WordPress 調試模式解釋
已發表: 2022-10-13 在某些時候,您的網站可能會遇到問題。 出現問題時,您需要對 WordPress 網站進行故障排除。 發現錯誤原因的最有效方法之一是在 WordPress 中使用調試模式。
在某些時候,您的網站可能會遇到問題。 出現問題時,您需要對 WordPress 網站進行故障排除。 發現錯誤原因的最有效方法之一是在 WordPress 中使用調試模式。
儘管調試模式有助於故障排除,但如果使用不當,它可能會將敏感的服務器信息暴露給用戶。
在本指南中,我們將解釋WordPress 調試模式的含義。 然後,我們將向您展示在 WordPress 中啟用它的正確方法。
內容:
- 什麼是 WP 調試模式?
- 如何在 WordPress 中啟用調試模式
- 使用 WordPress 插件
- 手動啟用調試模式
- 對網站進行故障排除後禁用調試模式
- WP 調試常量解釋
- 結論
什麼是 WordPress 調試模式?
WordPress 是一個使用 PHP 構建和維護的內容管理系統。 這意味著核心文件以及主題和插件文件都基於 PHP。
像所有軟件一樣,您在使用 WordPress 時可能會遇到問題。 幸運的是,WordPress 有一個調試工具,可以記錄您網站上發生的 PHP 錯誤和警告。
調試模式用於解決 WordPress 網站上出現的錯誤和警告。 啟用後,它可以查明您在網站上遇到的問題的根本原因。
發現錯誤原因後,您可以繼續解決它或聘請專業人員來幫助您解決問題。
請注意,如果在實時站點上啟用調試模式,則可能會將敏感數據暴露給用戶。 但是,您可以通過在託管服務器上的文件中記錄錯誤消息來繞過此問題。
如何在 WordPress 中啟用調試模式
在這裡,我們將向您展示在 WordPress 中啟用調試模式的兩種方法——手動或使用 WordPress 插件。
如前所述,調試模式將在您網站的前端和 WP 管理儀表板上顯示 PHP 錯誤。 因此,我們建議在暫存環境中執行此操作,因為錯誤日誌可能會導致糟糕的用戶體驗並影響您的網站性能。
使用 WordPress 插件
啟用調試的最簡單方法是使用 WordPress 插件。 一個能正確完成工作的插件是 WP 調試插件。
這個插件很容易使用。 您只需要安裝並激活它,您的站點的調試模式就會自動開啟。
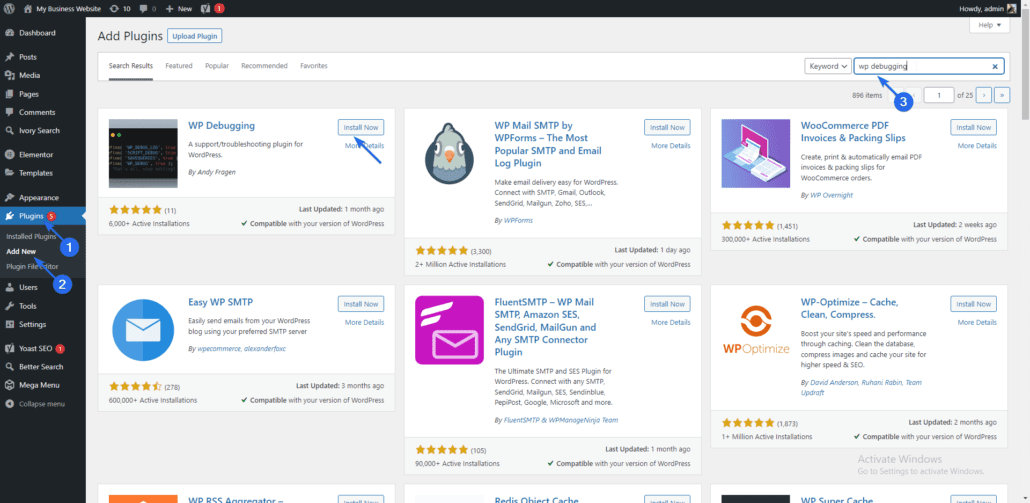
要安裝此插件,請登錄您的 WordPress 儀表板,然後轉到Plugins >> Add New 。 在搜索框中,輸入“wp 調試”。

接下來,單擊插件名稱旁邊的立即安裝按鈕。 安裝完成後,按鈕變為“激活”。 單擊它以激活插件。
該插件不需要額外的配置即可工作。 只要您的 wp-config 文件是可寫的(即可以在外部編輯),它就會自動啟用調試模式。
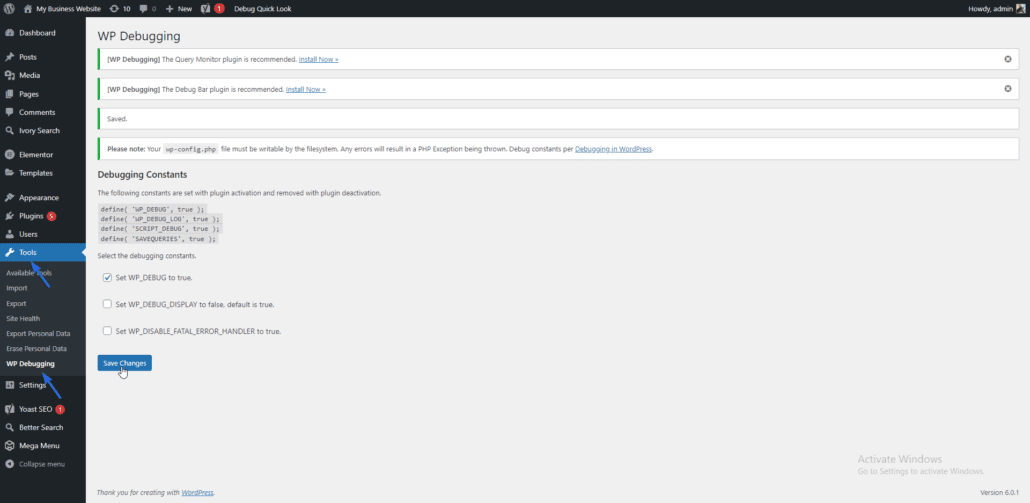
要訪問插件頁面,請轉到工具 >> WP 調試。

該插件會自動將以下代碼行添加到您的配置文件中。
define( 'WP_DEBUG_DISPLAY', false );define( 'WP_DEBUG_LOG', true );define( 'SCRIPT_DEBUG', true );define( 'SAVEQUERIES', true ); |
我們將在本指南後面解釋其中一些常量的作用。 現在,您可以訪問您的網站並通過刷新錯誤頁面來複製問題。
之後,您需要登錄您的託管儀表板或使用 ftp 訪問您的文件並找到 debug.log 文件。 該文件將存儲在您的 Web 服務器上的 wp-content 文件夾中。
如果有任何錯誤或警告,它們將顯示在文件中。 此日誌文件中的信息在對您的網站進行故障排除時可能會有所幫助。
在對您的網站進行故障排除並解決所有問題後,我們建議您卸載該插件以禁用您網站上的調試模式。
在 WordPress 中手動啟用調試模式
如果您擁有 WordPress 網站的管理員訪問權限,我們上面解釋的插件方法非常有效。 但是,當您正在排除的錯誤拒絕您訪問 WordPress 管理面板時會發生什麼?
一個例子是白屏死機或空白管理面板錯誤。 您需要手動啟用調試以確定問題的原因。
有兩種方法可以在 WordPress 中手動啟用調試模式,使用 cPanel 或通過 FTP 客戶端。 我們將在本指南中解釋這兩種方法。
在更改您的 WordPress 核心文件之前,我們建議您備份您的網站。 如果出現問題,備份將允許您恢復您的站點。
使用 cPanel
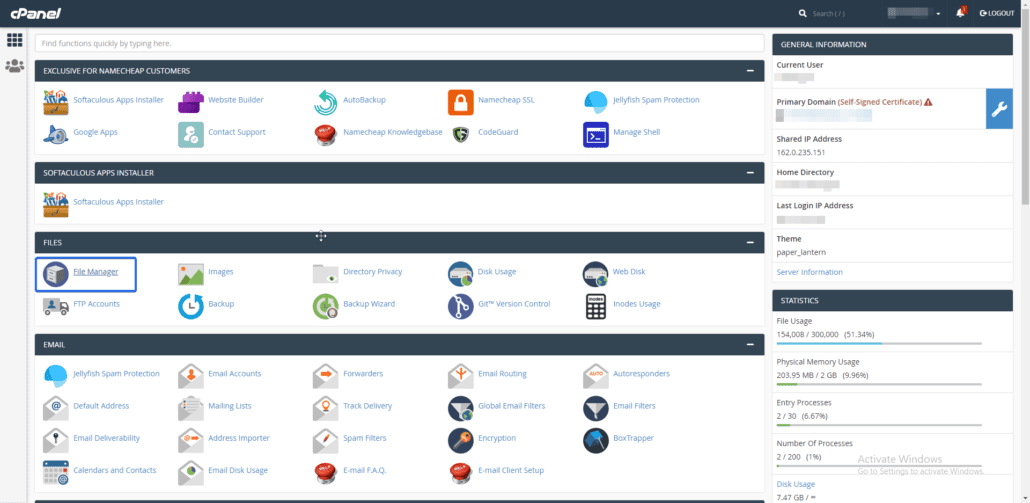
首先,登錄到您的 WordPress 主機帳戶的控制面板,然後找到並選擇文件管理器圖標。

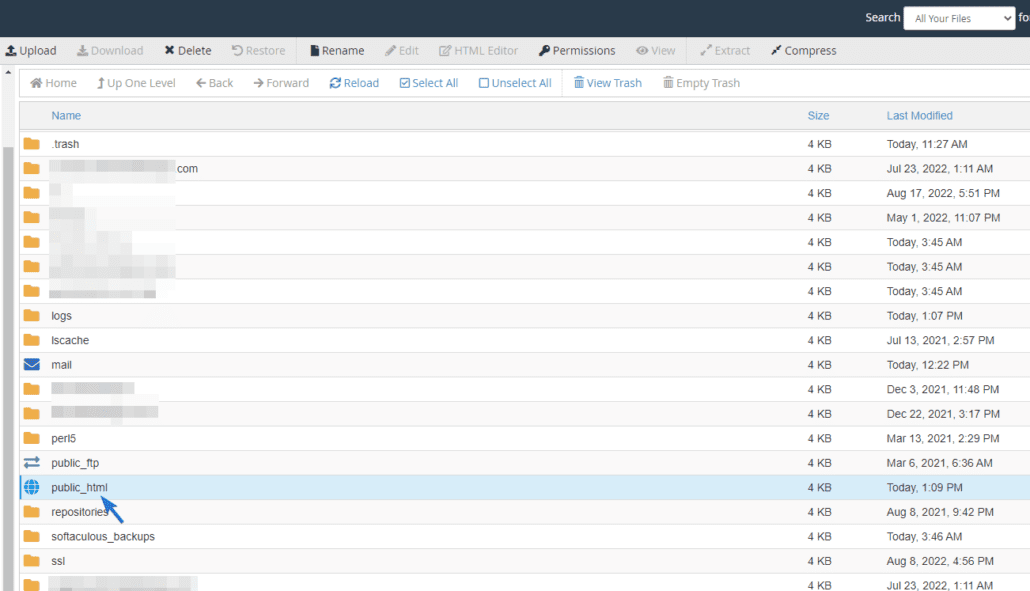
在“文件管理器”菜單上,雙擊包含您的 WordPress 站點文件的目錄。 這通常是 public_html 文件夾。 雖然如果您的 WordPress 文件位於不同的文件夾中,您需要選擇該文件夾。

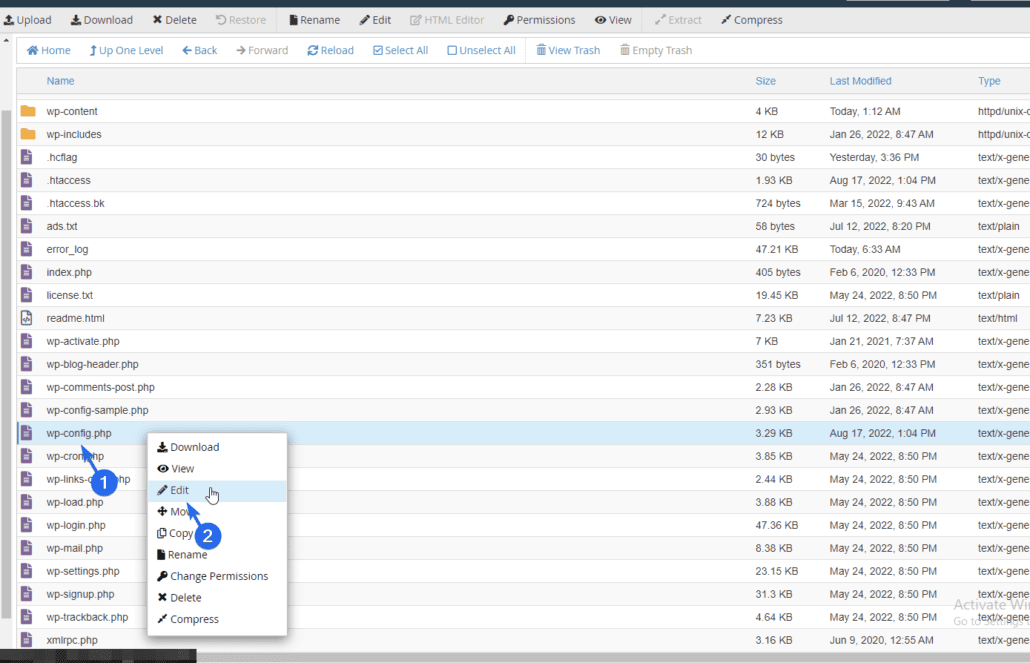
在此目錄中,您將看到所有網站文件。 選擇 wp-config.php 文件,然後單擊Edit 。 它將打開一個在線編輯器來編輯文件。

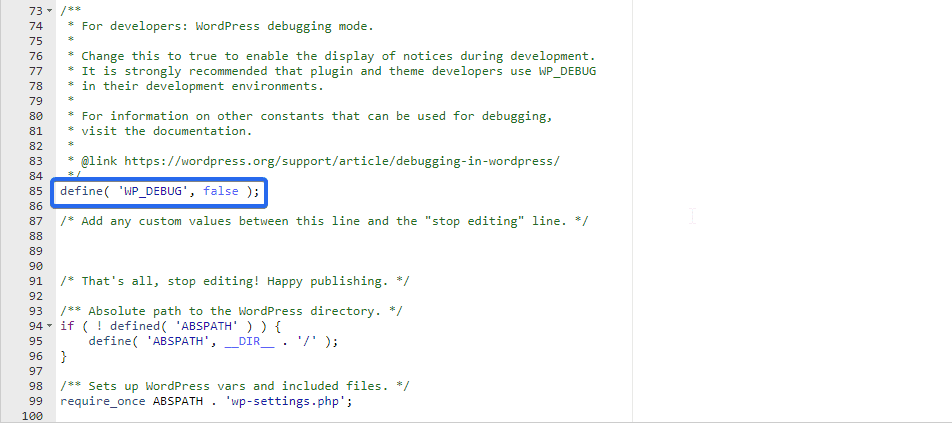
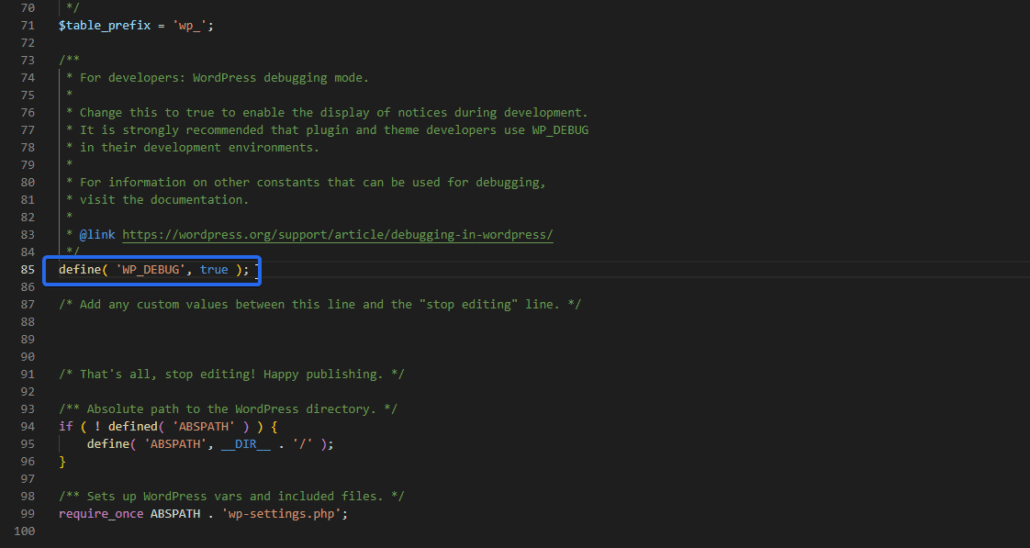
此文件包含您的 WordPress 站點的配置設置。 您會發現調試模式設置默認設置為“false”。

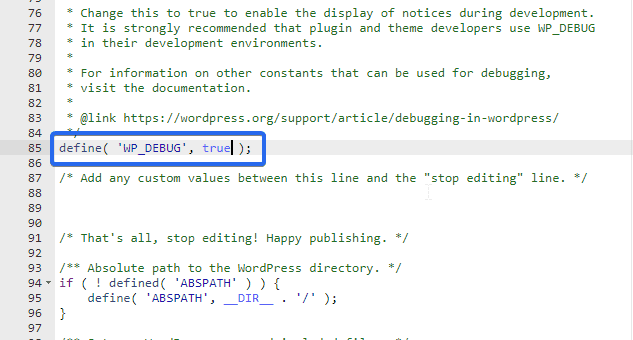
要啟用調試模式,只需將值從“false”更改為“true”(不帶引號)。

如果找不到調試模式代碼,請將下面的代碼複製並粘貼到配置文件中。 那是在“就是這樣,停止編輯……”的那一行之前。
define('WP_DEBUG', true ); |
完成後,單擊保存更改按鈕以註冊您的更改。


當您訪問您的網站時,它會顯示在頁面呈現之前發生的任何錯誤。 如果錯誤阻止您訪問您的網站,您將看到有關導致錯誤的原因的視覺反饋。
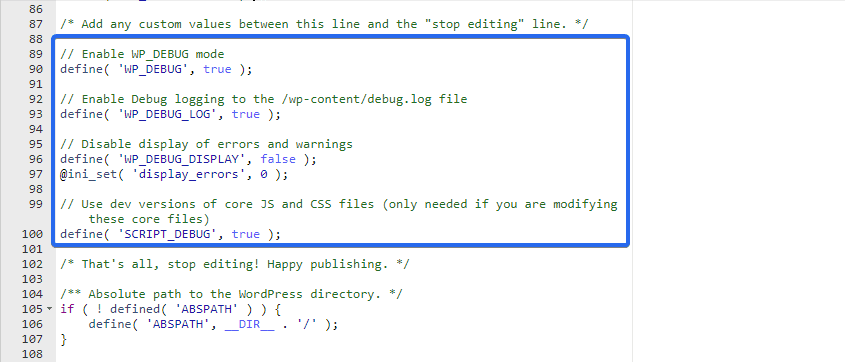
如果要將調試消息記錄在文件中,請將調試代碼行替換為以下代碼段。
// Code to enable debug mode// Log errors to a log file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JS and CSS files. |

上面的代碼將禁用您網站上的錯誤日誌並將錯誤發送到 error.log 文件中。 確保將代碼粘貼到“僅此而已,停止編輯……”行之前
從 FTP 啟用調試模式
如果不想使用 cPanel,也可以使用 FTP。 為此,您需要通過 FileZilla 等 FTP 客戶端訪問您的網站文件。 我們為初學者提供了有關如何使用 FTP 的詳細指南。
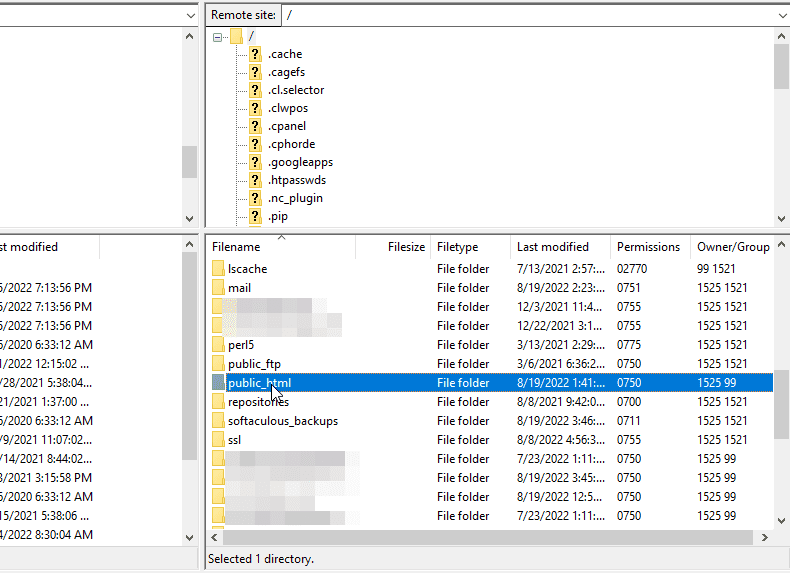
將您的網站連接到 FTP 客戶端后,您將在 FileZilla 的右側看到您的網站文件。 您需要導航到包含您的網站文件的根目錄。 這通常是 public_html 文件夾。

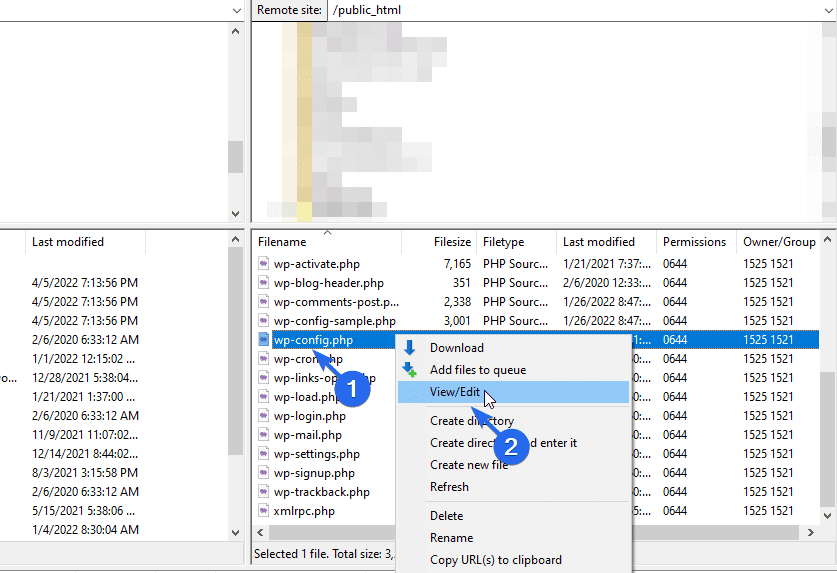
在此目錄中,您將看到 wp-config.php 文件。 右鍵單擊文件並選擇查看/編輯。 之後,選擇您喜歡的文本編輯器。

在編輯器中,您將看到WP_DEBUG代碼行。 要啟用它,請將值更改為“true”,如下所示。

同樣,如果您想創建一個日誌文件來存儲錯誤消息,請將下面的 php 代碼複製並粘貼到配置文件中。
// Code to turn on debug mode// Log errors to a file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JavaScript and CSS files. |
當您保存文件時,Filezilla 將檢測文件更改並提示您重新上傳最新更改的 wp-config 文件。 勾選覆蓋舊文件的選項。
進行更改後,訪問您的網站以重現錯誤,然後檢查 wp-content 文件夾中的 debug.log 文件。 該文件將填充您網站上發生的錯誤和警告。
故障排除後禁用調試模式
在對您的網站進行故障排除時,調試模式很有用。 但是,您應該在解決錯誤後立即禁用它。
原因是它會在您的網站頁面上顯示 PHP 錯誤、通知和警告。 這些警告可以讓攻擊者訪問有關您的 WordPress 安裝的敏感信息。
如果您使用插件方法,只需從您的網站卸載插件,調試設置將恢復為默認值。
但是,如果您在網站上手動啟用調試,則需要從配置文件中刪除代碼。 您也可以簡單地將調試值設置為false 。
了解調試常量
正如我們上面提到的,WP_DEBUG 常量用於在 WordPress 中打開調試模式。 但是,此常量將在您的網站頁面上顯示錯誤消息。
為了防止這種情況,您可以添加一些參數來控制調試選項的工作方式。 這是您可以使用的常量列表。
WP_DEBUG_LOG:設置為 true 時,它會創建一個新的日誌文件,其中存儲每條日誌消息。 默認情況下,該文件存儲在託管服務器上的“wp-content/debug.log”中。 但是您可以設置您的首選存儲位置。 為此,請將“true”值替換為文件路徑。 所以代碼看起來像這樣。
define( 'WP_DEBUG_LOG', 'logs/wp-error.log' ); |
WP_DEBUG_DISPLAY:此常量控制是否在屏幕上記錄 PHP 錯誤。 如果您使用的是調試日誌文件選項,那麼將此值設置為 false 是有意義的。
SCRIPTS_DEBUG:默認情況下,WordPress 為核心 CSS 和 JS 文件提供縮小版本。 這有助於提高平台的速度。 如果啟用“腳本調試”,WordPress 將使用原始腳本。 如果您對服務器上的核心 CSS 和 JS 文件進行了更改,這將很有用。
SAVEQUERIES:當您想對 WordPress 數據庫進行故障排除時使用此常量。 啟用後,它將跟踪正在調用的數據庫查詢、觸發它的函數以及花費了多長時間。
如果您使用我們上面解釋的插件方法,此選項將自動啟用。 但是,您可以在配置文件中手動輸入以下代碼以啟用查詢監視器選項。
define( 'SAVEQUERIES' , true ); |
結論
啟用調試模式可以幫助您輕鬆解決常見的 WordPress 錯誤。 但是,它應該是一個臨時設置。 在您的網站上解決問題後,您應該禁用它。
在本指南中,我們解釋了您需要了解的有關 WordPress 調試模式的所有信息。 然後,我們向您展示瞭如何使用插件在 WordPress 中啟用調試並手動編輯 wp-config 文件。
如果您的網站仍然面臨挑戰,此時您可能決定尋求專業的 WP 幫助。 我們的一位 WP 專家將立即介入以解決您的問題。
最後,我們解釋了一些額外的調試常量,它們在對 WordPress 站點和數據庫進行故障排除時很有幫助。 如需更多 WordPress 教程,請查看我們的 WP 學院。
