WordPress 自定義標題:它是什麼以及如何創建一個
已發表: 2022-06-25WordPress 引入的最靈活和最有用的功能之一是自定義標題。 這是一項功能,可讓您自定義 WordPress 網站的頂部,讓您能夠使用自定義標題模板根據需要對其進行個性化設置。 而且,與大多數 WordPress 功能一樣,有多種方法可以自定義標題,通過使用主題功能、自定義代碼或 WordPress 插件。
在本文中,我們將引導您完成這些路線並給出一些示例。 但首先,讓我們談談 WordPress 標頭以及您為什麼要費心定制它們。
為什麼使用自定義 WordPress 標頭?
標題是網站最重要的圖形方面之一,因為它是訪問者首先會注意到的。 因此,值得研究更改網站標題是否可以改善用戶體驗。 例如,您可以增強標題的美感和設計,以便您的業務信息更有效地傳達給訪問者。
此外,結構良好的標題可以幫助訪問者更輕鬆地探索您的內容,並且可以用來輕輕地將他們推向您希望他們關注的產品或服務。
你實際上可以改變什麼
從技術上講,幾乎所有內容都可以更改網站標題,包括字體大小、圖像、配色方案等。 您可以添加小部件區域、為特定頁面應用不同的樣式、隨意放置徽標、應用 CTA(號召性用語)按鈕、修改導航菜單等等!
如果此時您確信您需要自定義標題模板,以下是 WordPress 為開發人員和非編碼人員提供的選項。
如何在 WordPress 中自定義標題
讓我們看看一些最流行的自定義標題的方法。
使用主題的定制器
要使用內置的 WordPress 定制器來編輯您的標題,您首先需要確定您的主題是否支持這一點。 您可以在官方主題庫中查找您的主題並使用過濾器來確定您當前的主題是否具有自定義標題的內置功能。
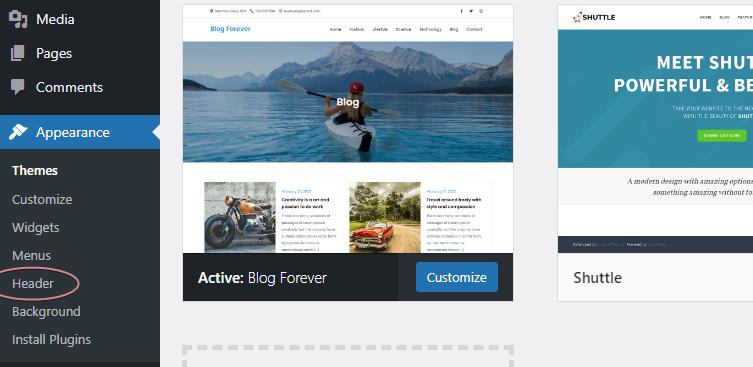
如果您安裝此功能附帶的主題之一,您會注意到激活後,“外觀”菜單下會出現一些額外的菜單項。 例如,如果您安裝並激活 Blog Forever,您將獲得以下菜單:

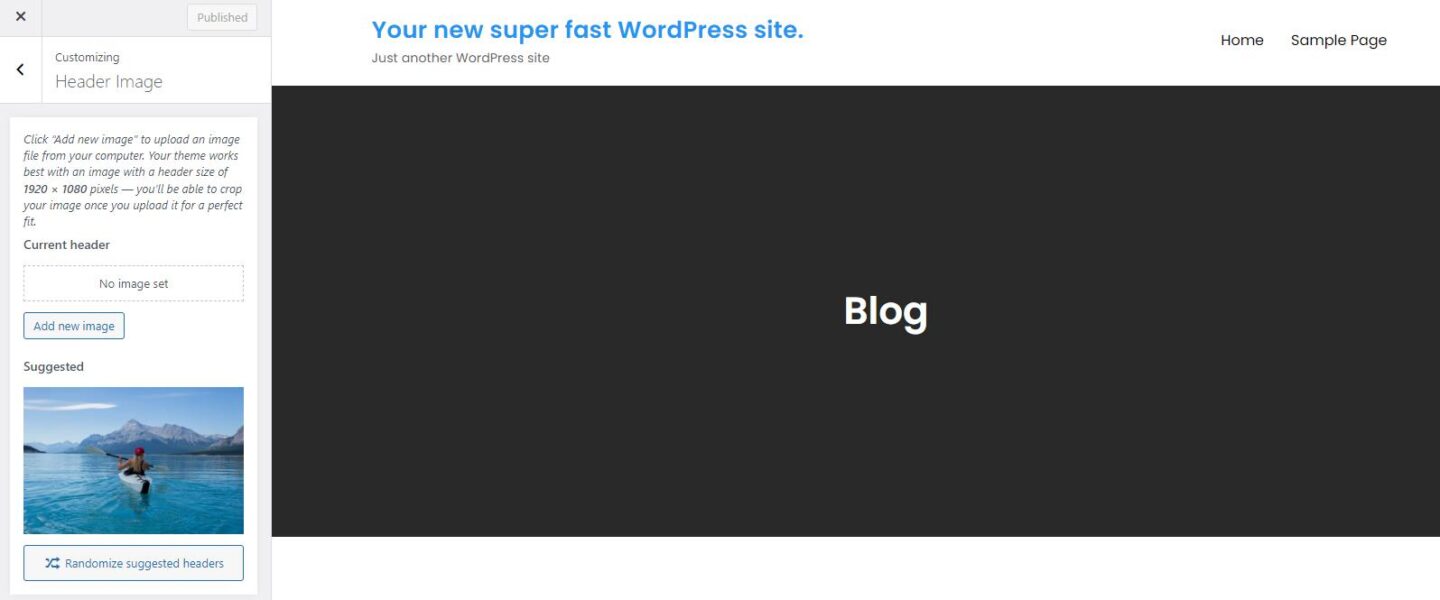
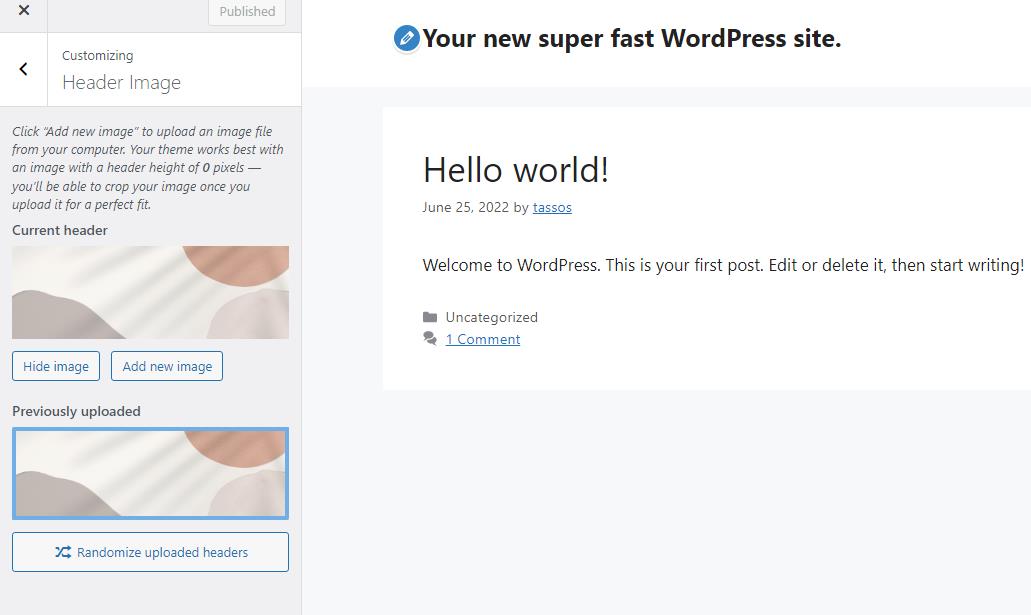
單擊“標題”菜單項後,您將轉到標題選項。

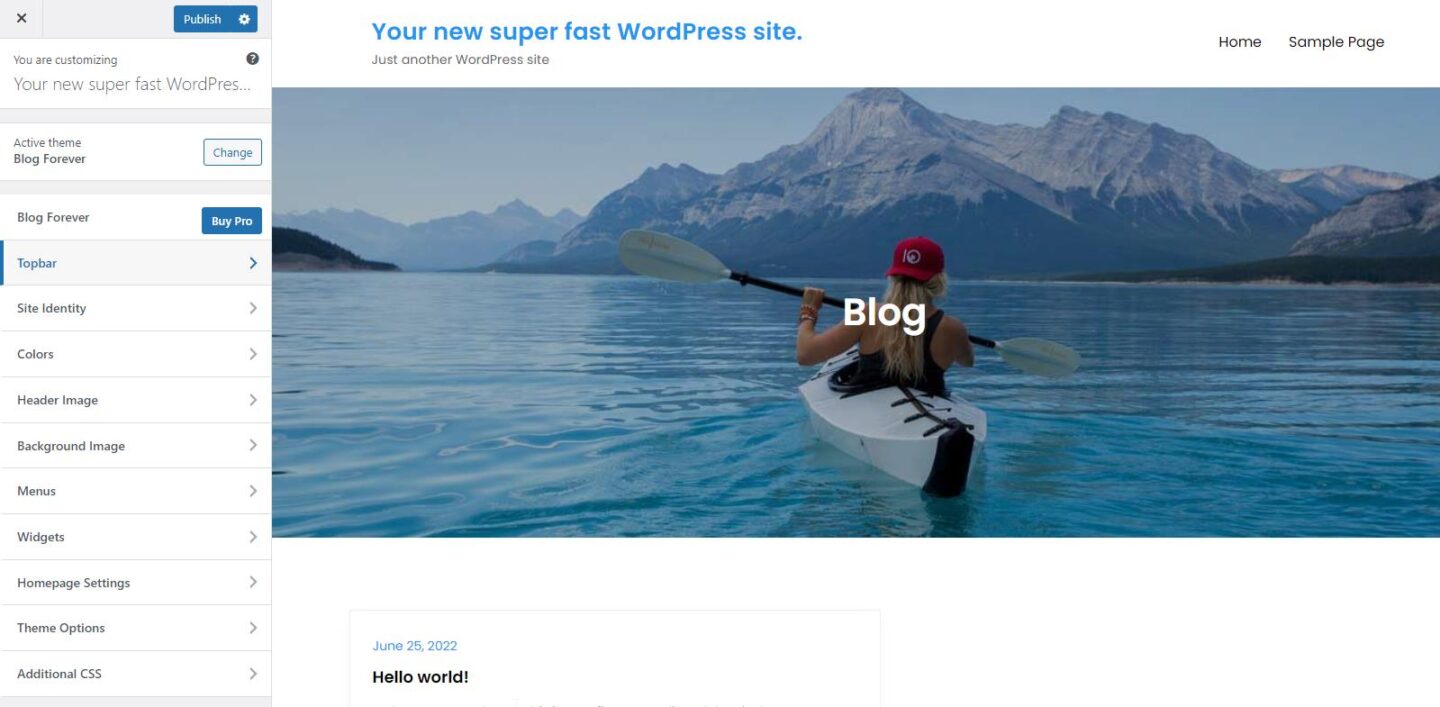
在定制器菜單中,您還可以找到幫助您定制標題的其他選項。

這裡有很多選擇。 您可以更改顏色、在標題中添加小部件(如社交媒體或聯繫信息)、更改標語等。
但是,如果您的主題不是“標題可編輯”主題之一怎麼辦?
如何為您的主題添加自定義標題支持
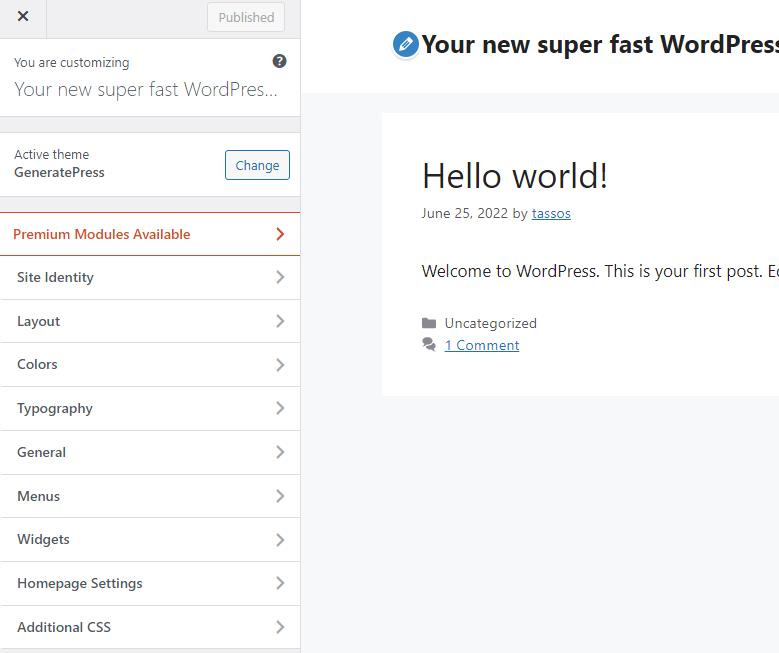
我們以 GeneratePress 主題作為不支持此功能的主題的示例。 如果您安裝並激活此主題,您將不會在主題定制器中看到任何更改標題圖像的選項。

如果您具備一些編碼技能並使用 WordPress 核心版本 3.4 或更高版本,則可以非常輕鬆地啟用自定義標題功能。 您可以使用add_theme_support()內置函數輕鬆添加它。
在您的主題文件夾下,找到 functions.php 文件並使用您喜歡的編輯器打開它。 然後添加以下行:
add_theme_support( 'custom-header' );就是這樣,現在您將能夠在定制器頁面和外觀菜單下看到標題圖像選項。 您可以使用它並為您的標題上傳圖片。

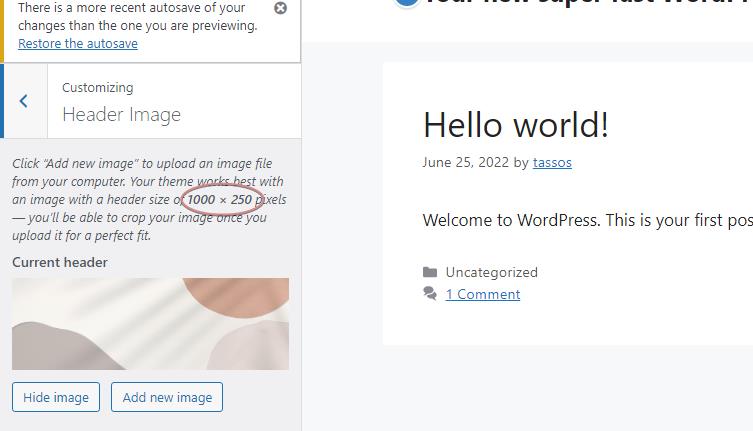
您還可以傳遞參數來設置任何可用選項。 這是一個如何通過在functions.php中添加代碼來設置圖像大小的示例:
function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );after_setup_theme 用於在主題初始化後立即註冊我們的功能。


但是,您可能會注意到,標題上沒有圖像,這是正常的,因為我們沒有做任何顯示它。
如何顯示標題圖像
為了顯示標題圖像,您必須使用get_header_image() WordPress 函數,如下所示:
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>根據您的要求和編碼技能,您可以從這裡到任何地方。 您可以使用它們的鉤子添加標籤或輔助頭部標題或任何主題的小部件,當然還可以添加您自己的 CSS 來潤色它。
您應該將這段自定義代碼插入 WordPress 安裝的標頭模板文件中。 此文件對於所有主題都不相同。 如果您不知道它是哪一個,您可以查閱模板層次結構,或者忘記什麼文件並使用 wp_head() 函數通過 functions.php 將代碼添加到標題中。
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');同樣重要的是要指出,此類自定義應應用於子主題,以便在主題更新時更改不會丟失。
當然,如果您使用像二十二十二這樣支持完整站點編輯器的WordPress 塊主題,事情會變得更容易。 我們將在以後的文章中對此進行詳細介紹。
使用 WordPress 插件創建自定義標題
有各種流行的插件可用於幫助您自定義 WordPress 標題。 事實上,這篇文章太多了。
話雖如此,有一個非常值得一試,因為它不僅可以用於自定義標題,還可以作為有用的工具在需要時將代碼插入網站的“正確”區域。 向“插入頁眉和頁腳”插件問好。

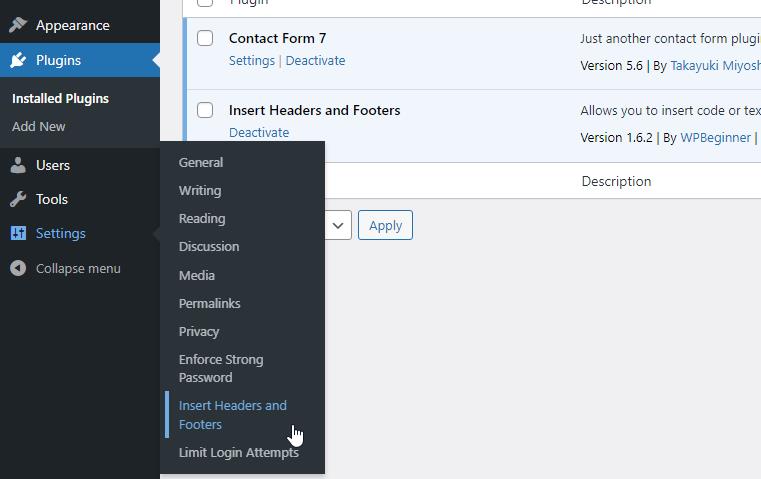
插入頁眉和頁腳插件在很多方面都很有用。 它不僅允許您向頁眉、頁腳或正文添加代碼,而且還可以將所有內容組織在一個位置,在“設置 -> 插入頁眉和頁腳”下。

不建議非編碼人員使用,因為您仍然需要插入腳本。 如果您想自定義標題並避免編碼,我們建議您使用 WordPress 提供的添加自定義標題圖像插件。

一旦安裝並激活它,您所要做的就是創建一個標題為“標題”的頁面(可見或私有)並在其中上傳圖像。
該插件的作用是a)啟用定制器“標題”選項,b)解析“標題”頁面中上傳的所有圖像,並將它們作為定制器中的建議標題提供。 很酷!
結論
您的 WordPress 標題是任何人都會在您的網站上看到的第一件事。 因此,確保它看起來盡可能好是非常值得的! 希望以上內容為您提供了一些關於如何執行此操作的提示和技巧,無論您是否樂於編寫代碼。
