WordPress 開發人員:使用樣板文件很好
已發表: 2017-10-04樣板代碼作為一個術語經常以貶義的方式使用,因為似乎沒有人特別喜歡編寫它(包括 WordPress 開發人員)。 它指的是在編寫實際執行某些操作的代碼之前,在許多地方重複而不更改的代碼作為腳手架。 一些語言,如 Java 和 C++,因為這樣而受到批評。 但是,所有這些腳手架都是有原因的。 也就是說,在代碼結構中提供和執行良好的組織原則(最佳實踐)。
在 WordPress 主題和插件的上下文中,使用樣板代碼的好處以更清晰和直接的方式展示。 有幾個 WordPress 項目提供了一系列經過深思熟慮的樣板代碼,可以幫助您組織代碼並避免錯誤。
什麼是樣板代碼?
樣板代碼基本上是可以在項目開發中使用的目錄和源代碼文件的骨架。 這些目錄有助於將各種源代碼文件組織到適當的位置,並且通常該結構反映了您的開發平台上的那個。
對於 WordPress 插件,源代碼文件通常包含佔位符函數定義、值和註釋,描述代碼的哪一部分去哪裡。 Boilerplate WordPress 主題還提供了一個目錄結構,其中包含有組織和註釋的骨架 js 和 CSS 文件。
樣板在 WordPress 開發中的好處
所有的 WordPress 插件都有一些常用的功能,例如激活、停用,以及它們需要實現的各種鉤子。 樣板代碼可以提供一個通用的結構,該結構設計良好並強制執行良好的軟件實踐。 使用樣板代碼可以實現三件好事:更好的代碼質量、更容易的維護和更快的開發。 而這些反過來又使您成為更好的 WordPress 開發人員。
更好的代碼質量
儘管 WordPress 核心的代碼質量很好,但 WordPress 插件通常不是這樣。 使用樣板的自然結果是標準化。 符合執行良好實踐的標準的插件,具有更簡潔的代碼,最重要的是,在正確的位置。 Boilerplate 還鼓勵開發人員完整地實現插件的接口和功能。 通過提供該腳手架,它可以幫助您不要遺漏某些內容,或者在錯誤的地方實施不當。
由於所有內容都正確佈局並帶有註釋,因此對於初學者 WordPress 開發人員來說也是一個很大的幫助。
更容易維護
以上所有導致更容易維護。 使用樣板編寫的代碼更易於閱讀、理解和排除故障。 通過標準化,開發人員可以獲取您的代碼,並確切地知道在哪裡尋找。 但是,這不僅適用於其他 WordPress 開發人員,也適用於您自己。 一周前寫的代碼在你腦海中仍然記憶猶新,幾個月後很快就會變得難以理解。
更快的發展
樣板代碼還有助於加快開發時間。 通過為您提供項目的完整工作框架,它可以讓您在重要的地方開始編寫代碼和設計。 您無需花時間組織代碼或弄清楚您需要哪些默認函數或 CSS 組件,然後編寫它們。
但最大的收穫是當您創建自己的、更高級的樣板包時。 如果您通常構建某些類型的 WordPress 網站,例如電子商務或個人頁面,那麼奇蹟就會發生。 您可以使用包含佔位符代碼和主題功能的框架文件編寫一個包,這些功能在特定類型的所有項目中都很常見。 這樣,您只需解壓縮包並開始僅使用項目的詳細信息填充它。
如果您是 Pressidium 客戶,您可以使用我們的克隆工具,該工具是在考慮到這個簡單概念的情況下構建的。 例如,假設您在 Pressidium 平台上創建了一個樣板電子商務 WordPress 網站。 您只需單擊一下即可克隆它,然後開始處理細節,而不是每次都從頭開始。

在 WordPress 項目中使用樣板
WordPress 有幾個樣板“系統”。 但在本文中,我們將重點關注兩個眾所周知且記錄在案的:WordPress 插件樣板文件和roots.io。

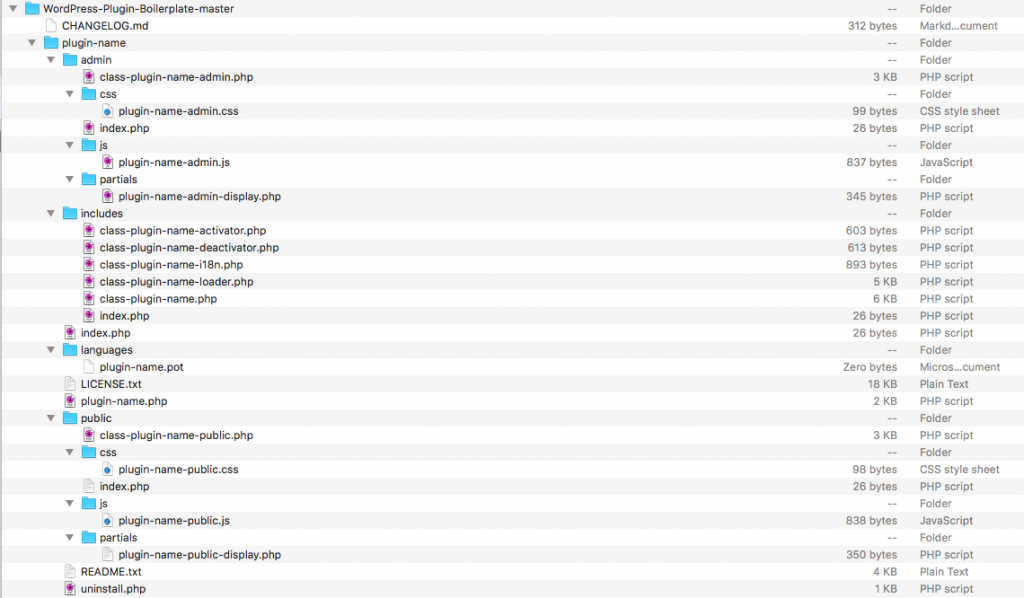
WordPress Plugin Boilerplate 將自己宣傳為“用於構建高質量 WordPress 插件的標準化、有組織、面向對象的基礎”,並且它確實提供了。 它遵循 WordPress API 和文檔標準,構建在 WordPress 插件 API 之上,並提供了一種簡潔的本地化方式。 讓我們來看看它的內容:

Changelog.md
這是 Markdown 中的 Changelog 文件。
plugin-name/
包含其他所有內容的主文件夾。
admin/
所有與管理相關的功能都放在此處。 它包括三個相關的文件夾, css , js和partials 。
includes/
該目錄包括用於激活/停用功能的類、i18n 本地化以及用於定義所有函數/掛鉤的加載器類。
-
class-plugin-name-activator.php -
class-plugin-name-deactivator.php -
class-plugin-name-i18n.php -
class-plugin-name-loader.php -
class-plugin-name.php -
index.php
languages/plugin-name.pot 包含插件本地化字符串的樣板 .pot 文件。
public/
在這裡,您放置了所有面向公眾的相關插件代碼。 您再次擁有相關的css 、 js和partials文件夾。
注意:在開始之前,不要忘記將所有出現的“plugin-name”重命名為插件的名稱。
我們選擇的第二個樣板系統要復雜得多,因此無法在本文中完整介紹它。 但是,它具有出色的在線文檔。 開發人員還為您可以從官方網站購買的每個組件編寫了一系列電子書!

Roots.io 是一個高級樣板系統,提供三個組件(Trellis、Bedrock 和 Sage),可以單獨使用,也可以結合使用。 它旨在用於 WordPress 項目,而不僅僅是插件或主題。 它具有高級功能,例如通過 Vagrant 提供虛擬機、使用 Composer 進行依賴管理、對編寫樣式表的 Sass 支持、自動 Javascript 糾錯、瀏覽器測試、圖像優化等。 它基於 HTML5 樣板,並帶有最新版本的 Bootstrap。
結束時
那裡有許多樣板系統,每個都滿足不同的需求。 如果您是高級 WordPress 開發人員,需要完整的 WordPress 項目樣板解決方案以及集成功能和工具鏈,請選擇 Roots.io。 如果您是初學者 WordPress 開發人員,或者您只需要一個簡單的樣板來開始開發您的插件或主題,那麼 WordPress 插件樣板最適合您的需求。
