WordPress 和數據可視化
已發表: 2022-02-04您是否有大量數據要以圖形格式顯示在 WordPress 網站上? 也許一些銷售統計數據或數據可以向客戶展示您在幾個月內如何提高了他們網站的訪問量? 不管是什麼原因,以可視化的方式呈現數據可以更輕鬆地與您的觀眾交流核心觀點,並且更有趣……畢竟,除非您是一個真正的數字極客,仔細研究一排排數字的電子表格是沒有人的想法很有趣!
您可能喜歡以視覺方式呈現數據的想法,但關鍵問題是“您是如何做到的?”。 在某些圖形設計軟件(如 Canva)中創建圖表或餅圖,然後將圖像放在您的網站上可能很誘人。 這肯定會完成工作,但如果有更好的方法呢?
幸運的是,有,而且,作為 WordPress,一切都從一個插件開始! 在本文中,我們將介紹一些可用的插件選項,以幫助您以用戶友好、有趣和易讀的方式顯示這些數據。 我們走吧!
簡易圖表

Easy 圖表插件是一個流行的免費插件,可以完成工作。 它已經有一段時間沒有更新了,但這似乎更多是因為它繼續“按原樣”正常工作,而不是由於任何重大疏忽。
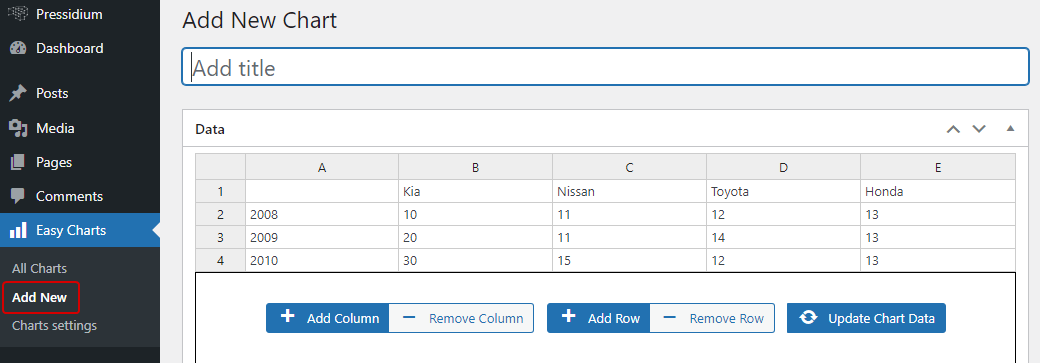
它功能齊全,入門非常簡單。 安裝後,直接從 Easy Charts Admin 區域內的“Add New”菜單鏈接。

您會看到可以在行和列中添加數據(就像在 Excel 或其他電子表格中一樣。作為獎勵,您可以使用預覽面板即時查看結果。
配置很詳細。 您可以個性化樣式、排版、標題、顏色等,以實現您想要的外觀。 可以通過多種方式呈現您的數據……您選擇的方式在很大程度上取決於您呈現的數據類型。
- 條形圖
- 面積圖
- 堆積條形圖
- 堆積面積圖
- 百分比條形圖
- 百分比面積圖
- 餅形圖
- 甜甜圈圖
- 加強條形圖
- 瀑布圖
- 折線圖
- 極地區域圖
創建圖表後,您將獲得一個短代碼,然後您可以將其粘貼到帖子或頁面中。 或者,如果您正在使用可視化編輯器,您可以藉助快速插入“簡易圖表”按鈕直接從內部添加圖表。

該插件是使用 uvCharts Javascript 庫開發的,並使用 SVG 和 CSS3 過渡創建圖表。 作為一個很酷的獎勵,您還可以將您創建的任何圖表下載為圖像文件。 最後,您還會注意到圖表是響應式的……在當今移動優先的網頁設計世界中是必須的。
展示台

Visualizer 插件是為您的網站創建美觀、響應迅速的圖表和圖表的另一種流行選擇。 擁有超過 40,000 次安裝和大量好評,這是一個絕佳的選擇。
安裝並激活插件後,您應該會在 WordPress 菜單中看到它的列表。 單擊“Visualizer -> 添加新圖表”以添加您的第一個圖表。

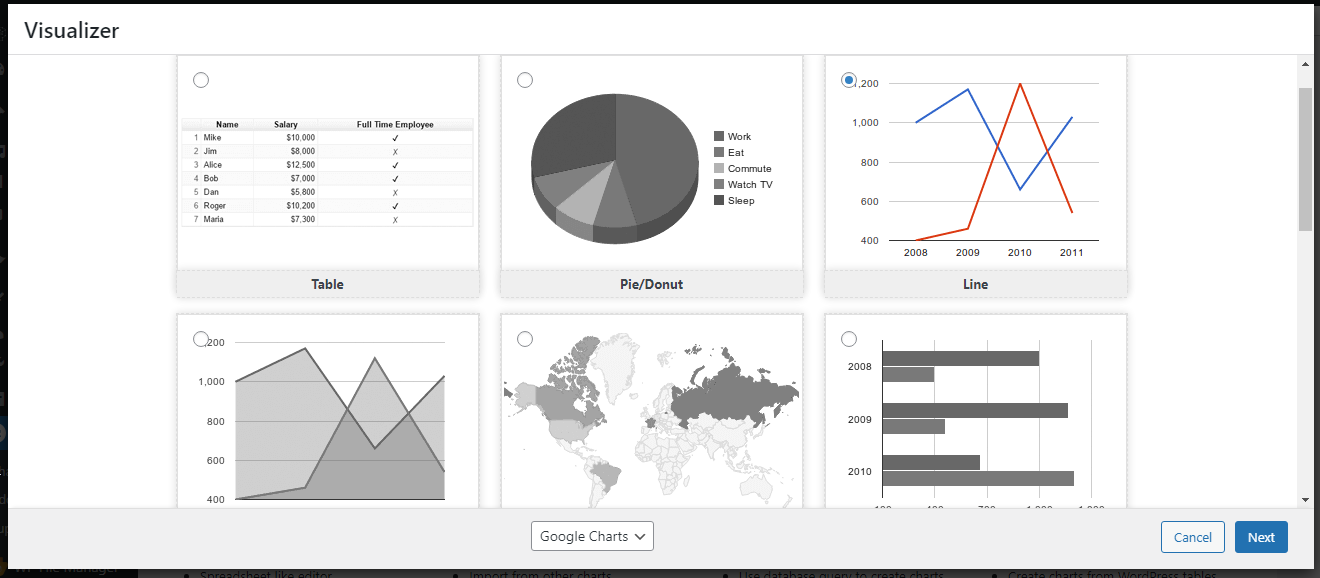
將出現一個彈出窗口,引導您完成選擇最適合您的特定圖表要求的選項的過程。
您有 6 個免費模板可供選擇:
- 桌子
- 餡餅/甜甜圈
- 線
- 區域
- 地理
- 酒吧
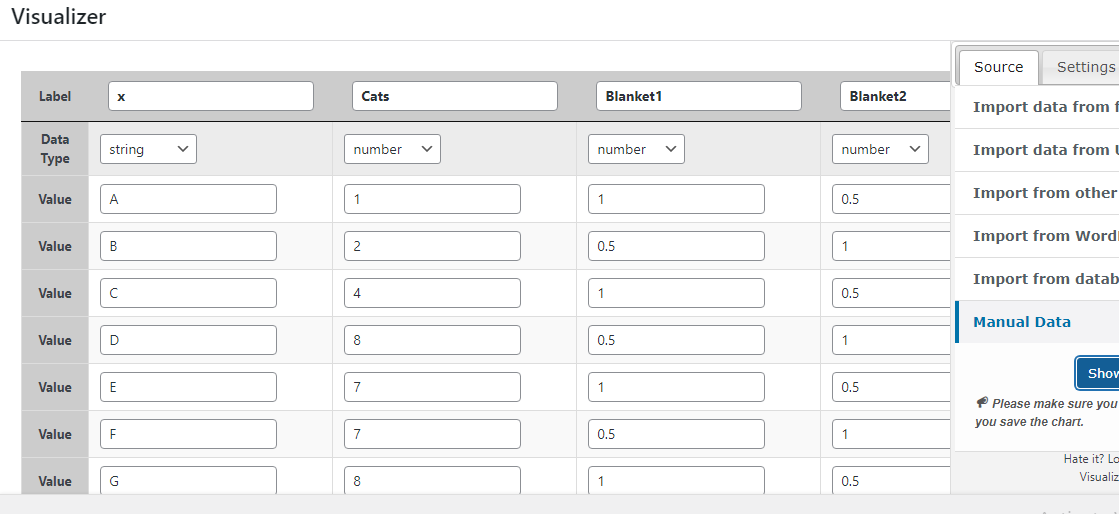
您可以在本地上傳數據 CSV 或從遠程 CSV 文件或 Google 電子表格導入數據。 您可能需要先下載模板 CSV 文件,但要檢查您的數據是否以插件能夠理解的方式構建。 或者,您可以從遠程 JSON 源導入數據或手動添加數據。

在“設置”選項卡中,您會找到一系列選項,允許您在發布圖表之前更改圖表的樣式。
創建圖表後,您可以復制其關聯的短代碼或將其導出為 CSV 或圖像。 Visualizer 插件使用 Google Visualization API、DataTables.net 和 ChartJS 來完成上述工作。
wpDataTables

wpDataTables 插件是創建數據表和圖表以顯示在 WordPress 網站上的另一個絕佳選擇。 它是一個高級插件,但確實提供了一個輕量級的免費版本,可以為許多項目提供足夠的功能。

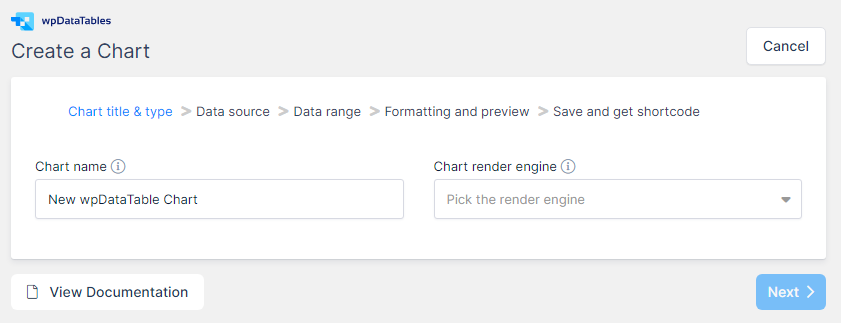
安裝並激活後,前往“wpDatatables -> Create a Chart”開始。

您可以使用嚮導並按照步驟創建您選擇的圖表。 為圖表設置名稱,選擇渲染引擎和可視化類型,然後獲取必須是使用相同插件創建的表的源數據。
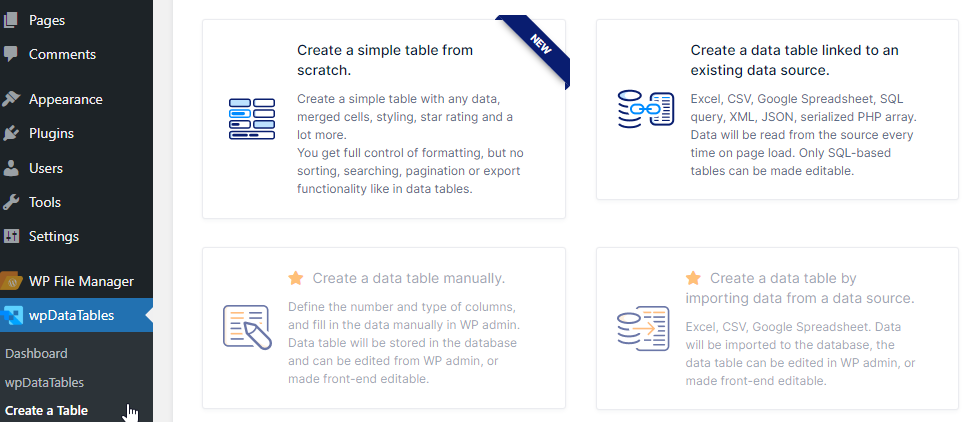
讓我們更詳細地看一下這個過程,以檢查前面提到的插件未提供的功能。 單擊“創建表”開始。

如您所見,您可以從頭開始創建它,也可以從現有源中提取表內容。 對於此示例,我們將選擇從現有源創建。 單擊此按鈕後,我們將被要求選擇“輸入數據源類型”。
在免費版本中,我們可以使用 CSV、Excel、XML 或 JSON 文件格式或提供 PHP 序列化對象。
這是一個很棒的功能,因為它提供了從數據庫中呈現數據的選擇。 這不是最容易做到的,但是嘿,我們準備好迎接挑戰了!
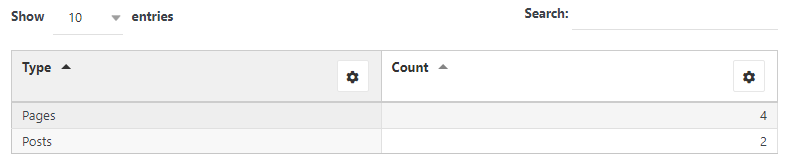
在此示例中,假設我們希望查看一些統計信息,以顯示針對頁面的帖子數量。
輸出序列化數組的 PHP 代碼應如下所示:
<?php include('wp-blog-header.php'); header("HTTP/1.1 200 OK"); $return_array = array(); $posts_query = new WP_Query( array( 'post_type' => 'post', 'post_status' => 'publish' ) ); $pages_query = new WP_Query( array( 'post_type' => 'page', 'post_status' => 'publish' ) ); $posts = $posts_query->found_posts; $pages = $pages_query->found_posts; $return_array[] = array( 'Type' => 'Posts', ' Count' => $posts ); $return_array[] = array( 'Type' => 'Pages', 'Count' => $pages ); echo serialize( $return_array ); ?>根據 wpDataTables 提供的官方文檔,父數組條目將被解析為行,子數組鍵將被解析為列標題,子數組值將被解析為單元格值。
我們將代碼保存在名為test.php的文件中,出於本示例的目的,我們將把它放在 WordPress 安裝的根文件夾中。
回到管理區域,我們將像這樣填寫文件路徑:

我們保存更改,瞧。

現在我們可以將表格設置為圖表的來源,選擇圖表類型並保存圖表。 就那麼簡單! 最後的步驟是按照嚮導得出結論,這將涉及調整可用設置以獲得圖表所需的設計。 之後,您可以自由發布它。
結論
能夠在網站上以可視方式顯示數據非常有用。 然而,許多 WordPress 用戶根本沒有意識到在插件的幫助下這是一件相對容易的事情。 希望以上內容讓您對可用的選項有所了解。 快樂的圖表構建!
