WordPress 後端速度慢? 加快儀表板速度的 15 種方法
已發表: 2023-09-19在等待 WordPress 儀表板載入時,您是否曾感覺自己陷入了時間循環? 如果您遇到 WordPress 後端速度變慢的問題,那麼您並不孤單。 緩慢的管理面板不僅僅是一個小小的不便,它還是有效網站管理的一個重大障礙。
但好消息是:儀表板遲緩並不是無期徒刑。 本文將引導您透過一套全面的策略來優化 WordPress 儀表板的效能。 告別緩慢的載入時間,迎接更有效率的 WordPress 體驗。

1. 檢查您的連接
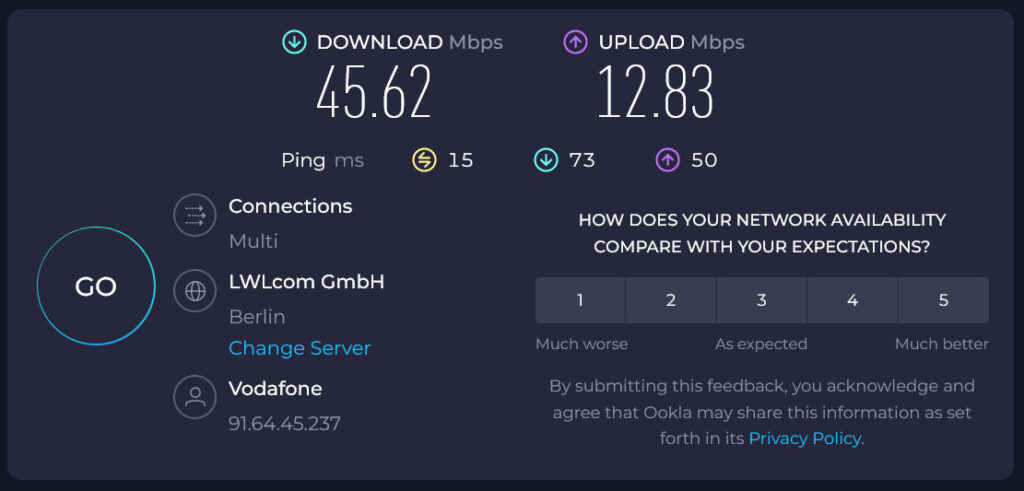
當涉及儀表板速度時,您的網路連線可能是一個無聲殺手。 如果您在無線網路不穩定的地方工作,那麼您已經處於不利地位。 使用 Speedtest.net 等速度測試工具來檢查您的網路速度。 如果低於標準,您可能需要考慮升級您的網路套餐或使用有線連接以獲得更穩定的體驗。

在伺服器端,如果您採用共享託管計劃,則可以與其他網站共用資源。 當這些網站經歷高流量時,它可能會減慢您的儀表板速度。
大多數託管提供者都提供狀態頁面,您可以在其中檢查任何持續的問題或維護。 如果伺服器問題是一個反覆出現的問題,那麼可能是時候考慮更強大的託管解決方案了,例如 VPS 或專用託管。
2. 測試 WordPress 後端的速度
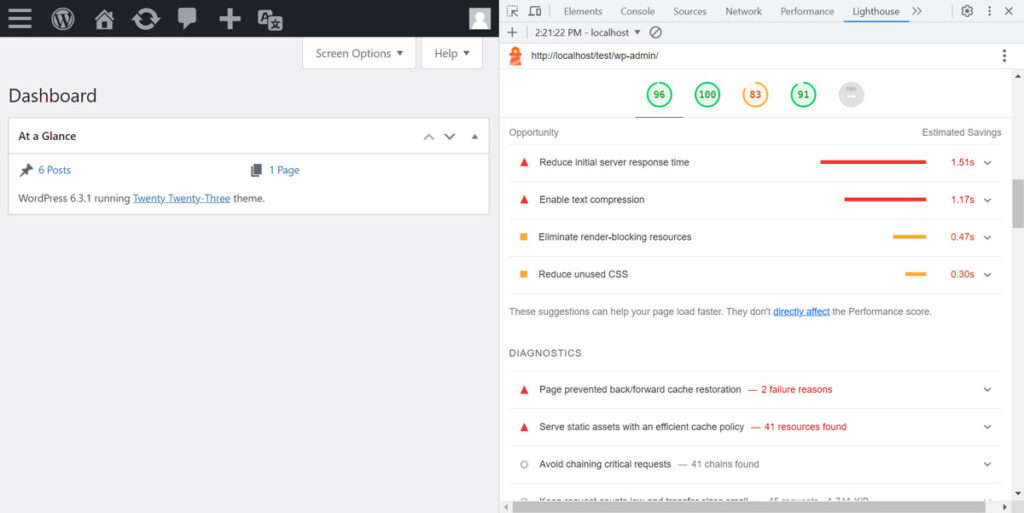
在網站後端進行速度測試是解決這種情況的明智方法。 Lighthouse 是執行此操作的一個很好的工具,因為它是一個全面的效能稽核器。 當您執行 Lighthouse 測試時,您不僅會獲得 WordPress 後端的「快」或「慢」標籤,還會獲得「快」或「慢」標籤。 相反,您將獲得各種性能指標的詳細分析,例如:
- 文件大小— 大文件,尤其是圖像和視頻,可能會降低儀表板的速度。 Lighthouse 會指出這些,以便您可以優化它們。
- 渲染阻塞資源 — 這些是腳本和樣式表,它們會阻止頁面在載入之前顯示。 Lighthouse 可以識別這些罪魁禍首,讓您可以延遲或非同步載入它們。
- 伺服器回應時間-如果您的伺服器回應時間過長,可能會延遲其他一切。 Lighthouse 將其衡量為首字節時間 (TTFB),幫助您確定伺服器速度是否為瓶頸。
執行 Lighthouse 測試非常簡單。 使用 Chrome 瀏覽器開啟瀏覽器開發工具,例如右鍵點擊 WordPress 儀表板上的任意位置並選擇Inspect 。 導航到Lighthouse選項卡並點擊產生報告。 然後,該工具將發揮其魔力,為您提供導致儀表板速度減慢的詳細故障資訊。

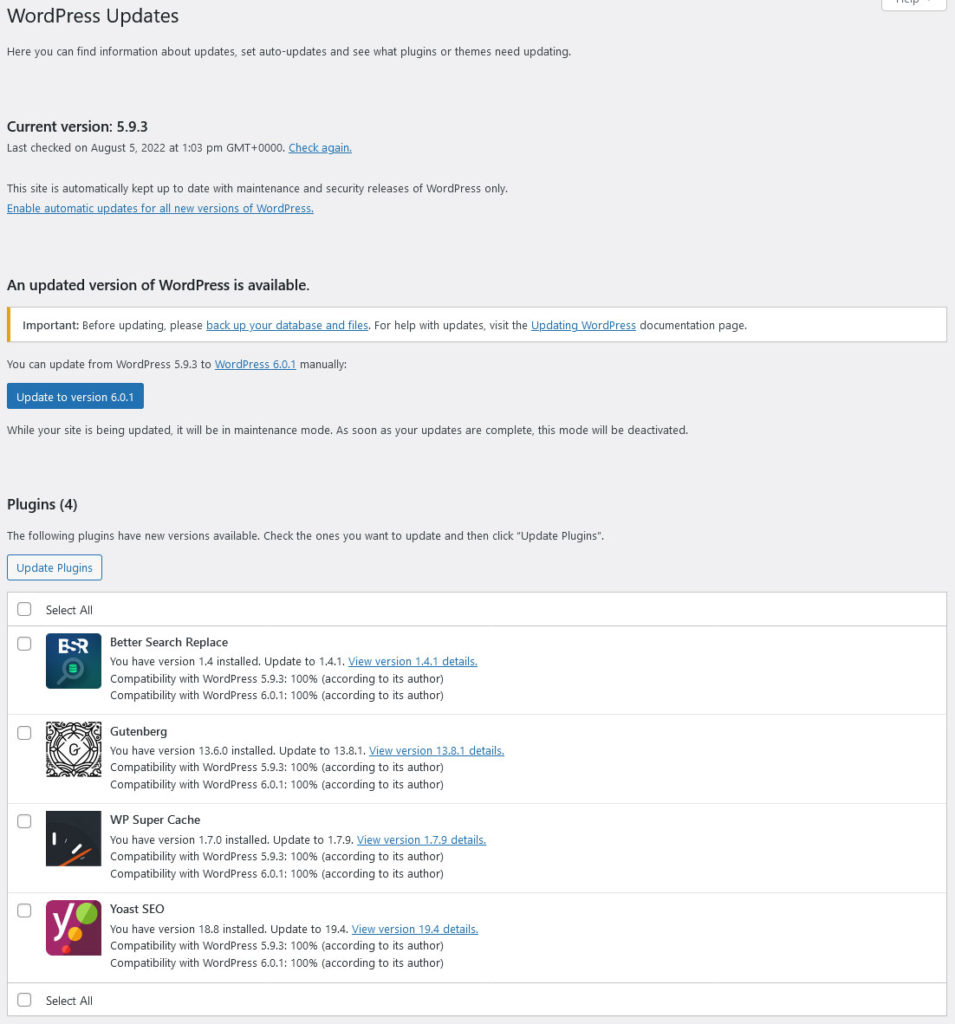
3.定期更新WordPress
每次 WordPress 更新不僅帶來新功能,而且通常還包括效能改進。 運行過時的版本意味著您會錯過這些增強功能。 它們的範圍從程式碼改進到快取增強,所有這些都是為了讓您的網站運作得更流暢、更快。

另一個考慮因素是,由於 WordPress 的受歡迎程度,它是駭客和資料竊賊的主要目標。 透過執行過時的版本,您實際上是在為惡意軟體或其他程式碼注入等事件打開後門。 該惡意軟體會顯著降低您網站的速度。
4.調整PHP設定
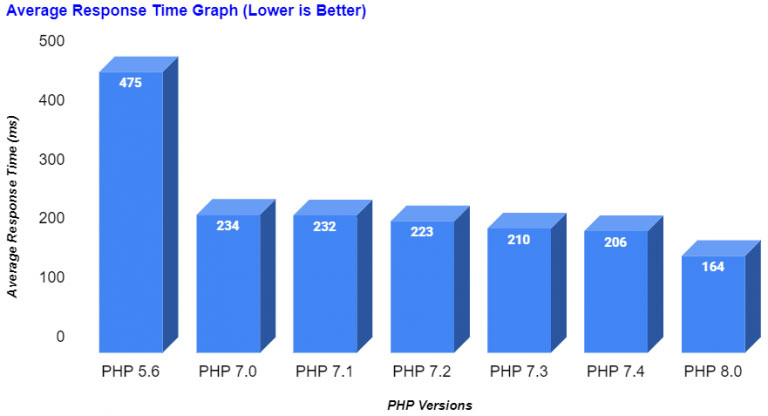
WordPress 是基於 PHP 建立的,因此您使用的版本會顯著影響您網站的速度。 新版本的程式語言不僅更安全而且速度更快。 根據 Cloudways 進行的基準測試,PHP 8.0 幾乎是 PHP 5.6 的三倍。

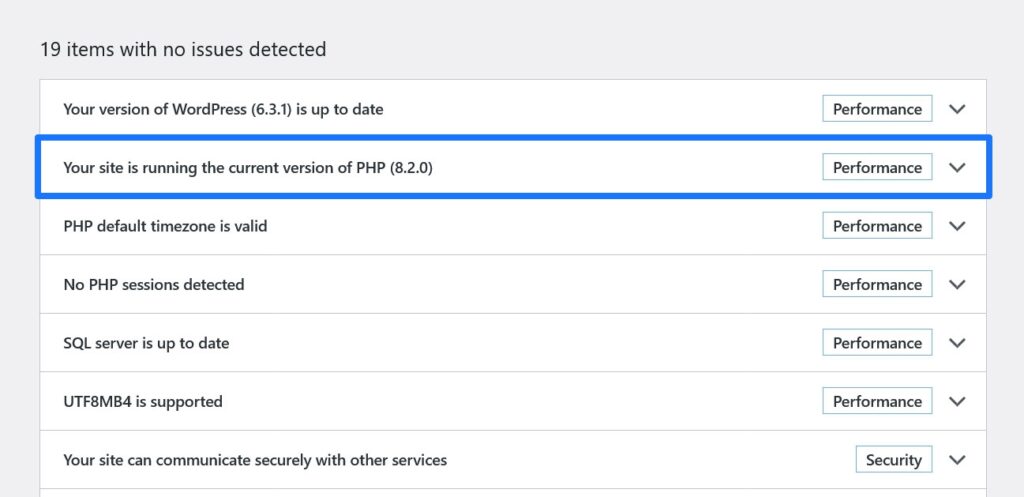
不確定您的伺服器正在運行哪個 PHP 版本? 您可以透過 WordPress 後端的「工具」功能表下或儀表板上的小工具中的「網站運作狀況」輕鬆檢查它。

如何增加 PHP 內存限制
您可以在 PHP 設定中使用的另一個槓桿是記憶體限制。 將此視為您的網站執行任務所需的「腦力」量。 記憶體越多,儀表板載入和執行操作的速度就越快。
您通常可以透過託管控制面板增加 PHP 記憶體限制。 但如果您願意修改程式碼,也可以透過編輯wp-config.php檔案來完成。
只要加入行define('WP_MEMORY_LIMIT', '256M'); 將限制增加到 256 MB。 如果您的 WordPress 後端速度很慢,這可能有助於解決問題。
5.檢查你的插件
大多數 WordPress 網站至少使用一些插件,但有些插件可能會消耗大量資源,從而降低儀表板速度。 那麼,您如何識別這些罪魁禍首以及您能對他們採取什麼措施?
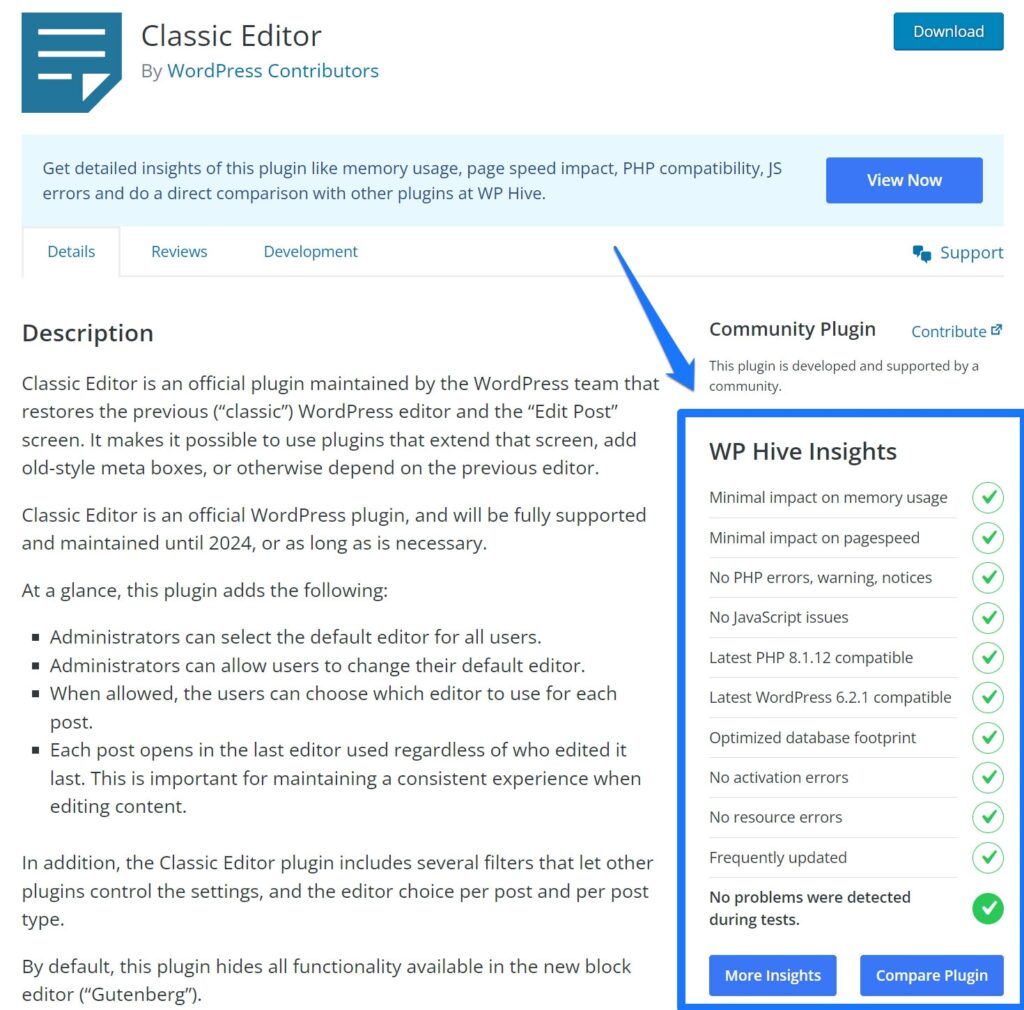
除了測試 WordPress 後端的速度之外,WP Hive 也是一個非常好的工具。 它是一個 Chrome(和 Firefox)擴展,可以在 WordPress 外掛目錄中為您安裝的每個外掛程式提供效能指標。

WP Hive 可以向您顯示外掛程式使用了多少記憶體、它如何影響頁面速度,甚至是否會引發任何錯誤。 它還允許您將一個插件與另一個插件進行比較,提供對每個插件效能指標的詳細了解。 當您嘗試加快 WordPress 儀表板速度時,此類資訊非常寶貴。
一旦您確定了拖慢速度的插件,下一步就是考慮停用它們,看看這樣做是否可以提高儀表板速度。
但是,如果該插件對您的網站至關重要怎麼辦?
在這種情況下,請尋找提供類似功能的更輕的替代品。 另外值得一提的是,您添加的每個外掛程式都會增加網站的載入時間。 因此,我們的目標是使用盡可能少的插件,同時仍保持您需要的功能。
6. 運行查詢監視器來密切關注插件
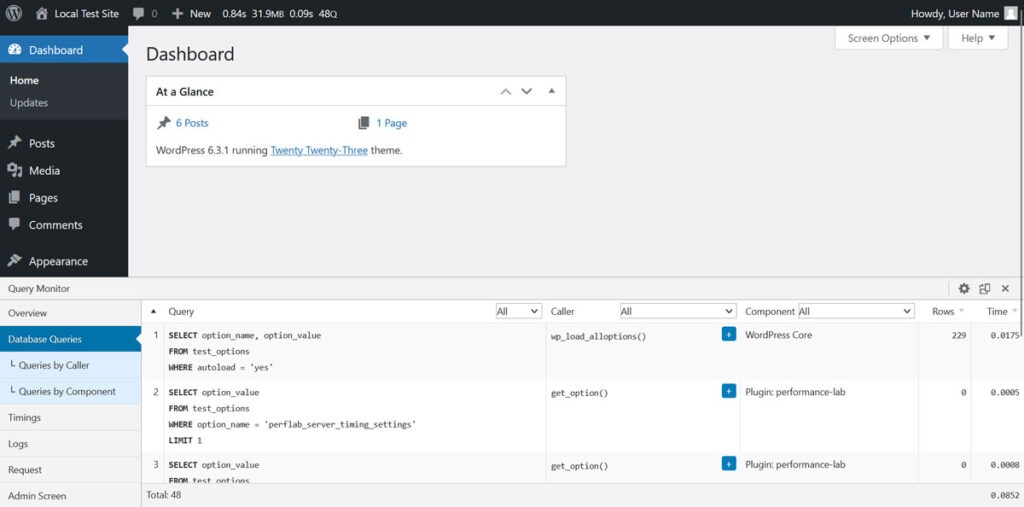
查詢監視器是一種更進階的工具,可以讓您更深入了解 WordPress 網站資料庫層級發生的情況。 它透過向您顯示網站上執行的所有資料庫查詢來幫助您識別資源密集型插件。 如果您想更深入地了解為何特定插件會減慢儀表板速度,這可能特別有用。

安裝外掛程式後,您將在管理工具列中看到一個新的選單項目。 點擊它將為您提供資料庫查詢、PHP 錯誤等的詳細分類。 它是一個強大的工具,非常值得用來診斷緩慢的 WordPress 後端。
7. 巧妙地快取你的網站
快取的工作原理是儲存網頁的靜態版本,這減輕了伺服器的負載並加快了網站的速度。 因此,在您的網站上啟用它是一個重要的功能。
但問題在於:您的 WordPress 管理區域是您可能不想使用快取的地方之一。 這是因為它通常是一個繁忙的即時變更中心,從新帖子到更新的插件。 快取這些動態內容可能意味著您會看到過時的信息,造成的麻煩比它解決的問題還要多。
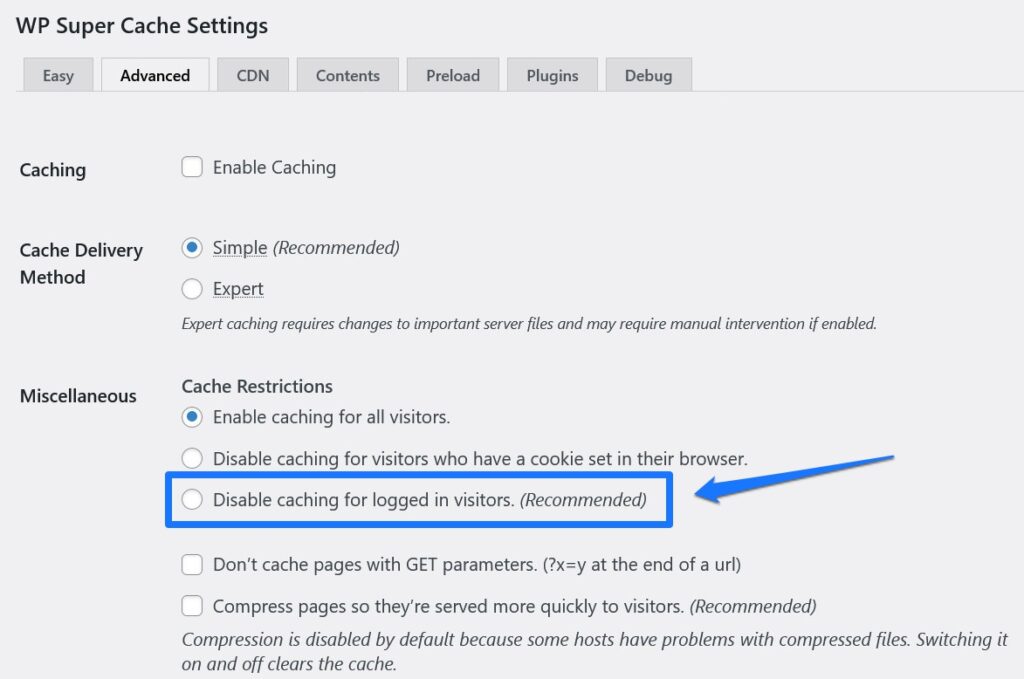
值得慶幸的是,有一些快取插件可以幫助您。 以W3 Total Cache和WP Super Cache為例。 這些外掛程式隨附的設定可讓您關閉已登入使用者甚至特定頁面(例如管理儀表板)的快取。 這樣,您就可以在網站前端享受速度優勢,同時確保您的管理區域保持最新狀態。

8. 使用 CDN 提高速度
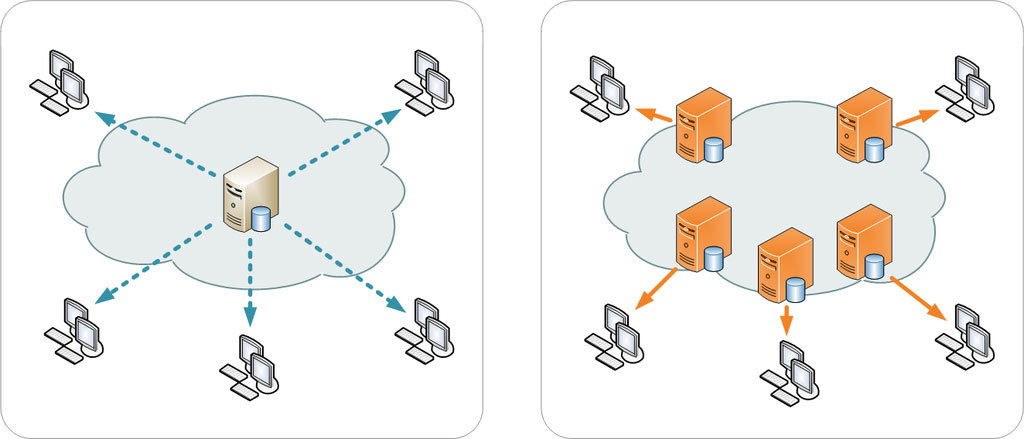
CDN 的工作原理是在全球各地的伺服器網路上分發網站的靜態資源。 此設定最大限度地縮短了伺服器和使用者之間的距離,減少了延遲並加快了對網站的存取速度。


但這不僅僅與您網站的前端有關。 CDN 還可以提高 WordPress 管理區域的速度。 如果您或您的團隊從不同位置存取管理儀表板,這尤其有用。
9.減少WordPress自動保存間隔
自動儲存間隔是指 WordPress 每次自動儲存您的貼文和頁面之間的時間間隔。 預設情況下,該時間設定為 60 秒。 雖然這對於防止資料遺失來說是天賜之物,但它也有其缺點。
每次自動保存都會觸發一個消耗伺服器資源的進程。 因此,如果您正在古騰堡處理一篇長的、媒體豐富的帖子,這些自動保存可能會增加並減慢您的儀表板速度。
一些資源有限的託管提供者可能會增加此間隔以避免效能問題。
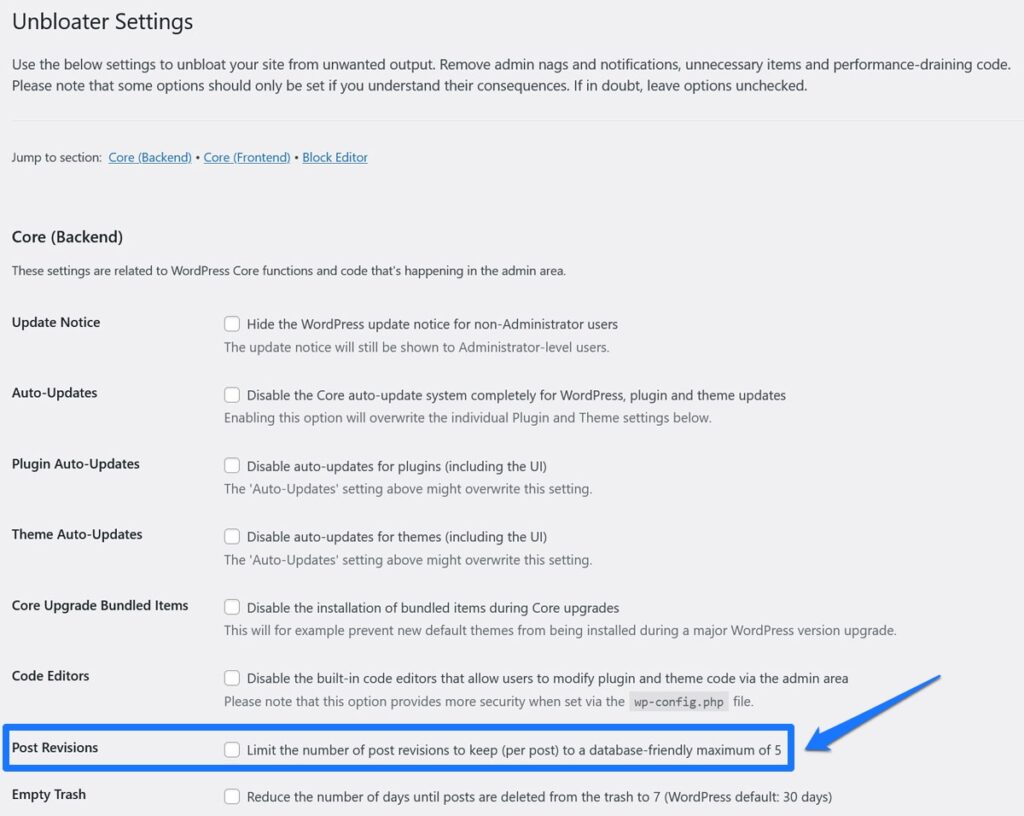
您可以透過新增define('AUTOSAVE_INTERVAL', 300); 到您的wp-config.php檔案。 將數字調整為所需的自動保存頻率(以秒為單位)。 或者,像 Unbloater 這樣的插件可以幫助您透過用戶友好的介面管理自動保存設定。

10.限制貼文修改
與自動儲存設定相關的內容是修訂後。 每次您儲存或更新貼文或頁面時,WordPress 都會建立這些內容,以便您可以在需要時返回早期版本。 問題:每個快照都儲存在您的 MySQL 資料庫中。
現在,如果您是獨立部落客,這可能不是什麼大問題。 但是,如果您運行的是多作者博客,則問題會隨著您網站上帖子和作者的數量而增加。 很快,您就會擁有一個龐大的資料庫,這可能會降低儀表板的速度。
那麼,解決方法是什麼呢? 限制 WordPress 保留的後期修訂數量。 您可以透過在wp-config.php檔案中新增一行程式碼來完成此操作: define('WP_POST_REVISIONS', 3);
透過新增此行,您將指示 WordPress 僅保留每篇文章的最後三個修訂版本。 任何舊版本都會在下次建立新版本時啟動。 這是保持資料庫精簡的簡單方法,不僅可以提高網站的速度,還可以提高緩慢的 WordPress 後端的效能。
11. 進行資料庫清理
由於我們剛剛了解了資料庫對於 WordPress 效能(包括後端)的重要性,讓我們繼續討論這個主題。
簡化的資料庫不僅是一種美好的東西,而且是一種必需品。 您的資料庫需要處理的資訊越多,網站載入所需的時間就越長。 如果您使用 WooCommerce 來經營電子商務網站,則尤其如此,因為它儲存大量臨時資料(稱為瞬態資料)。
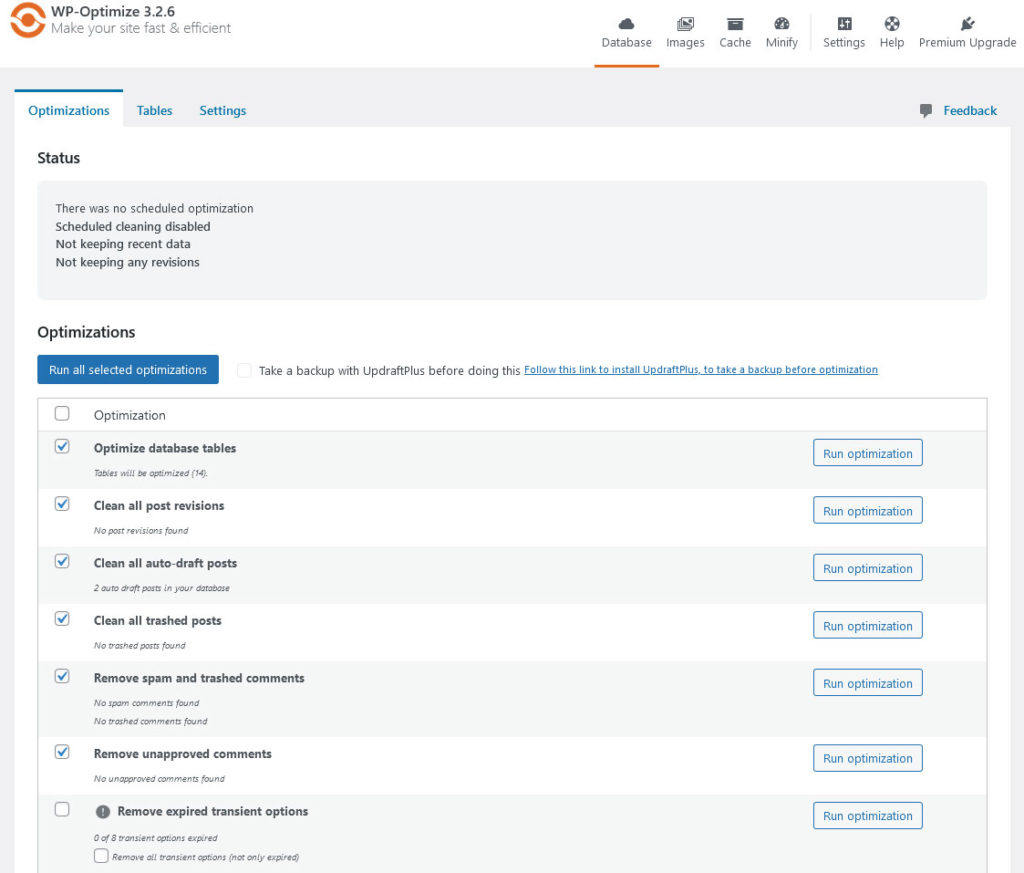
然而,您不必是清理資料庫的專家。 像 WP-Optimize 這樣的插件可以成為你的清理人員。 該插件可以清除舊版本、垃圾評論和其他資料。

但在你開始大肆清理之前,一定要確保備份你的資料庫。 您不想意外刪除一些重要的內容,然後希望有一台時光機來檢索它。
12.評估你的主題的表現
我們來談談您的 WordPress 主題。 這不僅僅是美學的問題。 您可能會驚訝地發現某些主題帶有臃腫的程式碼或不必要的功能,這些功能可能會減慢您的網站和 WordPress 後端的速度。
那麼,你要如何確定你的主題是否是罪魁禍首呢?
首先,您需要取得一個比較基準。 切換到預設 WordPress 主題,例如「二十二十三」。 這將使您了解乾淨、優化的主題如何在您的網站上執行。

完成此操作後,使用 Lighthouse 等瀏覽器開發人員工具測量儀表板的速度。 它們可以在存取 WordPress 後端時提供有關載入時間、頁面大小以及主題載入的所有資源的見解。 由於您需要登入測試 WordPress 後端的速度,因此外部工具不適合此目的。
獲得基線後,就可以切換回原來的主題了。 再次執行相同的測試並比較結果。 請留意大文件或過多的 HTTP 請求,因為這些可能是危險信號。
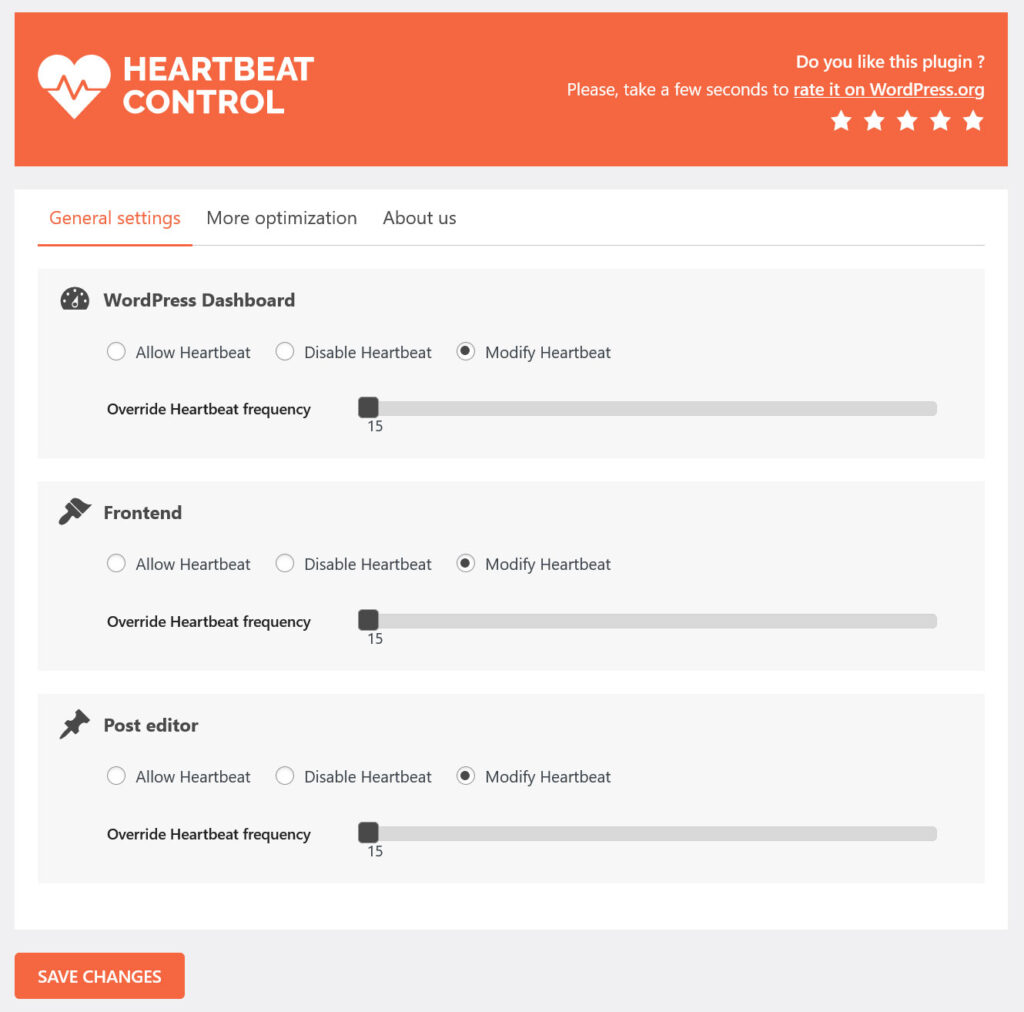
13.使用心跳控制插件
WordPress Heartbeat API 可讓您的瀏覽器和伺服器之間進行即時通訊。 雖然這對於自動保存貼文和顯示外掛程式通知等功能很有用,但它也會對伺服器資源造成壓力。
您會看到,當您編輯貼文時,此 API 每隔 15 秒就會向您的伺服器發送一次 AJAX 請求,在儀表板上則每 60 秒向您的伺服器發送 AJAX 請求。 隨著時間的推移,特別是如果您是那種需要長時間保持 WordPress 管理員開放的人,這些 AJAX 請求可能會累積並給您的伺服器帶來壓力。
值得慶幸的是,有心跳控制插件,它允許您管理這些通訊的頻率。 透過降低頻率,您可以減少伺服器負載,從而加快儀表板速度。

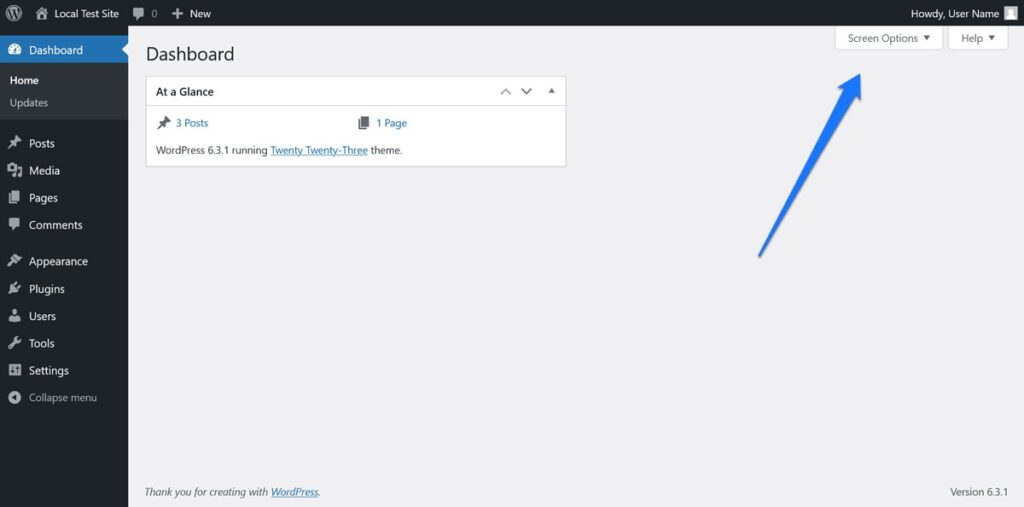
14. 調整螢幕選項
您是否曾經感覺到您的 WordPress 儀表板充斥著太多的小部件和模組 – 以至於導致您的儀表板加載速度變慢? 如果是這樣,你並不孤單。
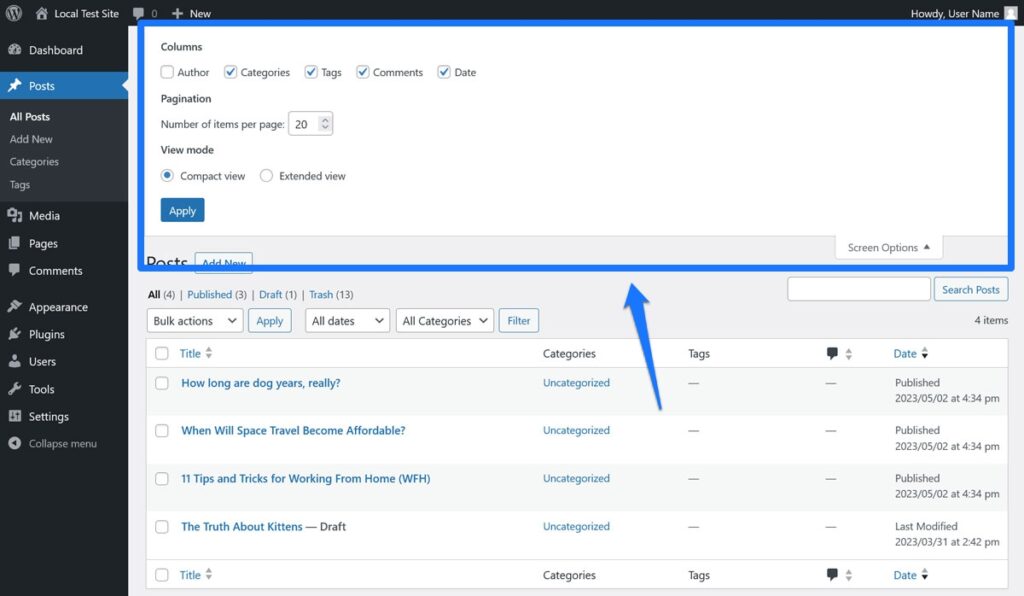
好消息是 WordPress 有一個內建功能,可讓您自訂管理畫面並減少可見元素,從而降低後端速度。 它稱為「螢幕選項」 ,您可以在 WordPress 儀表板的大多數頁面頂部找到它。

單擊它時,將出現一個下拉式選單,可讓您自訂在該特定管理頁面上顯示的模組或小工具。 例如,如果您在「貼文」頁面上,您將看到用於顯示作者、日期、類別、標籤和自訂欄位列等的選項。

使用螢幕選項來減少管理頁面上可見的元素數量,並且您可能會整體加快 WordPress 後端的速度。
15. 升級您的主機
您的託管環境對儀表板的性能起著至關重要的作用。 共享託管雖然便宜,但通常資源有限,進而影響儀表板的速度。
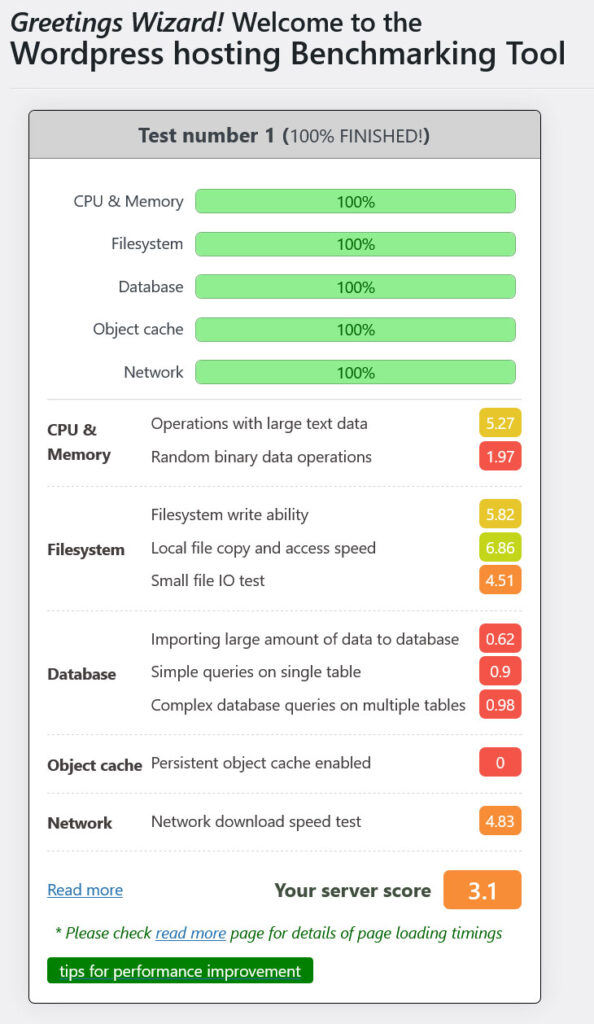
但是,在考慮切換主機之前,請確保您已完成前面的所有步驟。 如果儀表板仍然表現不佳,那麼了解瓶頸在哪裡就至關重要。 WP Benchmark 等工具可以幫助您評估伺服器的效能。

請特別注意第一個字節的時間 (TTFB),它衡量伺服器回應請求的速度。 如果 TTFB 較高,則您的伺服器可能是罪魁禍首。
如果您確實決定進行轉換,請尋找一家能夠根據您的需求進行擴展、提供強大的安全措施並擁有可靠記錄的託管公司。
最後的想法:加快緩慢的 WordPress 後端速度
作為網站的中央管理工具,緩慢的 WordPress 後端確實會降低您的工作效率。 值得慶幸的是,如果需要的話,您可以採取許多措施來加快儀表板的速度 - 從檢查您的網路連線、更新 PHP 版本到清理資料庫和管理螢幕。
我們希望您發現本逐步指南很有用。 依序實施這些策略,您將獲得更有效率、更愉快的 WordPress 體驗。
您如何優化 WordPress 儀表板以提高速度? 請在下面的評論中分享您的提示和技巧。
