WordPress 背景視頻:以 2 種不同的方法添加它
已發表: 2023-07-25您是否想讓您的 WordPress 網站更加令人興奮和迷人? 一種很好的方法是添加背景視頻。 這是一項很酷的功能,可以立即吸引人們的注意力並使您的網站更具吸引力。 但是如何在WordPress中添加視頻背景呢?
如果您需要添加 WordPress 背景視頻的簡單步驟,那麼-
- 創建帖子/編輯任何現有帖子
- 添加蓋塊
- 現在通過上傳或從媒體庫添加視頻
- 最後,自定義一下
看起來很簡單,但還有一些額外的工作。 不用擔心; 在這篇文章中,我們已經正確地解釋了一切。 嗯,這不僅是方法,而且是方法。 我們添加了另一種使用 PostX 添加視頻作為網站背景的方法。
那麼,讓我們探討一下如何在 WordPress 中添加視頻背景。
WordPress 背景視頻:如何使用默認塊編輯器添加
那麼,我們現在進入主要部分。 您可能不喜歡額外的麻煩,例如添加用於插入視頻作為 WordPress 背景的插件。 那麼,讓我們從默認的古騰堡或塊編輯器開始。 下面,我們添加了有關如何執行此操作的分步指南。
第 1 步:登錄並創建帖子/頁面
這裡的第一步非常基本。 登錄到 WordPress 儀表板,然後將光標懸停到“+ 新建”按鈕。 然後根據您的喜好,添加帖子或頁面。

第 2 步:添加蓋塊
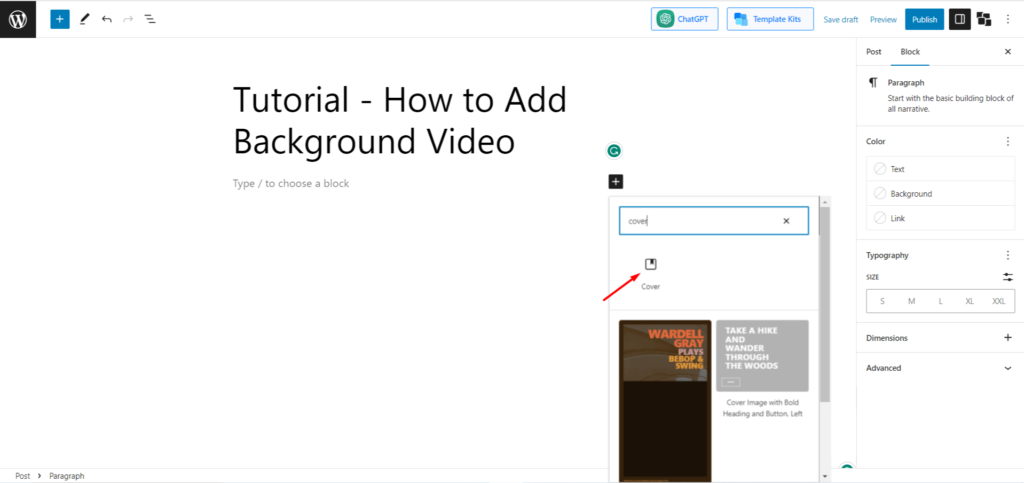
現在單擊“+”按鈕添加新塊。 然後在搜索框中輸入“封面”,您將看到封面塊圖標。 它將如下圖所示。

第 3 步:添加視頻
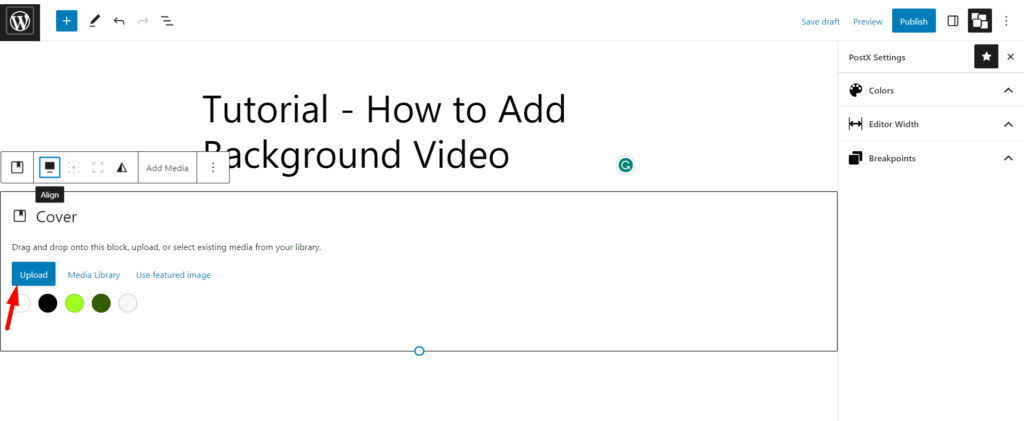
單擊封面按鈕後,該塊將出現並帶有一些選項。 您將有兩個選項來添加背景視頻。 您可以通過單擊“上傳”按鈕從計算機上傳視頻,也可以從“媒體庫”中選擇視頻。

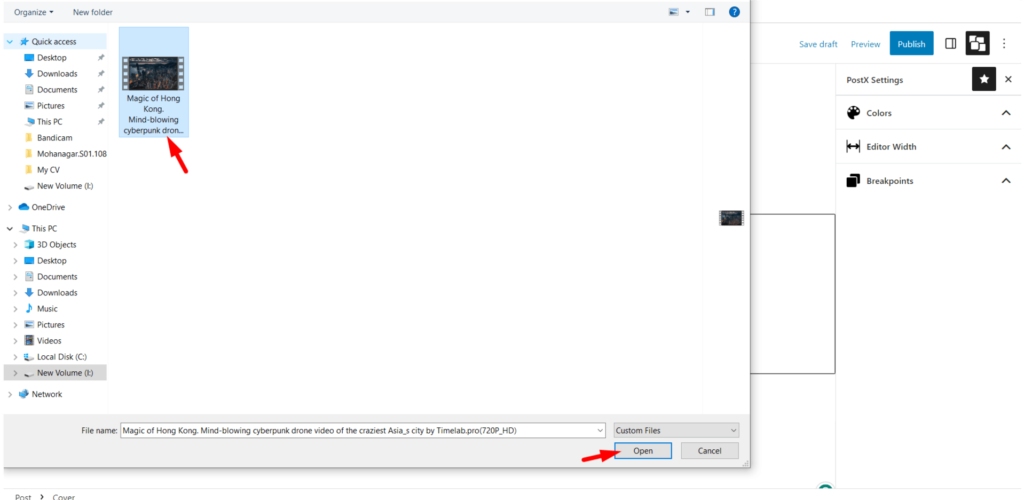
現在單擊其中任意一個並選擇您想要用作 WordPress 背景視頻的視頻。

第 4 步:定制一切
您正在尋找的任務 - 添加 WordPress 視頻背景現已完成。 但現在是時候定制一切了。 有很多選項可供定制。 下面我們將討論一些常見的自定義。
為塊添加標題
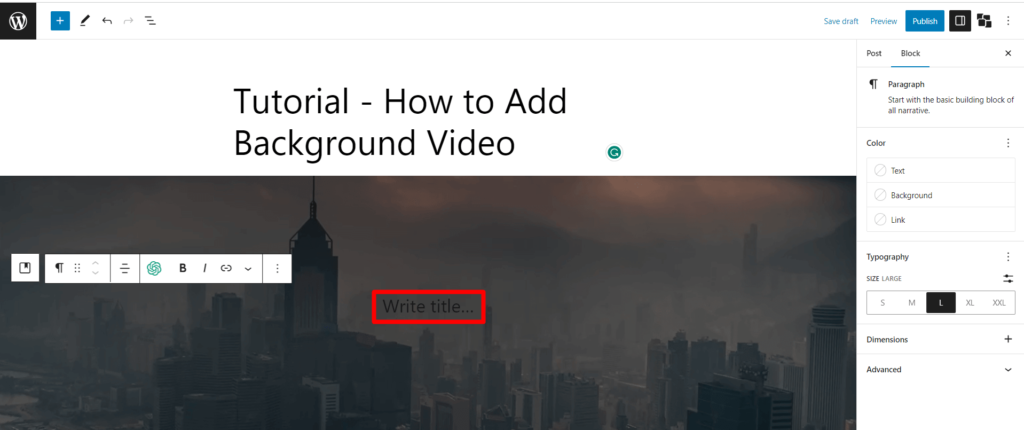
大多數人所做的就是在視頻上添加標題。 在這裡你不需要做任何特別的事情。 這是因為,默認情況下,您會注意到“寫入標題...”只需單擊此處,您就會看到寫入光標。

現在,您可以輕鬆添加任何標題/引言或您想要在背景視頻上顯示的任何內容。 甚至您還會發現更多自定義選項,例如:
- 段落/標題
- 文字顏色
- 字體大小
- 焦點選擇器
就是這樣。 您已完成在 WordPress 上集成背景視頻。
為視頻添加風格
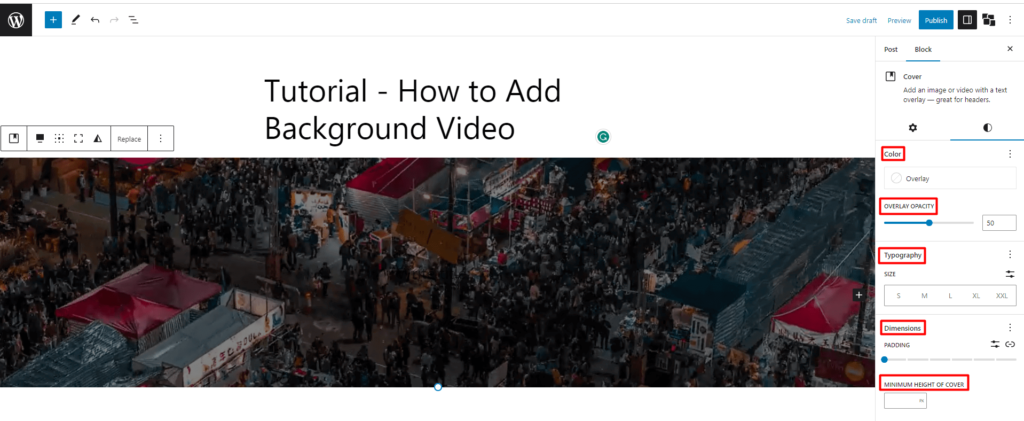
好吧,只有標題並不能說明一切。 您還可以更改背景視頻的風格。 為此,單擊樣式按鈕(該按鈕看起來像一個半黑白圓圈),您將找到更多用於自定義視頻的選項。 選項包括

- 顏色(純色和漸變)
- 疊加不透明度
- 版式
- 覆蓋層最小高度
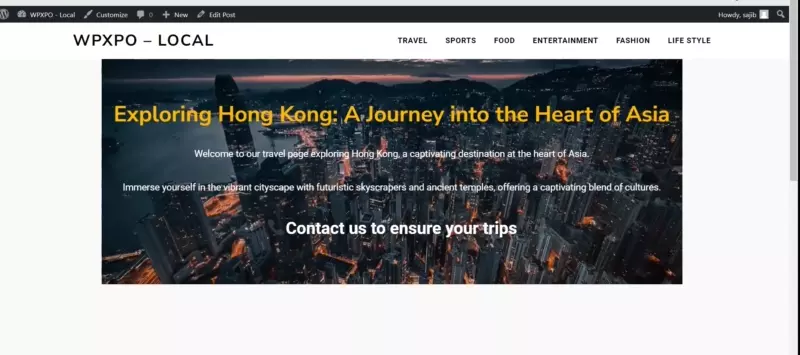
現在根據個人喜好融入風格。 我們剛剛添加了不同大小和顏色的文本,並相應地對齊了它們。 這是 Gutenberg 的 WordPress 背景視頻的最終輸出。

WordPress 背景視頻:如何使用 PostX 添加
上面的方法是默認的方法。 但是,如果您喜歡更多地自定義它並想要更專業的外觀,那麼我們建議使用我們的插件 PostX。 PostX 提供對 WordPress 背景視頻的更多控制,並允許您使用各種自定義選項輕鬆添加它們。 使用 PostX,您還可以將視頻顯示為特色圖像。 以下是如何使用 PostX 將背景視頻添加到您的 WordPress 網站:
第 1 步:安裝並激活 Post
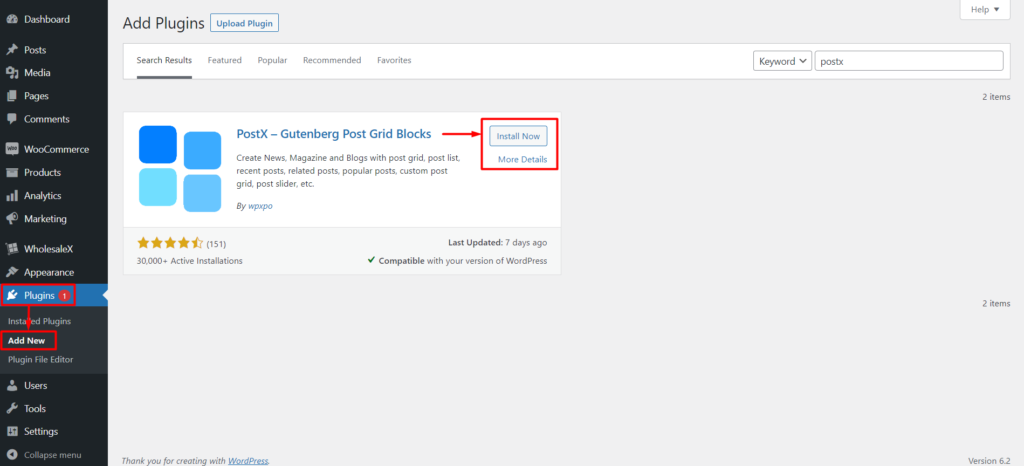
首先,您需要在 WordPress 網站上安裝並激活 PostX 插件。 為此,請單擊 WordPress 儀表板中“插件”部分上的光標,然後單擊“添加新插件”。

之後,搜索“PostX”。 找到插件後,單擊“立即安裝”,然後單擊“激活”。
獲取 PostX Pro解鎖所有令人興奮的功能並製作令人驚嘆的網站
第 2 步:創建新帖子或編輯現有帖子
激活 PostX 後,您可以創建新帖子或編輯要添加背景視頻的現有帖子。 您還可以在頁面或任何其他自定義帖子類型上使用該插件。 因此,現在像我之前解釋的那樣創建一個新帖子。

第 3 步:添加行/列塊
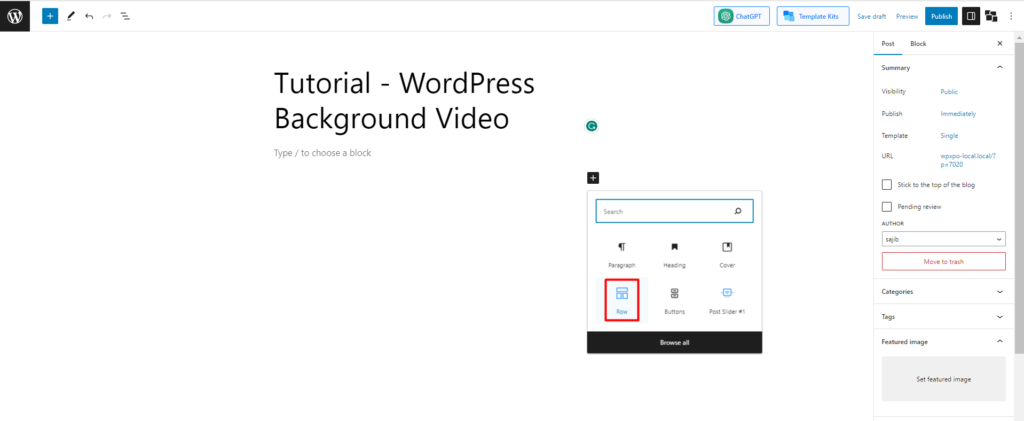
現在就像上一個一樣,單擊“+”按鈕添加新塊。 然後在搜索框中輸入“行”,您將找到 PostX 行/列塊圖標。

注意:您可能會看到 2 個名為 Row 的不同塊。 不要感到困惑; 一個來自默認編輯器,另一個來自 PostX。 只需按照上圖操作並選擇建議的行/列塊即可。
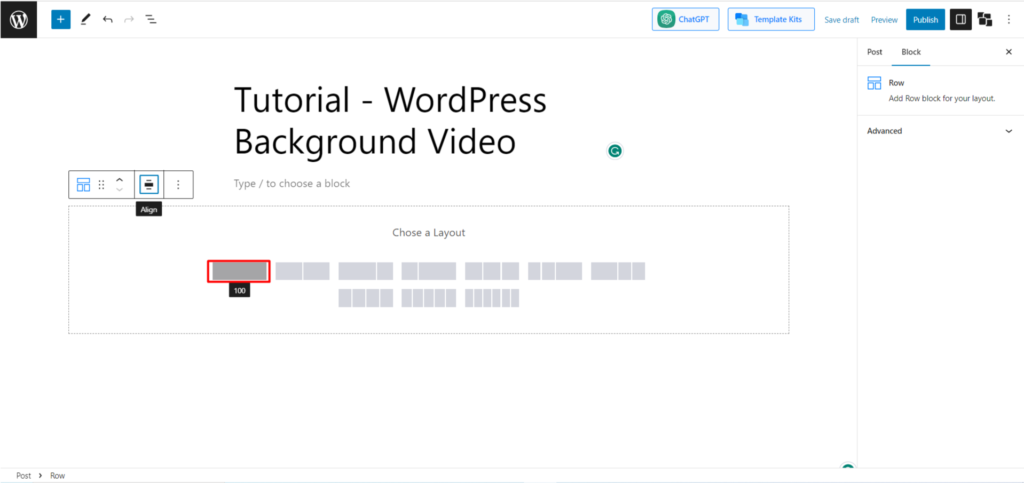
第 4 步:選擇佈局
單擊行塊後,您將看到“100”、“50:50”、“50:25:25”等十種不同的佈局,您可以根據需要選擇其中的任何一種。

讓我們採用 100:00 佈局:單擊它。
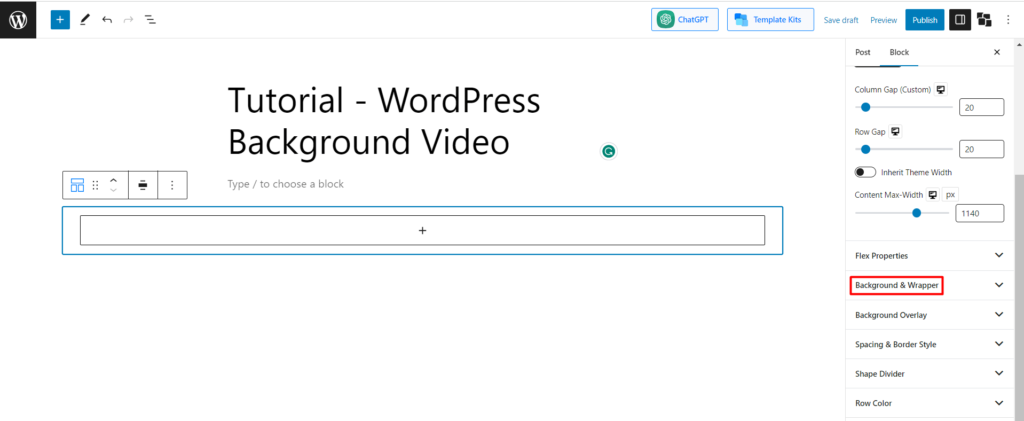
第5步:點擊背景和包裝
選擇佈局後,您會注意到創建的行塊內有一個塊。
您現在無需對包含的塊進行任何操作。 相反,您現在的主要任務是使用行塊。 現在單擊“阻止”按鈕(您會在發布按鈕下方找到它。)

然後您將看到許多用於自定義行的選項。 然而,我們的主要任務是添加WordPress背景視頻。 因此,在“阻止按鈕”內找到“背景和包裝”選項,然後單擊它。 如果找不到,只需檢查下圖。
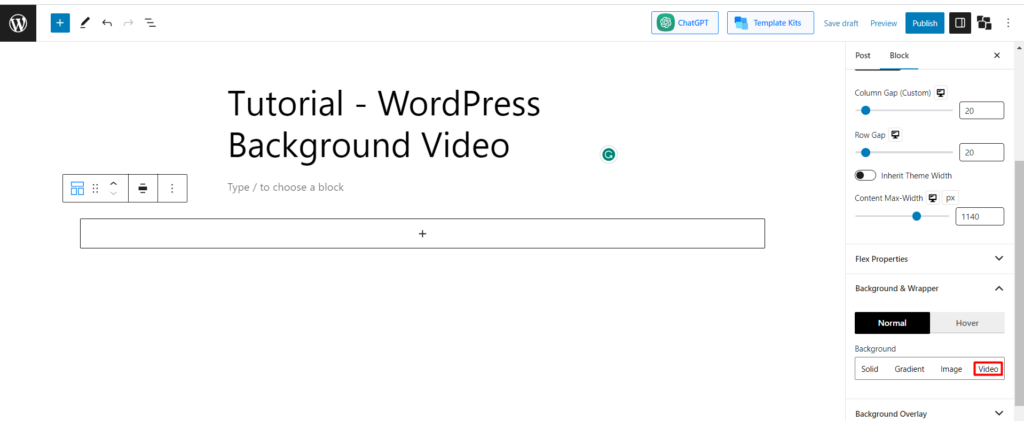
第6步:上傳視頻網址
現在點擊按鈕,你會在背景選項下找到4個選項——純色、漸變、圖像和視頻。 在那裡,選擇“視頻”。

注意:當您使用 PostX 時,您無法直接上傳視頻。 您必須分享視頻 URL。 在大多數情況下,這是更有利的。
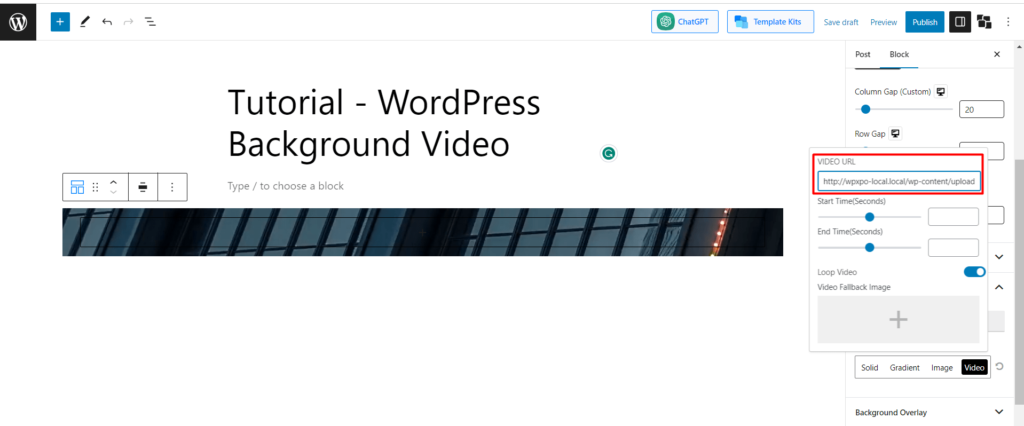
例如,如果您想添加任何 YouTube 視頻,只需複制視頻 URL 並將其粘貼到“視頻 URL”框中即可。
但對於任何保存的視頻來說,這都有點耗時。 由於無法上傳直接視頻,因此您必須共享自託管 URL。 您可以將視頻上傳到您的 WordPress 網站,並使用上傳的視頻鏈接添加它們。
現在,就像插入 YouTube 視頻鏈接一樣,將自託管視頻鏈接插入到默認視頻 URL 框中。

[注意:確保託管視頻 URL 可供公眾使用,否則沒有人能夠看到該視頻。]
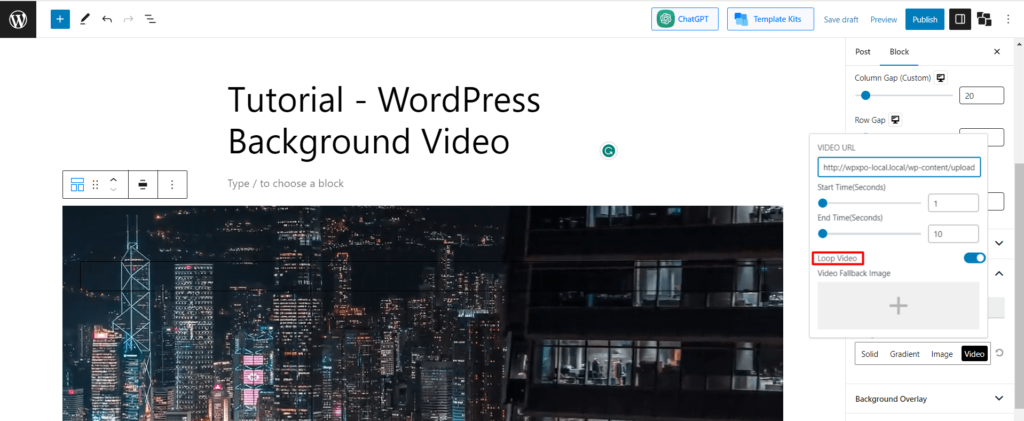
第 7 步:自定義視頻設置
添加視頻後,PostX 會提供一些額外的好處。 例如,您可以調整視頻時間。 只需根據您要運行視頻的時間和位置填寫開始時間和結束時間框即可。

您還可以選擇啟用或禁用“視頻循環”並設置“視頻後備圖像”。

第 8 步:將項目添加到內部塊
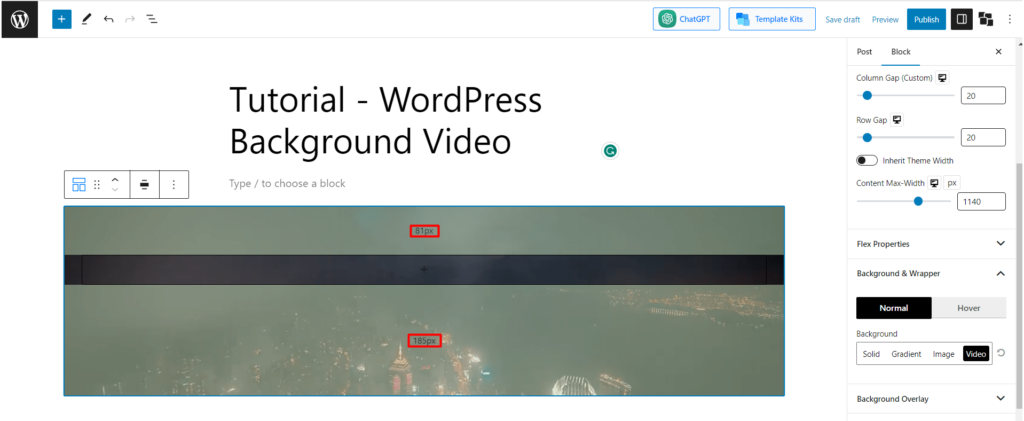
您已經完成添加背景視頻。 是時候設計它了。 由於我們選擇了 100:00 佈局,因此您可以將單個項目添加到佈局中。 但是,我們可以在其下添加多個塊。
您還可以設置背景視頻的像素。 為此,只需將光標懸停在“行”塊的頂部或底部中間角上即可。 一旦到達該位置,您就會看到行內顯示一個像素。 然後,您可以單擊並將其向上或向下拖動以調整背景視頻大小。

現在最後,根據您的喜好定制它。 我們現在要準備一個快速定制的背景視頻。 讓我們一步步檢查一下。
WordPress視頻背景定制實用指南
現在我們將創建一個簡單的背景視頻來展示旅遊服務。
第 1 步:按照前面的步驟添加視頻
我們已經學習了基礎知識。 只需按照以下步驟操作,並使用 PostX 的行/列塊添加 WordPress 背景視頻。
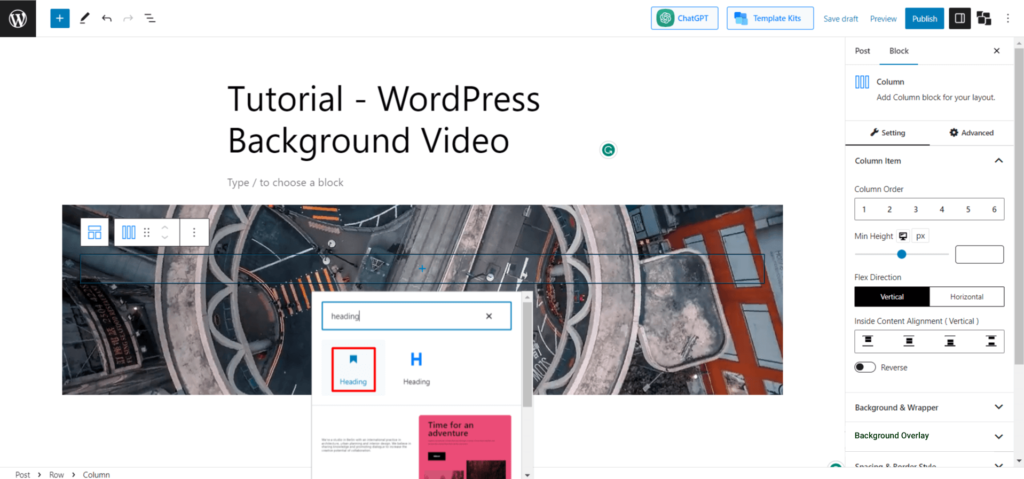
第 2 步:向現有塊添加標題
現在我們選擇了 100:00 佈局。 您可以在其中添加單個項目。 我們正在添加“標題”塊。

添加標題塊後,添加您想要在標題上顯示的標語/服務。
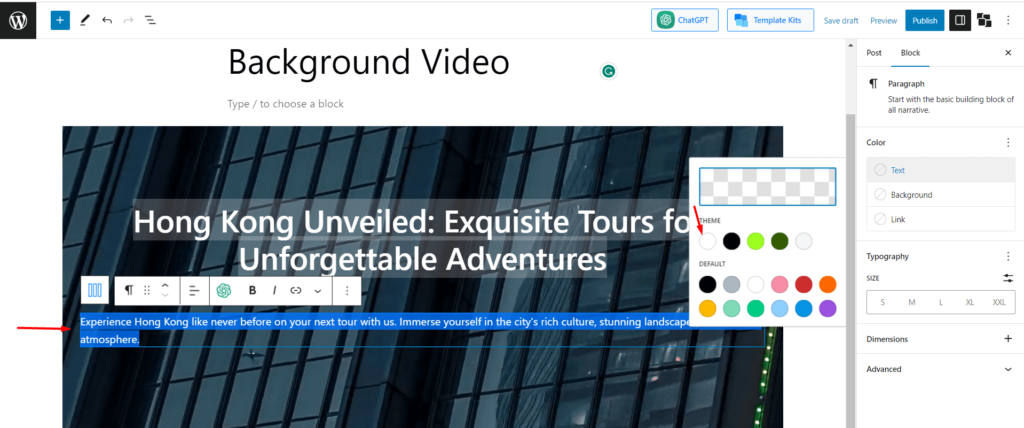
步驟 3:在標題下添加段落塊
現在只需單擊 Enter 或單擊“+”按鈕,您就會在標題下看到另一個塊。 默認情況下,它是一個段落塊。 現在在段落塊中寫下您想要提供的內容。 為了更好的可見性,我們將文本顏色保留為“白色”。

第 4 步:添加 CTA 按鈕
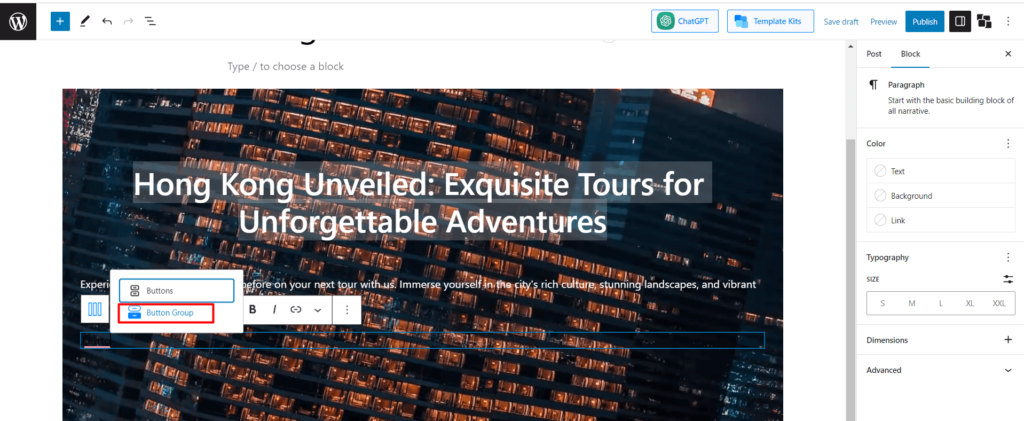
現在按照同樣的方式,完成段落塊後,按回車按鈕,就會出現一個新的塊。 現在添加 PostX 的“按鈕組”。


我們添加了 2 個 CTA(號召性用語)按鈕來吸引具有不同目的的客戶。 要以更好的方式自定義按鈕,請觀看此視頻。
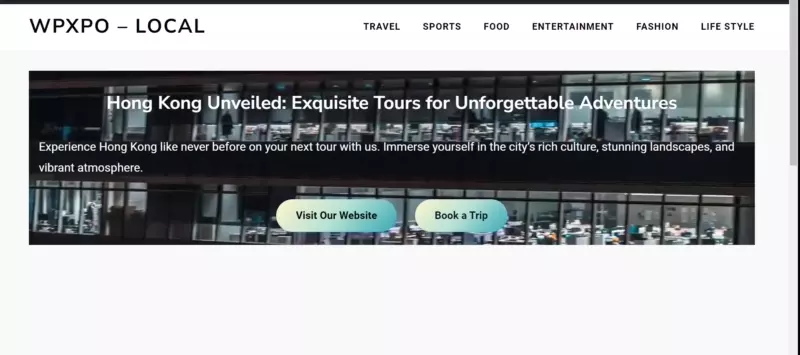
背景視頻的創建現已完成。 讓我們看看最終的輸出。

在 WordPress 中添加視頻背景的指南
以下是向 WordPress 網站添加視頻背景的一些建議指南:
優化文件大小而不犧牲分辨率
大型視頻和圖像會降低網站的性能,因此找到合適的解決方案非常重要
壓縮視頻時平衡文件大小和分辨率。
謹慎使用視頻
避免因過多視頻而導致您的網站過度擁擠。 相反,有策略地使用它們來突出重點或展示相關內容。
包括號召性用語
使用視頻背景時,請確保提供附加信息或清晰的號召性用語按鈕。 不要在不提供了解更多信息的鏈接或方向的情況下讓觀眾想要更多。
避免自動播放音頻
當有人訪問您的網站時自動播放音頻可能會造成乾擾和乾擾。 最好完全避免自動播放音頻。
提供音頻播放選項
如果您的視頻需要音頻,請讓用戶能夠控制音頻播放。 這使他們可以選擇是否要聽音頻。
考慮隱藏式字幕
為有音頻的視頻添加隱藏式字幕。 這有助於讓所有用戶都可以訪問您的內容,包括那些無法播放音頻或有聽力障礙的用戶。
外部託管視頻
為了確保最佳性能,請考慮使用 Vimeo 或 YouTube 等外部視頻託管平台。 這些平台專為視頻託管和流媒體而設計。
堅持推薦的格式和分辨率
上傳視頻時,請使用 MP4 格式,分辨率最低為 720p。 另外,請確保視頻使用 h264 編解碼器進行編碼,因為它提供良好的質量和兼容性。
最後的話
希望您現在已經正確了解如何添加 WordPress 背景視頻。 我們添加了 2 種方法,這兩種方法各有利弊。
總而言之,如果您想添加視頻作為背景或視頻鏈接,PostX 是最佳選擇。 但如果您想上傳視頻,那麼默認塊對您來說是更簡單的選擇。
獲取 PostX Pro解鎖所有令人興奮的功能並製作令人驚嘆的網站

PostX Beaver Builder 集成:在 Beaver Builder 中使用古騰堡塊

如何創建 WooCommerce 產品變體

PostX 2.4.9:新功能!

二十二十二主題中的WordPress菜單定制
