如何在 WordPress 中添加按鈕:使用 PostX 增強您的 WordPress 按鈕
已發表: 2023-05-17WordPress 按鈕塊是一個功能強大的 WordPress 塊,它將按鈕自定義提升到一個全新的水平。 憑藉廣泛的選項和功能,它允許您創建吸引網站訪問者的引人注目的交互式按鈕。 那麼,如何在WordPress中添加按鈕呢?
使用以下步驟在 WordPress 中使用按鈕
- 安裝 PostX
- 添加 PostX 按鈕塊
- 在 WordPress 按鈕中添加鏈接
- 自定義按鈕塊
今天我們將探索 PostX 按鈕塊的亮點,如何使用 PostX 在 WordPress 中添加按鈕。 事不宜遲,讓我們開始吧。
如何在 WordPress 中添加按鈕
現在,我們將解釋如何向 WordPress 站點添加按鈕。 按照這個分步指南,您可以在您的網站中添加完美的 WordPress 按鈕。
視頻教程
這是將 WordPress 按鈕添加到您的網站的視頻教程。
第 1 步:安裝 PostX
要解鎖 PostX 的強大功能並利用其功能,您需要安裝該插件。
安裝和激活 PostX Gutenberg Blocks 插件:

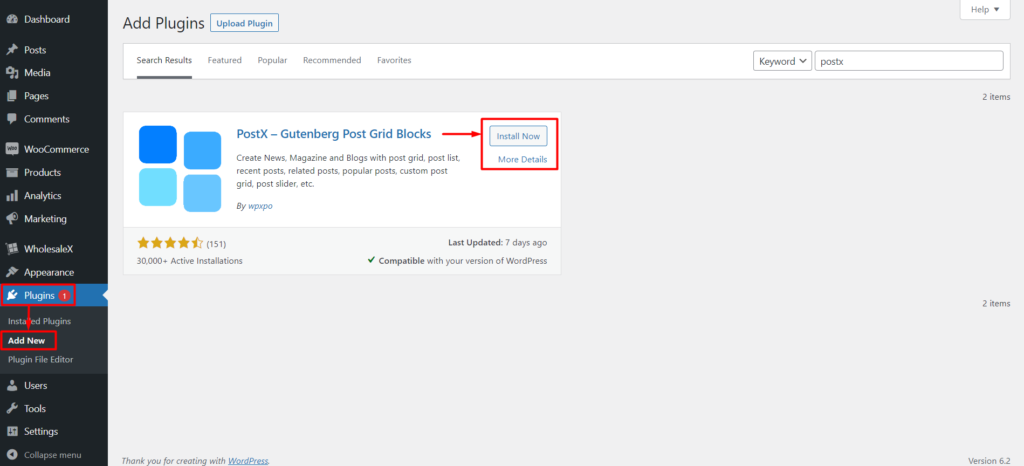
- 轉到插件 → 添加新插件。
- 搜索“PostX”。
- 單擊安裝,然後單擊激活。
獲取 PostX Pro 解鎖所有令人興奮的功能並製作令人驚嘆的網站!
現在您已準備好使用 WordPress 按鈕增強您的網站。
第 2 步:添加 PostX 按鈕塊
我們已經完成了 PostX 的安裝。 現在可以使用這些按鈕及其擴展的定制功能。 因此,事不宜遲,讓我們向您展示如何在 WordPress 中添加按鈕。

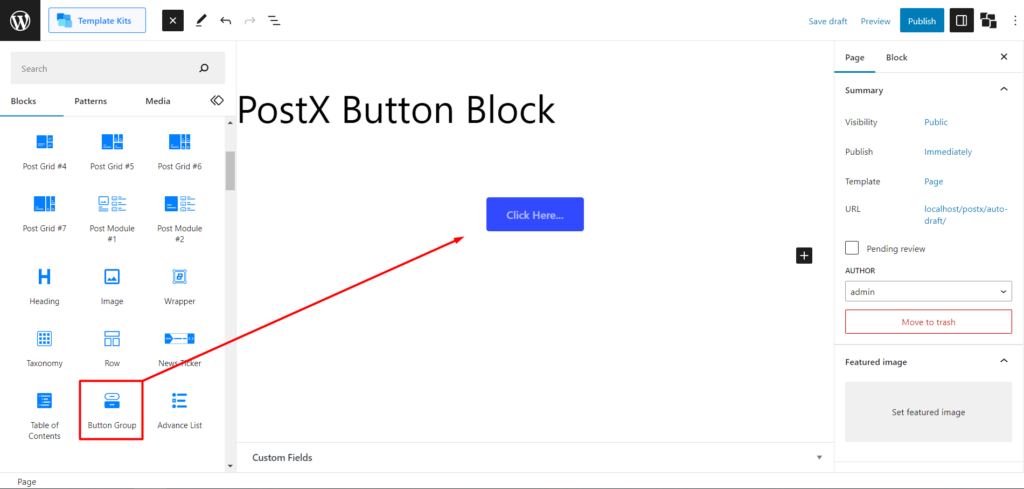
首先,您需要轉到一個頁面。 您可以轉到 WordPress 頁面選項,然後單擊添加新頁面來創建新頁面。 然後,搜索“按鈕組”以選擇此塊。 這會將 WordPress 按鈕添加到頁面。
第 3 步:在 WordPress 按鈕中添加鏈接
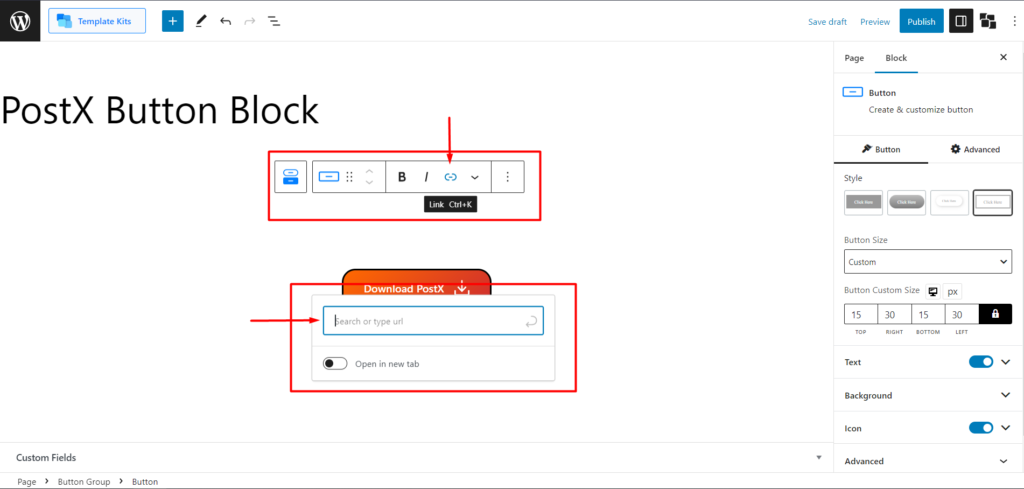
超鏈接按鈕或簡單來說在 WordPress 按鈕中添加鏈接很容易。

您需要先選擇按鈕,然後選擇要超鏈接的文本。 現在,您將看到默認的 WordPress 工具提示。 從工具提示中,您會看到帶有超鏈接圖標的“鏈接”選項。 只需單擊它即可打開 URL 框,並在其中添加您想要的鏈接以在按鈕中添加鏈接。
第 4 步:自定義按鈕塊
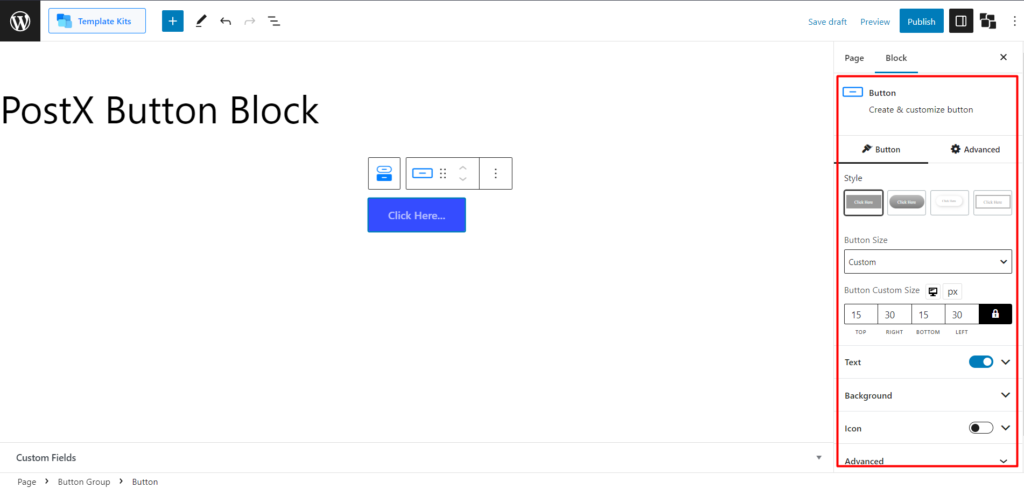
選擇塊後,您將在右側欄中看到所有自定義選項。

此塊有兩種類型的設置。 由於您可以添加多個按鈕,因此此塊對“按鈕”和“按鈕組”有單獨的設置。
我們將向您展示所有自定義選項以及如何使用它們。
單個按鈕的自定義設置
要選擇和打開按鈕的設置,您需要單擊按鈕。
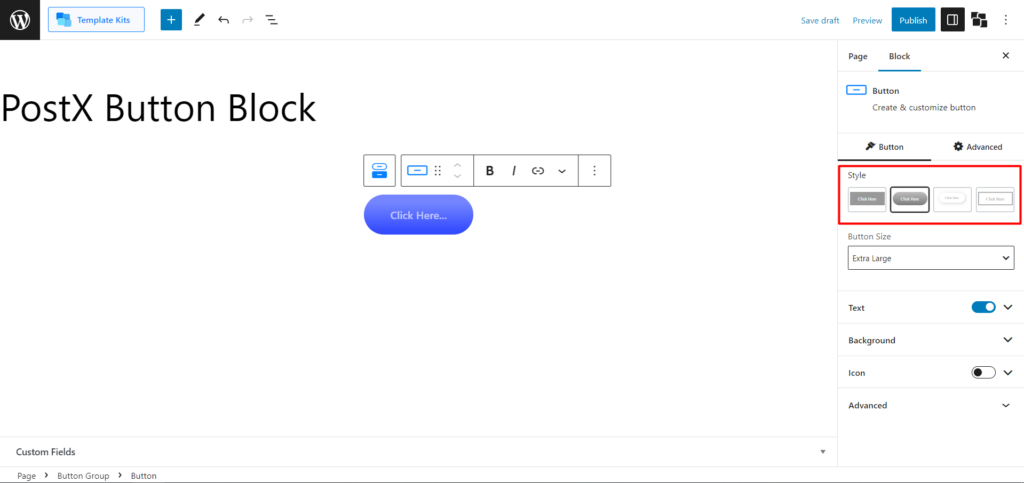
風格
首先,單擊按鈕以獲取其自定義選項。 您將看到的第一個設置是樣式選項。 目前,它有 4 種樣式選項。 您可以選擇最適合您網站設計的那個。

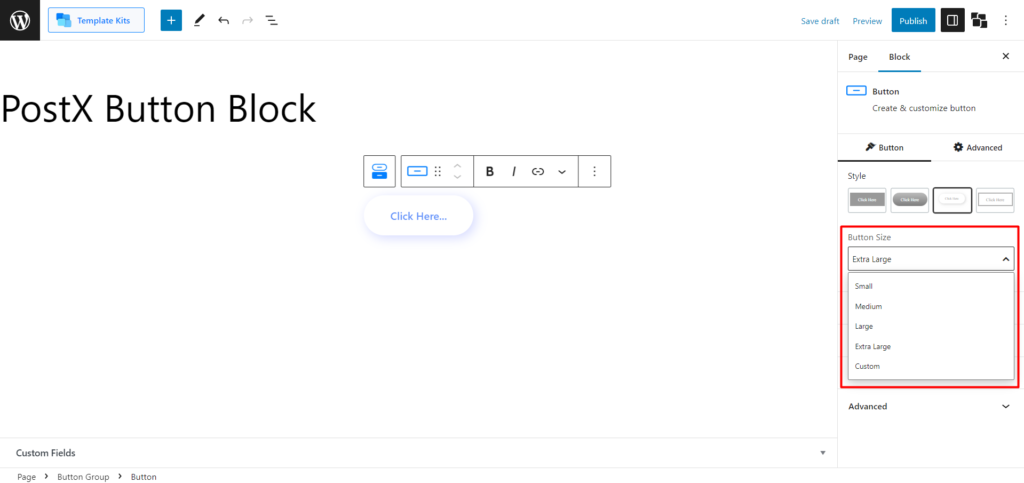
按鈕尺寸
您將獲得的下一個選項是更改按鈕大小。 默認情況下,您將獲得小號、中號、大號、特大號和自定義。 如果您選擇“小”、“中”、“大”或“超大”尺寸選項,您將獲得預設按鈕尺寸。

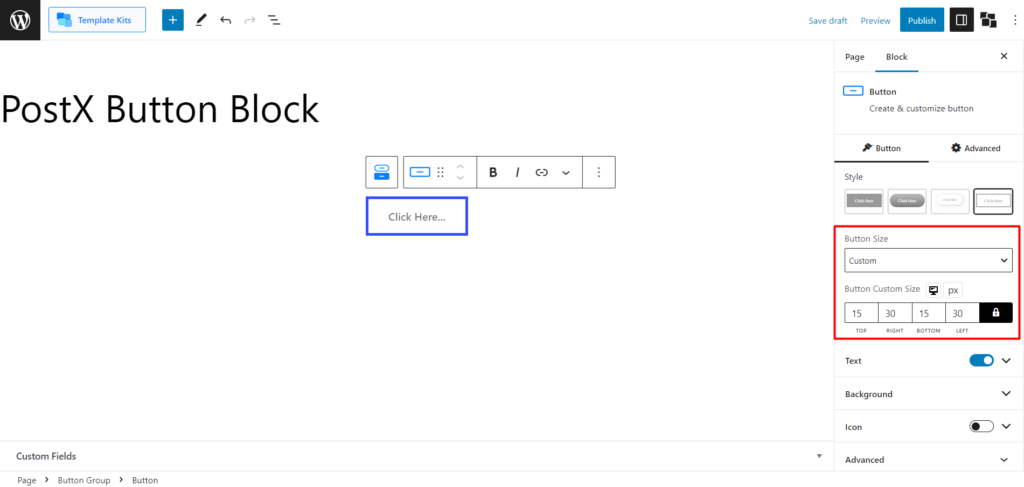
但是如果您想完全自定義按鈕的大小,您可以通過選擇“自定義”並調整其頂部、右側、底部和左側以設置水平和垂直尺寸來實現。

這是不同按鈕樣式的視覺外觀。
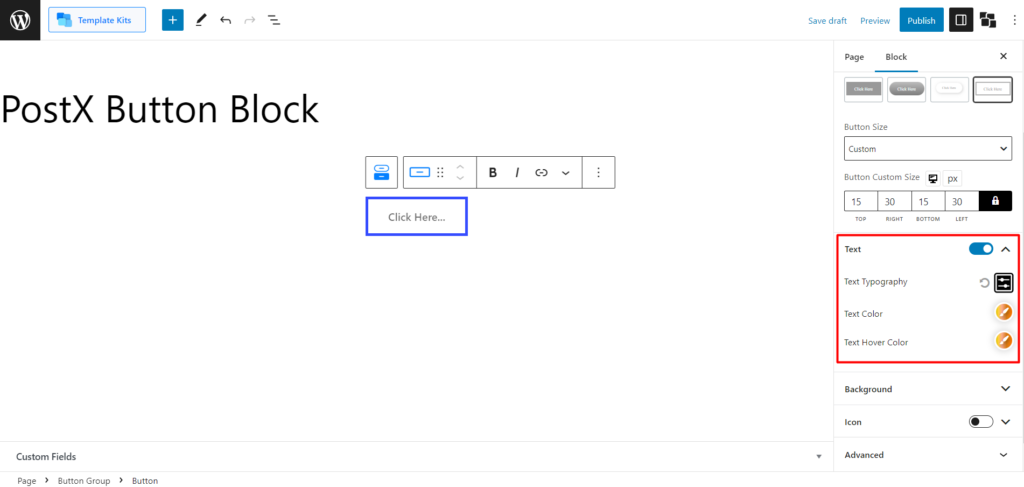
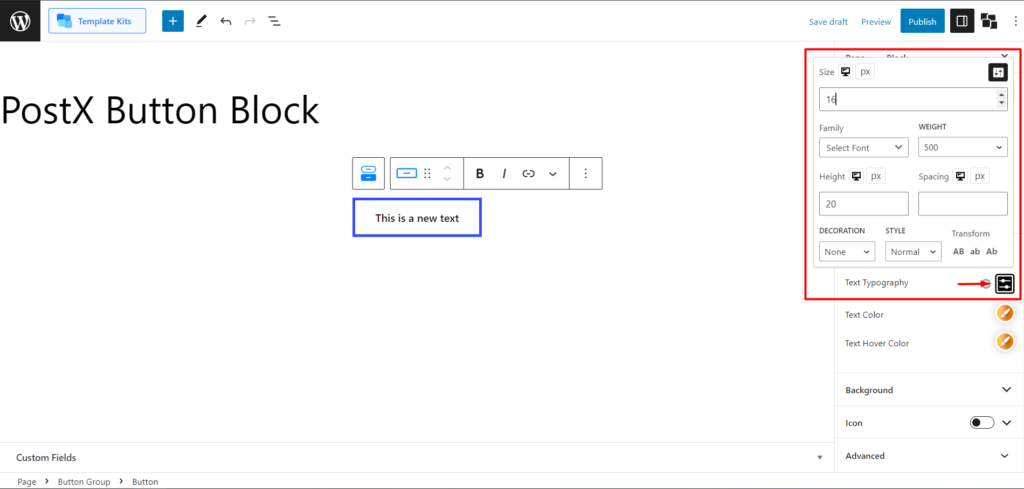
文本
然後,您將獲得文本設置。 這將使您可以根據需要自定義按鈕文本。 您將看到“文本排版”、“文本顏色”和“文本懸停顏色”的設置。

如果展開文本排版設置,則可以更改字體大小(完全可自定義)、選擇字體(包括自定義字體) 、字體粗細、高度、間距、文本裝飾和文本樣式,並將其轉換為大寫、小寫和標題大小寫。

這是懸停效果的視覺外觀。
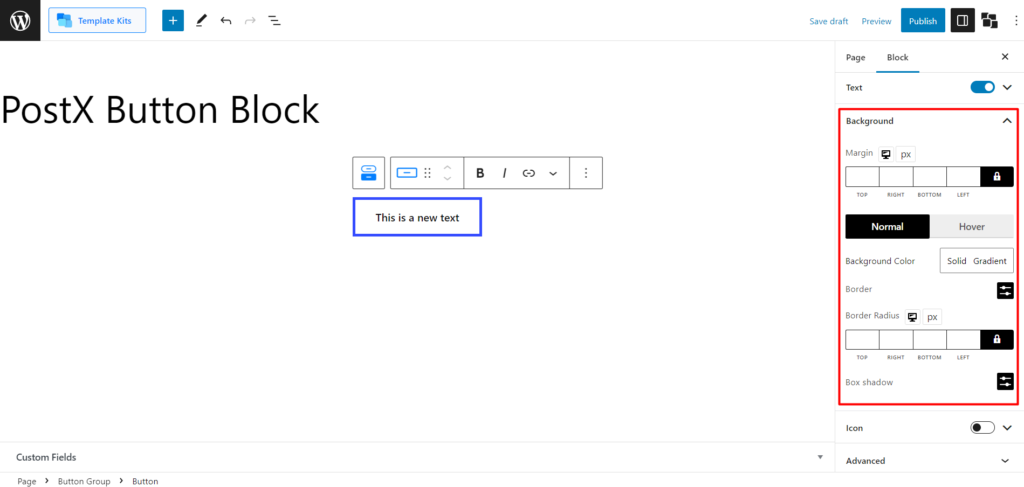
背景
此設置可讓您自定義此按鈕塊的所有背景。

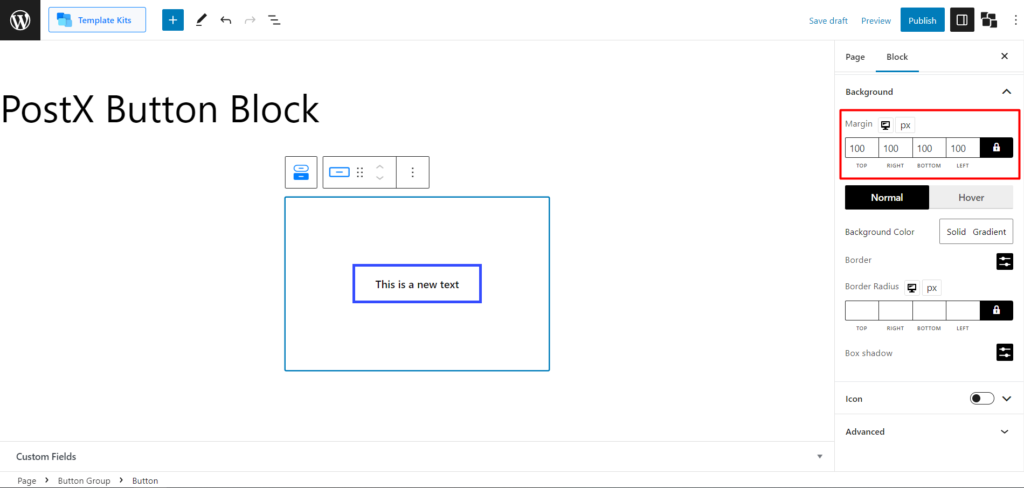
首先,您可以設置完全可自定義的按鈕邊距,以獲得完美的水平和垂直位置。

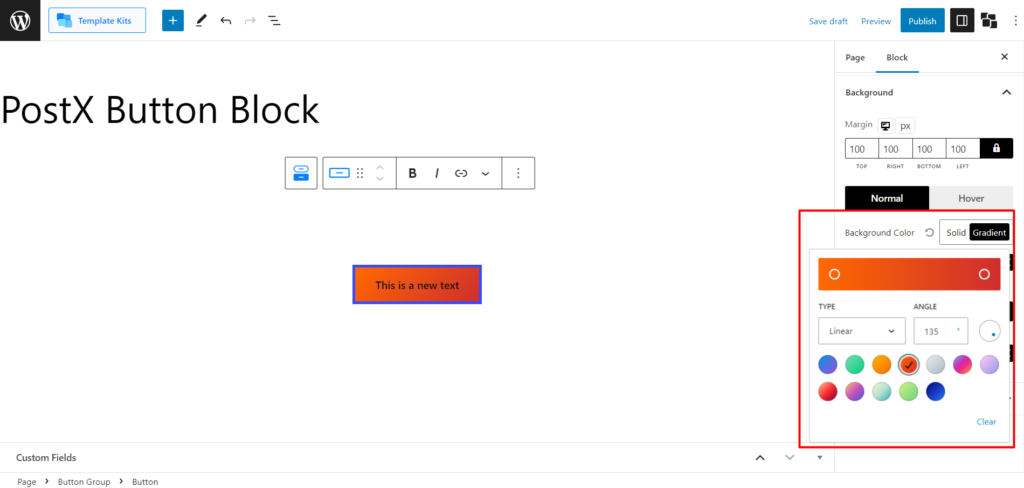
然後您可以更改按鈕顏色,包括純色和漸變色。 單擊每個以打開調色板。

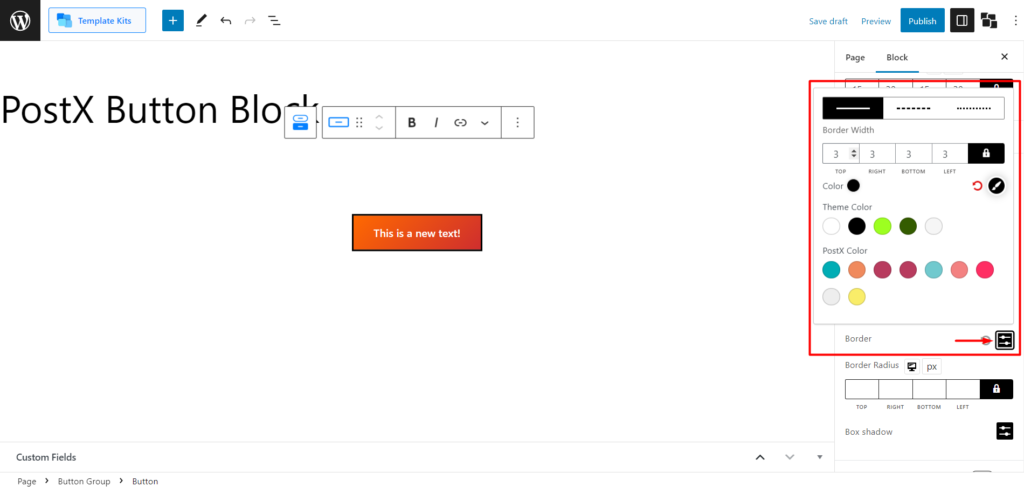
之後,您可以調整此按鈕的邊框。 此設置包括邊框樣式(3 種預製樣式)、邊框寬度和顏色。

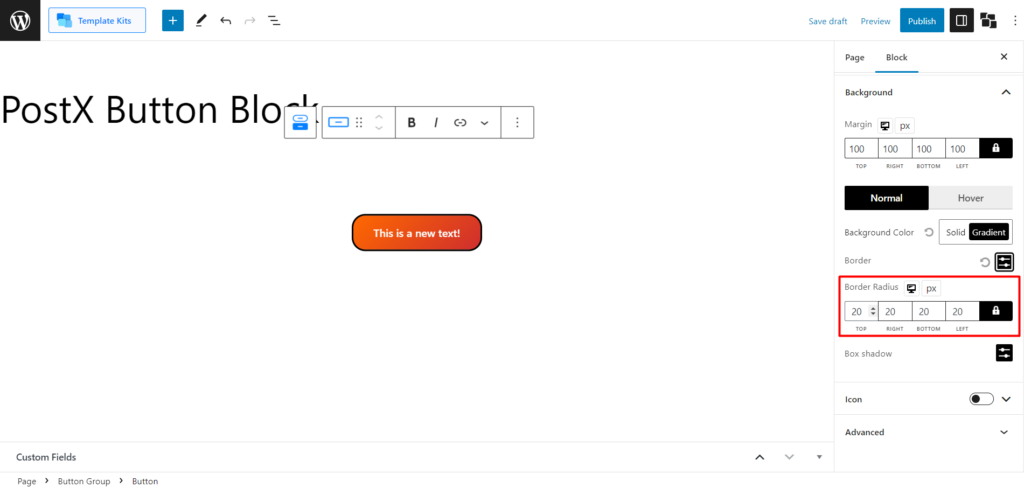
並且,調整所選按鈕的邊框半徑。

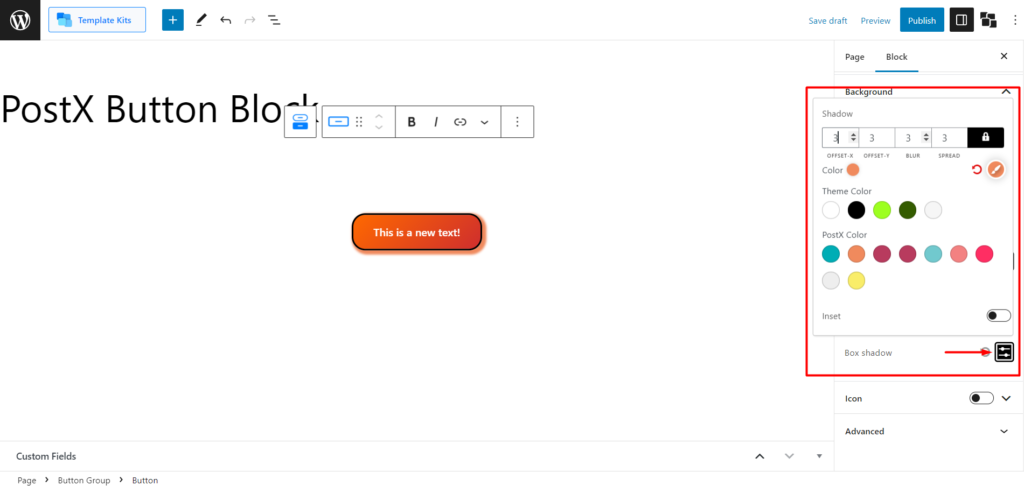
此外,您還將獲得 Box Shadow 設置。 展開它可以讓您調整“Offset-X”、“Offset-Y”、“Blur”和“Spread”。

此外,您還可以設置陰影顏色。 如果您希望按鈕向內而不是向外產生陰影,您將獲得“插入”開關。
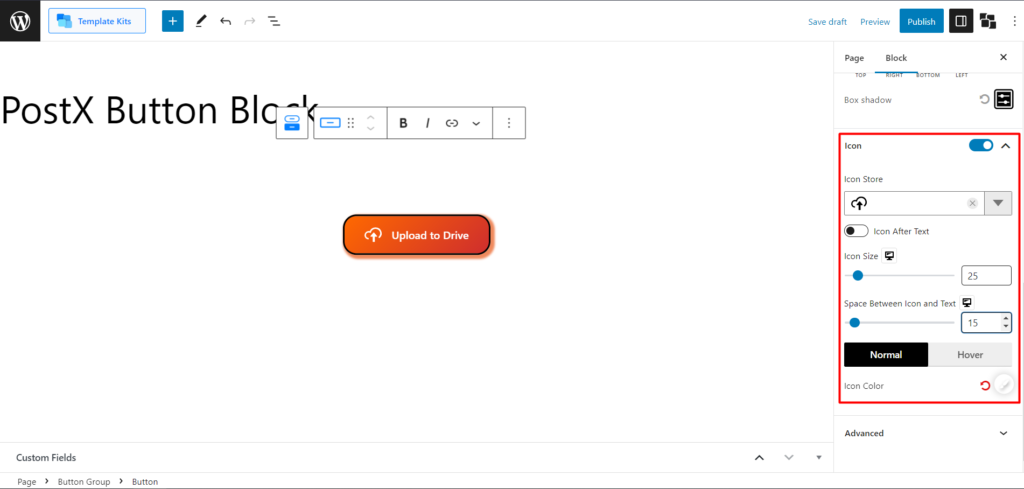
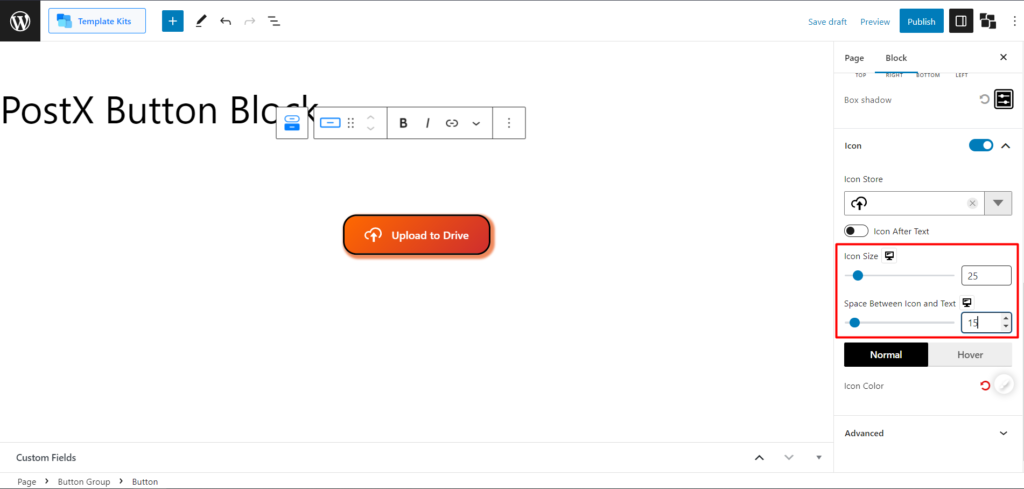
圖標
您將在按鈕設置中獲得的最後一個設置是圖標設置。 您必須啟用切換欄才能使用它。 展開設置後,您會看到“圖標商店”菜單,您可以在其中從龐大的庫中選擇圖標。

有一個按鈕可以將圖標從文本之前交換到文本之後。
您可以更改圖標大小並調整圖標和文本之間的間距。

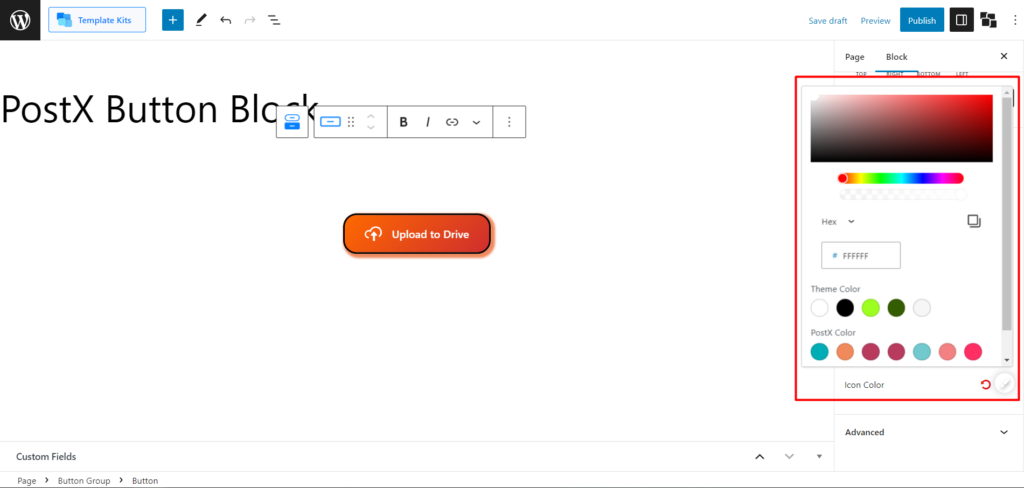
而且,您可以在正常和懸停時更改圖標顏色。 您需要單擊圖標顏色自定義以打開調色板。


按鈕組的自定義設置(多個按鈕)
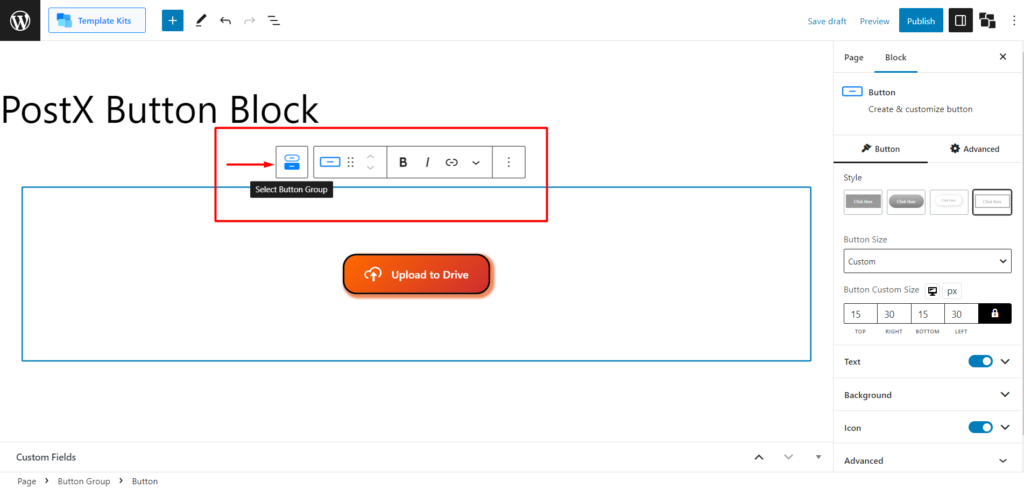
要選擇按鈕組,您會在默認的 WordPress 工具提示中看到“選擇按鈕組”圖標。

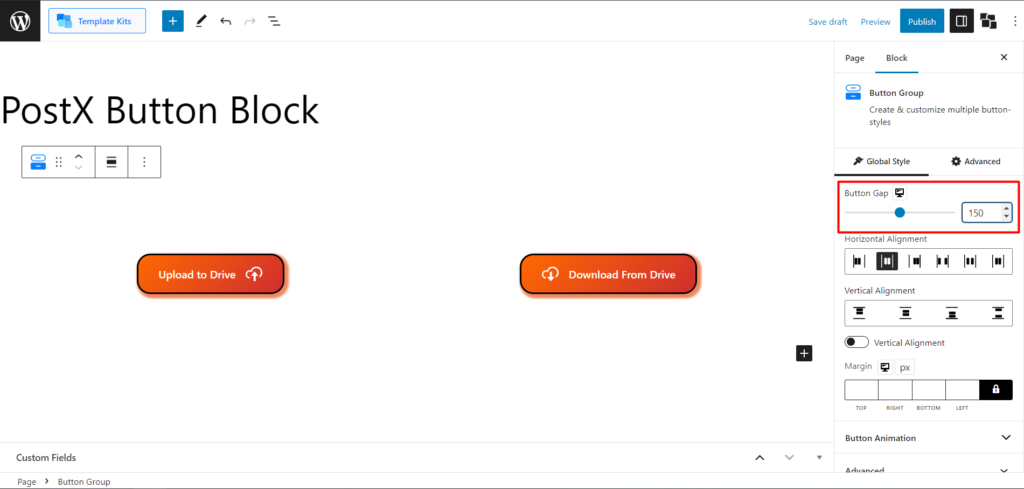
鈕扣間隙
選擇按鈕組後,您將找到按鈕間隙設置。 此設置有助於設置 2 個和更多按鈕之間的間隙。

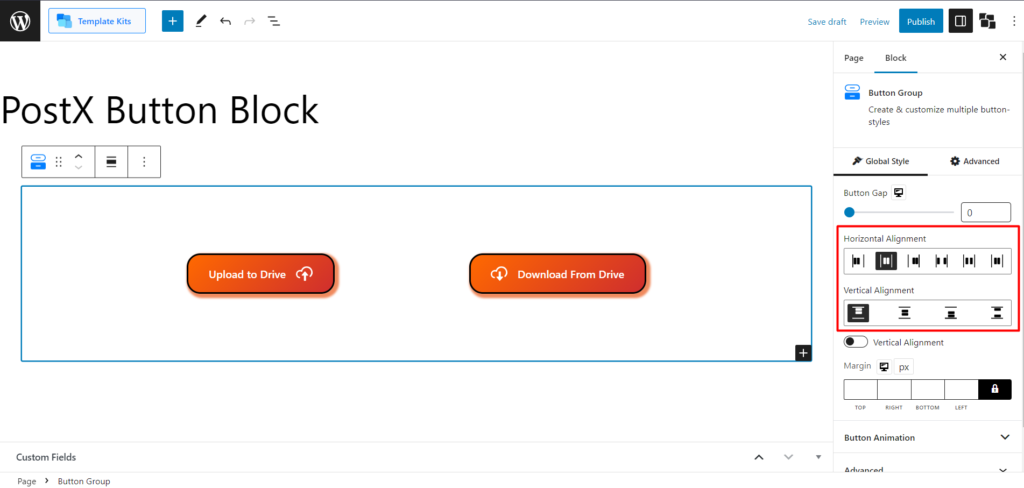
水平和垂直對齊
在這裡,您可以調整多個按鈕的水平和垂直對齊方式。

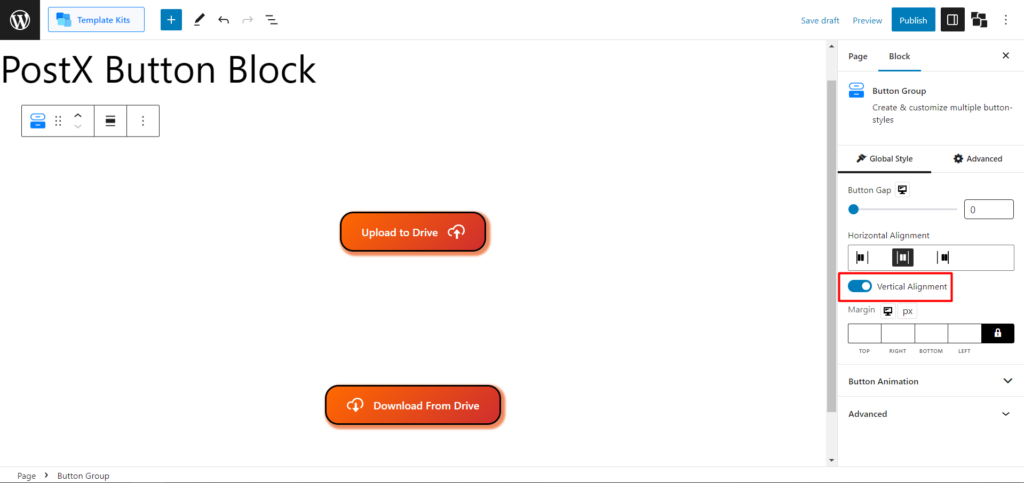
您還可以切換垂直對齊以垂直設置按鈕。

利潤
您還可以從此設置調整整個按鈕組的邊距。
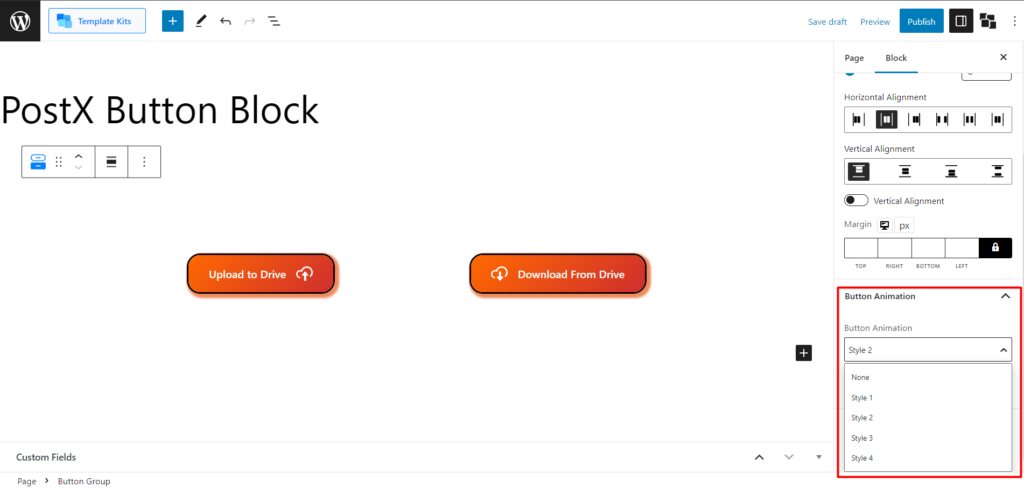
按鈕動畫
這是按鈕塊中最有趣的設置之一。 目前,您將在 WordPress 按鈕塊中設置 4 個動畫。 當您將鼠標懸停在按鈕上時,它們中的每一個都提供不同的方法。 此外,您可以使用“按鈕變換”滑塊調整動畫的位置。

這是按鈕動畫的視覺效果。
這就是您使用 WordPress 按鈕塊所能獲得的全部。 現在您知道如何使用 PostX 添加 WordPress 按鈕了。
獲取 PostX Pro 解鎖所有令人興奮的功能並製作令人驚嘆的網站!
結論
現在您知道如何在 WordPress 中添加按鈕,按鈕塊提供高級自定義選項,包括按鈕樣式、圖標集成、漸變背景、懸停效果、高級排版、按鈕組功能和動畫。 您可以創建驚人的社交分享按鈕,甚至可以在您的站點中實現完全自定義的加載更多按鈕。
使用這個強大的工具,您可以創建具有視覺吸引力和吸引力的按鈕,以增強您網站的用戶體驗。 利用 PostX 的 WordPress 按鈕塊來釋放 WordPress 中可自定義按鈕的功能。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

介紹 PostX 用戶友好界面更新

Gutenberg Post Blocks – #1 Best Post Blocks 插件

如何在 2022 主題中創建 WordPress 頁面模板

PostX 和 ProductX 的重要安全更新
