如何將社交媒體圖標添加到您的 WordPress 網站
已發表: 2023-07-07想像一下,您帶著您年輕的新公司參加了第一次會議,並且取得了巨大的成功。 人們在您的展位前排隊,詢問您的社交媒體用戶名,以便他們回家後可以與您聯繫。
在您的網站上添加社交媒體圖標可以讓人們有同樣的機會在他們最常使用的社交平台上關注您。 如果您不在網站上包含這些圖標(例如頁腳或頁眉),訪問者往往會找到它們,就像拒絕為與會者提供在社交媒體上找到您的方式一樣。 難以想像!
在本文中,我們將深入了解社交媒體圖標的世界,探索它們的好處,並引導您了解如何將它們添加到網站的側邊欄、頁眉或頁腳。
此外,您還會了解 Jetpack Social,這是一款適用於 WordPress 的社交媒體自動化套件。
在 WordPress 網站上使用社交媒體圖標有什麼好處?
將社交媒體圖標添加到您的 WordPress 網站將打開通往促銷可能性的全新世界的大門。 讓我們來探討一下其中的一些好處。
- 增加參與度。 您有機會在網站訪問者花費時間的其他地方接觸到他們,增加他們與您聯繫的機會。
- 更廣泛的受眾範圍。 當您獲得社交媒體關注者時,您就有機會接觸更多分享和參與您的內容的人。
- 社會證明。 當人們看到其他人分享和參與您的內容時,他們更有可能信任您的品牌並加入其中。 人們比以往任何時候都有更多的選擇來花費時間、精力和金錢,而且他們比以往任何時候都更加懷疑。 他們朋友的社交媒體推薦會立即為您的組織帶來信譽。
- 簡化的用戶體驗。 許多網站訪問者只是希望在您的網站上找到社交媒體圖標,希望在多個平台上與您聯繫。 通過為他們提供一種簡單的方法(而不是強迫他們逐頁點擊來查找您的社交帳戶),您可以提供更好的用戶體驗。
WordPress 上的社交圖標塊是什麼?
如果您想向 WordPress 網站添加社交圖標,可以使用社交圖標塊快速完成此操作。 這個簡單但功能強大的工具可以讓您的訪問者快速識別您在某些社交媒體平台上的存在並訪問您相應的個人資料。 在那裡,他們可以與您的品牌互動、提出問題、關注您並了解您的最新帖子。
WordPress 的社交圖標塊上有哪些圖標可用?
在社交媒體上投入精力的地方似乎有無窮無盡的選擇。 選擇正確的平台很重要,因為您想要去感興趣的受眾最有可能參與的地方。 過於分散自己,你就不太可能在任何一個平台上取得成功。 不過,像 Jetpack Social 這樣的工具可以提供幫助。 它可以讓您花更多的時間創建精彩的內容,而減少在物流上的時間。
一旦您決定將時間集中在哪裡,就有 40 多個圖標可用來代表您想要插入的任何自定義鏈接。 他們是:
- 亞馬遜
- 樂隊夏令營
- 行為
- 代碼筆
- 異常藝術
- 運球
- Dropbox
- 埃特西
- RSS訂閱
- 弗利克
- 四方
- 好讀物
- 谷歌
- GitHub
- 最後FM
- 領英
- 郵件
- 乳齒象
- 聚會
- 中等的
- 帕特隆
- 興趣
- 口袋
- 紅迪網
- Skype
- 快照
- 聲雲
- Spotify
- 電報
- 抖音
- 豆瓣
- 抽搐
- 推特
- 維梅奧
- VK
- WhatsApp?
- WordPress
- 喊叫
- YouTube
如何將社交圖標塊添加到您的 WordPress 網站
您可以在以下幾個區域添加社交圖標塊:
- 使用塊編輯器的頁面和帖子等內容
- 使用站點編輯器(對於塊主題)的全局站點元素,例如頁眉和頁腳
- 小工具化區域,例如側邊欄(適用於經典主題)
讓我們仔細看看這三個。
將社交圖標塊添加到頁面和帖子
您可能出於多種原因想要將社交媒體圖標添加到頁面或博客文章中。 也許您想在博客文章中添加號召性用語,鼓勵讀者在社交媒體上關注您。 或者,您可能希望在“聯繫方式”頁面上包含社交圖標,以便訪問者可以通過另一種方式與您聯繫。
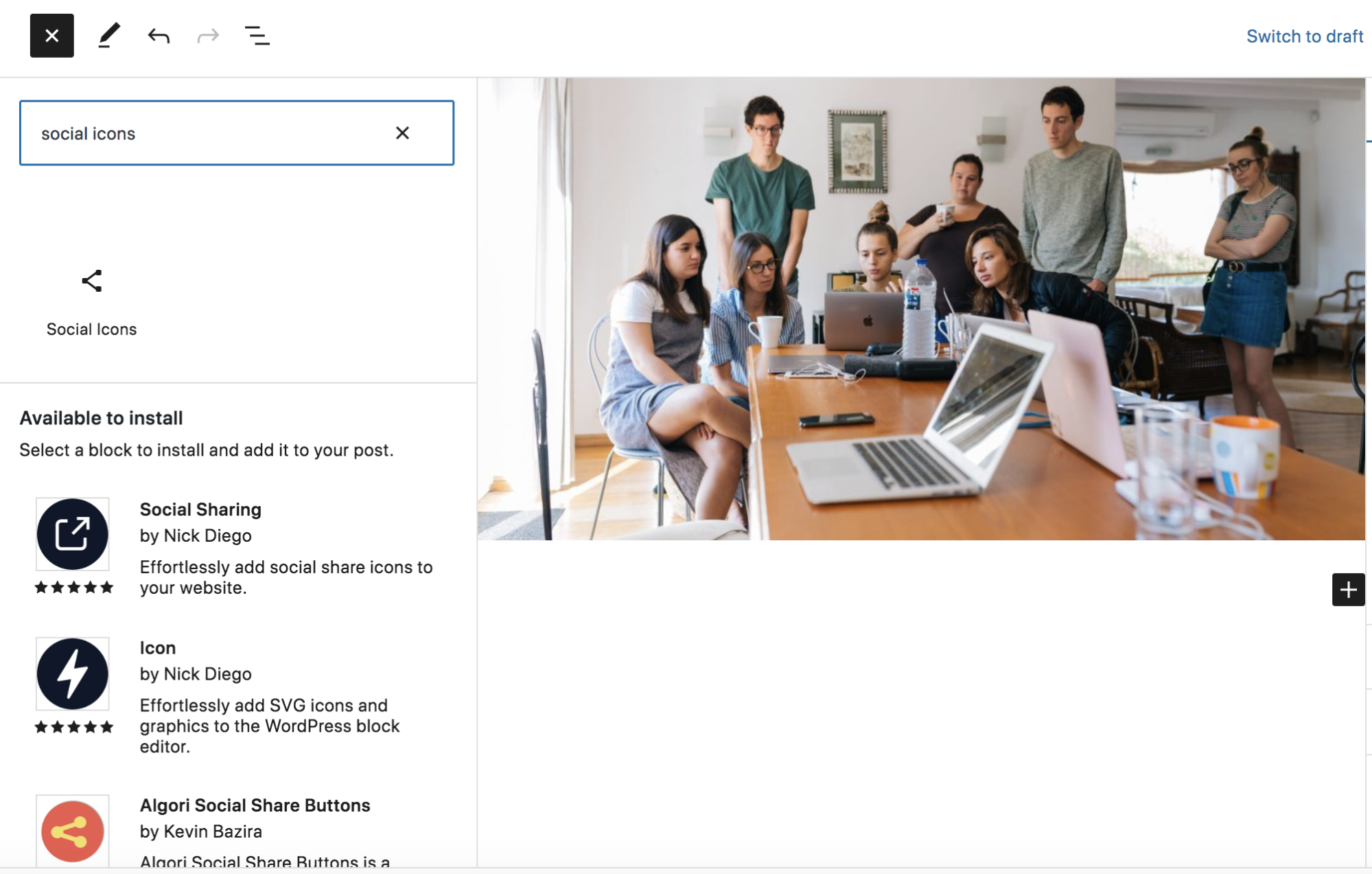
您的第一步是打開您正在處理的頁面或帖子,並決定要在哪裡添加社交媒體圖標。 然後,單擊右上角的藍色+圖標打開塊插入器。 搜索“社交圖標”,然後將該塊拖放到您的頁面中。

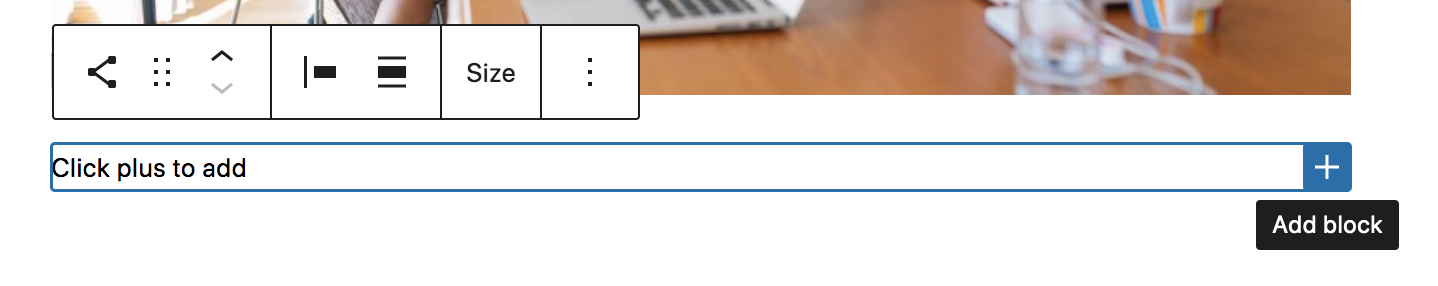
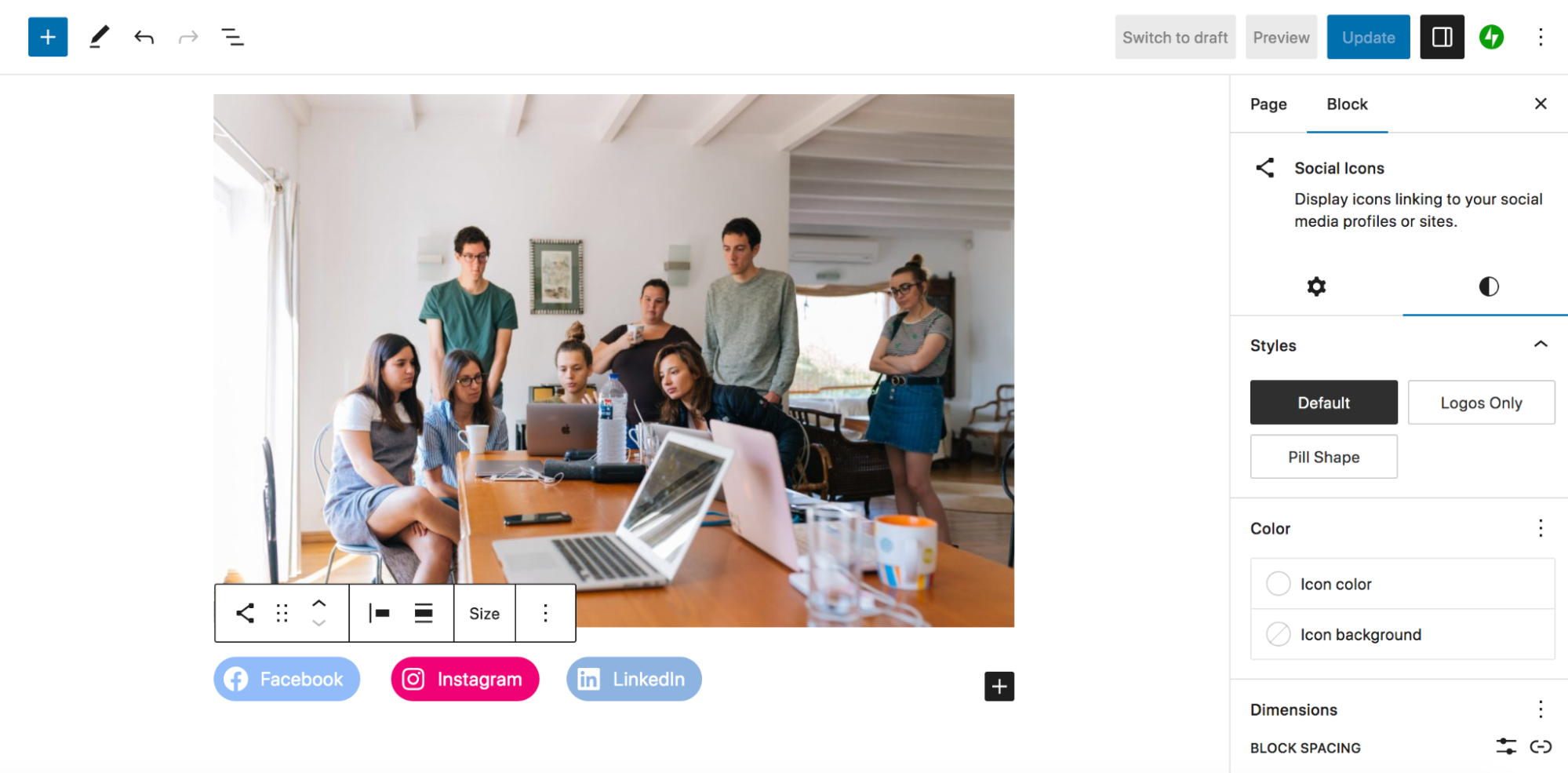
該塊最初是空白的,只需說“單擊加號即可添加”。 單擊社交圖標塊右側的+圖標。

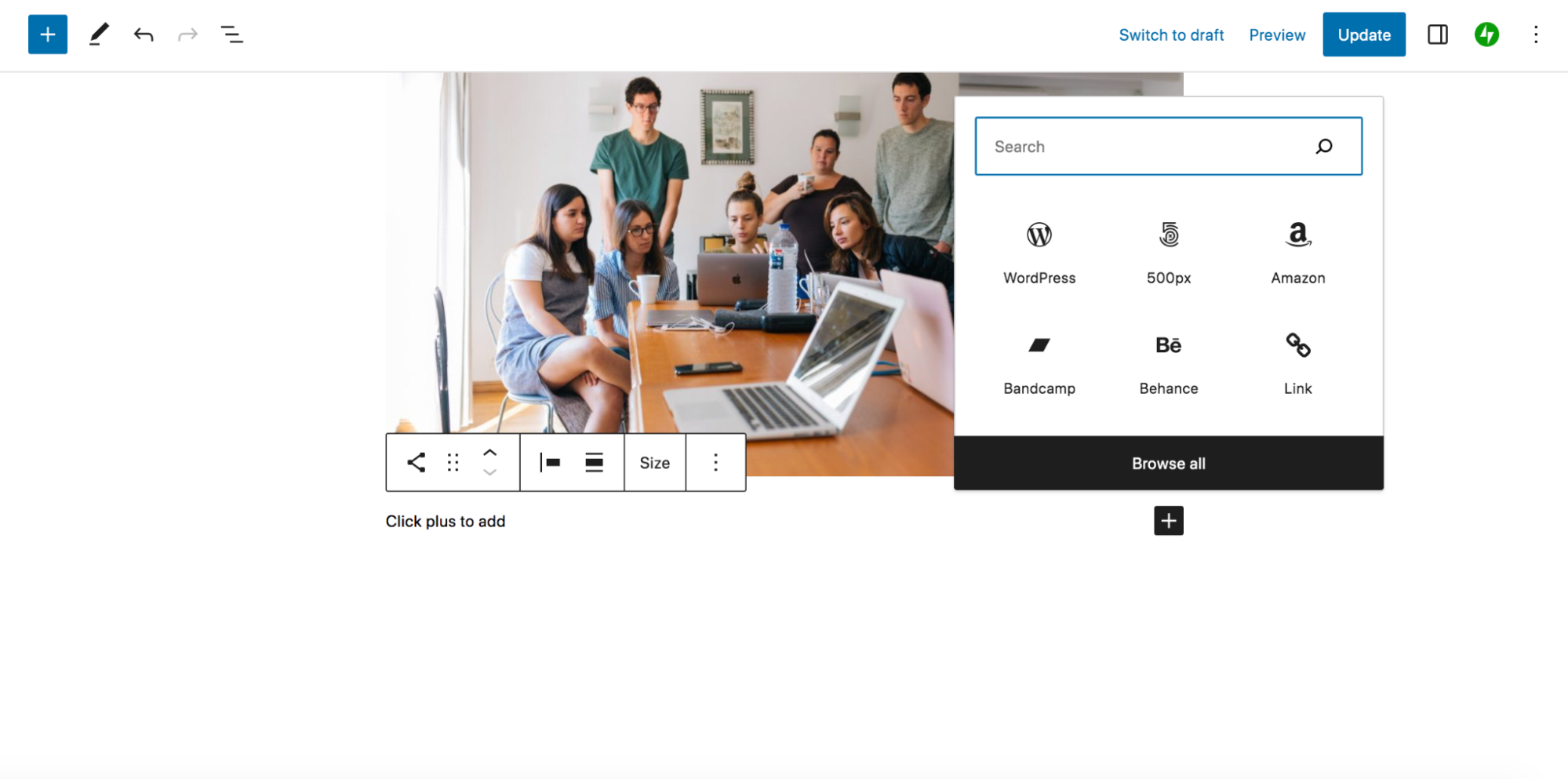
這將打開一個新窗口,其中列出了多個社交媒體平台以及搜索欄。 您可以在此處添加您的社交平台,或單擊“瀏覽全部”按鈕以查看完整的選項列表。

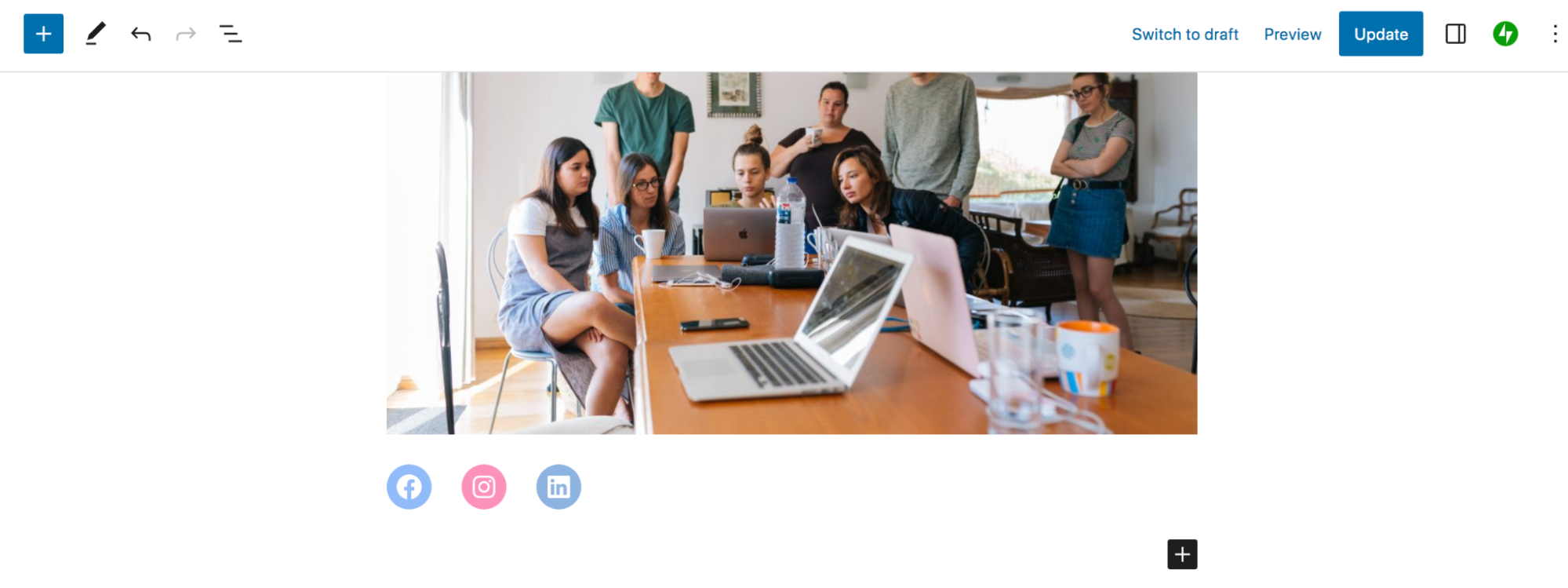
只需單擊其名稱即可添加您想要的任何平台。 它們將水平顯示在社交圖標塊上。

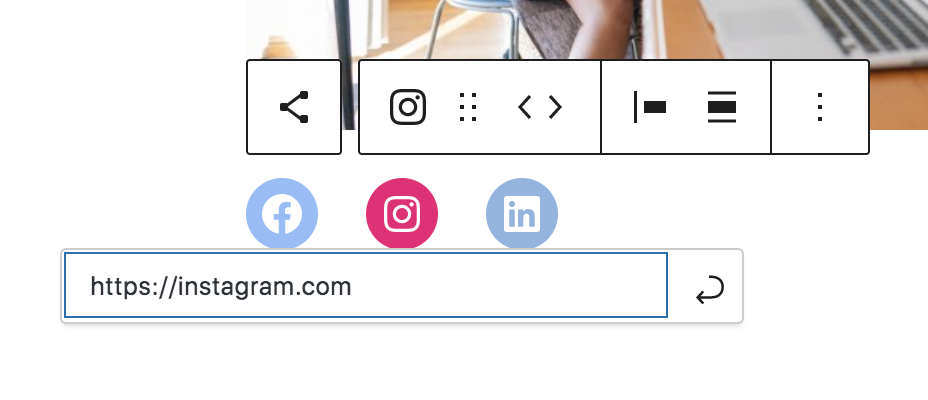
選擇單個圖標之一以添加指向您的社交媒體帳戶的鏈接。 您還可以使用塊上方的工具欄向左或向右移動圖標、更改其對齊方式等。

如需更多選項,請單擊“社交圖標”塊並打開右側的“設置”面板。 在這裡,您可以調整圖標顏色、顯示其標籤、更改其形狀等等。


一旦您對社交圖標的外觀感到滿意,只需保存您的頁面或帖子即可。 就是這樣!
將社交圖標塊添加到全局站點元素
在頁眉、頁腳和側邊欄等全球網站區域中包含社交媒體圖標可能非常有益。 這意味著訪問者可以輕鬆找到您的帳戶,並且它們將顯示在您的大部分(或全部)網站頁面上。
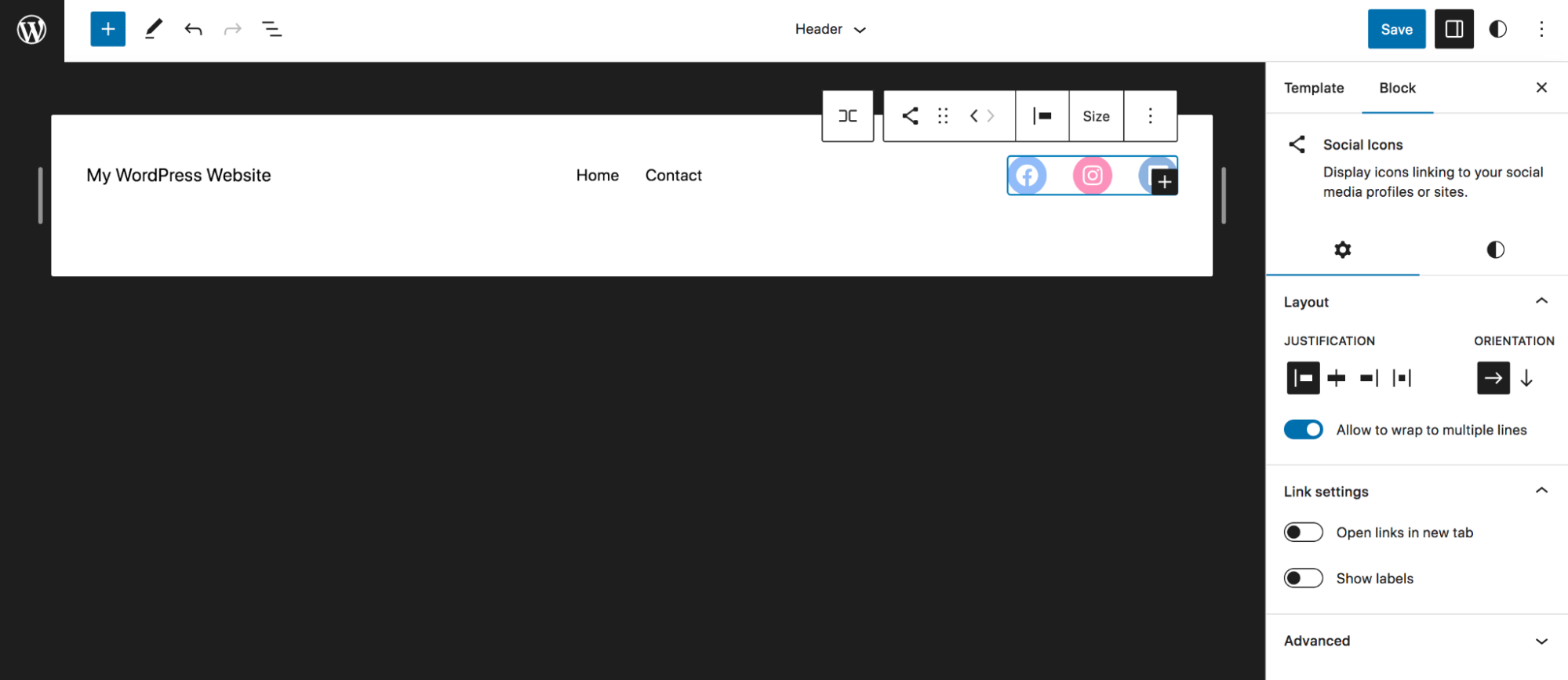
如果您使用塊主題,則可以使用站點編輯器輕鬆將社交圖標塊添加到全局站點區域(稱為“模板部分”)。 在 WordPress 儀表板中,轉到外觀 → 編輯器。 打開模板部件,您將看到可以編輯的元素列表。 選擇您想要使用的內容(在本例中為標題)。

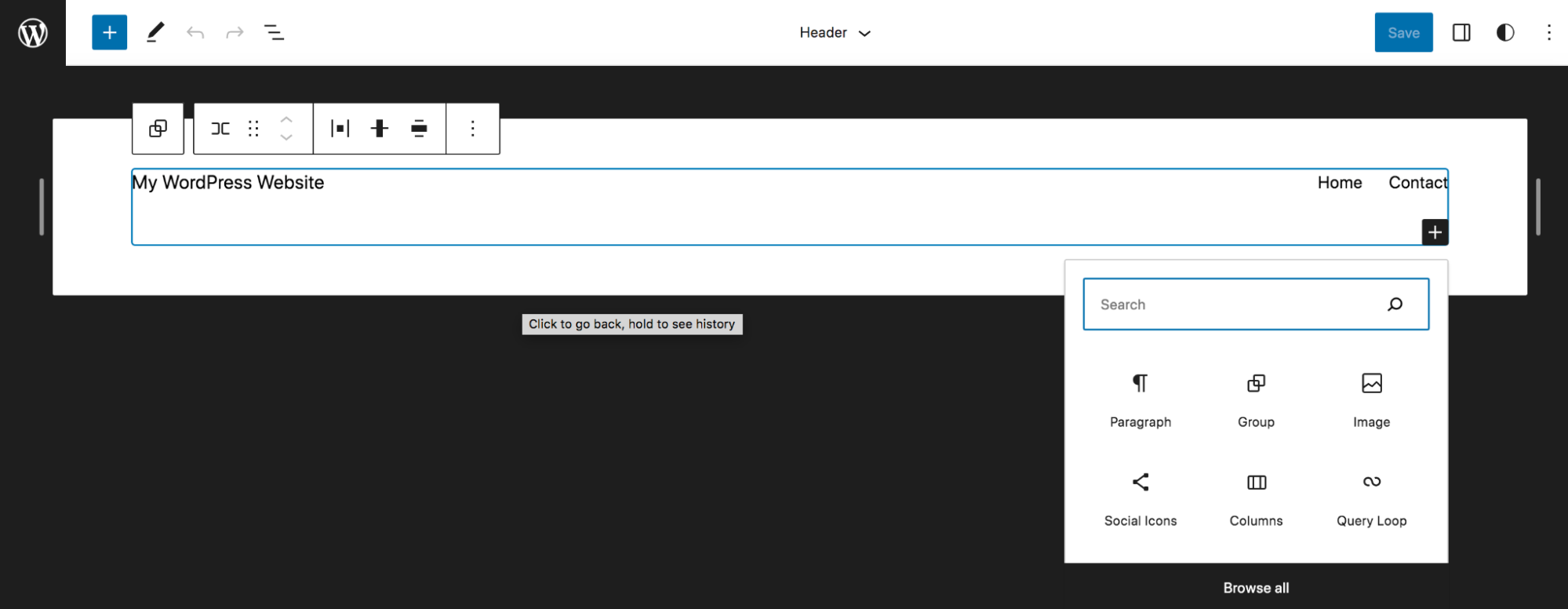
在這裡,您可以使用塊對標題進行任何更改,這些更改將反映在整個網站上。 當您單擊標題時,您會在右下角看到一個黑色+圖標,它將打開一個塊列表以及一個搜索欄。 在這裡,選擇社交圖標塊。

這會將社交圖標塊添加到標題右側。 現在,您可以單擊+圖標將社交媒體帳戶添加到列表中。 單擊每個單獨的圖標將鏈接添加到您的個人資料,然後使用塊設置自定義圖標的外觀和功能,就像您在上一節中所做的那樣。

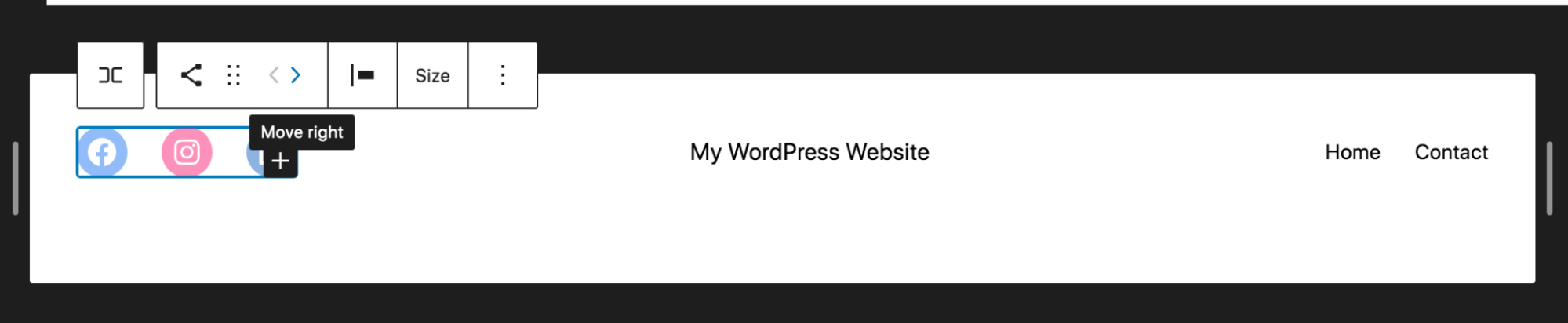
如果您想將圖標移動到標題中的其他位置,只需單擊“社交圖標”塊並使用工具欄中顯示的向左和向右箭頭即可更改其位置。

一旦您對外觀感到滿意,請單擊站點編輯器右上角的藍色“保存”按鈕。 你就完成了!
將社交圖標塊添加到小部件區域
如果您使用的是經典主題而不是塊主題,則可以將社交圖標塊添加到網站上的任何小部件區域。 這些將根據您使用的主題而有所不同,但通常包括側邊欄等全局站點區域。
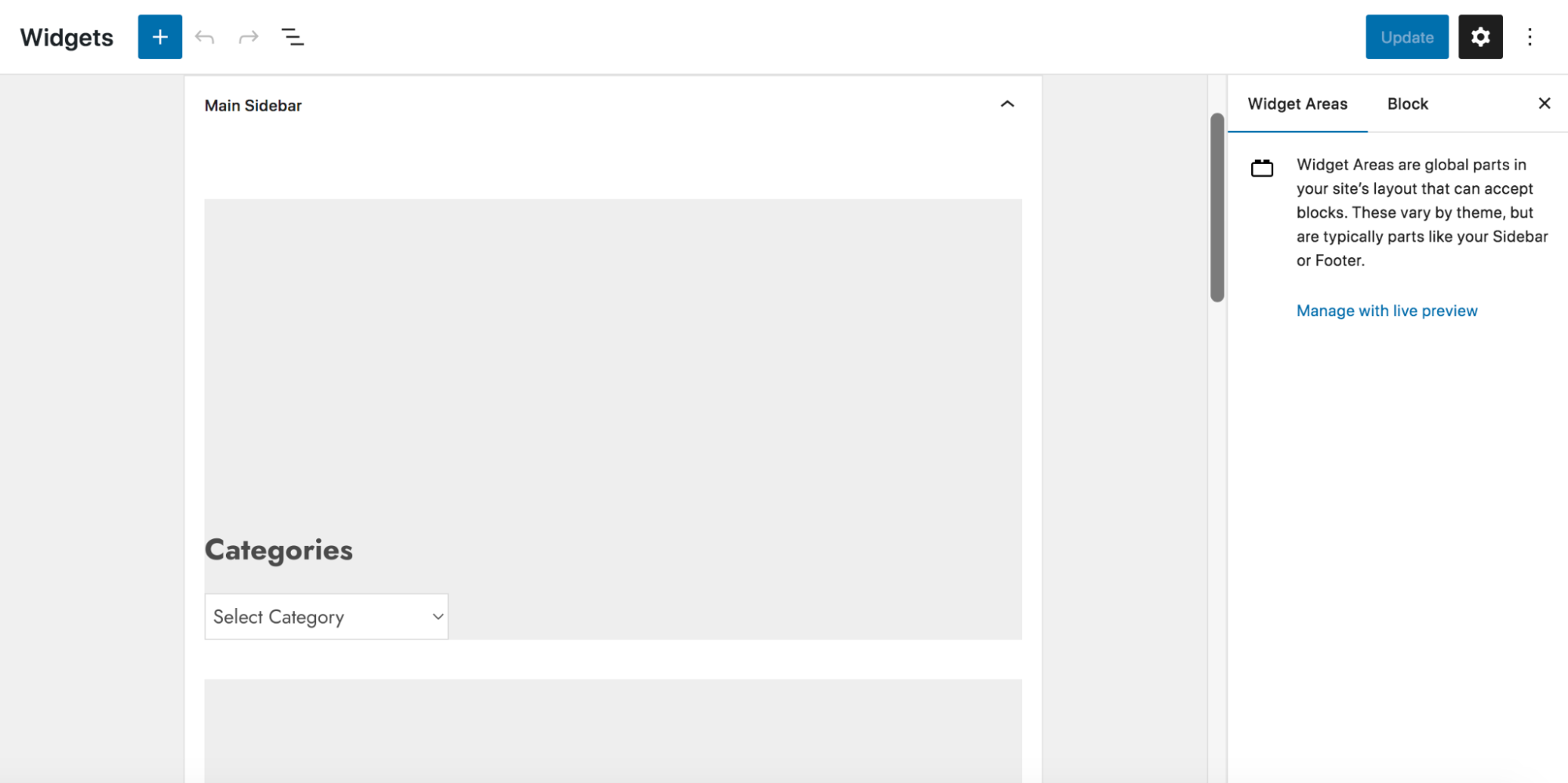
在 WordPress 儀表板中,轉到外觀 → 小部件。 在這裡,您將看到網站上的小部件區域列表,並且您可以展開要編輯的區域。 在此示例中,我們將編輯主側邊欄。

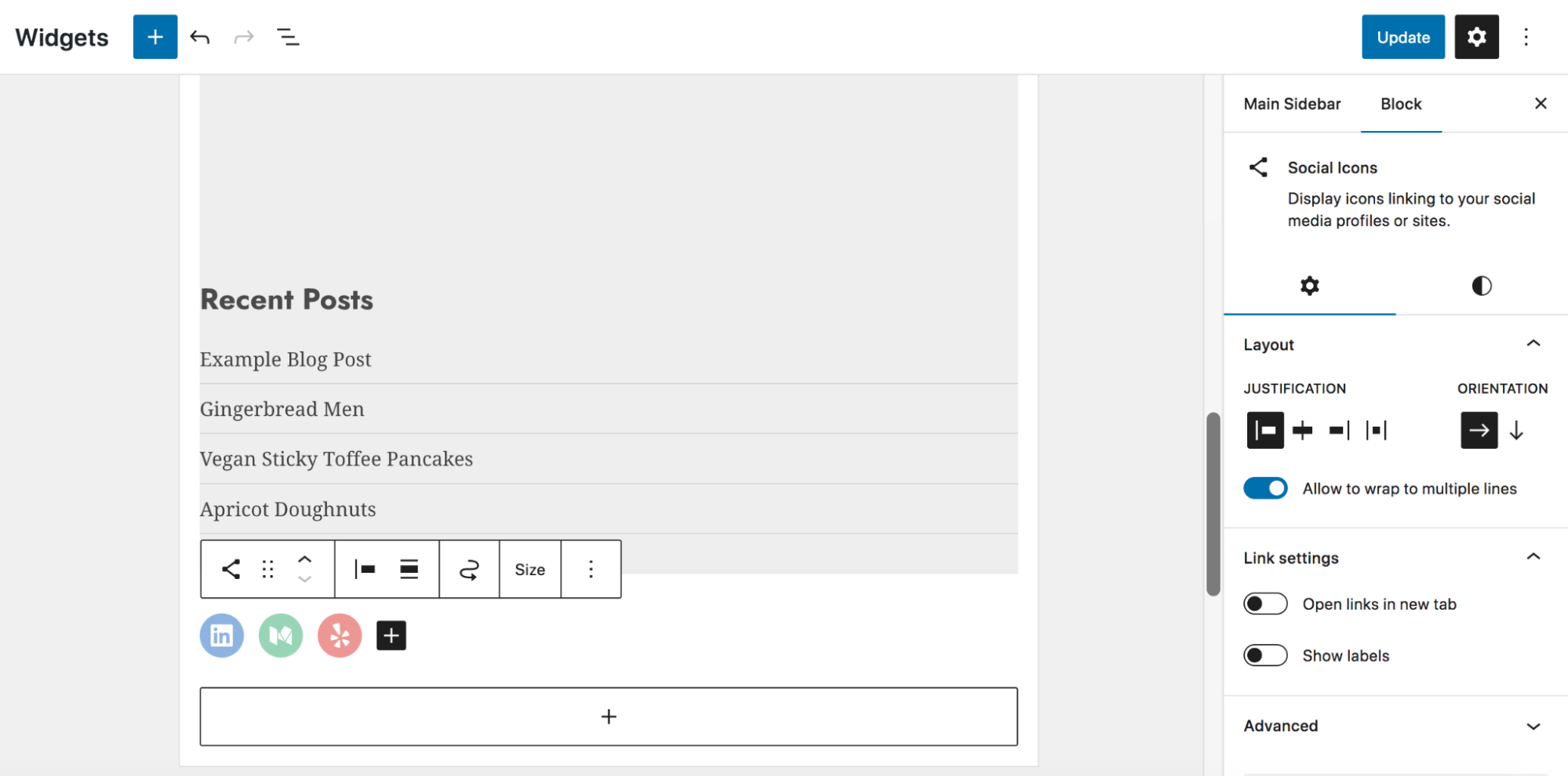
單擊小部件區域底部的+圖標可查看塊列表,以及允許您搜索更多內容的搜索欄。 單擊社交圖標塊。 現在,您可以添加社交媒體圖標,包括您的個人資料鏈接,並設置社交圖標塊的樣式,就像在本文的前兩節中一樣。 如果您想將圖標移動到側邊欄的其他部分,只需拖放該塊即可。

完成後,單擊右上角的藍色更新按鈕以保存更改。
需要更多社交媒體功能嗎? 嘗試 Jetpack 社交
如果您準備好升級您的社交媒體遊戲並獲得更多精彩功能,Jetpack Social 就是答案。
這就像您最喜歡的航空公司從經濟艙升級到頭等艙一樣。 Jetpack Social 是一款功能強大的插件,可為 WordPress 提供全面的社交媒體共享解決方案。 它是由 WordPress.com 和流行的多方面 WordPress 插件 Jetpack 背後的同一團隊開發的。 他們設計了一套用於 WordPress 安全、性能和增長的工具。
以下是您可以從 Jetpack Social 獲得的功能:
- 自動分享。 通過自動將新帖子分享到您的社交媒體資料來節省時間和精力。
- 社交媒體調度。 提前計劃和安排您的社交媒體帖子,以實現更好的組織和一致性。
- 視頻共享、參與度優化等等。 通過最大限度地提高參與度並與您的關注者分享令人渴望的視頻內容,從每個帖子中獲得更多信息。
Jetpack Social 提供多種計劃,包括幫助您入門的免費選項。
趁你睡覺的時候傳播這個詞
對於任何想要擴大在線影響力的人來說,向 WordPress 網站添加社交媒體圖標是必須的。
有時,要獲得成功就需要延長工作時間或為了長期收益而做出暫時的犧牲。 但其他時候呢? 這只是找到合適工具的問題。 借助 Social Icons 塊和 Jetpack Social,您擁有增強社交媒體策略所需的一切,並將您的網站提升到新的高度。
在此處了解有關 Jetpack Social 的更多信息:https://jetpack.com/social/
