222 主題中的 WordPress 塊模式和全局樣式
已發表: 2022-02-09WordPress Block Patterns和Global Styles of the Twenty Twenty Theme 是 WordPress 全站編輯最令人驚嘆的補充。
一些 WordPress 用戶說,新的 WordPress 主題完全是關於Gutenberg Block of Patterns的集合。 然而,二十二十二並不限於此。 它具有完整的站點編輯功能等等。 這就是為什麼我們不斷發布有關新主題的各種主題的博客文章。
到目前為止,我們已經發布了關於站點圖標、菜單自定義、側邊欄和自定義主頁或二十二主題的首頁。
更多特色博客文章將讓您全面了解新的有前途的 WordPress 主題。
WordPress 222 主題的塊模式
現在,在深入解釋WordPress 塊模式之前,我想回答每個人都想到的第一個問題。 問題是什麼是WordPress 塊模式?
WordPress 塊模式或古騰堡塊模式是由多個古騰堡塊組合而成的現成部分。 因此,WordPress 用戶可以通過使用預製模式而不是添加多個塊來構建一個部分來節省時間。
WordPress Patterns 具有有限的預製設計,但可以通過使用 Pattern 目錄來解除此限制。
如何使用 WordPress 塊模式
有兩種方法可以使用古騰堡塊模式。 您可以使用二十二十二主題的模式庫,也可以直接從 WordPress 模式目錄中復制任何模式。
模式庫

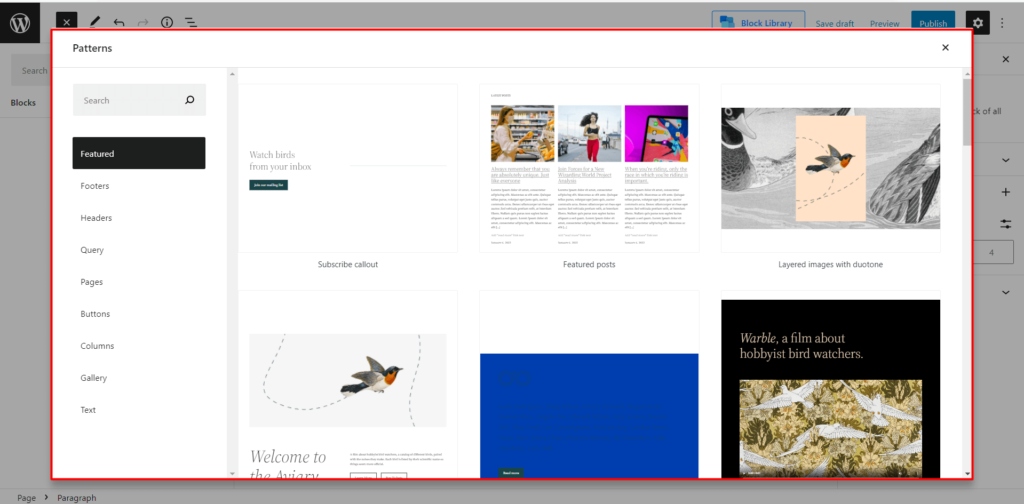
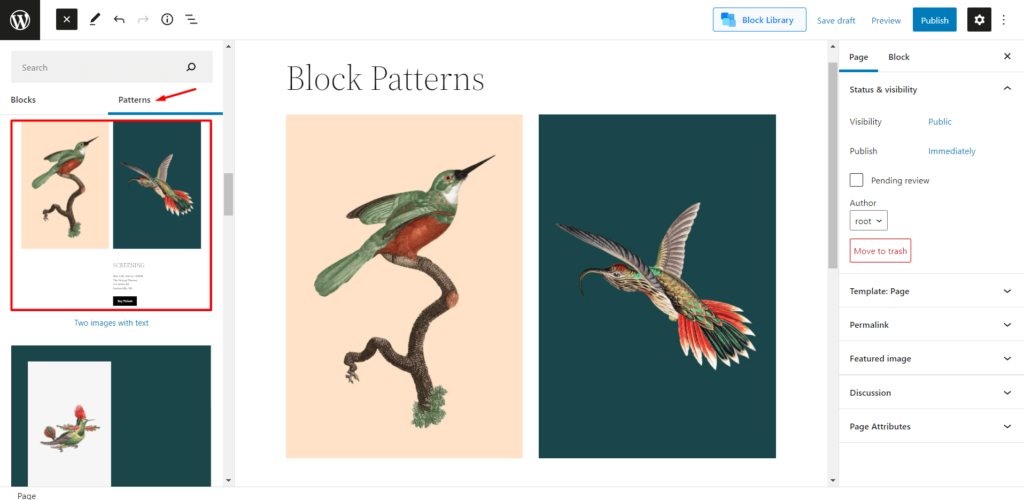
古騰堡塊模式的第一個來源是模式庫。 讓我向您展示如何從 WordPress 模式庫中添加任何預製模式。
首先,添加一個新頁面或開始編輯您要使用模式的頁面。
- 單擊加號圖標。
- 單擊模式選項卡。
- 單擊您的圖案。

單擊所需的圖案後,它將被添加到頁面中。
模式目錄

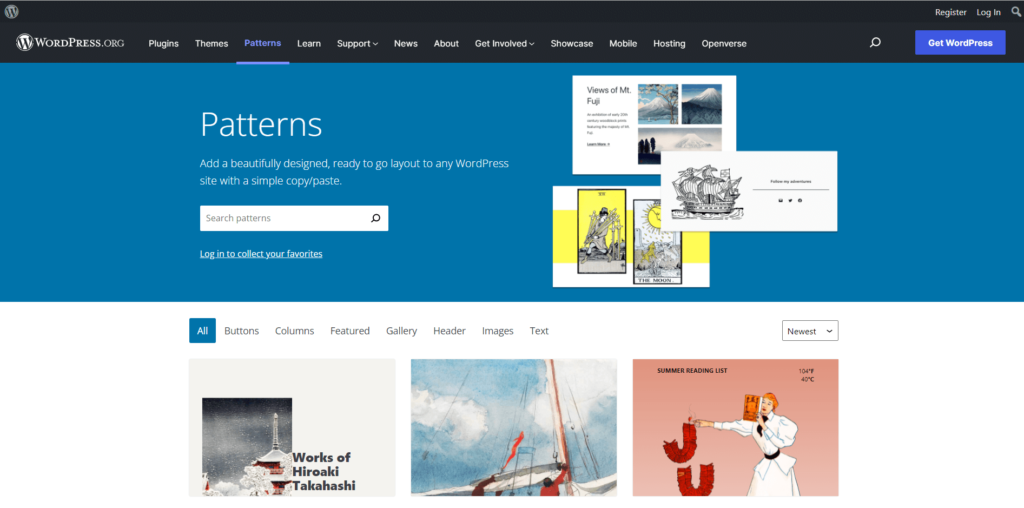
作為 WordPress 用戶,您可能知道您不僅限於使用默認 WordPress 模式庫。 您可以從另一個來源添加古騰堡模式。 WordPress.org 網站上有一個 WordPress Pattern 目錄。 向您的網站添加任何模式就像咬一塊蛋糕。

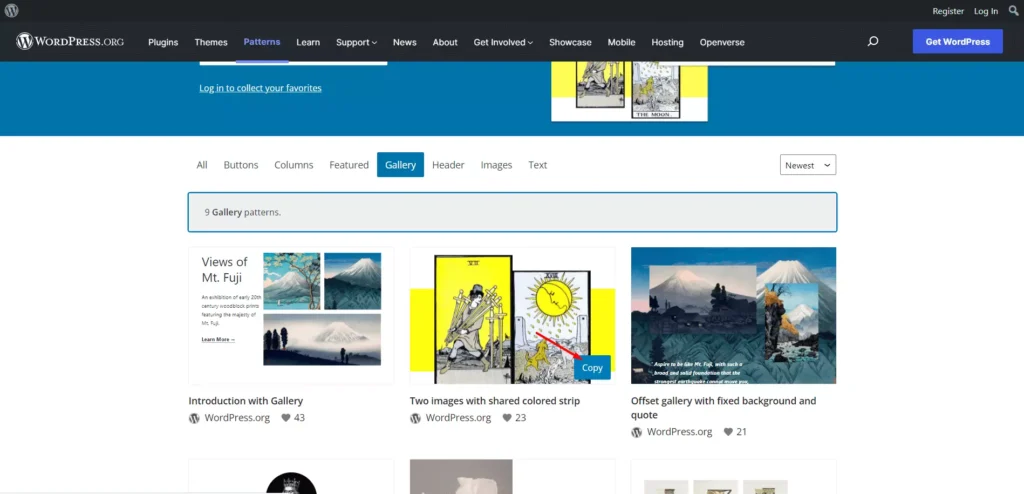
- 轉到模式目錄。
- 選擇慾望模式。
- 單擊複製。
- 將其粘貼到您正在編輯的頁面。

如何自定義 WordPress 塊模式
添加塊模式並不是故事的結束。 我們還需要根據自己的需要對其進行定制。 無論塊來自主題庫還是目錄,所有塊模式都提供某種自定義選項。 現在讓我們看看這些模式可以使用哪些類型的自定義。
替換圖像:大多數塊圖案都帶有默認圖像。 因此,如果您在圖像中添加任何圖案,您可以輕鬆地將其更改為站點庫的任何其他圖像。 您還可以上傳任何圖像以將其替換為默認圖像。

添加自定義文本:圖案附帶的文本是虛擬文本。 因此,我們需要添加自定義文本來代替虛擬文本。

自定義按鈕:如果要添加具有按鈕文本的塊,則需要添加按鈕鏈接。 否則,按鈕不會觸發任何動作。 您還可以更改按鈕樣式、大小和顏色。

二十二十二主題中塊模式的好處
現在您知道了為什麼以及如何使用塊模式,是時候說明好處了。
節省時間:模式的主要好處是,它們可以節省我們的時間。 正如我之前所說,模式是多個古騰堡塊的組合。 因此,在向頁面添加模式時,我們實際上是在一次添加多個塊。 這就是我們通過使用模式而不是添加多個塊來節省時間的方式。
易於定制:另一個好處是所有古騰堡塊模式都是靈活和可定制的。 這些設置類似於古騰堡編輯器的默認塊。 因此,我們在定制它們時感覺很舒服。
二十二十二主題中的全球風格
Twenty Twenty Theme 的 Global Styles 設置讓我們可以通過三個主要設置自定義主題。 我們可以自定義網站的排版、顏色和佈局。 讓我們看一下全局設置:
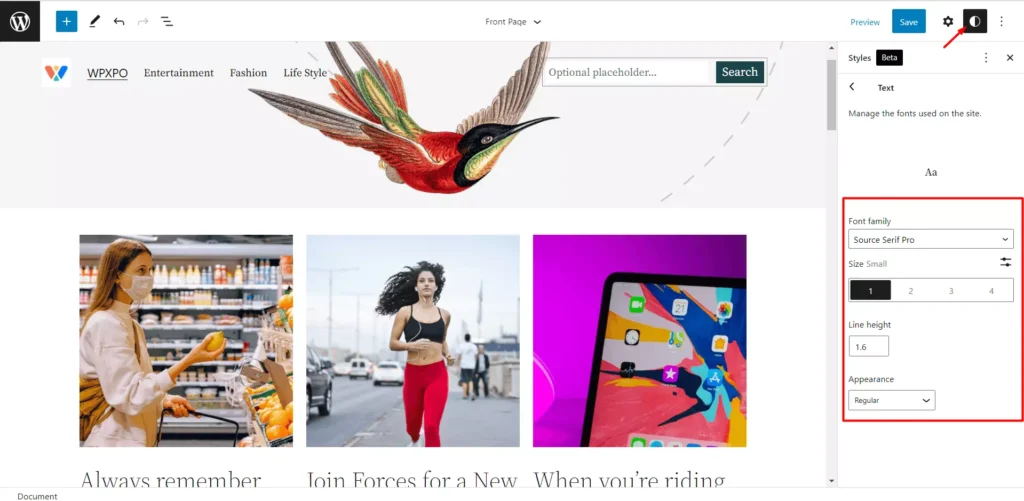
排版
排版設置允許我們自定義我們網站的文本和鏈接的字體。 但是,這些設置選項中的控件並不多。 您可以使用四個選項,即字體系列、大小、行高和外觀。

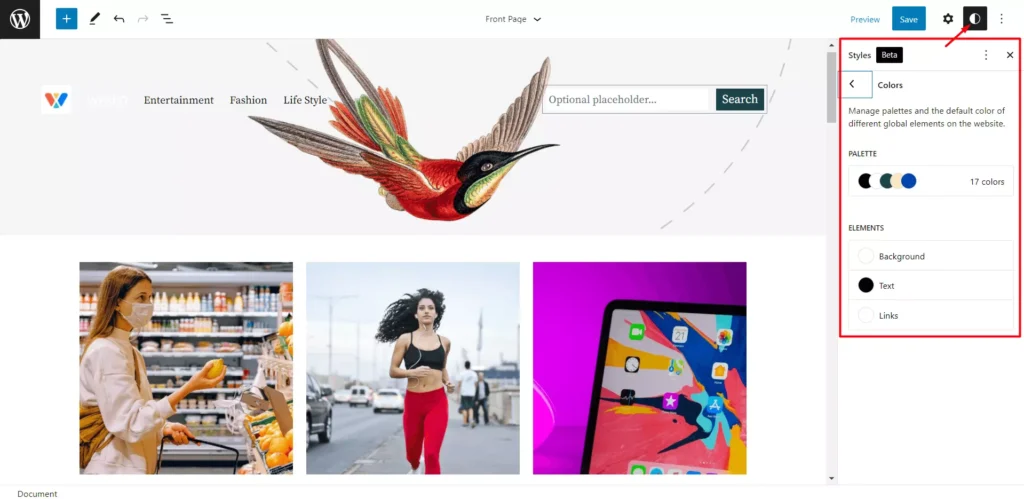
顏色
全局樣式設置的顏色部分允許我們更改背景、文本和鏈接的顏色。 您可以選擇默認顏色顆粒或選擇任何自定義顏色。 但是,您也可以更改默認顏色托盤。

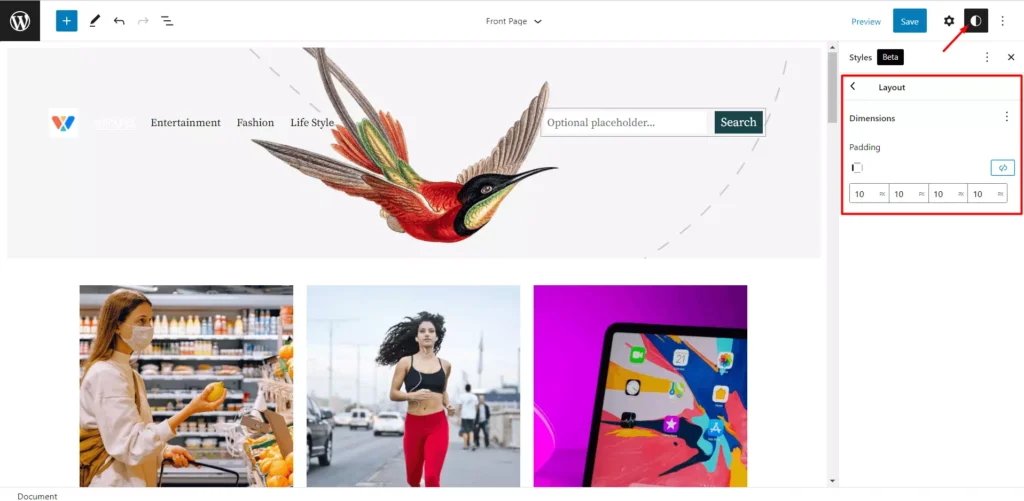
佈局
佈局設置提供向您的站點添加填充。 您可以在 WordPress 網站的頂部、右側、底部和左側添加自定義填充。

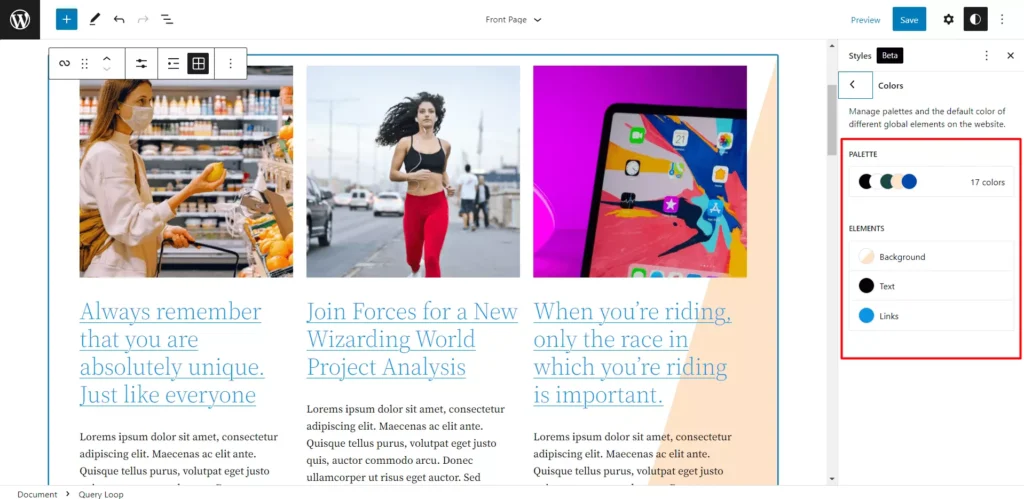
塊
全局樣式的另一個有趣的事實是我們也可以為單個塊使用自定義顏色。 為此,我們需要導航到 Blocks 部分,選擇我們要為其設置自定義顏色的特定塊。 選擇塊後,我們為選定塊的背景、文本和鏈接設置自定義顏色。

結論
這就是 WordPress 塊模式和全局樣式的全部內容。 充分利用 Gutenberg Block Parrerns 創建登錄頁面。 如果您在使用 Gutenberg 塊模式時遇到任何困難,請隨時在下面發表評論。
