WordPress 管理員列表:擴展快速編輯功能
已發表: 2021-01-26到目前為止,在我們關於 WordPress 管理表的系列文章中,我們已經研究了自定義 WordPress 管理表佈局的各種方法,包括如何添加新列。 在本系列的最後一篇文章中,我們將看看您可能要考慮的另一個自定義……擴展管理表中的“快速編輯”功能。
讓我們開始吧!
擴展快速編輯字段
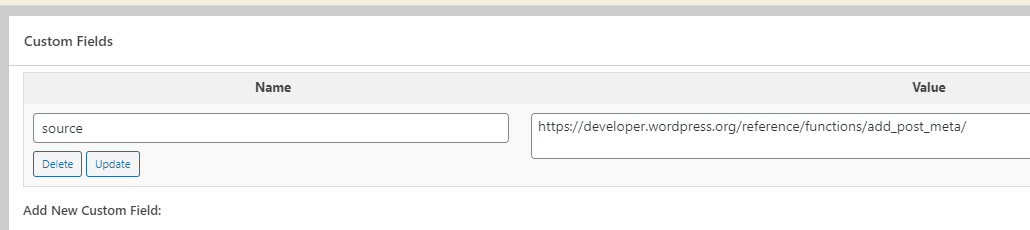
對於本教程中的示例,我們將添加一個自定義字段,該字段將顯示一個 URL,該 URL 將被描述為“源”,我們將使用鏈接到與我們的文章相關的一些附加信息的 url 填充該 URL。 我們將看到如何在帖子管理屏幕的快速編輯區域中添加它,以及如何保存對該字段所做的更新。
第一步:添加自定義字段
我們在 WordPress 自定義字段入門一文中介紹瞭如何創建“源”字段。 為簡潔起見,我們不會在這裡重複這些說明。 您當然可以創建任何您喜歡的自定義字段。

如果您不熟悉我們如何添加“來源”自定義字段或任何其他自定義字段,請查看我們的文章。 添加適當的自定義字段後,就可以進行下一步了。
第二步:添加自定義列
我們需要在我們的管理表中添加一個自定義列。 我們在自定義 WordPress 管理表:入門一文中深入解釋瞭如何執行此操作。 看看並按照步驟操作。
最終,您應該在活動主題的functions.php中得到一些代碼,如下所示:
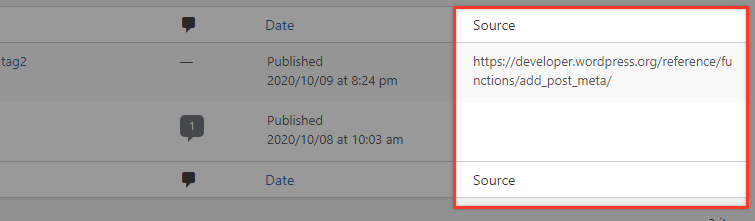
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['source'] = 'Source'; return $columns; } add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'source': echo get_post_field('source', $post_id); break; } }現在您應該在 Posts Admin 表中看到新列。

添加自定義快速編輯框
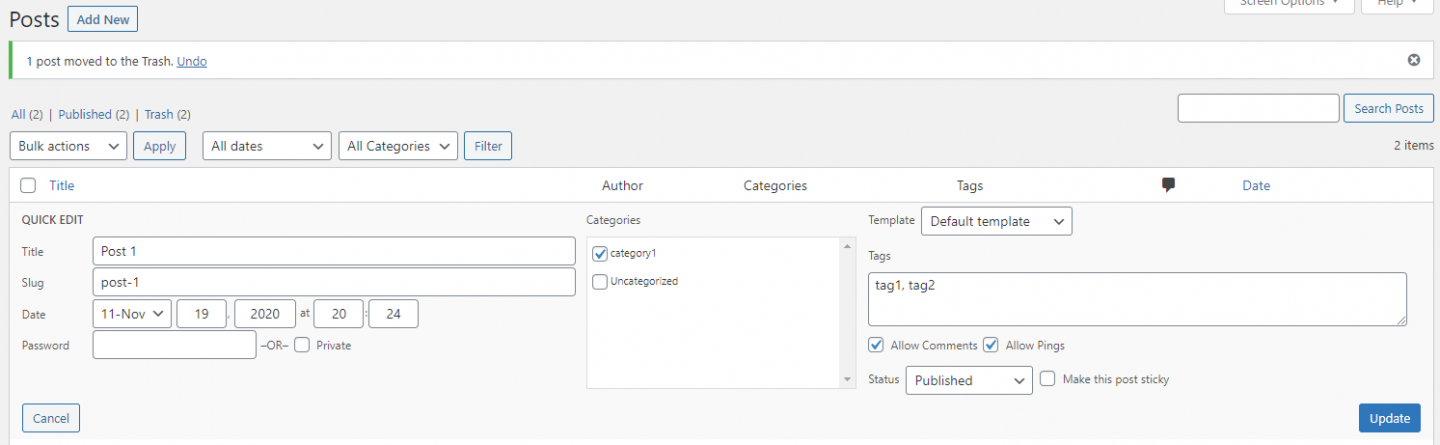
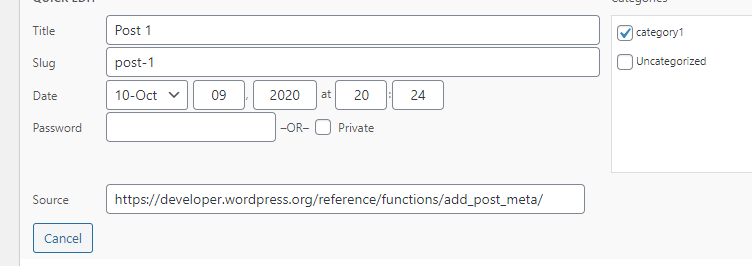
讓我們轉到我們的帖子列表,然後單擊我們其中一篇帖子下的“快速編輯”鏈接。

我們將在這裡看到的是 WordPress 在快速編輯屏幕中提供的所有默認可用選項。 目前我們看不到新的“源”字段。
我們將使用 WordPress 提供的quick_edit_custom_box鉤子來添加它。 此操作通過對包括自定義列在內的每一列執行一次來解析“快速編輯”模式下的所有默認操作。
它的結構如下: do_action( 'quick_edit_custom_box', $column_name, $post_type, $taxonomy ) 。 參數是$column_name ,它是要編輯的列的名稱, $post_type是帖子類型 slug,如果需要的話, $taxonomy是分類名稱。
在您的functions.php文件中,添加以下行:
add_action( 'quick_edit_custom_box', 'source_custom_edit_box', 10, 2 ); function source_custom_edit_box( $column_name, $post_type ) { global $post; switch ( $post_type ) { case 'post': if( $column_name === 'source' ): ?> <fieldset class="inline-edit-col-right"> <div class="inline-edit-col"> <label> <span class="title">Source</span> <span class="input-text-wrap"><input type="text" name="source" value="<?php echo $post->source; ?>"></span> </label> </div> </fieldset> <?php endif; break; default: break; } } 請記住,我們通過回顯$post->source; .
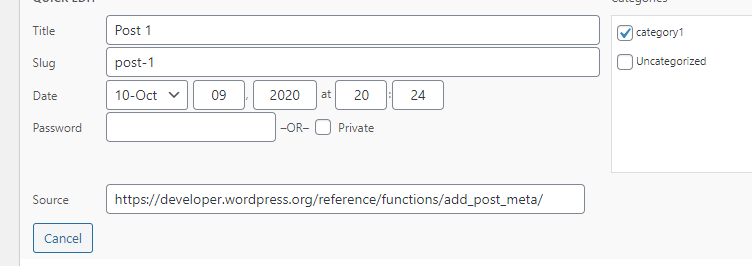
現在,如果您刷新頁面並再次單擊“快速編輯”,您現在應該會看到具有正確值的“源”字段。

第三步:保存內聯編輯
要將數據輸入保存到我們的自定義字段中,我們將使用更新帖子時觸發的save_post操作。
在我們進行快速編輯的示例中,在save_post執行後,帖子的數據存儲在$_POST中。
實現這一點所需的代碼如下,應插入到functions.php文件中:
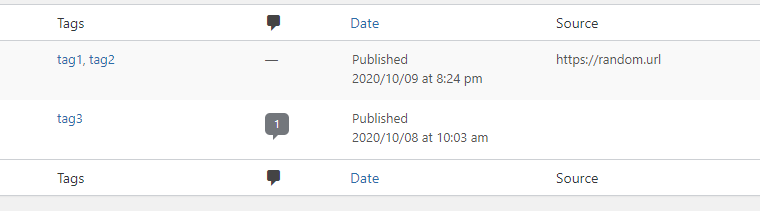
add_action( 'save_post', 'update_source_custom_edit_box' ); function update_source_custom_edit_box() { if( isset( $_POST ) && isset( $_POST['source'] ) ) { update_post_meta($_POST['post_ID'], 'source', $_POST['source']); } return; }沒有這已經完成,讓我們嘗試將字段的輸入值更改為“https://random.url”之類的其他內容,然後點擊右下角的更新按鈕。

您注意到我們的源字段中的值已按預期更新。 但是,如果您再次單擊“快速編輯”按鈕並再次查看您的自定義字段(在我們的示例中為“源”),您將看到編輯框中的值沒有更改。


更改值多次,您將始終在管理表列單元格中看到更改,但此輸入不會反映在快速編輯字段中。
那麼,為什麼會這樣呢?
請記住,我們通過回顯$post->source; . 快速編輯內容在用戶按下“編輯”按鈕時被填充,這意味著它是動態創建的,而不是在加載帖子管理屏幕時預先填充的。 我們無法通過 PHP 代碼檢索元數據來正確顯示元數據,因為我們總是會看到進入管理屏幕時填充的值而不是新值。
相反,我們必須使用 JavaScript 來收集我們的值。 所以在我們繼續之前,我們將進入我們之前的 PHP 代碼並通過替換這一行來刪除回顯的值......
<span class="input-text-wrap"><input type="text" name="source" value="<?php echo $post->source; ?>"></span>……有了這個:
<span class="input-text-wrap"><input type="text" name="source" value=""></span>第四步:使用 JS 檢索輸入值
首先,我們必須通過將這些行添加到您的functions.php文件來包含我們的 JS 腳本:
// RETRIEVE FIELDS with JS add_action( 'admin_enqueue_scripts', 'enqueue_admin_scripts_and_styles' ); function enqueue_admin_scripts_and_styles(){ wp_enqueue_script('UNIQUE-SCRIPT-NAME', '/PATH-TO-YOUR-JS-FILE', array('jquery','inline-edit-post' )); } 因此,例如,如果您創建一個extend-quick-edit.js文件並將其放在您的活動主題文件夾下,那麼在上面的代碼中,您應該將 'UNIQUE-SCRIPT-NAME' 替換為 'extend-quick-edit-script ' 和 '/PATH-TO-YOUR-JS-FILE' 與get_template_directory_uri() . '/extend-quick-edit.js' get_template_directory_uri() . '/extend-quick-edit.js'
// RETRIEVE FIELDS with JS add_action( 'admin_enqueue_scripts', 'enqueue_admin_scripts_and_styles' ); function enqueue_admin_scripts_and_styles(){ wp_enqueue_script('extend-quick-edit-script', get_template_directory_uri() . '/extend-quick-edit.js', array('jquery','inline-edit-post' )); } 在array('jquery','inline-edit-post' )中我們添加了 jQuery,因為我們的腳本使用了 jQuery,並定義了原始的inline-edit-post函數將被修改。
在extend-quick-edit.js中,內容將如下所示:
jQuery(document).ready(function($){ var $inline_editor = inlineEditPost.edit; inlineEditPost.edit = function(id){ $inline_editor.apply( this, arguments); var post_id = 0; if( typeof(id) == 'object'){ post_id = parseInt(this.getId(id)); } if(post_id != 0){ $post_modified_col_value = $('#post-' + post_id).find('.source').text(); $('#edit-' + post_id + ' input[name=source]').val($post_modified_col_value); } } });讓我們分解一下我們在這裡做了什麼。
首先,我們獲取inlineEditPost.edit對象,如果您想進一步研究它,它會在/wp-admin/js/inline-edit-post.js WordPress 核心文件中引入。 所以我們現在在$inline_editor變量中得到了對象的副本。
之後,我們通過應用$inline_editor.apply( this, arguments);中現有的功能來修改inlineEditPost.edit功能; 並在之後添加我們想要的額外功能。
注意:在繼續之前,我們想提醒您,如果您查看元素檢查器,您會注意到帖子列表中的每一行都有一個類似“post-POSTID”的id。 例如,ID 為 5 的帖子的“post-5”。此外,相應的“Source”列單元格具有“source”類。 此外,在快速編輯區域中,“源”輸入的 id 類似於“edit-POSTID”
因此,在接下來的 JS 代碼行中,我們最終要做的是將快速編輯區域的“Source”輸入字段的值替換為“Source”列單元格的值。
現在一切都應該按預期工作。 如果您保存該值並重新打開快速編輯區域,則源輸入也應更改。
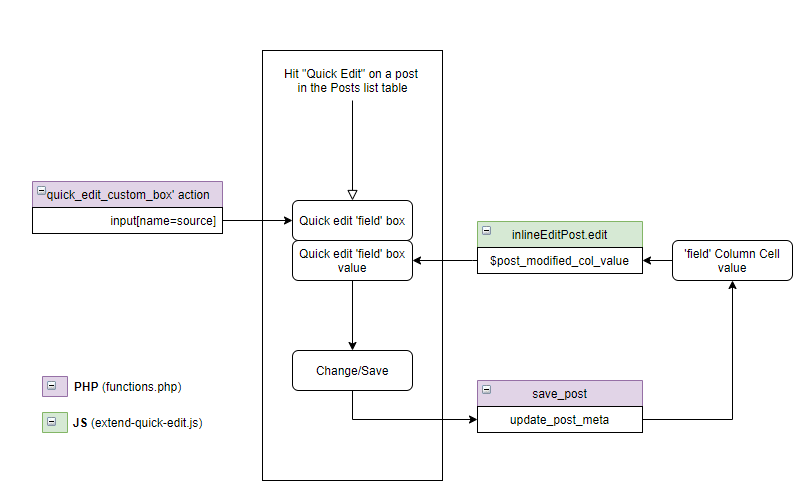
如果自定義字段已經與其自定義列一起註冊,我們的工作流程將如下所示:

結論
向管理員列表表的快速編輯模塊添加自定義字段並不容易。 但是,如果您要添加一個定期更新的字段,那麼從長遠來看,它顯然可以節省大量時間。 與往常一樣,在 WordPress 中可以實現的目標是無限的。 直接開箱即用,它允許進行廣泛的定制,但通過一些額外的編碼,你不能做太多事情!
