塊編輯器與 WordPress 頁面構建器:您應該選擇哪個選項?
已發表: 2022-08-22披露:這篇文章可能包含附屬鏈接。 通過這些鏈接之一購買產品會為我們產生佣金,您無需支付額外費用。
WordPress 是當今可用的最靈活、最強大和最有用的內容管理系統 (CMS) 之一。 在使用 WordPress 構建網站時,您有兩個主要選擇。 第一種是使用內置的塊編輯器,第二種是使用 WordPress 頁面構建器。
每個選項都有優點和缺點。 最佳解決方案將取決於您正在尋找的特定類型的功能和工具以及您的經驗水平。 您對每種方法的工作原理了解得越多,您就越容易決定哪種方法適合您。
在這篇文章中,我們將首先向您介紹 WordPress 塊編輯器和 WordPress 頁面構建器。 然後,我們將分解在它們之間進行選擇時要考慮的六個關鍵因素和差異。 讓我們跳進去!
- WordPress塊編輯器簡介
- WordPress 頁面構建器簡介
- 塊編輯器與 WordPress 頁面構建器:6 個關鍵差異和需要考慮的因素
- 1.前後端編輯
- 2. 拖放功能
- 3. 主題、模板和佈局
- 4. 塊和小部件
- 5. 可用性和性能
- 6. 網站目標和預算
- 結論
WordPress塊編輯器簡介
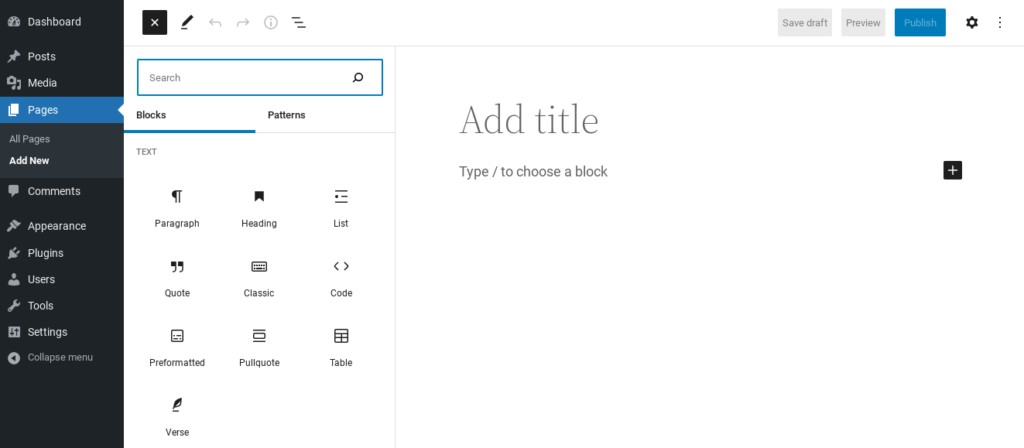
WordPress 塊編輯器,也稱為 Gutenberg,提供了一種相對較新的方式來編輯 WordPress 中的內容。 2018 年首次引入 WordPress 5.0,它現在是 CMS 的默認編輯器,並定期添加新功能:

塊編輯器不像經典編輯器那樣使用單個大文本區域,而是允許您將內容分成更小的部分或“塊”。 這使得重新排列內容、添加多媒體元素等變得更加容易。
塊編輯器的另一個優點是它內置於 WordPress Core。 這意味著只要您使用 WordPress 5.0 或更高版本,您無需安裝第三方插件即可使用它。
WordPress 頁面構建器簡介
WordPress 頁面構建器是一個插件或主題,可讓您創建自定義頁面或帖子,而無需編寫代碼。 如果您想為您的網站創建一個獨特的佈局或者您不習慣編碼,這會很有幫助。
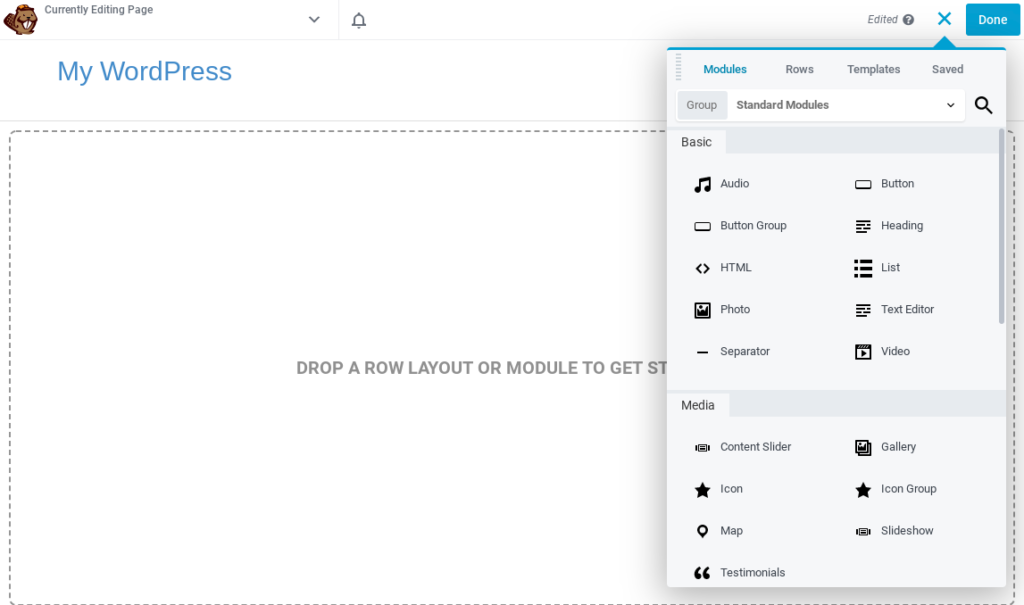
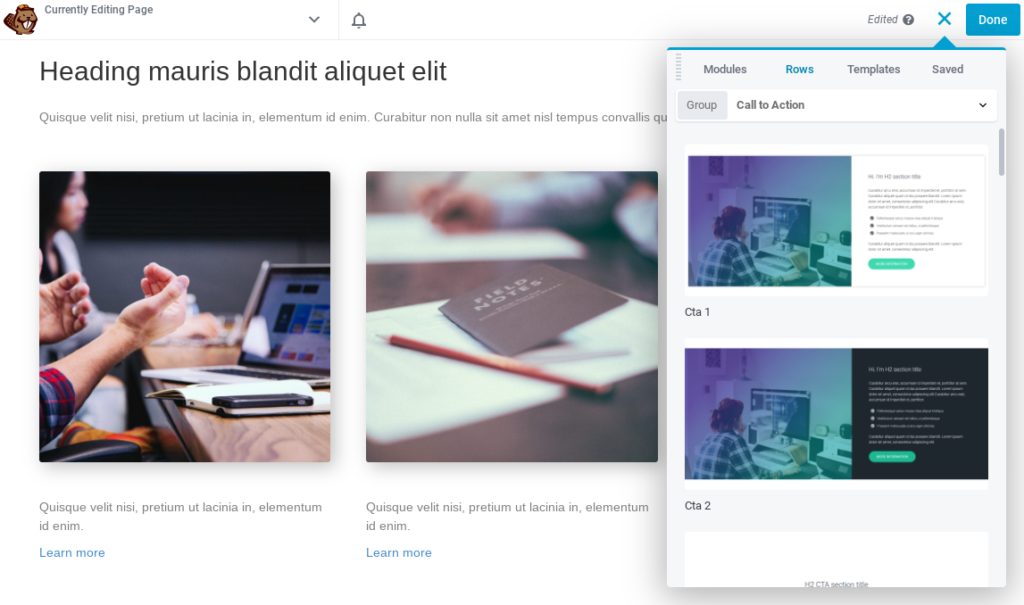
頁面構建器是拖放工具,可讓您輕鬆安排佈局、添加或編輯內容以及設計外觀和功能精美的專業頁面。 一些流行的 WordPress 頁面構建器包括 Divi Builder、Visual Composer 和 Beaver Builder:

頁面構建器附帶的確切特性和功能將取決於您選擇的工具。 但是,在大多數情況下,您可以找到常用元素的庫,以及預製的佈局和模板。
通常,頁面構建器通常在設計和样式選項方面提供更多的靈活性和自定義。 它們通常適用於任何 WordPress 主題,讓您無需接觸任何代碼即可完全控制頁面的外觀和感覺。
儘管如此,如果一些用戶不熟悉其用戶界面 (UI),他們可能會發現很難使用 WordPress 頁面構建器。 雖然大多數都是為初學者構建的,但可能涉及一些學習曲線。
塊編輯器與 WordPress 頁面構建器:6 個關鍵差異和需要考慮的因素
現在我們已經介紹了塊編輯器和頁面構建器的內容,讓我們更深入地探討兩者之間的關鍵差異和細微差別。 以下是比較塊編輯器與 WordPress 頁面構建器時要考慮的六個重要因素。
1.前後端編輯
塊編輯器和 WordPress 頁面構建器之間的主要區別之一是前者在前端編輯方面沒有提供太多功能。 Gutenberg 旨在使後端編輯體驗類似於前端編輯。 但是,要實際查看訪問者的最終結果,您仍然需要單擊“預覽”按鈕。
相反,頁面構建器通常提供完整的前端編輯體驗。 您可以使用實時預覽界面構建和自定義頁面,這樣您就可以在進行更改時立即看到更改。

2. 拖放功能
WordPress 塊編輯器和頁面構建器都帶有拖放功能。 但是,塊編輯器的限制更多。 有了它,您只能在某些區域拖放塊。
另一方面,頁面構建器允許您在頁面的任何位置使用拖放功能。 您可以添加和重新排列塊和小部件,以及調整樣式、高度和寬度等。
3. 主題、模板和佈局
您可以使用 WordPress 塊編輯器來修改您網站的主題。 但是,要做到這一點,您需要有一個支持全站點編輯的 WordPress 主題。 您還可以使用塊主題。 缺點之一是,一旦您更改為不同的主題,您使用塊編輯器對主題所做的任何更改都會消失。
此外,在使用塊編輯器構建帖子和頁面時,您受限於主題的佈局。 雖然您可以自定義內容,但主題的基本佈局(頁眉、頁腳、側邊欄等)將保持不變。 您可以添加自定義 CSS 進行一些修改,但它不會自動覆蓋主題的樣式和設置。
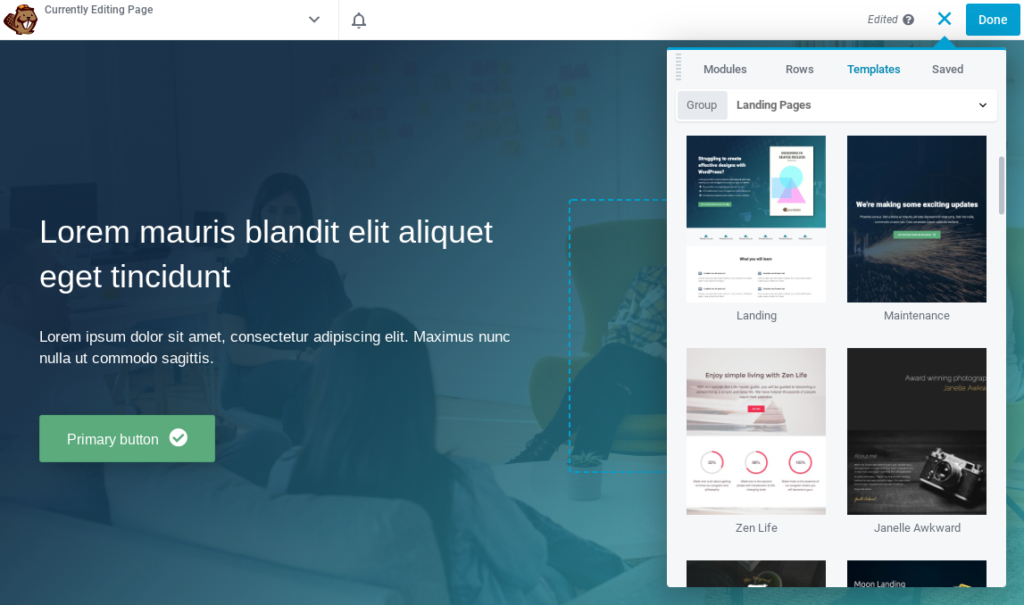
對於 WordPress 頁面構建器,情況並非如此。 許多都帶有現成的模板,您可以將其用於預先構建的內頁和佈局。 然後,您可以輕鬆地將佔位符內容替換為您自己的信息和媒體,從而簡化構建站點的過程:

預製部分、模塊和模板不受您的樣式主題的限制。 您將完全控制頁面設計的自定義。
除了單個塊之外,您還可以保存整個行、部分和模板以供以後使用。 此外,您可以更改主題,而不必擔心它會影響頁面的樣式,包括頁眉、頁腳和側邊欄。
4. 塊和小部件
塊編輯器提供了一組可靠的塊,可用於最常見的站點元素,包括以下選項:
- 標題
- 段落
- 圖像和畫廊
- 嵌入
- 引號
- 社會圖標
雖然這些塊確實帶有樣式和格式選項,包括添加列的能力,但它們可能會受到一些限制。 要添加高級樣式和格式,您需要添加自己的自定義 CSS,這對於不熟悉編碼的人來說並不理想。
塊編輯器還允許您保存和重複使用獨特的塊以供將來使用並創建塊模式,如果您想在其他站點上實現它們,這將很有幫助。 它還包括一個應用程序編程接口 (API),開發人員可以使用它來構建自己的自定義塊。
雖然塊編輯器提供了大量的塊,但頁面構建器通常會提供更多選項。 通常,這包括更複雜的塊,例如:
- 滑塊
- 倒數計時器
- 旋轉木馬
- 幻燈片
- 感言
- 號召性用語 (CTA)
- 定價表
- 以及更多
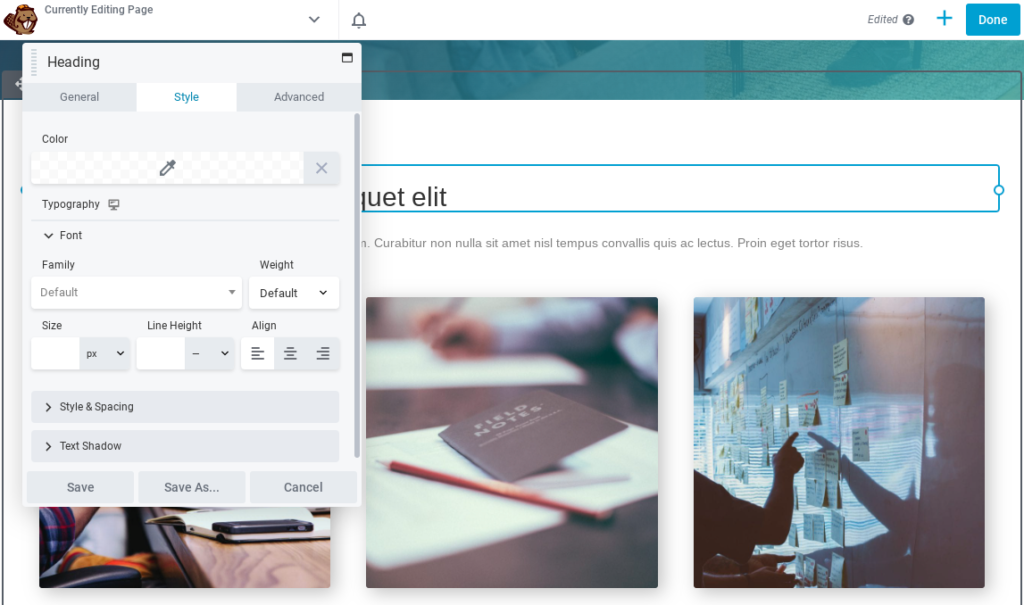
頁面構建器通常還為您提供更多塊自定義功能:

例如,您可以調整大小和高度、更改背景顏色、添加漸變等。您還可以添加陰影、效果,甚至您自己的 CSS。
5. 可用性和性能
塊編輯器的設計比傳統的 WordPress 編輯器更加用戶友好和直觀,它可以更好地控制內容的佈局和設計。 初學者和有經驗的 WordPress 用戶都可以使用它。
塊編輯器也比大多數頁面構建器更快、更輕巧,這意味著它不會減慢您的網站速度。 相反,使用頁面構建器涉及安裝第三方插件。
這意味著您需要考慮兼容性。 您需要確保您使用的頁面構建器受當前版本的 WordPress 支持,並且可以與安裝在您網站上的其他插件很好地配合使用。 為避免任何安全問題,確保您的頁面構建器使用乾淨的代碼開發並且積極維護和更新也很重要。
同樣重要的是要記住,您可能不需要特定頁面構建器附帶的所有工具和功能。 如果是這種情況,您可能會向您的站點添加不必要的文件、腳本和代碼。 與標準塊編輯器相比,這可能會大大降低您網站的性能。
6. 網站目標和預算
塊編輯器和 WordPress 頁面構建器都旨在使創建和編輯網站內容更容易。 塊編輯器適用於所有人,從博主到企業。
但是,WordPress 頁面構建器附帶了各種各樣的預構建小部件、塊和模板,這些小部件、塊和模板可以更面向特定目標:

例如,您可以找到旨在增加轉化率和產生潛在客戶的預製元素和佈局。 因此,它們非常適合電子商務網站、企業、代理機構等。 此外,如果您計劃創建大量登錄頁面、潛在客戶捕獲表單等,頁面構建器可能是一個很好的選擇。
最後,考慮您的預算也很重要。 您可能已經猜到了,內置的 WordPress 塊編輯器是免費使用的。
另一方面,有不同的頁面構建器選項可供選擇,並且並非所有選項都提供相同的功能或特性。 雖然有免費版本可用,但大多數頁面構建器需要高級計劃或訂閱才能解鎖整套功能。 也就是說,當您考慮獲得的所有工具時,價格通常非常值得投資。
結論
塊編輯器和 WordPress 頁面構建器都是開發和設計網站的優秀工具。 但是,在為您的項目選擇一個之前,您應該了解兩者之間的一些關鍵區別。
最終,最佳選擇將取決於您的需求和偏好。 如果您想在不編碼的情況下創建自定義頁面或帖子,或者您需要比塊編輯器提供的更多佈局選項,那麼 WordPress 頁面構建器可能是您的不錯選擇。 但是,如果您喜歡編碼或想堅持使用原生 WordPress 功能,那麼您可以選擇塊編輯器。
感謝您閱讀本指南,了解如何使用塊編輯器 VS WordPress 頁面構建器。 如果今天對您有所幫助,請與其他人分享。
