WordPress 輔助功能 – 它是什麼以及如何正確優化您的網站?
已發表: 2023-10-19網路的力量在於其普遍性。 每個人無論是否殘疾都可以使用是一個重要方面。
提姆‧伯納斯‧李 (Tim Berners-Lee),W3C 總監與萬維網發明者
當您建立網站時,請確保每個人都可以訪問它。 身心障礙者也有權利參與各方面的生活活動; 讓我們不要讓您的網站成為例外。
好消息是,WordPress 是一個確保可訪問性的絕佳平台。 WordPress 擁有一支無障礙團隊,致力於為所有人提供更好、更具包容性的線上展示。 您可以遵循他們的指南,使用主題和插件,並優化您的網站。
在這篇文章中,我將嘗試詳細討論 WordPress 的可訪問性以及如何使您的網站易於訪問。
什麼是可及性?
讓我們快速瀏覽一下可訪問性的定義。 首先,我們將了解 Mozilla 基金會如何描述可訪問性。
可訪問性是讓盡可能多的人可以使用您的網站的做法。 我們傳統上認為這是針對殘疾人的,但使網站可訪問的做法也有利於其他群體,例如使用行動裝置或網路連線速度較慢的群體。
萬維網聯盟 (W3C)為開放網路標準制定了指導方針和原則。 了解他們如何在規則手冊中定義可訪問性。
網路可訪問性意味著網站、工具和技術的設計和開發是為了讓殘疾人能夠使用它們。 更具體地說,人們可以:
- 感知、理解、導航並與網路交互
- 為網路做出貢獻
網路無障礙涵蓋影響網路存取的所有障礙,包括:
- 聽覺的
- 認知的
- 神經學的
- 身體的
- 演講
- 視覺的
超越殘疾的無障礙優勢
我已經提到過可訪問性對哪些人有利。 但是,在其他用例中,即使沒有殘障,無障礙功能也很有幫助。
- 在手機、智慧手錶等小螢幕中。 智慧電視和各種輸入模式也需要額外注意。
- 年齡較大的群體,因為他們的場景與普通人有點不同。
- 當人們遇到暫時的情況時,例如,因受傷或在某個時間點沒有戴眼鏡而導致任何殘疾。
- 有時,人們可能會在特定情況下遇到不尋常的經歷,例如在嘈雜的環境中,他們可能無法聽音頻或由於較亮的光線而無法正常觀看。
- 輔助功能也對緩慢的網路連線有很大幫助(是的,它存在!)
WordPress 輔助使用
既然我談論的是 WordPress 中的可訪問性,那麼讓我們看看 WordPress 是如何對待它的。 接下來,我將討論 WordPress 網站可訪問性的最佳實踐是什麼。
首先,WordPress 試圖以可訪問性為核心。 他們的使命是使 WP Admin WCAG 2.0 AA 相容,並保持捆綁主題的可訪問性。 為了做到包容性和可近性,WordPress 社群及其開源專案遵循平等參與的原則。
WordPress 團隊在他們的網站上表示,他們希望使用者無論裝置或能力如何都可以發布和維護 WordPress 網站。 您可以詳細了解他們的無障礙計劃和策略,以及他們如何每天蓬勃發展以使他們的專案更易於無障礙。
- 專門的無障礙團隊
- 無障礙手冊
- 輔助工具
- 符合 ATAG 的無障礙編碼標準
除此之外,在每個 WordCamp 中,您都會找到一個輔助團隊,他們為 WordPress 做出貢獻,讓這個平台更能服務所有人。
如何讓您的 WordPress 網站易於存取?
這部分值得詳細討論。 但是,在這個簡短的篇幅中,我將嘗試提及最重要的部分,以便您可以採取一些行動。
包括描述性圖像標題
當您想要提高可訪問性時,圖像標題與撰寫標題一樣重要。 因此,當您將圖像新增至貼文或頁面時,請確保編寫清楚描述圖像的說明。 這是為那些看不到您的圖像的人準備的。
在撰寫描述時盡量具有描述性和創造性。 人們需要在不親眼目睹的情況下理解該圖像。 不要寫“一個船夫”,而是寫“日落時分,一個船夫正在河上駕駛他的船。 他的頭頂上是陰雲密佈的天空。”
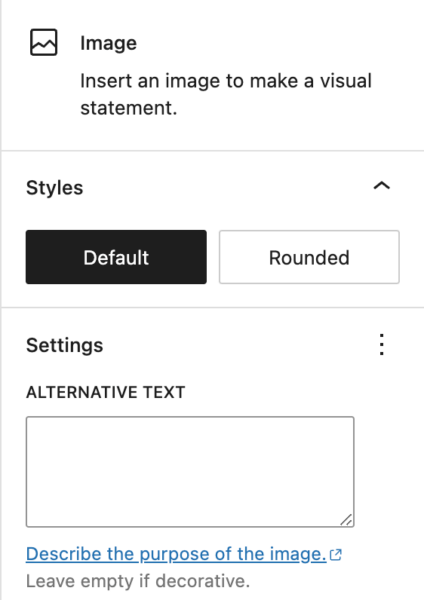
在圖像上使用替代文本
好吧,為圖像編寫「替代」文字可以改善搜尋引擎優化,您可能已經知道了。 但你知道為什麼嗎? 此文字對於使用螢幕閱讀器理解網頁上的內容的視力障礙人士很有幫助。

現在您可能會對“圖像標題”和“替代文字”感到困惑,但我想為您解釋清楚。 雖然兩者都是頁面優化和可訪問性改進的一部分,但也存在一些差異。
當您的圖像不可用時(比如說,由於伺服器錯誤),搜尋引擎可以理解那裡有什麼。 圖片標題對所有人都有幫助。 附加文字可以讓您的使用者理解其含義。
編寫描述性錨文本
當您連結任何資源時,編寫描述性錨文本非常重要。 通常,人們傾向於寫“點擊此處”或“此處”。 但不是。 嘗試發揮創意。 例如,撰寫反映「免費社群媒體工具」文章的關鍵字。 這就是您如何讓訪客(也包括搜尋爬蟲)知道他們將前往哪裡。
將您的網站標題和標語顯示為文字
網站將徽標或標題圖像顯示為主要標識是一種常見做法。 但是,為了獲得更好的可訪問性,請將網站標題和標語顯示為文字。 為此,請從 WordPress 前往外觀→自訂→網站標識。 從那裡,選取顯示網站標題和標語的方塊。
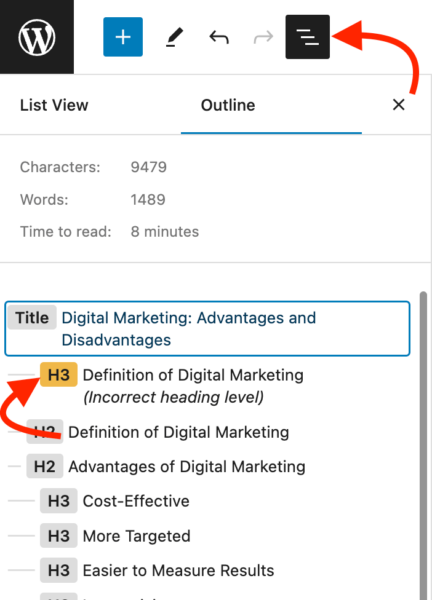
使用正確的標題
當您為貼文或頁面選擇標題時,請遵循深思熟慮的層次結構。 特別是,對於較長的部落格文章或頁面,以視覺上有組織的結構引導讀者非常重要。 您可以透過點擊編輯畫面頂部的資訊圖示來檢查航向錯誤。

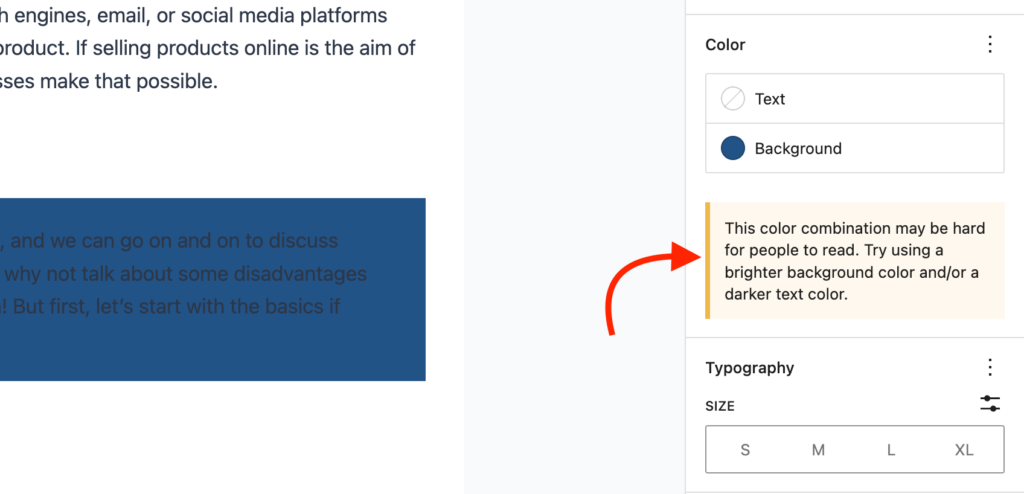
仔細選擇字體和顏色
在設計網站時,您不能忽視字體和顏色,因為它們對於增強您的視覺形象非常重要。 所以建議大家選擇清晰易讀的樣式。
避免使用任何難以閱讀或查看的調色板、字體樣式和大小。 您需要關注適當的對比度。 在古騰堡上,當系統識別出顏色對比度不佳時,您可以在顏色設定下看到錯誤訊息。

WordPress 輔助使用主題
建立可訪問網站的簡單方法是選擇可訪問的主題。 我在這裡提到的一些符合現有組織建議的要求。
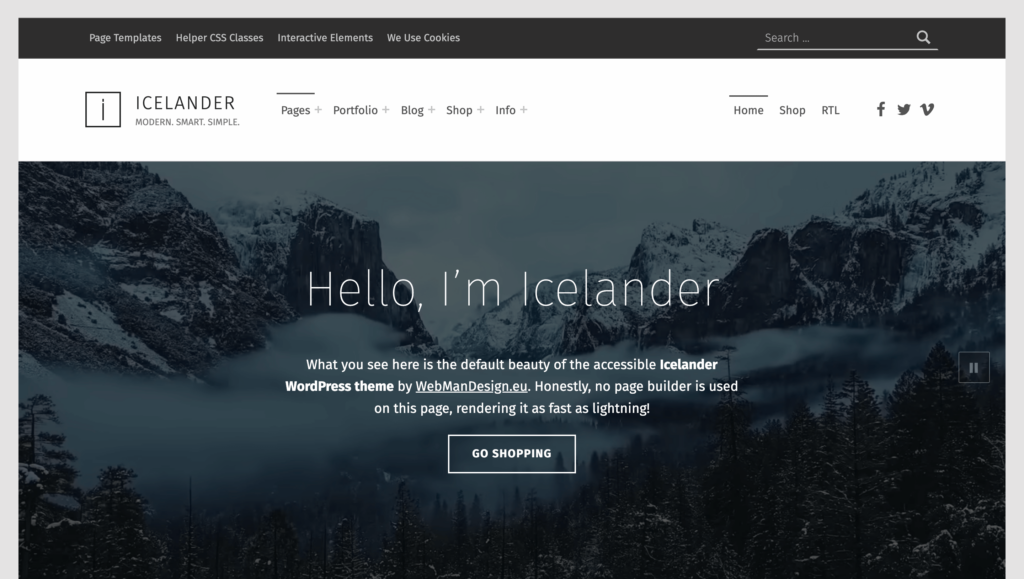
冰島人 – 商業和 WooCommerce WordPress 主題

冰島人是一個 WordPress 主題,非常適合具有內建輔助功能的商業投資組合和線上企業。 只需更新內容和一些簡單的調整,您就可以快速建立一個漂亮的網站。 如果您想建立一個現代風格的商業網站,這個主題將對您有所幫助。 您甚至可以透過 WooCommerce 整合開設線上商店。
這個主題有一長串的好功能,但我在這裡只向您展示輔助功能。
它如何保持可訪問性
- 通過 WCAG 2.1 AA 級無障礙要求,無障礙就緒
- 許多針對殘障人士進行最佳化的選項
- 使用鍵盤和螢幕閱讀器輕鬆訪問
- 正確的標題組織
- 精心設計的色彩對比
- 更好的可讀性
- 響應靈敏、本地化就緒、多語言、RTL 支持
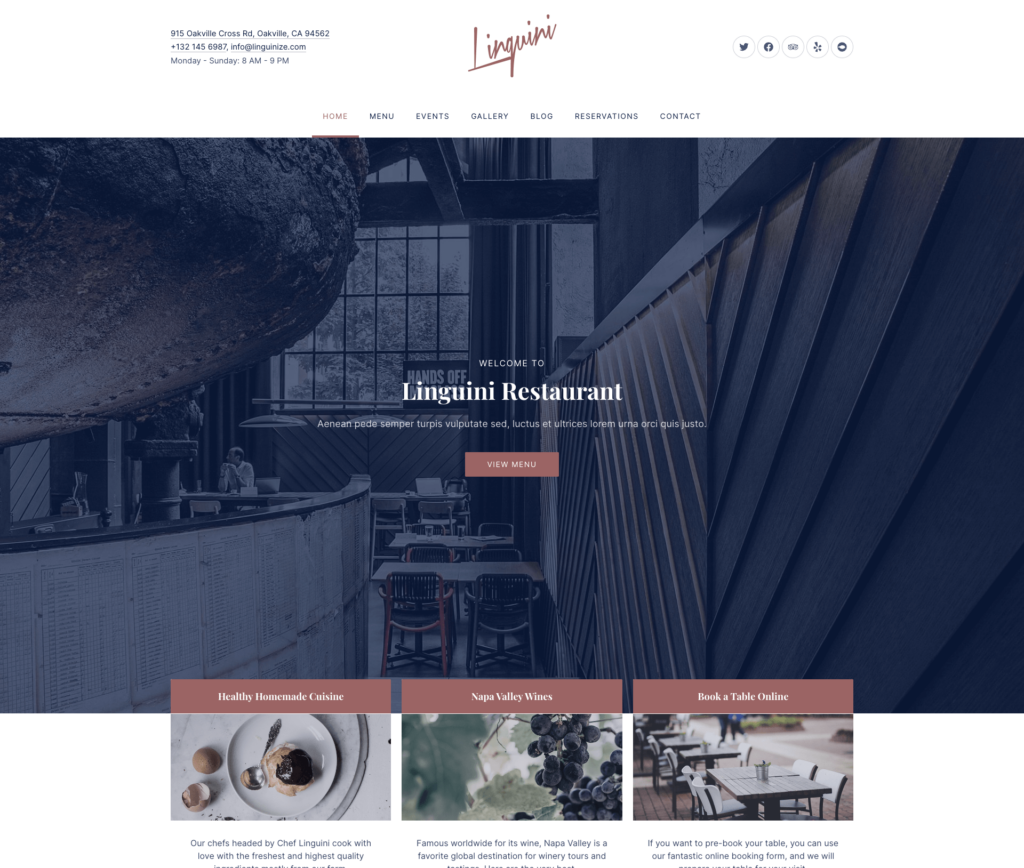
Linguini – 餐廳 WordPress 主題

Linguini 是另一個為咖啡館和餐廳設計的漂亮 WordPress 主題。 憑藉其可自訂的選項,您可以為您的企業設計一個高品質的網站。 此主題具有適合餐廳的功能,例如菜單創建、照片庫、線上預訂等。 對於任何類型的食品相關企業,您都可以選擇 Linguini 並儘早完成您的網站。
就可訪問性而言,該主題有很多值得關注的絕佳選項。 更不用說其他功能也很棒。
它如何保持可訪問性
- WCAG 2.1,AA 級標準
- 可使用鍵盤訪問
- WAI-ARIA 輔助技術的里程碑
你好元素

如果您是 Elementor 用戶,則可以使用他們的輕量級且簡單的 WordPress 主題 Hello Elementor。 該主題是免費的,您可以使用免費的 Elementor 自訂很多內容。 我認為最好的選擇是,您可以透過遵循可訪問性原則來優化可訪問性。 您可以拖放所有內容並塑造最佳外觀。 如果您有能力維護頁面建立器,那麼請選擇 Hello Elementor。
您可以設計任何您想要的網站。 它支援古騰堡塊。 可能性是無限的:作品集、商業、教育、設計機構——您可以根據您的需求適應任何網站。 更重要的是,您可以完全控製版式、顏色、佈局等。
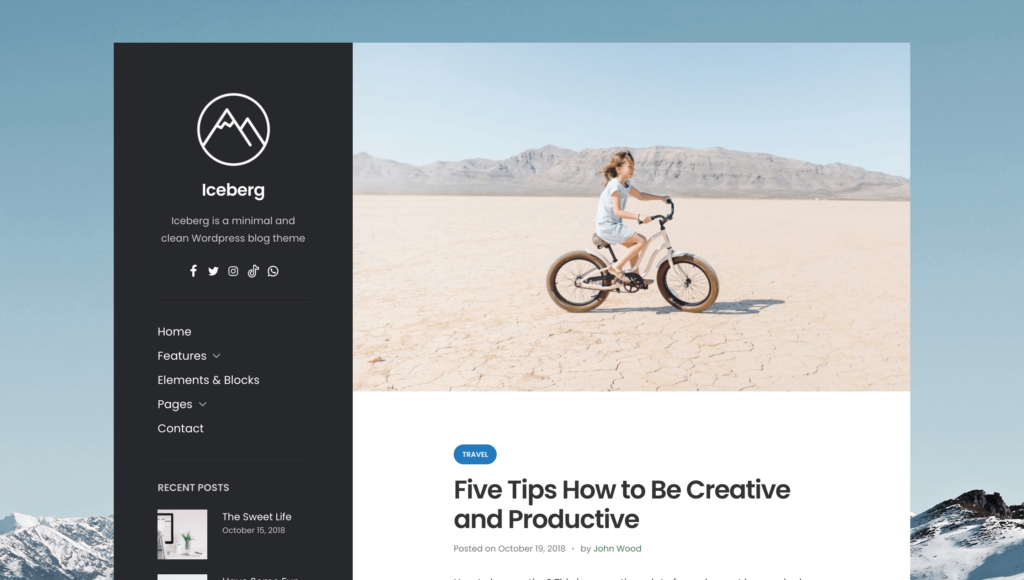
Iceberg – 個人WordPress部落格主題

如果您正在尋找個人 WordPress 部落格主題,Iceberg 已準備好滿足您的需求。 這是一個簡約的主題,可能是旅行、商業、美食、新聞和其他部落格等各種利基市場的完美選擇。 排版的設計考慮到了可訪問性,使主題看起來大膽。 透過定制器選項,您可以輕鬆更改徽標、顏色、背景等。

現代的

Modern 是一個受歡迎的 WordPress 主題,可用於多種用途。 它有現成的模板,最適合創建部落格和作品集。 該主題針對行動裝置進行了最佳化,可用於 SEO 和高解析度顯示。 多語言設定、RTL 支援、速度優化以及大量其他令人驚嘆的功能可用於打造出色的網站。 嗯,這個主題很容易理解,非常注重可讀性。
讓我們來看看主題是如何安排輔助功能的。
它如何保持可訪問性
- 符合 WordPress 輔助使用要求
- 通過 WCAG 2.1 AA 級要求
- 正確的標題結構
- ARIA 屬性和地標
- 建立跳過連結
- 足夠的色彩對比
- 資訊豐富的“閱讀更多”鏈接
- 使導航鍵盤易於使用
WordPress 輔助使用插件
WordPress 因其外掛而廣受歡迎。 使用插件您幾乎可以完成任何事情。 WordPress 的可訪問性也不例外。 透過安裝正確的插件,您可以從 WordPress 儀表板修復問題。 簡單的。 正確的?
讓我們來看看一些將可訪問性應用到您的網站的插件。
WP 輔助功能

WP Accessibility 可以幫助您解決 WordPress 主題的常見輔助使用問題。 如果您想讓您的網站易於訪問,您可以先添加此外掛程式。 WP Accessibility 的工作方式是提供輔助功能,這些功能需要輕鬆設定而無需太多努力。
僅透過設定此外掛程式無法滿足所有可訪問性準則。 這就是這個插件的用途。 但它可以提供很大的幫助,因為它讓您有機會調整基本要求。 但是,如果您了解一些編碼,您可以使用自己的樣式自訂樣式表。
甚至 WP Accessibility 也可以解決 WordPress 核心中發生的可訪問性問題。 這些問題通常出現在目前或過去的 WordPress 核心中,例如目標或標題屬性,即使您更新 WordPress,它們也會持續存在。 WP Accessibility 停用全螢幕區塊編輯器的預設啟用,從標籤雲中刪除冗餘標題屬性,並在搜尋中存在空文本字串時強制出現搜尋頁面錯誤。
讓我們看看 WP Accessibility 在其功能集中提供了哪些功能:
特徵
- 使用跳過連結設定可自訂的目標和外觀
- 透過新增語言和文字方向屬性來完善 HTML 屬性
- 使可聚焦元素透過輪廓聚焦到鍵盤焦點狀態
- 使用圖像的“描述”欄位為圖像添加詳細描述
- 辨識媒體庫中缺少「alt」屬性的影像
- 新增標籤以維護 WordPress 表單欄位的標準
- 為帖子標題添加“閱讀更多”鏈接
- 從可聚焦的元素中刪除“tabindex”
- 刪除 user-scalable=no 以允許調整大小。
輔助工具
WP Accessibility 提供以下工具來幫助您識別可訪問性問題:
- 測試顏色對比度以提供從兩個十六進位顏色值中進行選擇的最佳選項
- 診斷 CSS 以尋找特定於 CSS 的錯誤
- 搜尋您的 WordPress 媒體庫以檢查所有「alt」文字欄位。
WP 輔助功能助理 (WAH)

WP Accessibility Helper 有很多功能可以提高您網站的可訪問性。 您可以使用跳過連結功能表、對比度模式、突出顯示所有連結、輔助使用側邊欄的捷徑以及重置字體大小。 但所有這些項目還不是全部。 還有更多令人驚嘆的功能,設定簡單(有點像切換按鈕)。
如您所知,可訪問性由許多內容組成。 該插件就是這樣運作的。 它帶有大量智慧選項,例如字體調整大小、自訂徽標位置、灰階圖像位置、刪除 CSS 動畫、拖放小部件順序等。
您可以為視力障礙、過動症和認知障礙人士配置多個設定檔。 訪客可以選擇一個設定文件,相關設定將自動套用。 提高可訪問性的絕妙方法。 不是嗎?
特徵
- 關燈和對比模式
- 跳過輔助使用側邊欄中的鏈接
- 行動裝置隱藏選項
- 從連結中刪除標題屬性
- 下劃線並突出顯示所有鏈接
- Alt+Z 和 Alt+X 用於開啟和關閉輔助使用側邊欄
- 深色和淺色主題控制
- 具有安全網頁字體組合的字體系列控件
- 反轉色彩和影像模式
- AJAX 功能可從一處控制所有附件影像
- 使用使用者 cookie 保存對比模式
可用工具
WP Accessibility Helper 有許多工具可確保更好的可訪問性。 以下是一些:
- 調整字體大小
- 可讀字體
- 鍵盤導航
- 對比
- 底線連結
- 突出顯示連結
- 影像灰階
- 清除Cookies
- 反轉顏色
- 刪除動畫
- 刪除樣式
- 關燈
WP 輔助工具和缺少替代文字查找器

為了讓您的網站符合 ADA 第 508 條的規定,這裡有一個值得嘗試的好工具。 如您所知,替代文字、描述文字和標題文字對於可訪問性非常重要。 使用此工具,您可以管理上面提到的所有文字 - 無論是缺少的還是想要添加的。
除了缺少替代文字檢查之外,該工具還可以用作比率檢查器,為網站管理員提供支持,以便他們可以確保最佳的對比度。 此外,您還可以找到互動式 WCAG 2.1 第 508 節清單,以協助您識別有關可訪問性的問題。
WP Accessibility Tools 還允許您使用 A11Y 審核功能完成自動可存取性審核。 您可以在 WordPress 網站上執行各種可訪問性測試,並獲得有關如何解決問題的建議。
特徵
- 只需單擊即可添加缺少的替代文本、描述文本或標題文本
- 從多個位置獲取圖片以查找丟失的文本,例如媒體庫、帖子和頁面
- 免費對比度檢查器以確定標準對比度
- 互動式 (WCAG 2.1) 第 508 節清單
- 運行自動 A11Y 可訪問性審核
- 幫助您的網站符合 ADA 第 508 條的規定
輔助工具
- 缺少替代文本查找器
- 對比檢查器
- ADA 第 508 條合規性
- 自動 A11Y 輔助功能審核
- WCAG 2.1 第 508 節清單
均衡數位輔助使用檢查器

Equalize Digital 的輔助使用檢查器將透過在頁面編輯畫面上提供錯誤和警告的即時回饋來幫助您解決輔助功能問題。 它會在您儲存草稿或發布貼文後立即自動掃描內容,因此您可以立即了解貼文或頁面的可訪問性。
輔助功能檢查器透過列出錯誤以一種奇妙的方式工作。 每當發生警告時,該工具都會列出程式碼並將其標記為錯誤。 這樣您就可以決定先修復哪一個。 警告的錯誤是根據重力列出的。
網頁內容可訪問性指南 (WCAG) 2.1 列出了一長串可訪問性標準。 該外掛程式將讓您概述您的內容如何針對為滿足要求而創建的 40 多種不同的可訪問性檢查的執行情況。
另一個很棒的事情是 Accessibility Checker 與各種 WordPress 編輯器相容,包括 Gutenberg Block Editor、Divi、Advanced Custom Field、Elementor、Oxygen 和 WooCommerce。 該工具可以掃描並識別上述頁面建立器的可訪問性問題。
特徵
- 可以掃描數百篇部落格文章或頁面
- 根據 WCAG 2.1 顯示可訪問性問題的警告
- 您可以透過制定無障礙聲明來分享您的無障礙工作
- 批量掃描所有帖子和頁面以了解整體可訪問性
- 使用集中的開放問題清單在一處檢查所有現有問題
- 一鍵插入頁尾輔助功能聲明
- 可讀性分析和輸入簡化摘要的位置
輔助工具
- 使用 Flesch Kincaid 等級進行可讀性分析
- WCAG 2.1 A、AA 和 AAA 指南
- 無障礙聲明草案
- 大量掃描
- 管理欄目
- 一鍵式頁尾輔助功能聲明
結論
換句話說,我想說,在創建網站時,可訪問性應該是您最優先考慮的問題。 但是,請記住,安裝外掛程式或自訂主題並不會使您的網站完全可訪問。 您應該遵循可訪問性原則並確保您的整個網站反映這一點。
