如何添加 WordPress 自定義字體:完全控制排版
已發表: 2023-05-10您是否希望增強 WordPress 網站的視覺吸引力和用戶體驗? 添加 WordPress 自定義字體可以改變遊戲規則。
因此,我們推出了 PostX 自定義字體。 憑藉使用精美字體的獨特組合的能力,您可以使用 PostX 改變您網站的排版和整體美感。
這使您的內容更具視覺吸引力,增強可讀性,有助於建立強大的品牌形象,並使訪問者的參與時間更長。
那麼,如何向 WordPress 添加自定義字體呢?
- 安裝 PostX。
- 打開自定義字體插件。
- 上傳您的自定義字體。
- 在排版設置中對每個 PostX 塊使用自定義字體。
在本文中,我們將解釋如何向 WordPress 網站添加自定義字體並討論它們可以帶來的好處。
如何為 WordPress 查找自定義字體?
有幾個在線字體市場,您可以在其中探索大量免費和高級字體。 您可以在以下幾個地方找到 WordPress 的自定義字體:
- 谷歌字體
- Adobe Typekit
- 字體松鼠
- 我的字體
以及其他幾個提供免費和高級字體的網站。
如何添加 WordPress 自定義字體(分步指南)
您必須使用插件將自定義字體上傳到 WordPress。 PostX 是最用戶友好和可定制的插件,它的最新插件 Custom Fonts 插件在這裡。 您可以輕鬆地將自定義字體上傳到 WordPress,沒有任何麻煩。
因此,事不宜遲,讓我們繼續執行這些程序。
視頻教程
這是一個視頻教程,因此您可以以最好的方式理解 PostX 自定義字體。
安裝 PostX
要解鎖 PostX 的強大功能並利用其功能,您需要安裝該插件。
安裝和激活 PostX Gutenberg Blocks 插件:

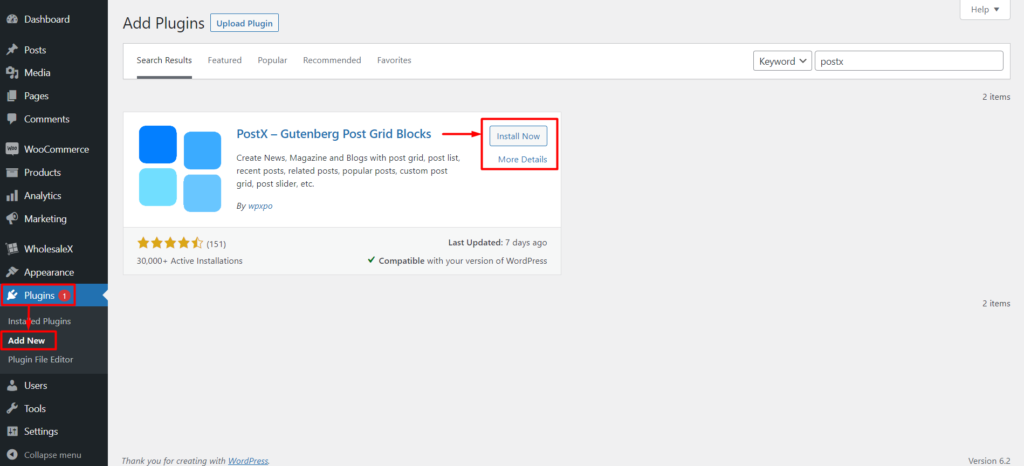
- 轉到插件 → 添加新插件。
- 搜索“PostX”。
- 單擊安裝,然後單擊激活。
現在您已準備好使用 WordPress 自定義字體增強您的網站。
激活自定義字體插件
現在,您需要激活自定義字體插件。 在整個網站使用自定義字體之前,必須啟用插件。
要在 PostX 中激活自定義字體插件:

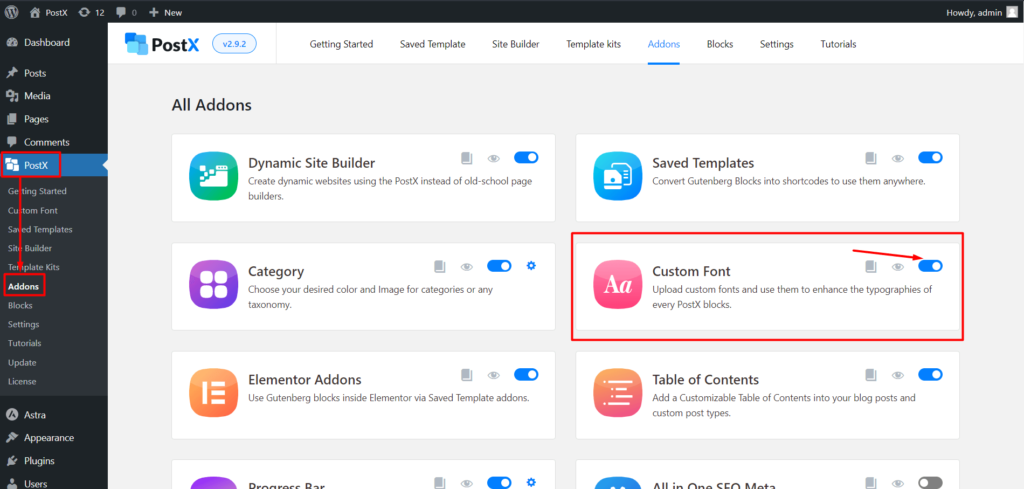
- 轉到 PostX → 插件。
- 找到“自定義字體”插件並將其打開。
- 該插件現已激活並可以使用。
您已成功激活 PostX 的自定義字體插件。
字體粗細指南 [*重要]
這是為您的自定義字體選擇完美字體粗細的指南。
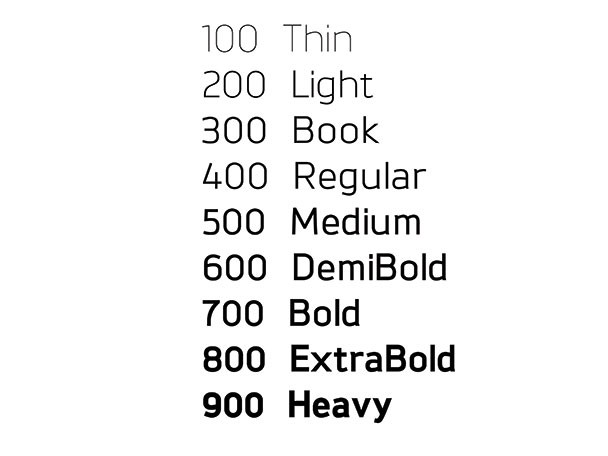
字體粗細是指構成字體中字母的筆劃的粗細。 它以 100 到 900 之間的數字來衡量,每個數字對應一個特定的重量。 例如,100 是最輕的字體粗細,而 900 是最粗的。 字體粗細在確定文本的視覺效果方面起著重要作用。

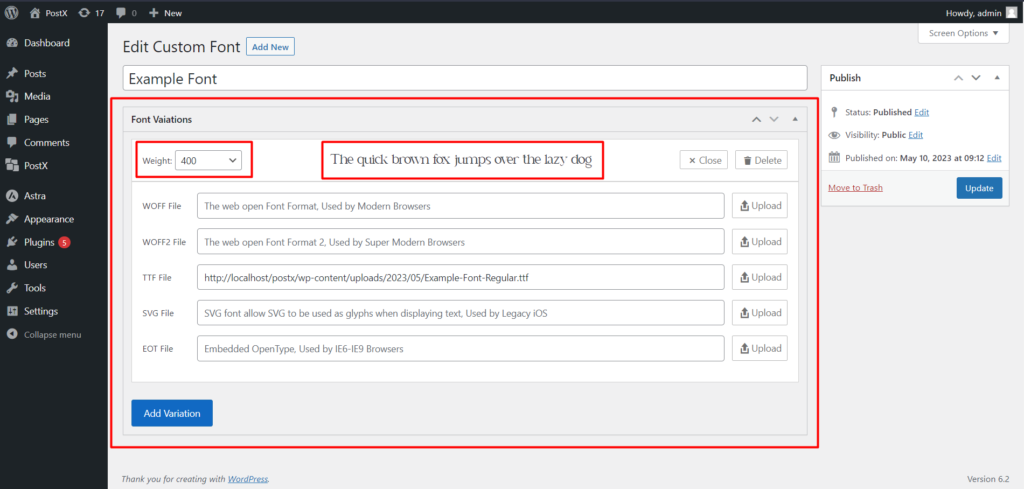
因此,此規則與使用 PostX 上傳自定義字體變體時相同。 假設您有特定字體的細、普通、中等和粗體變體。 例如,我們給字體起一個名字,比如“Example Font”。
所以,現在你有了一個名為“Example Font”的字體,有細、普通、中等和粗體的變化。
上傳字體時,使用“Example Font”作為所有變體的名稱。 但是每次你都必須改變重量。
例如:
上傳“瘦”變體時,將權重選擇為 100。
對於“正常/常規”,選擇重量為 400。
對於“中”,選擇權重為 500。
對於“粗體”,選擇權重為 700。
有時會有其他變體,因此請使用下圖作為您上傳的變體的字體粗細指南。
如何上傳WordPress自定義字體?
在使用任何自定義字體之前,您需要獲取它們,我們之前提到過。 但是一旦你完成了下載、安裝 PostX 等所有過程,現在你只需要上傳它。
那麼,現在讓我們向您展示如何上傳 WordPress 自定義字體。
按照以下步驟輕鬆完成 WordPress 自定義字體上傳過程。
第 1 步:轉到自定義字體
要上傳自定義字體,我們必須轉到 PostX 自定義字體部分。
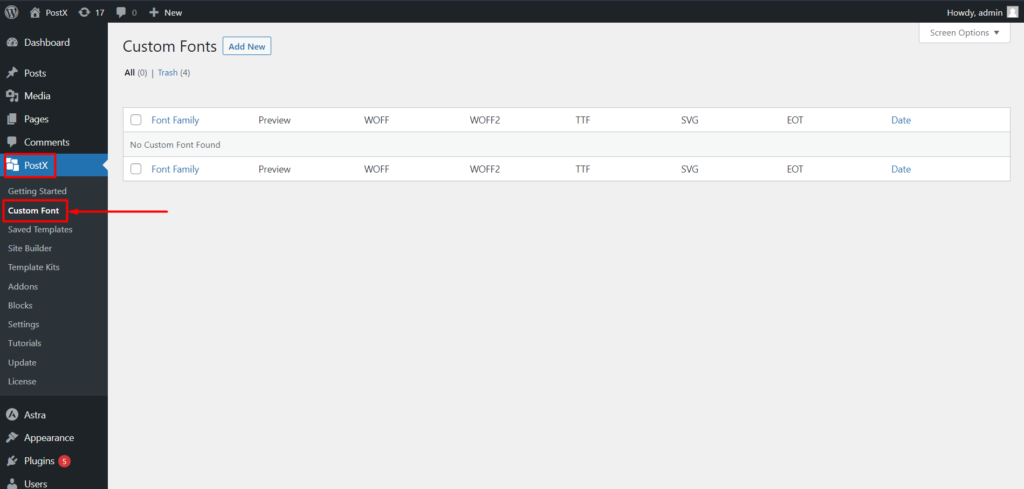
在 WordPress 控制面板中,找到並選擇“PostX”菜單選項。 這將向您展示所有 PostX 功能。 現在選擇自定義字體選項。

單擊“自定義字體”部分中的“添加新”按鈕。 此操作會將您定向到字體上傳頁面,您可以在其中將新的自定義字體添加到您的 WordPress 網站。

從這裡,您可以添加新的自定義字體或自定義以前添加的字體。
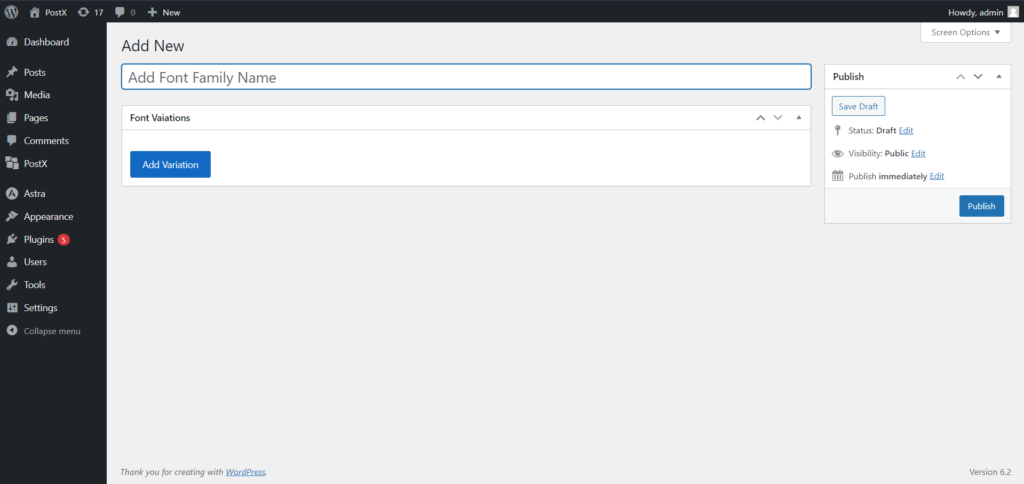
第二步:進入字體上傳頁面
現在我們可以上傳我們想要的自定義字體。
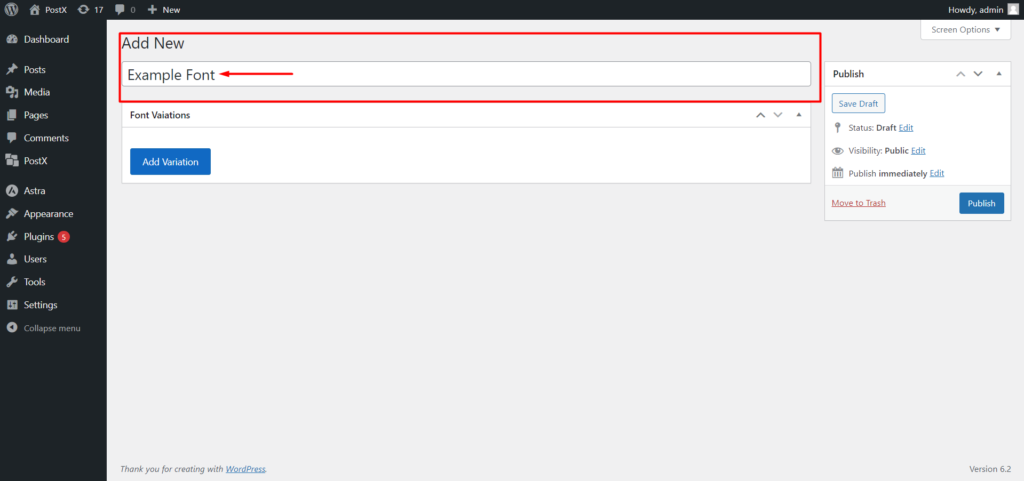
上傳新的自定義字體時,請提供字體名稱。 這是確保字體易於識別和與列表中的其他字體區分開來的關鍵步驟。

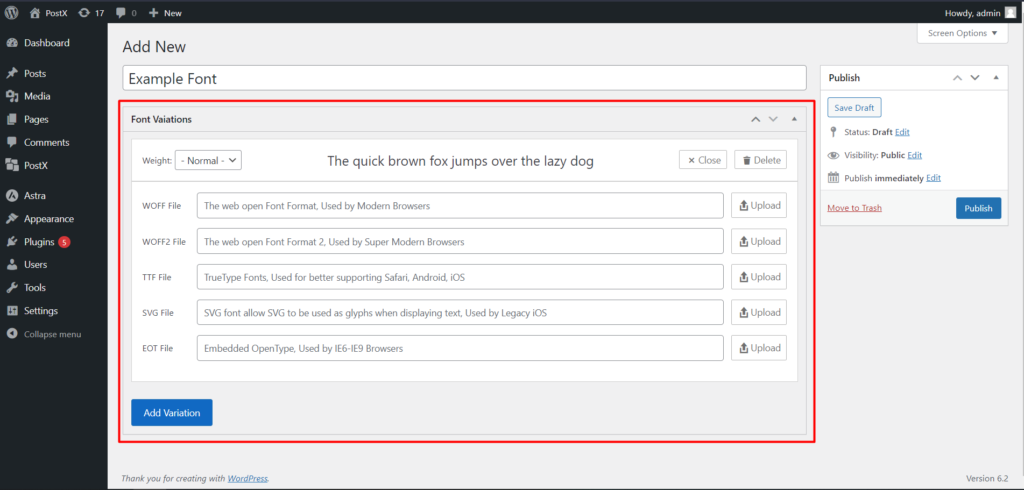
要上傳自定義字體,請單擊“添加變體”按鈕。 此操作將顯示字體上傳選項。
第 3 步:選擇字體文件類型
PostX 支持多種自定義字體格式,例如 WOFF、WOFF2、TTF、SVG 和 EOT。 選擇適合您的字體格式。

選擇字體格式後,單擊“上傳”以瀏覽並從您的計算機中選擇字體文件。 我們將使用 WordPress 的媒體庫上傳字體。 因此,您在上傳過程中不會遇到任何問題。 然後該文件將上傳到您的 WordPress 網站。
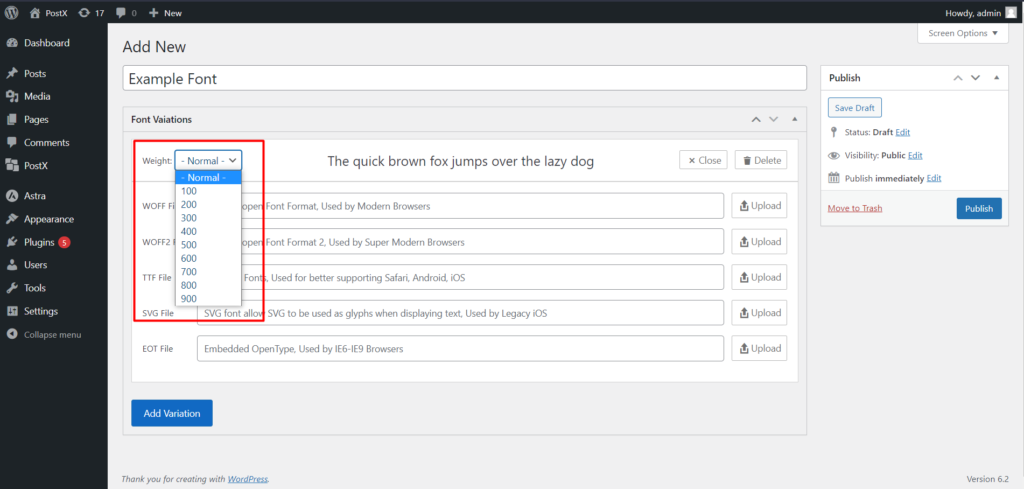
第 4 步:選擇字體粗細
如果您有同一字體的多個版本或變體,指定字體粗細很重要。 字體粗細決定了字符的粗細或粗細,對於正確的字體樣式至關重要。
從 PostX 插件的可用選項中選擇所需的字體粗細。

上傳後,它將顯示您上傳的字體的預覽,因此您可以更輕鬆地在完成該過程之前進行檢查。
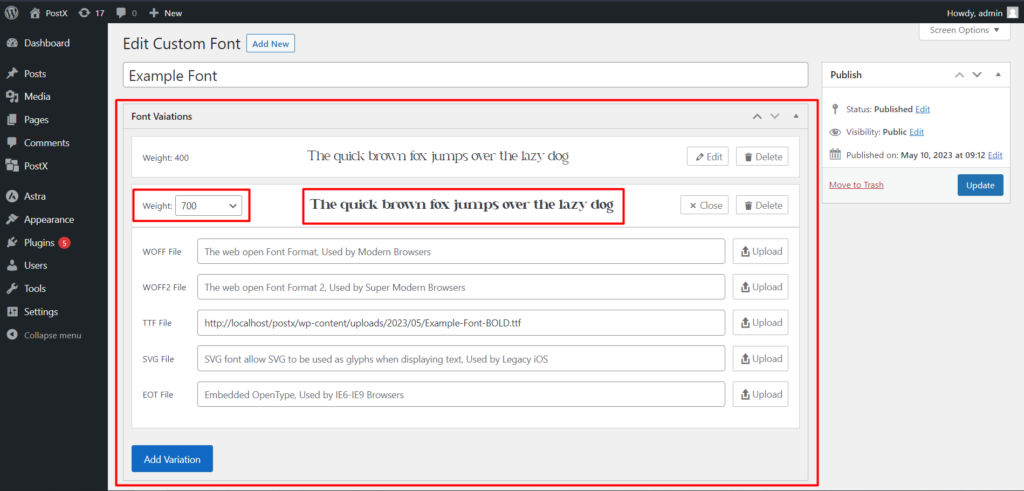
第 5 步:添加字體變體
如果您有其他字體變體,例如細字體或粗體,您也可以上傳它們。 再次單擊“添加變體”按鈕以添加自定義字體的另一個變體。
將變體命名為與字體的初始版本相同。 上傳這個變體的字體文件,再次為具體的變體選擇相應的字體粗細。
例如,我們將添加字體的常規和粗體變體。 因此,在上傳“常規”變體時,我們將選擇權重:400。

然後,單擊將變體添加到另一個變體。 對於“大膽”的變體,我們將選擇權重:700。

請注意,您可以為一種字體上傳無限制的變體,而不僅限於兩種。 我們展示了兩個變體選項,以使過程更簡單。
第 6 步:完成上傳過程
上傳所有所需的字體變體並指定其字體粗細後,單擊“發布”按鈕。 此操作將保存並發布自定義字體,使其可用於您的 WordPress 網站。
如何使用 WordPress 自定義字體?
我們已經完成了自定義字體的上傳。 並且自定義字體現在將在所有具有排版設置的 PostX 塊中可用。 現在讓我們向您展示如何使用它。
第 1 步:創建新頁面
您需要先在您的 WordPress 網站上創建一個新頁面。 您可以通過導航到 WordPress 儀表板的頁面部分並單擊“添加新”來完成此操作。
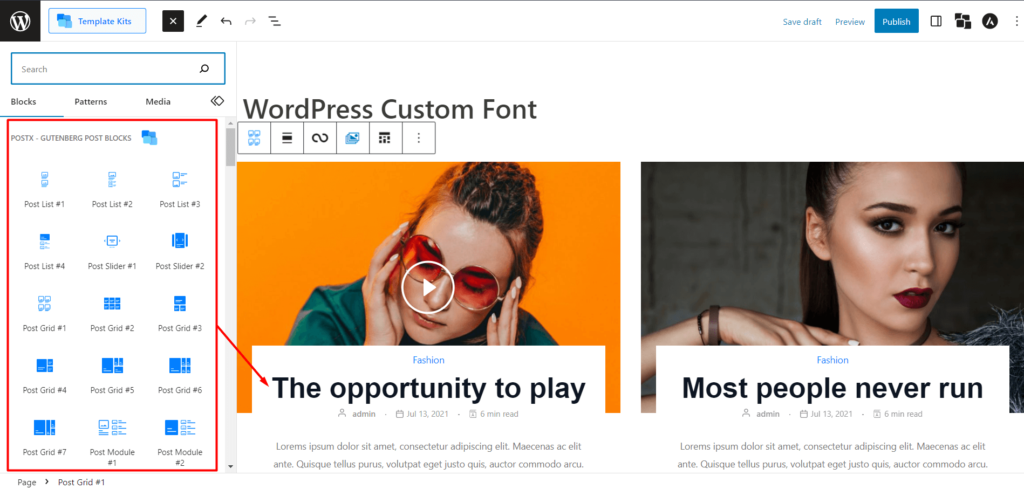
第 2 步:添加 PostX 塊
在新的頁面編輯器中,將 PostX 塊添加到頁面。 這些塊提供增強的功能和自定義選項,包括自定義字體的排版相關設置。

但是,對於此示例,我們將使用 Post Grid 塊。 但是您可以使用任何 PostX 塊來使用自定義字體和排版設置。
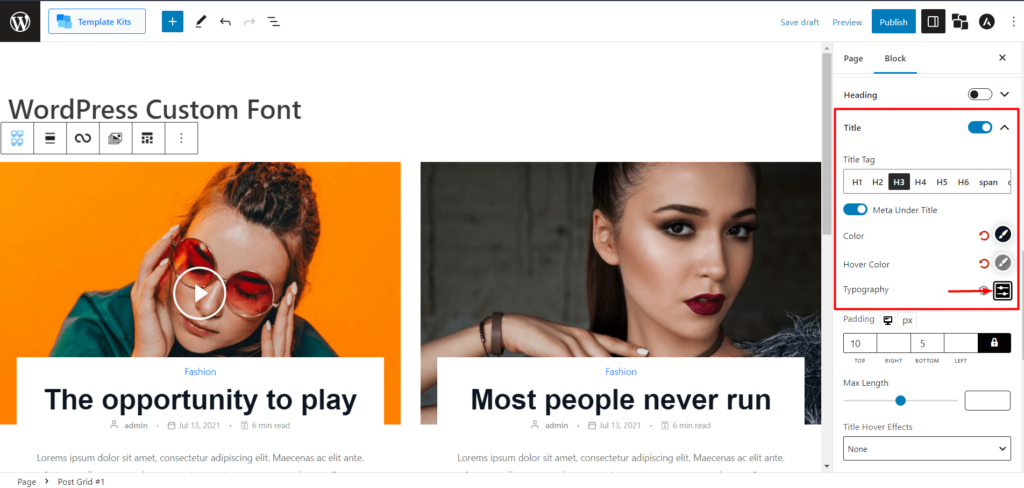
第 3 步:轉到排版設置
選擇您已添加到頁面的 Post Grid 塊或任何其他 PostX 塊。 首先找到標題設置,然後找到所選塊的排版設置。 這將讓您選擇首選的自定義字體。 此外,這些設置還允許您自定義字體樣式和外觀。

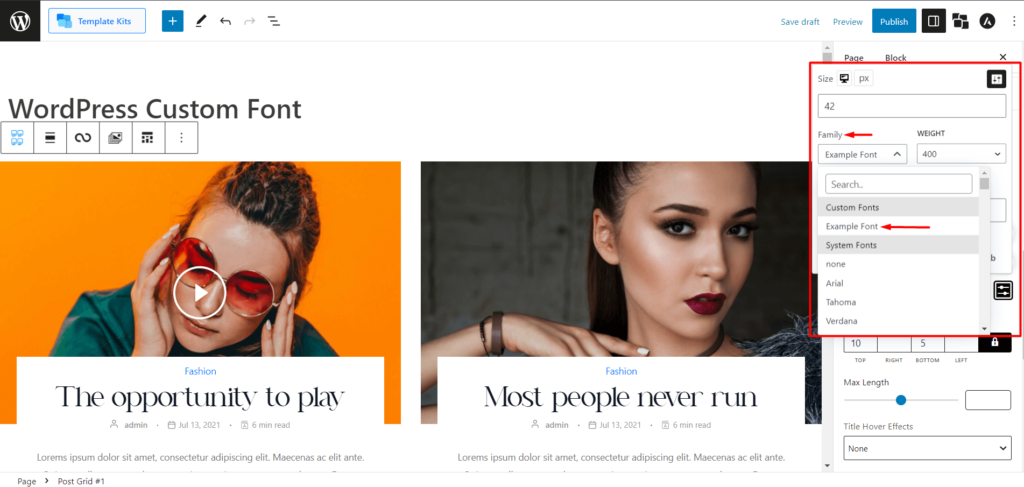
第 4 步:選擇自定義字體
在排版設置中,尋找自定義字體系列的選項。 單擊“自定義”按鈕以訪問字體自定義選項。 將出現一個標有“家庭”的下拉菜單。

您將從 Family 下拉列表中看到兩個部分:自定義字體和系統字體。 所有上傳的自定義字體將顯示在自定義字體部分。 但請確保在上傳時不要為您的字體添加名稱。
現在,選擇您想要的自定義字體。
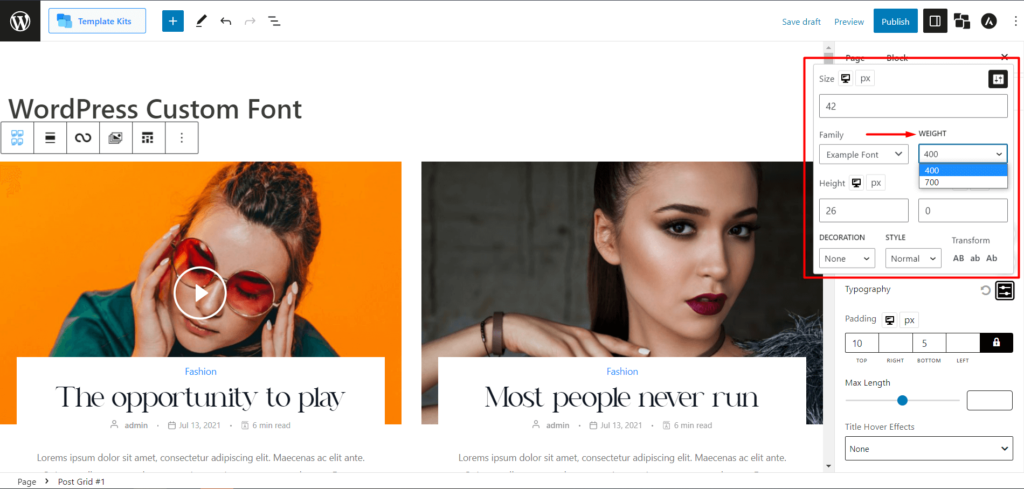
第 5 步:選擇字體粗細
從下拉列表中選擇自定義字體後,您必須選擇字體粗細。 重量選項將基於您之前上傳的變體。

例如,我們有權重分別為 400 和 700 的“regular”和“bold”變體,選擇合適的權重來實現所需的字體樣式。
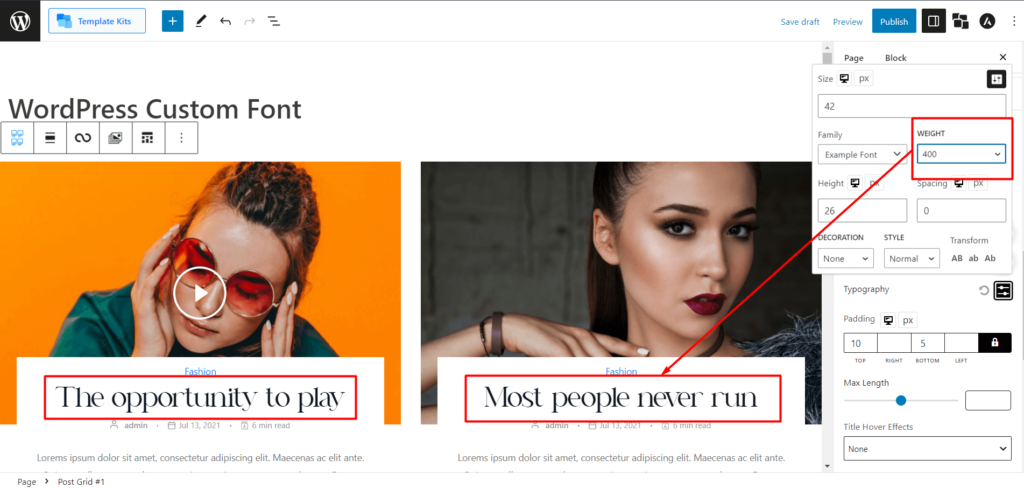
首先,讓我們為常規字體樣式選擇 400 的粗細,這是預覽:

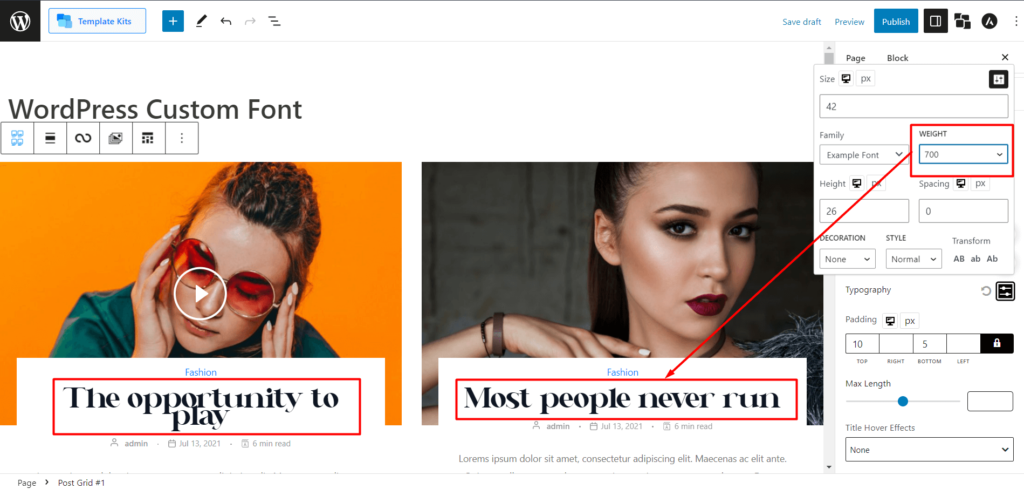
現在,讓我們為粗體樣式選擇粗細 700 並檢查預覽:

如您所見,您有相同的字體名稱但不同的粗細,展示了不同的字體變體。
第 6 步:調整字體設置
選擇自定義字體及其粗細後,您可以根據自己的喜好進一步調整字體設置。
排版設置可能包括字體大小、行高、字母間距和更多選項。

修改這些設置以獲得您的 PostX 塊所需的排版樣式。
第 7 步:發布頁面
自定義字體設置後,查看所做的更改。 一旦您對字體樣式和整體頁面內容感到滿意,請單擊“發布”按鈕,使您的頁面在您的 WordPress 網站上生效。
但是 PostX 有更多的自定義選項。 因此,如果您對定制不滿意,讓我們繼續進行進一步的定制。
如何進一步自定義WordPress自定義字體?
所以,正如我們所說,PostX 提供了更多的自定義。 讓我們不要浪費時間檢查它們。

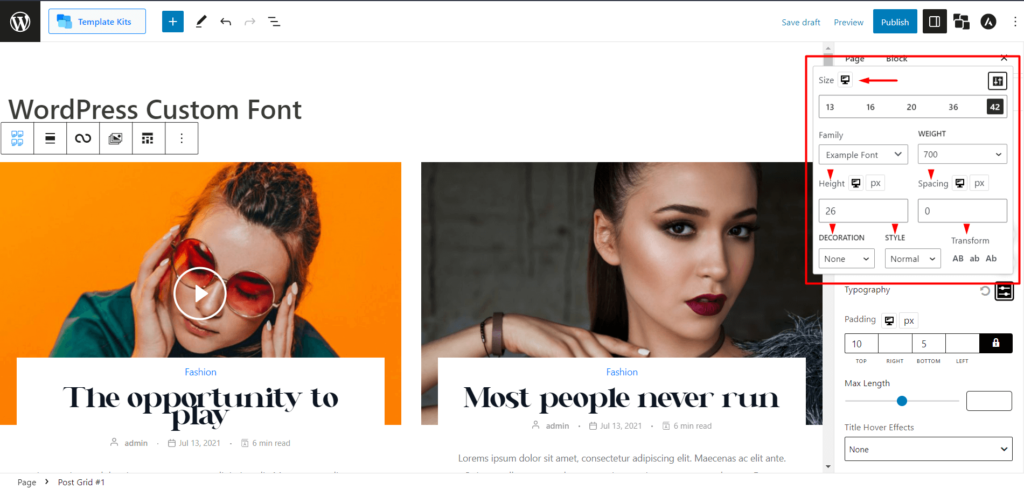
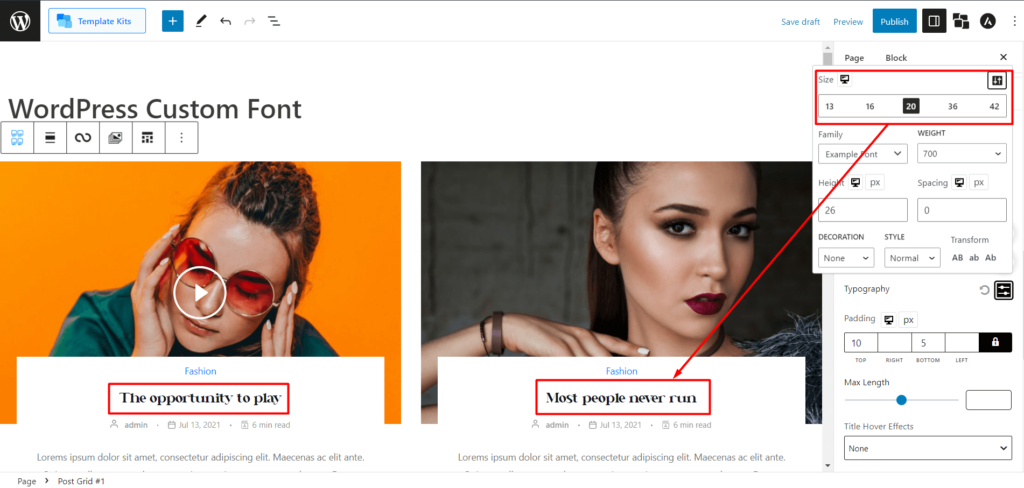
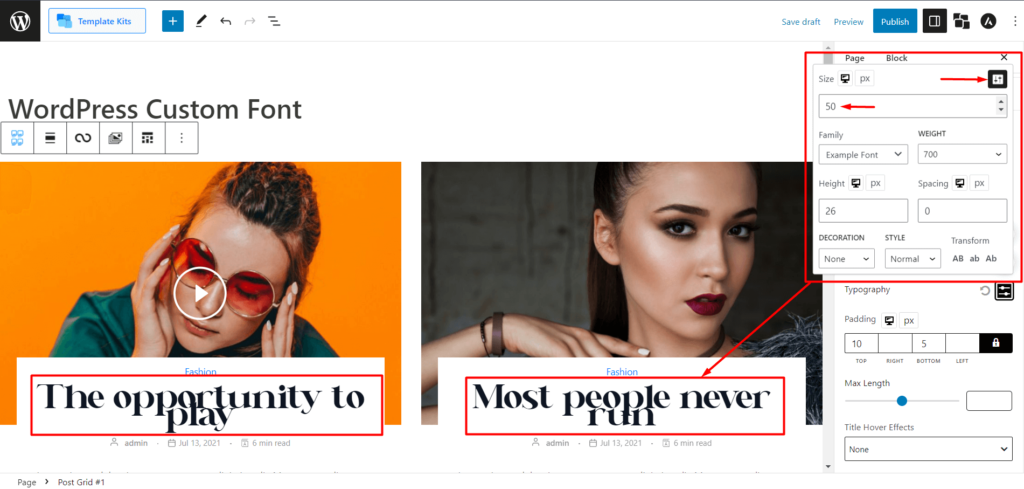
第 1 步:自定義字體大小
在您選擇的 PostX 塊的版式設置中,找到字體大小自定義選項。

要更改字體大小,您可以選擇固定字體大小(例如 13、16、20、36、42)或使用提供的輸入字段輸入自定義字體大小。 這允許您根據需要使字體變小或變大。

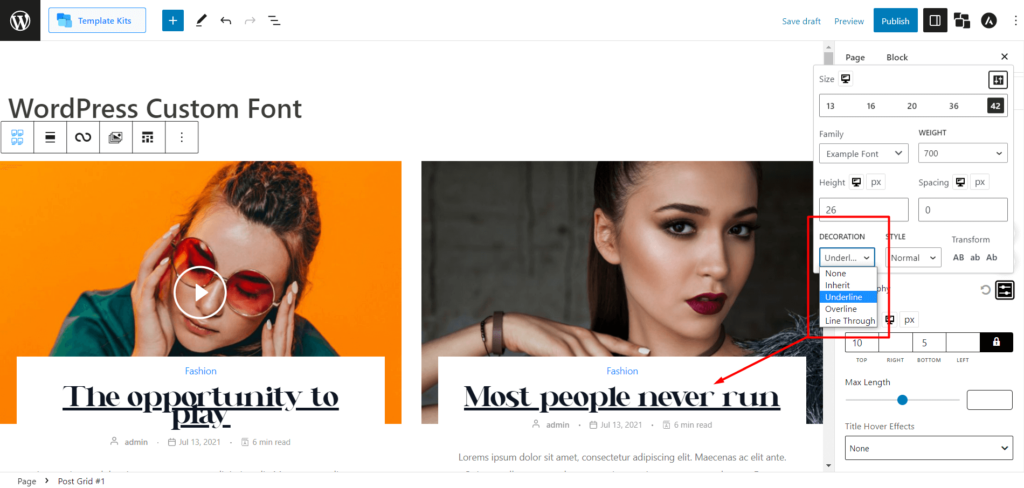
第二步:字體裝飾自定義
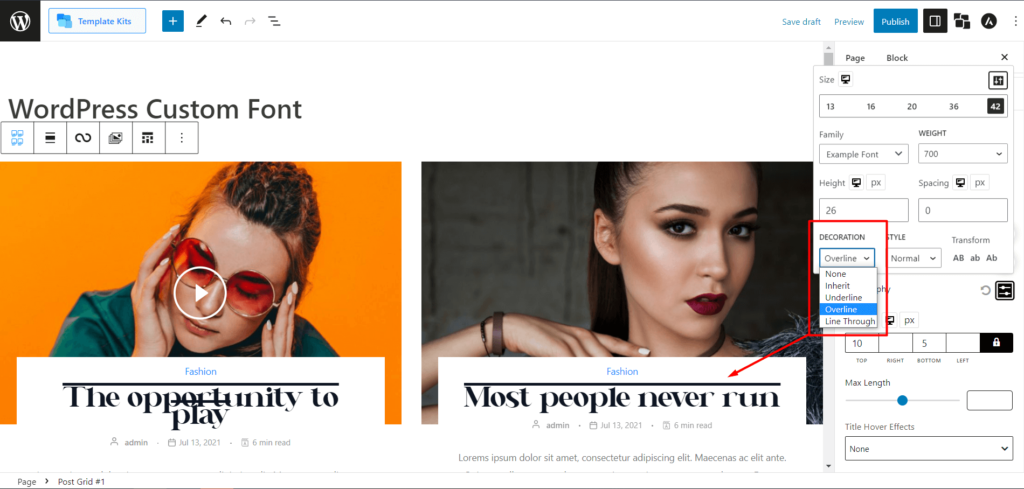
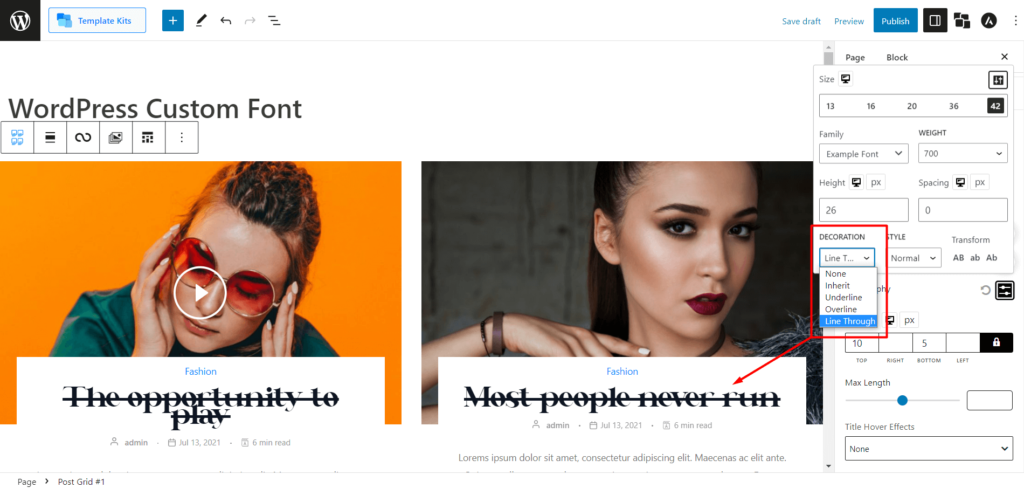
在排版設置中,找到字體裝飾自定義選項。
PostX 提供了更改字體裝飾的功能,例如下劃線(在文本下方添加一行)、上劃線(在文本上方添加一行)和劃線(在文本中添加一行)。
讓我們看一下每個預覽。
下劃線預覽:

上線預覽:

通過預覽線:

為您的自定義字體選擇所需的裝飾選項。
第三步:自定義字體樣式
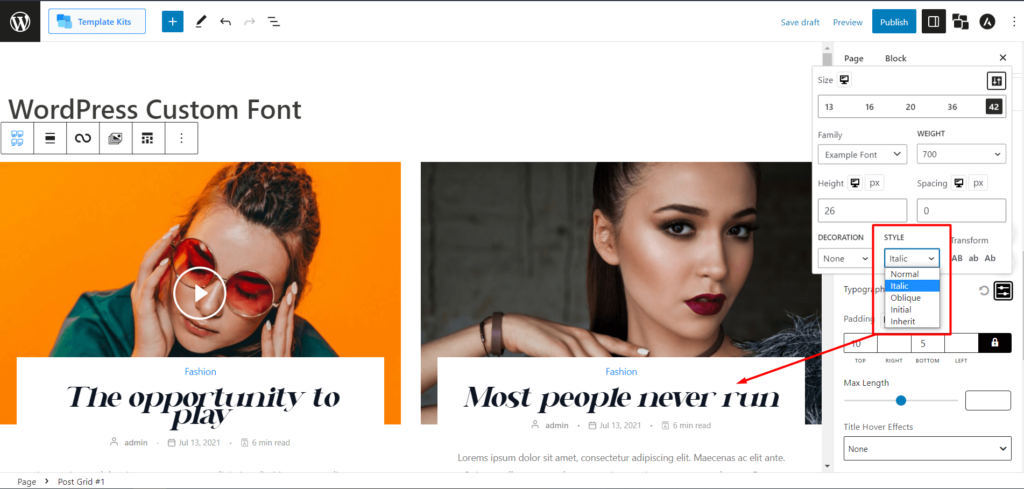
在 PostX 的排版設置中找到字體樣式自定義選項。
PostX 允許您更改字體樣式。 目前,您可以從斜體(半草書樣式)和傾斜(類似於斜體的人工傾斜樣式。注意:某些字體可能不支持此)等選項中進行選擇。
例如,為您的網站找到一種完美的字體,但沒有斜體變體。 PostX 可以通過提供字體樣式選項來幫助您實現斜體樣式。
讓我們看一下斜體預覽:

始終選擇適合您偏好的字體樣式。
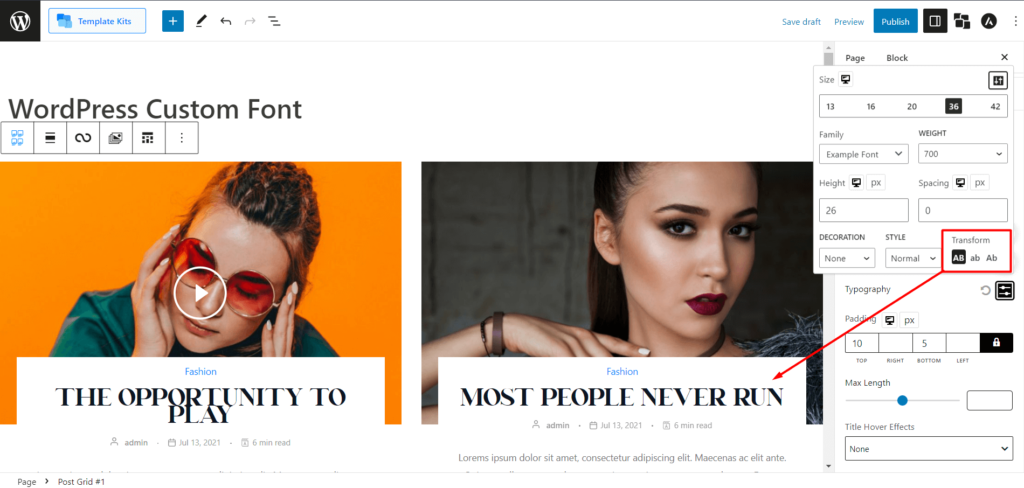
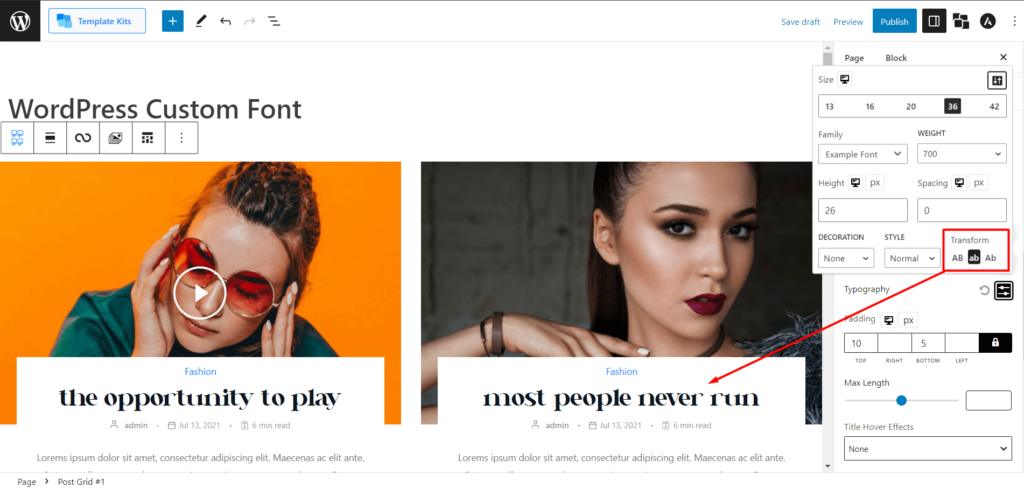
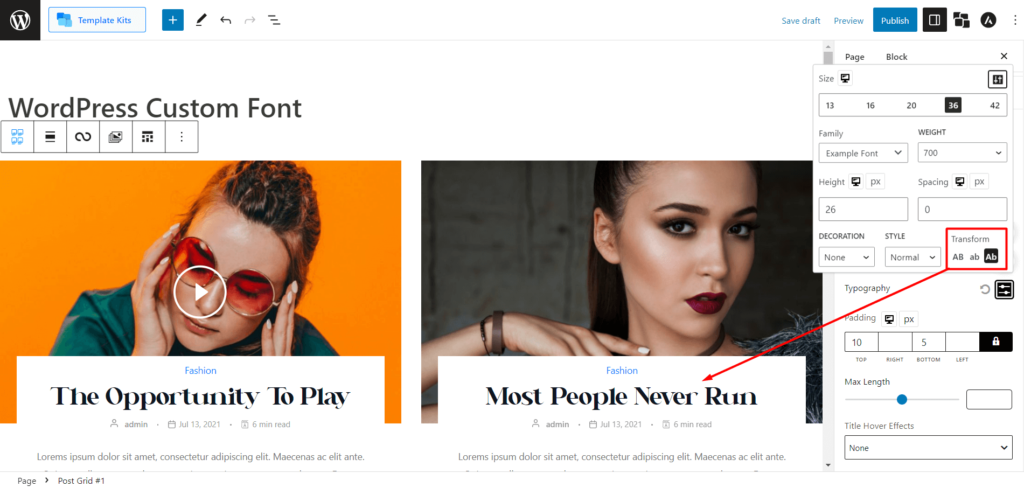
第 4 步:字體轉換自定義
PostX 使您能夠將字體文本轉換為不同的大小寫:AB(全部大寫)、ab(全部小寫)和 Ab(標題大小寫)。
讓我們看看每個預覽。
AB(全部大寫):

ab(全部小寫):

Ab(標題大寫):

選擇所需的字體轉換選項以相應地修改文本大小寫。
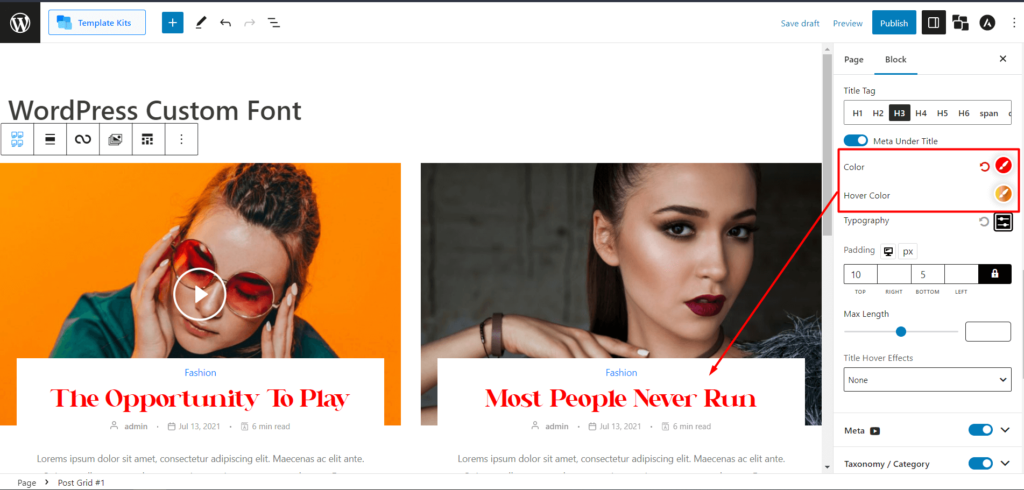
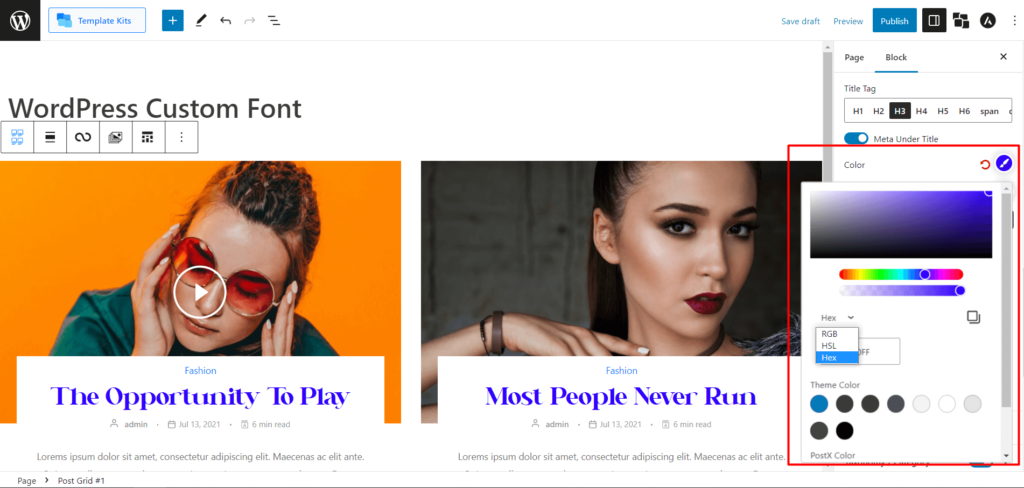
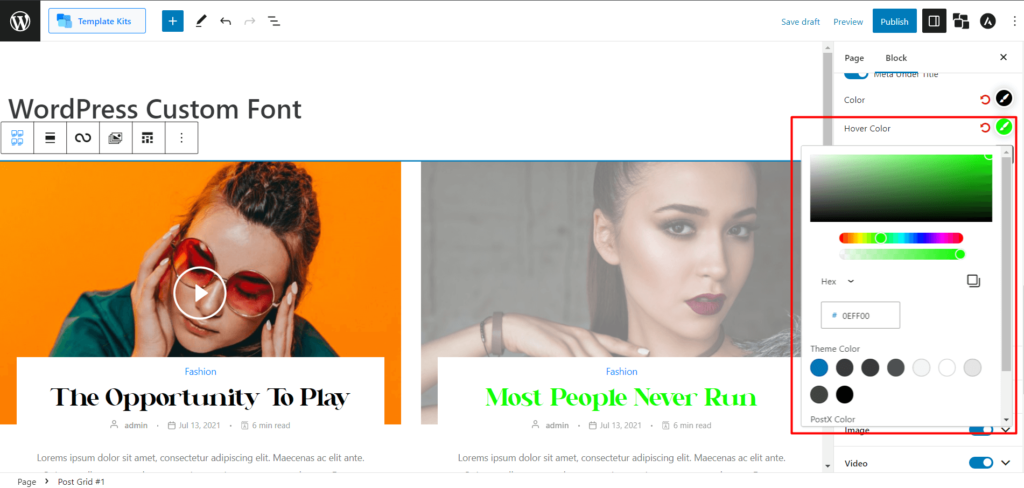
第 5 步:字體顏色和字體懸停顏色自定義
PostX 提供了一個調色板來改變文本顏色。 您可以從適合您設計的調色板中選擇一種顏色。

此外,假設您有 HEX、RGB 或 HSL 格式的特定顏色代碼。 在這種情況下,您可以輸入這些代碼以相應地更改文本顏色。

如果你想改變字體文本的懸停顏色,你可以用 PostX 來實現。
字體懸停顏色的設置類似於字體顏色自定義。 您可以使用調色板或輸入 HEX、RGB 或 HSL 代碼來更改文本的懸停顏色。

在 PostX 中應用這些自定義設置允許您個性化您的自定義字體,而無需額外的麻煩。
附加說明
上述自定義選項可能因您的特定字體而異。 嘗試不同的設置和組合以獲得自定義字體所需的自定義。
請記住在自定義字體設置後發布或更新您的更改,以在您的 PostX 塊中查看自定義字體的更新外觀。
WordPress 自定義字體的好處
使用 WordPress 自定義字體可以提供多種優勢,增強您網站的排版和用戶體驗。 以下是實施自定義字體的主要好處:
改進的視覺吸引力:自定義字體使您可以區分網站的版式,創建與您的品牌標識一致的獨特且具有視覺吸引力的設計。
增強可讀性:精心選擇的自定義字體可以增強可讀性,確保訪問者可以輕鬆消費和理解您的網站內容。
品牌一致性:使用符合您的品牌指南的自定義字體可以增強您的品牌形象,在您的網站上創造一種連貫一致的視覺體驗。
獨特的用戶體驗:自定義字體有助於打造獨特的用戶體驗,使您的網站從競爭對手中脫穎而出,並給訪問者留下難忘的印象。
增加參與度:排版吸引並留住用戶的注意力。 精心挑選的自定義字體可以吸引您的觀眾,增加參與度和在您網站上花費的時間。
廣泛的字體選擇: WordPress 提供了一個龐大的自定義字體庫,讓您可以訪問各種字體樣式和選項以供選擇,確保您找到最適合您網站審美的字體。
易於實施:借助 WordPress 的用戶友好界面,將自定義字體集成到您的網站非常簡單。 您可以安裝和激活字體插件或使用主題選項來輕鬆應用自定義字體,而無需廣泛的編碼知識。
響應式設計:自定義字體可以適應不同的設備和屏幕尺寸,確保您的排版在台式機、平板電腦和移動設備上保持視覺吸引力和清晰度。
靈活性和控制:通過使用自定義字體,您可以完全控製網站上文本元素的外觀和位置。 您可以調整字體大小、行距和其他排版設置以獲得所需的外觀和感覺。
在您的 WordPress 網站中使用自定義字體可增強其美觀性、可讀性和整體用戶體驗。 通過利用各種可用字體,您可以創建一個視覺上引人入勝的品牌網站,給訪問者留下持久的印象。
常見問題
問:我可以在 WordPress 中使用任何字體作為自定義字體嗎?
答:雖然 WordPress 提供了廣泛的自定義字體選擇,但您也可以使用 PostX 等插件上傳各種格式的自己的字體,例如 WOFF、WOFF2、TTF、SVG 和 EOT。 但是,確保您對上傳的字體擁有許可權很重要。
問:使用自定義字體會影響我網站的加載速度嗎?
答:自定義字體會增加您網站的加載時間,尤其是當您有多種自定義字體或大型字體文件時。 優化字體文件和實施緩存技術對於最大程度地減少對加載速度的負面影響至關重要。
問:自定義字體是否適用於所有設備和瀏覽器?
A:自定義字體可以跨不同的設備和瀏覽器使用。 但是,建議選擇具有良好跨瀏覽器支持的字體,並確保它們能夠響應以在各種屏幕尺寸和設備上保持一致的視覺體驗。
問:在 WordPress 中使用自定義字體有什麼限制嗎?
答:雖然在 WordPress 中使用自定義字體有很多好處,但重要的是要考慮一些限制。 某些自定義字體可能不支持所有語言或字符,因此請確保您選擇的字體符合您網站的內容要求。 此外,使用過多的自定義字體會對性能產生負面影響,並且可能不是最佳的用戶體驗。
結論
WordPress 自定義字體為網站所有者提供了一個強大的工具來增強其網站的排版、視覺吸引力和用戶體驗。 通過仔細選擇和實施自定義字體,您可以創建與您的品牌標識一致的獨特、引人入勝的設計。
借助 PostX 等插件的用戶友好界面,向您的 WordPress 網站添加自定義字體既簡單又高效。 無論您是從 Google 字體、字體市場還是高級字體庫中選擇字體,您都可以通過多種選擇來為您的網站找到完美的字體。
利用 WordPress 自定義字體提升網站的美觀性、可讀性和整體用戶體驗,並對您的受眾產生持久影響。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

PostX 古騰堡塊更新 2.4.15

介紹 PostX 行/列塊:完美顯示您的內容

PostX 的最新滑塊帶來驚人的新佈局機會

如何設置 WooCommerce 呼叫價格按鈕
