如何建立 WordPress 自訂頁面模板(2 種方法)
已發表: 2023-11-09如果您想為一個(或多個)頁面設定不同的佈局,最好建立一個 WordPress 自訂頁面範本。 這也使您能夠快速輕鬆地將模板應用到其他頁面。 但是,您可能不知道如何在 WordPress 中執行此操作。
幸運的是,有兩種相對簡單的方法來建立自訂模板。 對於初學者來說,最好使用 Elementor 等頁面建立器外掛程式。 或者,對於更有經驗的用戶,您可以透過編輯page.php檔案手動建立自訂範本。
在這篇文章中,我們將仔細研究為您的網站建立自訂範本的好處。 然後,我們將向您展示兩種建立 WordPress 自訂模板的方法。 ️
讓我們開始吧!
為什麼要建立 WordPress 自訂頁面模板
當您為網站新增頁面時,該頁面會繼承目前 WordPress 主題的佈局和設計。 在本例中,使用page.php檔案套用模板,這會影響所有單一頁面。
然而,有時對某些網頁使用不同的範本是有意義的。 如果您有一個作品集網站,您可能希望佈局比其他頁面稍寬。
同時,如果您想包含吸引人的號召性用語部分或顯示大型英雄圖像,則通常的頁面模板可能不適用於銷售和登陸頁面。 雖然您可以調整當前的頁面模板,但這可能非常耗時。 另外,您將受到page.php主題檔案的限制。
此外,如果您想將模板套用到多個頁面,則 WordPress 自訂頁面模板非常有用。 例如,一旦您為登陸頁面設計了自訂模板,您就可以在所有登陸頁面上使用該佈局,而無需手動調整每個頁面。
如何建立 WordPress 自訂頁面模板(2 種方法)
既然您知道為什麼建立 WordPress 自訂頁面範本是個好主意,那麼讓我們來看看實現此目的的一些方法。
- 使用頁面建立器建立頁面模板
- 手動建立頁面模板
1.使用頁面建立器(Elementor)建立頁面範本️
 Elementor 網站產生器 – 不僅僅是頁面產生器
Elementor 網站產生器 – 不僅僅是頁面產生器目前版本: 3.17.3
最後更新時間: 2023 年 11 月 8 日
elementor.3.17.3.zip
配置 WordPress 自訂頁面模板最簡單的方法是使用 Elementor 等頁面建立器外掛程式。 您可以使用任何頁面建立器,但您需要一個可以建立自訂設計的頁面建立器。
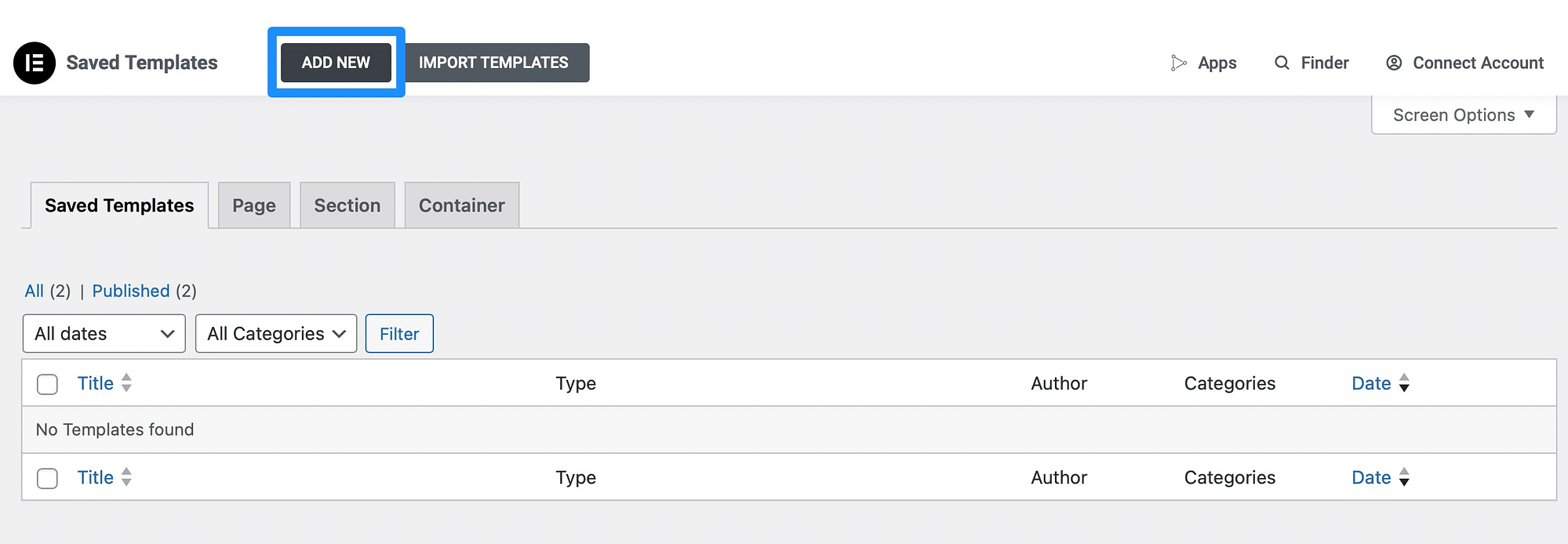
如果您使用的是 Elementor 的免費版本,請直接從 WordPress 儀表板安裝外掛程式。 然後,前往模板並點擊新增:

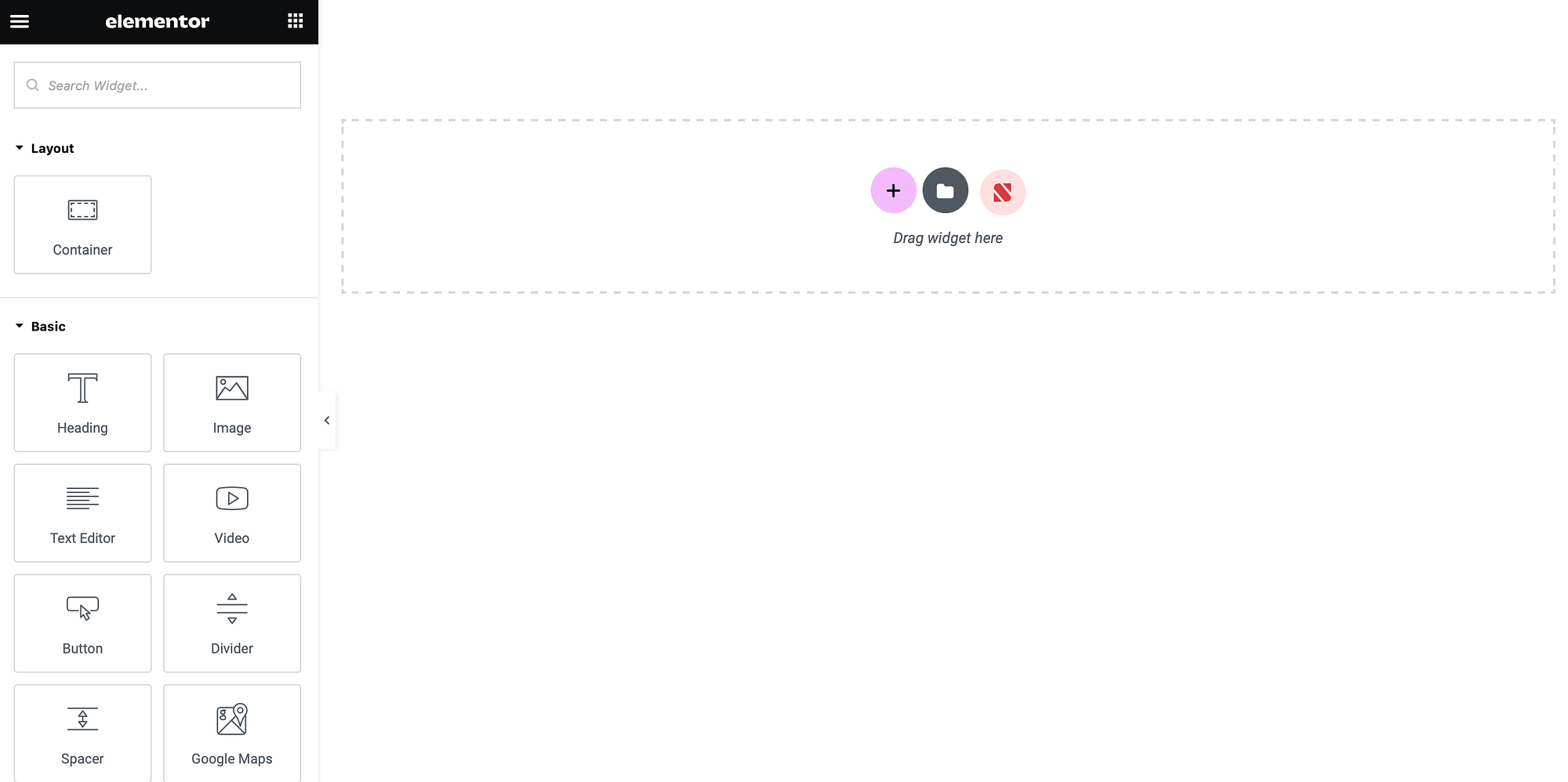
接下來,選擇要建立的範本類型,例如登入頁面或容器。 為範本命名並選擇“建立範本”以開啟 Elementor 編輯器:

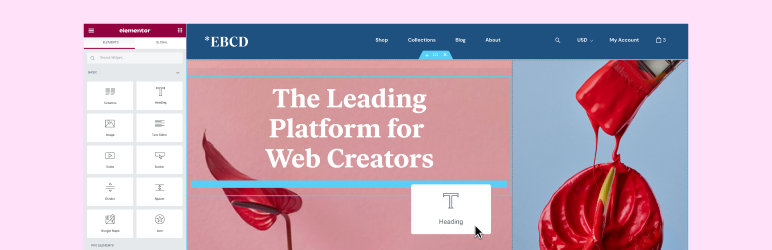
在這裡,您會發現頁面左側堆疊了一系列元素。 在右側,您可以看到佈局的即時預覽。
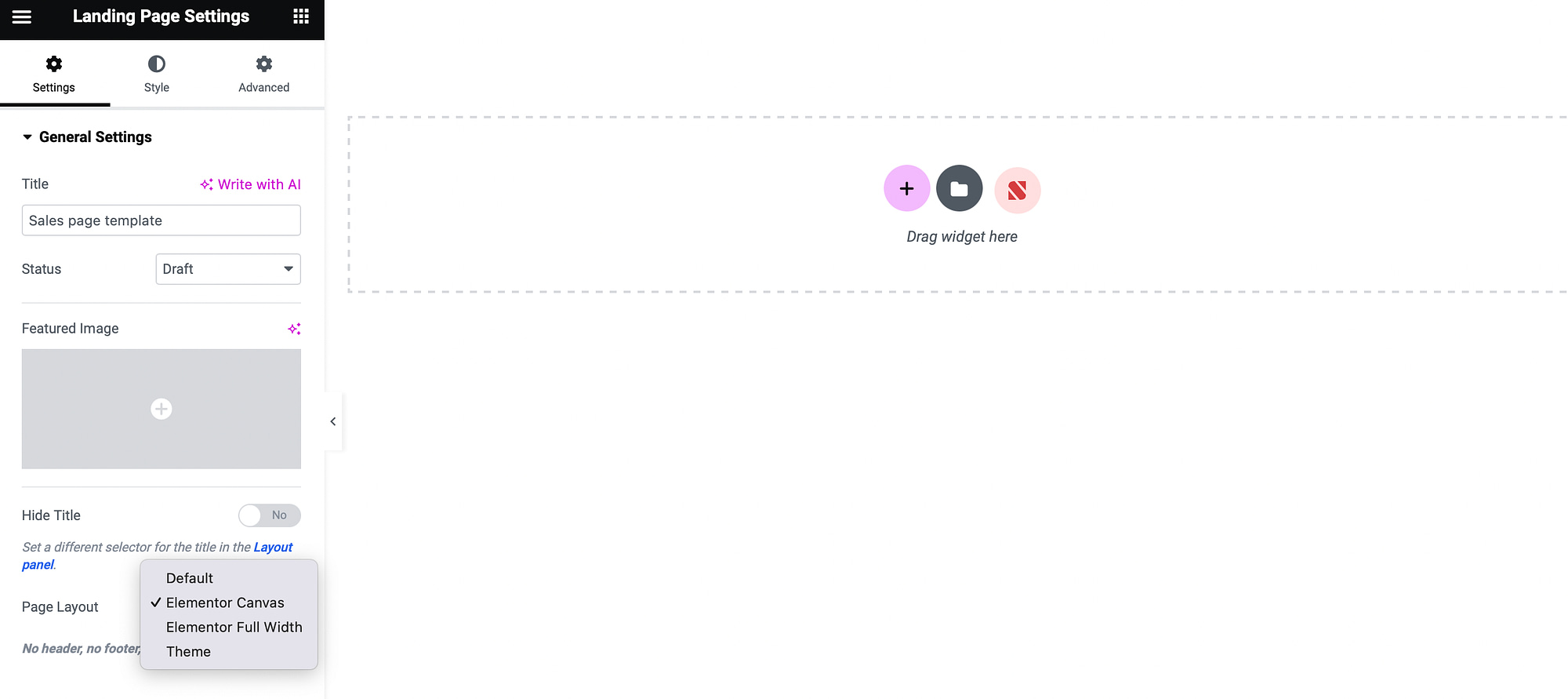
首先,點擊左下角的「設定」圖標,然後找到「頁面佈局」下拉清單:

預設情況下,此選項將設定為Elementor Canvas ,這是一個完全空白的頁面。 相反,您可以選擇全角佈局或從主題繼承頁面佈局。
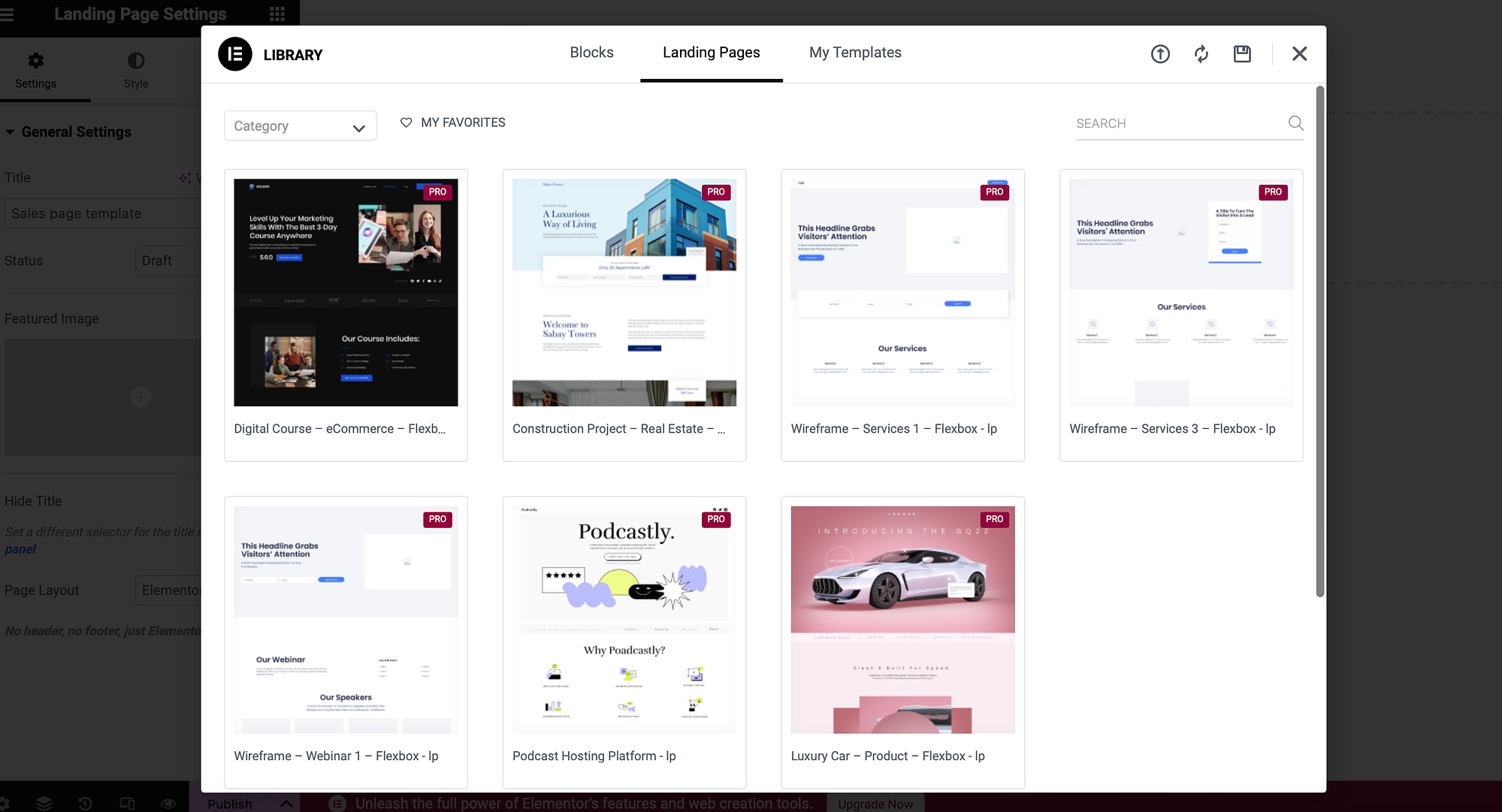
或者,如果您使用的是 Elementor Pro,則可以點擊編輯器中的資料夾圖示來存取預製部分或頁面:

這也是您存取使用 Elementor 建立的任何範本的方式。
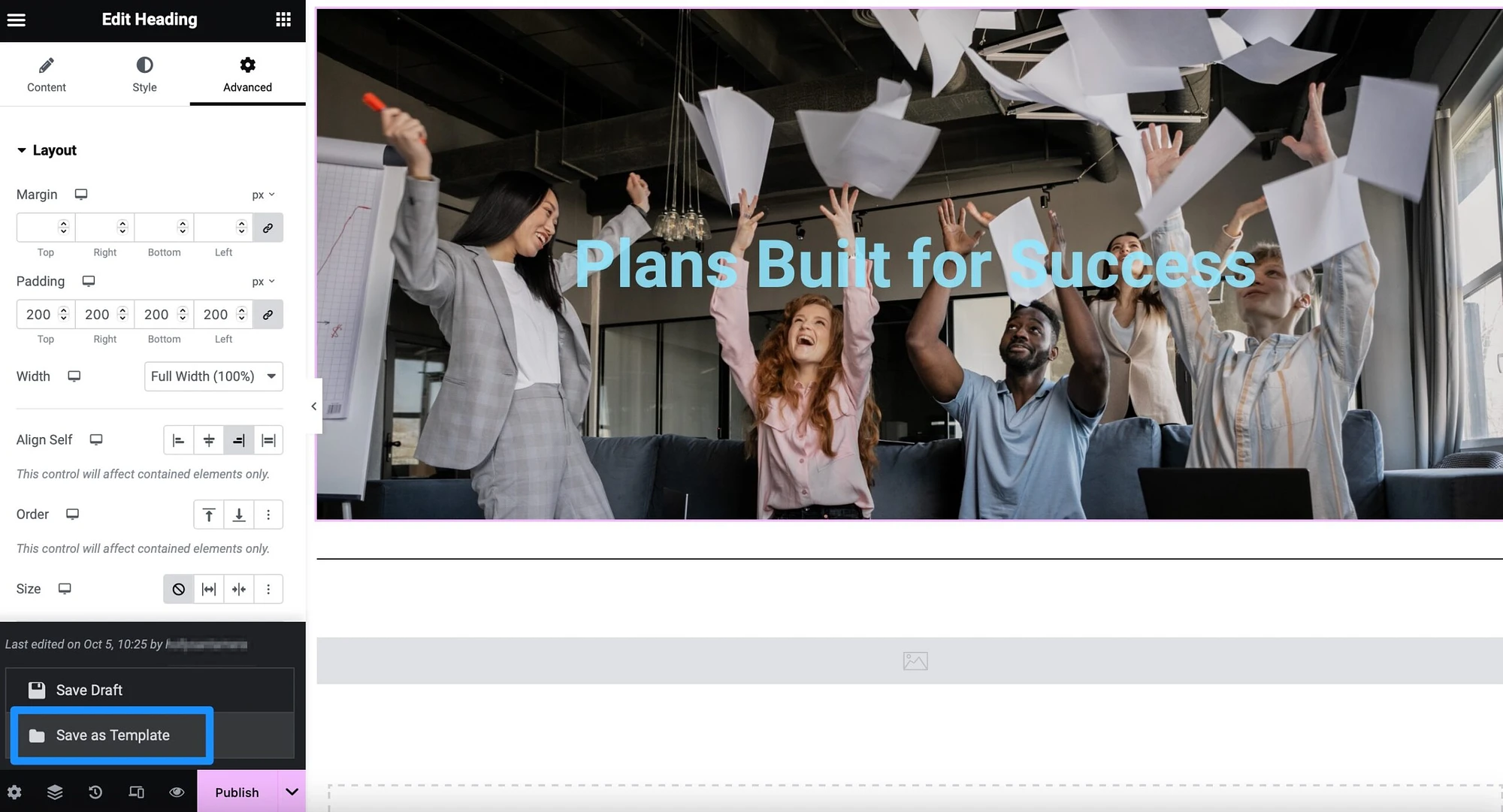
現在,您可以使用按鈕、圖像和標題等基本元素自訂佈局。 或者,如果您使用的是 Elementor Pro,則可以存取更高級的選項,例如作品集、輪播和選單。
對設計感到滿意後,按一下「發佈」按鈕旁的箭頭,然後選擇「另存為範本」 :

為您的範本命名並點擊“儲存” 。
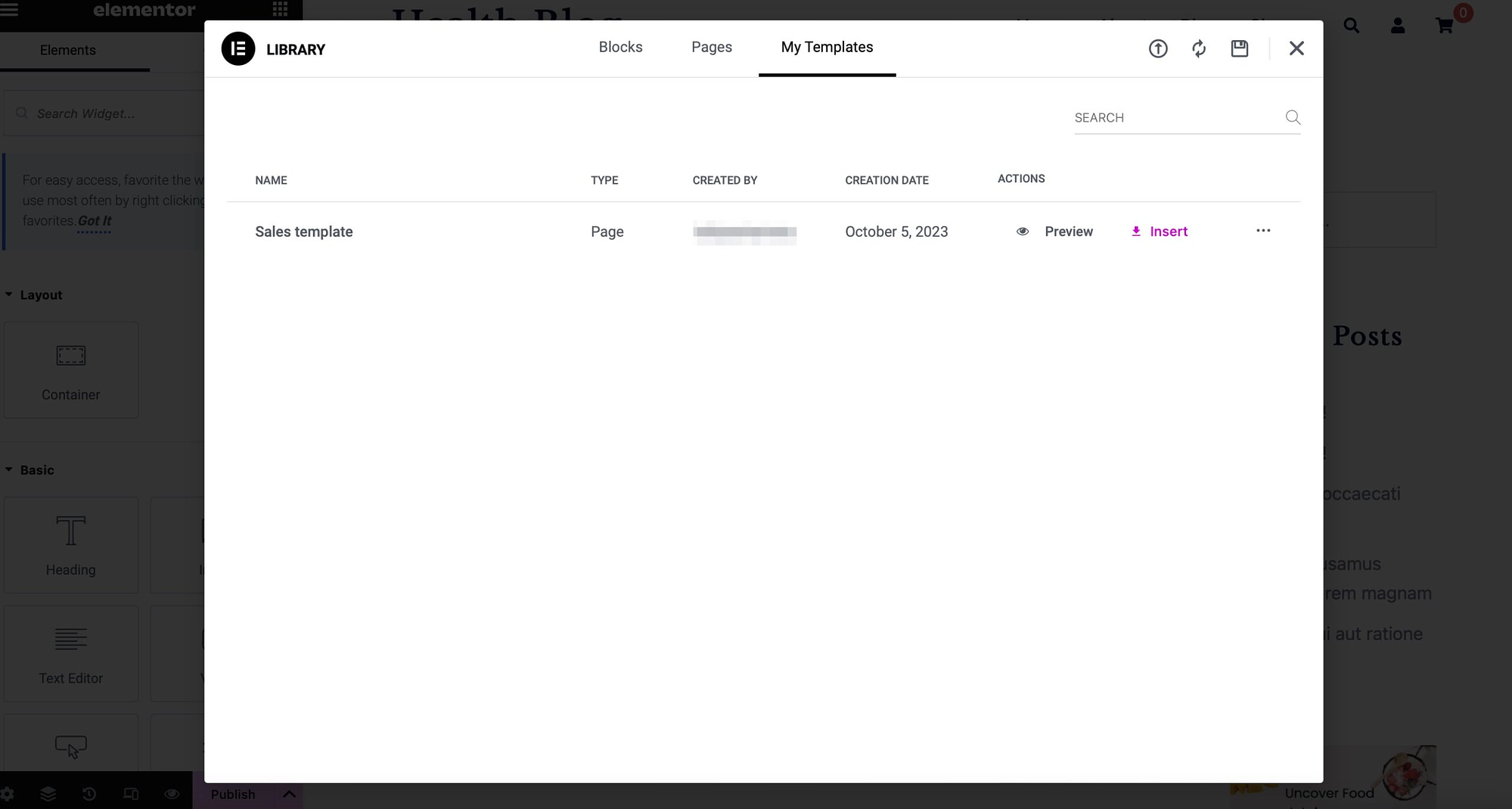
您可以透過 Elementor 編輯器將此佈局套用到其他頁面。 在本例中,選擇編輯器中的資料夾圖示並前往我的範本:

您可以先預覽佈局,或按一下「插入」 。
2. 手動建立頁面模板
如果您是經驗豐富的用戶,可以手動建立 WordPress 自訂頁面範本。 為此,您可以使用預設主題模板作為自訂佈局的基礎。
但是,需要注意的是,某些主題與 WordPress 目錄結構更相容。 同時,其他主題透過單一文件處理所有事情。
因此,如果您的主題沒有單獨的page.php文件,則手動建立自訂範本將非常困難。 如果是這種情況,您最好使用本文中的第一種方法。
首先,您需要使用 FileZilla 等 FTP 用戶端遠端連線到您的網站檔案。 如果您以前沒有這樣做過,您可以透過您的託管帳戶存取您的 FTP 憑證。
然後,找到網站的根資料夾(通常標記為public )。 打開wp-content資料夾並轉到主題→模板。
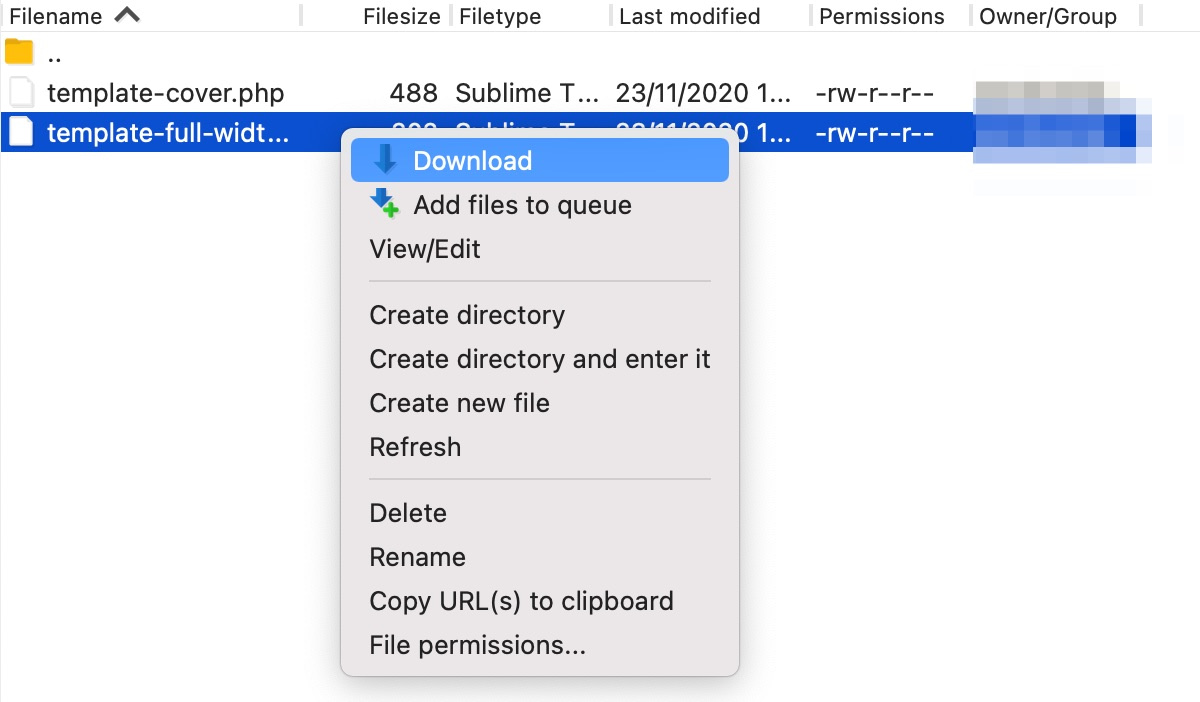
現在,找到您要更改的主題模板,右鍵單擊該文件,然後選擇“下載” :

將模板下載到電腦後,最好將該檔案重新命名為「custom-page-template.php」。 現在,您已準備好自訂範本。
如何自訂主題模板
若要自訂您剛剛下載的預設主題模板,請開啟該檔案。 現在,要做的第一件事是將Template Name變更為描述性名稱。 一個例子:
<?php /* Template Name: My Awesome Custom Template */ ?>這是當您將 WordPress 頁面指派給編輯器中的範本時,下拉式選單中將顯示的內容。

現在,您可以進行任何您想要的其他自訂。 例如,您可能想要刪除頁首或頁尾等元件。 在這種情況下,只需刪除以下行: get_header(); 或get_footer(); 。
或者,您可以透過變更文件內的呼叫以使用修改後的文件,為頁面範本使用自訂頁首或頁尾。 在這種情況下,您可以使用以下程式碼:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> 此外,您還可以包含對小部件區域的調用,以在頁面頂部顯示自訂訊息。 您必須在主題的functions.php檔案中建立呼叫。 但是,您可以將以下行新增至頁面範本檔案: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
此外,如果您想要變更頁面寬度,只需將content-area程式碼調整為site-content-fullwidth即可。 一旦您對更改感到滿意,您就可以透過 FTP 重新上傳檔案了。
您可以將檔案直接放在根資料夾中。 或者,如果您打算建立多個自訂模板,您可能需要建立一個單獨的子資料夾。
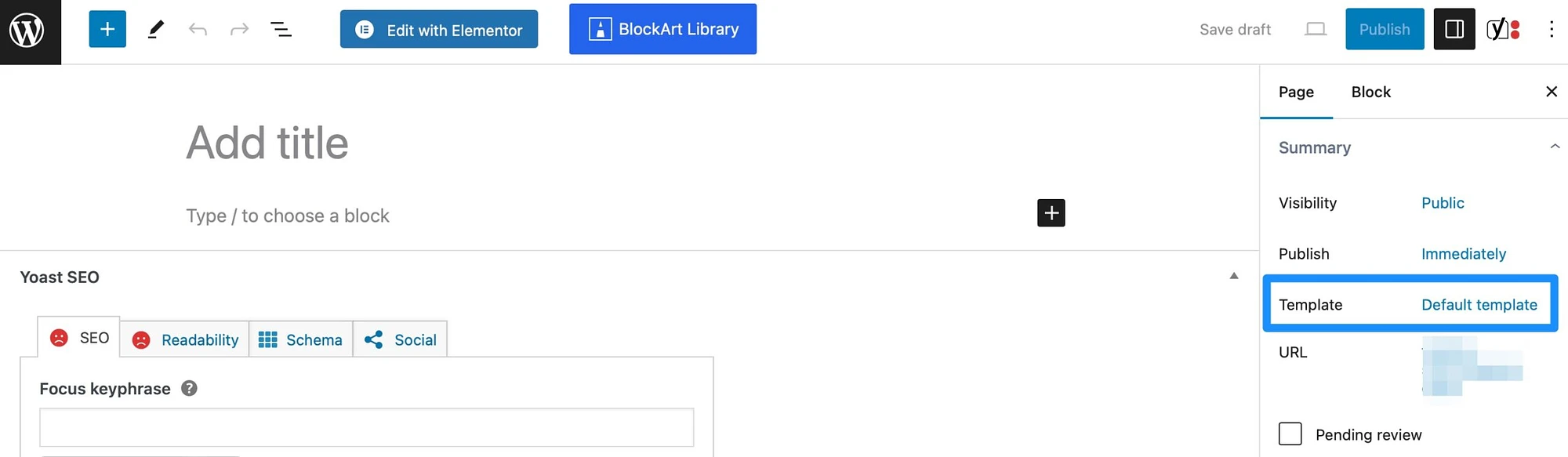
現在,在 WordPress 編輯器中,在處理新頁面時,您應該可以在側邊欄上找到自訂範本:

轉到模板部分並使用下拉式選單尋找您的自訂模板。
結論
所有新頁面都會繼承您的活動主題的佈局。 但是,有時您可能會想要為登陸頁面、部落格或作品集建立自訂範本。 然後,您可以輕鬆地將此範本套用到網站上需要相同格式的其他頁面。
回顧一下,以下是建立 WordPress 自訂頁面模板的方法:
- ️ 使用 Elementor 等頁面建立器建立頁面範本(取得免費版本)。
- 手動建立頁面模板。
您對如何建立 WordPress 自訂頁面模板有任何疑問嗎? 請在下面的評論中告訴我們!
