WordPress塊模式:它們是什麼以及如何使用它們
已發表: 2022-06-27設計 WordPress 帖子和頁面可能需要大量時間和投資。 因此,您可能正在尋找一種方法來加快該過程。 WordPress 塊模式可以是方便的工具,但您可能不知道如何使用它們。
使用 WordPress 塊模式,您可以從博客文章和頁面的預製頁面佈局中進行選擇。 這些模板可以從塊編輯器中輕鬆訪問。 此外,您可以在開發 WordPress 主題時設計自己的模式。

本指南將探討您需要了解的有關塊模式的所有信息,包括如何製作、註冊和使用它們。 讓我們開始吧!
目錄:
- 什麼是塊模式
- 如何使用塊模式
- 如何創建新的塊模式
- 如何刪除和隱藏塊模式
- 如何在沒有代碼的情況下創建塊模式
WordPress 塊模式概述(以及您可能考慮使用它們的原因)
WordPress 塊模式是分組到單個模板中的一系列塊。 塊模式最初是在 WordPress 5.5 (Eckstine) 中引入的,它們跨越不同的類別,包括按鈕、列和文本。
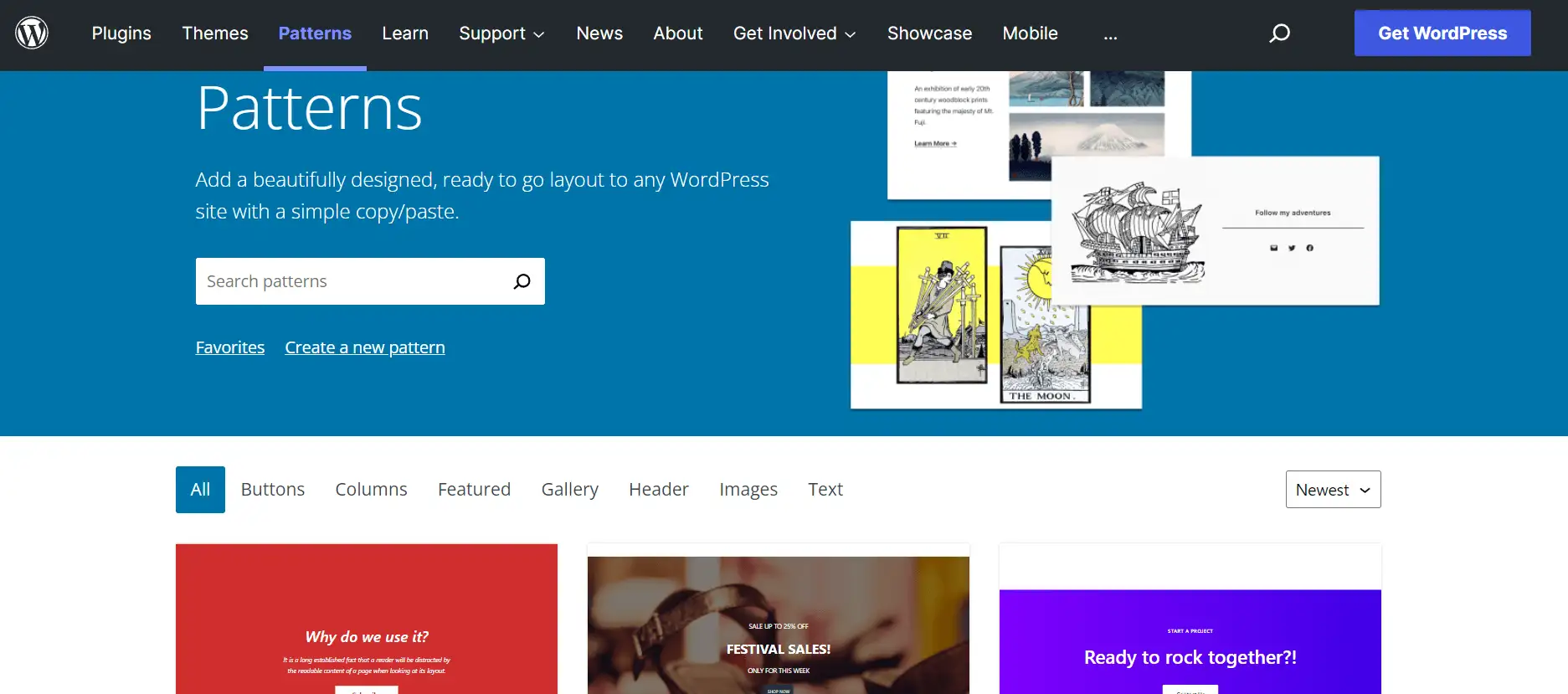
您可以在 WordPress 塊模式目錄中找到這些元素:

WordPress 塊模式可能聽起來類似於可重複使用的塊。 但是,它們的用途非常不同:
- 塊模式有點像您設計的起點。 您導入塊模式作為基礎,然後為每個設計自定義所有內容。 您可以在兩個不同的帖子中使用相同的塊模式,但沒有任何東西將它們鏈接在一起。
- 可重用塊在該塊的每個實例中顯示完全相同的內容。 例如,也許您想在博客文章的末尾添加一致的 CTA。 你可以用一個可重用的塊來做到這一點。 如果您將來更新了該可重用塊,則更新將應用於該可重用塊的所有實例。
當您使用 WordPress 塊模式時,您可以加快頁面設計過程。 您可以從預先製作的佈局中進行選擇,而不是將不同的塊拖放到頁面上。
從開發的角度來看,塊模式也很方便。 如果您正在創建不同的 WordPress 主題,這些模板可以加快速度。 此外,您甚至可以製作和註冊自己的塊模式以滿足您的特定需求。
如何使用 WordPress 塊模式(三種方法)
查找、插入和編輯塊模式很容易。 讓我們看看三種不同的方法!
- 從塊模式目錄複製和粘貼模式
- 直接從塊編輯器插入圖案
- 提交塊模式
1. 從塊模式目錄中復制和粘貼模式
首先,您可以直接從 WordPress 目錄複製和粘貼塊模式。 此方法允許您瀏覽多個佈局並查看它們的預覽以獲取靈感。
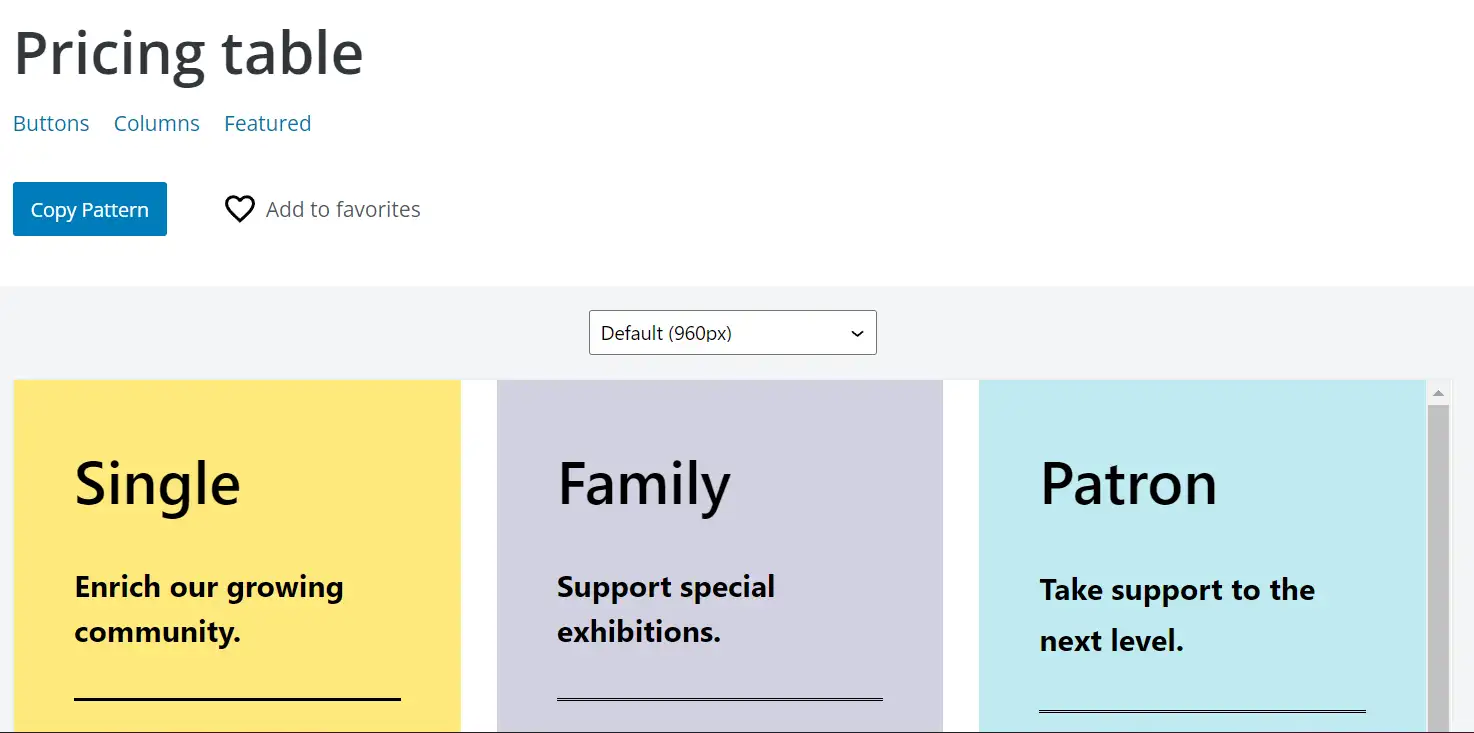
首先前往塊模式目錄。 然後,單擊一個圖案並在其名稱下選擇複製圖案:

或者,您可以單擊添加到收藏夾以將圖案保存在您的收藏中。 但是,您需要登錄到您的 WordPress.org 帳戶。
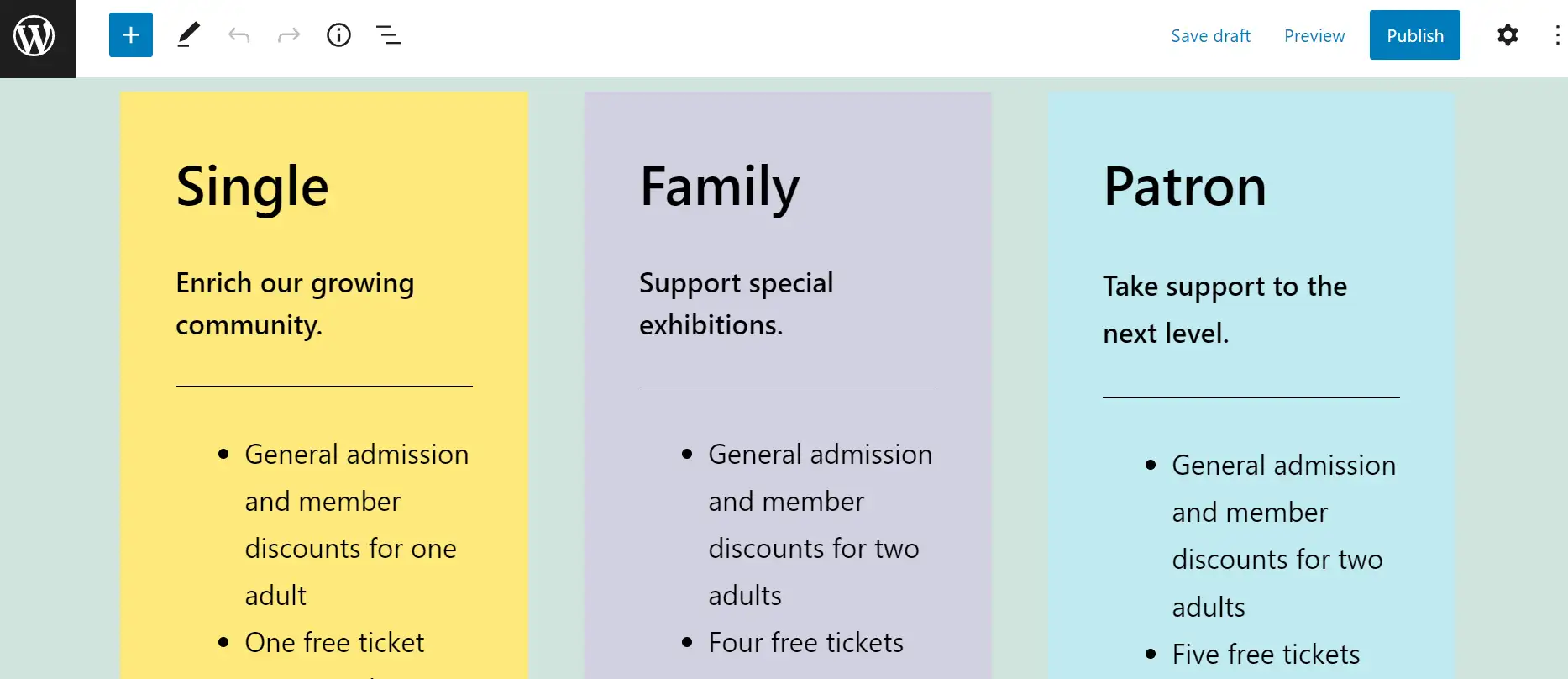
接下來,導航到您的 WordPress 帖子或頁面並粘貼塊模式:

現在您可以編輯單個塊或整個圖案以滿足您的需要。
2.直接從塊編輯器插入模式
您還可以直接從塊編輯器添加塊圖案。 此方法更快,因為您不必在 Block Pattern Directory 中來回導航。 但是,預覽會更小,更難查看。
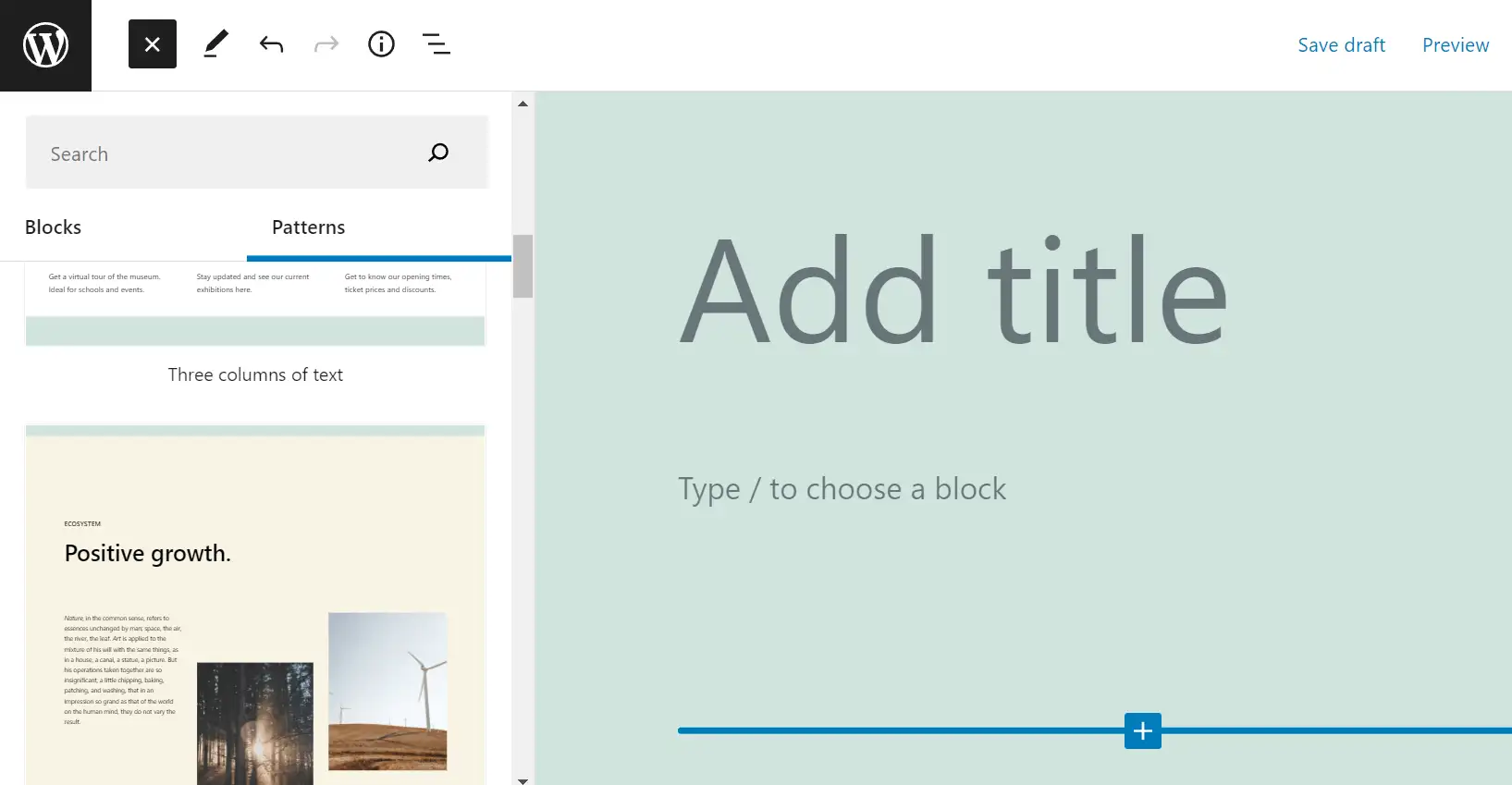
打開帖子或頁面,然後單擊左上角的+圖標。 選擇Patterns ,您將看到可用模板的列表:

單擊您選擇的佈局,它將立即添加到您的帖子或頁面中。 您還可以使用下拉菜單按類別搜索塊模式。
3.提交區塊模式
您可能已經註意到官方目錄中的許多塊模式都是用戶提交的。 您可以通過製作自己的模式並提交它來做出貢獻。
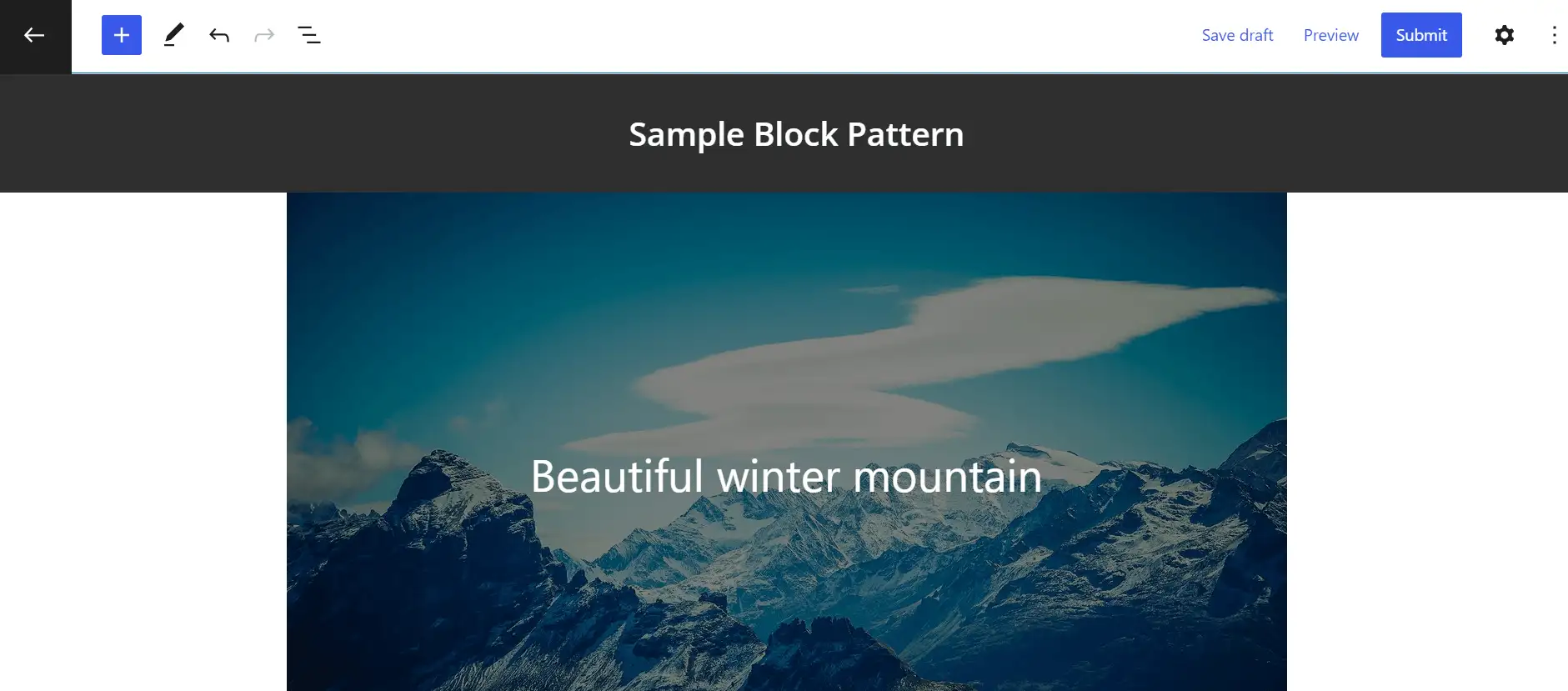
您首先需要登錄到您的 WordPress.org 帳戶。 接下來,前往 New Pattern 頁面並將您的塊排列成獨特的佈局:

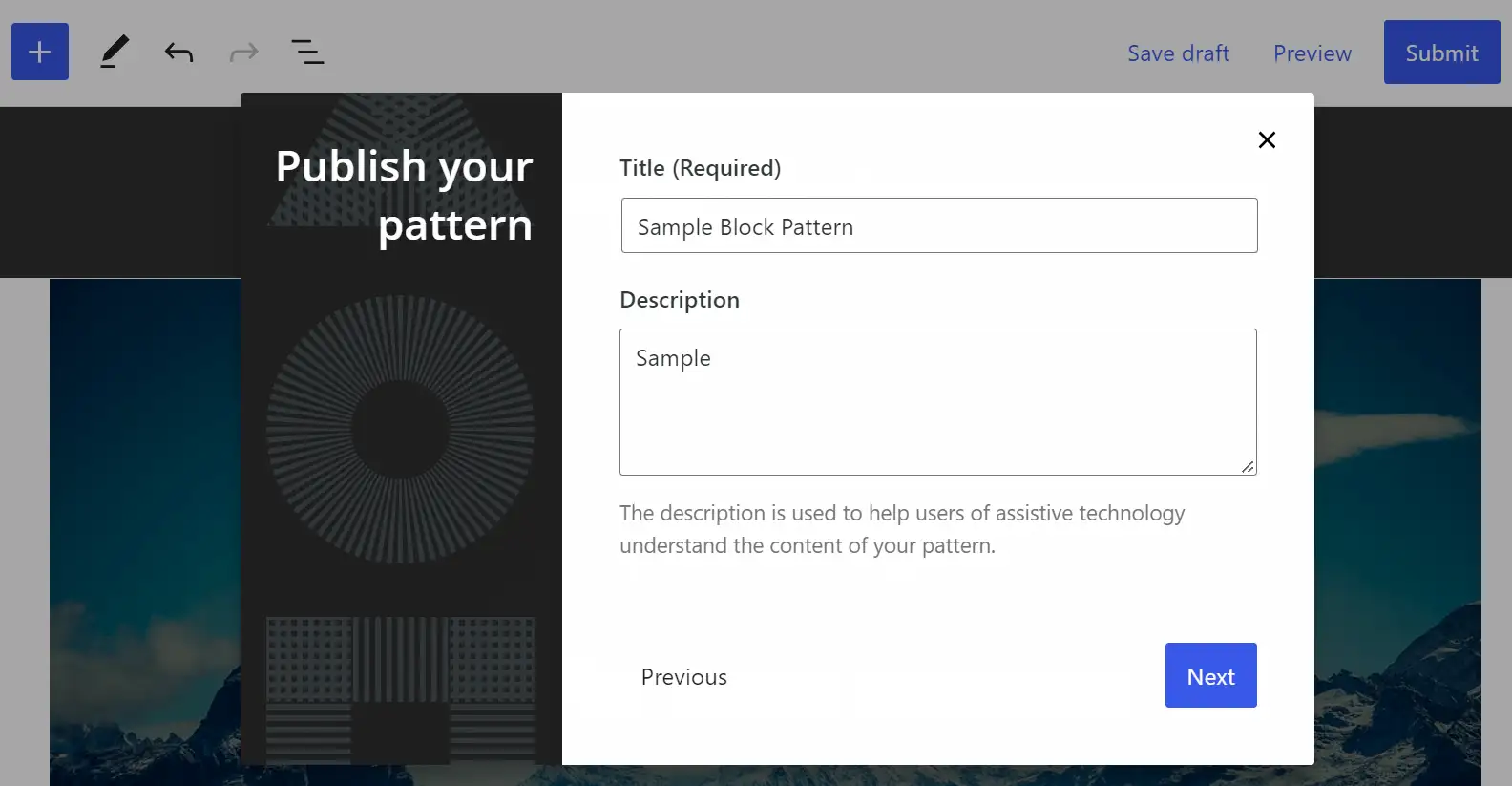
確保您的模式符合 WordPress 的要求。 然後,點擊提交。 現在將提示您輸入模式的標題和描述:

最後,為您的塊模式選擇相關類別,然後單擊Finish 。 現在將提交您的佈局以供審核。
如何創建和註冊新的塊模式(用於主題和插件開發)
本節將解釋如何為設計和開發目的創建和註冊自己的塊模式。 讓我們來看看!
- 第 1 步:註冊您的塊模式
- 第 2 步:添加塊標記和 CSS 標記
- 第 3 步:選擇或製作新的塊模式類別
第 1 步:註冊您的塊模式
首先,您需要通過在頁面上組織不同的塊來製作塊圖案。 一旦您對設計感到滿意,就可以使用帶有 init 鉤子的 register_block_pattern PHP 函數了。
它的基本形式如下所示:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); 代碼語言: JavaScript ( javascript )現在,在您的主題中創建一個新文件夾並將其命名為“ patterns.php”。 我們還建議製作一個額外的 PHP 文件來註冊您的新模式。 它將需要您的functions.php文件中的 PHP 才能正常工作。
您的新塊模式將需要以下屬性:
- 標題: 塊模式的名稱。
- content :塊標記的容器。
您還可以添加以下屬性:
- description :屏幕閱讀器和類似設備上可見的塊模式的隱藏描述。
- categories :您的塊模式的類別(我們將在稍後討論)。
- 關鍵字:幫助用戶找到您的塊模式的關鍵短語。
- viewportWidth :圖案的寬度。
- blockTypes :此模式的理想塊類型的描述。
- inserter :使用“false”使塊圖案在插入器中不可見。
您的塊模式註冊應如下所示:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); 代碼語言: PHP ( php )您還需要添加塊模式標記。 我們將在下一步中解釋這一點。
第 2 步:添加塊標記和 CSS 標記
回到你放在 WordPress 頁面上的塊集合。 您需要從塊編輯器中復制他們的標記(代碼)。 在我們的示例中,我們使用帶有背景圖像、標題、列和文本的塊模式標記。
我們的示例塊模式如下所示:

複製標記並將其粘貼到內容行,用單引號括起來:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', 代碼語言: HTML、XML ( xml )如果您的塊圖案包含圖像,您還需要使該圖形可訪問。 首先,將圖片添加到主題文件夾中的圖像文件夾中。 然後,使用 get_theme_file_uri。

您還可以使用 wrapper 元素中的className屬性將 CSS 類添加到塊模式中。 在我們的示例中,這就是封面塊。
因此,您的 CSS 將如下所示:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... 代碼語言: JavaScript ( javascript )請記住將“className”替換為您的 CSS 類。 您還需要將此代碼添加到包裝 div 中,並包含類名:
<div class = "wp-block-cover prefix-amazing-block-pattern 代碼語言: JavaScript ( javascript )第 3 步:選擇或製作新的塊狀圖案類別
之前,我們簡要討論了類別元素。 您需要選擇 WordPress 的塊模式類別之一或自己設計。
WordPress 目前有以下類別:
- 畫廊
- 列
- 鈕扣
- 文本
- 標題
- 詢問
如果您想使用新的塊模式類別,則需要使用 register_block_pattern_category 輔助函數。 它包括新類別的名稱和塊模式的標籤:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } 代碼語言: PHP ( php )註冊後,您可以將此類別添加到塊模式的類別行中。
如何刪除和隱藏塊模式
如果要刪除自定義塊模式,可以將 unregister_block_pattern 函數與佈局的前綴和 slug 一起使用。 您還需要使用init鉤子。 它應該看起來像這樣:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); 代碼語言: JavaScript ( javascript )您還可以從塊模式目錄中隱藏所有塊模式。 如果您不想在新主題中啟用這些模板,此方法可能會有所幫助。
您只需要使用 should_load_remote_block_patterns 過濾器,它看起來像這樣:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); 代碼語言: JavaScript ( javascript )如果您需要更多指導,我們建議您諮詢 WordPress 的開發人員資源。 在那裡,您會找到各種塊模式開發的詳細文檔。
如何在沒有代碼的情況下創建 WordPress 塊模式
如果你不想走代碼路線來創建塊模式,你也可以安裝像 BlockMeister 這樣的插件。
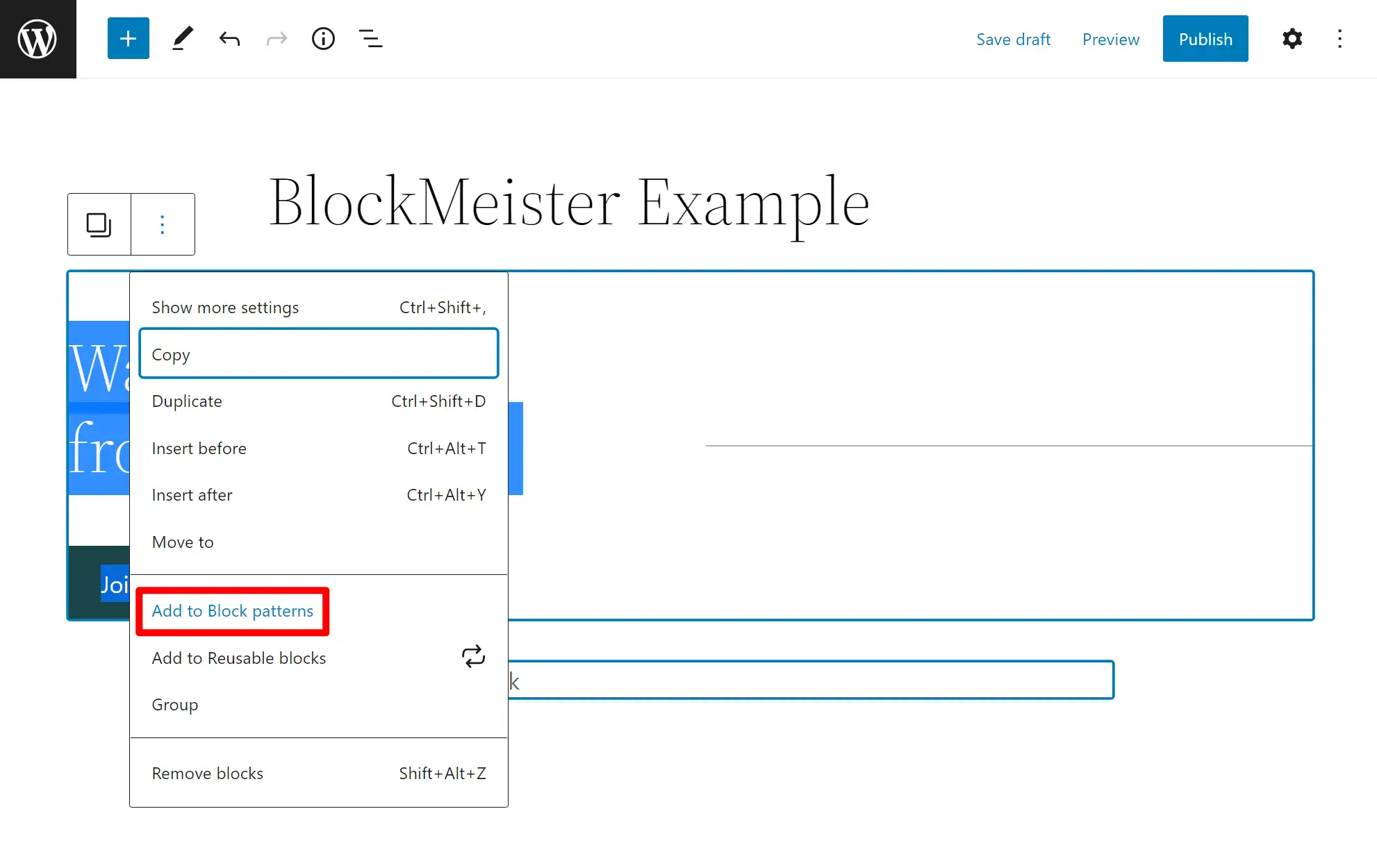
BlockMeister 允許您從編輯器中構建塊模式。 安裝插件後,您可以選擇一個或多個塊,然後將它們保存為塊模式,就像您做可重複使用的塊一樣。

您還將獲得一個儀表板界面來管理所有塊模式並按類別組織它們。
結論
WordPress 塊模式是形成內聚模板的各個塊的集合。 您可以使用它們更快地設計您的帖子和頁面。 此外,它們易於定制,您甚至可以創建和提交自己的佈局。
️ 塊模式對於主題和插件開發也很方便。 您可以設計自己的模式,為其分配類別並註冊它們。 總體而言,這些佈局是方便的設計和節省時間的元素。
您對 WordPress 塊模式有任何疑問嗎? 在下面的評論部分讓我們知道!
…
不要忘記加入我們關於加快 WordPress 網站速度的速成課程。 通過一些簡單的修復,您甚至可以將加載時間減少 50-80%: