WordPress 區塊模式:如何使用它們並建立您自己的區塊模式
已發表: 2024-01-19如果您有 WordPress 網站,您很可能使用區塊編輯器來建立和編輯頁面、貼文等。 但是您熟悉塊模式嗎?
這些有用的工具可以加快您的工作流程,提供設計靈感,甚至有助於整個網站的一致性。 因此,讓我們探討什麼是塊模式、為何它們重要以及如何使用它們來改進您的網站。
WordPress 中的區塊模式是什麼?
讓我們退後一步。 區塊編輯器是 WordPress 內建的強大工具,可讓使用者透過將元素(稱為區塊)拖放到適當的位置來建立頁面、貼文等。
如果您安裝了區塊主題,您甚至可以使用區塊來建立整個網站,從頁首和頁尾到範本和結帳頁面。 如果您不熟悉這些概念,您可能需要在繼續閱讀本文之前閱讀我們的 WordPress 區塊編輯器完整指南。 這將為您理解和使用區塊模式提供一個很好的起點!
區塊模式是預先設計的區塊集,可用於快速建立網站。 它們本質上是頁面、貼文等的佈局。 您所要做的就是將它們拖放到適當的位置,然後更新內容(例如文字和圖像)以適合您的品牌和網站。
這裡有一些例子:
- 預先建置的頁首和頁尾
- 帶有文字和按鈕的號召性用語
- 美麗的圖片畫廊
- 部落格文章網格
- 已經設定樣式的文字和圖像列
- 帶有圖像背景的全螢幕封面部分
您可以在 WordPress 區塊模式庫中看到更多範例。
區塊模式與單一區塊有何不同?
區塊是您可以新增到網站的單一元素。 範例包括段落、標題、影片、圖像和列。
區塊模式是構成頁面佈局一部分的區塊的組合。 因此,例如,區塊模式可能包括標題區塊、段落區塊和多個圖像區塊。 這些元素還可以透過背景、顏色、字體等的特定設定來設定樣式。
為什麼塊模式對網站開發很重要?
塊模式是網站開發的一個重要方面,因為它們可以在不影響工作品質的情況下大幅提高效率和速度。 您可以將整個預先設計的部分添加到您的網站,而不是一次添加一個區塊。 然後,剩下要做的就是切換內容(例如文字和圖像)以匹配您的品牌。
由於過程非常簡單,因此塊模式對於初學者來說是一個不錯的選擇。 雖然區塊編輯器與從頭開始編寫網站相比已經很簡單,但區塊模式透過產生整個佈局段來簡化事情。 網站所有者甚至可以使用模式來熟悉塊編輯器 - 它們是如何將塊組合在一起創建一個美觀、實用的網站的絕佳示例。
您也可以將建立的內容部分儲存為自訂區塊模式。 這使您能夠在網站的多個位置重複使用它們,只需每次切換文字和圖像等元素即可。
最後,塊模式非常適合內容構思和靈感。 如果您在建立網站時陷入設計困境,或者只是不知道在頁面上佈局元素的最佳方式,您可以轉向區塊模式尋求幫助。
建立自訂區塊模式有哪些好處?
我們已經對此進行了一些討論,但是建立自訂區塊模式有助於提高整個網站的易用性和一致性。
您可以將任何頁面部分或區塊組轉換為區塊圖案。 然後,您可以將該模式新增至您正在建立的任何頁面、貼文或範本。 與可重複使用的區塊不同,您可以單獨變更每個模式。 這使您能夠實現一致的外觀和感覺,同時仍然使每個部分都獨一無二。
例如,假設您有一份提供的會計服務清單。 每個都有自己的頁面,而且由於它們之間的佈局差異很大。 但是,您確實希望每個服務頁面都有一個快速事實框,其中包含摘要、價格和負責的團隊成員等快速資訊。
您可以建立一組包含標題、文字和圖示的區塊,然後設定其樣式以適合頁面的設計。 將其儲存為區塊模式後,您可以在每個服務頁面上使用它,以便這些部分看起來相同。 然後,您只需更新每一項的文字即可。
如果您有多個團隊成員在您的網站上工作,這也可以幫助您確保品牌和設計的一致性。 您可以利用區塊模式為他們配備預先設計、預先配置的網站分段,無論他們的經驗程度如何,他們都可以使用這些分段來快速創建新內容。
如何在 WordPress 編輯器中存取和使用區塊模式
準備好開始在您的 WordPress 網站上使用區塊模式了嗎? 讓我們來看看執行此操作的簡單步驟。
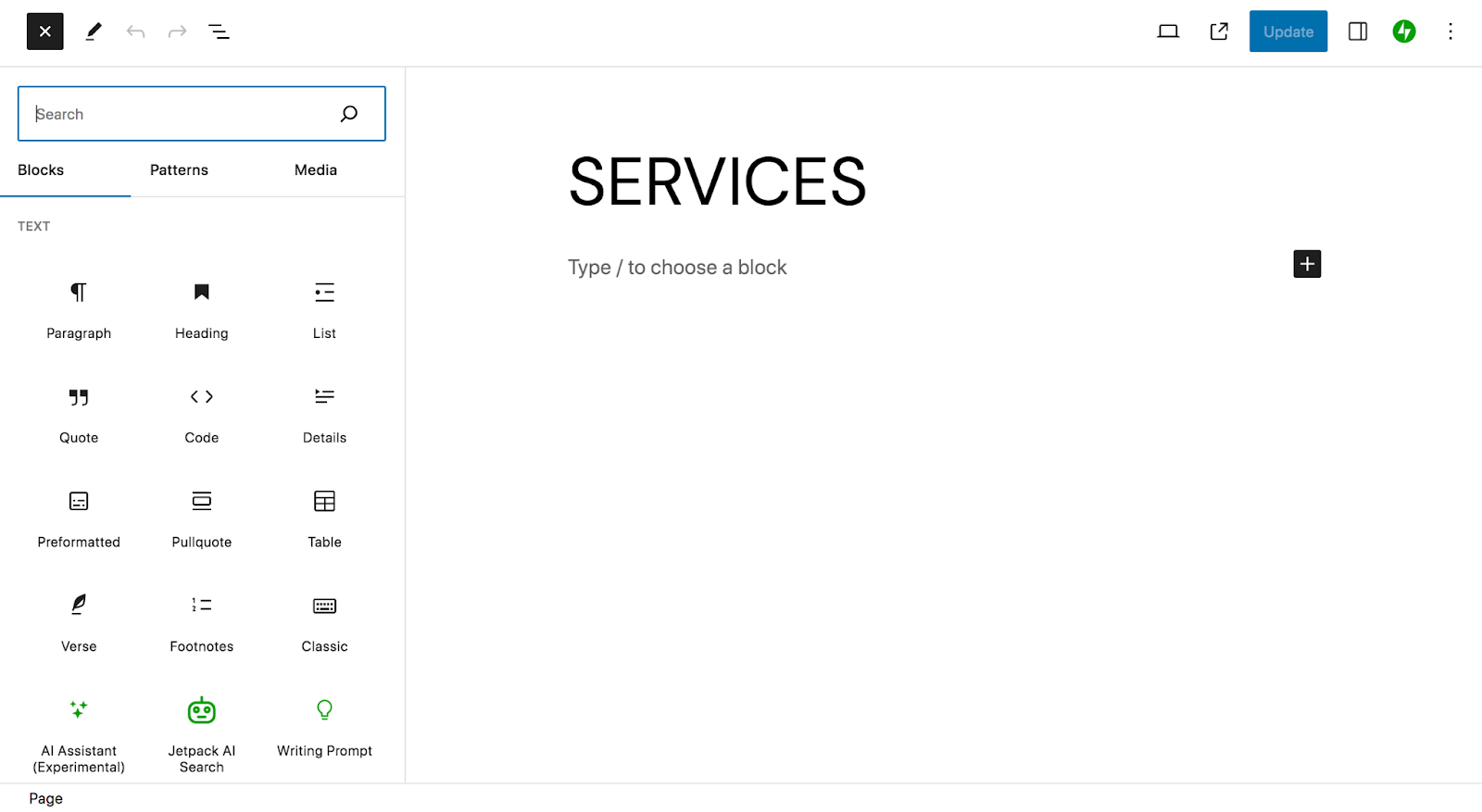
首先,開啟網站中您想要處理的部分 - 頁面、貼文、範本等。在本例中,我們將處理一個頁面。 在區塊編輯器的左上角,點擊藍色+圖示以開啟區塊插入器。

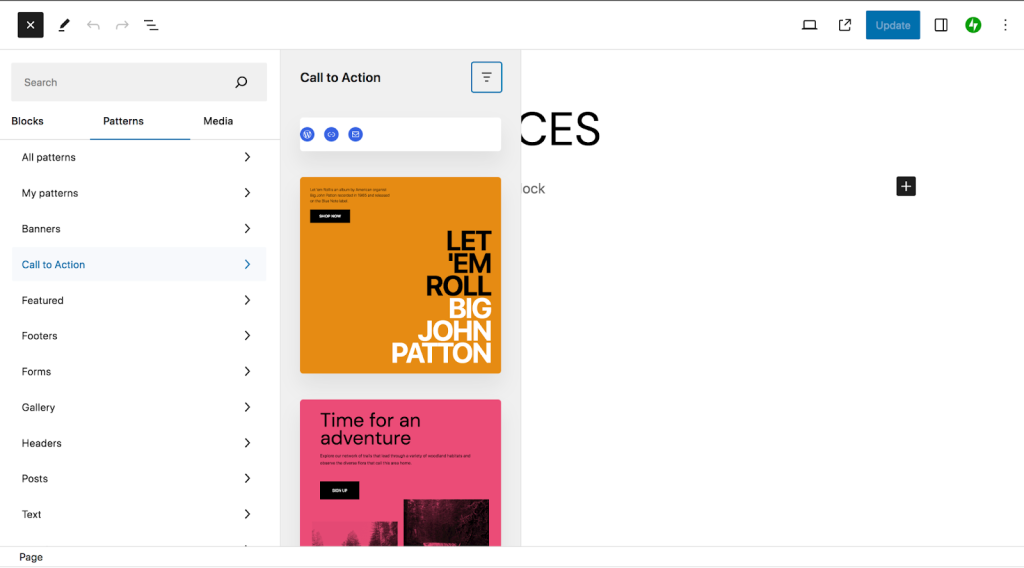
點擊塊插入器頂部的模式。 在那裡,您將看到區塊模式類別的清單。 您可以單擊其中一個以查看可用的選項。

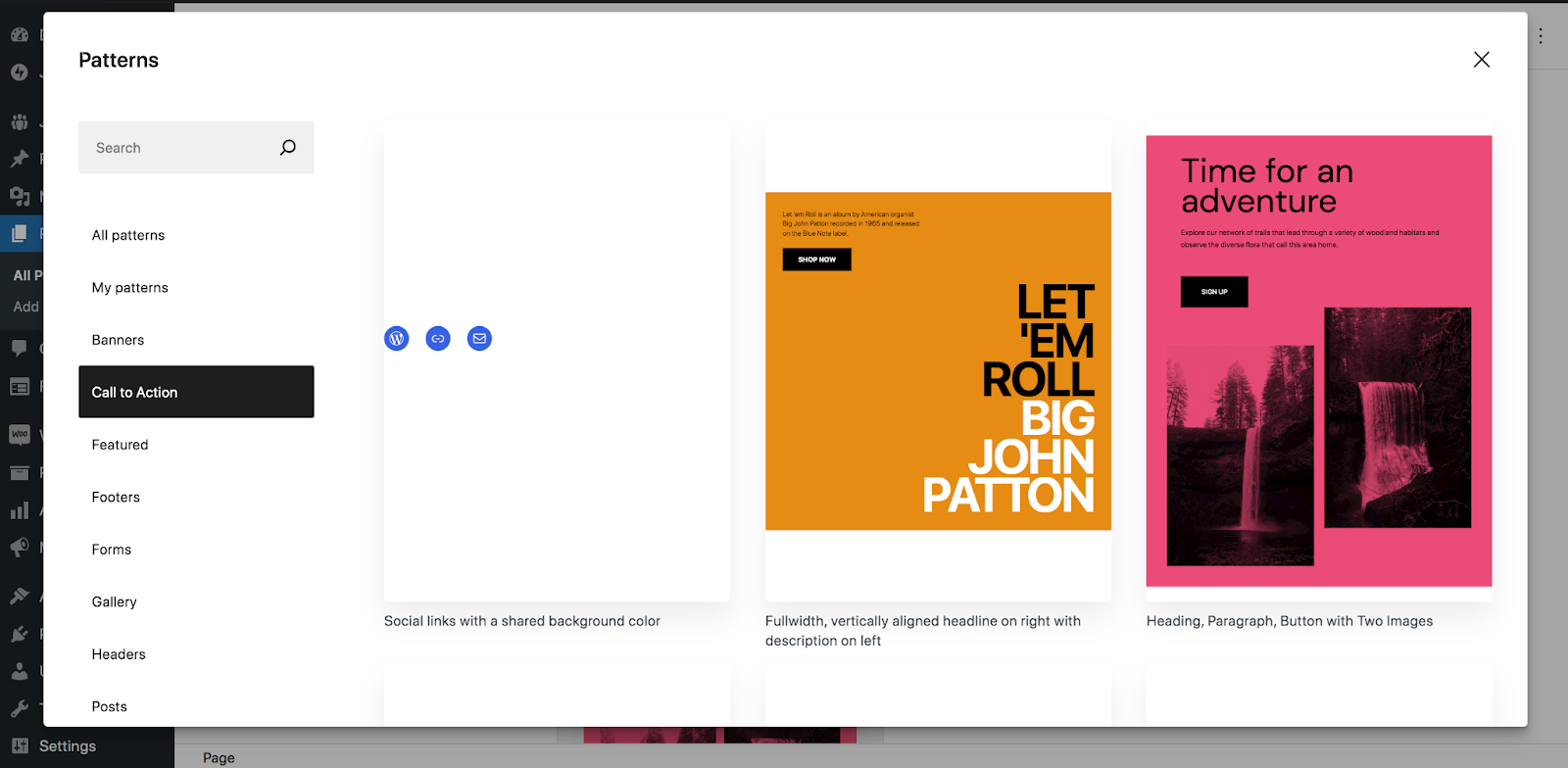
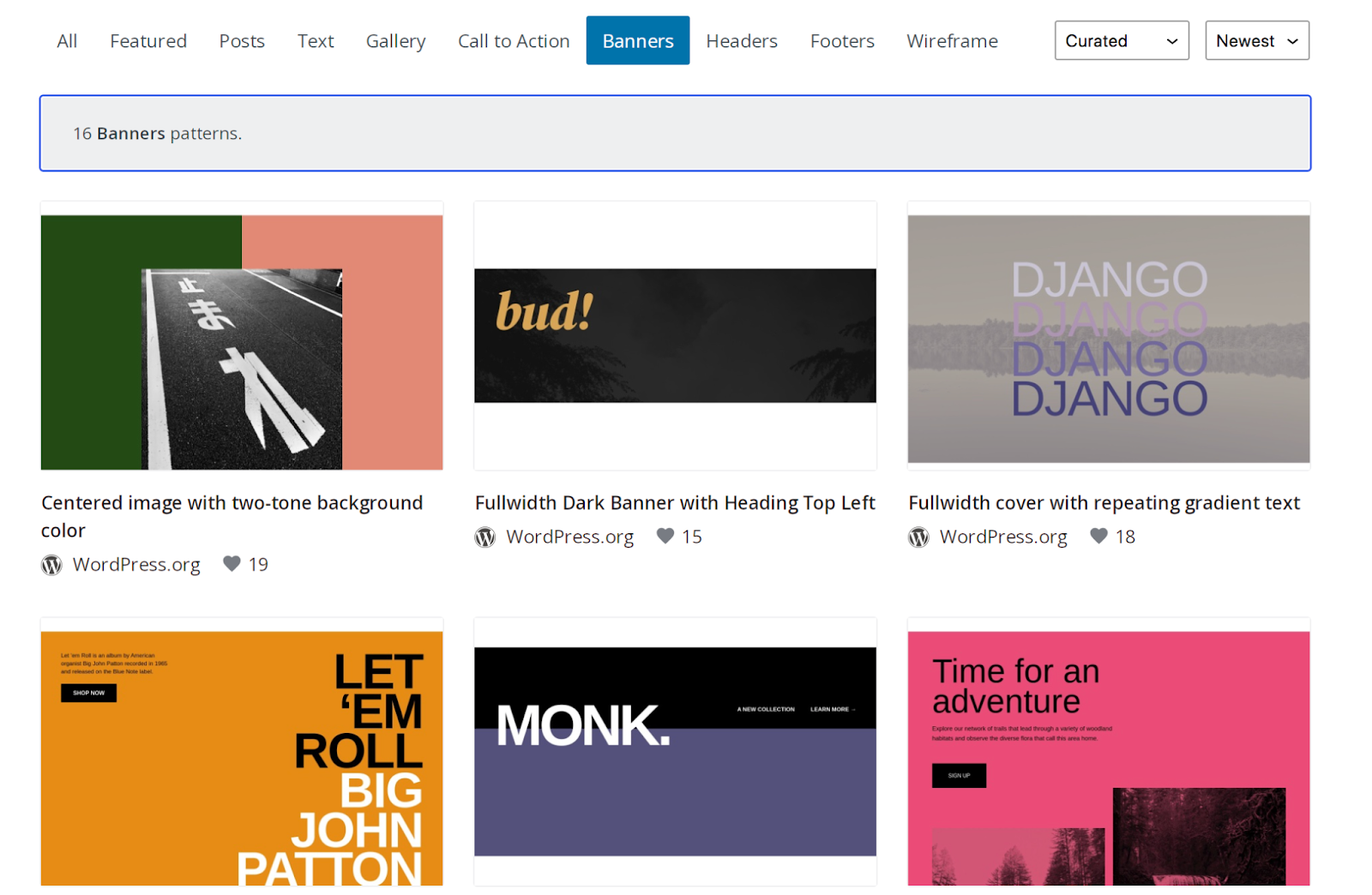
或者,您可以捲動到清單底部並點擊瀏覽所有模式。 這將開啟一個新窗口,其中包含可用區塊模式的完整清單。 同樣,它們是按類型分類的——橫幅、號召性用語、圖庫、標題等。或者您可以使用搜尋列來查找特定的內容。

可用的區塊模式會略有不同。 有些包含在 WordPress 核心中,而其他則來自您正在使用的主題或外掛程式。
每個塊圖案的預覽下方都有一個描述。 當您選擇一個時,只需單擊它即可將其插入頁面中。

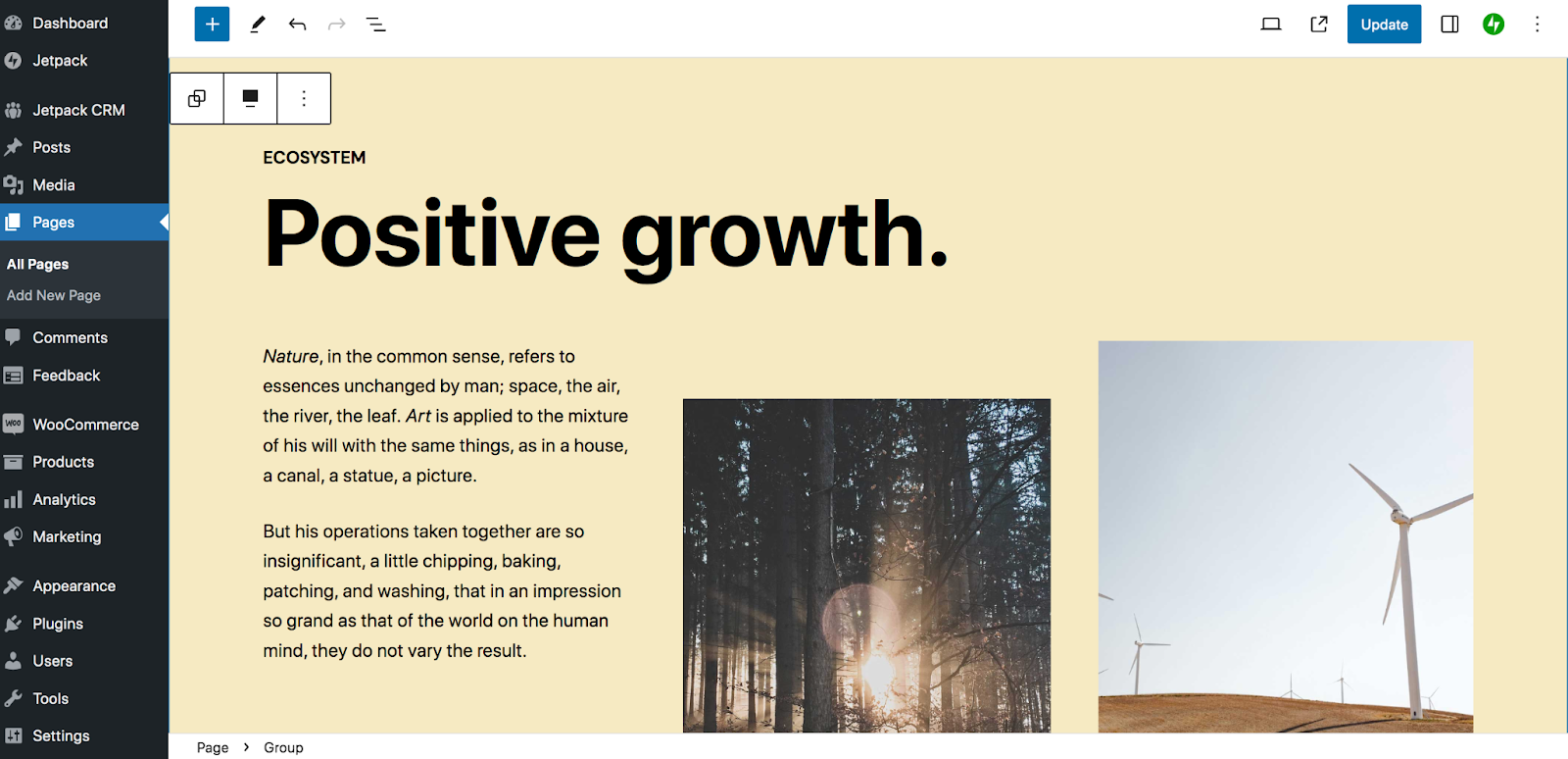
您會看到塊圖案是由一系列塊組成的。 在上面的範例中,有標題區塊、段落區塊和圖像區塊。
現在,您需要用自己的內容替換內容,並刪除您不想使用的任何區塊。 您可以像在其他情況下使用區塊編輯器時一樣執行此操作。 如果您需要快速提醒,請查看我們的 WordPress 區塊編輯器指南。
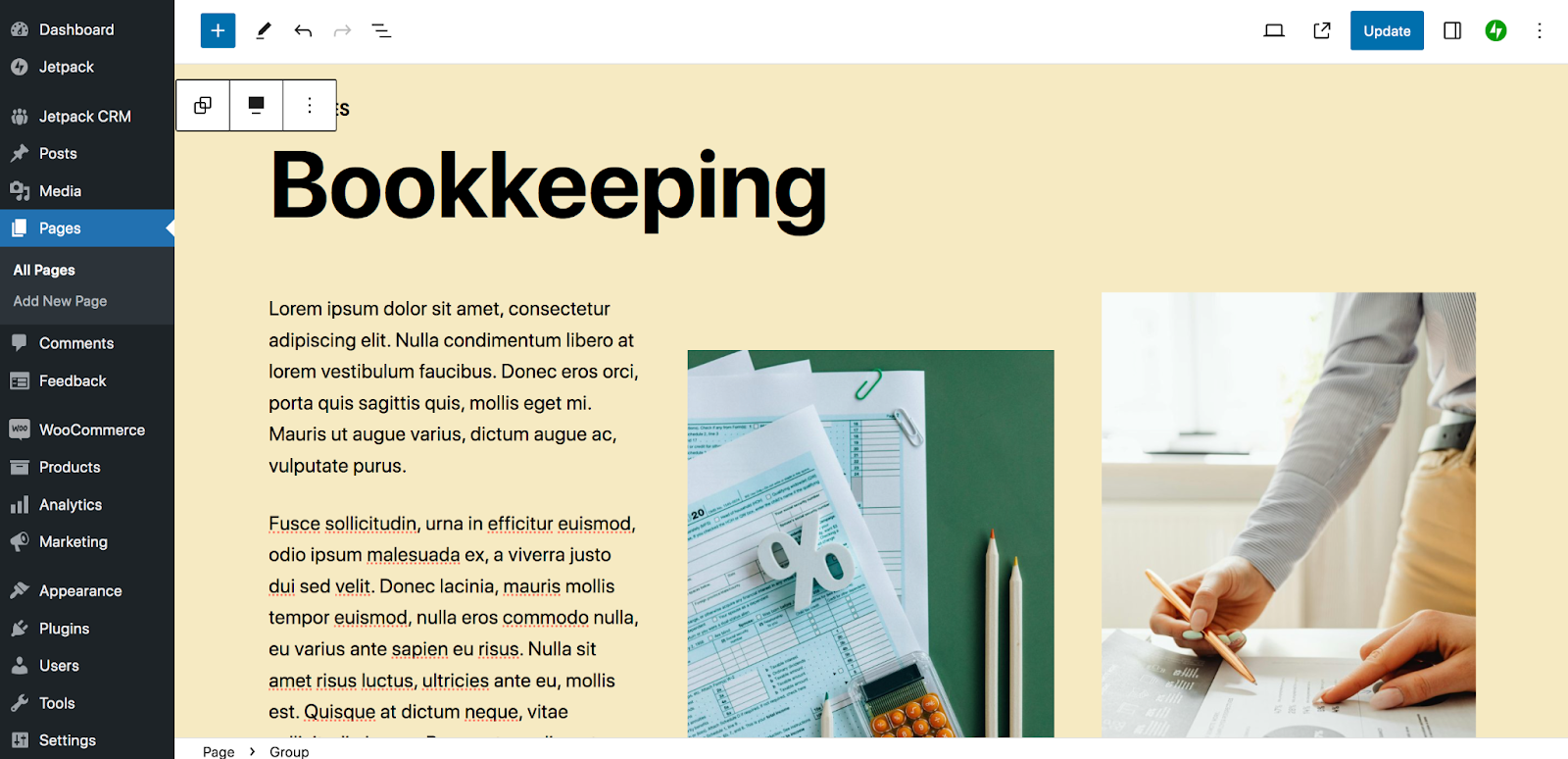
在我們正在使用的範例中,我們刪除了一些不需要的區塊,然後用我們自己的區塊替換了文字和圖像。

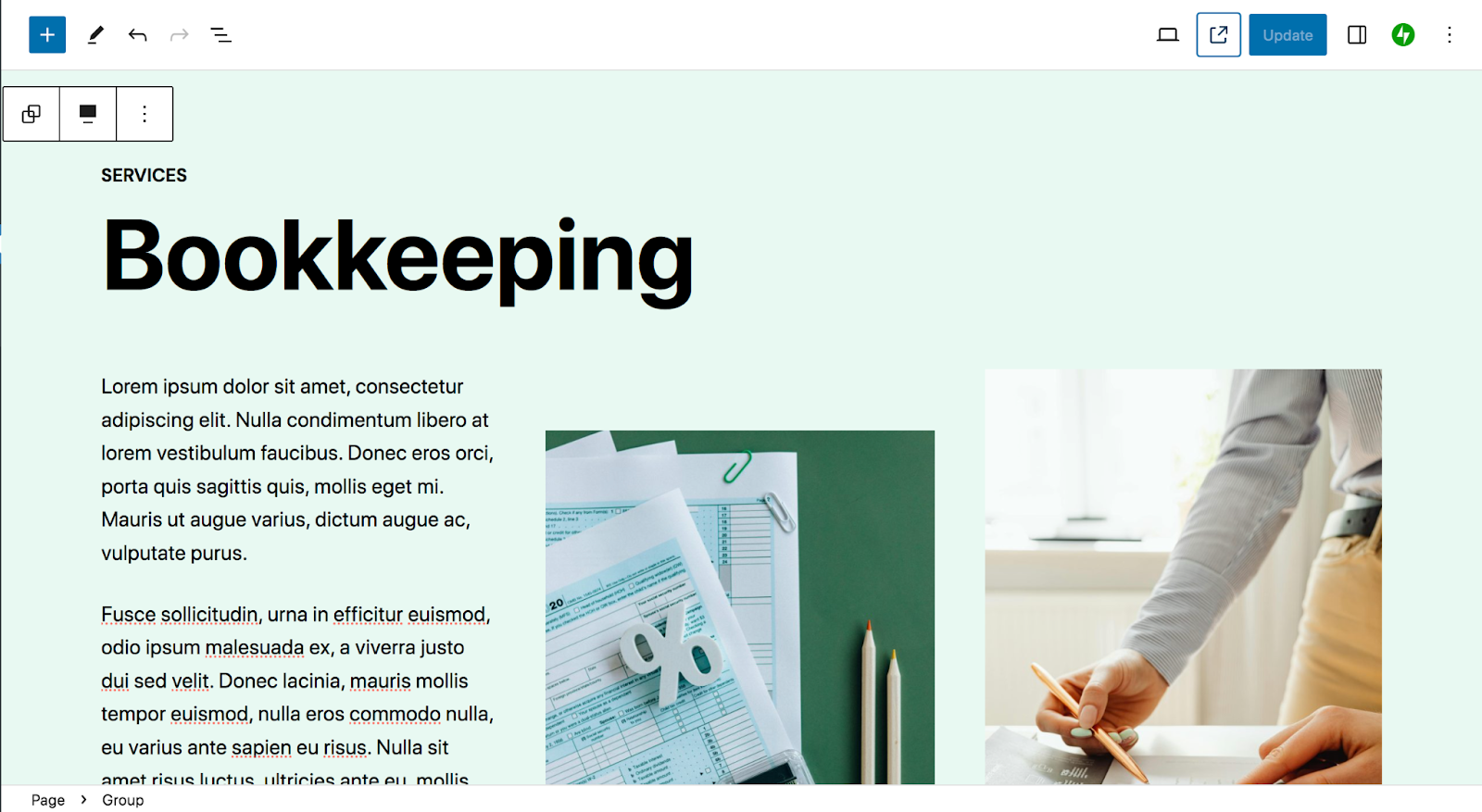
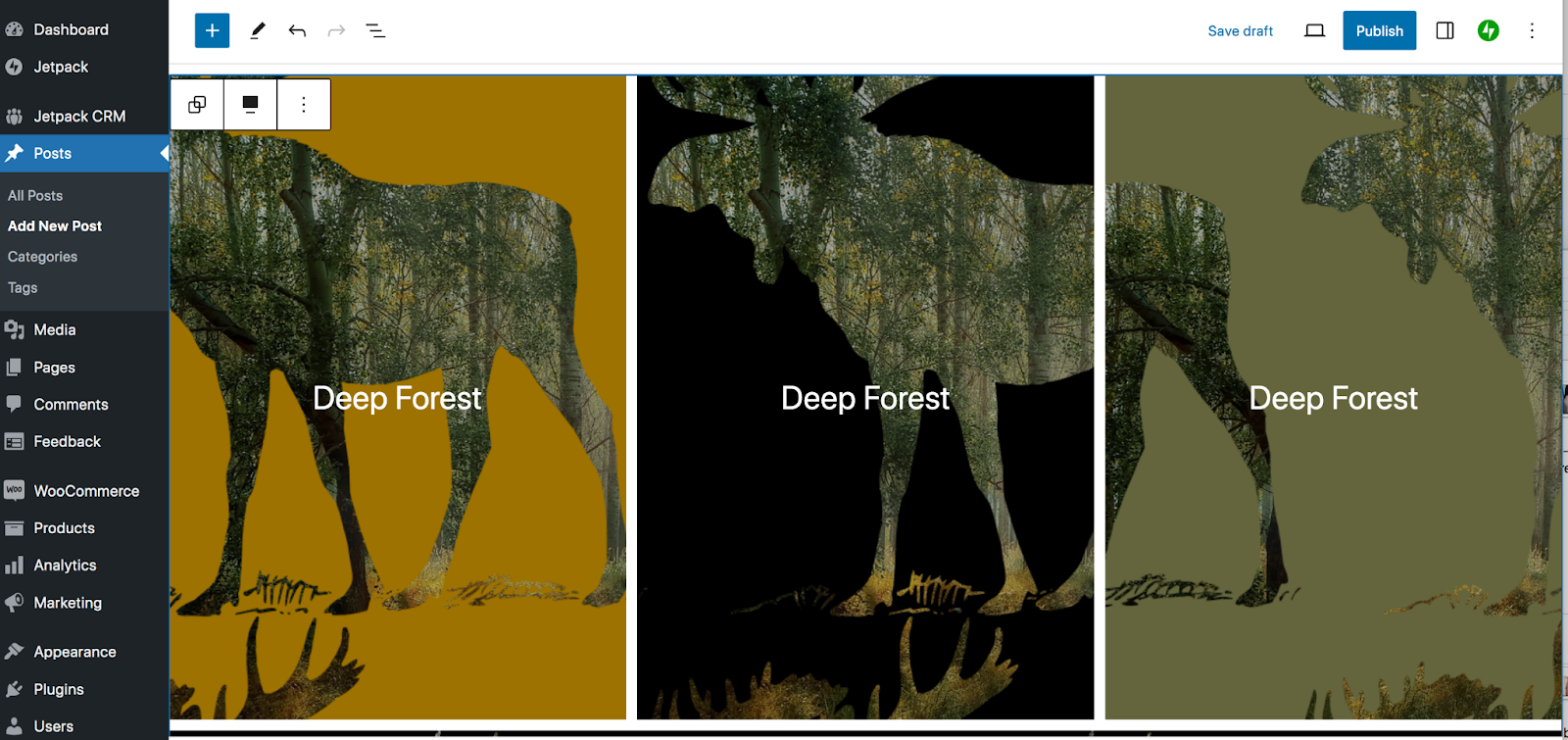
下一步是自訂塊圖案的外觀和設計。 例如,您可能想要編輯圖像疊加層和濾鏡、更新顏色以及更改字體。 在這裡,我們只需編輯背景顏色,使其與網站的其他部分保持一致。
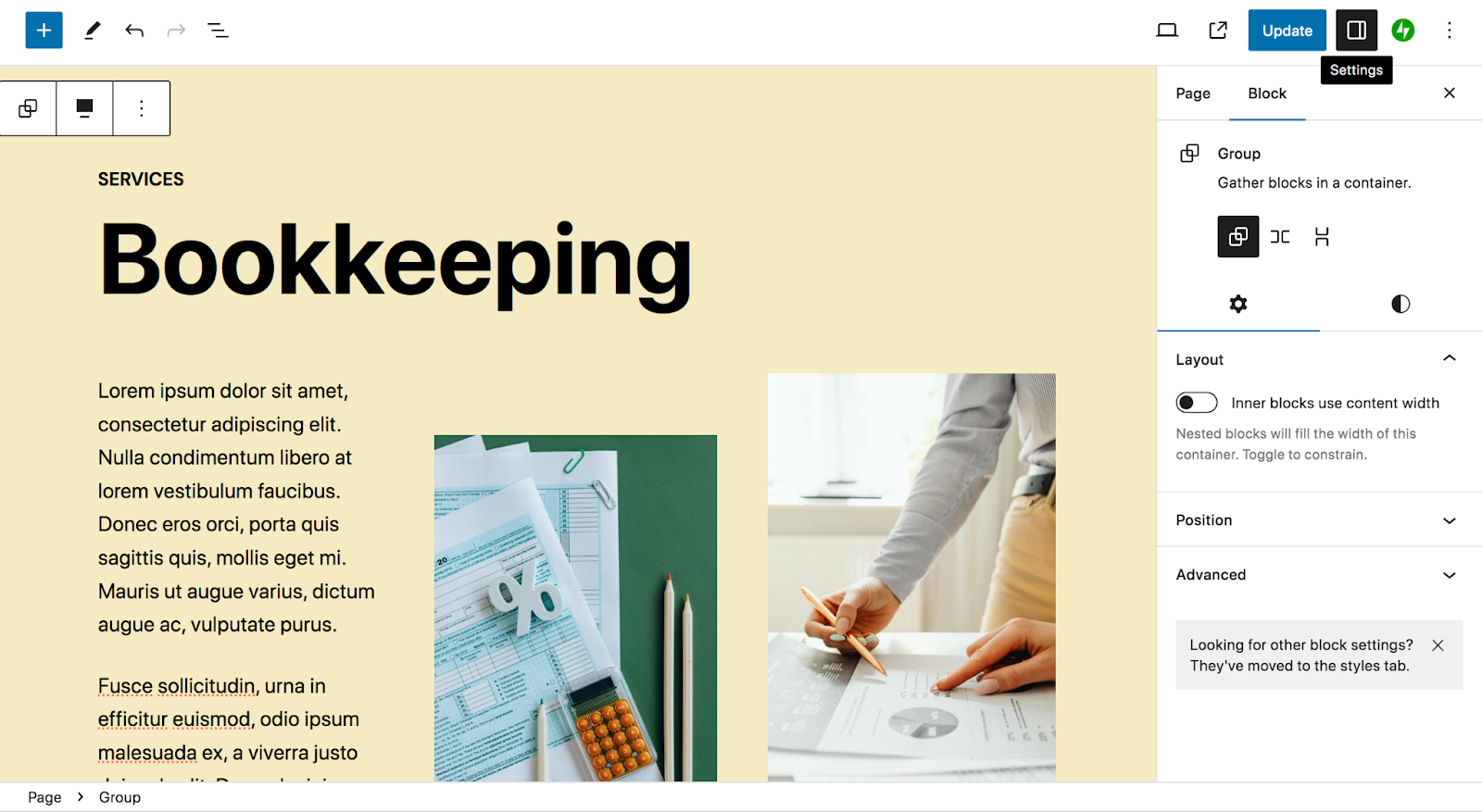
為此,請選擇區塊組並點擊右上角的“設定”圖示。

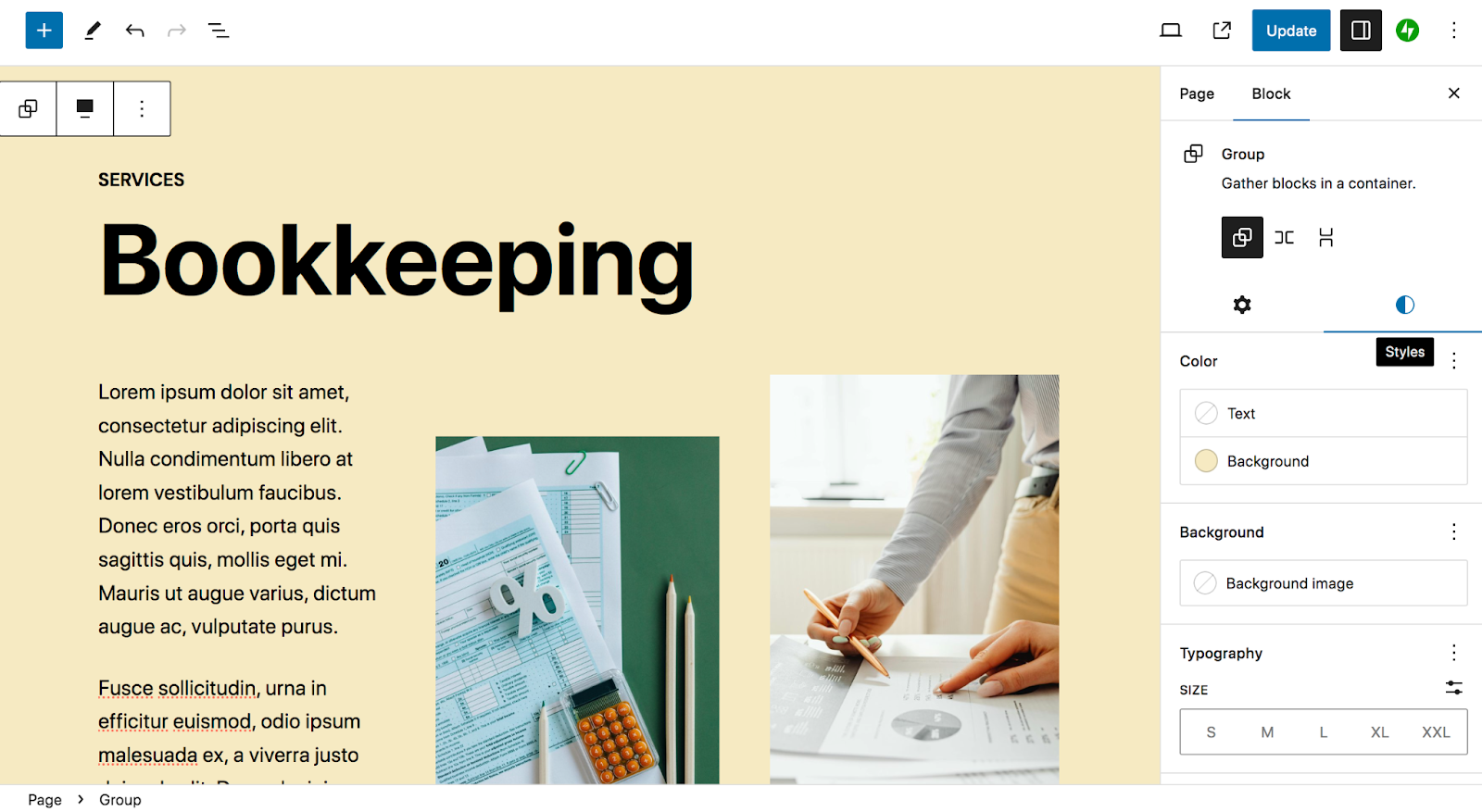
然後,選擇“樣式”面板。

然後,按一下“背景”以變更塊圖案的背景顏色。

就是這樣! 這就是在網站上使用區塊模式所需要做的全部工作。
請記住,您可以在網站的其他區域(不僅僅是貼文和頁面)上使用區塊模式。 如果您使用區塊主題,您也可以透過網站編輯器利用它們。
您將遵循與我們上面介紹的類似的過程。 但您首先要前往 WordPress 儀表板中的「外觀」→「編輯器」 。

在那裡,您將看到可以編輯的各種選項。 讓我們點擊模板。

範本選項的範圍從主頁和頁面到單一(部落格文章)、結帳和購物車,取決於您啟用的擴充功能和外掛程式。 如果您選擇這些範本之一,則可以按照與貼文和頁面相同的方式新增區塊模式,並對其進行自訂以滿足您的特定需求。 但這次,您所做的更改將顯示在全球範圍內 - 例如,顯示在您網站上的所有部落格文章上。
因此,例如,您可以使用標題區塊模式來快速建立特定於您的產品頁面的漂亮標題。 或者,您可以使用號召性用語塊模式來建立有效的號召性用語,該號召性用語位於所有部落格文章的底部。
有效使用區塊模式的最佳實踐和技巧
現在您已經了解如何使用區塊模式,讓我們討論一些快速技巧。
1. 自訂它們以符合您的網站和品牌
雖然塊模式旨在為您提供幫助,但您仍然需要花時間自訂它們,這一點很重要。 切換任何文字、圖像和視頻,以適應您正在創建的頁面或帖子的目的。 除此之外,您可能需要更改顏色和字體、切換圖像疊加層以及進行其他設計更改以自訂圖案的外觀。
請記住:其他網站所有者也可以存取這些區塊模式。 您希望您的網站脫穎而出!
2. 使用清單視圖查看區塊圖案的所有部分
由於塊模式由多個單獨的塊組成,因此有時很難區分它們。 這就是清單視圖真正可以提供幫助的地方。
若要存取清單視圖,請按一下區塊編輯器左上角的三疊線圖示。

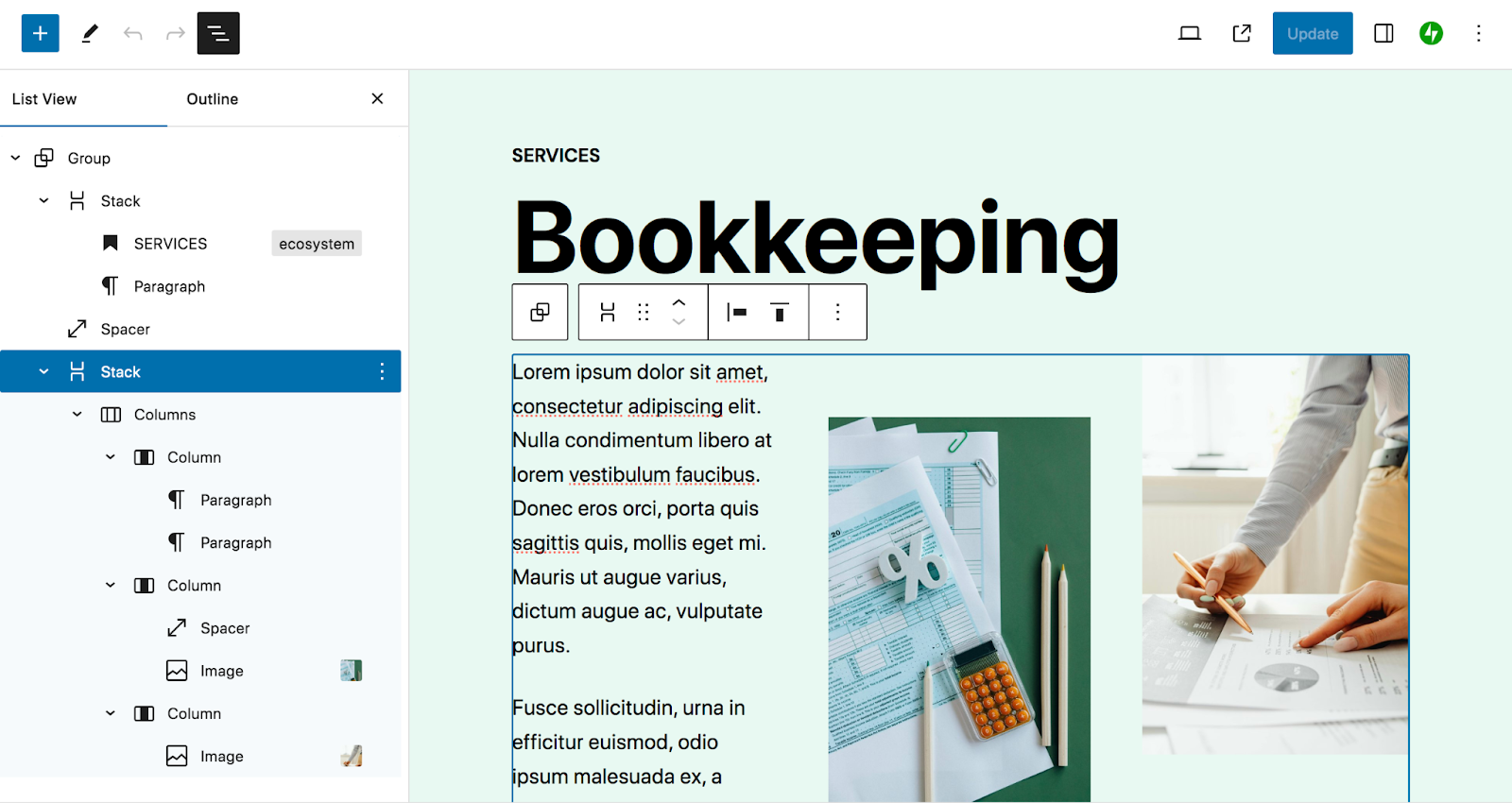
這將列出頁面上的所有區塊。 塊圖案將顯示為一個群組,您可以單擊以展開。

每個區塊都嵌套在其父區塊下方。 如果您選擇其中一個,您將直接進入頁面右側的該位置,以便您可以進行任何必要的編輯。
在清單檢視中,您也可以拖放區塊以對其重新排序。 如果您按一下每個區塊右側的垂直省略號,您可以進行許多其他編輯。 例如,您可以複製區塊或編輯 HTML 程式碼。

如您所見,清單視圖可讓您更輕鬆地在區塊模式內部快速導航並了解頁面、貼文或範本的佈局。
3. 尋找額外的區塊模式
您可以透過多種方式存取 WordPress 網站上的區塊模式。 WordPress 核心包括各種選項以及您選擇使用的主題。
例如, 「二十二十四」主題包括推薦、定價、團隊資訊等模式。

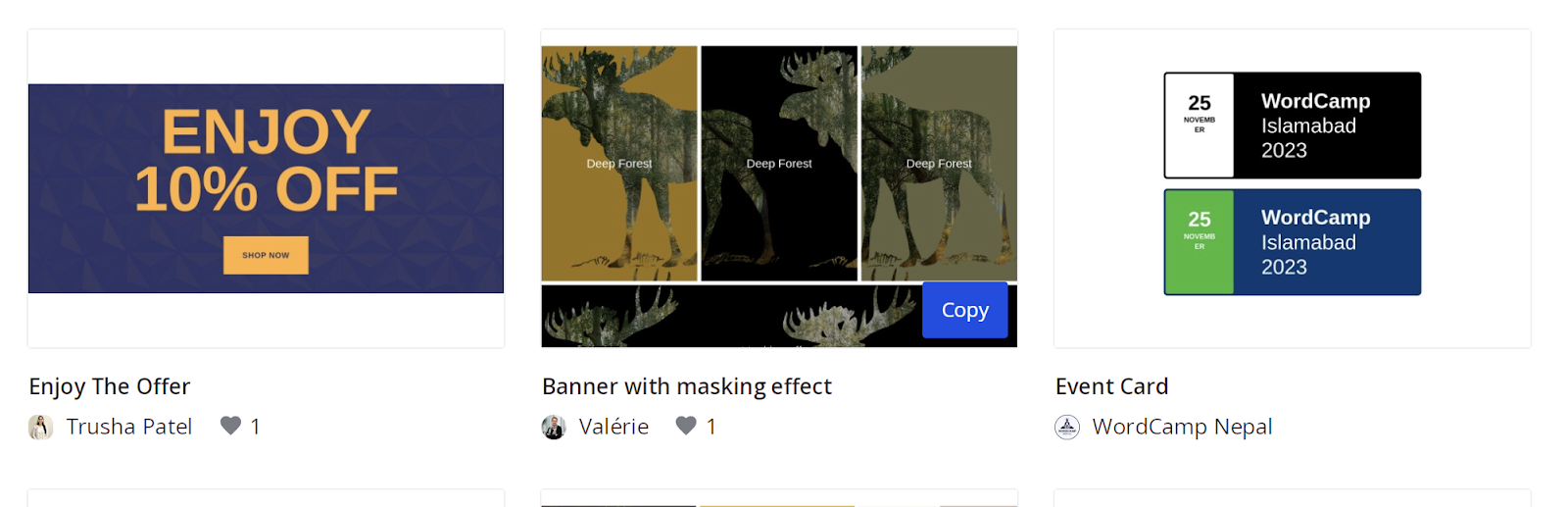
如果您想新增區塊模式,可以使用 WordPress 區塊模式庫來執行此操作。 雖然該程式庫包含一些與儀表板中可用的相同模式,但它還包含由 WordPress 社群建立和提交的更多選項。
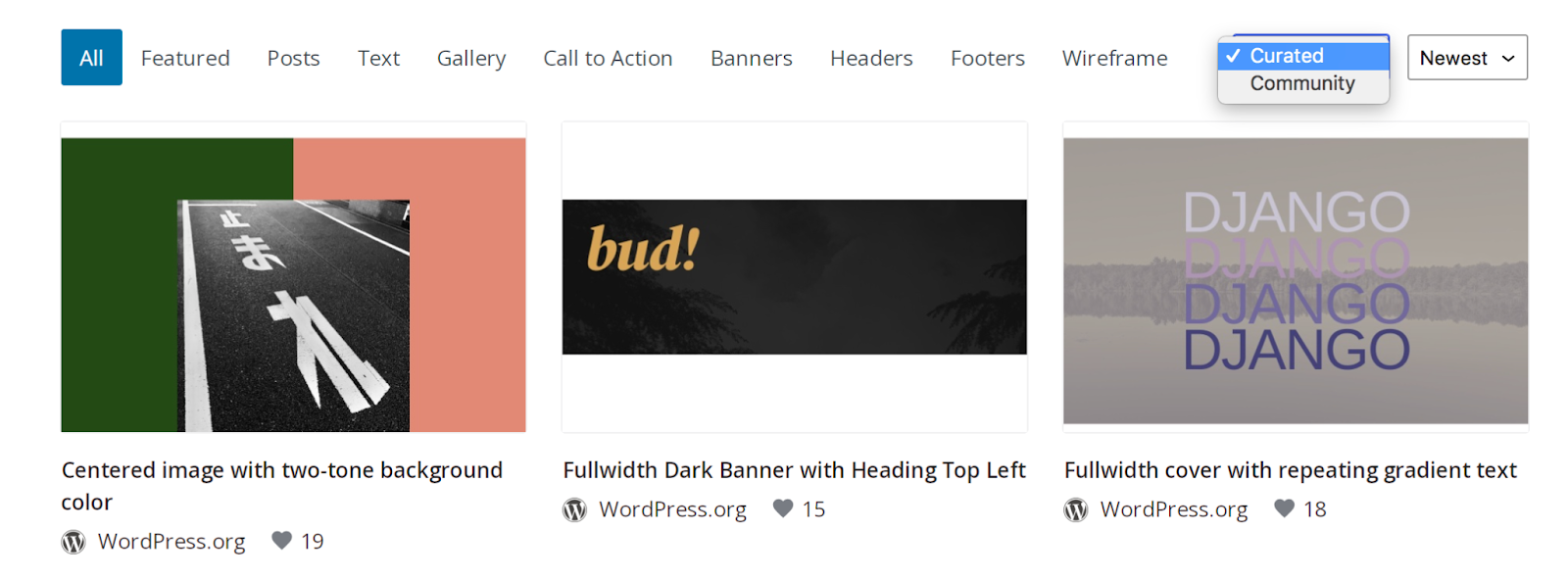
事實上,使用庫頂部的過濾欄,您可以在最右側的下拉清單中選擇「策劃」和「社群」。

您也可以使用頂部的搜尋欄來尋找特定的內容。 將滑鼠懸停在您要使用的一個上,然後點擊右下角的藍色「複製」按鈕。

然後,導覽至您在 WordPress 儀表板中處理的貼文或頁面。 右鍵單擊區塊編輯器內部並選擇貼上。

就是這樣! 這確實為您的網站設計提供了可能性。
4. 確保在適當的時候選擇塊組
如果您正在使用的塊圖案包含多個塊,請確保您選擇的是要編輯的確切段。
例如,一列中可能有兩個區塊,一個列區塊中可能有兩個單獨的列。 該列塊可能是群組的一部分,以及標題和段落區塊。 其中每一項都有單獨的背景、顏色等設定。
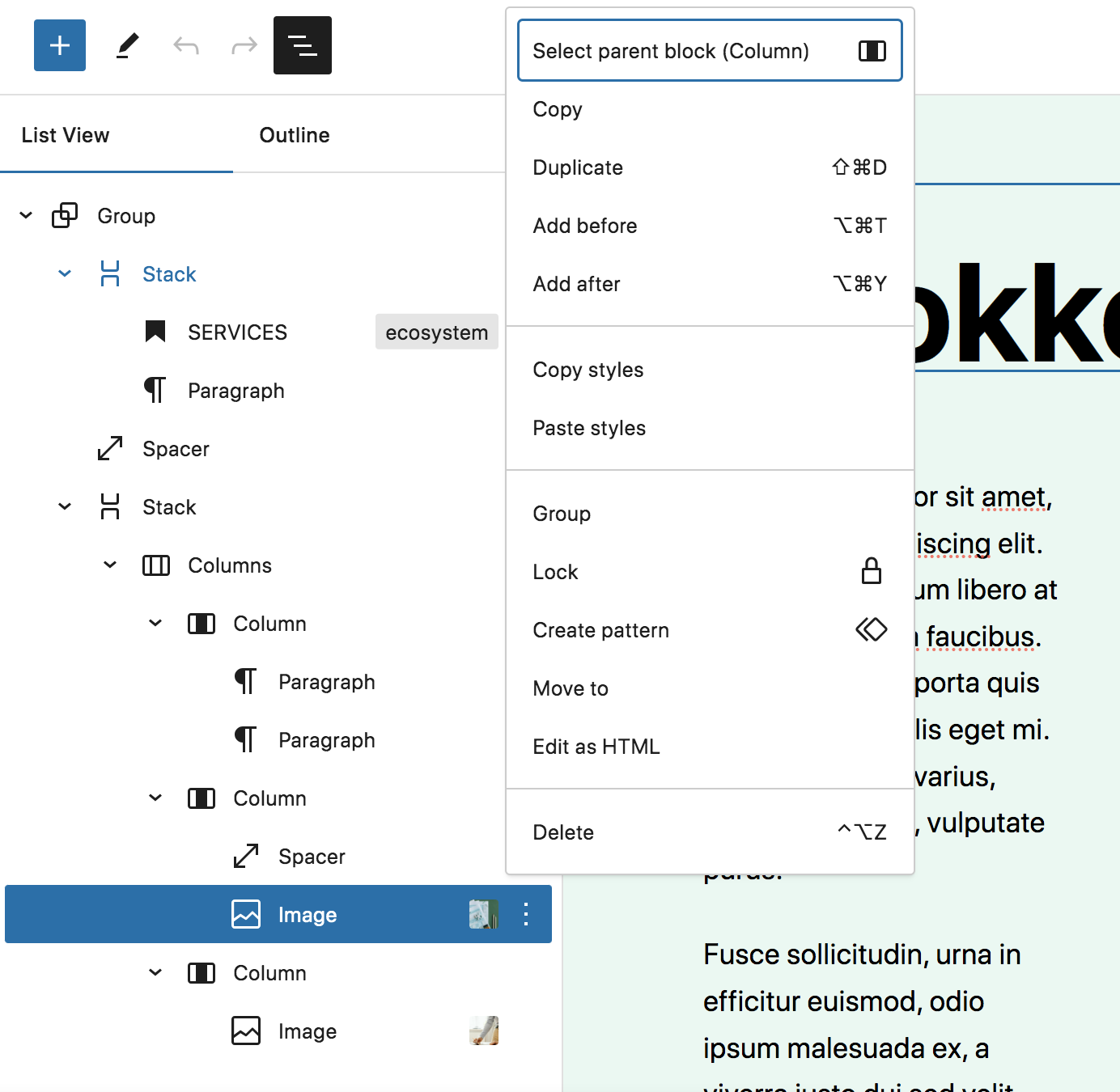
您可以使用我們上面介紹的清單檢視技巧來分解所有這些。 或者,您可以從選擇單一區塊開始。 在出現的選單中,您將在最左側看到它所屬的下一個容器的選項。
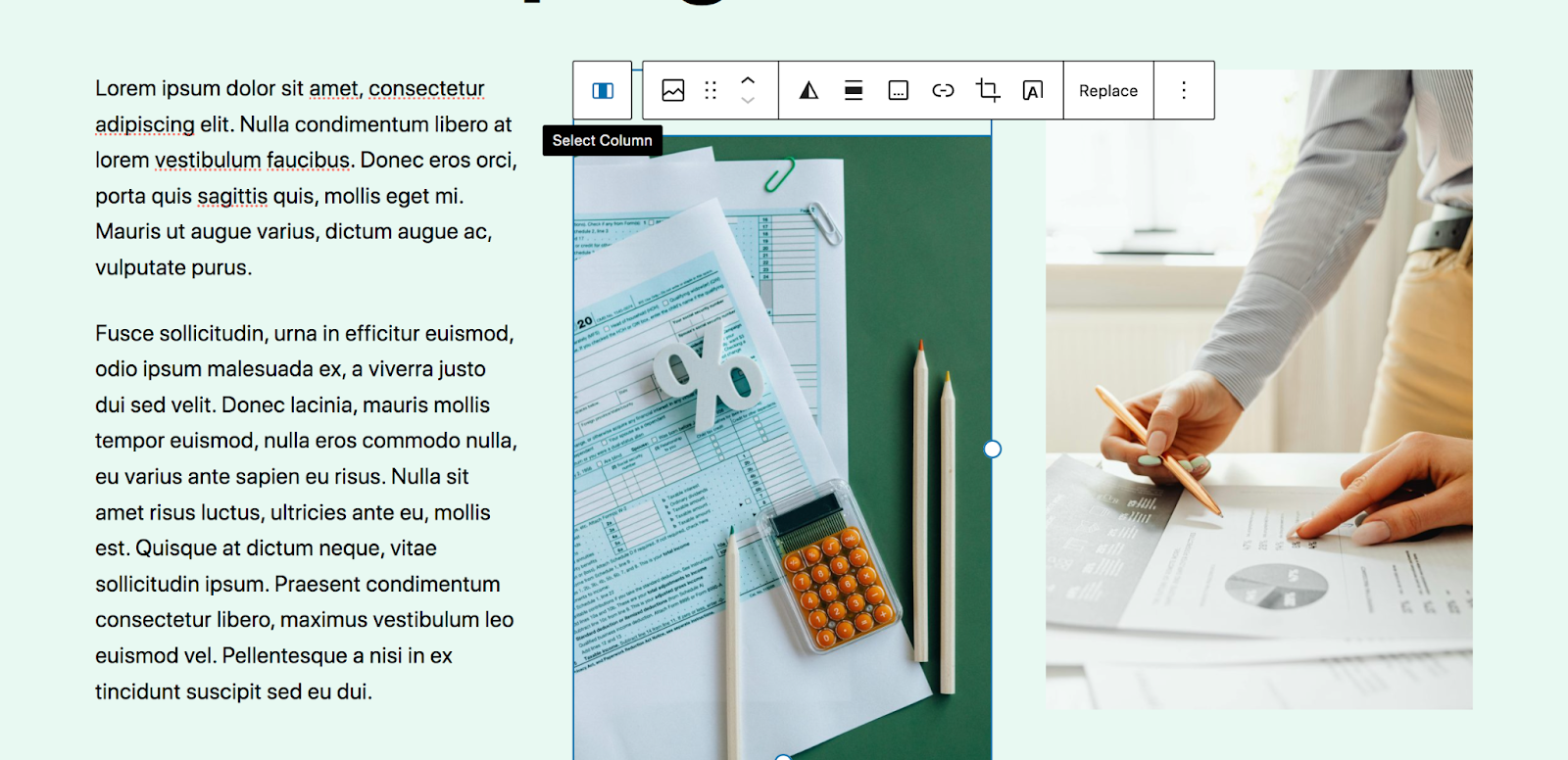
在下面的範例中,我們選擇了一個圖像區塊。 在選單中,您將看到其所屬列的選項。

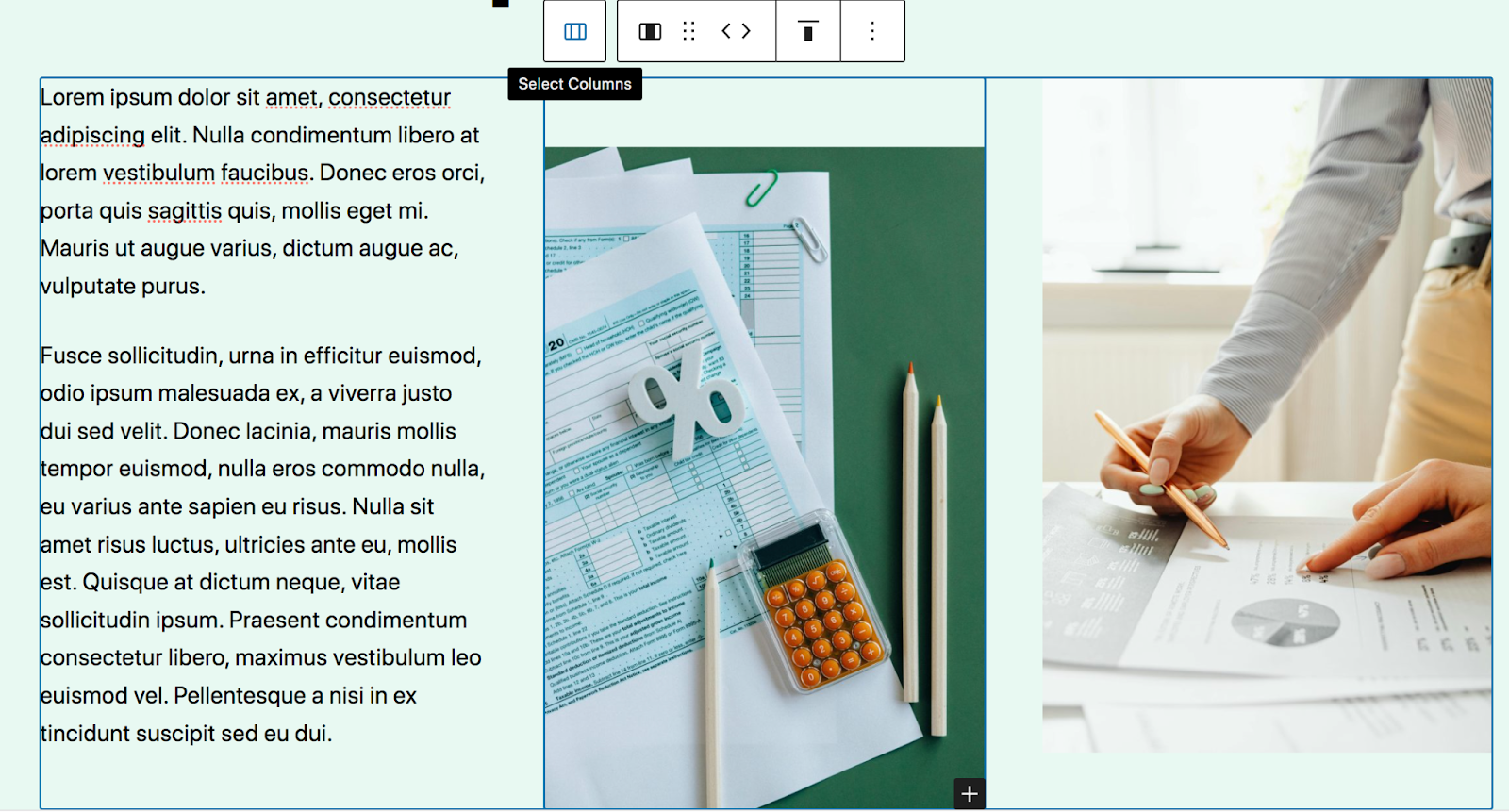
如果您按一下「選擇列」按鈕,您將獲得一個選擇整個列區塊的選項。

等等等等。 如果要變更整個塊圖案的背景,則需要選擇塊組。
探索 WordPress 中可用的區塊模式
正如我們之前討論的,WordPress 核心中包含多種區塊模式,以及您選擇的主題所獨有的一些區塊模式。 因此,您在儀表板中看到的確切模式可能因網站而異。

但讓我們來看看可用的區塊模式類別:
- 貼文。 設計在您的網站上顯示部落格文章
- 文字. 用於顯示文字(例如段落)的選項
- 畫廊。 美麗的圖片畫廊
- 呼籲採取行動。 有吸引力的模式可以激發行動
- 橫幅。 引人注目的頁面頂部設計,可即時吸引訪客參與
- 標頭。 網站標題模板
- 頁尾. 網站頁腳的設計
- 線框圖e. 帶有內容佔位符的簡單模式,通常缺乏設計
如何建立自訂塊圖案
建立您自己的區塊模式可以簡化您的工作流程並保持網站設計的一致性,即使您有多個團隊成員一起工作也是如此。 執行此操作的方法如下:
第一步是建立要在區塊模式中使用的內容。 這可能已經存在於您的網站上,或者您可能需要在現有或新頁面或貼文中設計它。 在此範例中,我們將一組簡單的列與圖像、標題、段落和按鈕放在一起。
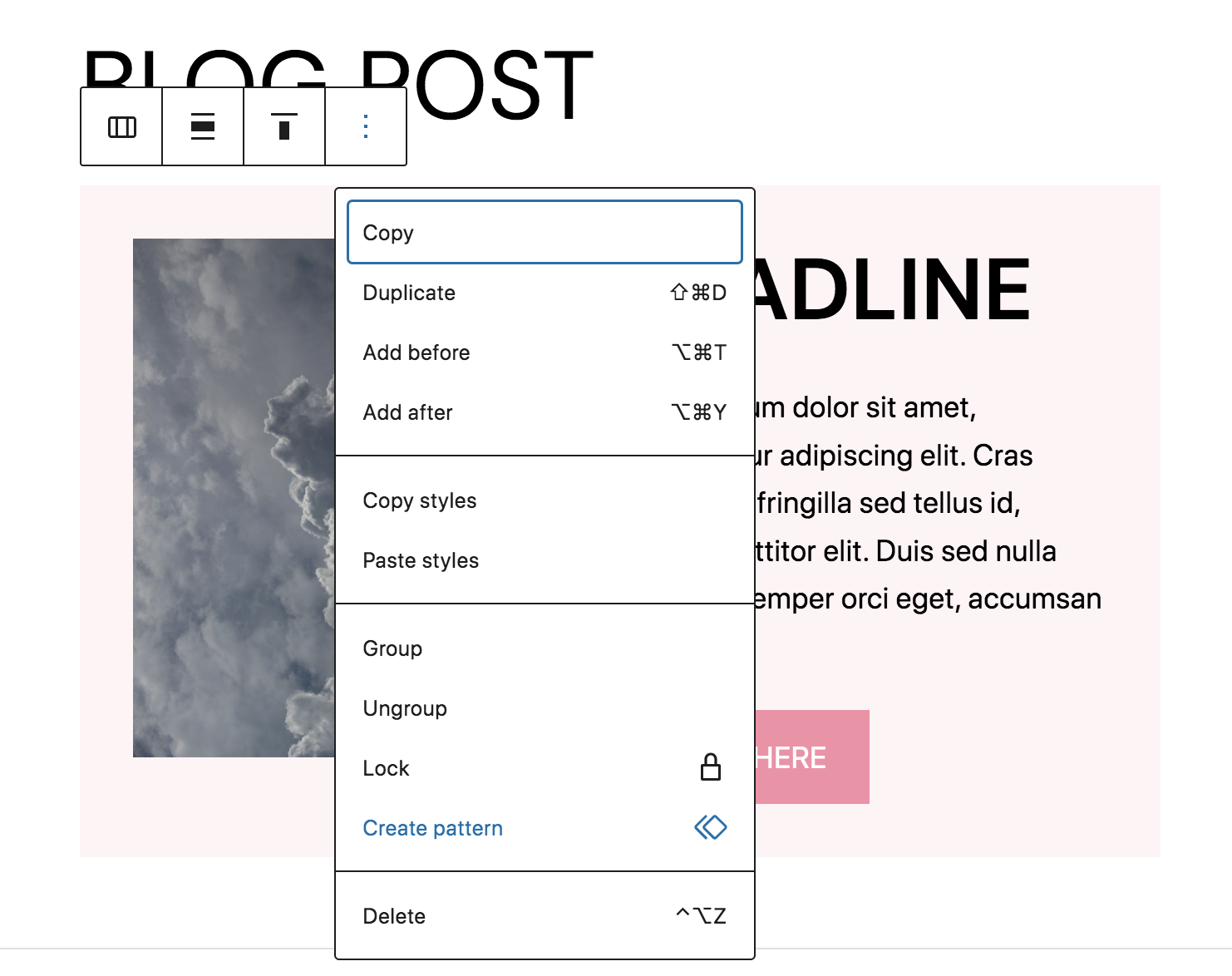
選擇整組內容,然後按一下出現的選單中的三個垂直點。 然後選擇建立圖案。


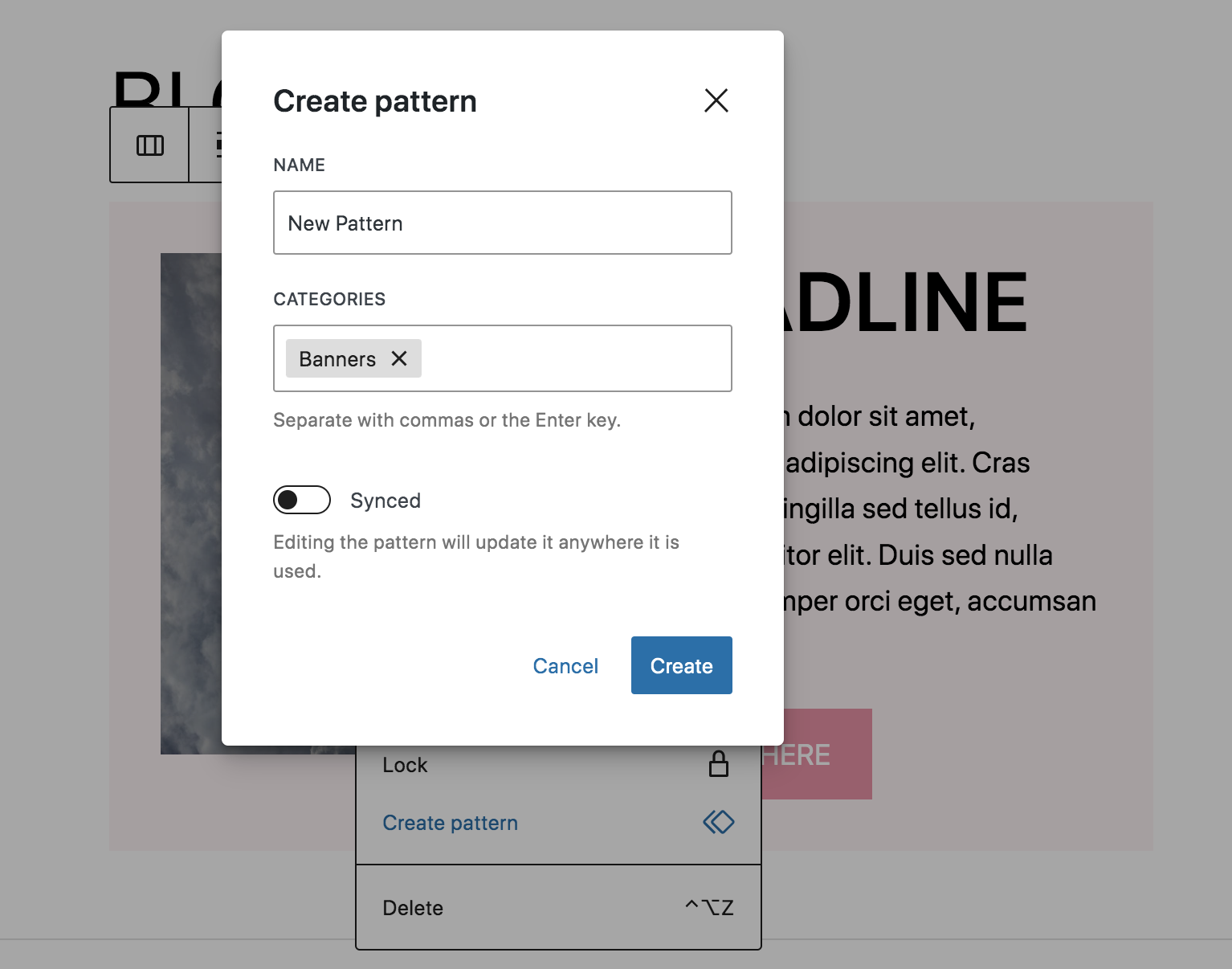
將出現一個包含圖案選項的框框。 填寫名稱和類別,然後選擇是否希望在您的網站上同步。 如果它是同步的,當您在一個地方進行更改時,它們將在使用它的所有地方進行更新。 點擊藍色的“創建”按鈕。

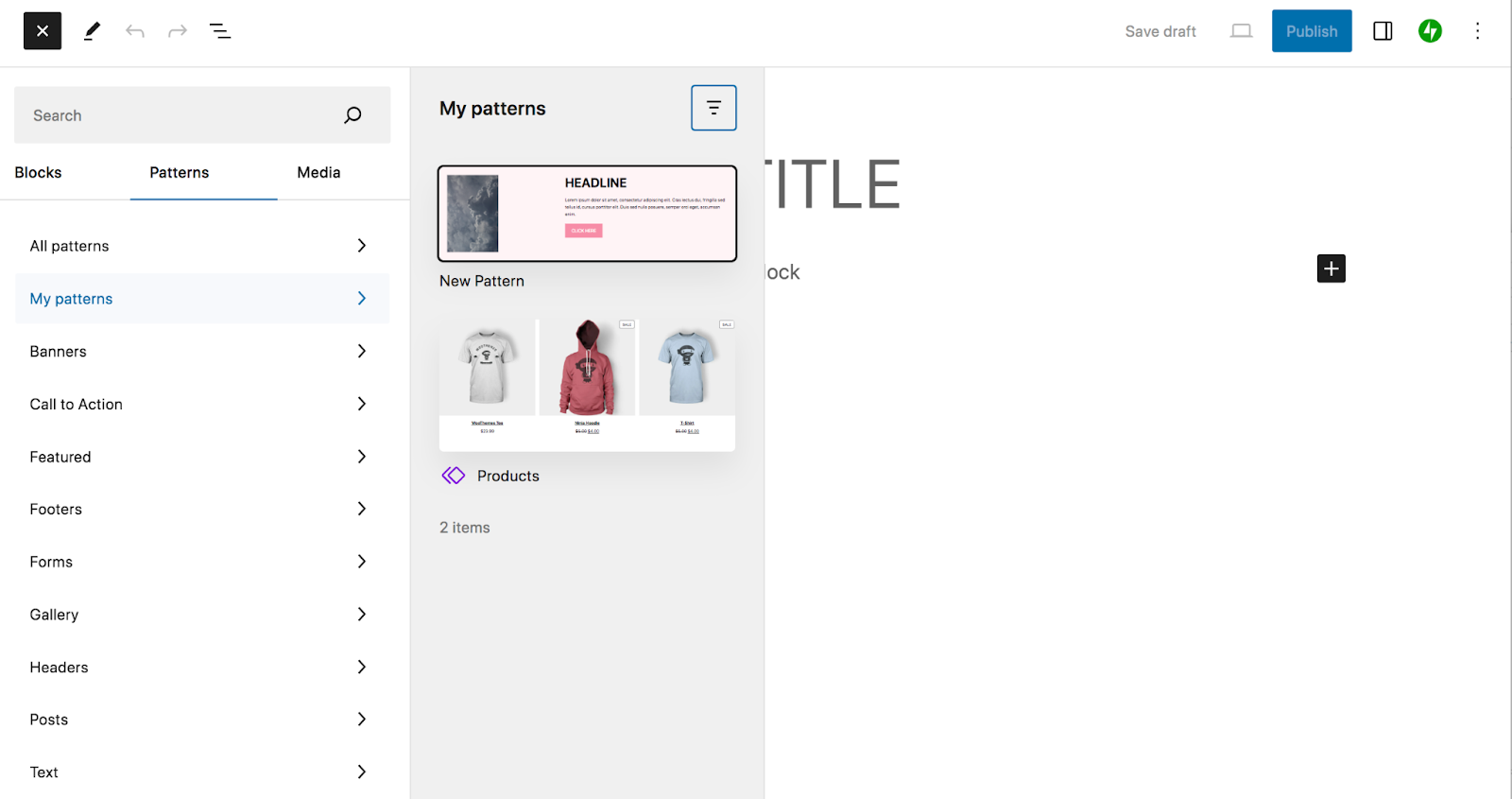
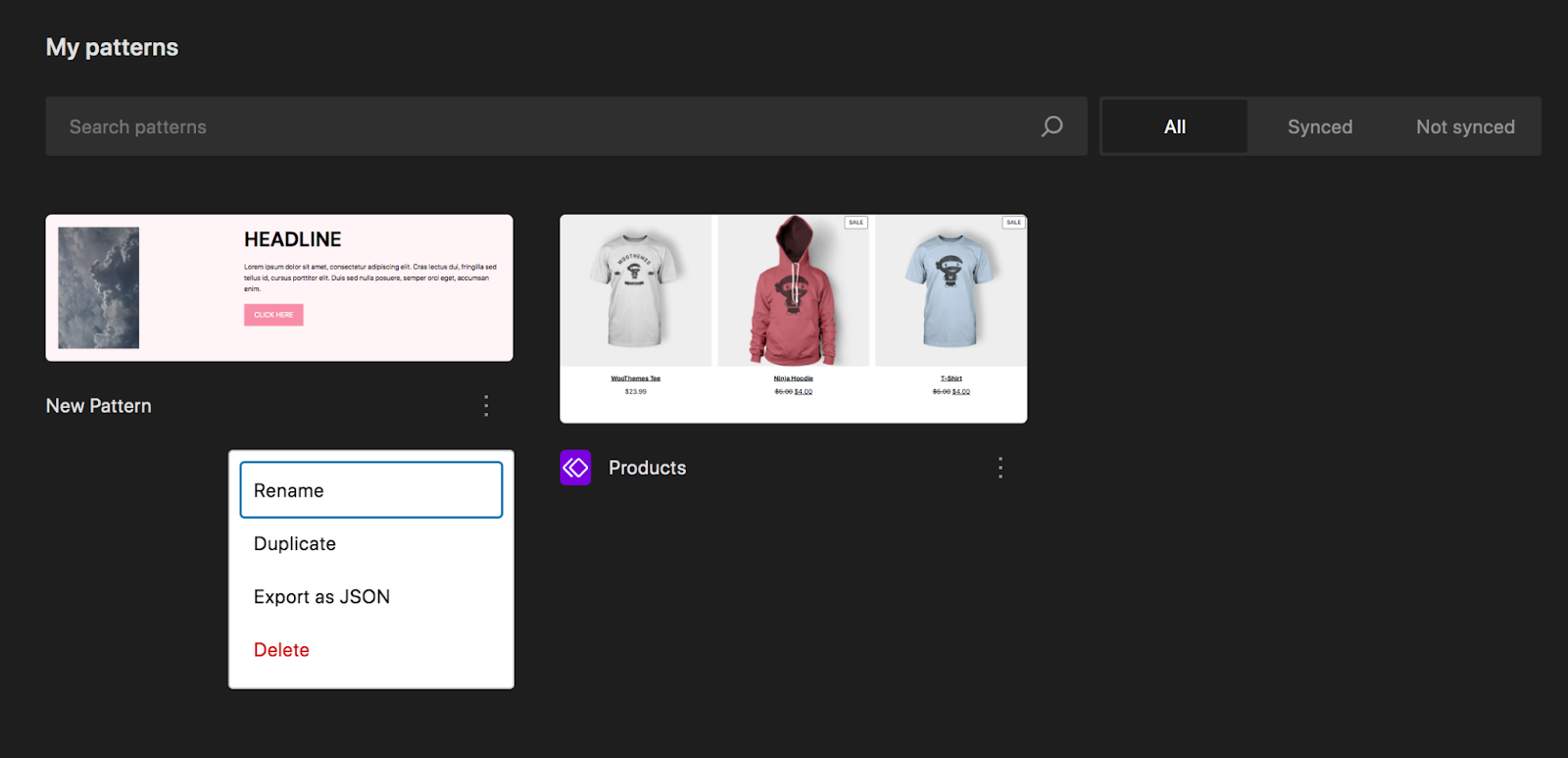
現在,您將在區塊插入器中看到一個新的模式類別,稱為「我的模式」。 您可以從這裡插入您的圖案,就像插入任何其他圖案一樣。

想要將您的模式新增至 WordPress 區塊模式庫中,以便任何人都可以在自己的網站上使用它?
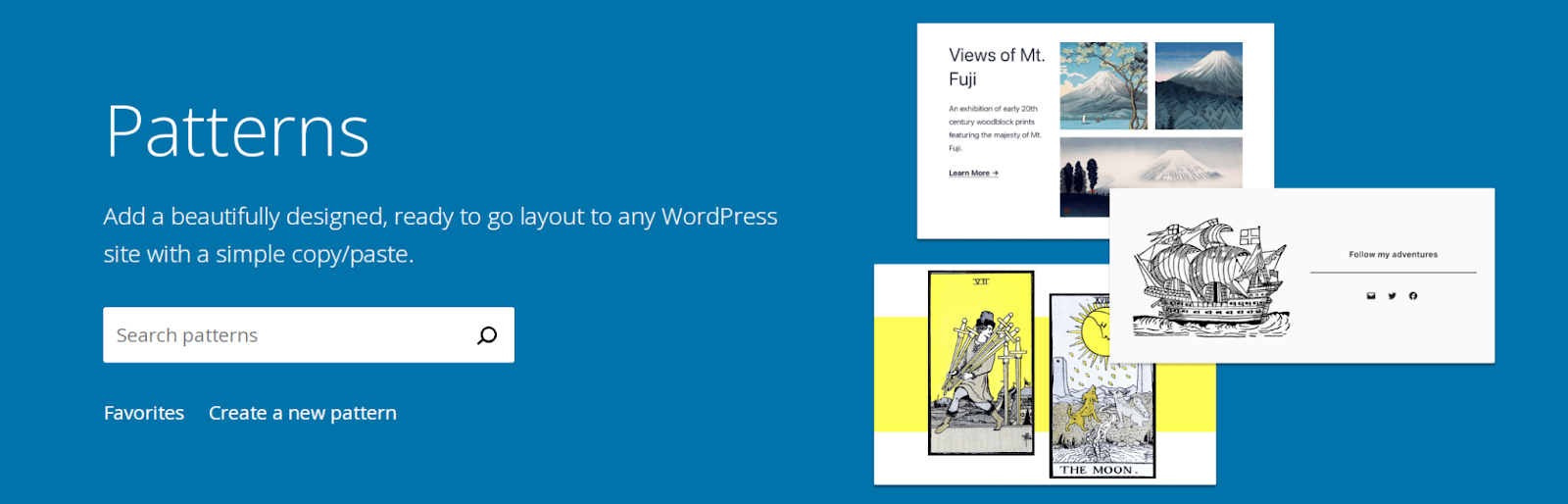
導航到區塊圖案目錄並點擊建立新圖案。

登入或建立您的 WordPress.org 帳戶。 這將開啟一個新的區塊編輯器,您可以在其中設計區塊模式。 您甚至可以在創作中使用免版稅圖像作為佔位符。
準備好與全世界分享後,請點擊右上角的藍色「提交」按鈕。

然而,在這樣做之前,請確保您通讀了區塊模式指南。 要查看或編輯區塊模式,請導航回區塊模式目錄並點擊我的模式。
如何自訂區塊模式以符合您的網站設計
在這篇文章的前面,我們介紹瞭如何編輯塊模式以適應您網站的整體設計和品牌指南。 以下是您可能需要進行的一些編輯範例:
- 選擇新字體。 更新段落和標題的排版以符合整個網站使用的字體。 這可能包括編輯字體系列以及粗細。
- 更新顏色。 切換字體、按鈕等的顏色,使它們適合您在其他地方使用的調色板。
- 考慮新的背景。 您可能需要更新部分背景中使用的顏色、圖像或漸變以使其成為您自己的背景。
- 切換出影像。 添加您自己的佔位符圖像,而不是預設的佔位符圖像。 您可以使用您拍攝的照片或符合您品牌美學的高品質庫存照片。
- 編寫新文字。 更新填充文字以適合您想要與頁面內容進行交流的任何內容。
- 選擇一個新選單。 如果您使用的是標題區塊模式,則可能需要變更預設功能下功能表中包含的頁面。 您可以透過編輯導覽區塊來完成此操作。
請記住,這些變更對於確保整個網站的一致性非常重要。 它們還可以幫助您的網站從使用相同區塊模式的其他網站中脫穎而出。
設計自訂區塊模式的最佳實踐
如果您想設計自己的區塊模式,請記住以下最佳實踐:
創建、發展受眾群體並從中獲利
Jetpack Creator 可協助您製作令人驚嘆的內容、擴大您的訂閱者基礎並透過您的線上形象獲利。
開始使用1. 考慮可訪問性
可訪問性確保每個人都可以參與您的內容,即使他們有身體或精神障礙。 這是網站設計各個面向(包括塊模式)的重要考慮因素。 以下是一些需要記住的事情:
- 字體易讀。 選擇簡單易讀的字體,並確保它們足夠大(通常最小為 16 像素)。
- 色彩對比。 確保背景和前景元素之間有足夠的對比度,以便它們易於理解。
- 替代文字。 為所有圖像添加替代文本,並確保其具有描述性。 這有助於螢幕閱讀器向有視覺障礙的人「閱讀」圖形。
- 清除連結。 讓按鈕和連結文字描述訪客點擊時將看到的內容 - 例如「下載免費 PDF」而不僅僅是「點擊這裡」。
- 連結設計。 不要僅僅用不同的顏色指定文字鏈接,而是考慮將它們加粗、下劃線或以其他方式將它們分開。
了解有關可訪問性注意事項的更多信息,並獲取一些用於評估網站可訪問性的重要資源。
2. 將元素組合在一起
如果您的區塊模式包含多個區塊,將它們分組在一起會很有幫助。 這使得移動圖案並立即設計它們的樣式變得更加容易。
為此,請在按住電腦上的 Shift 鍵的同時選擇兩個區塊。 在出現的選單中,選擇群組。

就是這樣!
3. 包含適量的空白
空白是設計元素(如文字和圖像)之間的空間。 這很重要,因為它為元素提供了呼吸的空間,並幫助訪客消化資訊。
不要讓塊直接彼此相對,而是調整邊距和填充,以便它們之間有適當的空間。 當涉及到整個頁面的邊距時,您還需要考慮空白。 了解有關有效使用空白的更多資訊。
4. 區分重要的文本元素
您不希望所有文字都混合在一起。 尋找方法來區分特別重要的事物。 例如,這可能表現為更改標題的顏色、字體或字體粗細。
5. 玩轉濾鏡
影像濾鏡對於創建引人注目的塊圖案設計大有幫助。 雖然您不想過度使用過濾器或無目的地包含它們,但它們可以是一個很棒的設計組件。
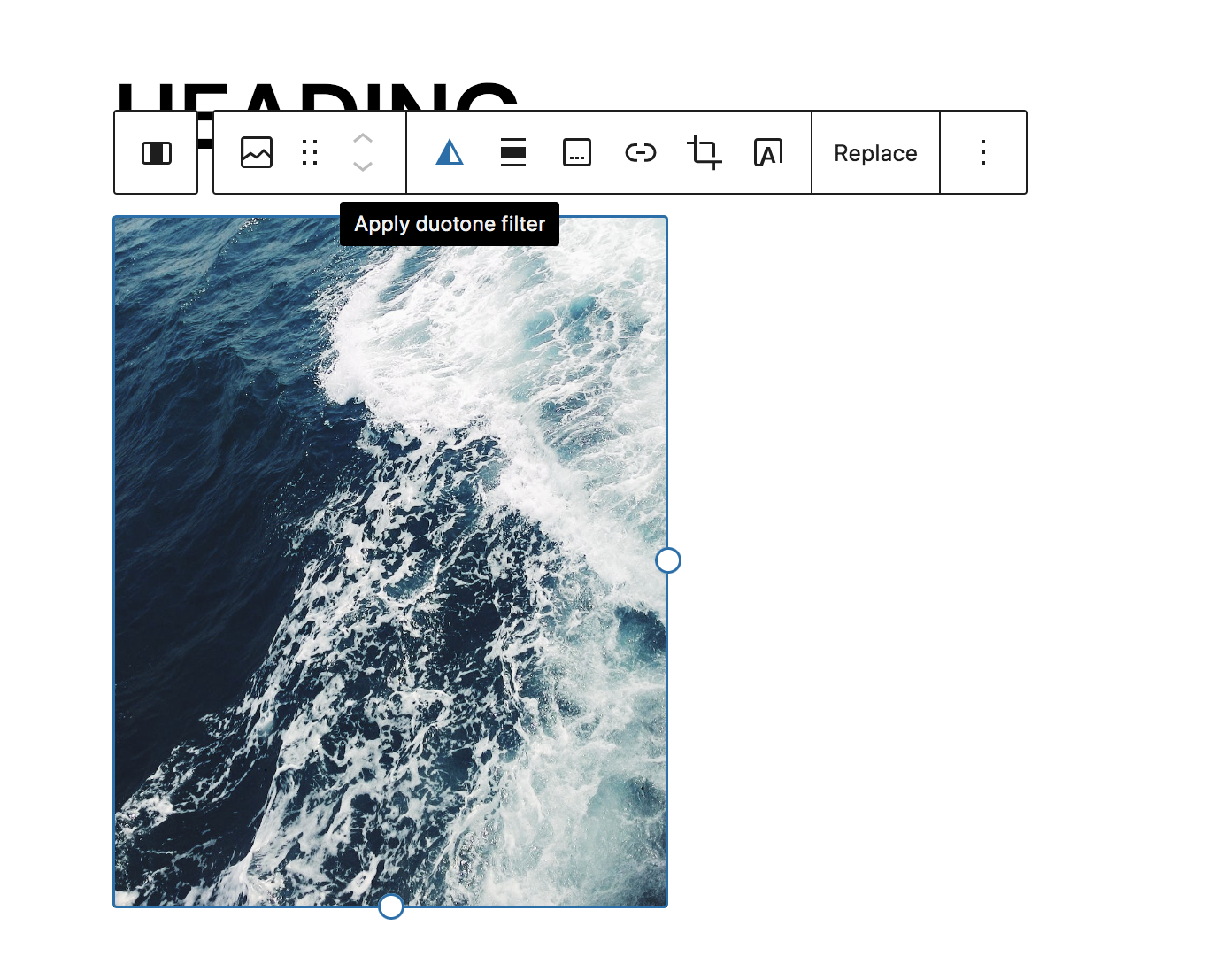
若要進行實驗,請選擇一個影像區塊,然後在出現的選單中按一下「套用雙色調濾鏡」 。

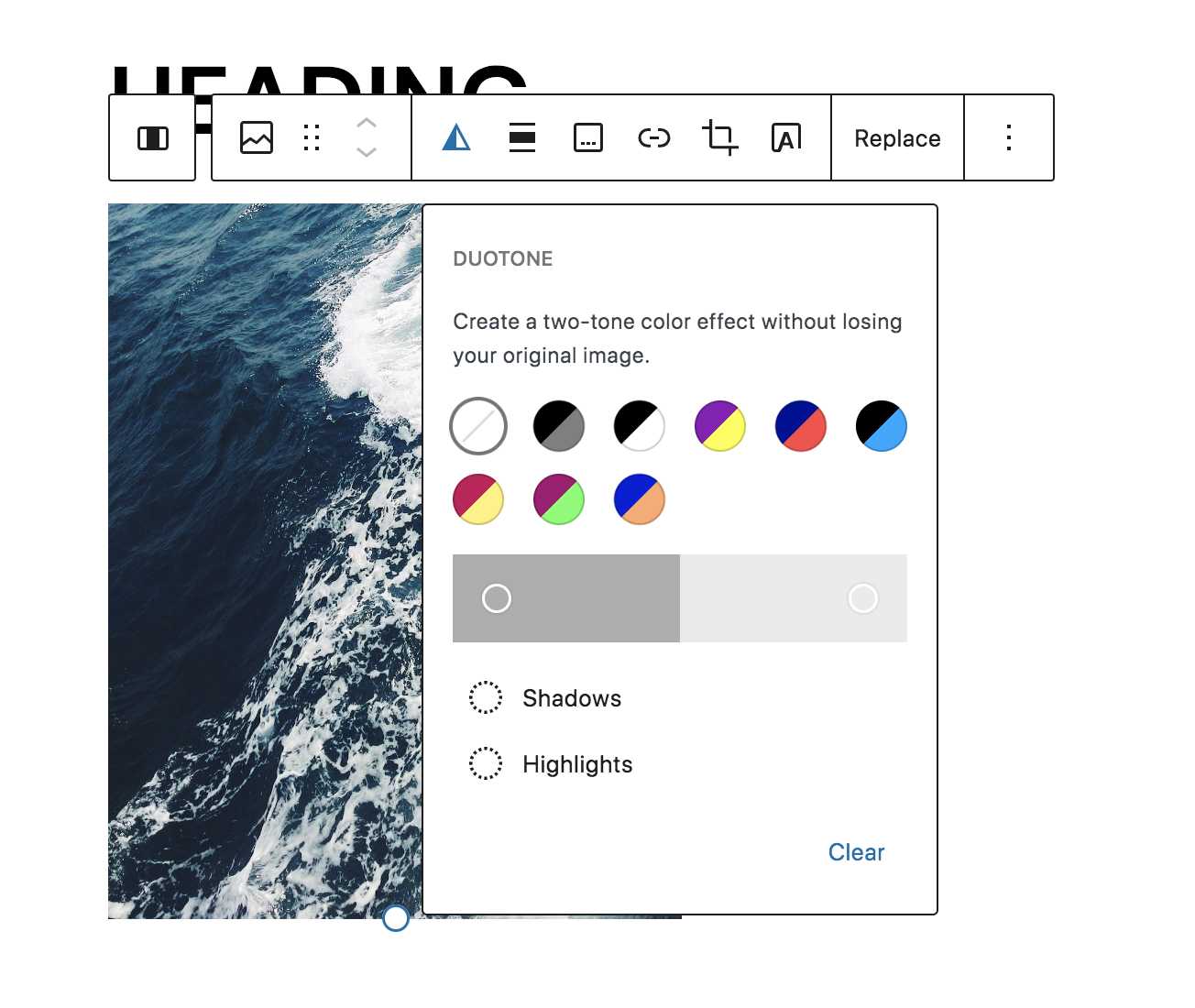
將出現幾個內建選項,以及供您建立自己的篩選器的設定。

對於引人注目但複雜的設計,您可以使用灰階濾鏡。

如果想要更大膽的設計,您可以嘗試“午夜”濾鏡。

或者,插入您自己的品牌顏色並進行嘗試,直到您獲得想要的外觀。 這些真的是無限的!
6. 優化塊模式以提高效能
無論您運行什麼類型的網站,網站速度都非常重要。 它是搜尋引擎的排名因素,對於良好的用戶體驗也至關重要。
Jetpack Boost 是一款一體化插件,可優化您網站上的所有內容。 只需切換設置,您就可以:
- 產生關鍵 CSS 路徑
- 延遲 JavaScript
- 自動調整影像大小,使其載入速度更快
- 將影像轉換為現代格式,例如 WebP
- 開啟全域圖片CDN
- 追蹤您的表現歷史
Jetpack Boost 無需使用程式碼或破解複雜的工具,而是為您處理所有重要任務。 此外,它是專門為 WordPress 設計的,並在正面測試中擊敗了性能排名前五的插件。
有關區塊模式的常見問題
還有疑問嗎? 讓我們來回答一些常見的。
區塊模式與可重複使用區塊:有什麼區別?
可重複使用的區塊是您可以保存在網站上的區塊,然後在將來可以多次使用。 塊模式的相似之處在於您可以重複使用它們。 然而,可重複使用區塊是單一區塊,而區塊模式是預先設計樣式的區塊組。
在 WordPress 中使用區塊模式有什麼好處?
我們在本文前面深入探討了塊狀模式的好處。 總而言之,好處包括:
- 提高效率和速度
- 設計靈感
- 為初學者簡化的設計過程
- 當多個團隊成員在您的網站上工作時,設計保持一致
我可以自訂現有的區塊模式以適應我的網站設計嗎?
是的,一點沒錯! 將區塊模式新增至網站後,您可以更新各個方面。 更改字體和顏色、切換背景、刪除區塊、新增區塊等等。 您可以在本文前面查看這些任務的完整說明。
我可以在沒有編碼知識的情況下創建自己的區塊模式嗎?
是的你可以! 您可以在區塊編輯器內建立區塊模式,而無需使用一行程式碼。 然後,只需將一組塊保存為圖案,就可以開始了!
如何確保塊模式具有響應能力並在不同設備上良好顯示?
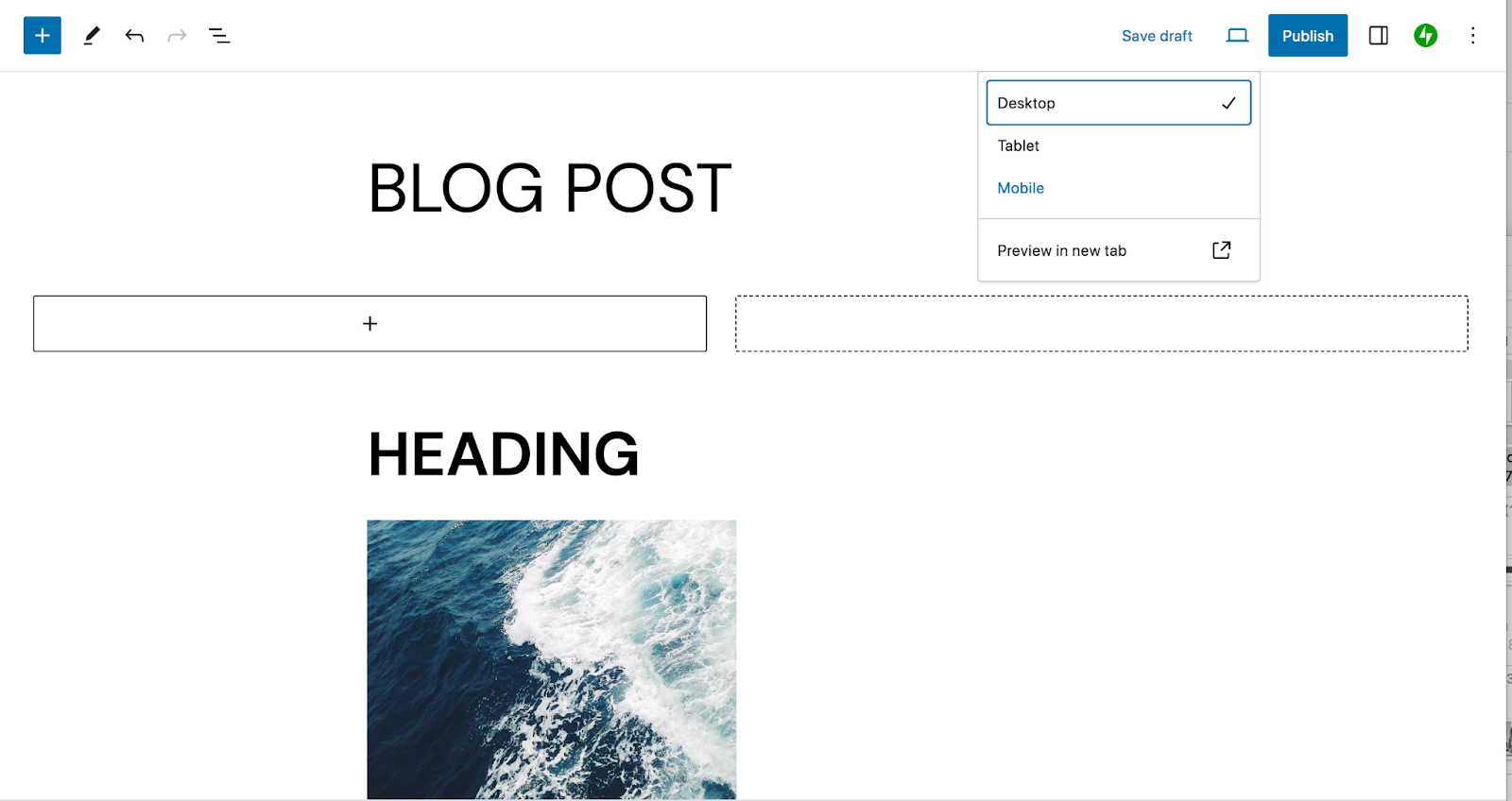
一般來說,如果您在區塊編輯器中工作而不是從頭開始編碼區塊模式,則模式應該具有響應能力。 若要預覽圖案或頁面在不同尺寸的裝置上的外觀,您可以按一下區塊編輯器中的預覽按鈕。 這將允許您在桌面、平板電腦和行動裝置上查看內容。

如何移除/刪除塊圖案?
若要從網站中刪除區塊模式,請前往外觀 → 編輯器並選擇模式。 找到要刪除的圖案,按一下該圖案右側的三個垂直點,然後選擇「刪除」。

是否可以為區塊圖案添加動畫或互動元素?
是的,可以向塊圖案添加動畫,但預設情況下不行。 您可以使用 Blocks Animations 等外掛程式或編寫自訂程式碼來實現此功能。 一些主題還包括動畫功能。
使用區塊模式時是否有任何效能考量?
正如網站設計的任何方面一樣,考慮區塊模式的網站效能非常重要。 圖像是導致載入時間緩慢的罪魁禍首之一,因此請確保在上傳圖案之前壓縮圖案中包含的圖形,或直接在網站上執行此操作。
提高效能最簡單的方法是使用 WordPress 速度插件,例如 Jetpack Boost。
Jetpack:WordPress 的速度、安全性和備份自動化
塊模式是一個令人難以置信的工具,可以提高您的網站效率、獲得靈感並確保整個網站設計的一致性。 但還有許多其他很棒的工具可供您使用!
例如,Jetpack 提供了滿足您的許多 WordPress 需求的解決方案 - 並且無論您的經驗水平如何,它們的所有工具都易於使用。 加速您的 WordPress 網站、保護您所有的辛勤工作、即時備份您的網站、改善用戶體驗、行銷您的內容等等!
查看 Jetpack 提供的所有選項。
