WordPress 6.3 即將推出 – 您需要了解的一切
已發表: 2023-08-03WordPress 的下一個重大更新(版本 6.3)即將到來!
我們預計它將於 2023 年 8 月 8 日發布,並徹底改變我們構建網站的方式。
那麼 WordPress 6.3 中有什麼? 有什麼變化? 什麼是新的? 我們需要知道什麼?
由於我們的業務基於 WordPress,因此我們一直在密切關注事態的發展。
我們的同事 Adam Preiser 設法獲得了 WordPress 6.3 的早期發布版本。 他與我們分享了他所學到的知識,因此我們認為我們很清楚會發生什麼。
他創建了一個先睹為快的視頻,分享了對 WordPress 6.3 的見解:
如果您不喜歡視頻,我們將在這篇文章中分享我們所知道的內容。
我們將介紹:
- 站點編輯器導航增強功能
- 塊樣式
- 修訂記錄
- 新的方塊圖案系統
- 免打擾模式
- 命令面板
- WordPress 6.3 中的較小變化
讓我們開始吧!
- WordPress 6.3 中的新塊模式系統
- WordPress 6.3 中的較小變化
- 等待 WordPress 6.3
站點編輯器導航增強功能
WordPress 網站編輯器已經有了一些重大改進。
首先是導航。 以前,如果您想編輯頁面,則必須打開頁面,選擇要自定義的頁面,在頁面構建器或塊編輯器中打開它,選擇要自定義的塊,選擇設置圖標,然後將您的改變。
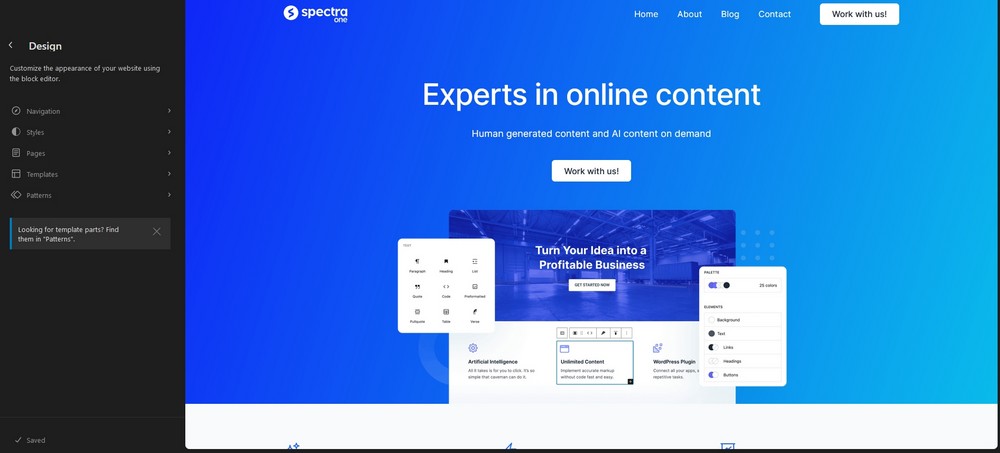
現在,您所需要做的就是選擇“外觀” > “編輯器” 。

這將打開一個全新的編輯世界。
進入黑色導航菜單後,您可以在該菜單中選擇要自定義的區域的名稱,它將在主窗口中打開。
有一個<圖標可以隨時返回並保持導航簡單。
要在菜單關閉時重新進入菜單,請選擇屏幕左上角的黑色 WordPress 圖標。
從菜單中,您可以進行任何您喜歡的更改,實時查看它,然後查看設計中實施的更改。
這是一個非常流暢的系統,可以大大減少到達您需要去的地方所需的點擊次數。
您無需在 WordPress 儀表板和要自定義的頁面之間來回切換,而是可以通過導航菜單在它們之間順利切換。
您還可以在同一導航菜單中復制、刪除和重命名部分。
頁面和帖子導航
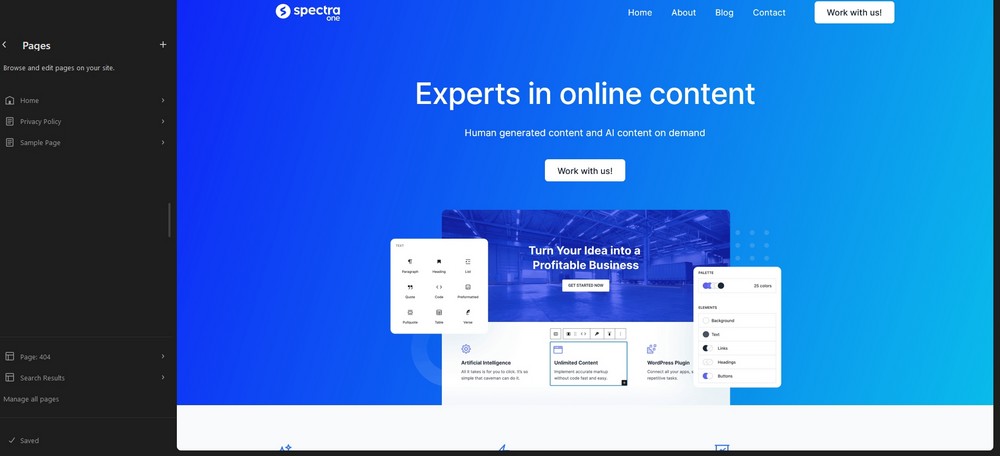
新的導航菜單很酷吧? 如果我們告訴您您也可以以完全相同的方式導航到頁面和帖子怎麼辦?
不再需要轉到頁面,選擇頁面,然後打開方式。
現在,只需打開左側的頁面導航菜單,選擇您的頁面即可打開。

帖子也一樣。
然後,您可以單擊左側菜單頂部的鉛筆圖標並根據需要進行編輯。 然後只需點擊頂部的藍色“保存”按鈕即可保存更改,而無需離開屏幕!
然後點擊黑色 WordPress 圖標返回導航菜單。
新的導航設置允許您從單個選擇中選擇頁面、帖子、頁面模板、商店產品等。
這是一種很棒的工作方式,應該可以節省大量時間!
塊樣式
塊主題使用樣式在整個網站上創建連貫的外觀。 WordPress 6.3 中情況略有變化。
在 Astra 等標準 WordPress 主題中,您可以在導入入門模板時儘早設置調色板。 如果您願意,您可以稍後通過 Astra 儀表板重新訪問它。
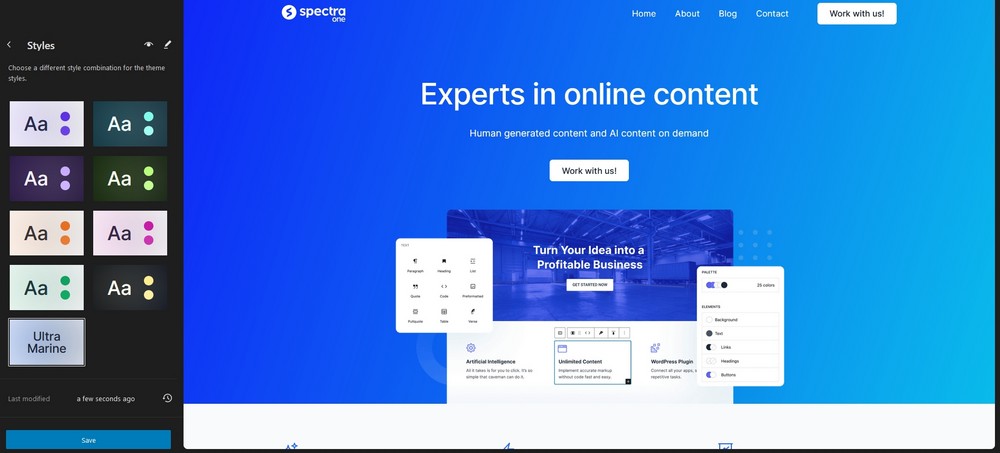
WordPress 6.3 在“樣式”中提供了此樣式,可從新的導航菜單訪問。

您將看到使用塊主題設計的任何樣式,並且可以即時更改它們。 您將立即在主窗口中看到更改。
您還可以從此菜單訪問主題的樣式表。
選擇左側菜單頂部的眼睛圖標,打開一個包含各種字體、標題、博客文章佈局、按鈕和其他頁面元素變體的頁面。
這個新功能的一個很酷的事情是,您可以自定義這些默認樣式中的任何元素,並且無論您在哪裡使用它,它都會自動反映。
這會節省多少時間?
修訂記錄
Elementor 用戶經常將內置修訂歷史記錄視為使用頁面構建器的主要原因。
對於任何構建網站的人來說,回滾和撤消更改的能力是一個關鍵優勢。
您可以使用 WordPress 6.3 執行相同的操作。

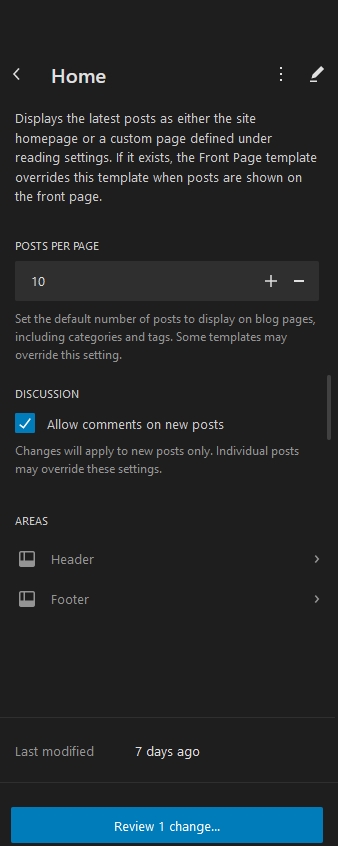
在新導航菜單的底部,您將看到“上次修改” 。 您還應該看到頁面上次修改的時間和撤消圖標。

單擊該圖標,您將打開一個新窗格,右側有“修訂”菜單,並且按時間順序顯示該頁面的先前版本。
單擊其中一項即可查看更改並保存以恢復到早期版本。
您還將看到頁面何時更改,更重要的是,誰更改了它。
這種版本控制對於機構或人們在項目上進行協作的地方非常有用!
WordPress 6.3 中的新塊模式系統
如果您使用過 Spectra 或其他頁面構建器,您可能已經嘗試過塊模式。 它們允許您使用單獨的塊創建頁面部分,並將整個內容保存為可重用的模式。
WordPress 6.3 做了類似的事情,但更好。
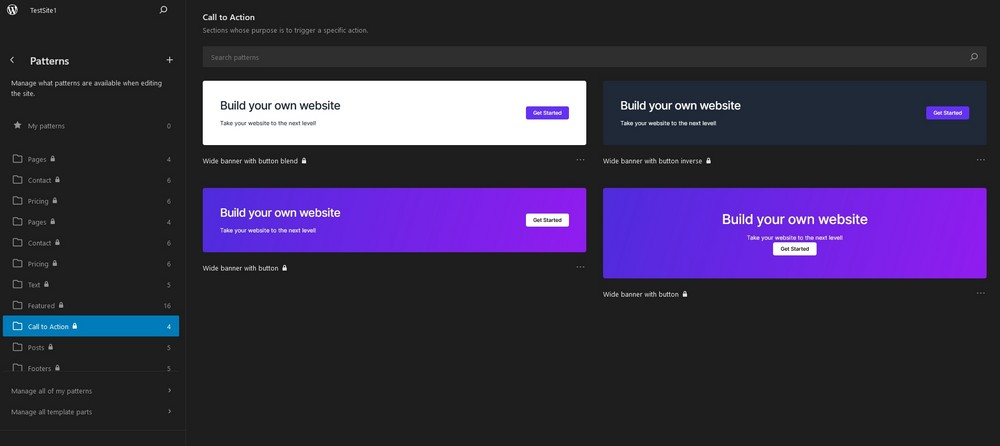
從左側導航窗格中選擇“模式”菜單,然後打開一個新頁面,其中包含您正在使用的主題支持的所有塊模式。

例如,假設您要為網站上的每個頁面創建 CTA 橫幅。
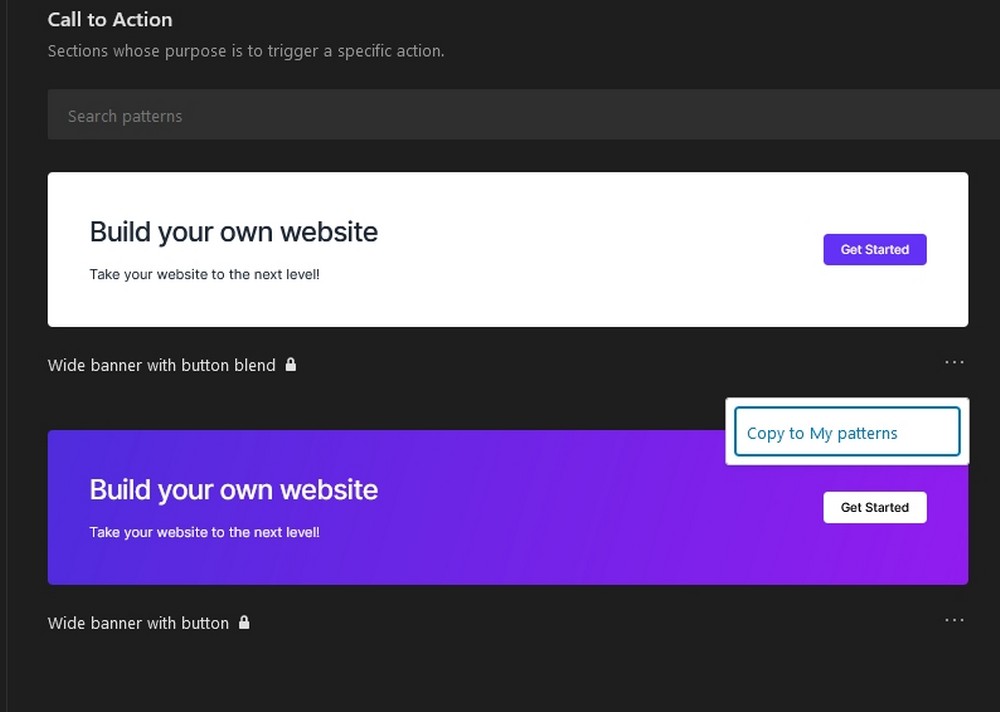
選擇“圖案”菜單,選擇“號召性用語”元素,選擇圖案下方的三個點以訪問“複製到我的圖案”命令。

您的圖案將在新窗格中打開。 選擇圖案中的一個元素進行自定義、沖洗、重複和保存。
保存後,您只需單擊一下即可將新的 CTA 圖案加載到您希望其顯示的每個頁面上。
又節省了大量時間!
免打擾模式
無干擾模式非常適合在繁忙的機構工作或在工作時容易受到干擾或分心的任何人。
它刪除了編輯窗口中的許多 UI 元素,以便您可以專注於所做的更改。
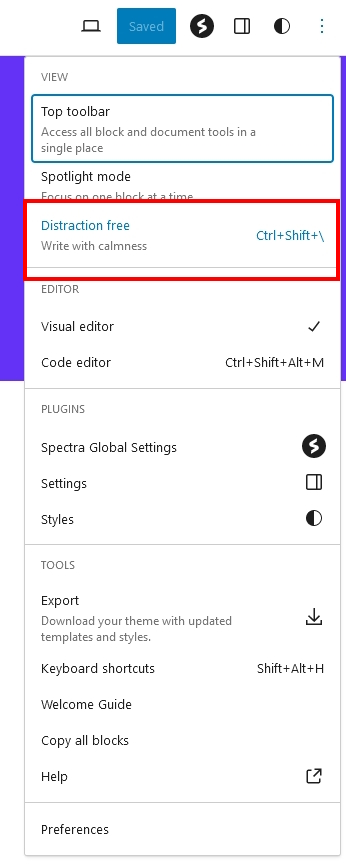
要訪問無干擾模式,請選擇編輯窗口右上角的三個點,然後選擇無干擾。

要退出無干擾模式,請將光標移動到屏幕頂部,您將看到一個向下滑動的菜單,只需取消選中“無干擾”即可返回整個窗口。
這是一項較小的功能更新,但如果您希望在工作時最大程度地減少干擾,那麼這是一項重要的更新。
命令面板
命令面板可能不是你想像的那樣。 它實際上與顏色或設計無關。
這是 WordPress 6.3 中包含的一個令人驚嘆的新快捷方式。 它會彈出一個搜索彈出窗口,您可以在其中搜索網站上的任何內容。
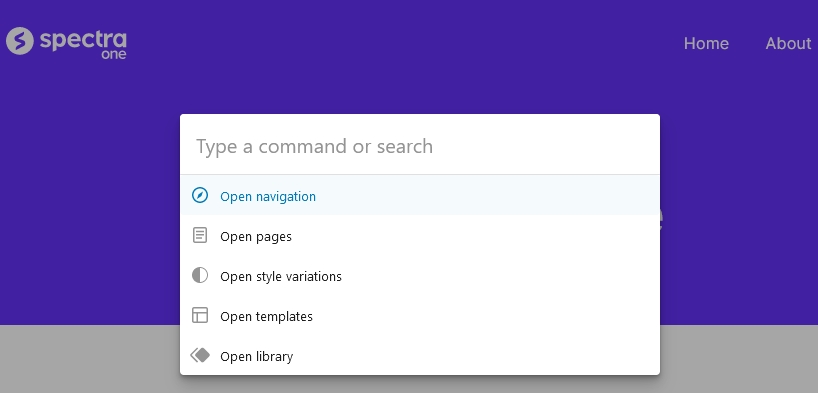
選擇Command + K (Mac) 或Control + K (Windows),您將看到一個小窗口出現。
在其中輸入任何內容,WordPress 都會搜索它。

例如,在其中輸入“聯繫人”,您將看到一個指向您的聯繫頁面的鏈接。 輸入“home”,WordPress 將顯示指向您主頁的鏈接。
更好的是第三方將能夠集成此功能。
由於我們的早期訪問,SureCart 已經與命令面板集成。
例如,安裝了 SureCart 後,您可以在窗口中鍵入“產品”,您將看到“添加新產品”項目以及您可能擁有的任何現有產品。
選擇一個,它會在窗口中打開。
如果您經營一家繁忙的商店,那將真正節省時間!
您可以使用命令選項板創建新頁面、訪問菜單和任何常見任務。
您還可以編寫自己的命令。 如果您了解代碼,則可以註冊一個命令,以便您可以根據自己的特定需求完全自定義此新功能。
注意到提到了 ZipWP 嗎? 這是一個新的人工智能網站生成插件,我們對此感到非常興奮。
WordPress 6.3 中的較小變化
WordPress 6.3 也帶來了較小的變化,例如:
新的腳註塊- 對於腳註相關的學術頁面、統計數據和正式頁面很有用。
詳細信息塊– 手風琴式塊,您可以在其中隱藏劇透、用於隱藏答案或類似內容。
性能改進——雖然不完全是一個小改進,但其中大部分是在幕後,所以我們不知道細節。 可以說,WordPress 的加載速度應該會快得多。 初步估計性能提升 20%!
塊主題預覽– 一項新功能,使您可以在激活 WordPress 主題之前預覽它。 這是一個有用的功能,可讓您查看主題在 WordPress 中包含的內容。
助手– 您可能會注意到 WordPress 頂部菜單中有一個名為Assistant的新條目。 這是一個小更新,會在右側打開一個側菜單,您可以在其中快速導航到頁面、帖子、模式、塊模板等。
等待 WordPress 6.3
如您所見,WordPress 6.3 主要是為了讓 WordPress 的使用變得更加容易。
使用起來會更加流暢,需要更少的點擊次數和時間,並且進出 WordPress 儀表板的次數應該更少。
添加 20% 的性能升級、命令面板和助手,您將擁有大量旨在讓您的生活更輕鬆的功能!
我們已經喜歡使用 WordPress。 但這些新的更新呢? 他們將其提升到另一個層次!
你最期待什麼?
