使用 WordPress 專欄創建有影響力的頁面:新手到專業人士
已發表: 2023-08-06WordPress 專欄是令人驚嘆且靈活的塊,可以幫助您擺脫通常的網站佈局。 有了它們,您可以使您的頁面看起來像雜誌一樣有吸引力,並且您的訪問者會長期記住您的網站。 但是如何在WordPress中添加列呢?
- 如果您使用默認編輯器,則只需轉到頁面並蒐索列塊。
- 但如果您使用 PostX,則添加行塊,然後從佈局中選擇任何列樣式並使用大量選項對其進行自定義。
你還覺得很困惑嗎? 不用擔心; 無論您是 WordPress 新手還是有使用經驗都沒關係; 我們邀請您來發現使用色譜柱的奇妙之處。 所以讓我們繼續讀到最後。
什麼是 WordPress 專欄?
在 WordPress 中,術語“列”指的是一個塊,它使您能夠以並排佈局展示內容,從而增強視覺吸引力和可讀性。 簡而言之,欄目是在 WordPress 網站的帖子和頁面上排列內容或呈現複雜信息的實用且有效的方式。 幸運的是,有多種方法可以向 WordPress 網站添加欄目,而且過程很簡單。
默認的古騰堡編輯器帶有一個欄塊。 但如果您想要一些高級自定義選項,您可以使用像 PostX 這樣提供額外塊的插件。
方法1:如何使用默認編輯器在WordPress中添加列
讓我們從簡單的方法開始——默認的 WordPress 欄塊。
第 1 步:登錄並創建帖子/頁面
第一步,登錄 WordPress 儀表板並找到頂部的“+ 新建”按鈕。 現在將光標移動到您想要的位置,然後根據您的偏好添加帖子或頁面。

第 2 步:添加柱塊
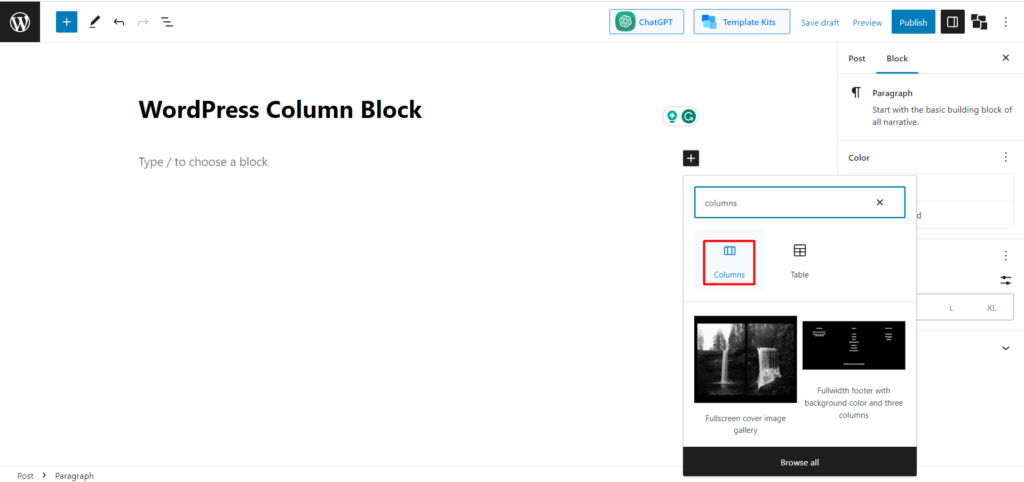
現在單擊“添加塊”選項或“+”按鈕,您會注意到一個搜索框。 然後在搜索框中輸入“列”,您將找到列塊圖標。

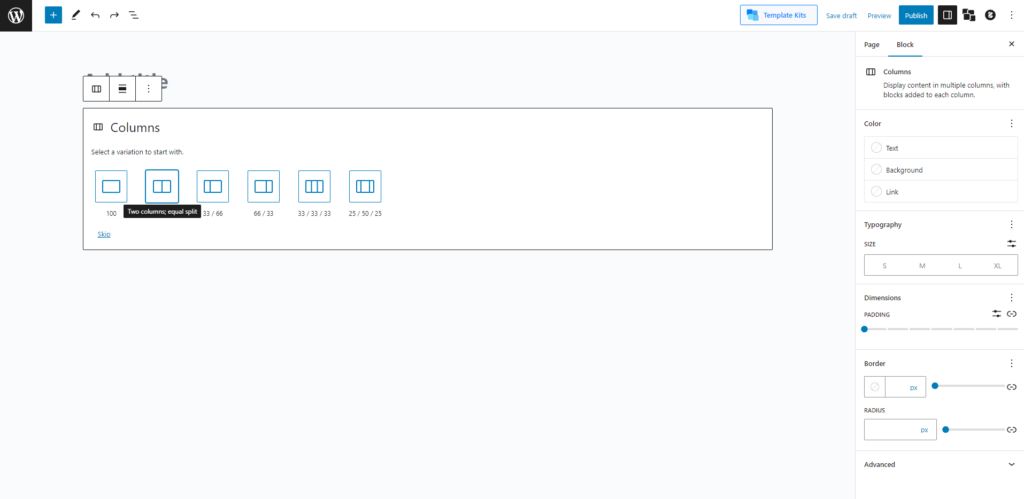
第 3 步:選擇列數
添加列塊後,系統會要求您選擇一個變體。 有 6 種變化,例如 100、50/55/、33/33/33 等。讓我們繼續討論 50/50 列。

第 4 步:將項目添加到列中
我們添加 WordPress 欄目的實際任務已經完成。 現在是時候根據您的需求對其進行自定義了。
讓我們考慮一下,我們需要為午餐和晚餐菜單添加兩列。 那麼讓我們添加它們。
- 將標題和段落添加到第一列
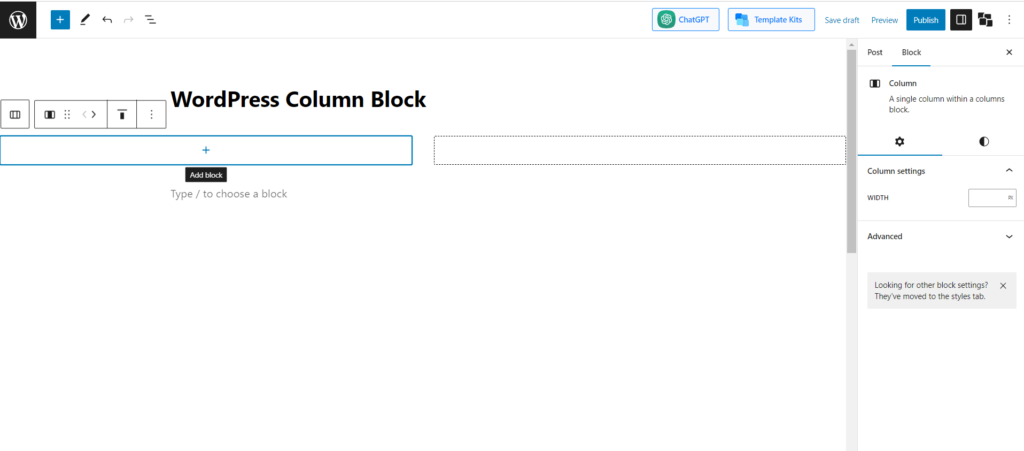
首先,轉到第一列,您會注意到一個“+”按鈕。 將光標懸停在那裡,您會看到出現文本“添加塊”。

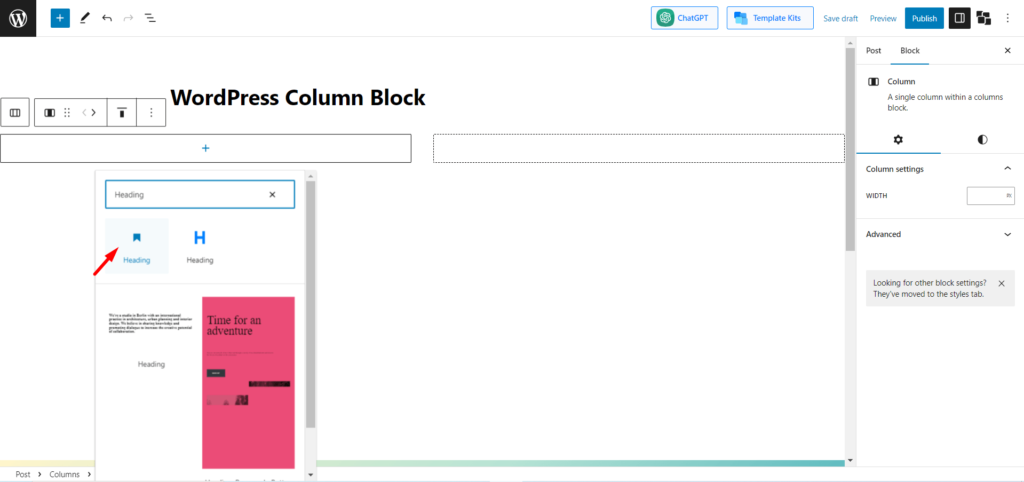
單擊此處並蒐索“標題”塊。

現在,輸入您需要輸入的標題內容。 之後,只需按“Enter”,就會創建一個新塊。 在標題下添加您要寫的內容。

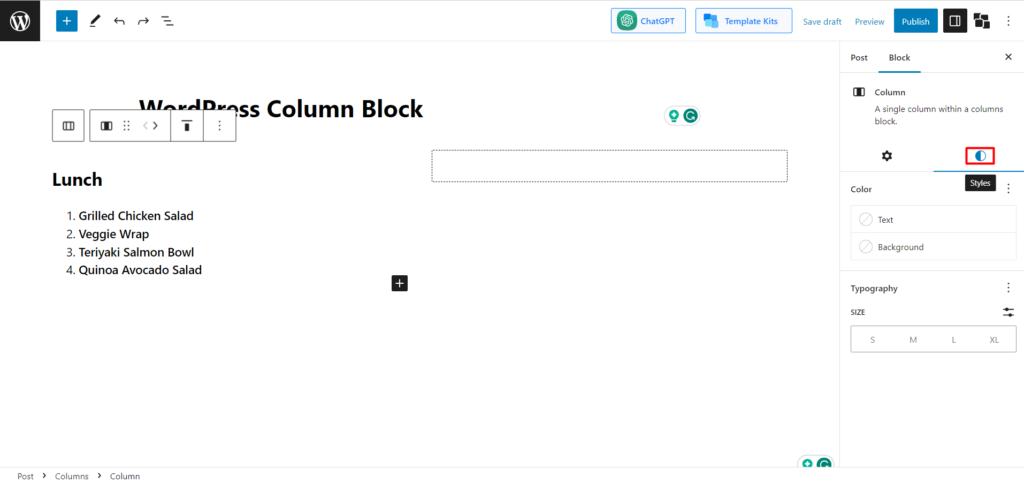
- 為標題添加樣式
現在您可以對其進行自定義,使其看起來引人注目。 例如,有不同的選項,例如您可以更改 WordPress 列寬、文本顏色和背景顏色。 現在,我們將添加背景顏色。 為此,我們單擊“樣式”圖標。
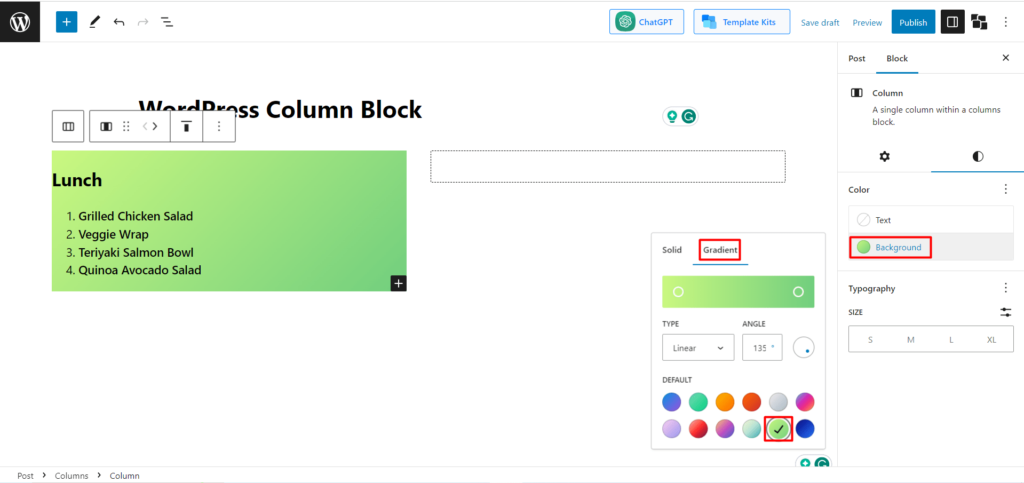
現在,從塊設置中,單擊“背景”,然後您將看到顏色選項。 有純色和漸變色兩種。 我們正在選擇漸變並選擇電草顏色。

現在,我們對第二列執行相同的操作以添加晚餐項目。
- 添加整體背景顏色
我們的任務快完成了。 作為最後的修飾,我們將為整個列添加另一種背景顏色。 為此,我們需要選擇兩列。 現在轉到樣式,然後轉到背景,然後選擇顏色。
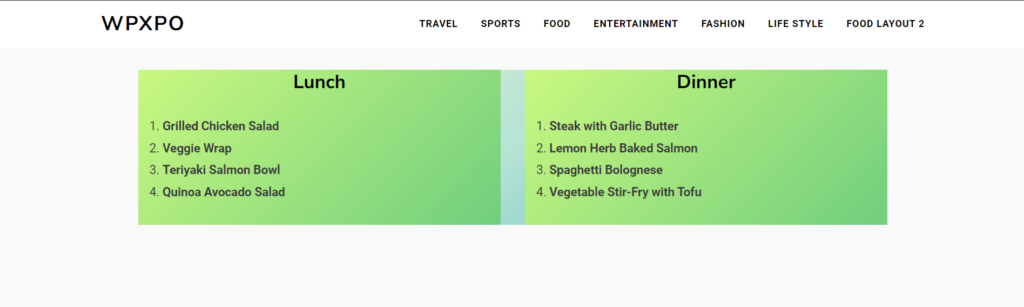
我們選擇了淺海洋色。 現在讓我們看看最終的輸出。

另請閱讀:WordPress 背景視頻:以 2 種不同的方法添加它
方法 2:如何使用 PostX 在 WordPress 中添加列
上面在 WordPress 中包含列的過程非常簡單,但最終的輸出可能不太令人滿意。 這是因為默認編輯器中用於自定義列的選項非常有限。
不用擔心; 在這種情況下,PostX 可以成為你的救星。 PostX 還為 WordPress 提供高度可定制的列。 在下面的部分中,我們將學習如何執行此操作以及自定義指南。
但在我們開始之前,如果您沒有使用 PostX,請檢查鏈接的指南並安裝並激活 PostX 插件。
獲取 PostX Pro解鎖所有令人興奮的功能並製作令人驚嘆的網站
第 1 步:登錄並創建頁面/帖子
就像上一步一樣,登錄 WordPress,然後查找頂部的“+ 新建”按鈕。 將鼠標放在那裡並創建一個新頁面/帖子。 或者,如果您願意,您可以編輯任何以前的帖子。 這取決於您的喜好。

第 2 步:添加行塊
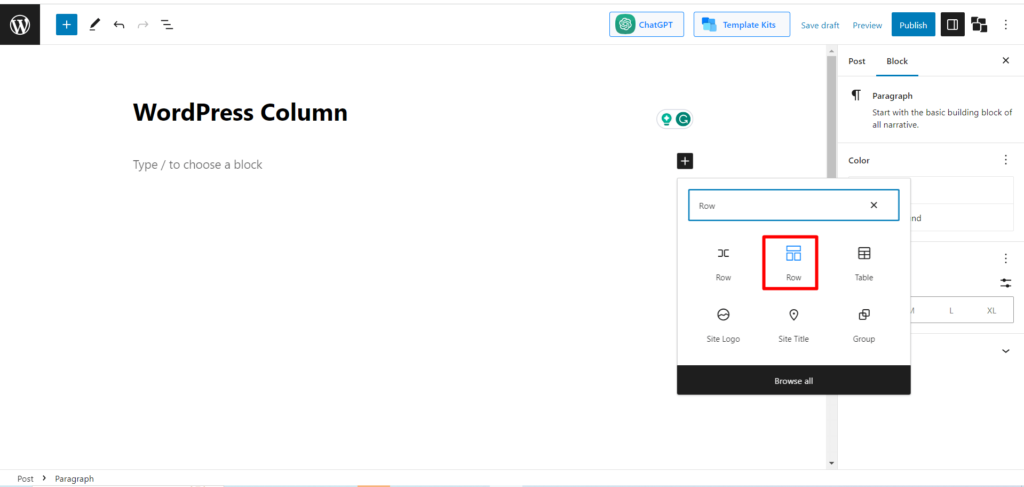
在此步驟中,單擊“+”按鈕,您將看到一個搜索框。 現在,在搜索框中輸入“行”,您將看到行塊圖標。 該塊的名稱是 Row,但它是 Row 和 Column 塊的組合。

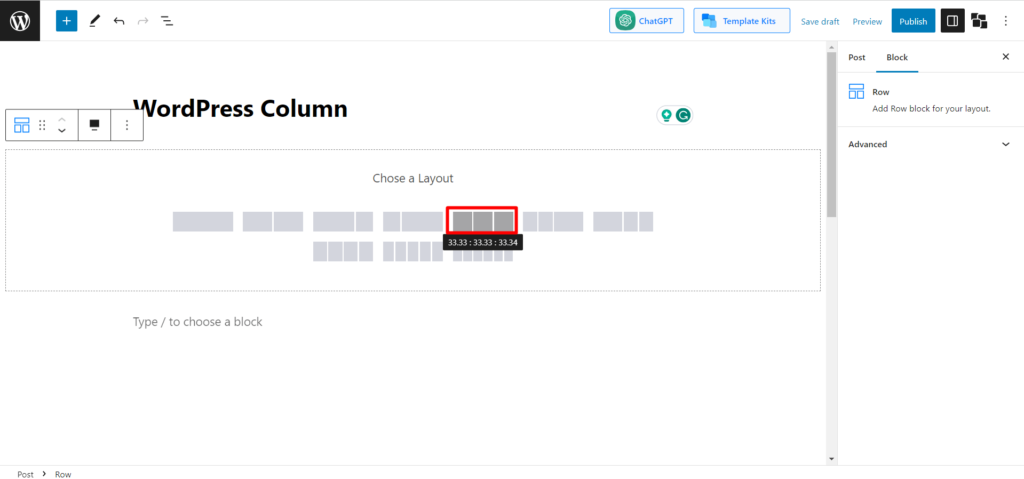
第 3 步:選擇佈局
您會在那裡找到 10 個預設佈局。 在這裡,系統會要求您選擇列數。 選擇其中任何一個作為您的偏好。

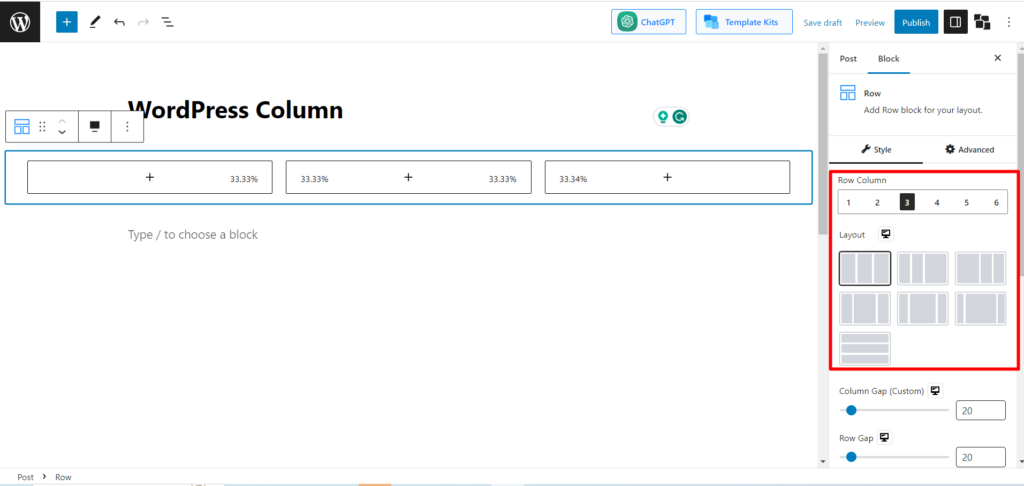
現在,如果需要,您可以更改列號並自定義佈局。 有 7 種不同的佈局。 您可以根據您的要求選擇其中任何一個。

目前,我們保留默認佈局。 讓我們繼續下一步。
第 4 步:自定義列
我們的專欄已經添加。 現在我們必須定制它。 假設我們要在 3 列中顯示 3 個遊戲鼠標。 讓我們看看我們是如何做到的。
- 添加圖像
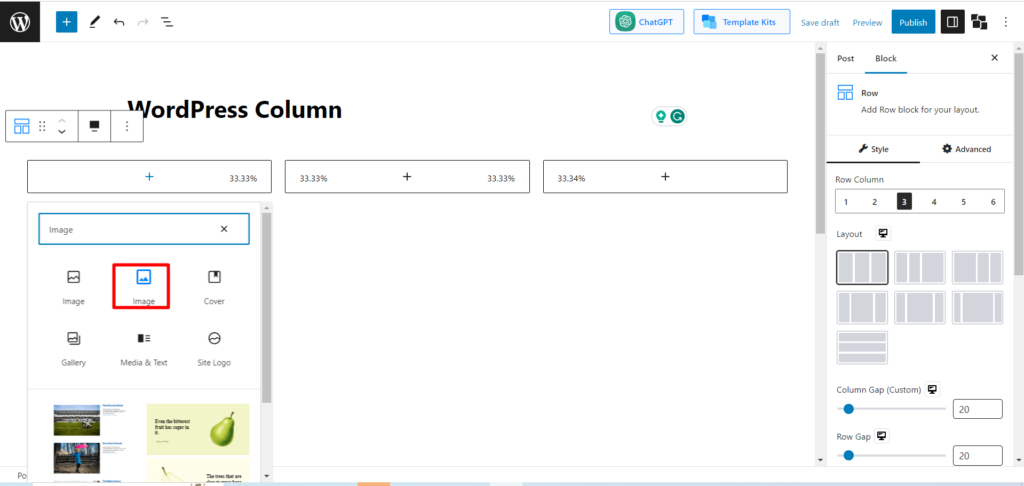
首先,單擊第一列上的“+”圖標,然後在搜索框中搜索“圖像”

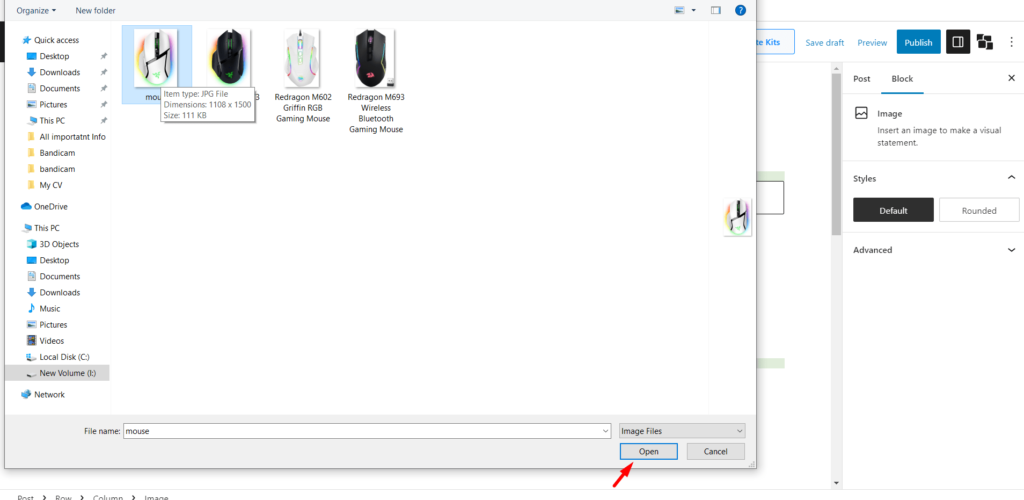
現在單擊圖像,然後單擊上傳按鈕。 (如果圖像已添加到媒體庫中,您可以單擊媒體庫將其添加到該列中。)。 現在選擇特定的圖像並單擊“打開”。

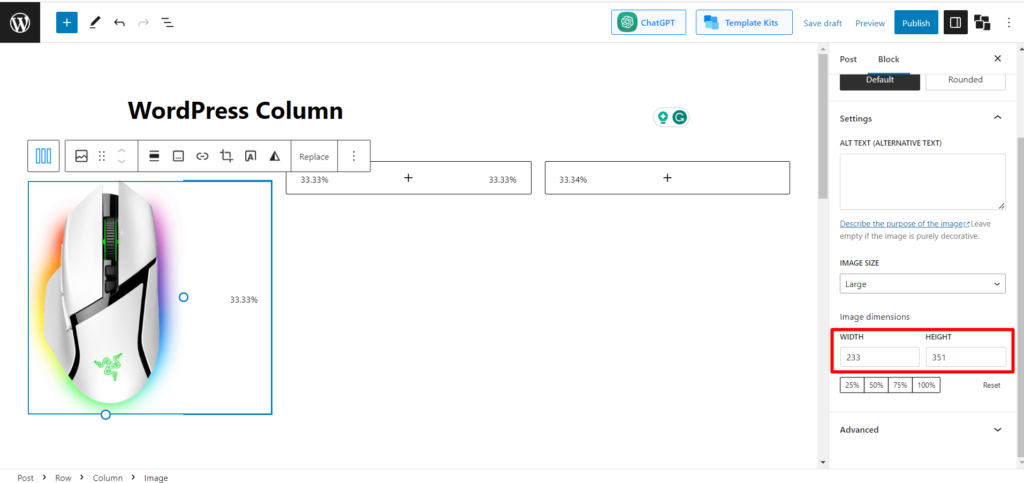
- 設置圖像尺寸
上傳的圖片尺寸可能不適合 WordPress。 在這種情況下,找到“圖像尺寸”選項,並用正確的圖像尺寸填充“寬度”和“高度”框。

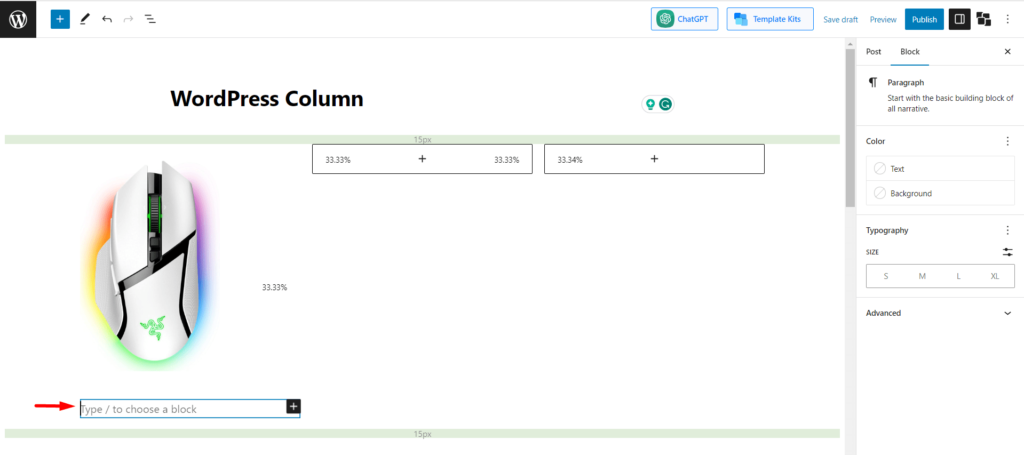
- 添加圖片標題
現在您必須為圖像命名。 為此,您必須創建另一個塊。 單擊圖像塊,然後單擊 Enter。 然後會出現一個新塊。

現在輸入圖像的名稱。 我們的第一張圖片是 Razor V3 鼠標。

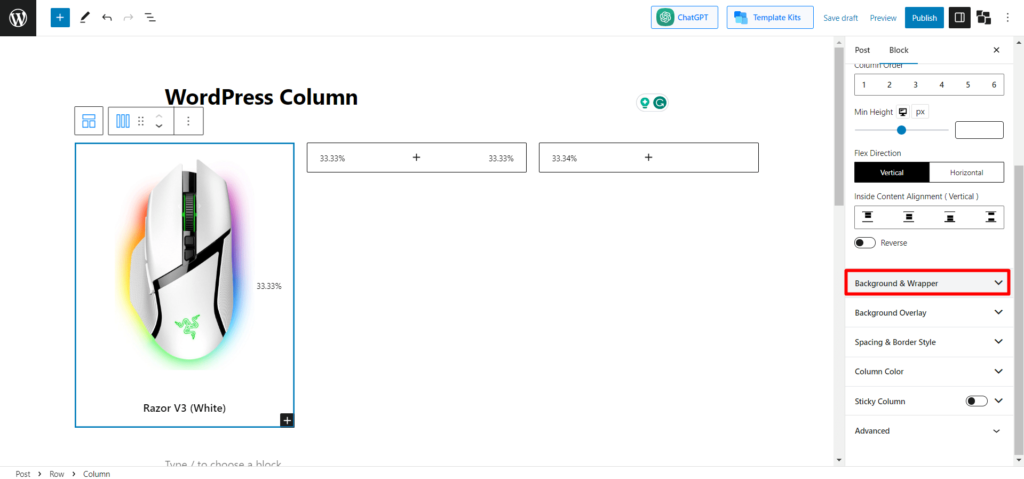
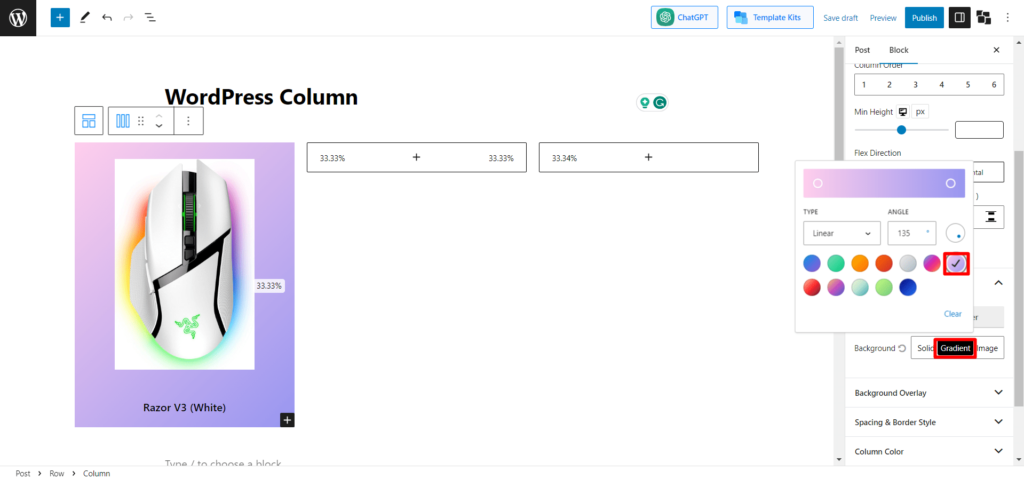
- 為第一列添加背景顏色
為了使其更吸引人,請單擊第一列並蒐索選項“背景和包裝”。

現在根據您的喜好添加純色/漸變色。

- 自定義第二行和第三行
遵循完全相同的過程,並使用特定的圖像和標題自定義第二行和第三行。
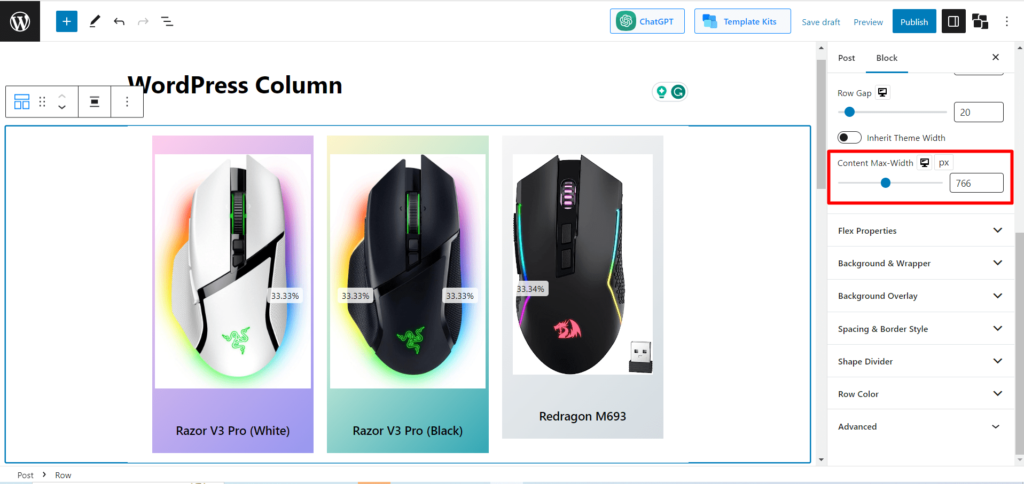
- 設置內容最大寬度
現在,圖像的位置可能無法與背景正確對齊。 在這種情況下,您將找到一個選項“內容最大寬度”並相應地更改它。 我們將其保留為 766 以獲得良好的對齊效果。

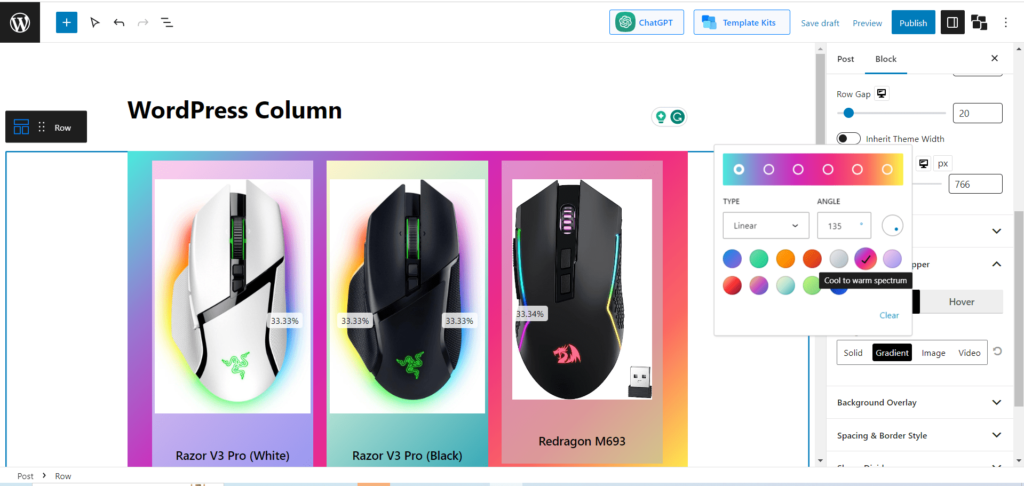
- 為主行塊添加背景
這是最後一步。 為了給它一個最終的外觀,我們將為行列添加背景; 為此,選擇“行”列並蒐索“背景和包裝器”。 單擊它並選擇任何純色/漸變顏色。

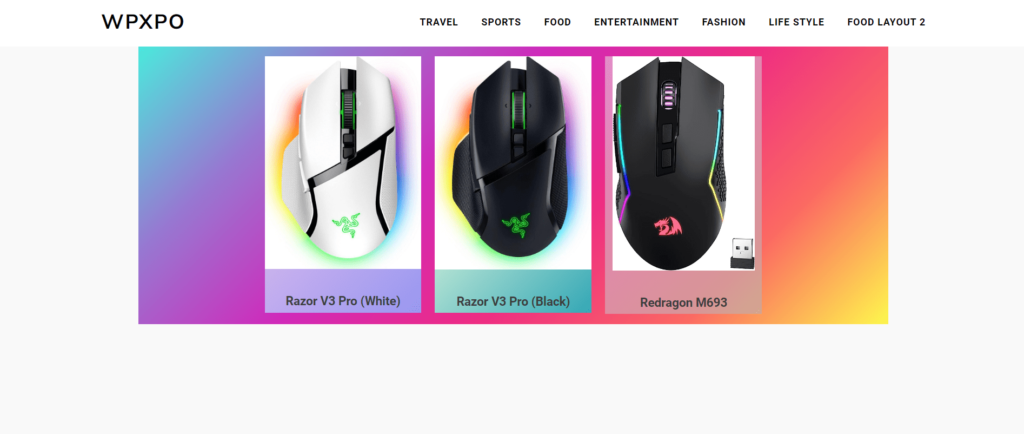
最後,完成了。 現在讓我們檢查最終的輸出。

另請閱讀:WordPress 形狀分隔符:掌握分隔部分的藝術
最後的話
希望您現在不再對 WordPress 專欄感到困惑。 我們已經指導您如何添加列塊並在默認的 WordPress 列塊和 PostX 行塊中自定義它們。 是時候讓你練習一下了。
所以現在,請毫不猶豫地嘗試專欄並釋放您的創造力。 將您的網站變成一個傑作,不僅能吸引觀眾,還能激發觀眾的靈感。
獲取 PostX Pro解鎖所有令人興奮的功能並製作令人驚嘆的網站

獨家電影新聞佈局 – PostX:週四入門包

如何自定義 WooCommerce 感謝頁面

Timetics:完美的 WordPress 預約插件

如何在二十二十二主題中創建WordPress頁面模板
