WordPress塊主題簡介
已發表: 2022-06-02如果您使用 WordPress,您可能已經熟悉主題。 這些設計元素構成了您網站外觀和一般樣式的基礎。 從 WordPress 5.9 開始,您還可以利用 WordPress 塊主題。 但是,您可能想知道這個新功能是如何工作的。
使用 WordPress 塊主題,您的網站的整個設計都是由塊組成的。 此佈局包括您網站上的內容和非內容區域,例如頁眉和頁腳。 因此,使用塊主題可以讓您在不接觸定制器或主題文件的情況下編輯站點的外觀。
在今天的指南中,我們將探討 WordPress 塊主題是什麼,並向您展示一些關鍵示例。 然後,我們將解釋如何使用和編輯塊主題以滿足您的設計需求。 讓我們開始吧!
什麼是 WordPress 塊主題?
不出所料,WordPress 塊主題是由塊組成的主題。 頁面的每個部分都是可調整和可移動的,包括頁眉、頁腳、菜單、徽標和標題等非內容元素。
塊主題是 WordPress 全站點編輯 (FSE) 的一部分。 WordPress 5.9 將這個概念引入了核心軟件。
使用 FSE,您可以訪問新的站點編輯器,使您能夠構建塊佈局並對其進行編輯以滿足您的需求。 此外,您可以使用全局樣式對您的主題和整體網站外觀進行全面的設計更改。
總體而言,塊主題和 FSE 可以加快您的設計過程並幫助您在粒度級別上自定義您的網站。 您可以設計您想要的網站,而無需深入了解您的主題文件或使用自定義 CSS。
WordPress 區塊主題的三個示例
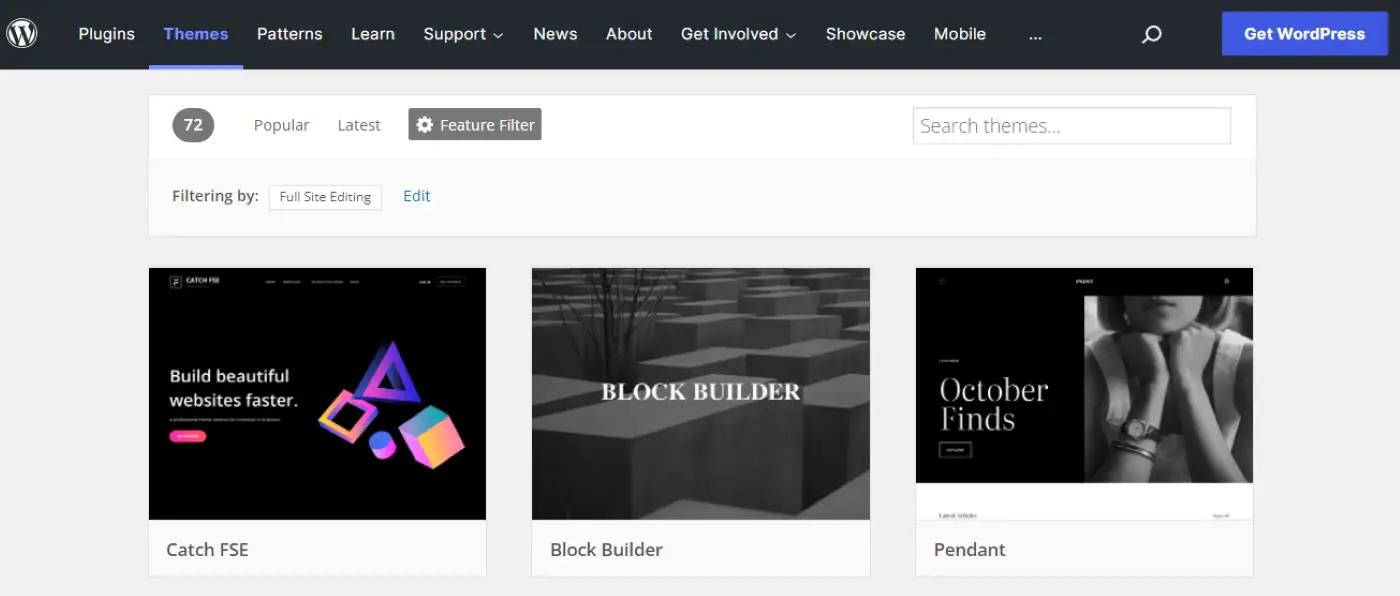
您可以使用 WordPress.org 上的完整站點編輯過濾器找到 WordPress 塊主題:

由於塊主題仍然相對較新,因此選擇數量有限。 為了幫助您做出更明智的決定,以下是三個最佳選擇的快速概覽!
1.二十二十二
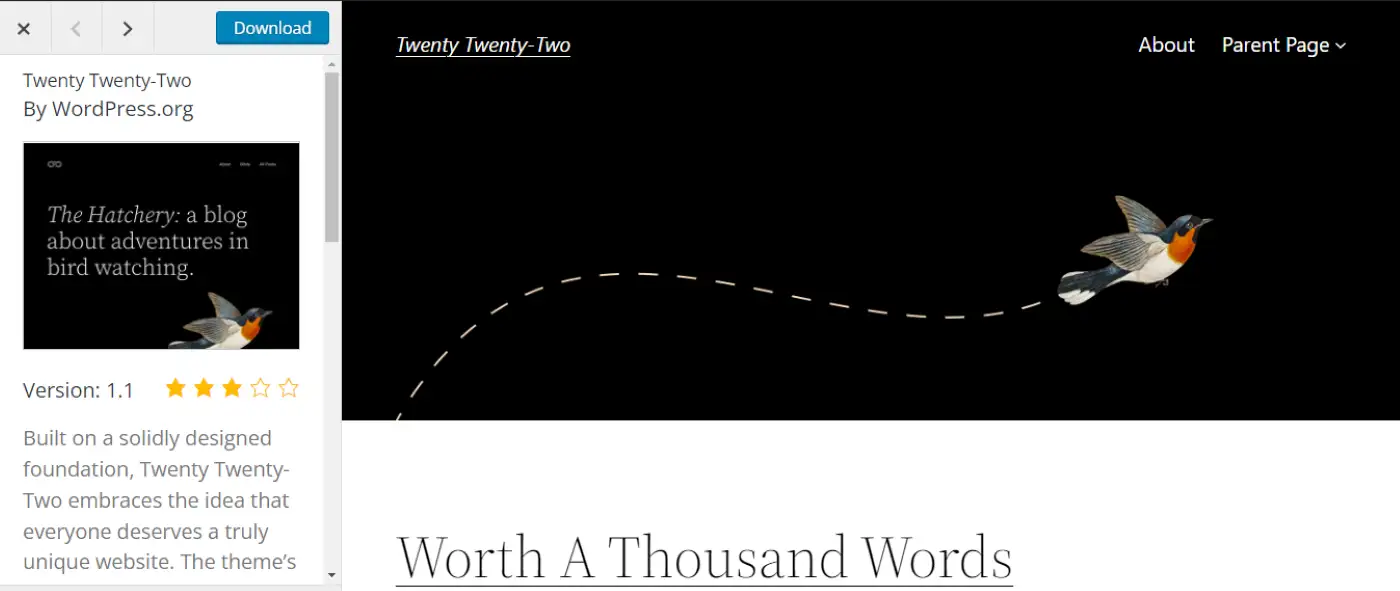
二十二十二是默認的 WordPress 塊主題。 它與 5.9 版一起發布,由 WordPress.org 團隊開發:

Twenty Twenty-2 是圍繞鳥類主題設計的,旨在像徵不同網站的多樣性、多功能性和獨特性。 此外,由於該主題是為與 FSE 一起發布而開發的,因此它針對塊模式和模板進行了優化。
總體而言,二十二十二是適用於不同類型網站的多功能選項。 無論您是經營博客、投資組合還是電子商務商店,此主題都可以幫助您創建一個簡單且可定制的網站。 最重要的是,它是完全免費的。
2. 區塊庫
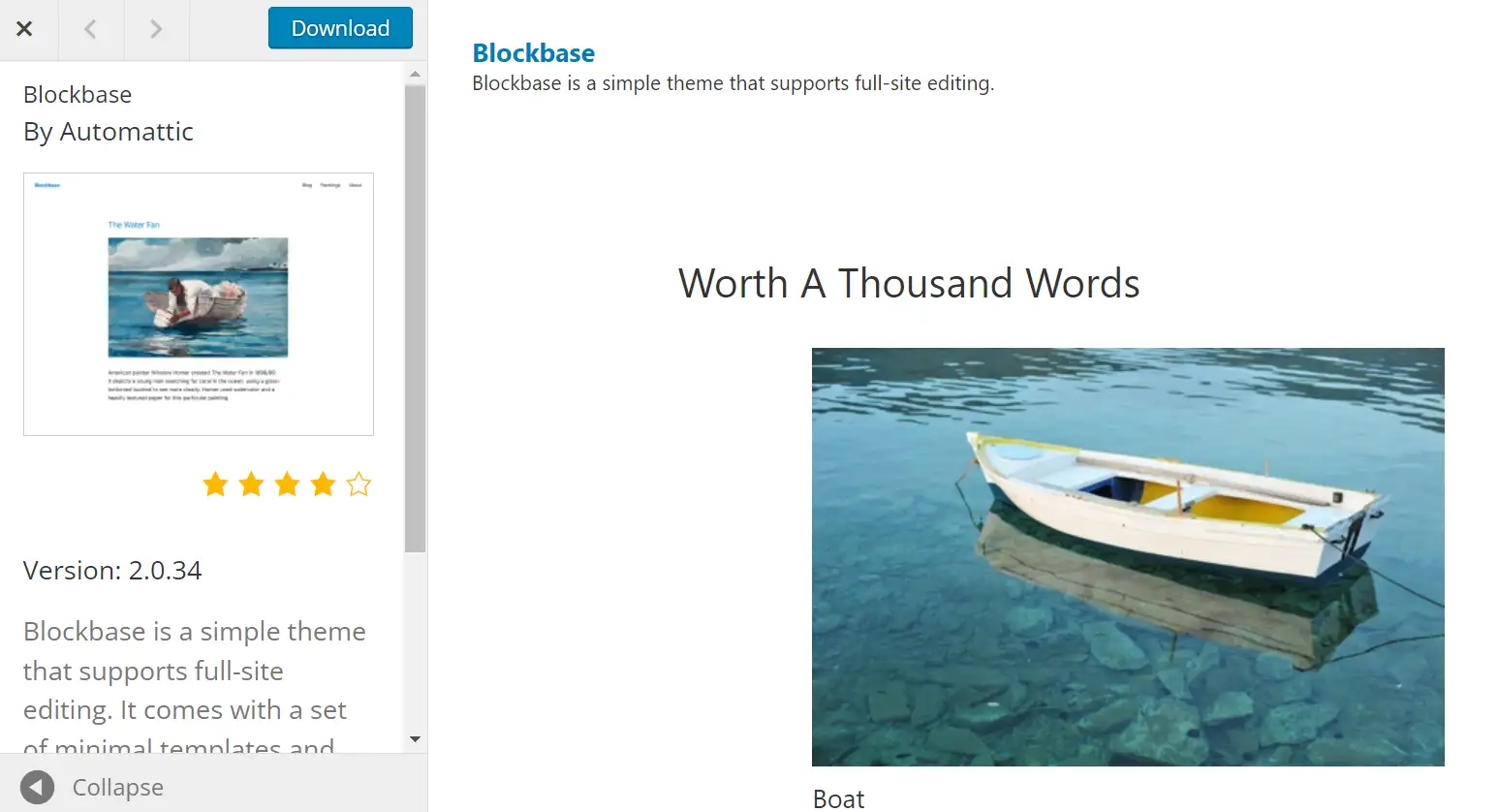
如果您正在尋找極簡主義的 WordPress 塊主題,您可以考慮使用 Blockbase。 這個主題來自 Automattic,它是 WordPress.com 和 Jetpack 等插件背後的公司:

Blockbase 的設計非常簡單。 此設置使您能夠在熟悉 FSE 功能的同時從空白開始構建您的網站。 Blockbase 帶有完全可定制的模板,您可以對其進行調整以滿足您的設計需求。
此外,Blockbase 被定義為“通用主題”。 這意味著您可以使用完整站點編輯器或經典定制器對其進行編輯。 因此,Blockbase 可以成為在經典主題和塊主題之間轉換的絕佳選擇。
3. 托夫
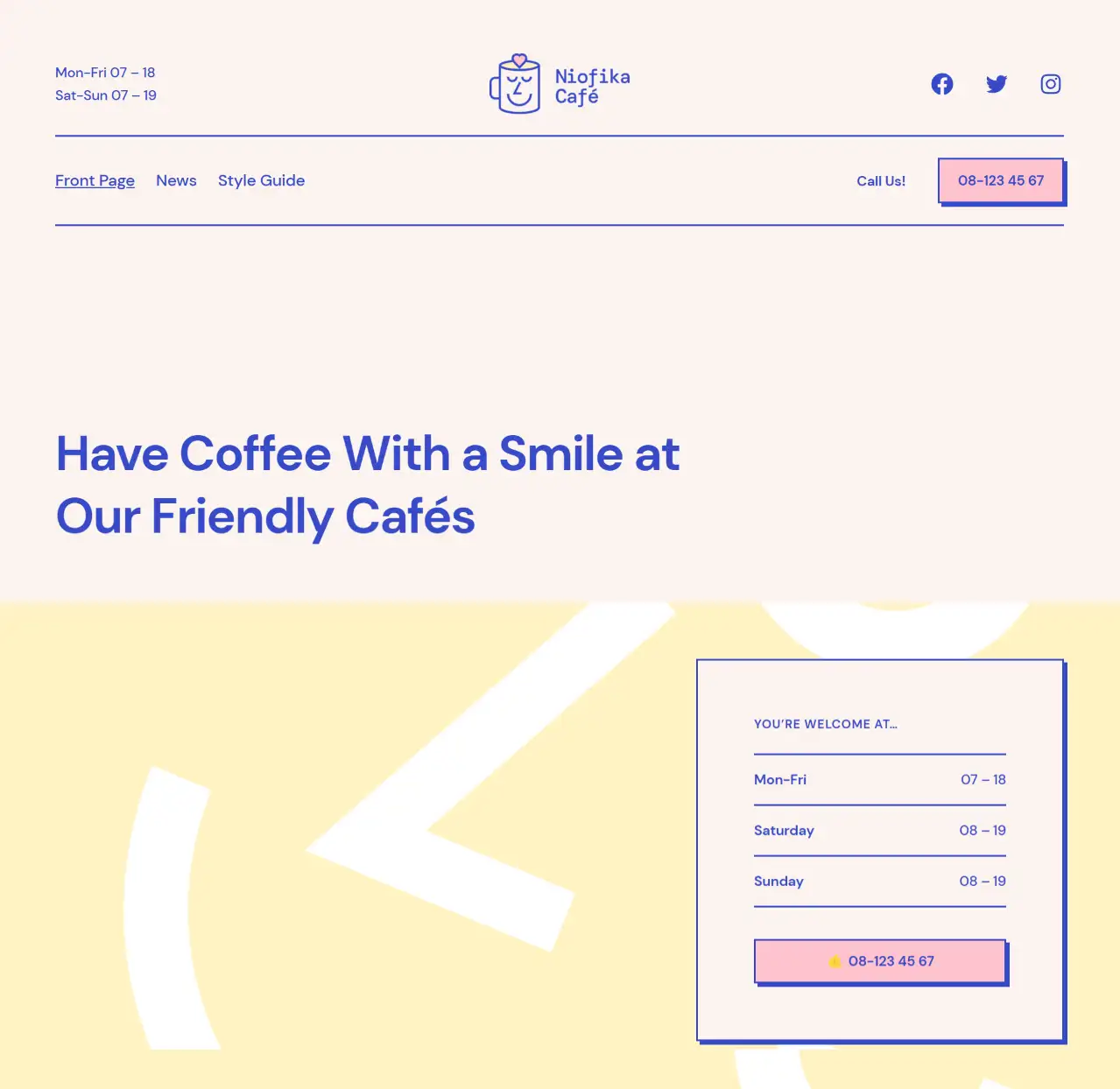
Tove 是另一個超級易於使用的免費 WordPress 塊主題。 儘管此主題是專為咖啡館和餐廳設計的,但您可以對其進行調整以適應不同的業務類型:

Tove 提供了 40 多種塊模式,包括多種頁眉和頁腳變體。 因此,您可以在盡可能短的時間內將帖子和頁面放在一起。 它還具有友好和休閒的設計,可幫助您更好地與客戶建立聯繫。
此外,Tove 是一個非常輕量級的主題。 它不使用任何 JavaScript,並且默認情況下不會在您網站的前端加載圖像。 因此,它可以幫助您優化頁面加載時間並改善您的 Core Web Vitals。
如何在站點編輯器中編輯 WordPress 塊主題
有幾種不同的方法可以編輯塊主題並調整其設置。 以下是最常見的三種情況。
- 使用全局樣式
- 編輯模板
- 調整模板部分
1.使用全局樣式
在 FSE 之前,您通常會使用 WordPress 定制器調整主題的外觀。 根據您的主題,您可能只能訪問幾個或幾個設計設置。 此外,您可以使用自定義 CSS 來進一步自定義您的主題。
但是,使用 WordPress 塊主題,您可以從站點編輯器應用全局樣式設置。 在這裡,您可以輕鬆調整主題的外觀並在整個網站上應用所有更改。 您還可以將這些調整隔離到特定頁面。
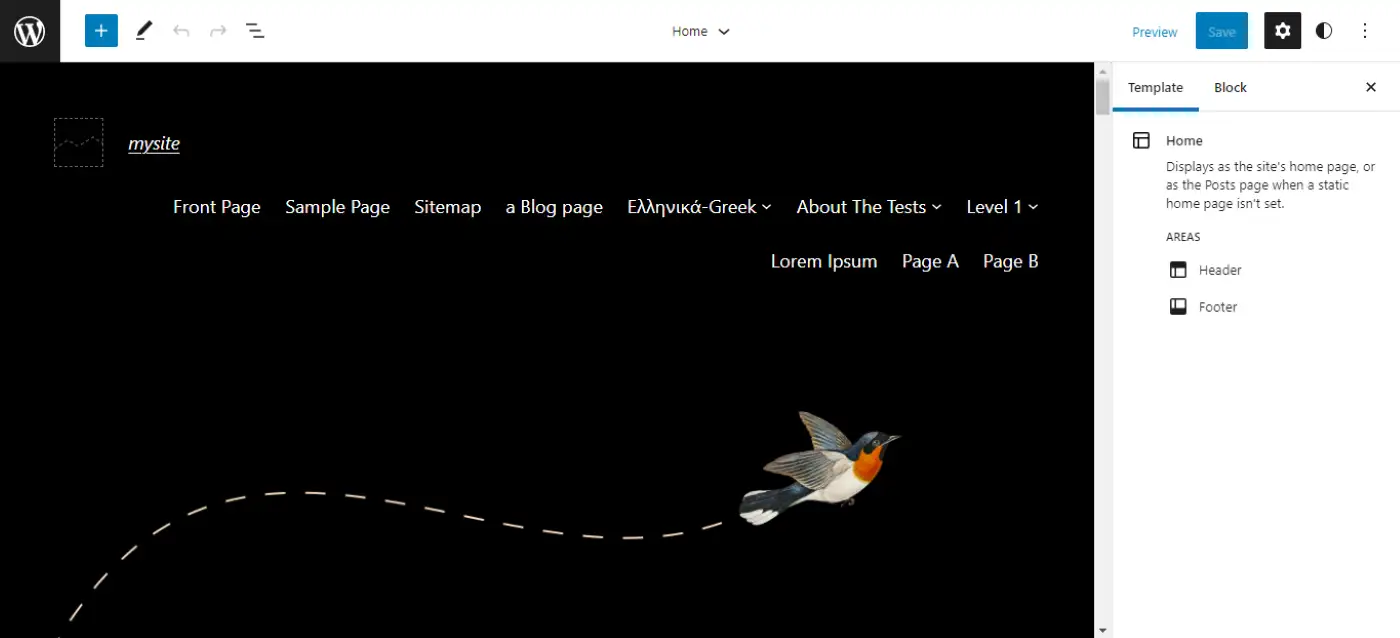
要開始使用全局樣式,請導航到 WordPress 儀表板中的外觀 → 編輯器。 您現在將看到新的站點編輯器,默認情況下它將在您的主頁上打開:

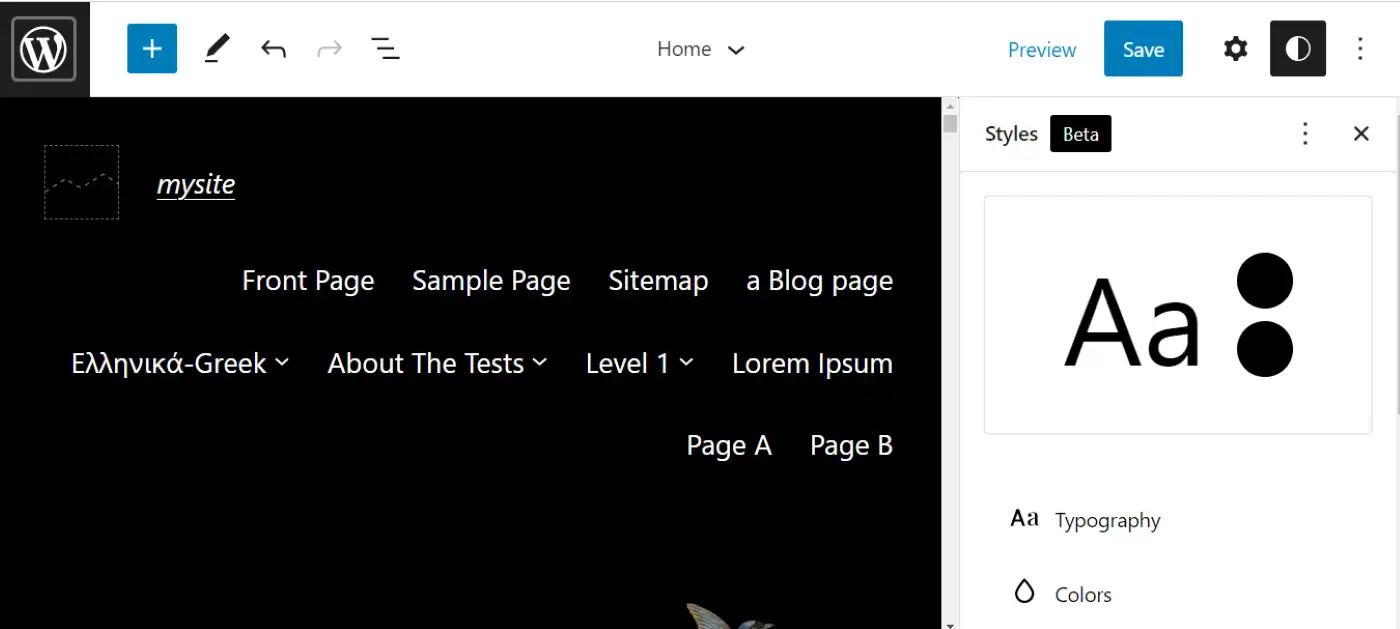
然後,從右上角的菜單欄中選擇樣式圖標。 您現在應該會看到一個新的設置菜單,您可以在其中自定義主題的排版、調色板和佈局:

請注意,您還可以調整特定塊的樣式設置。 這些自定義將應用於您網站上的所有相同元素。 例如,您可以編輯按鈕、導航或社交圖標塊。

當您對更改感到滿意時,請繼續保存它們。 您可以隨時返回以編輯主題的全局樣式設置。
2.編輯模板
WordPress 塊主題還帶有內置模板。 這些是特定頁面的自定義佈局,例如您的存檔或 404 頁面。 根據您選擇的塊主題,您可能有權訪問其他頁面。
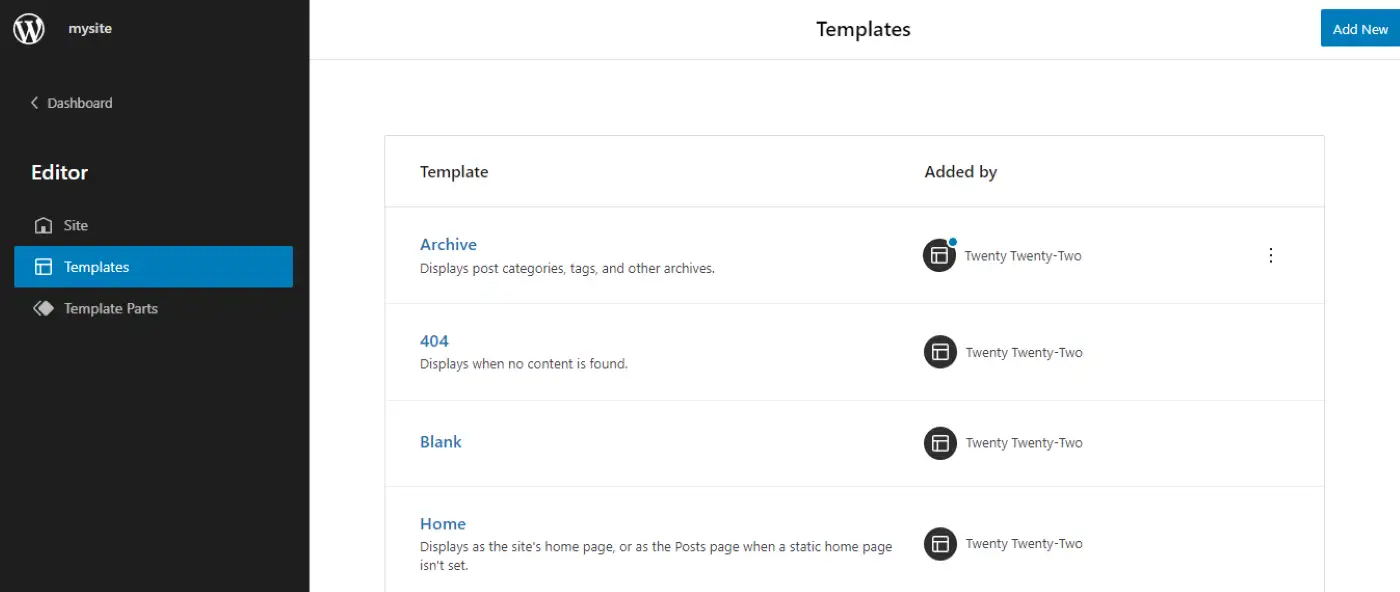
要從站點編輯器訪問和編輯這些模板,請單擊左上角的WordPress圖標。 然後,您可以選擇模板以查看塊主題的可用佈局:

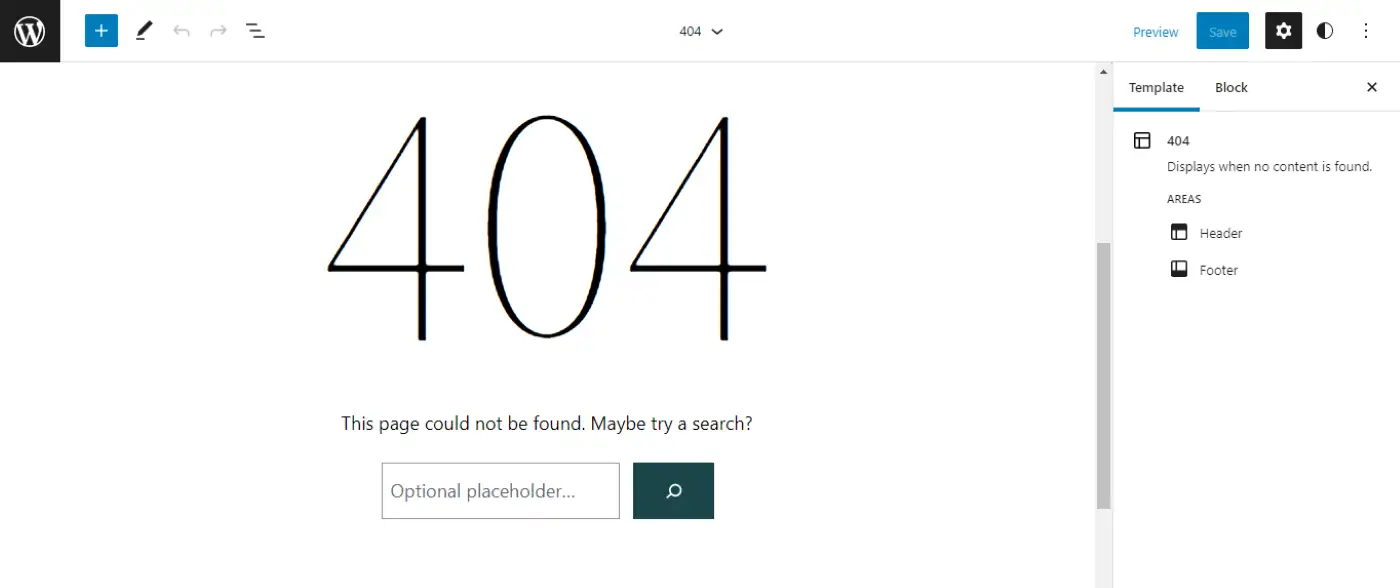
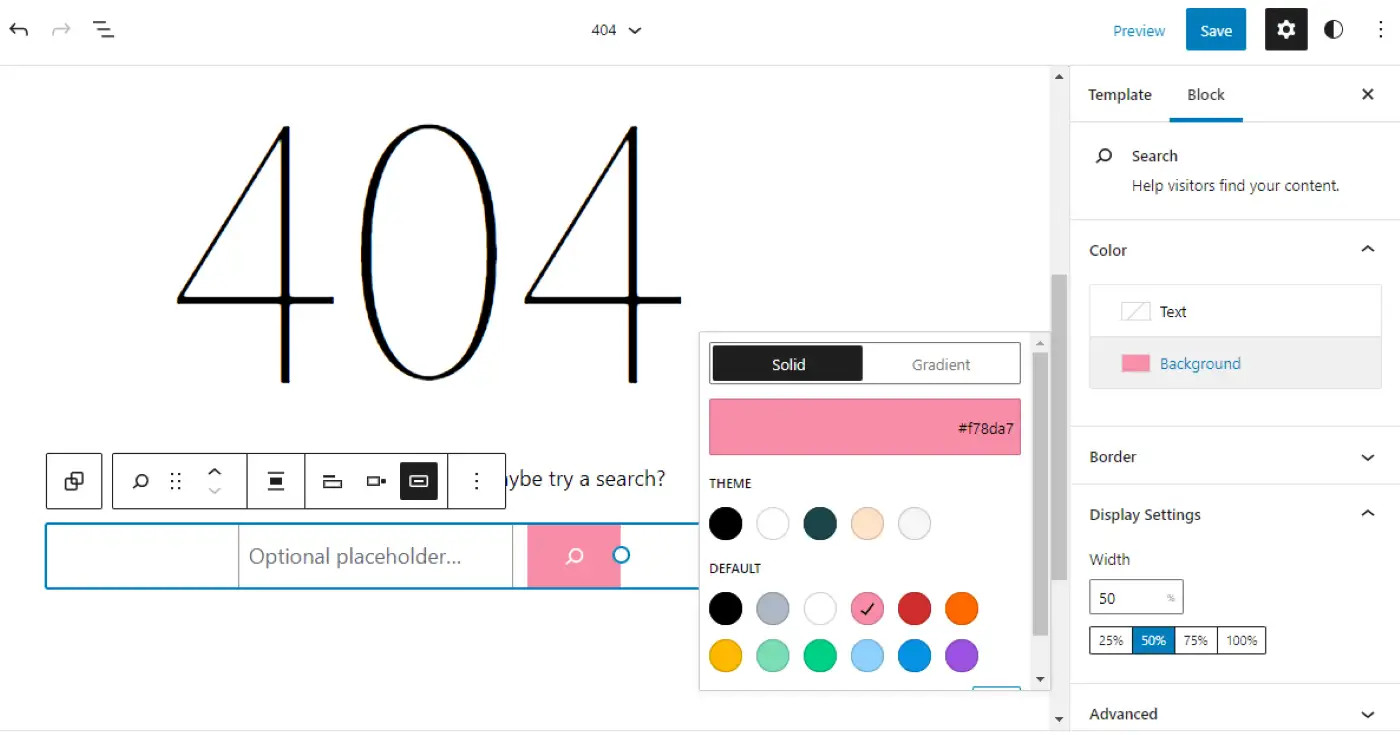
單擊這些模板之一進行編輯。 在我們的示例中,我們將為我們的網站調整404頁面:

請注意,此模板由多個塊組成。 如果您選擇其中一個元素,您可以使用塊設置來自定義其外觀:

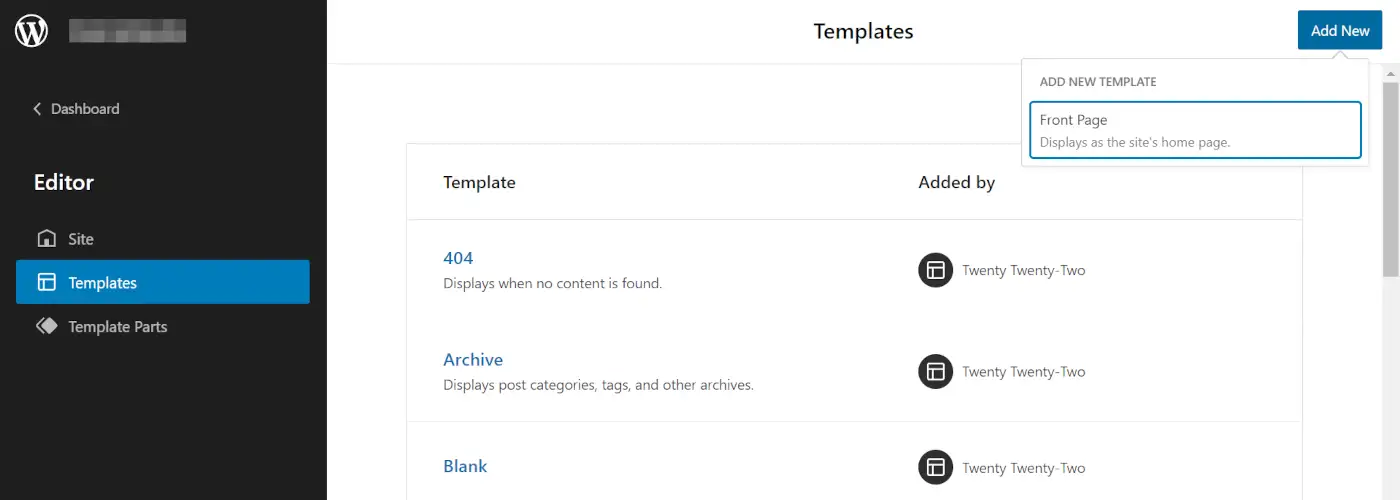
請注意,您可以向模板添加新塊並保存設置以應用自定義。 此外,您可以通過返回到Templates菜單並單擊Add New來創建新模板:

您只需將塊添加到新頁面並配置其設置以選擇其顯示位置。 但是,某些主題可能會限制您可以創建的新模板的種類。 如上圖所示,二十二十二隻允許您製作首頁模板。
3.調整模板部分
除了模板,您還可以通過調整模板部分來編輯您的 WordPress 塊主題。 這些是在整個模板中使用的較小元素。 在大多數情況下,您的模板部分將是您的主題的頁眉和頁腳區域。
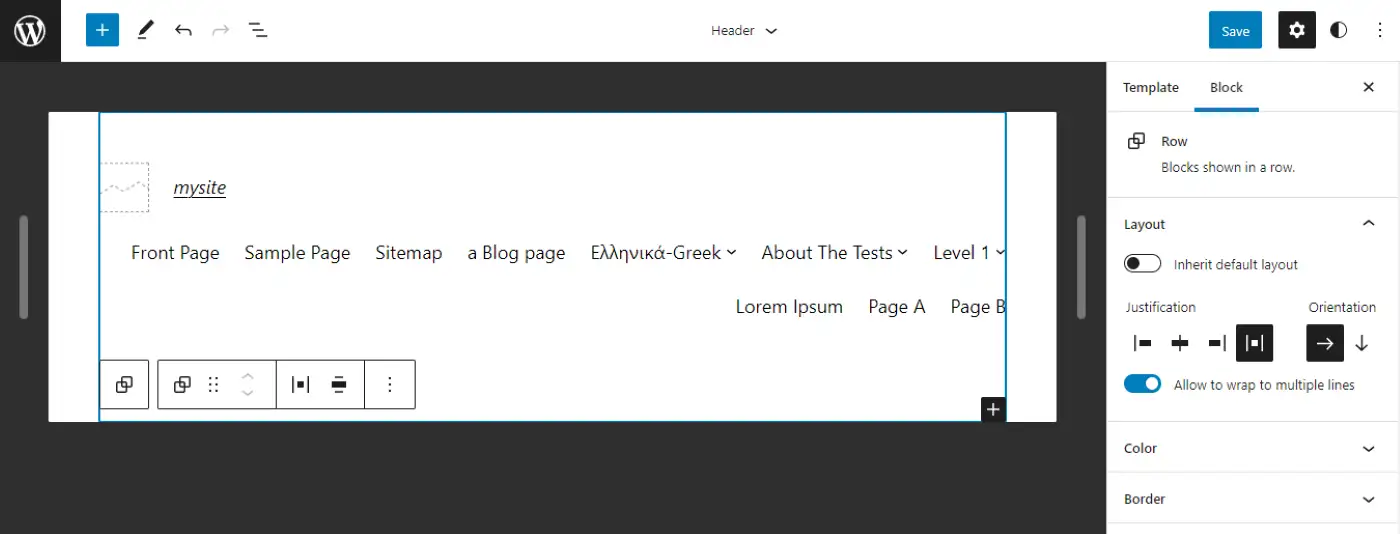
要編輯主題的模板部分,請打開站點編輯器並單擊WordPress圖標。 現在,選擇模板部件並選擇要調整的元素。 在我們的示例中,我們將編輯主題的Header :

您現在可以在右側面板中控制模板部件的設置,包括其對齊方式、方向、顏色和邊框。 您所做的任何更改都將應用於整個網站的標題部分。
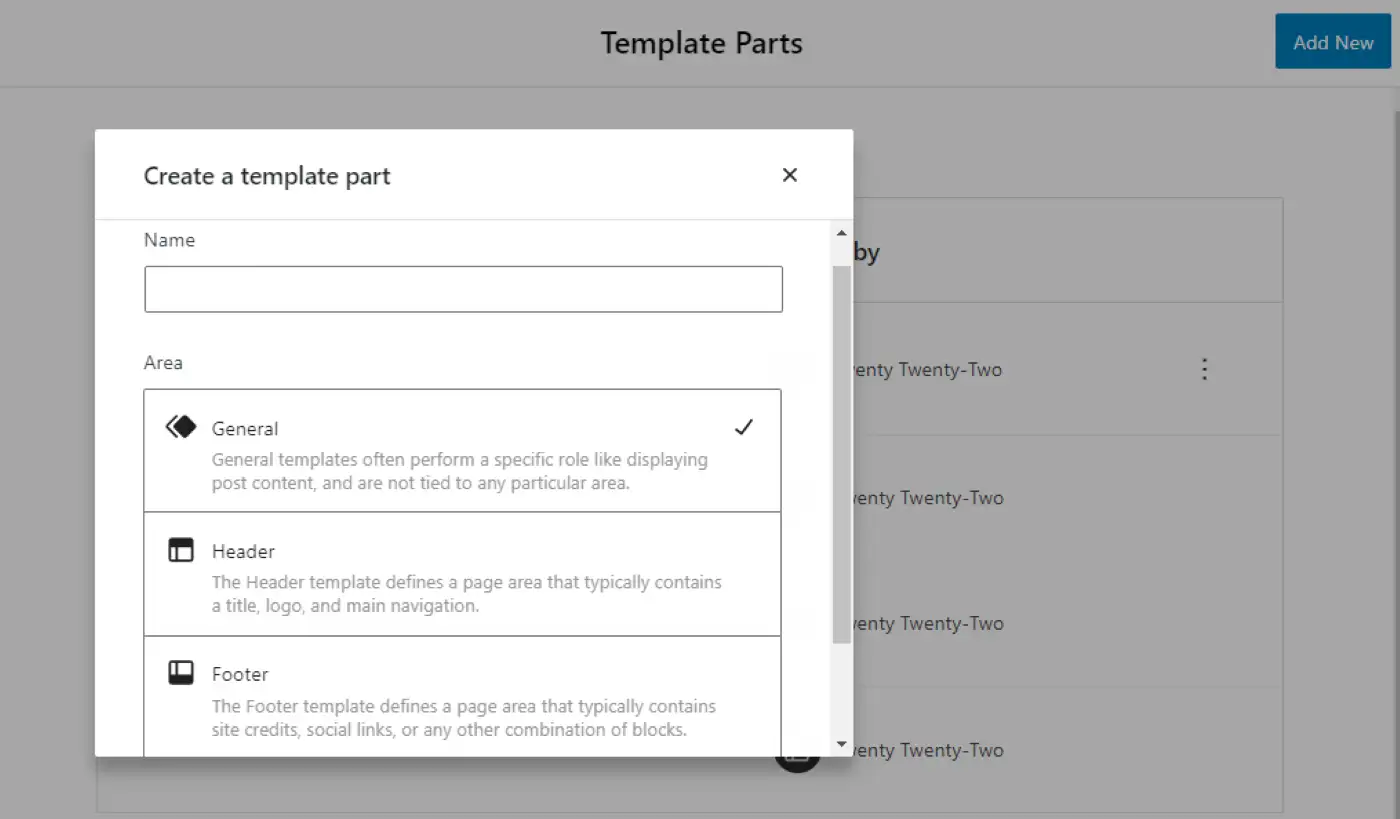
與模板一樣,您也可以設計新的模板部件。 只需導航回Template Parts菜單並在右上角選擇Add New :

例如,您可以為您的主題設計一個新的頁眉、頁腳或通用模板部分。 完成後請確保保存更改。
立即開始使用 WordPress 塊主題
WordPress 塊主題徹底改變了您設計和自定義網站的方式。 無需依賴 CSS、插件或內置設置,您只需使用站點編輯器將全局樣式應用於您的主題並使用塊創建單獨的模板。
️ 如果您不熟悉阻止主題,您可以考慮使用二十二十二。 此默認塊主題易於使用,並充分利用了完整站點編輯 (FSE)。 或者,您可以瀏覽 WordPress 主題存儲庫以獲取其他塊主題選項。
如果您不確定塊主題的概念,您還可以找到更傳統的 WordPress 主題,它們仍然可以讓您對您的網站進行大量控制。 例如,我們的 Neve 主題是一個輕量級的多用途主題,它還可以讓您使用定制器輕鬆定製網站設計的所有部分。 這包括有用的調整,例如拖放頁眉和頁腳構建器。
您對使用 WordPress 塊主題有任何疑問嗎? 在下面的評論部分讓我們知道!
