WordPress A/B 測試:如何在 WordPress 中運行拆分測試
已發表: 2023-05-12試圖提出增強用戶參與度、促進轉化和實現業務目標的策略似乎令人生畏。 掌握所有細節需要付出很多努力。 值得慶幸的是,有一種方法可以簡化這些工作:WordPress A/B 測試。
A/B 或拆分測試可以幫助您改進網站最重要的方面。 它是優化網站性能和轉化率的絕佳工具。
如果您準備好將 WordPress 網站的性能提升到一個新的水平,我們將向您展示如何做。 在下面的文章中,您將了解什麼是 A/B 測試及其重要性。 之後,我們將指導您在您的 WordPress 網站上設置拆分測試插件,並教您如何有效地運行測試。 我們還將確定哪些元素值得測試,並提供對結果分析的清晰見解。
因此,如果所有這些聽起來不錯,請繼續閱讀。 我們有很多領域要涵蓋。
什麼是 A/B 測試?

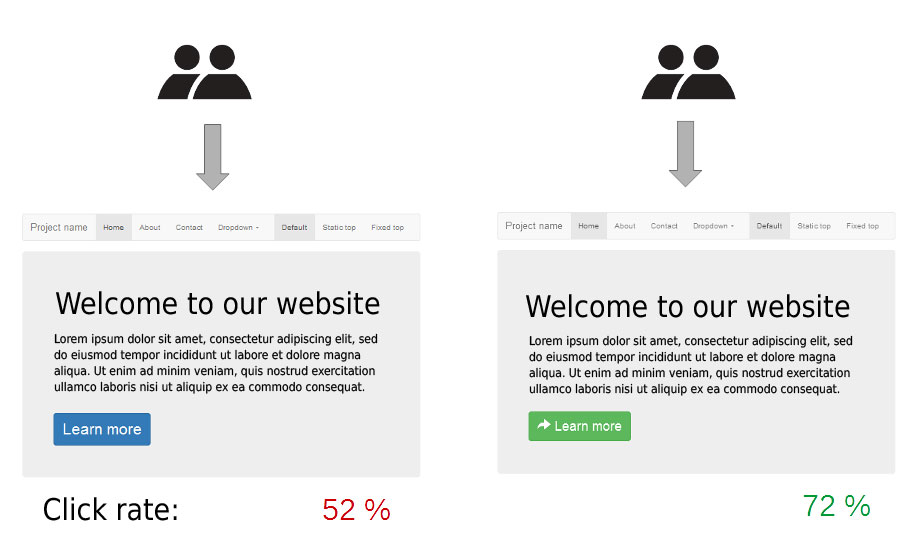
A/B 測試是一種針對每個網頁或應用程序的不同版本進行測試以查看哪個版本表現更好的方法。 它有助於找出用戶對什麼做出更好的反應並優化他們在此過程中的體驗。 最終目標? 最大限度地提高轉化率。
用戶隨時間隨機查看變化,並監控和分析他們的行為是否存在任何性能差異。 最終,具有更高參與度的設計變體將成為您的首選。
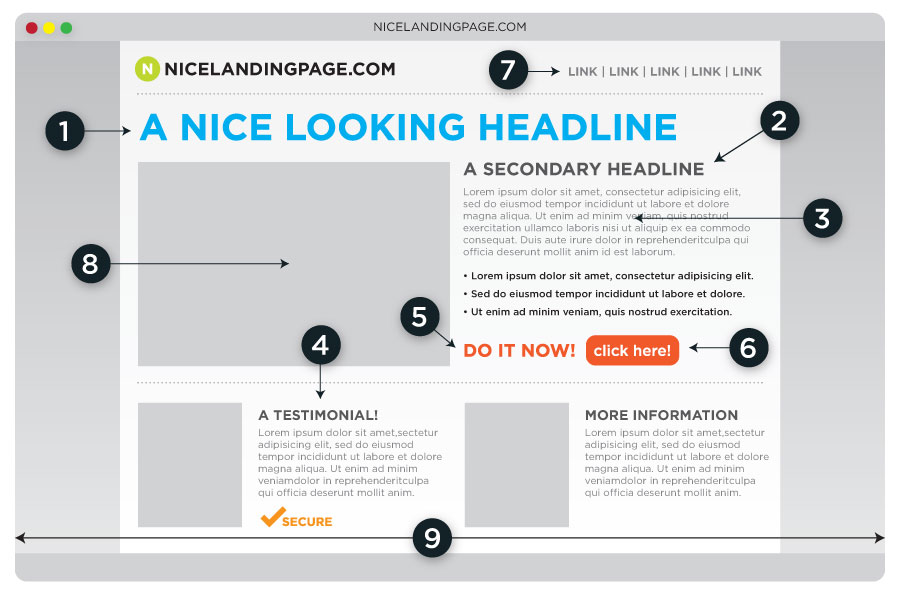
在開始 A/B 測試之前,必須深入了解預期結果並確定要測試的內容。 無論是標題、圖片、按鈕顏色還是更多——拆分測試可以深入了解個人如何響應您網站上的變化,並在正確完成時保證可靠的結果。
為了獲得準確的結果,必須執行涉及以下步驟的全面 A/B 測試過程:
- 闡明您要評估的確切假設。
- 生成兩個不同版本的網頁。
- 隨機向用戶展示兩個版本並仔細觀察他們的行為。 運行實驗以獲得足夠的樣本量和持續時間,以獲得可靠的結果。
- 使用數據驅動的洞察力,選擇性能更好的版本作為最終設計解決方案。
為什麼 A/B 測試對 WordPress 網站所有者很重要?
A/B 測試對於希望充分利用網站的人來說是一個至關重要的工具。 它使您能夠評估您的內容和設計或應用程序元素的實際效果並測試替代方案。 這使您可以發現最有效的方法以優化您網站上的轉化。

測試不僅是降低與引入重大變更相關的風險的好方法。 它還允許您在進行任何實質性更改之前嘗試不同的想法並評估每個可能的更改對用戶行為的影響。
運行拆分測試還為網站所有者提供了一個機會來確定哪些有效,哪些無效。 這允許您調整您的策略,以便從您的在線狀態中獲得最大收益。 最好的機會是帶有明確號召性用語的頁面。 任何期望訪問者執行任務的頁面,即進行購買、註冊時事通訊或填寫表格。 具體來說,登陸頁面、聯繫頁面和結帳屏幕是最佳選擇。

要為用戶提供最佳體驗並最大限度地提高轉化率、收入和投資回報率,了解訪問者的行為和偏好至關重要。 A/B 測試可以快速為您提供這些知識,以便您可以相應地實施更改。
正如您可能已經猜到的那樣,這種測試對於任何網站都是必不可少的,無論其規模、複雜性、行業或利基市場如何。 這是所有 WordPress 網站所有者都應該考慮使用的寶貴工具。
在您的 WordPress 網站上設置 A/B 測試插件
現在您了解了 A/B 測試的重要性,是時候學習如何開始了。
1. 安裝 Visual Web Optimizer 插件
在 WordPress 上進行 A/B 測試的一種流行工具是 Visual Web Optimizer。 要使用它,您首先需要在公司網站上註冊一個帳戶。 這就是您將配置大部分測試的地方。

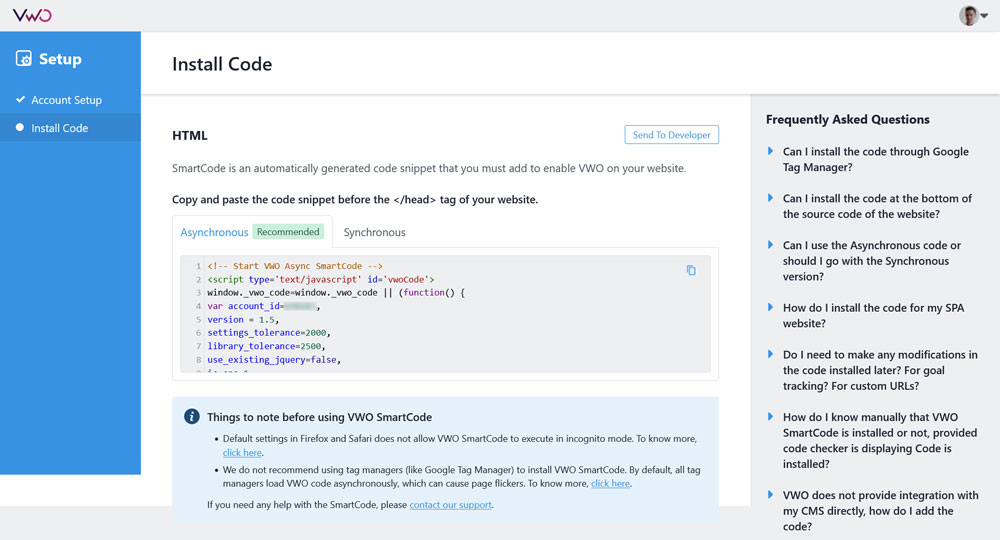
免費註冊,您將獲得 30 天的 A/B 測試試用期。 在此過程中,您還必須定義要使用該軟件的網站,並獲得在您的網站上運行 Visual Web Optimizer 的代碼。

但是,我們想以另一種方式集成跟踪代碼。 出於這個原因,一旦你註冊了,你接下來需要安裝他們的插件,它將你的帳戶連接到你的 WordPress 網站。
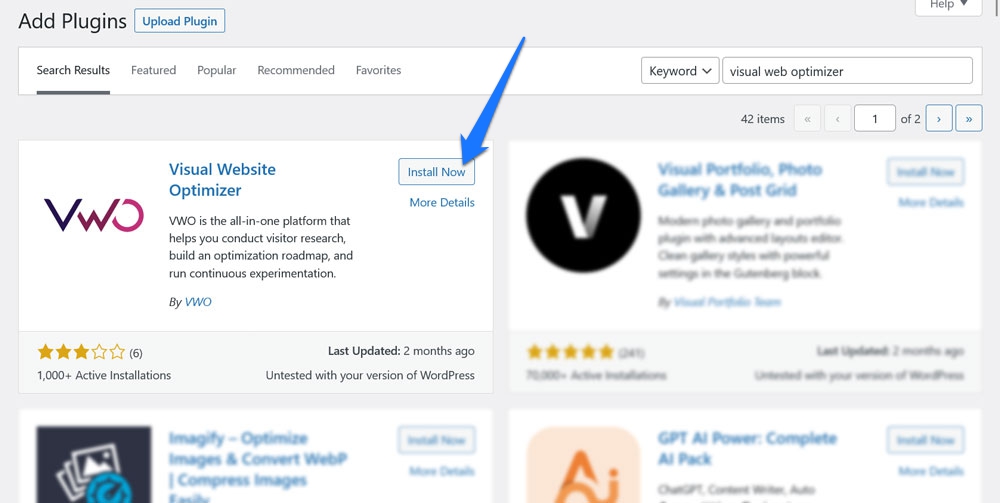
為此,請轉到 WordPress 儀表板中的插件,然後單擊添加新插件。 搜索“Visual Web Optimizer”並單擊“立即安裝” ,然後單擊“激活” 。

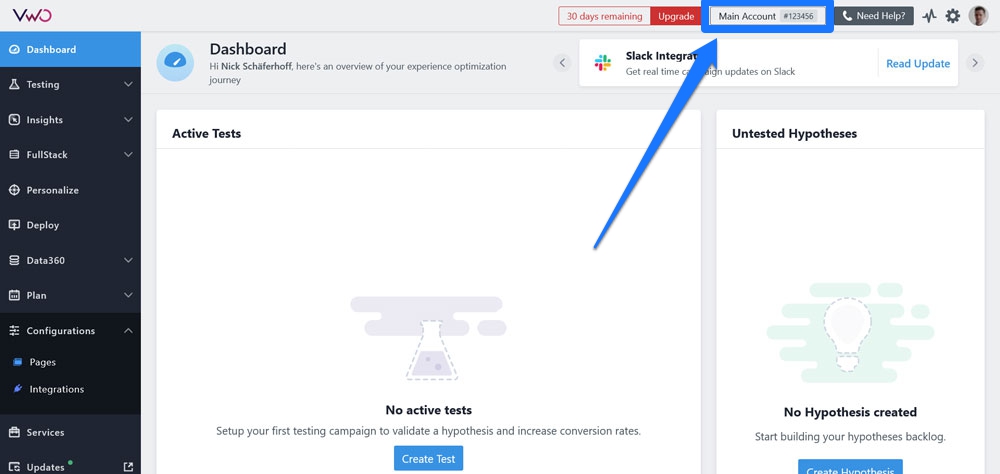
插件會要求您做的第一件事是輸入您的 VWO 帳戶 ID。
您可以在右上角的 Visual Web Optimizer 儀表板上找到它。 它只是一個六位數的數字。 在 WordPress 設置中輸入 ID,保存,插件將處理其餘部分。

請注意,Visual Web Optimizer 並不是唯一可用於 WordPress 上的 A/B 測試的插件。 還有其他選項可用,我們將在本文末尾詳細介紹。 但是,為了讓您對所涉及的工作有一個印象,VWO 是一個很好的例子。
它還提供內置分析、訪問者細分和熱圖分析等功能。 這些可以幫助您跟踪和分析測試的性能。
2. 選擇要測試的內容
啟動 A/B 測試時,必須確定要評估的網站元素。 如前所述,這些可能包括標題、圖像、號召性用語按鈕和佈局。 為確保獲得最佳結果,它有助於根據預期效果和實施的難易程度來確定對這些組件的測試更改的優先級。
考慮您網站的目標以及您打算通過 A/B 測試實現的目標也很重要。 請記住,測試的更改應該基於特定的假設,而不是隨機選擇的。 這是確保實驗成功的關鍵。
3.創建頁面的控製版本或要測試的帖子
一旦確定了要對其進行拆分測試的內容,就可以創建頁面或帖子的控製版本。 這本質上是一個用作控件的基礎設計。 它允許您將它與其他版本進行比較,以便準確地衡量變化。
大多數情況下,控製版本只是您當前的網站設計,沒有您想要測試的任何更改。 同樣,這將是大多數訪問者將看到的版本。 它將成為變體性能的基準。 在這種情況下,我們使用下面的設計。

4.創建頁面或帖子的一個或多個變體
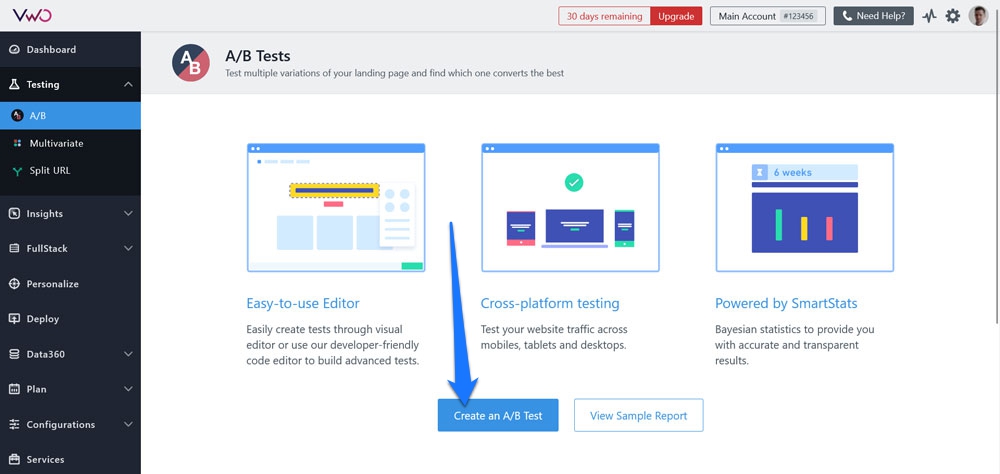
之後,是時候設置一個或多個頁面變體或有問題的帖子了。 所有這些都發生在 Visual Web Optimizer 主頁上。 登錄到儀表板後,轉到“測試”>“A/B” ,然後單擊“創建 A/B 測試”開始。


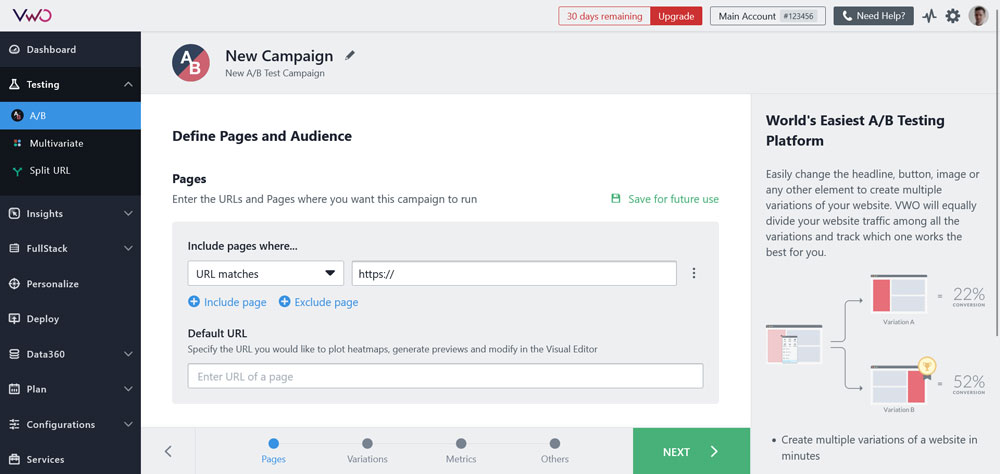
在下一個屏幕中,定義要在其上運行測試的頁面(在本例中,就是主頁)。

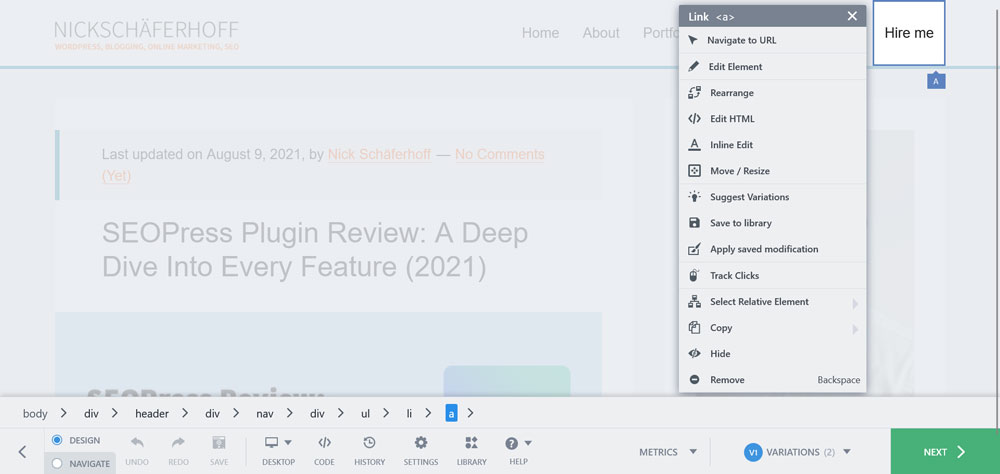
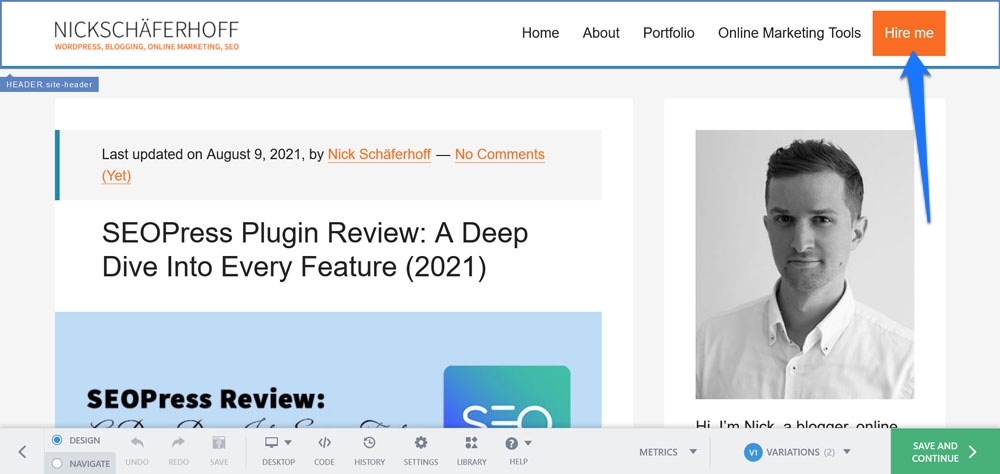
完成後,單擊下一步。 然後,VWO 將在其可視化編輯器中自動打開定義的 URL,您可以在其中創建設計變體。 在這種情況下,我們想做一件簡單的事情:讓導航菜單右側的“僱用我”按鈕更加醒目。 那很簡單。 您只需單擊它,然後選擇編輯元素即可創建變體。

這將打開該元素的選項菜單。

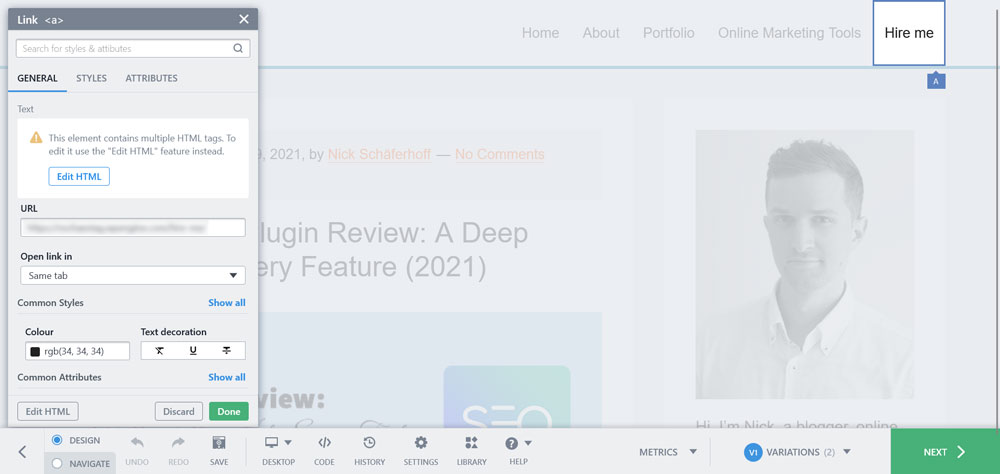
在這裡,在Styles下,我們可以定義背景顏色、調整字體顏色以及更改邊距和填充。 這是結果:

滿意後,單擊“下一步”完成設計部分。
注意:確保一次只更改一個元素,以確保准確的測試結果。 例如,如果您想測試新標題的效果,請創建僅包含新標題的變體。 通過將自己限制在一次變化中,您將確切地知道是什麼變化造成了所有的不同。
5.定義要跟踪的指標
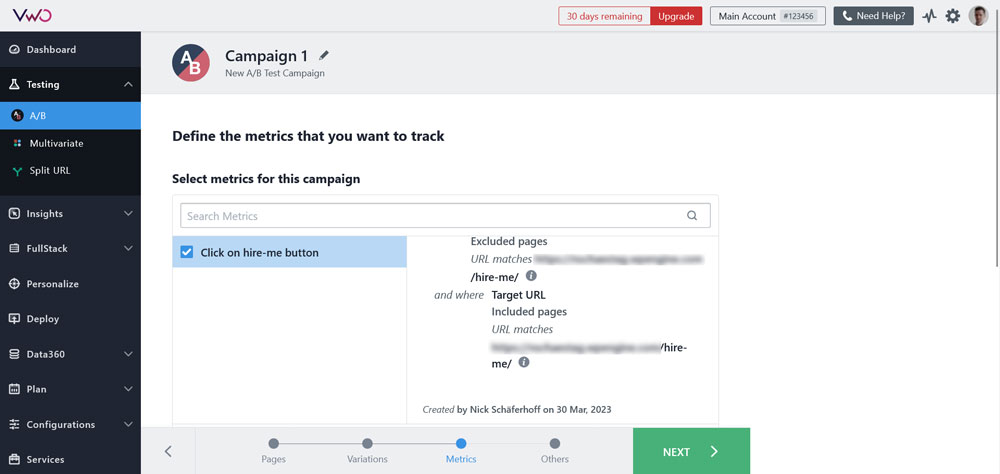
下一步是定義要為 A/B 測試跟踪的指標。 這可以是點擊、頁面訪問、表單提交以及您可以設置的一系列其他事件。 在這種情況下,我們將其設置為跟踪目標 URL 為“僱用我”頁面的任何頁面上的點擊次數(該頁面本身除外)。

弄清楚此處的所有內容後,就該再次單擊“下一步”了。
6. 運行你的 A/B 測試
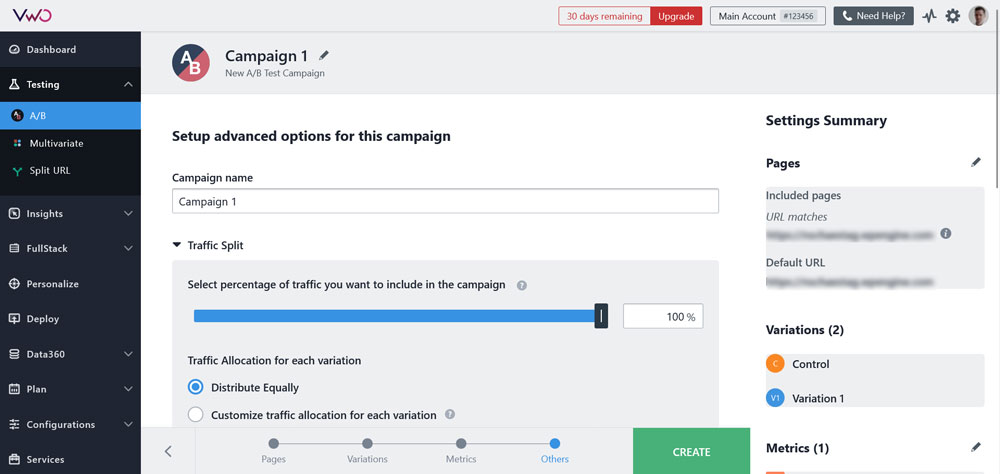
現在真正的考驗開始了。 在最後一步中,您需要為測試命名並配置網站訪問者的哪些部分顯示為控製版本,而其餘部分顯示為其中一種變體。

這可以是平均分配,您可以設置自定義比例,或者讓 VWO 自動將更多流量轉移到表現更好的變體。 此外,您可以使用不到 100% 的流量進行測試。
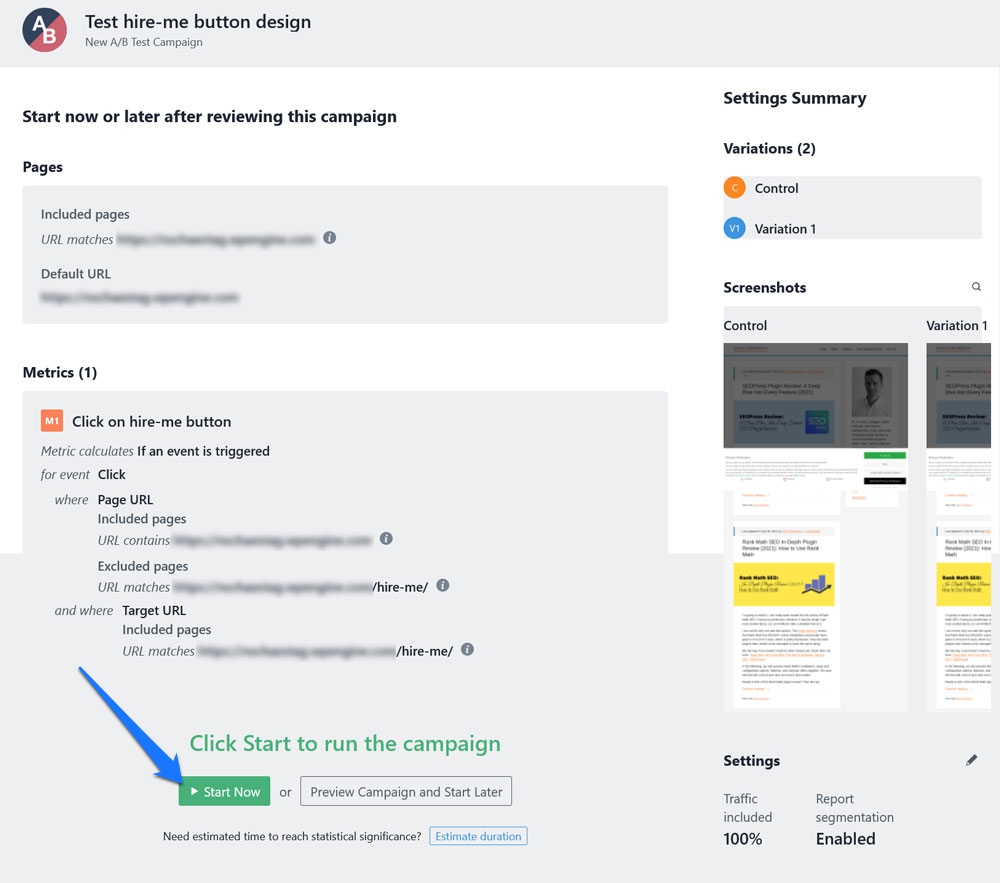
做出決定後,單擊“創建”以進入摘要頁面。 檢查一切是否如您所願,然後點擊底部的Start Now按鈕開始運行測試。

從這裡開始,這只是一場等待遊戲。 確保運行測試足夠的時間以收集具有統計意義的數據。 這需要多長時間取決於您的樣本大小和您想要檢測的性能差異。
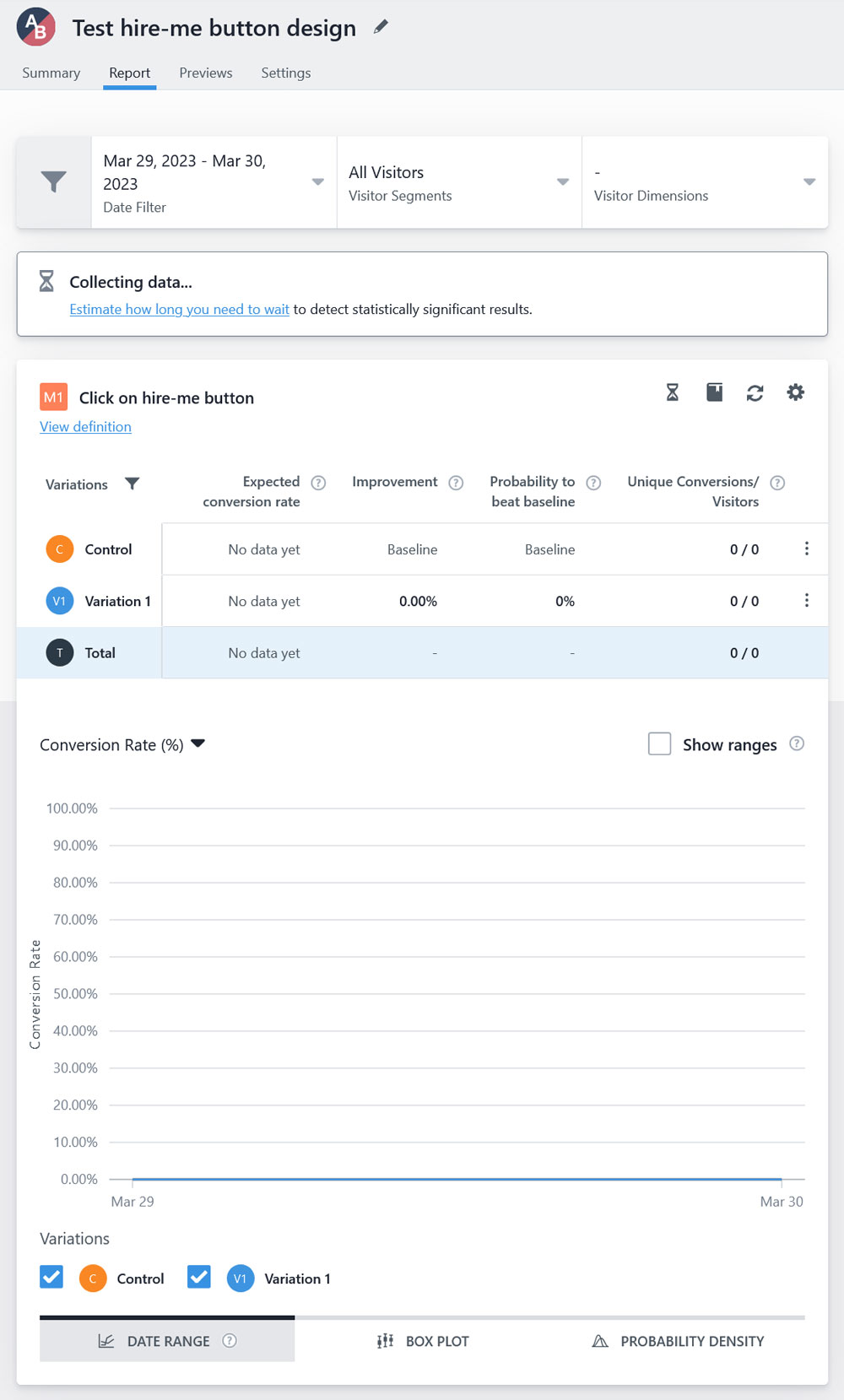
您可以使用內置的分析工具來跟踪每個變體的點擊率、轉化率和跳出率等指標。 它還帶有 20 多個不同的預定義段,您可以使用它們來進一步分解測試結果。 這些包括一天中的時間、瀏覽器、位置以及新訪客和回訪者。

7. 實施制勝變式
確定哪種變體效果最好後,請在您的實時網站上實施它。 持續監控頁面的關鍵性能指標,確保積極影響持續。
重要的是要認識到 A/B 測試不是偶發事件,而是應該成為您日常工作的一部分。 這樣,您就可以為訪問者提供最佳體驗,並確保您的網站副本和設計有效。
此外,季節性、用戶行為和流量來源等各種因素都會對這些測試的結果產生影響。 這就是為什麼通常建議運行多個測試以確保一致和可靠的結果。
最後,重要的是要注意,拆分測試不能替代用戶研究或可用性測試。 相反,它是一種補充工具,可以幫助您做出數據驅動的決策並提高網站的性能。 建議結合其他用戶研究方法使用。 這樣,您就可以長期全面了解您的用戶及其需求。
其他值得考慮的插件
除了 Visual Web Optimizer 插件之外,您還可以使用其他幾個選項對您的 WordPress 網站進行 A/B 測試:
- Nelio A/B 測試:一個 WordPress 插件,允許您在網站的頁面、帖子、自定義帖子類型和分類法上運行 A/B 測試。 它包括熱圖分析、訪問者細分和轉化跟踪等功能。
- Optimizely:這個平台是一個更高級的A/B測試工具。 它允許您在您的網站和應用程序上運行 A/B 測試,還提供個性化、多變量測試和行為定位等功能。
- Split Hero:這是提供網站測試和個性化的平台的另一個示例。 Split Hero 帶有多變量測試和重定向測試。 它包括熱圖、訪問者細分和轉化跟踪。
- AB Press Optimizer:這個可以在您的 WordPress 網站的頁面和帖子以及自定義帖子類型和分類法上運行 A/B 和多變量測試。 它還支持熱圖、細分和轉換分析。
- Icegram Engage:一種通用的參與和測試工具。 它提供 A/B 測試、漏斗分析、訪問者細分和熱圖。
請務必注意,這些只是可用選項中的一小部分。 運行拆分測試時,建議研究和比較不同的插件,以找到最適合您需求的插件。
WordPress 中的 A/B 測試是未來成功的必要條件
作為網站所有者,您可以從 A/B 測試中受益匪淺。 這是一個非常寶貴的工具,可讓您比較各種版本的網頁和功能。 這樣做將幫助您發現如何改進您的頁面以提高點擊率和轉化率。 誰不喜歡呢?
拆分測試使您可以就網站的設計和功能做出數據驅動的決策。 它可以優化整體用戶體驗,最大限度地減少錯誤決策,並隨著時間的推移不斷提高您網站的性能。
通過定期進行 A/B 測試並實施可帶來最佳結果的更改,您將能夠更有效地實現目標。 借助合適的工具或插件,您無需巨額前期成本即可輕鬆上手。 A/B 測試對於任何想要獲得最大成功的網站所有者來說都是“必須”的。
你定期進行 A/B 測試嗎? 如果沒有,你會現在開始嗎? 讓我們在評論中知道! 我們很想听聽您的想法。
