如何使用 WordPress 自訂器:完整指南
已發表: 2016-06-03長期以來,WordPress 定制器一直是 WordPress 網站功能的主要資產之一。 它是一個功能強大的前端編輯器,可用於從頭開始快速啟動 WordPress 專案。
透過 WordPress 定制器,您可以透過一個可管理的介面徹底改變 WordPress 網站的外觀和功能。 這包括更改頁面元素,例如網站標題、背景圖像、選單、字體、顏色等。
在這篇文章中,我們將首先簡要向您展示如何存取 WordPress 自訂器,然後我們將深入介紹如何使用它的基礎知識,帶您了解其最強大的功能:
如何存取 WordPress 自訂器
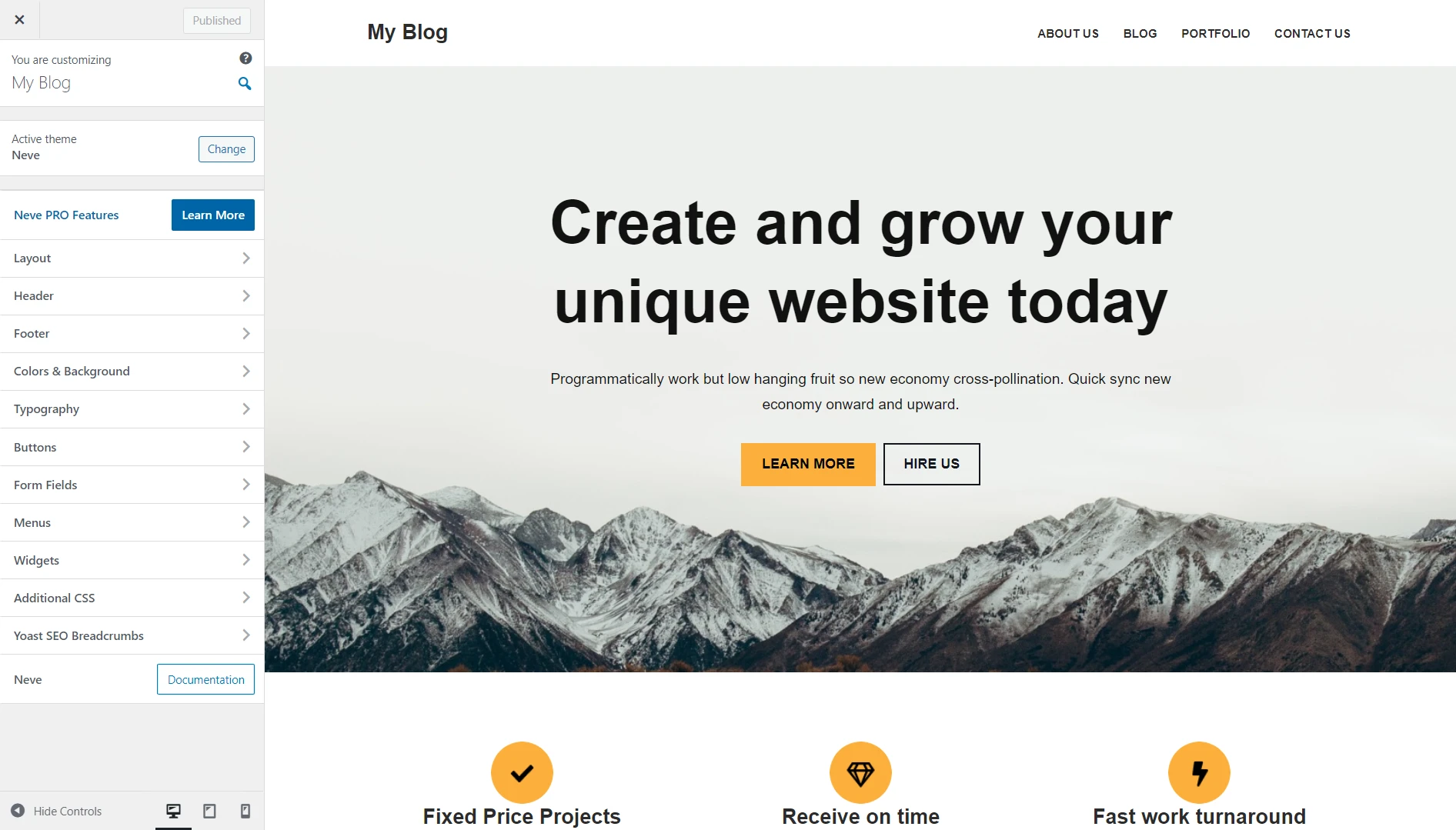
要存取 WordPress 自訂器,請從 WordPress 儀表板導航至「外觀/自訂」 。 您將直接進入定制器介面,右側是主題預覽,左側是定制器選單:

如何使用 WordPress 自訂器
現在您已經造訪了 WordPress 自訂器頁面,讓我們看看如何使用 WordPress 自訂器快速啟動或修改網站。
在我們開始破解之前還有一件事 - 請注意,定制器的功能很大程度上取決於活動主題的開發人員在使用它方面付出了多少努力。 在本教程中,我們將使用我們自己的 Neve 主題,該主題充分利用了定制器。
- 配置站點標識和設計
- 管理選單
- 交換網站顏色
- 設定單一帖子設置
- 修改背景圖片
- 手機和平板電腦預覽
配置站點標識和設計
首先,我們有網站標識,它使您可以控制 WordPress 網站的名稱和標語。 導航至「站點標識」即可開始。
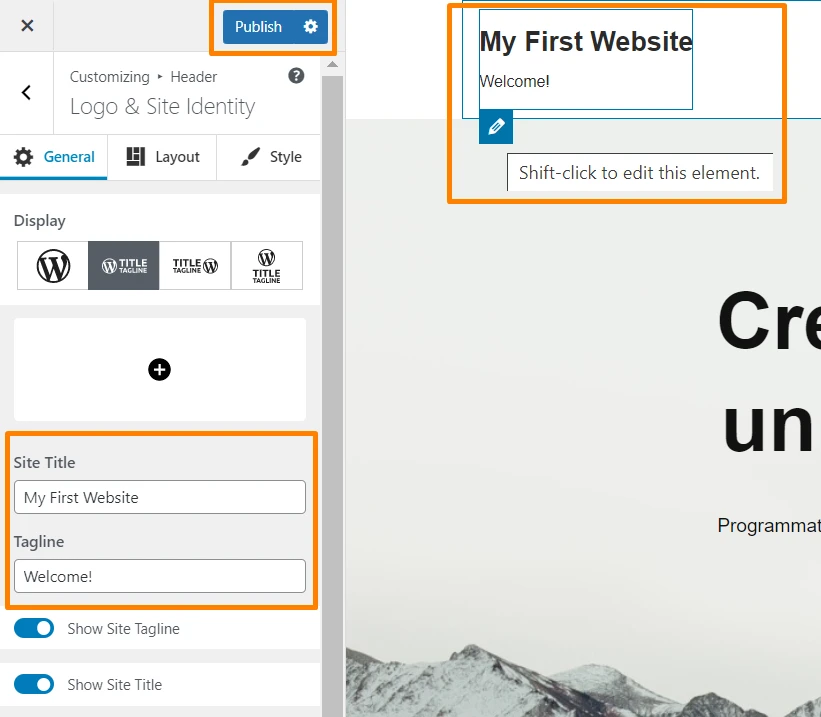
通常,進入 WordPress 自訂器後,您會在主選單中看到「網站標識」選項。 不過,在 Neve 中,如果您單擊將滑鼠懸停在網站標題或標題選單上時顯示的鉛筆圖標,您就會找到它。

您可以填寫“網站標題”和“標語”下的兩個字段,並立即在右側的預覽視窗中看到結果。 此外,您可以從此介面上傳網站圖示或網站圖示。 完成後,只需按一下“發布”即可。
管理選單
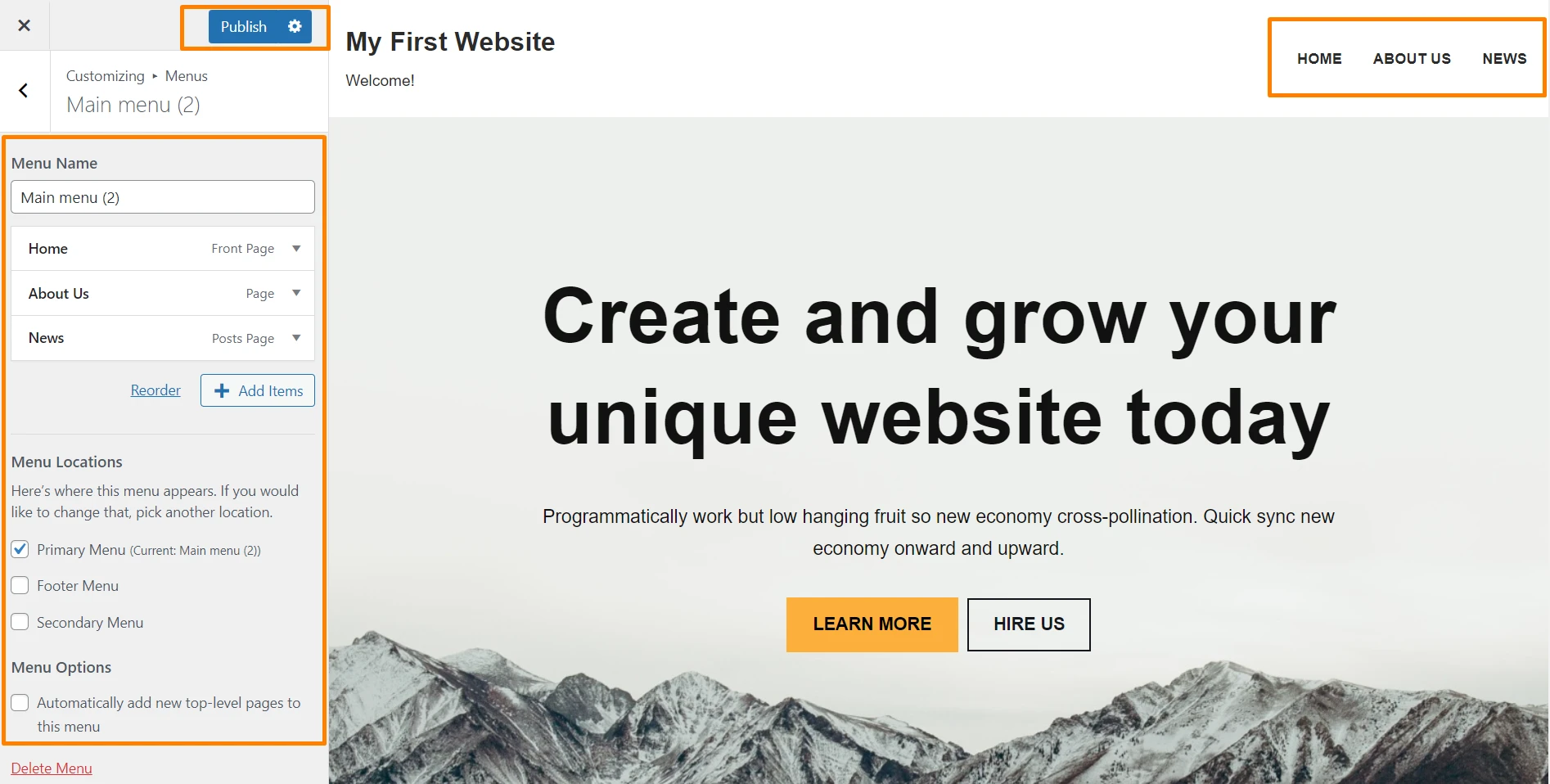
WordPress 定制器還允許您配置網站的選單。 首先,點擊 WordPress 定制器選單上的選單。
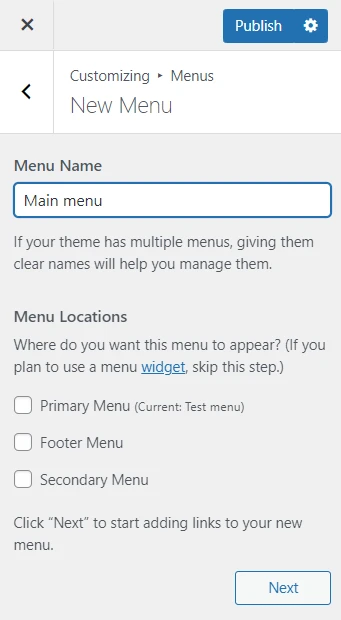
若要建立網站的第一個選單,請按一下「建立新選單」 ,輸入選單的名稱,選擇選單的位置(主要、次要或頁尾),然後按一下「下一步」 :

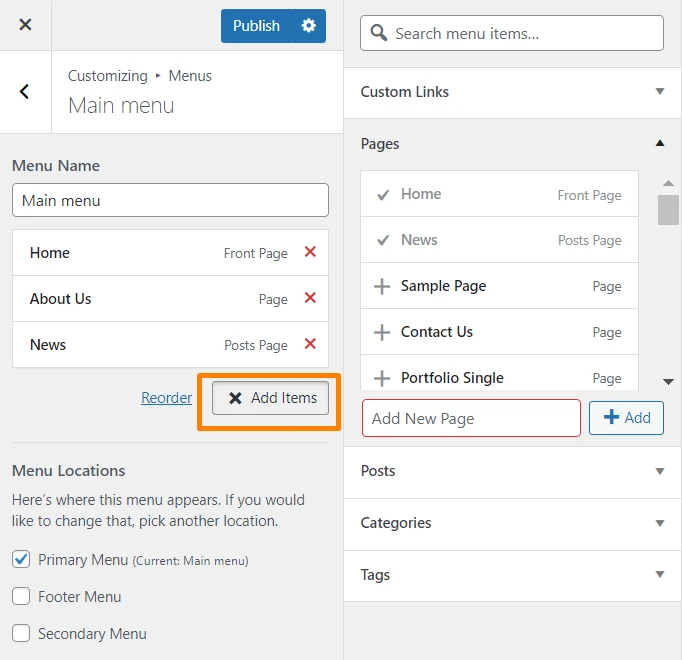
在下一階段,您需要新增要在選單中顯示的頁面。 點擊“新增項目”以選擇頁面。 您也可以顯示部落格文章、類別和標籤。

WordPress 定制器將使您能夠使用新選單執行許多操作。 您可以變更名稱、調整選單選項的順序、新增選項以及配置其位置。 您也可以指定是否希望 WordPress 在建立未來的頂級頁面時自動更新它。

它是一套極其全面的配置,非常舒適地壓縮到一個小型且易於管理的介面中——這是 WordPress 定制器實用性的完美範例。
要了解如何使用頁面和貼文填充選單,我們建議您閱讀有關在 WordPress 中使用自訂選單的指南。
交換網站顏色
您的 WordPress 主題所使用的顏色也可以修改,這將毫不費力地極大地影響您網站的設計。 為此,請轉到“定制器”選單上的“顏色” 。
根據您的主題使用的顏色數量,您可以在通過右側視窗預覽結果之前自由更改所有顏色。 例如,Neve 主題可讓您更換整個網站上使用的連結的顏色。
設定單一帖子設置
除了簡化 WordPress 後端其他地方的設定之外,WordPress 定制器還具有一些您無法在其他地方修改的功能。 您網站的單一貼文設定就是一個例子。
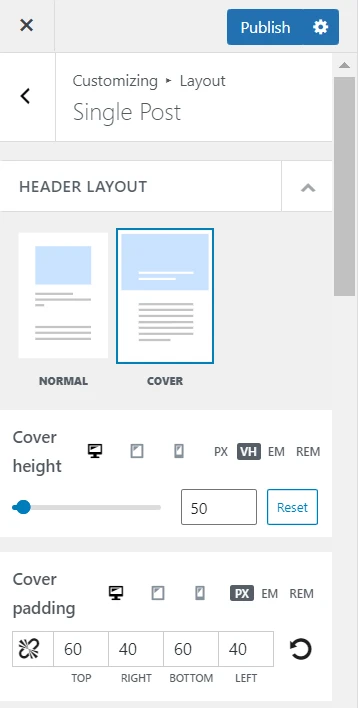
透過點擊「版面配置」 ,然後點擊 WordPress 自訂器選單上的「單一貼文」 ,您就會明白我們的意思。
下一個介面使您能夠對部落格文章在網站上的顯示方式進行一些小而重要的更改。 您可以配置設定以隱藏作者的頭像、隱藏特色圖像、更改標題佈局、更改頁面元素的順序等等:

修改背景圖片
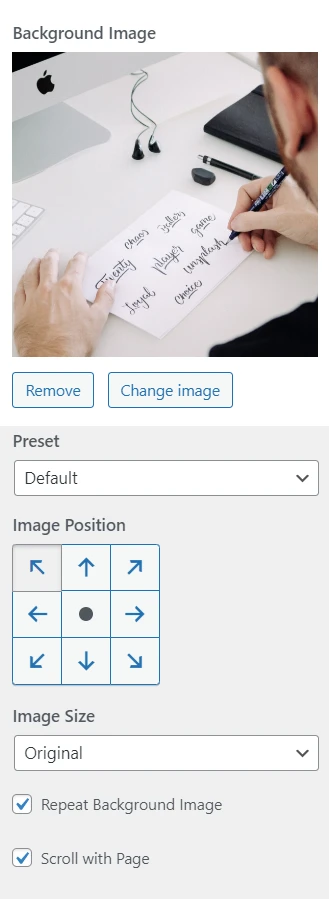
如果您的主題使用背景圖像,WordPress 定制器也可以讓您對其進行更改。 按一下「顏色和背景」 ,然後按一下「背景圖像」即可開始。
WordPress 定制器再次展示了它的強大功能,您可以在同一個小介面中更換背景圖像並配置一系列顯示選項。
有趣的是,您還可以將背景圖像配置為Scroll 。 這本質上為您的背景圖像提供了視差效果,這是一種流行的網站設計趨勢,可以為您的網站提供一定的深度:

手機和平板電腦預覽
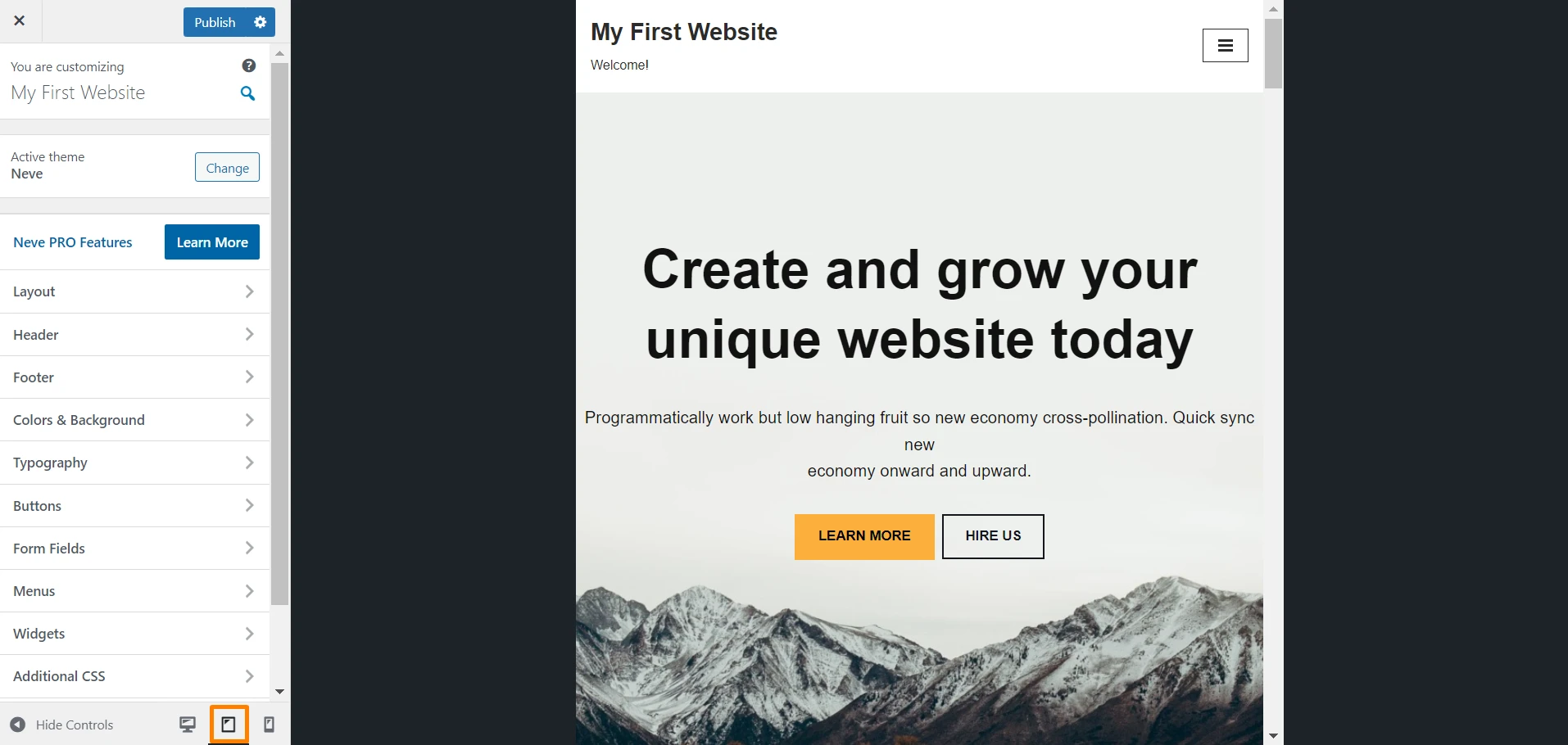
最後但並非最不重要的一點是,讓我們來看看 WordPress 定制器的行動和平板電腦預覽選項。
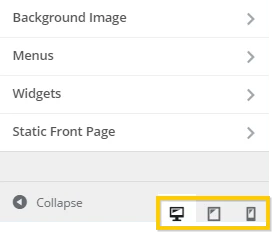
預設情況下,定制器將以桌面模式顯示您的網站預覽。 但是,如果您使用 WordPress 定制器底部的圖標,則可以在桌面、平板電腦和行動視圖之間切換:

例如,透過點擊平板電腦圖標,右側的預覽視窗將快速變換,向您展示您的網站對於使用平板電腦裝置的訪客的外觀:

關於 WordPress 定制器的最終想法
WordPress 以其相對易於使用的 CMS 而聞名,而定制器可以說是其最易於使用的功能。

正如您可以從上面的指南中了解到的,它使您能夠在一個非常簡單的介面中執行各種網站轉換任務。
因此,如果您不使用 WordPress 定制器,您可能會浪費相當多的時間在 WordPress 後端的其他地方進行相同的自訂。
下次啟動 WordPress 專案時,請記住,您可以使用自訂器來:
- 配置您網站的身份和外觀
- 管理網站選單
- 交換網站顏色
- 指定單一貼文選項
- 修改背景圖片
- 在桌面、行動裝置和平板電腦模式下預覽您的網站
您會使用自訂器來幫助快速啟動未來的 WordPress 專案嗎? 請在下面的評論部分告訴我們您的計劃!
