如何使用 Beaver Themer 創建 WordPress 作者頁面(5 個步驟)
已發表: 2022-12-23將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


如果您的博客有多個貢獻者,讀者可能希望找到特定作者的完整帖子列表。 默認情況下,WordPress 帶有作者檔案頁面,但佈局可能非常基本。 幸運的是,您可以使用 Beaver Themer 完全自定義您的 WordPress 作者頁面。
在這篇文章中,我們將討論在您的網站上使用作者頁面存檔的優勢。 然後,我們將向您展示如何使用 Beaver Themer 創建 WordPress 作者頁面。 讓我們開始工作吧!
目錄:
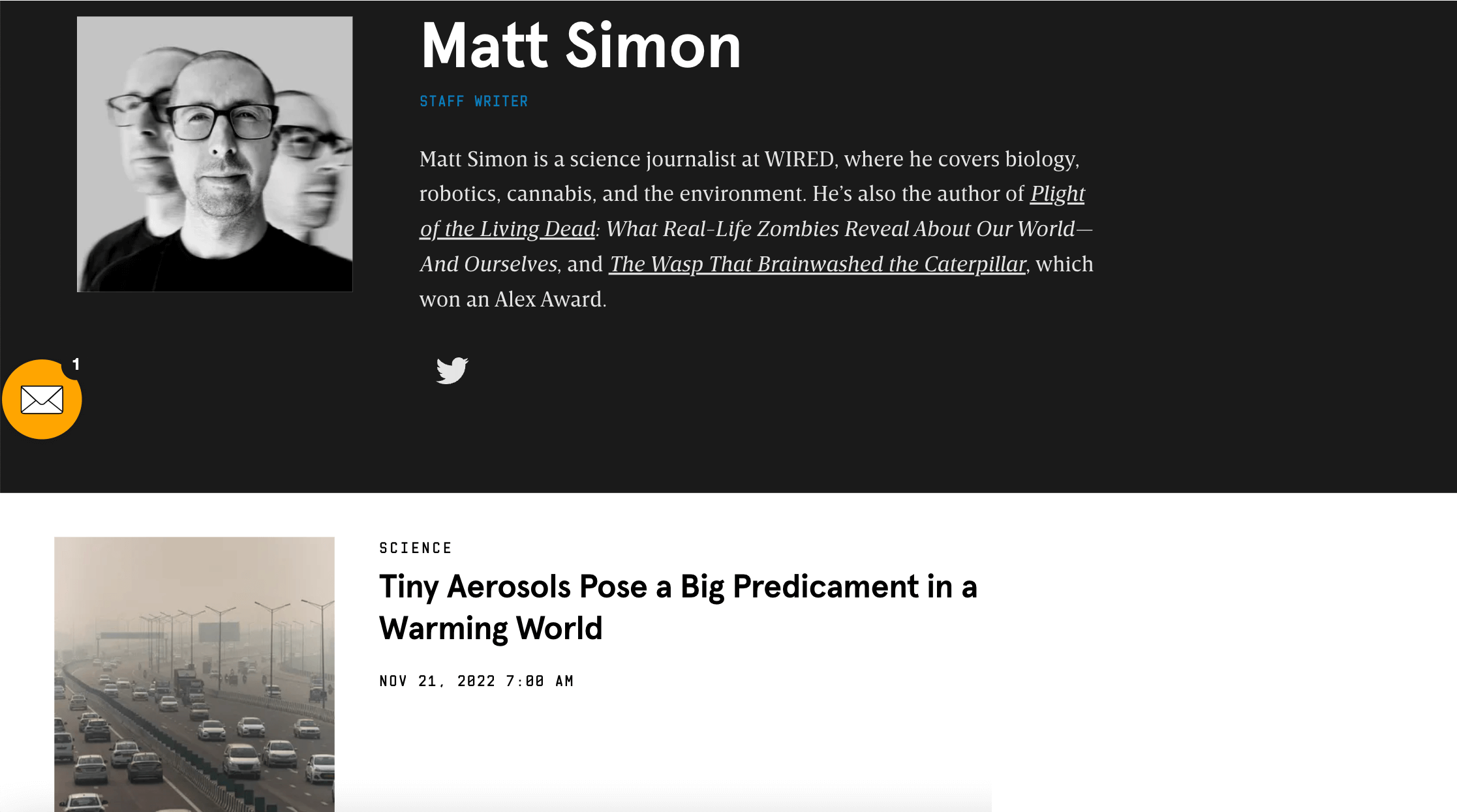
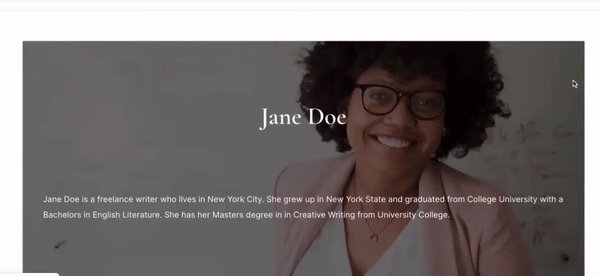
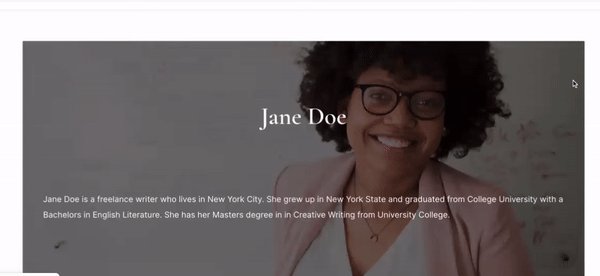
作者存檔頁面是您在文章中單擊作者姓名並顯示其帖子列表時看到的頁面:

在您的網站上顯示作者頁面有幾個好處。 例如:
默認情況下,WordPress 會為您的帖子創建一個存檔頁面。 但是,它在個性化方面提供的支持有限。 使用 Beaver Themer,您可以創建自定義存檔佈局:

使用我們的工具,您可以向此頁面添加個性化詳細信息並使其更具吸引力。 這有助於降低您的跳出率並鼓勵訪問者查看您博客上的其他文章。
既然您知道作者存檔頁面是什麼以及它如何使您的 WordPress 網站受益,讓我們看看如何自定義此頁面。
對於本教程,您需要在 WordPress 網站上安裝 Beaver Builder 和 Beaver Themer。 擁有這兩個工具後,您就可以開始了!
首先,您需要一個包含簡介和圖片的作者簡介。 導航到您的 WordPress 儀表板並單擊用戶:

從這裡,您可以選擇現有用戶或創建新用戶:

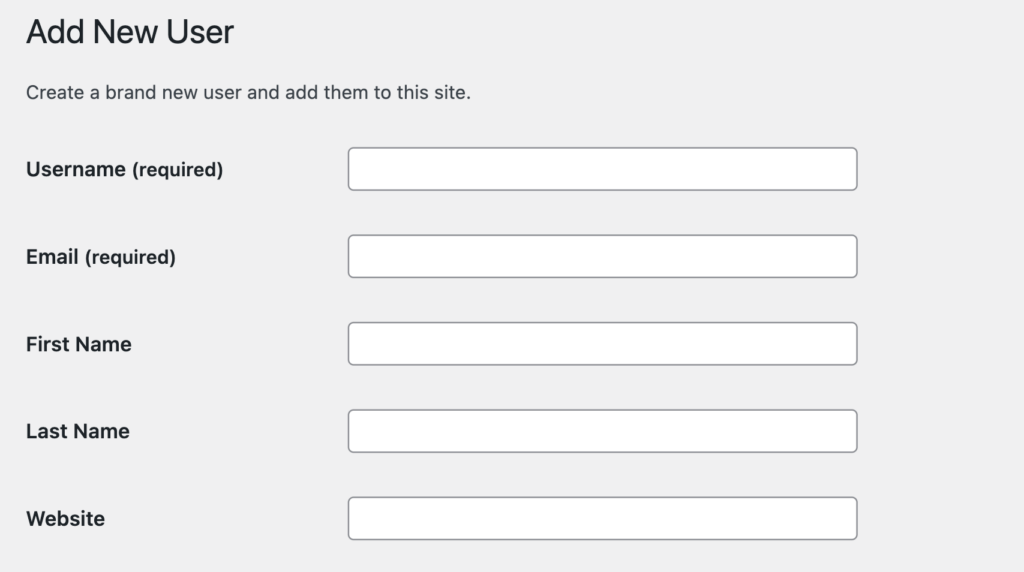
我們將為本教程創建一個測試用戶。 當您點擊Add New時,系統會要求您提供一些有關用戶的信息:

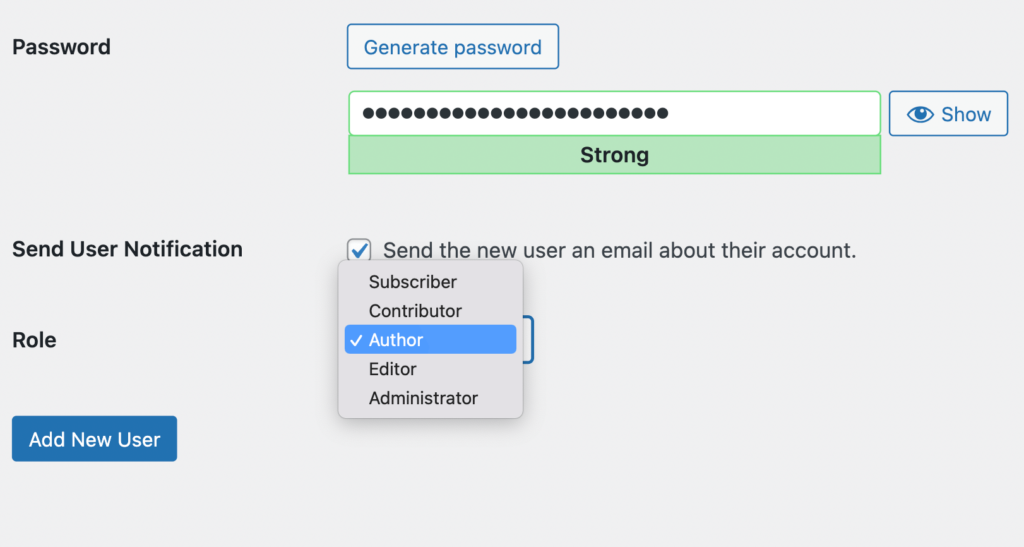
例如,您需要添加用戶名和電子郵件。 您還需要為用戶選擇一個角色。 使用下拉菜單,將角色設置為Author :


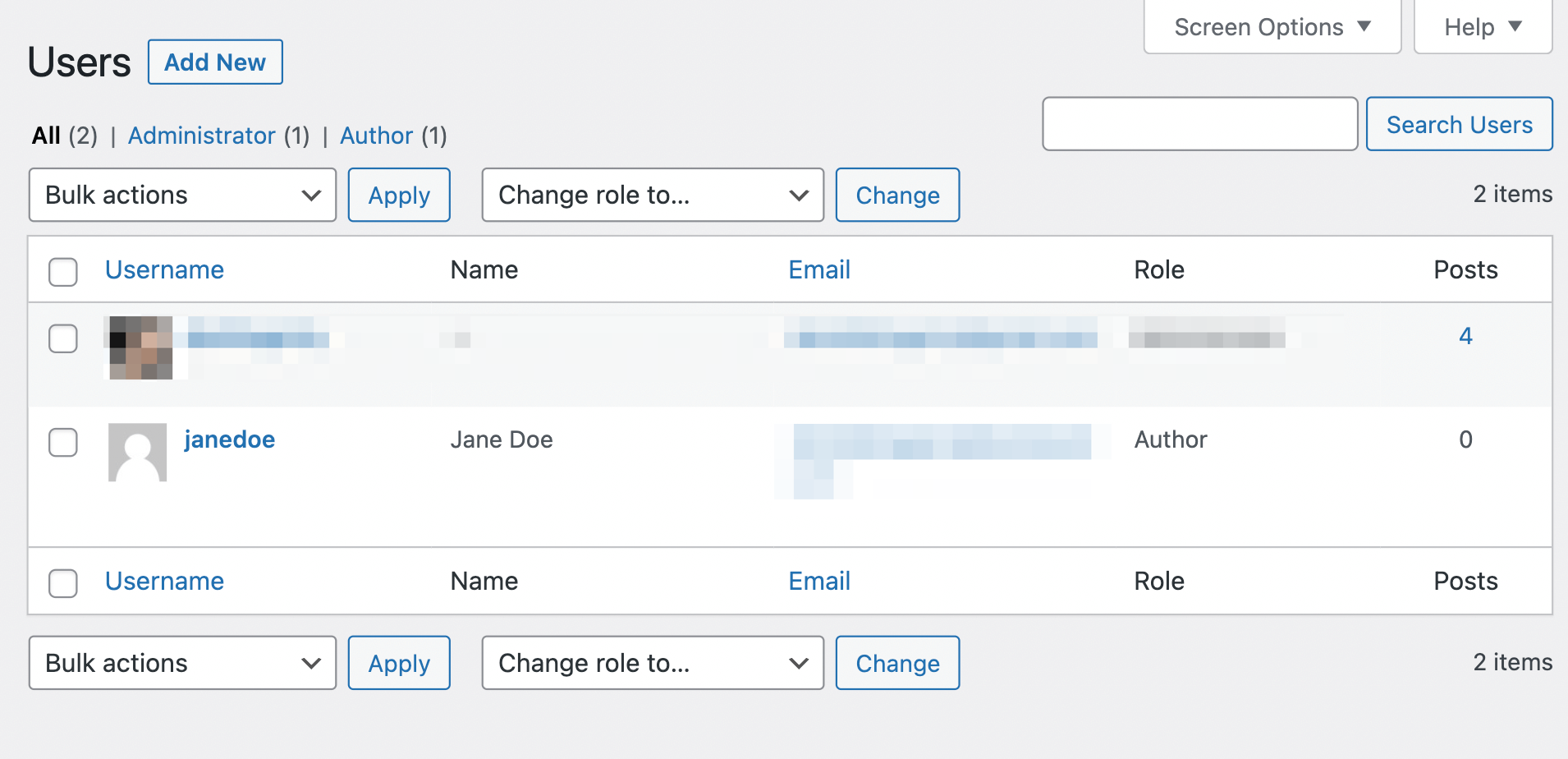
然後,單擊添加新用戶。 您的新個人資料將添加到用戶頁面:

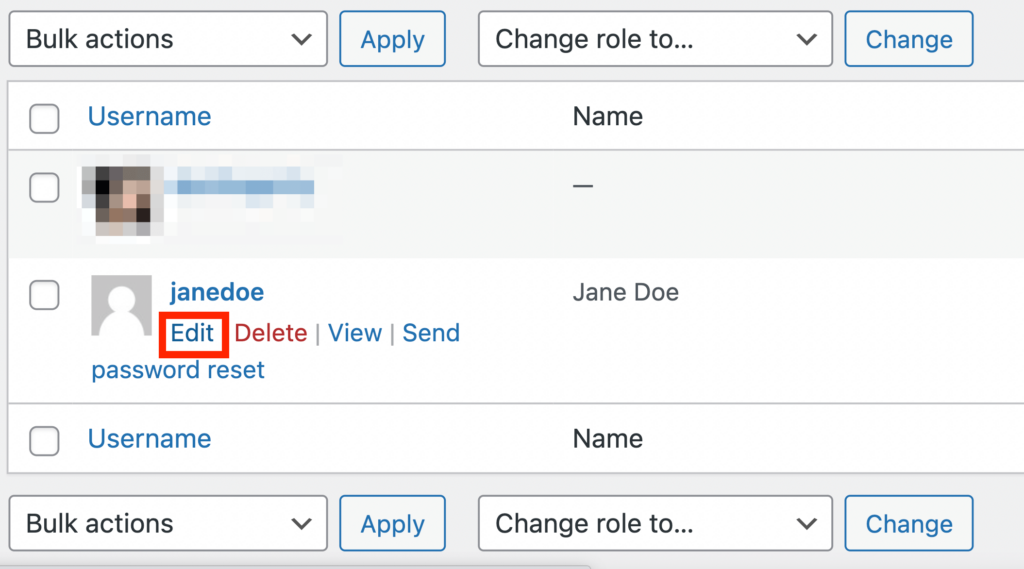
現在,將鼠標懸停在用戶名上並單擊編輯:

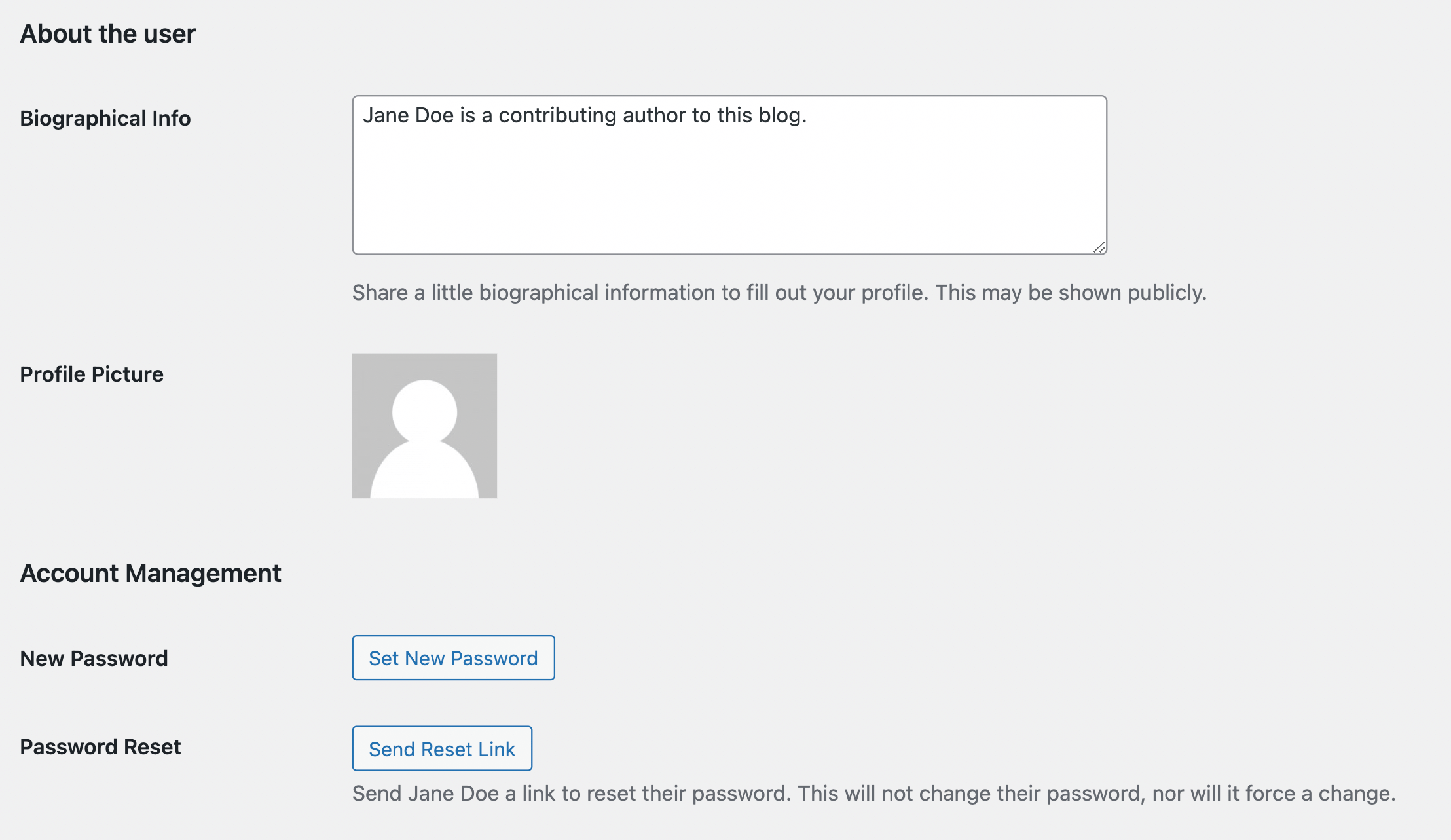
在下一頁上,您可以選擇一個顯示名稱並寫一個簡歷:

您還需要通過 Gravatar 上傳個人資料照片。 準備就緒後,單擊更新用戶。 這將保存您對用戶配置文件的更改。
現在是時候為您的用戶創建一個測試帖子了。 如果您已有與作者相關聯的帖子,則無需完成此步驟。
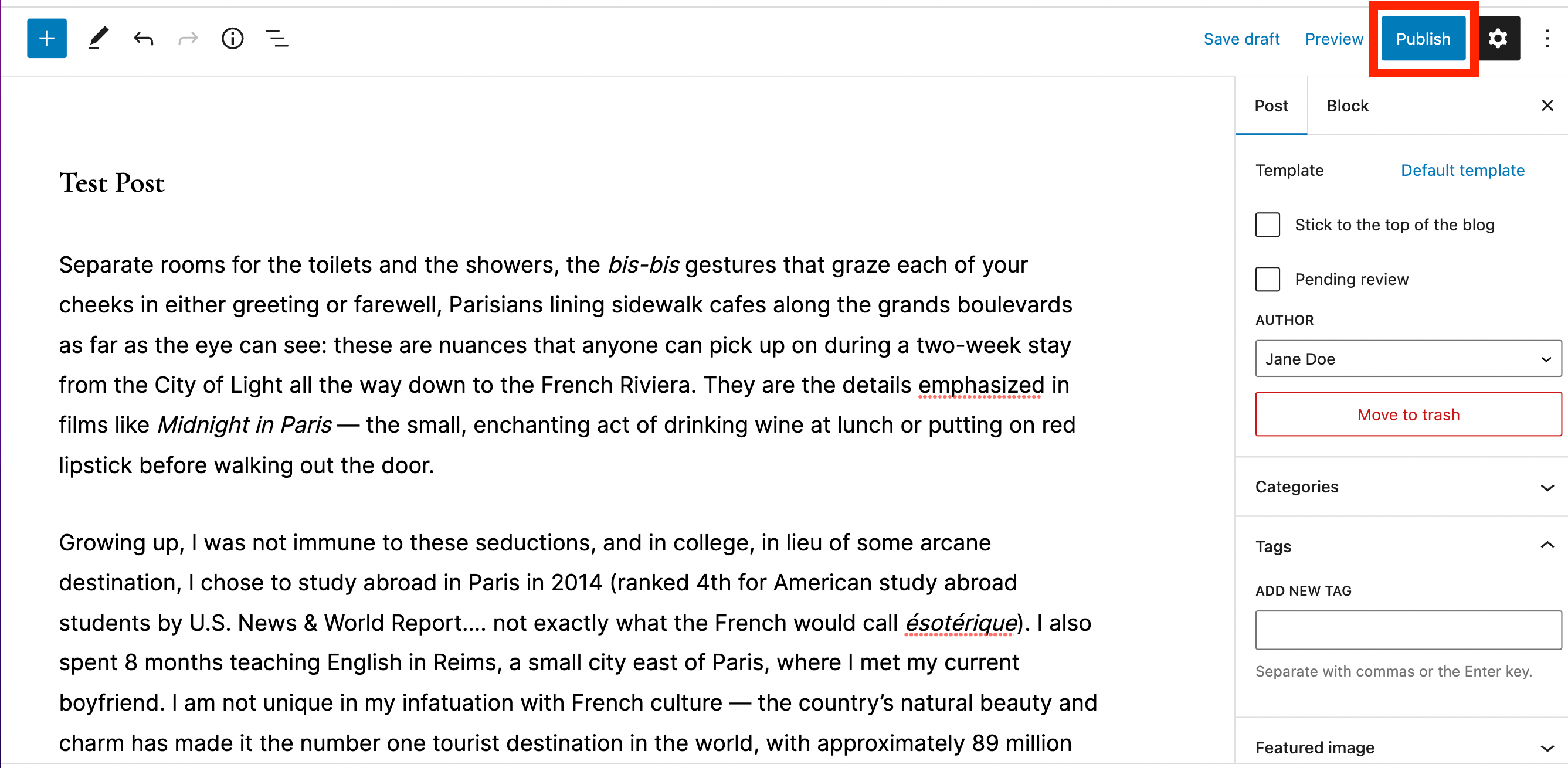
您的測試帖子將幫助您了解作者存檔的外觀。 首先導航到Posts並單擊Add New 。 在帖子中添加標題和一些文本。
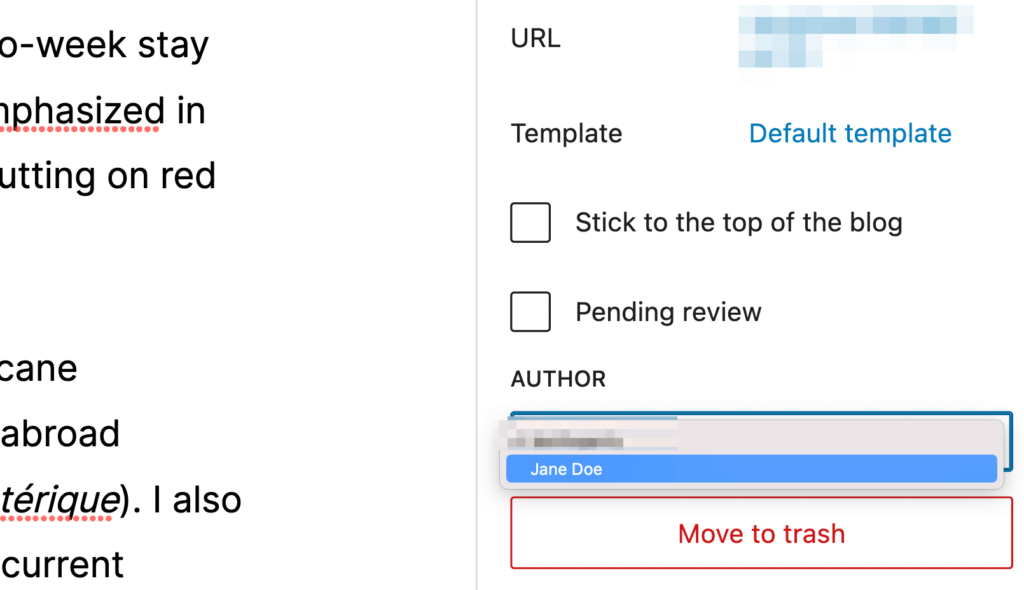
然後,轉到設置並單擊Author下的下拉菜單:

選擇您創建的測試配置文件,然後點擊發布:

這將為您的作者存檔頁面提供一個測試帖子。
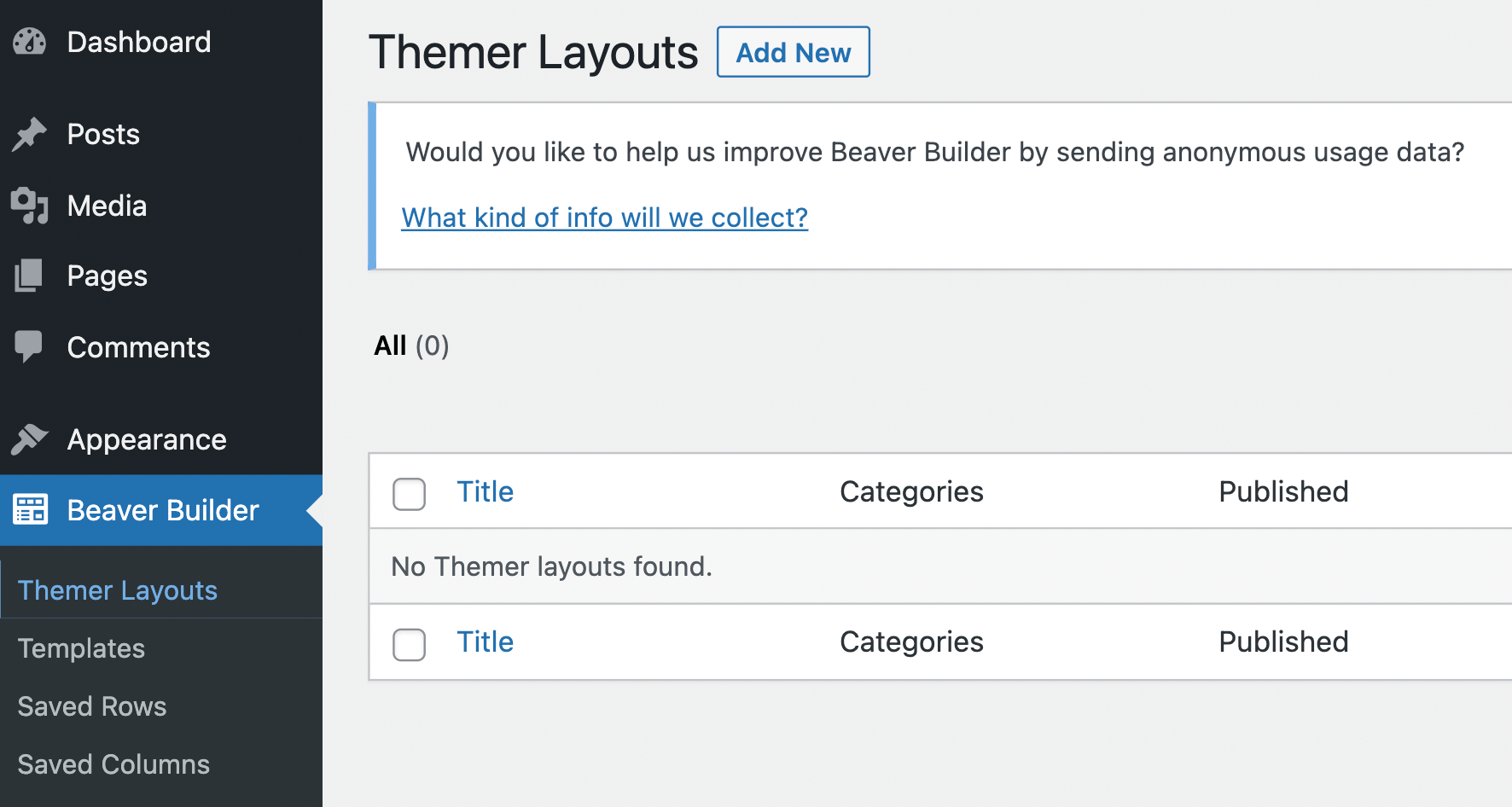
現在您已經創建了一個用戶和一個新帖子,是時候創建一個 Themer 佈局了。 轉到您的 WordPress 儀表板並導航到Beaver Builder > Themer Layouts :

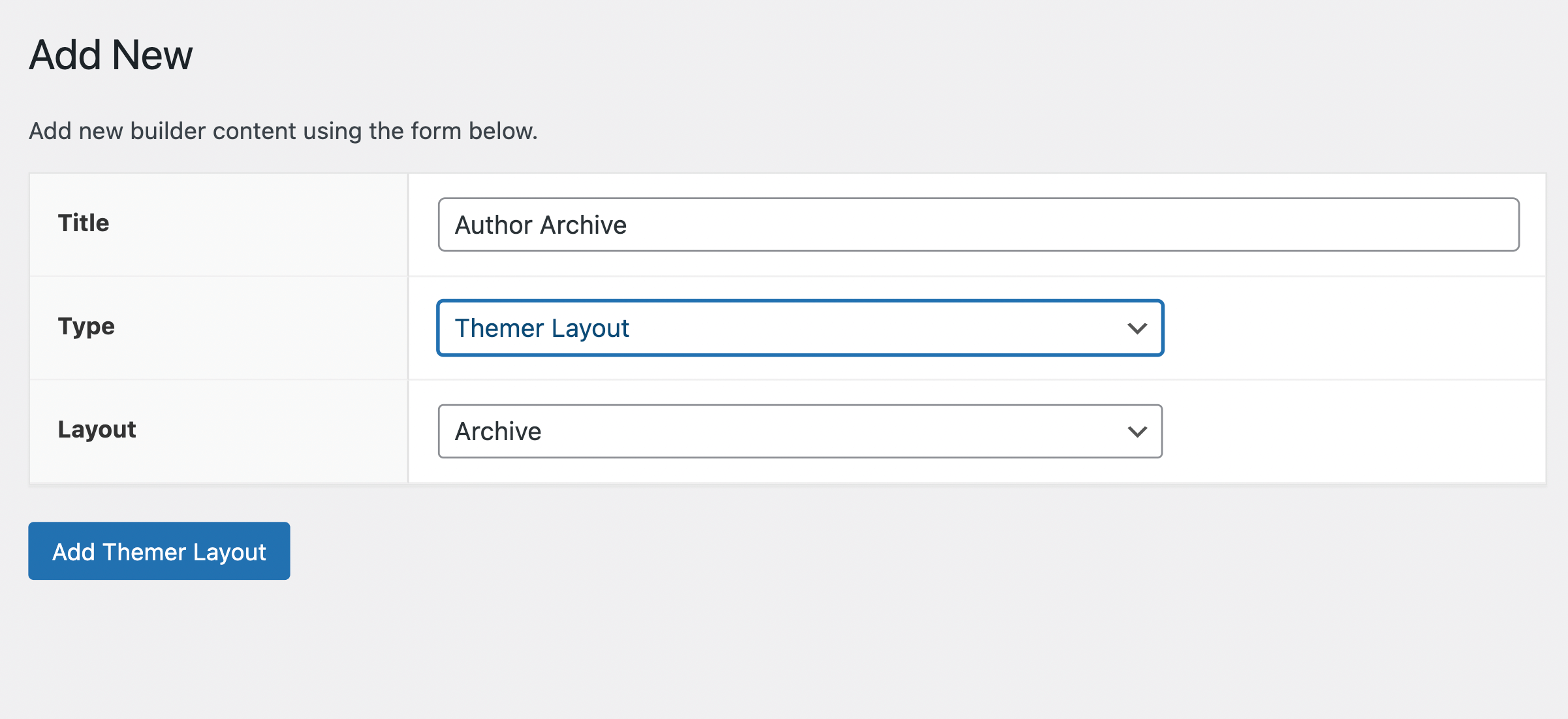
點擊添加新的。 在標題字段中,輸入Author Archive 。 然後,在佈局字段中,選擇存檔選項:

單擊添加主題佈局。 這將帶您進入一個頁面,您可以在其中修改 Themer 佈局。
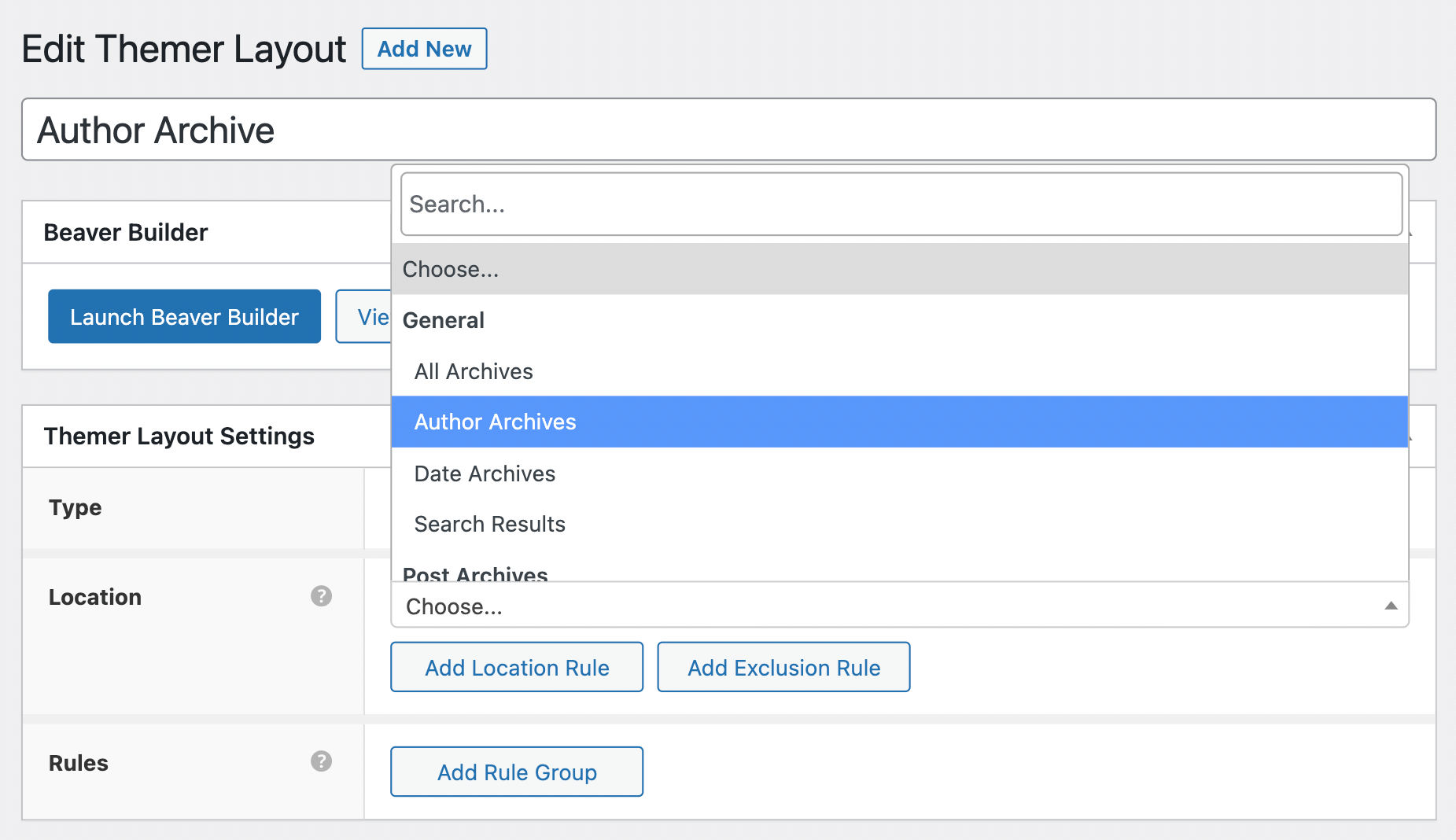
在Location字段旁邊,單擊下拉菜單並選擇Author Archives :

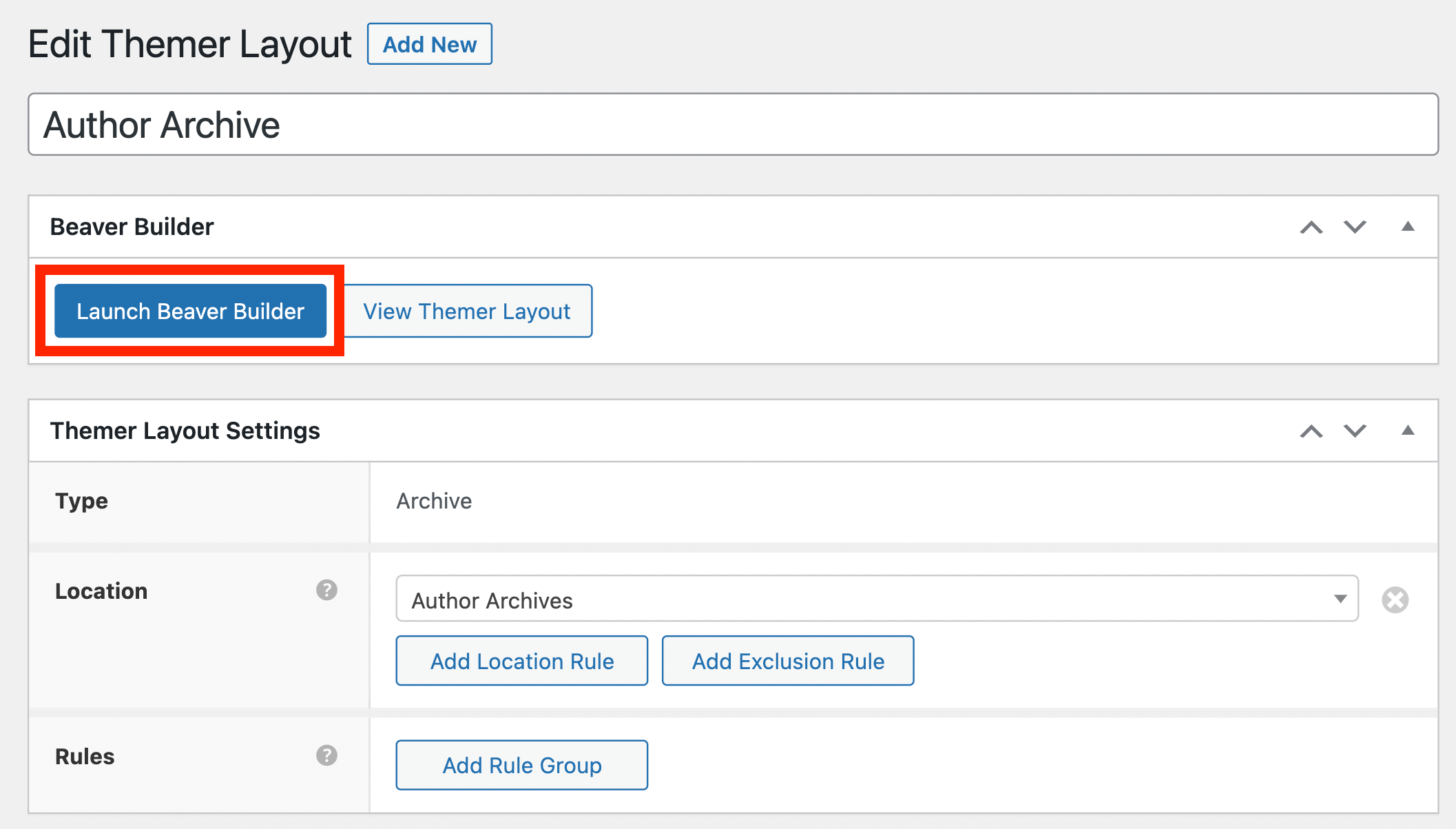
接下來,點擊Launch Beaver Builder :

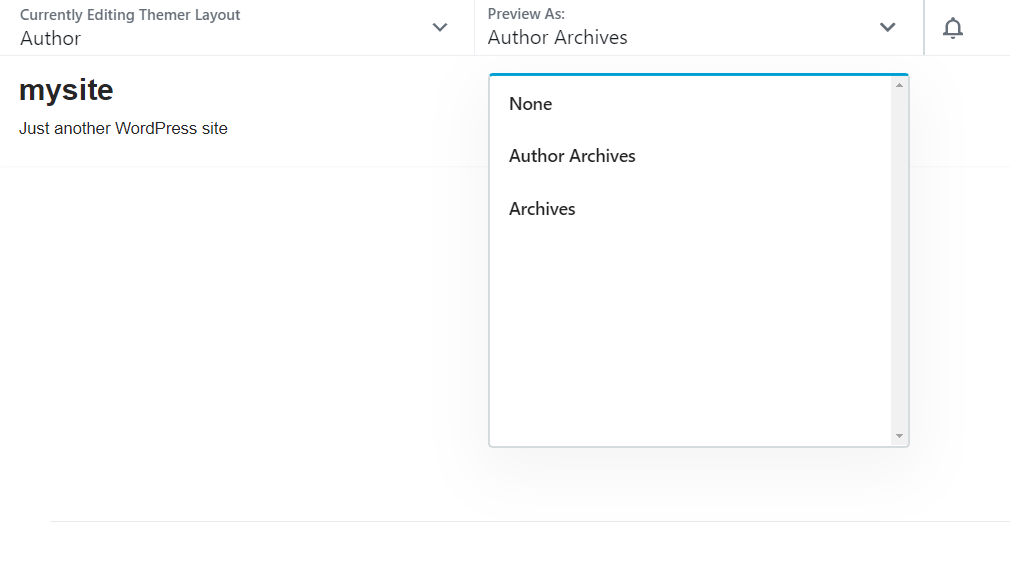
在編輯器中,將Preview As設置為Author Archives :

此設置將自動默認為當前登錄的用戶,並且只會顯示他們的帖子。
Beaver Themer 可以輕鬆自定義您的佈局。 您有無窮無盡的設計選項,因此您可以使設計完全適合您的品牌。 這是一個入門示例。 讓我們從標題開始。
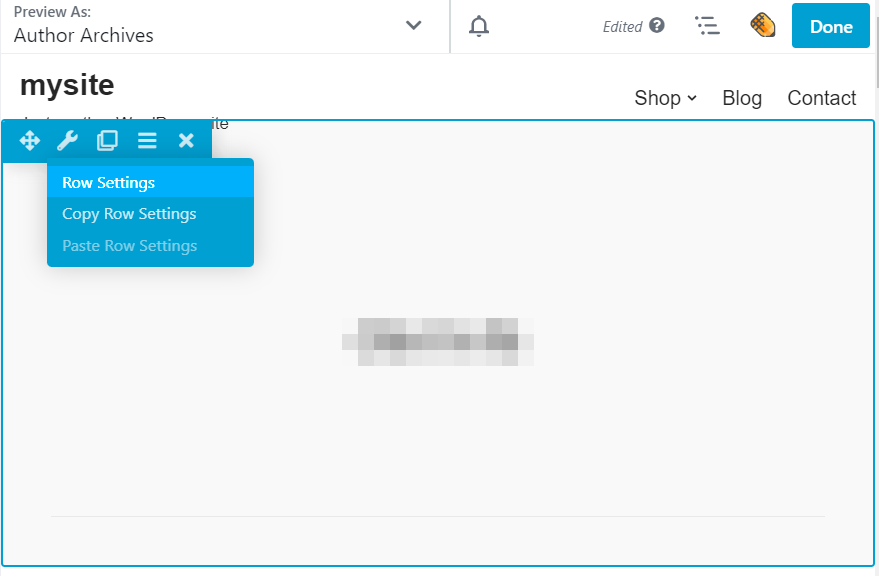
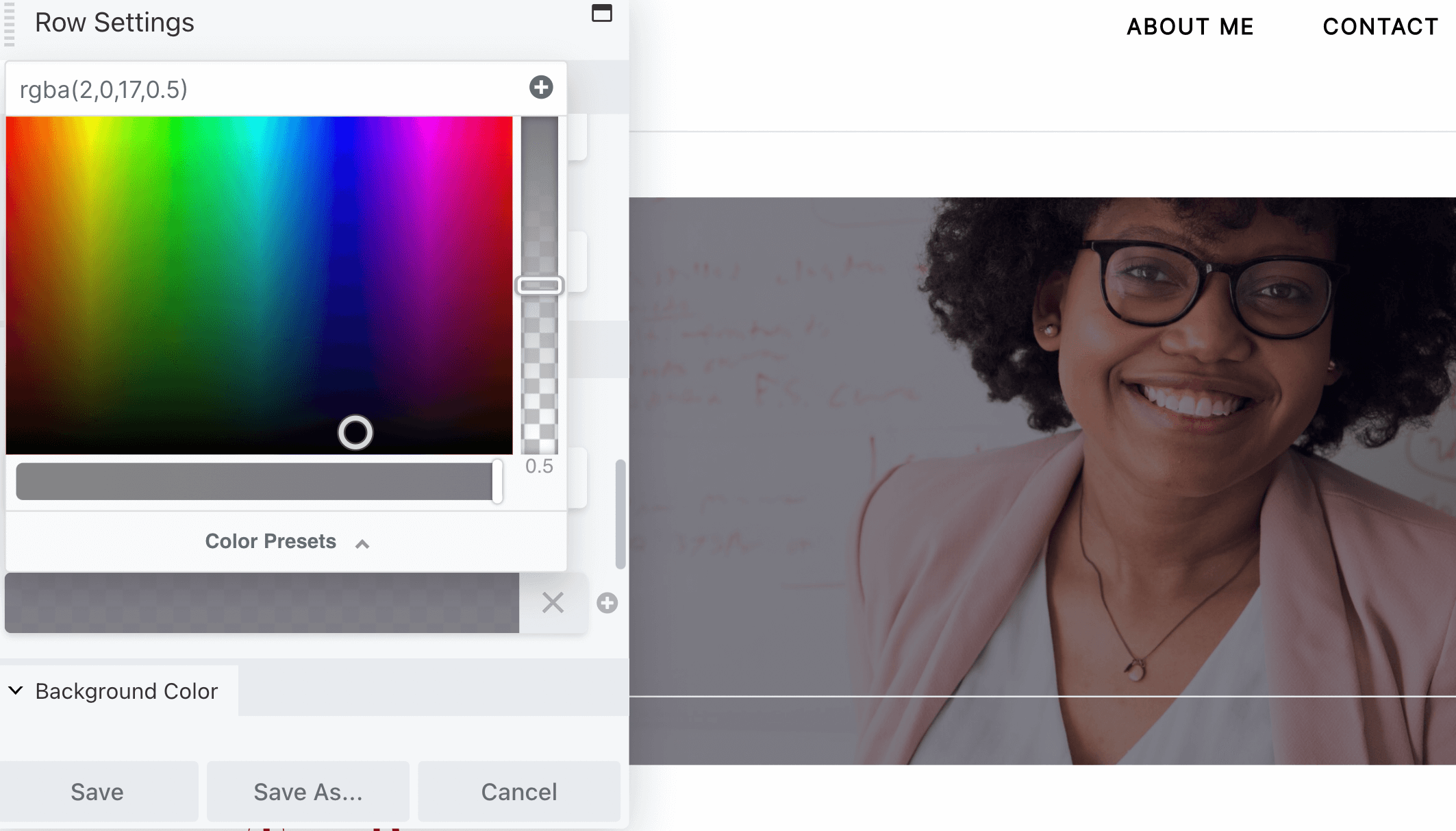
將鼠標懸停在包含標題的行上。 然後,選擇工具欄中的第二個圖標以打開行設置:

在樣式選項卡中,將文本顏色更改為白色:

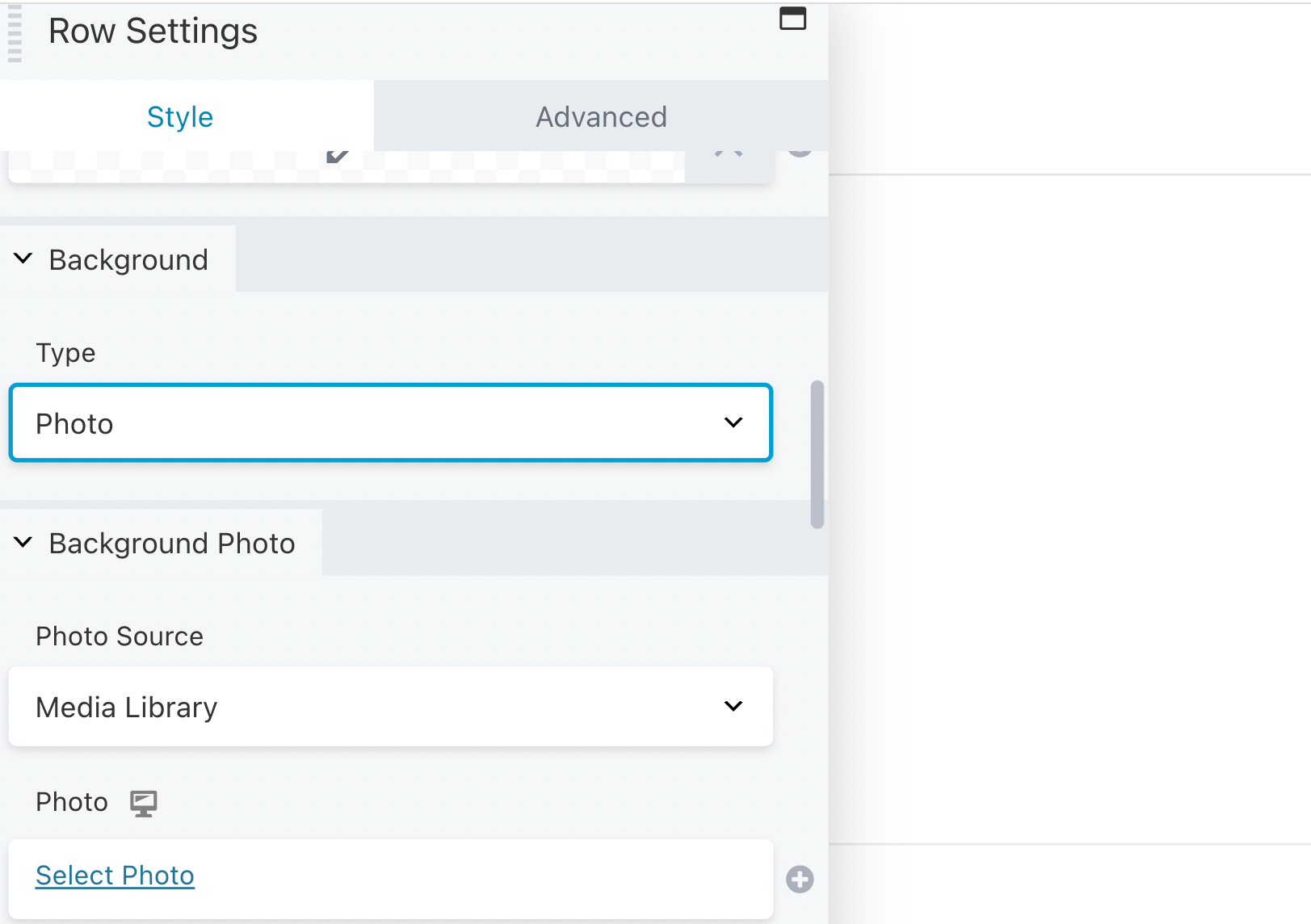
然後,導航到背景部分並將類型更改為照片:

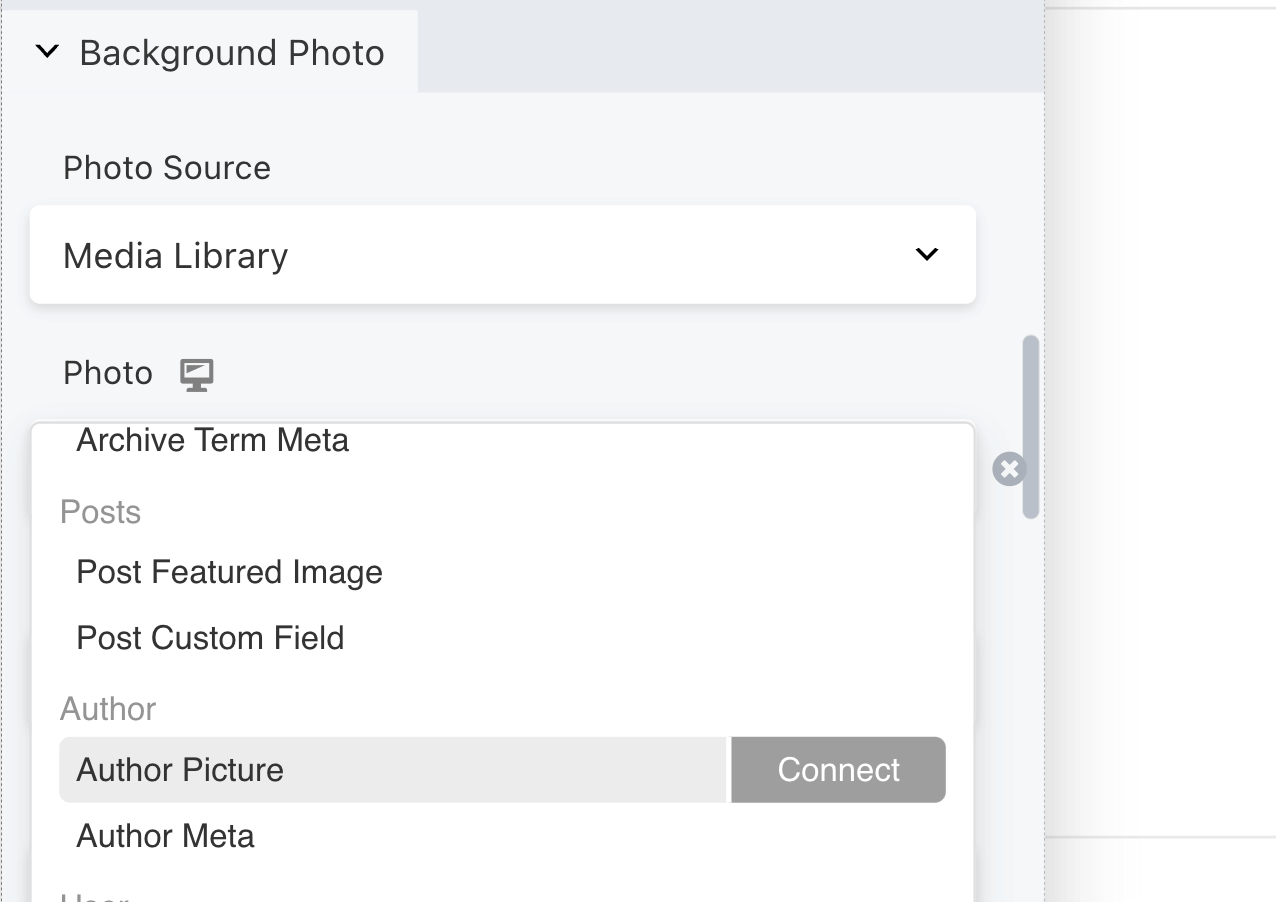
在Background Photo部分,單擊Photo字段旁邊的加號並選擇Author Picture :

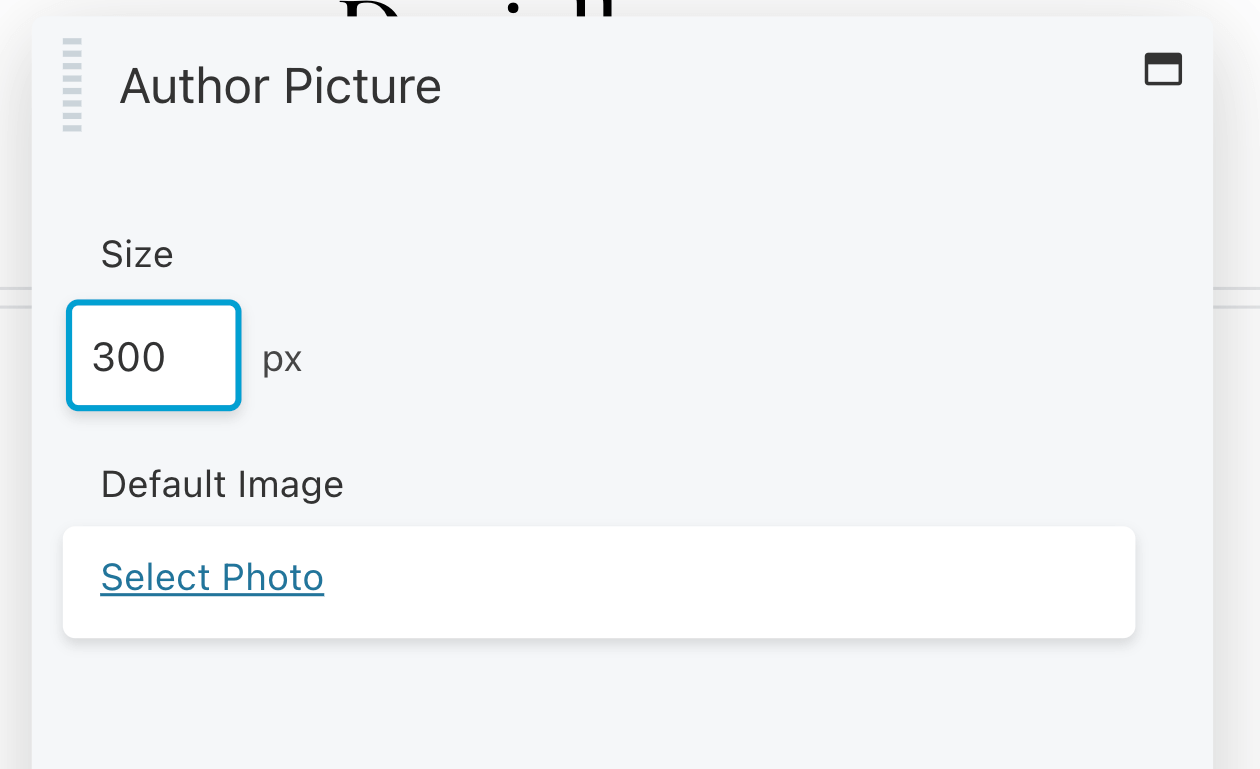
在作者圖片框中,您可以自定義圖像的大小:

在默認圖像下,選擇一張照片。 這可以是您作者的頭像。
接下來,您可以在“背景”部分自定義圖像的疊加層:

完成後,點擊保存。
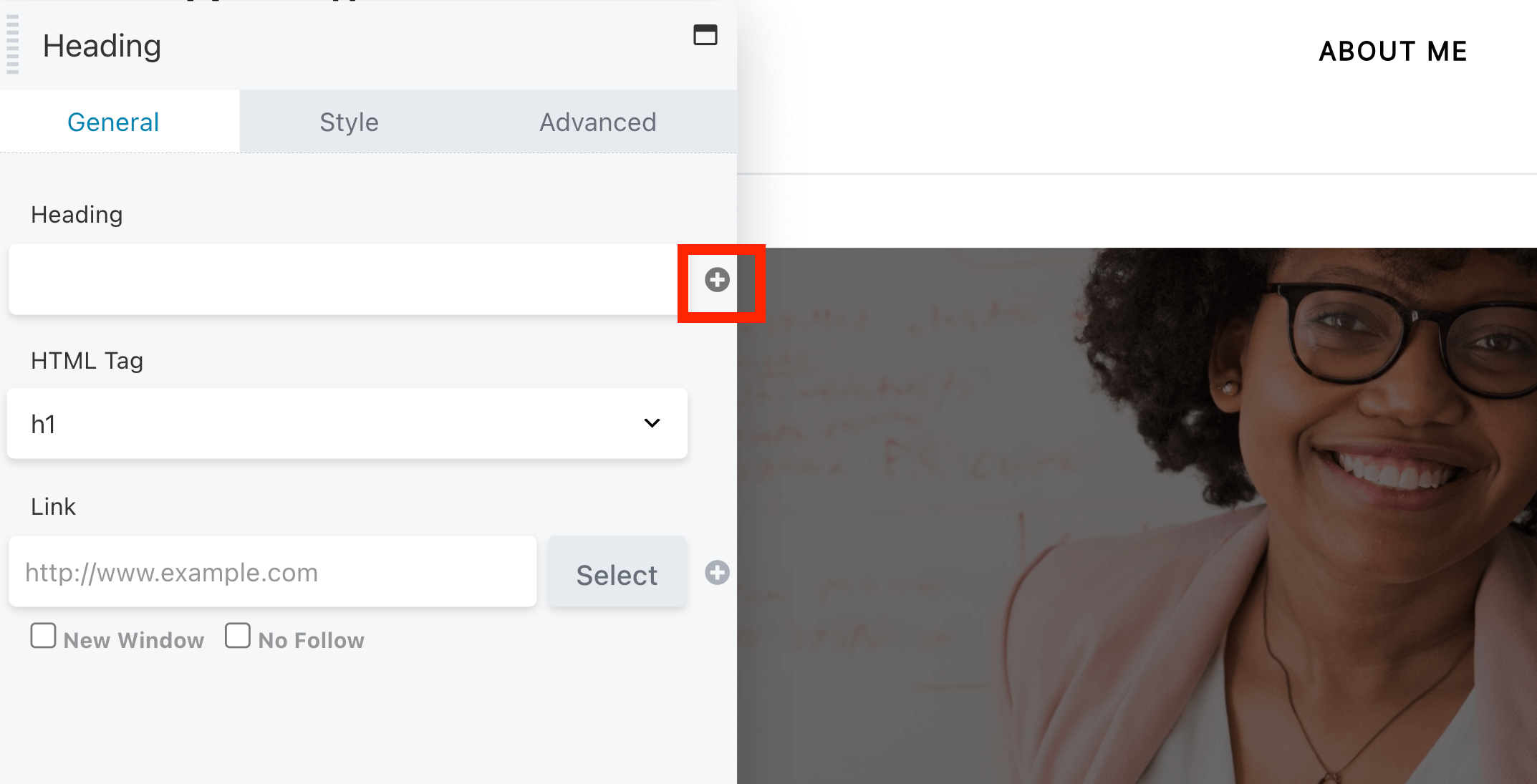
現在,讓我們編輯作者的名字。 選擇標題模塊以打開其設置。 然後,導航到標題字段並單擊加號:

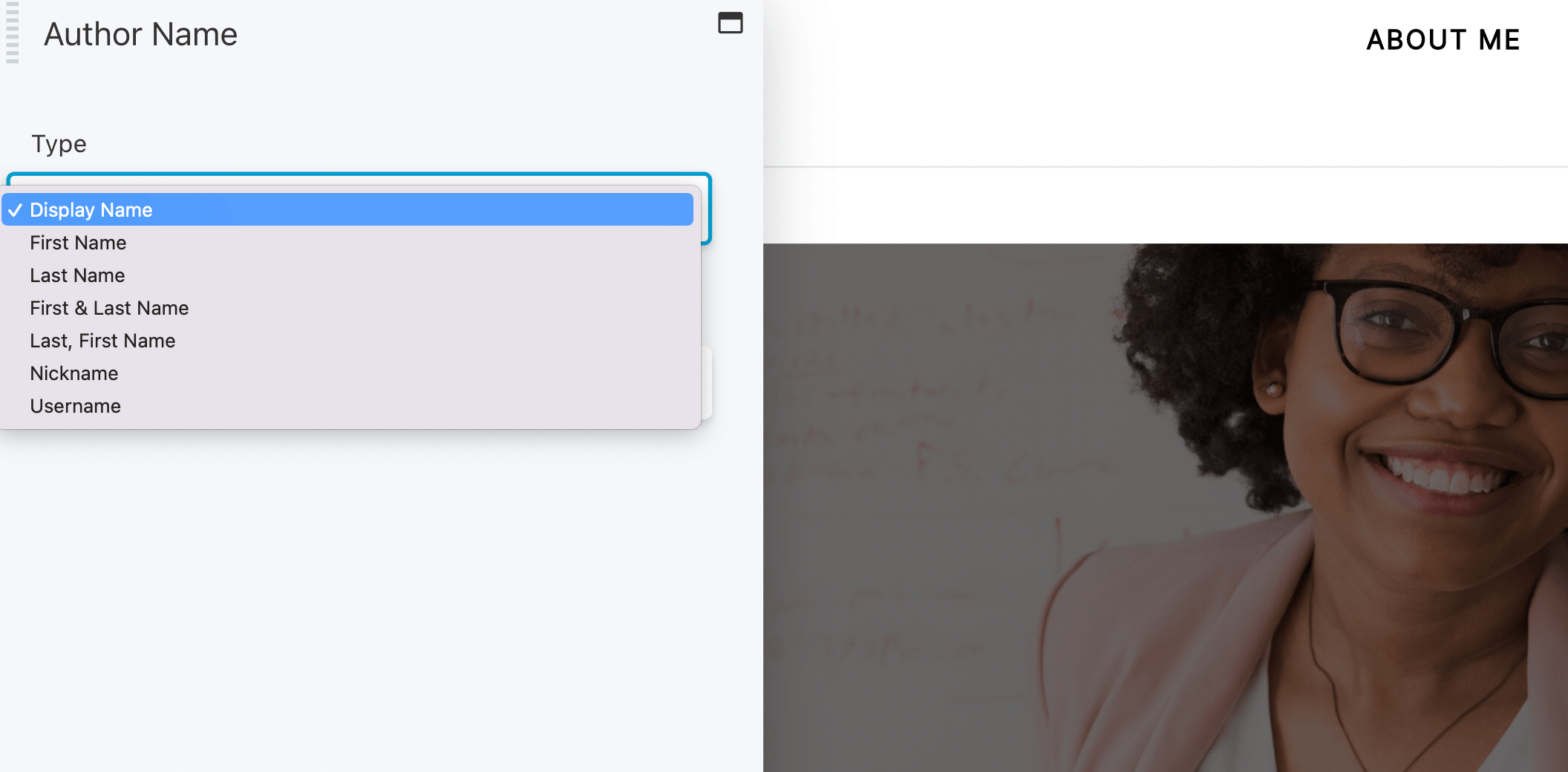
選擇作者姓名。 然後,選擇要如何顯示名稱。 這可以是您在用戶個人資料中輸入的名字、顯示名稱或暱稱:

完成後,點擊保存。
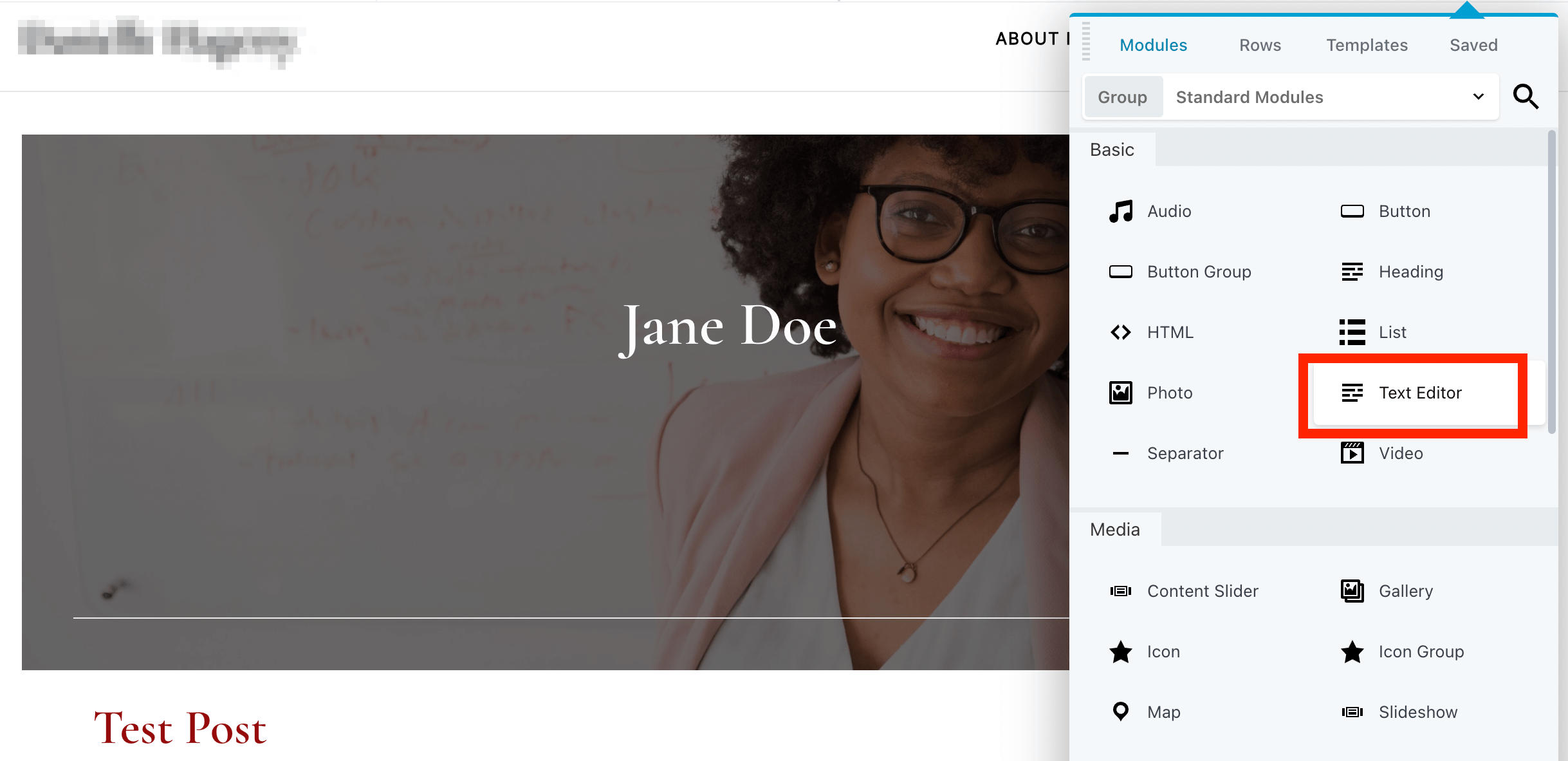
您還可以在此部分顯示作者簡介。 為此,將文本編輯器模塊添加到該行:

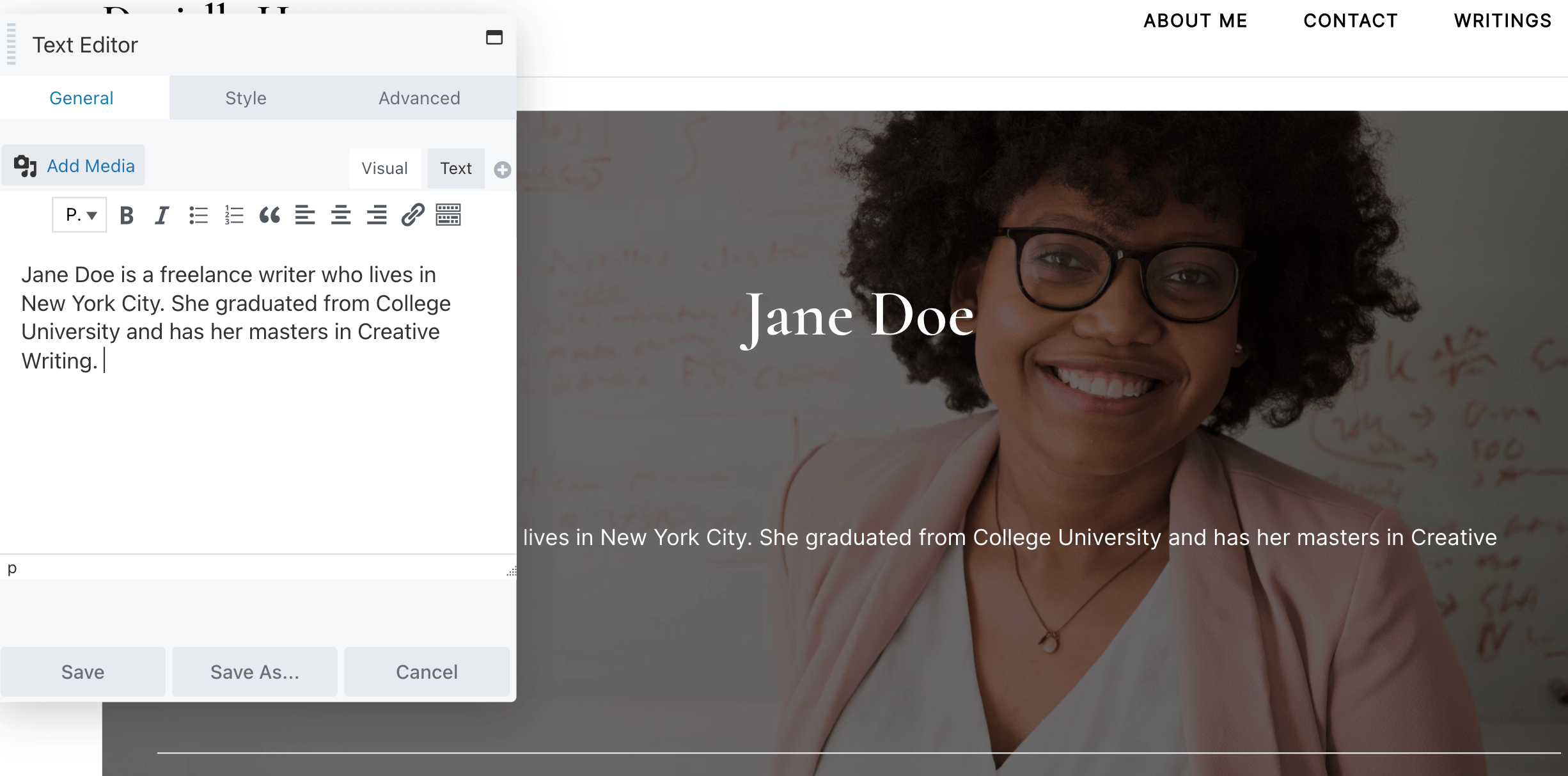
在“常規”選項卡下的所見即所得編輯器中編寫您的簡短簡歷:

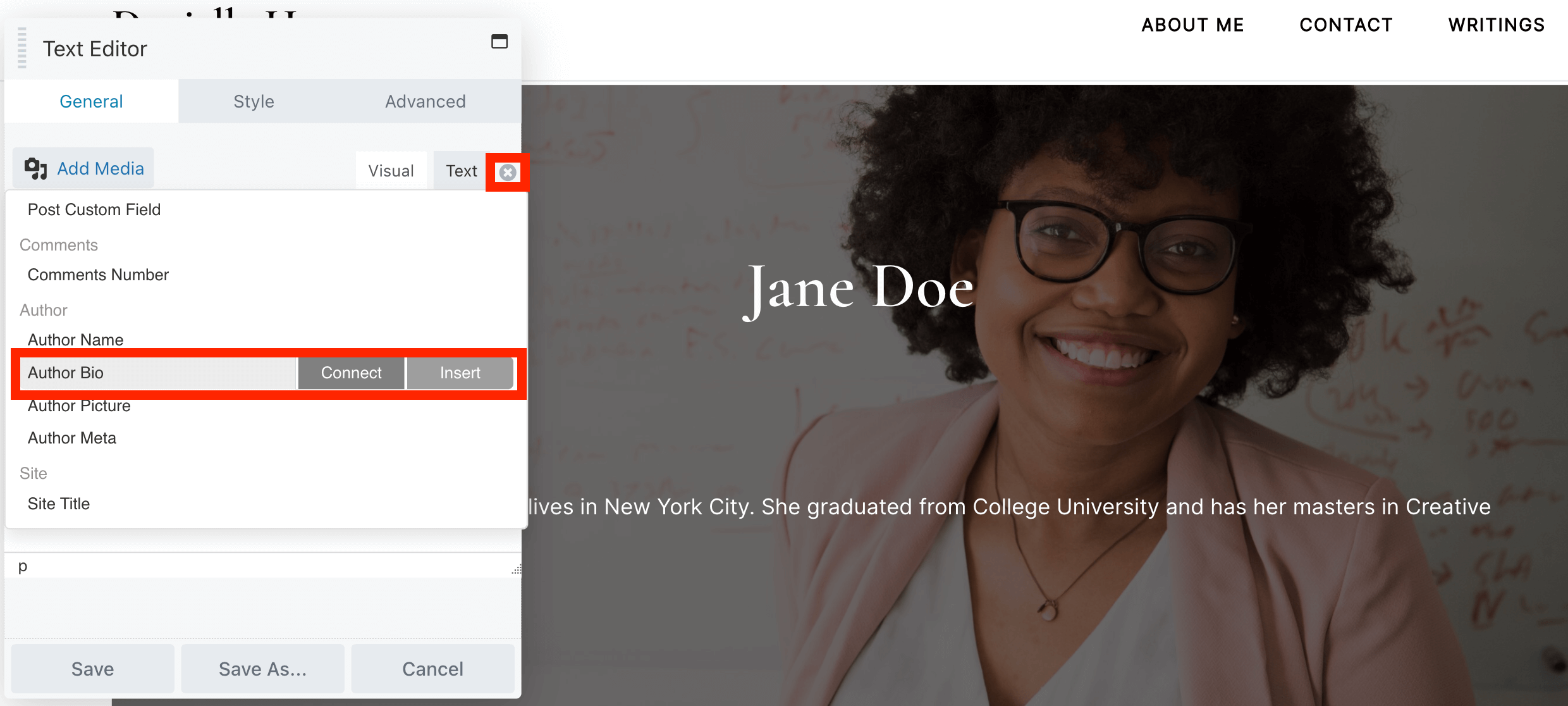
或者,您可以輕鬆地將輸入的作者簡介添加到用戶個人資料中。 為此,請單擊加號,找到Author Bio ,然後單擊Connect :

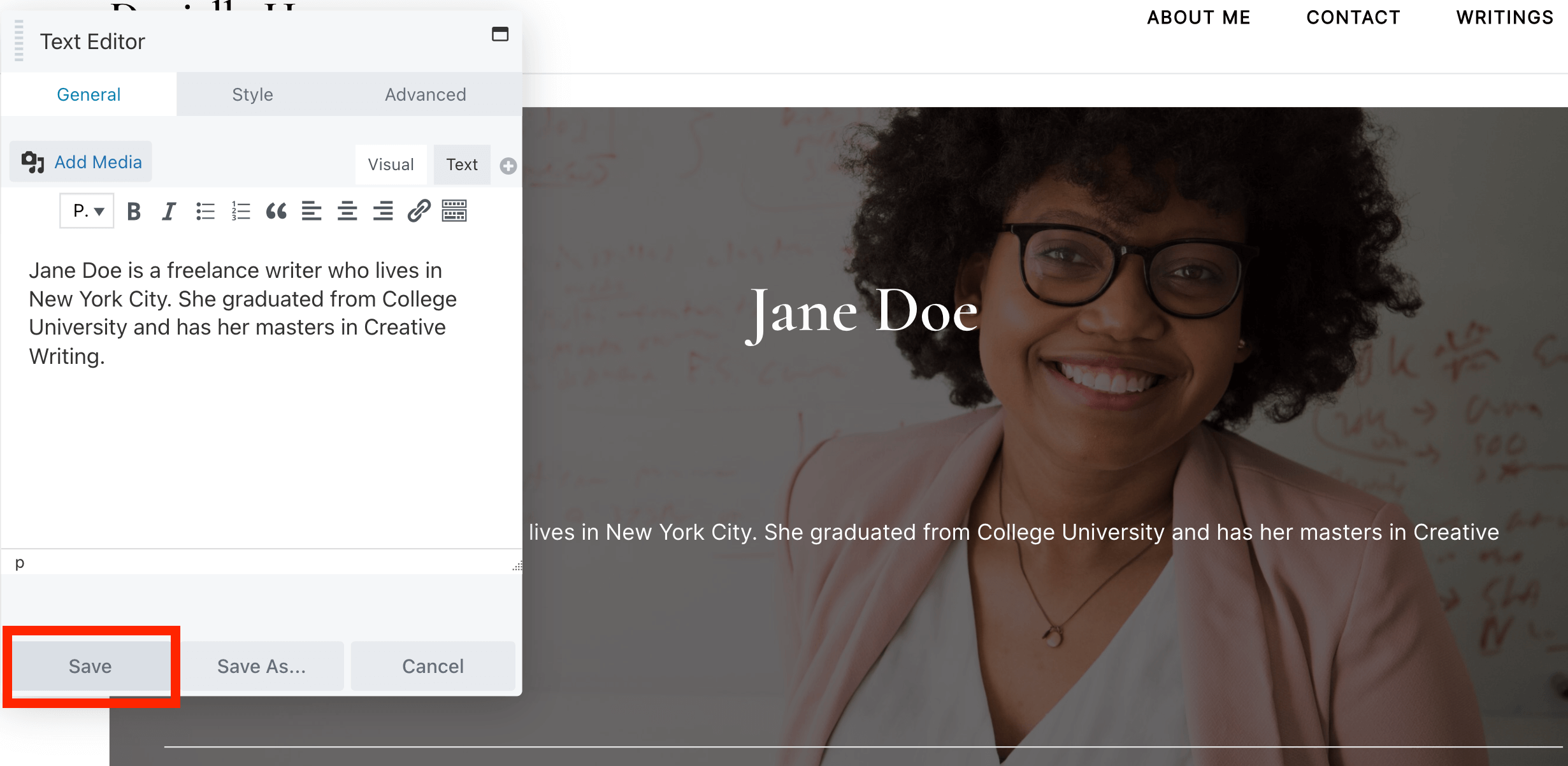
接下來,單擊保存:

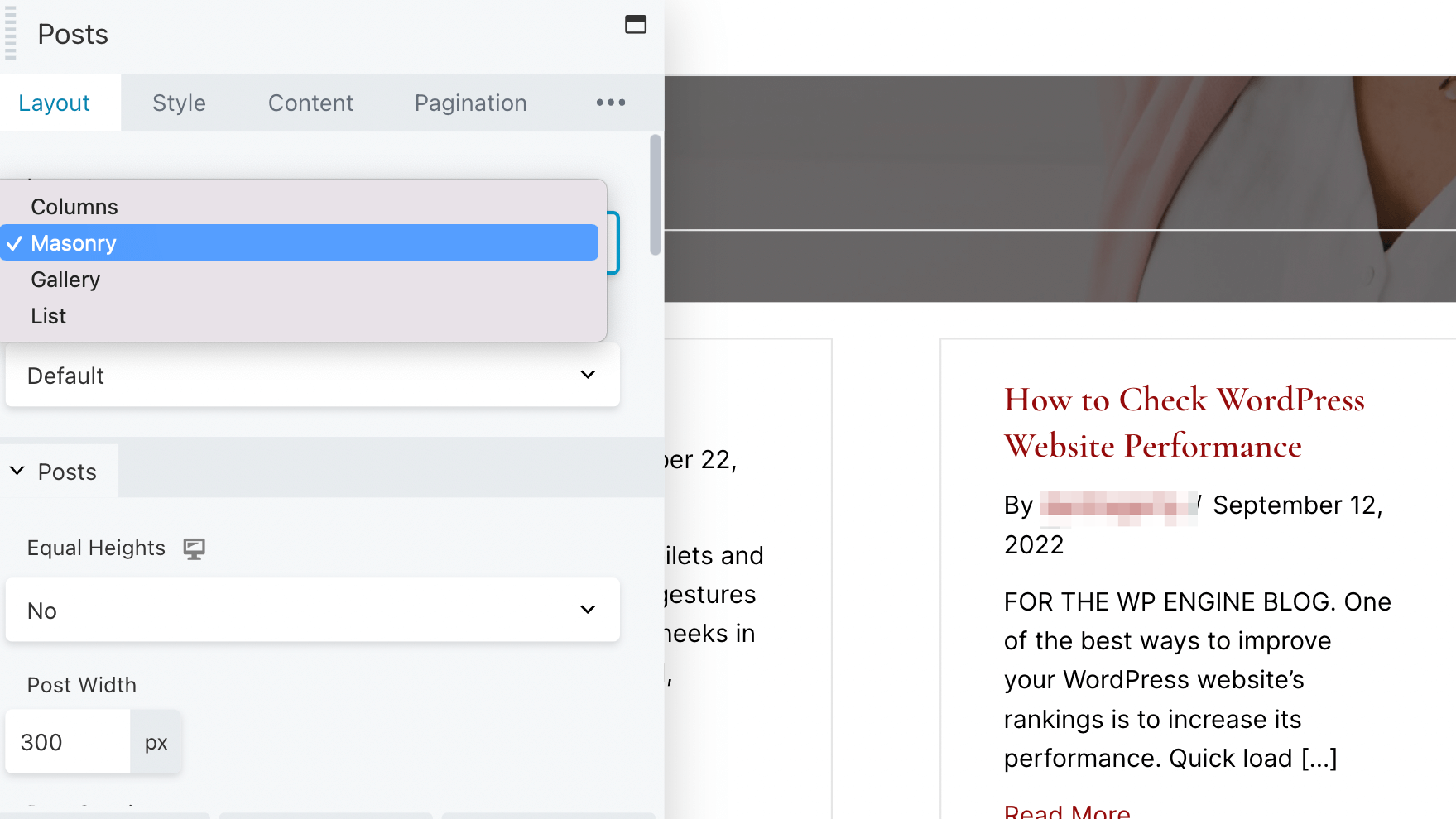
您還可以更改帖子的顯示方式。 點擊帖子模塊打開設置:

在佈局下拉菜單中,選擇您喜歡的佈局。 例如, Masonry選項將在沒有固定行高的列中顯示您的文章:

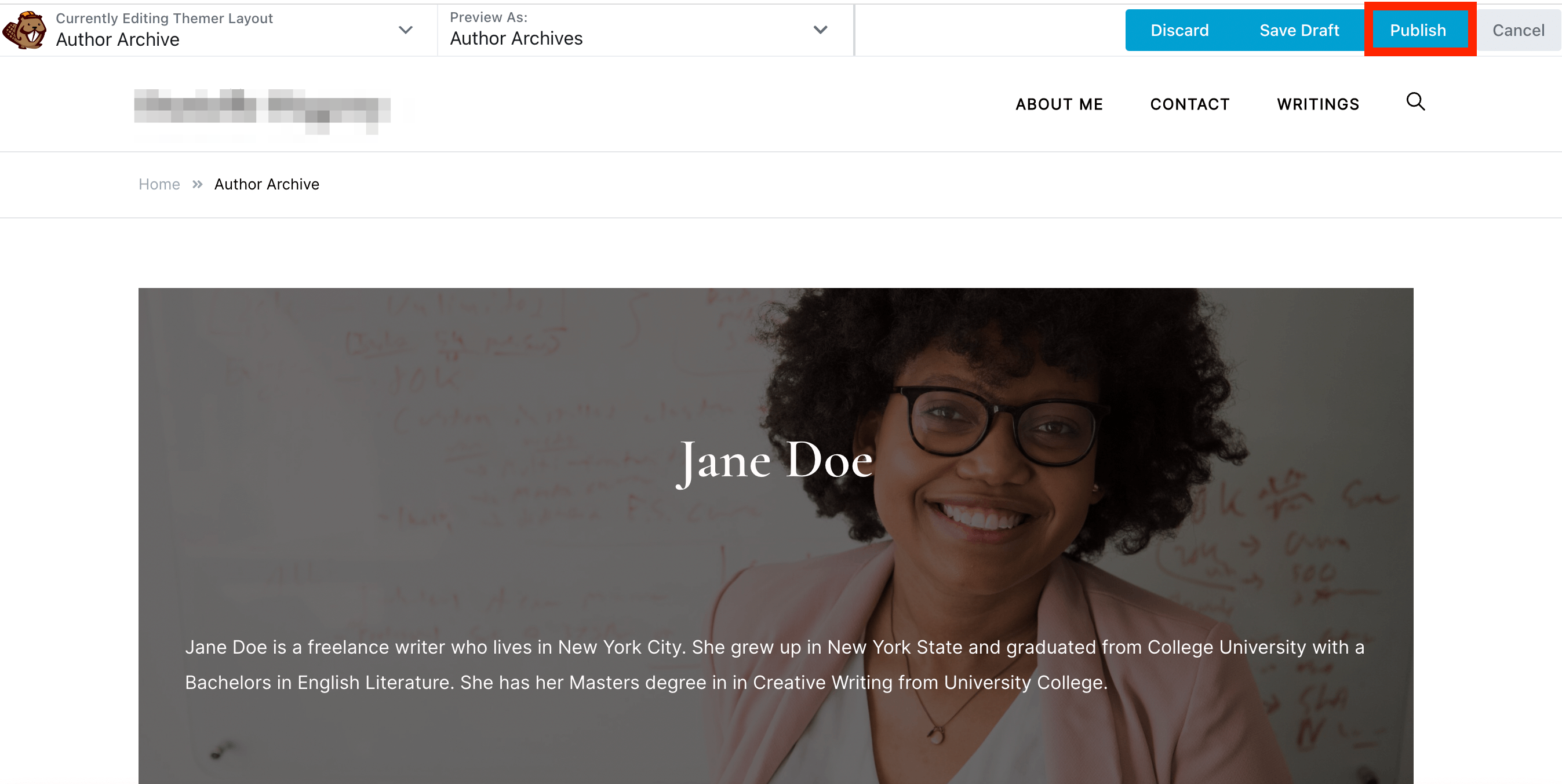
當您對更改感到滿意時,單擊發布:

您現在擁有一個自定義的作者存檔頁面!
嘗試不同的可用設置,玩得開心。 例如,您可能更喜歡為頁眉使用純背景。 或者,您可能希望以整潔的列表而不是塊的形式顯示該作者的帖子。
完成作者頁面後,您可以查看它是否一切正常。 為此,請導航至作者撰寫的帖子並單擊他們的姓名:

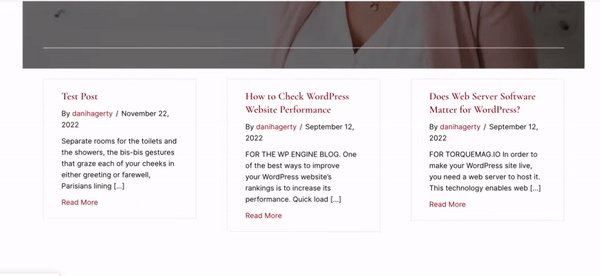
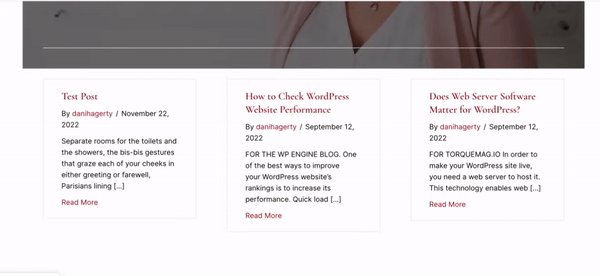
這將帶您到您創建的作者存檔頁面:

現在,新的作者頁面將使讀者能夠找到特定用戶撰寫的內容,並提供更好的用戶體驗。
如果您的博客有很多貢獻者,您將需要一種簡單的方法來瀏覽不同作者的帖子。 通過作者存檔頁面,用戶可以在一個地方找到特定貢獻者的所有文章。
回顧一下,以下是使用 Beaver Themer 創建作者頁面的方法:
Beaver Themer 是一個附加插件,使您能夠為您的網站構建自定義動態佈局,包括頁眉、頁腳和 WooCommerce 頁面。 它使用 Beaver Builder 直觀的拖放式編輯器,並附帶專業設計的模板庫。
您需要在您的網站上安裝並激活 Beaver Builder 插件才能使用 Beaver Themer。 使用這兩個工具,您將能夠為檔案、帖子、WooCommerce 產品、404 頁面等創建佈局。