如何創建 WordPress AJAX 聯繫表單(無需重新加載頁面)
已發表: 2019-07-29當有人提交到您的表單之一時,您想防止頁面重新加載嗎?
在有人提交表單後阻止頁面刷新可以提供更好的用戶體驗,甚至可以幫助您獲得更多潛在客戶。
在本分步教程中,我們將向您展示如何輕鬆創建 WordPress AJAX 聯繫表單。
什麼是 AJAX 表單?
啟用 AJAX 的表單是一種快速且動態的表單,它可以提交和運行後端流程,而無需刷新整個頁面。

默認情況下,當用戶點擊提交時需要重新加載整個頁面。 這是因為某些進程需要運行,包括存儲表單數據、發送通知電子郵件等。
但是因為 WordPress 和 WPForms 支持 AJAX 表單,您可以選擇啟用 AJAX 表單提交,以防止在有人提交表單後刷新您的表單。
為什麼在聯繫表單上使用 AJAX?
支持 AJAX 的表單突然成為各種規模網站的必備工具。
以下是 AJAX 在聯繫表單上迅速流行的主要原因:
- 為了更好的用戶體驗
- 閃電般的加載時間和提高的 WordPress 網站速度
- 保持包含表單的模式和彈出窗口打開,以便您可以顯示後續操作或消息以促進銷售
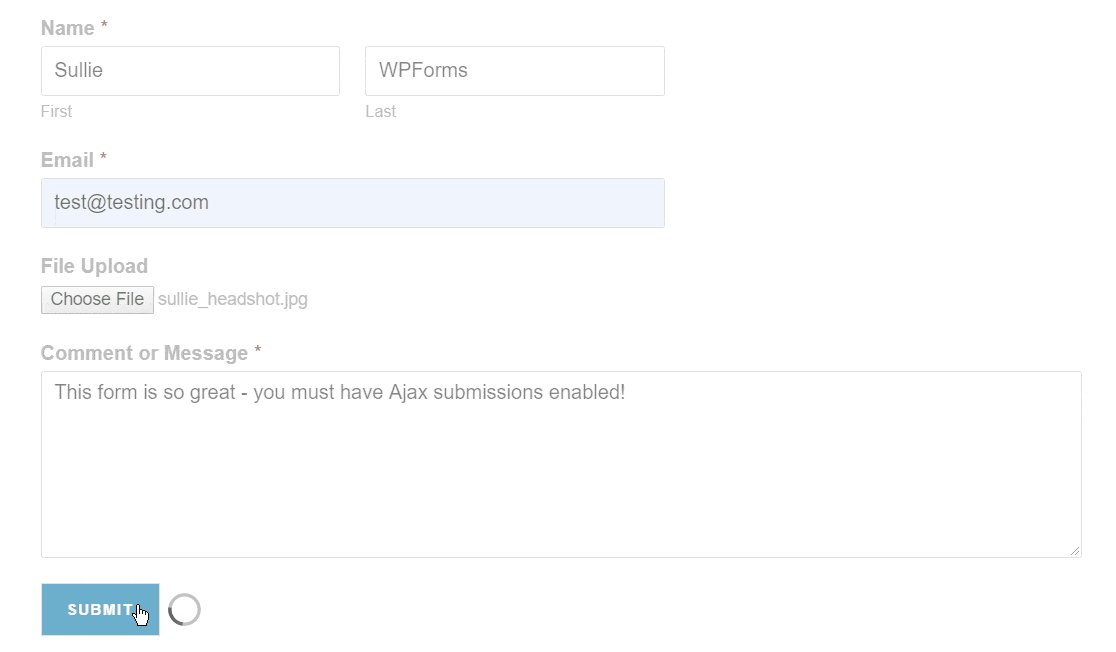
- 提供視覺提示並確保表單正在處理
如何創建 WordPress AJAX 聯繫表單
問問自己如何在有人提交表單時阻止頁面重新加載?
使用 WPForms,您可以為您喜歡的任何表單啟用表單提交。 但是,當您的表單具有文件上傳字段或者您的表單嵌入在模式或彈出窗口中時,它們特別有用。
對於此示例,我們將創建一個支持 AJAX 的簡單聯繫表單,其中包含一個文件上傳字段。 這個 WordPress AJAX 聯繫表單教程也適用於表單模板插件中的任何類型的模板。
按照以下步驟創建無需重新加載的 WordPress AJAX 聯繫表單:
步驟 1:創建新表單
首先,您需要創建一個新表單或編輯現有表單。
安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步教程。
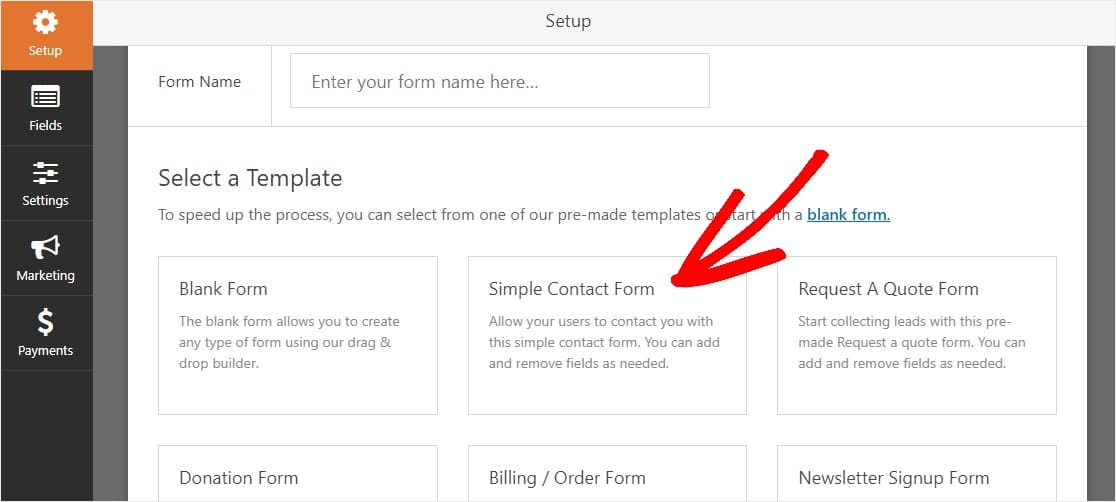
安裝 WPForms 插件後,轉到WPForms »添加新表單以創建新表單。 然後,在您的表單構建器中,單擊 Simple Contact Form 模板以創建一個。

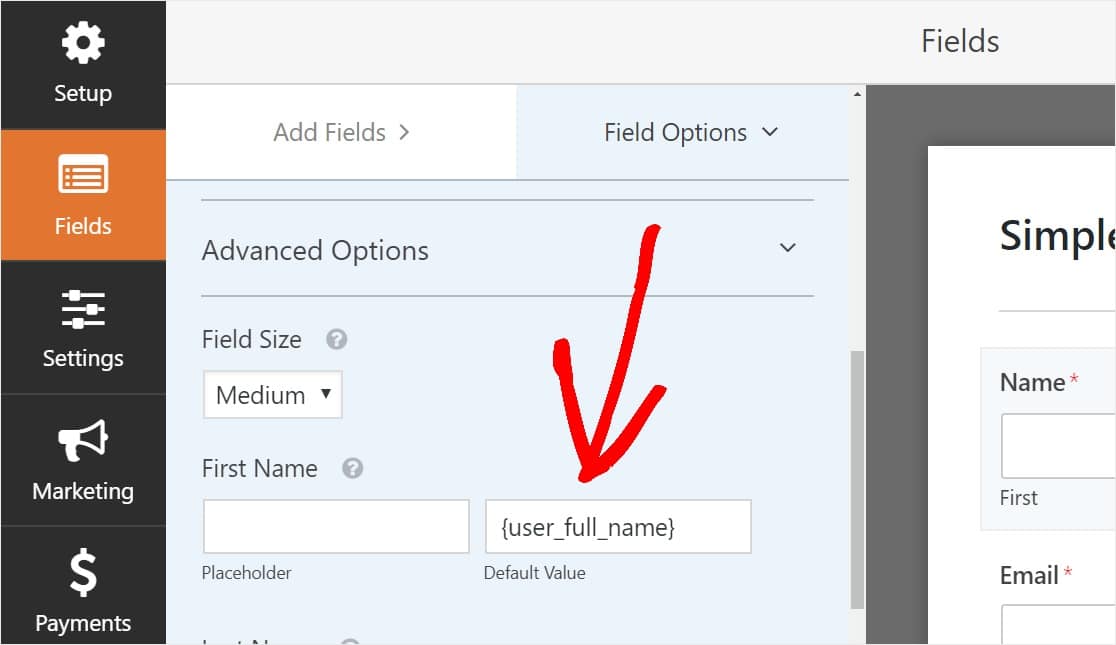
現在是構建表單的時候了。 您可以使用拖放功能輕鬆自定義表單字段。
步驟 2:添加文件上傳字段
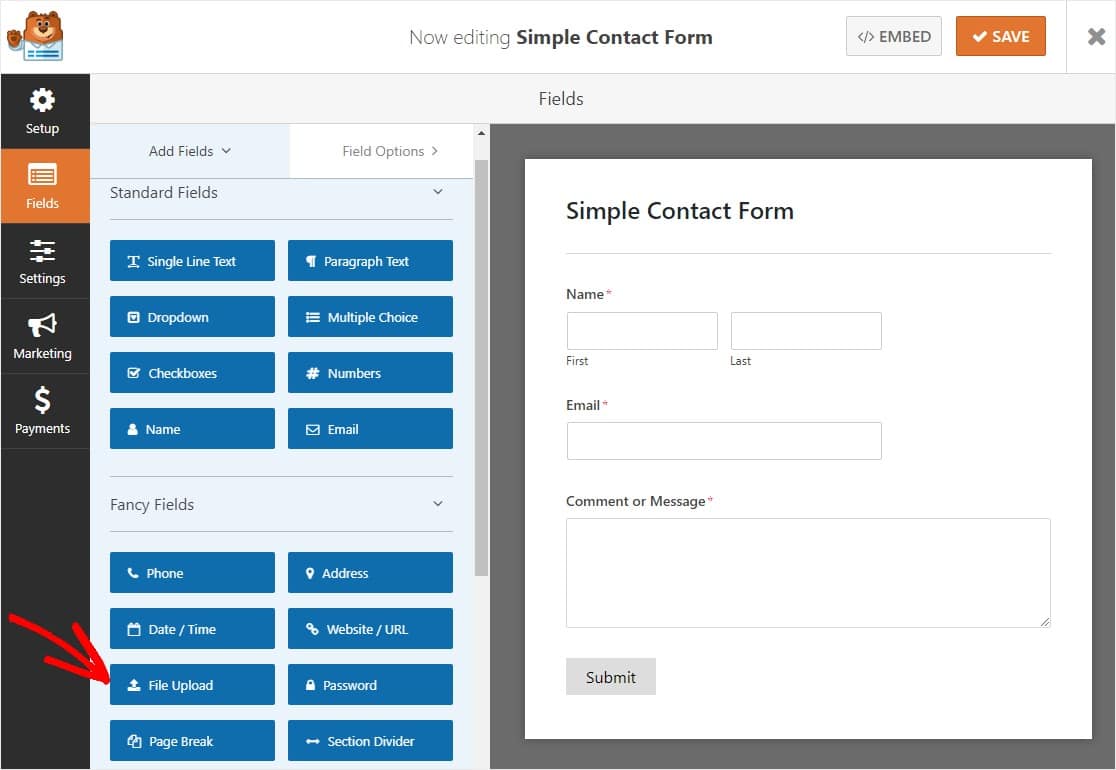
在屏幕左側的Fancy Fields下找到 Upload File 字段,然後將其拖到右側的表單上。

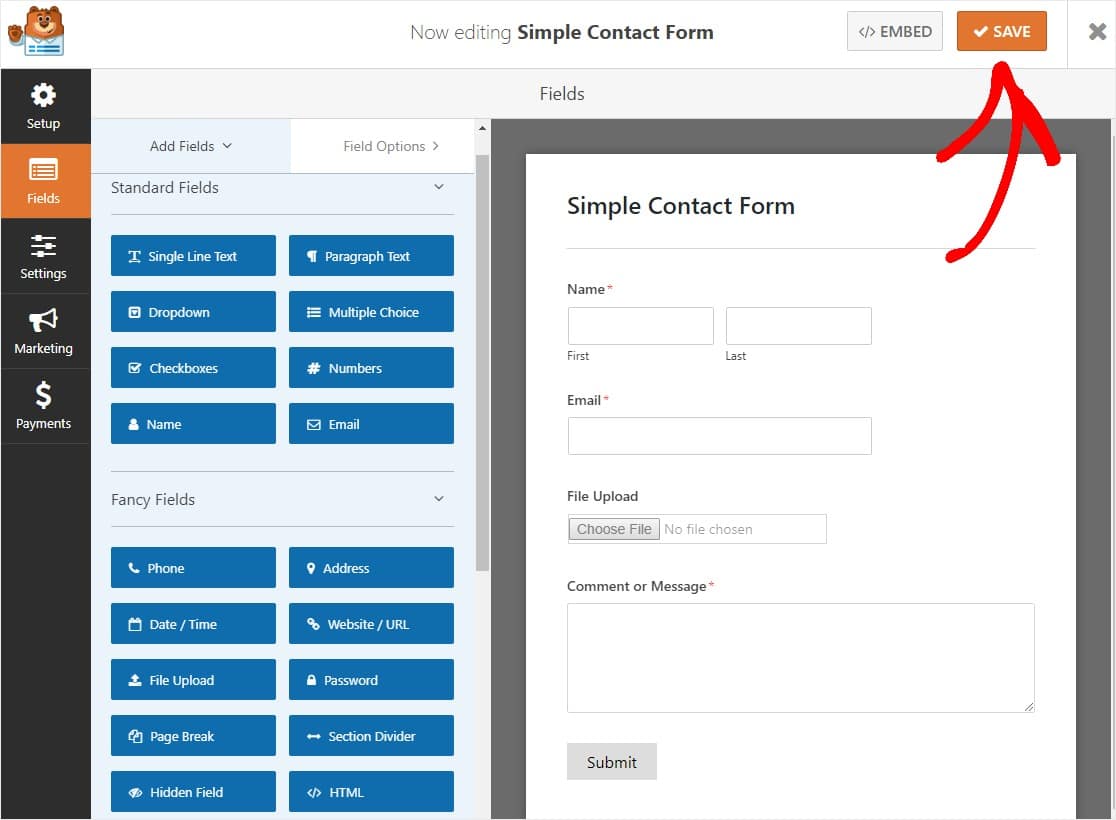
通過在表單上上下拖動並在您喜歡它所在的位置時釋放它,根據您的喜好調整該字段的位置。準備好後,單擊右上角的橙色保存按鈕。

現在我們已經創建了一個帶有文件上傳字段的表單,讓我們為 AJAX 啟用它。
第 3 步:啟用 AJAX 表單提交
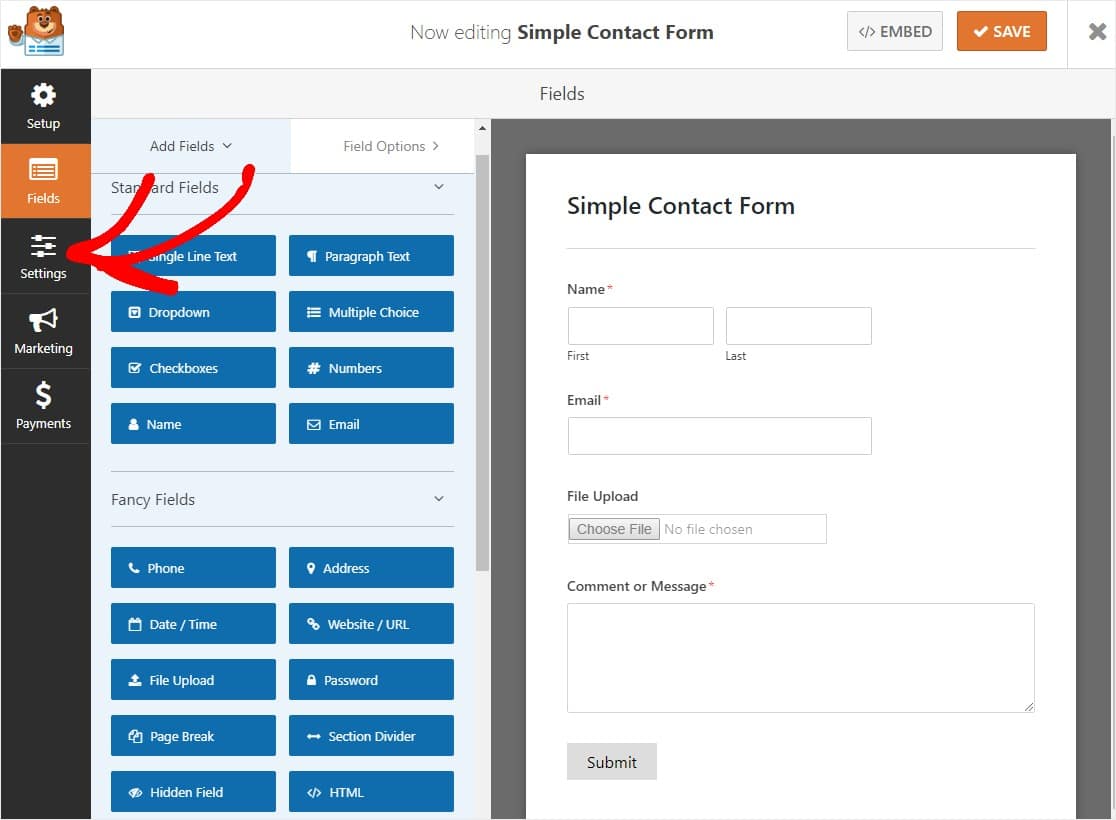
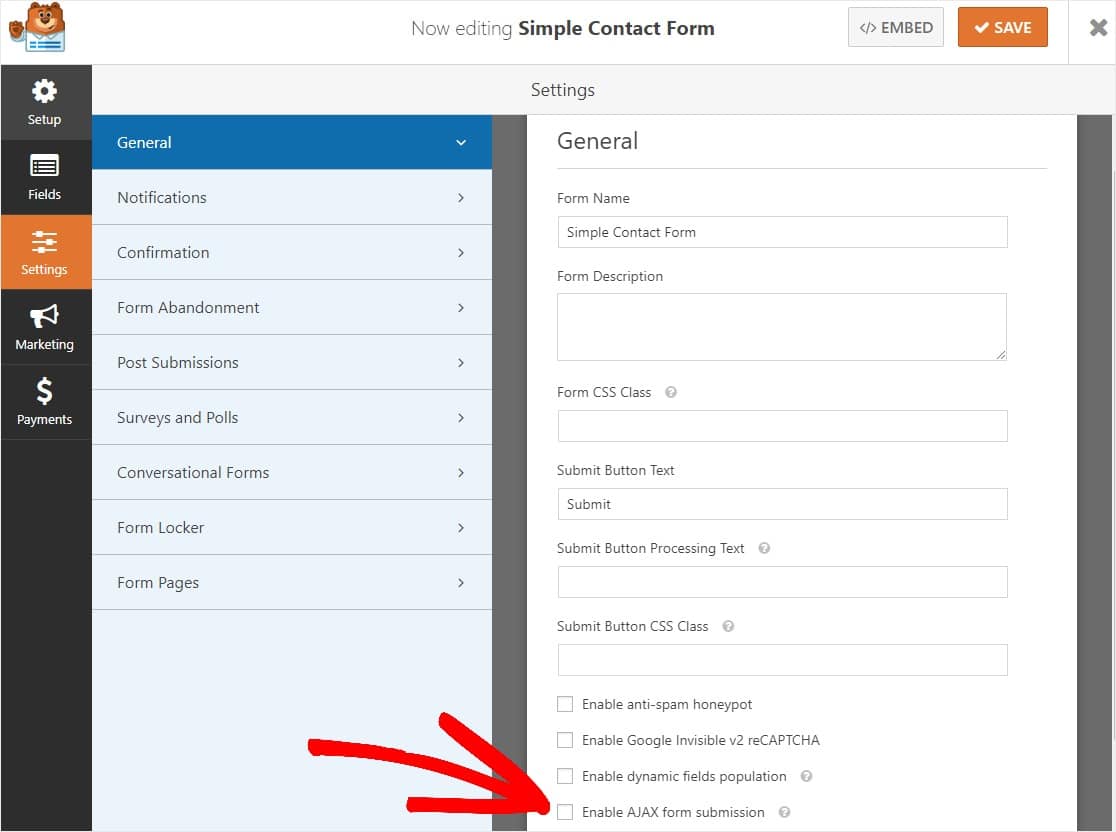
接下來,在頁面的左側,單擊Settings 。

在右側面板的底部,找到啟用 AJAX 表單提交框,選擇它並單擊橙色的保存按鈕。

就是這樣! 您的表單現已啟用 AJAX 提交。 但是讓我們為您的 AJAX 表單配置一些其他重要的東西。

第 4 步:配置支持 AJAX 的表單通知
首先,轉到設置»通知
通知是了解何時有人提交您的啟用 AJAX 的表單的一種極好方式。
要在有人完成您的 AJAX 表單時收到電子郵件,您需要在 WordPress 中設置表單通知並提供您的電子郵件地址。
而且,除非您禁用通知功能,否則每當有人在您的網站上提交表單時,您都會收到電子郵件通知。
當有人提交到您的表單時,您還可以發送多個通知。 例如,您可以向自己和您的支持部門發送通知,以便大家都可以訪問表單中提交的信息。
此外,如果您使用智能標籤,您可以在網站訪問者完成您的表單後向他們發送個性化通知,讓他們知道您收到了它。

有關更多信息,請查看我們關於如何在 WordPress 中發送多個表單通知的分步指南。
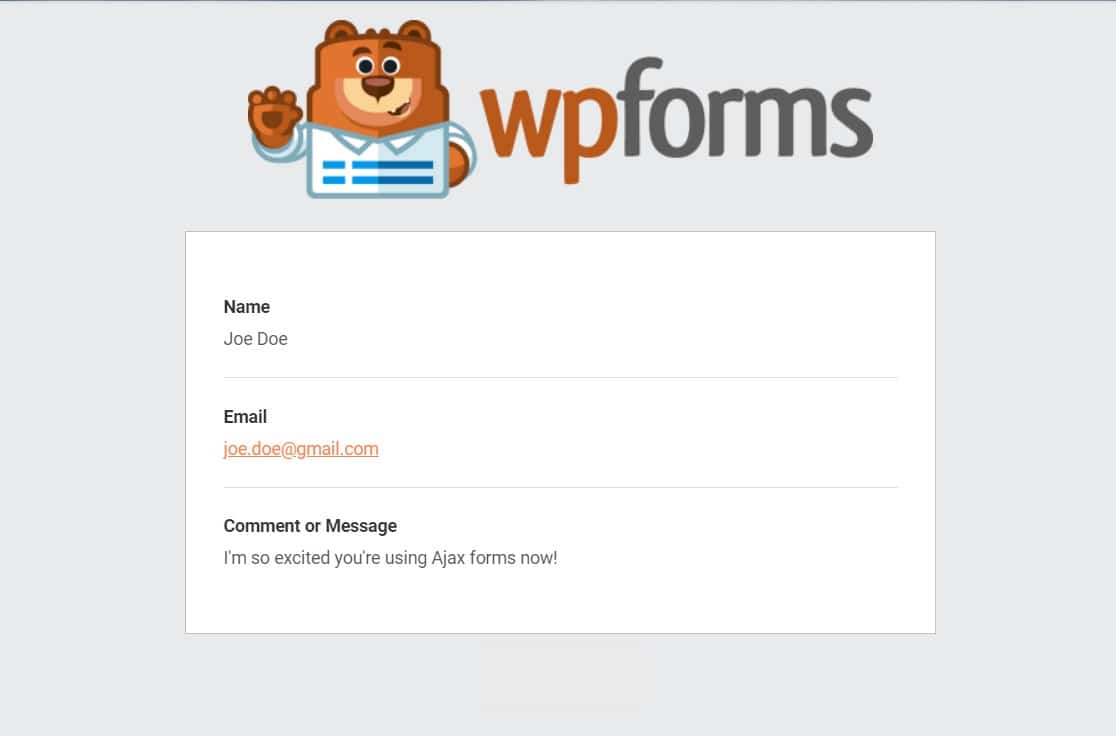
此外,您可以選擇通過在自定義標題圖像區域中添加您的徽標或您選擇的任何圖像,輕鬆地為您的通知電子郵件打上品牌。 您選擇的徽標/圖像將顯示在電子郵件通知的頂部。

此示例具有灰色背景,但您可以根據需要將顏色更改為其他顏色。 這些個性化的調整可以使您的電子郵件通知看起來更專業,並賦予它們個人風格。 查看我們關於向電子郵件模板添加自定義標題的指南。
第 5 步:配置您的 AJAX 表單確認
表單確認是在您的用戶向您的表單提交信息後立即(並自動)採取行動的方式。 如需此步驟的額外幫助,請查看我們關於如何設置表單確認的教程。
WPForms 中有 3 種不同類型的確認:
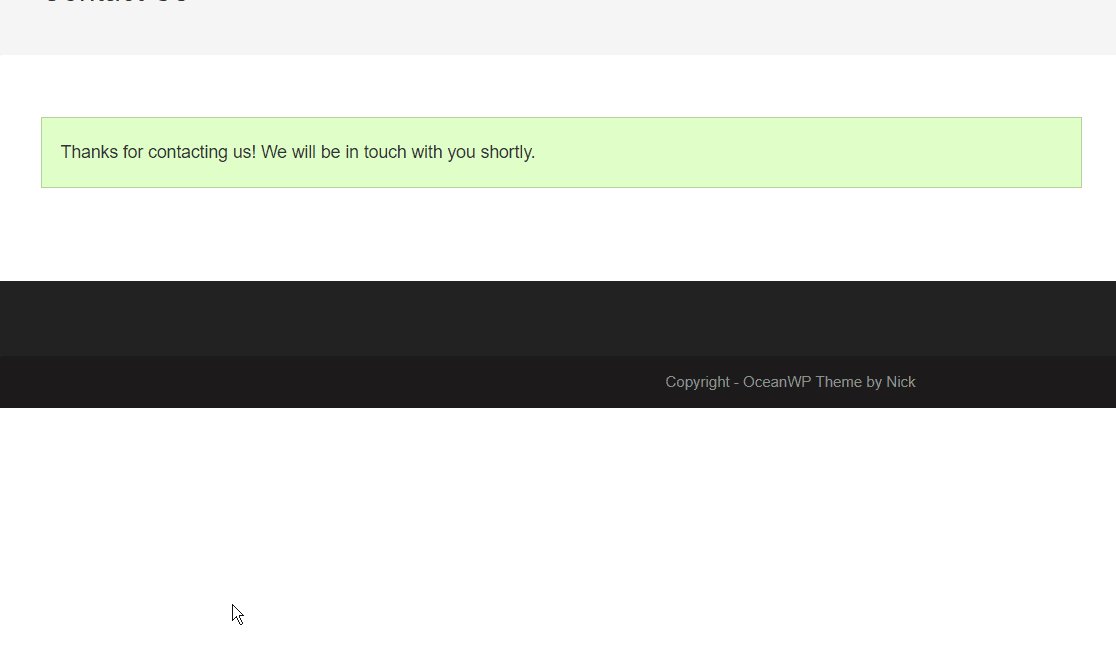
- 消息 —這是有人在您的表單上點擊提交後出現的默認確認類型,它是可自定義的。 查看我們的提示,了解如何自定義確認消息以提高網站訪問者的滿意度。
- 顯示頁面 -自動將用戶發送到您網站上的任何頁面。
- 重定向 -如果您想將用戶帶到不同的網站或專門的 URL 以進行更複雜的開發,則很有用。
第 6 步:在您的 WordPress 網站上嵌入您的 AJAX 表單
根據您的喜好完成啟用 AJAX 的表單的配置後,您希望將其添加到您的站點。
WPForms 允許您將表單添加到網站上的多個位置,包括您的頁面、博客文章和側邊欄小部件。
讓我們來看看最常見的放置選項:頁面/帖子嵌入。
首先,在 WordPress 中創建一個新頁面或帖子,或轉到現有頁面的更新設置。
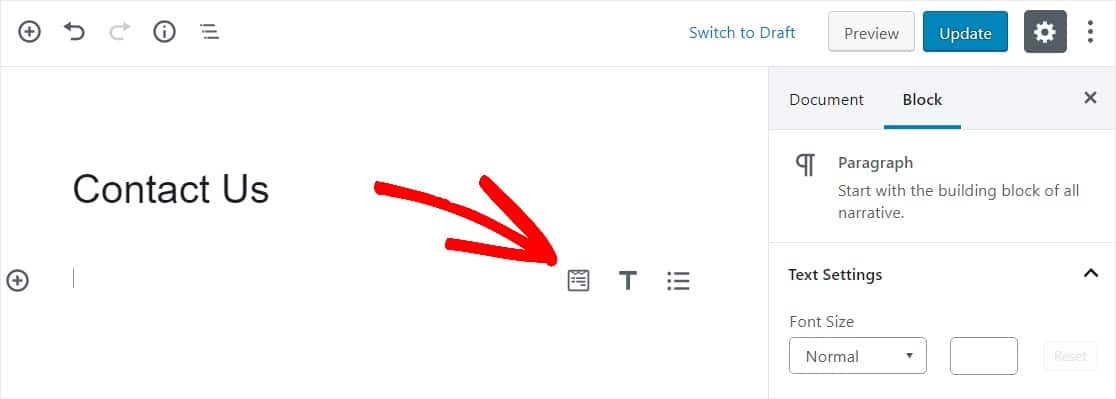
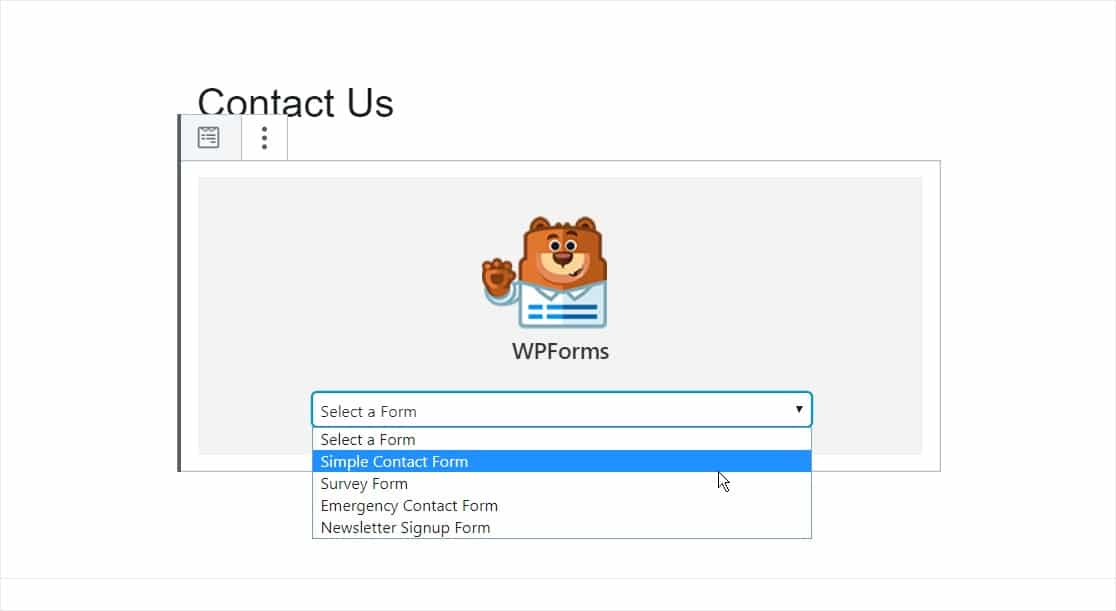
之後,單擊第一個塊(頁面標題下方的空白區域),然後單擊“添加 WPForms”圖標。

方便的 WPForms 小部件將出現在您的塊內。 單擊 WPForms 下拉列表,然後選擇要插入到頁面中的已創建表單之一。 選擇您的 AJAX 表單。

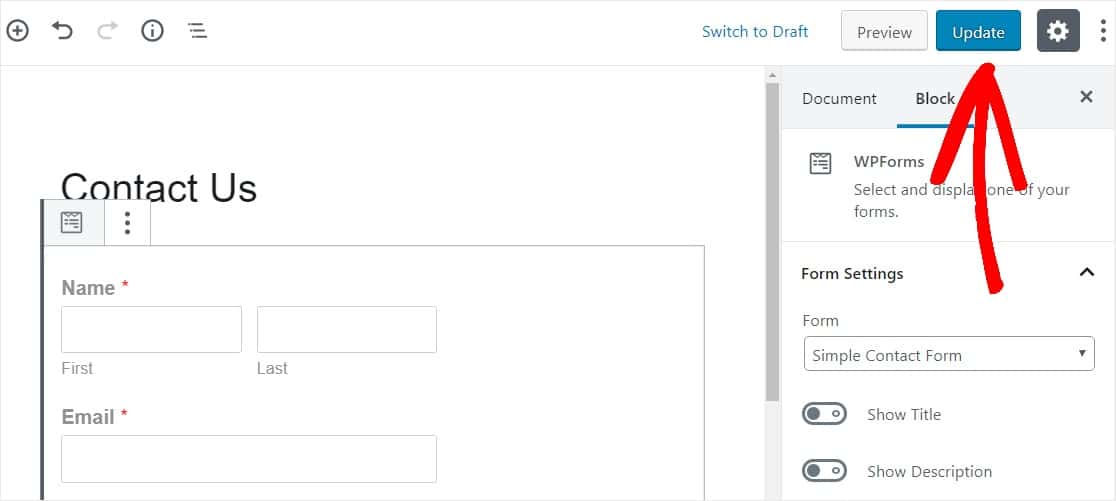
接下來,單擊右上角顯示“發布”或“更新”的藍色按鈕,這樣您的表單就會出現在您的網站上。

綜上所述
就在那裡。 您現在知道如何創建一個簡單的 WordPress AJAX 聯繫表單而無需重新加載頁面,您的網站訪問者會因此更愛您。
現在您可以在有人點擊提交後保持彈出窗口打開,您需要一個很棒的插件來顯示有針對性的消息。 請務必閱讀我們關於最佳 WordPress 彈出插件的帖子。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
