區塊主題:在 WordPress 中進行全站編輯的關鍵
已發表: 2023-11-16無論您已經在 WordPress 社群工作了一段時間還是該平台的新手,您都可能聽說過「塊主題」這個術語。 也許您目前在網站上使用經典主題,並且對切換到區塊主題感到好奇。 或者,在選擇主題時您可能不確定從哪裡開始。
那麼讓我們深入探討塊主題的主題。 在這篇文章中,我們將討論它們是什麼並探討它們的好處。 然後,我們將簡要介紹如何切換到區塊主題,查看一些範例,並學習如何設定和使用區塊主題。
WordPress 中的區塊主題是什麼?
區塊主題是一種非常強大的主題類型,允許網站所有者無需程式碼即可編輯 WordPress 網站的各個方面,包括頁首、頁尾和頁面模板。 他們使用區塊(段落、圖像和列等單一元素)來實現此目的,使用者可以拖放這些區塊來建立他們的網站。
透過區塊主題,即使是最沒有經驗的網站所有者也可以設計和建立一個漂亮的網站。 但同時,開發人員可以利用區塊主題的強大功能來加快工作流程並創建更複雜、更有效的網站。
什麼是 WordPress 中的完整網站編輯 (FSE)?
完整網站編輯 (FSE) 包含用於將區塊擴展到內容之外以到達網站的所有方面的功能。 這使得每個人都可以建立和設計從頁面和貼文到結帳流程和側邊欄的所有內容,而無需使用程式碼。
完整網站編輯的關鍵要素包括:
- 網站編輯器,這是用於使用區塊建立頁面、模板、模板部分等的介面
- 樣式工具,可讓您配置區塊和整個網站的外觀和感覺
- 模板,是部落格文章和結帳頁面等內容的佈局
- 範本部分,包括頁首和頁尾等單獨元素
- 區塊模式,這是您可以在整個網站中使用的獨特設計分組,例如定價表
- theme.json文件,這是熟悉程式碼的人可以更詳細地配置預設區塊樣式和設定的工具
塊主題解鎖完整網站編輯的功能。 如果沒有啟動區塊主題,網站就無法使用這些工具。
使用塊主題有什麼好處?
阻止主題有很多好處。 讓我們仔細看看其中的幾個。
1.無需程式碼即可編輯整個 WordPress 網站的能力
借助完整的網站編輯,您可以使用區塊來建立從頁面和貼文到結帳頁面、部落格文章範本和標題的所有內容。 只需將元素拖放到頁面中,然後使用簡單的設定面板來自訂每個元素的外觀和功能。
您還可以利用「樣式」面板等功能,在其中可以設定整個網站的顏色、字體、間距和其他設計選項。
這意味著每個人都有能力建立一個美觀、實用的網站,即使他們不是開發人員。
2. 改進的工作流程
經驗豐富的 WordPress 開發人員和初學者都可以使用區塊主題更快地工作。 使用者無需編輯主題文件或編寫程式碼來更改模板和其他網站元素,只需拖放和編輯設定即可。
借助可重複使用的區塊,您可以按照自己的意願建立和配置區塊,保存它,然後在您的網站上多次使用它。 當您對其中一個進行更改時,它將針對每個實例進行更新。
透過區塊模式,您可以快速將整個部分新增至頁面和範本中,從而減少建立單一元素的需要。
3.更好的網站效能
使用區塊主題可讓您建立功能齊全的網站,而無需安裝頁面建立器外掛程式。 這可以消除這些類型的工具帶來的臃腫,同時仍允許您從高級功能中受益。
此外,區塊編輯器的程式碼輸出比頁面建立器外掛程式的程式碼輸出更輕、更乾淨。 因此,如果使用區塊編輯器而不是頁面建立器來建立相同的模板,它應該加載得更快。
4.適應WordPress未來的能力
塊主題和完整網站編輯是 WordPress 的未來。 不斷發布新的主題和功能,可以使您的網站變得更好。 插件開發人員始終致力於發布新工具,使將其功能整合到網站編輯器中變得更加簡單。
如果您想讓您的 WordPress 網站面向未來,那麼塊主題就是您的最佳選擇。
塊主題與經典 WordPress 主題有何不同?
簡而言之,區塊主題完全由區塊組成,而經典 WordPress 主題僅將區塊用於頁面和貼文等內容。 網站編輯器中提供了編輯網站設計和功能的功能,而不是 WordPress 自訂器、導覽和小工具區域。
在程式碼級別,區塊主題由基於區塊的 HTML 模板組成。 然而,經典主題依賴 PHP 檔案。 經典主題和區塊主題的文件儲存設定也不同。
經典主題可以轉換為區塊主題嗎?
是的,一點沒錯! 雖然將經典主題轉換為區塊主題所涉及的步驟因您使用的主題而異,但該過程通常包含以下步驟:
- 備份您的網站並如果可能的話使用暫存網站。
- 複製所有現有小部件內容和自訂程式碼。 然後,確保現有外掛程式與您的新區塊主題相容。
- 選擇並啟動您的新區塊主題。
- 配置您的網站範圍的樣式。
- 建立您網站的框架。
- 根據需要調整(或重建)任何頁面或貼文。
- 全面測試網站,然後推送新設計。
閱讀我們的指南中有關從經典主題切換到區塊主題的所有詳細資訊。
WordPress 區塊主題的五個範例
想要查看一些塊主題的實際範例嗎? 有很多不錯的選項可供選擇,但讓我們更詳細地了解其中的五個。

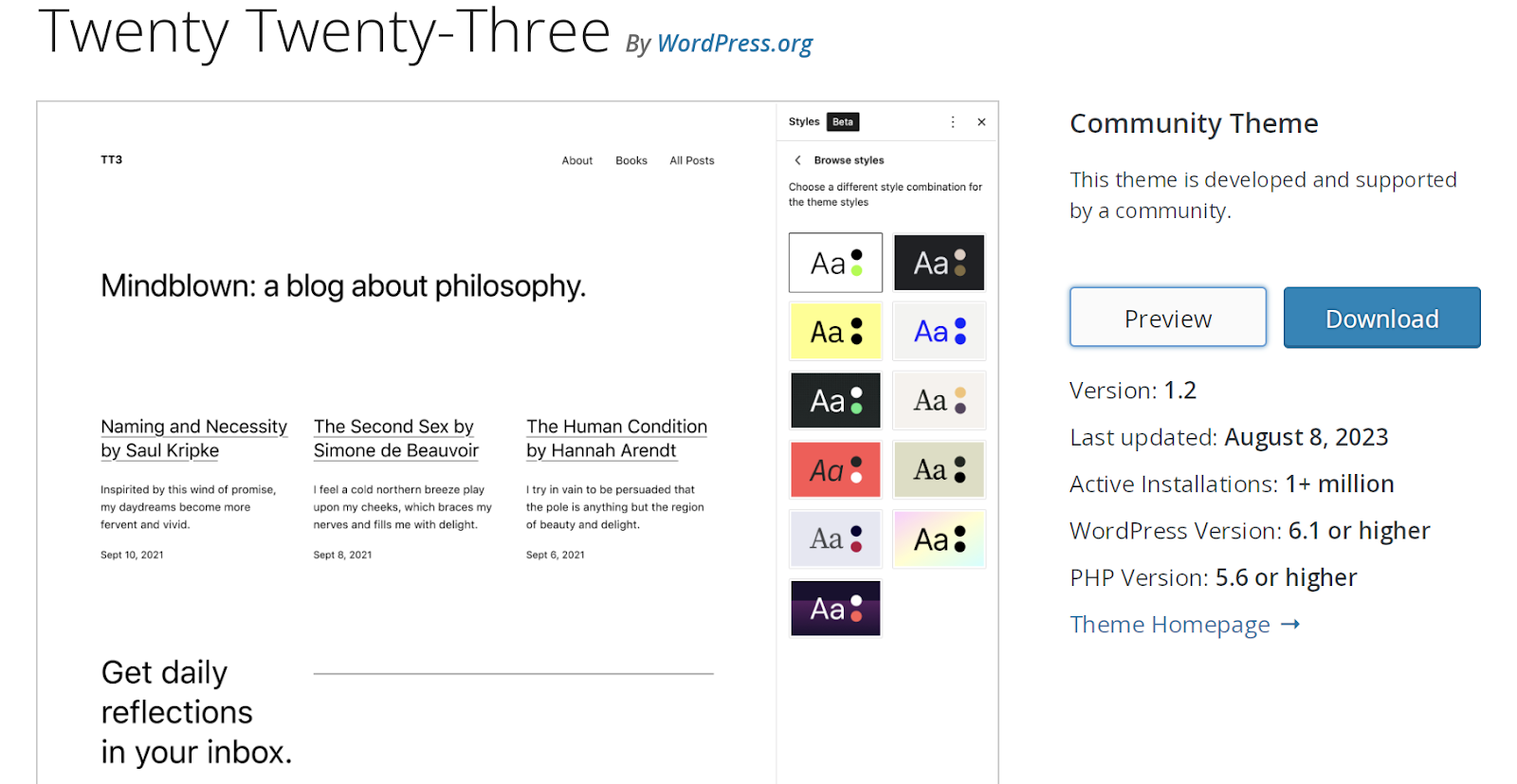
1.二二十三
二十二三主題是一個社群主題,這意味著它不僅是免費的,而且是由 WordPress 社群建構和支援的。
它有一個乾淨的基礎,這使得它成為讓你接觸塊主題的完美選擇。 它也是簡單網站的絕佳選擇,並為您提供了許多添加個人風格的機會。
它包括十種獨特的風格變體,以及各種簡單的模板,包括 404、搜尋和存檔。

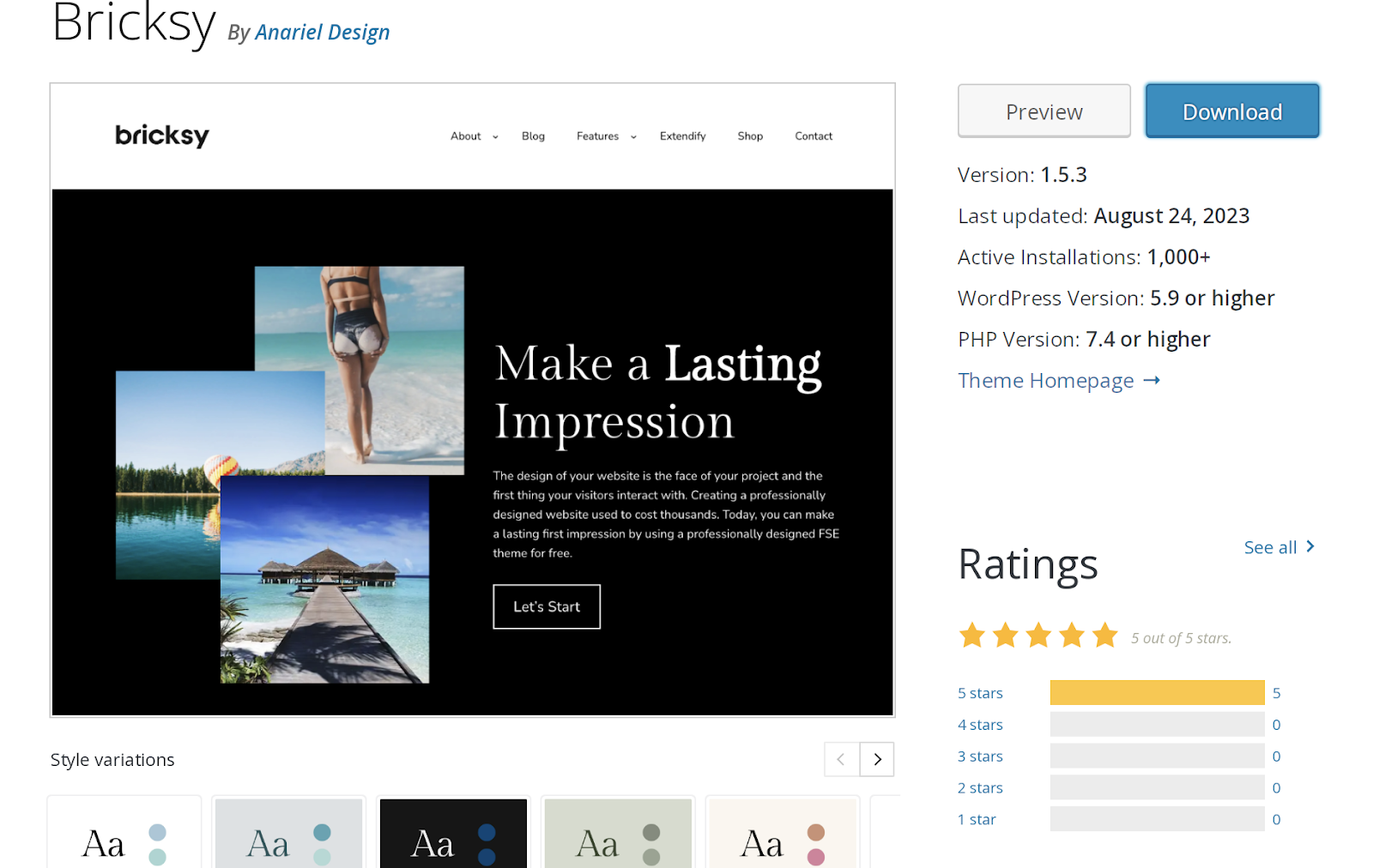
2.布里克西
Bricksy是 WordPress.org 主題儲存庫中提供的另一個免費選項。 它充滿了塊模式,可以使現代網站的設計變得超級快速和簡單。 例如,您可以拖放圖像網格、漂亮的列設計,甚至整個頁面圖案。 然後,只需根據您的喜好自訂它們即可開始!
Bricksy主題確實提供了高級版本,其中包括附加功能以及開發團隊的支援。

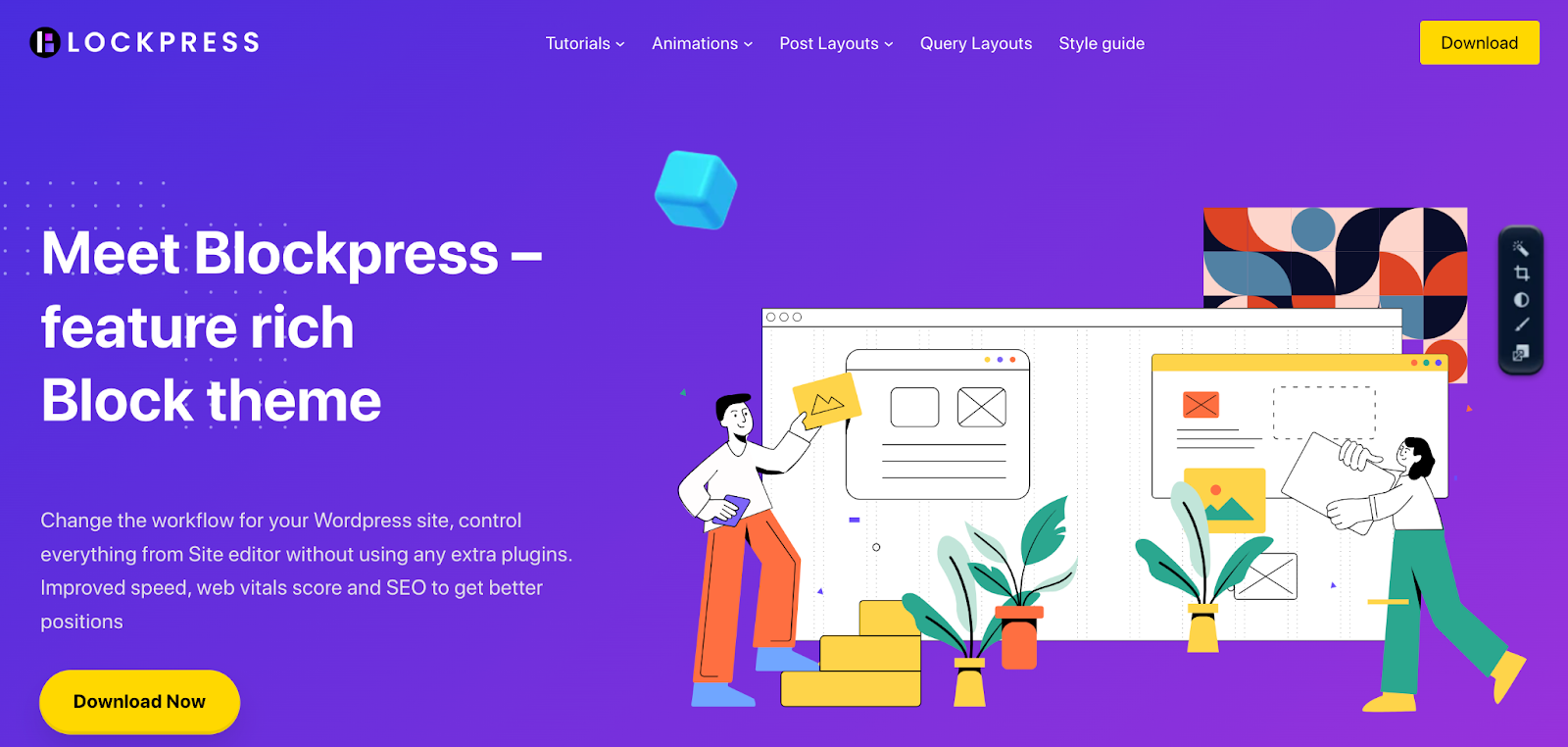
3.壓塊
Blockpress主題將自己定位為“功能豐富的區塊主題”,這是一個很好的描述。 它真正深入研究性能,具有條件資產加載和優化的 WooCommerce 模板等功能。
它不僅包含完整的網站編輯,還包括大量的區塊模式和完整頁面模板,使您的網站設計變得簡單且快速。

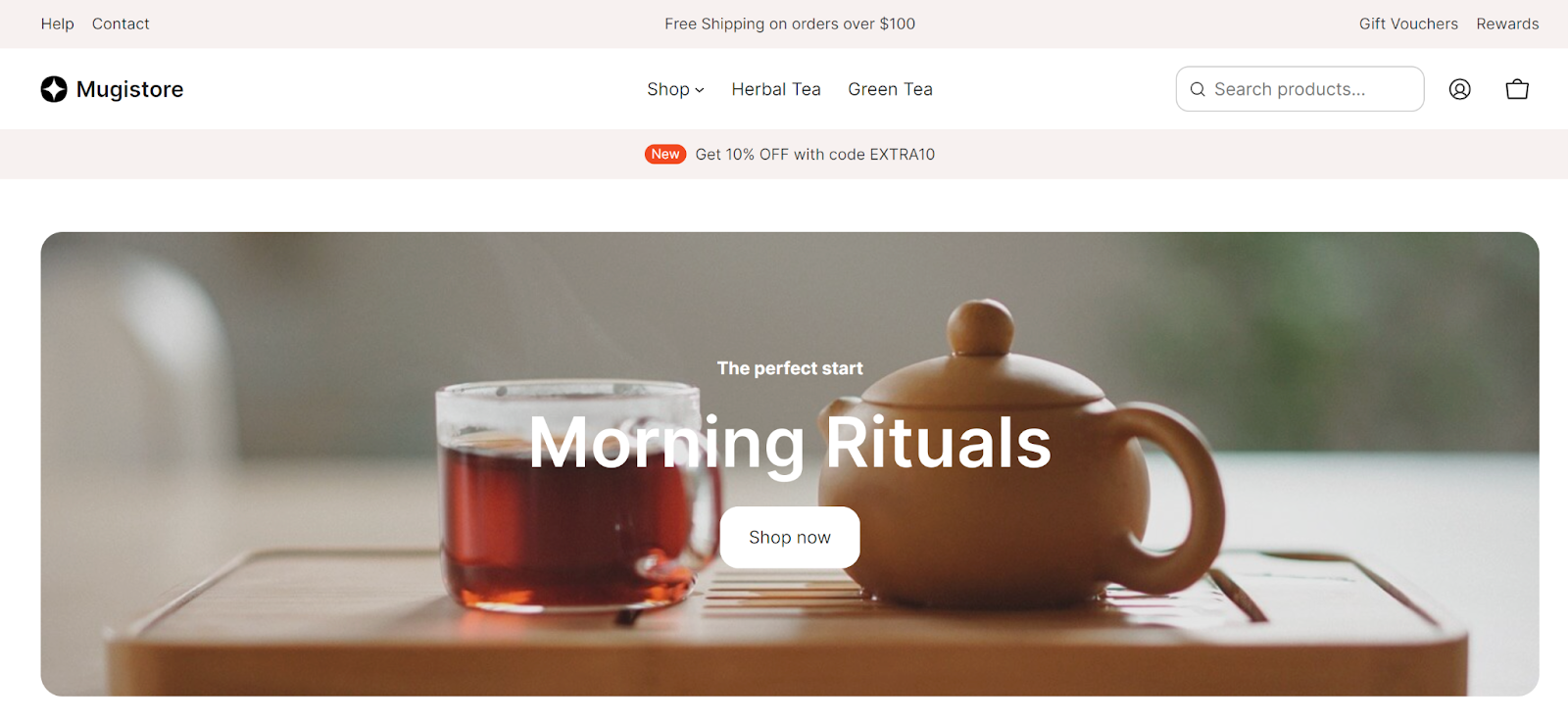
4.麥吉商店
這個高級區塊主題(59 美元)專門針對電子商務商店,包括迷你購物車、產品類別、號召性用語、定價頁面等區塊。 它還為真正的自訂網站提供預先定義的樣式變化和頁面設計。
如果您不是商人,您還可以查看 AinoBlocks 的其他主題,其中包括針對小型企業、線上新聞網站和簡歷的設計。

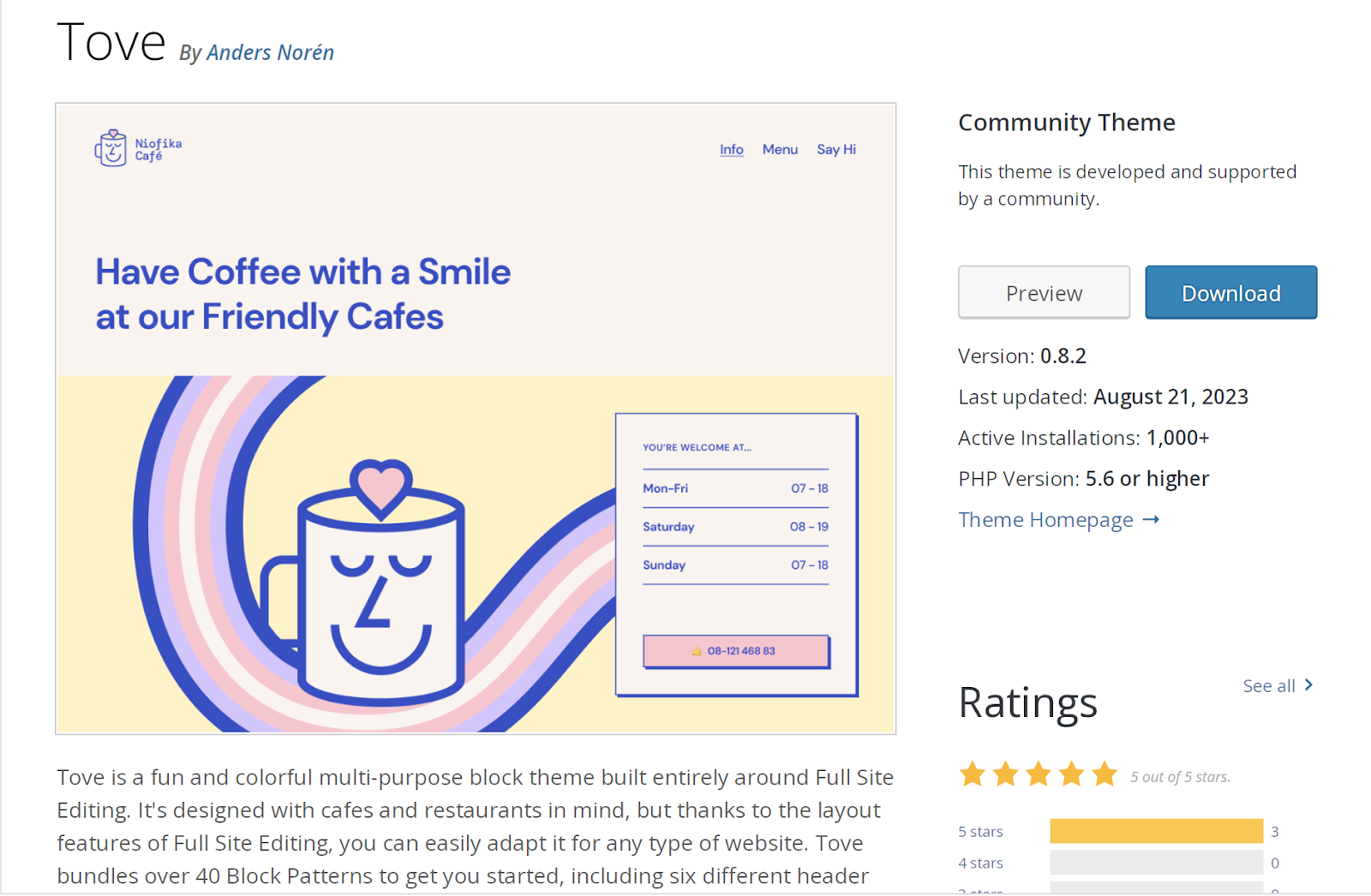
5.托芙
Tove主題是 WordPress.org 儲存庫中提供的另一個免費區塊主題選項。 雖然它是在考慮咖啡館和餐廳的情況下構建的,但您可以使用完整網站編輯的功能使其看起來適合任何行業。
它包括 40 多種區塊模式 - 定價表、號召性用語、英雄圖像、常見問題解答等 - 包括多種頁首和頁腳設計。
如何設定和使用 WordPress 區塊主題
選擇塊主題後,就可以在您的網站上安裝並啟動它了。 如果您正在使用現有網站,請確保在按照以下說明操作之前進行完整備份。 最好的選擇是像 Jetpack VaultPress Backup 這樣的工具,它包括即時備份和快速、輕鬆的復原。
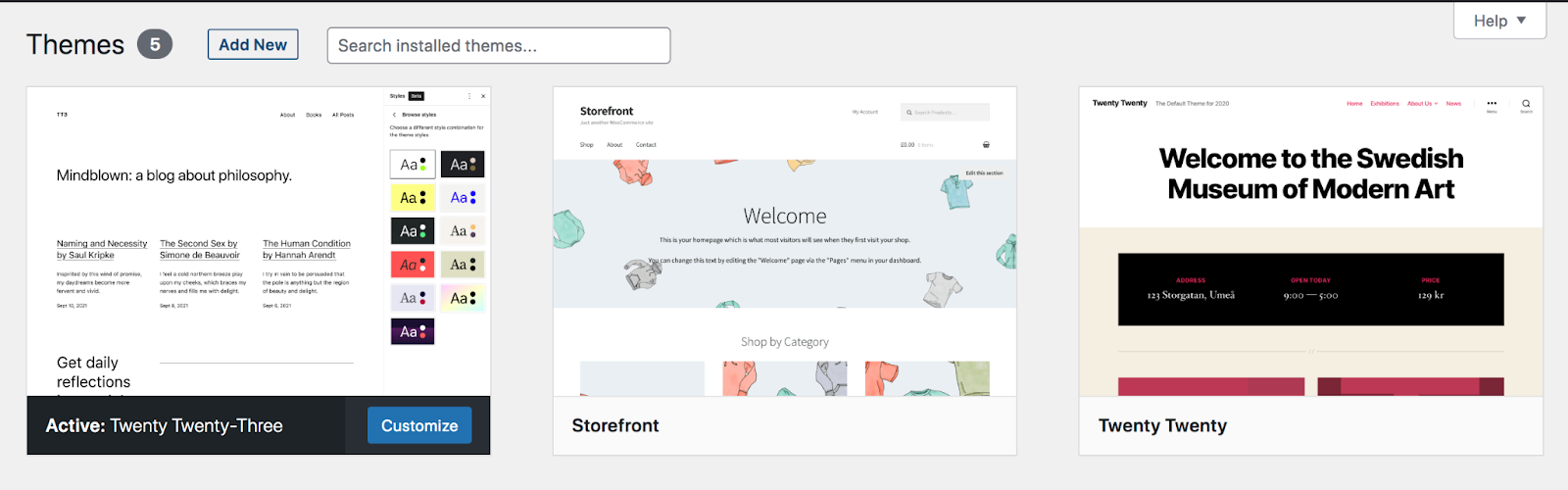
現在,登入 WordPress 儀表板並導航至「外觀」→「主題」。 然後,點擊頂部的“新增” 。

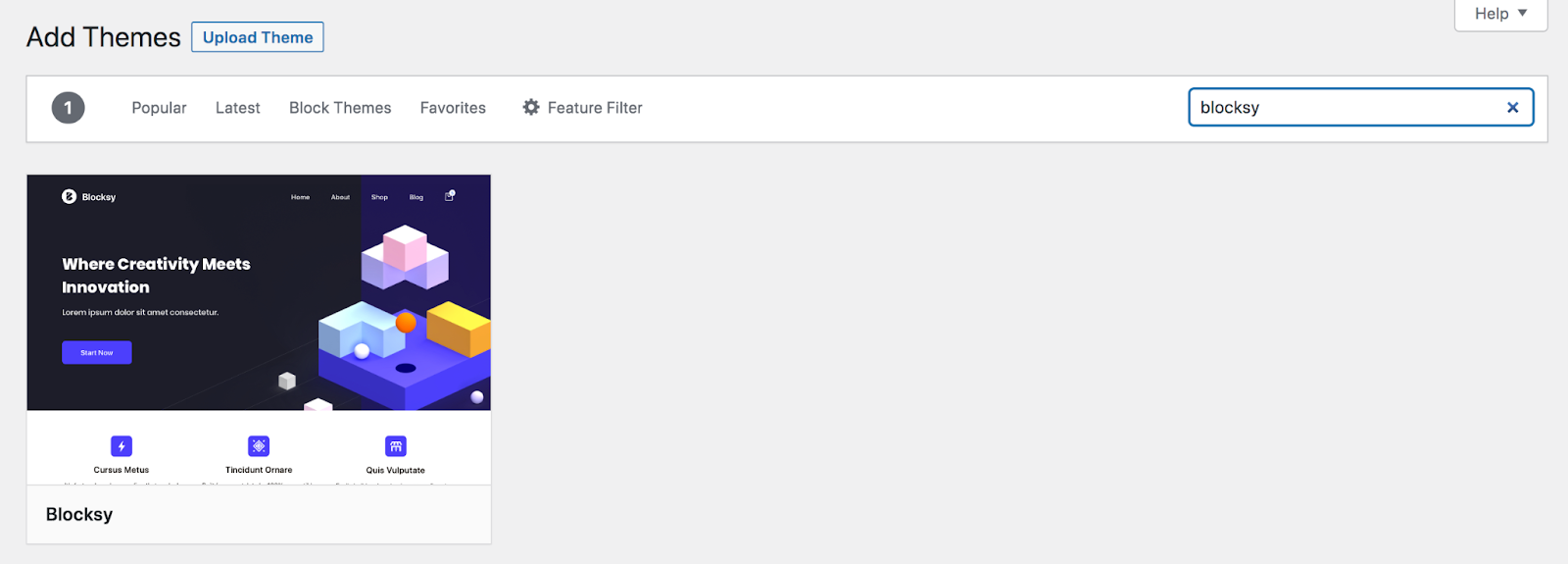
如果您要使用的區塊主題在 WordPress.org 主題儲存庫中可用,請使用右上角的搜尋欄來尋找它。

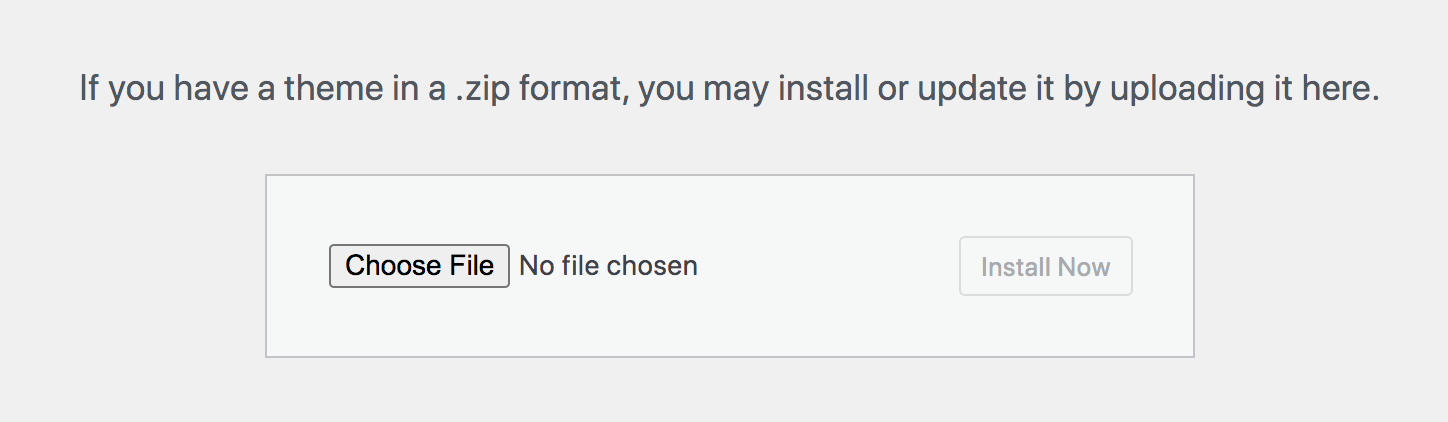
或者,如果您從其他來源(例如高級主題開發人員)下載了主題,則可以點擊左上角的「上傳主題」按鈕。 在那裡,您可以選擇主題檔案並將其上傳到您的網站。

將滑鼠懸停在要使用的主題上,然後按一下安裝 → 啟動。 現在您可以開始使用和自訂您的主題!
如何自訂塊主題的設計
安裝主題後,您需要對其進行自訂以滿足您的需求和品牌。 讓我們來看看執行此操作的幾種方法。
請注意,出於本教學的目的,我們使用「二十二十三」主題。
編輯塊主題的導航
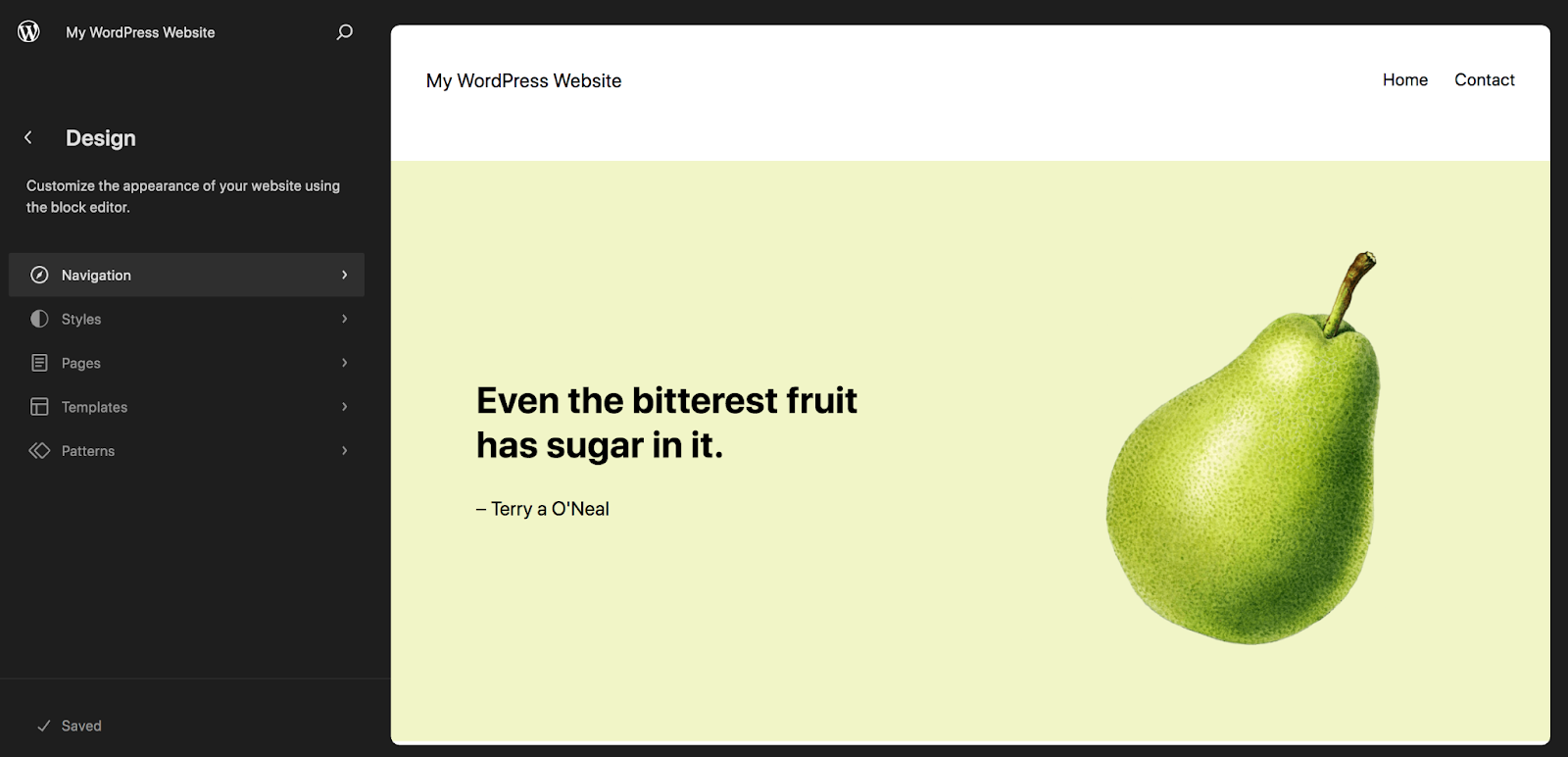
首先前往網站儀表板中的外觀 → 編輯器。 然後,選擇導航。

雖然您可能在其他地方有導航,例如頁腳或側邊欄,但讓我們專注於主選單,它通常位於頁眉中。
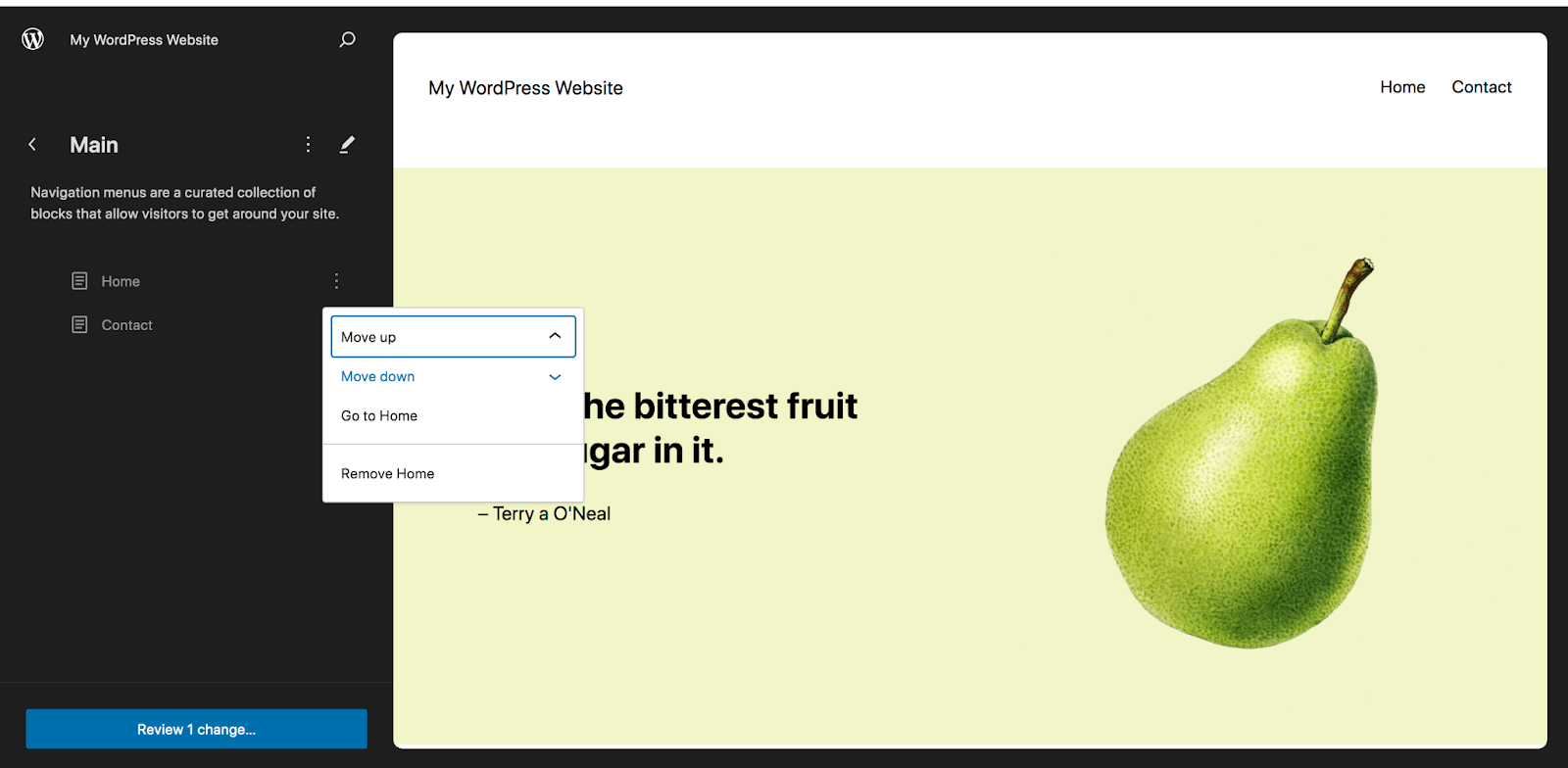
在導覽面板中,您將在主選單中看到頁面清單。 如果您想移動它們,只需單擊其中一個並將其拖放到適當的位置即可。 您也可以按一下將滑鼠懸停在頁面上時出現的垂直省略號,然後選擇將其向上或向下移動、存取該頁面或從選單中完全刪除該頁面。

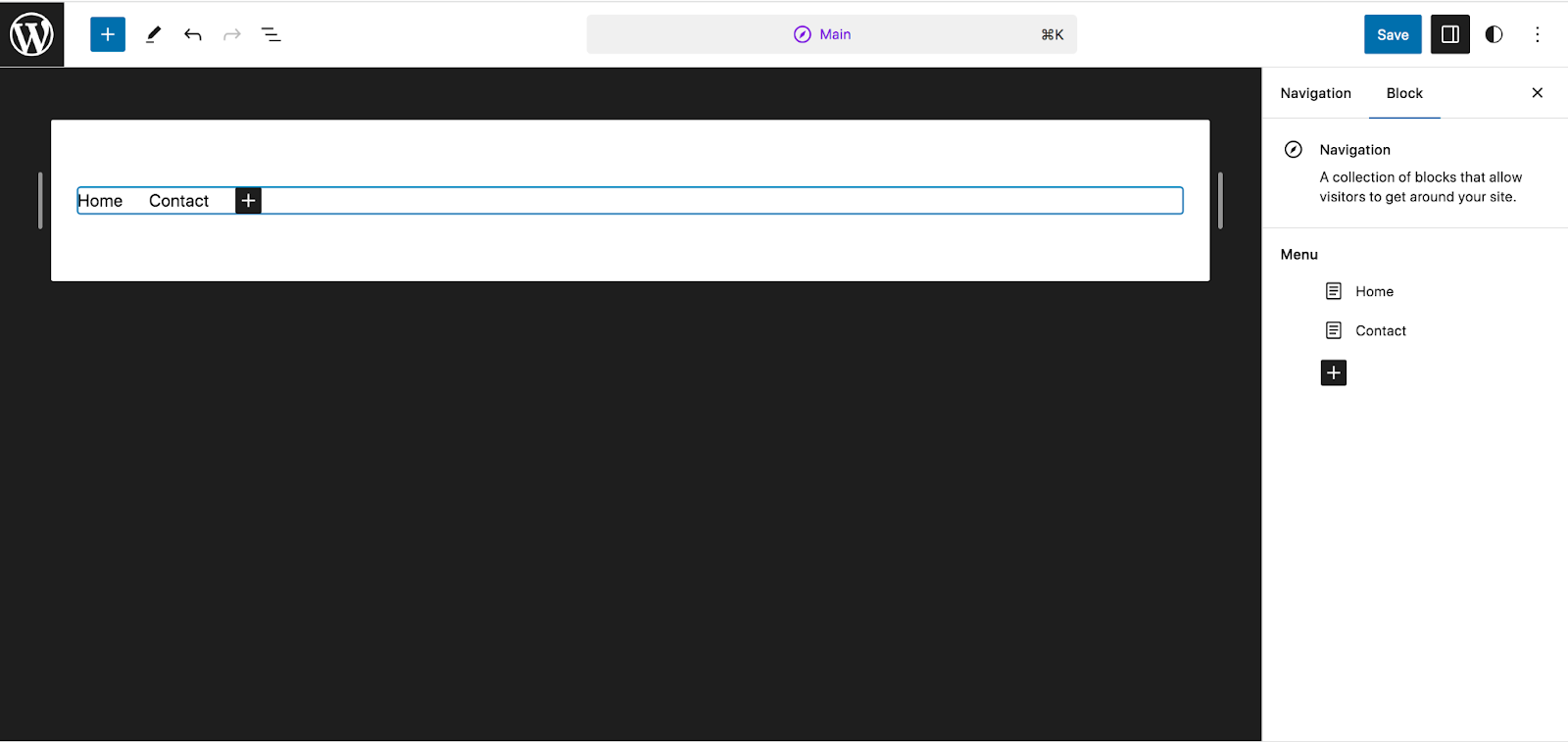
如果您單擊選單名稱旁邊的鉛筆圖標,它將帶您進入一個新頁面,您可以在其中使用導航區塊新增和刪除選單中的項目。

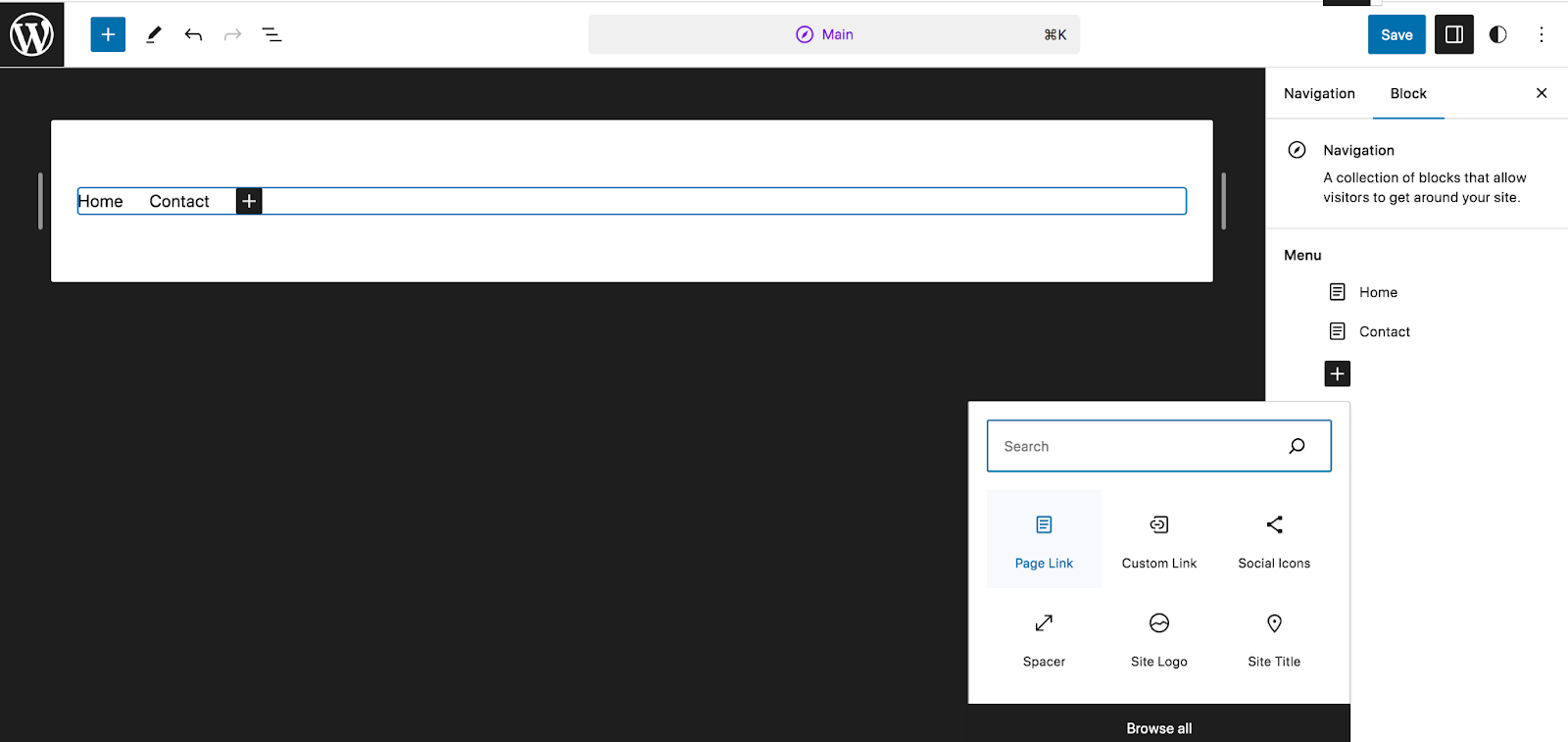
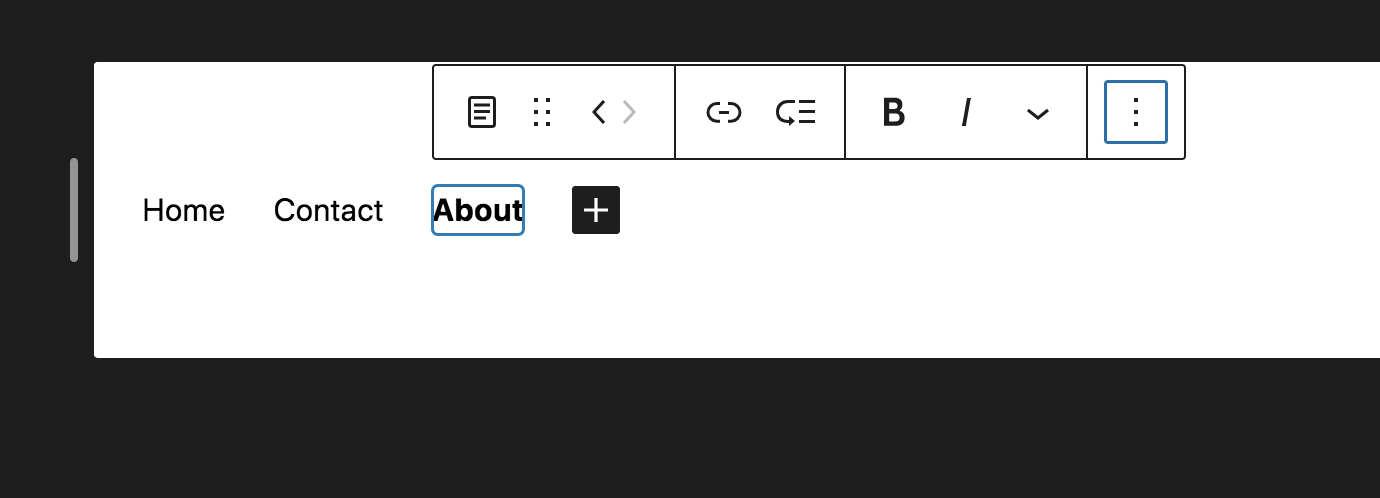
在右側,您將再次看到頁面清單。 如果您點擊黑色+圖標,您可以從可新增的各種項目中進行選擇,包括頁面連結、自訂連結、社交圖標和搜尋欄。 如果您想查看所有選項,請按一下「瀏覽全部」 。
要簡單地將連結添加到您網站上的頁面,請點擊頁面連結。

現在,搜尋您要新增的頁面,選擇它,它將顯示在您的選單中。 在左上角的選單預覽中,按一下單一項目即可使用頁面右側的面板編輯其選項。 例如,您可以重新命名頁面或切換 URL。
在要編輯的項目正上方顯示的選單中,您可以將文字加粗或斜體、新增下拉式選單等。

您可以嘗試使用所有這些工具並新增頁面,直到您獲得所需的確切外觀和功能。 完成所有更改後,點擊右上角的藍色“儲存”按鈕。
更改塊主題的樣式
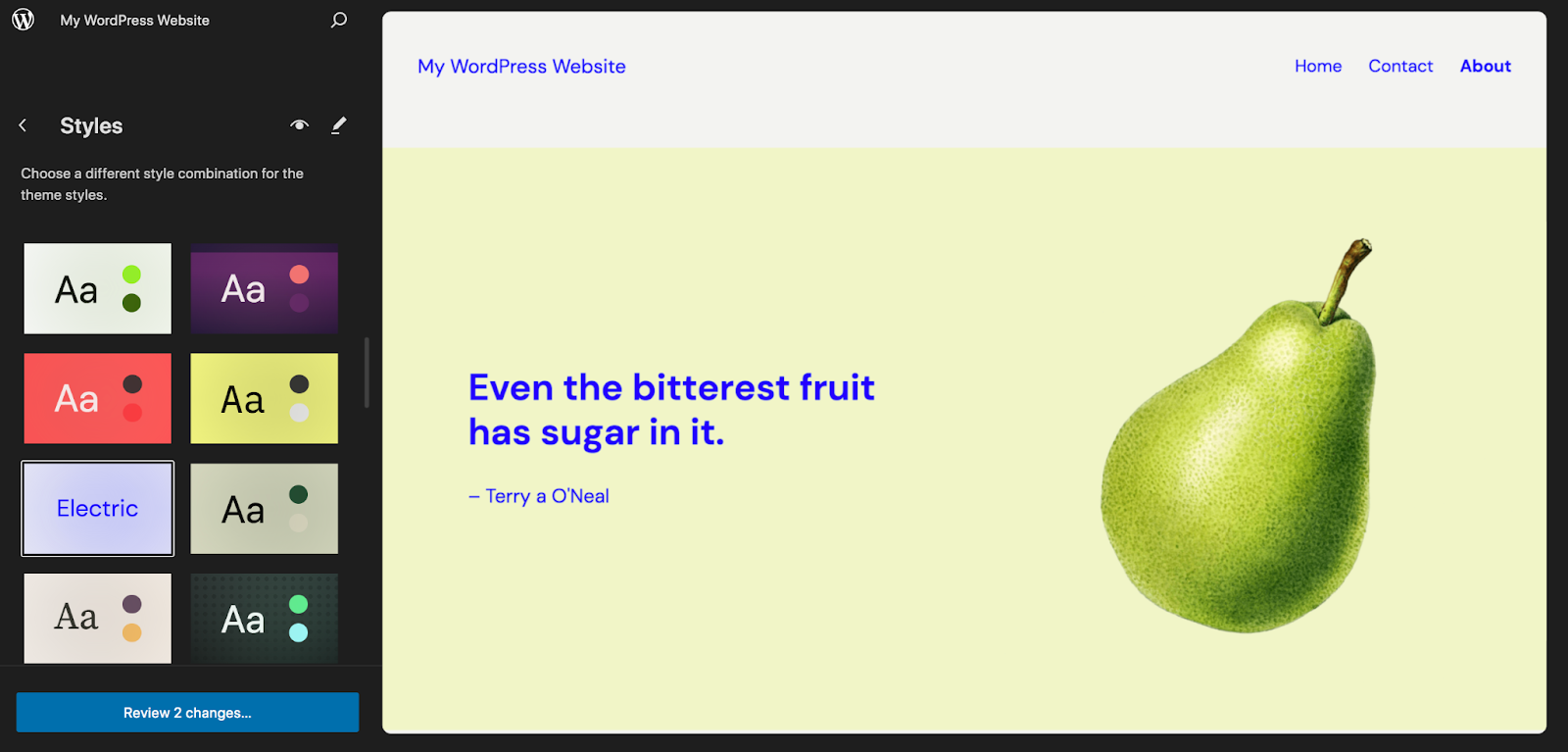
返回編輯器,這次選擇“樣式”以導航到您正在使用的主題的所有樣式選項。 開箱即用,您將看到一個預先定義主題樣式的網格,您可以從中進行選擇。 選擇一個可在頁面右側預覽。

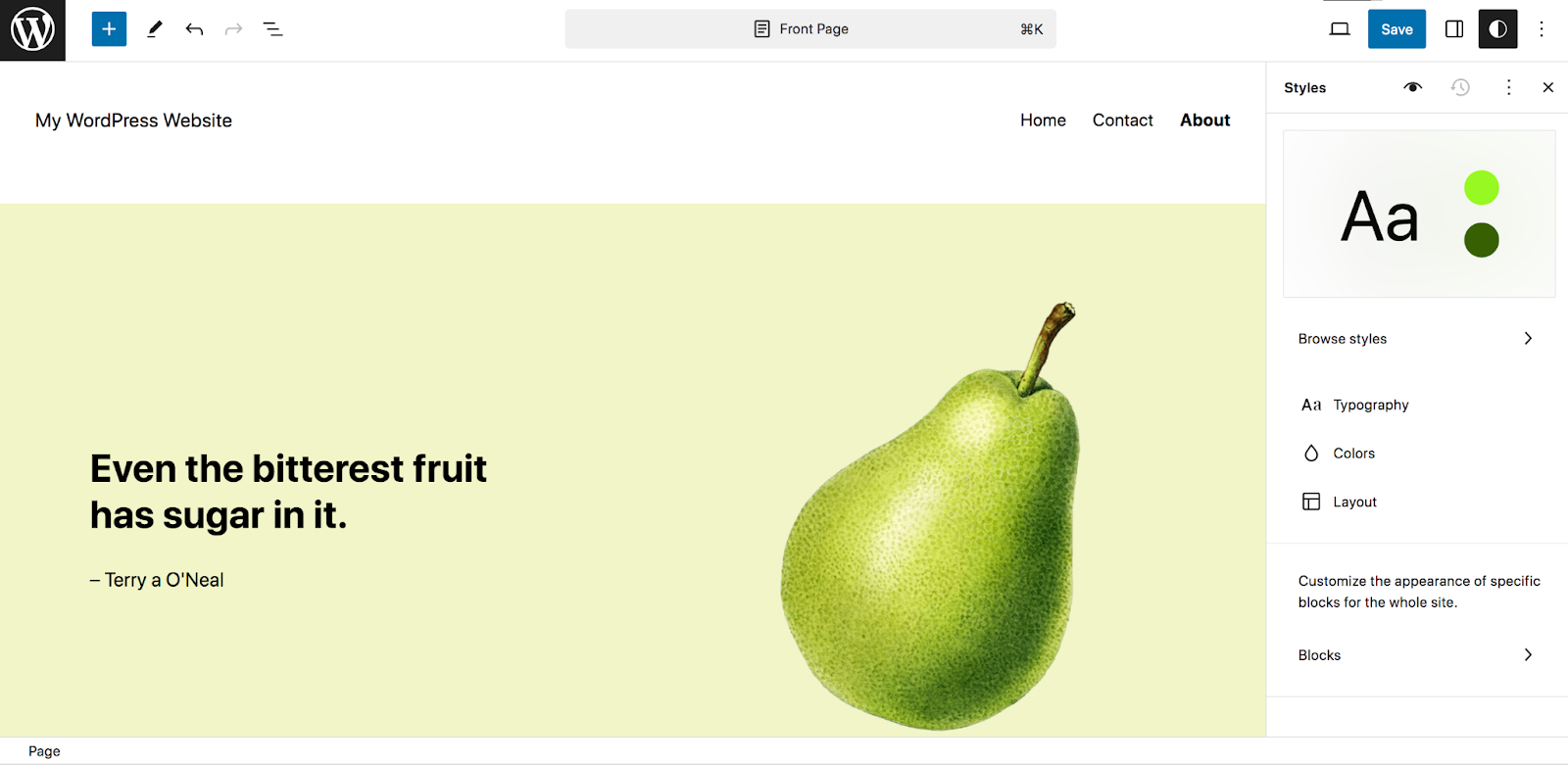
您可以選擇其中之一,然後根據需要進行編輯,或直接繼續執行後續步驟。 按一下鉛筆圖示可開啟編輯器右側的「樣式」面板。

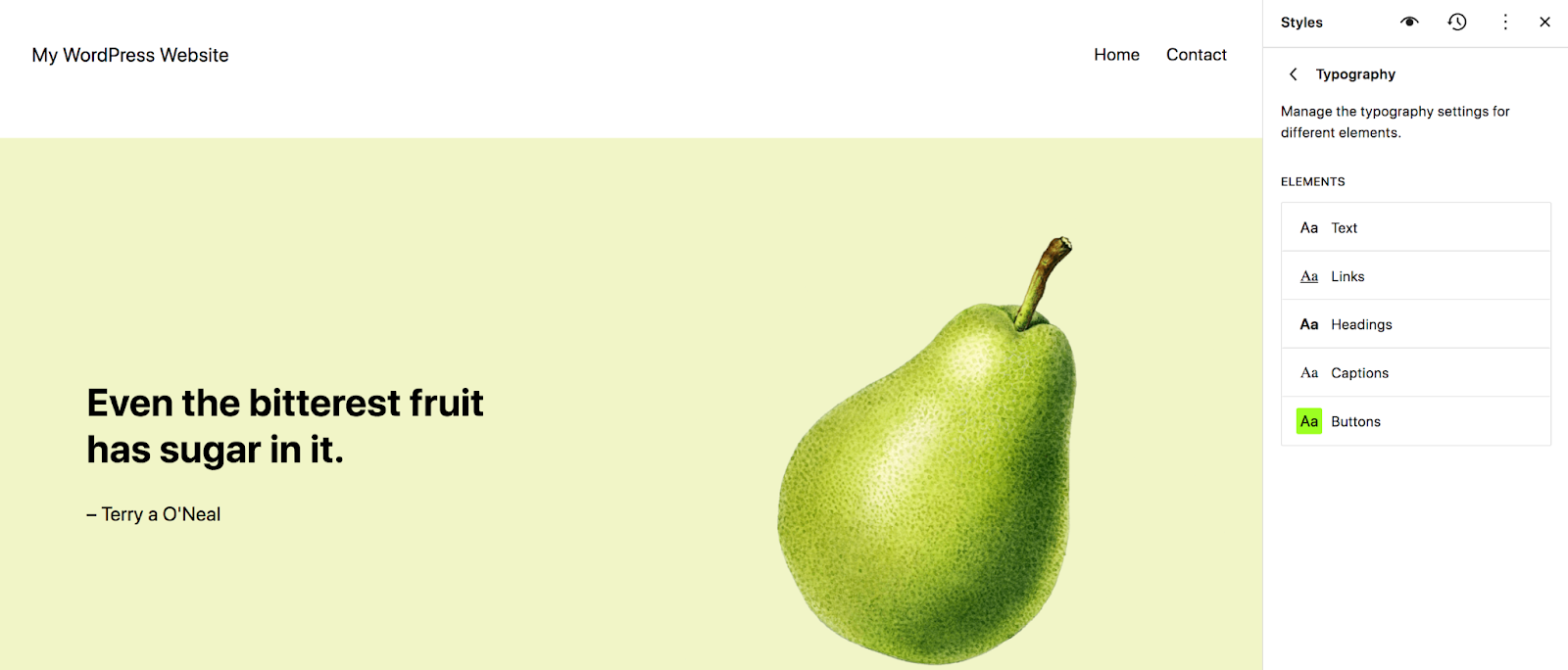
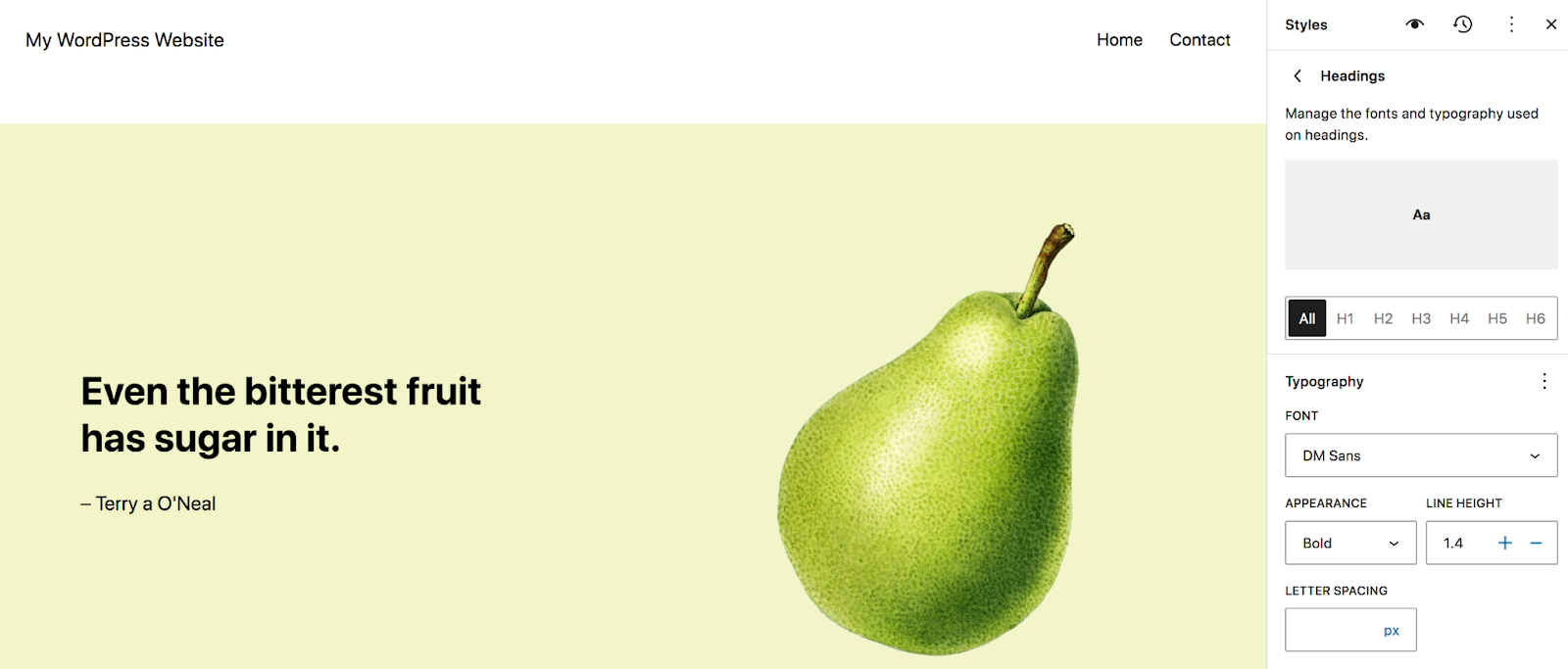
您將看到的第一個選項是版式。 點擊此按鈕將向您顯示文字、連結和標題等元素的清單。

例如,選擇「標題」可以選擇整個網站的標題的版面。 選擇字體、外觀(粗體、斜體等)、行高、字母間距和字母大小寫。


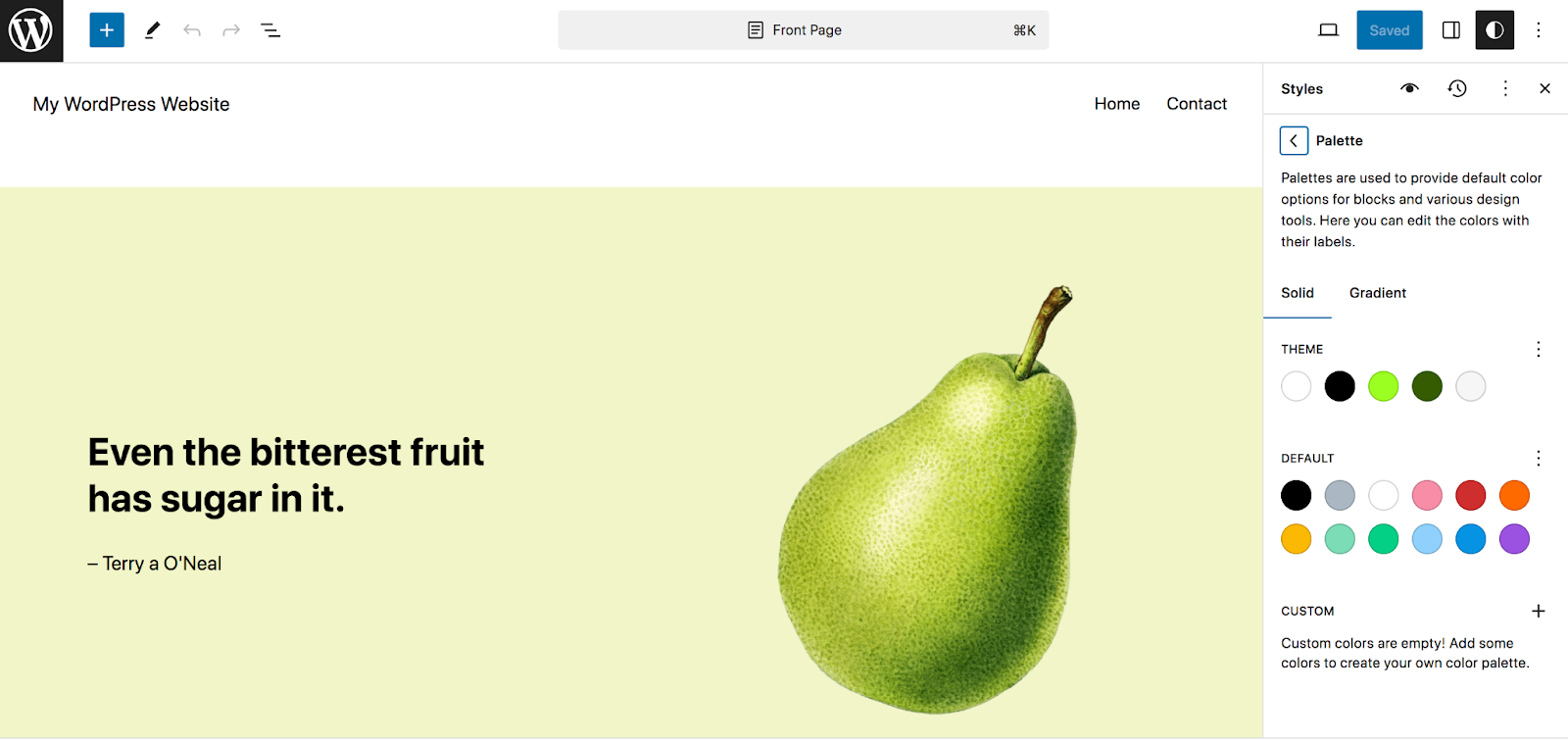
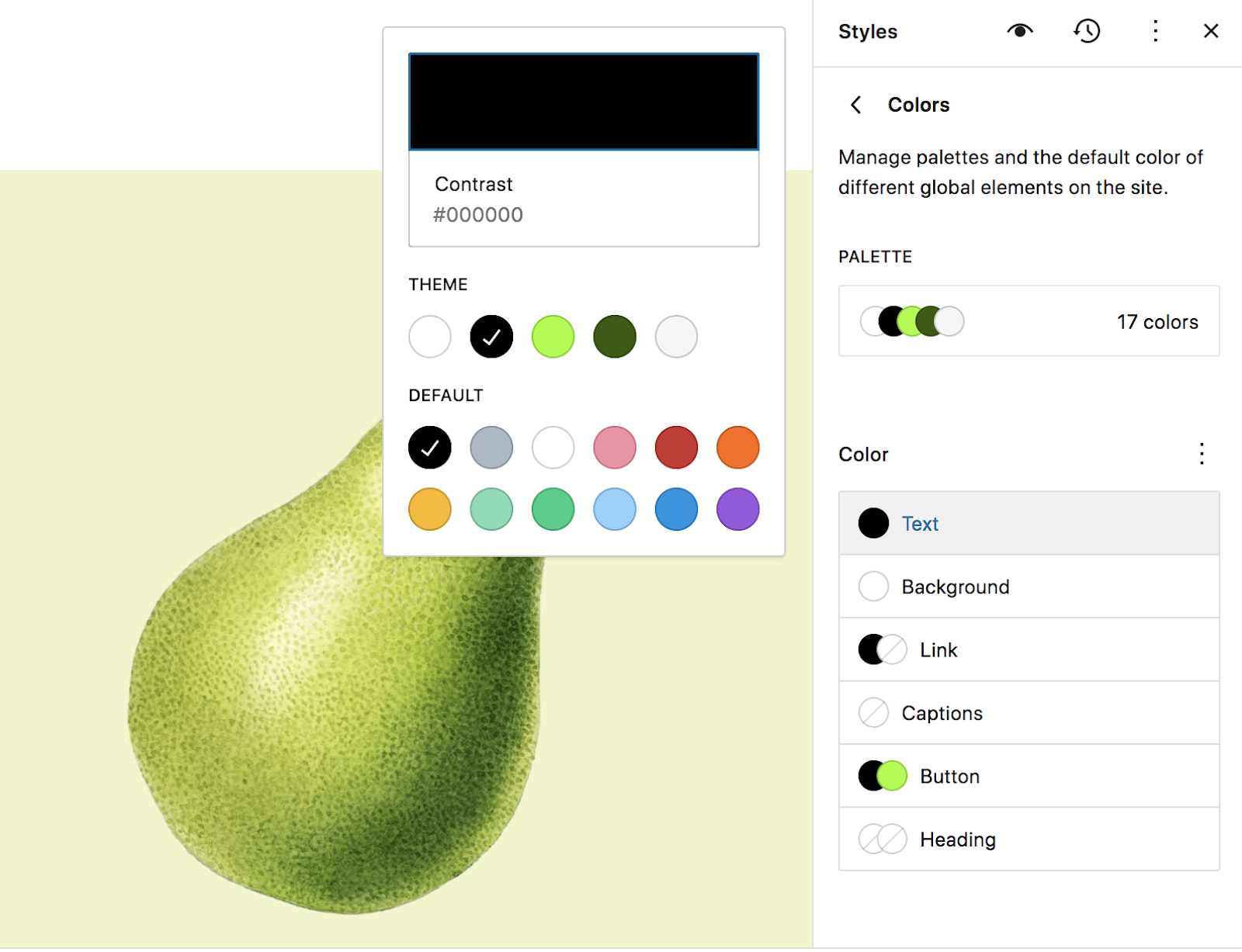
返回“樣式”面板,選擇“顏色”。 在那裡,您可以設定Palette ,它控制您在整個網站中建立頁面、貼文和範本時可以選擇的選項。 這對於加速您的設計流程以及為您網站上的每個工作人員提供他們需要的一致資訊非常有益。

您還可以設定文字、背景、連結等元素的預設顏色。

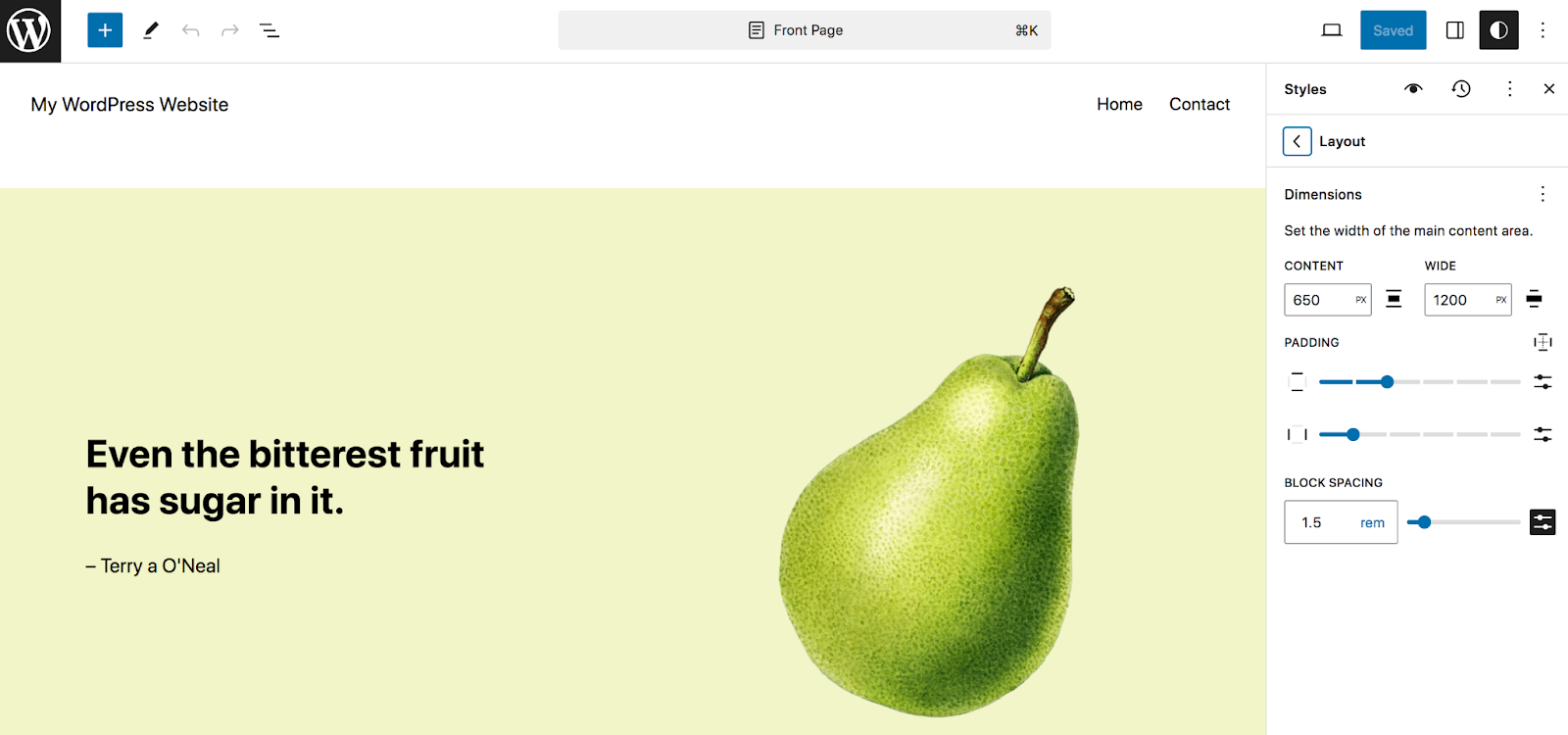
再次在「樣式」面板中,選擇「版面配置」選項。 這使您可以設定網站上主要內容區域的寬度及其填充和區塊間距。

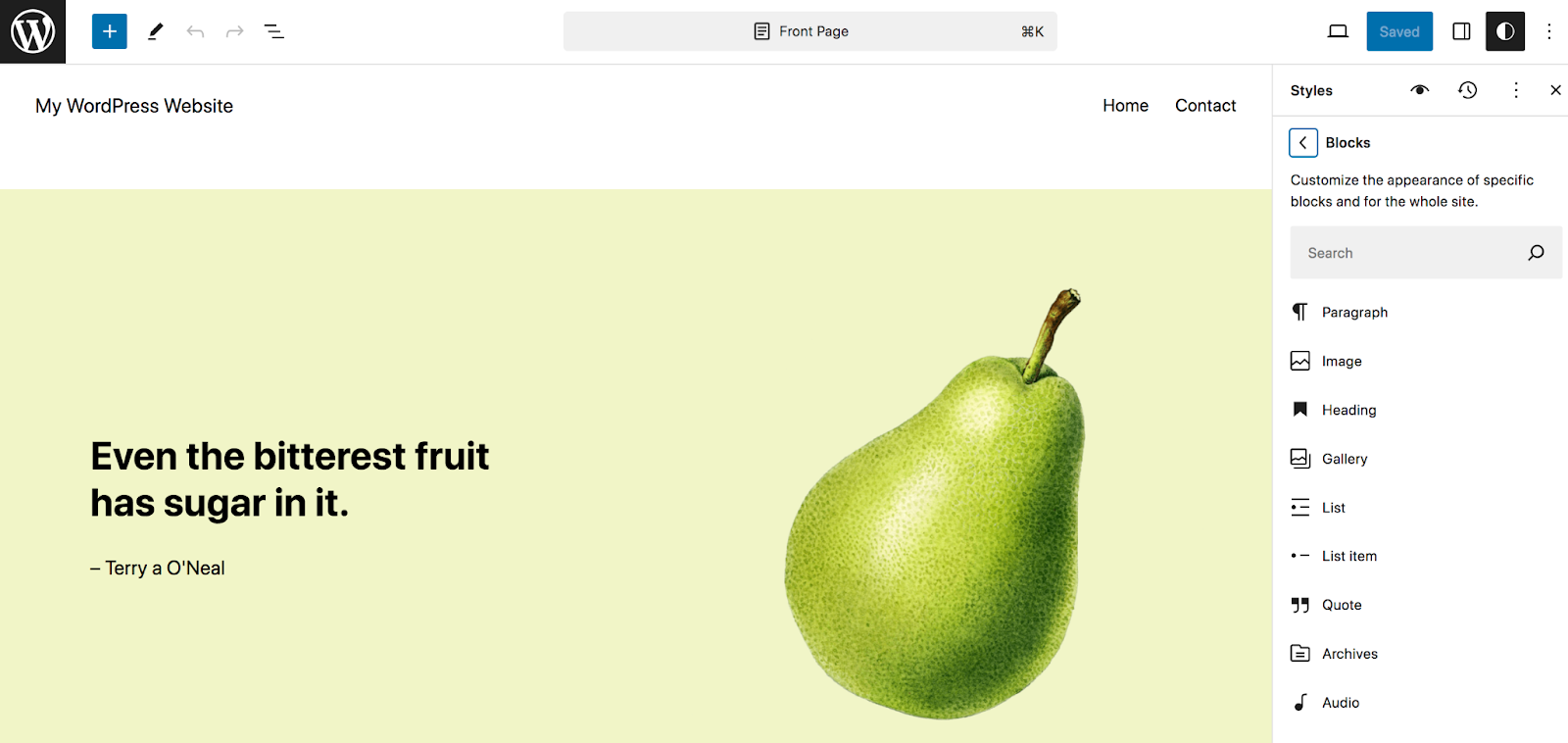
樣式面板中的最後一個元素是塊。 此部分可讓您配置特定區塊的全域設定。 當您第一次打開它時,您將看到庫中所有區塊的清單。 您可以捲動瀏覽這些內容或使用搜尋框尋找特定內容。

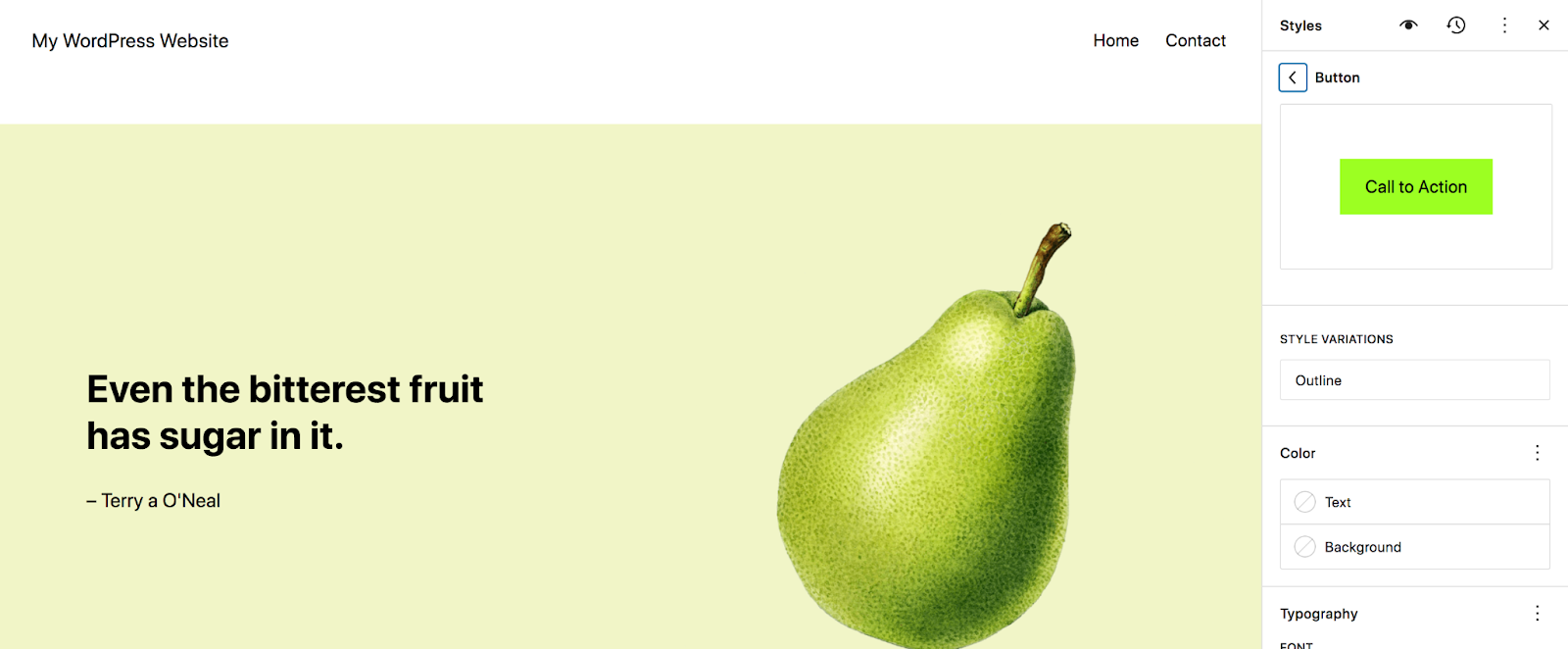
每個選項的選項都會有所不同,但讓我們來看看「按鈕」區塊。 打開後,您將看到特定於該區塊的設定清單。 例如,在這裡您將看到文字和背景顏色、版面、填滿、邊框和效果等選項。
您所做的任何變更都將套用至您網站上該區塊的所有實例。 正如您所看到的,這可以為您節省大量時間。

建立和編輯您網站的頁面
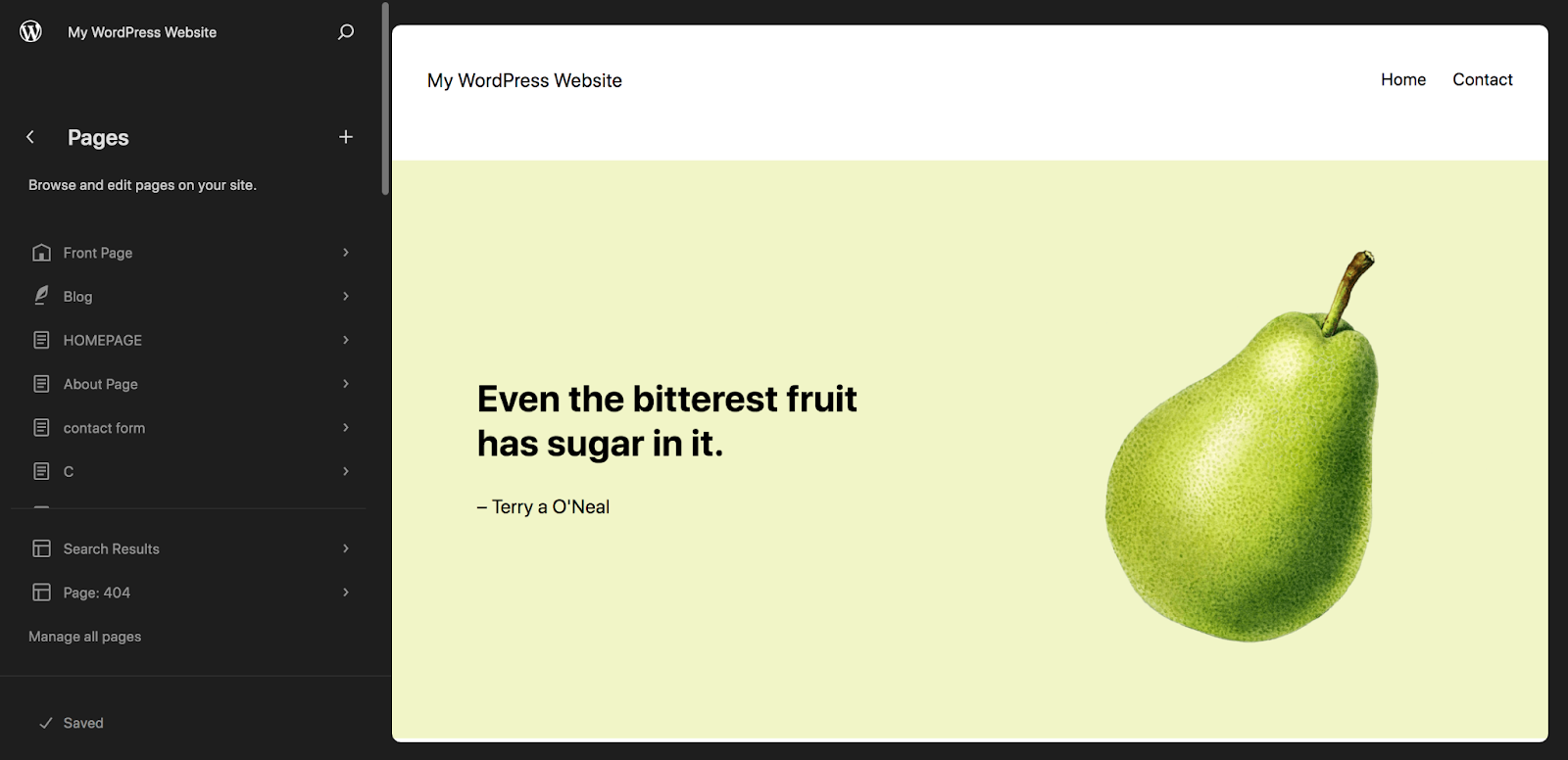
返回網站編輯器,您也會看到頁面選項。 在這裡,您將看到您網站上的頁面清單。 您可以點擊其中一個來查看資訊、編輯資訊或將其移至垃圾箱。 或者,選擇管理所有頁面以導覽至 WordPress 儀表板的頁面部分。

我們不會在這篇特定文章中討論建立和編輯頁面,因為即使您不使用區塊主題,也可以使用區塊編輯器來執行此操作。 如需完整教程,請閱讀我們的 WordPress 區塊編輯器完整指南。
編輯區塊主題中包含的模板
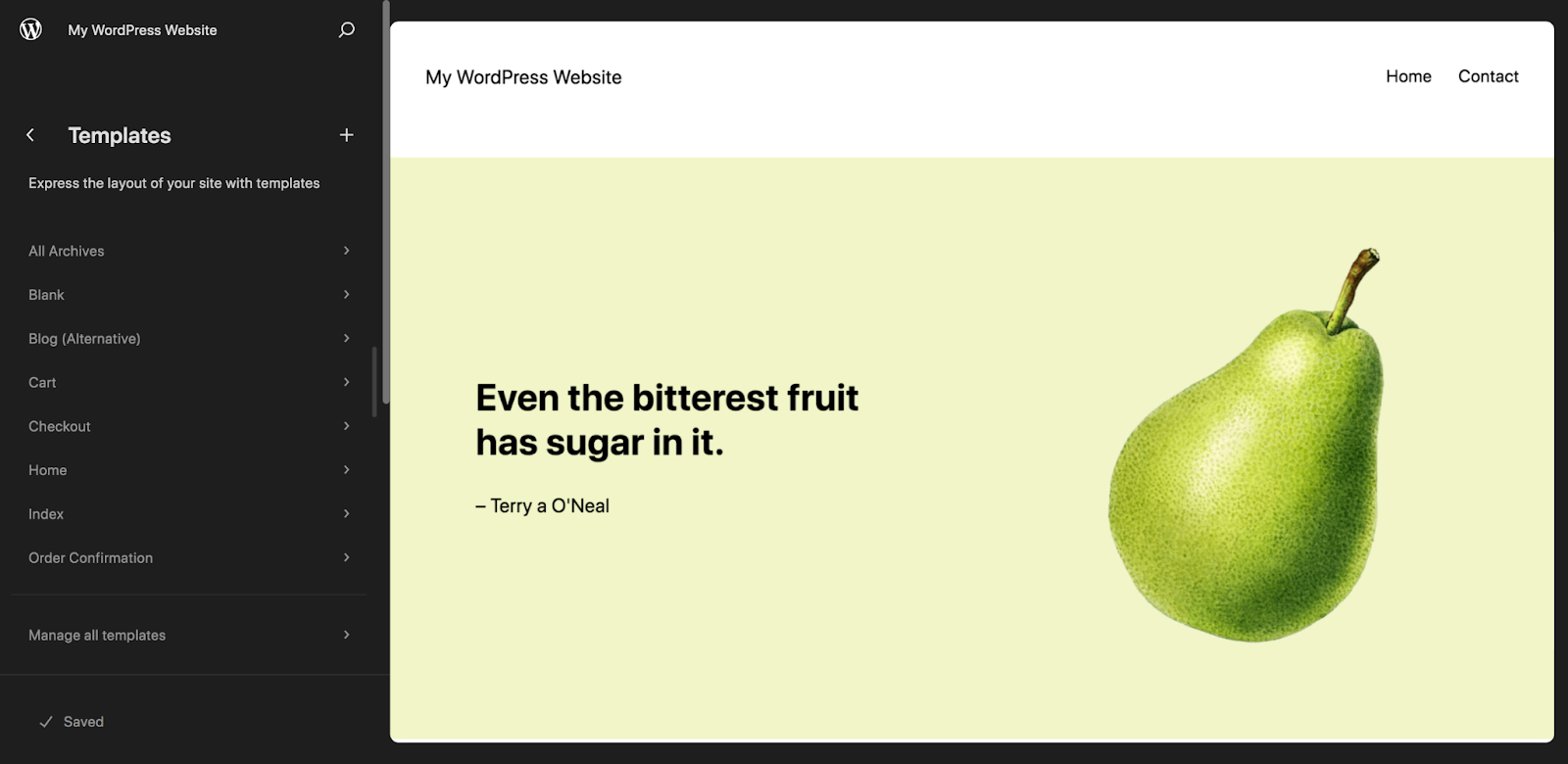
現在,按一下網站編輯器中的範本。 這將帶您進入主題中包含的模板清單。

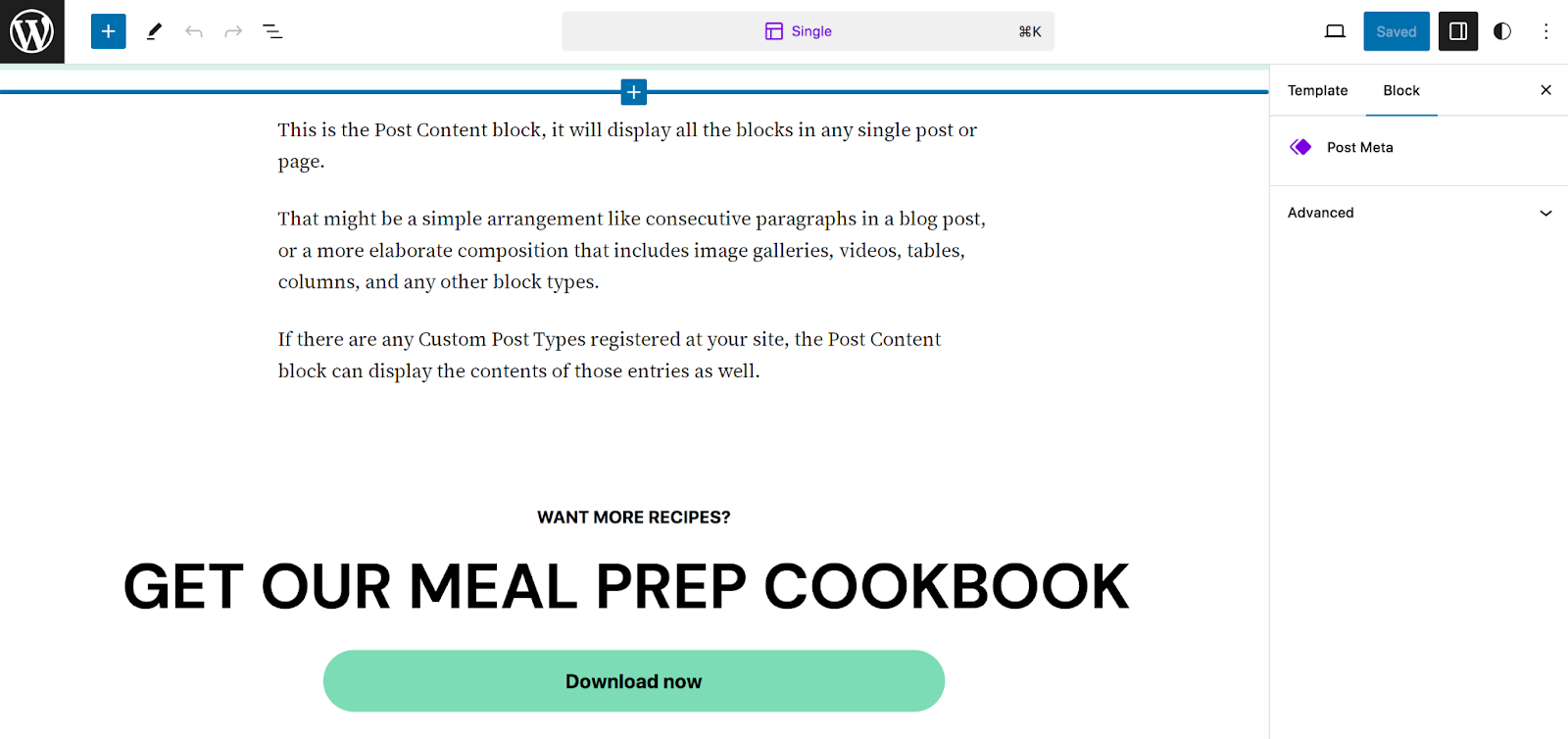
這些將根據您的主題而有所不同,但讓我們看一下標準模板:單一模板,用於部落格文章。 點擊「單一」後,您將看到預設存在的所有區塊,包括「標題」區塊、「發佈內容」區塊和「發布特色圖像」區塊等。
您可以根據需要對這些內容進行編輯。 例如,您可以將特色圖像移至標題下方,或變更部落格文章文字的字體。
您也可以向此範本新增區塊。 在下面的範例中,我們已經添加了一個號召性用語,該號召性用語將顯示在每篇部落格文章底部的評論之前。

現在,讓我們在部落格文章標題下方添加一些社交媒體圖標,以便讀者可以輕鬆導航到您的社交帳戶以獲取更多內容。 為此,找到社交圖示區塊並將其直接拖曳到標題區塊下方。
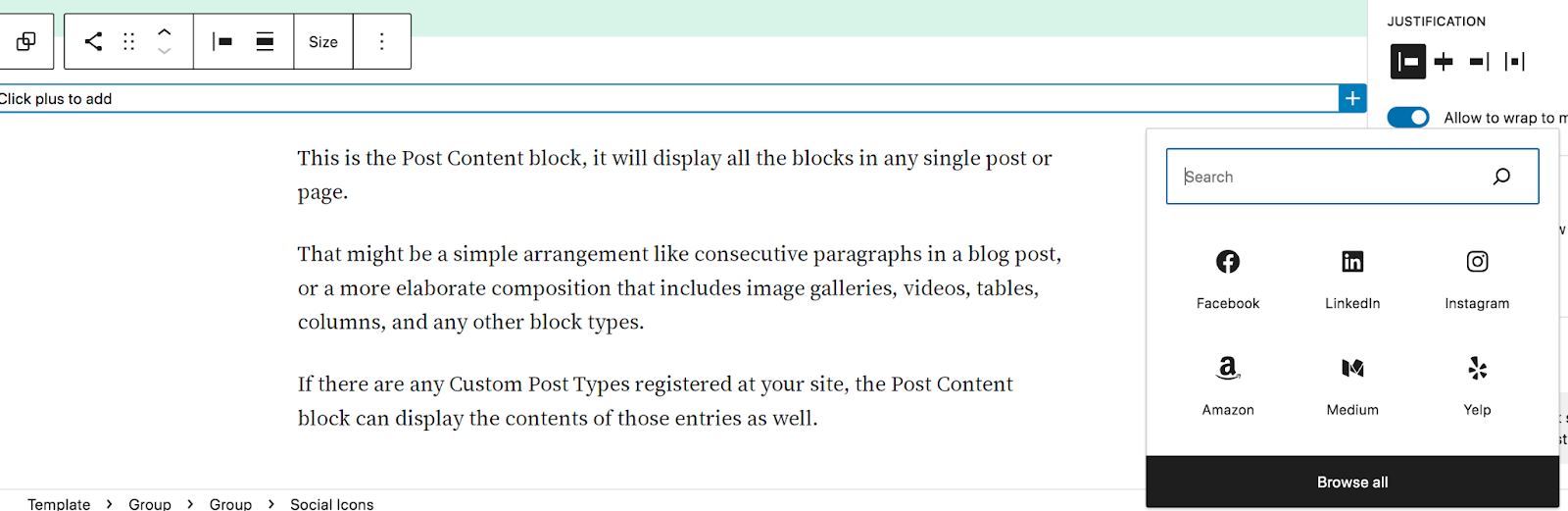
點擊最右側的+圖示以新增社交帳戶。

您可以從清單中選擇一項,按一下「瀏覽全部」以查看所有選項,或使用搜尋欄尋找您要尋找的選項。 對您想要包含的所有帳戶重複此操作。
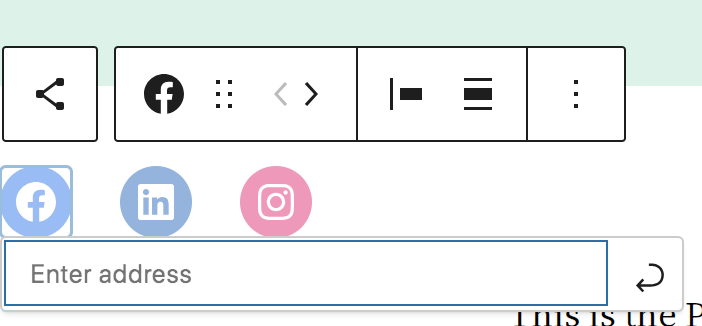
然後,點擊單一圖示以新增指向您帳戶的連結。

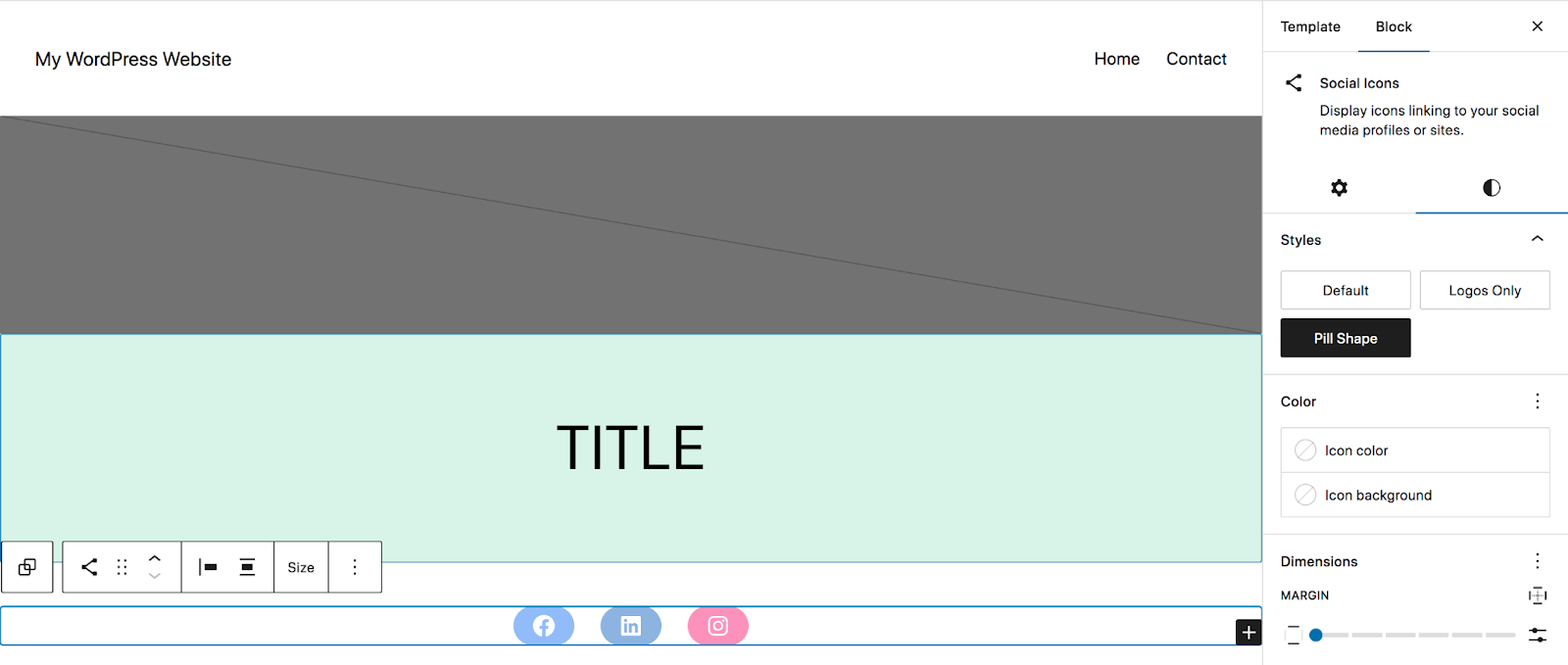
您可以使用社交圖示區塊上方顯示的工具列來變更對齊方式、移動圖示等。 或者,使用右側的“設定”面板進行其他更改,例如圖示的形狀和顏色。

完成所有更改後,點擊右上角的藍色“儲存”按鈕。 所有更新都將反映在使用該範本的任何貼文類型中。
您可以想像能夠如此輕鬆地自訂模板的可能性。 快速創建漂亮的品牌 404 頁面。 簡化您的結帳流程。 將號召性用語加入您的搜尋頁面。 在所有產品頁面上新增尺寸表。 選擇確實是無限的。
編輯圖案和模板零件
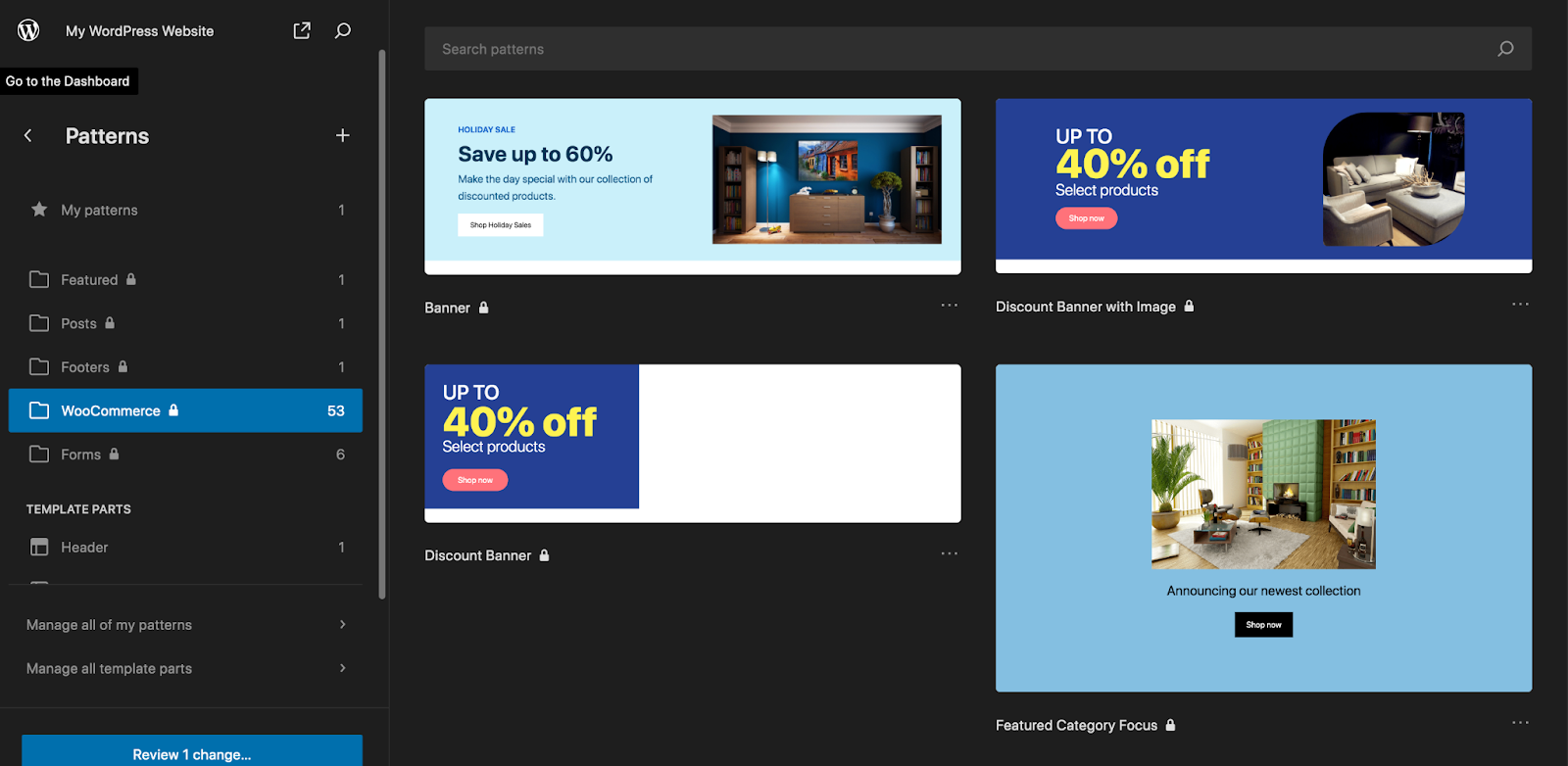
返回網站編輯器,開啟模式部分。 在這裡,您將看到模式列表,這些模式本質上是頁面片段的基於區塊的佈局,例如表單、橫幅和號召性用語。

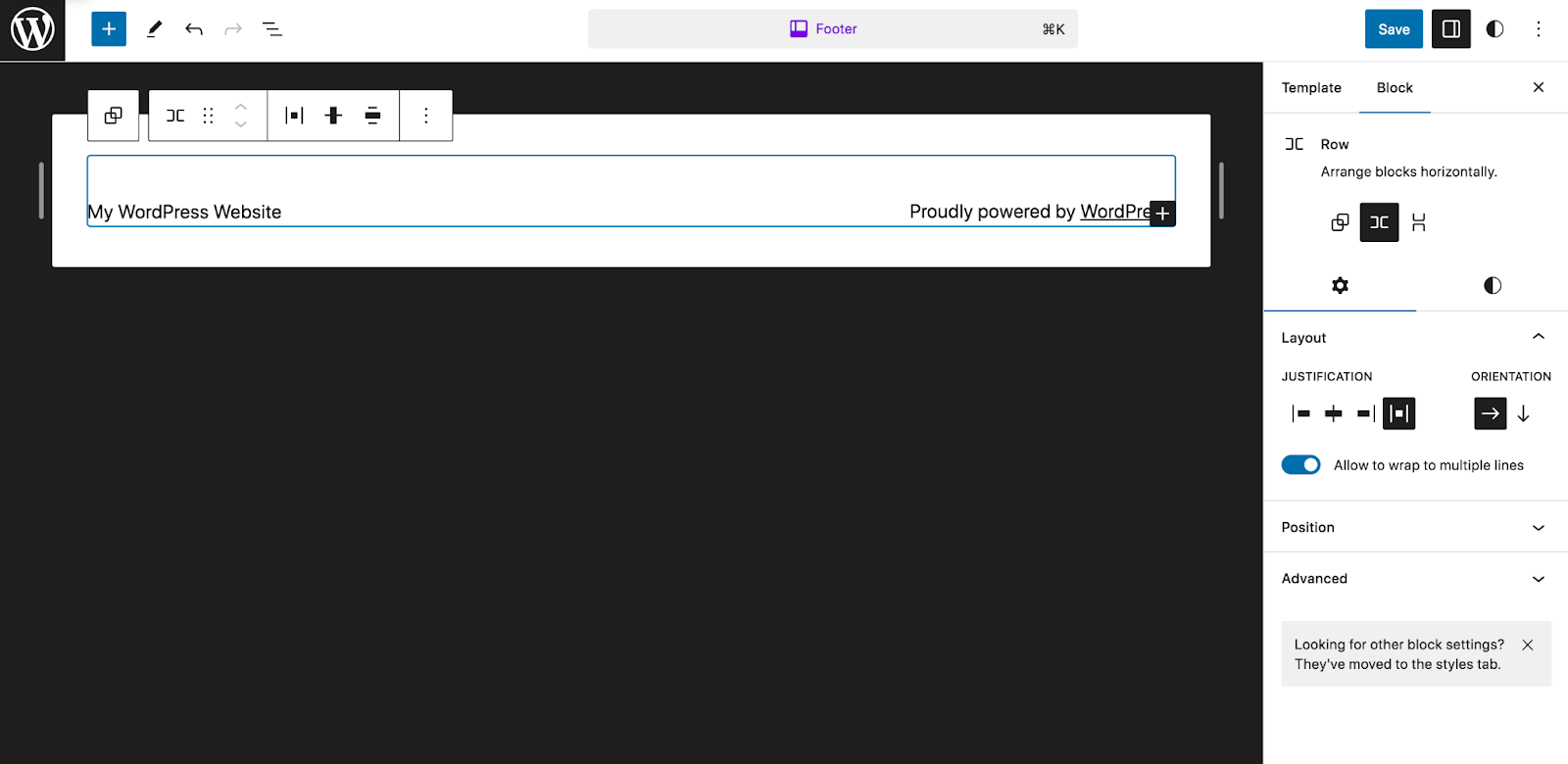
範本部分類似地由區塊組成,但通常是整個網站結構的一部分,而不是單一頁面和貼文的一部分,例如頁首和頁尾。 出於本教學的目的,讓我們打開頁腳模板部分。

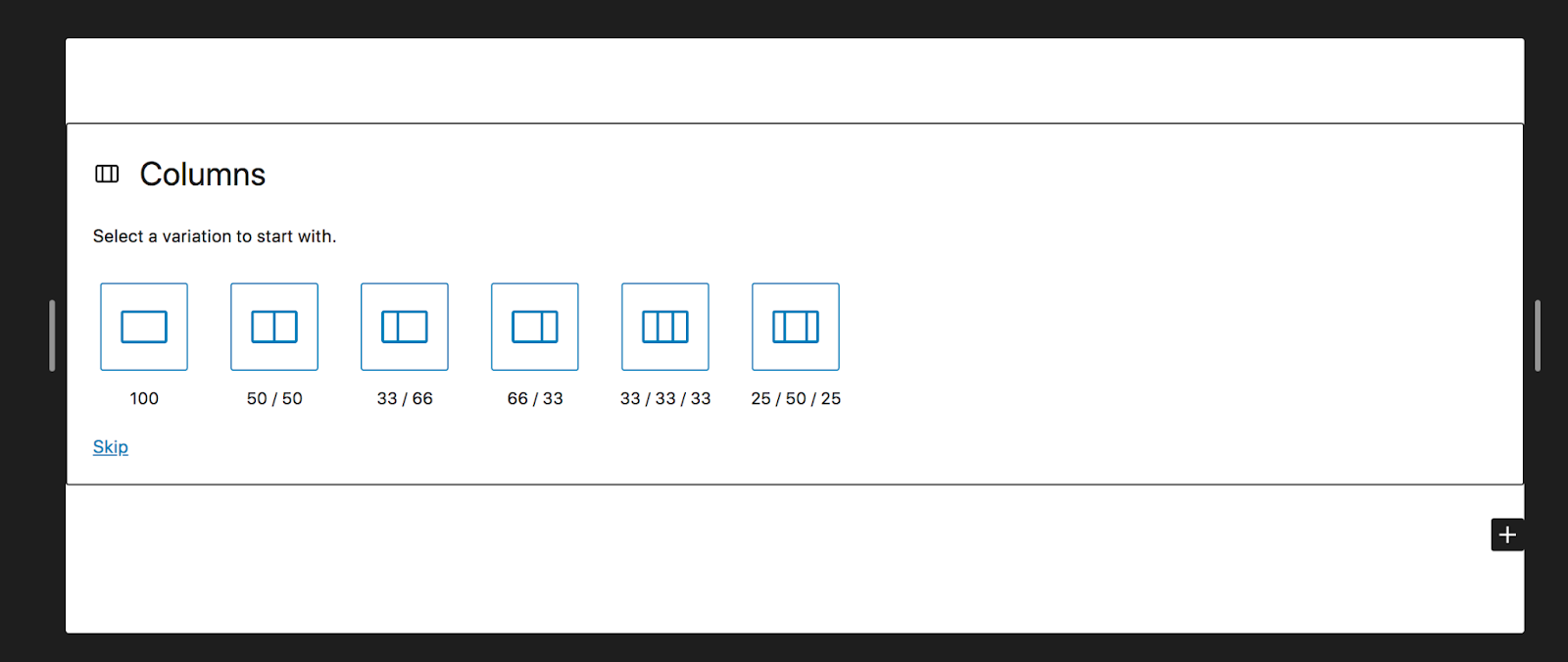
在本例中,您將看到它被設定為顯示「網站標題」區塊和「段落」區塊。 讓我們創建一些內容更多的東西。 首先,我們將刪除目前存在的內容。 然後,我們將新增一個列區塊並選擇33 / 33 / 33。這將建立三個大小相等的列。

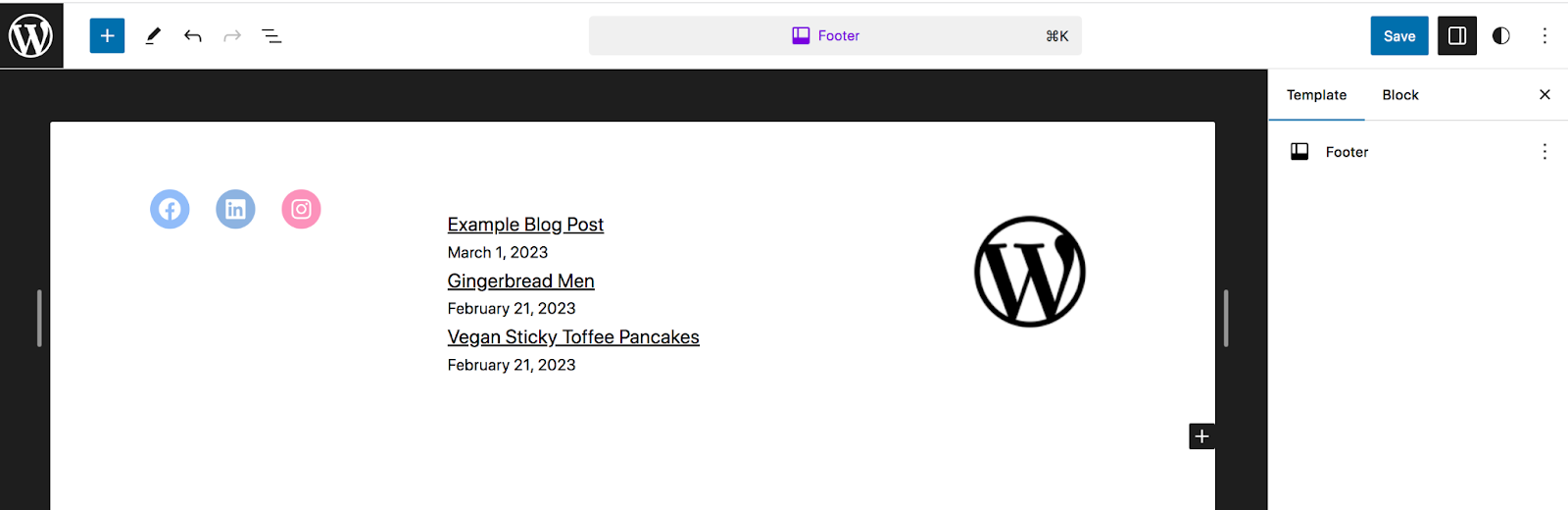
在第一列中,我們將新增一個社交圖示區塊。 在第二個中,我們將新增一個「最近的貼文」區塊。 然後,在第三個中,我們將包含我們的徽標。

同樣,當您按一下「儲存」時,變更將反映在整個網站上。
進階:如何從頭開始建立區塊主題
在許多情況下,您可能想要建立自己的主題。 也許您是一名開發人員,想要建立可用於客戶端網站的自訂內容。 或者,您可能會運行多個網站,並希望在每個網站上使用相同的主題和相同的自訂設定。 值得慶幸的是,透過完整的網站編輯,這個過程並不像您想像的那麼複雜。
您的第一步是下載您選擇的區塊主題作為起點。 然後,請按照上述步驟進行您想要的任何主題自訂。
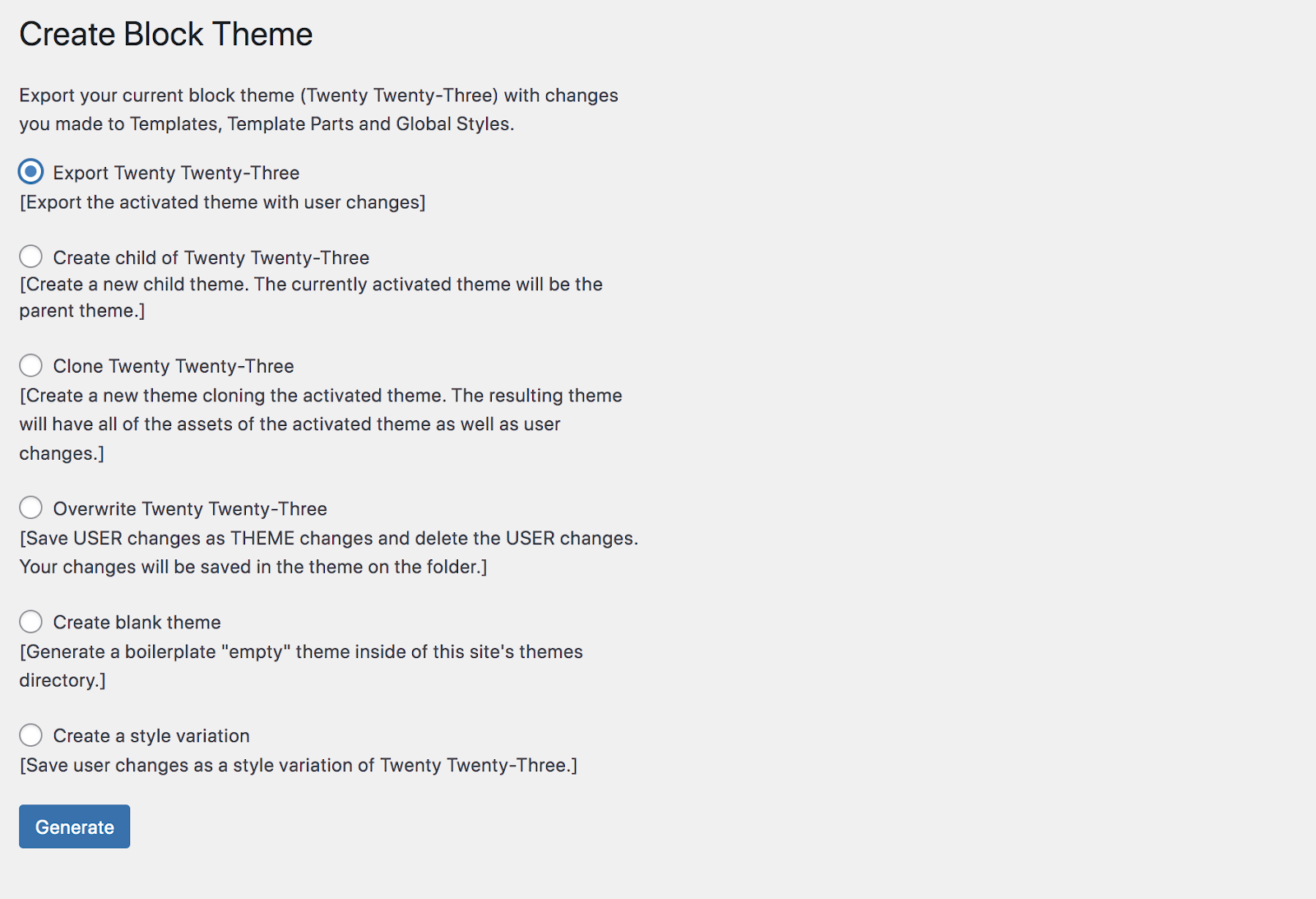
下一步是安裝 Create Block Theme 插件,該插件可以從 WordPress 儲存庫免費取得。 啟動外掛後,前往 WordPress 儀表板中的外觀 → 建立塊主題。

您將看到導出主題的多種方法:
- 匯出(匯出活動主題以及您所做的變更)
- 創建子主題(以激活的主題作為父主題創建新的子主題)
- 克隆(克隆活動主題)
- 覆蓋(將使用者變更儲存為主題變更並刪除使用者變更)
- 建立空白主題(在主題目錄內產生空白主題)
- 建立樣式變體(將使用者變更儲存為活動主題的樣式變體)
根據您選擇的主題,您可能需要填寫一些其他字段,例如主題名稱和作者姓名。 然後,您可以產生主題,將其下載為 .zip 文件,並在您想要的任何網站上使用它。
想要完全從頭開始開發一個塊主題嗎? 從 WordPress 開發人員資源手冊中了解有關建立區塊主題的所有資訊。
有關區塊主題的常見問題
還有疑問嗎? 讓我們回答一些有關塊主題的常見問題。
使用塊主題有什麼限制嗎?
一般來說,塊主題非常靈活。 它們允許您為網站創建任何您想要的設計,甚至無需使用程式碼。
但是,有些外掛目前與塊主題不相容。 其中的範例包括設計用於編輯經典選單、管理不適用於評論區塊的評論以及使用 WordPress 定制器的插件。
不過,大多數已建立的 WordPress 外掛程式都在適應與區塊主題和網站編輯器的無縫協作。
塊主題是否與所有 WordPress 外掛相容?
雖然大多數已建立的外掛程式與區塊主題無縫協作,但在某些情況下您可能需要找到替代解決方案。 範例包括:
- 一個僅使用小部件工作的插件
- 旨在修改經典選單而不是導航區塊的工具
- 一個評論管理插件,不適用於評論區塊
- 一個僅使用 WordPress 定制器的插件
但是,在大多數情況下,您應該能夠使用所需的工具。
我可以使用自訂 CSS 來設計我的區塊主題嗎?
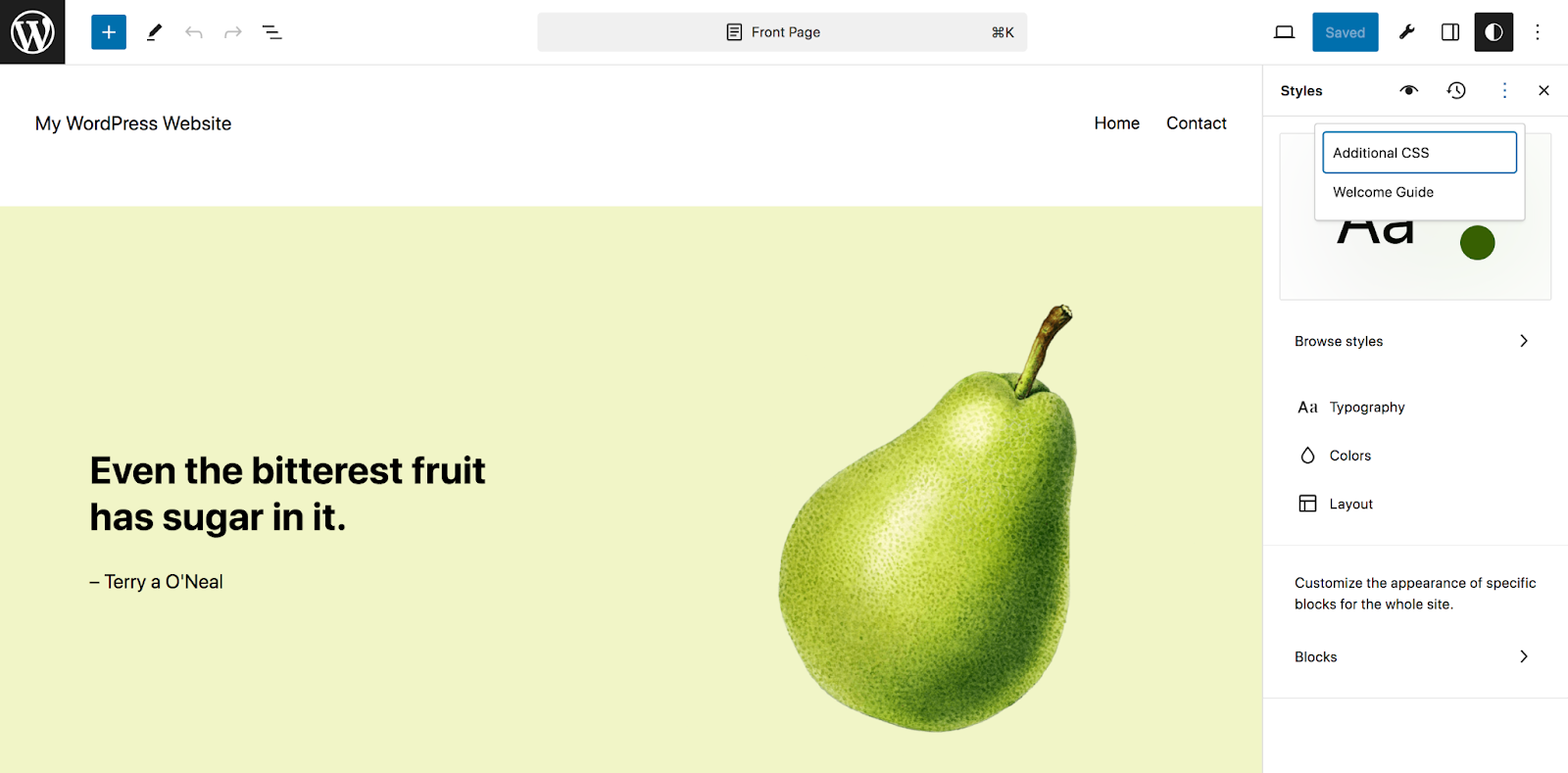
是的,一點沒錯。 前往外觀 → 編輯器並選擇樣式。 然後,點擊鉛筆形狀的“編輯樣式”圖示。 這將打開“樣式”面板。 到達那裡後,點擊右上角的垂直省略號,然後點擊「其他 CSS」。

現在,您可以添加任何您想要的 CSS 來自訂網站的外觀。
我可以使用區塊主題來自訂頁首和頁尾嗎?
是的,這正是塊主題的亮點! 您只需將區塊拖放到位即可為網站建立頁首和頁尾以及導覽選單。
在儀表板中,前往外觀 → 編輯器 → 模式。 在範本部分下方,您將看到頁首和頁尾。 點擊您想要編輯的任何一個,然後像平常一樣使用區塊。 您可以閱讀本文的「編輯模式和範本部分」部分以取得更詳細的說明。
以下是使用區塊增強頁首和頁尾的一些方法範例:
- 快速建立導航選單
- 新增搜尋欄,讓資訊更容易找到
- 在頁首或頁尾中包含社交媒體圖標
- 在頁腳中顯示最近帖子的列表
- 將電子郵件擷取新增至頁腳
選擇是無窮無盡的!
我可以使用區塊主題來設定導航選單嗎?
是的你可以。 在儀表板中,前往外觀 → 編輯器 → 導覽。 在那裡,您將能夠添加頁面和選單連結、嵌套項目以建立子選單、刪除項目等等。
我可以建立子塊主題嗎?
是的,您可以建立以區塊主題為父主題的子主題。 這使您能夠更改子主題,而無需編輯父主題的程式碼。 許多主題已經帶有子主題。 但您也可以使用「建立區塊主題」外掛程式來建立一個。 或者,如果您熟悉程式碼,則可以手動執行此操作。
使用區塊主題時是否需要注意任何效能問題?
在大多數情況下,使用區塊主題將提高 WordPress 網站的效能。 區塊主題僅載入頁面上渲染區塊的樣式,且不需要手動將樣式表排入佇列 - 這兩者都可以縮短載入時間。
透過使用區塊主題,您可以存取所需的所有功能和設計功能,而無需安裝一堆不同的外掛程式或使用充滿不必要功能的網站建立器工具。
如果您想進一步縮短網站載入時間,您可以安裝 Jetpack Boost 等外掛程式。 它專為 WordPress 構建,可延遲加載圖像,改進 Core Web Vitals,包括強大的圖像 CDN,並分析您的網站速度,以便您進行改進。
