WordPress 區塊編輯器完整指南
已發表: 2023-05-23如果您當前運行 WordPress 網站或正在考慮構建一個網站,您可能聽說過塊編輯器。 這個強大的工具內置於 WordPress 核心中,使網站所有者和開發人員無需使用代碼即可從頭開始構建整個網站。
但是關於塊編輯器還有很多東西有待發現! 讓我們來看看它是什麼、優缺點以及如何使用它。
什麼是塊編輯器?
塊編輯器是一個革命性的網站編輯器,作為 WordPress 5.0 版的一部分發布,取代了經典編輯器。 它使初學者和高級用戶都可以通過將元素拖放到適當位置來構建頁面、模板和整個網站——無需代碼!

每個元素都稱為一個塊,可以是從段落或圖像到列、定價表、社交媒體提要等的任何內容。 要設計頁面、帖子或其他網站部分,用戶只需將塊拖放到適當位置,然後使用簡單的設置面板為每個塊設置樣式。
它不僅僅是一個標準的頁面編輯器。 網站所有者和開發人員可以使用塊來自定義頁眉、頁腳、側邊欄、存檔頁面、結帳和購物車頁面等。 它真正使每個人都可以訪問網站設計。
在我們深入之前,讓我們定義幾個術語:
- 塊。 可以添加到內容中的單個元素。 例如圖像、段落、標題、視頻、專欄等。
- 塊圖案。 可用於構建整個內容部分的預選塊組。 例如橫幅、帖子設計、欄佈局等。
- 模板。 本質上,框架定義了特定類型內容的設計和佈局。 帖子、產品和類別頁面都是具有自己模板的內容示例。
- 模板零件。 出現在大部分或所有頁面上的網站的一部分。 例如頁眉、頁腳和註釋。
- 網站編輯。 一種 WordPress 工具,可將塊功能帶到站點的其他區域,包括模板和模板部分。 您必須安裝塊主題才能使用站點編輯器。
塊編輯器的優點和缺點
與所有事物一樣,塊編輯器也有優點和缺點。 讓我們來看看。
塊編輯器的優點
1. 它可以幫助您更快、更有效率
塊編輯器非常強大,並且具有許多專門設計用於改進工作流程的內置功能。 以下是塊編輯器的一些功能,這些功能可以大大加快設計、發布和編輯的速度:
- 可重複使用的塊。 您可以保存一個塊並在您的網站上反複使用它。 然後,當您編輯該塊時,它將在所有實例中更新。 例如,您可以創建一個號召性用語,您可以在構建它們時將其插入到所有著陸頁上。 如果您需要更改按鈕鏈接,它將在所有頁面上更新。
- 塊圖案。 塊模式是預定義的塊組,默認情況下在 WordPress 中或通過第三方插件可用。 它們允許您一次快速插入頁面的整個部分,例如標題和多列佈局。 您只需將這些添加到頁面中,自定義顏色,就可以了!
- 鍵盤快捷鍵。 這些使您在網站上添加和編輯內容的整個過程中都可以將手放在鍵盤上。 瀏覽不同的塊、保存更改、插入塊、樣式文本等。
- 輕鬆創建博客文章。 您可以將內容直接拖放到塊編輯器中,它會自動將其轉換為合適的塊。 這可以為您節省大量時間! 例如,如果您在 Google Docs 中寫了一篇文章,您可以將它完整地粘貼到 WordPress 中,它會保留標題、圖像、鏈接等。 無需單獨添加圖形和其他元素!
- 全局設置樣式。 設置適用於整個網站塊的顏色、字體、間距和其他設計規範(如果使用塊主題)。 這使您不必單獨編輯每個頁面,並使向您的網站添加內容的團隊成員或客戶更容易。
2.它使初學者無需編寫代碼即可創建複雜、美觀的網站
塊編輯器基於塊的界面使任何類型的用戶都可以使用它,包括完全的初學者。 與任何事物一樣,學習曲線很小,但您可以利用有用的 WordPress 文檔和教程來掌握竅門。
然後您可以使用塊編輯器將元素拖動到位,通過簡單的設置面板做出顏色和間距等設計選擇。 無需編輯代碼,甚至無需使用會很快變得複雜的短代碼。
您還可以更進一步,將相同的概念應用到您的頁眉、頁腳、邊欄和頁面模板。 這意味著即使是初學者也可以完全自定義其網站的所有方面——結帳頁面、搜索頁面、存檔頁面等等。
塊模式是初學者的另一個重要功能。 這些是一組塊,您可以快速添加它們以構建頁面的整個部分,例如定價表、英雄部分和圖片庫。

3.它允許真正的全站點定制
與許多其他解決方案不同,WordPress 塊編輯器真正允許您使用其功能自定義站點的各個方面。 超越頁面和發佈設計! 以下是您可以使用塊構建的一些站點元素:
- 標頭
- 頁腳
- 搜索結果頁面
- 檔案(如帖子和產品類別)
- 404頁
- 博客文章模板
- 產品模板
- 評論區
這是一個巨大的機會來構建一個真正脫穎而出的網站,其設計和功能可以滿足您的特定需求。 例如,您可以修改產品模板以包含產品使用視頻、尺碼表或出現在商店所有商品中的過敏原通知。 或者您可以添加自動添加到所有博客文章底部的號召性用語。 可能性是無止境!
4.提高網站性能
使用塊編輯器還可以提高站點的速度和性能。 它不僅使您能夠跳過繁重的頁面構建器,還減少了訪問某些功能所需安裝的插件數量。 例如,無需為圖片庫安裝插件,您只需將一個圖庫塊插入您的頁面並根據您認為合適的方式對其進行樣式設置。
此外,塊編輯器的代碼輸出比頁面構建器插件的代碼輸出更輕、更乾淨。 這意味著當使用塊編輯器而不是頁面構建器進行相同的頁面設計時,默認情況下頁面加載速度應該更快。
5.與第三方插件有很多集成
因為塊編輯器默認包含在 WordPress 中,所以它適用於流行的主題和插件。 這也意味著第三方開發人員通常會調整他們的解決方案以與塊編輯器一起使用。
有很多很棒的插件可以將塊和塊模式添加到您的庫中。 例如,Jetpack 包括用於表單、支付、社交媒體源、電子郵件捕獲等的塊。

WooCommerce 添加了用於顯示產品、評論、過濾器以及創建有效電子商務商店可能需要的任何內容的塊。
6.不斷改進
最好的還在後頭! 有一個開發人員和志願者團隊不斷努力發布新功能和改進,同時確保 WordPress 的安全性和可訪問性。
在此處了解最新信息。
塊編輯器的缺點
當然,塊編輯器可能不是每個網站的正確解決方案。 這裡有一些缺點:
1. 您可能需要切換主題或重建現有網站的部分內容
許多頁面構建器和主題都支持塊編輯器,讓您可以輕鬆切換到塊編輯器。 然而,情況並非總是如此。 您可能需要重建站點的某些部分才能遷移到完全基於塊的系統。
如果您想利用網站編輯器,您還需要使用塊主題。 這意味著,如果您當前未使用塊主題,則需要切換到新主題。 根據您的情況,這可能需要相當多的工作。 但是,在大多數情況下,這是非常值得的!
2. 可能有一個學習曲線
無論您的經驗水平如何,任何新技術都會有一點學習曲線。 因此,如果您打算使用塊編輯器構建一個新站點或將現有站點轉換為塊,您需要安排時間來學習該系統。
值得慶幸的是,有很多有用的資源可以提供幫助,包括:
- 學習 WordPress:充滿教程和課程,帶您了解塊編輯器的所有細節
- 塊編輯器文檔:包含說明和圖像的支持指南
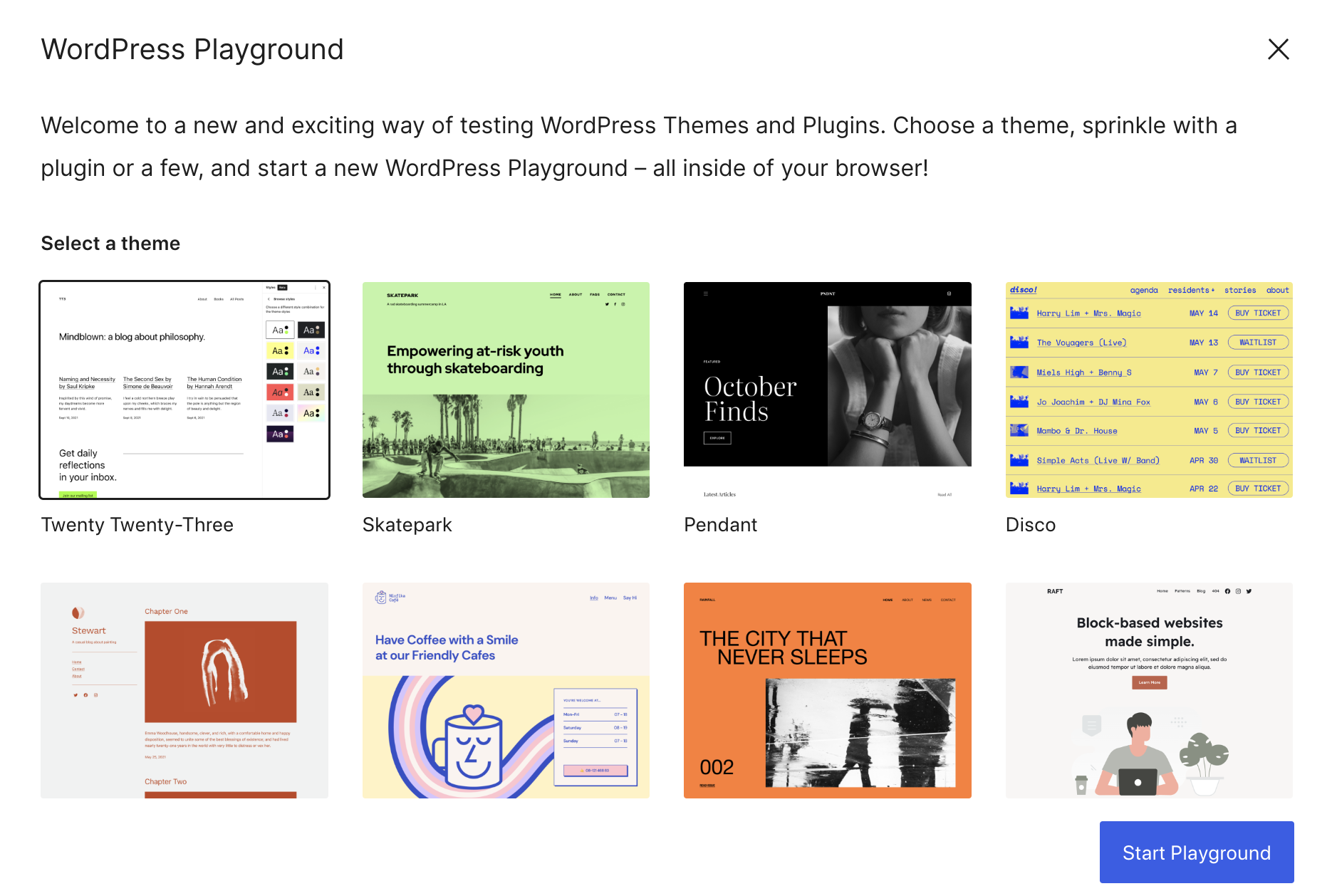
- WordPress 遊樂場:一個免費的空白站點,您可以在其中使用塊編輯器並在對您的實時站點進行重大更改之前掌握一切

如何訪問和使用塊編輯器
現在您對塊編輯器有了更多的了解,是時候開始學習如何使用它了。
區塊編輯器界面
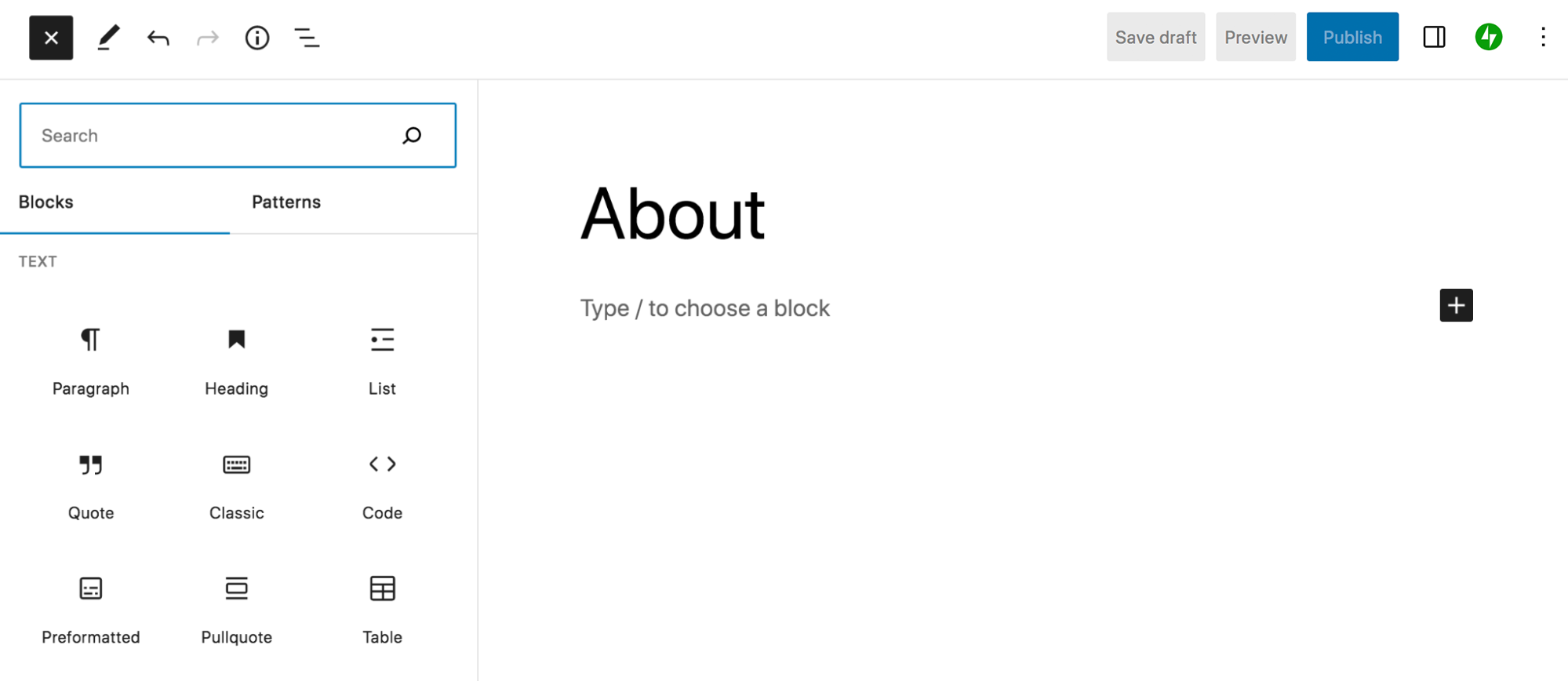
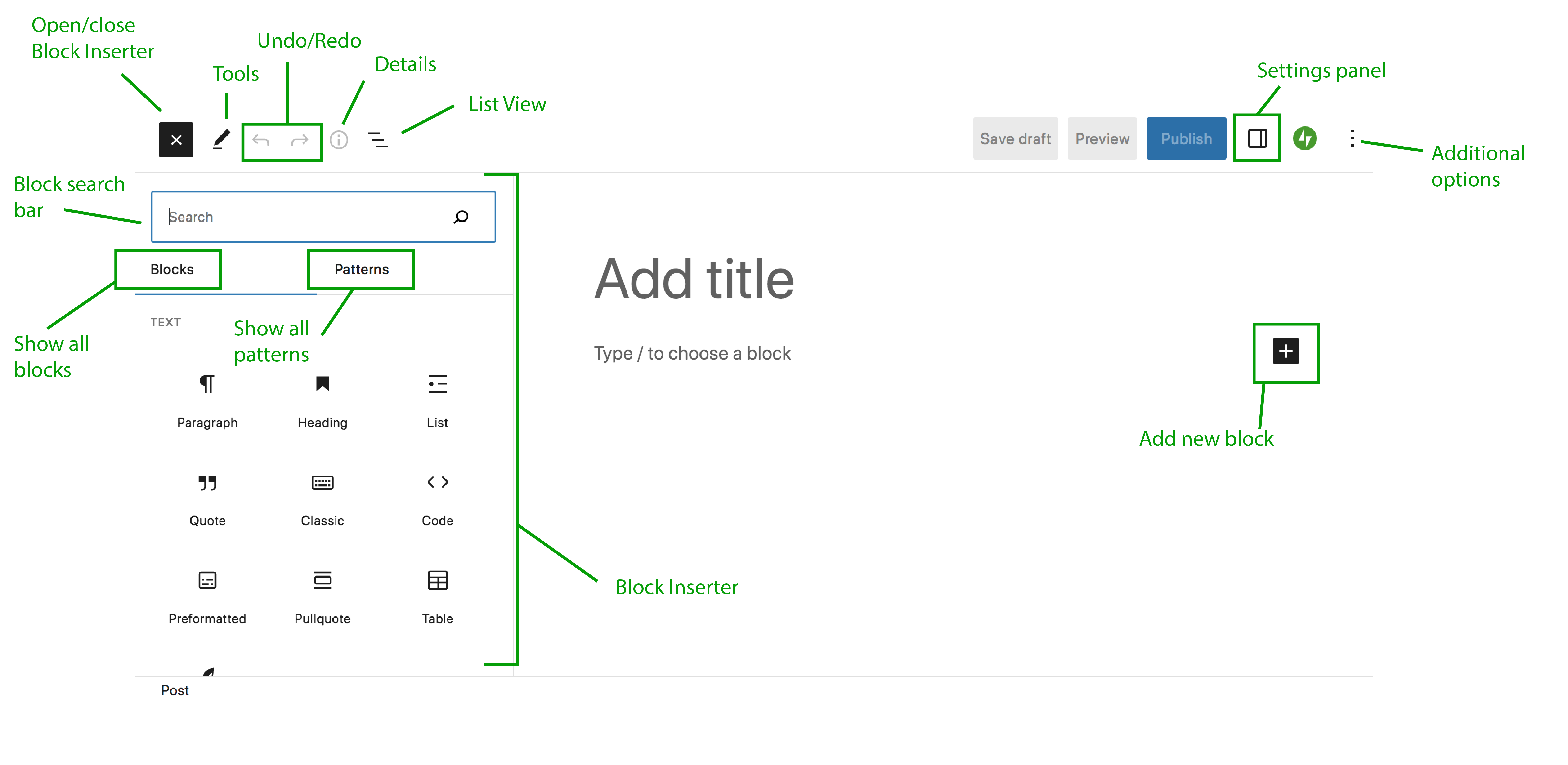
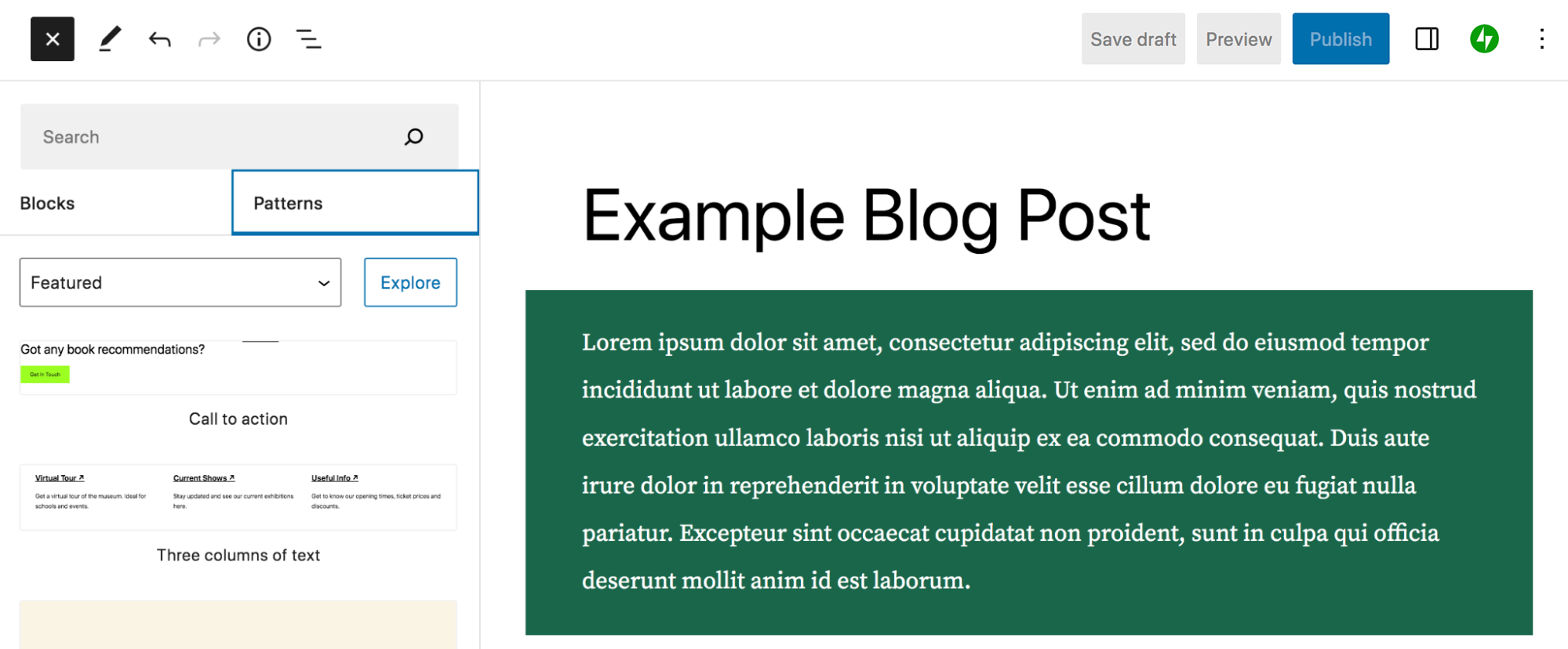
讓我們首先介紹塊編輯器的組件。 這是您在構建頁面、帖子或其他站點元素時將看到的內容。 我們已經確定了下圖中的一些主要組件,我們將在稍後討論:

以下是這些元素的細分:
- 塊插入器:這是您選擇和添加塊的地方。 您可以看到可用塊和模式的列表,按塊類型組織,並直接從該面板拖動它們。 使用左上角的按鈕打開和關閉塊插入器。
- 塊:此選項卡顯示所有可用的塊。
- 模式:此選項卡顯示所有可用的塊模式。
- 塊搜索欄:使用它來搜索特定的塊或模式。
- 工具:此按鈕提供用於選擇、導航和編輯塊的不同交互。
- 撤消/重做:撤消在塊編輯器中執行的操作,或重做相同的操作。
- 詳細信息:這提供有關頁面或帖子的信息,例如字數和字符數、閱讀時間以及段落數、標題和塊數。
- 列表視圖:一種可幫助您導航塊和內容的工具。 查看頁面上的所有塊,移動它們,并快速輕鬆地來回切換。
- 設置面板:訪問頁面/帖子或每個單獨塊的設置。 您可以在此處更改間距、顏色等設計元素。
- 其他選項:更改視圖類型,切換到代碼編輯器以在 HTML 中進行編輯,以及自定義塊編輯器體驗的其他方面。
- 添加新塊:單擊此圖標可根據圖標在頁面上的位置添加新塊。
使用積木
現在您對塊編輯器中重要元素的位置有了一些了解,我們將向您展示如何添加和編輯塊。 在本教程中,我們將創建一篇博客文章。 無論您是處理文章、頁面還是站點的其他元素,這些概念都是相似的。
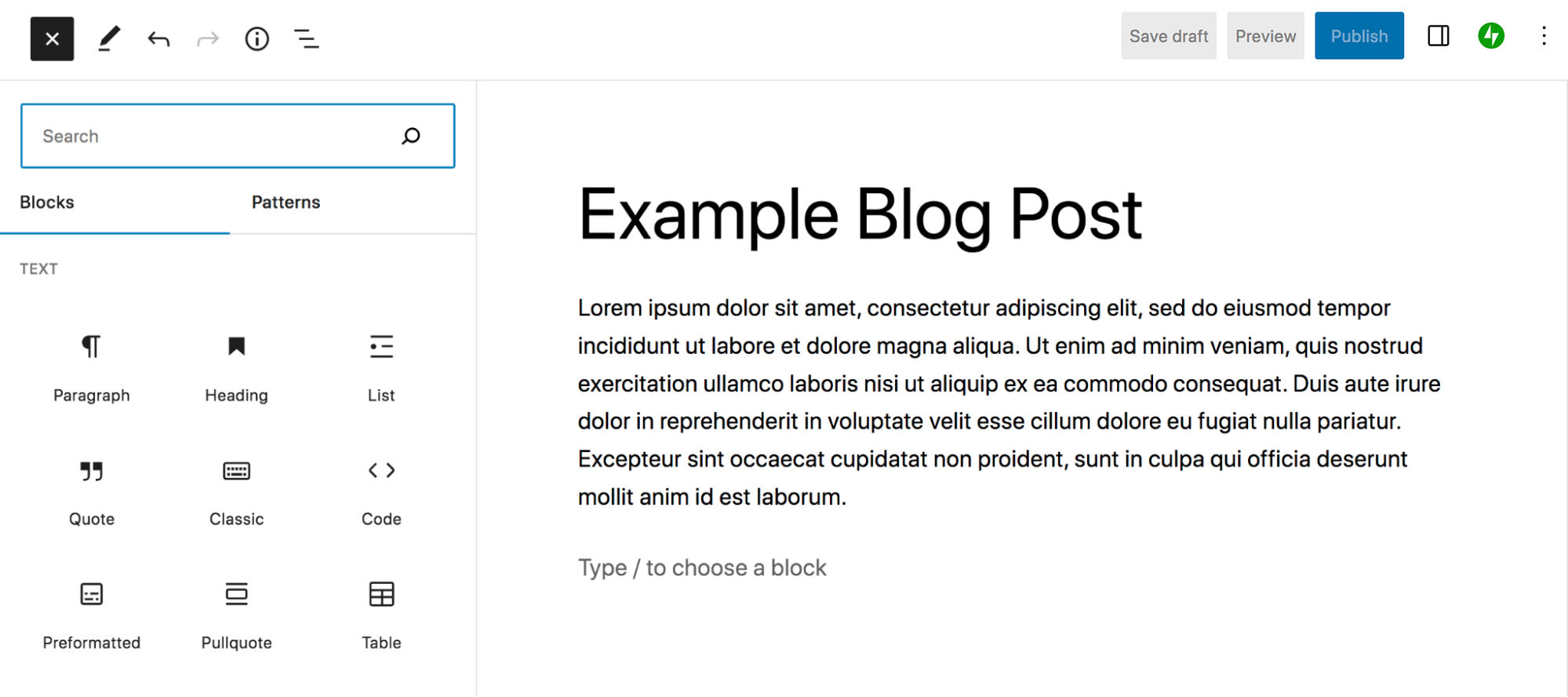
在這種情況下,您將轉到 WordPress 儀表板中的帖子 → 添加新內容。 這將自動打開新帖子的塊編輯器。 首先在帖子頂部添加標題。
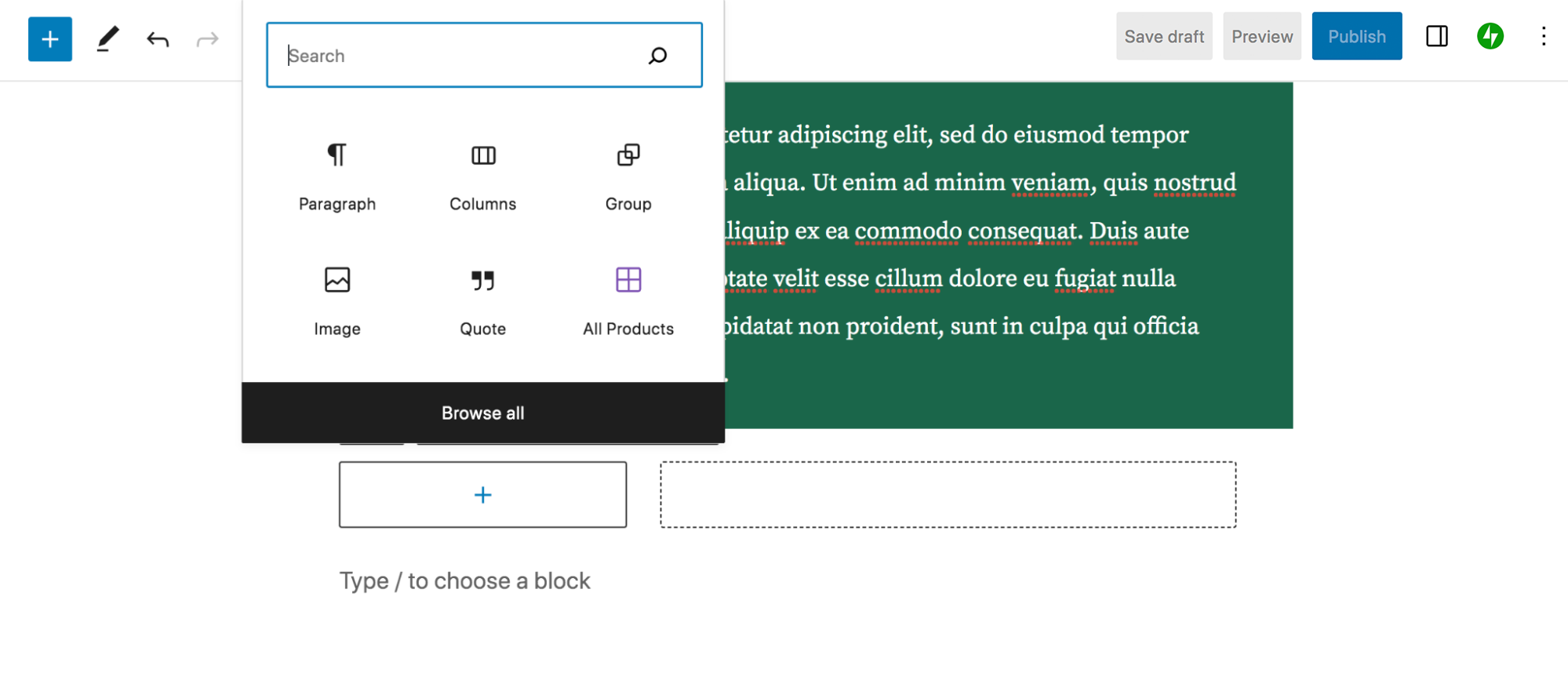
然後,單擊左上角的藍色+圖標以打開 Block Inserter。 在這裡,您會看到可用塊的列表。 這些按類型分類,但您也可以使用搜索欄查找特定類型。 如果您將鼠標懸停在一個塊上,它將提供更多信息並顯示該塊的實際效果預覽。
讓我們從添加段落塊開始。 您可以在 Block Inserter 中找到它並將其拖到右側的主要內容區域,或者直接在顯示“鍵入/選擇一個塊”的地方開始鍵入。

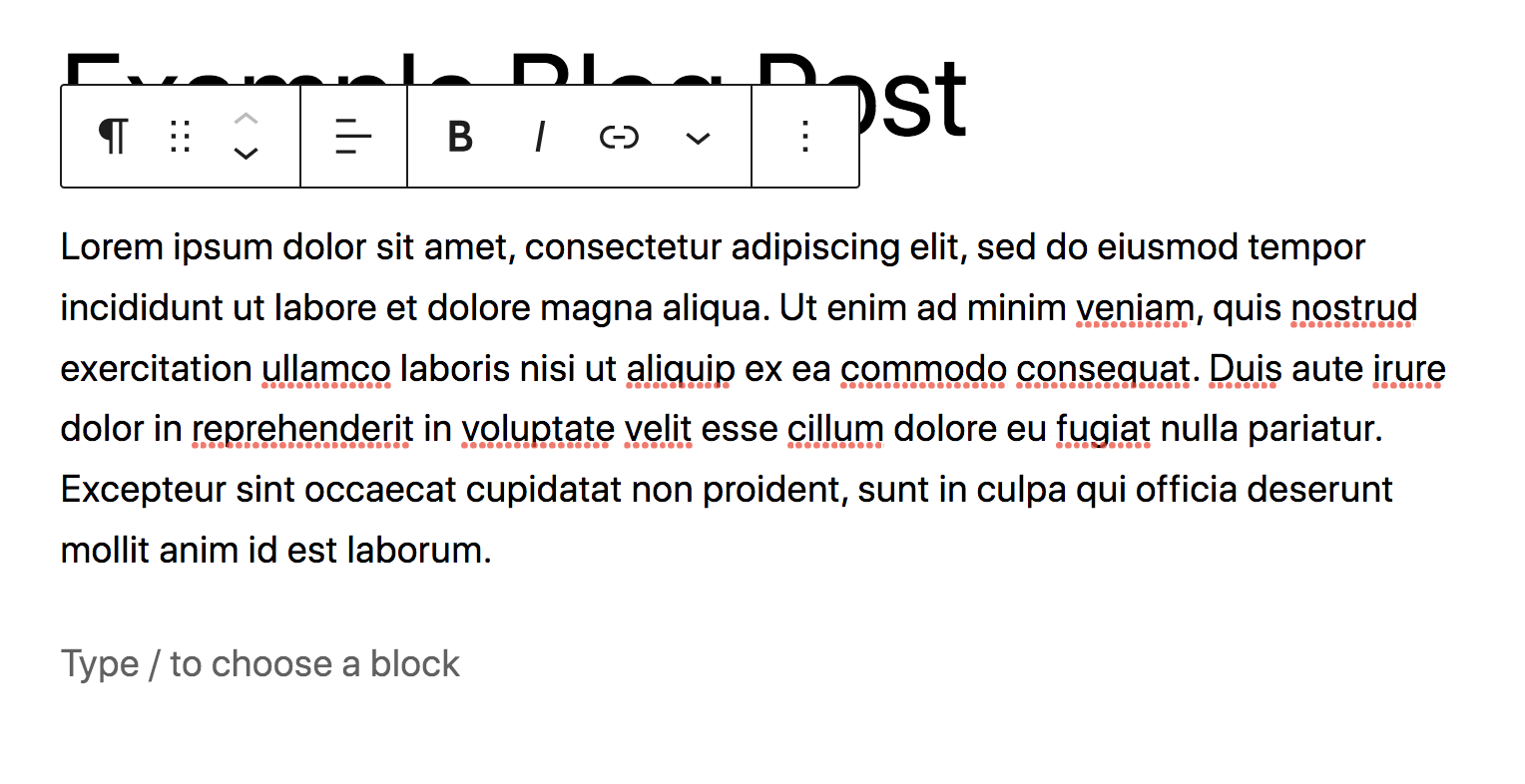
當您將光標放在文本中時,其上方會出現一個帶有樣式選項的新菜單。 從左到右,這些是:
- 段落:單擊此按鈕可將塊轉換為不同的塊類型。 例如,您可以將其轉換為標題。
- 拖動:將塊移動到與頁面上其他塊相關的任意位置。
- 上移/下移:將塊在頁面上向上或向下移動一個空格。
- 對齊:左對齊、居中或右對齊文本。
- 粗體:將您在段落中選擇的任何文本加粗。
- 斜體:將您在段落中選擇的任何文本設為斜體。
- 鏈接:將您選擇的任何文本變成鏈接。
- 更多:查看用於突出顯示或刪除文本、將數字轉換為下標等的其他選項。
- 選項:訪問其他功能,例如使塊可重用、複製、鎖定等。

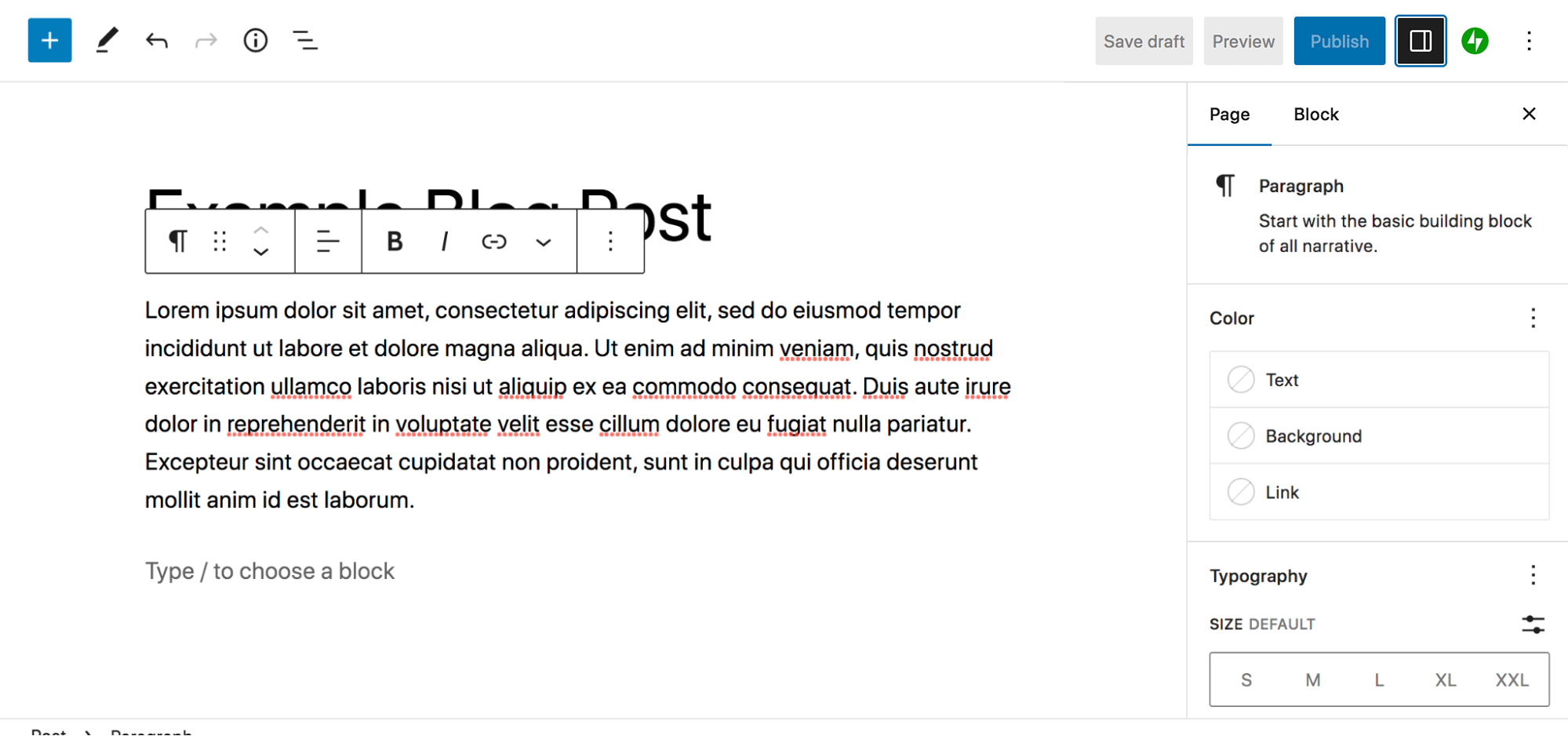
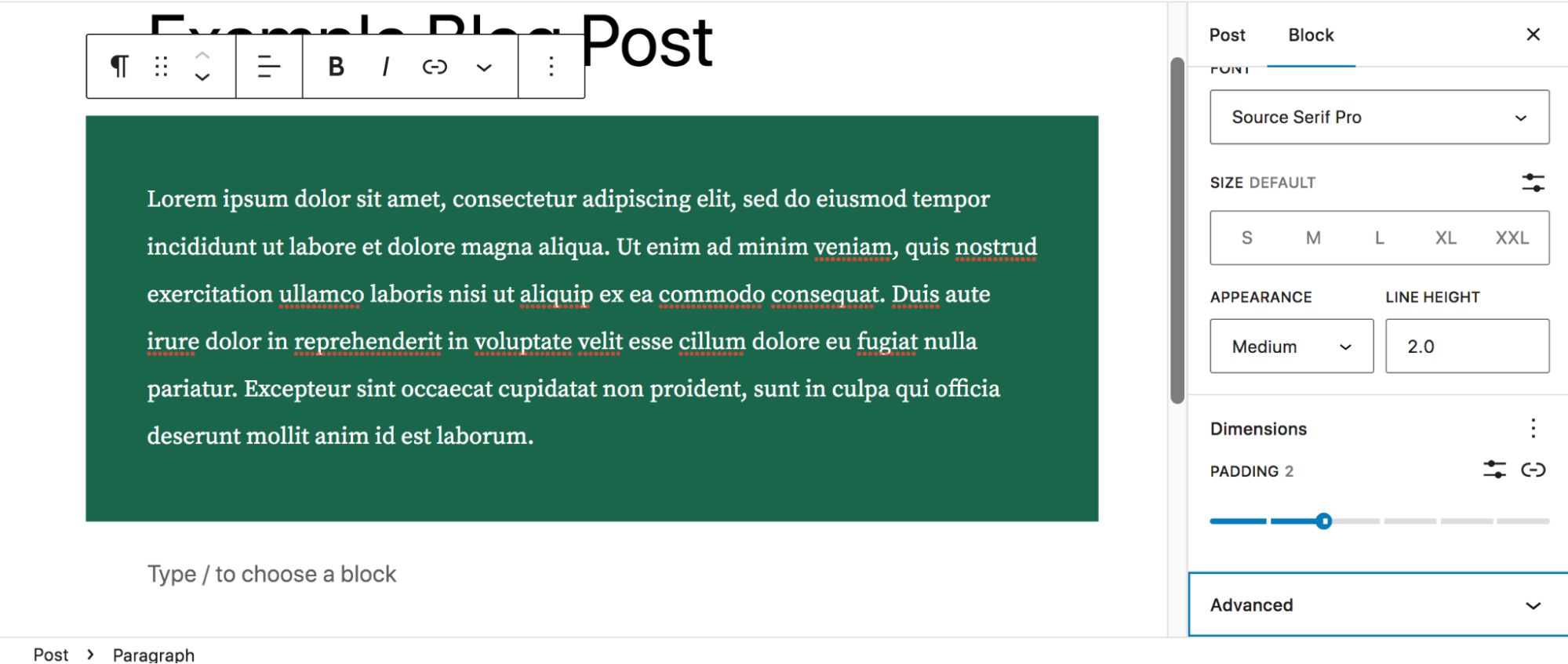
對段落中的文本進行任何您想要的調整。 然後,選擇塊內的任意位置並單擊右上角的圖標。 這將打開“設置”面板。

您會在該面板的頂部看到“發布”和“阻止”的選項卡。 現在,讓我們關注“阻止”選項卡。 此面板顯示特定於您選擇的塊的選項 - 在本例中為段落塊。
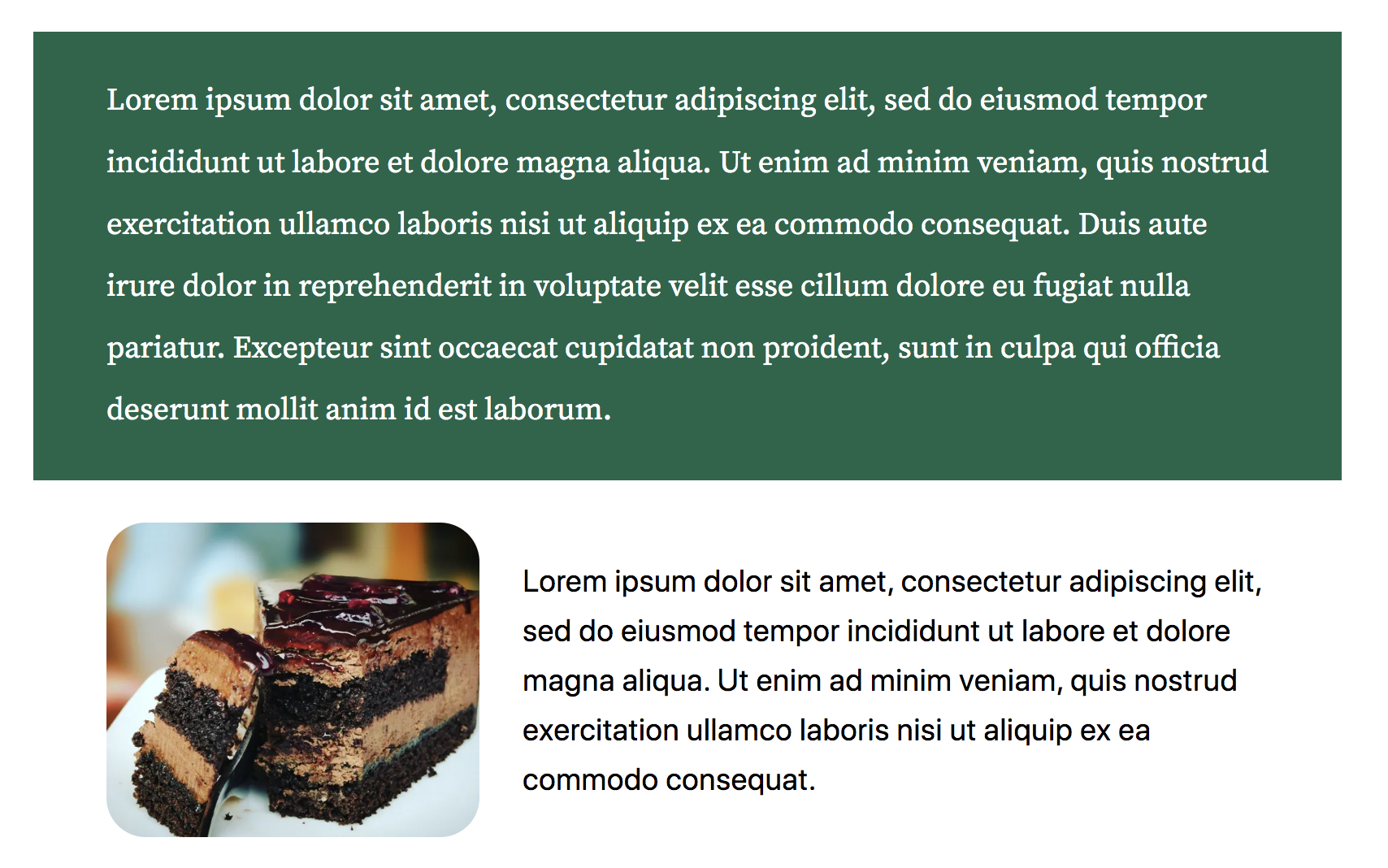
在“顏色”部分,您可以為文本、背景和鏈接設置一種顏色,僅適用於該段落。 如果願意,您甚至可以創建自己的漸變。 例如,您可以使用深綠色背景和白色文本使一段從帖子的其餘部分中脫穎而出。

在排版部分,您可以設置字體選項。 默認情況下會顯示大小,但您可以單擊三個垂直點來解鎖更多選擇,例如字體系列和字母間距。 在此示例中,我們決定將文本更改為襯線字體並在文本行之間添加更多空間(稱為行高)。

在尺寸下,您可以調整文本周圍的填充和邊距,根據需要添加或減少空間。

在“高級”下,您可以添加一個 HTML 錨點,這樣您就可以鏈接到帖子中其他位置的部分,或者設置一個 CSS 類用於樣式設置。
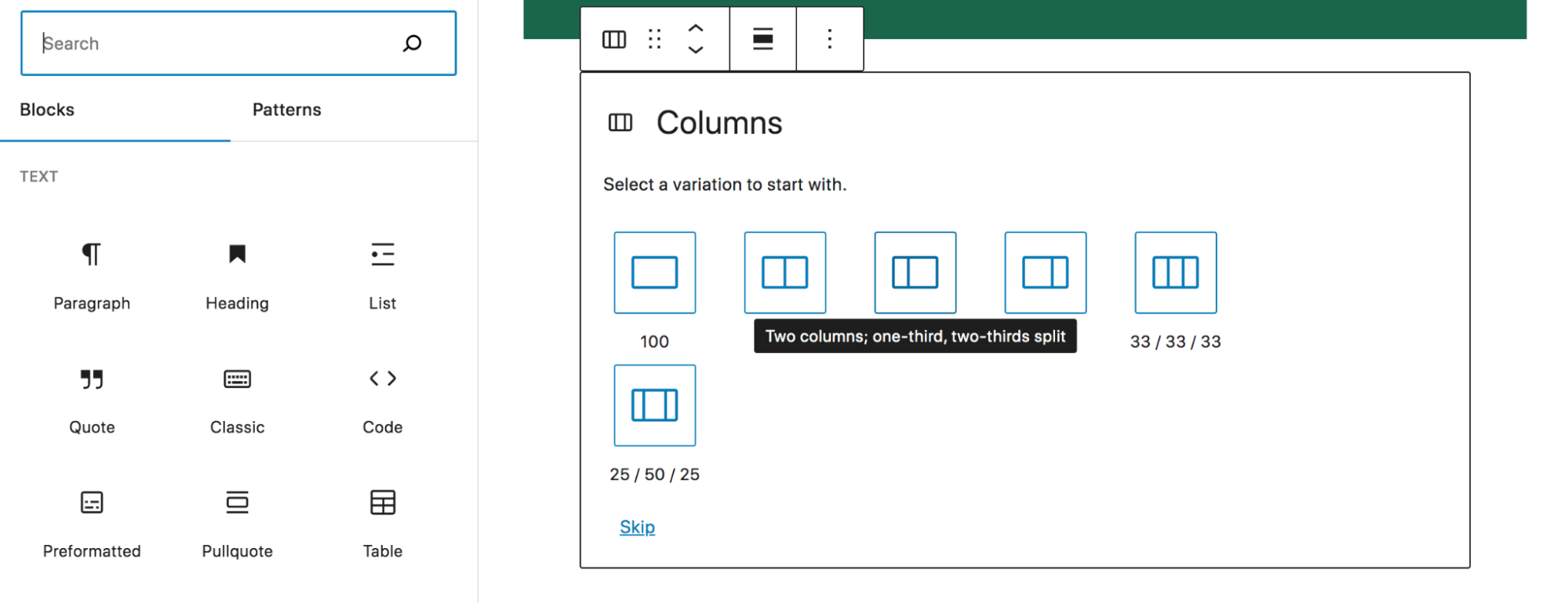
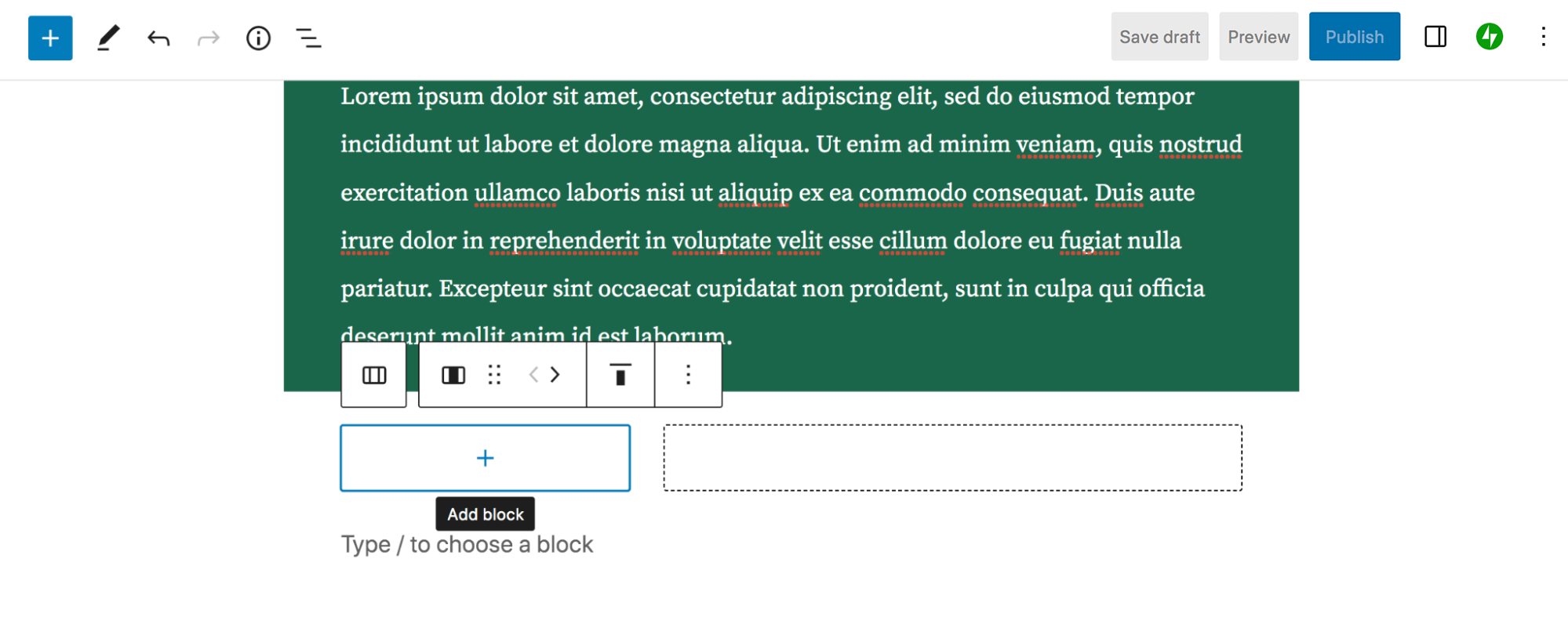
現在我們的段落塊看起來像我們想要的那樣,讓我們在我們的帖子中添加兩列 - 一列帶有圖像,另一列帶有第二段。 將 Columns 塊添加到您的頁面,然後選擇您想要的列佈局。 這次我們將採用 33/66,即 ⅓、⅔ 拆分。

您會看到您可以單獨選擇每一列來為其設置樣式並添加塊。

在左列中,單擊 + 圖標並選擇一個圖像塊。

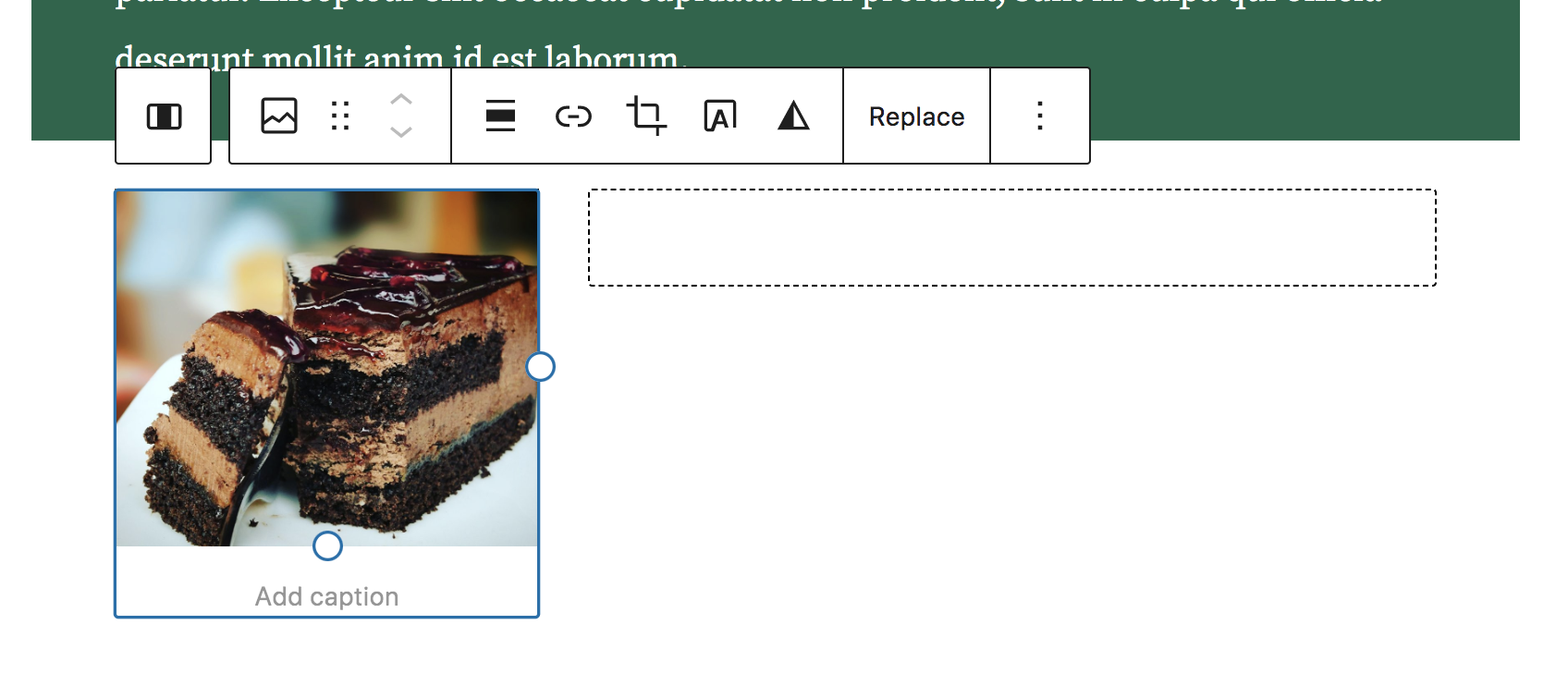
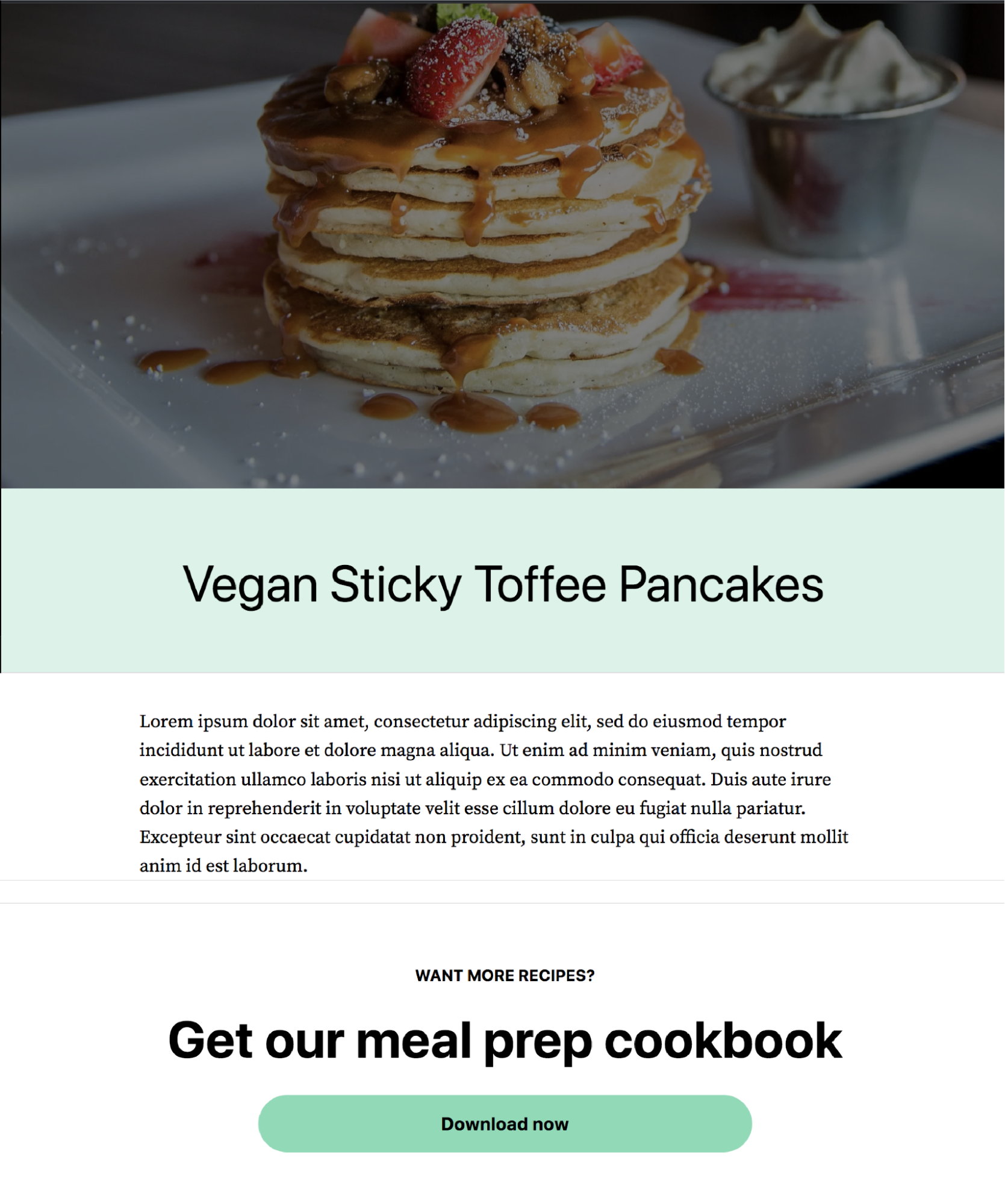
在這裡,您可以從您的設備上傳圖像,從媒體庫中選擇現有圖像,或從 URL 插入圖像。 我們決定從媒體庫中添加一張黑森林蛋糕的圖片。 當您單擊圖像塊時,您會看到一個新的設置欄出現,就像段落塊一樣,但選項略有不同。 例如,您可以選擇裁剪圖像、在圖像上添加文本、應用濾鏡等等。

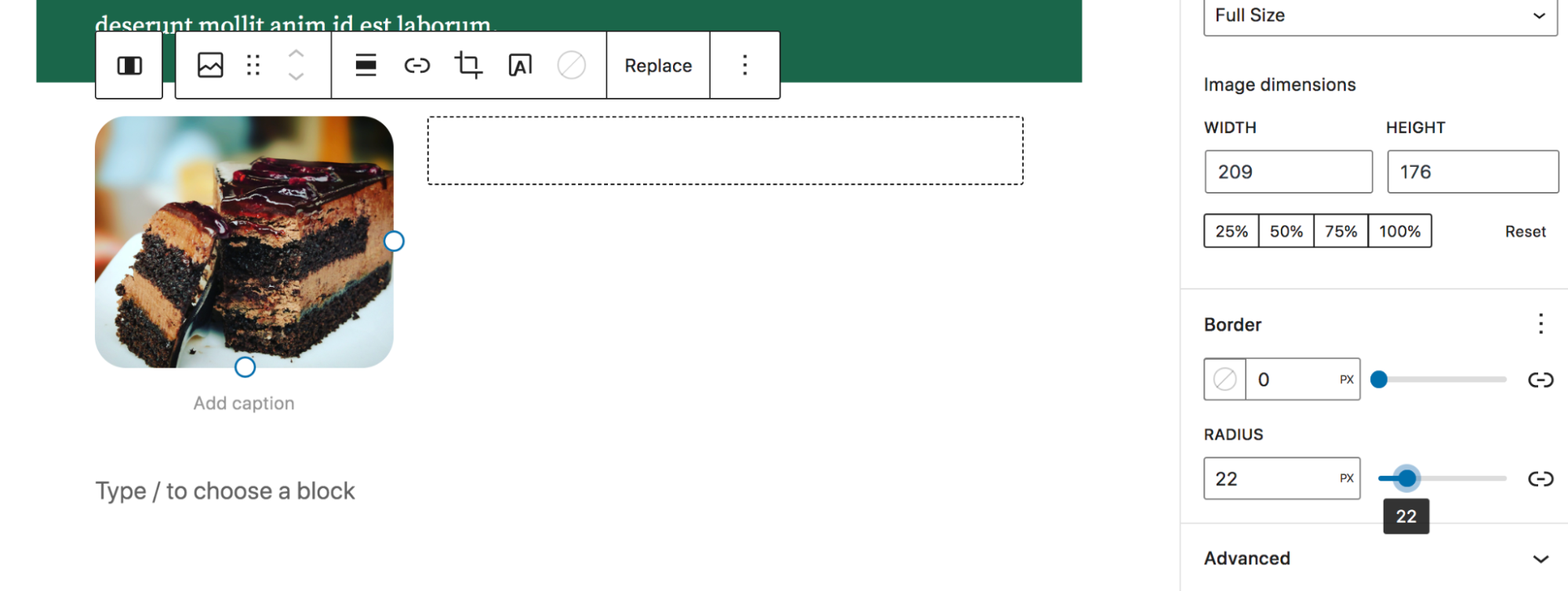
如果單擊右上角的圖標,您將看到圖像塊的設置面板。 在那裡,您可以添加替代文本、創建圓角、更改圖像大小、添加邊框等等。 在這裡,我們用 22 像素的半徑對圖像角進行了圓化處理。

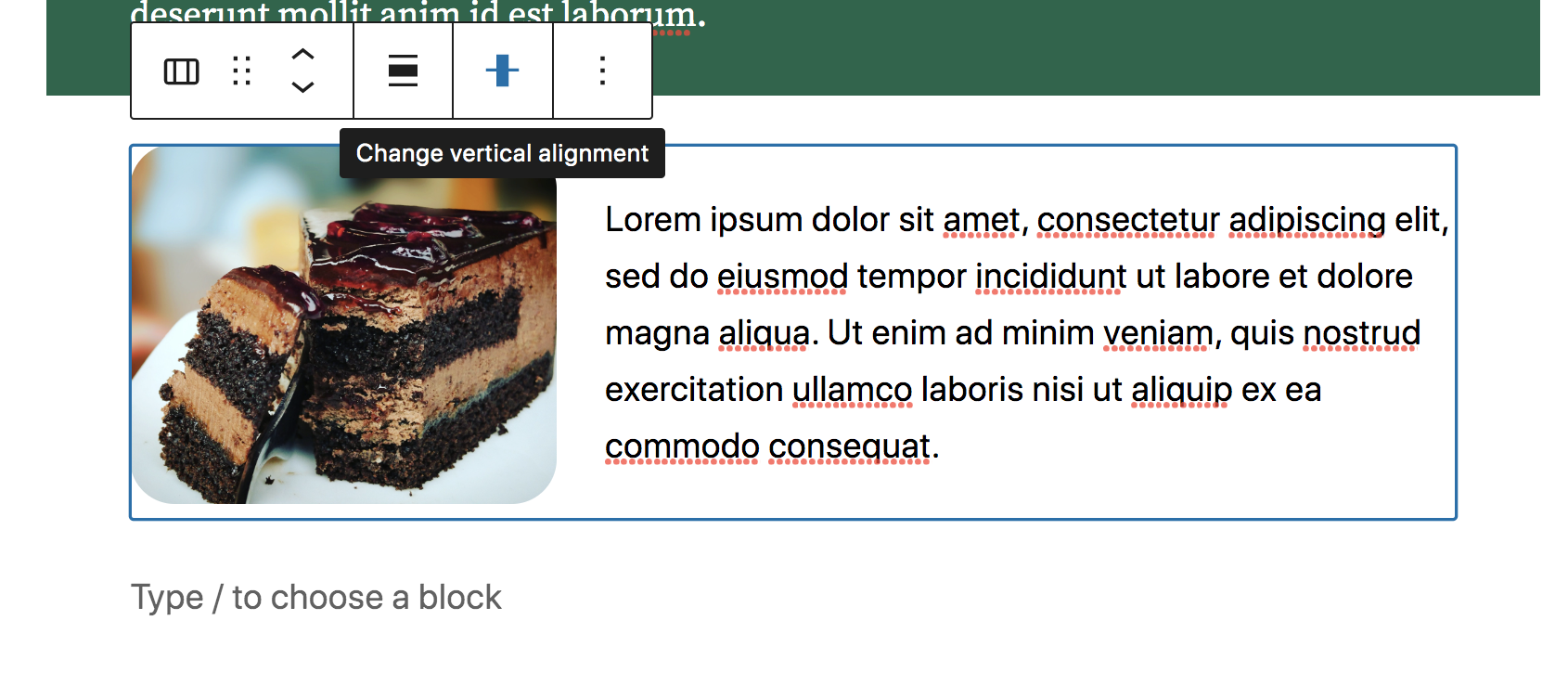
然後,我們在右側添加了另一個段落塊,即 ⅔ 列。 請注意,您可以選擇每個單獨的列進行編輯,也可以選擇整個兩列塊。 當兩列都被選中時,它們的輪廓將顯示為藍色。
這使您可以使用出現的工具欄同時為兩列做出決定。 在這裡,我們將垂直對齊方式設置為“Align middle”,以便文本和圖像對齊。

就是這樣! 您可以根據需要繼續構建帖子,從大量可用塊中進行選擇。 每個都有自己的設置和選項 - 隨意使用這些設置和選項,直到獲得您想要的外觀。
在發布帖子之前,您可能想要預覽它以查看它在您網站前端的外觀。 單擊右上角的“預覽”按鈕,然後單擊“在新選項卡中預覽”。 這將使您更準確地了解帖子在發佈時的外觀。

如果您準備就緒,現在可以單擊“發布”使帖子生效!
使用塊模式
提醒一下,模式是預先構建的頁面片段,可以快速輕鬆地構建帖子或頁面。 讓我們回到我們在上一節中構建的帖子,探索如何添加模式。
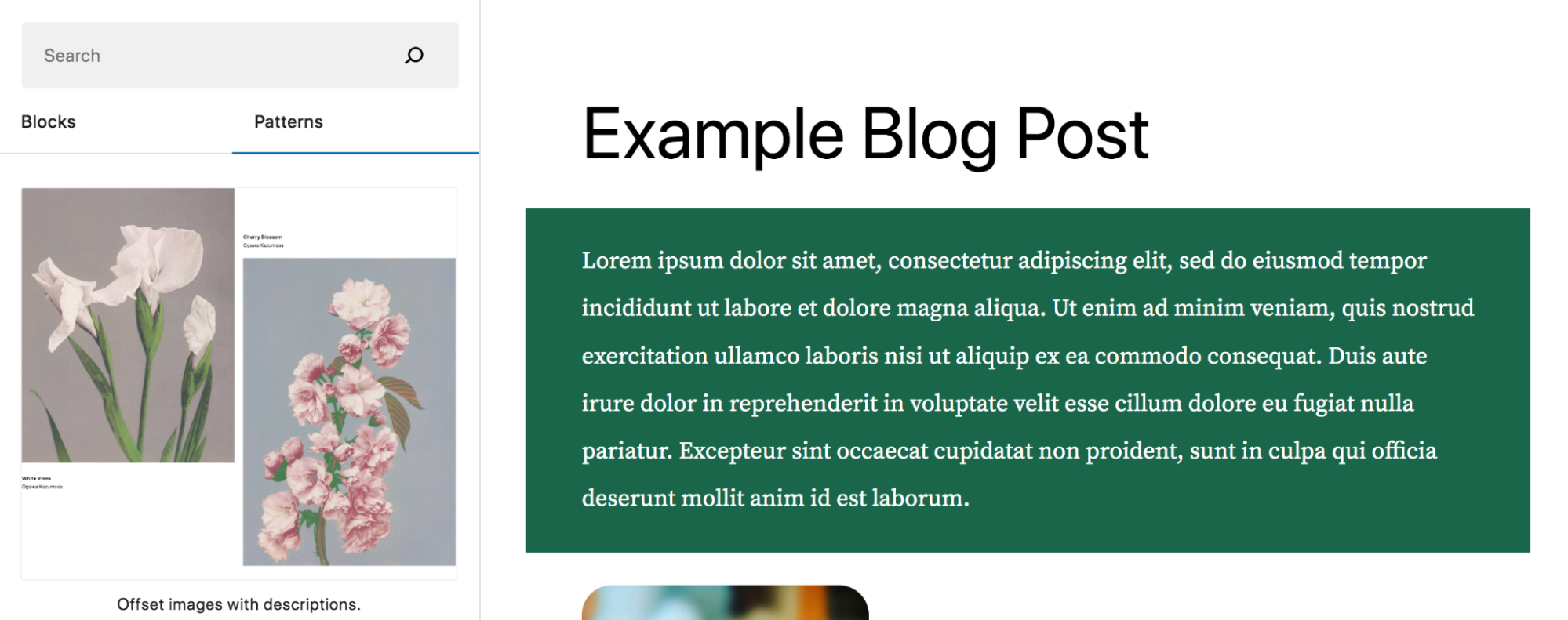
您將再次單擊左上角的藍色+圖標以打開塊插入器。 但是這一次,單擊“模式”選項卡。 默認情況下,這將打開一個特色模式列表。

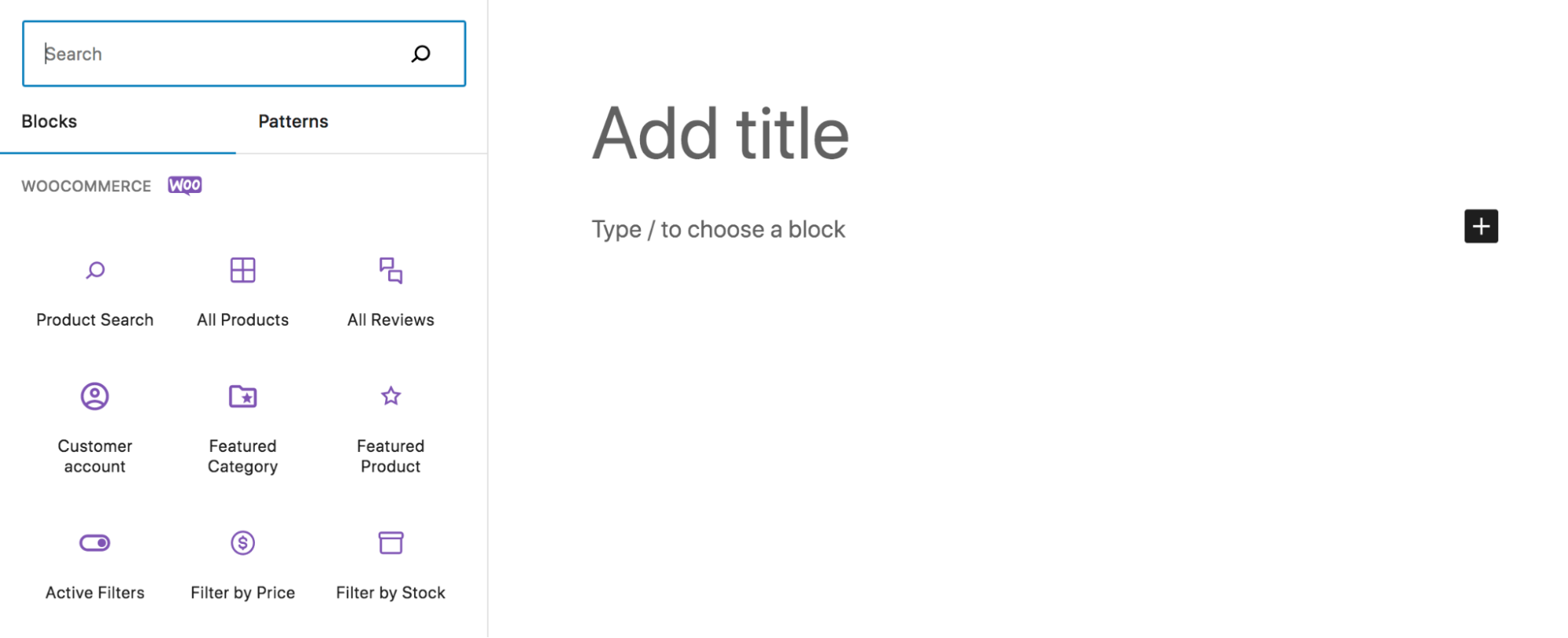
您可以使用當前設置為特色的下拉菜單,並選擇其他模式類別,如按鈕、列和 WooCommerce。 或者您可以使用頂部的搜索欄來查找特定模式。
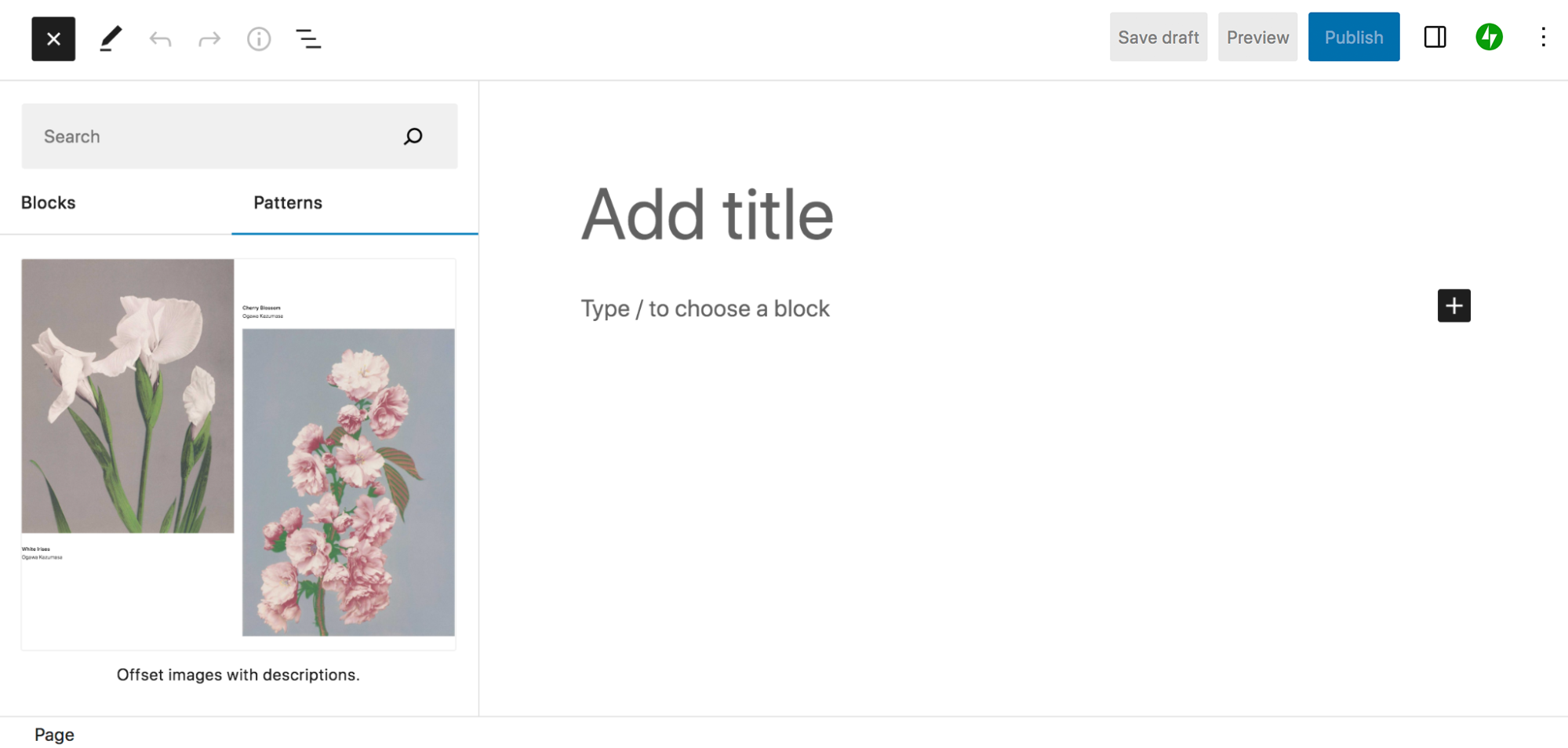
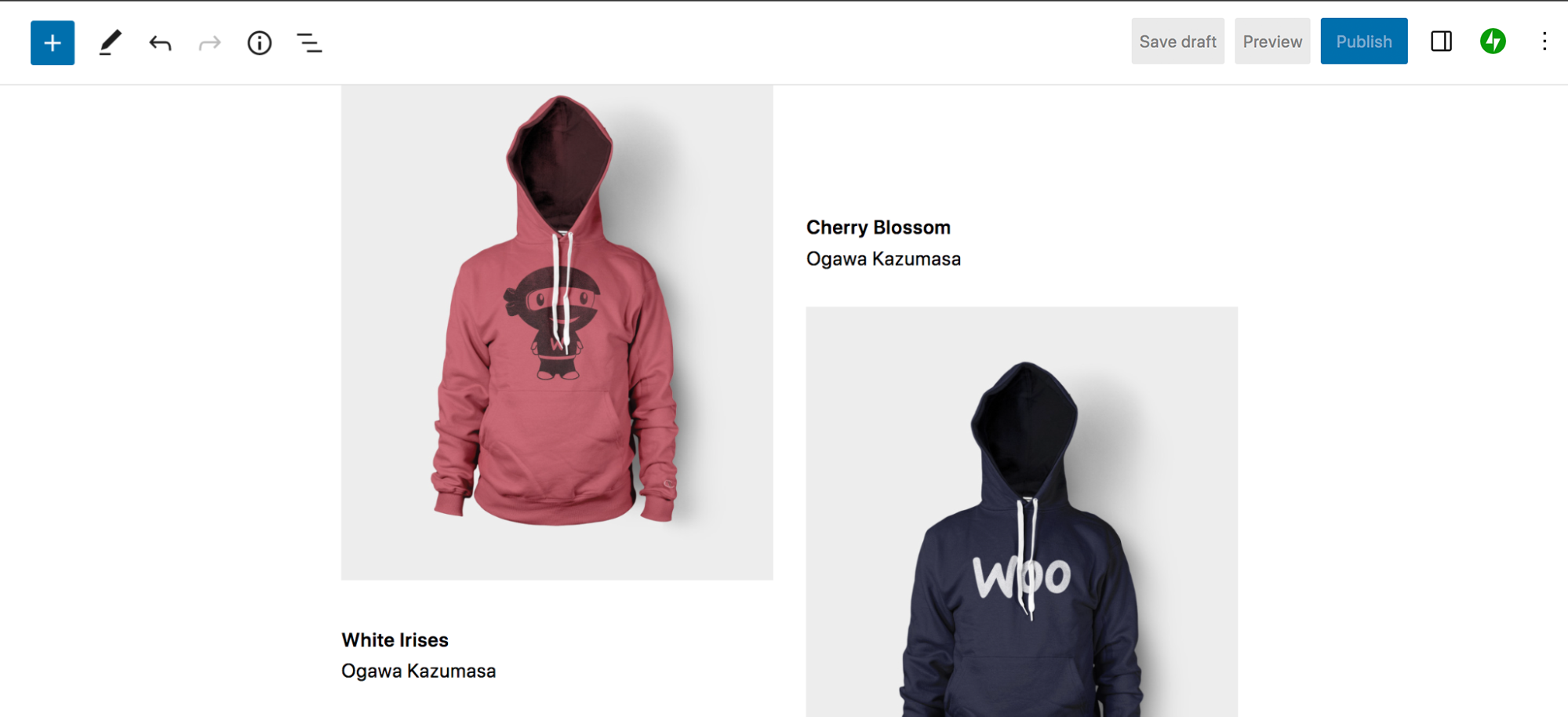
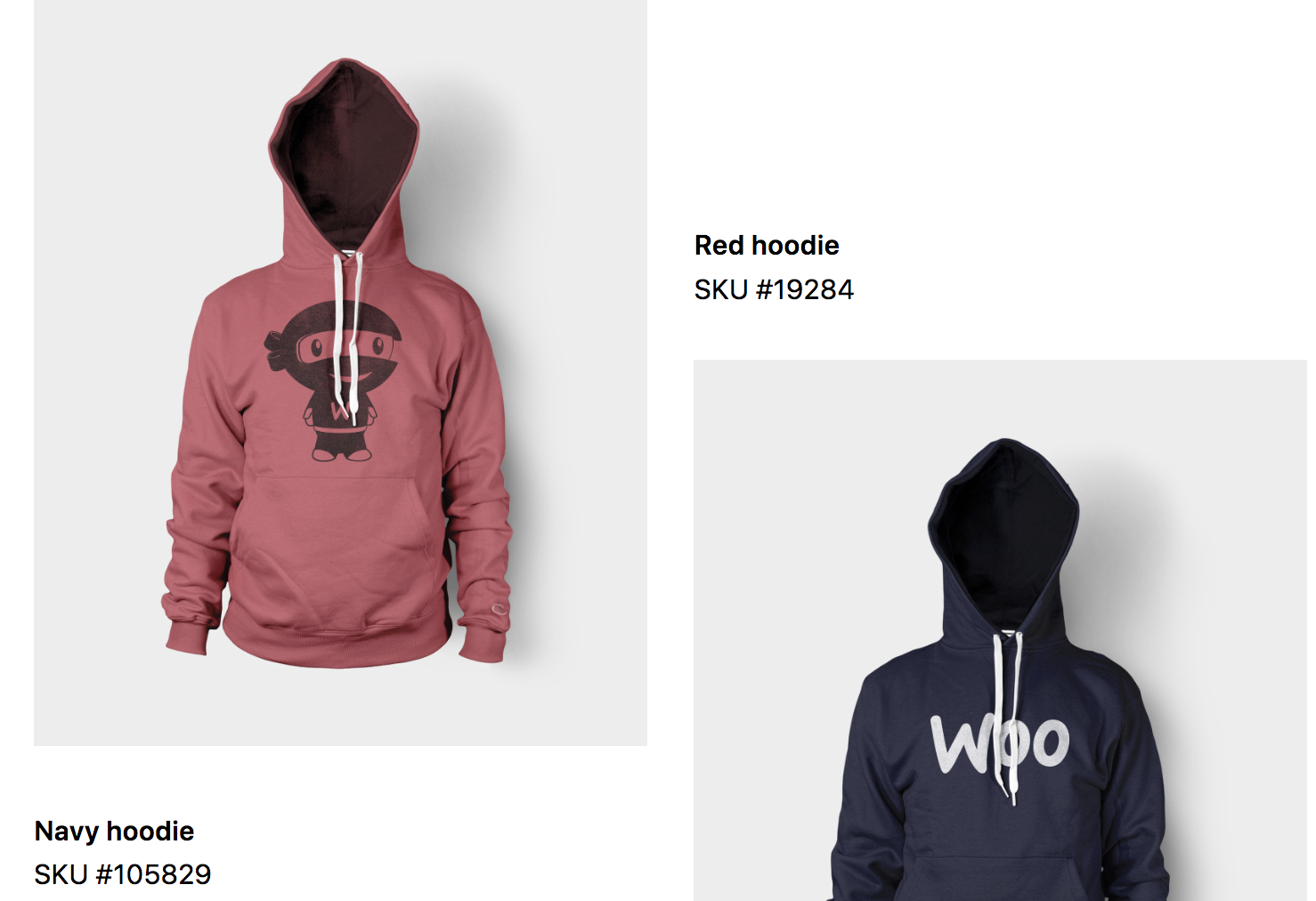
在這種情況下,讓我們選擇畫廊並將標題為帶有描述的偏移圖像的模式拖到我們的帖子中。 這將為內容添加整潔的圖像功能。

您會看到該圖案由幾個塊組成:兩個圖像塊、兩個段落塊和一個間隔塊。 正如我們之前所做的,您可以單獨編輯每個塊或編輯整個模式。 您可以編輯所有圖案細節以真正打造您自己的圖案,也可以只用您自己的內容切換圖像和文本。
首先選擇其中一張圖像。 然後單擊替換。 在這裡,您可以選擇上傳圖片或從媒體庫中挑選。 添加圖像後,對另一個佔位符執行相同的操作。

然後,單擊其中一個段落塊並將文本替換為您自己的文本。 您可以根據需要進行更改,就像您之前對段落塊所做的那樣。

就是這樣! 您現在擁有一個漂亮的頁面部分,只需幾分鐘即可創建。
使用模板和模板部件
同樣,模板是為帖子、產品頁面和檔案等內容類型定義佈局和設計的框架。 模板部分是可重用的全局元素,如頁眉和頁腳。 您可以使用站點編輯器編輯這兩個。
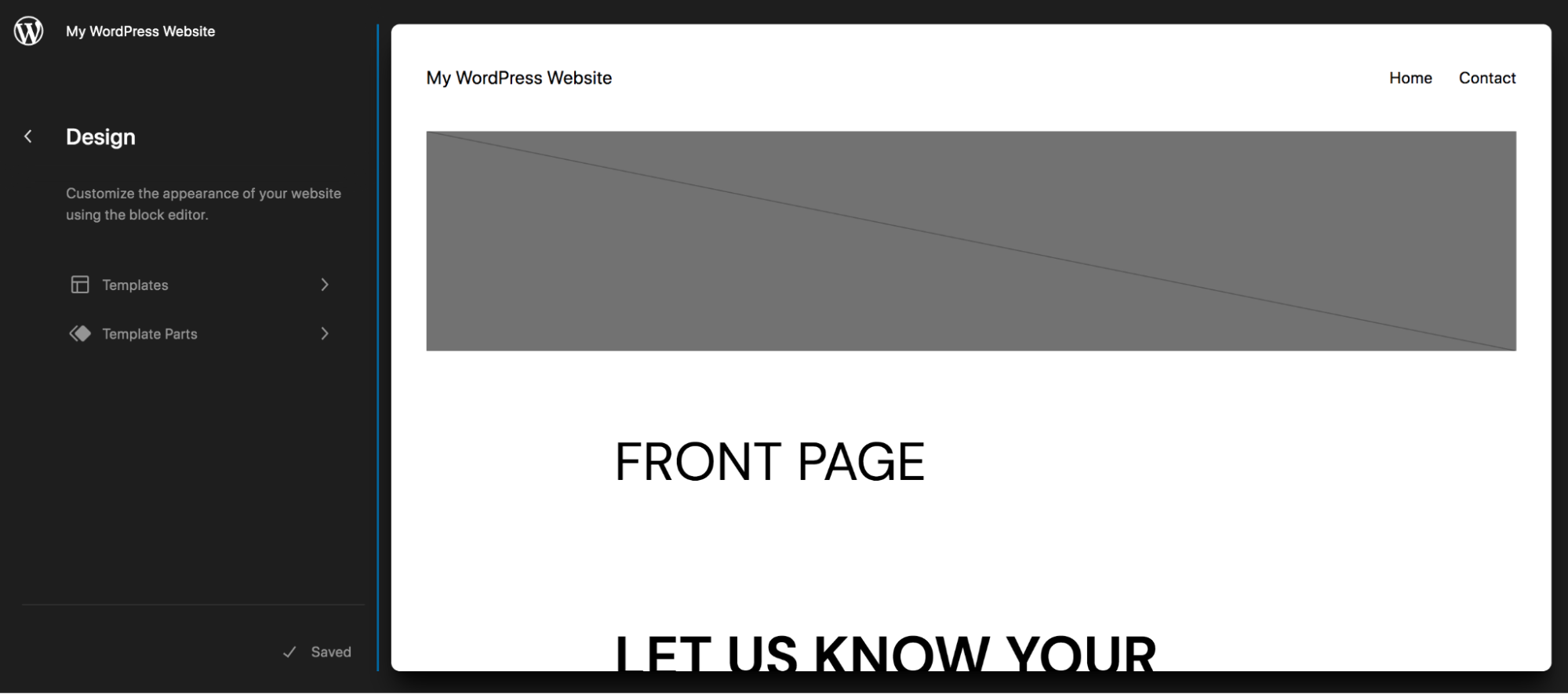
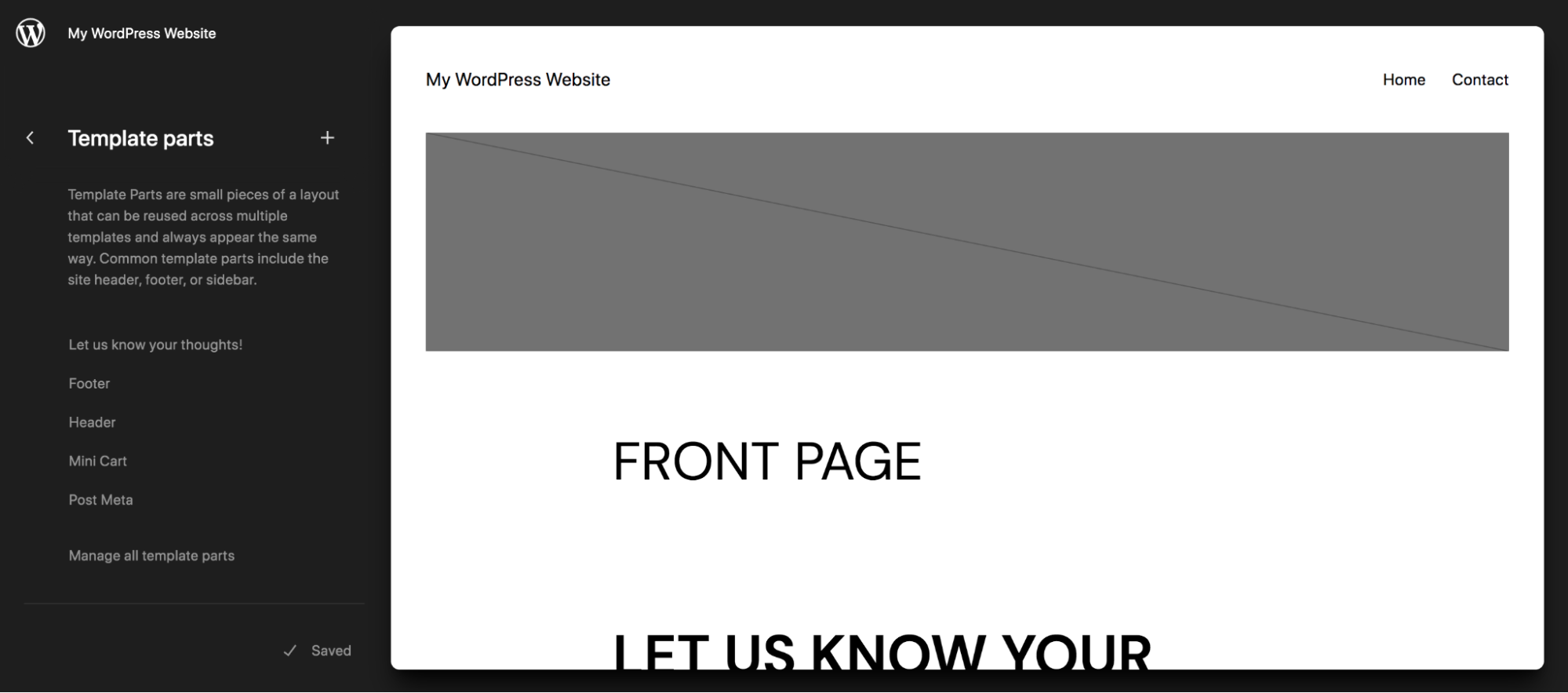
要使用站點編輯器,您的站點上必須有一個活動的塊主題。 在您的 WordPress 儀表板中,轉到外觀 → 編輯器。 這將打開站點編輯器。 在左側,您會看到一個側邊欄,其中包含模板和模板部件的選項。 單擊模板。 在這裡,您會看到您網站上所有模板的列表,這些模板會根據您使用的特定主題而有所不同。

在此示例中,我們選擇了 Single 模板,這是用於單個博客文章的模板。 您會看到此頁面上已經存在一些塊,包括:
- 特色圖片
- 帖子標題
- 發佈內容
- 後元
- 評論

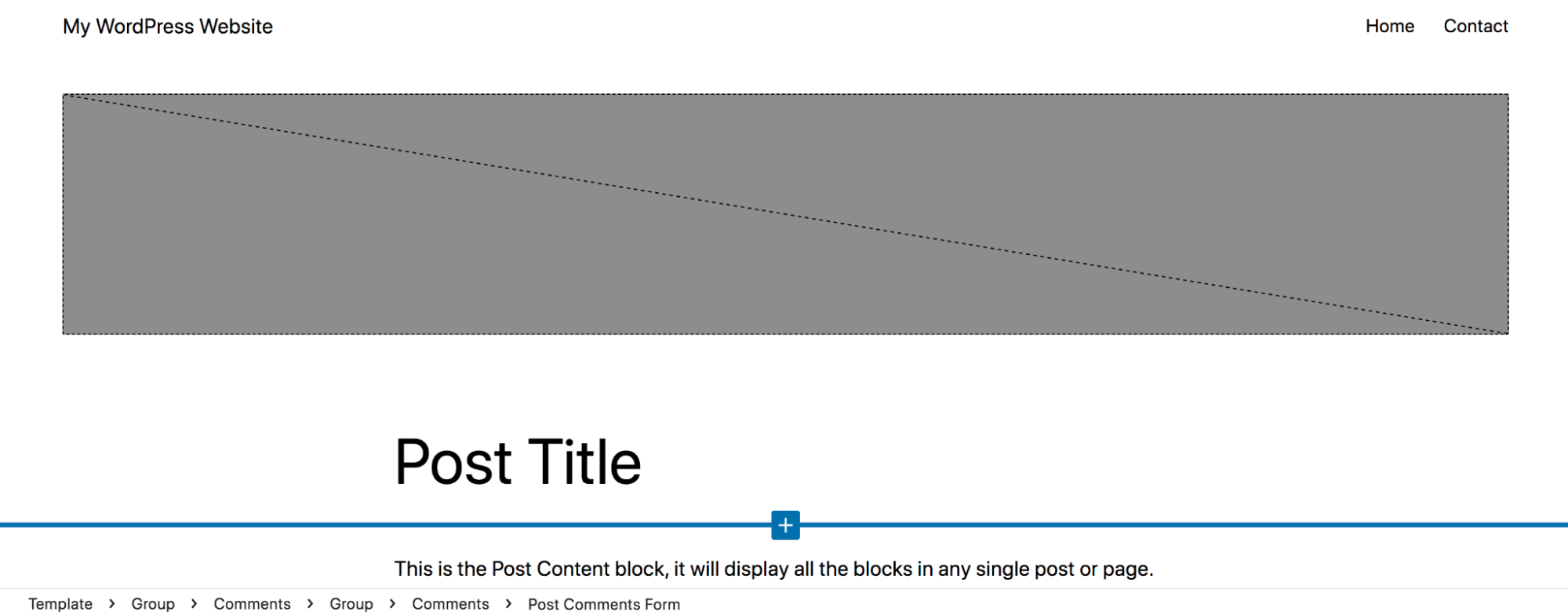
您可以根據需要對這些現有塊進行更改。 我們在帖子標題後面添加了淺綠色背景,使標題全寬,更改了帖子內容的字體,並刪除了特色圖片和標題之間的邊距。 您可以看到進行這些更改後的帖子會是什麼樣子:

您還可以向模板添加新塊。 由於我們使用的是單一模板,因此讓我們添加一個號召性用語,該號召性用語將自動出現在我們所有博客文章的底部。 這最終會節省大量時間,因為您不必將 CTA 單獨添加到每個帖子中。
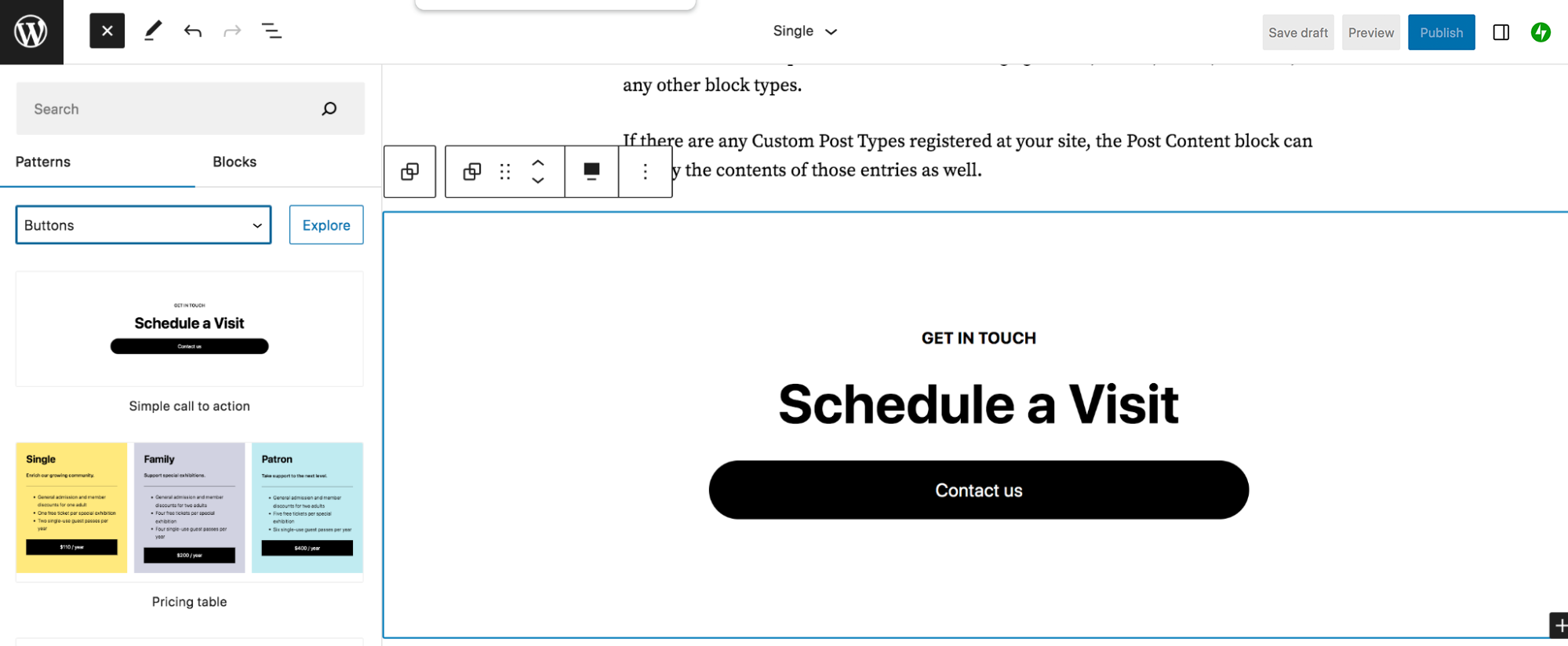
讓我們將“簡單號召性用語”塊模式添加到我們的模板中。

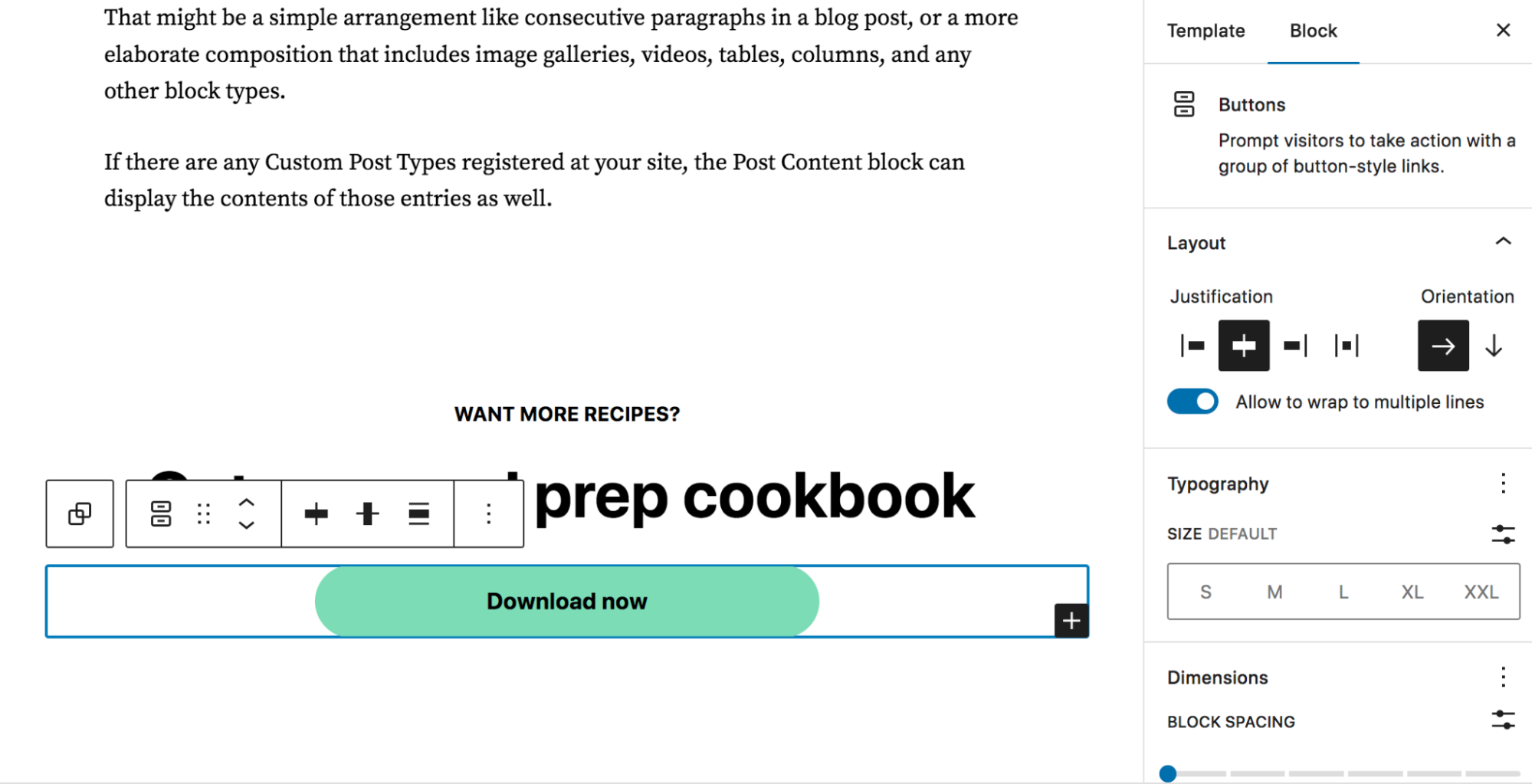
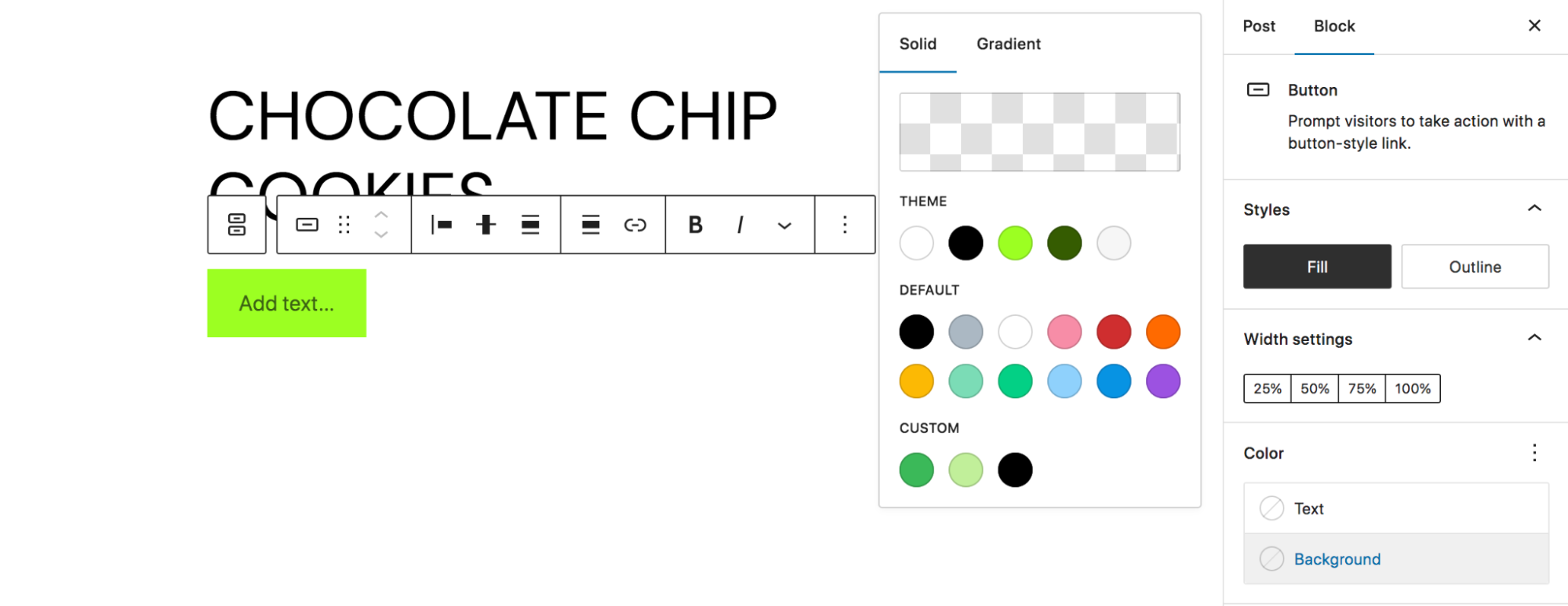
現在,我們將自定義 CTA 文本以滿足我們的需求。 我們還將更新按鈕的設計,您可以通過點擊按鈕塊,然後點擊右上角的齒輪圖標來完成。 在那裡,您可以編輯顏色、排版、填充等設置。 您可以通過直接單擊按鈕文本並使用出現的工具欄來更改按鈕文本和鏈接。
看看我們所做的更改:

單擊右上角的保存以更新您的模板。 現在,您會看到 CTA 位於每篇博文的底部。

現在,讓我們回到站點編輯器並查看編輯模板部件。 轉到外觀 → 編輯器並選擇模板部件。

在這裡,您會看到可以編輯的模板部件列表。 請記住,這些是全局元素,您所做的任何更改都將反映在整個站點中。 讓我們單擊標題來編輯該模板部分。
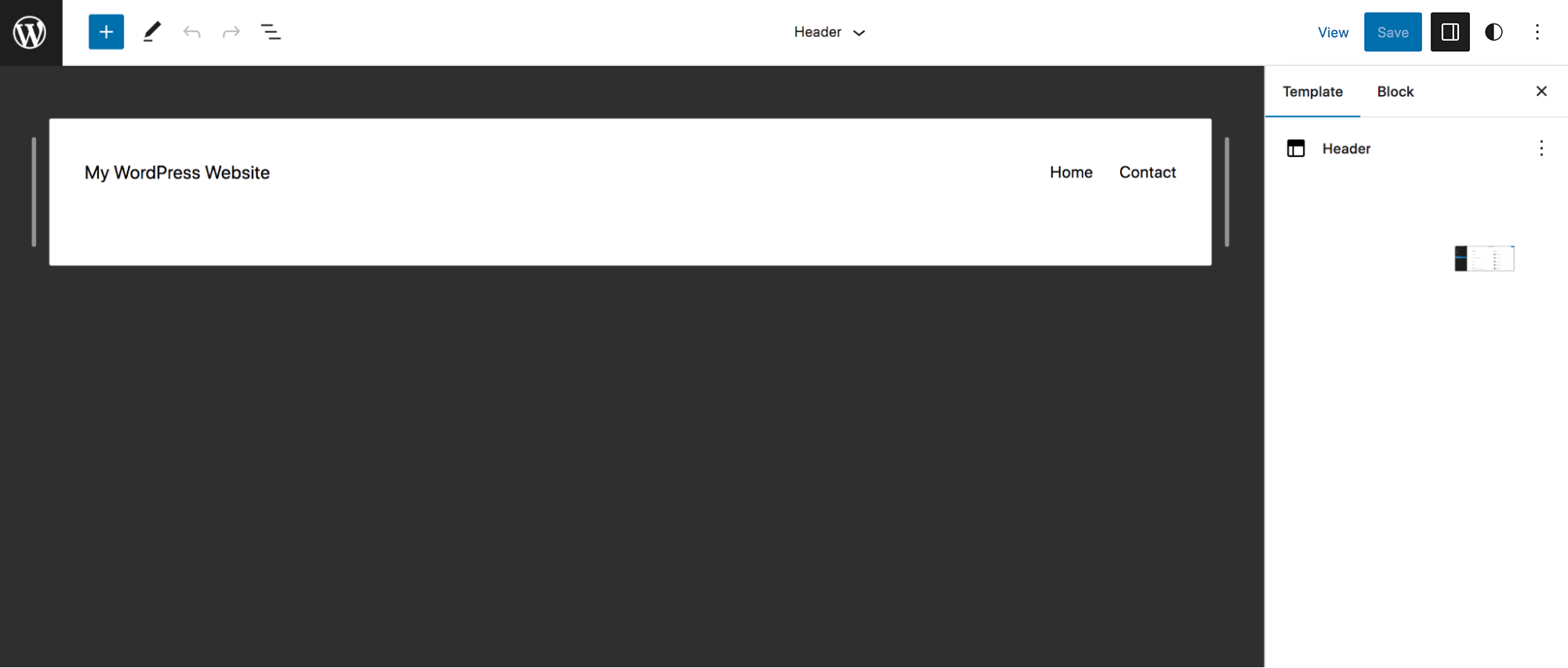
你會看到標題,以及那裡的當前塊。 在本例中,有站點標題塊和導航塊。

您可以像本文前面使用塊編輯器所做的那樣對現有塊進行更改。 只需單擊其中一個即可使用塊上方顯示的菜單或右側的“設置”面闆對其進行編輯。
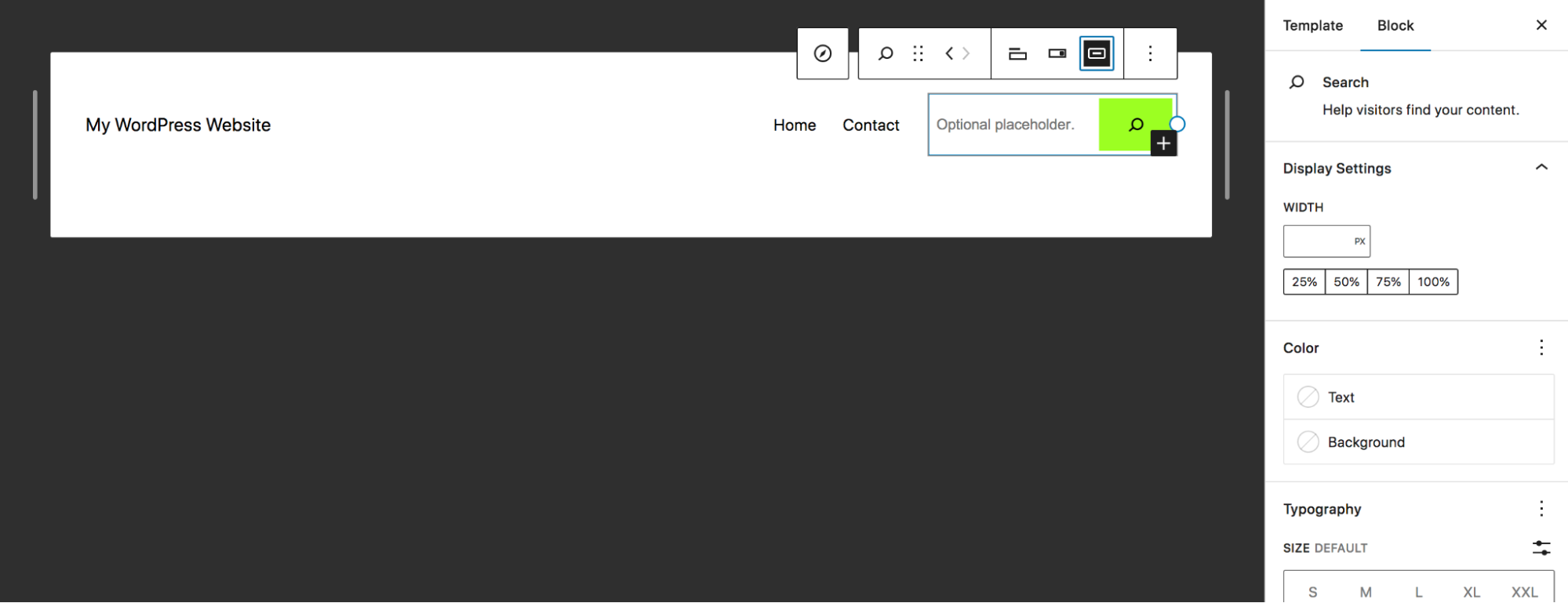
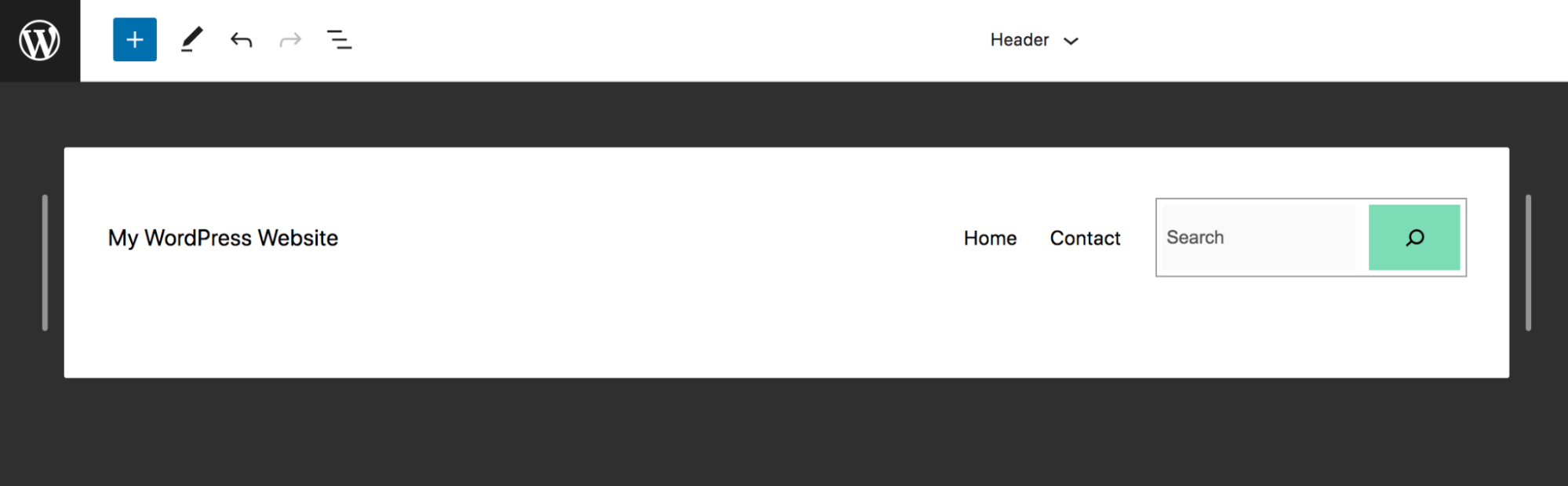
讓我們在主菜單中添加一個搜索欄。 如果您單擊導航塊,將出現您在整篇文章中看到的相同工具欄。 但您還會在最後一個菜單項的右側看到一個黑色+圖標。 單擊該按鈕可將新鏈接或塊添加到您的菜單。 我們添加了搜索塊,但您也可以添加自定義按鈕、新鏈接、社交媒體圖標——只要符合您的需要即可。


然後,使用您已經熟悉的“設置”面板,按照您喜歡的方式設置樣式。 我們添加了佔位符文本並更改了按鈕顏色。

您還可以選擇整個標題並為其設置樣式,使用右側的“設置”面板更改背景顏色、排版、填充等。 想像一下您可以在您的網站上應用這些技術的所有方式!
充分利用塊編輯器的 10 個高級技巧
現在您已經了解了基礎知識,讓我們來看看一些充分利用塊編輯器的技巧。
1.利用鍵盤快捷鍵
鍵盤快捷鍵是加快編輯和頁面構建過程的一種非常方便的方法,因為您不必將手指從按鍵上移開。 稍加練習,你就能變得相當快!
您可以探索許多很棒的快捷方式,但我們在下面僅列出了一些。 請記住,這些將根據您使用的設備而有所不同。 對於這些示例,我們列出了 Windows 計算機的快捷方式:
- 顯示或隱藏設置面板: Ctrl + Shift + ,
- 導航到編輯器的下一部分: Ctrl + `
- 保存更改: Ctrl + S
- 撤消更改: Ctrl + Z
- 複製選定的塊: Ctrl + Shift + D
- 在選定塊之前插入一個新塊: Ctrl + Alt + T
- 向上移動選定的塊: Ctrl + Shift + Alt + T
在 WordPress 文檔中查看鍵盤快捷鍵的完整列表,包括適用於不同操作系統的快捷鍵。
2. 為您的站點和塊設置樣式
如果您的網站有多個用戶,或者您是將網站交給客戶的開發人員,那麼全局樣式會非常強大。 您可以使用它們來設置可供用戶使用的預定義調色板和塊樣式。 這有助於您的網站保持品牌形象,無論誰在使用它。
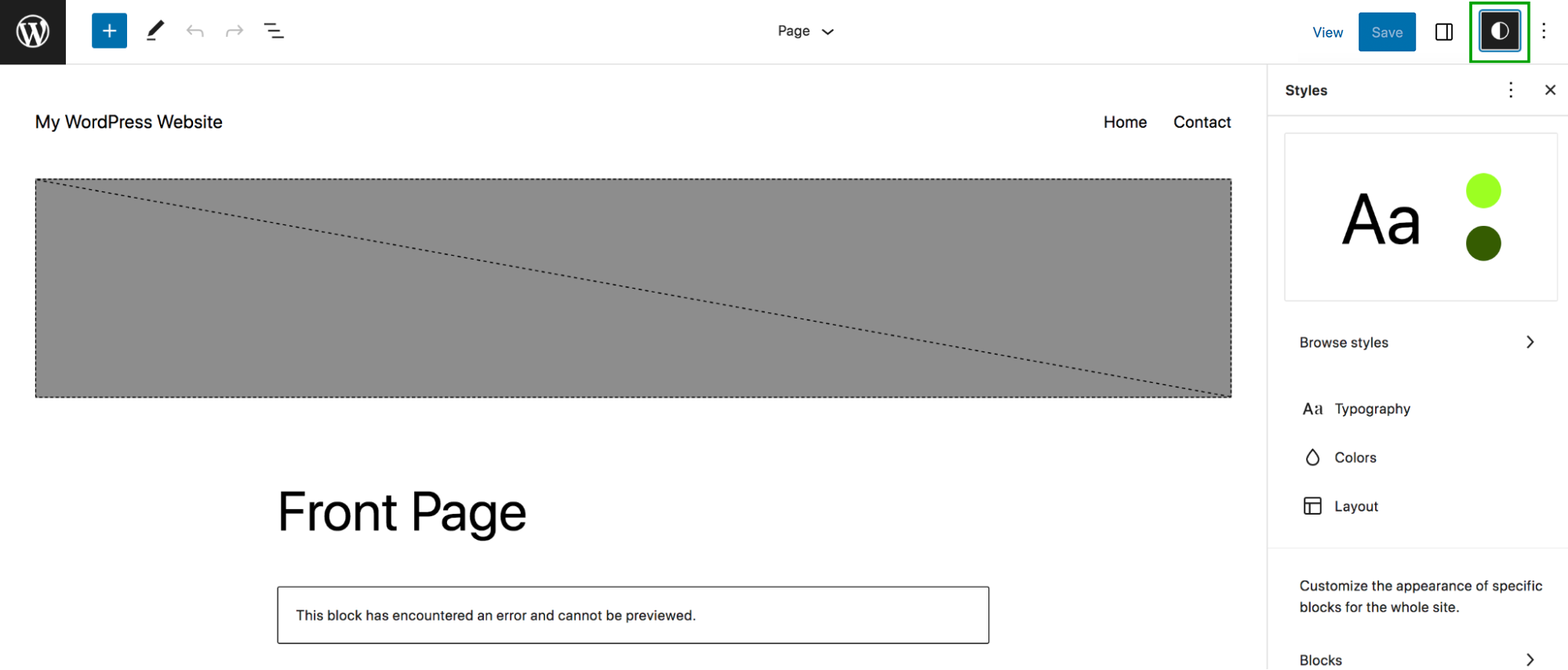
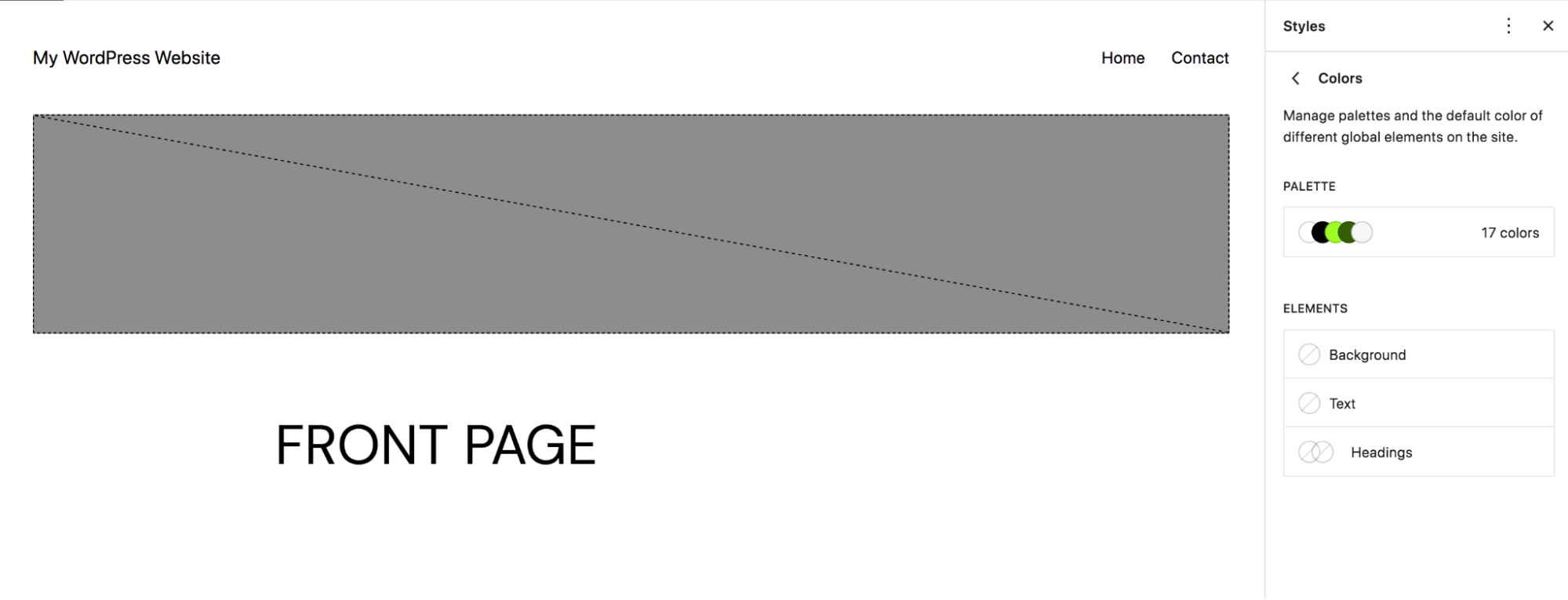
要訪問和設置樣式變化,請轉到外觀 → 編輯器,然後單擊右上角的樣式圖標。

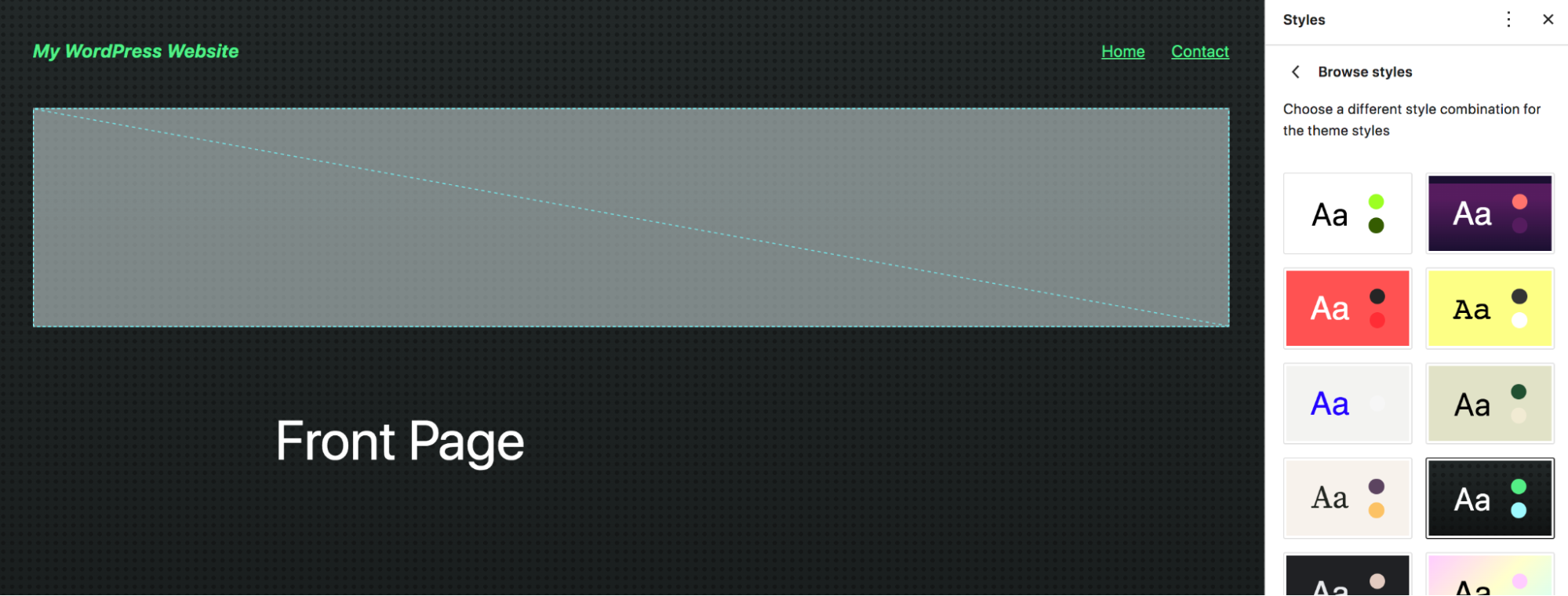
請注意,此處所做的任何更改都將應用於整個站點,因此請謹慎編輯! 單擊瀏覽樣式以查看預建選項列表。 您可以切換這些並立即預覽您的網站在左側的外觀。

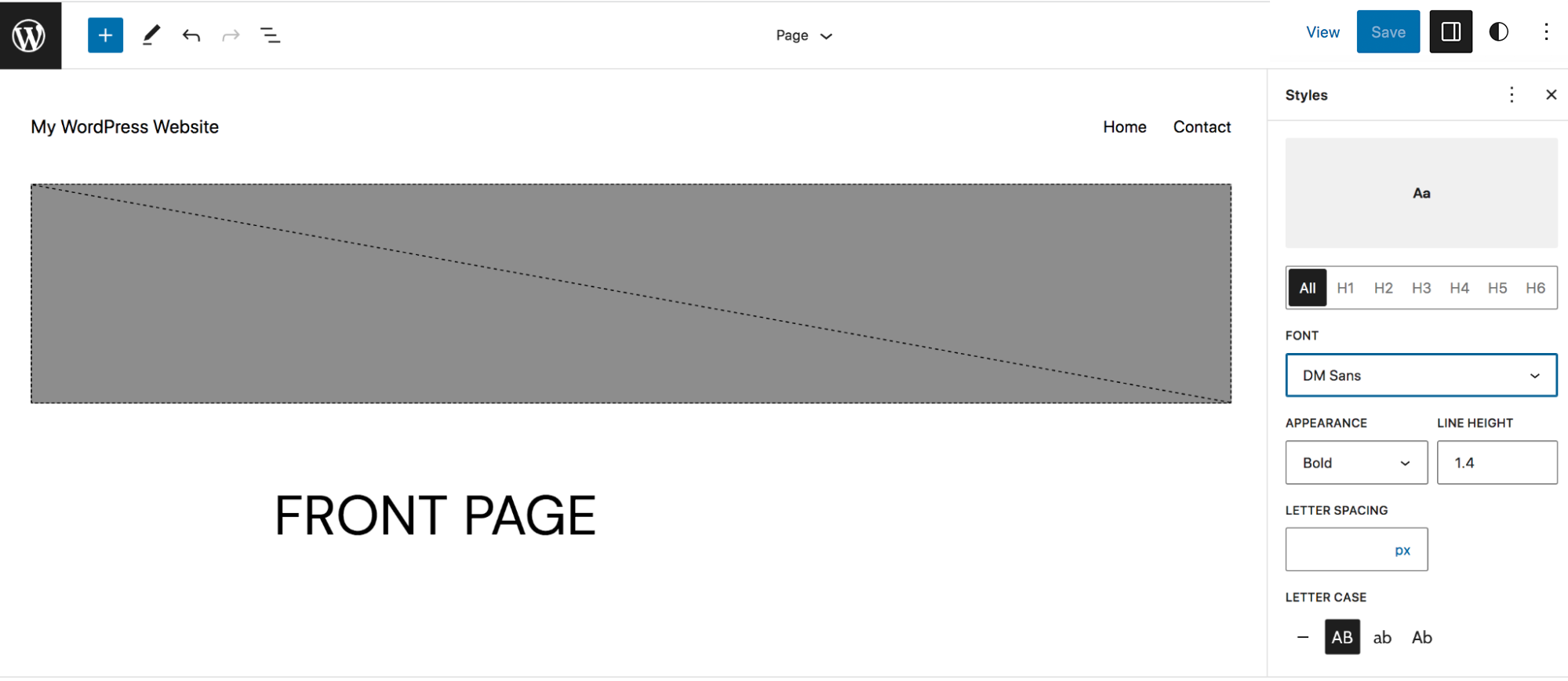
或者,如果您導航回“樣式”面板,您可以設置排版、顏色和佈局選項。 例如,單擊排版,您將看到文本、鏈接、標題和按鈕的選項。 我們選擇了標題並更改了字體、字體粗細和字母大小寫。

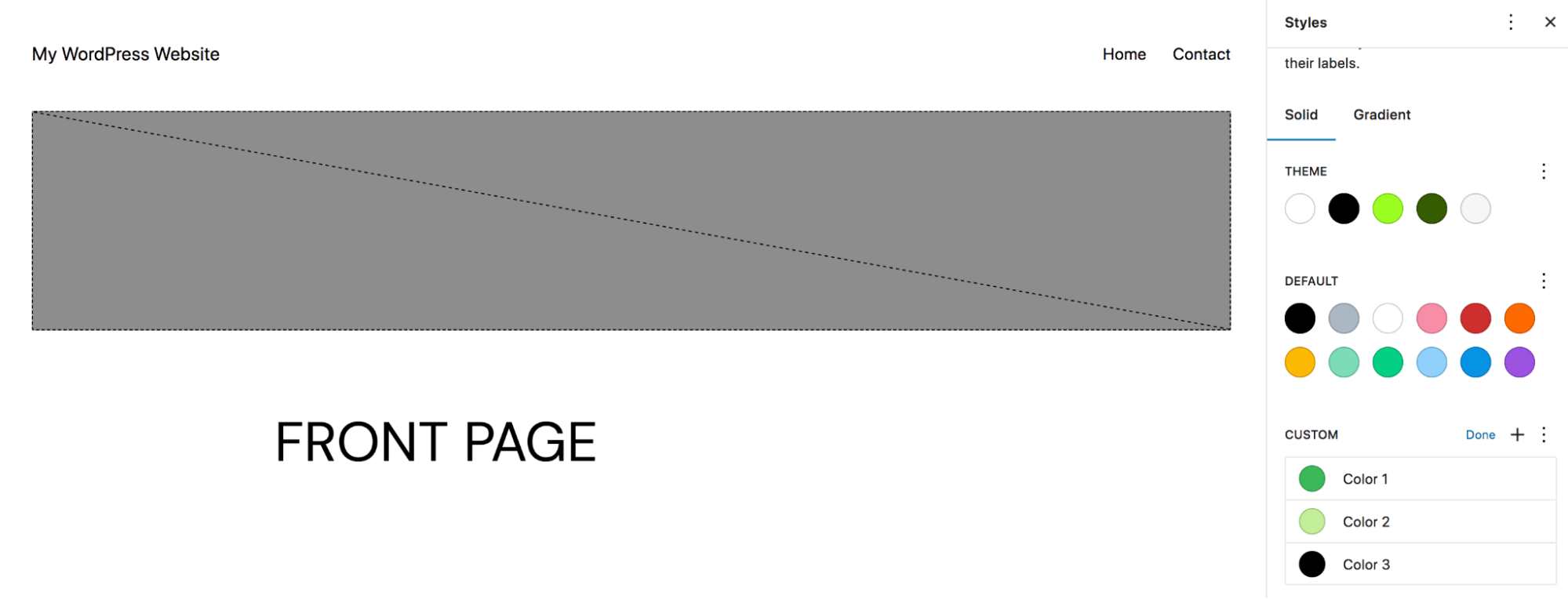
返回“樣式”面板,您還會找到“塊”選項。 打開它,您的站點上將有一個塊列表。 在此示例中,我們將打開 Button 塊。 可用選項會根據您選擇的塊而有所不同,但對於這個塊,您可以編輯版式、顏色和佈局。 單擊顏色,您可以為整個站點的按鈕設置默認顏色。

或者,您可以單擊調色板來定義用戶在向頁面和帖子添加按鈕時將看到的顏色選項。 我們選擇向按鈕塊添加自定義顏色。

現在,當有人向您的站點添加按鈕時,他們可以從您設置的自定義顏色中進行選擇。

3.創建可重複使用的塊
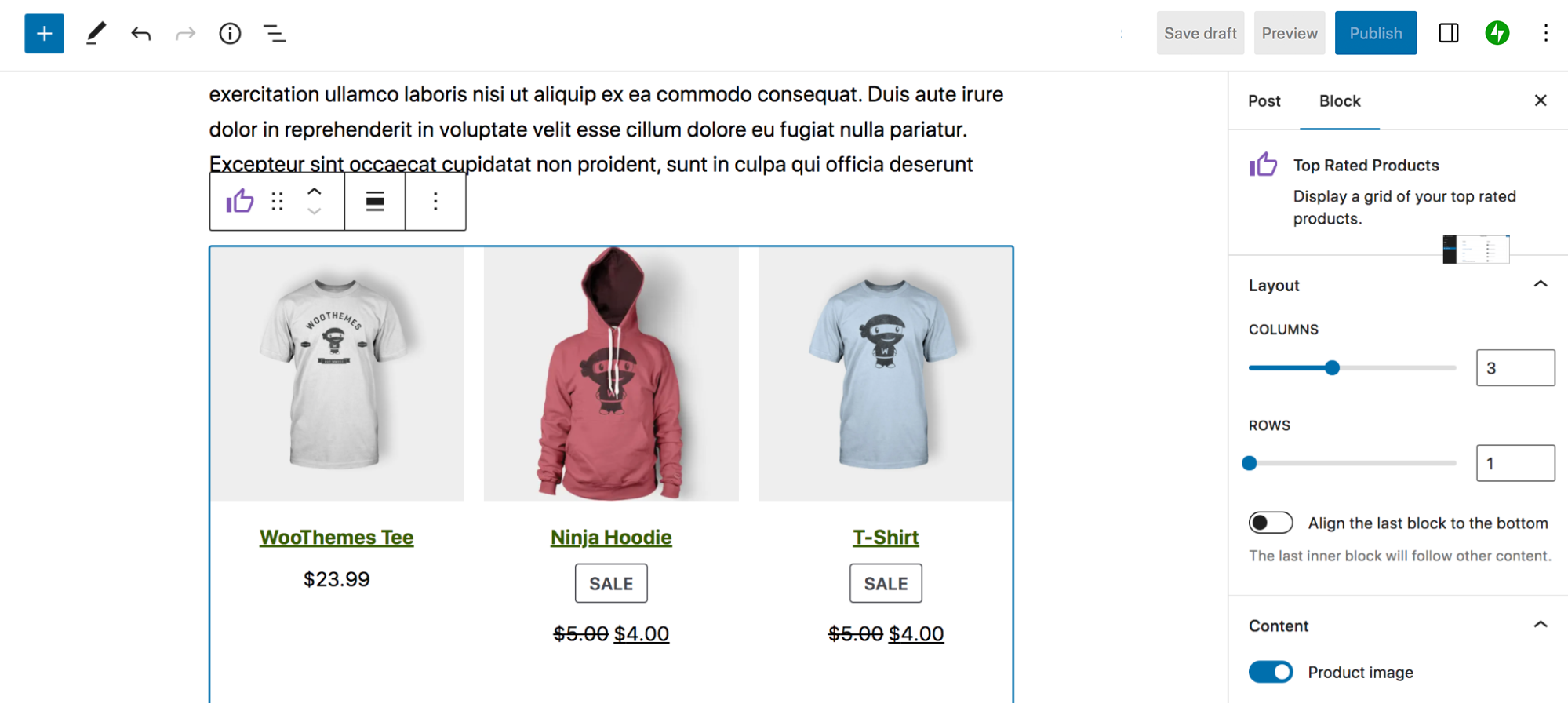
可重複使用的塊很棒,因為您可以保存它們,然後在您網站上的任何地方使用它們。 當您對一個設計進行更改時,它會隨處更新。 這非常適合您可能經常使用的號召性用語或類似情況。 在此示例中,我們將創建一個 Top-Rated Products 塊,我們可以使用它在網站上任何我們喜歡的地方推廣受歡迎的產品。
讓我們首先將它添加到我們的頁面並設置樣式。

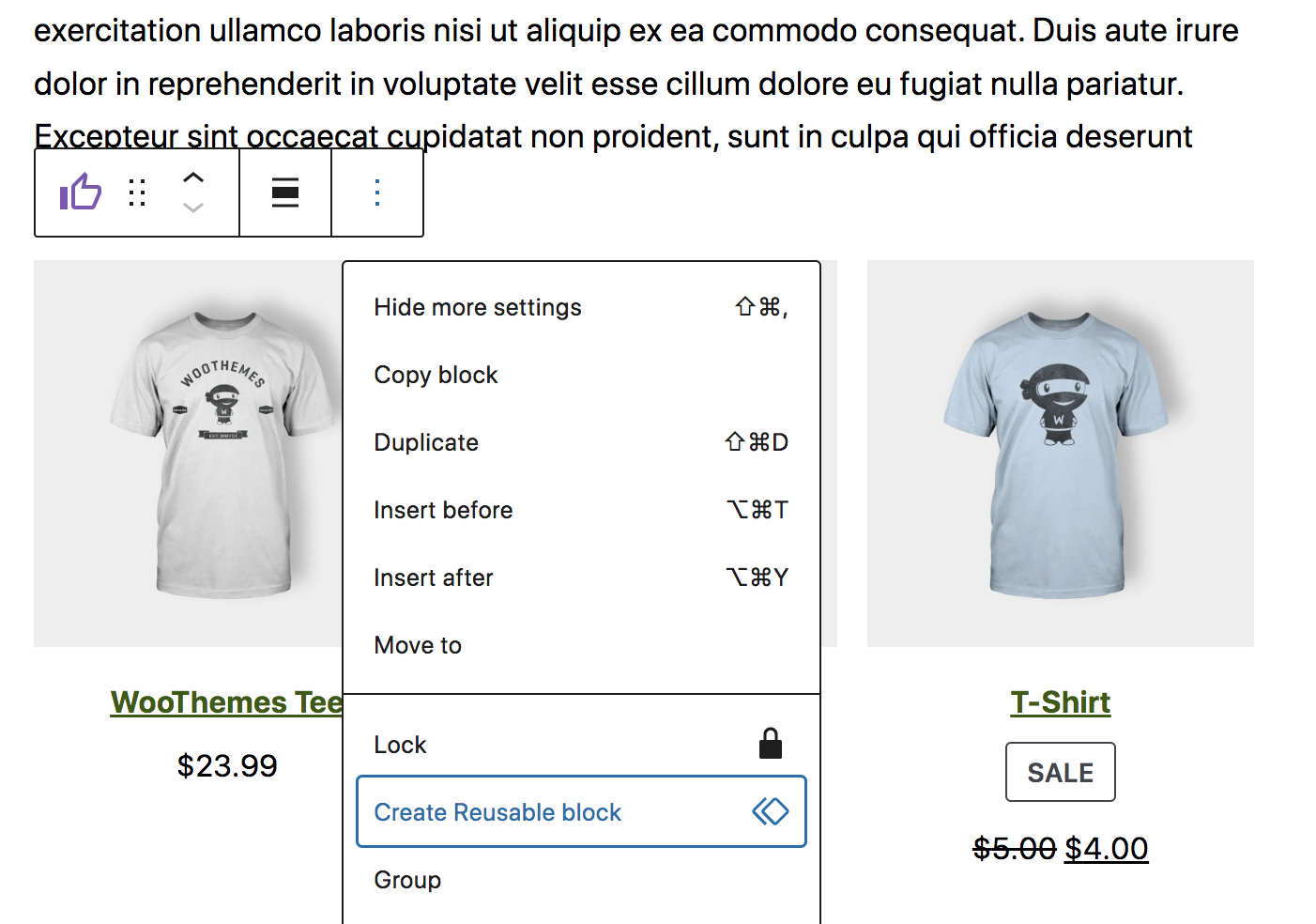
完成後,單擊該塊,然後選擇顯示在該塊頂部的工具欄中的三個垂直點。 然後,選擇創建可重用塊。

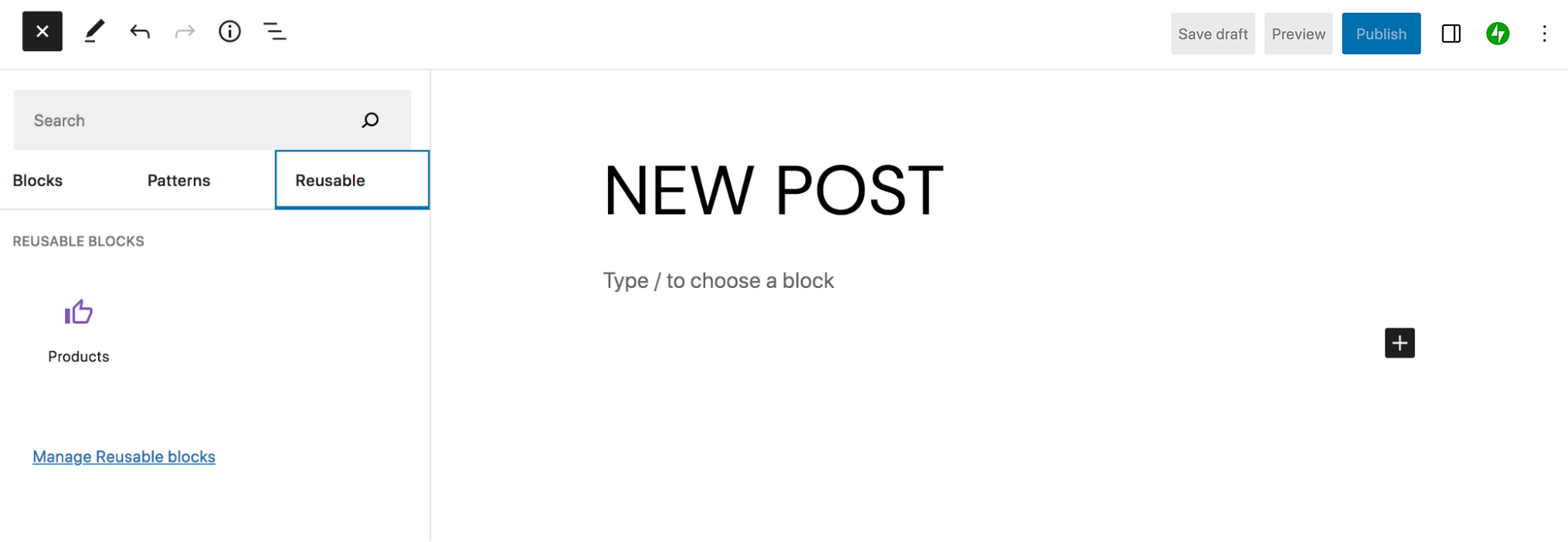
這將提示您為您的塊創建一個名稱,然後將其保存到您的庫中。 然後,當您在另一個頁面或帖子上工作時,您會在塊插入器中看到一個新的“可重複使用”選項卡。 這將顯示所有可重複使用的塊,並允許您隨時將它們添加到您的內容中。

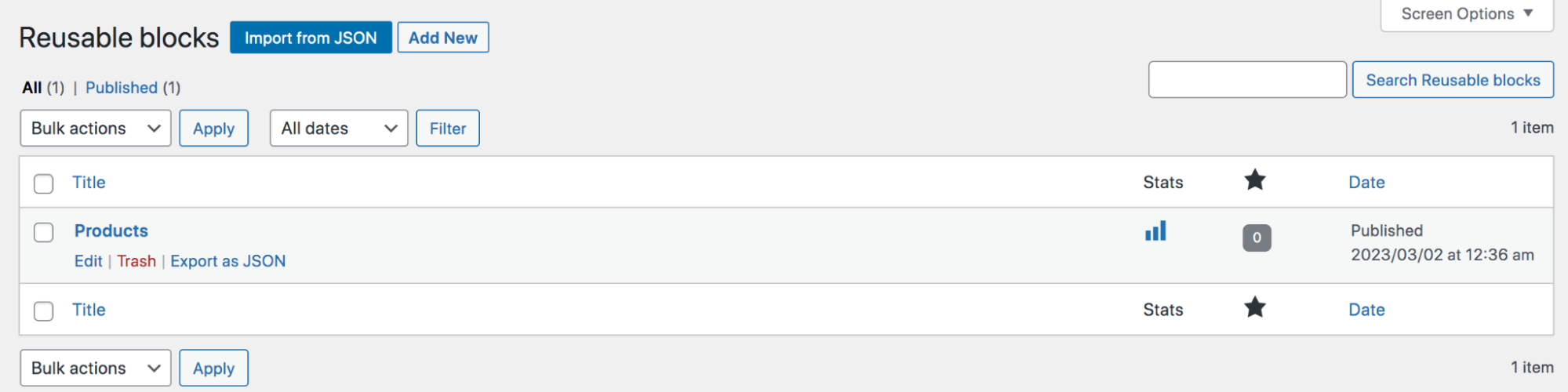
如果您單擊那裡顯示Manage Reusable blocks 的鏈接,您可以看到可重用塊的完整列表,並編輯、添加或重命名它們。

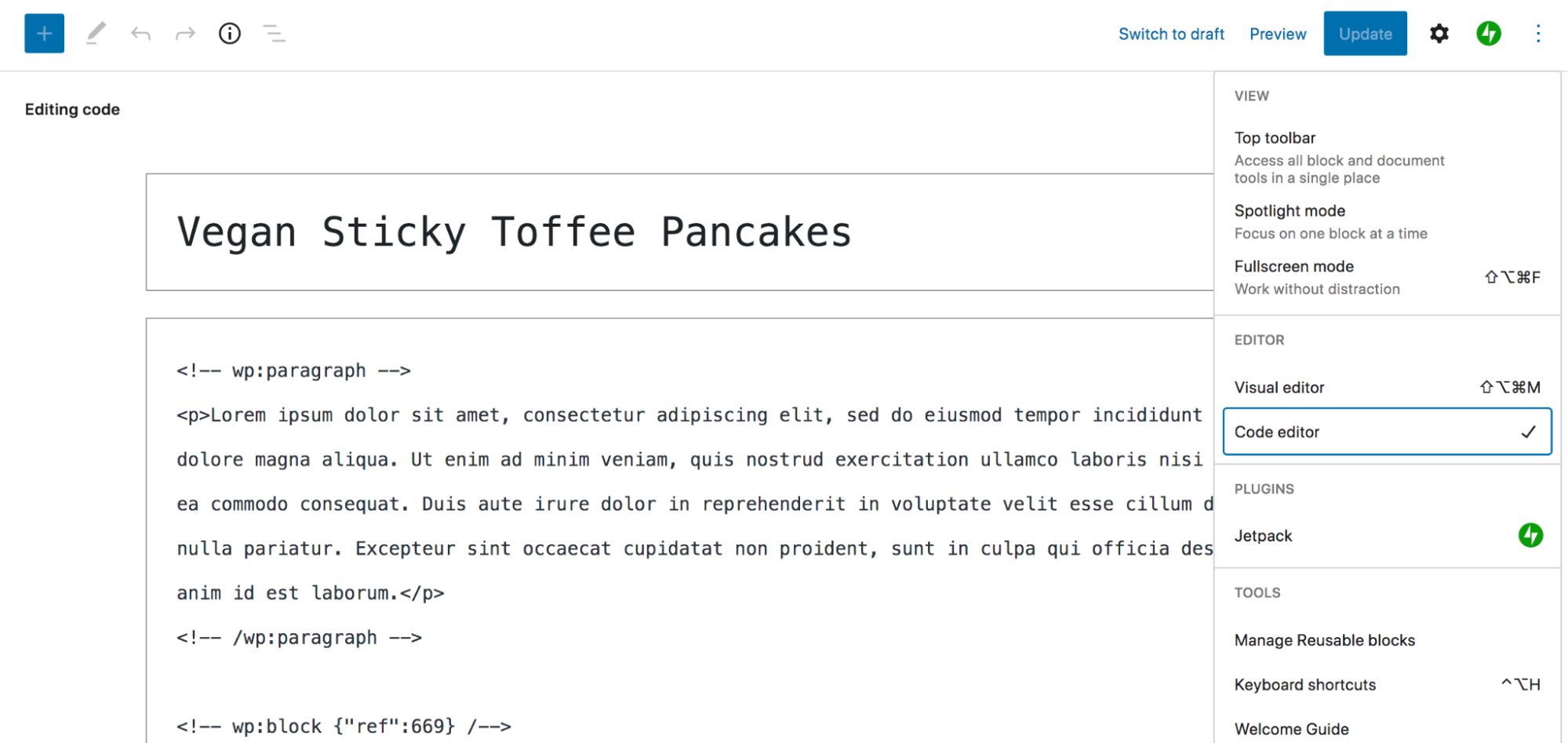
4.使用代碼編輯器
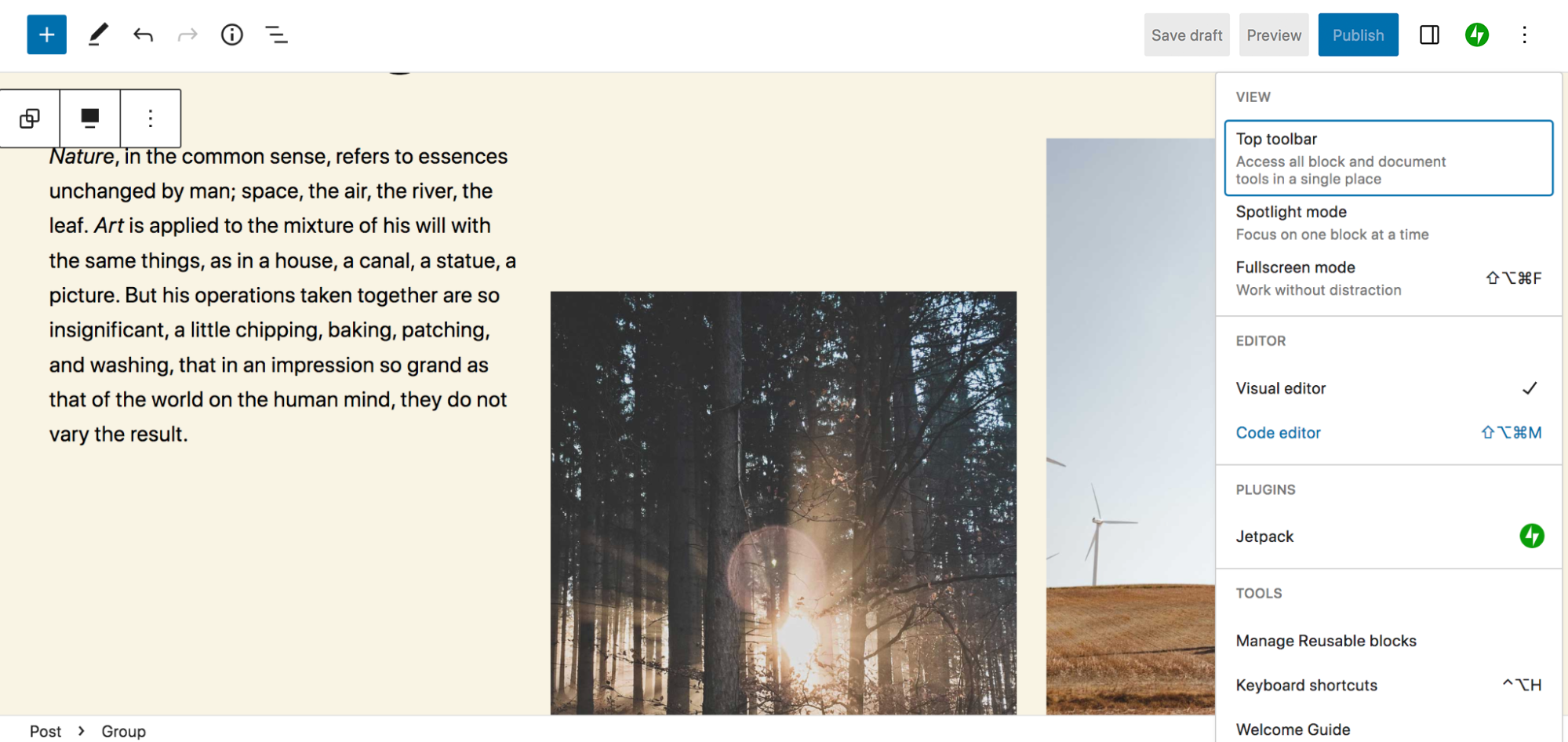
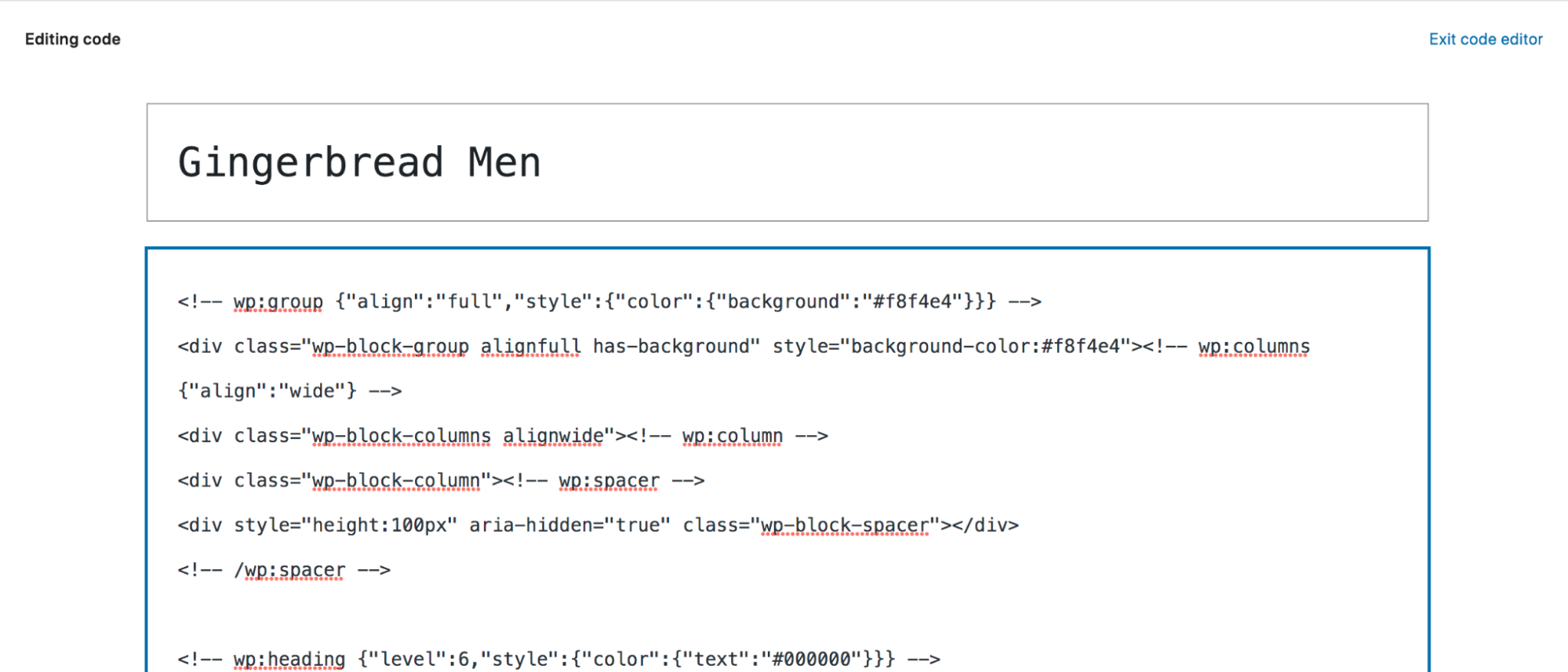
如果您是開發人員或有一些編碼經驗,您可能希望能夠將精確的更改快速應用到單個頁面或帖子。 要訪問代碼編輯器,您需要做的就是打開您正在處理的頁面或帖子,然後單擊右上角的三個垂直點。 然後,選擇代碼編輯器。

現在,您將以 HTML 形式看到頁面上的所有內容。 您可以編輯此代碼並進行任何您認為合適的更改,並在兩個編輯器之間來回切換。

但請記住,編輯代碼可能很危險,甚至可能破壞您的網站。 確保在進行主要代碼更改之前備份您的 WordPress 網站。
5.充分利用列表視圖
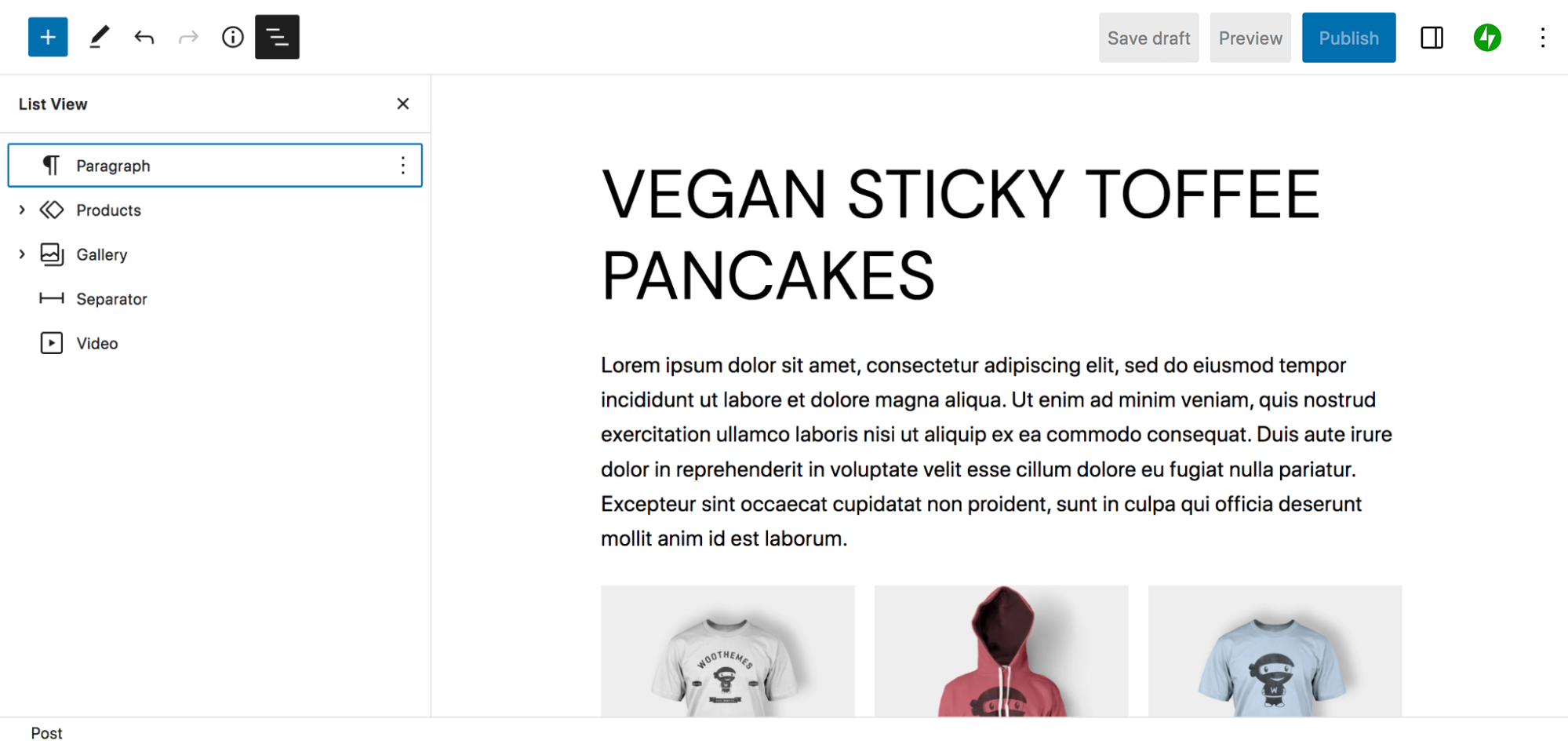
列表視圖是一項巧妙的功能,可幫助您在工作時快速輕鬆地在塊之間導航。 要訪問此工具,請單擊塊編輯器右上角的三個垂直線。 在那裡,您會看到構成您的頁面或帖子的所有塊的列表。

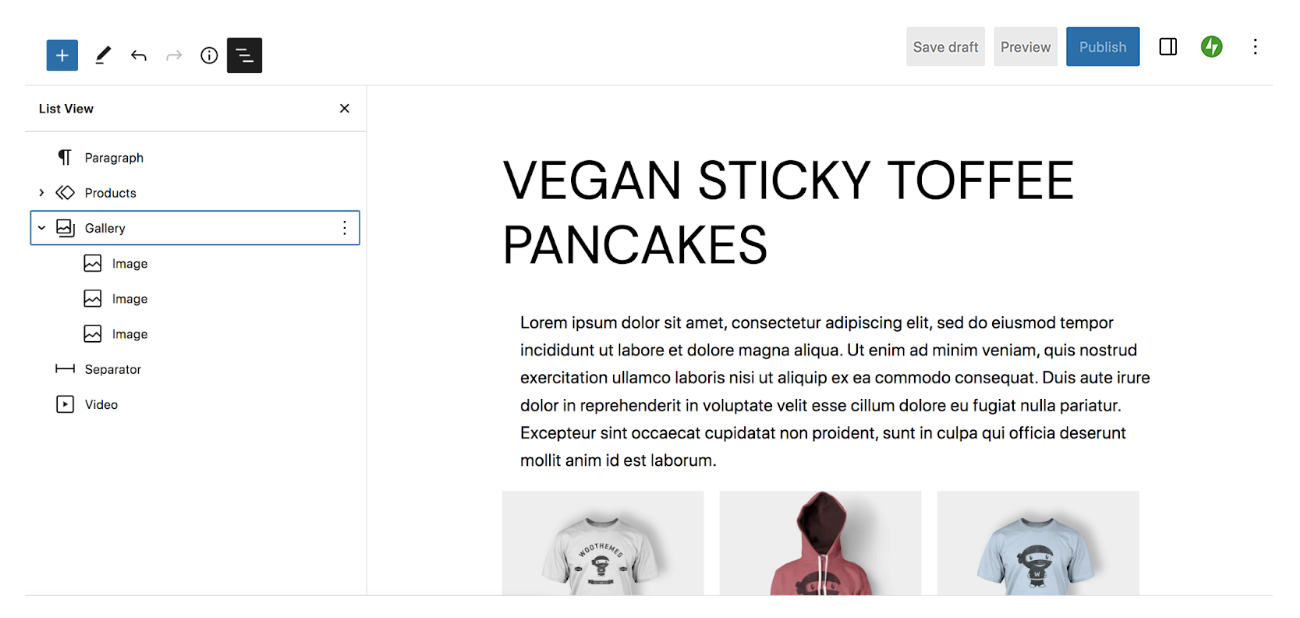
如果您在塊的左側看到一個箭頭,則可以單擊並展開該項目以查看嵌套在其下方的所有塊。 例如,Gallery 塊內部有三個 Image 塊。

這是獲得構成頁面或帖子的所有元素的概覽的絕佳方式。 您還可以在列表視圖中拖動塊以快速移動它,而無需上下滾動頁面。 如果您單擊一個塊,您將自動進入編輯器內的它,如果您有很多內容,這將特別有用。
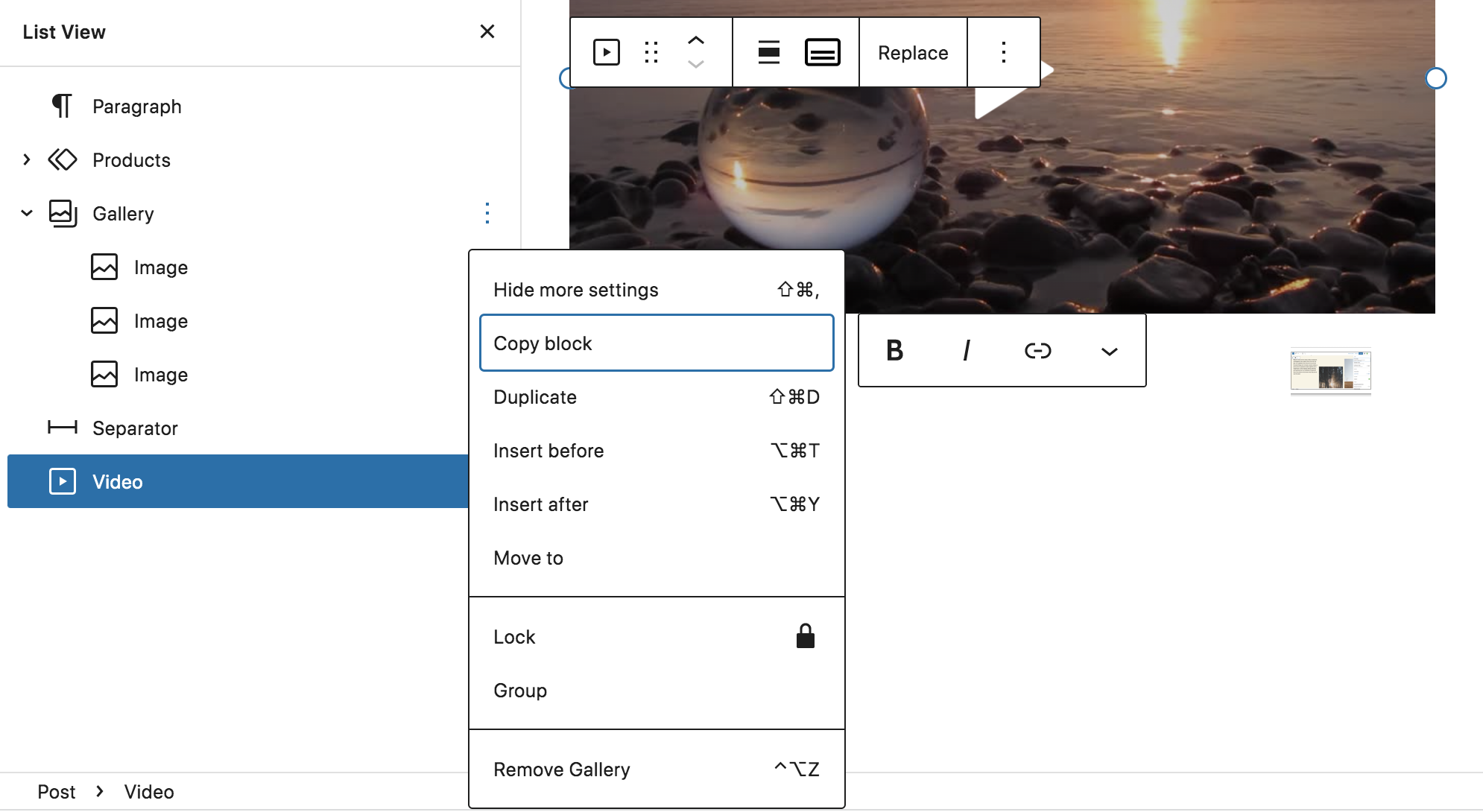
如果您將鼠標懸停在塊上時單擊右側出現的三個垂直點,您將獲得更多選項。 您可以復製或複製該塊,在您選擇的塊之前或之後插入一個塊,移動、刪除或鎖定該塊,或者將多個塊組合在一起。

了解有關功能強大的列表視圖的更多信息。
6. 向您的庫中添加更多塊和圖案
雖然 WordPress 默認帶有許多很棒的塊和模式,但有時您可能需要一些額外的選項。 有幾種方法可以做到這一點:
第一種方法是通過你的主題。 許多塊主題包括它們自己的模板、塊模式和安裝後可供您使用的塊。 例如, Wabi主題包括訂閱表單、項目和標題的模式。 和布里奇 有幾十種現成的模式,使建築佈局快速和容易。
某些插件還可以將塊和模式添加到您的庫中。 例如,WooCommerce 引入了用於顯示產品和過濾器、顯示購物車、添加評論等的塊。 Jetpack 引入了大量塊,涵蓋從日曆和表單到社交媒體提要和支付選項的所有內容。 Sensei LMS 為測驗問題和圖像熱點等內容添加了塊。
還有一些插件專門設計用於將塊添加到您的庫中。 這裡有些例子:
- Ultimate Blocks:內容過濾器、評論、倒計時、滑塊等
- Otter Blocks:手風琴、標籤、地圖、定價部分等
- CoBlocks:常見問題解答、事件、媒體卡、社交共享選項等
- Kadence Blocks:圖標、信息框、目錄、高級行選項等
7. 輕鬆添加來自 Google 文檔或您計算機的內容
如果您經常在 Google 文檔中編寫內容,或者與這樣做的人一起工作,塊編輯器將為您節省大量時間。 不必單獨複製和粘貼每個段落、圖像、鏈接等,您只需將整個 Google 文檔粘貼到塊編輯器中即可。 WordPress 會自動將文檔轉換為正確的塊。
如果您不使用 Google 文檔,您仍然可以輕鬆地將媒體等內容添加到塊編輯器。 只需將圖像直接從您的計算機拖放到編輯器中,WordPress 就會將其轉換為圖像塊。
8. 設置查詢循環
Query Loop 塊是一種特殊工具,使您能夠根據您定義的一組特定屬性顯示帖子列表。 例如,您可以顯示按價格分組的產品網格。 或者,您可以在企業名錄中按位置列出公司。 可能性是無窮無盡的。
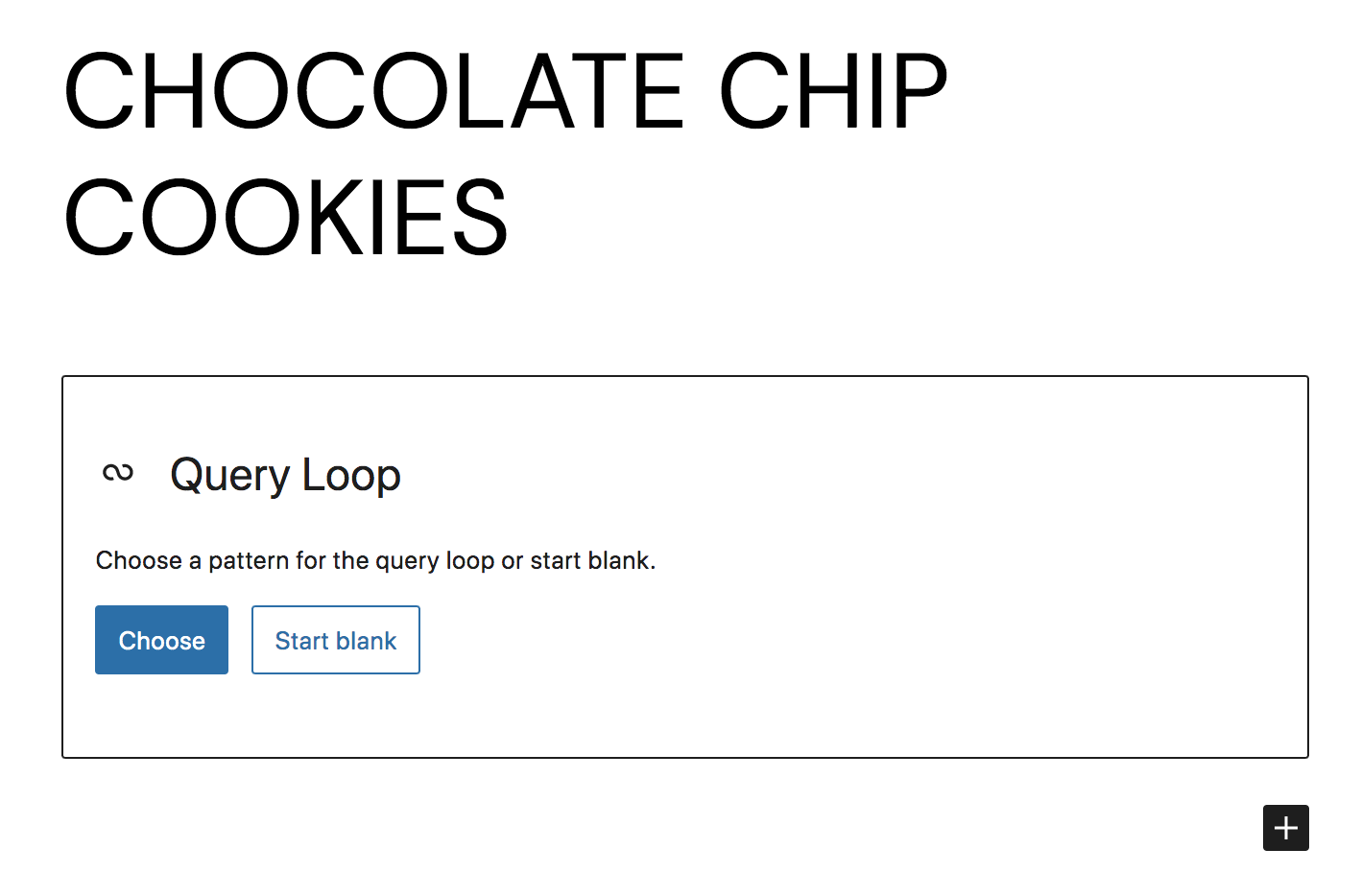
您所要做的就是在塊插入器中搜索查詢循環塊,然後將其添加到您的頁面或帖子中。 然後您會看到兩個選項:選擇和開始空白。

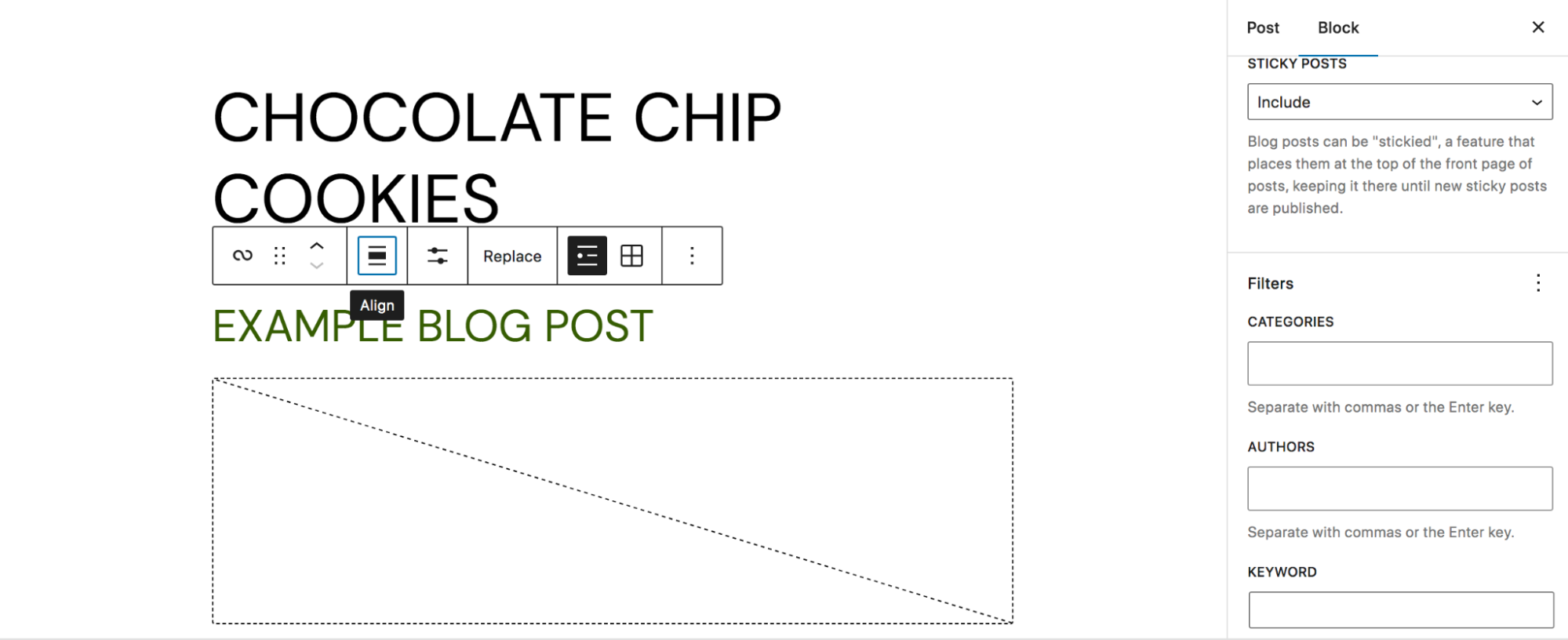
雖然您當然可以從頭開始創建自己的查詢循環,但對於本示例,我們將選擇“選擇”。 我們使用了一個簡單的列表樣式提要,然後單擊右上角的齒輪圖標以打開查詢循環塊設置。
切換從模板繼承查詢以顯示更多自定義選項。 There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
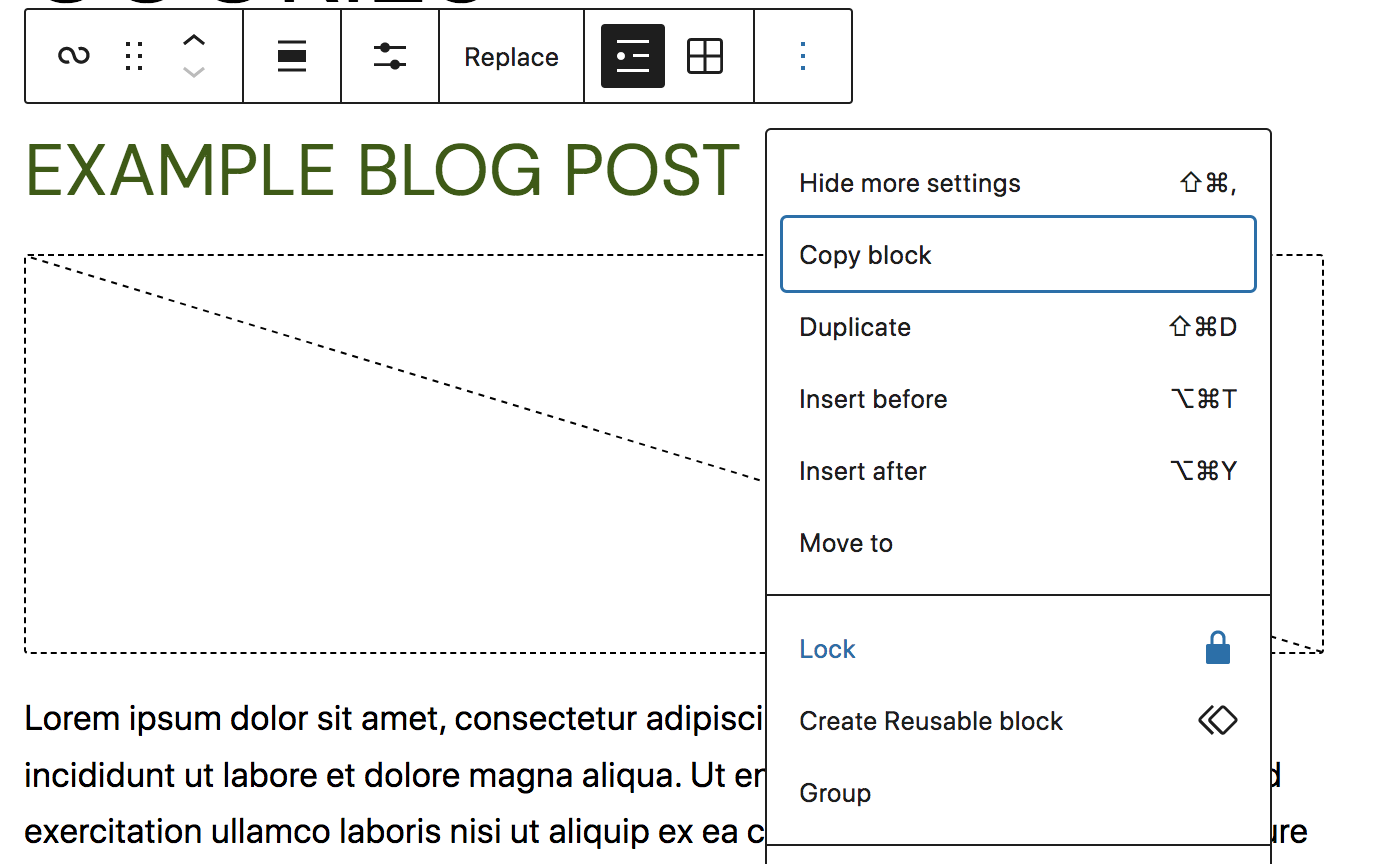
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

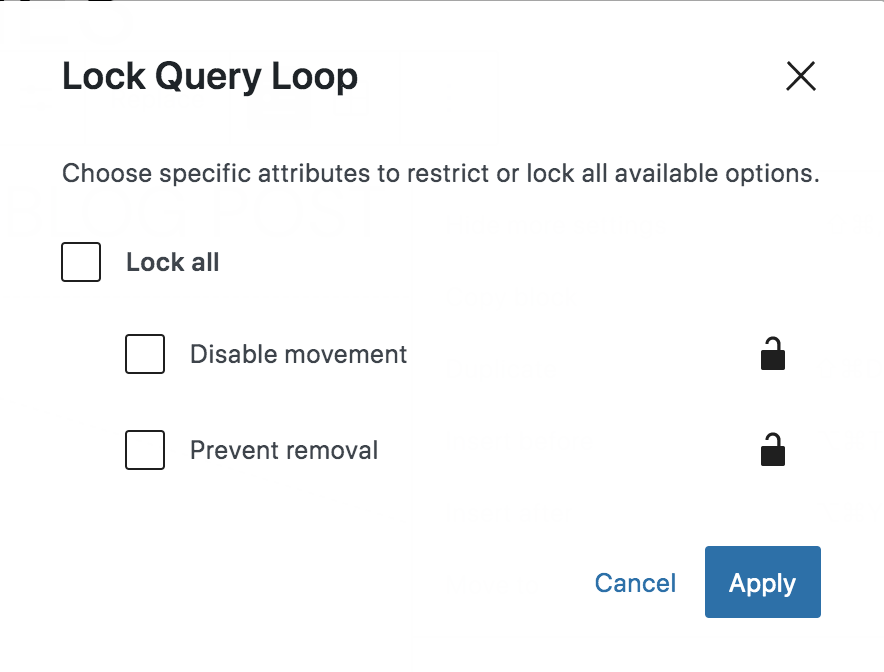
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? 讓我們來看看。
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- 存檔:顯示基於日期的帖子存檔
- 日曆:以日曆格式顯示您的帖子
- 類別:按類別列出帖子
- 自定義 HTML:將 HTML 代碼插入您的頁面或發布
- 最新評論:顯示您最近來自讀者的評論
- 最新帖子:顯示您最近的博客帖子
- 頁面列表:列出所有已發布的頁面
- RSS:自行顯示來自任何站點的 RSS 提要的內容
- 搜索:在您網站的任何位置添加搜索功能
- 簡碼:將 WordPress 簡碼添加到您的內容中
- 社交圖標:鏈接到您的社交媒體資料
- 標籤雲:將標籤雲添加到您的站點
主題板塊:
- 導航:編輯您網站的導航菜單
- 站點徽標:將您的徽標添加到您的站點
- 站點標題:顯示您的站點名稱
- 網站標語:顯示您的網站標語
- 查詢循環:根據特定參數顯示帖子
- 帖子列表:使用集成模式顯示帖子
- 頭像:包括用戶的頭像
- 帖子導航鏈接:顯示指向下一篇和上一篇文章的鏈接
- 評論:顯示帖子評論
- Post Comments Form:顯示評論表單
- 登錄/註銷:允許用戶單擊並登錄或註銷
- 術語描述:在其歸檔頁面上顯示分類法的描述
- 存檔標題:在其存檔頁面上顯示分類法名稱
- 搜索結果標題:在搜索結果上方顯示標題
- 模板部分:將模板部分添加到您的頁面和帖子
WordPress 塊編輯器還包括數十個嵌入塊,可讓您輕鬆嵌入來自第三方平台的社交媒體源、視頻、播客、音樂等。 請參閱 WordPress 文檔中的完整列表以及有關所有默認塊的更多詳細信息。
經常問的問題
還有問題嗎? 下面來回答一些常見的問題。
塊編輯器在 WordPress 上是免費的嗎?
是的! 由於塊編輯器默認包含在 WordPress 安裝中,而 WordPress 本身是免費的,那麼塊編輯器也是完全免費的。
WordPress 默認帶有塊編輯器嗎?
是的,所有 WordPress 安裝都自動包含塊編輯器。
WooCommerce 產品編輯器是否使用塊編輯器?
此時,WooCommerce 產品編輯器不使用塊編輯器。 但是,WooCommerce 確實包含一組可以在您的帖子、頁面和其他內容中使用的塊。 您還可以使用站點編輯器自定義 WooCommerce 產品模板、存檔頁面、搜索結果等。
塊編輯器有 HTML 編輯器嗎?
是的,塊編輯器確實有一個 HTML 編輯器。 要訪問它,只需打開您正在編輯的頁面或帖子,然後單擊右上角的三個垂直點。 然後,選擇代碼編輯器。 您現在將以 HTML 代碼的形式看到頁面內容,並可以進行相應的編輯。

塊編輯器與經典的 TinyMCE 編輯器相比如何?
在塊編輯器發布之前,WordPress 使用的是 TinyMCE 編輯器,也稱為經典編輯器。 但是塊編輯器的構建和設計比以前的解決方案更強大、更易於使用。
它是一個比 TinyMCE 更可視化的編輯器,允許初學者和開發人員等人構建漂亮、複雜的頁面和帖子。 它還開啟了無需任何代碼即可設計和自定義頁眉、頁腳和模板等元素的能力。
WordPress 塊編輯器與頁面構建器相比如何?
使用塊編輯器而不是 WordPress 頁面構建器有很多好處。 首先,塊編輯器是完全免費的,默認包含在 WordPress 中。 這意味著您無需安裝任何額外的插件即可使用它,也不必擔心與 WordPress 核心或主要插件的兼容性問題。
一些頁面構建器與特定主題相關聯,因此如果您決定切換,則必須重建大部分(如果不是全部)內容。 塊編輯器不是這種情況。 只要您使用的是支持塊編輯器的主題,即使您切換,您的內容也基本保持不變。
有很多擴展和插件可以擴展塊編輯器的功能,因為它是 WordPress 的核心功能。 讓這些觸手可及,您可以真正創造出獨一無二的東西。
最後,使用塊編輯器構建的頁面應該比使用頁面構建器構建的頁面加載得更快。 它的代碼輸出更輕巧、更清晰,並且不需要任何占用服務器和數據庫空間的插件。 您可以在本文的優缺點部分查看更多信息。
