如何在 WordPress 中添加聯繫表單(2023 教程)
已發表: 2023-08-30聯繫表單是收集 WordPress 網站訪問者信息的絕佳方式。 無論您是想獲取訂單、調查回復還是工作申請,添加 WordPress 聯繫表單都是網站訪問者與您和您的品牌在線聯繫和互動的有效方式。
- 1使用 WordPress 聯繫表單的好處
- 2如何將聯繫表單添加到您的 WordPress 網站(分步)
- 2.1安裝WPForms
- 2.2創建您的第一個表單
- 2.3自定義表單和表單字段
- 2.4自定義表單設置
- 2.5將聯繫表單添加到 WordPress 頁面
- 2.6設計表單的樣式
- 3如何充分利用聯繫表
- 4更多聯繫表格插件和平台
- 5結論
使用 WordPress 聯繫表的好處
有許多平台和在線工具可讓您創建表單。 許多現代平台提供易於使用的界面、報告和分析等功能。 但是,使用 WordPress 聯繫表單,您可以在 WordPress 界面中擁有所有這些功能以及更多功能。 以下是使用 WordPress 聯繫表單可以獲得的其他一些好處:
- 潛在客戶開發 –當您使用 WordPress 聯繫表單時,您可以利用這些條目通過您的網站擴大受眾群體。 一個好的表單插件將具有許多內置功能,因此您不需要單獨的插件來進行潛在客戶開發、內容渠道、電子郵件選擇、CRM 集成等。 如果訪問者直接從您的網站或其電子郵件平台向您發送電子郵件,則很難做到這一點。
- 更好的安全性和驗證 –通過在 WordPress 網站上原生構建的表單,您可以確保表單結果的可交付性,並使用 Recaptcha、Akismet 等垃圾郵件防護服務來保護您的電子郵件地址和用戶數據。
- 在一處管理條目和聯繫人 – WordPress 聯繫表單可以讓您為表單條目擁有一個集中位置,並能夠在整個站點中使用它們。 許多表單插件允許您對可以存儲的表單中的內容進行排序、組織和導出,並輕鬆創建詳盡的數據庫。 當人們直接向您發送電子郵件時,這是不可能的。
- 使用高級功能創建各種表單類型 –調查、民意調查、申請表等都可以使用 WordPress 聯繫表單輕鬆創建。 您的想像力是有限的,借助允許高級計算、條件字段等功能的表單生成器,在您的網站上添加聯繫表單有助於使您的網站為訪問者提供互動體驗,讓他們留下來並返回– 到您的網站。
如何向您的 WordPress 網站添加聯繫表單(分步)
我們將使用流行且功能豐富的 WPForms 聯繫表單插件將聯繫表單添加到我們的 WordPress 網站。 我們首先將插件安裝到我們的網站上。
安裝 WPForms
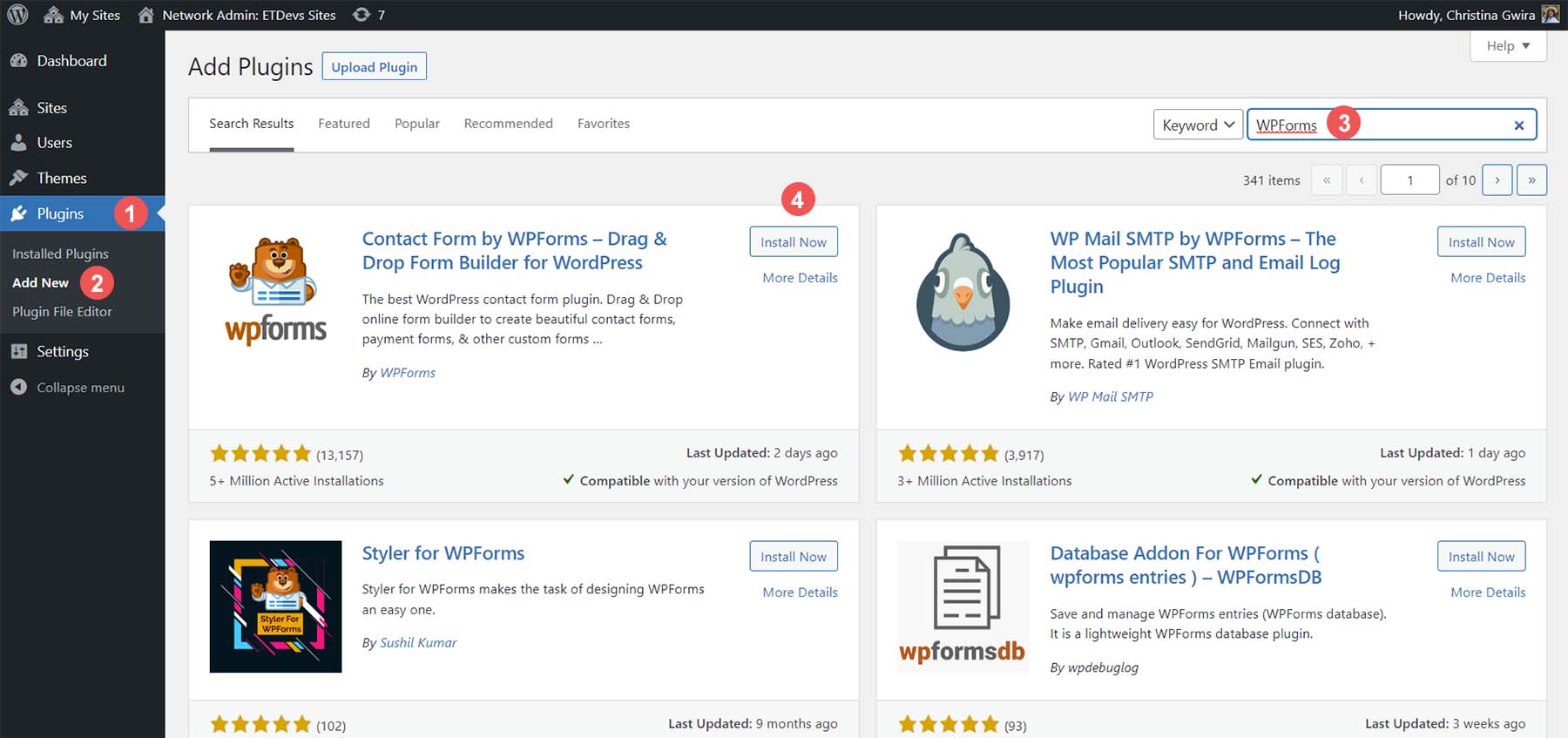
首先,登錄 WordPress 儀表板,並將鼠標懸停在 Plugins 上。 然後,單擊新增並在搜索框中輸入 WPForms 。 單擊“安裝”按鈕開始插件安裝過程。

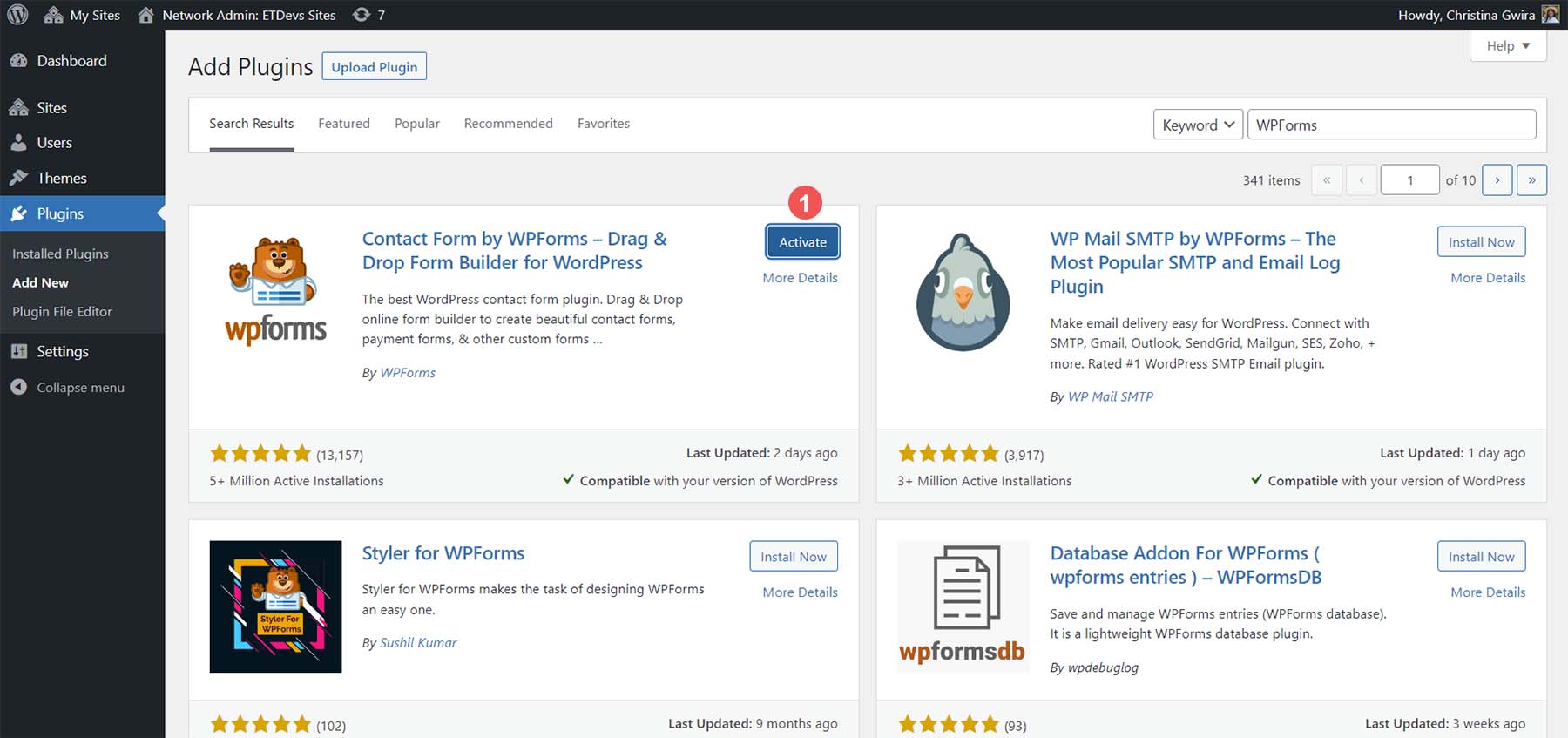
最後點擊藍色的Activate按鈕即可完成WPForms插件的安裝。

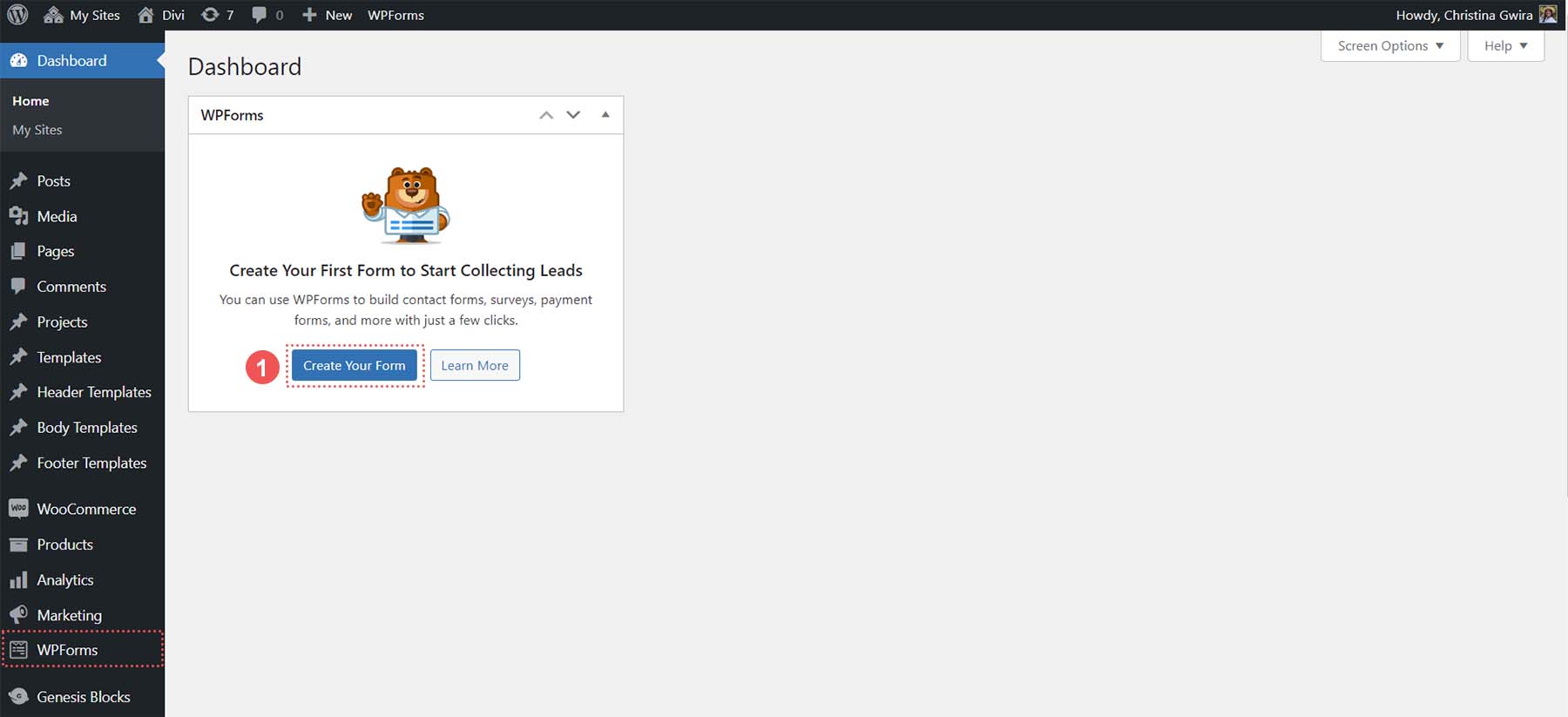
現在插件已安裝並激活,您可以看到一個新的菜單項已添加到您的 WordPress 菜單中。

創建您的第一個表單
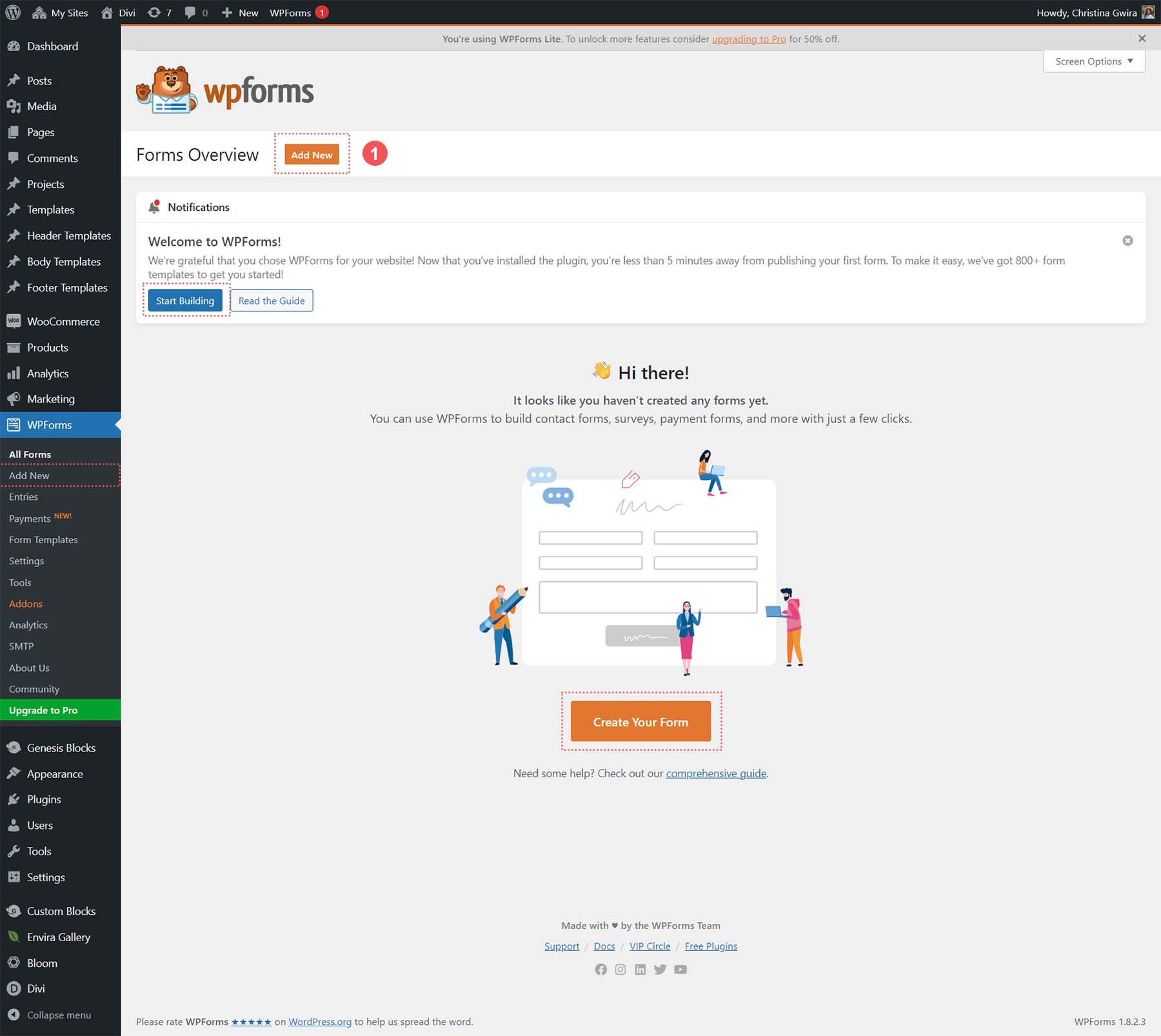
導航到儀表板後,WPForms 為您提供了多個位置來添加新表單。 我們首先單擊儀表板頂部的橙色“添加新”按鈕。

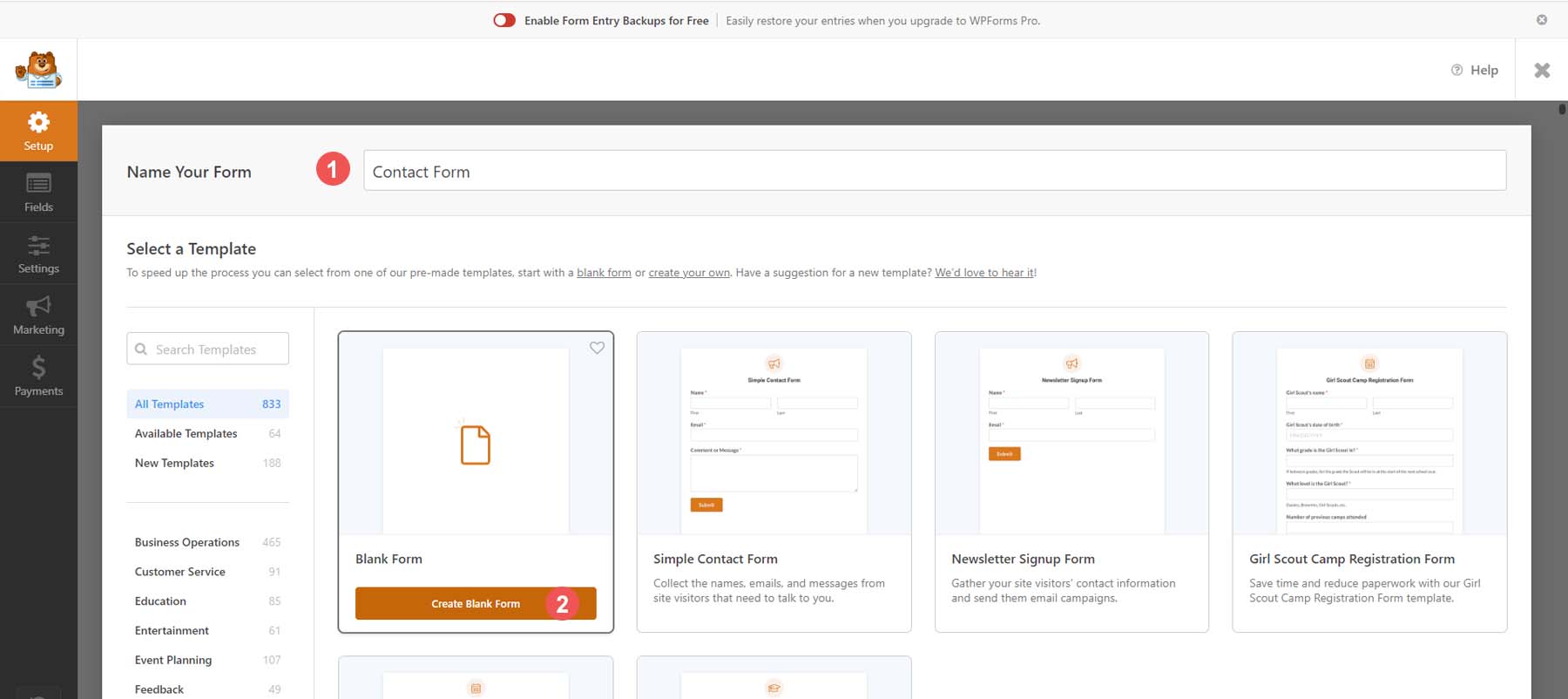
WPForms 中的表單構建過程首先是命名表單並選擇眾多可用模板之一。 要命名表單,請在標題文本框中輸入標題。 然後選擇您的表單模板。 我們將為我們的教程構建一個自定義表單,因此讓我們選擇空白表單模板。

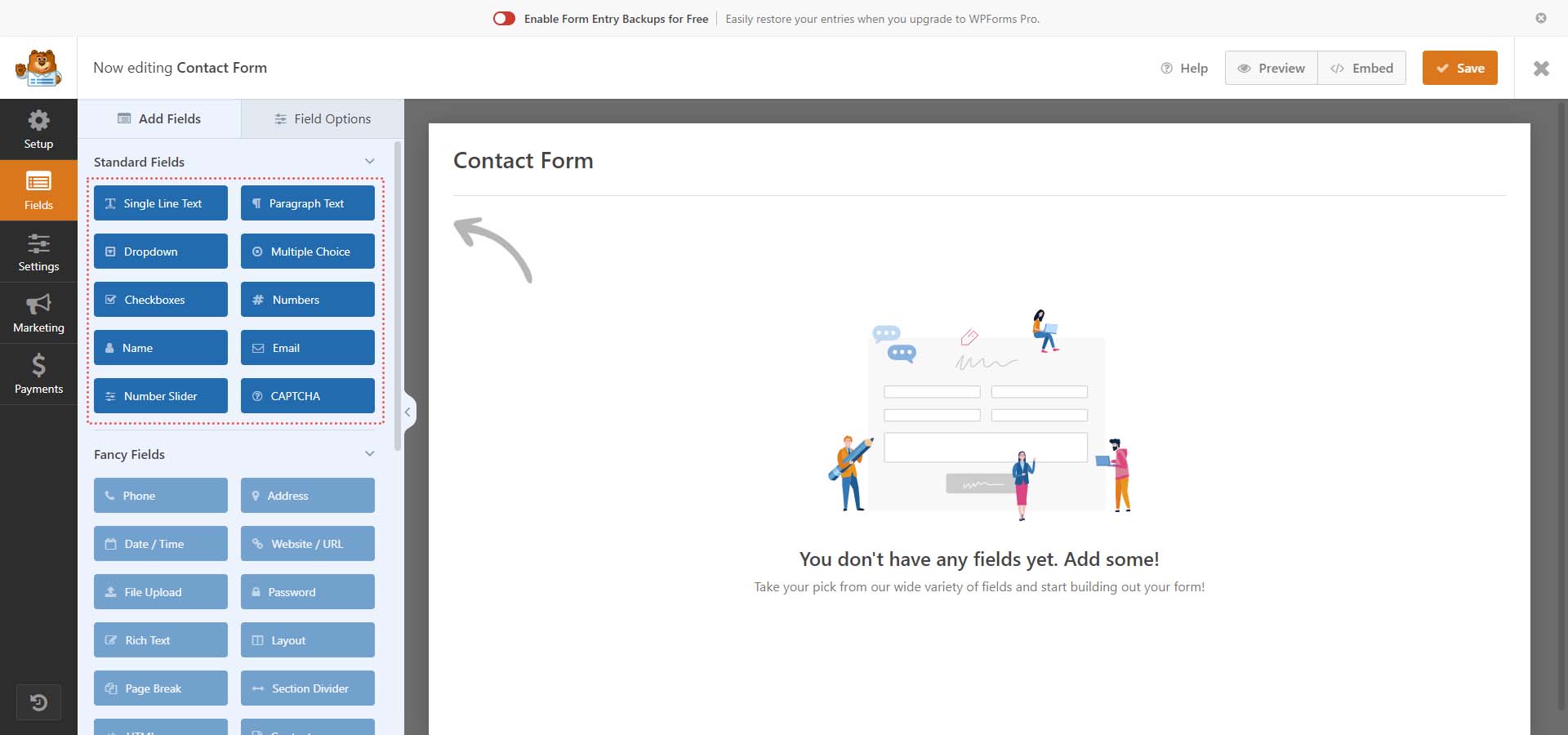
選擇空白表單模板後,您將看到 WPForms 漂亮的拖放構建器。 從左側,您將找到您的字段類型。

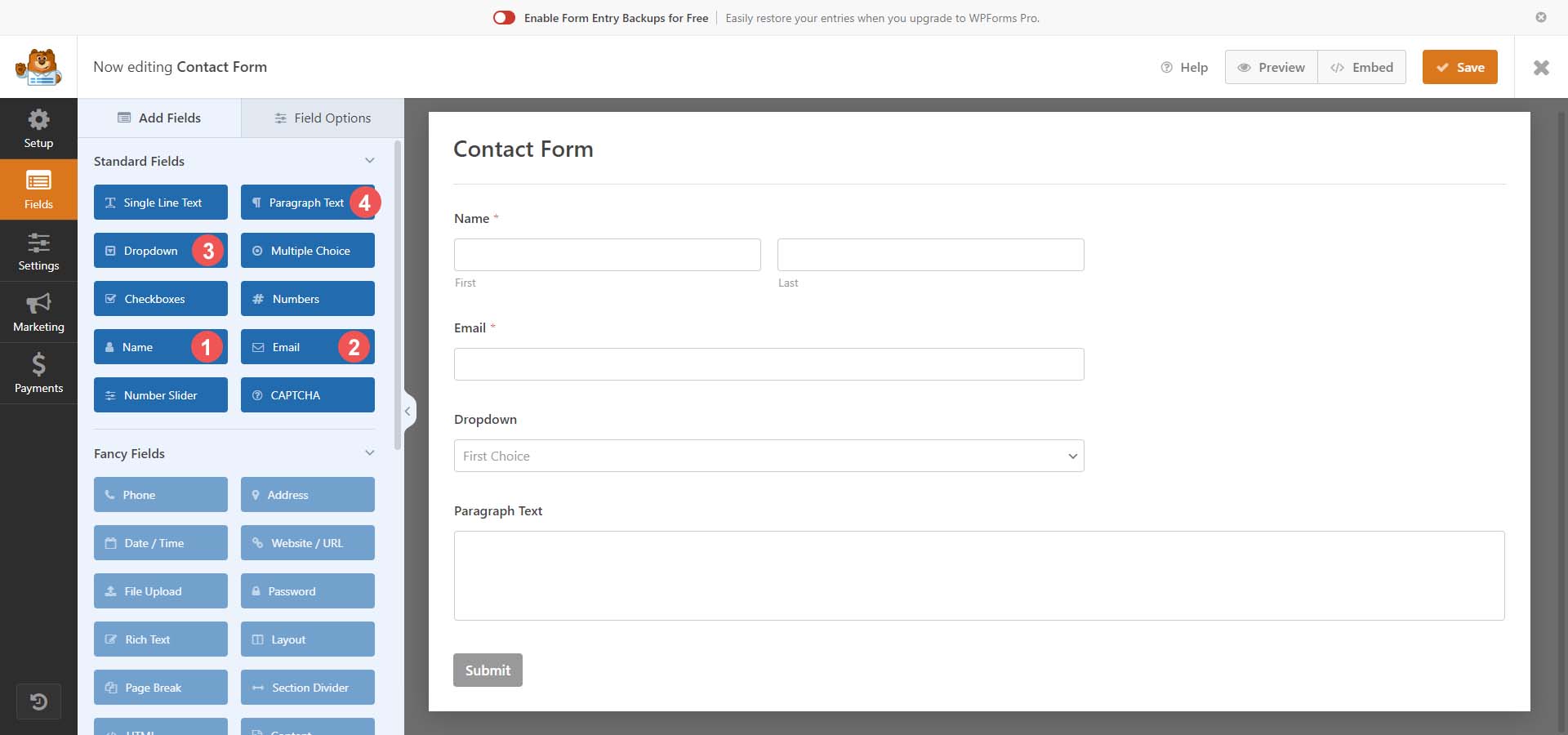
即使使用免費版本,您也會獲得多種表單字段類型,使您能夠創建令人驚嘆的表單。 我們將創建一個簡單的聯繫表單,並在表單中使用姓名、電子郵件、下拉列表和段落文本字段。

現在我們已經選擇了表單字段,讓我們看看可以使用 WPForms 進行的一些自定義。
自定義您的表單和表單字段
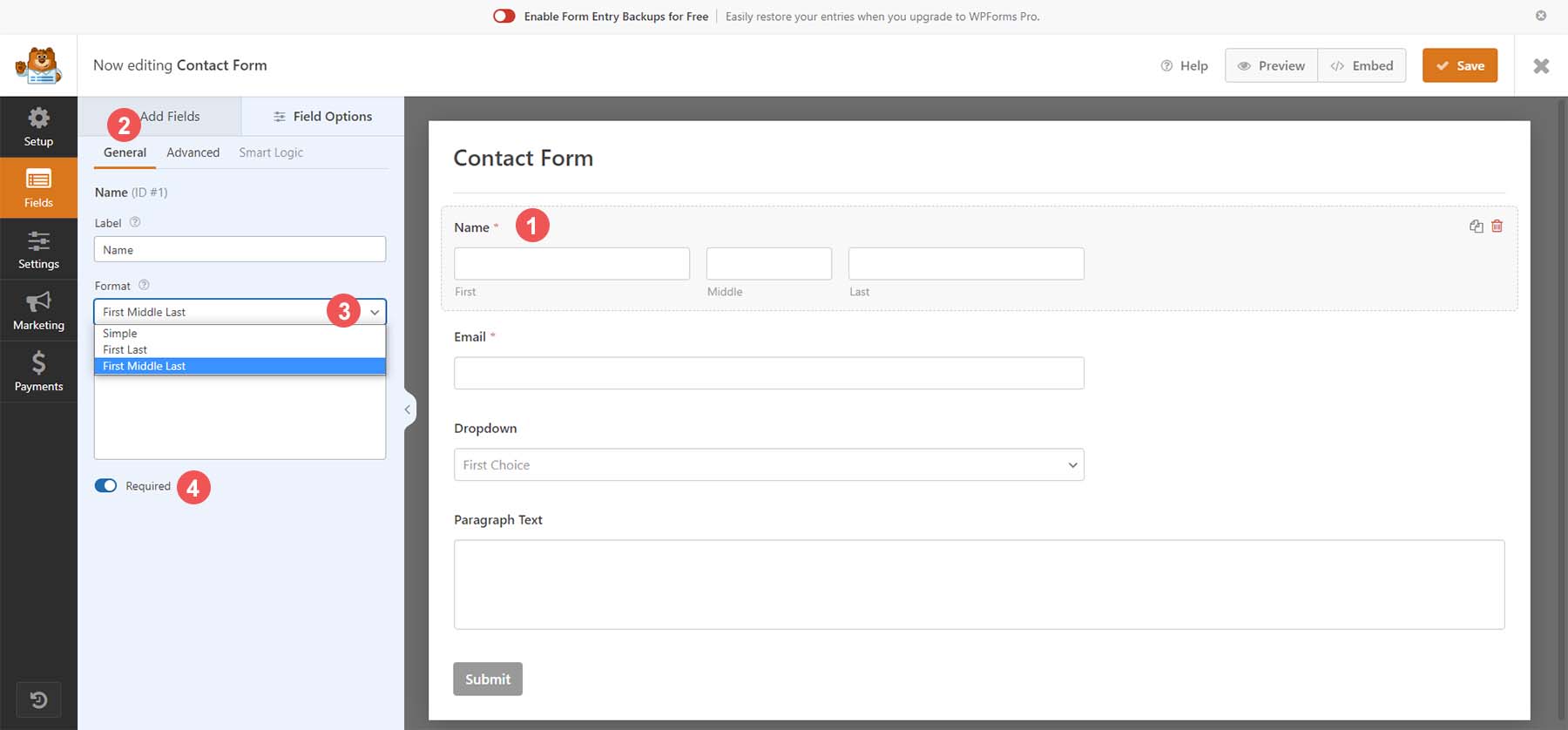
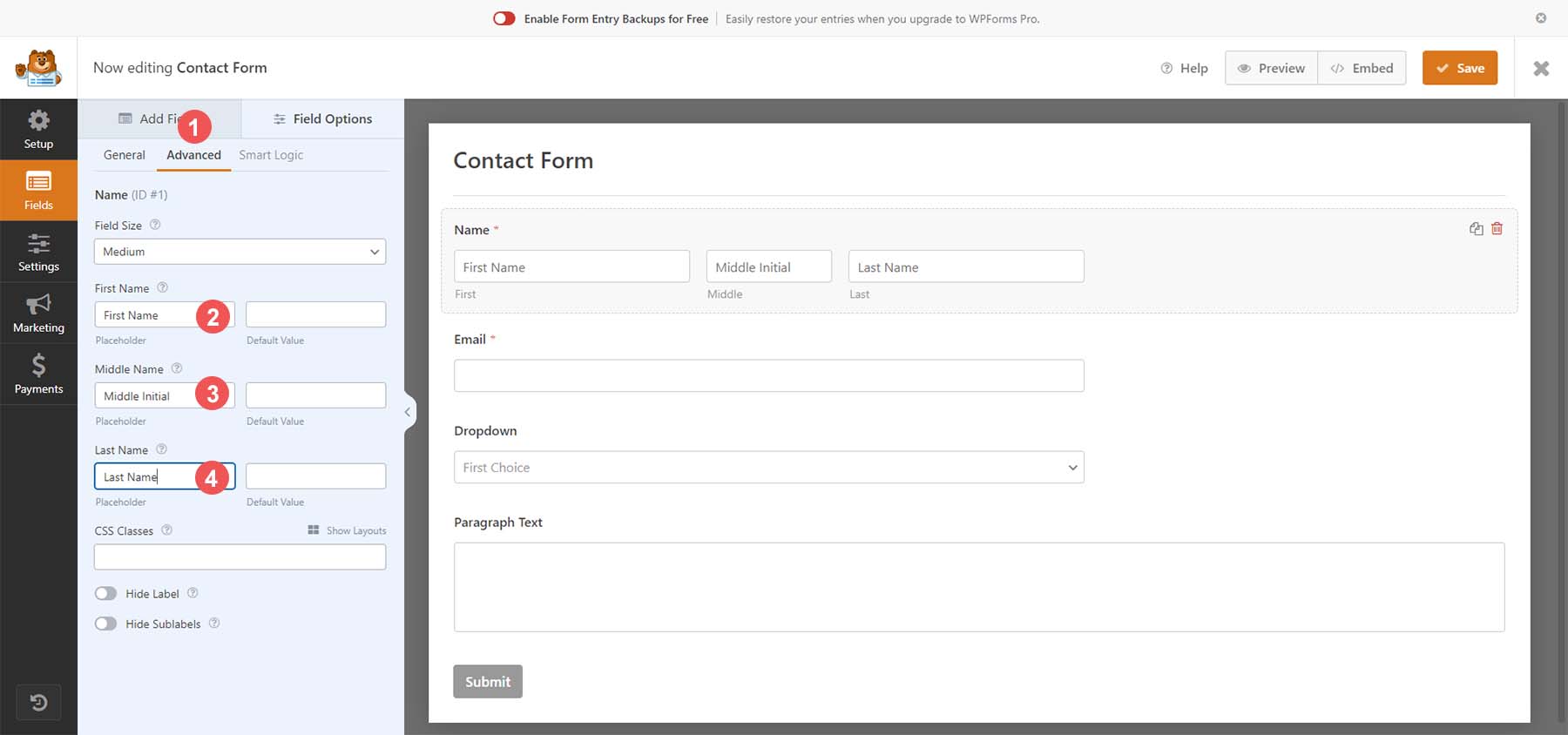
首先,我們單擊“姓名”表單字段。 接下來,我們將從該表單字段的“字段選項”中選擇“常規”選項卡。 現在,我們將更改此字段的格式並選擇 First Middle Last 。 最後,我們將切換“必填表單”字段。 這意味著我們強制要求填寫此表單字段。

接下來,我們單擊“高級”選項卡。 讓我們通過用我們選擇的文本填充佔位符字段來將佔位符添加到我們的名稱字段中。

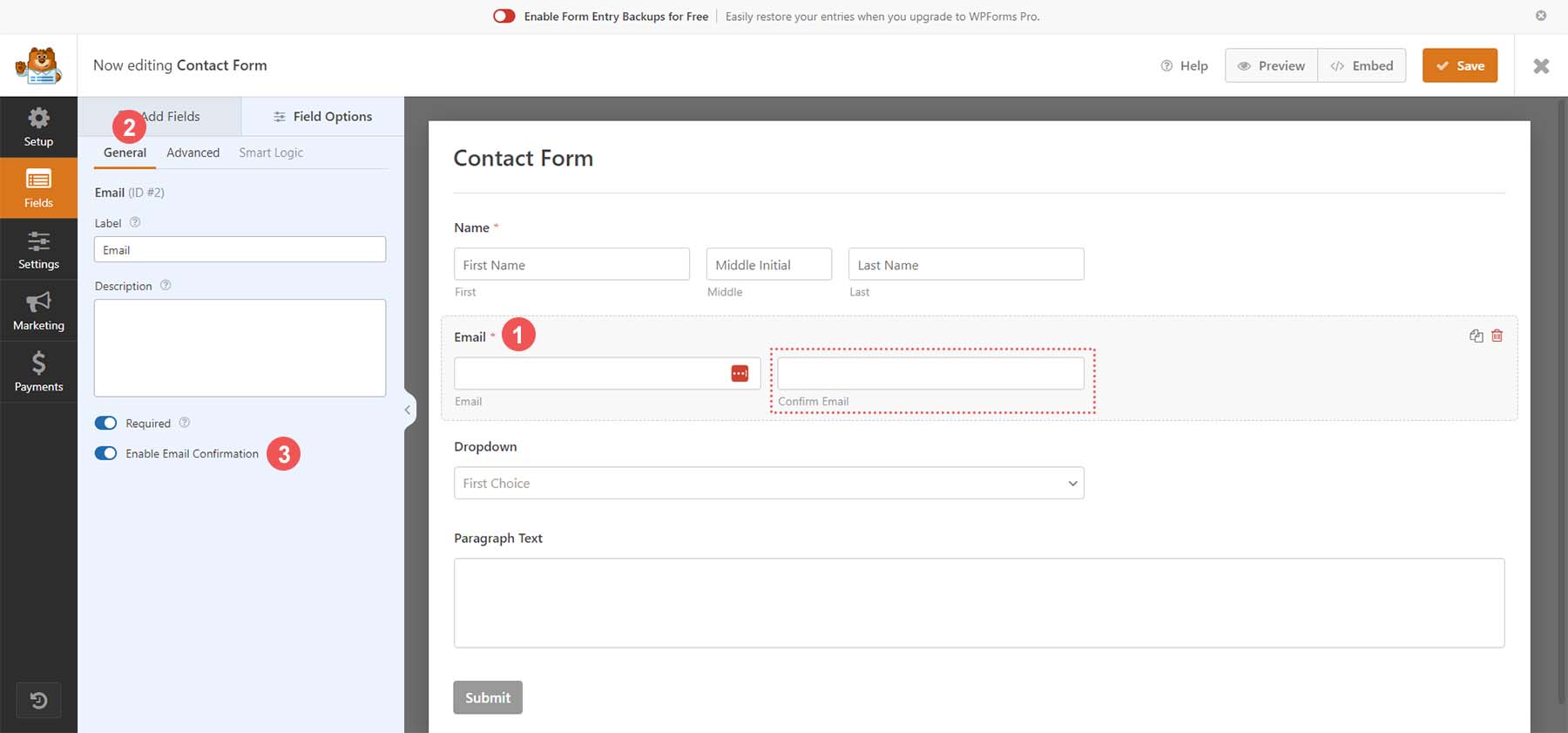
要首先調整我們的電子郵件字段,請單擊電子郵件字段。 然後,單擊“常規”選項卡。 對於此字段,我們添加一個電子郵件確認選項(這意味著用戶必須通過輸入兩次來確認其電子郵件)。 我們通過切換電子郵件確認字段來做到這一點。

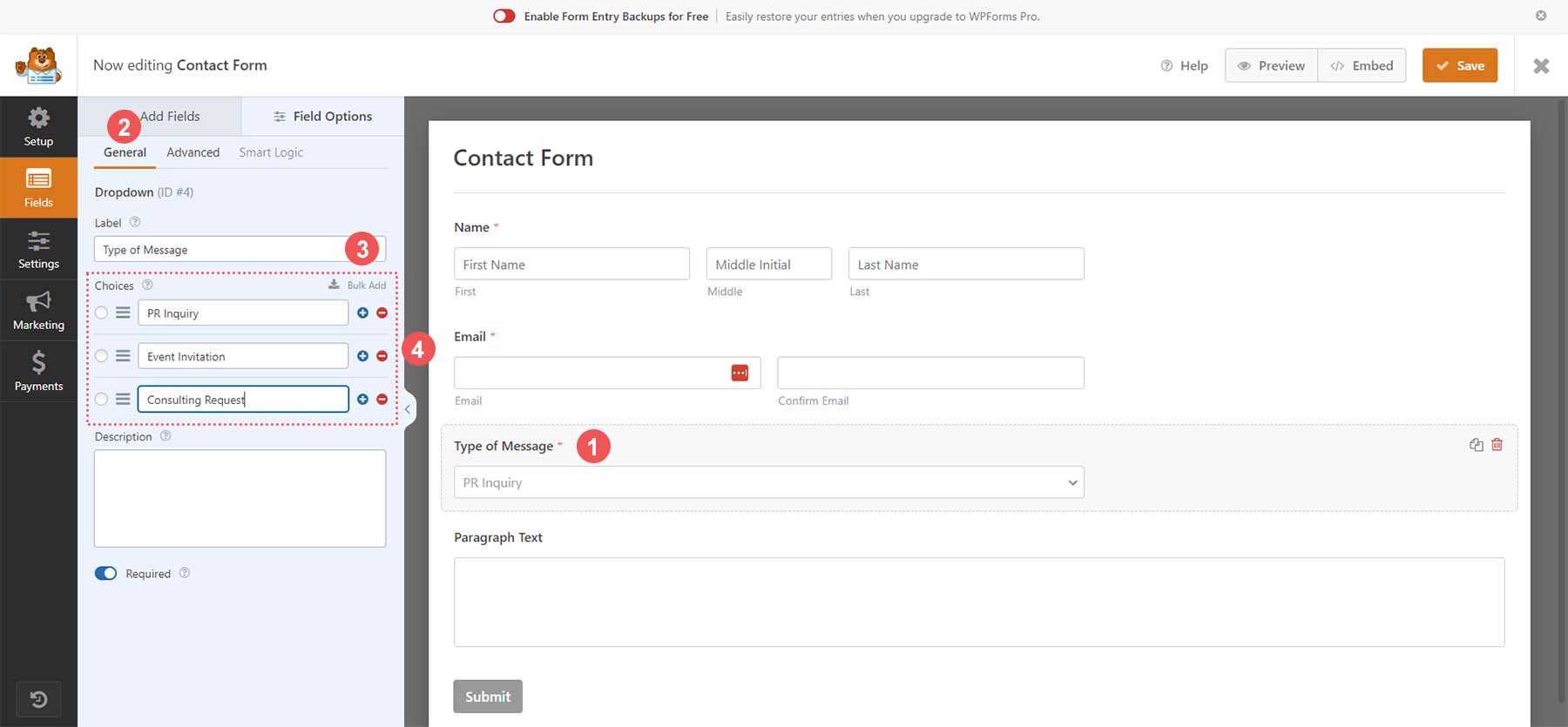
對於我們的下拉字段,讓我們單擊該字段以開始。 然後,單擊“常規”選項卡。 現在,我們向表單字段添加一個標籤,以便我們的用戶知道此下拉列表的用途。 最後,我們將向此字段添加我們的選項。


最後,我們將進入最終的表單字段,即段落字段。 單擊表單字段,然後單擊“常規”選項卡。 為該字段分配一個標籤。 現在我們已經對聯繫表單中的表單字段進行了編輯,讓我們調整表單設置以滿足我們的需求。
自定義您的表單設置
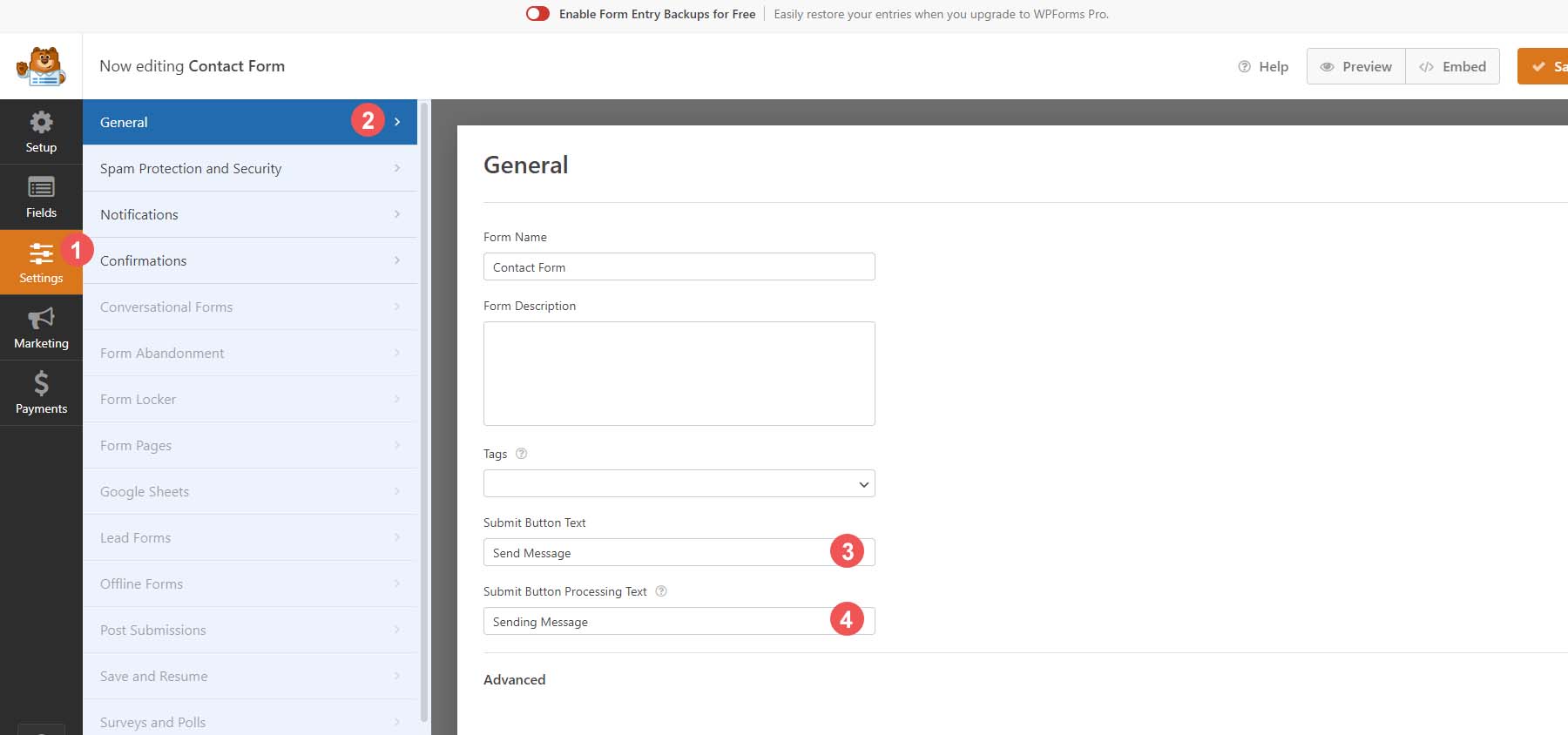
要調整表單設置,請單擊表單生成器左側的“設置”圖標。 然後,單擊“常規”選項卡。 此選項卡允許您編輯表單的常規設置,例如名稱、描述、標籤等。我們將繼續更改提交按鈕上的文本。 向下滾動到“提交按鈕文本”文本框。 然後,輸入發送消息。
此外,我們將更改表單的處理文本。 將您選擇的文本添加到文本框中。 在我們的例子中,我們將其編輯為發送消息。

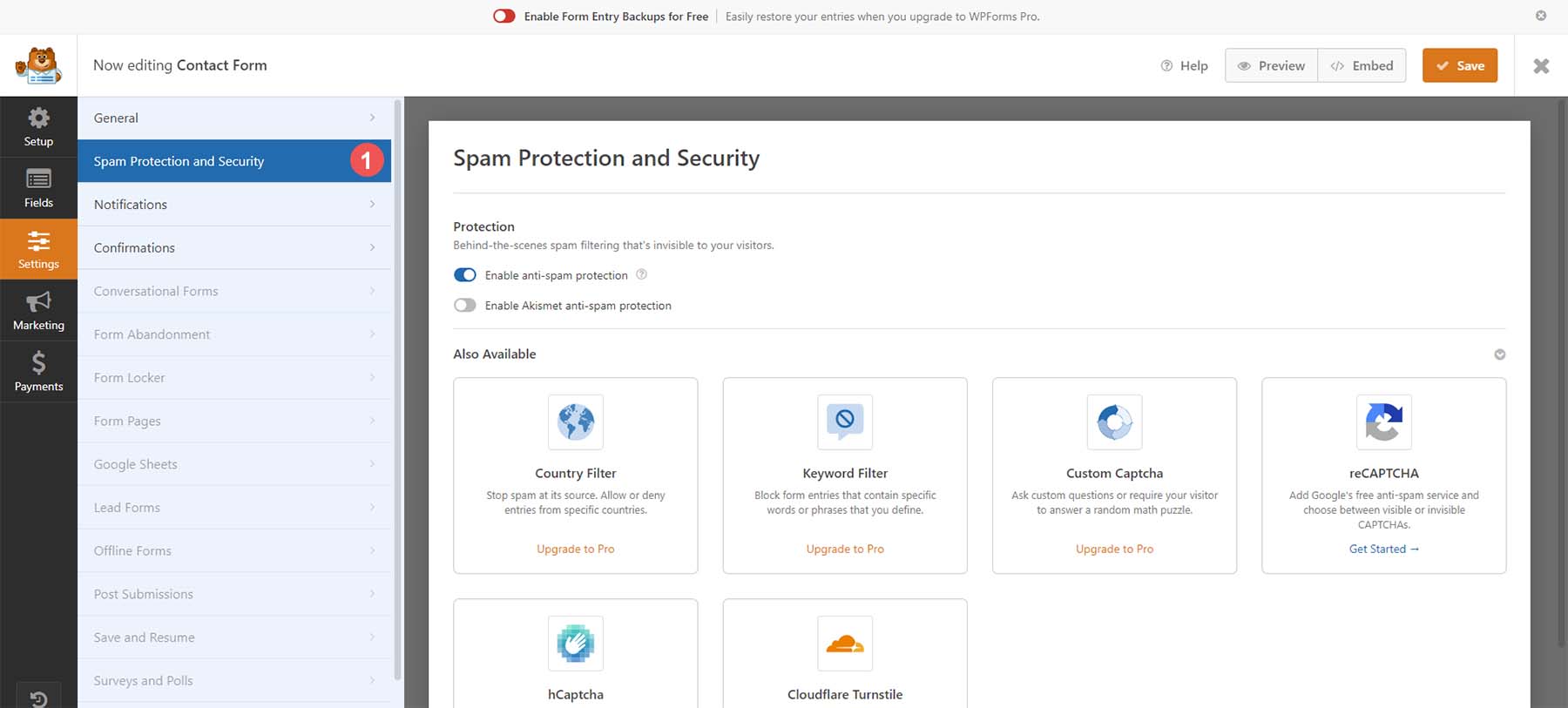
WPForms 具有內置安全性; 但是,如果您想使用其他提供商,則可以使用“垃圾郵件防護和安全”選項卡將您選擇的垃圾郵件和安全提供商與您的表單集成。 我們現在將使用 WPForm 為我們的表單提供的本機規定。

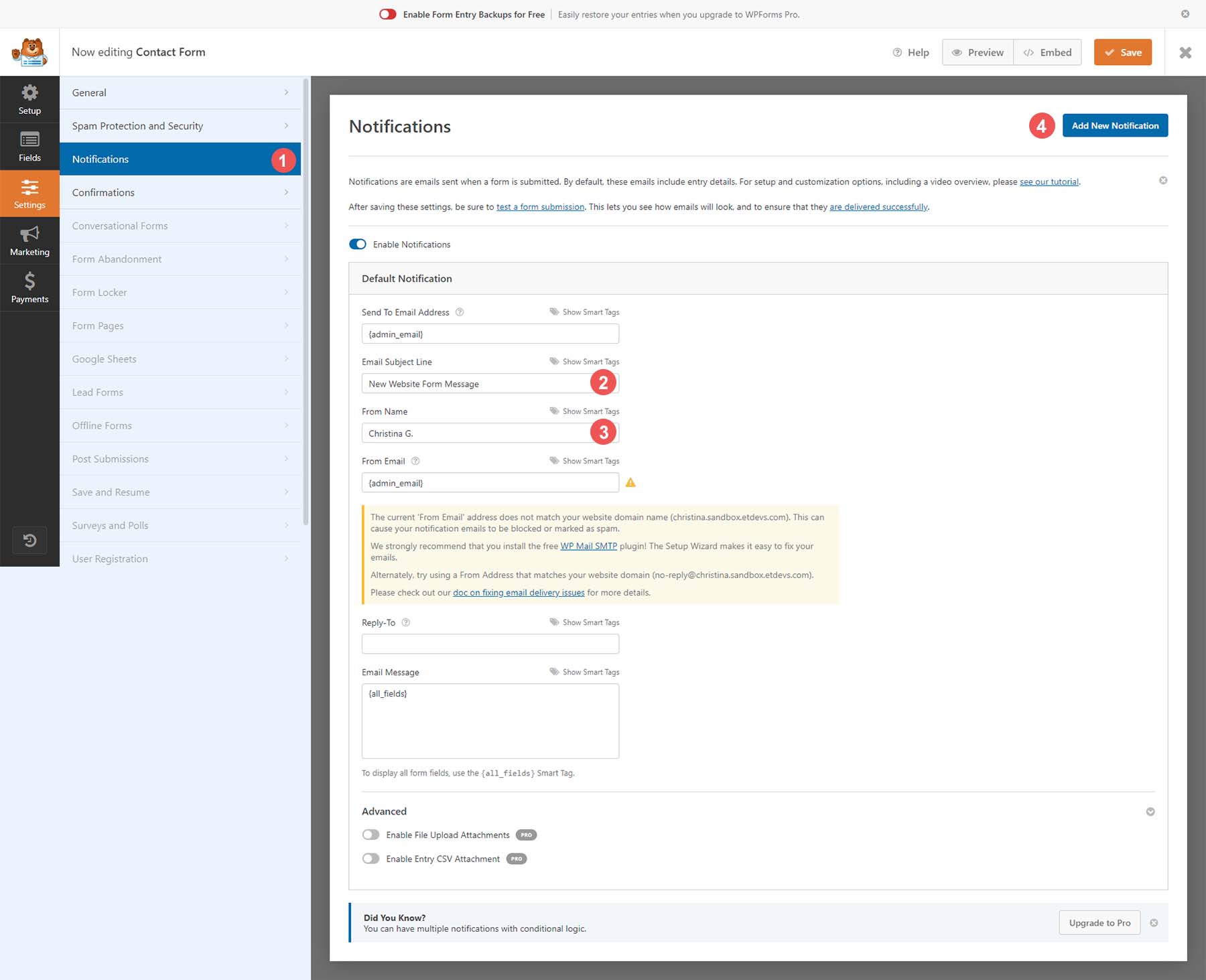
現在,讓我們向表單添加一些通知。 這意味著當訪問者訪問我們的網站並通過我們的表單向我們發送消息時,我們將收到一封電子郵件。 要啟用此功能,首先單擊“通知”選項卡。 然後,我們將電子郵件主題行更改為新網站表單消息。 另外,我們將發件人姓名調整為我們在電子郵件收件箱中可以識別的姓名。 使用 WPForms 專業版,將來可以添加多個通知。

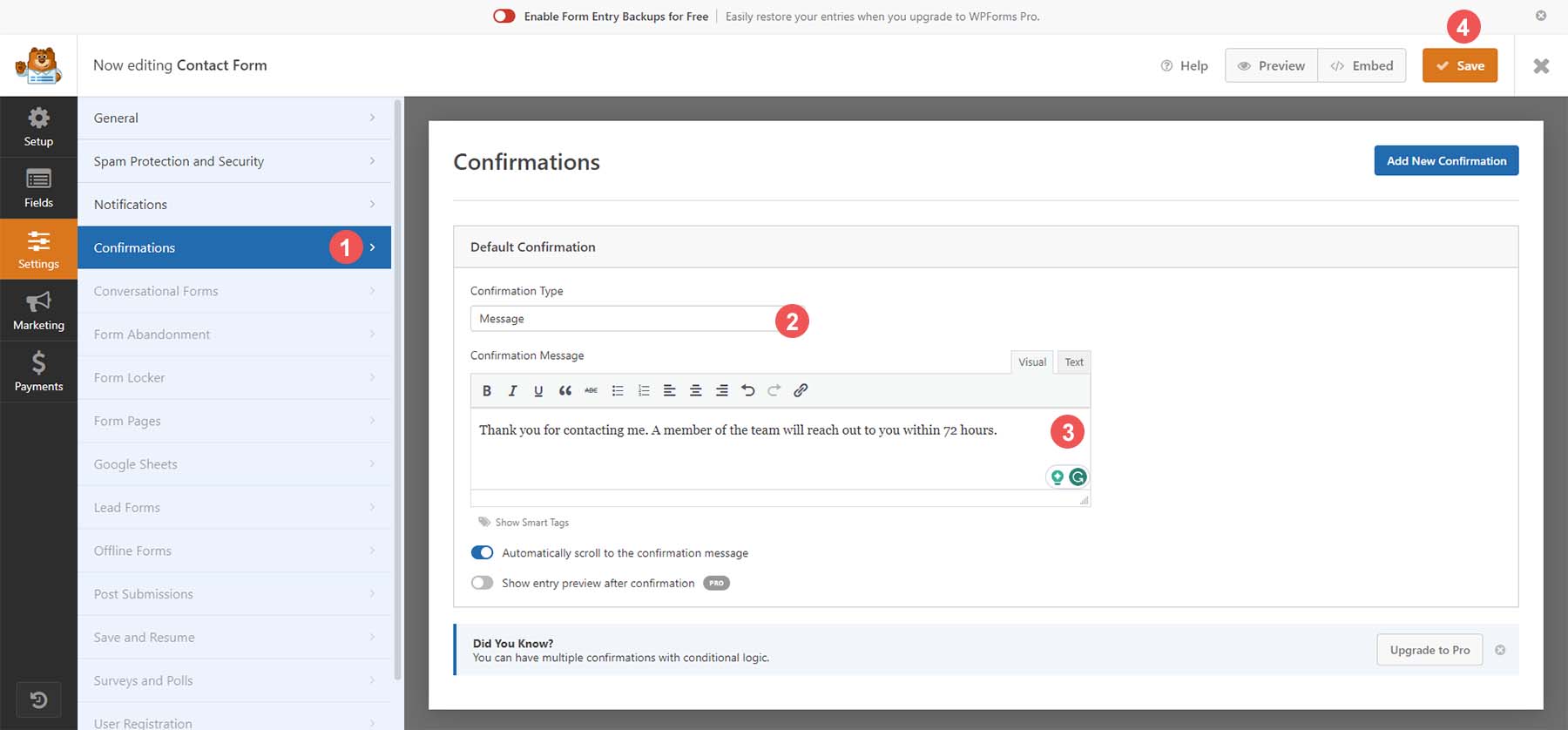
最後,讓我們向網站訪問者發送確認信息,表明我們已成功收到他們的表單條目。 為此,請單擊“確認”菜單選項。 然後,在文本框中調整您的確認消息。 您還可以將用戶重定向到網站上的另一個頁面,或者除了顯示屏幕消息之外還顯示另一個頁面。

對錶單進行所有這些更改後,單擊屏幕右上角的橙色“保存”按鈕。 創建表單後,讓我們將其添加到我們的頁面!
將您的聯繫表單添加到 WordPress 頁面
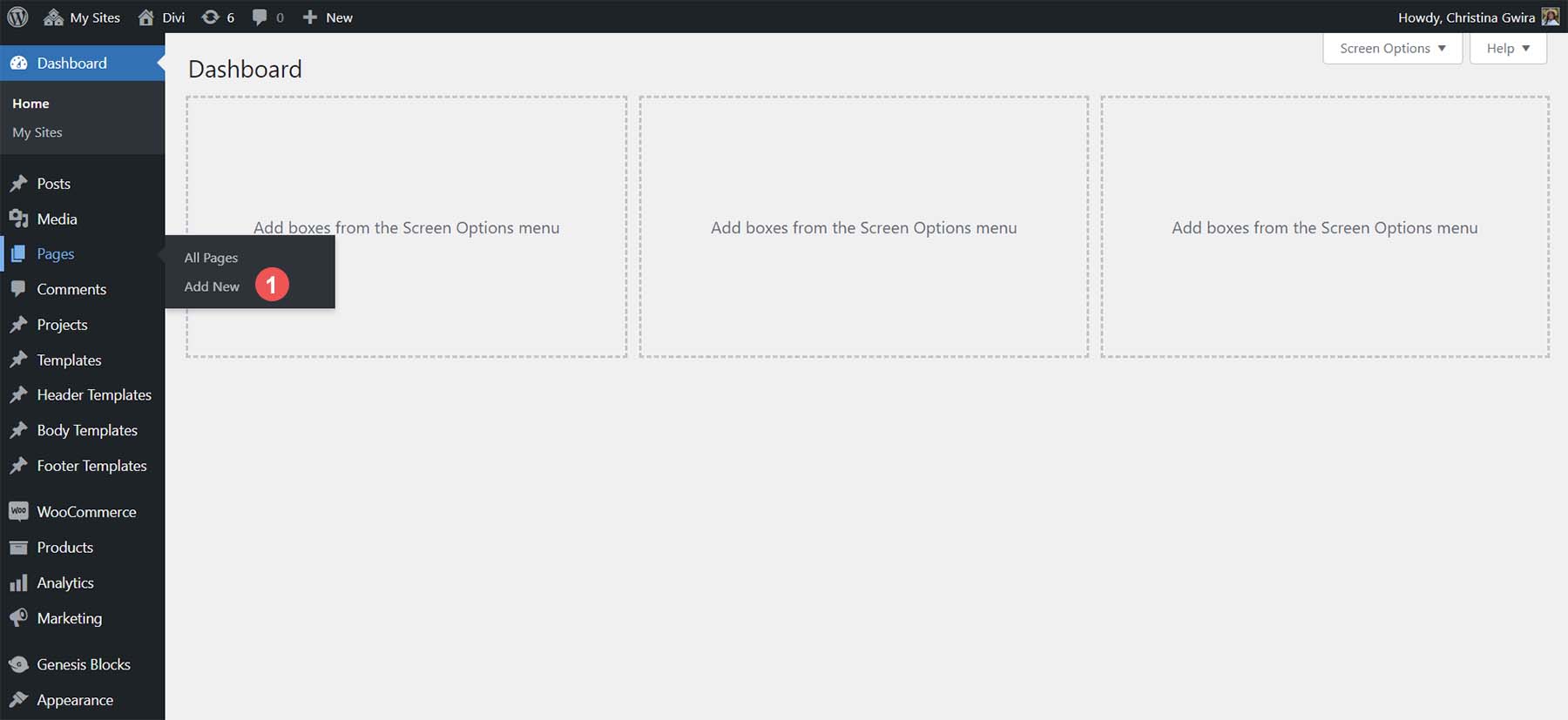
要將表單添加到頁面,請在您的網站上創建新頁面或編輯現有頁面。 讓我們為聯繫表單創建一個新頁面。 首先,將鼠標懸停在“頁面”菜單選項上,然後單擊“添加新內容” 。

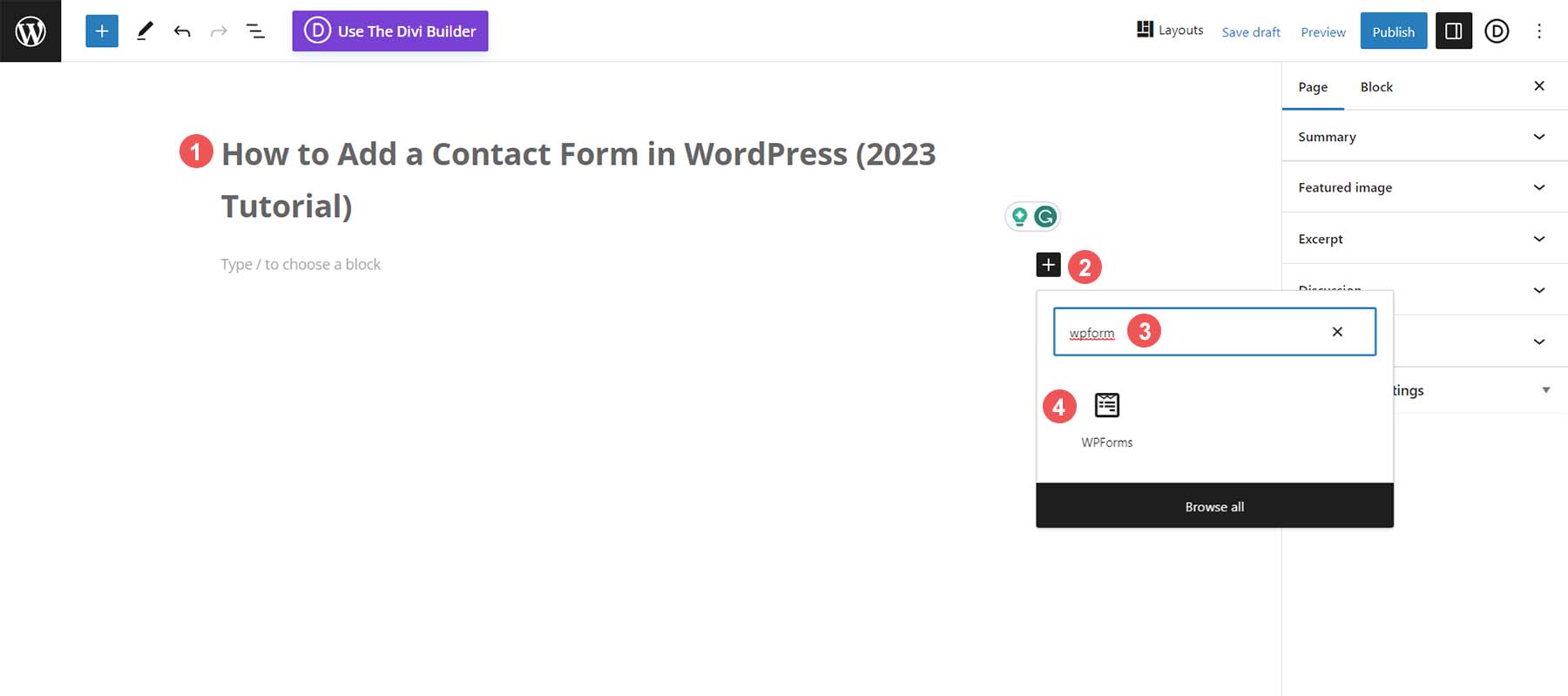
當我們被引導到默認的 WordPress 頁面編輯器後,為您的頁面指定一個標題。 然後單擊黑色加號圖標打開可用塊庫。 搜索 WPForms並選擇 WPForms 塊。

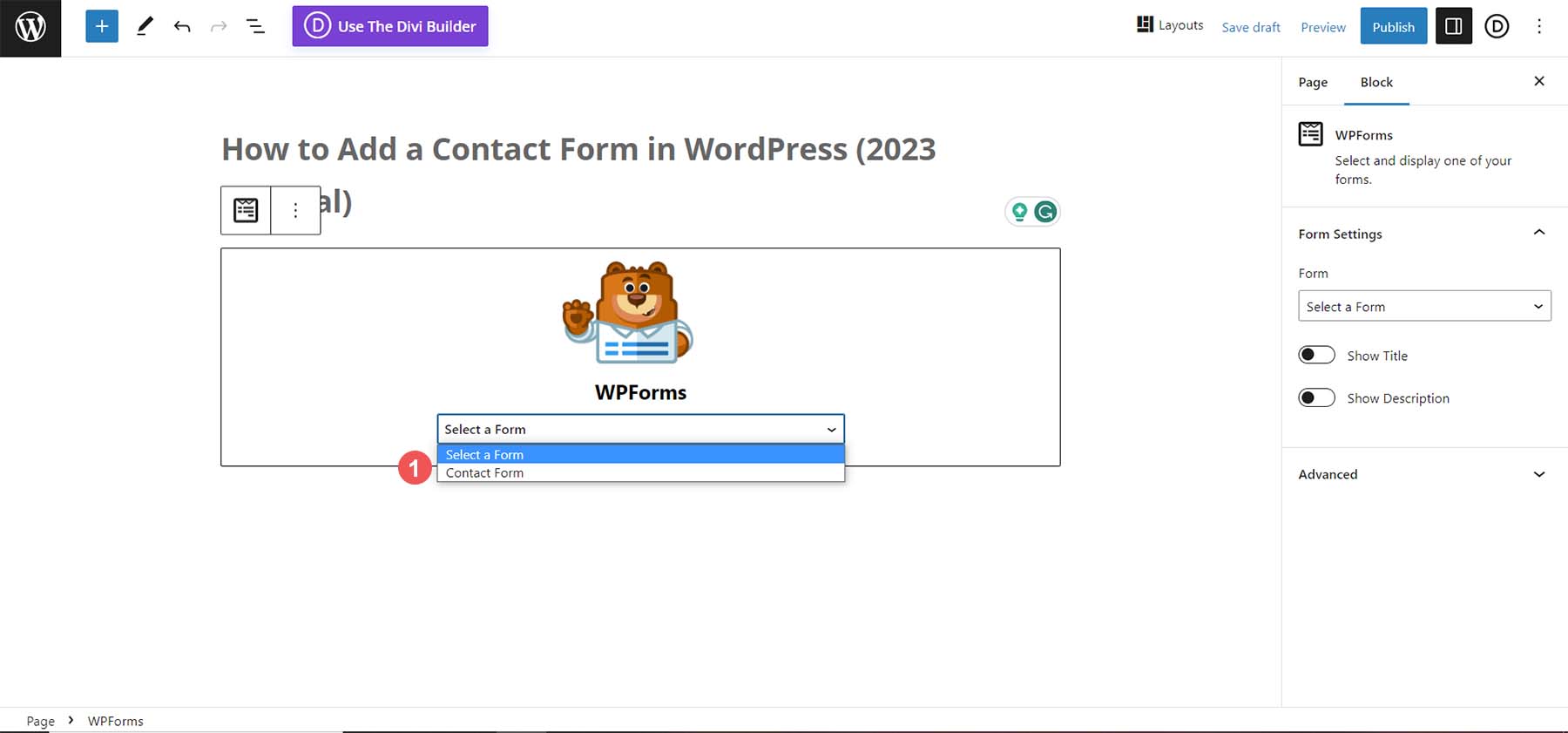
從可用表格的下拉列表中選擇您的表格。

選擇表單後,我們可以從塊編輯器中開始設計它的樣式。
設計您的表單
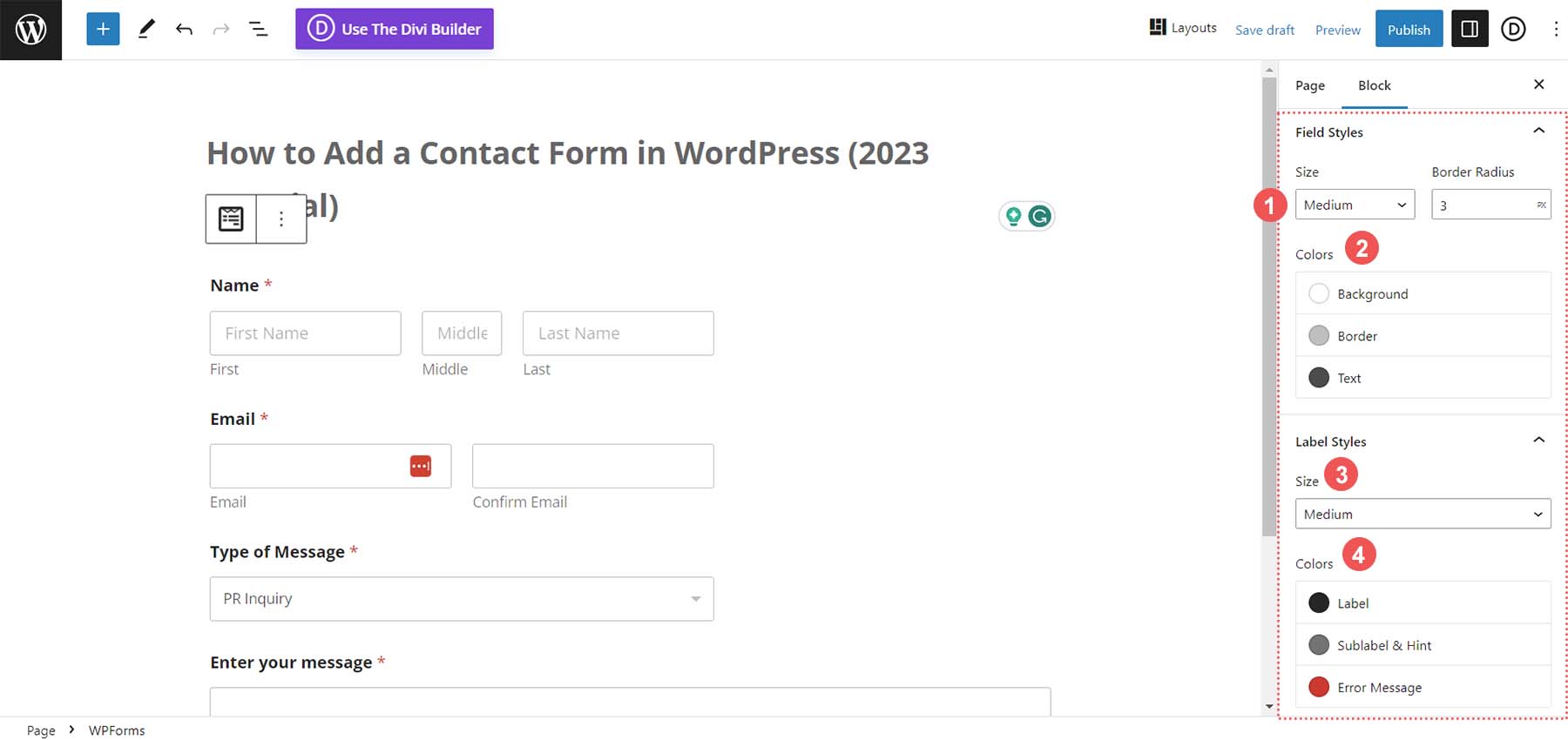
WPForms 可以非常輕鬆地設計您的聯繫表單。 雖然您可以使用 CSS,但您還可以使用塊編輯器中的簡單工具來編輯表單並設置其樣式。

在編輯器中,您只需單擊幾下即可更改表單字段的顏色、表單字段大小等。 這是添加樣式編輯之前我們的表單的樣子:

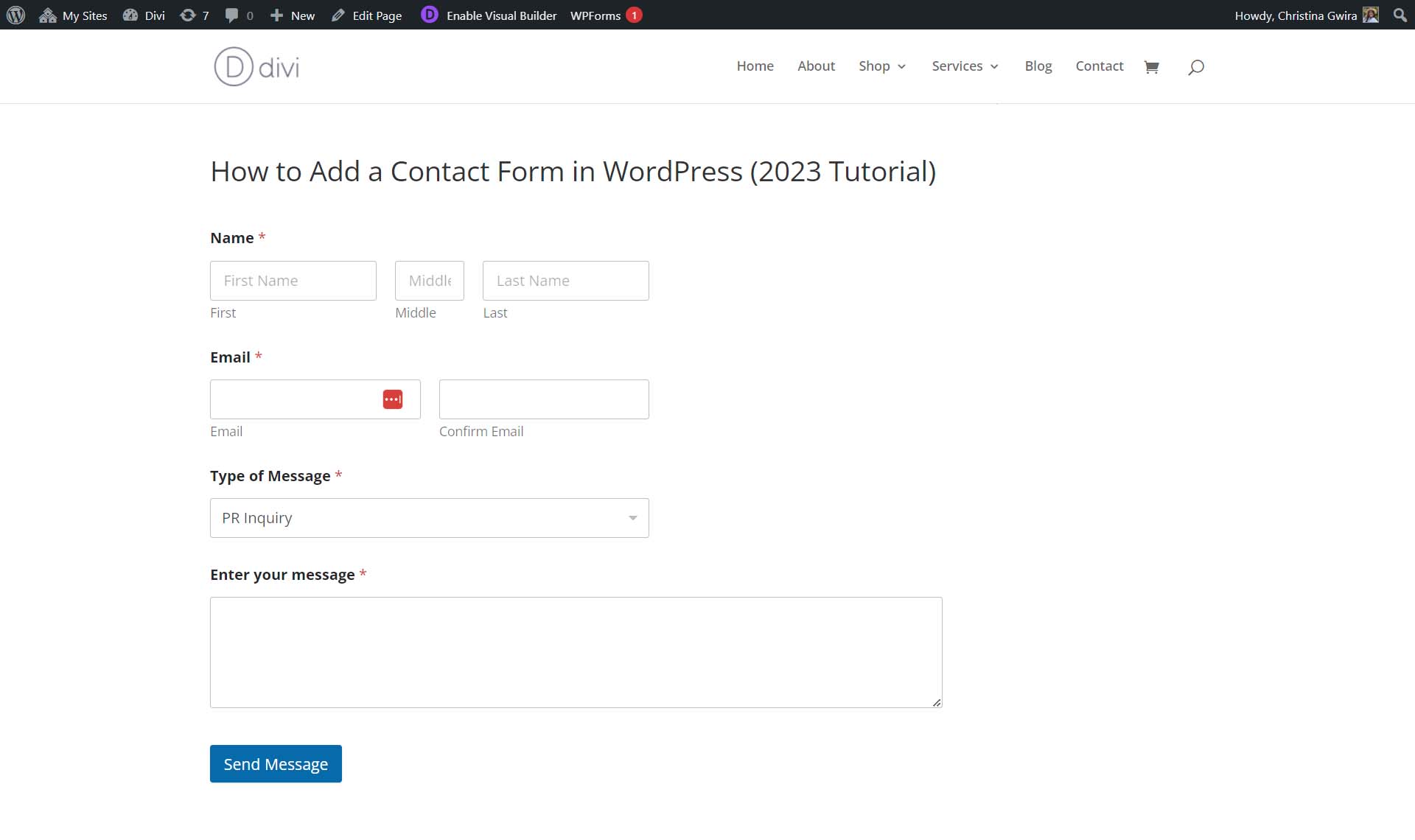
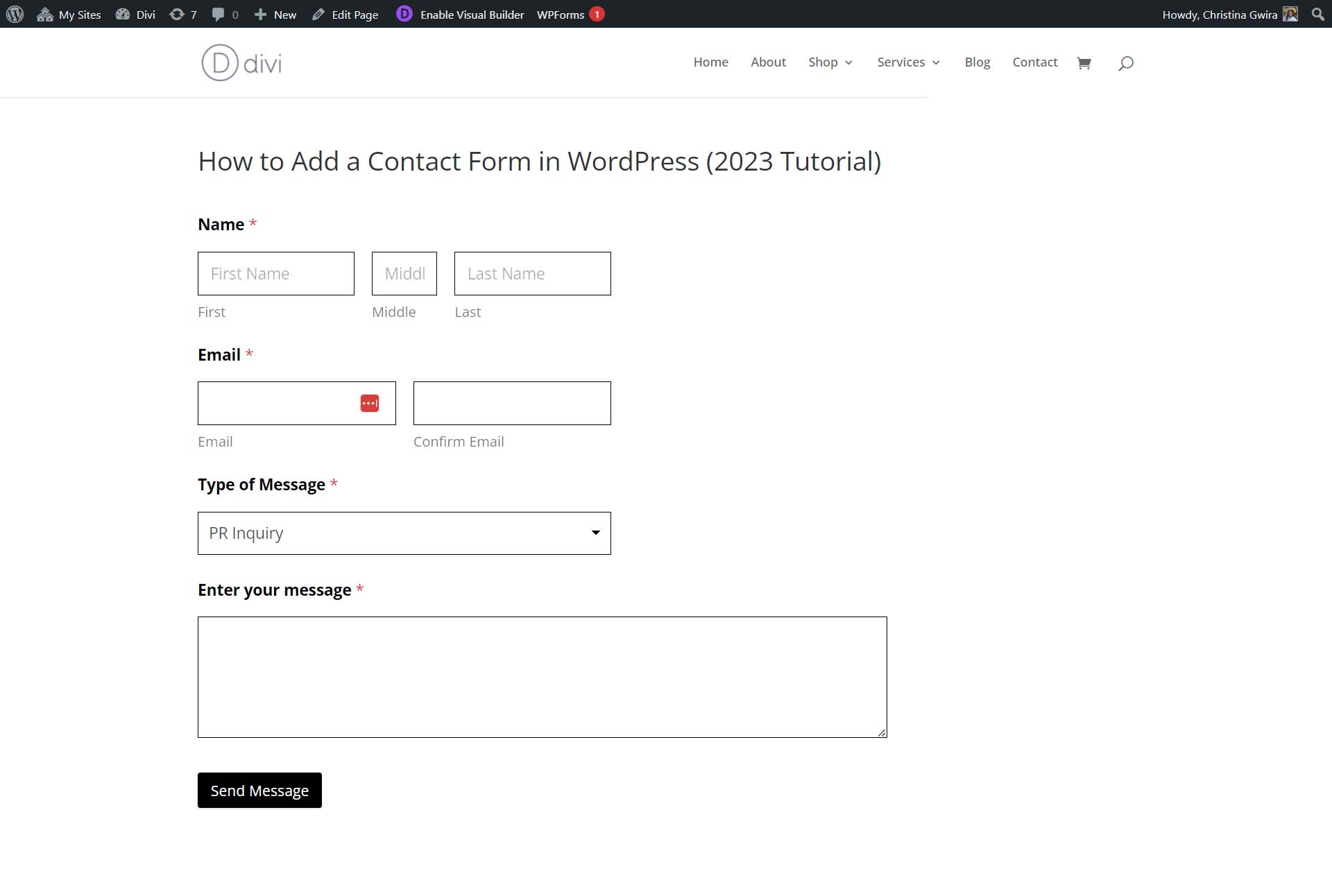
樣式完成後,這就是我們的表單的樣子。 請注意,提交按鈕的顏色已更改,並且表單字段的邊框已進行編輯。 不要忘記,我們還可以為表單的各個方面分配 CSS 類,並使用 CSS 進一步自定義表單。

通過定製表單並設置字段,我們已經成功創建了第一個 WordPress 表單! 以下是您在構建聯繫表單時應記住的一些提示和技巧。
如何充分利用您的聯繫表
聯繫表單允許您添加與網站訪問者的動態聯繫。 但是,在計劃構建網站時,您應該記住一些提示。
創造性思考
儘管我們在本教程中製作了一個簡單的表單,但 WPForms 和其他聯繫表單插件具有數百個模板,您可以使用它們來創建各種表單。 表單不僅用於收集聯繫信息,而且對於您的業務成功至關重要。 您可以使用許多 WordPress 表單生成器為客戶創建調查、進行民意調查並生成報價。 甚至可以使用聯繫表來收集產品個性化請求。 另外,不要害怕在網站上使用表單的方式上發揮創意。
確保您的表單安全
垃圾郵件發送者會使用任何手段來完成他們的任務; 一種方法是在線聯繫表格。 但是,Akismet 或 Recaptcha 等安全功能可以幫助確保您的表單內容和電子郵件地址的安全。 當您向網站添加表單時,不要忘記保持表單的安全性。
集成的力量
集成是使用本機 WordPress 聯繫表單的亮點。 您可以創建自定義電子郵件訂閱表單,自動填充您的電子郵件營銷解決方案(如 Mailchimp)。 您的表單可以連接到您的 CRM,使您能夠有效地培養潛在客戶。 WordPress 聯繫表單可以讓您的客戶逐漸信任他們,因為他們的外觀和感覺就像您的網站一樣。 您的表單將成為一個強大的力量,填充您業務的不同方面,同時保持您的流程無縫和簡化。
自定義您的表單通知和電子郵件
如果您要向自己或訪客發送通知,請記住自定義您的通知和電子郵件。 添加您的品牌顏色、更改樣板文本等可以讓您的網站訪問者對您的品牌感到信任。 此外,如果您在提交表單後將人們重定向到不同的頁面,請確保這些頁面為您的客戶提供他們在您的網站上開始下一步操作所需的所有信息。
考慮用戶體驗
構建轉化優化的表單可確保您的訪問者成功填寫並提交您的表單。 創建簡單易懂的表單有助於引導訪問者成功提交表單。 考慮添加工具提示、描述、方向和占位符,讓客戶了解表單的不同字段和部分,為他們提供無縫、無摩擦的流程來完成表單。
考慮可訪問性
雖然不常被討論,但可訪問性正在接近網頁設計的最前沿。 考慮其他用戶如何通過其他方式與您的表單進行交互。 確保標籤、ARIA、選項卡序列等到位,可以幫助那些可能以不同方式使用互聯網的人也使用您的網站,並最終以最適合他們需求的方式體驗您網站的交互元素。
更多聯繫表插件和平台
以下是一些可供測試的替代聯繫表單插件和平台。
- 強大的表單:流行的表單生成器,具有乾淨的拖放界面、超過 15 個高級附加組件、創建高級計算器等
- Gravity Forms:另一個 WordPress 表單插件,擁有超過 30 種表單字段類型的庫、支付處理器集成以及復雜的表單模板(例如測驗、調查等)
- Ninja Forms:該表單插件與 AWeber 和 CampaignMonitor 等平台集成,擁有 40 多個高級附加組件,對於那些重視集成的人來說,它是一個出色的表單構建器。
- Contact Form 7:一個強大的免費 WordPress 表單插件,具有從 Mailchimp 到 Stripe 的大量集成
- Divi:最強大的 WordPress 主題有一個很棒的聯繫表單模塊,可以讓您在網站上創建品牌、移動響應式表單成為一個順利的過程
- Google Forms:另一個免費的表單生成器,Google Forms 隨每個 Google 帳戶一起提供,是一個功能強大的生成器,具有出色的分析功能,允許多頁表單等。
- Typeform:這種表單生成器多年來由於其漂亮的 UI 設計、表單動畫和集成而變得流行。 它為用戶提供了一種以對話方式與表單互動的獨特方式。
- Jotform:Jotform 是最早的在線表單生成器之一,經歷了許多變化,並且仍然是最受歡迎的免費在線表單生成器平台之一。
結論
聯繫表單是每個網站都應該擁有的強大工具。 它不僅是您的客戶與您聯繫的一種方式,也是向您的網站添加交互元素的一種方式。 使用像 WPForms 這樣帶有拖放構建器的插件,製作功能強大且美觀的表單變得非常簡單。 集成、通知和安全性這些功能使構建本機 WordPress 聯繫人成為網站構建過程中的支柱。 為了進一步研究,請查看我們可以添加到以下網站的最佳聯繫表單插件列表。 如何將聯繫表格添加到您的網站? 有沒有您喜歡且希望我們了解更多的插件? 請在下面的評論部分告訴我們!
特色圖片來自 Viktoria Kurpas/shutterstock.com
