7個網站經理的簡單WordPress儀表板自定義
已發表: 2025-01-29默認的WordPress儀表板很快就會被諸如“歡迎面板”或“ WordPress事件”和“新聞”之類的小部件變得混亂,並隱藏了基本工具。添加插件可以使導航和管理更加困難。
通過自定義WordPress儀表板(組織小部件,刪除乾擾和調整工作區),您可以創建簡化的工作流程,以提高生產力並增強導航。
本指南將向您展示簡單的方式,管理員可以自定義其WordPress儀表板以提高風格和效率。我們還將分享Divi用戶如何使用Divi Dash從一個儀表板管理其所有WordPress站點。
- 1為什麼要自定義您的WordPress儀表板?
- 2 7個自定義WordPress儀表板的方法
- 2.1 1。用屏幕選項將儀表板整理
- 2.2 2。重新排列您的儀表板小部件
- 2.3 3。用管理員配色方案個性化外觀
- 2.4 4。自定義管理側欄菜單
- 2.5 5。基於用戶角色的隱藏/顯示菜單項
- 2.6 6。添加自定義儀表板小部件
- 2.7 7.安全並自定義您的WordPress登錄頁面
- 3用Divi Dash簡化多站點管理
- 3.1為什麼您需要Divi Dash進行多站點管理
- 4為什麼選擇Divi Dash而不是手動WordPress管理?
- 定制WordPress儀表板上的5個常見問題解答
為什麼要自定義您的WordPress儀表板?

您的WordPress儀表板不僅僅是導航中心,而是您工作流程的基礎。自定義它可確保您的工具和信息正是您需要的地方。
- 簡化您的工作流程:刪除不必要的小部件並重組工具以關注最重要的事情。例如,博客作者可以優先考慮快速草稿小部件來記錄內容的想法,而小型企業主則可以將分析和績效見解保持正面和中心。
- 增強可用性:無雜波的儀表板更容易導航,可幫助您更快地找到所需的東西。較小的調整,例如隱藏歡迎面板或將更新窗口小部件移至頂部,節省了寶貴的時間,尤其是對於管理內容豐富網站的用戶而言。
- 加強品牌:對於面向客戶的網站,自定義增加了專業風格。添加徽標,品牌顏色和自定義歡迎消息,以打動客戶,並保持其與您的服務質量一致的經驗。您還可以為客戶創建自定義的WordPress儀表板。
- 節省重複任務的時間:通過保持關鍵工具(例如SEO插件或性能儀表板)可見的關鍵工具來簡化每日操作。這減少了來源的點擊,並確保工作流平滑。
借助簡單的自定義,您可以創建一個滿足您需求的工作空間 - 無論您是內容創建者,小型企業主還是自由職業者管理客戶端項目。
自定義WordPress儀表板的7種方法
WordPress包含內置工具,使其易於個性化和優化儀表板,以獲得更有效的工作流程。
1。用屏幕選項將儀表板整理
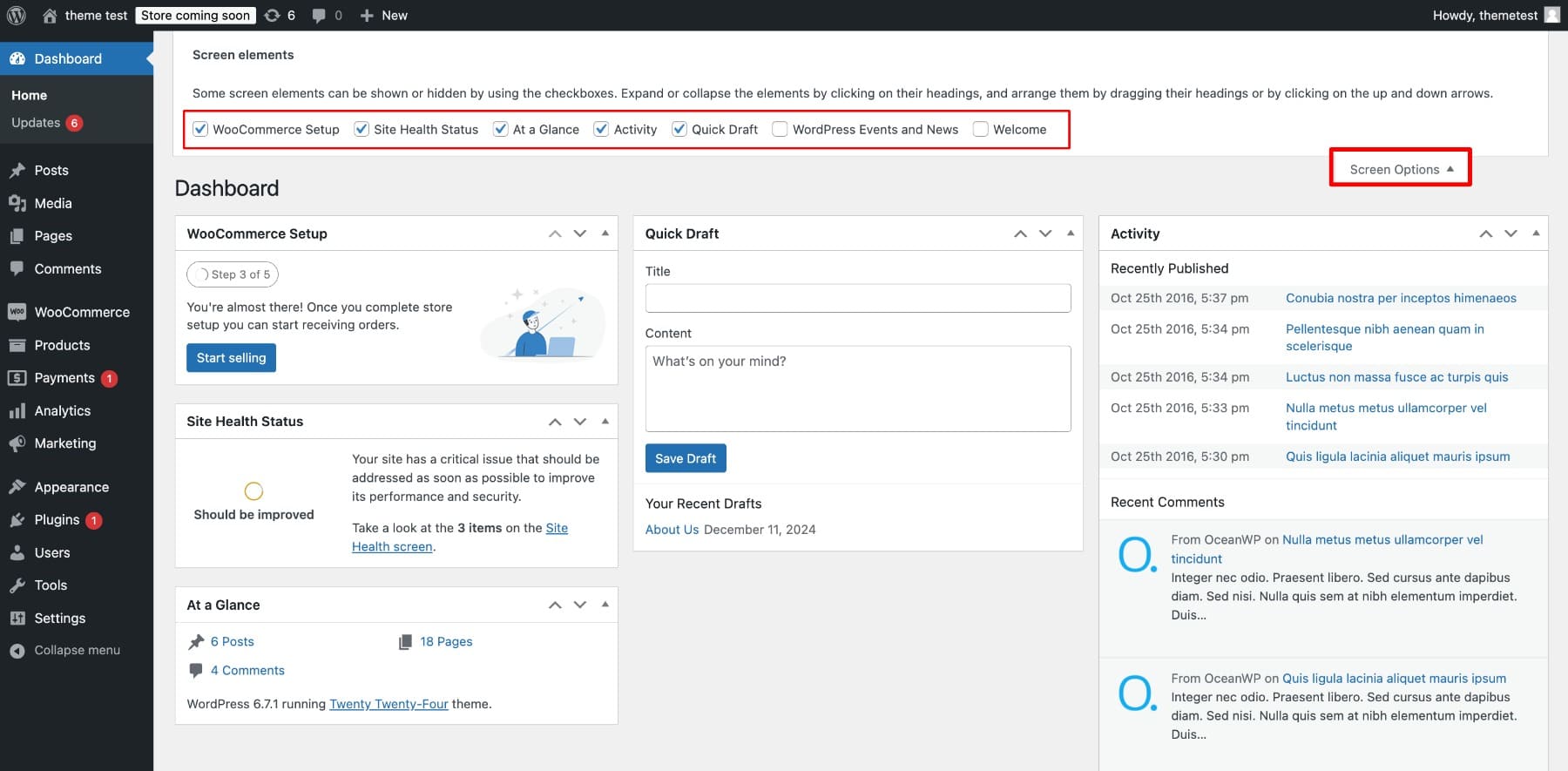
WordPress屏幕選項功能使您可以通過隱藏不必要的小部件來整理儀表板。例如,您可以刪除“歡迎消息”,該消息佔用空間而無需提供關鍵信息,同時保持活動諸如活動和可見更新之類的基本小部件。這有助於創建一個適合您需求的更清潔,更集中的工作區。

不用擔心 - 如果您以後要調整佈局,這些更改是可逆的。
2。重新排列儀表板小部件
借助WordPress的拖放功能,您可以快速重新安排小部件,以使最重要的工具在折疊之上。例如,將快速草稿小部件放在頂部有助於輕鬆捕獲內容想法,而諸如性能概述或現場健康狀態之類的小部件可確保始終可見關鍵的見解。
此功能使您可以優先考慮基本工具,例如分析或快速鏈接,從而創建一個更簡化,更有效的工作流程。
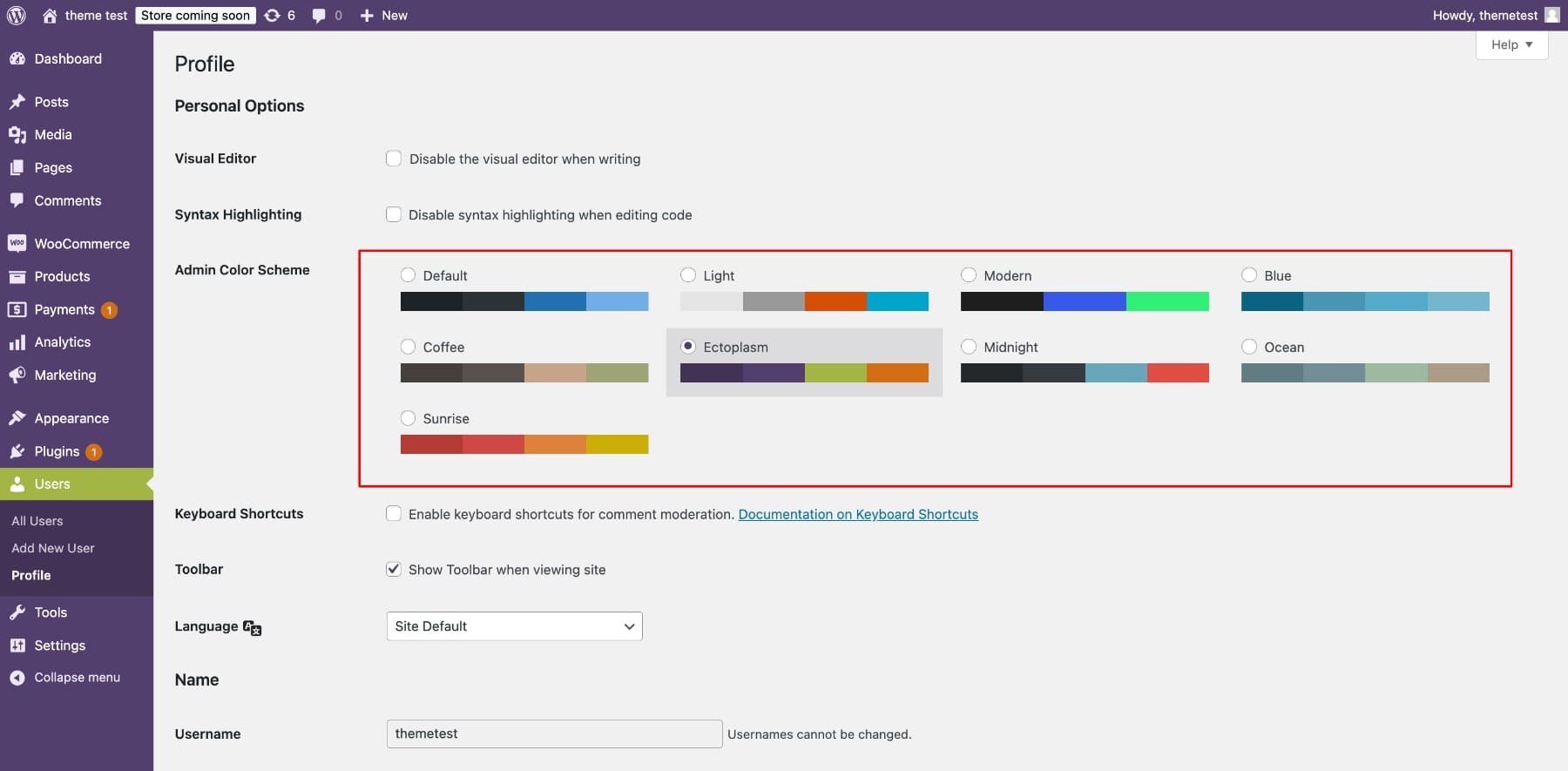
3。用管理員配色方案個性化外觀
通過選擇適合您樣式的配色方案來自定義WordPress儀表板的外觀。轉到用戶>配置文件,找到管理色調方案部分,然後選擇您的首選主題。例如,選擇高對比度主題可以使長時間工作或弱光環境中的用戶更容易導航。

不要忘記通過單擊“更新配置文件”來保存更改。有關更多選項,終極儀表板插件允許您創建自定義方案,甚至可以實現時尚的黑暗模式以實現現代外觀。
4。自定義管理側欄菜單
要自定義WordPress側邊欄菜單,您可以使用終極儀表板或管理菜單編輯器之類的插件。
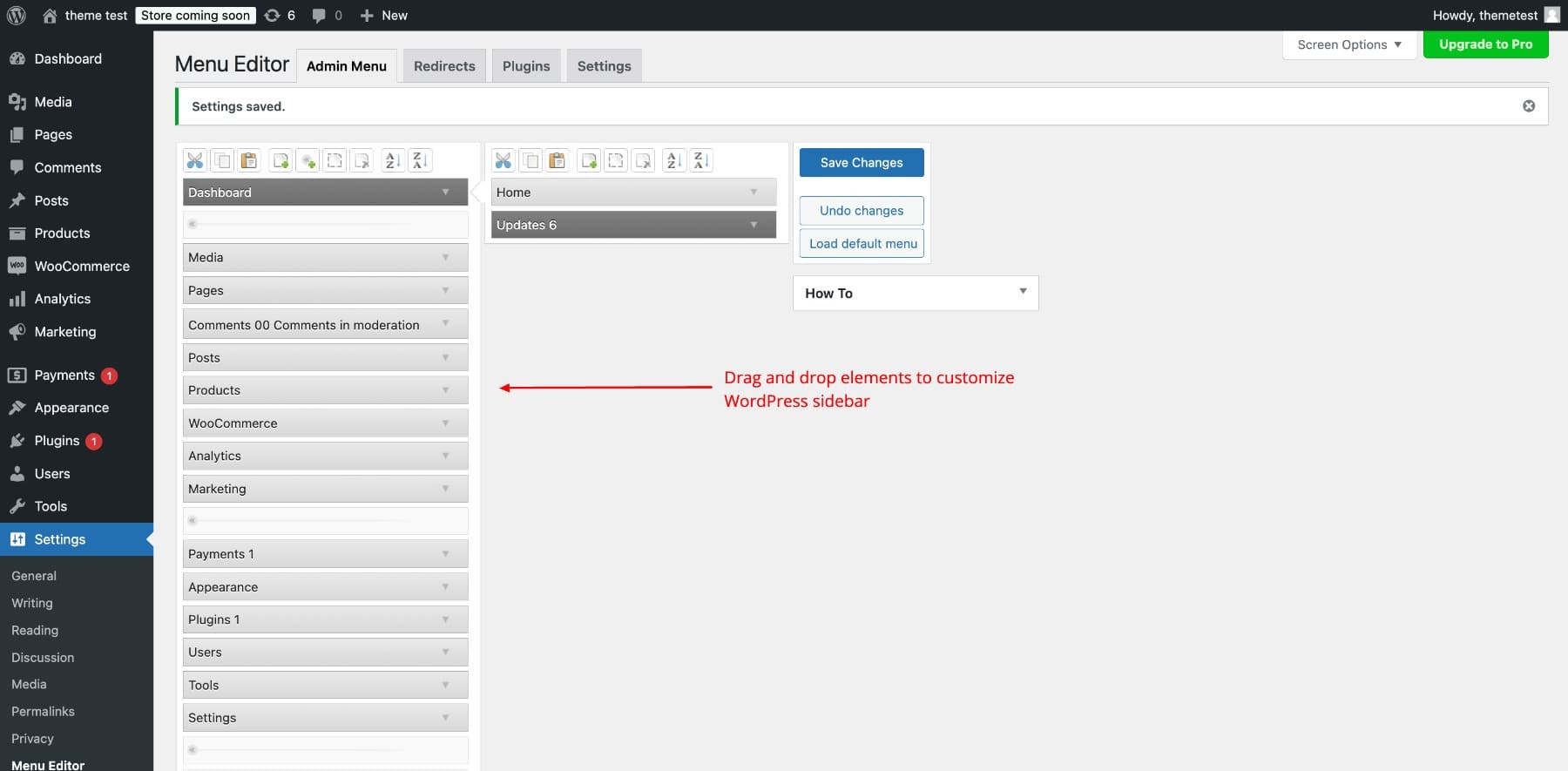
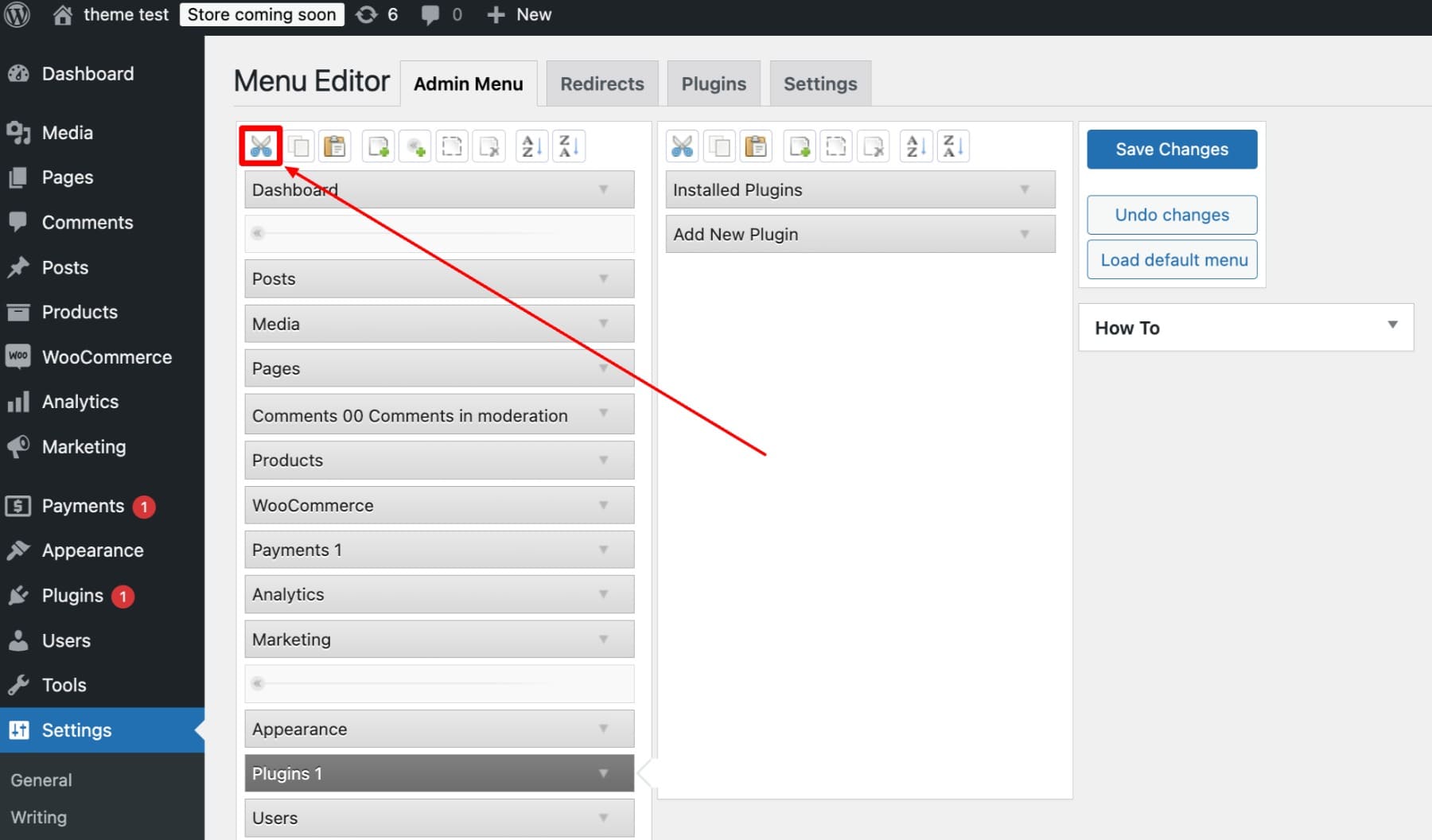
這是使用管理員菜單編輯器編輯側欄菜單的方法:
激活插件後,通過拖動元素導航到設置>菜單編輯器和重新排列菜單項。

您還可以刪除不必要的菜單項以簡化界面。選擇要刪除的菜單項,然後單擊剪刀圖標。

如果需要,您可以使用“加載默認菜單”選項還原已刪除的項目。因此,如果您正在嘗試,請放心,您可以輕鬆地重置任何更改。
5。基於用戶角色的隱藏/顯示菜單項
對於具有不同角色的客戶站點或團隊成員,您可以隱藏菜單項以顯示基本工具。例如,作者可能只需要訪問帖子和頁面而無需看到WooCommerce選項。
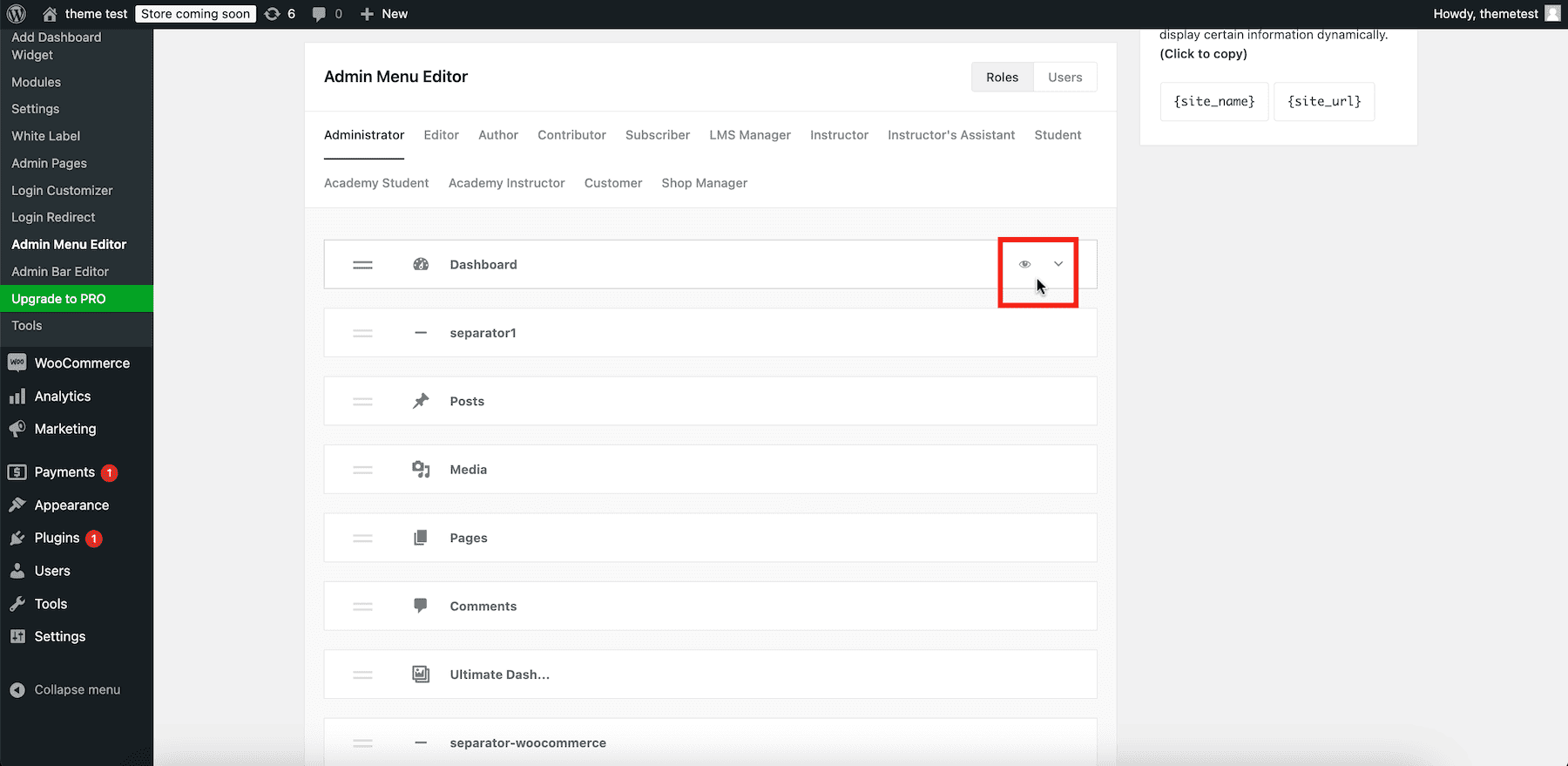
使用Ultimate儀表板插件,導航到管理菜單編輯器,然後選擇一個用戶角色。然後,單擊“眼睛圖標”以隱藏特定的菜單項。


您還可以通過切換到“用戶”選項卡並選擇特定用戶來自定義單個用戶的菜單選項。
6。添加自定義儀表板小部件
自定義儀表板小部件使您可以使WordPress管理區域更具功能性和用戶友好。例如,您可以使用“在此處添加新的博客文章”之類的說明創建一個待辦事項列表小部件,或者在經常訪問的區域(例如SEO設置,分析或您的內容庫)中包含快速鏈接。
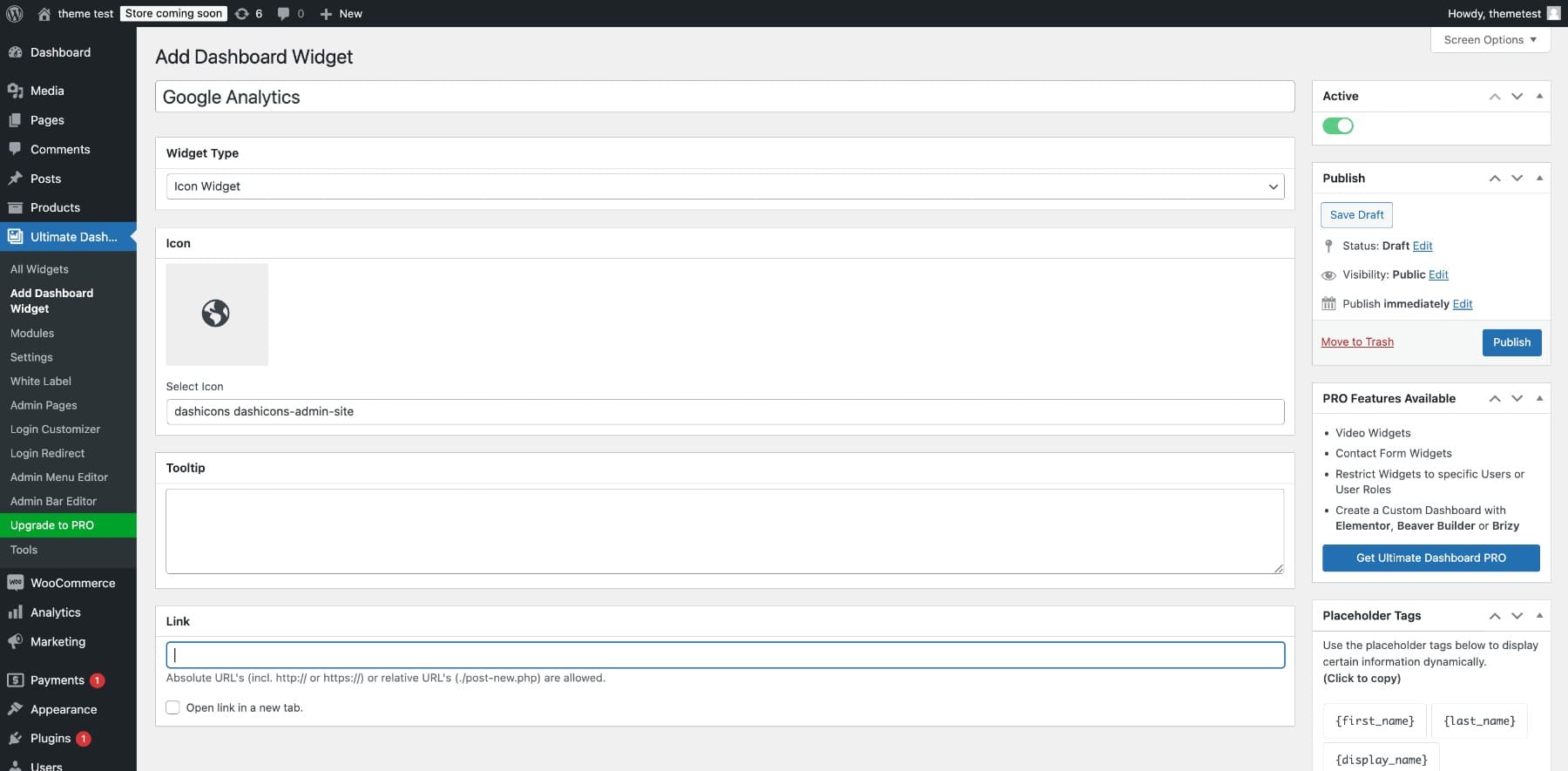
要使用Ultimate儀表板創建自定義的快速鏈接小部件,請添加儀表板小部件,在窗口小部件類型中選擇圖標窗口小部件,添加鏈接,然後單擊“發布” 。

帶有支持鏈接或教程的客戶資源樞紐之類的小部件可以使您的儀表板成為量身定制的生產力中心,從而幫助用戶輕鬆導航任務。如果您是自定義小部件的新手,請從一個簡單的文本小部件開始,以添加有用的提醒或說明。
7。安全並自定義您的WordPress登錄頁面
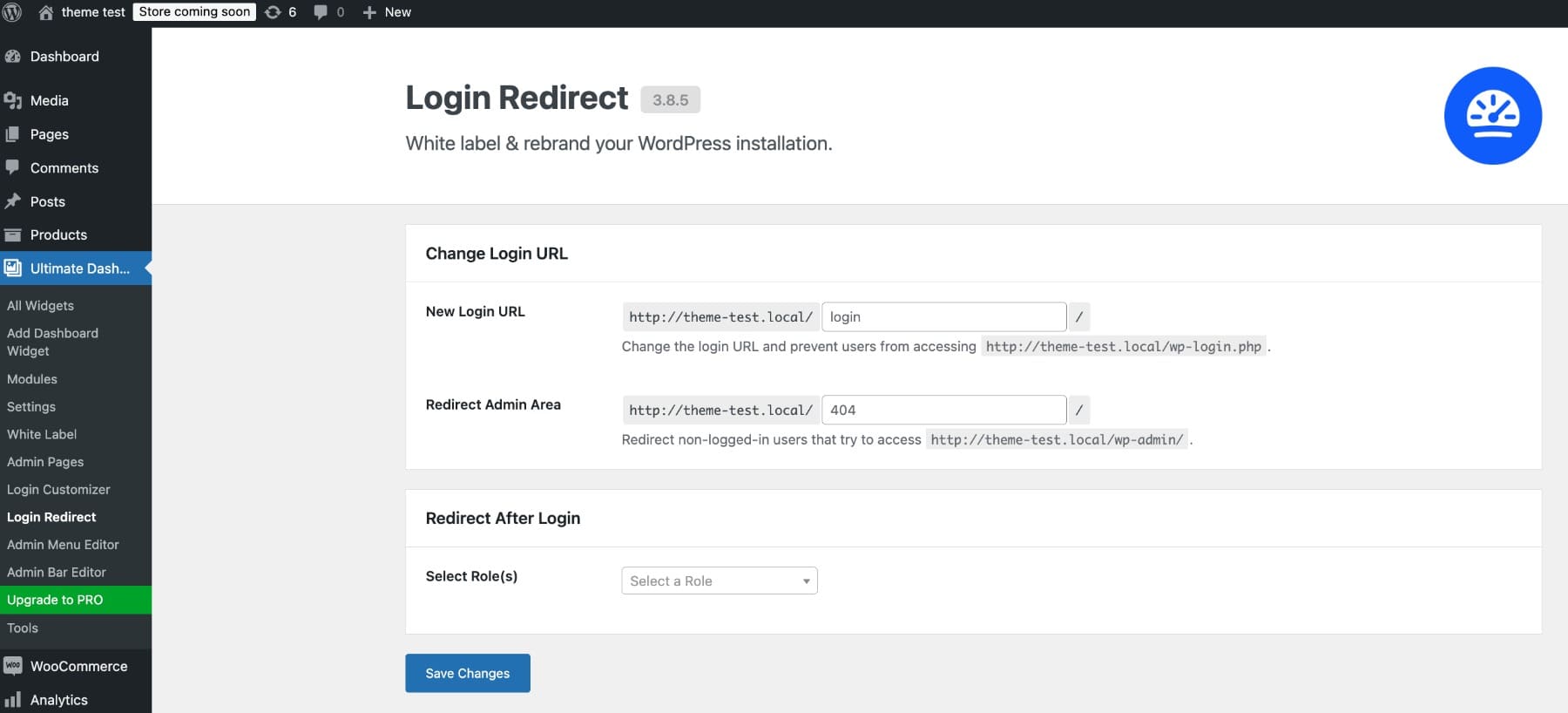
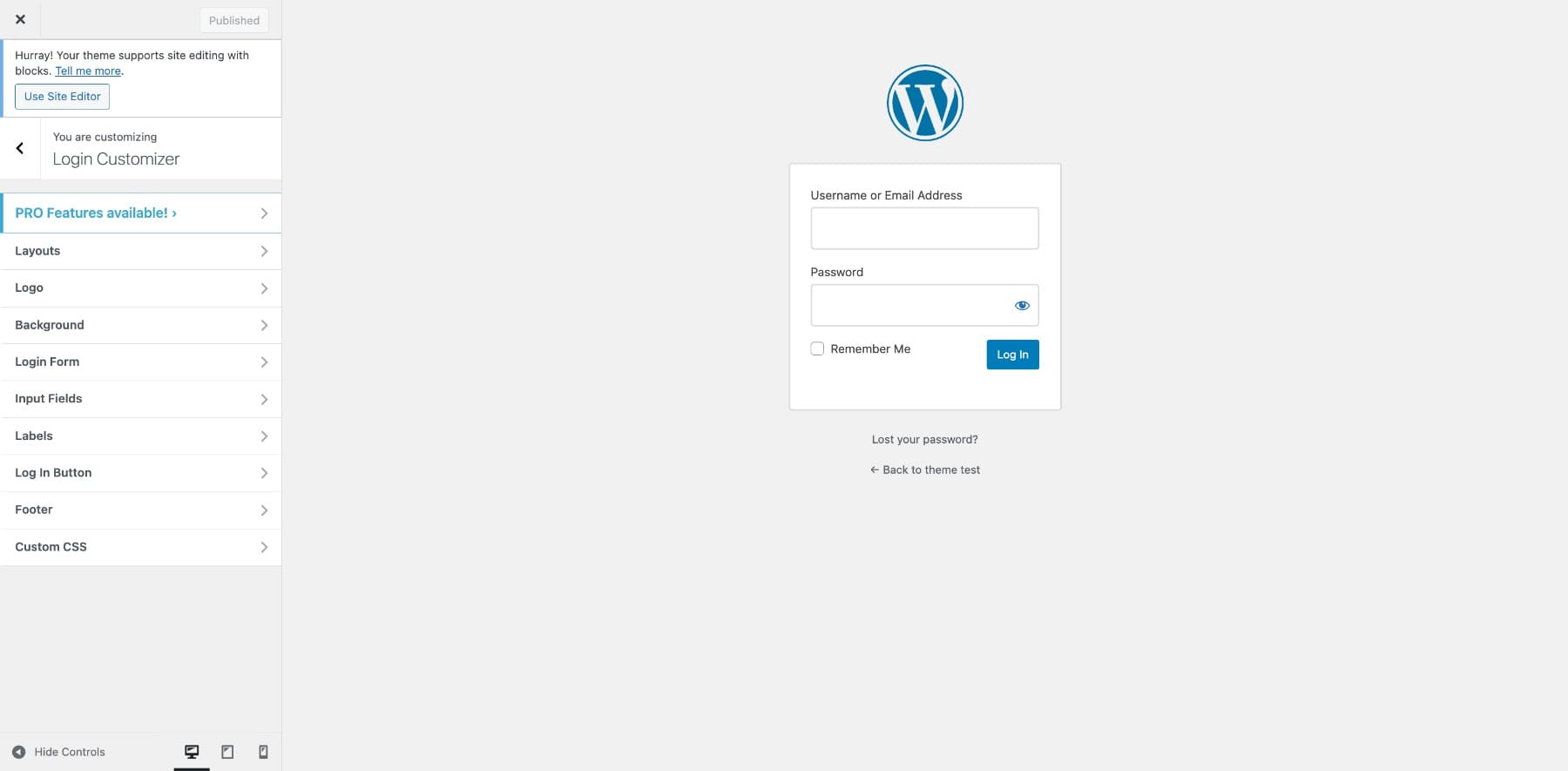
增強您的WordPress登錄頁面可提高安全性並創建專業體驗。首先更改默認登錄URL並設置重定向以防止未經授權的訪問。使用登錄重定向來創建自定義URL,並根據其角色重定向用戶。

接下來,自定義登錄頁面,以將您的品牌與徽標,顏色和样式匹配。如果您使用的是Ultimate儀表板,請單擊登錄自定義器以輕鬆個性化您的登錄頁面。大多數登錄自定義非常易於應用,並且可以在需要時輕鬆恢復,因此請使用功能並查看對您有用的功能。

為了進一步保護您的網站,請將自定義URL與其他措施相結合,例如限制登錄嘗試和執行強密碼。這些步驟確保您的WordPress管理員保持安全和功能。
還有更多的插件需要探索,例如用於管理界面調整的WP自定義管理界面和用於品牌增強功能的白色標籤CMS。
儘管插件非常適合高級定制和品牌化,但對於基本調整可能是不需要的。為了簡單的需求,WordPress的內置工具和拖放功能可以簡化儀表板,而無需額外的附加組件。
用Divi Dash簡化多站點管理
管理多個WordPress網站可能會很耗時,其中包括更新插件,跟踪性能並保持所有內容等任務。 Divi Dash通過旨在簡化站點管理的集中式平台簡化了此過程。例如,如果您管理十個客戶端網站,則可以從一個地方監視所有更新和性能指標,而不是單獨登錄每個網站。
為什麼您需要Divi Dash進行多站點管理
Divi Dash專為管理多個WordPress網站的自由職業者,代理商和企業而設計,可幫助您簡化任務並提高效率。這是其工作原理:
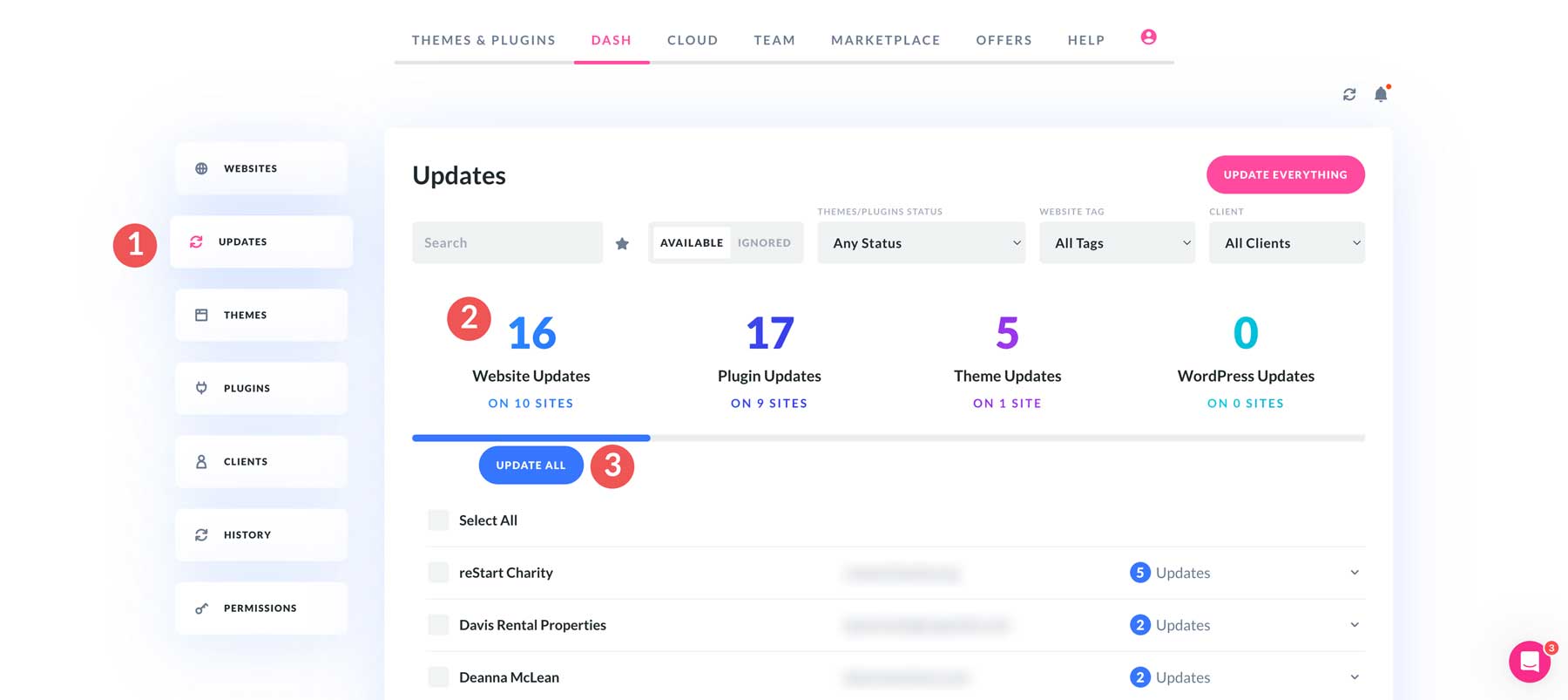
1。保存時間,並帶有集中式更新
Divi Dash可幫助您保持在WordPress更新的頂部。您可以從單個儀表板上更新所有WordPress站點上的插件,主題或核心文件,從而節省了數小時的工作。您甚至可以安排更新並為選定的插件或主題啟用自動更新。

2。一目了然地監視您的所有網站
Divi Dash提供了整個WordPress網絡的實時概述,跟踪正常運行時間,性能指標和未決更新。如果網站已經過時或停機時間,您會立即通知您,以便您有時間快速採取行動。
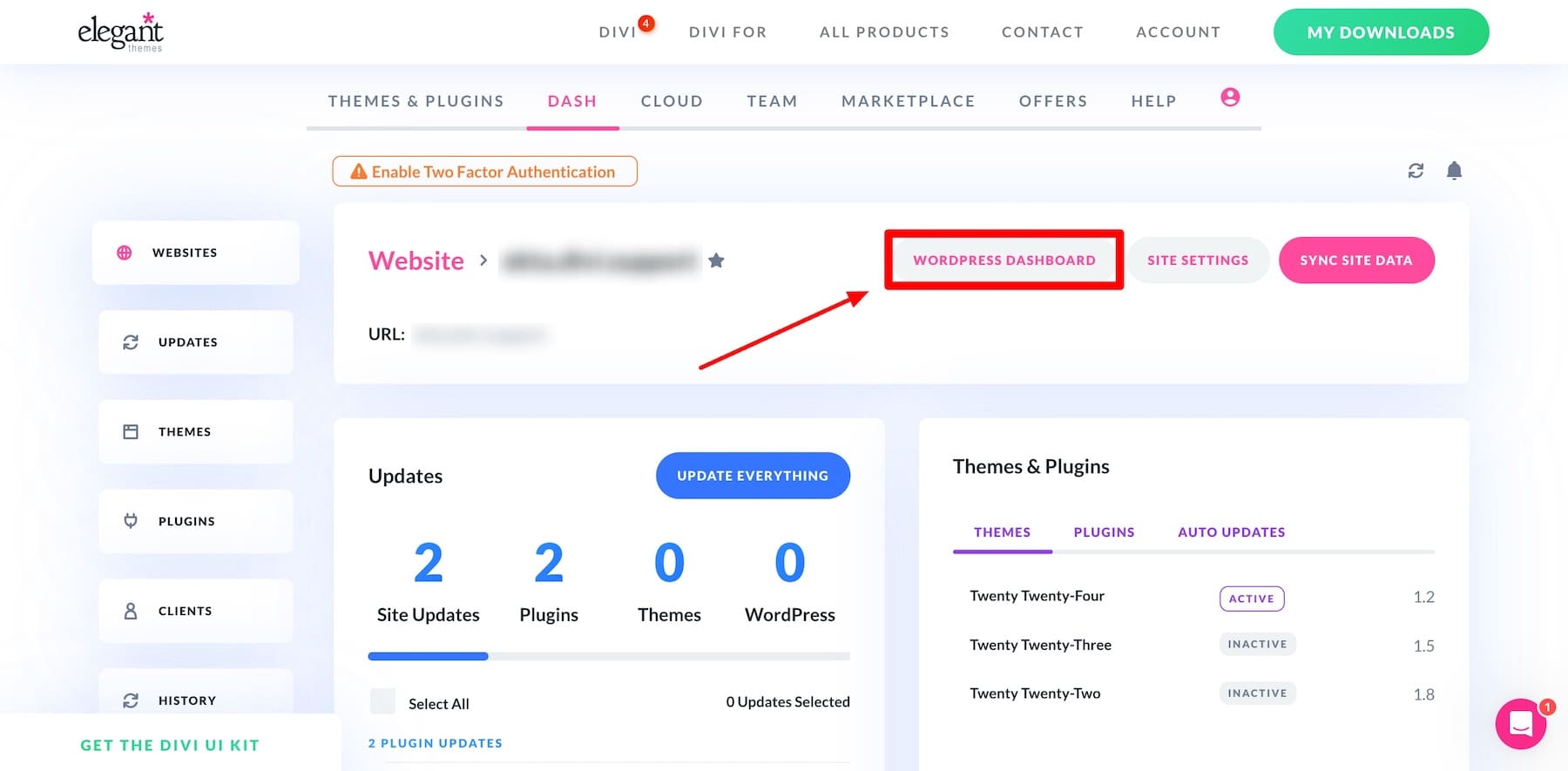
3。一鍵登錄到WordPress儀表板
Divi Dash用一鍵式登錄功能簡化了多個WordPress儀表板。這無需為每個站點輸入憑據,這節省了時間並減少了麻煩。

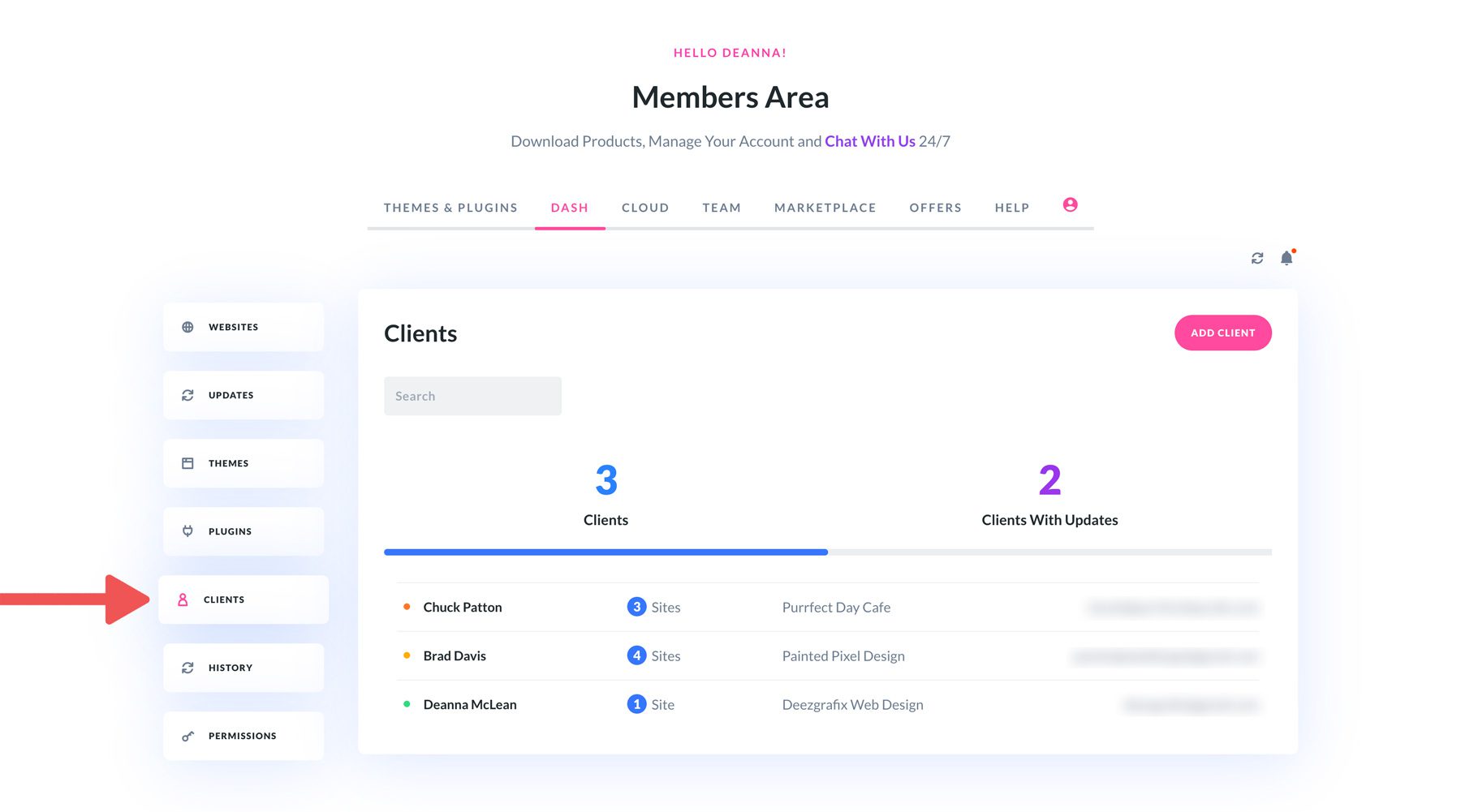
4。簡化客戶管理
Divi Dash可幫助代理商和自由職業者有效地管理多個客戶網站。它允許您組織站點,跟踪性能並確保及時更新 - 所有平台都是。例如,您可以監視客戶的電子商務網站的插件更新和性能,從而使其以最少的精力進行優化。

為什麼選擇Divi Dash而不是手動WordPress管理?
默認的WordPress儀表板非常適合單個站點,但並非旨在管理多個網站。 Divi Dash通過將更新,性能跟踪和站點管理集中到一個直觀的儀表板中來解決此問題,從而節省了時間和精力。
作為管理多個站點的更聰明,更有條理的方式,Divi Dash可以幫助您專注於提供結果。另外,它包括您的Divi會員資格免費,使Divi成為有效的WordPress網站管理的多合一解決方案。
開始從Divi開始
這是設置Divi Dash的分步指南,以便您可以添加網站並開始監視它們。
