如何使用 WordPress 塊模式:簡單指南
已發表: 2022-12-21自 2021 年發布 WordPress 5.8 以來,塊模式已成為在 WordPress 中創建內容的一種越來越流行的方式。 它們允許開發人員和設計人員在其網站的各個方面使用它們,包括頁眉、頁腳、帖子、頁面等。 作為一個額外的好處,用戶可以保存 WordPress 塊模式,使設計過程更快、更容易。 在這篇文章中,我們將討論什麼是塊模式以及如何使用它們。 讓我們開始吧。
什麼是 WordPress 塊模式?

在 WordPress 中構建內容時,您可以在帖子或頁面中插入一組塊,以美觀實用的方式顯示您的內容。 這些塊組稱為 WordPress 塊模式。 WordPress 在 WordPress 存儲庫中提供了一系列預製塊模式。 此外,大多數 WordPress 主題也會有它們的集合。 塊模式可以像您創建的任何塊一樣輕鬆編輯。 模式可以包含幾個塊,甚至整個頁面。 而且,通過在 WordPress 中進行完整的站點編輯,它們可以在任何地方使用,甚至可用於創建頁眉、頁腳、頁面模板、查詢等。
WordPress 塊模式與可重用塊

如前所述,塊模式是一組可以插入到帖子、頁面、模板部分或模板中的塊。 塊圖案可以插入多個位置,但可以單獨更改。 塊模式可以保存為可重用塊,但一旦發生這種情況,使用可重用塊的所有地方都會發生變化。 所以基本上,可重用塊具有全局屬性,而塊模式是可以編輯以具有不同外觀的塊的集合,無論它們在整個網站中使用了多少次。
如何找到新的 WordPress 塊模式
有幾個地方可以找到 WordPress 塊模式。 第一種方式是在您的 WordPress 主題本身中。 如前所述,大多數主題都包含可用於您網站的塊模式。 例如,二十二十二主題有一個不錯的模式集合。 您可以從包括列、文本、畫廊、頁面等在內的類別中進行選擇。

另一種查找塊模式的方法是在 WordPres 塊模式目錄中。 目前有超過 65 頁的模式可供使用,包括頁眉、頁腳、線框、列、按鈕等。
如何將塊模式添加到您的站點
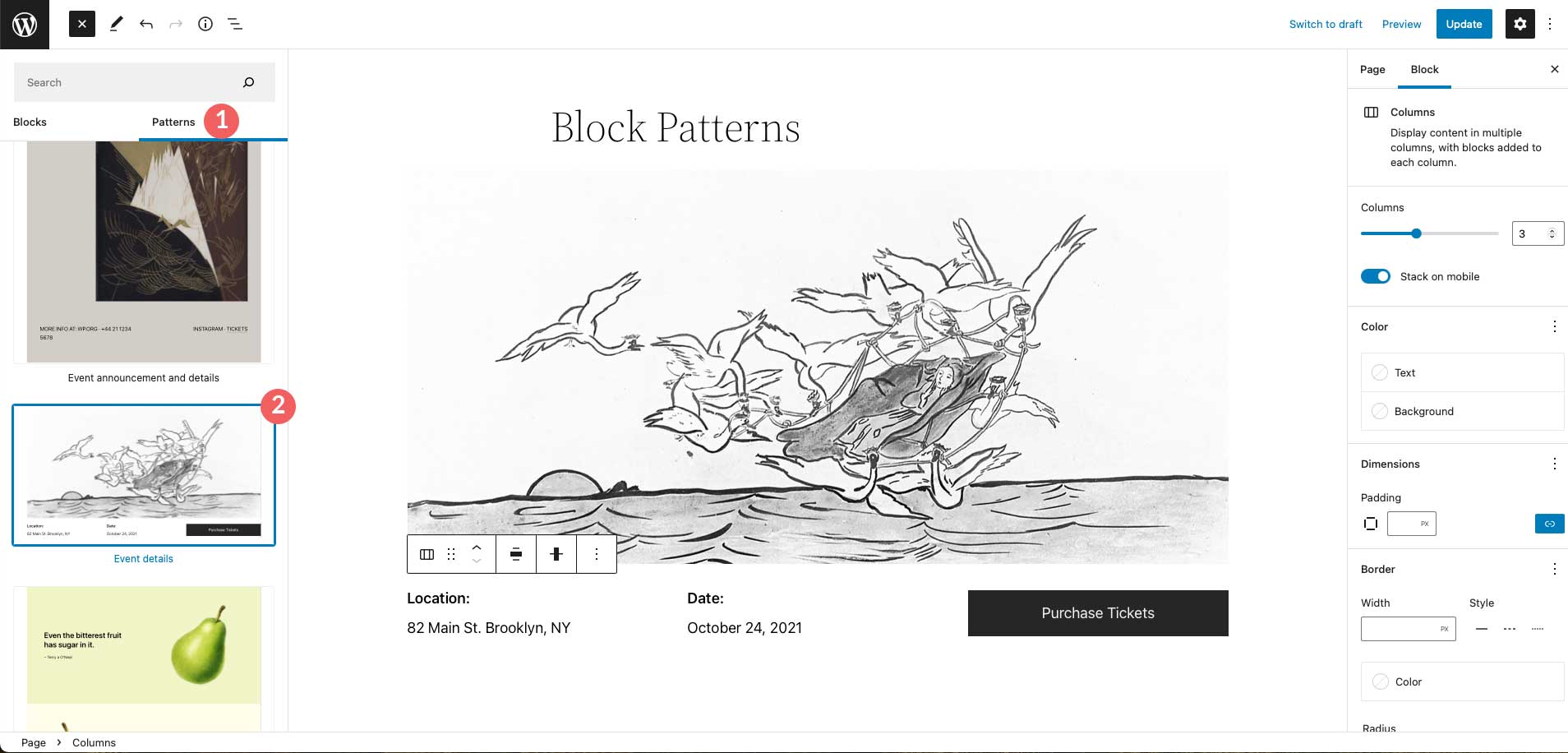
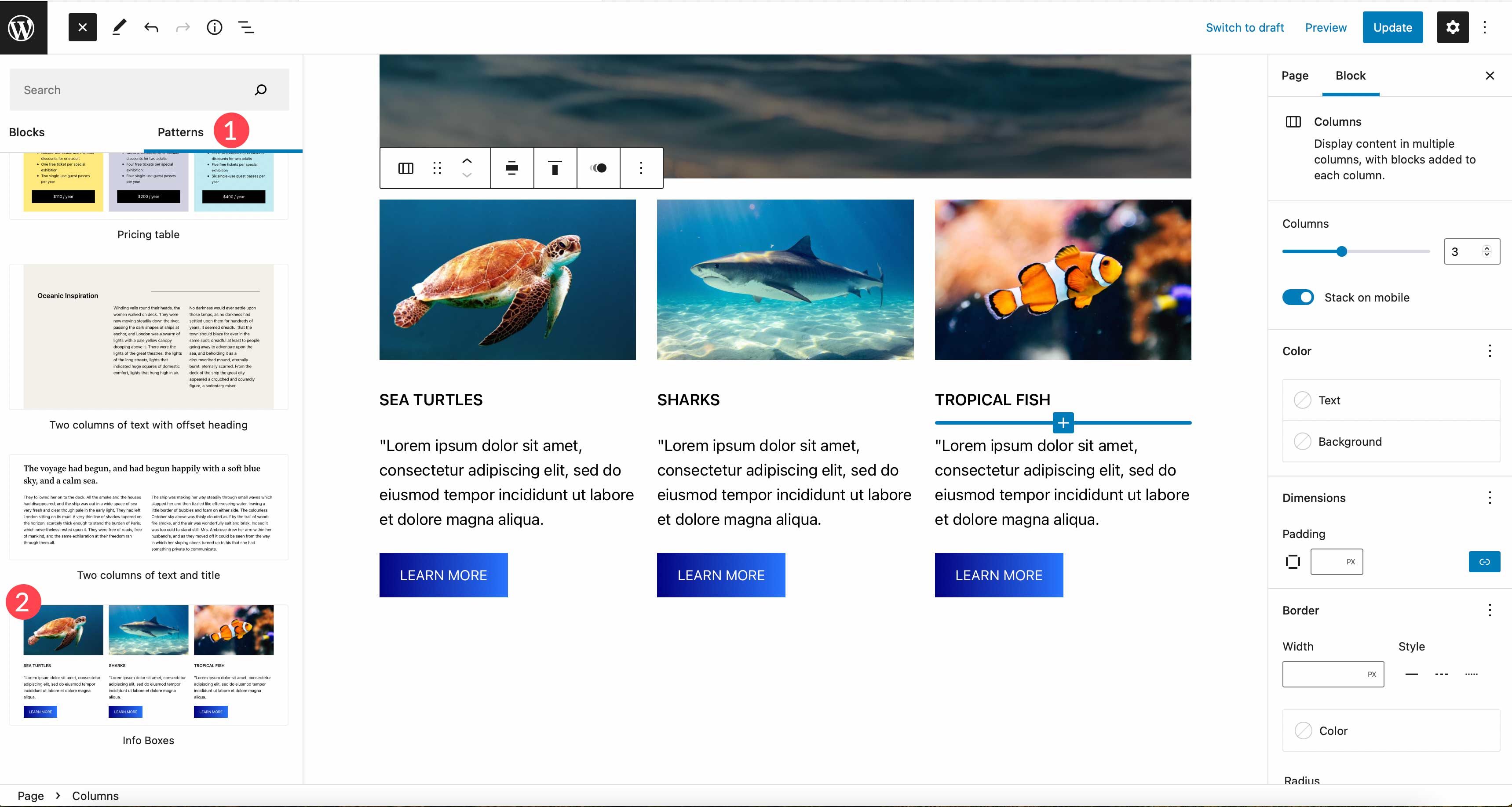
將塊模式添加到您的網站是一個簡單的過程。 如果您想在主題中搜索以添加圖案,只需單擊屏幕左上角的藍色 + 圖標即可。

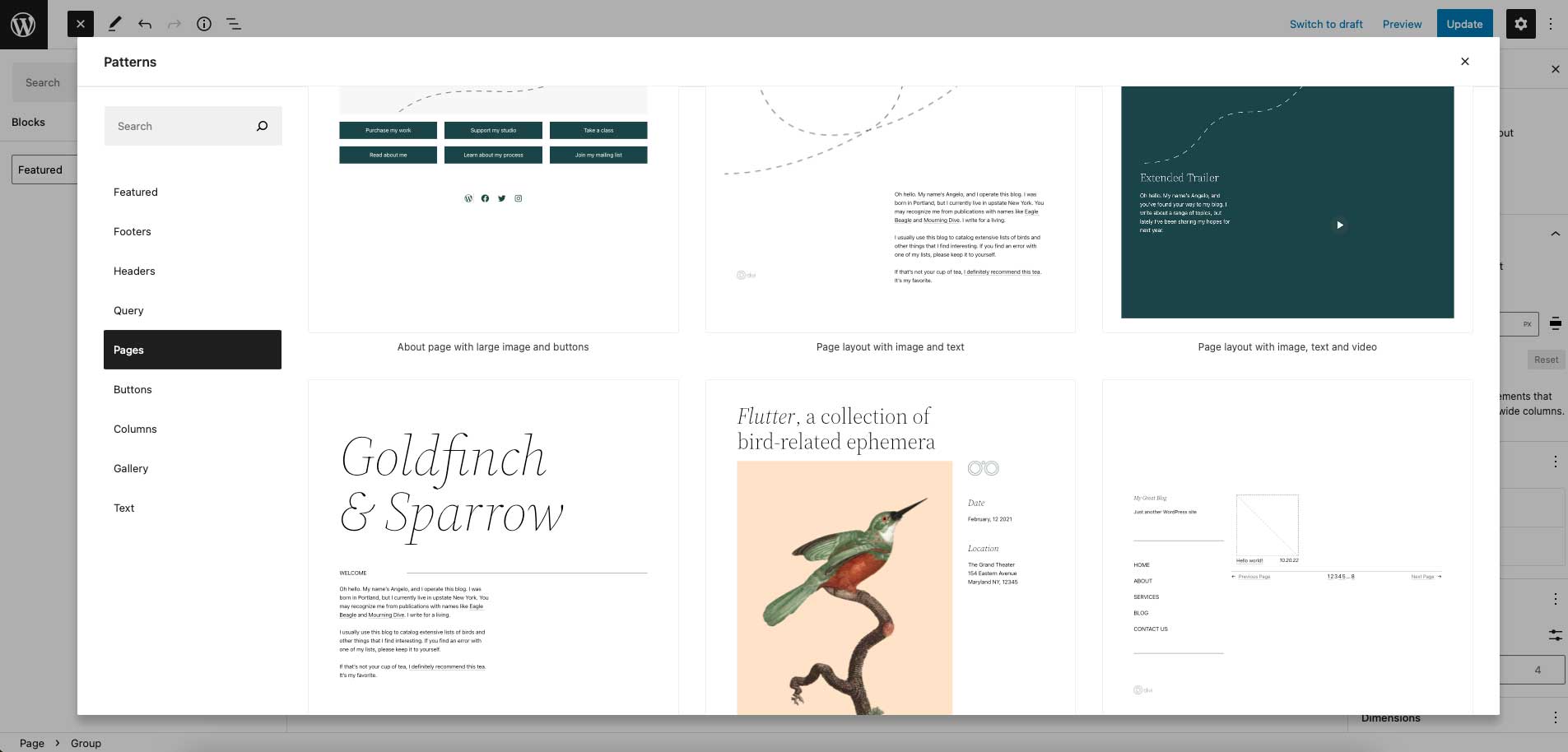
接下來,切換到Patterns 。 選擇您要使用的模式,然後單擊它以將其自動添加到您的頁面。

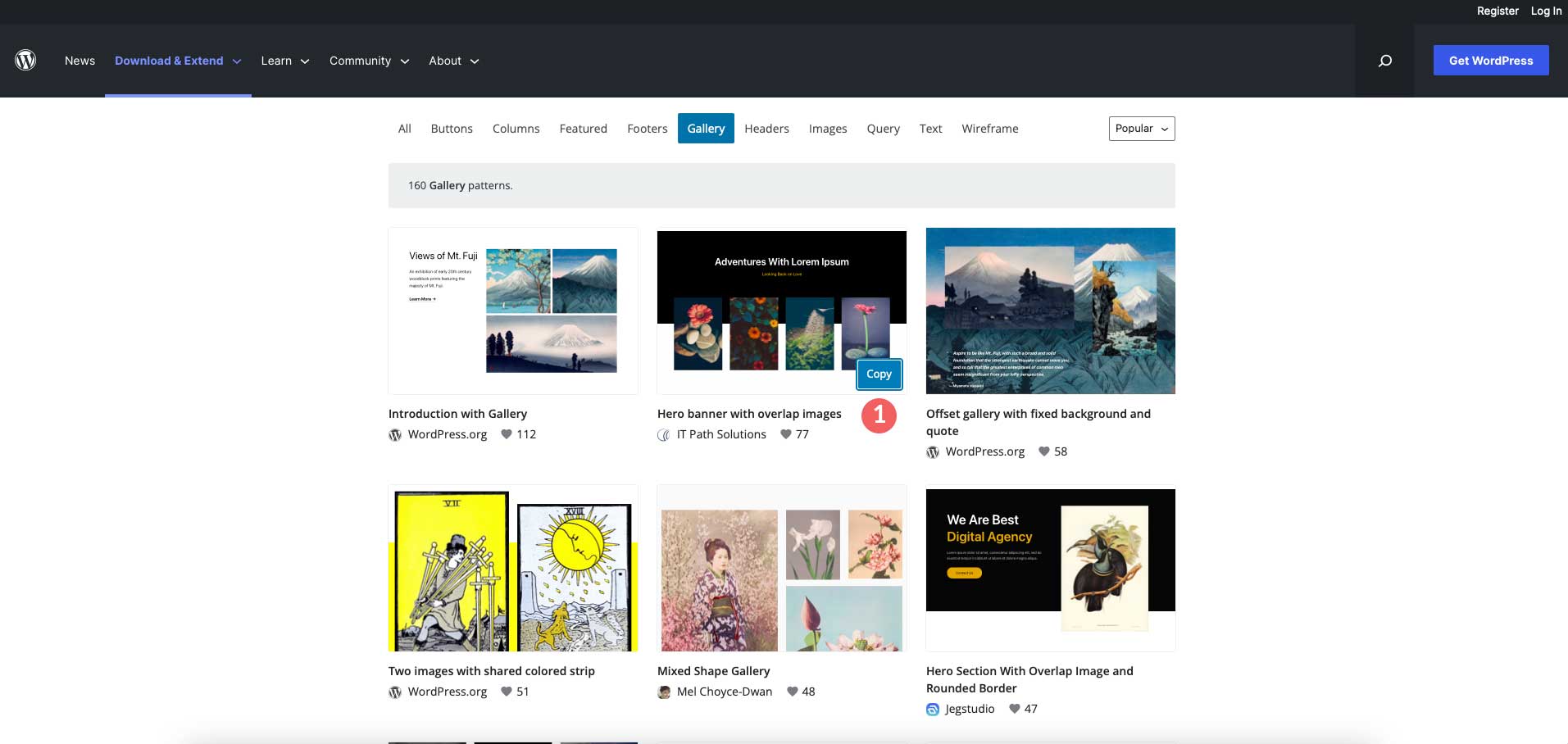
將塊模式添加到站點的另一種方法是從模式目錄複製並粘貼它們。 導航到圖案目錄,找到您選擇的圖案,然後將鼠標懸停在它上面以顯示複製按鈕。

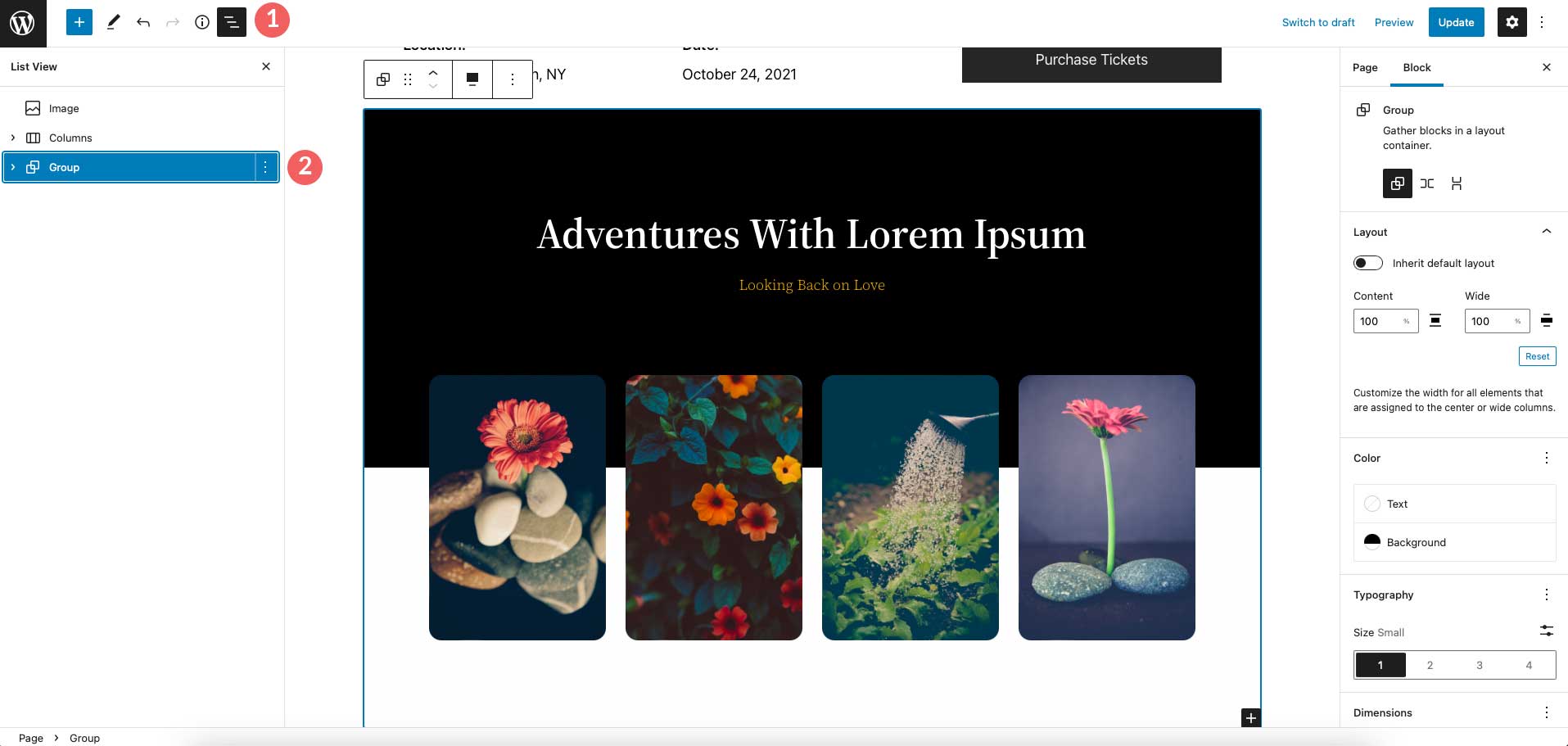
接下來,返回您的頁面。 在編輯板內單擊並右鍵單擊並選擇粘貼,或使用CTRL + V(在 Windows 中)或 CMD + V(Mac) 。 您的塊圖案將出現在頁面上。 您可以通過單擊列表視圖重新排列其位置,然後將其拖動到所需位置。

如何在 WordPress 中使用塊模式
在 WordPress 中使用塊模式很容易。 如前所述,它們可以像任何其他塊一樣進行編輯。 現在您知道如何訪問它們並將它們添加到您的站點,讓我們繼續編輯它們。
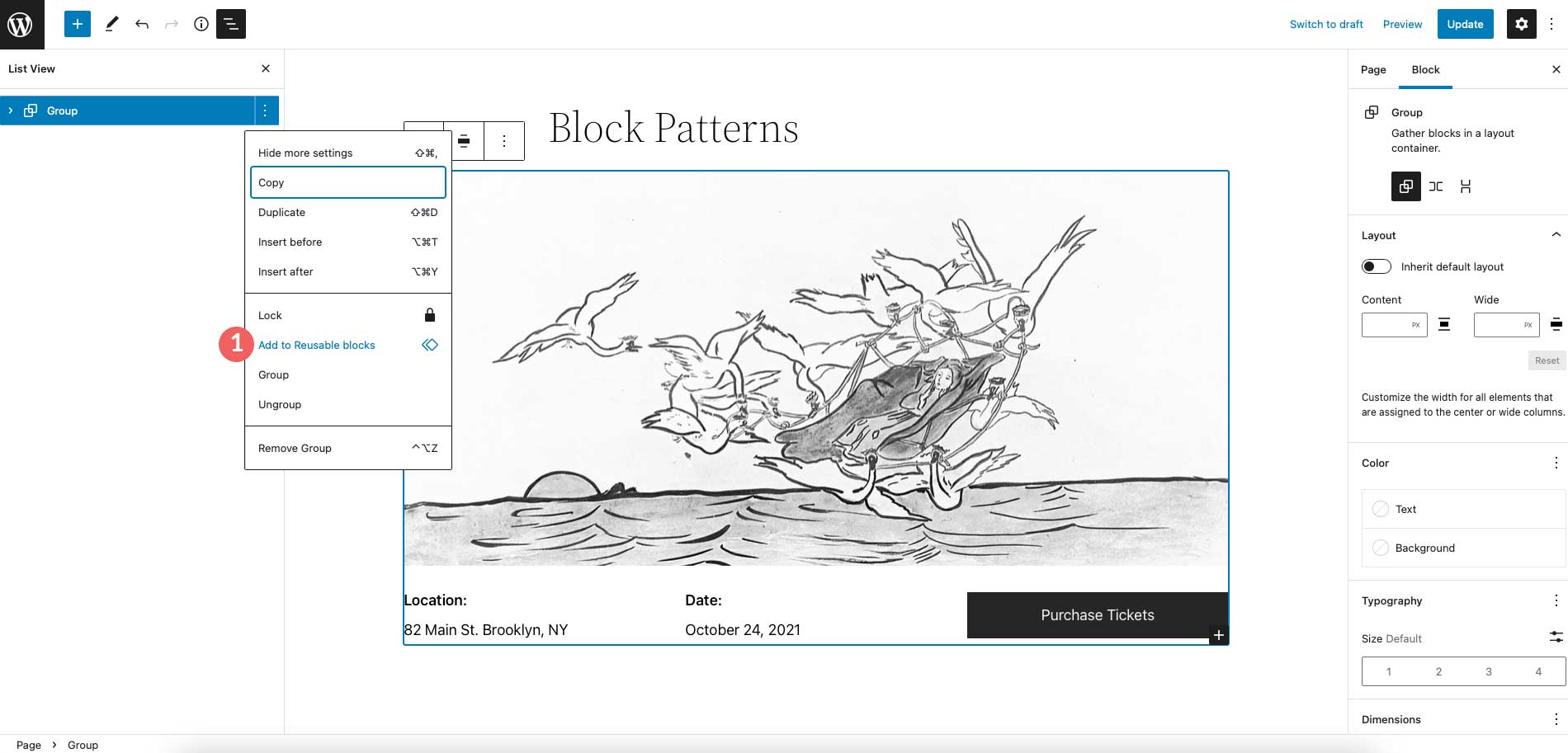
通常,當您將塊模式導入頁面時,它會被分組。 分組塊可以很容易地在頁面上拖動它們,以及調整組本身的寬度、顏色、排版大小、填充和塊間距等設置。

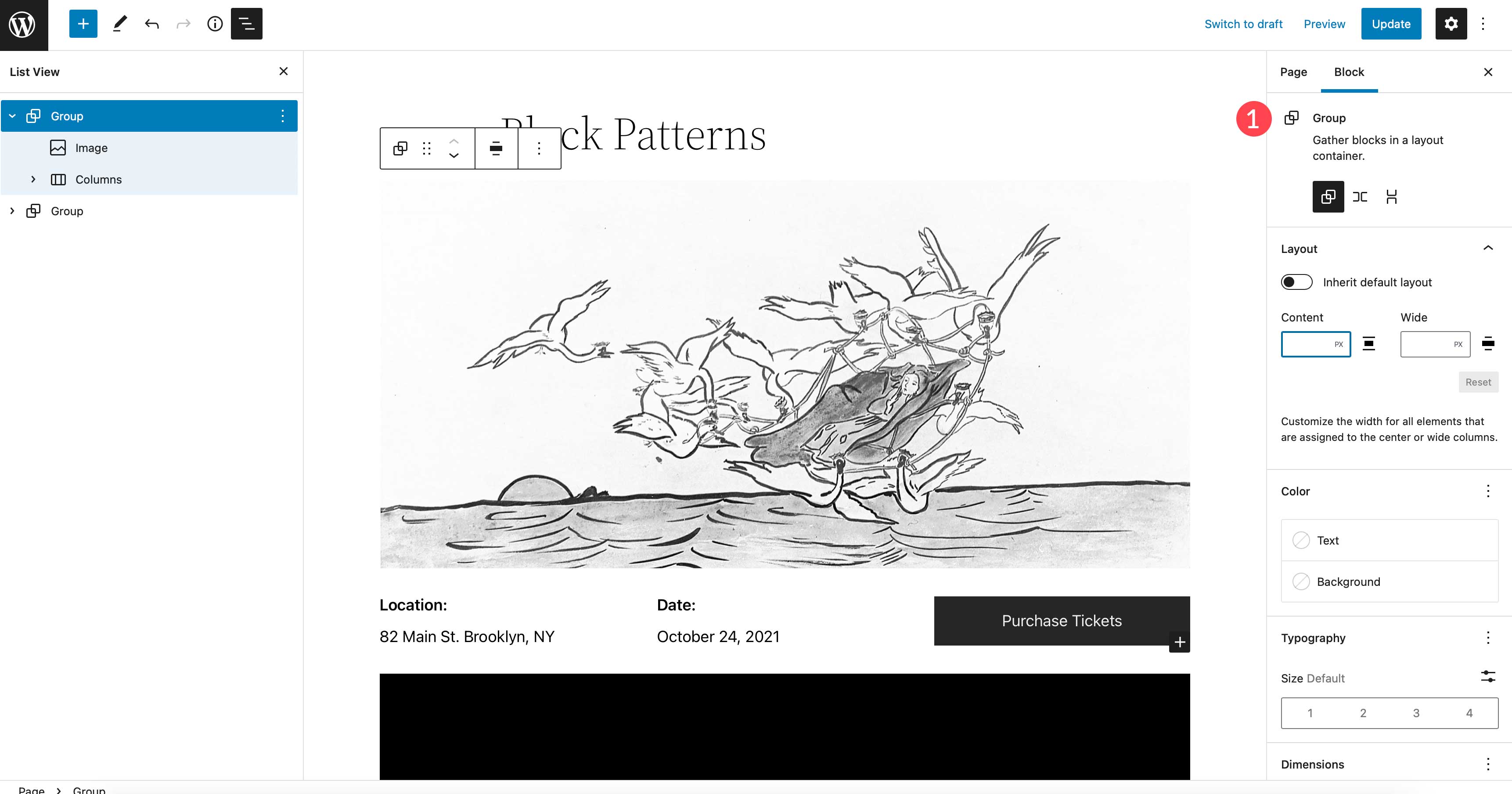
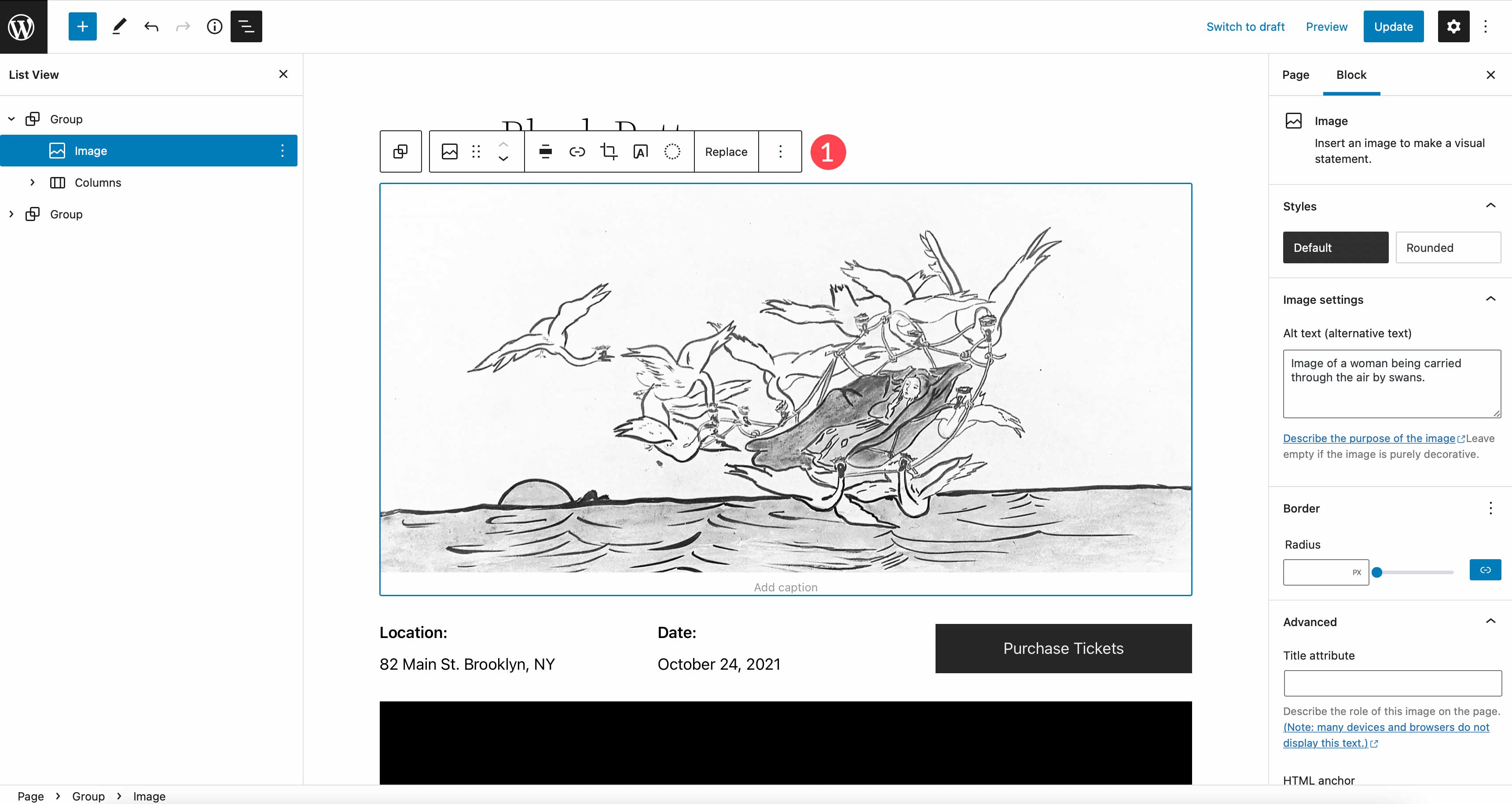
要對組內的單個塊進行更改,只需單擊以對其進行編輯。 編輯單個塊不需要您取消組合它們,並且編輯方式與普通塊相同。 例如,讓我們看一下模式中的圖像塊。 您可以像其他方式一樣添加鏈接、裁剪、添加文本或替換圖像。

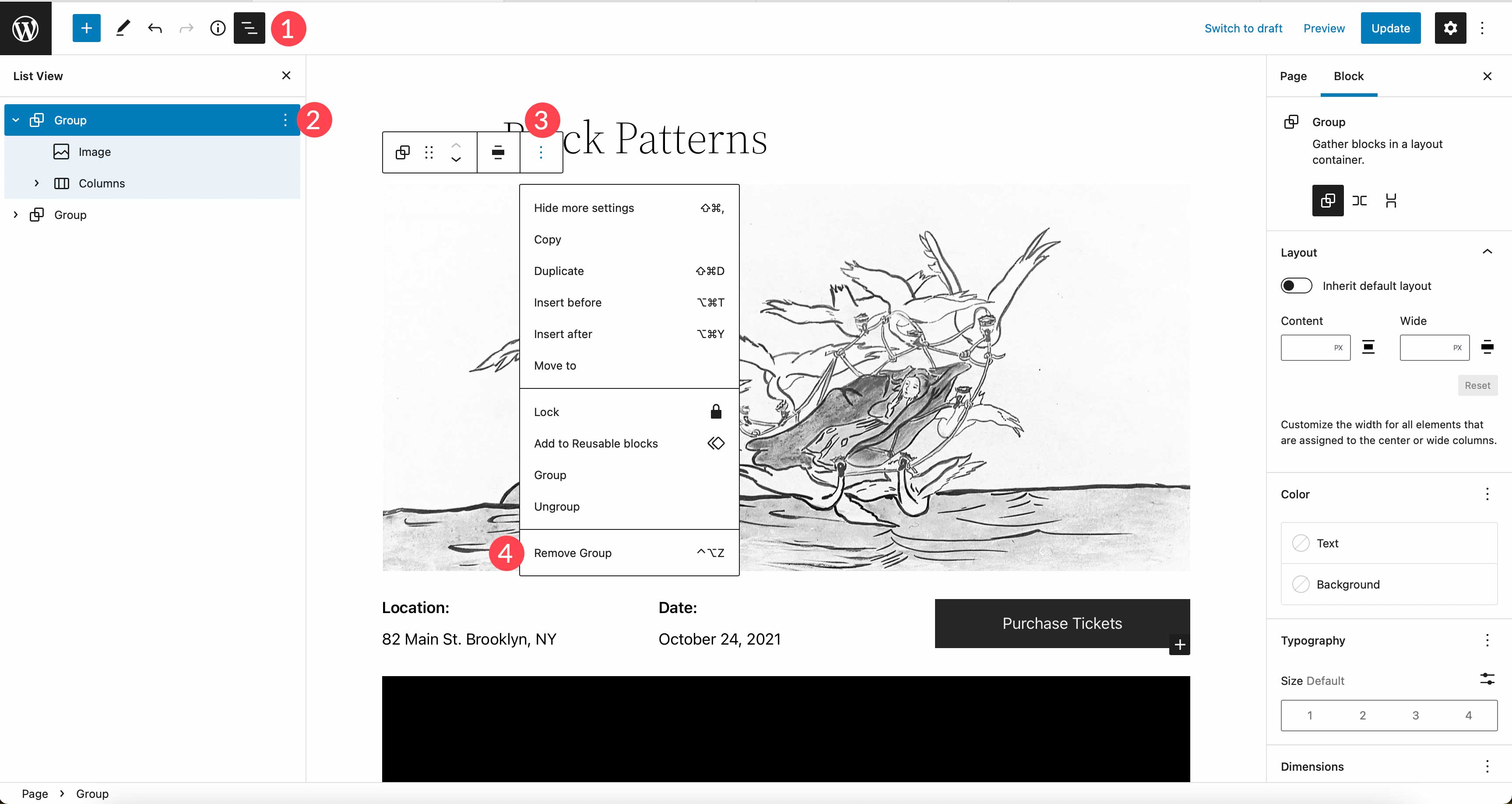
您可以在佈局中添加任意數量的塊模式。 添加模式是一種快速創建精美內容的簡單方法。 此外,刪除塊也同樣簡單。 如果要從頁面中刪除模式,只需單擊列表視圖中的父元素或單擊頁面編輯器中的省略號菜單,然後單擊刪除組。

如何在 WordPress 中創建和保存您自己的塊模式
有幾種方法可以在 WordPress 中創建和保存塊模式。 您的操作方式取決於您的專業水平,以及您是否願意與他人分享。 讓我們深入了解如何創建、保存和共享塊模式。
在 WordPress 模式目錄中創建塊模式
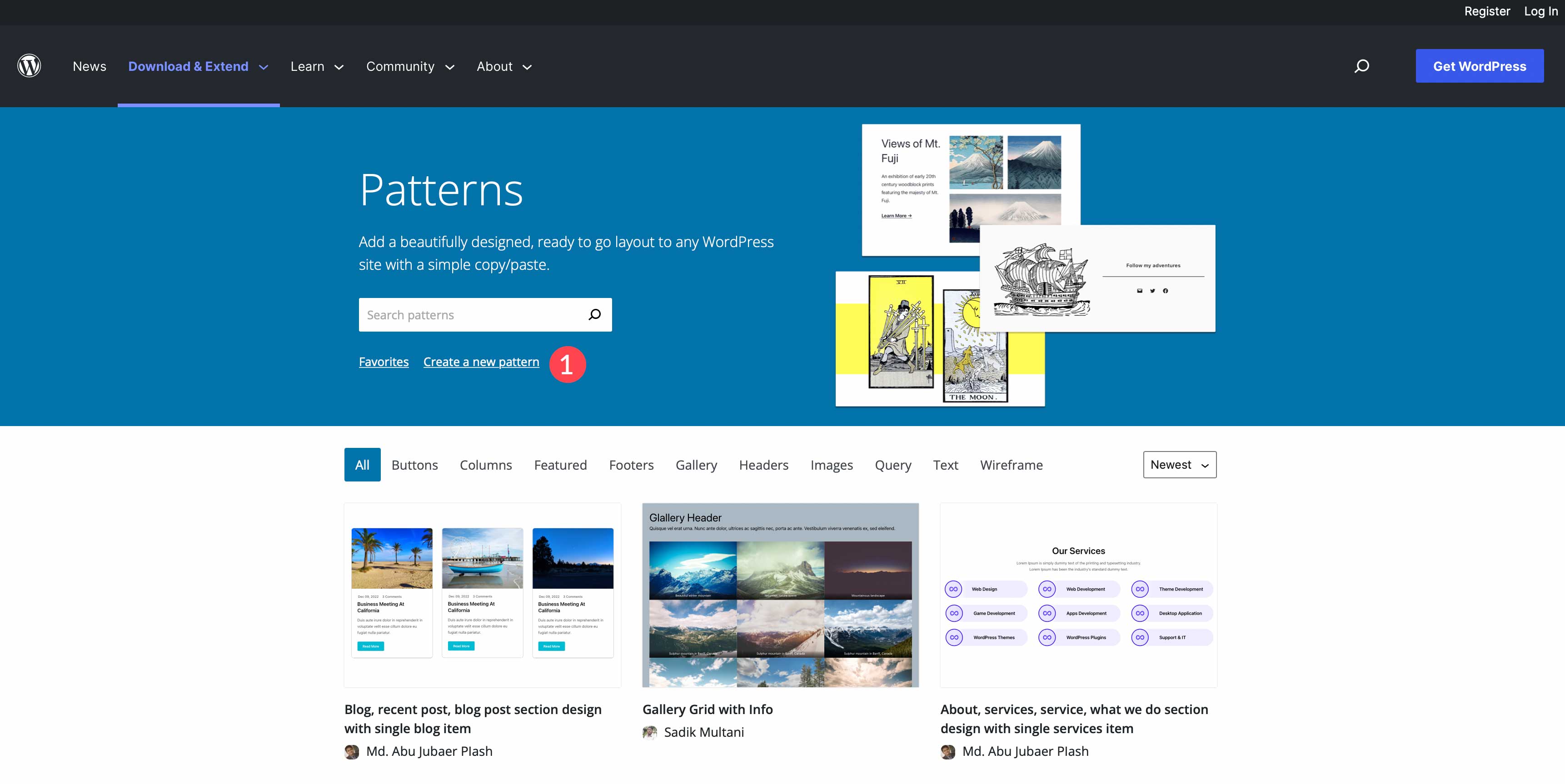
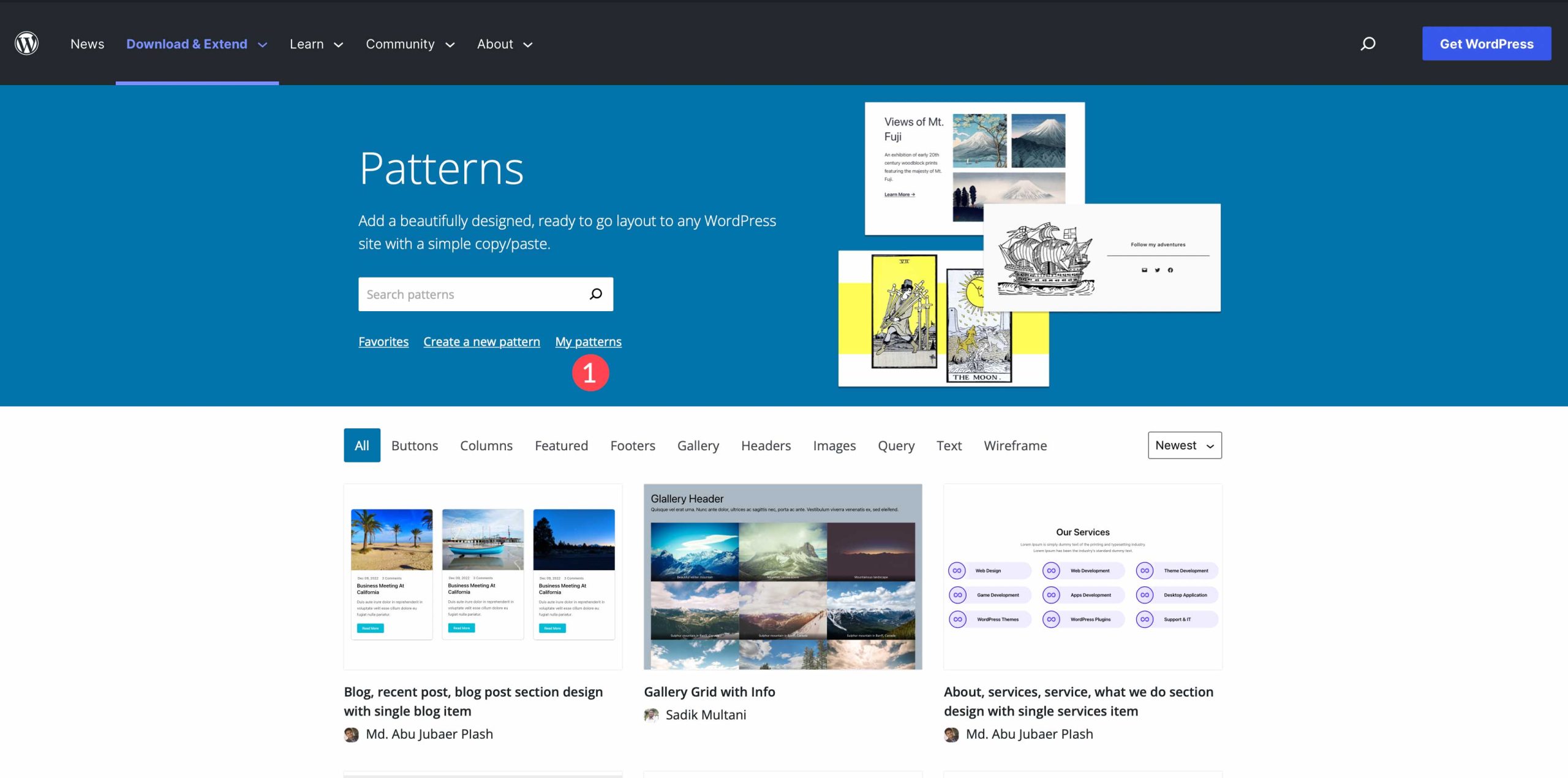
此方法要求您擁有 WordPress 帳戶,但這是創建要在您的網站中使用的模式的最簡單方法。 首先前往 WordPress 模式目錄。 接下來,單擊創建新模式。

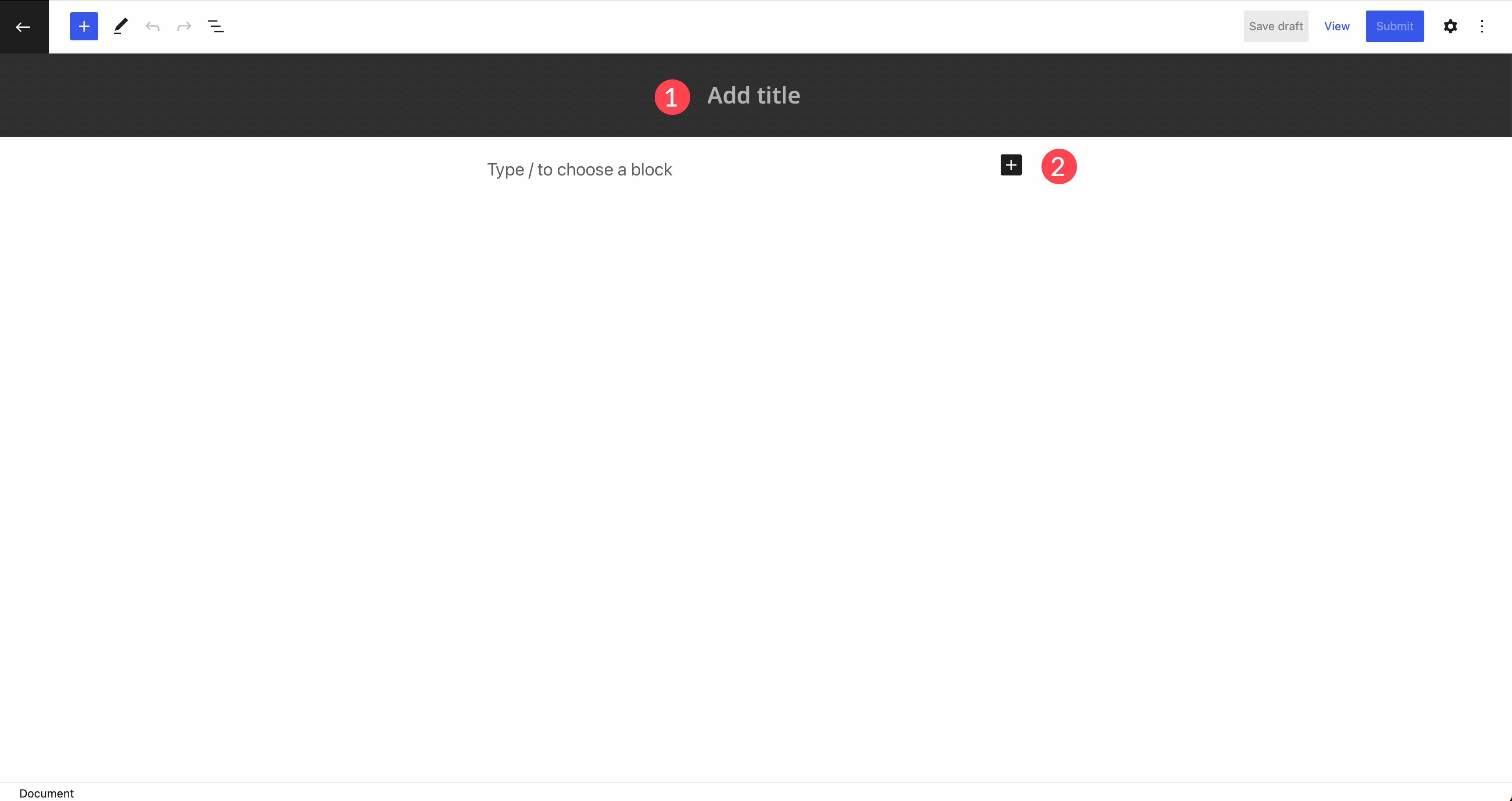
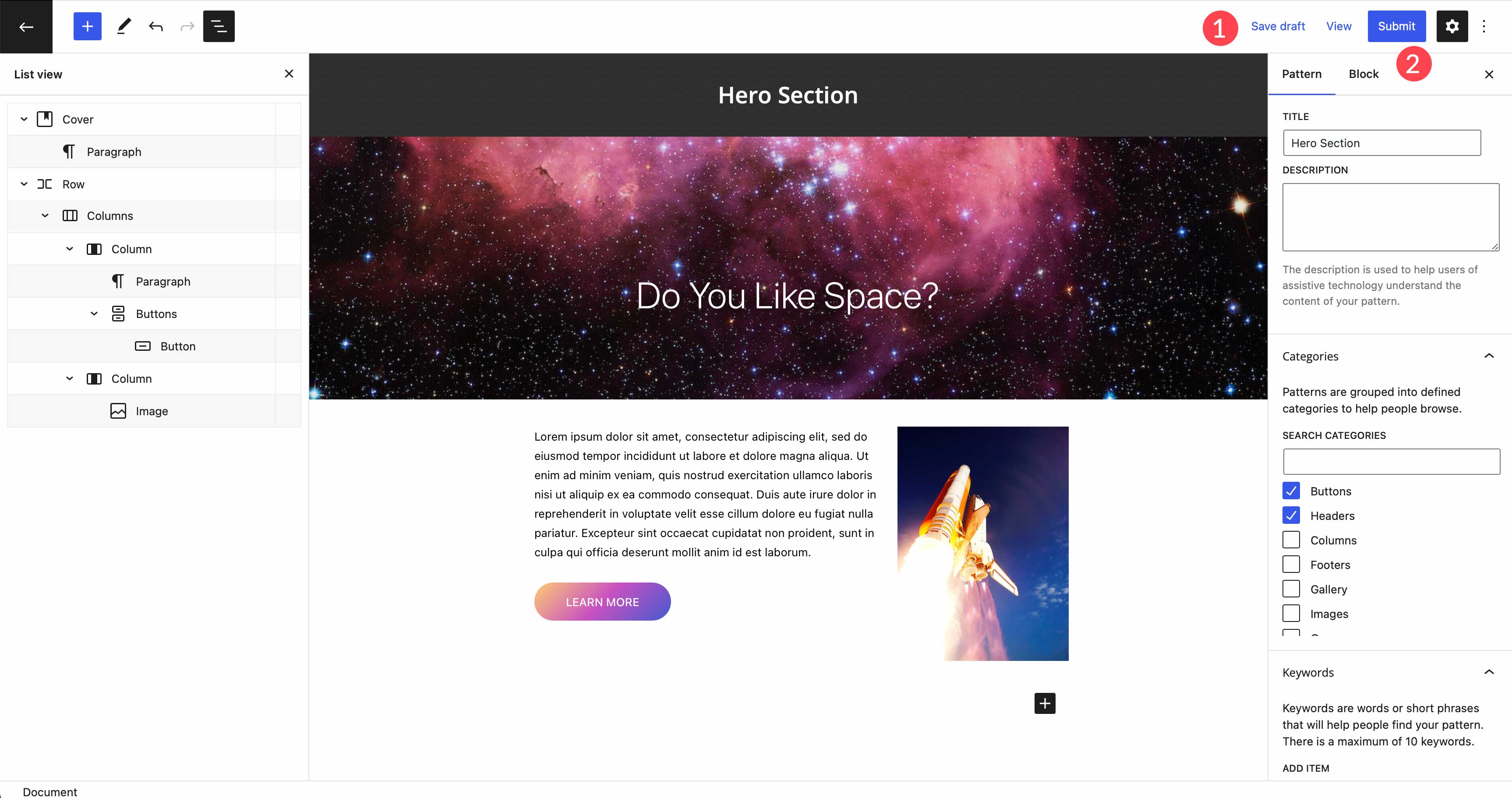
接下來,您需要登錄或創建一個新的 WordPress 帳戶。 登錄後,您將被重定向到模式編輯器。 它的工作原理與您自己網站中的頁面編輯器相同。 作為額外的獎勵,您將可以訪問免版稅圖像以在您的圖案中使用。 首先,為您的模式命名,然後通過單擊黑色 + 按鈕開始添加塊。

完成塊圖案設計後,就可以將其保存在您的網站上使用了。 有兩個選項可用於保存您的圖案。 選擇保存草稿將允許您保存圖案僅供您使用。 您將能夠將您的模式保存在雲端,並隨時訪問它以復制並粘貼到您的網站中。


要訪問您的模式,請導航回模式目錄頁面並單擊我的模式鏈接。 您的草稿和收藏夾都可以在您的 WordPress 站點中使用。

將您的塊模式提交到 WordPress
WordPress 允許其用戶為其所有用戶創建和提交塊模式,以在 WordPress 塊主題中使用。 事實上,模式庫就是用戶提交的模式。 要創建用於提交的塊模式,請按照上一節中的步驟操作。 但是,這一次,您將單擊提交按鈕。 您的模式在添加到目錄之前將經過審核過程。 一旦生效,您的模式將在 WordPress 模式目錄中可見,任何人都可以訪問該目錄。
使用插件創建塊模式
隨著古騰堡塊的日益流行,在您的網站中保存塊模式的選項比以往任何時候都多。 直到最近,如果您想在 WordPress 中創建塊模式,您必須自己編寫代碼,這對初學者來說並不友好。 值得慶幸的是,對於想要輕鬆創建它們的人來說,有一些選擇。
CoBlocks 插件
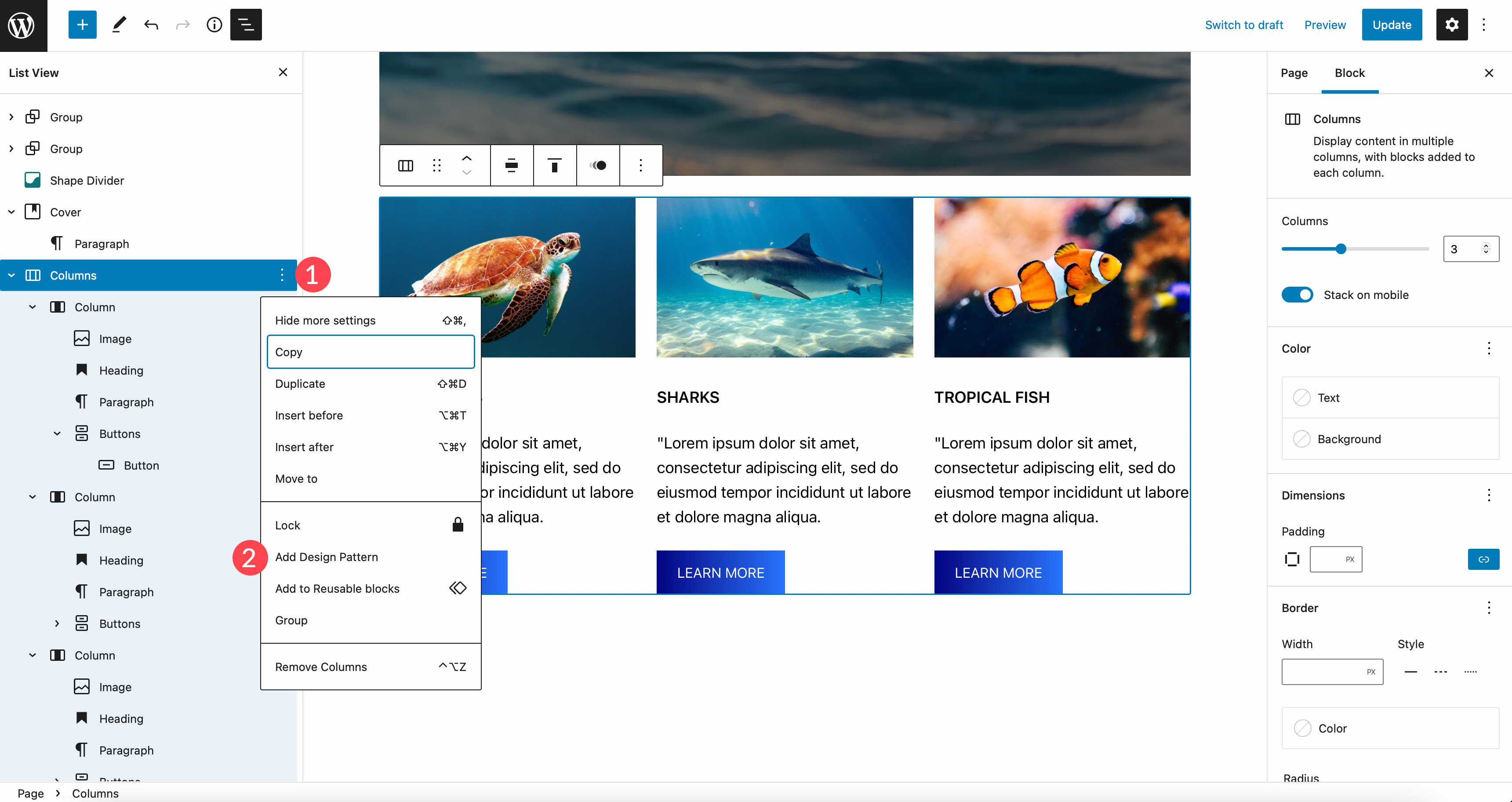
CoBlocks 由 GoDaddy 創建。 它為您提供了 40 多個可在您的網站中使用的塊的集合,以及創建塊模式和註冊它們的能力。 這個過程很簡單,只需要幾個步驟。 首先,構建您喜歡的佈局。 接下來,選擇您希望包含在您的模式中的塊。 最後,選擇Add Design Pattern 。

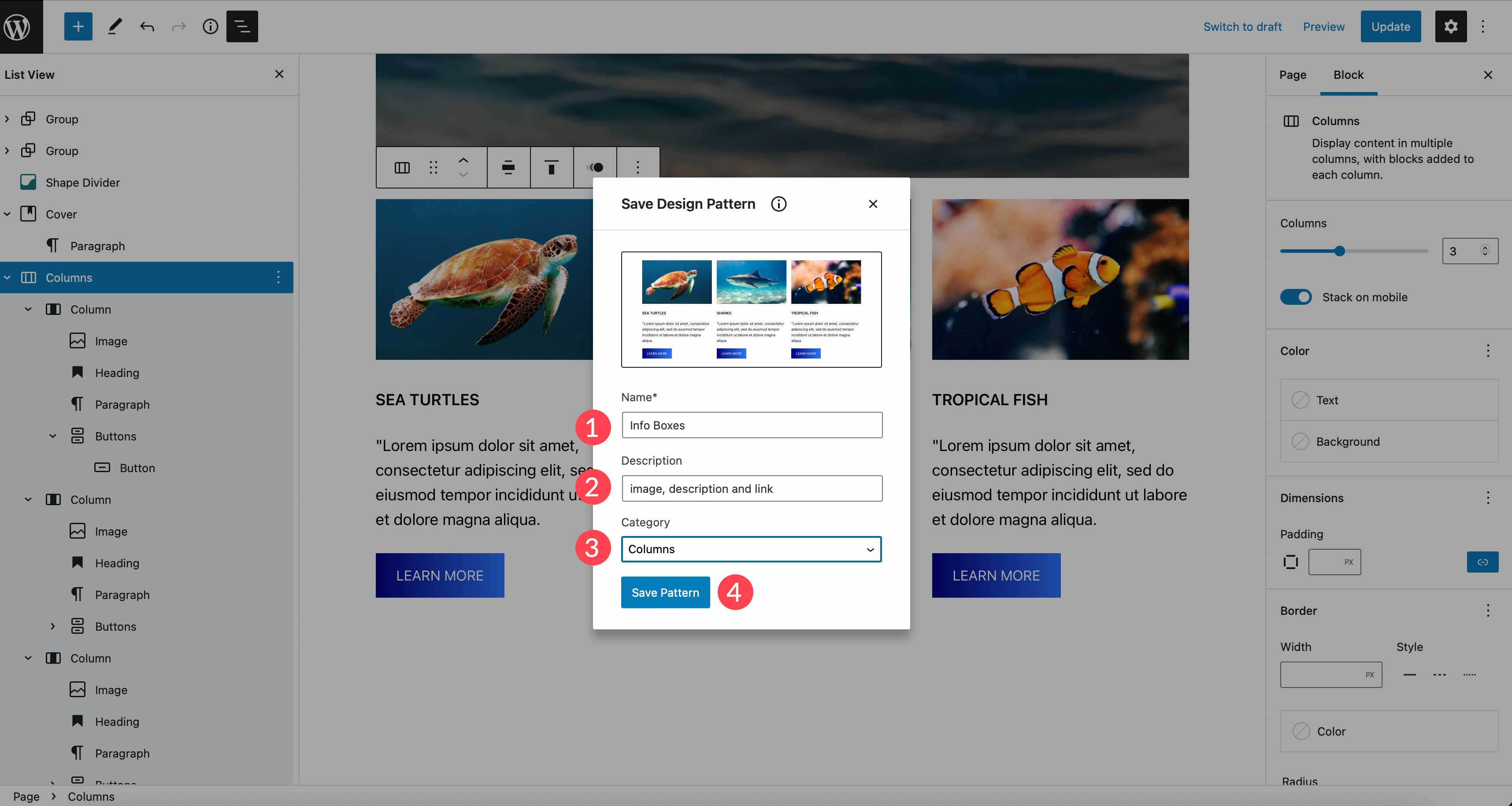
命名你的模式,給它一個可選的描述,並分配一個類別。 最後,點擊保存圖案。

要查看新創建的模式,請導航至“模式”選項卡,選擇分配的類別,然後向下滾動以查看它。

Blockmeister – 塊模式生成器
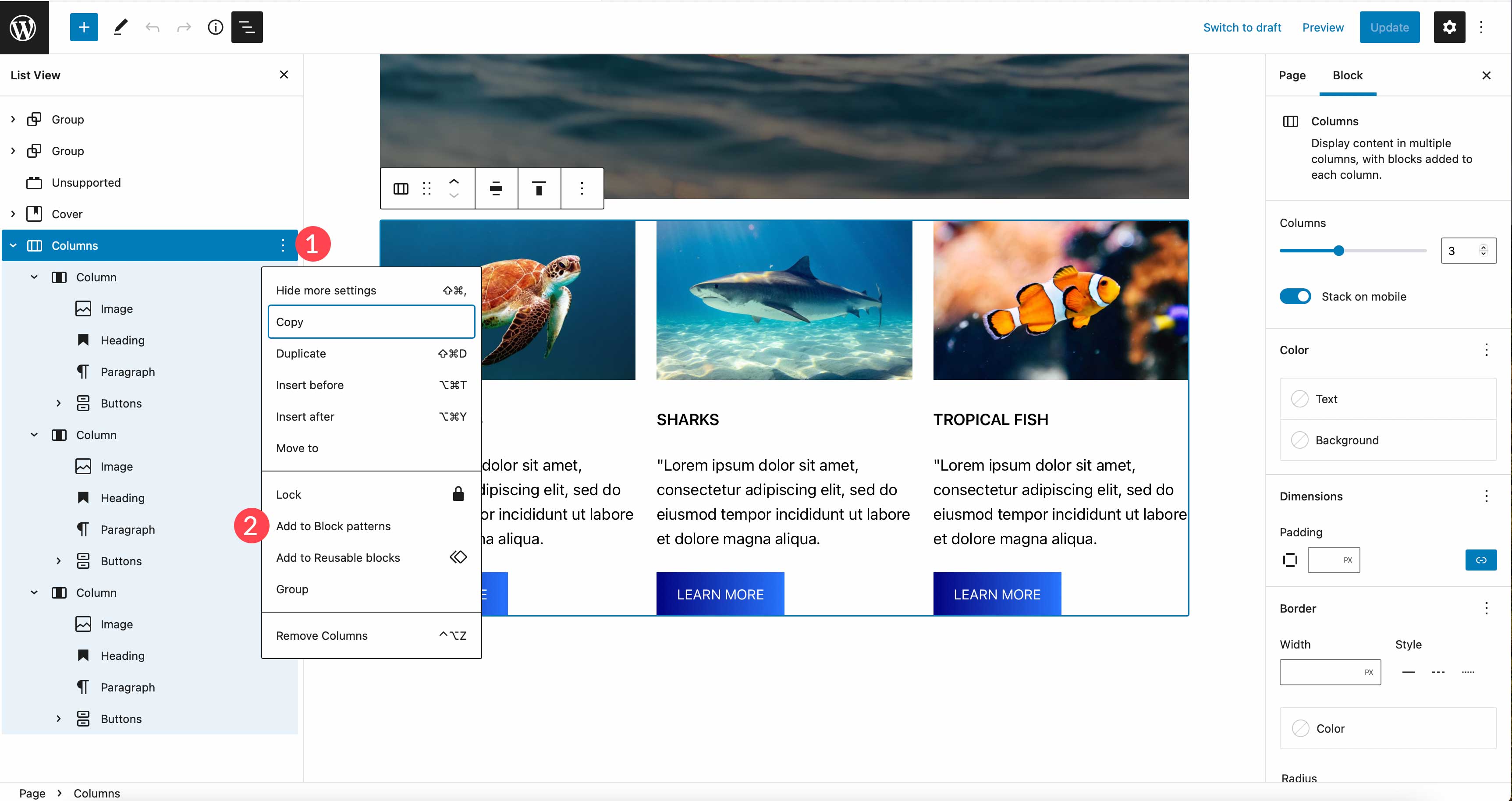
另一個選擇是 Blockmeister – Block Pattern Builder 插件。 該過程與 CoBlocks 非常相似。 但是,此插件不會為您的佈局添加任何塊。 它只是讓您能夠創建塊模式。 首先,創建您的佈局,然後選擇要包含在其中的所有塊。 接下來,單擊列表視圖中的省略號菜單,然後選擇添加到塊模式。

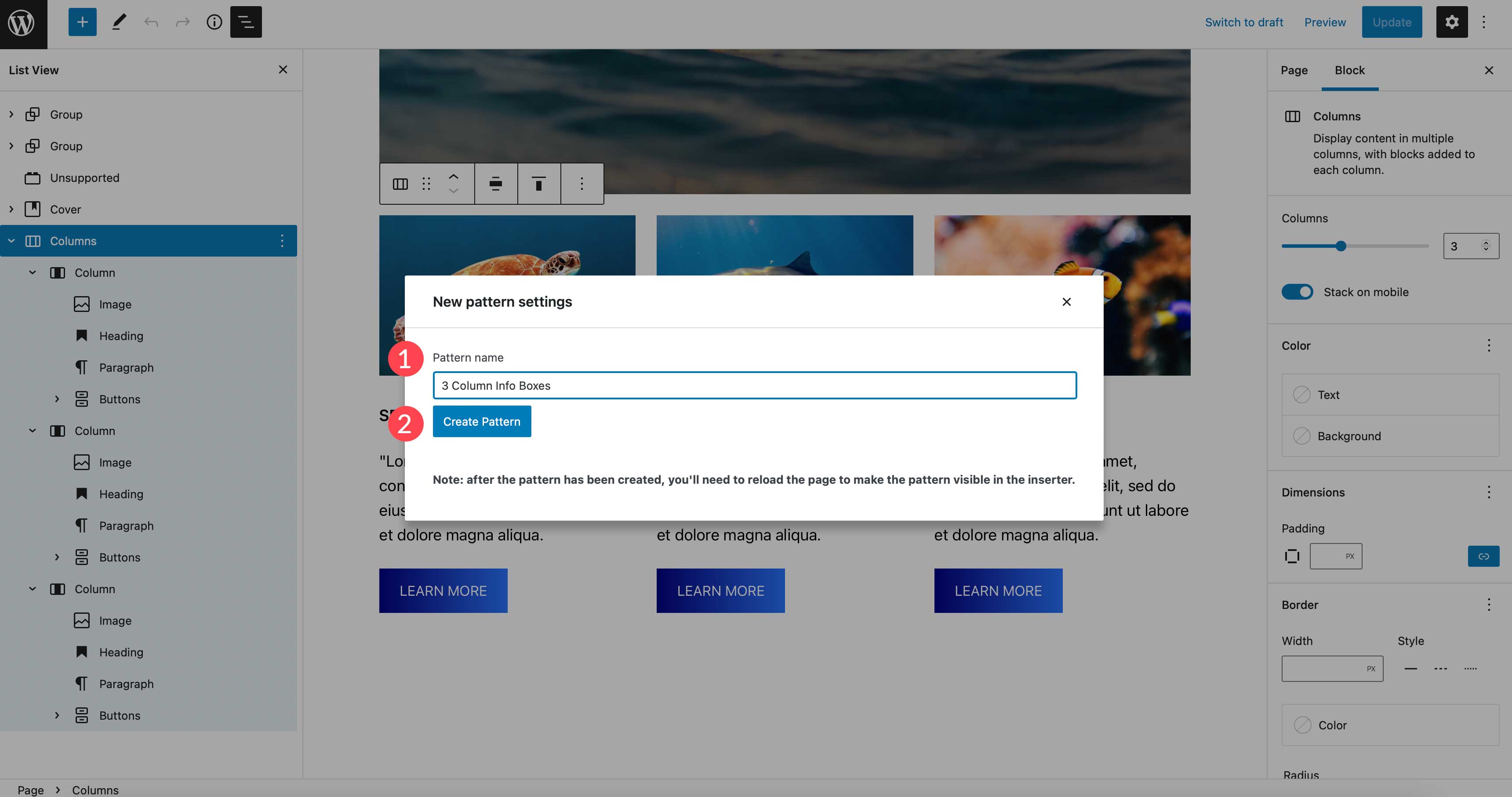
下一步是命名您的模式,然後單擊創建模式。 保存後,刷新頁面以在主題的模式目錄中找到模式。

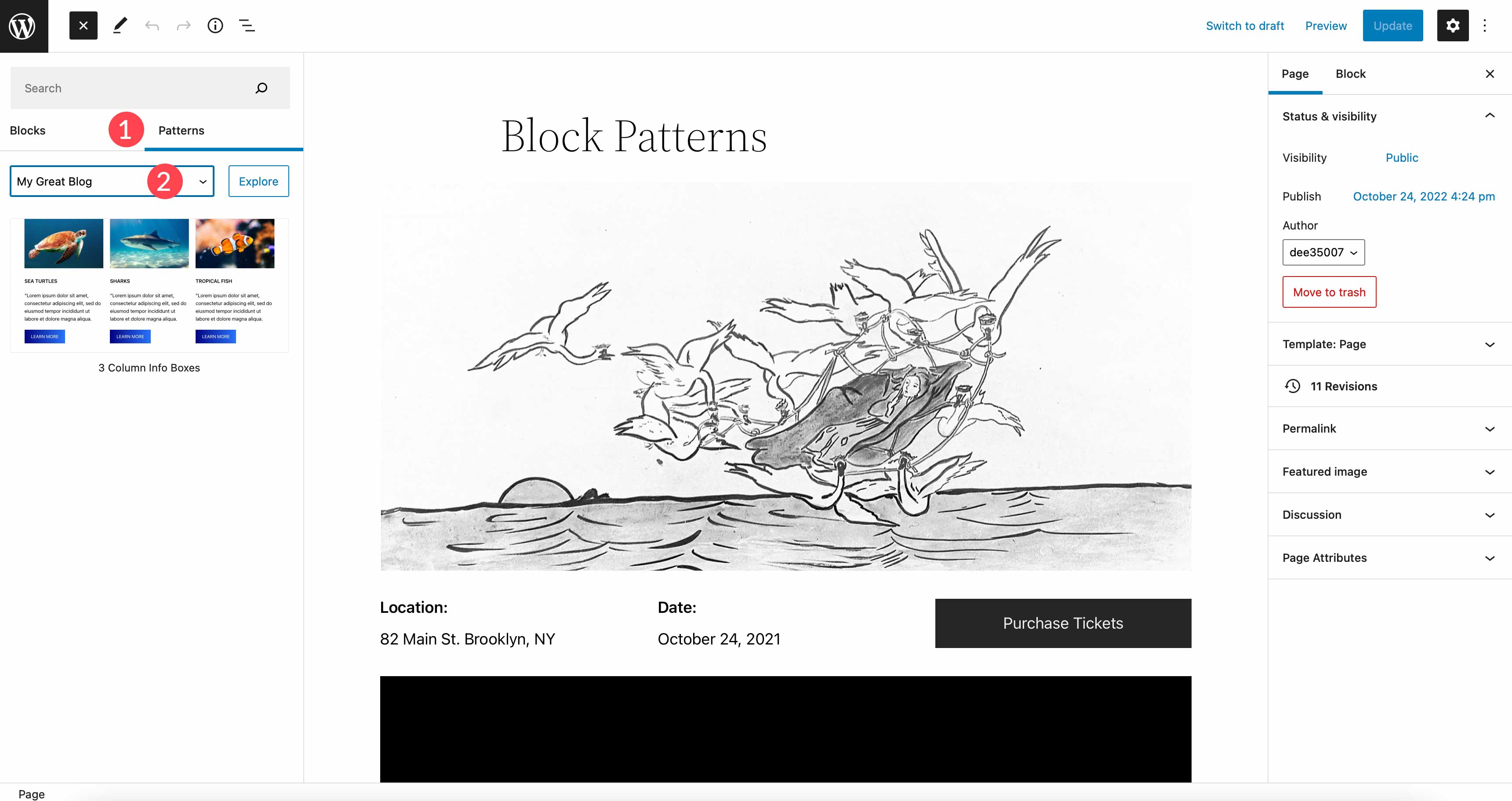
要找到您的模式,請使用模式中的下拉類別菜單,然後選擇您的站點名稱。

WordPress 塊模式與 Divi 佈局
塊模式和 Divi 佈局都提供相同的基本功能。 您可以創建、編輯、自定義和保存它們。 然而,Divi 在定制選項方面有更多的東西,這就是兩者之間的相似之處。 您會看到,塊自定義是基於主題的,這意味著您只能獲得該主題在顏色、字體和效果方面提供的盡可能多的內容。 為了獲得更多選項,用戶需要添加插件或代碼來獲取它們。 使用 Divi,您可以使用大量自定義選項來幫助您為網站創建令人驚嘆的佈局。

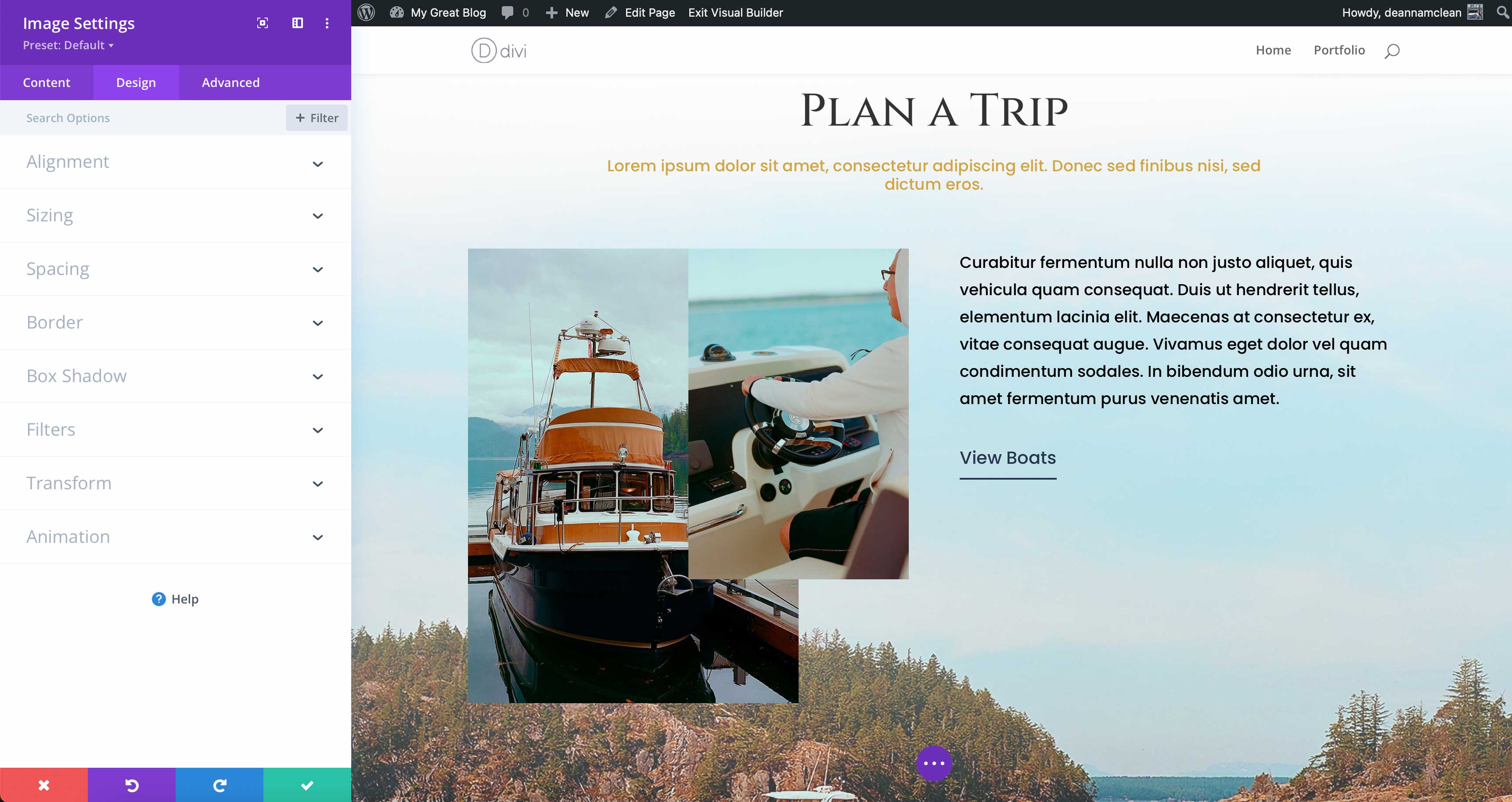
Divi不僅僅是一個 WordPress 主題,它還是一個功能強大的完整網站構建平台。 Divi 使用專有的拖放式 Visual Builder,使您能夠在前端實時構建漂亮的佈局。 無需在新選項卡中預覽您的佈局即可查看您的頁面在瀏覽器中的外觀。
Divi 有無限的定制選項
有超過 200 個網站元素的無限設計選項。 在每個元素中,通過使用 Divi 的動態魔法色彩系統,都有驚人的背景選項。 此外,您可以通過過渡、懸停和動畫效果使您的佈局令人印象深刻。 不僅如此,您還可以調整間距、大小、添加濾鏡和框陰影等等。

使用 Divi Cloud 保存佈局

當您想重複使用佈局時,Divi 可以讓這一切變得簡單。 您可以使用 Divi 保存模塊、行、部分甚至整頁。 此外,佈局可以保存為全局佈局,這樣當您需要更改整個站點正在使用的佈局時,只需更改一次。 作為額外的好處,您可以將佈局保存到 Divi Cloud,這樣您就可以在任何地方的任何 Divi 網站上使用它們。
關於 WordPress 塊模式的常見問題解答
對於我們在帖子中向您拋出的所有內容,您可能對塊模式有一些疑問。 好消息是我們有了答案。 繼續閱讀。
塊模式是否像可重用塊?
在某種程度上,是的。 可以創建、保存和編輯塊模式和可重複使用的塊。 然而,可重用塊更像是全局塊。 例如,如果您創建一個可重複使用的塊作為新聞通訊選擇在整個網站上使用,則對一個實例進行更改將導致在顯示該塊的任何地方進行該更改。 如果您改用塊狀圖案,則可以更改背景顏色、按鈕顏色或進行其他設計編輯,而不會影響每個實例。
我在哪裡可以獲得網站的塊模式?
如前所述,您可以在 WordPress 模式目錄、WordPress 主題中或使用 Extendify 的 Gutenberg Template 和 Pattern Library 等插件獲取它們。
為什麼要使用塊模式?
簡而言之,這是節省時間的好方法。 WordPress 開發最耗時的是創建內容。 使用模式塊,您可以通過創建可在整個站點頁面和帖子中使用的模式來節省時間和精力。
我可以手動創建圖案塊嗎?
你可以! 但是,您需要熟練地編寫和編輯代碼才能手動創建模式塊。 WordPress.org 有一個很好的課程,如果您想試一試,可以幫助指導您完成這個過程。
總結一下
塊模式提供了一種簡單、省時的方式來向您的網站添加內容。 此外,您可以在 WordPress 模式目錄中找到漂亮、專業的設計,以幫助您入門。 如果您沒有在您的網站中使用模式塊,我們強烈建議您這樣做。
你在你的網站上使用模式塊嗎? 如果是這樣,請在下面的評論部分告訴我們您為什麼喜歡使用它們。
