WordPress 區塊:它們是什麼以及如何使用它們
已發表: 2024-10-01WordPress 改變了使用者創建和管理內容的方式,而 WordPress 區塊是這一演變的重要組成部分。
隨著古騰堡編輯器的引入,塊成為設計帖子、頁面和整個網站的基本構建元素。
目前的 WordPress 版本帶有 90 多個預設區塊。它們包括文字、媒體、小部件、主題元素和嵌入。
在本文中,我們將研究 WordPress 區塊,包括它們為何有用、可用的各種類型的區塊以及如何使用它們。我們還將了解一些最受歡迎的 WordPress 區塊插件,它們提供額外的內容區塊、自訂功能和佈局模板來幫助您進行設計。
那麼,讓我們開始快速概述 WordPress 區塊。
什麼是 WordPress 區塊?
WordPress 區塊是 WordPress 區塊編輯器(也稱為古騰堡)的基本建構元素。區塊可讓您在貼文和頁面上新增和建立內容。內容的每個部分(段落、圖像、影片或圖庫)都是一個單獨的區塊,可以獨立移動、編輯和自訂。與經典編輯器相比,該系統使內容創建更加靈活。
區塊還提供了用於與內容互動的可視化介面。您可以即時看到更改,從而保持佈局一致。這種模組化方法是目前 WordPress 體驗的核心,使其可供所有使用者使用。
為什麼要使用 WordPress 區塊?
舊的 WordPress 編輯器是基於 TinyMCE 的文字編輯器。這個介面與文字編輯器的介面非常相似,沒有用於頁面或貼文預覽的視覺元素。
另一方面,內容區塊可讓您更改頁面的佈局,並輕鬆包含各種視覺和互動元素,這是舊的經典編輯器不可能實現的。

此外,區塊也使多項任務變得更加容易。例如,嵌入外部媒體(如 YouTube 影片)現在就像向內容添加正確的區塊並貼上 URL 一樣簡單。
以前,此類內容自訂可能需要使用額外的 HTML 程式碼。
此外,同步區塊模式可讓您儲存預先自訂的區塊以供將來使用,從而無需從頭開始建立內容。
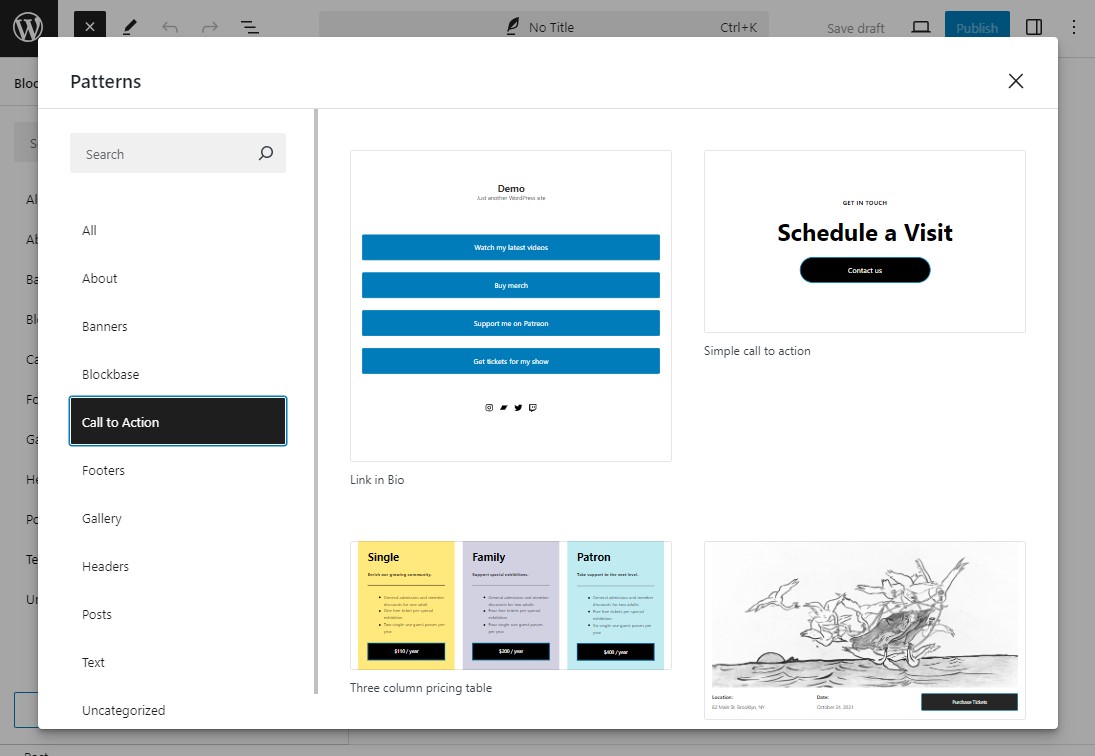
另一種選擇是使用常規或不同步的區塊模式,它們是適合各種用途的預構建塊佈局。

更重要的是,基於區塊的 WordPress 主題還允許您使用區塊編輯器和全域樣式介面自訂模板。只需重新排列內容區塊即可輕鬆自訂範本甚至整個網站的佈局。
總體而言,新的 WordPress 編輯器改善了內容編輯的使用者體驗。
區塊編輯器中提供哪些類型的 WordPress 區塊?
最新的 WordPress 版本有大約 90 多個區塊,分為六類:文字、媒體、設計、小部件、主題和嵌入。
讓我們來看看 WordPress 區塊編輯器中的一些區塊。
文字區塊
文字區塊是在網站上創建書面內容的基礎。最常見的文字區塊包括:
- 段落區塊:這是最廣泛使用的用於新增和格式化文字內容的區塊。
- 標題區塊:使您能夠插入標題(H1、H2、H3 等)以邏輯地建立內容。
- 清單區塊:非常適合建立項目符號或編號清單來分解資訊。
- 引用區塊:允許您插入引用或感言,突出顯示內容中的關鍵點。
- 程式碼區塊:用於顯示具有正確格式的程式碼片段。
- 表格區塊:在行和列中建立結構化內容以顯示資訊。
- 還有更多。
媒體區塊
媒體區塊可讓您將檔案上傳到媒體庫並將它們嵌入到您的內容中。這些包括:
- 圖像區塊:新增和自訂圖像,包括用於 SEO 的標題和替代文字。
- 影片區塊:直接插入影片或從 YouTube 等外部來源嵌入影片。
- 圖庫塊:以網格格式顯示多個影像,非常適合建立豐富的圖庫。
- 音訊區塊:上傳和共享音訊文件,這對於播客或音樂網站來說非常有用。
- 文件區塊:在您的內容中包含可下載文件,例如 PDF 或 Word 文件。
- 還有更多。
設計模組
設計區塊有助於增強貼文和頁面的視覺佈局。他們提供內容結構和样式的選項,包括:
- 欄塊:建立多欄佈局將內容分成幾個部分,提高可讀性。
- 間隔塊:在元素之間添加空白空間,創造出更乾淨、更有條理的外觀。
- 按鈕區塊:插入可自訂的按鈕以號召性用語,將使用者引導至其他頁面或動作。
- 分隔塊:新增水平線以直觀地劃分內容的不同部分。
- 組塊:將多個區塊組合成一個群組,以實現更好的佈局管理。
- 還有更多。
小部件塊
小部件區塊可讓您將動態內容插入您的網站,包括:
- 短代碼區塊:使用外掛程式或自訂函數中的短代碼來增強您的內容。
- 最新貼文區塊:顯示您最近的貼文列表,增強內部連結和導航。
- 日曆區塊:為您的網站新增日曆視圖,這對於以事件為中心的部落格非常有用。
- 自訂 HTML 區塊:新增自訂 HTML 程式碼並在編輯時預覽。
- 社群圖示區塊:顯示連結到您的社群個人資料或網站的圖示。
- 還有更多。
主題區塊
主題區塊用於新增和管理與網站整體佈局相關的內容。範例包括:
- 網站標誌區塊:在任何貼文或頁面中顯示您網站的標誌。
- 導航區塊:將選單或導航連結直接新增到您的內容區域。
- 標題列:顯示貼文、頁面或任何其他內容類型的標題。
- 作者區塊:顯示帖子作者詳細信息,例如姓名、頭像和簡介。
- 查詢區塊:它允許您根據不同的查詢參數顯示帖子類型。
- 還有更多。
嵌入區塊
嵌入區塊可以輕鬆合併社交媒體貼文、影片和播客等外部內容。 WordPress 支援多種嵌入:
- YouTube 區塊:使用簡單的 URL 將 YouTube 影片直接嵌入到您的內容中。
- Twitter 區塊:透過貼上推文的 URL 顯示推文或整個 Twitter 線程。
- Spotify 區塊:嵌入 Spotify 中的播放清單、專輯或歌曲以增強多媒體內容。
- Pinterest 區塊:允許您嵌入 Pinterest 圖釘、圖板和檔案。
- 還有更多。
如何使用 WordPress 區塊
現在您已經了解了 WordPress 區塊是什麼,讓我們看看如何使用它們來設計您的網站。
如何新增 WordPress 區塊
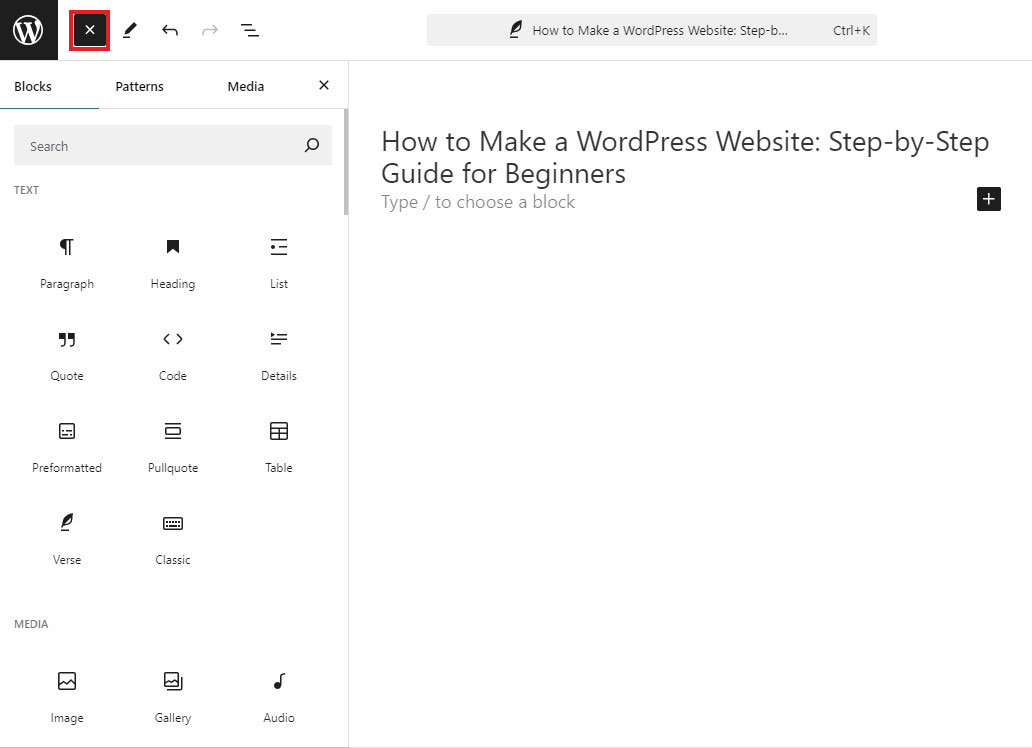
若要新增區塊,請按一下介面中的加號 (+)圖示之一以開啟區塊插入器。然後,搜尋並選擇要新增的區塊。
若要開啟全塊插入器,請按一下主工具列中的加號 (+)圖示。然後選擇一個區塊。當您將滑鼠懸停在某個區塊上時,您將看到它的外觀預覽。

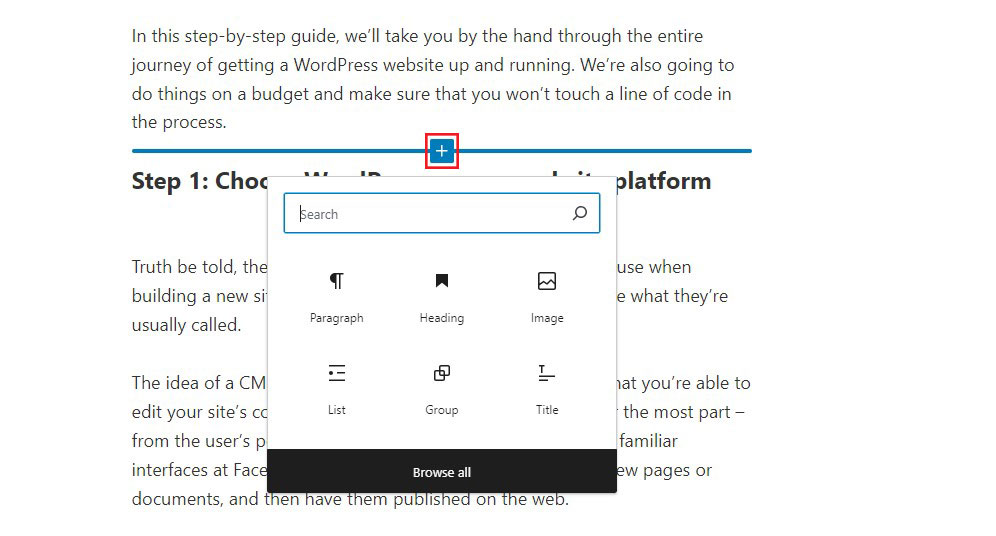
此外,您也可以將滑鼠懸停在內容中的特定區域上,然後按一下加號 (+)圖示以獲得更小的區塊插入器介面。如果您使用此方法選擇一個區塊,它將自動插入您單擊該圖示的區域。

如何自訂 WordPress 區塊
要自訂區塊,只需單擊它即可選擇它。如果您無法找到正確的區塊,請打開清單視圖並從清單中選擇它 - 下一節將詳細介紹。
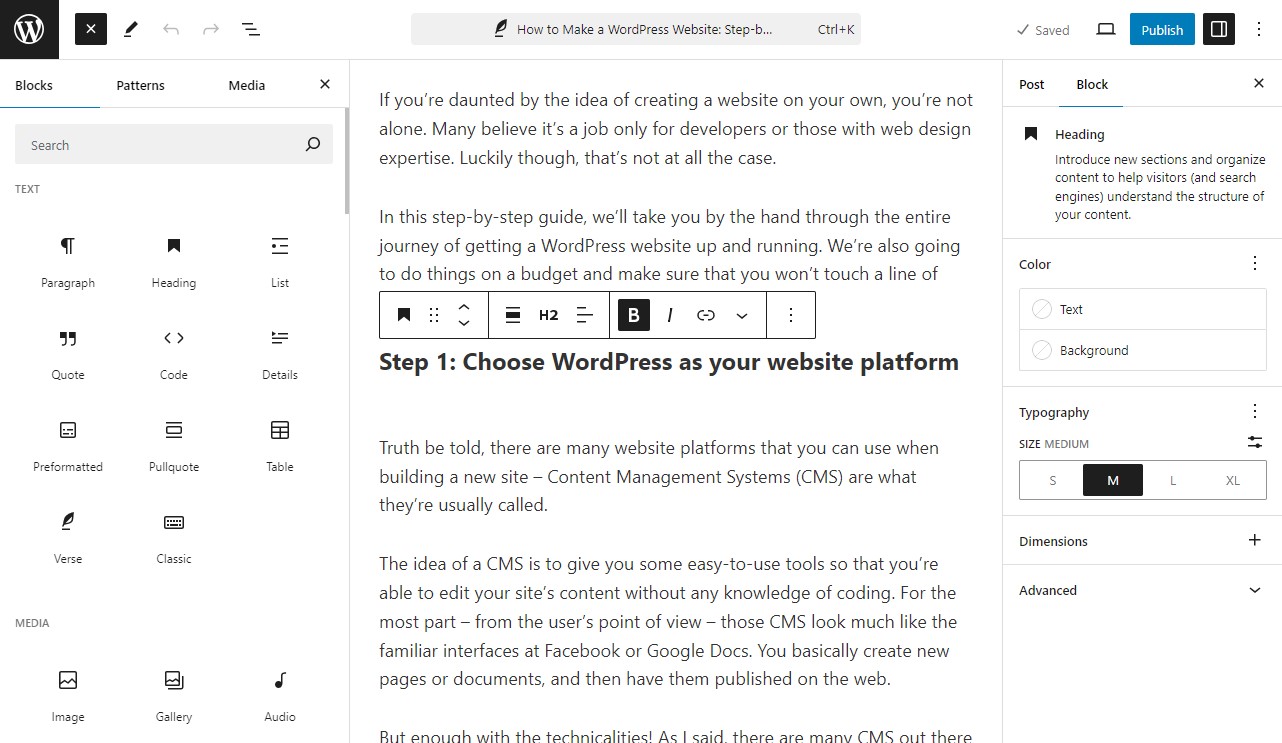
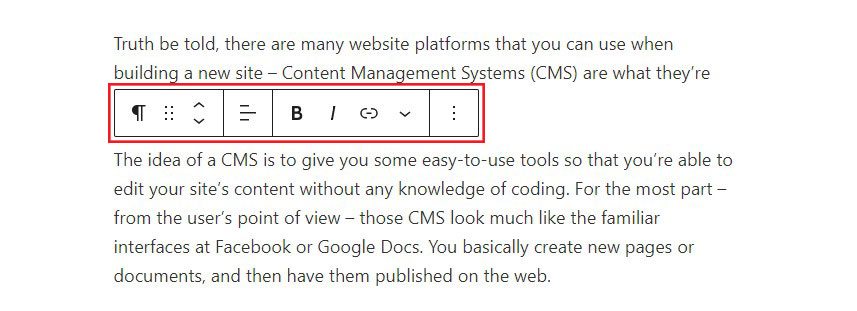
選擇區塊後,您有兩個主要選項來對其進行自訂。首先,許多區塊將在其浮動工具列上提供一些基本選項。通常,您可以新增文字格式、調整其對齊方式以及進行其他基本變更。

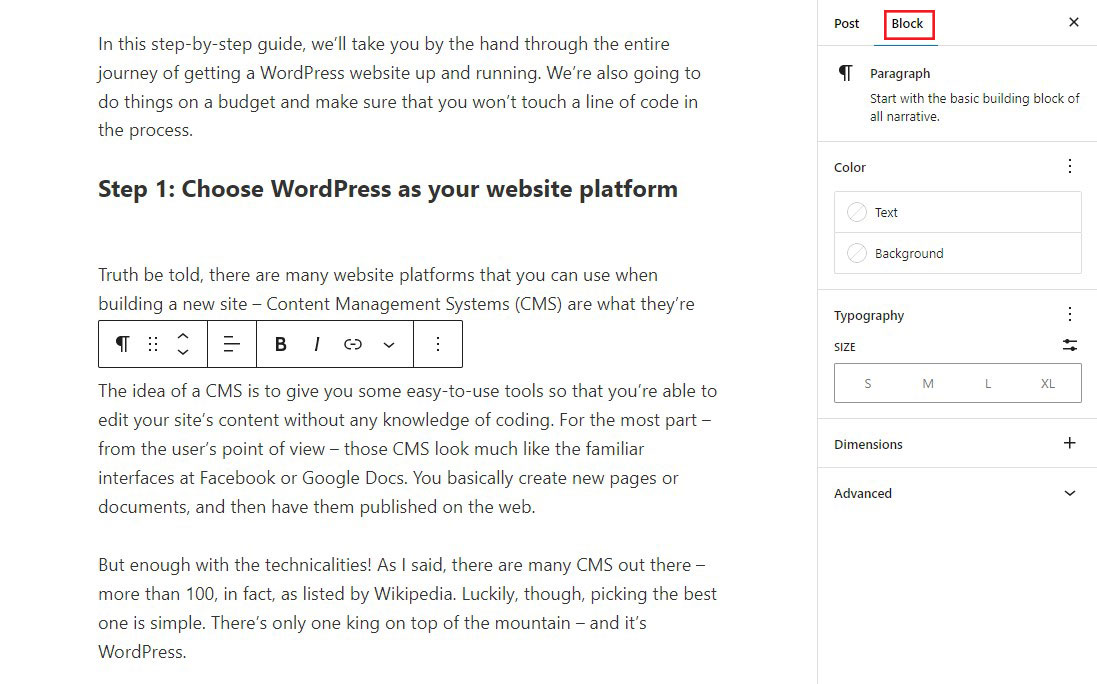
然後,要存取更多進階設置,請使用右側邊欄中的「封鎖」設定。這些設定對於每個區塊來說都是唯一的,讓您可以完全控制它的工作方式。
例如,段落區塊具有自訂顏色、版式、邊距和填滿以及其他設計元素的選項。

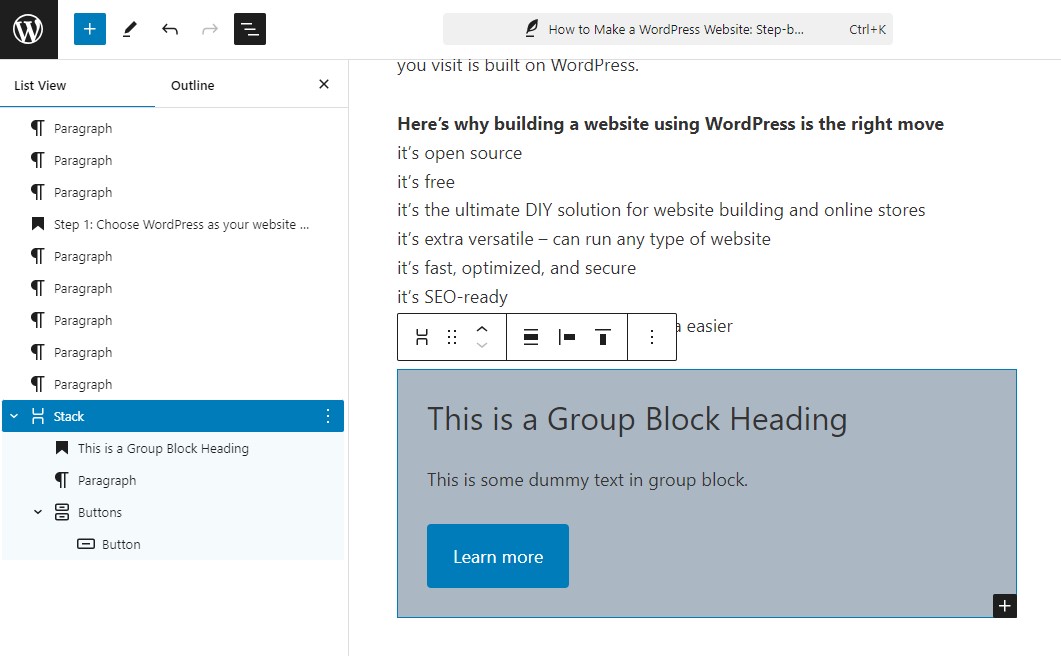
如何使用清單視圖選擇區塊
一般來說,您只需單擊一個區塊即可選擇它。然而,有時可能很難選擇您想要的確切塊。對於列和組塊尤其如此,我們將在稍後討論。

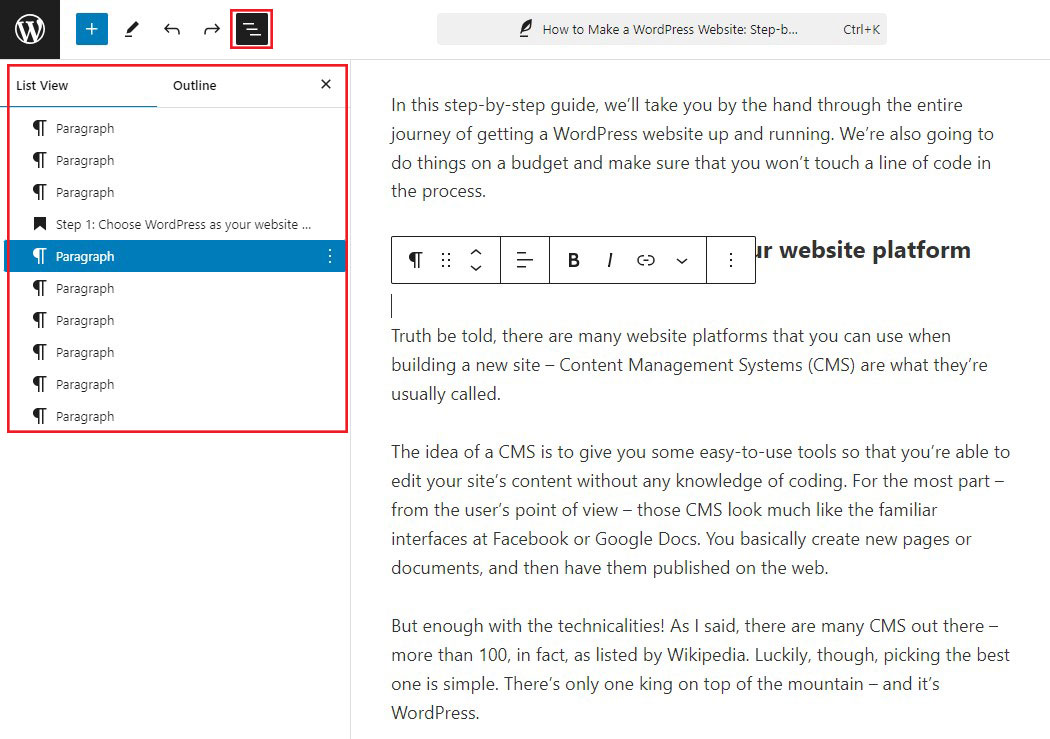
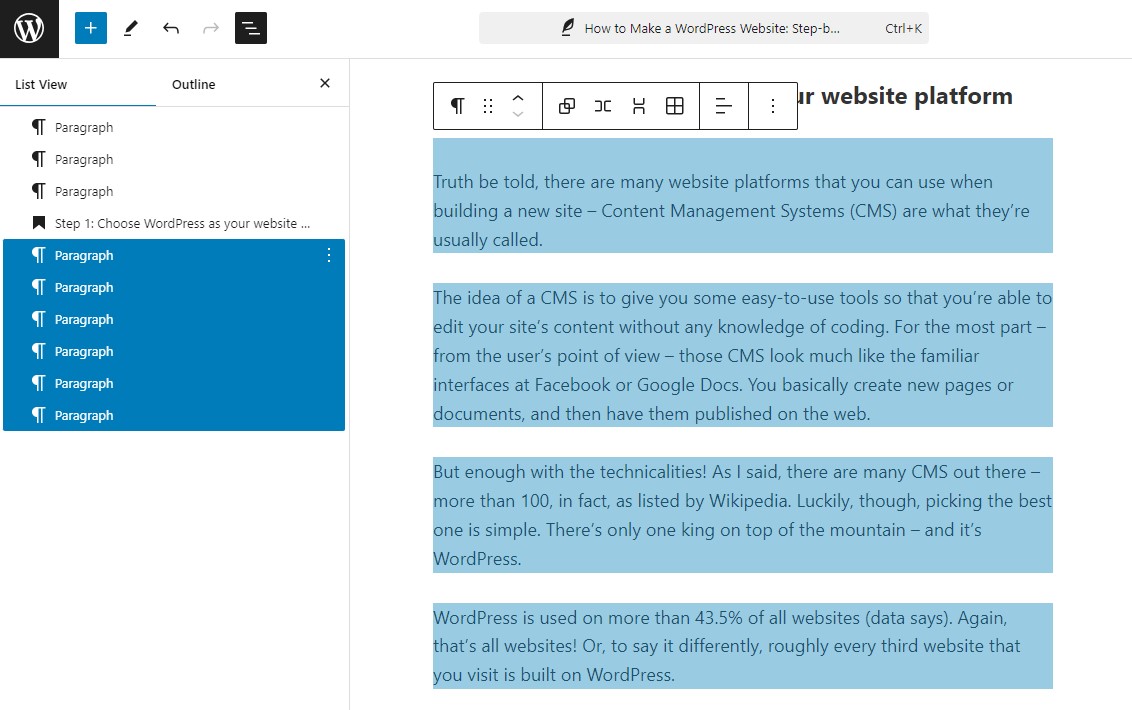
若要解決此問題,請使用區塊編輯器的清單視圖。當您開啟清單檢視時,它將按出現的順序顯示貼文中所有區塊的清單。
要選擇一個區塊,請在清單中按一下它。

如何重新排列 WordPress 區塊
當涉及到重新排列 WordPress 區塊時,您有兩個選項。
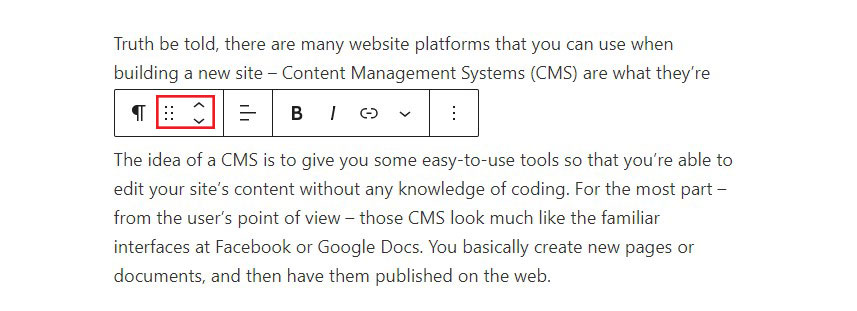
首先,如果您需要將某個區塊向上或向下移動幾個位置,請選擇它,然後按一下向上或向下箭頭,如下圖所示。

其次,如果您需要更多控制,可以使用拖放功能將區塊移動到頁面上的任何位置。要使用它,請選擇該區塊並點擊六點圖示上的遊標(如上圖所示)。
然後,將區塊移動到新位置。為了幫助您確保位於正確的區域,如果您釋放滑鼠,區塊將移動的位置會出現一條藍線。
您也可以使用清單視圖重新排列區塊。
如何選擇多個區塊
在某些情況下,您可能想要選擇多個區塊。如果您想使用上面列出的方法來排列許多區塊,這尤其有用。
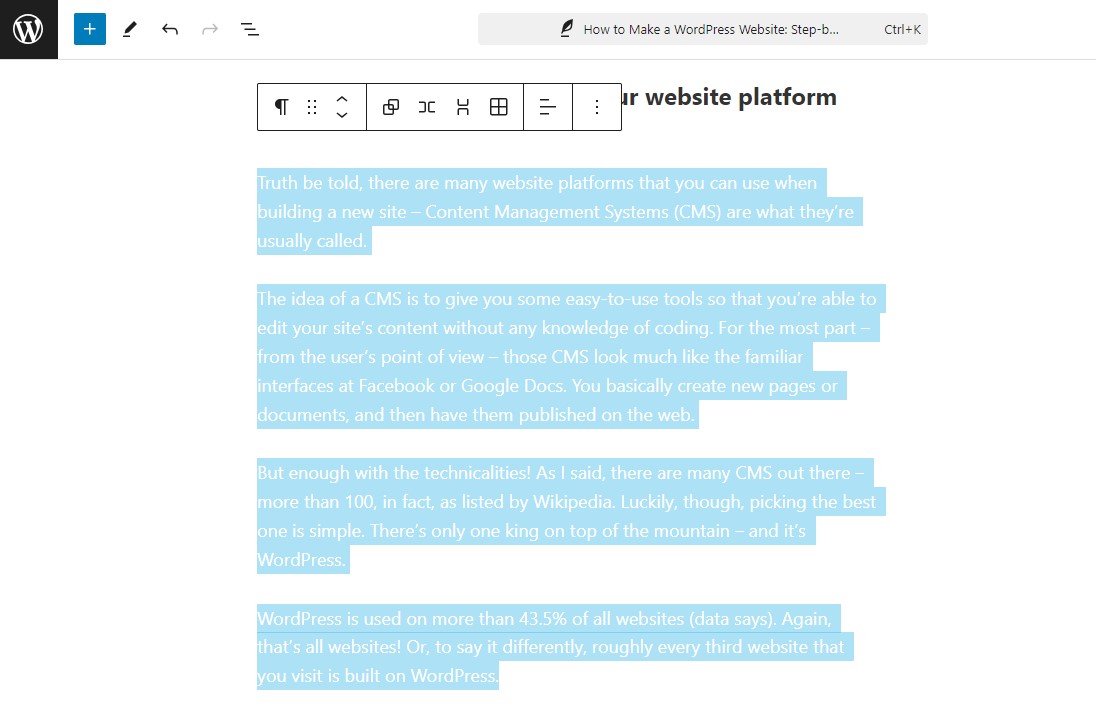
要選擇多個區塊,只需單擊並拖曳它們,就像在文字文件中選擇多個段落一樣。

即使要進行更多控制,您也可以使用清單視圖選擇多個區塊以進行附加控制。為此,只需單擊要選擇的第一個區塊即可。之後,按住鍵盤上的Shift 鍵並點選要選擇的最後一個區塊。第一個和最後一個之間的所有區塊都會自動選取。

如何將 WordPress 區塊並排放置在列中
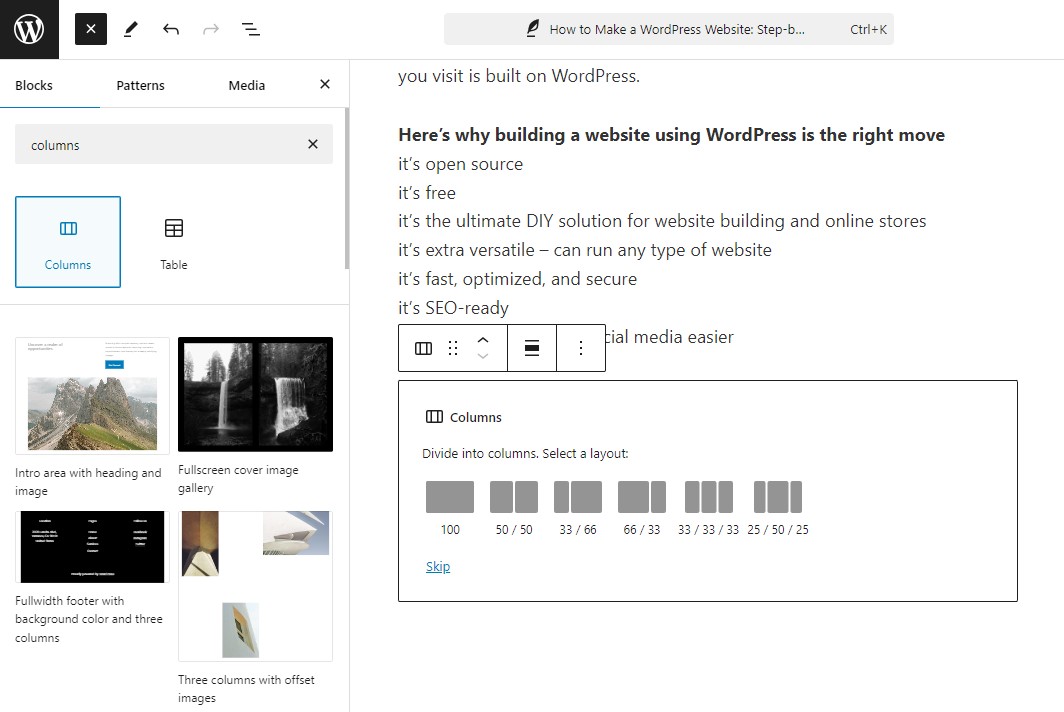
並排放置區塊非常容易,您可以使用“列”區塊來完成此操作。
為此,只需按一下加號 (+)圖標,然後搜尋「列」區塊並將其新增至編輯器。新增區塊時,系統會要求您選擇所需的列結構。例如,您可以使用兩列大小相似的列,或使一列比另一列大。或者,使用兩列以上。

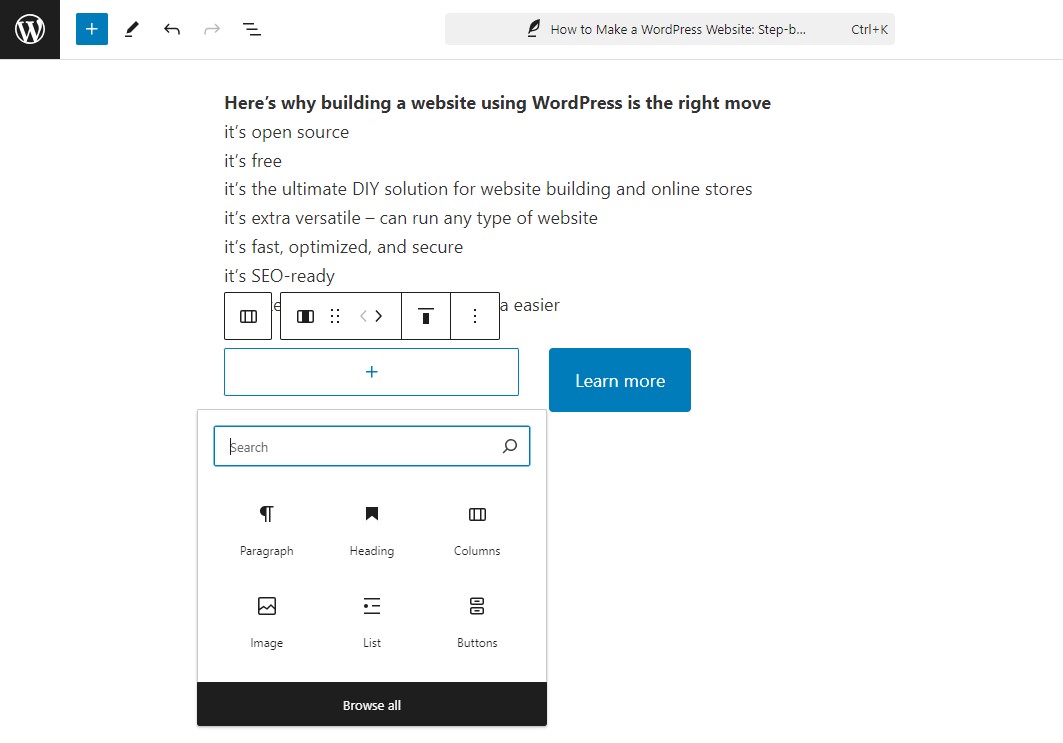
設定列結構後,您會注意到每列都有加號 (+)圖示。您可以使用這些圖示直接向每個欄位新增內容,從而可以將其並排放置。

如果您將來需要變更列佈局,可以透過編輯主列區塊的設定輕鬆實現。
如何將 WordPress 區塊分組在一起
在某些情況下,將區塊分組可能很有用,例如將相同的背景顏色應用於多個區塊時。
您可以使用“組”區塊來完成此操作。
只需將新的群組區塊新增至 Gutenberg WordPress 編輯器即可。然後,按一下群組區塊內的加號 (+)圖標,將其他內容區塊新增至該群組。
如果您編輯主群組區塊上的設置,例如新增彩色背景,它將影響群組中的所有區塊。您也可以移動群組塊。所有其他區塊都將保留在其中。

一些最好的 WordPress 區塊插件
安裝 WordPress 外掛程式是將許多其他區塊選項新增至 WordPress 編輯器的絕佳方法。
有幾個 WordPress 外掛程式可用於為區塊庫添加更多內容區塊、自訂選項,甚至佈局範本。
這裡有一些最好的 WordPress 區塊外掛。
1. 創世塊

Genesis Blocks 是一個免費的 Gutenberg 插件,其中包含許多自訂 WordPress 區塊。
它有 14 個核心古騰堡區塊、四個預先建置的頁面佈局和八個預先建置的頁面部分。
庫中的一些塊包括:
- 進階列區塊
- 時事通訊區塊
- 定價塊
- 推薦區塊
- 手風琴塊
- 還有更多
Genesis Blocks 提供付費版本 Genesis Pro,其中包括更多區塊、26 個預先建置的全頁佈局、56 個預先建置的部分以及其他功能。它是立即創建令人驚嘆且實用的網站的最終選擇。
Genesis Blocks 由 WP Engine 所有,WP Engine 是最受歡迎的 WordPress 託管託管公司之一。他們還提供高品質的 StudioPress 主題,與 Genesis Blocks 外掛完美配合。
定價:
有免費版本可用。專業版的費用為 30 美元/月。
取得創世塊
2. 光譜

Spectra,以前稱為古騰堡終極插件,是最受歡迎的古騰堡塊庫插件。
該外掛程式由創建流行的 Astra 主題的同一開發人員創建,目前已安裝在超過 900,000 個網站上。
它包含 30 多個古騰堡塊,其中包括:
- 滑桿
- 計數器區塊
- 星級評定塊
- 常見問題解答區塊
- 資訊框
- 還有更多
使用此外掛程式的優點之一是它支援 Astra 主題及其所有入門網站和模板套件。因此,您可以匯入入門網站並使用區塊編輯器設計華麗的佈局。
定價:
有免費版本可用。專業版起價為每年 49 美元,單一站點的終身許可證起價為 199 美元。
獲取光譜
3.Kadence積木

Kadence Blocks 是另一個優秀的 WordPress 區塊外掛。它包括一些最廣泛使用的區塊,並允許您為內容編輯器添加額外的功能。
該插件有免費和付費版本。免費版本附帶 23 個自訂區塊,包括以下內容:
- 手風琴塊
- 進階按鈕區塊
- 高級畫廊塊
- 倒數塊
- 目錄區塊
- 還有更多
該外掛程式允許您停用任何不需要的區塊,從而保持編輯器的乾淨和輕量級。
它還提供了一個設計庫,其中包含區塊模式和全頁面佈局庫,您可以使用它們來自訂任何帖子或頁面。
如果您喜歡這些區塊並希望從 Kadence 主題中看到更多內容,您可以購買他們的專業外掛程式或會員方案。
定價:
有免費版本可用。專業版起價為 149 美元/年。
取得 Kadence 積木
結論
古騰堡編輯器基於 WordPress 區塊構建,提供了一種靈活的方式來創建和管理內容。您可以使用多種區塊類型(包括文字、媒體、小部件和嵌入)輕鬆建立具有專業外觀的頁面。由於區塊的可配置性,使用區塊還可以改善 SEO 和使用者體驗。
此外,對於更多區塊和功能,請考慮使用區塊插件來解鎖新的設計可能性。
嘗試各種塊和插件,看看什麼最適合您的網站。透過了解 WordPress 區塊,您可以建立引人注目的、引人注目的動態內容。
現在,打開您的 WordPress 編輯器,發現區塊提供的無限可能性!
有關更多信息,請查看這些其他有用的資源:
- 12 個用於全站編輯的最佳 WordPress 塊主題
- Elementor 與 Gutenberg 比較:哪個比較好?
- 2024 年最佳 WordPress 頁面建立器:前 13 名比較
最後,請在 Facebook 和 Twitter 上關注我們,以隨時了解最新的 WordPress 和部落格相關文章。
