如何使用 PostX 高級列表塊創建 WordPress 項目符號點
已發表: 2023-05-25您是否希望增強 WordPress 博客文章的視覺吸引力和可讀性? 使用 PostX 的列表塊,您可以毫不費力地創建引人注目的要點和編號列表,以吸引讀者的注意力。
單調乏味的日子已經一去不復返了。 PostX 為您提供各種自定義選項,讓您可以釋放您的創造力並設計出與您的品牌和內容風格完美契合的精美列表。
在這篇博文中,我們將向您展示如何使用強大的PostX 列表塊創建WordPress 項目符號點。 從自定義項目符號樣式到添加獨特的圖標以及從各種列表佈局中進行選擇,您將學習如何使您的列表具有視覺吸引力和影響力。
如何使用 PostX 的列表塊創建 WordPress 項目符號點
不要滿足於普通的要點和編號列表。 使用 PostX 的列表塊提升您的內容,給您的讀者留下持久的印象。 準備好將您的列表轉變為視覺傑作,並將您的 WordPress 博客提升到新的高度。
使用獨特的圖標或自定義圖像項目符號進一步增強您的列表。 PostX 提供範圍廣泛的圖標庫,並允許您上傳自定義圖像,讓您可以靈活地創建具有視覺吸引力和吸引力的列表。
無論是創建分步指南、分享要點還是組織信息,PostX 中的“List – PostX”塊都可以輕鬆地為您的 WordPress 內容創建專業且視覺衝擊力強的列表。 所以,事不宜遲,讓我們開始吧!
視頻指南
這裡有一個視頻指南,可以讓您更好地了解 PostX 的高級列表塊。
看了視頻? 喜歡嗎? 讓我們深入了解並逐步向您展示該過程。
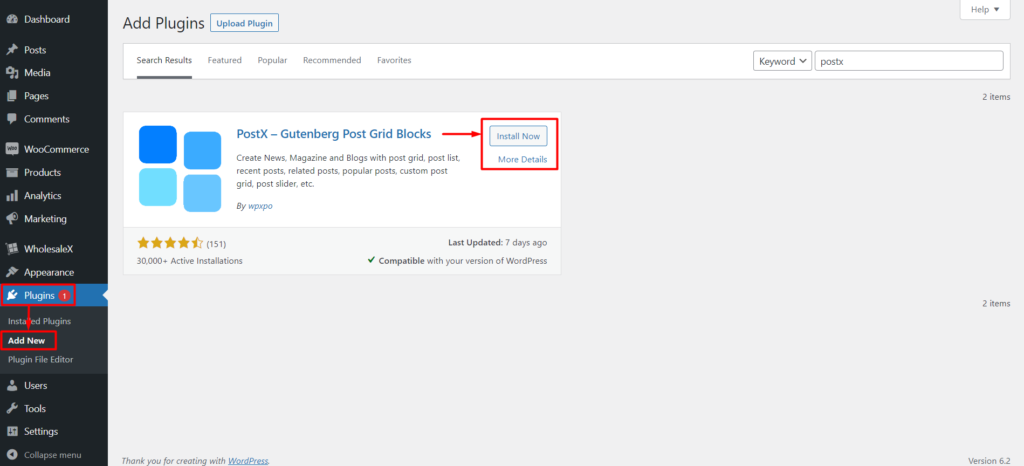
第 1 步:添加 PostX 列表塊
首先,如果你想要列表的高級選項,你需要安裝並激活 PostX。 這樣做會讓您添加具有許多自定義選項的列表塊。

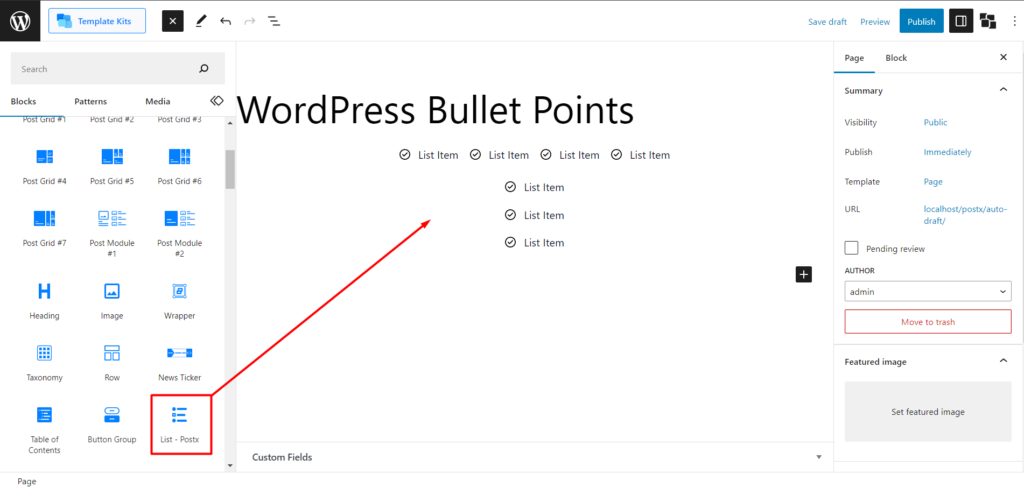
現在,導航到 WordPress 編輯器並創建一個新頁面或編輯現有頁面。 要添加“List – PostX”塊,請單擊“添加塊”按鈕或“+”圖標。 在塊搜索欄中,鍵入“List – PostX”,然後從可用選項中選擇塊。

添加“List – PostX”塊後,您可以對其進行自定義以滿足您的需要。
第 2 步:導入預製圖案
您已經添加了列表塊。 現在,如果您想避免定制它,我們有預製圖案來節省您的時間。 這是一個簡單的過程。 您必須單擊該塊,然後在設置中,您會看到“預定義模式”。 單擊它並單擊“同步”。 執行此操作後,您將看到列表塊的預製模式的最新更新。 現在選擇您的模式並單擊“導入”,您就完成了。

注意:在導入任何模式之前始終單擊同步,因為我們會不斷更新模式以獲得最佳輸出。
如果需要,您可以進一步自定義它。 我們將在下一步中向您展示自定義選項。 但在此之前,您可以先查看我們的演示,了解您可以在您的站點中實現列表塊的高級方法有多少。
第 3 步:自定義 WordPress 項目符號點
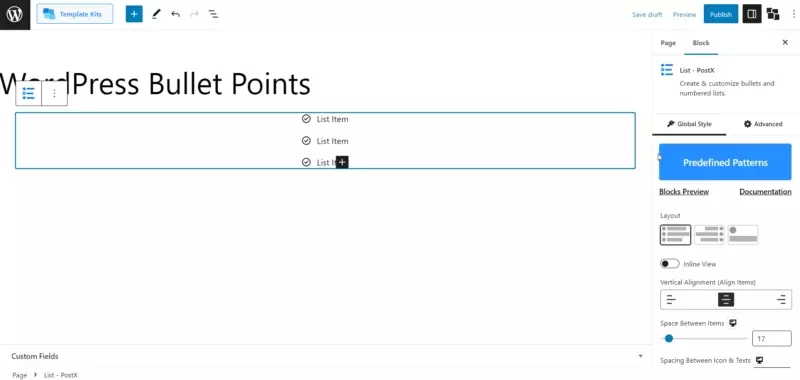
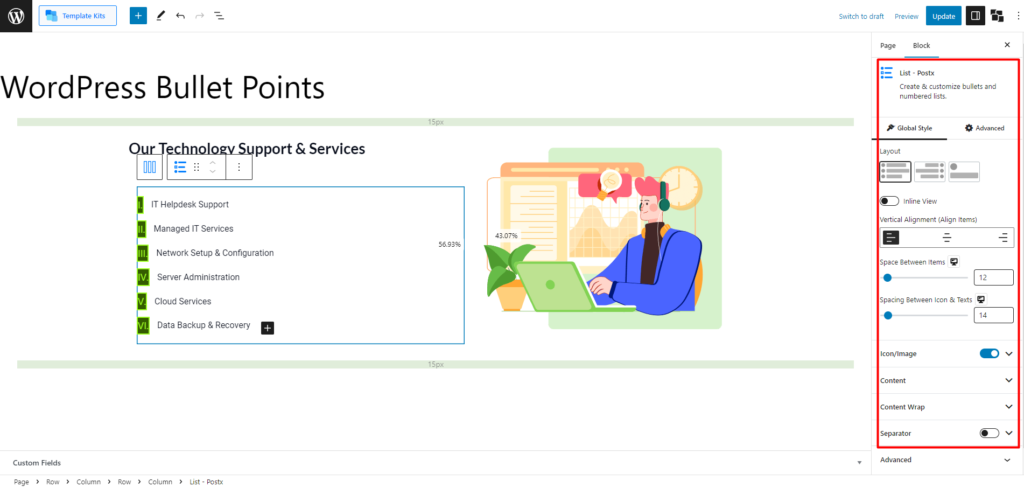
現在,讓我們通過 PostX 的辛辣定制來加強遊戲。 單擊該塊後,您將在右側欄中找到設置。

但是,您可以通過兩種方式自定義列表塊。 您可以全局自定義塊,也可以使用單個列表設置特別自定義單個項目符號。 我們將探索這兩種設置,所以不要錯過任何東西。
列表塊的全局自定義設置
首先讓我們檢查一下您將獲得的設置,以全局自定義列表塊。
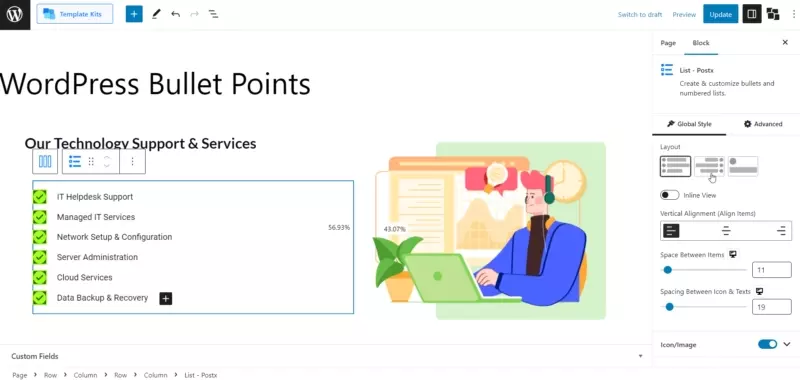
佈局
列表塊中的佈局設置為您提供了三個不同的選項供您選擇。
此外,您將獲得以下設置。

內聯視圖:通過啟用“內聯”設置,列表塊將以行格式而不是默認的列格式顯示。 這允許項目符號點和文本水平顯示在一行中。
此外,您還可以使用諸如垂直對齊、項目間距、圖標和文本間距等高級選項。
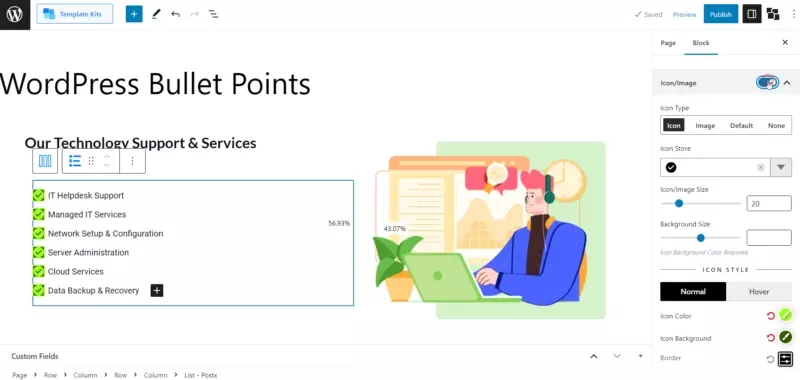
圖標/圖像
列表塊中的“圖標/圖像”設置提供了各種選項來自定義要點。 讓我們探討每個選項。

圖標
選擇“圖標”選項允許從廣泛的庫中添加圖標。 您還可以調整圖標的大小及其背景大小。
高級自定義選項包括更改顏色、懸停顏色、圖標背景顏色和懸停圖標背景顏色。 您還可以選擇不同類型的邊框,並使用 border-radius 指定它們的寬度和顏色。
圖像
選擇“圖像”選項可讓您將圖像添加為要點。 您可以調整圖像的大小及其背景大小。
您可以在顏色設置中修改常規和懸停圖標的背景顏色。 此外,您可以選擇不同類型的邊框並選擇它們的寬度和顏色。
默認
選擇“默認”選項允許您使用傳統的項目符號點,例如 ABC、羅馬數字或常規數字項目符號。 您可以自定義他們的排版和背景大小。
與前面的選項一樣,您可以調整顏色、懸停顏色、圖標背景顏色和懸停圖標背景顏色。 此外,您可以選擇不同類型的邊框並使用 border-radius 指定它們的寬度和顏色。
沒有任何
如果您不想在列表中添加任何項目符號或圖像,則“無”設置是理想的選擇。 此選項刪除任何視覺標記,僅保留文本。
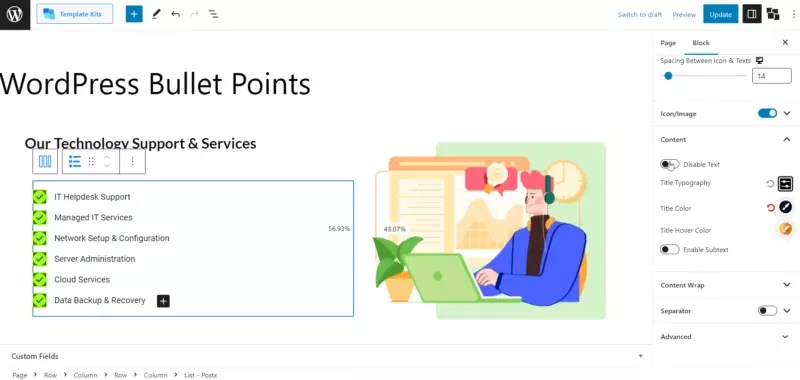
內容
列表塊中的內容設置提供了各種選項來自定義列表的外觀和佈局。 以下是可用於自定義列表塊的可用設置的概述。

- 禁用文本
- 標題排版
- 標題顏色
- 標題懸停顏色
- 啟用潛台詞
- 潛台詞排版
- 文本和潛台詞之間的空間
- 潛台詞顏色
- 潛台詞懸停顏色
- 中點潛台詞
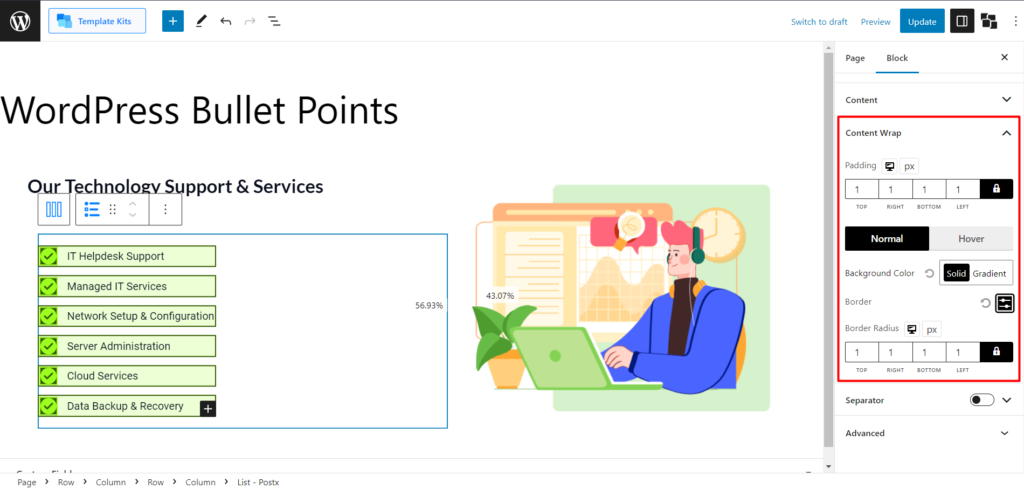
內容包裝
列表塊中的“內容環繞”設置允許您控制列表中內容的外觀和样式。 您將獲得以下自定義選項:

- 填充
- 背景顏色
- 懸停顏色
- 邊界
- 邊界半徑
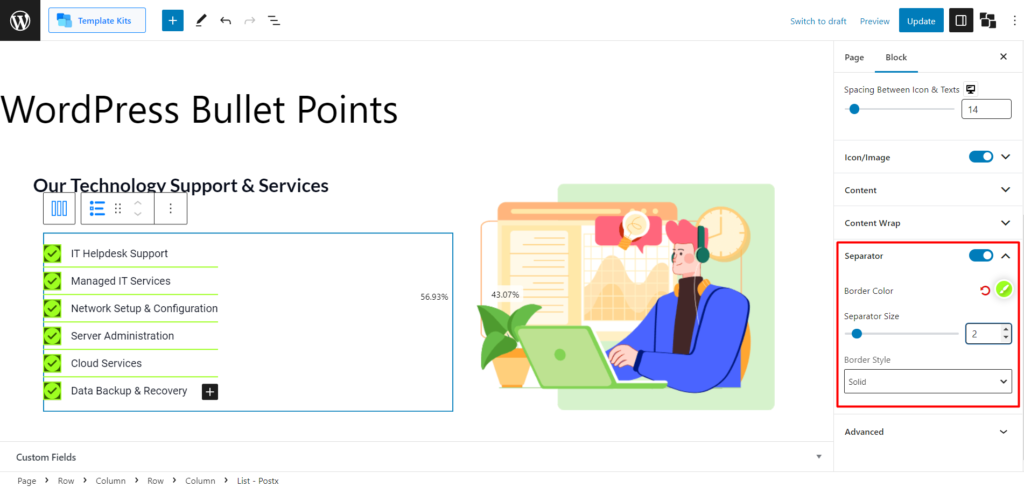
分隔器
列表塊中的“分隔符”設置允許您在列表項之間添加視覺分隔符。 此外,您還會獲得一些高級選項,例如:

- 邊框顏色
- 分離器尺寸
- 邊框樣式
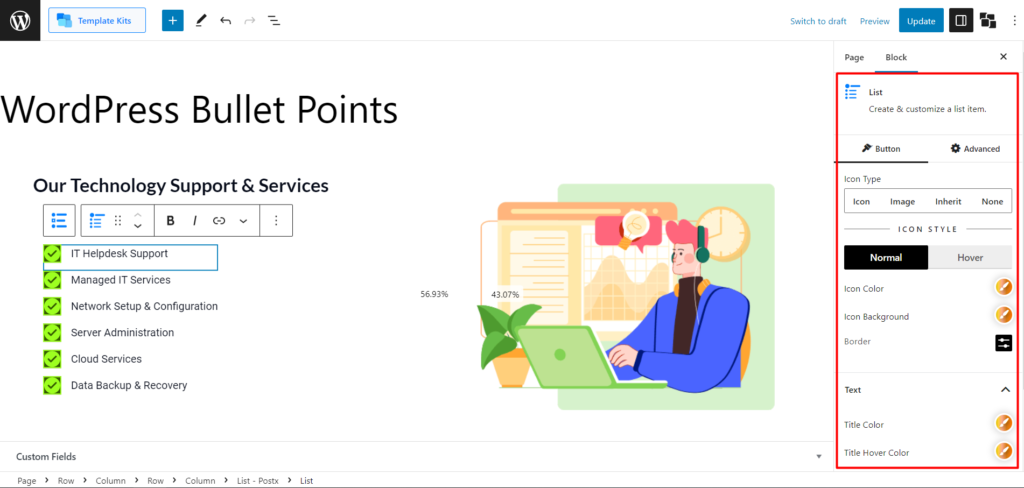
列表塊的單個項目符號自定義設置
在列表塊中自定義單個項目符號點時,您可以使用多種設置。 讓我們探討這些選項:


圖標類型
通過“圖標類型”設置,您可以在項目符號的不同選項之間進行選擇。 您可以選擇:
- 圖標:此選項允許您使用圖標作為項目符號點。
- 圖片:此選項可讓您使用圖片作為要點。
- 繼承:此選項從父列表繼承項目符號樣式。
- 無:選擇此選項將完全刪除項目符號點。
正常和懸停(圖標)設置
您將獲得以下圖標設置,包括正常和懸停。
- 圖標顏色
- 圖標背景
- 邊界
文本設置和潛台詞設置
文本設置非常直觀易懂,您會看到以下選項,讓您的要點與眾不同:
- 標題顏色
- 標題懸停顏色
- 潛台詞顏色
- 潛台詞懸停顏色
- 文本和潛台詞之間的空間
結論
PostX 的列表塊允許您創建視覺上吸引人的和可定制的項目符號點。 通過各種自定義選項,包括佈局、圖標、圖像、顏色和間距,您可以增強列表的視覺吸引力和可讀性。
通過選擇不同的佈局、添加圖標或圖像、調整顏色和間距以及自定義單個項目符號點的能力,您可以創建視覺上引人注目且引人入勝的列表,吸引讀者的注意力。
當您可以使用 PostX 的列表塊將它們轉換為視覺傑作時,不要滿足於普通的 WordPress 項目符號點。 立即升級您的 WordPress 博客,讓您的內容更上一層樓。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何在古騰堡編輯器中完美顯示自定義分類法

PostX Gutenberg 帖子塊的最新更新

為什麼 WordPress Gutenberg SEO 很重要?

如何創建 WooCommerce 產品列表視圖?
