在 WordPress 中在圖像上添加文本的 4 種無憂方式
已發表: 2022-05-24文字疊加是指顯示在圖像或視頻表面的書面內容。 它主要用於婚禮相冊或圖片庫。
覆蓋文本有助於為您的網站照片和畫廊創建專業和美觀的外觀和感覺。 它還可以讓您鏈接到相關頁面/產品,以增加訪問者在網站上的時間。
您可能會驚訝於設置帶有文本的 WordPress 圖像滑塊是多麼容易。 這裡有 4 個不同的選項,可讓您隨時隨地在圖像上添加文本疊加。
如何在 WordPress 中的圖像上添加文本覆蓋
WordPress 不具備在經典編輯器中將文本覆蓋插入圖像的默認功能。 幸運的是,您有不止一種方法可以實現這一目標。 您可以在 WordPress Gutenberg 編輯器中使用圖像塊或封面塊。 您也可以使用插件來簡化整個過程。
方法 1:使用 WordPress Gutenberg 圖像塊添加文本覆蓋
Gutenberg 為您提供了一個圖像塊,用於將圖像插入您的頁面或發佈內容。 與經典編輯器不同,有很多自定義選項可以設置媒體樣式,包括顯示疊加文本。
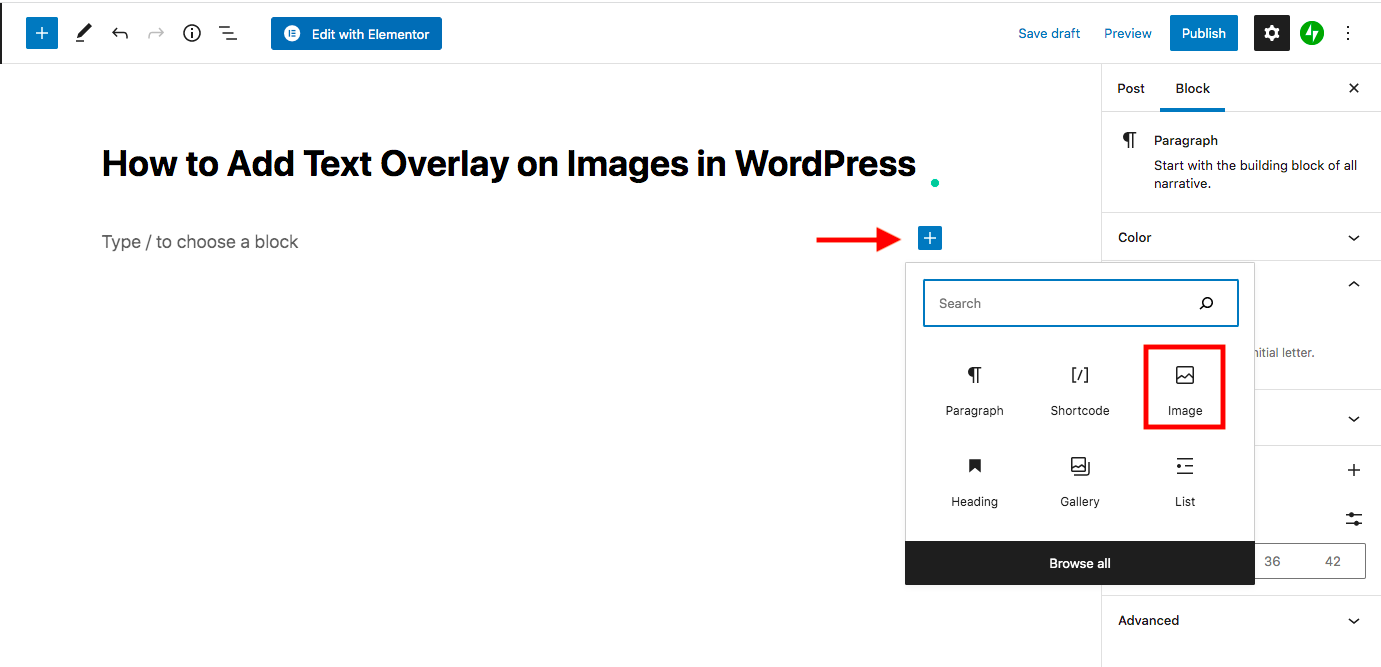
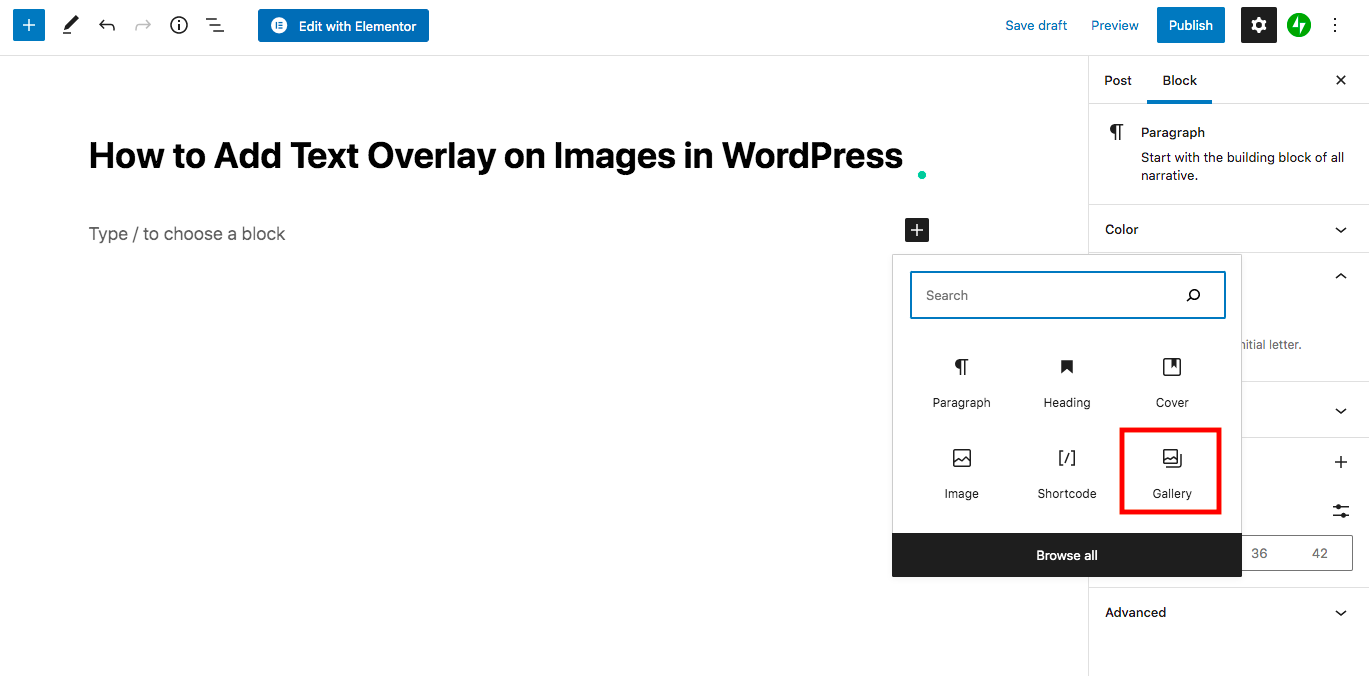
首先,打開您希望文本覆蓋圖像的頁面或帖子。 現在單擊加號 (+) 圖標並從列表中選擇圖像塊。
圖像塊準備好後,從您的計算機上傳您的圖像,從媒體庫中選擇它們,或在其中插入它們的 URL。

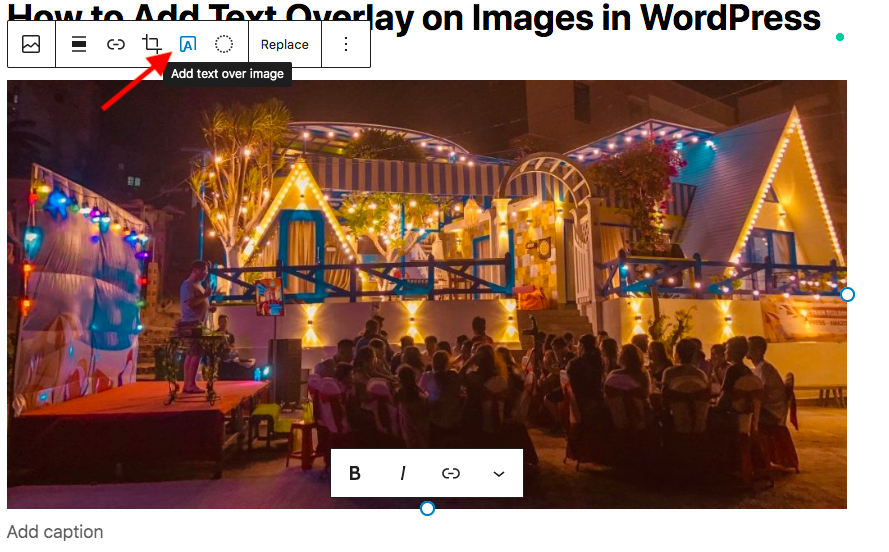
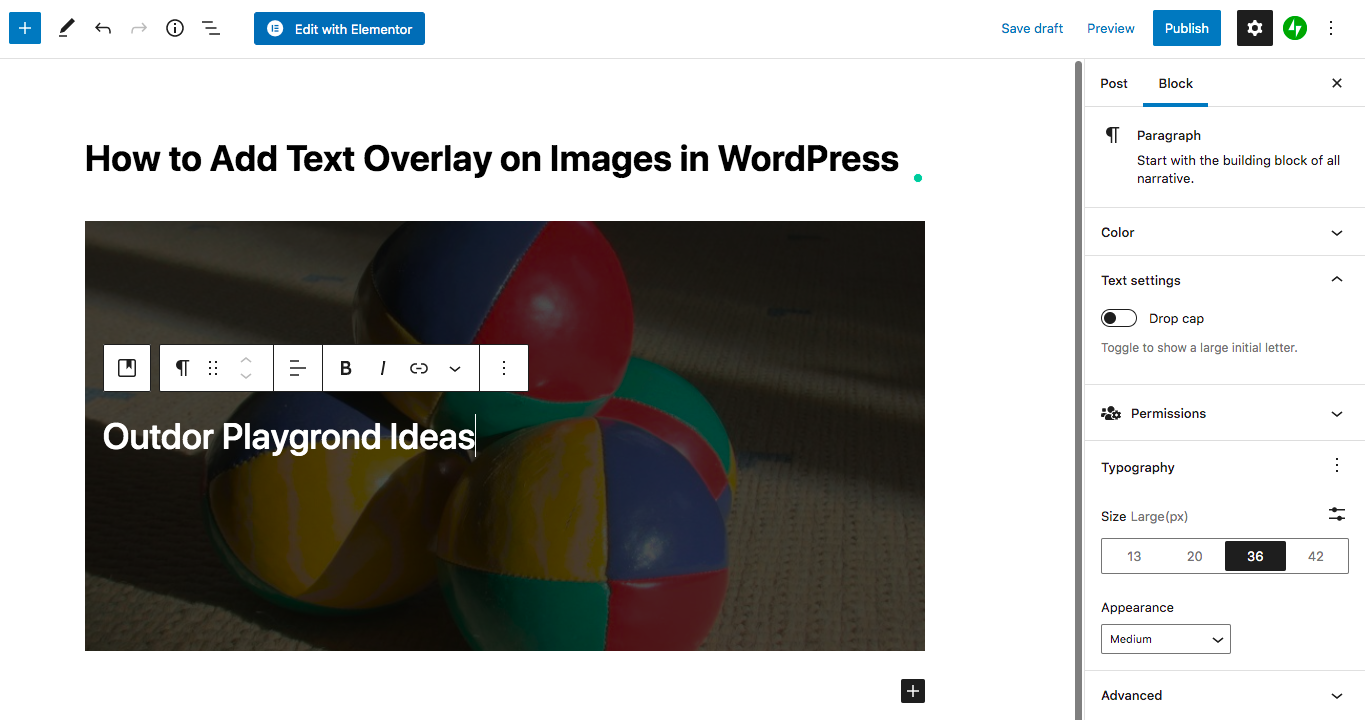
添加圖片後,只需點擊照片頂部的“在圖片上添加文字”圖標。 然後,您會在圖像的左對齊中看到一行“鍵入 / 選擇一個塊”,供您輸入文本。

右側的塊部分為您提供了很多功能來設置文本樣式並確保它從圖像中脫穎而出。
向下滾動到不透明度級別,我們建議將其從 30% 更改為 60%。 較低或較高的這些數字將導致圖像太亮或太暗,使用戶難以查看您的視覺內容。
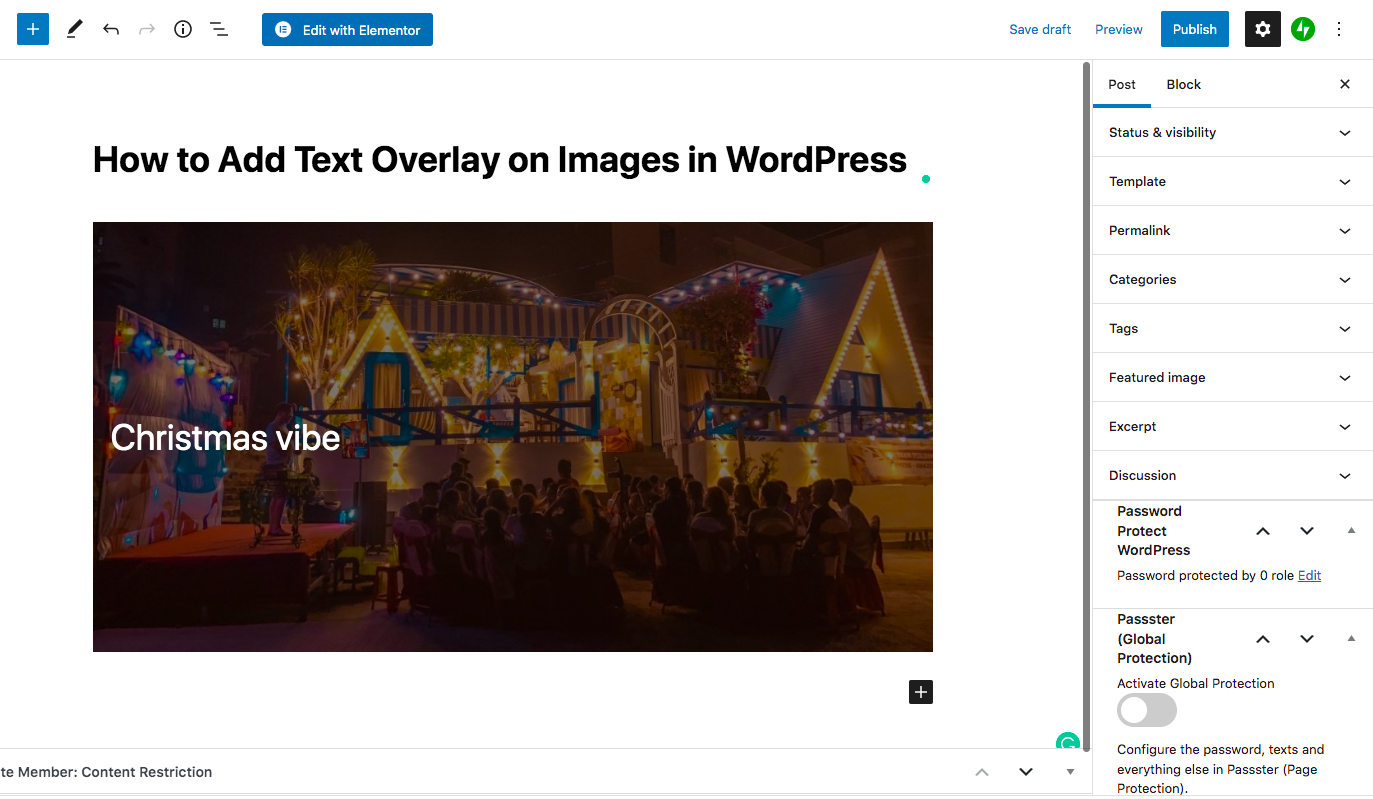
您可以為文本以及覆蓋設置自定義顏色並更改字體大小。 這就是您的照片與疊加文字的外觀。

只需幾個簡單的操作,您就可以在圖像上疊加文字。
方法 2:使用封面塊插入文本覆蓋
在圖像上顯示文本的另一種解決方案是將 Cover 塊應用於您的 Gutenberg 編輯器。
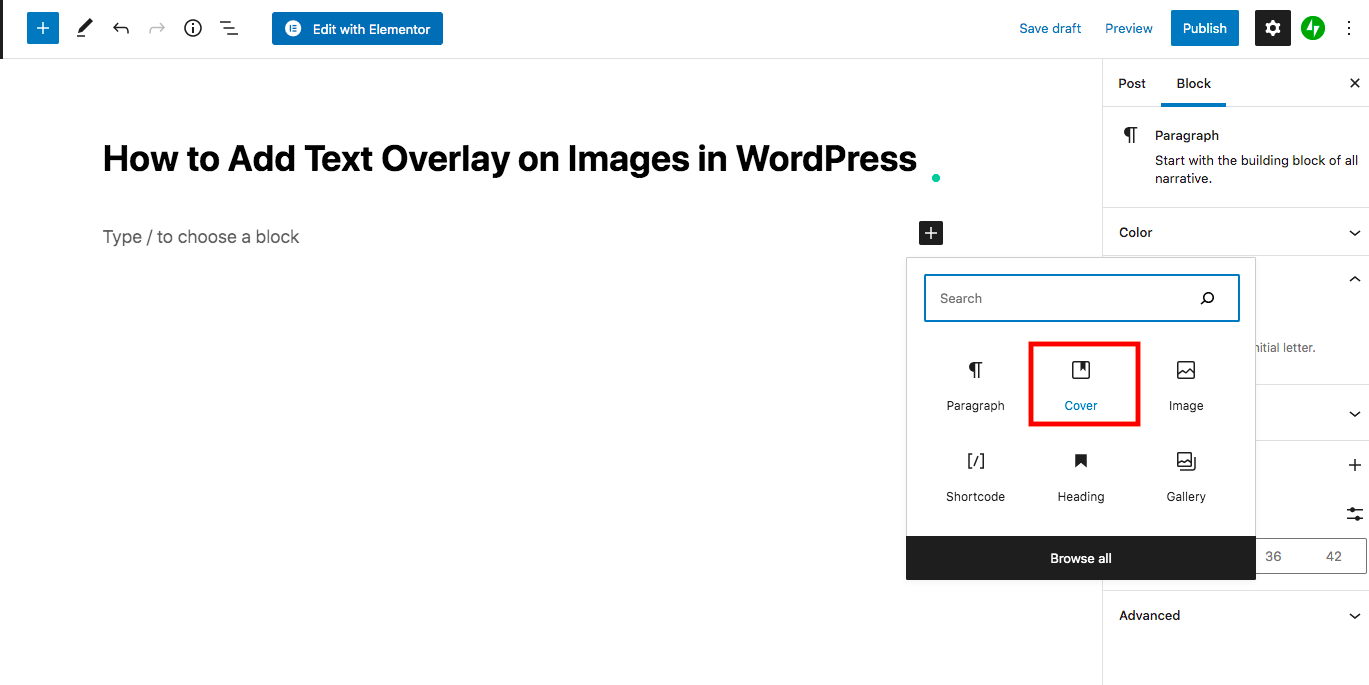
您可以首先單擊加號圖標 (+),然後將 Cover 塊添加到您的頁面內容中,就像您在前一種方法中所做的一樣。

接下來,從您的設備上傳您的圖片或從媒體庫中選擇一張。 然後,鍵入將覆蓋在圖像上的文本。
您可以通過在顏色和排版設置部分更改其顏色和大小來輕鬆地賦予新的文本外觀。

方法 3:在圖庫圖像上顯示文本
上面的 2 條路線旨在在單個圖像上插入文本。 如果您正在尋找一種解決方案來為畫廊中的所有照片添加覆蓋文本,請檢查本節並消化下面的分步指南。
Gutenberg 編輯器帶有一個內置的畫廊塊,可以在您的網站上創建一個基本的滑塊或圖片庫。 此外,您還擁有大量強大的 WordPress 畫廊插件來設置華麗的畫廊。
現在,只需專注於將文本覆蓋在 WordPress 默認圖庫功能帶來的圖片庫上。
- 像往常一樣單擊加號(+) 按鈕,然後選擇圖庫塊

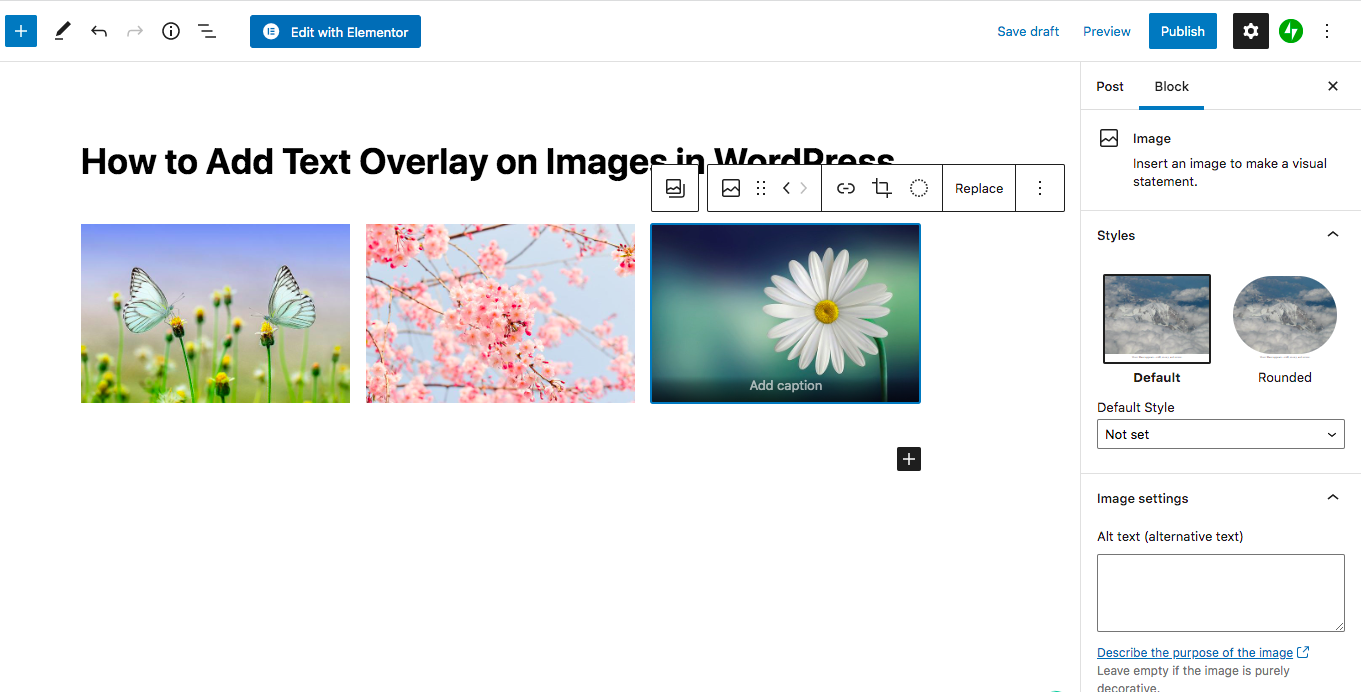
- 上傳您的照片或從媒體庫中挑選它們

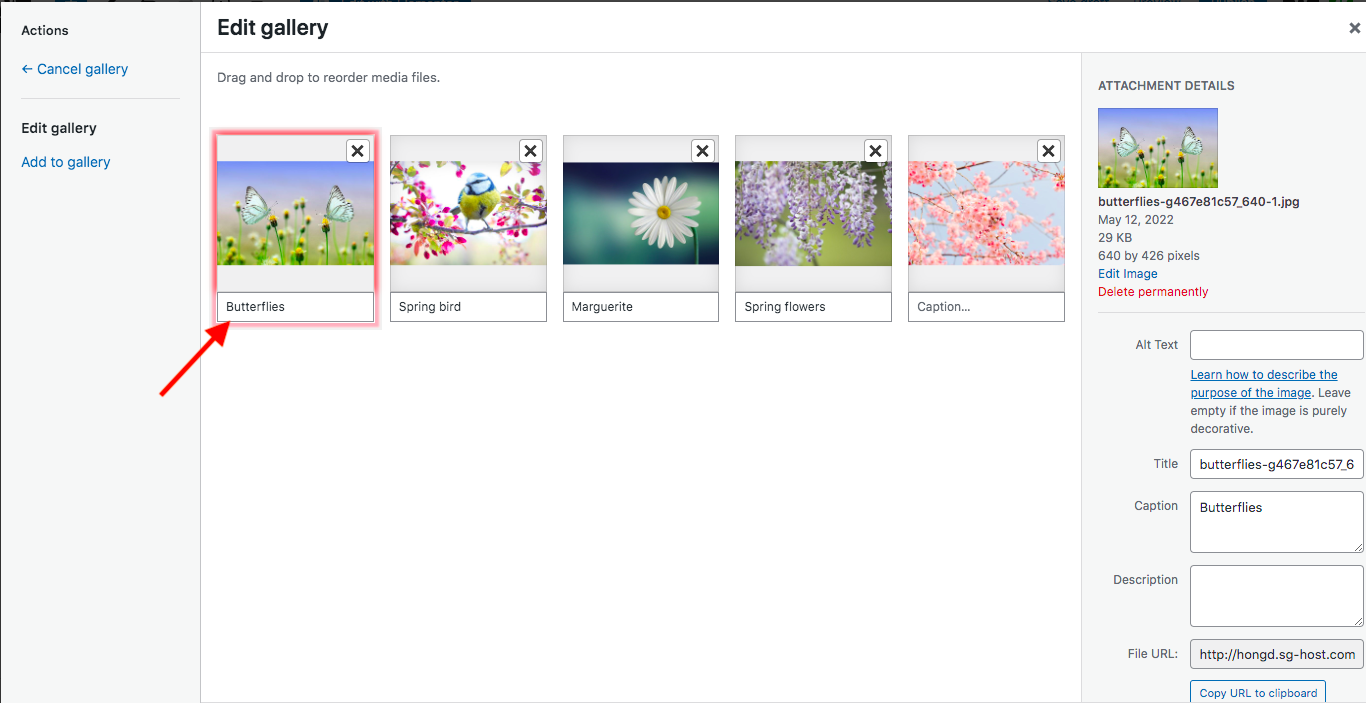
- 編輯您的畫廊並在每個圖像下方的標題框中添加覆蓋文本

- 插入圖庫
方法 4:使用 Modula 插件將文本放置在圖像上
毫無疑問,Modula 是目前最知名的 WordPress 畫廊和滑塊插件之一,獲得了超過 10 萬次活躍安裝。 除了 42 種圖像懸停效果、不同的滑塊保護選項和 4 種網格類型等核心功能外,值得一提的是該插件能夠添加帶有文本動畫的圖像滑塊。

第 1 步:安裝 Modula 插件
要添加文本疊加圖像滑塊,您首先需要為您的站點安裝插件。 開始使用 Modula 不需要任何費用,因為您可以直接從 WordPress 存儲庫下載它。
- 登錄到您的 WordPress 管理儀表板
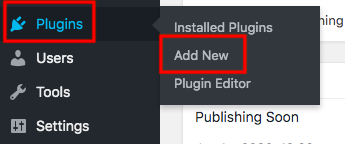
- 轉到插件並單擊添加新

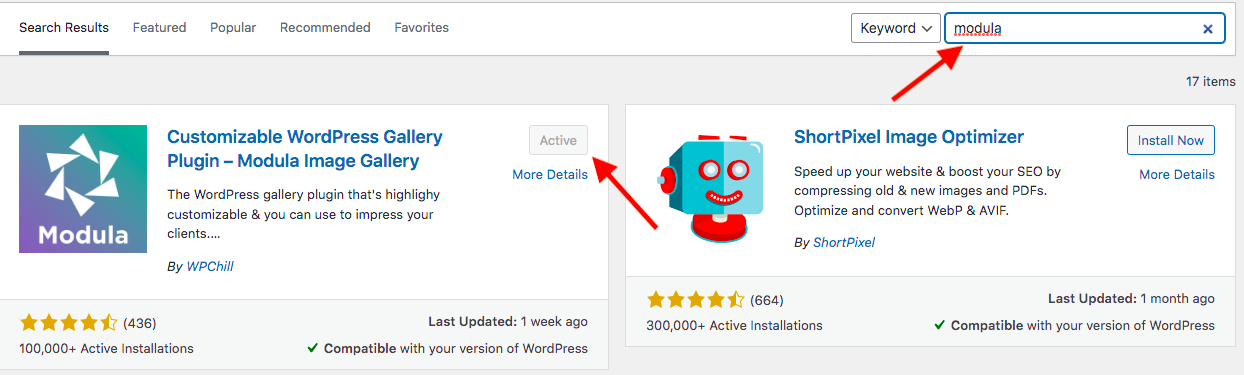
- 在關鍵字框中輸入“Modula”
- 按立即安裝和激活按鈕

而已。
第 2 步:添加新的圖片庫
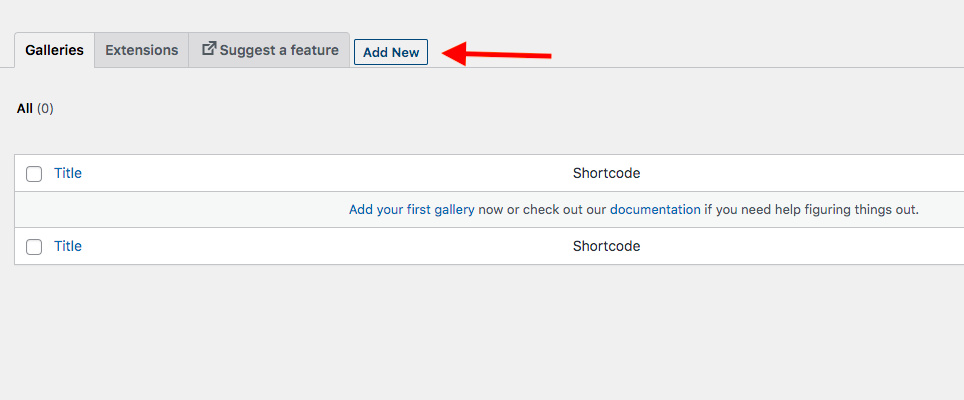
現在前往管理菜單中的Modula部分,然後選擇畫廊。 單擊添加新創建您的第一個畫廊。

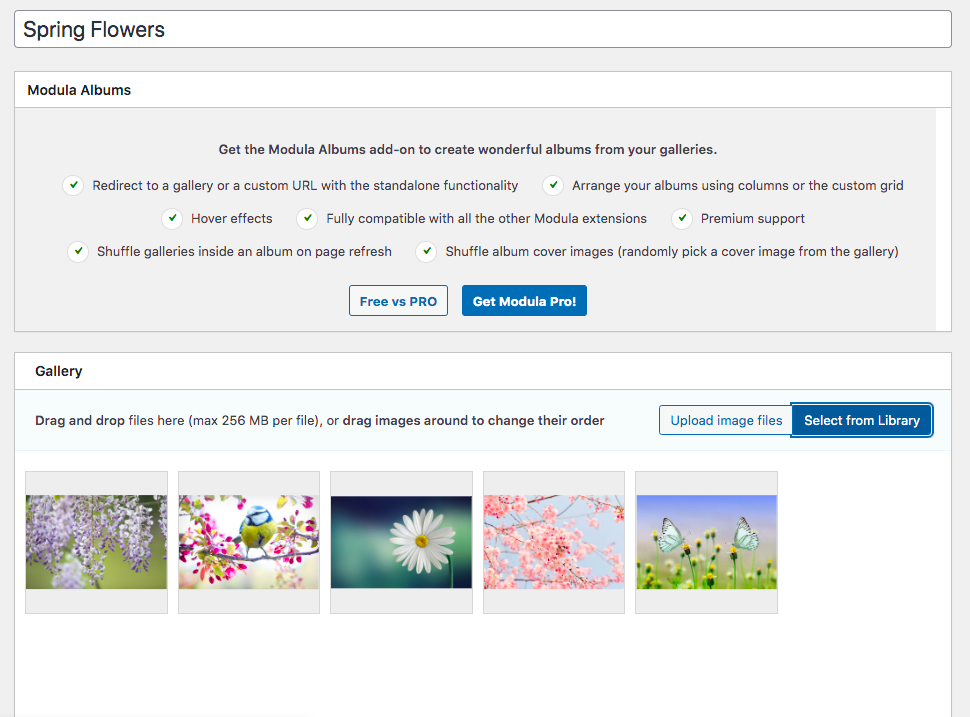
為您的新畫廊命名,然後點擊上傳圖像文件為該畫廊添加照片。 一旦我們從圖庫中選擇圖像,這就是您的圖庫的樣子。

第 3 步:通過添加文本自定義您的 WordPress 滑塊
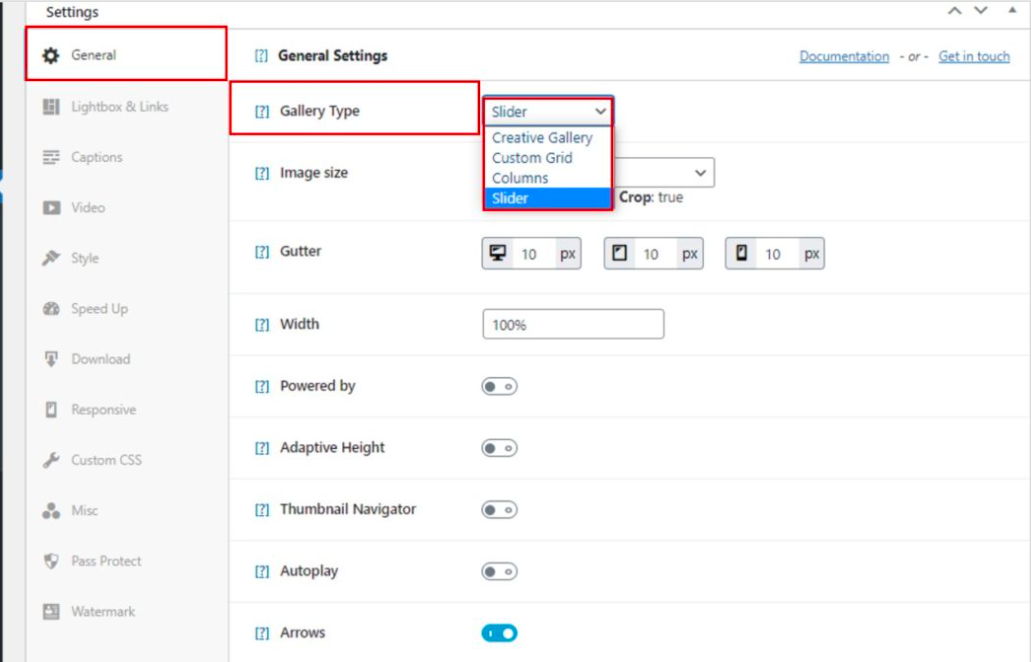
要在圖像滑塊或圖庫上顯示文本,您必須事先選擇正確的圖庫類型。 在 Modula 下,您可以轉到Settings > General > Gallery Type > Slider 。

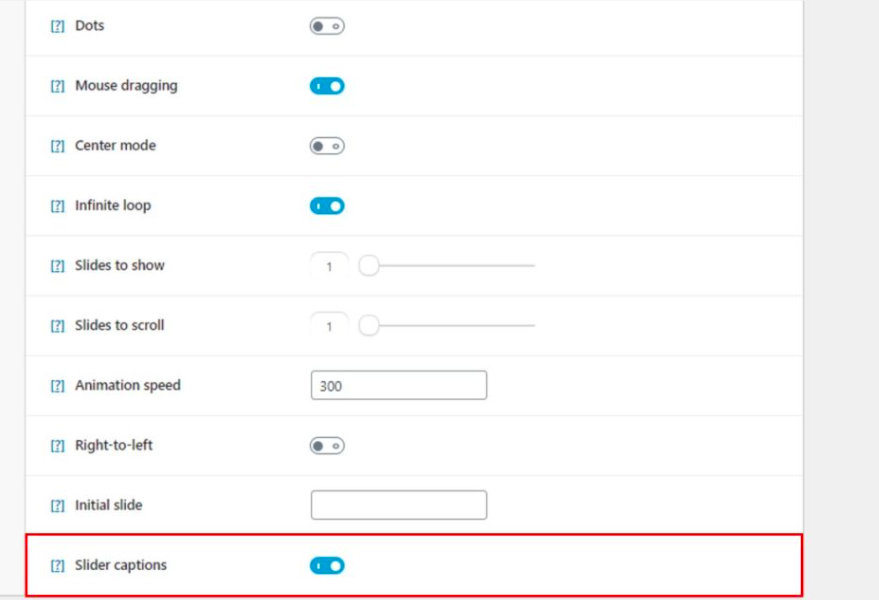
之後,通過自定義圖像大小、啟用裁剪、編輯裝訂線、設置寬度等來調整您的畫廊與覆蓋文本。更重要的是,啟用設置頁面底部的滑塊標題選項。

該過程的其餘部分將返回到您生成的圖庫並向您的圖庫的各個圖像添加標題。 只需將鼠標懸停在照片上,單擊編輯圖標,然後在標題文本字段中提供您的文本。 您可以在那裡編輯圖像標題、對齊方式和 URL。
完成後,記得保存並關閉,然後移動到圖庫中的下一張照片。
在 WordPress 中像專業人士一樣在圖像上添加文本
您已經通過 4 種方法在 WordPress 中將文本放在圖像上,使用 WordPress 默認功能或使用免費插件。
如果您正在使用 Gutenberg 編輯器並希望快速創建一個帶有文本的畫廊,請獲取 Gutenberg 的圖像、封面和畫廊塊。 尋找一個強大的解決方案來構建一個令人印象深刻的帶有重疊文本的畫廊,考慮安裝 Modula 插件。
除了圖片庫,您有沒有想過為您的 WordPress 網站創建一個視頻庫? 查看我們關於如何在 Elementor 中添加視頻庫的文章。
