如何建立 WordPress 部落格頁面(三步驟)
已發表: 2023-10-18預設情況下,WordPress 將您的部落格來源顯示為網站的主頁。 但是,此設定可能不太適合您的需求,特別是如果您經營小型企業。 因此,您可能想知道如何建立 WordPress 部落格頁面。
幸運的是,WordPress 具有高度可自訂性並且適合初學者。 任何人都可以設計獨立於主頁的獨特 WordPress 部落格頁面。 您所要做的就是建立一個導航選單並自訂您的部落格頁面。 ️ 這個過程的最大優點是,無論您使用哪種類型的 WordPress 主題,它都非常簡單。
在這篇文章中,我們將討論為什麼您可能想要建立 WordPress 頁面。 然後,我們將向您展示如何透過幾個簡單的步驟來完成此操作。 讓我們開始吧!
為什麼要建立 WordPress 部落格頁面
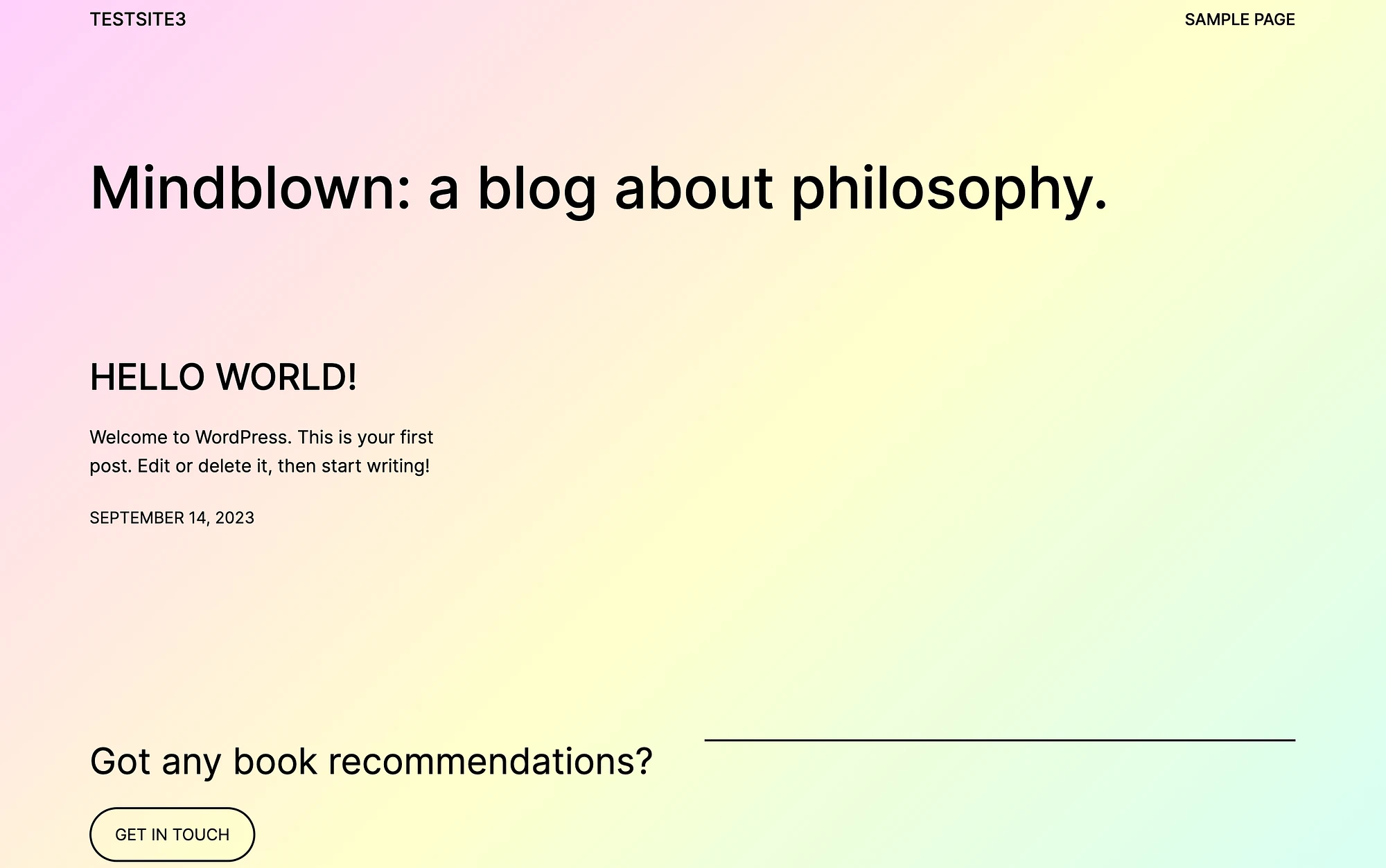
在向您展示如何建立 WordPress 部落格頁面之前,我們先討論一下您為什麼要這樣做。 正如我們所提到的,WordPress 部落格來源預設顯示在您網站的主頁上:

您還將在導航選單中獲得“範例頁面”。
對於其網站專門用於部落格的 WordPress 用戶來說,此設定可能是完美的。 但如果您的部落格不是 WordPress 網站的焦點,那麼它可能並不理想。
例如,如果您打算經營線上商店,除了 WordPress 部落格頁面之外,您可能還需要一些單獨的核心頁面,例如「商店」和「新聞」。 在這種情況下,您的部落格可能會提供獎勵內容,您的客戶可以在其中查看連結到您漂亮的產品頁面的採訪和綜述。
或者,您可能只需要另一個核心頁面作為您的主頁,例如「關於」頁面或突出顯示最新產品的頁面。 無論您的動機如何,建立 WordPress 部落格頁面的另一個好處是它非常簡單。
借助區塊編輯器和網站編輯器等本地 WordPress 工具,即使是初學者也可以做到這一點。 基本上,沒有什麼可以阻止您嘗試!
如何建立 WordPress 部落格頁面(分 3 步驟)
現在,讓我們來看看如何透過幾個簡單的步驟建立 WordPress 部落格頁面!
- 第 1 步:建立單獨的主頁和部落格頁面
- 第 2 步:設定導覽選單
- 步驟 3:自訂您的 WordPress 部落格頁面
步驟1:創建單獨的主頁和部落格頁面️
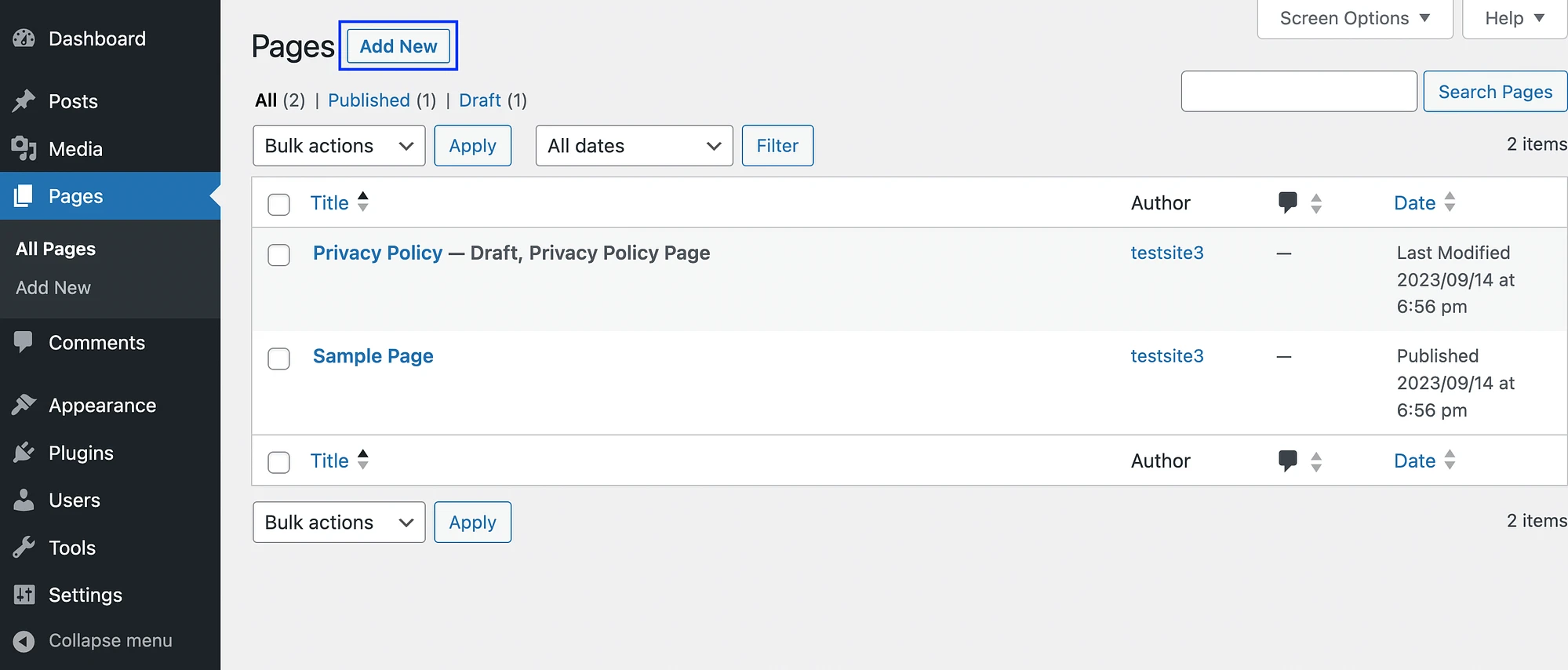
為您的網站選擇 WordPress 主題後,第一步是建立單獨的主頁和部落格頁面。 導覽至 WordPress 儀表板並前往頁面→新增內容:

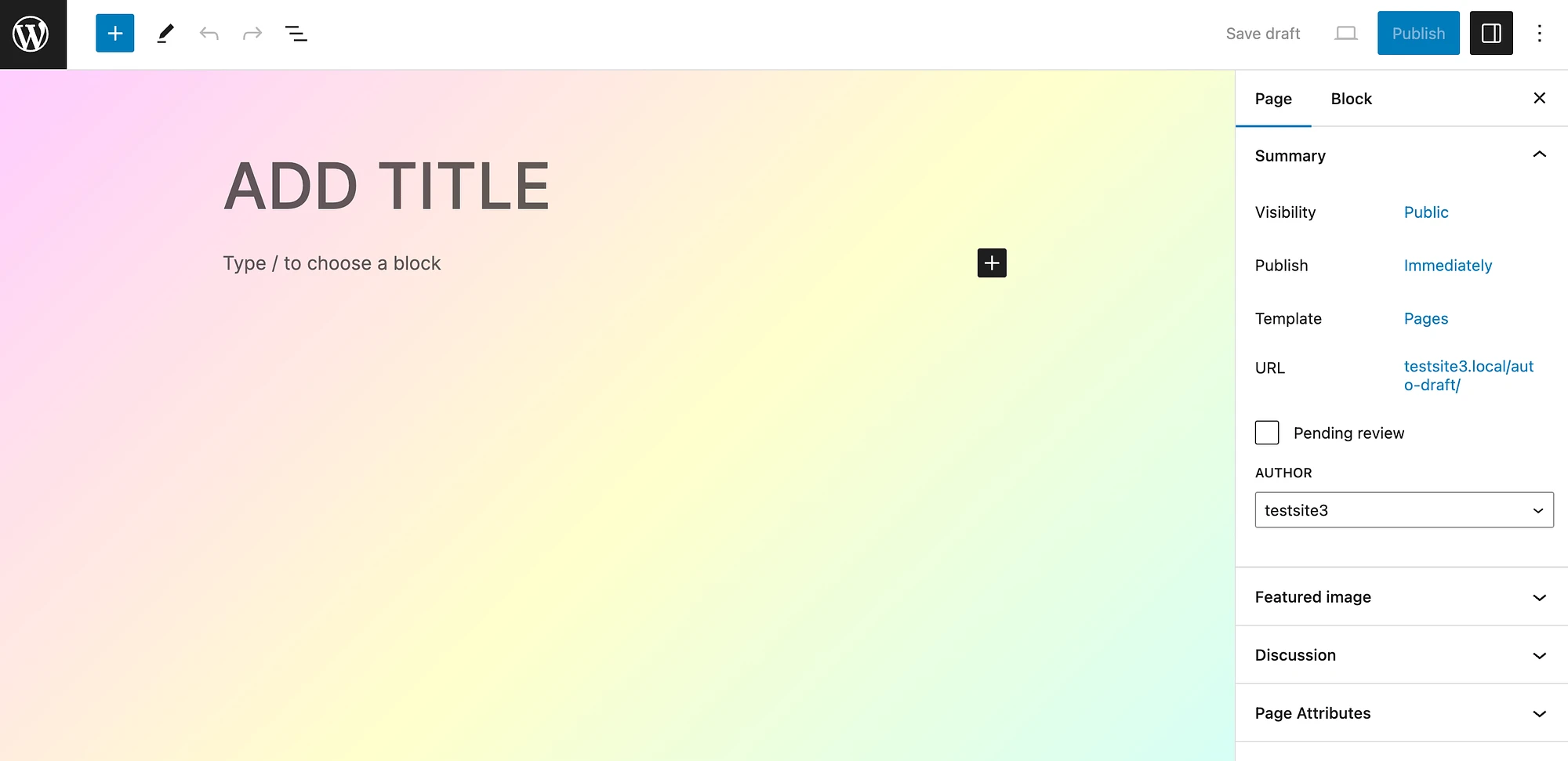
如果您使用區塊主題,這將自動開啟 WordPress 網站編輯器,您可以在其中編輯頁面範本:

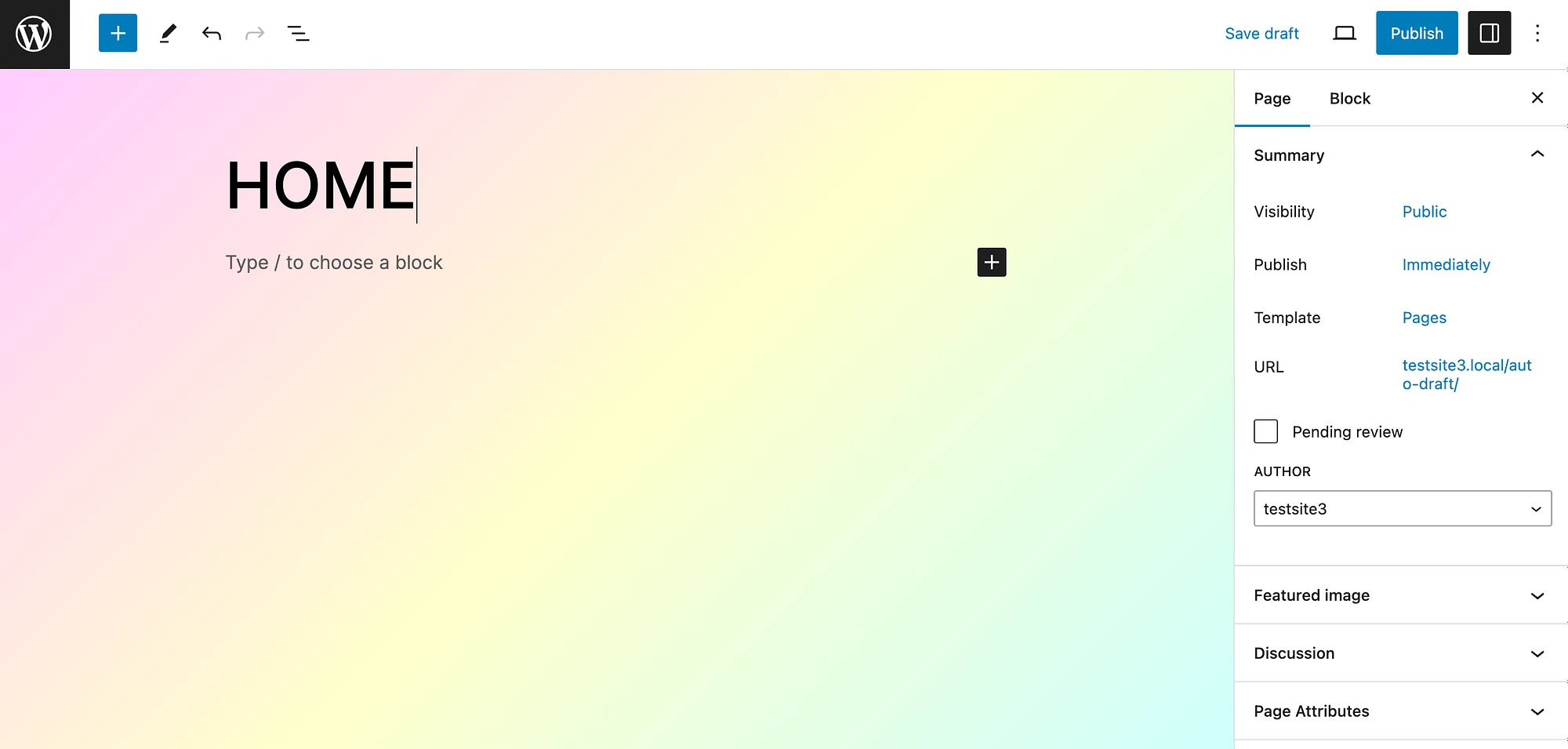
您可以從新增標題開始。 我們將把它作為我們的主頁:

現在,發布您的基本主頁並建立另一個標題為「部落格」的主頁。
請注意,如果您使用經典主題,當您前往Pages → Add New時,區塊編輯器將會開啟。 建立頁面的過程幾乎相同,因為兩種編輯器都提供基於區塊的使用者體驗。
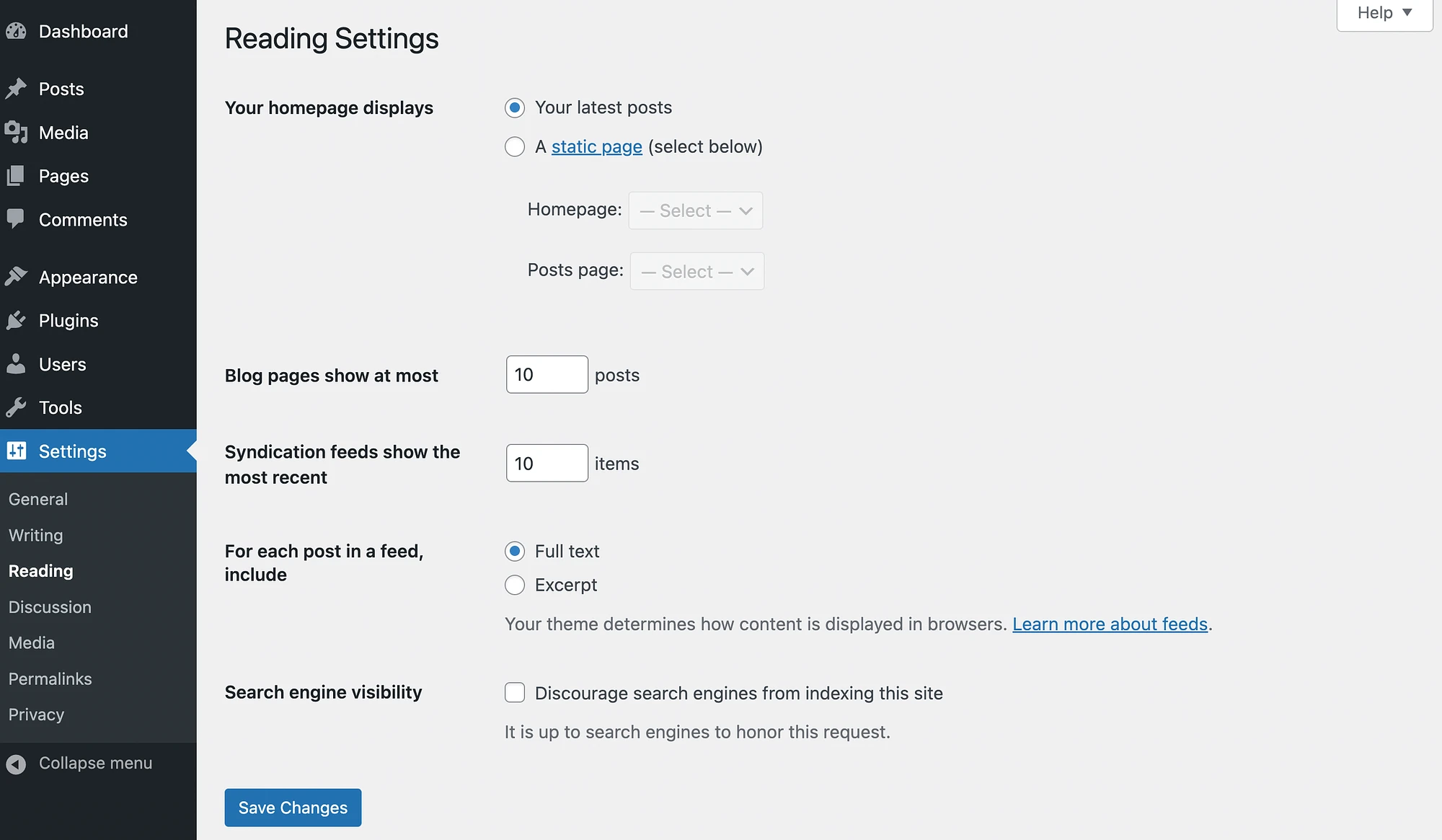
建立主頁和部落格頁面後,您可以返回「頁面」標籤並刪除不需要的任何額外預設頁面,例如「範例頁面」。 現在,導覽至左側選單中的「設定」 > “閱讀” :

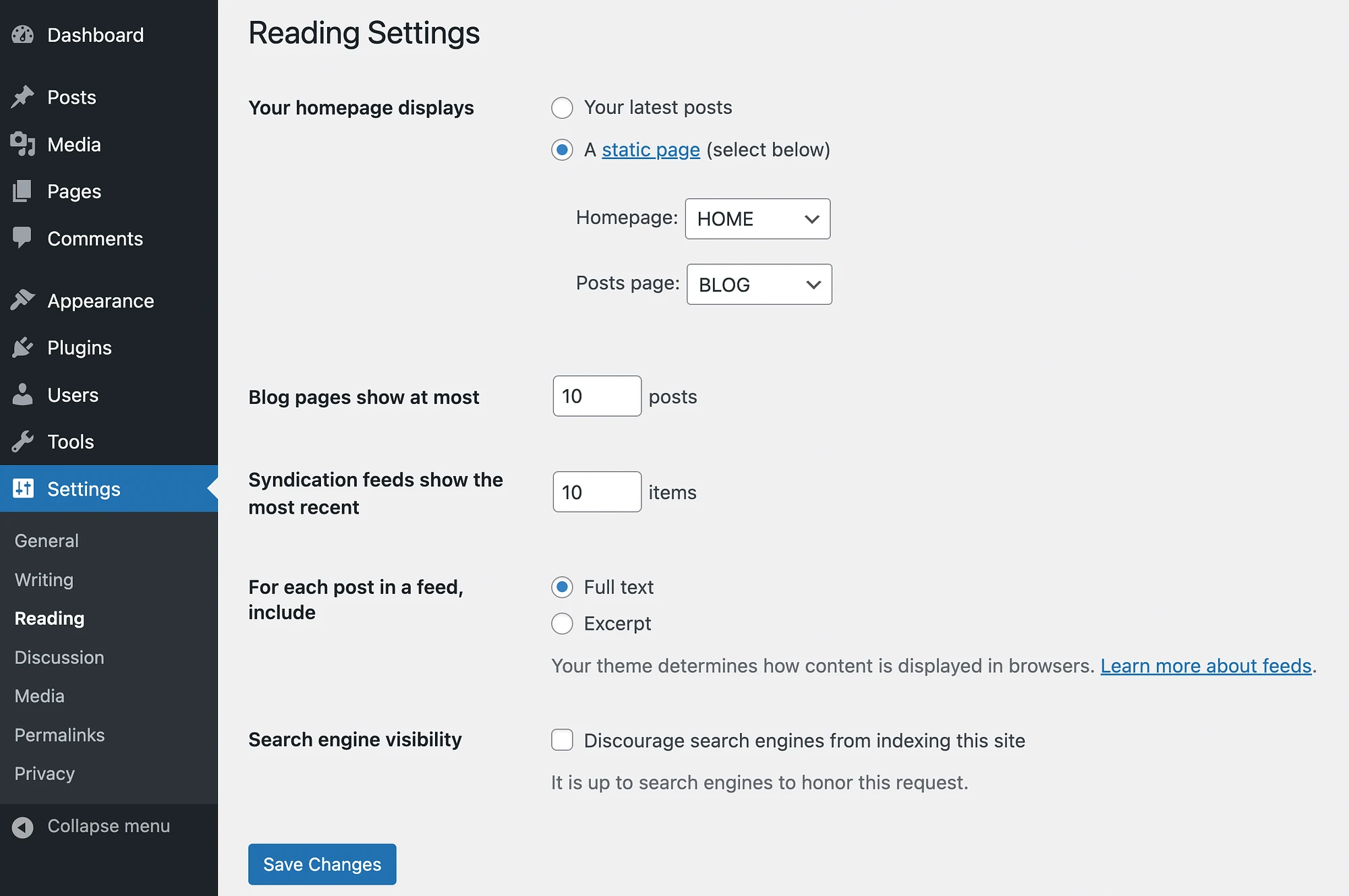
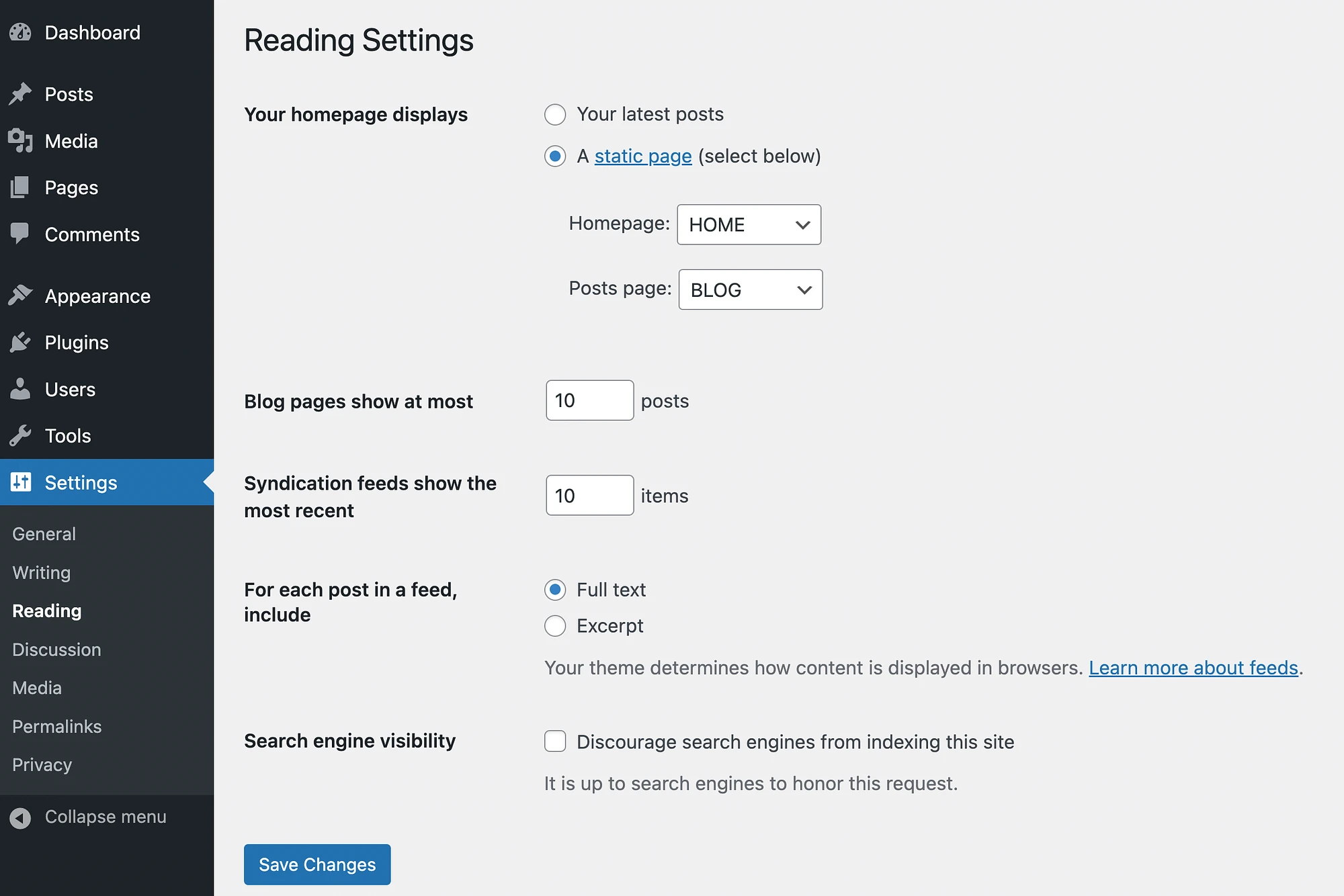
接下來轉到您的主頁顯示,選擇靜態頁面(在下面選擇)而不是您的最新帖子。 之後,為主頁和貼文頁面選擇您喜歡的頁面:

然後,點選「儲存變更」 。 現在,當您預覽網站時,它可能看起來像這樣:

請記住,這只是最基本的內容; 稍後我們將進行更多客製化。
第 2 步:設定導覽選單
接下來,您需要設定導覽選單。 您可能已經注意到,我們在範例中使用的主題已經包含一個。 但讓我們看看如何調整它。
如果您使用區塊主題,請前往外觀→編輯器:
️ 如果您不使用塊主題,您也許可以在 WordPress 定制器中找到一些部落格頁面自訂功能。

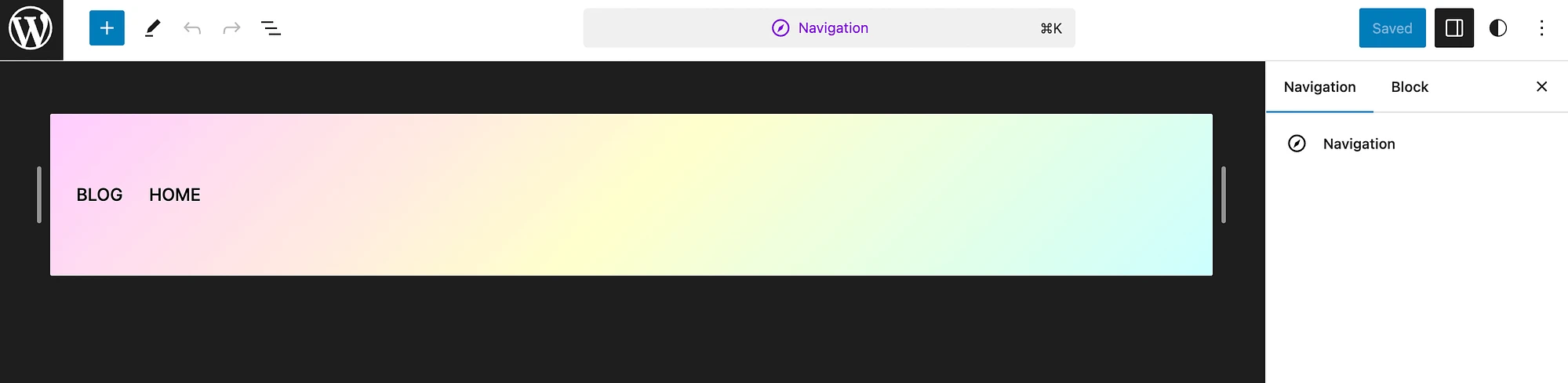
然後,選擇“導航”標籤。 在這裡,點擊鉛筆圖示以開啟編輯器:

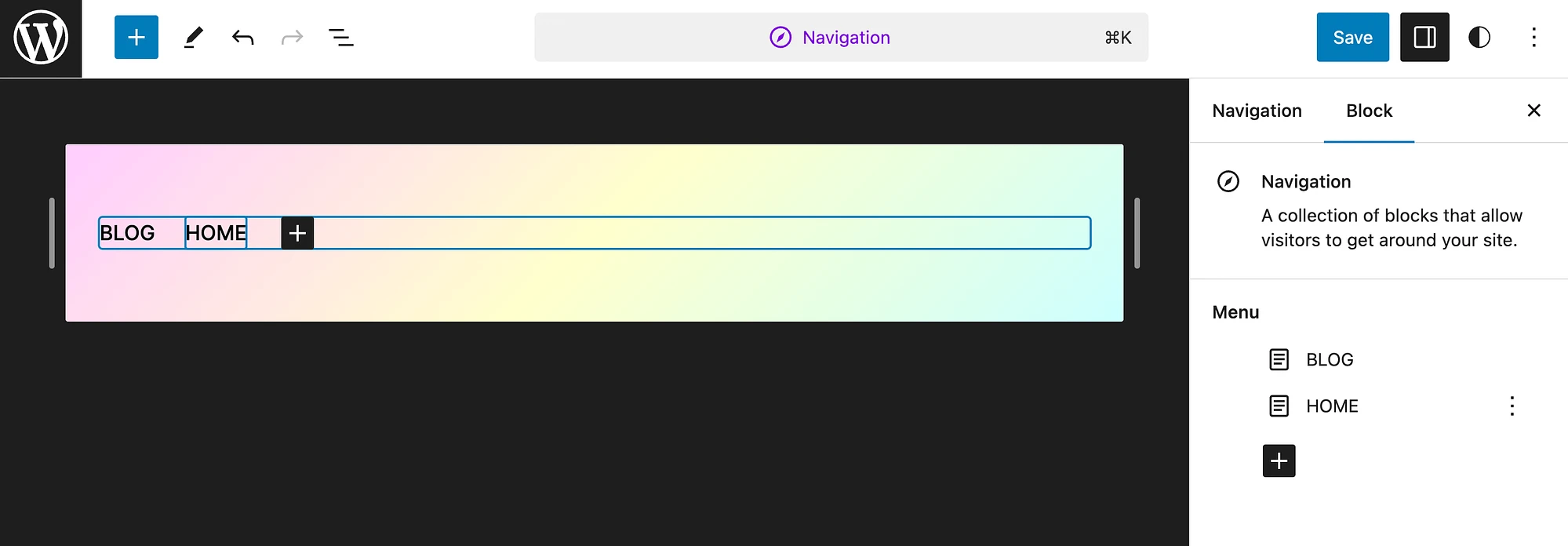
選擇您的導覽功能表並點擊“編輯” 。 然後您會看到一個彈出窗口,詢問您是否要編輯菜單。 再次點擊編輯以開啟右側的阻止設定:

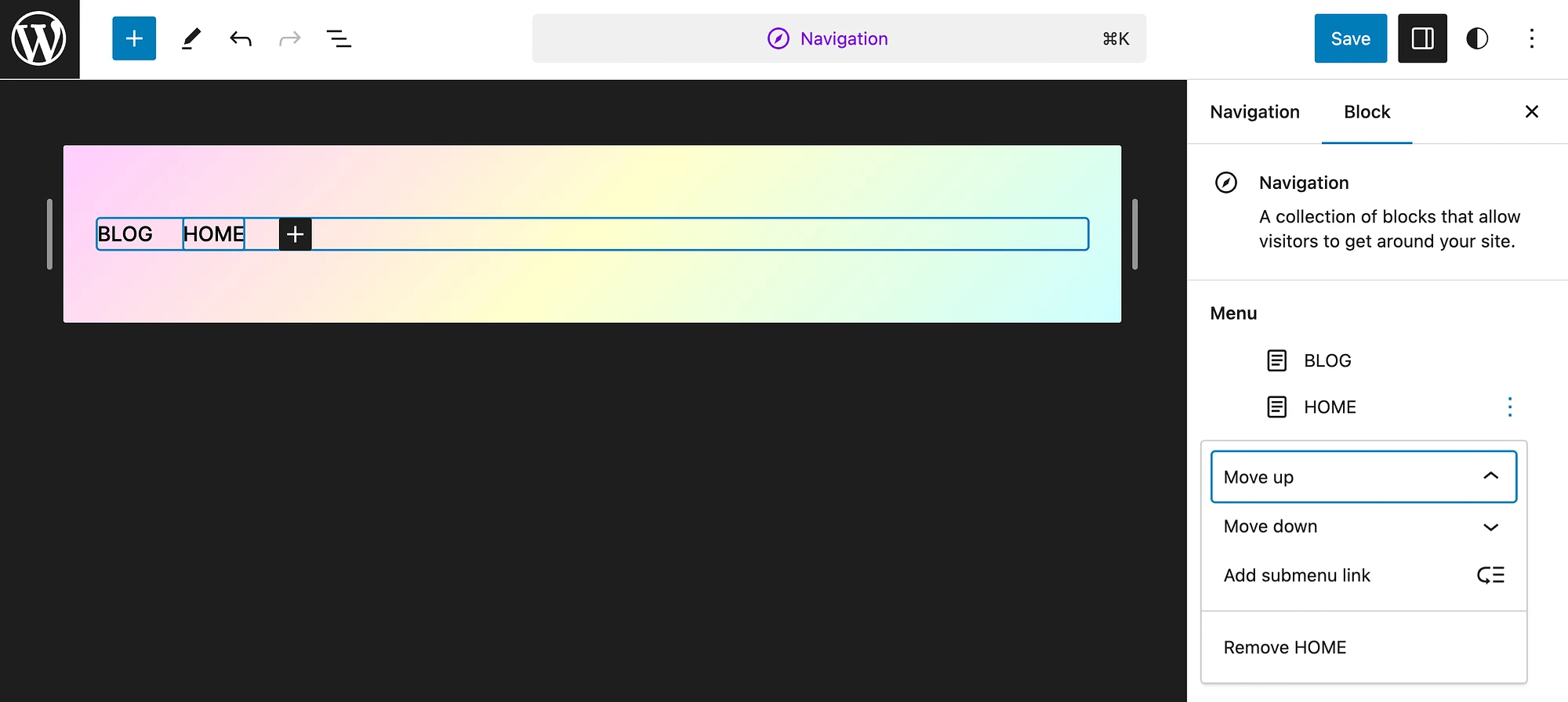
對於此範例,我們將使主頁成為選單中的第一項。 為此,請將滑鼠懸停在主頁上並點擊三個點:

我們將選擇「上移」 ,但您可以從各種不同的操作中進行選擇。 完成後,點選「儲存」 。
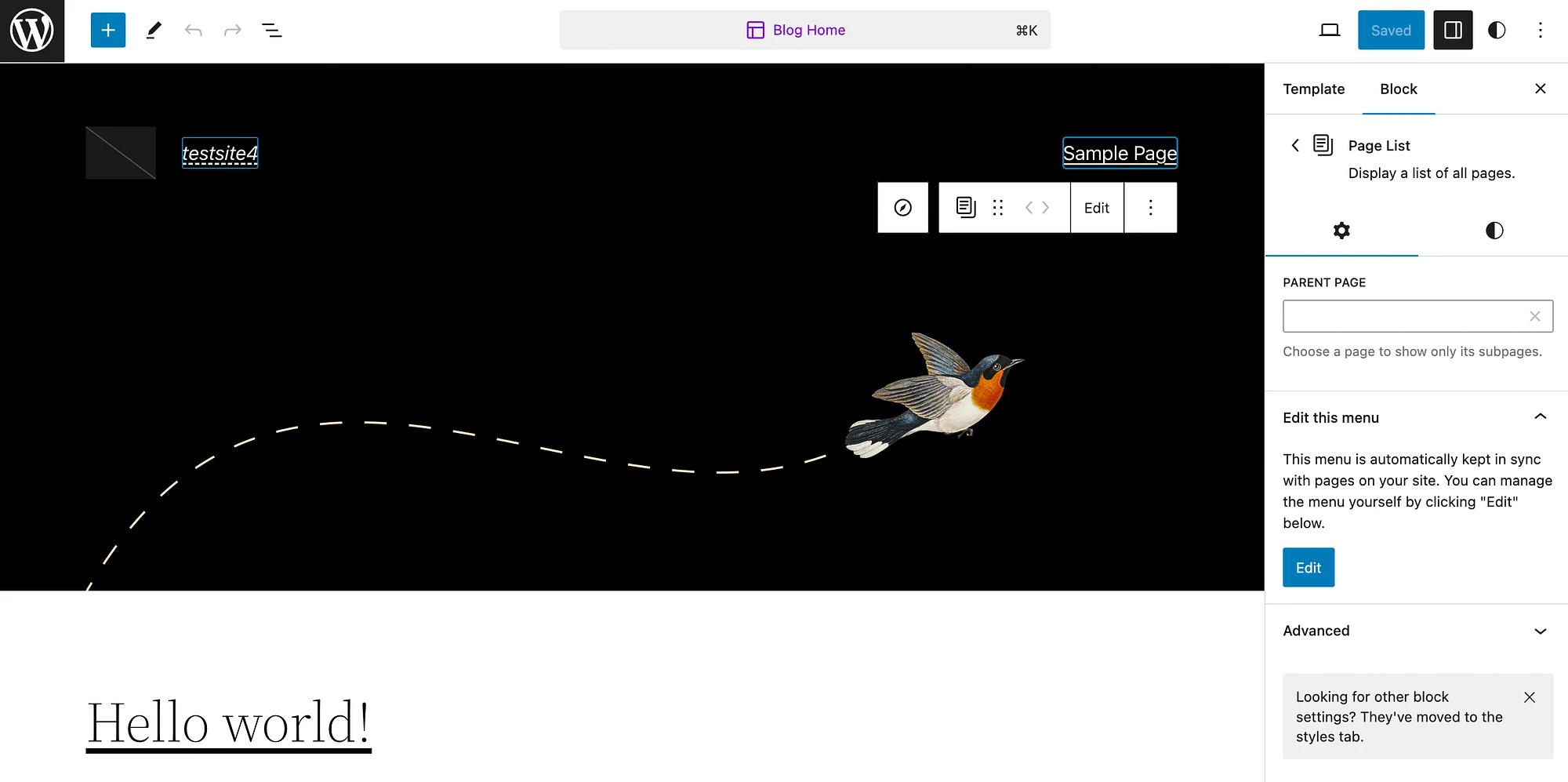
或者,如果您的區塊主題沒有導航元素,只需打開編輯器並選擇螢幕右上角顯示的頁面連結即可。 在此範例中,它是Sample Page ,但您的頁面將反映您新的獨特頁面。 選擇頁面後,點選編輯:

然後在「編輯此功能表」面板中再次按一下「編輯」 。 您應該會看到一條彈出訊息,表示您的導覽功能表已建立。
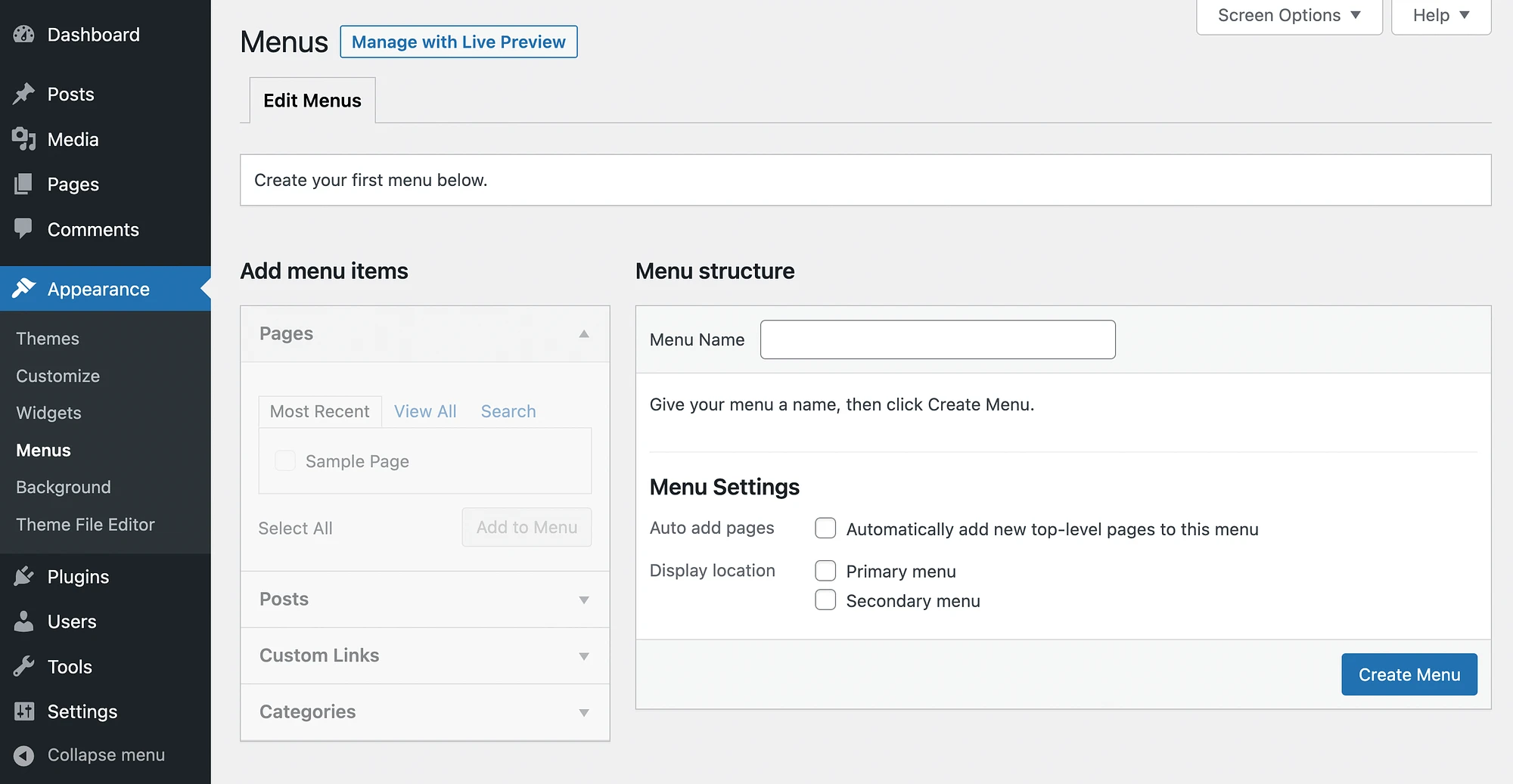
或者,如果您使用經典主題,則需要前往「外觀」 > “選單”來建立和修改選單:

有關如何執行此操作的完整說明,請查看有關如何建立自訂導覽功能表的教學課程。
步驟 3:自訂您的 WordPress 部落格頁面
設定核心頁面和導覽選單後,您可能需要進一步自訂您的部落格頁面。 首先,讓我們回顧一下使用區塊主題時如何執行此操作。

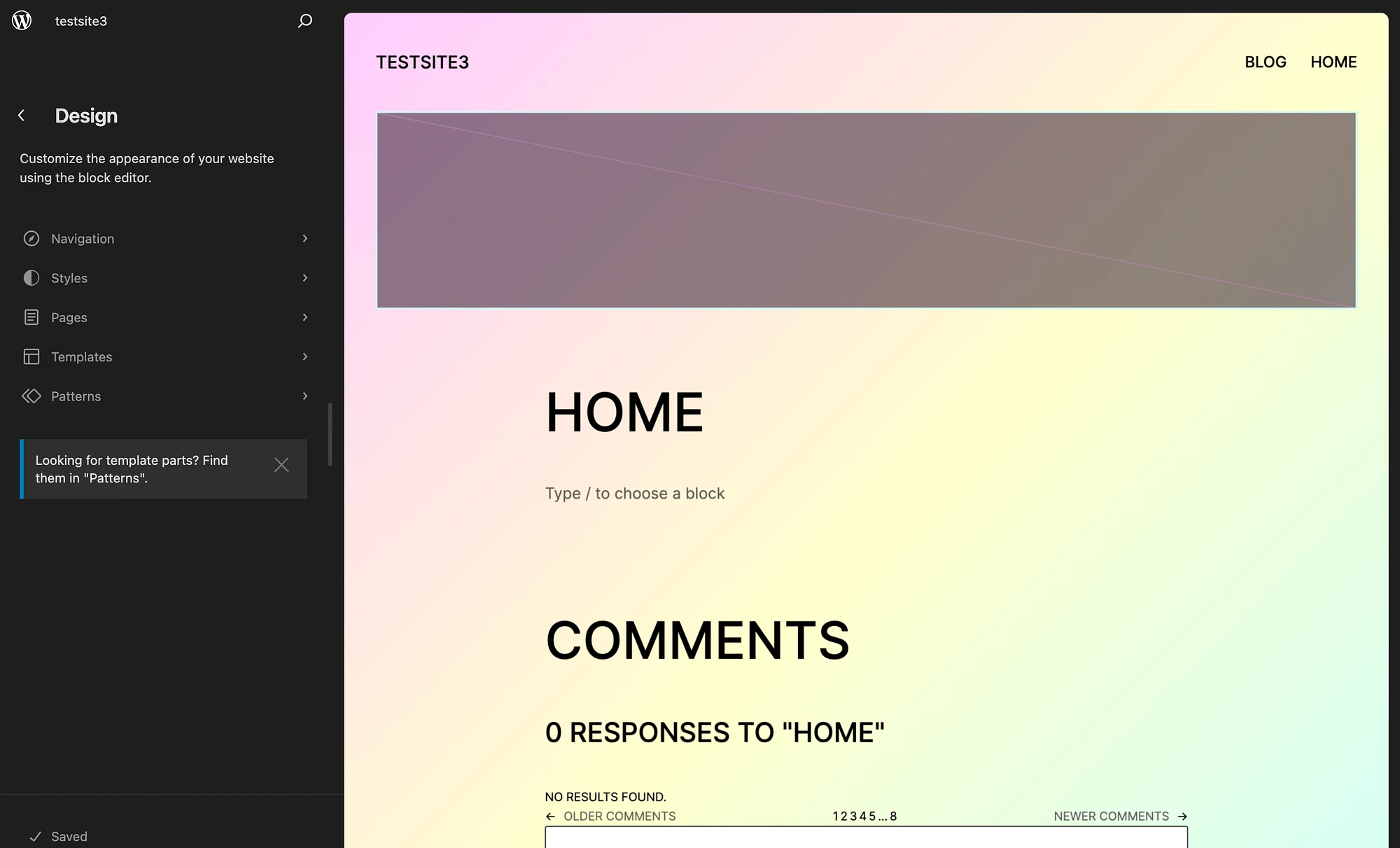
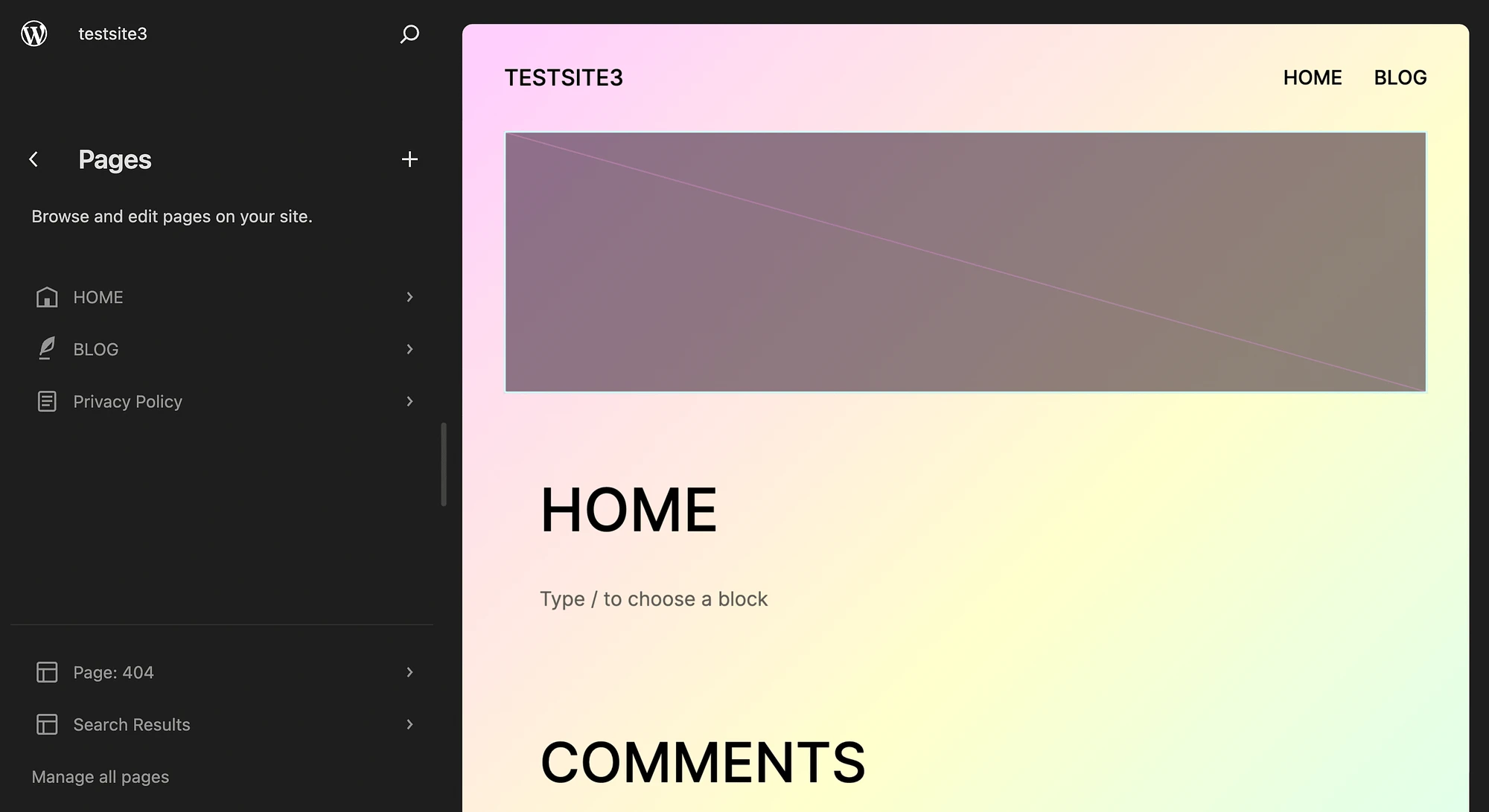
前往外觀→編輯器→頁面:

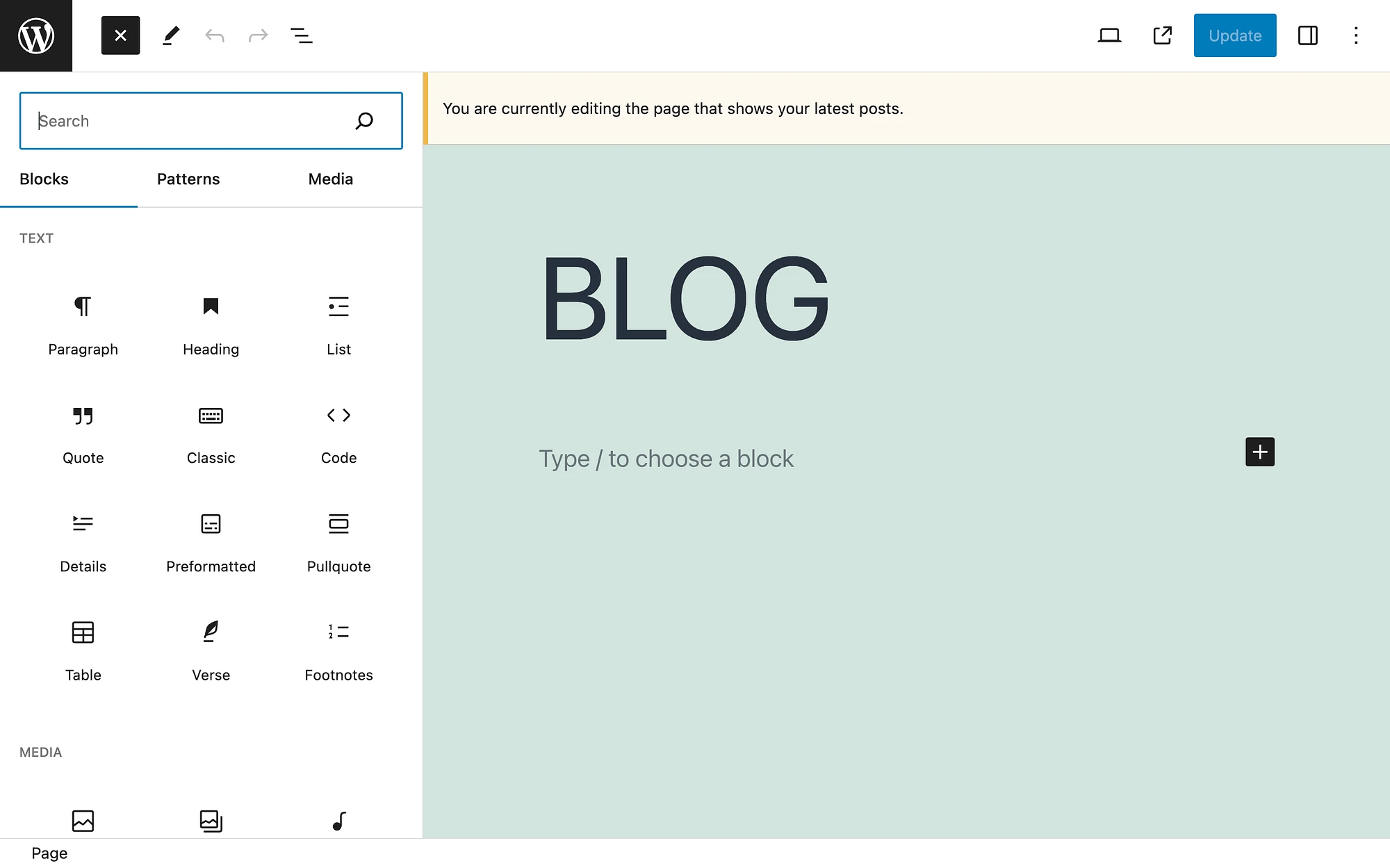
然後,選擇您的部落格頁面:

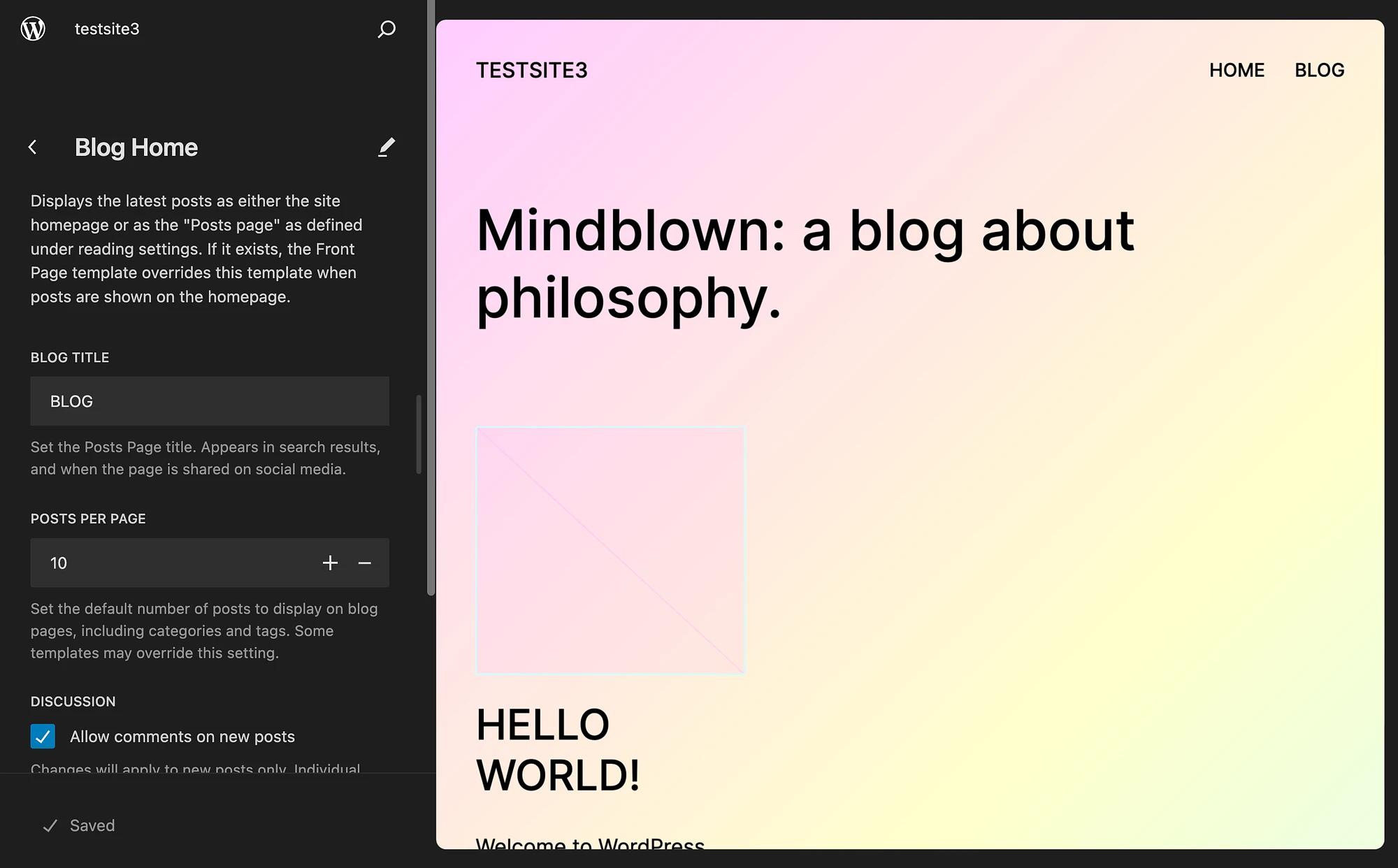
從這裡,您可以自訂部落格標題和每頁的貼文。 此外,您可以停用或啟用評論。 如果繼續捲動,您可以看到其他頁面元素,例如您可能想要修改的頁首和頁尾。
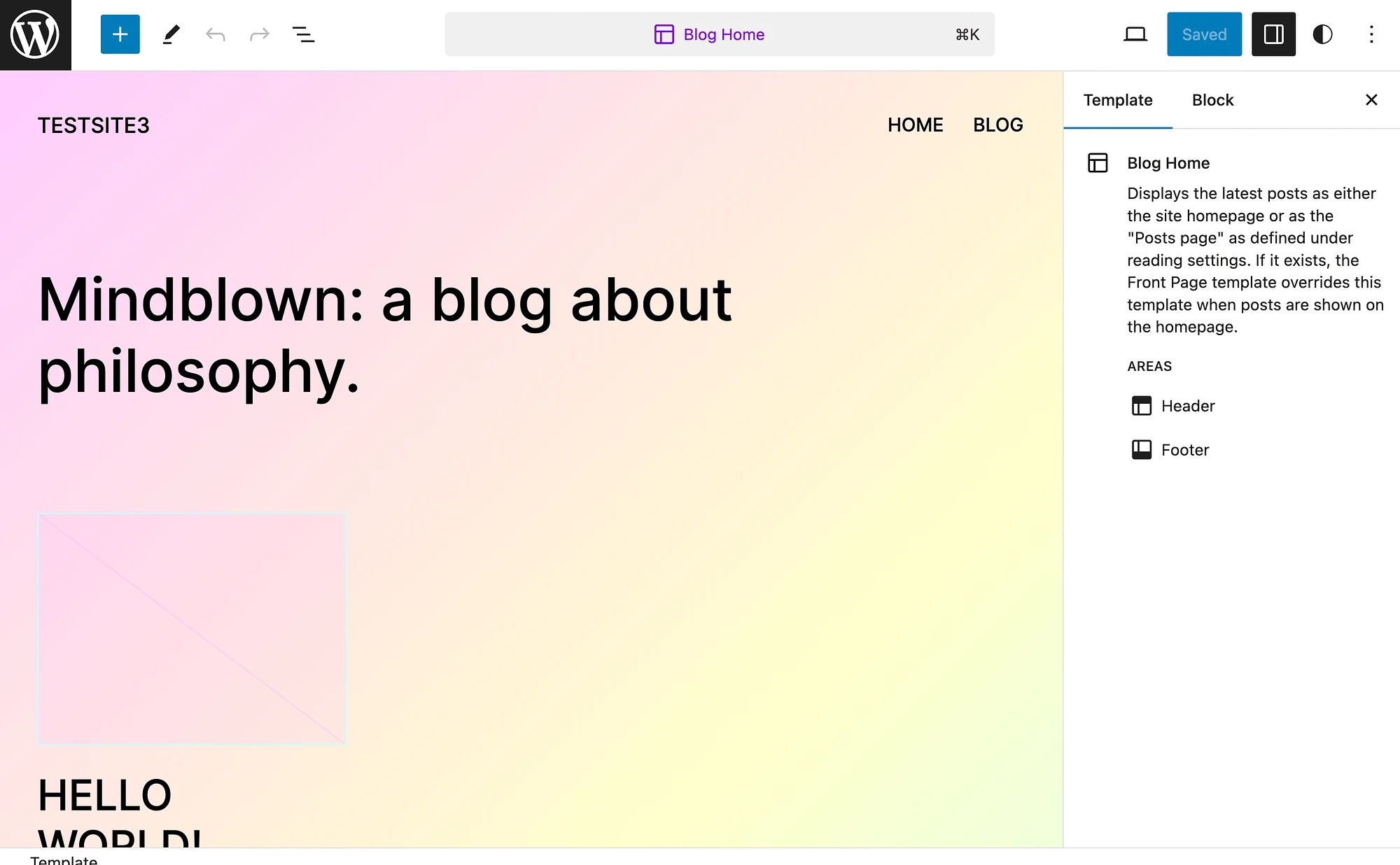
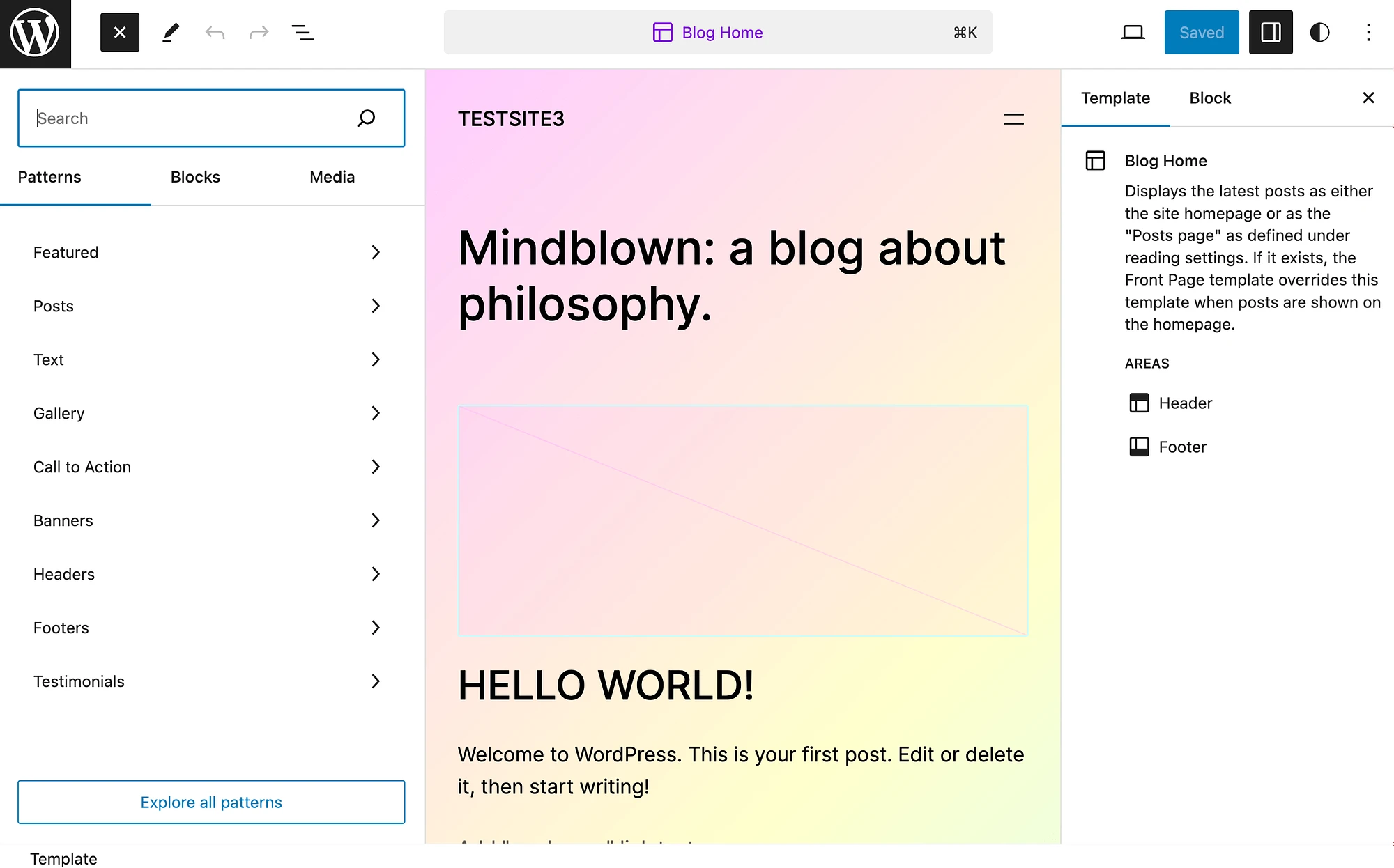
然後,點擊螢幕右側以完全打開網站編輯器:

選擇藍色加號圖示 (+) 以新增圖案、方塊或媒體:

完成更改後,請務必儲存您的工作!
另外,請記住,如果您使用的是經典主題,此過程會略有不同。 只需前往「頁面」螢幕,找到您的部落格頁面,然後點擊「編輯」 :

如果您想調整頁面上顯示的部落格文章數量,您可以回到您的閱讀設定:

對於這兩種類型的 WordPress 主題,您可以在設定→討論下進一步設定評論。
結論
WordPress 的一大優點是它可以包含一些網站必需品,例如部落格提要。 但是,預設情況下,CMS 將預先建置的部落格來源功能設定為主頁的一部分,這可能不是您的偏好。
好消息是,您可以輕鬆地為您的網站建立自訂 WordPress 部落格頁面,使其與主頁分開。 您所要做的就是建立一個部落格頁面並更新您的導覽選單。 然後,您可以使用區塊和網站編輯器進一步自訂它。
您對如何建立自訂 WordPress 部落格頁面有任何疑問嗎? 請在下面的評論部分告訴我們!
