如何創建聯繫表並將其添加到 WordPress 頁面
已發表: 2022-10-18在您的 WordPress 網站上包含聯繫表格可以讓訪問者輕鬆與您取得聯繫。 他們不必離開您的網站、撥打電話號碼、複製電子郵件地址或做任何其他事情。 此外,它還讓您有機會與潛在客戶進行交流,同時保持個人信息的私密性。
有幾種不同的方法可以將聯繫表添加到您的 WordPress 網站。 在本文中,我們將向您展示您需要了解的有關聯繫表單的所有信息,包括如何創建、嵌入和保護它們。
為什麼擁有聯繫表格是個好主意
您可能希望向 WordPress 網站添加聯繫表單的原因有幾個。 以下是一些最常見的:
- 它有助於保護您的電子郵件地址的私密性。 通過聯繫表格,訪問者可以與您取得聯繫,但您不必公開分享您的電子郵件地址。 這有助於減少垃圾郵件。
- 它比電子郵件鏈接更易於使用。 很多人不願點擊電子郵件鏈接,因為他們不想經歷打開和使用電子郵件客戶端的麻煩。 另外,如果他們對您的網站不太熟悉,他們可能不想點擊未知鏈接,因為他們害怕被引導到不太友好的網站。 使用聯繫表,他們可以快速安全地發送消息。
- 它看起來比電子郵件鏈接更專業。 如果您正在經營一個商業網站,那麼您會希望盡可能地專業。 有一個聯繫表可以幫助解決這個問題。
- 它提供垃圾郵件保護。 您可以添加聯繫表單垃圾郵件保護,以減少您收到的不需要的提交的數量。
- 它有助於產生潛在客戶。 如果您希望產生潛在客戶,您需要提供幾種簡單的方式讓人們接觸。 聯繫表單是許多用戶的首選,您不希望將他們排除在潛在客戶生成過程之外。 您可以向您的網站添加表單並提供一些東西以換取訪問者的聯繫信息,例如電子書或白皮書。
現在我們已經了解了擁有聯繫表單是個好主意的一些原因,讓我們看看如何創建一個。
如何使用插件創建聯繫表單
您可以使用一些插件來創建聯繫表單,每個插件都會給表格帶來一些不同的東西。 以下是一些最受歡迎的選項:
- 聯繫表格 7:這是 WordPress 最受歡迎的聯繫表格插件之一。 它免費且易於使用,界面簡單,只需單擊幾下即可創建複雜的表單。
- Gravity Forms:Gravity Forms 是一個高級插件,在創建表單時提供了很大的靈活性。 它非常適合創建具有多個步驟的表單,例如訂單或調查。
- WPForms:WPForms 是另一個流行的聯繫表單插件,擁有易於使用的拖放界面。 使用此工具,您無需編寫任何代碼即可創建複雜的表單。
雖然這些都是可靠的選擇,但向 WordPress 添加聯繫表單的最佳選擇是 Jetpack。
使用 Jetpack 創建聯繫表單
1.安裝並激活Jetpack
首先,您需要安裝並激活 Jetpack 插件。 為此,請轉到您的 WordPress 儀表板並導航到插件 → 添加新的。
在搜索欄中,輸入“Jetpack”並回車。 單擊立即安裝。 安裝插件後,單擊激活。
最後,激活插件後,系統會提示您將其連接到您的 WordPress.com 帳戶。 如果您還沒有 WordPress.com 帳戶,請不要擔心 - 您可以免費創建一個。
2. 創建聯繫表格
安裝並激活 Jetpack 後,創建聯繫表就很容易了。 只需導航到 WordPress 儀表板中的頁面 → 添加新內容即可開始使用。
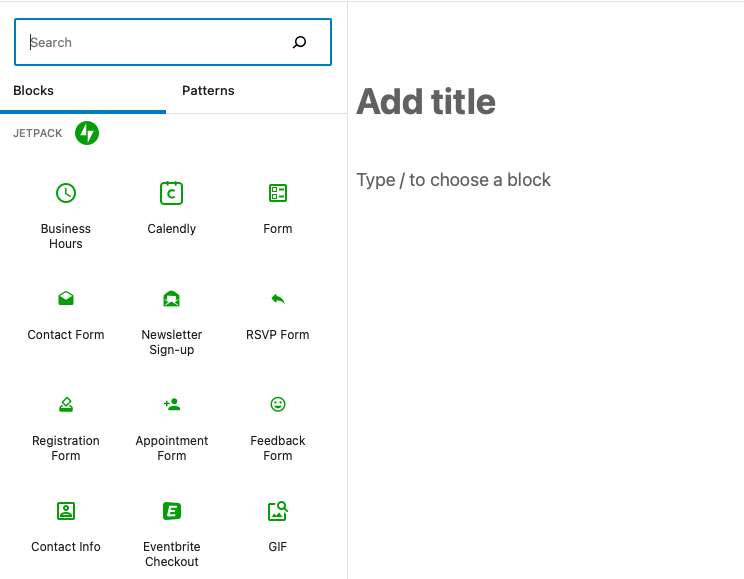
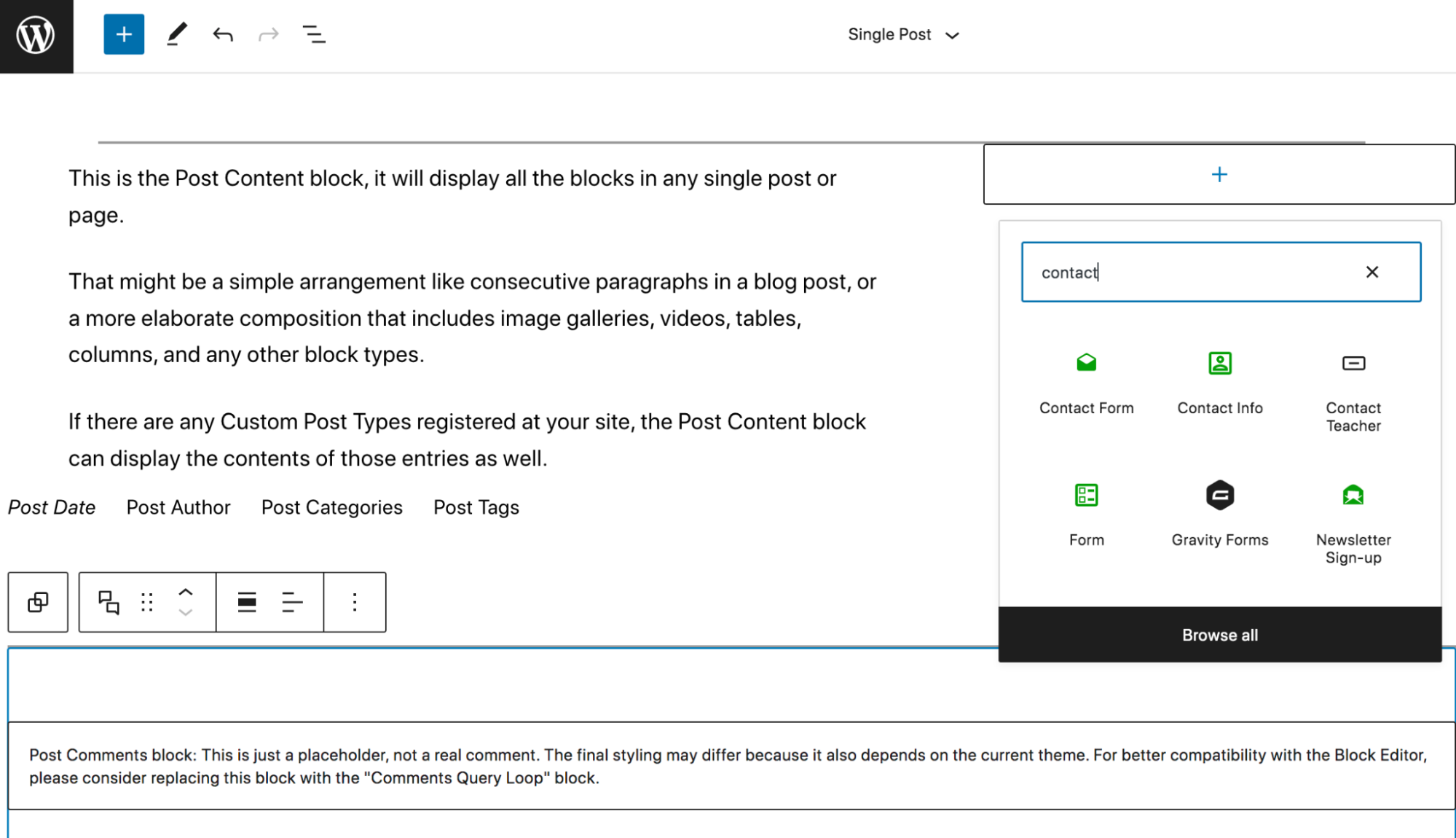
如果使用塊編輯器,您可以通過單擊 ( + ) 符號並從可用塊列表中選擇它來添加聯繫表單塊。 向下滾動應該會將您帶到帶有 Jetpack 塊的部分。 或者,您可以按名稱搜索它。 找到後點擊表格。

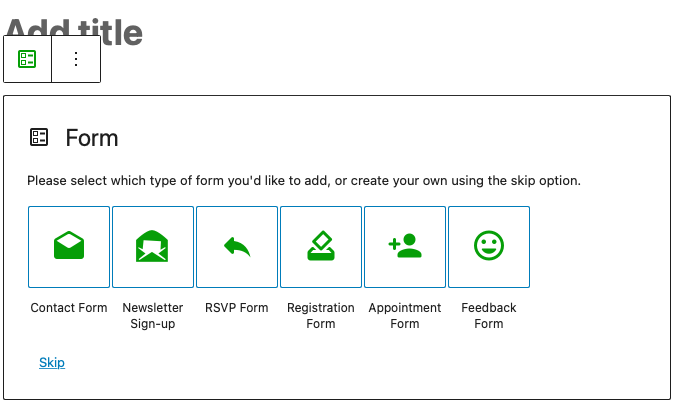
從那裡,您可以選擇要創建的表單類型,包括:
- 聯繫表
- 通訊註冊
- 回复表格
- 報名表格
- 預約表格
- 反饋表

3. 配置您的聯繫表格設置
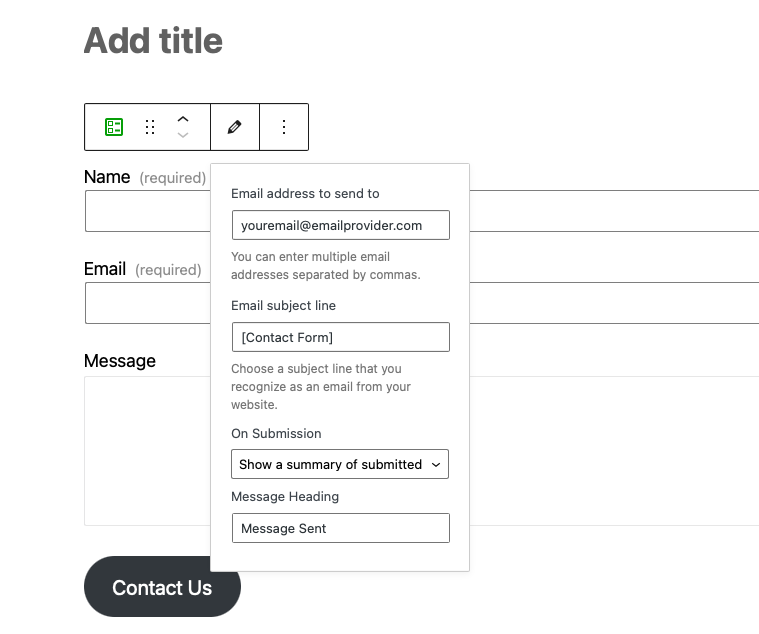
現在是時候配置您的聯繫表單設置了。 在這裡,您可以指定要將表單提交發送到哪個電子郵件地址,以及您希望電子郵件的主題行是什麼。
要訪問這些選項,請單擊塊右上角的鉛筆圖標:

在這裡,您可以調整您的聯繫表單提交被發送到的電子郵件地址、電子郵件主題行的內容以及某人在提交時看到的消息。 您還可以選擇在用戶完成提交後將其發送到特定 URL。
4. 選擇您想要包含在聯繫表中的字段
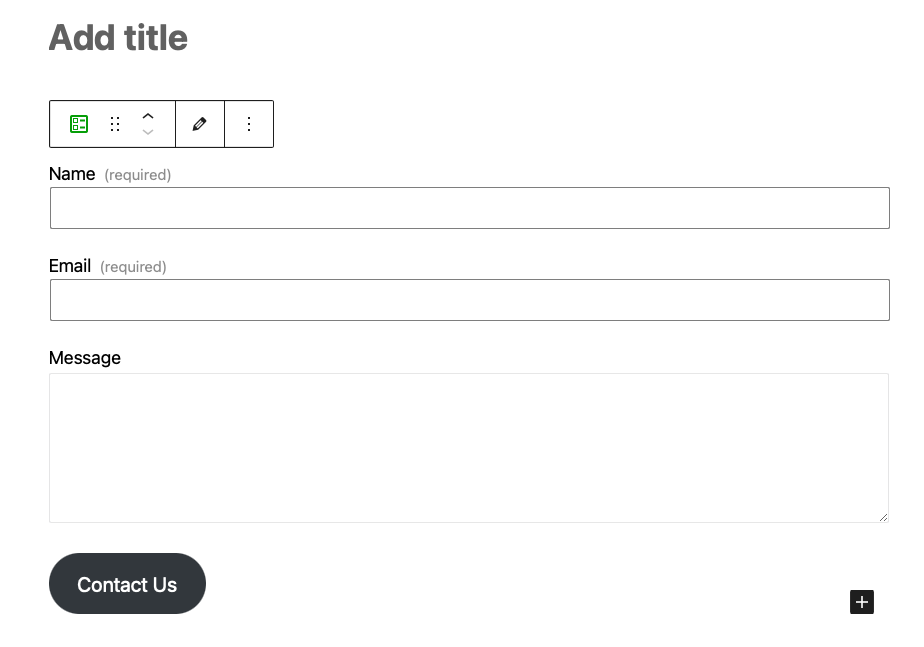
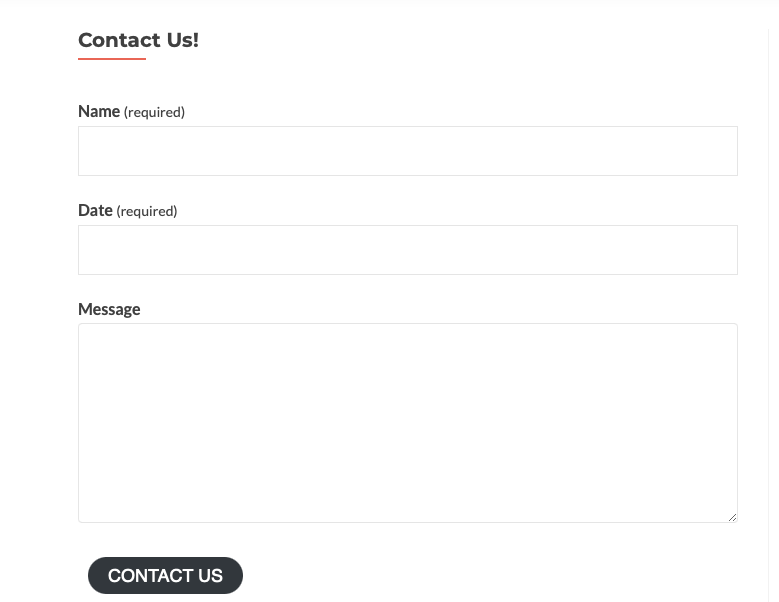
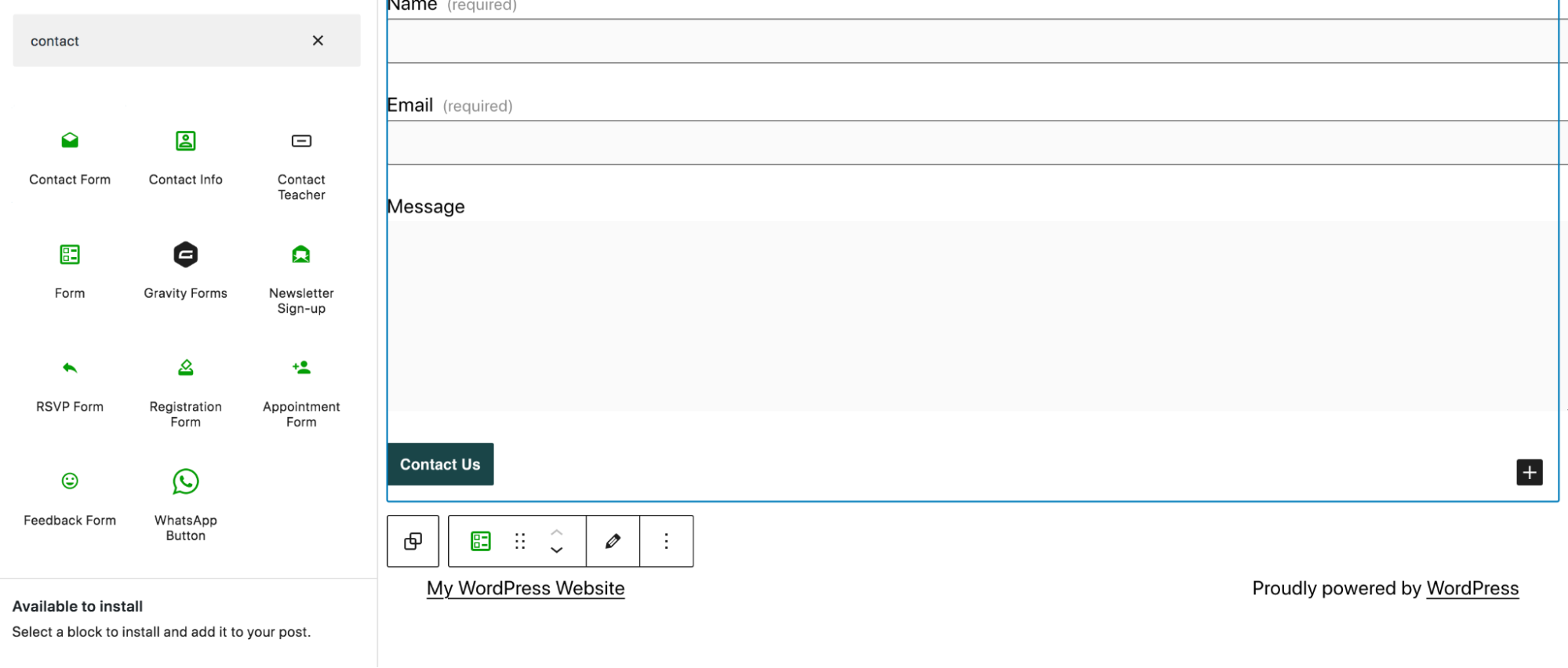
默認聯繫表單如下所示:

但是,您可以對此進行調整。 Jetpack 包括各種默認字段,例如姓名、電子郵件、網站和消息。
為此,您可以先選擇要更改的表單字段,然後單擊左側的綠色圖標。

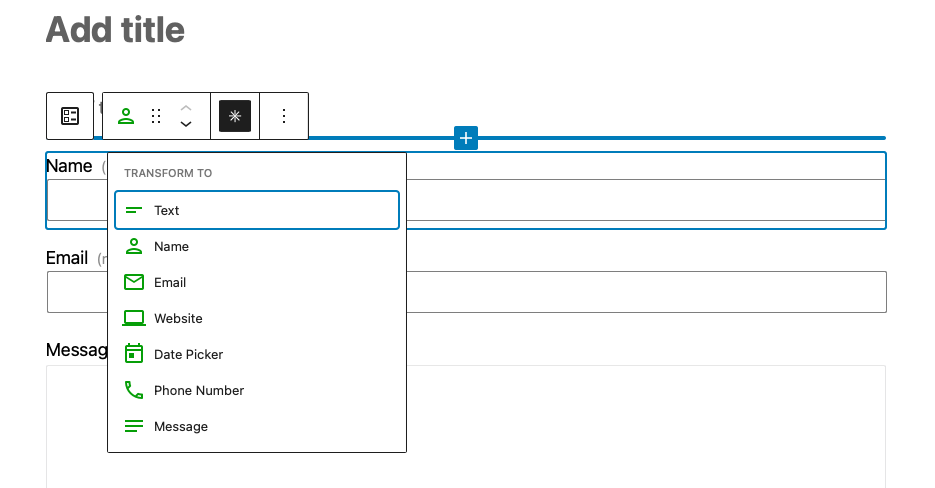
在上面的示例中,我們選擇了默認名稱字段。 您可以將此(或任何)字段更改為您想要的任何內容,包括:
- 文本
- 姓名
- 電子郵件
- 網站
- 日期選擇器
- 電話號碼
- 信息
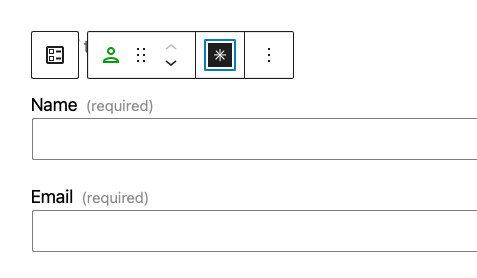
要將字段設為必填(或可選),請單擊它,然後選擇星號。

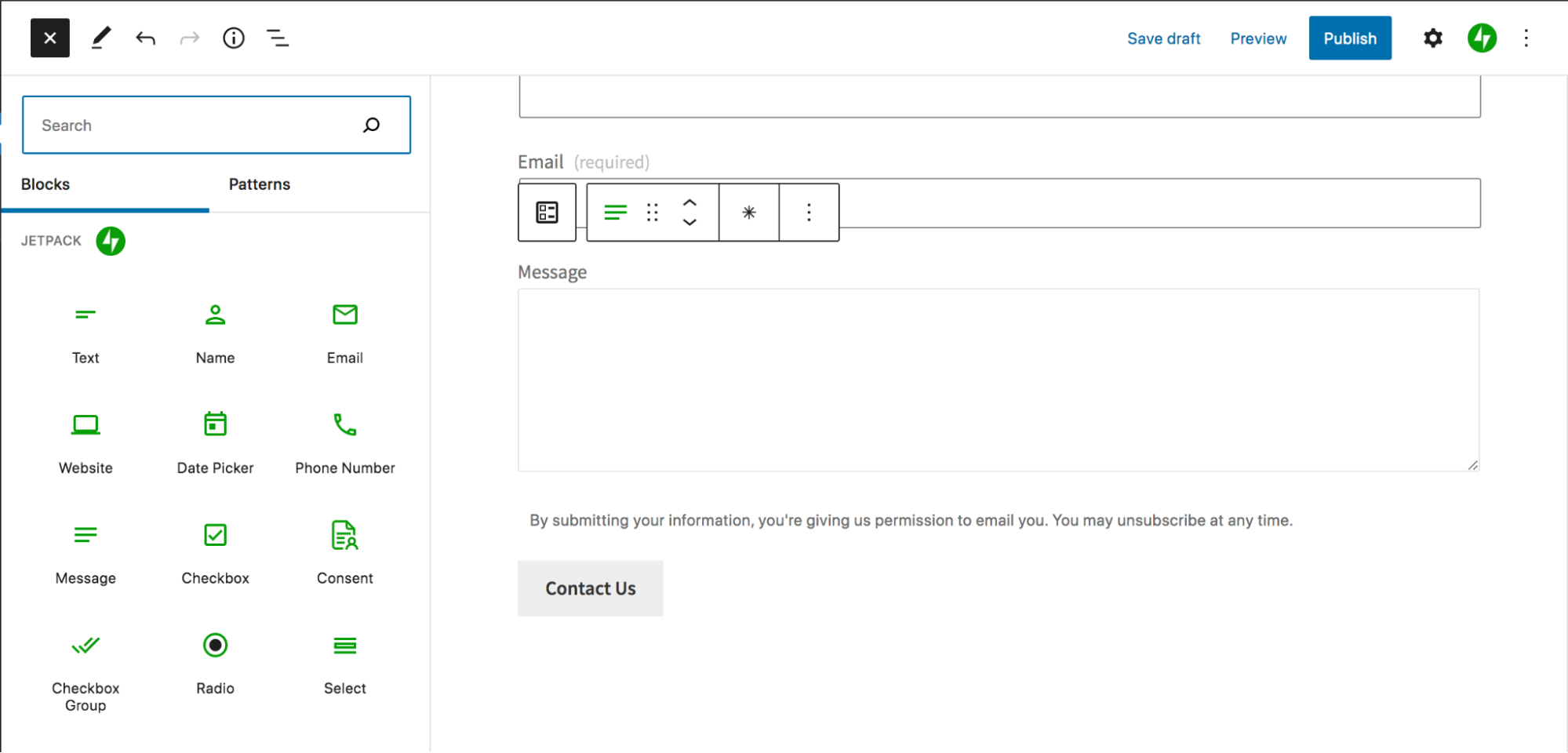
要在表單中添加字段,請單擊左上角的藍色+圖標,向下滾動到 Jetpack 塊,然後選擇字段類型。 然後,您可以通過拖動表單字段來更改它們的順序。

5. 預覽您的聯繫表格
配置設置後,最好預覽您的聯繫表單以確保一切正常。 為此,只需單擊頁面頂部的查看按鈕。

下一個合乎邏輯的步驟是發布您的表單,但在我們討論該過程之前,讓我們先談談安全問題和一些可用的更高級的自定義選項。
如何保護和自定義您的聯繫表格
既然您知道如何創建聯繫表單,那麼討論一些您需要牢記的安全問題就很重要了。 默認情況下,聯繫表單不安全,這意味著它們容易受到垃圾郵件提交和其他惡意攻擊的影響。
幸運的是,您可以採取一些步驟來減輕這些風險:
1.使用驗證碼
CAPTCHA 是一種挑戰-響應測試,有助於確保只有人類才能提交您的聯繫表。 參觀者需要回答一個問題或解決一個數學問題,以證明他們是一個真實的人。
還有更高級的選項,稱為 reCAPTCHA,包括選中一個框,甚至可以根據常見的用戶特徵無形地識別機器人。
了解有關在 WordPress 上停止聯繫表單垃圾郵件的更多信息。
2. 使用 Akismet 阻止垃圾郵件

打擊垃圾郵件提交的另一個好方法是使用 Akismet。 Akismet 是一個插件,通常預裝在 WordPress 中,它在自動過濾垃圾評論和聯繫表單提交方面做得非常出色。
它在幕後工作,因此不會為您的用戶增加任何額外的工作。 它利用來自數百萬網站的全球學習,根據使用的短語、IP 地址和已知垃圾郵件發送者的其他特徵來識別垃圾郵件。 它會自動過濾掉垃圾郵件提交,因此您永遠不會看到它們,但如果您願意,您可以隨時手動查看它們。
要為您的聯繫表單配置 Akismet,請轉到插件 → 添加新的。 搜索“Akismet”,然後單擊立即安裝 → 激活。
您需要配置更多的東西。 按照本指南激活 Akismet 只需幾分鐘即可啟動並運行!
3.添加蜜罐字段
蜜罐是一個隱藏的表單字段,有助於捕獲垃圾郵件提交。 默認情況下,Jetpack 在其所有聯繫表單中都包含一個蜜罐字段。 其他一些表單插件也可以選擇添加蜜罐字段。 如果您使用的那個沒有,您需要手動添加一個。
使用 CSS 樣式“display: none !important;” 使字段隱藏並且 tabindex=”-1″ autocomplete=”false;” 以確保該字段默認為空。
完成此操作後,請務必將該字段標記為必填項,以便在提交表單時始終填寫該字段。
4. 自定義聯繫表單的外觀
除了保護您的聯繫表單外,您可能還希望自定義其外觀以匹配您網站的整體外觀。 高級用戶可以通過添加自定義 CSS 來做到這一點。
但好消息是您可以在塊編輯器中進行許多外觀更改。
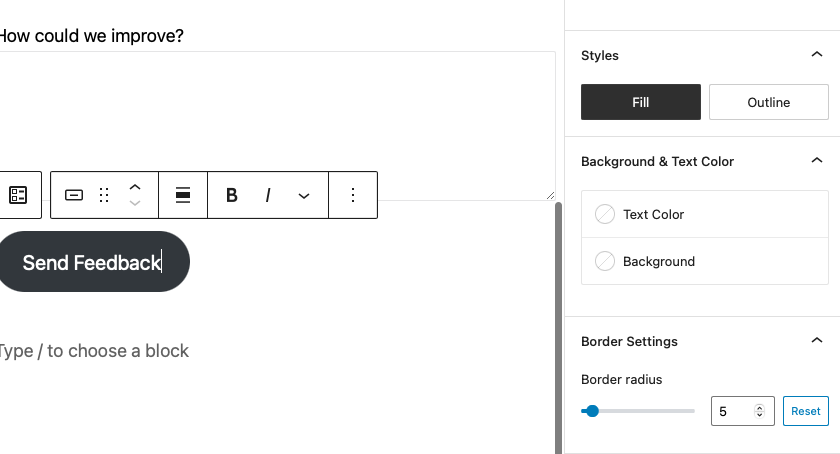
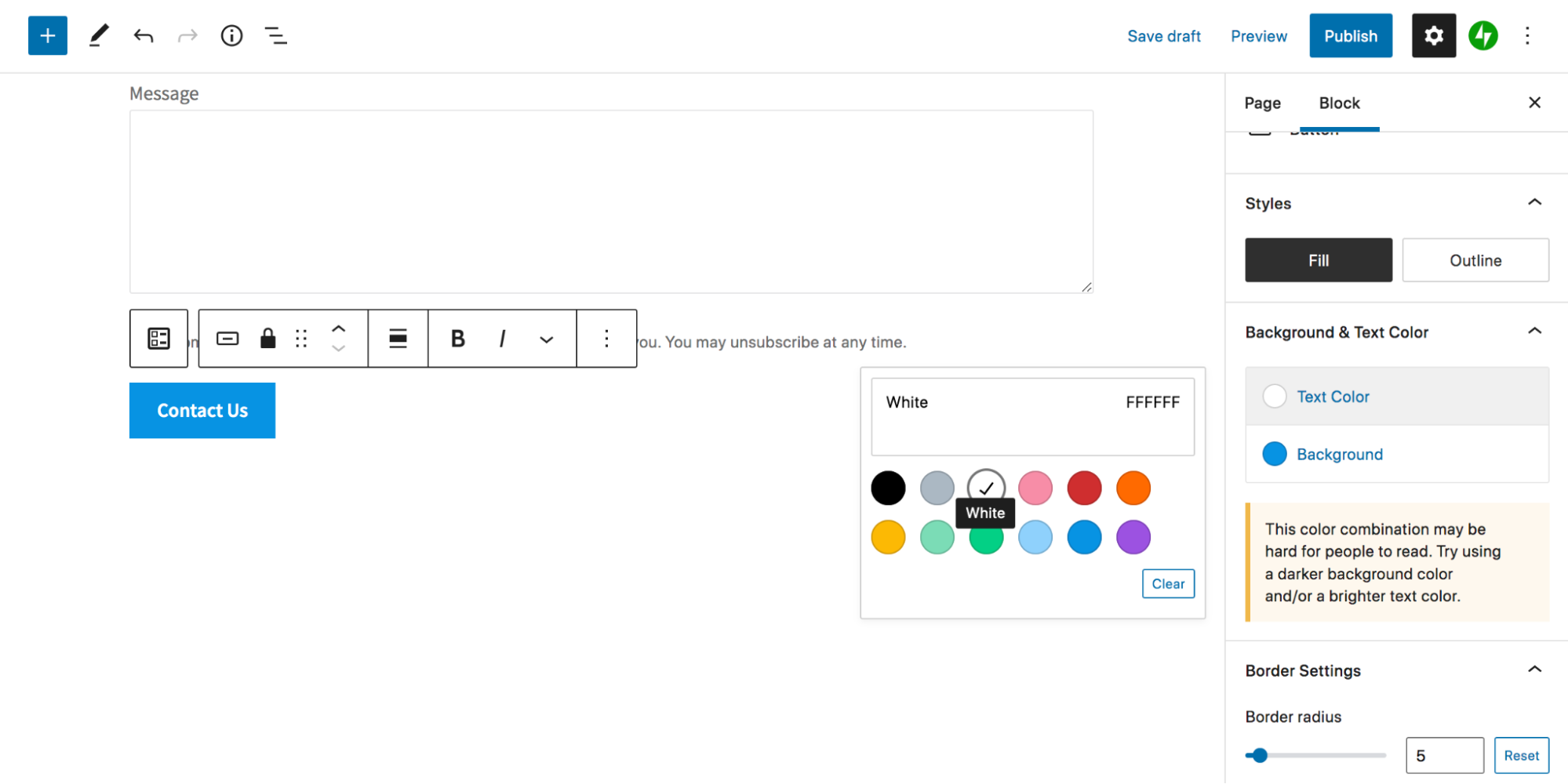
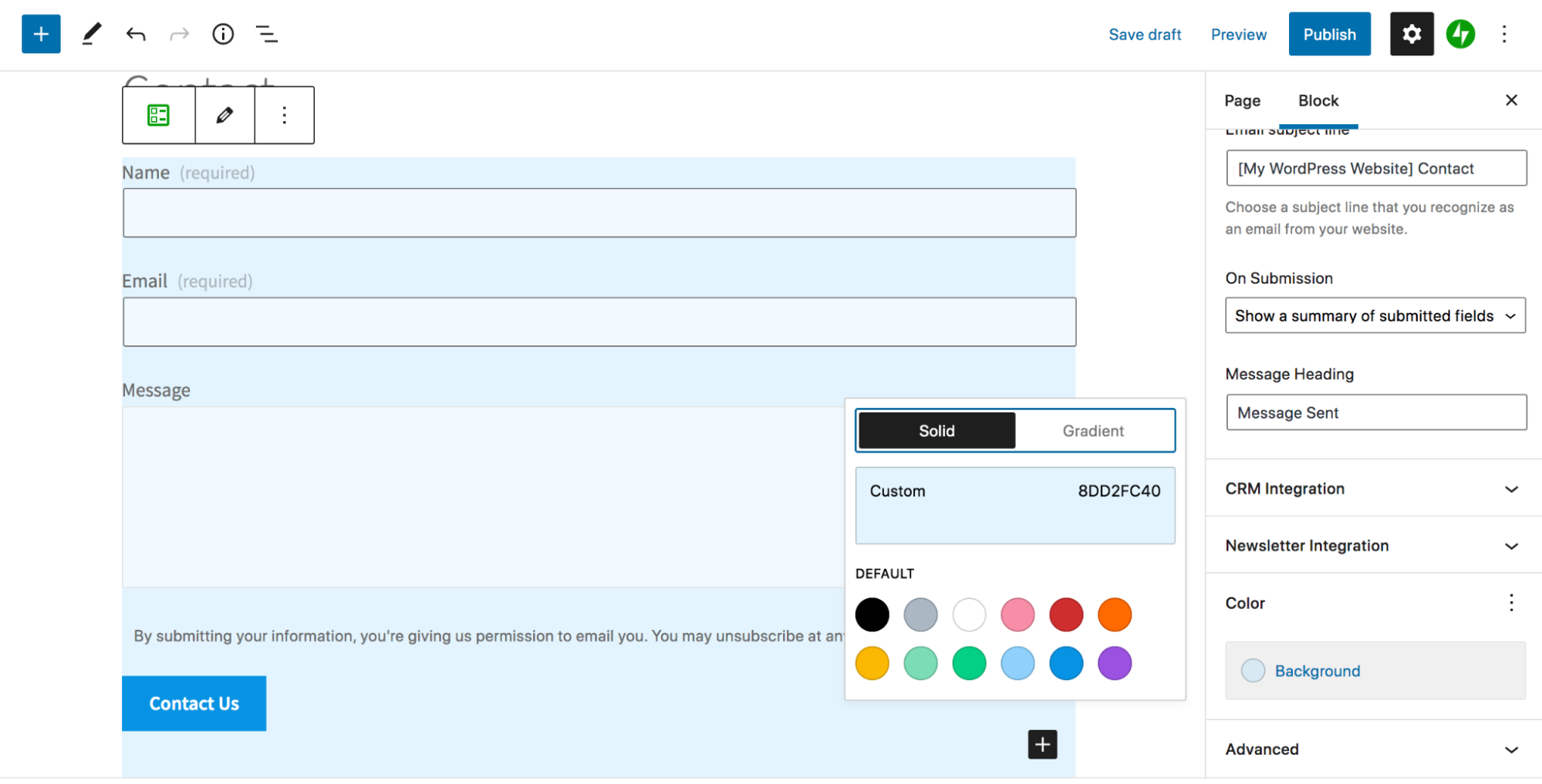
例如,如果您選擇表單上的按鈕,您可以通過出現在屏幕右側的設置面闆對其進行更改。

您可以更改要填充或輪廓的按鈕、更改文本和背景顏色以及調整邊框半徑。 這是玩弄設置後的示例:

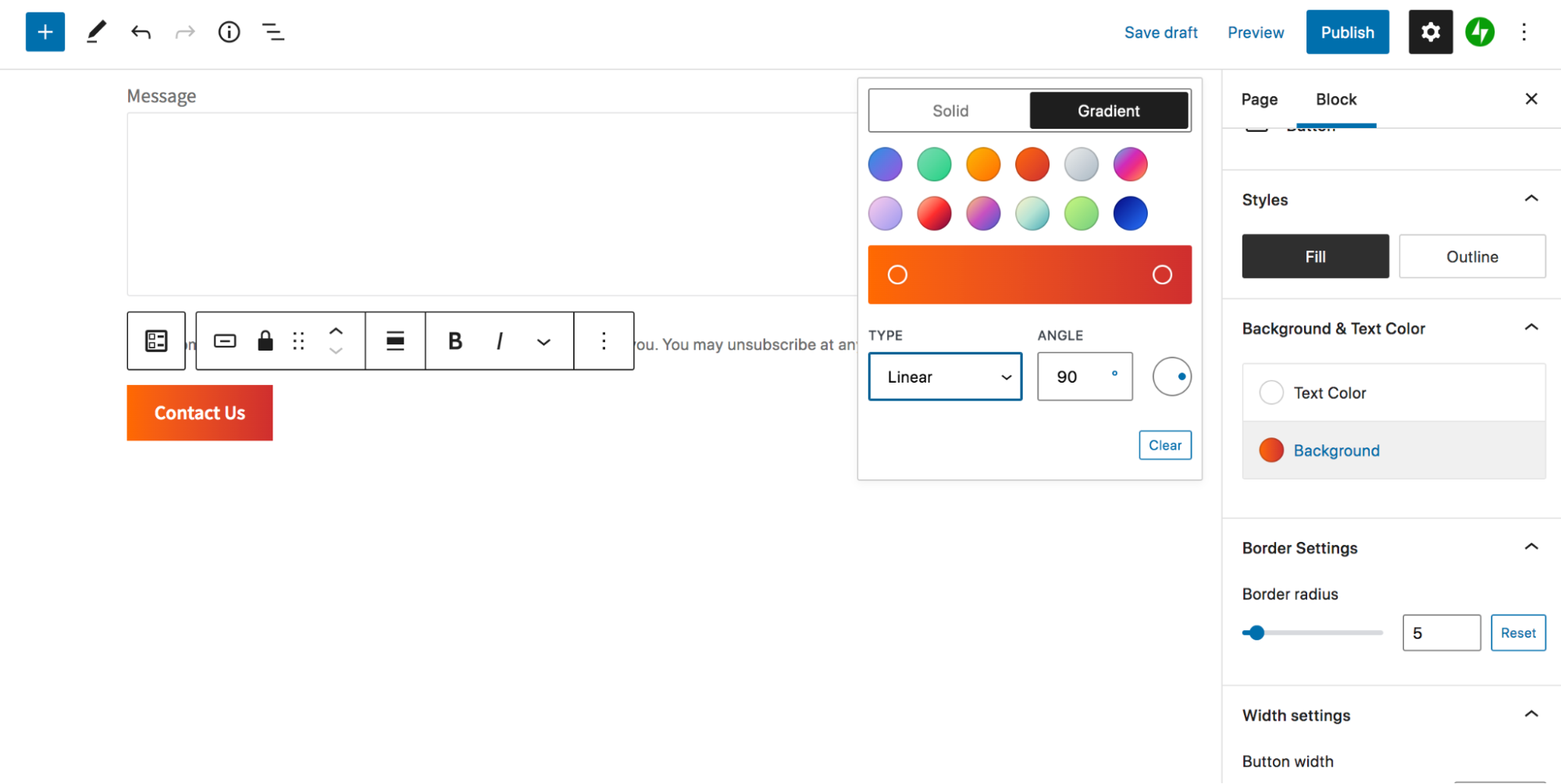
或者您可以將背景顏色設置為漸變,甚至可以更改漸變的角度、每種顏色的顯示量以及您希望漸變是線性的還是徑向的。

您還可以通過首先選擇表單塊,然後向下滾動到塊設置中的顏色來更改整個表單的背景顏色。 同樣,在純色和漸變之間進行選擇。

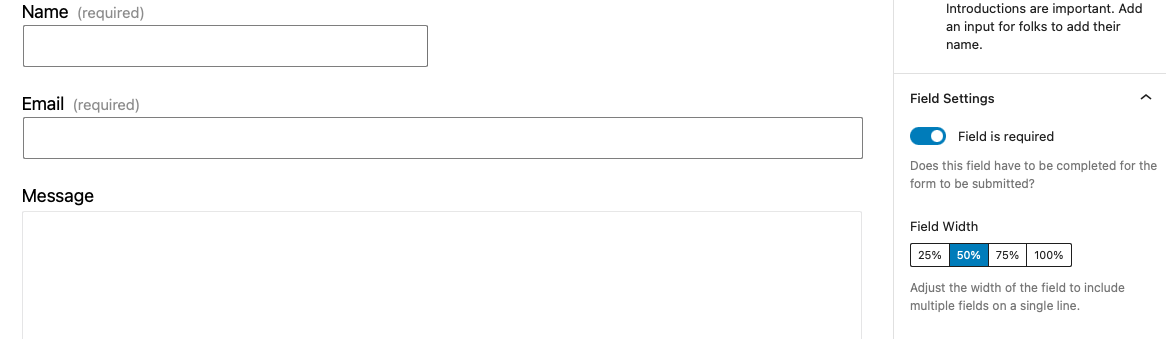
想要更改單個字段的寬度? 這也是一種選擇。 只需選擇要編輯的字段,然後在設置面板中選擇字段寬度。 在下面的示例中,我們將 Name 字段更改為僅佔表單寬度的 50%。

5.添加單選按鈕和復選框
除了標準的基於文本的字段外,您還可以在表單中添加複選框和單選按鈕等選項。 您將按照與添加其他字段類似的過程來執行此操作。
導航到要編輯的表單。 按屏幕左上角的藍色+圖標。
找到標題為Jetpack的部分,然後從字段列表中進行選擇。 例如,如果您需要單選按鈕列表,請選擇單選字段。 然後,將其拖到您的表單中。
您可以單擊塊內的+圖標以添加訪問者將從中選擇的選項。
6. 將條件邏輯添加到您的聯繫表單
另一個有用的定制是條件邏輯。 這允許您根據用戶填寫表單的方式顯示或隱藏字段。 雖然 Jetpack 不包含此功能,但您可以使用 Gravity Forms 之類的插件來執行此操作。
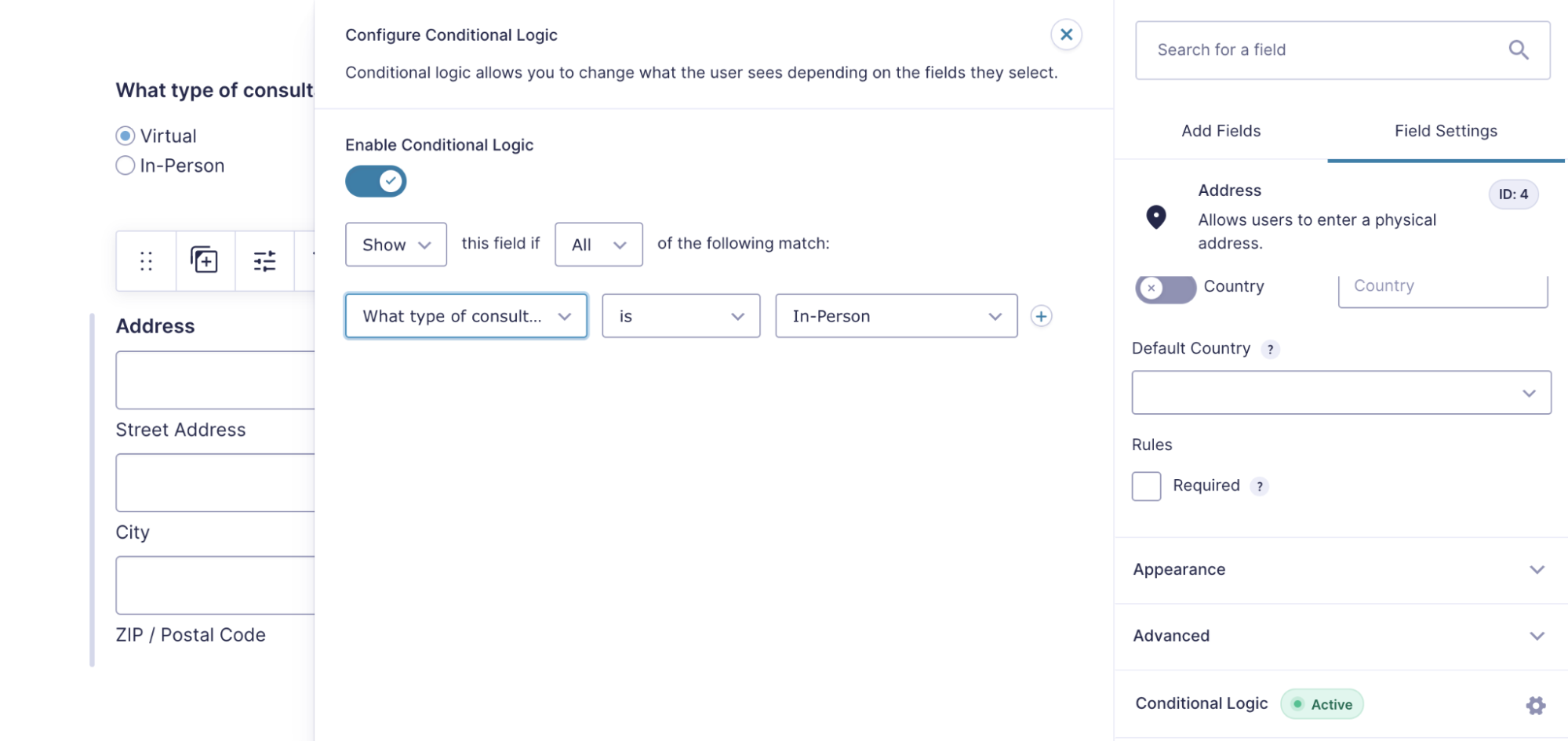
假設您提供室內設計服務。 您可能有一個表單字段,詢問訪問者是否對虛擬諮詢或面對面諮詢感興趣。 如果他們選擇“面對面”,您想知道他們家的位置。
我們假設您已經安裝了 Gravity Forms 並創建了初始表單。 現在,您需要從添加地址字段開始。 單擊該字段並在“設置”面板中向下滾動。 展開條件邏輯部分並切換框以啟用它。 為前兩個下拉菜單選擇“顯示”和“全部”。 然後,選擇“您對哪種諮詢類型感興趣?” 下一個下拉列表的問題,然後是“is”和“In-Person”。


現在,地址字段只會在有人對親自諮詢感興趣時出現。 隨意在這裡玩 - 有多種選擇可供您選擇。
7.啟用文件上傳
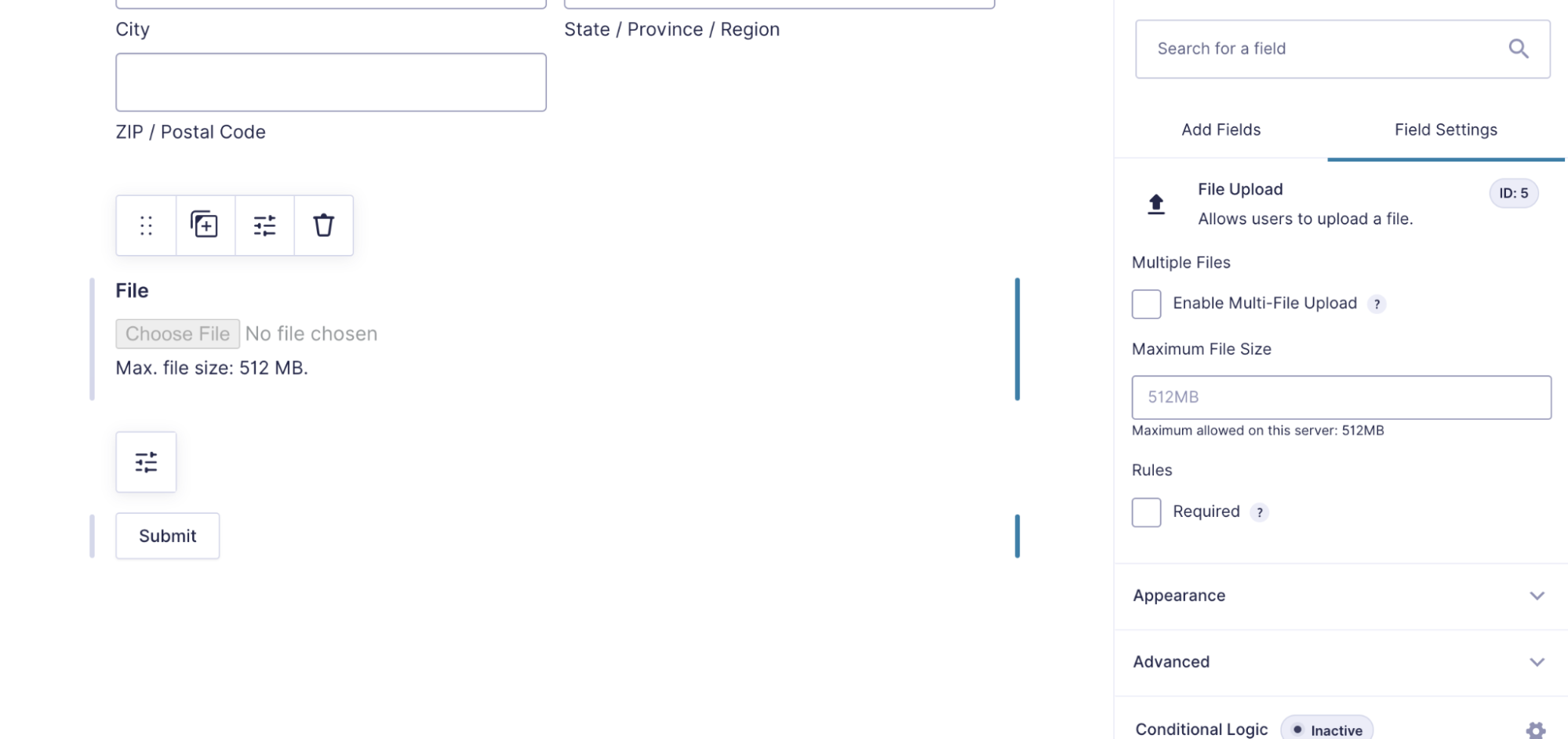
您可能還希望網站訪問者能夠上傳文件。 也許您希望他們提交他們需要幫助的項目的照片或簡歷的 PDF 版本。 您也可以使用 Gravity Forms 插件來做到這一點。
編輯表單時,轉到添加字段並展開高級字段部分。 然後,將文件上傳字段拖放到您的表單中。 單擊它可以配置文件大小等設置,以及是否一次接受多個文件。

在哪里以及如何嵌入您的聯繫表
除了頁面和帖子之外,還有很多地方可以嵌入聯繫表格。 讓我們來看看幾個選項。
1. 在側邊欄
側邊欄是添加聯繫表單的好地方,因為它出現在整個網站的多個頁面或帖子中。 如果您使用具有完整站點編輯功能的塊主題,則需要使用編輯器對側邊欄進行更改。
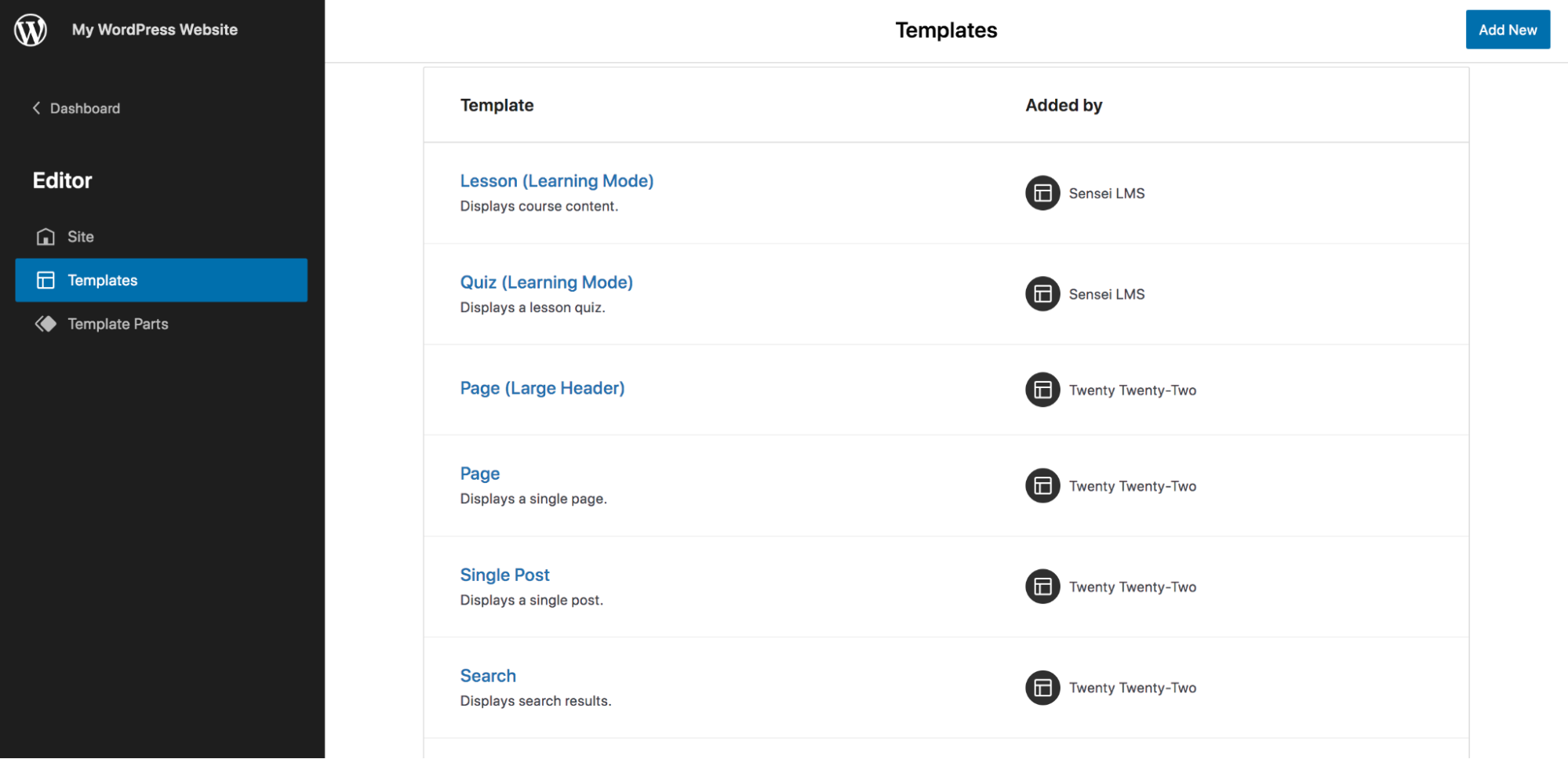
在 WordPress 儀表板中,轉到外觀 → 編輯器,然後從頂部下拉列表中選擇要編輯的模板。 您需要單擊瀏覽所有模板以查看模板的完整列表。 例如,如果您想編輯所有博客文章的側邊欄,請選擇 Single Post 模板。
現在,單擊編輯器左上角的+圖標,搜索您的表單塊,並將其拖到您的側邊欄列中。 進行任何必要的更改,然後單擊保存。

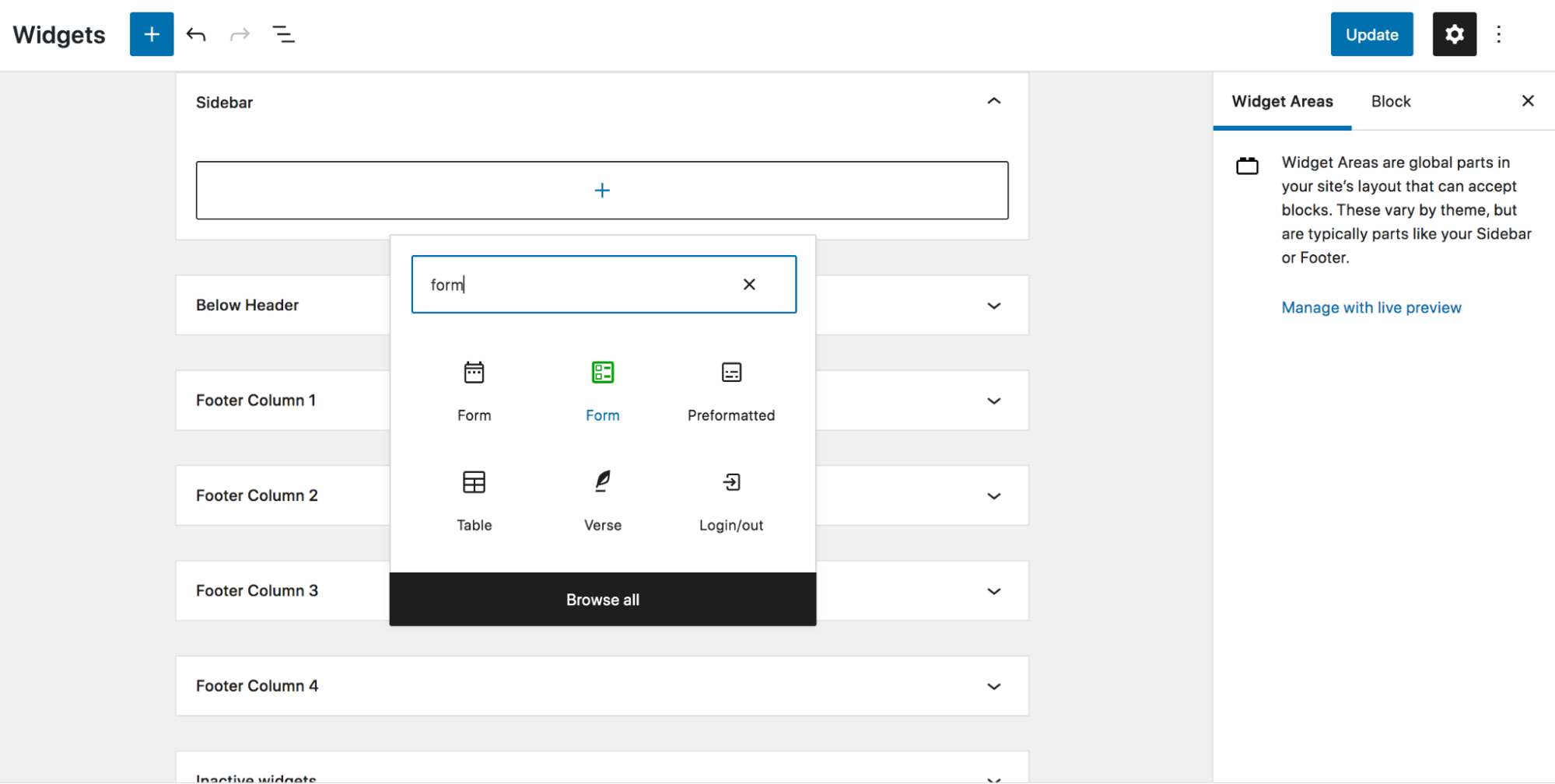
如果您沒有使用完整的站點編輯,請轉到外觀 → 小部件,然後展開您的側邊欄區域。 單擊+號以添加新塊並選擇與您的插件關聯的適當表單塊。

2. 在模板文件中
如果您使用允許完整站點編輯的基於塊的主題,您還可以將聯繫表單添加到您創建的任何模板中。
假設您想在博客文章模板中添加一個表單。 在 WordPress 儀表板中,導航到外觀 → 編輯器,然後從頂部的下拉列表中選擇要編輯的模板。 您可能需要單擊瀏覽所有模板才能查看完整列表。

現在,只需單擊左上角的藍色+圖標,找到您的聯繫表單塊,然後將其拖到模板中。 在那裡,您可以編輯設置並進行任何您想要的更改。

3. 在頁腳
您可能希望將您的聯繫表單添加到頁腳,以便訪問者無論在您網站的哪個位置都可以訪問它。 如果您使用具有完整站點編輯功能的基於塊的主題,則這些步驟類似於將表單添加到模板。 在 WordPress 儀表板中,轉到外觀 → 編輯器,然後從頂部的下拉列表中選擇頁腳。
單擊左上角的藍色+圖標,找到您的聯繫表單塊,然後將其拖到頁腳中您想要的任何位置。 進行任何必要的更改並保存它們。
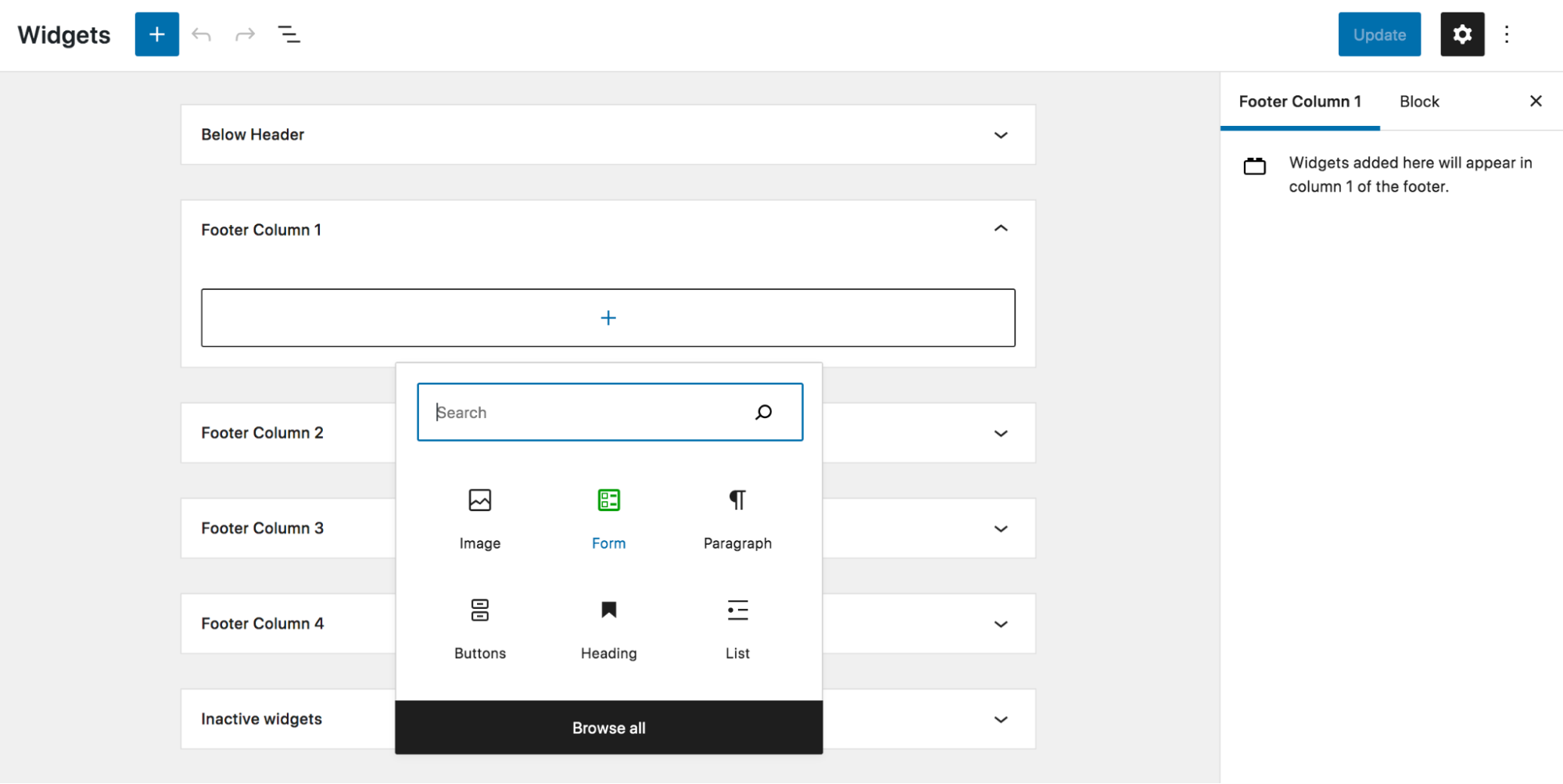
如果您沒有使用完整的站點編輯器,您仍然可以在頁腳中添加聯繫表單。 導航到 WordPress 儀表板中的外觀 → 小部件。 滾動到頁腳部分 - 您可能有多個頁腳列 - 單擊+號並將您的聯繫表單塊添加到您想要的任何位置。 現在,只需編輯設置並保存!

4.作為點擊彈出窗口
如果您想將聯繫表單顯示為點擊彈出窗口,有一些 WordPress 插件可以提供幫助。 讓我們看看如何使用 WPForms 和 Popup Maker 插件來做到這一點。
安裝並激活插件後,只需前往WPForms → 在 WordPress 儀表板中添加新的。 然後,選擇使用模板。 構建您的表單並單擊Save 。
接下來,您需要創建一個彈出窗口。 轉到彈出窗口製作器 → 在您的 WordPress 儀表板中創建彈出窗口。 給它一個名字。 然後單擊添加表單按鈕。 從下拉列表中選擇您剛才創建的表單,然後單擊添加表單。 這將為表單插入一個簡碼。
接下來轉到彈出設置並單擊觸發器選項卡以配置與彈出窗口的顯示方式和時間相關的設置。 完成選擇和自定義後,請務必單擊添加。
從那裡,轉到“定位”選項卡,然後選擇彈出窗口出現的條件。 您可以在此處選擇要顯示的頁面、設備等。
繼續單擊 Popup Maker 中的選項卡以設置彈出窗口的外觀。 完成更改後,單擊Publish 。 請務必導航到您設置彈出表單的頁面,以驗證它是否正常工作。
如何在沒有插件的情況下創建 WordPress 聯繫表單
如果您不想使用插件來創建聯繫表單,您可以隨時使用 WordPress 核心功能自行完成。 但是,這種方法比較複雜,需要一些 HTML、CSS 和 PHP 的基本知識。
您還必須對使用專用插件時默認出現的所有錯誤處理和表單字段驗證進行編碼,這使得原本應該簡單的任務變得複雜且耗時。
如果這不阻止你,讓我們潛入。
注意:此處所做的任何更改都應在 a) 完整的WordPress 網站備份之後和 b) 使用子主題完成。
我們現在將向您介紹如何創建一個非常基本的聯繫表單,其中包含姓名、電子郵件地址和消息字段。 當然,您可以根據需要添加更多字段。 您將從為表單添加 HTML 開始——這個特定的代碼是由 Daext 創建的:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>現在,您需要清理聯繫表單中的數據,這意味著對其進行清理或過濾。 WordPress 提供數據清理功能以使此過程更容易。 在這種情況下,您將使用 sanitize_text_field() 和 sanitize_texarea() 函數。
接下來,您需要設置表單驗證,以驗證提交表單時字段是否為空。 如果字段未通過驗證,您還將添加出現的錯誤消息。 您可以使用以下代碼執行此操作,如果您願意,可以編輯消息:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }您還需要添加代碼以顯示錯誤消息,向站點管理員發送包含表單提交的電子郵件,並創建一個短代碼以允許您將表單添加到您的一個頁面。 然後,您可以設置表單樣式以匹配您網站的設計。
您可以在 Daext 的演練中找到所有這些功能的更詳細說明和代碼。
經常問的問題
現在讓我們回顧一些關於在 WordPress 中創建聯繫表單的最常見問題。
1. 我是否需要插件才能在 WordPress 中創建聯繫表格?
有一些插件可以幫助您創建聯繫表單,但您也可以在沒有插件的情況下完成它。 這種方法比較困難,需要一些基本的 HTML、CSS 和 PHP 知識。
2. 如何向我的 WordPress 網站添加聯繫表格?
您可以使用兩種方法將聯繫表單添加到您的 WordPress 網站。 您可以使用插件或使用代碼自己做。
如果你想使用插件,Jetpack 是一個不錯的選擇。 它易於使用,並附帶創建強大的聯繫表單所需的一切。
3. 如果我沒有收到來自我的聯繫表的電子郵件,我該怎麼辦?
如果您沒有收到來自聯繫表的電子郵件,您可以檢查一些事項。
首先,聯繫您的託管服務提供商,看看是否有任何限制可能阻止電子郵件發送。
接下來,檢查您的聯繫表單的設置,以確保將電子郵件發送到正確的地址。
如果這些都不能解決問題,您可能需要使用 SMTP 插件來幫助驗證和發送您的電子郵件。
4. 我可以在我的 WordPress 側邊欄中添加聯繫表格嗎?
是的! 如果您想向 WordPress 側邊欄添加聯繫表單,只需將 Jetpack 表單塊插入您的頁面或發布模板(如果使用完整站點編輯)或側邊欄小部件區域。
5. 我的 WordPress 網站上是否需要單獨的聯繫頁面?
不,您的 WordPress 網站上不一定需要單獨的聯繫頁面。 但是,您可能需要一個以便訪問者可以輕鬆找到您的聯繫表。 此外,它還讓您有機會包含有關訪問者如何與您取得聯繫的其他信息。
例如,您可能希望在您的聯繫頁面上包含您的電子郵件地址、電話號碼和社交媒體鏈接。 這樣,訪問者可以選擇他們最喜歡的方法。
6. 我的 WordPress 網站上的每個頁面都需要單獨的聯繫表嗎?
不,您不需要為 WordPress 網站上的每個頁面提供單獨的聯繫表。 但是,這可以讓您從訪問者那裡收集更多相關數據。
例如,如果您的聯繫人上有一個表格 頁面,您可能想詢問訪問者的姓名和電子郵件地址。 但是,如果您在支持頁面上有聯繫表,您可能需要詢問他們的姓名、電子郵件地址,並選擇他們遇到的問題類型。
7. 阻止 WordPress 聯繫表單上的垃圾郵件的最佳方法是什麼?
您可以採取一些措施來阻止 WordPress 聯繫表單上的垃圾郵件。
我們建議啟用 Akismet。 使用從數百萬個網站學習的 AI 來識別垃圾郵件的共同特徵,它在幕後工作以阻止不需要的郵件到達您的收件箱。
