WordPress 兒童主題的簡短指南
已發表: 2023-12-23還在為當前 WordPress 主題的限製而煩惱嗎? 對將您獨特的風格融入您的網站感到好奇,但又擔心破壞其基本設定? WordPress 子主題釋放無限的自訂可能性,同時保護您網站的基礎。
本指南解釋了子主題如何使您能夠根據您獨特的願景自訂您的網站,而不必擔心每次主題更新都會失去您的個人風格。 步入這樣一個世界,您的 WordPress 網站不再只是一個網絡存在 - 它轉變為一個充滿活力的畫布,呼應您獨特的風格和願景。
什麼是兒童主題?
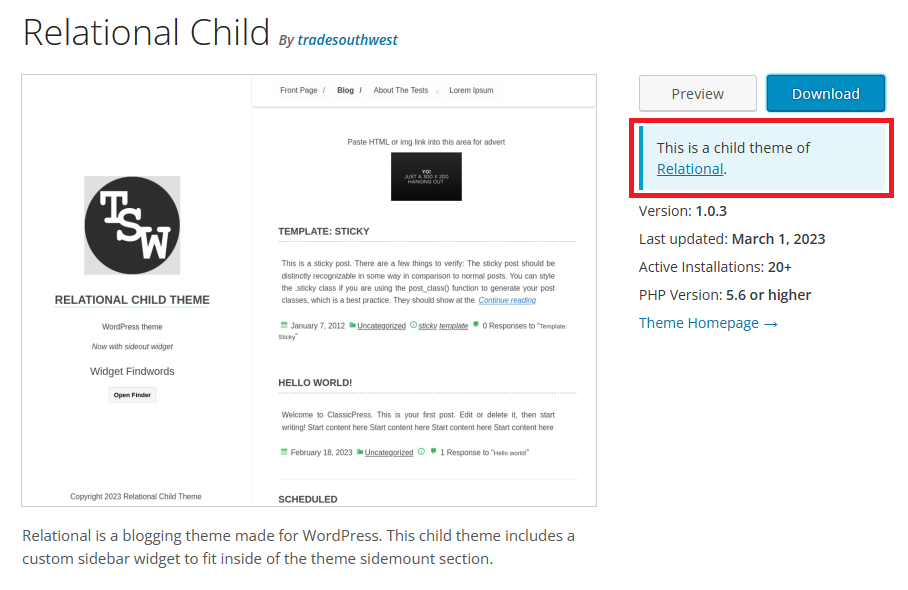
WordPress 子主題是次要主題,它繼承其父主題(稱為主主題)的功能和樣式。 它允許您修改網站的設計和功能,而無需更改父主題的核心檔案。 這表示您可以自訂網站的外觀和行為、新增功能或進行其他更改,同時保留父主題的完整性。 子主題對於透過主題更新維護這些自訂至關重要,確保您的網站保持安全和最新。

想像 WordPress 中的兒童主題,例如在不改變自行車本身的情況下自訂您的自行車。 想像一下,您有一輛基本的自行車(這是您的主要 WordPress 主題),並且您想要添加很酷的貼紙或新鈴鐺以使其獨一無二。 兒童主題就像那些貼紙和鈴鐺。 它可以讓您將您的風格和更改添加到您的網站,而不會弄亂基本自行車。
因此,如果您想更換貼紙或添加新的東西,您的自行車仍然可以正常工作。 這很棒,因為這意味著您可以讓您的網站看起來非常酷和特別,而不必擔心在您想要更新或更改它時會破壞它。
了解您的 HTML 和 CSS
在製作子主題之前,您需要對 HTML 和 CSS 有基本的了解。
W3Schools 因其用戶友好的互動式教學課程、最新內容、結構化學習路徑和免費存取而受到高度評價,使其成為學習 CSS 和 HTML 的絕佳資源。

一些 PHP 知識會有所幫助,W3Schools 也非常適合學習 PHP 基礎知識。 了解一些 PHP 對於複製和貼上程式碼片段特別有用。 我們建議先在本地開發環境中練習。 選擇接近您期望的結果的父主題,從而減少大量變更的需要。
手動方式
建立子主題可以手動或透過外掛程式完成。 以下詳細介紹手動過程:
- 建立子主題目錄。 導航到 WordPress 安裝中的wp-content/themes並建立一個新資料夾,例如二十二歲兒童。
- 開發樣式表 (style.css) 。 在此資料夾中建立包含基本主題詳細資訊的style.css檔案。
- 建立一個函數檔 (functions.php) 。 該檔案應將父主題的樣式表排入佇列。
- 激活子主題。 在 WordPress 儀表板中,前往外觀 > 主題以啟動新的子主題。
- 根據需要定制。 開始新增自訂 CSS 和 PHP 修改。
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */您的樣式表應包含以下位於文件頂部的強制標題註記。 此註釋為 WordPress 提供了重要訊息,例如指定它是子主題並標識其父主題。 上面是 WordPress.org 建立的樣式表註解的範例。

插件方式
兒童主題配置器插件因其用戶友好的介面而脫穎而出,這對於編碼知識有限的用戶來說是一個福音。 與手動編碼相比,這種方法不僅更易於訪問,而且更省時。 它最大限度地減少了編碼錯誤的可能性,這是初學者普遍關心的問題。 該插件超越了基本功能,提供了高級自訂選項,無需深厚的編碼專業知識即可進行更廣泛的修改。
子主題配置器的突出功能之一是它能夠提供更改的即時預覽。 此功能對於做出即時決策和調整非常寶貴,並且增加了其用戶友善性。 此外,它還可以確保在更新父主題時安全地保留您的自訂設定。 這方面顯著減少了持續的維護工作和更新相關問題的可能性。
將子主題配置器合併到 WordPress 工作流程中可以簡化建立和管理子主題的過程。 它是一個有效的工具,吸引了廣泛的 WordPress 用戶,從新手到尋求更簡化流程的經驗豐富的開發人員。
了解如何使用程式碼方法或子主題配置器外掛程式建立 WordPress 子主題的完整流程。

如何解決子主題的常見問題
使用 WordPress 子主題時,您可能會遇到各種問題。
以下是解決一些最常見問題的方法:
- 樣式覆蓋失敗。 如果子主題的樣式未正確覆寫父主題的樣式,請確保樣式表已正確排隊並且 CSS 選擇器已正確定位。
- 功能衝突。 父主題和子主題功能之間可能會出現衝突。 若要解決此問題,請確保子主題的功能已正確確定優先順序並正確使用掛鉤。
- 插件相容性問題。 有時,外掛程式可能無法與您的子主題無縫配合。 在這種情況下,檢查外掛程式更新或聯絡外掛程式開發人員以取得相容性建議可能會有所幫助。
- 模板文件覆蓋不起作用。 如果子主題中模板檔案的變更未生效,請仔細檢查檔案層次結構和命名約定,以確保它們符合 WordPress 標準。
- 響應式設計問題。 子主題有時會繼承父主題的響應式樣式或與父主題的響應式樣式發生衝突。 在各種裝置上測試您的網站並調整子主題中的 CSS 媒體查詢可以幫助解決這些問題。
- 性能問題。 子主題會影響網站效能。 為了緩解這種情況,請優化圖片、最小化 CSS 和 JavaScript,並使用快取解決方案。
透過有條不紊地解決這些問題,您可以確保您的子主題增強網站的功能和設計,而不會引入新問題。
利用兒童主題實現創作自由
在網站設計領域,兒童主題是創意解放的門戶。 它們使您能夠突破 WordPress 網站外觀和功能的界限,而不受父主題的限制。
使用子主題,您可以大膽地嘗試佈局、配色方案和版式,並確保您的底層主題結構保持完整且可靠。 這種自由使您能夠打造一個不僅脫穎而出,而且與您的品牌個性和精神產生深刻共鳴的網站,提供獨特的用戶體驗,使您在數位領域脫穎而出。
子主題配置器只是數萬個可以幫助提升您的網站的 WordPress 外掛之一。 接下來,請查看您需要了解的 11 個基本 WordPress 外掛。
