WordPress 可訪問性的 10 個步驟:如何提高數字合規性?
已發表: 2023-08-21自 2003 年作為博客平台誕生以來,WordPress 已經發展到為全球超過 40% 的網站提供支持。 這種增長歸功於其開源性質和社區支持,使其成為大多數網站所有者的完美選擇。
隨著許多企業轉向 WordPress,網絡可訪問性對於確保盡可能多的用戶的包容性至關重要。 其中包括依賴輔助技術瀏覽網站的視障人士。
WordPress 的可訪問性包括網頁設計標準和最佳實踐,以使您的網站易於訪問並解決與更改有關的特定問題。 以下是您需要了解的有關 WordPress 可訪問性的所有信息以及創建可訪問的 WordPress 網站的十個步驟。
為什麼 WordPress 的可訪問性很重要?

WordPress 的可訪問性非常重要,原因如下:
為殘疾人士提供包容性體驗
當您通過專注於佈局、設計、導航和內容來構建網站時,很容易忘記訪問該網站的用戶的多樣性,包括那些有精神和身體障礙的人。 這將導致限制他們對您網站的使用。 因此,作為 WordPress 所有者或開發人員,您必須確保您的網站可訪問,因為這將確保訪問者輕鬆進行內容交互,無論他們面臨什麼挑戰。
增強用戶體驗
無法訪問的網站使用戶難以執行簡單的任務或獲取所需的信息。 因此,除了排名之外,還要確保您的網站可供受眾使用,因為這可能會將潛在客戶轉化為滿意度並提高品牌忠誠度。
降低潛在訴訟的風險
大多數州都要求網絡可訪問性,因此需要 WordPress 符合 ADA 標準。 通過合規,您將保護您的品牌免受巨額訴訟和聲譽受損。
改善搜索引擎優化
符合 ADA 要求的 WordPress 將使搜索引擎更容易讓用戶更容易看到您的內容,從而對 SEO 產生積極影響。
向新客戶開放業務
通過提高網絡可訪問性,您的網站將對更多客戶和推薦人可見並有吸引力,從而將您的業務吸引到新客戶。
什麼是 ADA 合規性?
ADA 合規性是一項民法,要求所有人,特別是那些有特殊能力的人,參與公共生活的各個方面。 WordPress ADA 合規性要求至少遵循 WCAG 指南 AA 級。 ADA 合規性適用於所有電子技術和信息。 如果不遵守規定,即使無意中跳過,您的企業也會面臨巨額訴訟的風險。
網頁內容可訪問性指南
根據 WCAG 指南,您的網站應該可操作、可感知、可理解且穩健,以適應有身體、聽覺、視覺和認知障礙的人。
可感知的網站具有視頻標題、圖像替代文本和語義 HTML 結構,使殘疾人可以訪問您的 WordPress。 您的網站還應該具有足夠的色彩對比度並提供有意義的閱讀順序。
可操作的內容提供無障礙交互。 內容必須提供鍵盤訪問和足夠的時間進行內容交互,並避免引起癲癇發作的閃光。
易懂的內容由殘疾人可以理解的簡單明了的語言組成。
強大的內容確保輔助技術可以通過多個平台和設備與您的網站內容進行交互並呈現。
進行 WCAG 合規性檢查將幫助您了解您的網站的狀況以及如何提高平台的可訪問性。
WordPress 默認可以訪問嗎?
每個 WordPress 版本都具有可訪問性,但您必須採取更多措施來確保您的網站可訪問。 開發人員正在按照 W3C 的指南創建有關 WordPress 可訪問性的新輔助工具和指南,但並不完全符合這些指南。
打造無障礙 WordPress 網站的 10 個步驟
可訪問性是人們心中越來越流行的話題,WordPress 社區也對這個話題發聲。 請繼續閱讀創建可訪問的 WordPress 網站的步驟。
測試您的 WordPress 網站的可訪問性
在開發和維護期間審核 WordPress 網站的可訪問性至關重要。 您可以通過 Chrome 擴展 Google Lighthouse 等測試工具來完成此任務。
選擇一個專為輔助功能設計的主題
通過 WordPress.org 主題存儲庫,您可以為您的網站獲取 WordPress 可訪問的主題。 雖然這些主題並不完全符合 WCAG 指南,但它們將為您提供 WordPress 可訪問性的良好開端。
編寫可訪問的代碼
雖然您可能不是網站的編碼人員,但您的選擇可能會使您的網站無法訪問,這將對用戶產生負面影響。 使用乾淨且可訪問的 HTML 代碼對於 WordPress 的可訪問性至關重要。 通過正確的標題和標題標籤、項目符號列表、元描述和 alt 標籤,視障訪問者將輕鬆找到頁面上的所有內容。

創建無障礙內容
創建無障礙內容意味著:
- 描述性錨文本,使讀者能夠知道鏈接將他們帶到哪裡
- 較短的句子和段落
- 相關圖片
- 為您的音頻和視頻添加字幕
- 音頻和視頻文件的頁內文字記錄
為非文本內容提供替代文本
提供圖像的文本替代品可以向看不到非文本內容的用戶提供非文本內容的描述。 這對於依賴屏幕閱讀器的讀者特別有用,因為他們可以輕鬆理解圖像內容。
改進導航按鈕和鏈接
當鏈接到您的博客或其他網站時,請使用描述性鏈接來幫助讀者了解鏈接會將他們帶到哪裡。 例如,“聯繫我”或“了解有關我的業務的更多信息”比“單擊此處”更好。 您的導航按鈕還應該提供鍵盤訪問。
謹慎使用顏色
顏色和對比度會影響網頁內容的清晰度和可讀性。 WCAG 建議在以下方面謹慎使用顏色。
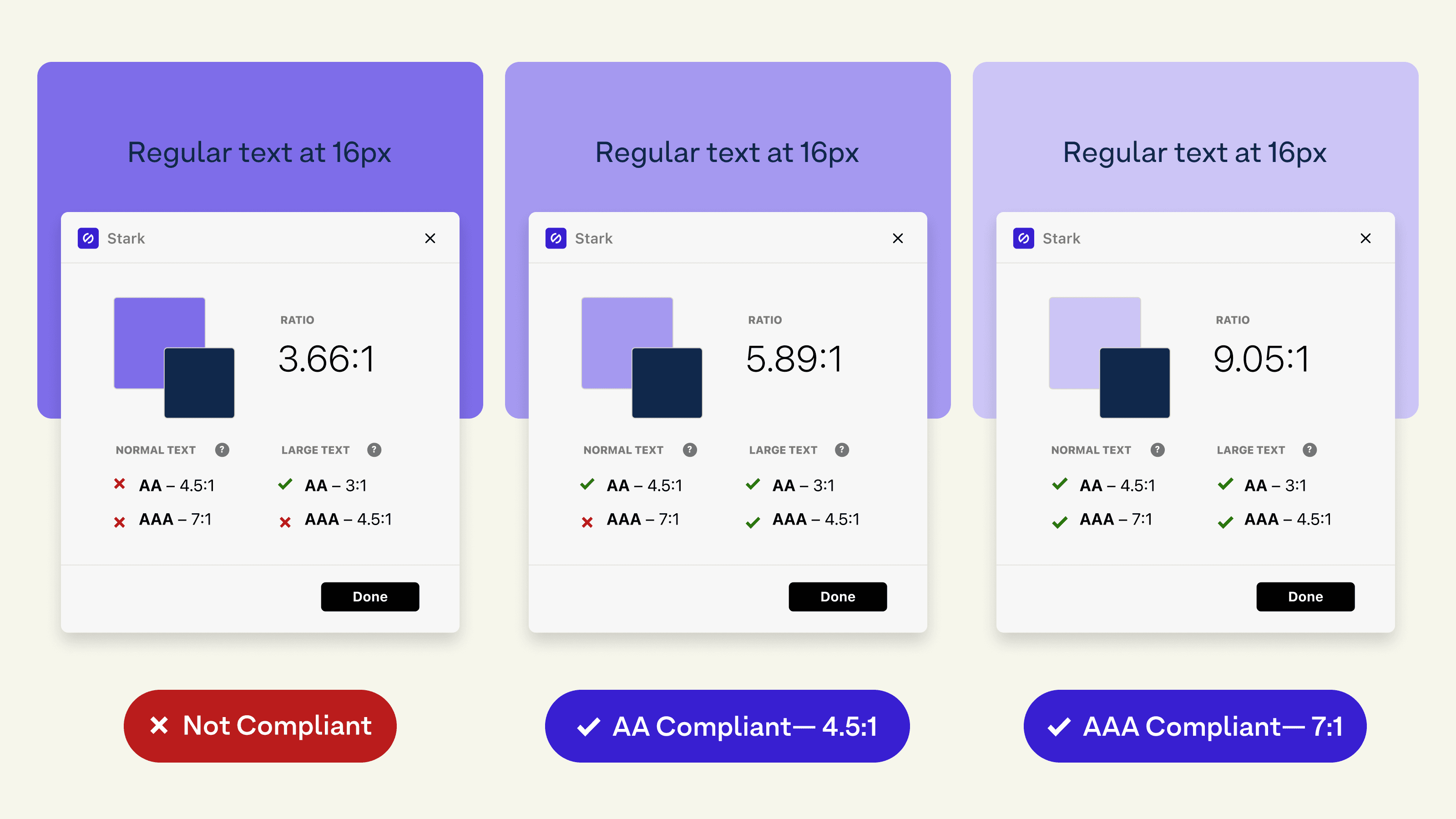
對比度

在 WordPress 上謹慎使用顏色意味著網站上的文本和其他視覺效果應該與背景有足夠的對比度,以增強可讀性。 正常文本的推薦 WCAG 對比度為 4:5:1。
至少 18.67 像素且粗體或 24 像素或更大的大文本需要 3:1 對比度。 表單字段邊框和交互元素(例如按鈕)也需要與其周圍背景的對比度為 3:1。
讓您的平台鍵盤可導航
關於 WordPress 可訪問性的另一個建議是讓您的平台鍵盤可導航。 無法使用鼠標或使用鼠標有困難的用戶應該能夠通過鍵盤命令導航您的網站菜單、主頁和其他元素。
提供文本大小調整功能
確保當您網站的文本大小調整至原始大小的 200% 時,內容仍然清晰易讀,並且不會重疊或被截斷。 不需要提供控件來允許用戶增加文本的大小。 但是,如果您決定包含文本大小調整控件,請確保所有用戶都可以訪問它。
使用清晰的佈局
清晰的佈局將使訪問者輕鬆閱讀和處理您的內容。 您可以通過大量使用空白來讓患有閱讀障礙的人休息,以及用標題和其他視覺元素分解文本,從而以清晰的佈局實現 WordPress 的可訪問性。
將無障礙作為一項戰略
最後,制定一個計劃,描述使 WordPress 網站易於訪問的步驟。 這樣,您的員工和開發人員將為實現無障礙網站的每一項行動做出貢獻。 您可以監控進度以滿足市場需求以及 WordPress ADA 合規性與現有策略的配合。
常問問題
雖然 WordPress.org 的期望描述了符合 WCAG 準則的可訪問主題和插件,但構建者或所有者需要使其網站完全可訪問。
WordPress 通過向用戶提供優化的主題來幫助提高可訪問性,確保在多個設備上進行訪問。 該網站還具有可訪問的主題,但您必須補充它們以確保完全可訪問。
WordPress 中的輔助功能模式是指舊版本中的一項設置,該設置允許用戶向其頁面添加小部件。 通過經典編輯器可以在儀表板的右上角使用此功能。 然而,隨著較新的更新,此功能已被古騰堡編輯器取代。
