如何創建 WordPress 子主題(分步教程)
已發表: 2022-07-12使用 WordPress 最好的部分之一是您可以從數千個主題中自由選擇。 更好的是,您可以完全自定義您選擇的選項,直至修改其代碼。 但是,如果您要對主題進行重大更改,則需要了解 WordPress 子主題的工作原理。
子主題是可用於向 WordPress 主題添加任何自定義的“副本”。 如果您更新父主題(這應該經常發生!),使用子主題可以防止您丟失自定義設置。
在本文中,我們將解釋什麼是 WordPress 子主題以及何時使用它。 然後,我們將向您展示如何逐步在 WordPress 中創建子主題、對其進行自定義等等。
什麼是 WordPress 中的子主題?
說到 WordPress 主題,有父主題和子主題。 父主題是任何常規的、獨立的主題。 它帶有一組獨特的配置文件、樣式表和頁面模板。
子主題繼承其父主題的所有特徵。 WordPress 會將其識別為不同的主題,即使它在功能和風格上相同。 主題之間的差異意味著您可以在不影響父級的情況下自定義子級。
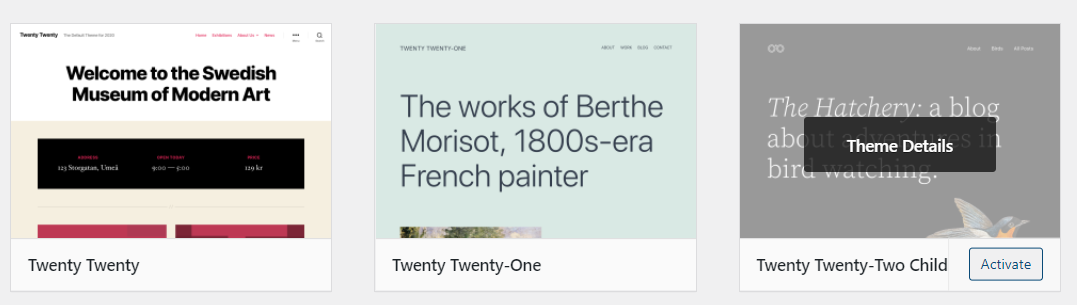
在這裡,我們有一個使用二十二十二主題的 WordPress 網站示例。 如您所見,還有一個二十二十二兒童主題:

什麼時候應該使用子主題?
乍一看,子主題似乎有點多餘。 畢竟,如果一個主題繼承了其父主題的配置和样式,那麼它的外觀和功能將完全相同。 但是子主題在 WordPress 開發中發揮著至關重要的作用。
更新主題時,您會丟失對其代碼所做的任何自定義添加。 那是因為 WordPress 在更新過程中用新版本替換了這些文件。 如果您是那種喜歡自定義主題以滿足您的需求的人,那將是一個大問題。
子主題通過分離基本模板並允許您使用簡單地從其父級“拉”代碼和样式的主題來解決該問題。 您無需自定義父主題,而是使用子主題對代碼進行任何更改。
這種方法使您能夠更新主題而不必擔心丟失您的自定義。 這很關鍵,因為未能更新主題可能會導致您的網站出現安全漏洞和兼容性問題。
如何在 WordPress 中創建子主題
這個 WordPress 兒童主題教程將包括整個過程的分步說明。 讓我們從安全起見並創建您網站的完整備份開始。
第 1 步:備份您的 WordPress 網站
每當您要對您的網站進行任何重大更改時,我們建議您先備份其所有文件。 如果您遇到錯誤,完整的網站備份可以派上用場。 無需花費數小時進行故障排除,您只需將站點恢復到更改之前的狀態即可。
有幾種方法可以創建 WordPress 備份,包括使用 Jetpack。 理想情況下,您應該定期備份您的網站,即使您不打算進行大量更新。
第 2 步:為您的子主題創建一個文件夾
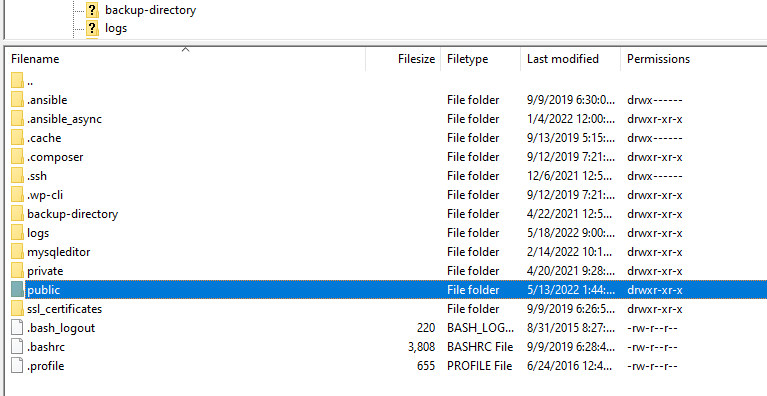
每個 WordPress 主題都有自己的文件夾。 要找到它,您需要通過文件傳輸協議 (FTP) 連接到您的網站並打開 WordPress根目錄。 該目錄應稱為www、public_html 、 public或您的站點名稱。

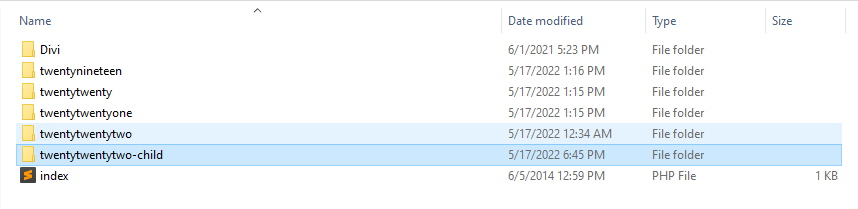
在該目錄中,導航到wp-content/themes文件夾。 在這裡,您會找到與您的每個主題(活動和非活動)相對應的文件夾列表。
繼續並在主題目錄中創建一個新文件夾。 我們建議以父主題命名,並為其添加 –子後綴。

現在進入文件夾,在這個階段應該是空的。 我們要在裡面添加兩個文件。
第 3 步:創建 style.css 子主題文件
每個主題都有一個樣式表或style.css文件。 您可以在其中添加要用於自定義主題的所有 CSS。 對於子主題, style.css文件也是您使用標題聲明父主題的地方。
在子主題的目錄中創建一個名為style.css的新文件並打開它。 現在復制並粘貼以下代碼:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */該標題的基本部分是主題名稱和模板。 主題名稱告訴 WordPress 如何識別子主題。 模板行指示孩子的父主題。
在我們的示例中,我們使用二十二十二主題作為父主題。 但是您可能會注意到模板名稱不包含任何空格,並且都是小寫的。 那是因為我們使用父主題文件夾的名稱來引用模板。

除了這兩行之外,您還可以使用標題的其餘部分來添加有關子主題的更多詳細信息。 準備好後,保存style.css文件,現在包含其主題標題,然後關閉它。
第 4 步:創建一個functions.php文件
子主題的樣式表指示其父主題是誰,但它不會從父主題加載樣式。 為此,您需要使用 WordPress 入隊功能。
enqueue 函數使您能夠配置使用主題加載哪些樣式表以及以何種順序加載。 對於子主題,您將使用 enqueue 函數在父主題之前加載子主題的樣式表,即使它繼承了後者的樣式。
如果這聽起來令人困惑,只需將 enqueue 函數想像為告訴 WordPress 子主題應該繼承其父主題樣式的代碼。 您需要將該代碼添加到與子主題樣式表位於同一文件夾中的functions.php文件中。
創建文件並在其中添加以下代碼:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>保存對文件的更改,就是這樣。 現在您已準備好激活子主題。
第 5 步:激活子主題
如果您正確設置了子主題的樣式表和functions.php文件,它應該可以使用了。
您可以登錄 WordPress 並跳轉到外觀 → 主題選項卡。 在裡面尋找你的新兒童主題。

單擊激活按鈕,就是這樣。 現在您已準備好開始自定義您的子主題。
如何自定義和編輯您的 WordPress 子主題
您可以像自定義任何其他 WordPress 主題一樣自定義您的子主題。 這意味著您可以以任何您認為合適的方式自由編輯其模板和代碼。
自定義子主題的主要方式是編輯其樣式表。 要找到子主題的樣式表,請通過 FTP 連接到您的網站並轉到wp-content/themes文件夾。 打開子主題的styles.css文件並添加任何自定義 CSS。
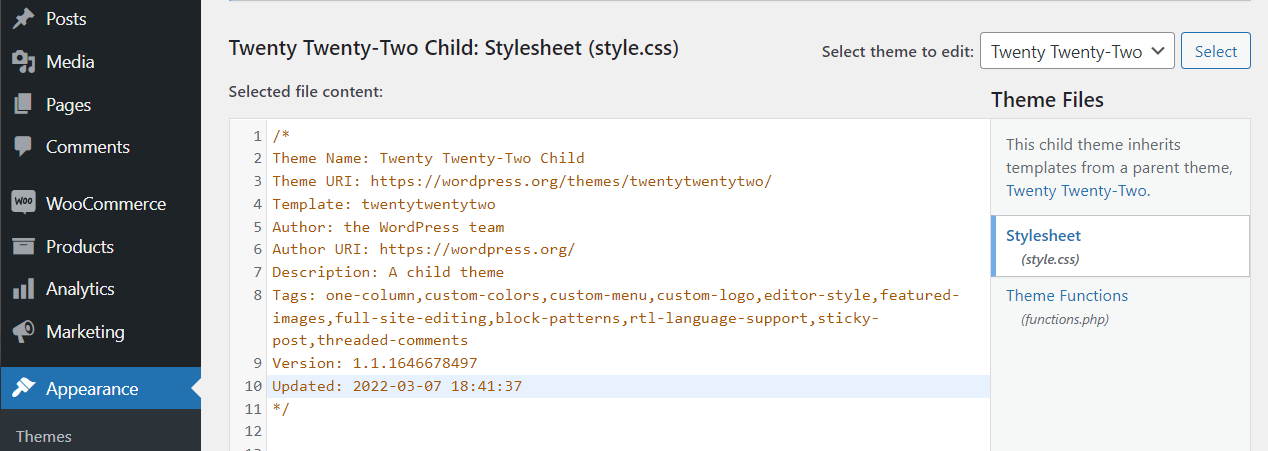
或者,您可以在不離開 WordPress 儀表板的情況下通過外觀 → 主題文件編輯器訪問子主題的樣式表。 從這裡,您可以使用內置代碼編輯器將自定義代碼添加到任何主題文件。

如果您使用 Jetpack,您還可以訪問 CSS 編輯器來自定義您的任何主題。 Jetpack CSS 編輯器可讓您在保存更改之前預覽更改,使其成為一個更加用戶友好的選項。
如何更新您的 WordPress 子主題
使用子主題的優點之一是您不需要將其與其父主題分開更新。 如果父主題有可用更新,您只需下載並安裝即可。
更新父主題後,子主題也將繼承更改。 儘管如此,在極少數情況下,更新父主題可能會導致與其子主題的某些自定義代碼發生衝突。
如果在更新父主題後使用子主題時遇到錯誤,您可能需要對其進行故障排除。 以下是我們建議您逐步執行的操作:
- 切換到使用父主題,看看錯誤是否仍然存在。
- 如果錯誤消失,請檢查子主題的代碼以查看可能導致錯誤的原因。
- 如果錯誤仍然存在,請嘗試禁用您的活動插件以查看其中一個是否導致衝突。
在大多數情況下,更新父主題和子主題是無縫的。 更新父主題後,您可以立即開始自定義子主題。
如何導出和導入子主題
如果您花費大量時間處理子主題,您可能希望在其他項目中重複使用它。 您可以輕鬆地將父主題安裝在另一個網站上,並在其旁邊導出子主題文件。
導出子主題文件很簡單。 要開始使用,您需要通過 FTP 或使用網絡主機的文件資源管理器訪問您的網站。
導航到 WordPress根目錄並轉到wp-content/themes 。 在裡面,您會找到網站上所有主題的單獨文件夾,包括您正在使用的子主題的一個文件夾。

要導出子主題,請下載其文件夾並將其保存到您的計算機。 現在,通過 FTP 連接到要導入主題的網站。 再次導航到wp-content/themes目錄並在其中上傳子主題文件夾。
請記住,如果您還在第二個站點上安裝了它的父主題,WordPress 只會識別該主題。 如果導航到外觀 → 主題選項卡時未出現子主題,請確保已安裝其父主題。
如何從 WordPress 中刪除子主題
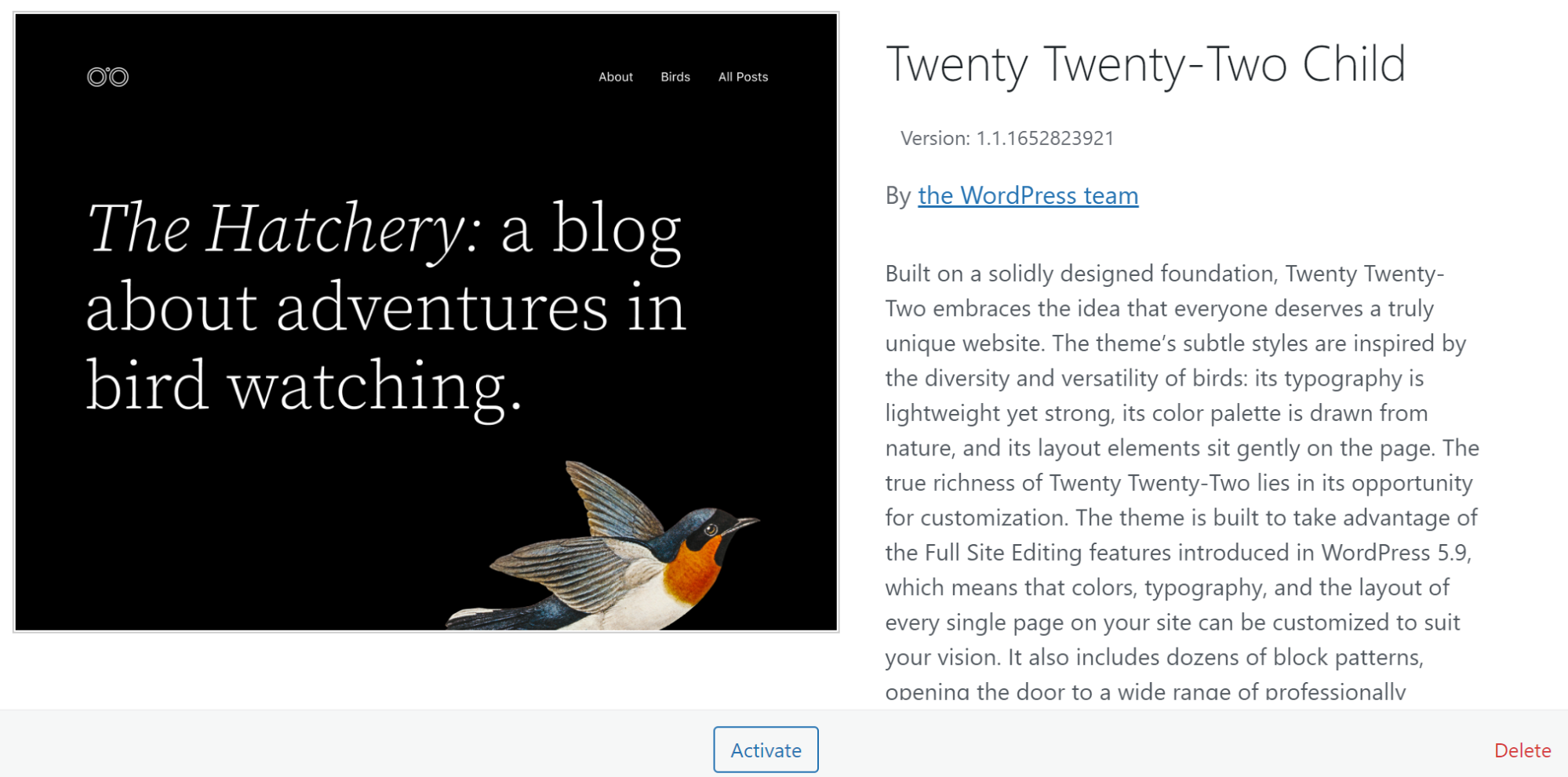
從 WordPress 中刪除子主題的最簡單方法是導航到外觀 → 主題選項卡並選擇它。 當您單擊主題時,會彈出一個詳細信息窗口,包括完整描述、版本號以及激活、停用或刪除主題的選項。

或者,您可以通過 FTP 連接到您的網站並導航到wp-content/themes目錄。 在裡面,您會找到安裝在您網站上的每個主題的文件夾。 刪除這些文件夾中的任何一個都會從 WordPress 中卸載相應的主題。
如果您選擇刪除子主題,請確保您以後不需要重新使用它。 或者,請記住事先備份其數據。 暫時停用主題可能是一個更安全的選擇,除非您 100% 確定將來不想使用它。

解決常見的子主題錯誤和問題
WordPress 子主題相對容易設置和自定義。 但是在使用子主題時,您可能會遇到一些小的技術問題,具體取決於其配置。 讓我們談談如何解決常見錯誤。
1.子主題沒有覆蓋父主題
您對子主題所做的任何更改都應“覆蓋”其父主題的樣式和功能。 我們在引號中說覆蓋是因為入隊函數使子主題的樣式表在父主題之前加載。 如果您正在使用子主題但沒有看到您所做的更改反映在您的網站上,則其樣式表未按正確的順序加載。
在大多數情況下,這是由於您的子主題如何繼承父主題的樣式存在問題。 通過 FTP 連接到您的網站並打開wp-content/themes目錄中的子主題文件夾以解決問題。
查找裡面的functions.php文件並打開它。 您應該在文件頂部看到以下入隊函數:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>您需要驗證函數中沒有拼寫錯誤。 此代碼告訴 WordPress 導入子主題的style.css文件中指定的主題的樣式。 如果代碼看起來沒問題,返回子主題的文件夾並打開它的style.css文件。
子主題的樣式表應包含一段代碼,如下所示:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */我們關心的那部分代碼是模板行。 它應該指示子父主題的文件夾名稱。
如果style.css或functions.php文件中有錯誤,則子主題將無法按預期工作。 您仍然可以將自定義代碼添加到任一文件,但不會加載到您的網站上。
2.子主題沒有出現在主題中 區域
創建子主題時,它應該在外觀 → 主題選項卡中顯示為單獨的條目。 如果沒有,通常意味著子主題的樣式表有問題。
要檢查子主題的樣式表,請通過 FTP 連接到您的網站並導航到wp-content/themes文件夾。 在裡面查找子主題的文件夾,打開它,然後選擇style.css文件。
打開文件時,它應該包含如下所示的部分:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */該代碼中的關鍵行如下:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */要使子主題正常工作,您需要包含每個參數並指定它們的值。 這些值可以是您想要的任何值,除了Template行。 該行需要包含父主題文件夾的名稱( wp-content/themes目錄中的文件夾名稱)。
確保您沒有遺漏style.css文件中代碼的任何行,並保存所有更改。
添加缺失的行和屬性後,子主題應出現在外觀 → 主題選項卡中。 請記住,它將是與父主題分開的條目。 它將顯示您在styles.css文件中指定的名稱、描述和作者。
3.子主題入隊 功能不工作
如果您的子主題沒有繼承父主題的樣式,則您正在使用的“入隊”功能可能存在問題。 enqueue 函數會導入您在為子主題創建style.css文件時選擇的父主題的樣式。
要檢查入隊功能,請通過 FTP 連接到您的網站並導航到wp-content/themes目錄。 找到子主題對應的文件夾,打開。
查找裡面的functions.php文件並打開它。 您正在尋找的功能應該是這樣的:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>確保get_template_directory_uri參數指向子主題的style.css文件。 該文件應與functions.php位於同一目錄中,因此如果缺少一個斜杠,請在style.css之前添加一個斜杠。
或者,驗證其餘代碼是否沒有拼寫錯誤。 如果您想安全地播放它,請將該代碼片段複製並粘貼到functions.php文件中並刪除其前身。 保存對文件的更改,您的子主題應該可以工作。
子主題的style.css文件也可能沒有正確引用父主題。 有關修復該問題的說明,您可以閱讀我們的故障排除指南中的上一部分。
4.子主題沒有加載最新的style.css更新
如果您對子主題的style.css文件進行了更改,但它們沒有顯示在您的網站上,則可能是由於緩存問題。 在執行任何其他操作之前,請清除瀏覽器緩存。 如果錯誤仍然存在,您可能需要手動刷新站點的緩存或使用插件。
如果您不處理緩存問題,則父主題的style.css文件可能會覆蓋子主題的文件。 避免該問題的一種方法是將!important屬性值添加到未加載的 CSS 樣式中。
下面是使用!important的 CSS 行的外觀:
p { background-color: red !important; }!important屬性值告訴瀏覽器樣式優先。 如果父級和子級之間的 CSS 衝突, !important值將確保子級取代它。
如何充分利用您的 WordPress 子主題
如果您遵循我們的 WordPress 兒童主題教程,您可能希望從新主題中獲得盡可能多的價值。 以下是如何充分利用您的 WordPress 子主題:
1. 嘗試自定義
使用子主題的全部意義在於能夠在更新主題時自定義主題而不會丟失這些更改。 如果您沒有使用您的子主題來嘗試新的樣式和功能,那麼您將無法獲得最大的價值。
您不必完全更改父主題的樣式。 但我們建議通過一點一點地添加自定義 CSS 和函數來更改它,看看哪些有效,哪些無效。 如果您對子主題的開發方式不滿意,您可以隨時刪除自定義代碼並從頭開始。
2.不要忘記更新父主題
設置子主題後,您可以安全地更新其父主題,而不會丟失任何自定義代碼。 這意味著沒有理由不盡可能頻繁地更新父級。
事實上,不執行定期更新可能會使您的網站面臨漏洞。 它也可能讓您錯過新功能。
有時,如果新版本包含與子主題衝突的代碼,更新父主題可能會導致您的站點出現問題。 子主題的樣式應始終優先於父主題的樣式。 如果沒有,請查看上面的子主題疑難解答部分,以獲取有關如何解決問題的說明。
關於 WordPress 兒童主題的常見問題
如果您對 WordPress 子主題及其工作方式仍有任何疑問,本節將為您解答。 讓我們從討論子主題和自定義主題之間的區別開始。
父主題、子主題和自定義主題之間有什麼區別?
術語“自定義”主題可以有兩種含義。 一個是您從頭開始創建的主題,您可以在其中設計其樣式和功能的各個方面。 您還可以採用現有主題並對其進行修改以更好地滿足您的需求,最終獲得自定義主題。
子主題是 WordPress 識別為與其父主題不同的主題。 主題可能看起來和功能相同,但就 WordPress 而言,它們是不同的實體。
您對子主題所做的任何更改都將覆蓋它從父主題繼承的樣式。 這些更改將單獨存在於子主題的文件中,而不是父主題的文件中。
我需要更新父主題、子主題還是兩者都更新?
由於子主題繼承了父主題的樣式和功能,因此您只需更新父主題。 更新父主題不會影響您對子主題所做的自定義,因為它們是單獨加載的。
我如何知道我在 WordPress 中是否有子主題?
如果您在 WordPress 網站上工作並自定義其中一個主題,那麼查看它是否已經設置了子主題是明智之舉。
在您的 WordPress 管理面板中,轉到外觀 → 主題選項卡以驗證活動主題。 如果它是子主題,您應該能夠在其名稱或描述中看到它,並且它應該具有與其父主題相同的特色圖像。

如果您找不到具有匹配特色圖像或“子”名稱的主題,請打開 WordPress根文件夾中的wp-content/themes目錄。 裡面可能有一個子主題的文件夾,由於style.css或functions.php文件的問題,它可能無法加載。 在這種情況下,您可以使用上面的子主題疑難解答指南來修復必要的文件。
我可以在 WordPress 中創建“孫子”主題嗎?
孫主題將是子主題的子主題。 從實際的角度來看,您沒有理由要設置孫主題。 此外,WordPress 不允許您使用入隊功能為新主題導入子主題的樣式。
如果要測試子主題的不同變體,可以使用單個父主題設置多個子主題。 您可以通過在wp-content/themes目錄中復制子主題的文件夾並更改其名稱來做到這一點。
此外,您還需要在其style.css文件中更改子主題的名稱。 這樣,WordPress 就不會嘗試加載兩個同名的主題。
開始自定義您的 WordPress 主題
自定義 WordPress 主題可能看起來令人生畏,但如果您了解 CSS 的基礎知識,那麼您就可以開始了。 使用子主題將使您能夠在不更改父主題的情況下測試自定義。 更重要的是,您不會因主題更新而丟失自定義代碼。
創建子主題需要向 WordPress 添加一些代碼。 但是您可以復制和粘貼其中的大部分內容,並且只更改幾個關鍵行。 從那時起,您所要做的就是發揮您的 CSS 技能。
您準備好嘗試自定義您的 WordPress 子主題了嗎? Jetpack 包含一個 CSS 編輯器,可以自定義您想要的任何主題。 立即試用 Jetpack!
