適用於 WordPress 的 8 個最佳拖放頁面構建器插件
已發表: 2016-07-27 源代碼很臭。
源代碼很臭。
不僅僅是 WordPress 初學者這麼想。
看到 WordPress 多年來如何急劇發展,有趣的是看到出現的用於遠離源代碼的新工具。 從簡碼到拖放頁面構建器,這些功能允許高級開發人員縮短生產時間,同時還為初學者生成一個用戶友好的界面來製作漂亮的網站。
有些人甚至認為默認的 WordPress 定制器仍然有點過於復雜,這就是為什麼我們目前處於一個支持 WordPress 拖放構建器插件的時代。 但是,一些在線建設者完全是垃圾。 也就是說,最好的解決方案令人印象深刻。
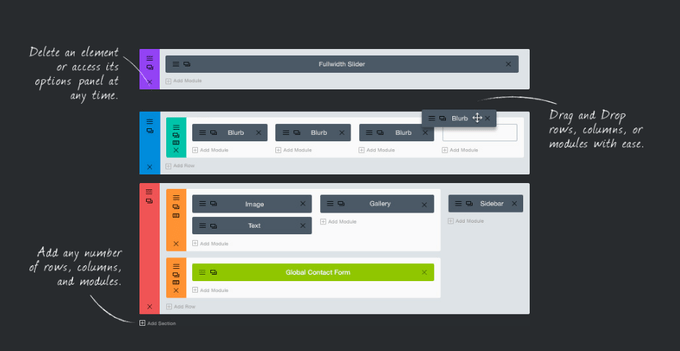
它們提供了方便的模塊,可用於在頁面上的任何位置拖動,並具有視頻、滑塊、按鈕和列等項目的功能。
簡短的故事是,你只需要一隻老鼠就能做出漂亮的東西。 拖放式編輯器很難弄清楚開發人員製作的網站和完全初學者製作的網站之間的區別。
由於如此多的頁面構建器達不到標準,因此我們完成了工作並彙總了最佳解決方案列表。 當您想嘗試新的拖放頁面構建器時,請隨意將此頁面添加為書籤。
視覺作曲家

定價:34 美元,額外提供 10.20 美元的 12 個月擴展支持
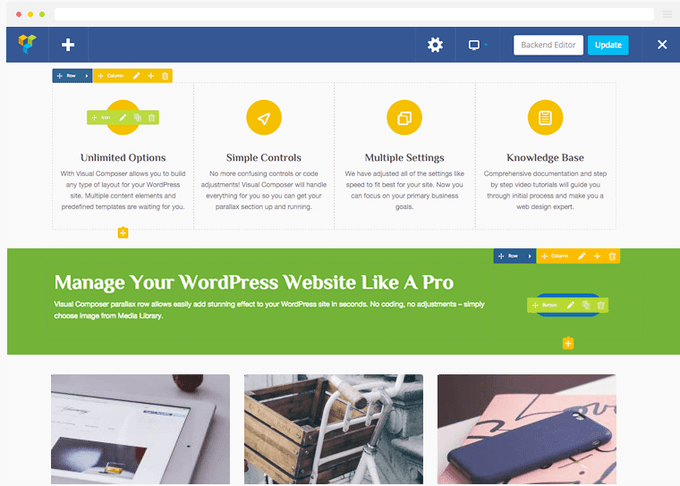
Visual Composer 插件是迄今為止您可以在 CodeCanyon 市場上找到的最流行的解決方案。 不僅如此,當您在 ThemeForest 上購買時,許多主題都會免費提供。 很難與這麼多支持者爭論,而且這些功能在競爭對手中表現得非常好。 無限制的控件和選項可用於調整您網站上的任何頁面,並且完全可以在響應式網站上工作。
優點
- 該插件帶有前端和後端頁面構建器。
- 您將獲得一個強大的網格構建器,用於製作投資組合和其他畫廊。
- 它與 WooCommerce 集成。
- 支持視差和視頻背景。
- 該插件提供超過 45 個優質內容元素、60 個預定義佈局、150 個第三方插件和 40 個獨特的網格模板。
缺點
- 插件中的大部分功能都基於您在此過程中實現的簡碼。 這意味著,如果您擺脫 Visual Composer 插件,您將失去所有自定義。
- 一些用戶發現,當 Visual Composer 包含在插件中時,它更有可能崩潰。
- 眾所周知,它會稍微降低管理系統的速度。
如果您滿足以下條件,您應該獲得此拖放頁面構建器:
- 計劃在未來堅持使用一個拖放編輯器。
- 想要一個相當實惠的編輯器。
- 需要前端和後端構建器。
- 認為自己是一個完整的初學者。
- 作為經驗豐富的開發人員,不介意加快您的流程。
- 正在考慮在您的網站中包含網格。
MotoPress 內容編輯器

定價:29 美元起
MotoPress 內容編輯器將默認的 WordPress 編輯器轉換為更多的視覺體驗。 這意味著您的大部分工作仍將在後端完成,但快速單擊按鈕可提供拖放項目。 請記住,前端編輯是可用的,但後端模塊通常更容易。
優點
- 多站點可用。
- Google Web Fonts 被打包到插件中。
- 這是一個多語言界面,可以接觸更多人。
- 它與 WooCommerce 集成。
- 您會收到相當多的預設模板來開始使用。
- 定價合理。
- MotoPress 附加組件可用於附加功能。
缺點
- 編輯器並非始終處於激活狀態。 因此,您每次都必須單擊 WordPress 編輯器中的 MotoPress 按鈕才能顯示它。
- 該插件在簡碼上運行,如果您擺脫該插件,則很難避免更改。
- 拖放使用網格格式,這意味著從技術上講,您無法將元素放置在您想要的任何位置。
如果您滿足以下條件,您應該獲得此拖放頁面構建器:
- 不要介意每次您想要更改某些內容時都單擊 MotoPress 編輯器按鈕。
- 想要一個開箱即用的產品,帶有用於快速定制的工具,但完全定制的選項更少。
- 想要更多獨特的內容元素,例如圖表和計時器。
海狸生成器

定價:起價 99 美元,最高 399 美元
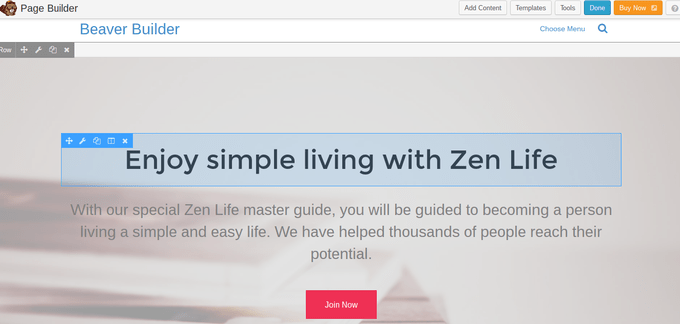
Beaver Builder 是列表中最昂貴的,但你得到你所支付的。 如果您查看 gobarking.com,它是您可以使用這個出色的頁面構建器實現的設計的一個很好的例子。
優點
- 您可以在無限的網站上使用該插件,即使是價格最低的套餐。
- 支持是您能找到的最好的支持。
- 訪問高級模塊和模板。
- 與 WooCommerce 集成。
- 多站點功能可用。
- 白色標籤是可能的。
- 它與常規的 WordPress 小部件相結合,可以輕鬆過渡。
- 可以導入和導出。
缺點
- 市場上價格較高的插件之一。
- 您必須使用 399 美元的套餐才能獲得白色標籤。
如果您滿足以下條件,您應該獲得此拖放頁面構建器:
- 不用擔心錢。
- 想要從構建器導入或導出內容。
- 需要難以置信的支持。
- 想從一些可靠的模板開始。
頁面構建器:Live Composer

定價:完全免費
Page Builder: Live Composer 插件是遊戲中的新玩家之一,但它以大量的五星級評論引起了轟動。 主要好處是您不必為插件支付一毛錢。 它是完全開源的,類似於您構建網站的 WordPress 平台。 事實上,他們甚至沒有最終可以向您追加銷售的高級版本。
優點
- 該主題的開源性質意味著您可以在線獲得大量討論以尋求支持。
- 免費。
- 您的所有自定義都在前端完成。
- 如果您最終禁用該插件,它不會留下任何簡碼。
- 該插件適用於響應式設備。
- 提供電子郵件支持(開源工具通常不提供)。
- 導入和導出隨包一起提供。
缺點
- 開源支持通常不如高級支持響應迅速。 如果出現問題,您更有可能不得不花時間在線完成自己的研究。
- 調整模塊的大小似乎是個問題。
如果您滿足以下條件,您應該獲得此拖放頁面構建器:
- 不想為您的拖放頁面構建器插件支付任何費用。
- 厭倦了卸載後留下雜亂編碼的拖放編輯器。
- 想要導入和導出和編輯您網站的任何部分。
- 不想從後端編輯您的網站。
SiteOrigin的頁面構建器


定價:免費
在 Page Builder: Live Composer 插件出現之前,SiteOrigin 的 Page Builder 是唯一值得一看的免費解決方案之一。 他們不會試圖向您追加銷售,而是使用您熟悉和喜愛的小部件在您的網站上拖放。
優點
- 你不必付一分錢。
- 它適用於小部件,這對於熟悉 WordPress 的人來說非常有用。
- 您可以返回並恢復之前保存的版本。
- 該插件有幾個內置的內容塊,以及您可以免費添加的塊。
- 無需編碼,實時編輯主要在後端完成。
- 該插件有 17 種語言版本,而且還在不斷增加。
缺點
- 添加元素通常需要您預先插入一行。 這是一小步,但大多數其他建設者都沒有這個。
- 它似乎沒有前端編輯器。
- 不提供導入和導出以前設計的頁面。
如果您滿足以下條件,您應該獲得此拖放頁面構建器:
- 不想為您的拖放構建器插件支付任何費用。
- 不要介意在插入內容模塊之前添加行。
- 想要一個不錯的附加插件庫。
- 在 WordPress 中享受使用小部件的樂趣。
主題生成器

定價:39 美元(或者您可以購買包含插件的 Themify 主題)
Themify 公司提供了一個獨立的構建器插件以及大量主題,其中內置了 Themify Builder。 獨立插件與所有第三方主題集成得很好,所以你不應該有任何問題。 與此列表中的其他插件相比,價格處於中間位置,並且它具有各種預先設計的佈局,可以快速啟動。
優點
- 預先設計的佈局豐富而美麗。
- 從前端或後端(或兩者)編輯。
- 實時預覽功能消除了一直單擊預覽按鈕的需要。
- 如果您犯了錯誤,您可以單擊撤消按鈕。
- 複製您的佈局以在其他網站或當前網站的其他部分實施它們。
- 導入和導出功能非常適合擁有多個客戶端的開發人員。
- 每個元素組合都是完全響應的。
- 超過 60 個動畫被打包到主題中。
- 自定義樣式允許更改滑塊、字體、顏色和行等元素。
缺點
- Themify Builder 使用網格,這對於保持您的網站井井有條非常有用,但在某些點上看起來有點脊。
- 提供了附加組件,但它們並不那麼便宜。
如果您滿足以下條件,您應該獲得此拖放頁面構建器:
- 在您的網站上放置元素後需要額外的自定義。
- 想要一個價格合理的拖放頁面構建器插件。
- 不介意購買更多插件的選項。
- 喜歡導入、導出和復制您之前設計的佈局。
- 就像可以在前端和後端設計模塊之間進行選擇一樣。
- 認為動畫將是您網站的一個很好的補充。
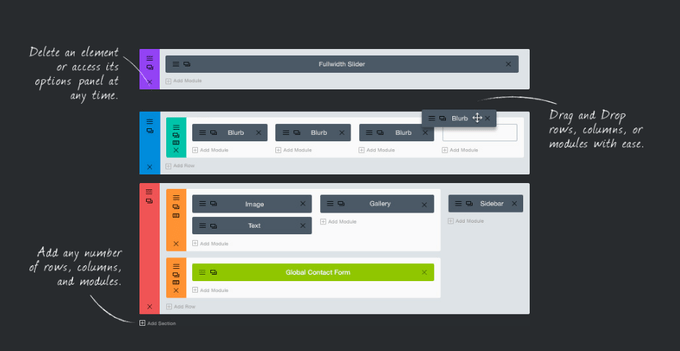
帶有 Builder 的 Divi 主題

定價:Elegant Theme 套餐起價為每年 69 美元
好的,這不是一個獨立的構建器插件,但它太好了,不能放棄。 我們最喜歡每月要製作數十個網站的開發人員,因為您必須註冊優雅主題訂閱才能訪問任何主題。 看到您如何只能使用其中一個主題訪問 Divi Builder,這是唯一的方法。
優點
- 優雅的主題主題和它們一樣美麗。
- Divi Builder 包括超過 46 個內容模塊,包括獨特的內容模塊,如圓形計數器、切換和全角帖子滑塊。
- 超過 18 種預製佈局讓您的整個設計過程順利進行。
- 您不必接觸任何一行代碼。
- 該設計是完全響應式的。
- 優雅的主題有一些最好的支持。
缺點
- 您必須註冊優雅主題訂閱才能訪問構建器。
- 您不能只從公司購買一個主題。
- 一些用戶報告說,導出到其他主題和佈局可能效果不佳。
- 大多數編輯是在後端完成的,而有些人可能正在尋找前端編輯器。
如果您滿足以下條件,您應該獲得此拖放頁面構建器:
- 想要一個包含幾十個主題和 Divi Builder 的完整包。
- 不要介意支付年度訂閱費用。
- 把自己想像成一個擁有多個客戶的專業或自由開發者。
- 渴望一個出色的支持團隊。
- 想要更多在其他地方找不到的獨特內容模塊。
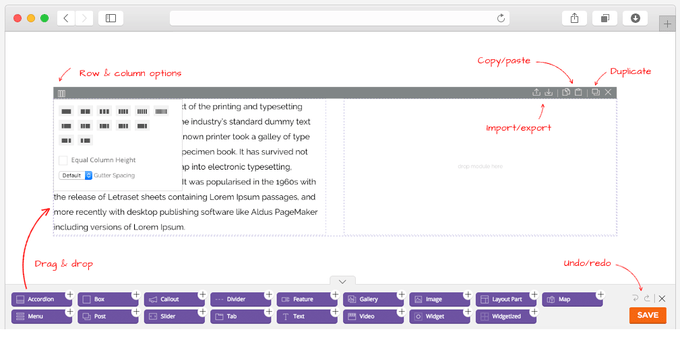
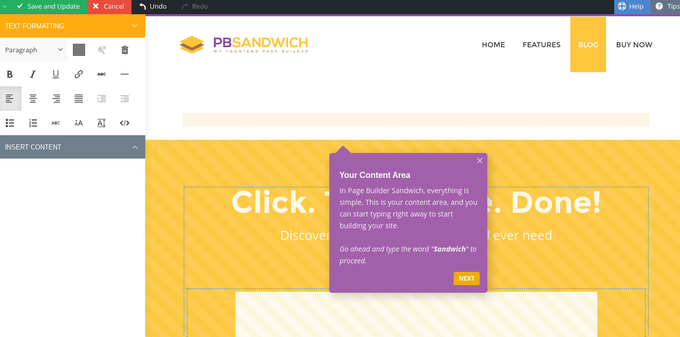
頁面生成器三明治

定價:起價 39 美元,最高 89 美元
它可能不是此列表中最著名的選項之一,但 Page Builder Sandwich 插件有很多可供選擇。 首先,該插件使用熟悉的 WordPress 工具來更輕鬆地過渡到該插件。 例如,您可以通過簡單的拖放操作添加文本、列、圖片和視頻等項目。
優點
- 預先設計的模板隨您的購買一起提供。
- 前端編輯可用。
- 如果您覺得這樣更舒服,請使用小部件。
- 如果您犯了錯誤,請撤消更改。
- 只需一步即可編輯您網站上的每個元素。
缺點
- 最酷的功能實際上是在 89 美元的計劃中提供的。
如果您滿足以下條件,您應該獲得此拖放頁面構建器:
- 就像使用小部件一樣。
- 想從一些預先設計的模板開始。
- 不要介意考慮 89 美元的定價計劃。
結論
總體而言,這些用於 WordPress 的拖放頁面構建器插件中的任何一個都應該讓您滿意。 至於最終的建議,我們喜歡 Divi 給需要大量主題的開發者。 Page Builder:Live Composer 是我最喜歡的免費解決方案,如果您不介意花一點錢,Visual Composer 就是其中之王。
如果您對最好的拖放構建器插件有任何疑問,或者想談談您對插件的體驗,請在下面的評論部分留言。
