如何讓有視力障礙的用戶可以訪問 WordPress
已發表: 2023-09-14WordPress 是最常用的內容管理系統之一,超過 43% 的網站使用它。 遺憾的是,這些網站大多數都不符合 ADA 無障礙指南,給視障用戶帶來了重大挑戰。 因此,作為 WordPress 網站所有者,您的重點應該是使其易於訪問,以確保所有人(包括有視力障礙的人)都可以使用。
視覺無障礙的重要性
視覺可訪問性確保有視力障礙的人可以看到並理解您在網站上呈現的信息。 其中包括視力低下、視力不佳和不同類型色盲的人。
通過補償視覺挑戰,網絡可訪問性使有視覺障礙的用戶的瀏覽效率更高,減少了挫敗感。 從音頻描述、圖像和字體大小來看,一個易於訪問的網站將幫助依賴輔助技術的用戶充分利用您的網站。
除了練習視覺可訪問性以吸引潛在客戶之外,可訪問性也是一項法律要求。 《美國殘疾人法案》(ADA) 保護殘疾人免受歧視,並要求網站相應地修改其資源和設施以滿足他們的需求。 WCAG 概述了網站應採取的可訪問性形式,包括可感知、可操作、穩健和可理解。 WCAG 2.2 詳細列出了不同類別的注意事項。 例如,為了保護視障人士,WCAG 規則之一要求對比度為 4:5:1,以幫助視覺無障礙。
讓視力障礙用戶可以訪問 WordPress 的 10 個技巧
牢記上述規則和規定,請繼續閱讀有關使視力障礙用戶更容易訪問 WordPress 的提示。
1. 使用易於訪問的 WordPress 主題

雖然您可以從各種設計中選擇主題,但有些設計具有增加複雜性的功能,這使得依賴屏幕閱讀器的殘疾人難以訪問您的內容。 因此,在選擇主題時,請考慮尋找一個明確聲明其具有易於訪問的設計的主題。
一個例子是 Total 主題,它與夏威夷大學合作不斷更新。 找到可訪問(且免費)的 WordPress 主題的另一種方法是使用 WordPress.org 上的“可訪問性就緒”功能過濾器對您的選項進行排序。 帶有此過濾器標籤的主題已經根據 WordPress 的可訪問性就緒指南進行了測試,包括可訪問的菜單、高顏色對比度和語義代碼。
2. 使用可訪問的代碼
可訪問的代碼將利用元素實現其預期用途,為依賴輔助技術的用戶提供更好的網站體驗。 可訪問的代碼包括以下內容:
語義HTML
語義 HTML 是指如何使用元素來定義 Web 內容和多媒體的角色和含義。 其中包括用於標題的 <h1> 到 <h6>、用於段落的 <p> 以及用於列表的 <ol>。 通過語義 HTML,屏幕閱讀器、搜索引擎和瀏覽器可以理解並導航您的網站。
語言屬性
使用清晰簡潔的語言是網絡可訪問性的另一個方面。 您的語言應該易於理解和理解。 因此,避免使用會讓讀者感到困惑的行話、習語、俚語和復雜的句子。 要組織內容,請使用標題、副標題、段落和列表,並且在需要添加首字母縮略詞或技術術語的地方,首先對其進行解釋或提供術語表。
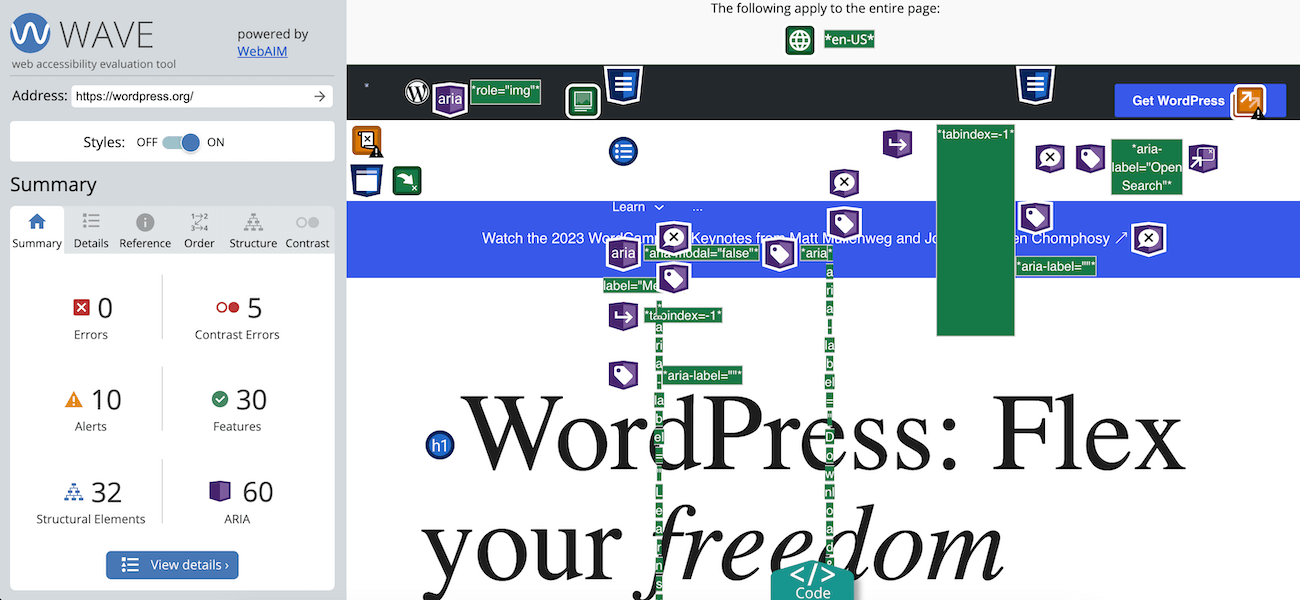
阿麗雅地標
可訪問的富互聯網應用程序 ARIA 通過向屏幕閱讀器和輔助技術提供有關元素的信息和上下文,幫助您的內容更易於訪問。 將其視為網頁上一般視覺和功能區域的地圖(注意 - 這些應該由您的 WordPress 主題使用,並且大部分內置於您的 WordPress 主題中)。 通過添加 ARIA 地標,您可以定義網站的應用程序、補充、橫幅、表單、導航、主要、搜索和內容信息區域。 因此,添加 ARIA 地標會構建一組“跳至”鏈接,使用戶能夠跳轉到上述任何部分並了解其功能。
圖片替代文本
圖像是網絡內容的關鍵部分,但視力障礙者可能無法訪問。 為了使 WordPress 中的圖像易於訪問,請記住使用文本描述,因為輔助技術可以讀取它們。 使用圖像替代文本需要在替代功能中提供圖像的描述性文本。 或者,您可以使用自動圖像屬性等插件來加速自動文本生成的過程。
標題標籤
標題是 WordPress 可訪問性的一個重要元素,因為它們創建層次結構和結構,使用戶能夠輕鬆導航內容。 您的主頁標題應使用 <h1>,然後在內容中您可以使用 <h2>、<h3>、<h4> 等按重要性順序定義內容。 您的標題也應該在整個網站上保持一致,以確保 WordPress 的可訪問性。
聯繫表格
在線表格有各種尺寸和形狀,從簡單的聯繫表格到復雜的大學申請。 這些表單是您最後的轉化路徑,並且必須對您的用戶有用。 有視力障礙的用戶將依賴輔助技術,並且表單的不適當標籤會造成障礙。
因此,在設計網站時,請務必使用可訪問的 WordPress 表單、啟用鍵盤導航、使用描述性標題標記文本字段,並添加錯誤消息,以便為依賴屏幕閱讀器的人們輕鬆完成問題準確解釋問題。 讓您的聯繫表單易於訪問就像選擇一個可訪問的現成表單插件(例如 Gravity Forms)一樣簡單。 您的表單說明應該簡短、清晰,並且表單應該完全可以通過鍵盤操作。
跳過鏈接
您的 WordPress 網站在其頁面上具有冗餘的導航系統。 這些導航包括頁面頂部、底部或左側的鏈接,對於屏幕閱讀器用戶來說可能很麻煩,因為沒有有效的方法可以跳過它們。 通過跳過鏈接,您可以提高視障用戶的效率,讓他們跳過這些鏈接並閱讀頁面的主要內容。
3. 使 WordPress 導航易於訪問
WordPress 可訪問性的另一個重要元素是確保有視力障礙的用戶可以訪問導航。 您的網站應該可以使用箭頭鍵和選項卡或替代硬件(例如單開關輸入和口棒)進行導航。
4. 選擇容易接受的顏色

全球有超過 3 億人患有二色視覺、色覺缺陷或完全色盲形式的色盲。 為了確保您的 WordPress 設計易於訪問,無論有沒有顏色,請注意對比度和顏色比例。

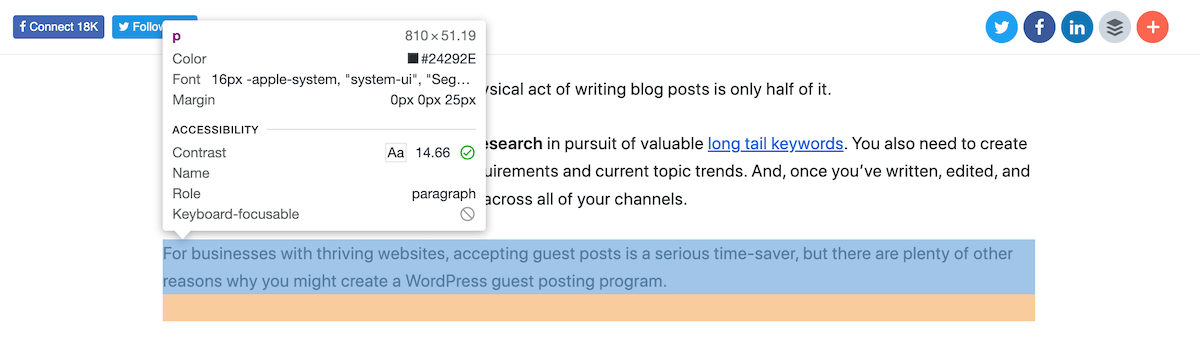
數字可訪問性中的顏色對比度是指顏色相互對比時出現的暗度或亮度。 WCAG 建議正文的對比度為 4:5:1。 顏色對比度不佳會影響色盲和視力不佳的用戶對網站的可讀性。
確定顏色是否正常的最佳方法是將它們插入對比度測試工具中。 這是網絡瀏覽器開發人員工具中提供的一項功能 - 只需檢查您的頁面並將鼠標懸停在某個元素上即可查看對比度(如上圖所示)。 當您測試更多組合時,您將能夠更好地選擇最適合您的受眾的組合。
5.尋找可用的字體
視障人士需要更大的文字才能識別字母。 通過提供替代樣式表,允許在不影響頁面佈局的情況下放大字體,這些人將更容易閱讀您的內容。 除了字體大小之外,還應考慮具有高可讀性的無障礙字體樣式。
其中包括熟悉的選項(通常稱為“系統字體”,因為它們在大多數設備上都很容易使用),如 Arial、Helvetica 或 Times New Roman,以及 OpenDyslexic 等特殊字體。 除了讓您的內容易於訪問之外,大的正面和號召性用語按鈕還將促進良好的轉化。
6. 為多媒體內容添加字幕
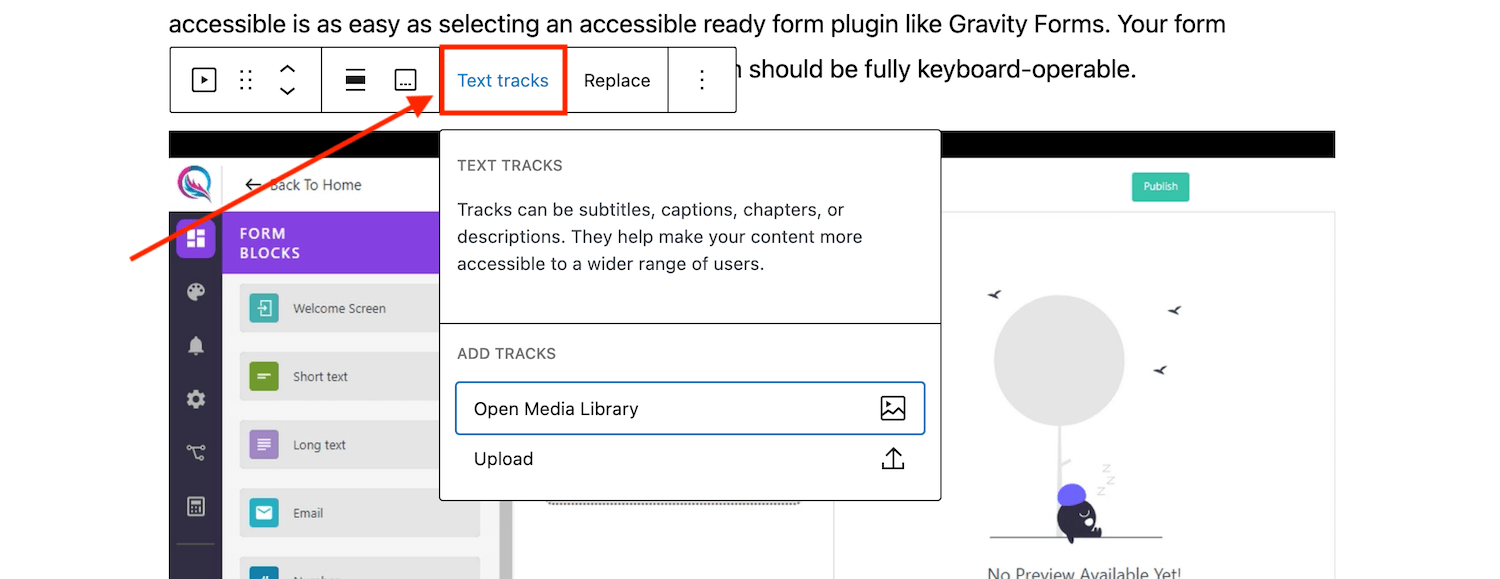
音頻和視頻是有用的多媒體內容,可以吸引觀眾並傳達您的信息。 然而,並不是每個人都可以看到或聽到您的視頻和音頻,因此需要提供描述所說的話、動作和聲音的字幕。 字幕在視頻或音頻播放時出現在屏幕上,並且應清晰、準確且完整,以便殘疾網絡訪問者能夠訪問。

根據您託管媒體的方式,添加字幕的方法會有所不同。 例如,如果您在 WordPress 網站上上傳並託管內容,則可以在向頁面添加視頻或音頻塊時上傳文本軌道。 或者,如果您只是在頁面上嵌入 Youtube 託管視頻,那麼您應該通過 Youtube 添加字幕(注意 – 它們具有自動翻譯功能,使此過程變得非常簡單)。
7.讓你的內容易於訪問
為了使您的內容易於訪問,您的讀者應該能夠閱讀和理解。 您可以通過以下方式實現內容可訪問性:
內容長度
所有用戶都可以訪問促進舒適閱讀的內容長度。 因此,請避免行太長或太短,並堅持每行 45-75 個字符的可接受範圍,以使讀者感到舒適。
錨文本
屏幕閱讀器可以閱讀描述性 URL,為視障用戶提供上下文。 描述鏈接時,請使用有意義的描述,以便更輕鬆地導航到正確的內容。 因此,請避免在文本中的任何位置使用“單擊此處”或“閱讀更多”等錨文本,因為這些文本對讀者來說可能難以理解,尤其是在脫離上下文的情況下。
成績單
腳本是音頻或視頻的文本版本,您可以單獨閱讀或下載(與上面提到的字幕相反,字幕與多媒體一起實時顯示)。 出於可訪問性的原因,請確保成績單的準確性、完整性和清晰度。
8. 為視頻提供音頻描述
視頻對於看得見的人很有用。 然而,如果視覺上有困難,您將錯過很多內容,因此需要音頻描述。
音頻描述是視頻附帶的單獨音軌,為視力障礙人士描述視頻中的視覺元素。 其中包括對環境、服裝、手勢和動作的描述。 當語音存在間隙時,音頻描述非常有用,通過音頻描述,盲人可以理解 WordPress 網站上的大部分視頻內容。 要添加音頻描述,您可以添加輔助音頻塊或使用插件來添加音頻替代品(如 Scribit)。
9. 不要使用自動播放視頻
自動播放視頻會讓依賴屏幕閱讀器的人們感到沮喪,並可能導致混亂。 自動開始播放時,視頻和屏幕閱讀器中的音頻將同時播放,從而使您的網站用戶難以瀏覽網站以停止視頻。 使用 WordPress,視頻不會設置為自動播放(並且在大多數移動設備上,默認情況下自動播放都是禁用的),這將允許您的網站訪問者手動啟動和停止視頻,從而輕鬆使用網站。
10.測試您網站的可訪問性

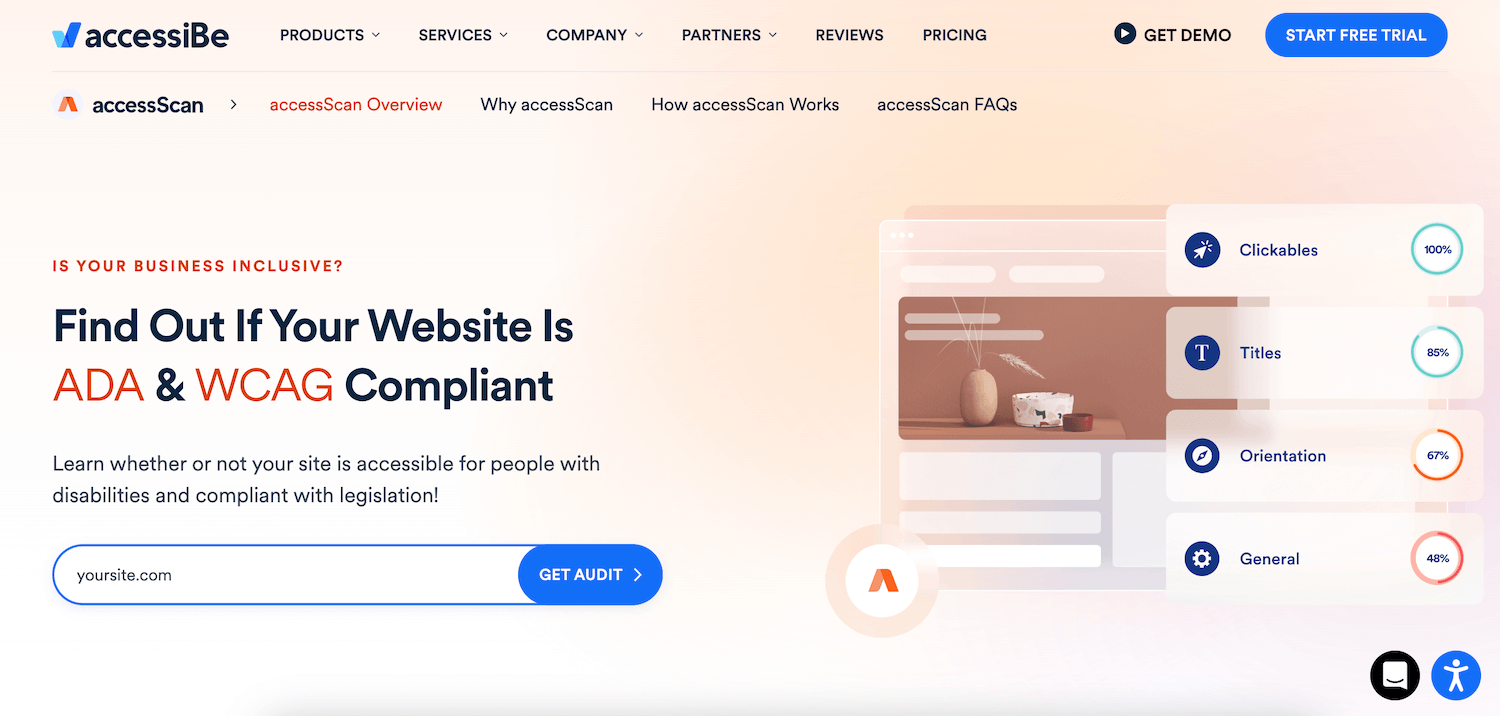
最後,測試和評估您的網站的可訪問性,以確保每個人都可以訪問。 您可以利用網絡輔助工具和資源來識別 WordPress 網站中的錯誤和問題。 例如,您可以運行免費的 AccessiBe AccessScan 或使用內置 A11Y 審核功能的免費插件(例如 WP Accessibility Tools)。
或者,進行手動測試,例如放大或縮小、僅使用鍵盤、更改字體大小和顏色以及使用不同的設備。 您還可以詢問真實用戶的反饋,尤其是那些有視力障礙的用戶,以確定需要改進的地方。
您的網站提供包容性體驗嗎? 在上面的文章中,我們討論了無障礙網站的策略,包括替代文本、視頻轉錄和無障礙主題。 遵循上述準則將支持更具包容性的網絡體驗,確保盡可能多的人可以訪問。
