如何製作 WordPress 電子商務網站(2023 年簡易指南)
已發表: 2023-10-01您已經知道 WordPress 是一個強大的內容平台,但您是否知道它也是最好的電子商務解決方案之一? 本指南將引導您完成使用 WordPress 建立成功的電子商務網站的每個步驟。 從網域選擇到託管、安裝和基本插件,我們都能滿足您的需求。
- 1為什麼要使用WordPress製作電子商務網站?
- 1.1 WooCommerce:強大的 WordPress 電子商務解決方案
- 1.2可供比較的 WooCommerce 替代方案
- 2如何使用 WordPress 設定商店(5 個步驟)
- 2.1 1. 選擇 WordPress 電子商務託管提供者 + 註冊商
- 2.2 2.配置WordPress
- 2.3 3. 選擇 WordPress 電子商務主題
- 2.4 4. 建立您的 WordPress 電子商務商店
- 2.5 4. 設計您的 WordPress 電子商務網站
- 2.6 5. 使用外掛程式和整合來增強您的 WordPress 電子商務網站
- 3結論
為什麼要使用 WordPress 製作電子商務網站?
WordPress 作為用於建立各種網站的首要內容管理系統(CMS)而大放異彩。
該軟體是開源且免費使用的,由大型志工社群開發和支援。 這使得該平台極其靈活,使您可以更好地控制網站功能,並允許您使用無數可用的電子商務外掛程式和主題來建立線上商店。 儘管 WordPress 是免費的,但 WordPress 之外還有一些常見的網站費用,包括託管、網域註冊、高級外掛和主題。 但綜合考慮,這些價格與其他主要電子商務平台相同或更好。
WooCommerce:強大的 WordPress 電子商務解決方案
是什麼讓 WordPress 能夠處理您的下一個電子商務網站? WooCommerce 。

WooCommerce 是電子商務的首選 WordPress 解決方案。 WordPress 編輯器與 WooCommerce 無縫集成,並包含透過拖放介面建立商店所需的所有 WooCommerce 區塊。 對於新手網路管理員來說,它非常簡單,可以學習如何使用它。 它還具有大量可用的附加元件,可幫助您實現所需的任何功能。 它還為用戶提供了詳細的儀表板和方便的行動應用程序,使您可以隨時隨地密切關注商店的績效。
使用 WooCommerce 的其他好處包括:
- Siteground 等 WordPress 主機提供商專為 WooCommerce 網站量身定制,以實現輕鬆設定和最佳效能。
- 透過各種插件進行更多自訂和控制,以添加您需要的功能。
- 比需要每月定期付款和額外費用的其他解決方案更具成本效益。
- 與具有無法優化的內建安全性的其他解決方案相比,對安全性有更多的控制。
可供比較的 WooCommerce 替代方案
選擇理想的電子商務平台是一個關鍵的決定。 事實上,有些人可能會受益於使用其他網站建立平台(WordPress 之外),例如 Shopify、Squarespace 或 Wix。 還有一些 WordPress 會員外掛(例如 MemberPress)為電子商務提供獨立選項。 為了幫助您做出決定,我們創建了 WooCommerce 和其他領先的電子商務網站建立器之間的比較指南,供您深入研究。
- WooCommerce 與 Shopify
- WooCommerce 與 Squarespace
- WooCommerce 與 Adobe Commerce
- WooCommerce 與 Magento
- WooCommerce 與 Duda
- WooCommerce 與 Wix
但是,我們假設您會看到 WordPress + WooCommerce 的非凡價值,並繼續下一步如何使用 WordPress 建立電子商務網站。
如何使用 WordPress 設定商店(5 個步驟)
1. 選擇 WordPress 電子商務託管提供者 + 註冊商
選擇專門從事 WordPress 的託管提供者對於您的電子商務網站的效能和安全性至關重要。 SiteGround 是首選,針對 WordPress 和 WooCommerce 平台進行了精心調整。
深入研究我們對 SiteGround 的深入分析,探索其眾多功能。 SiteGround 在其託管套餐中提供免費的 CDN、免費 SSL 和電子郵件帳戶管理。

對於替代託管解決方案,請考慮我們對最快的 WordPress 主機或最佳全能託管服務的綜述。 在經營 WordPress 電子商務網站時,品質託管變得更加重要,因為它需要快速且全天候正常運作。
安裝 WordPress
導覽至 SiteGround 的網站工具儀表板。 有關安裝 WordPress 的其他方法,請閱讀我們的權威 WordPress 安裝指南。
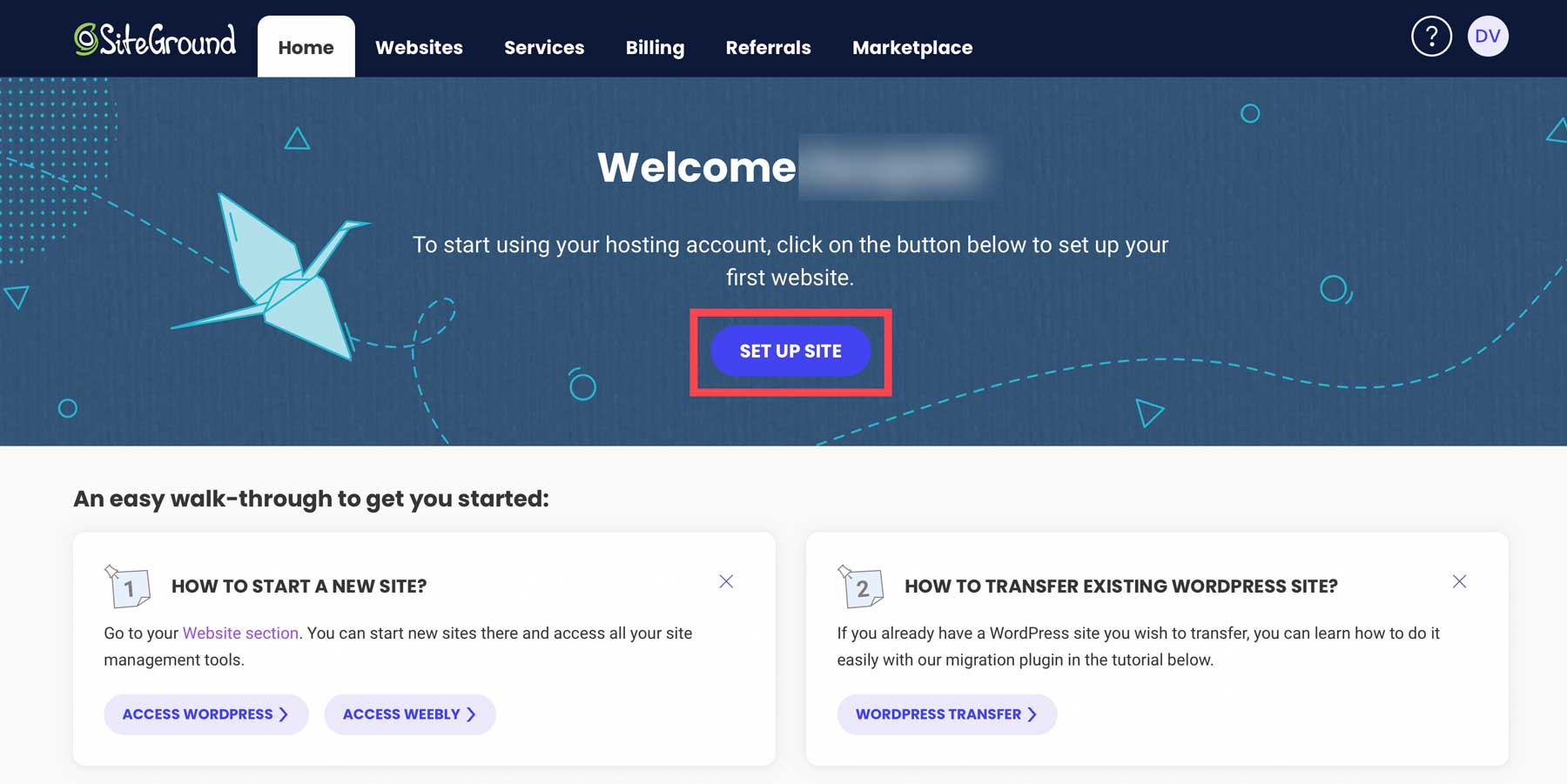
登入您的 SiteGround 帳戶後,點擊儀表板上的「設定網站」按鈕開始安裝。

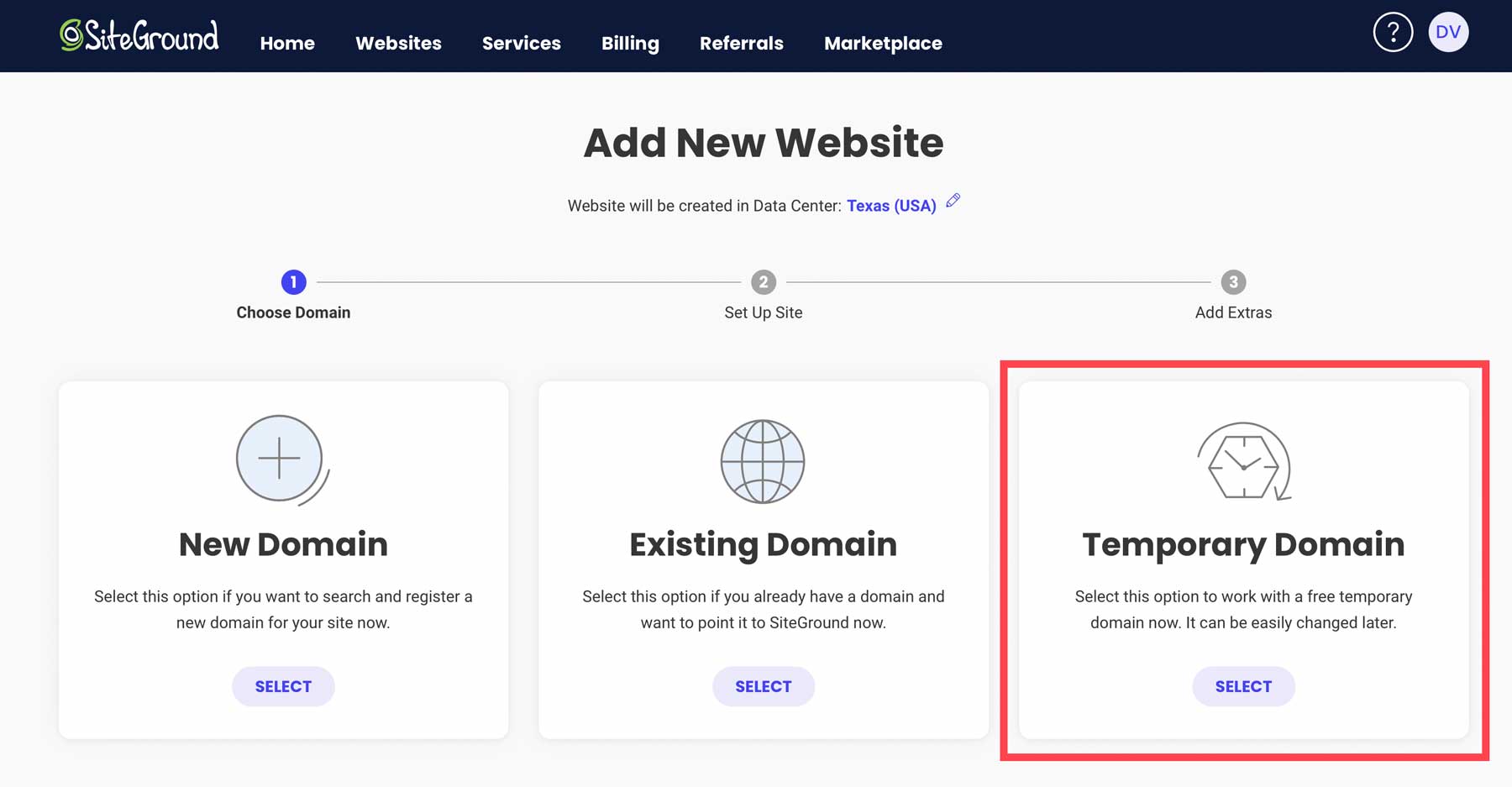
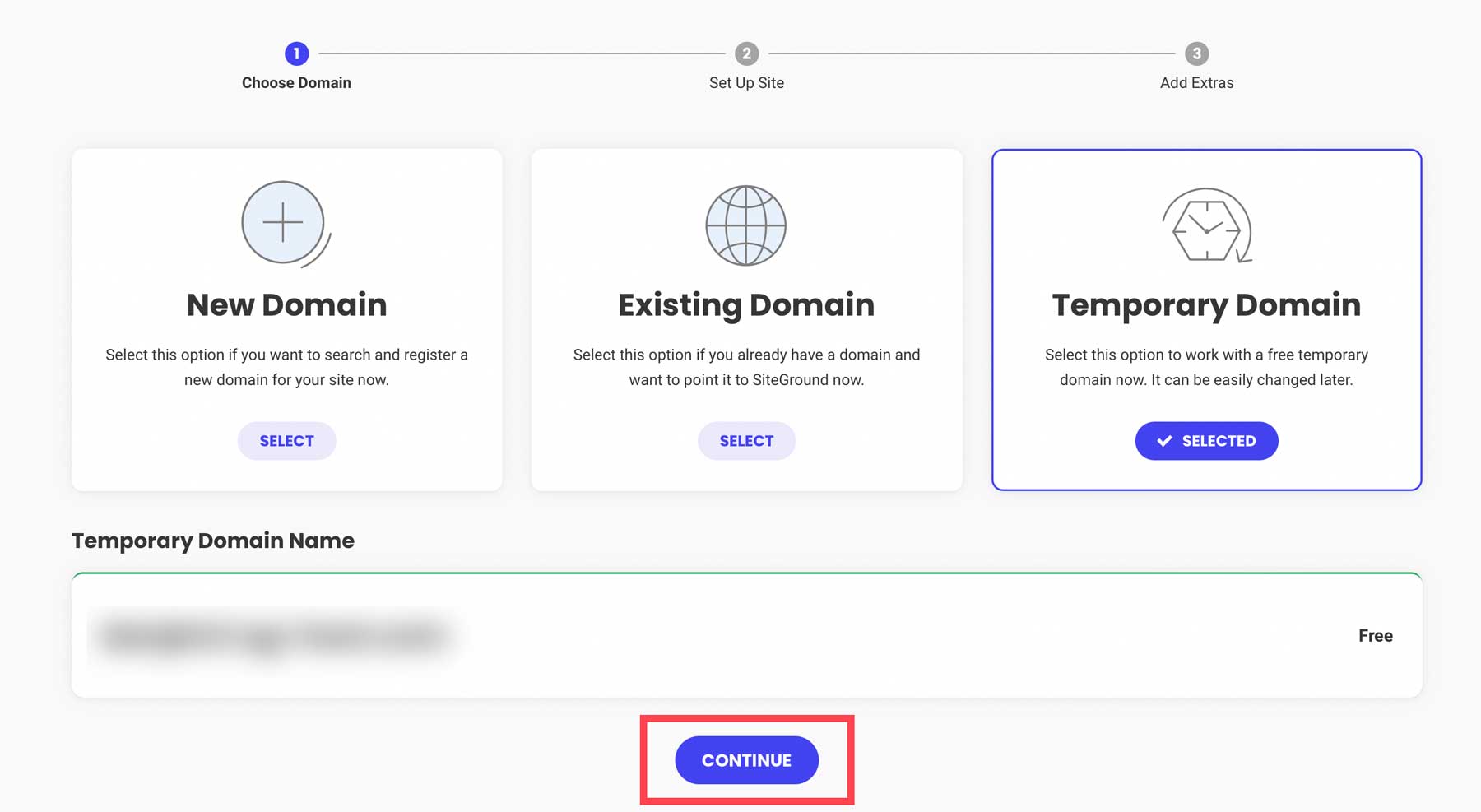
選擇您的 WordPress 電子商務網站的網域類型。 如果您想在購買網域之前構建,請選擇「臨時網域」。
對於那些渴望預先保護網域的人,請按照本指南註冊網域。 點擊“新域名”,找到您理想的域名,然後繼續進行 WordPress 設定。

按一下「繼續」以繼續選擇您選擇的網域選項。

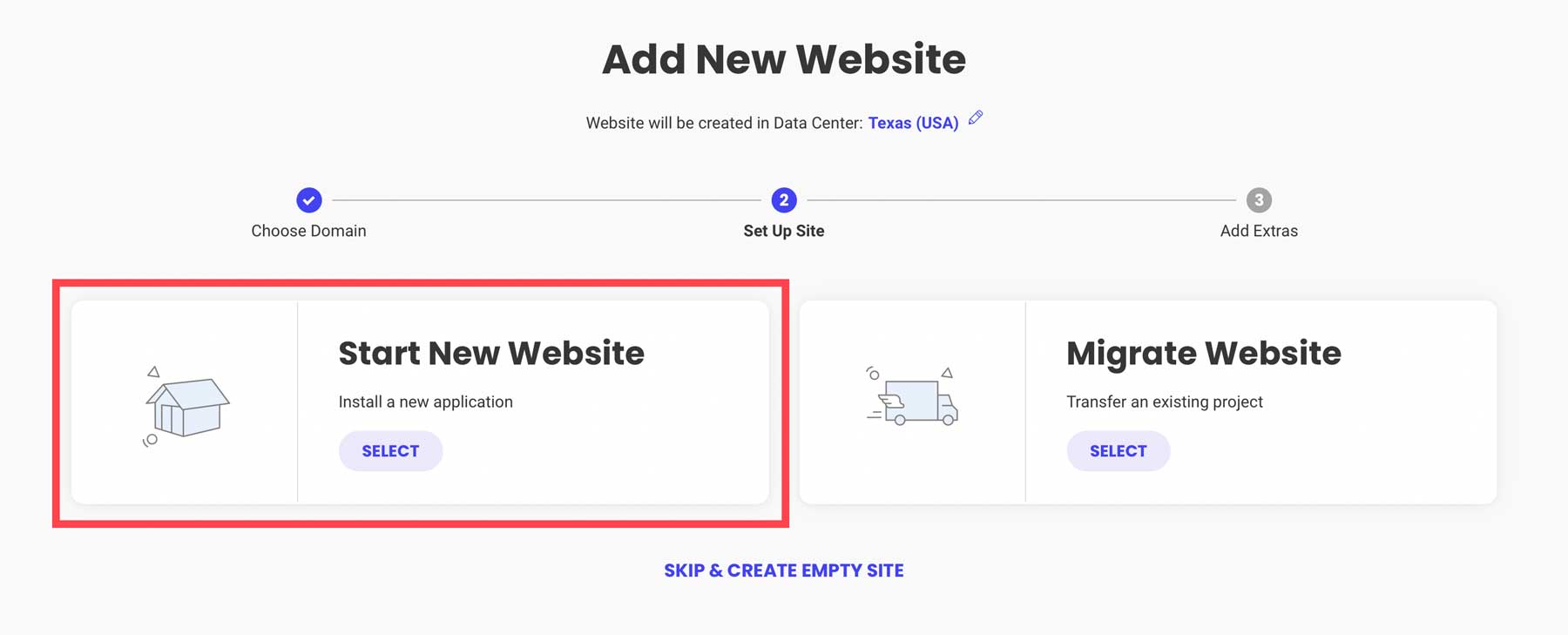
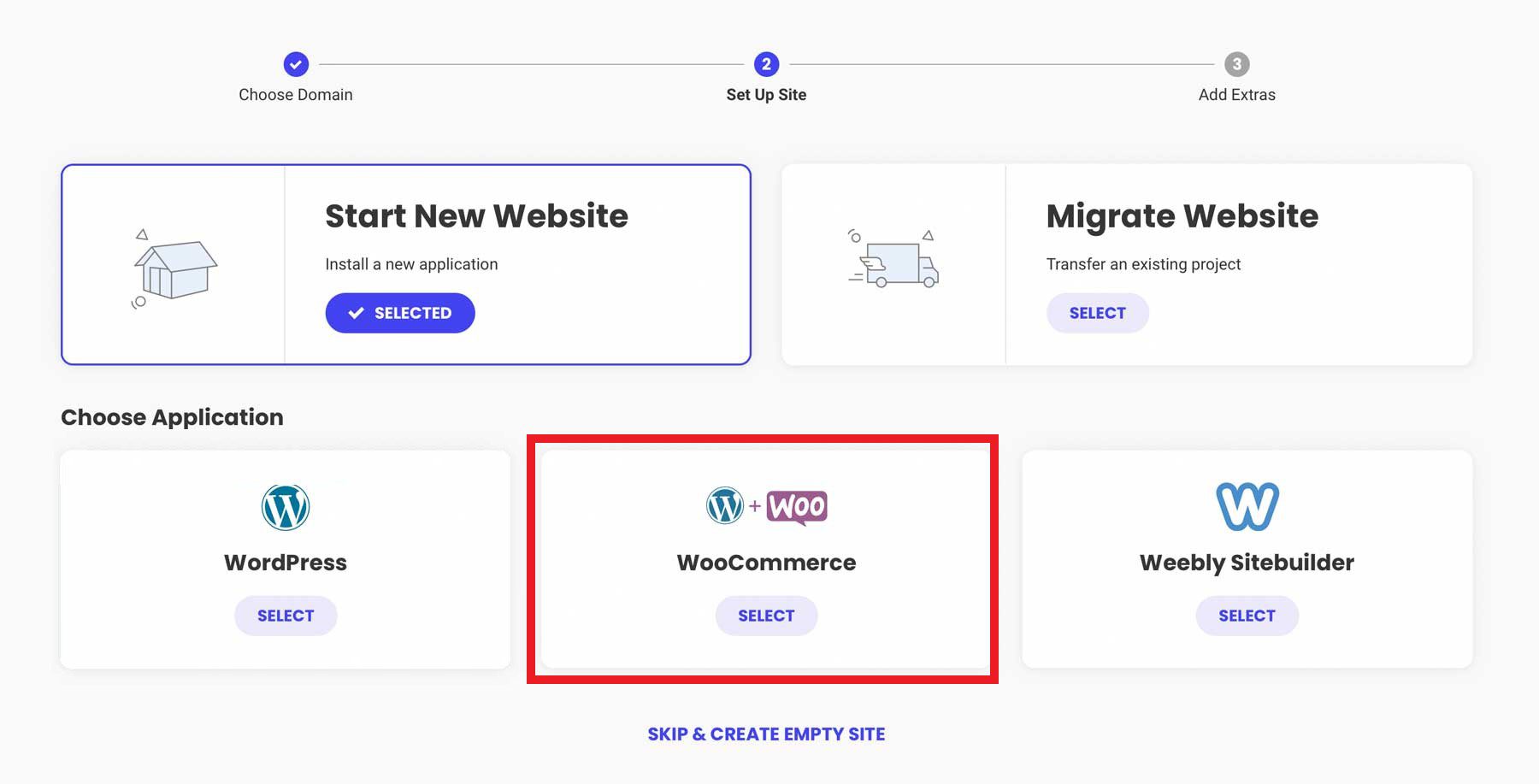
然後,選擇「開始新網站」繼續。

選擇「 WooCommerce 」以確保 WordPress 預先安裝了 WooCommerce,以使設定更快一些。

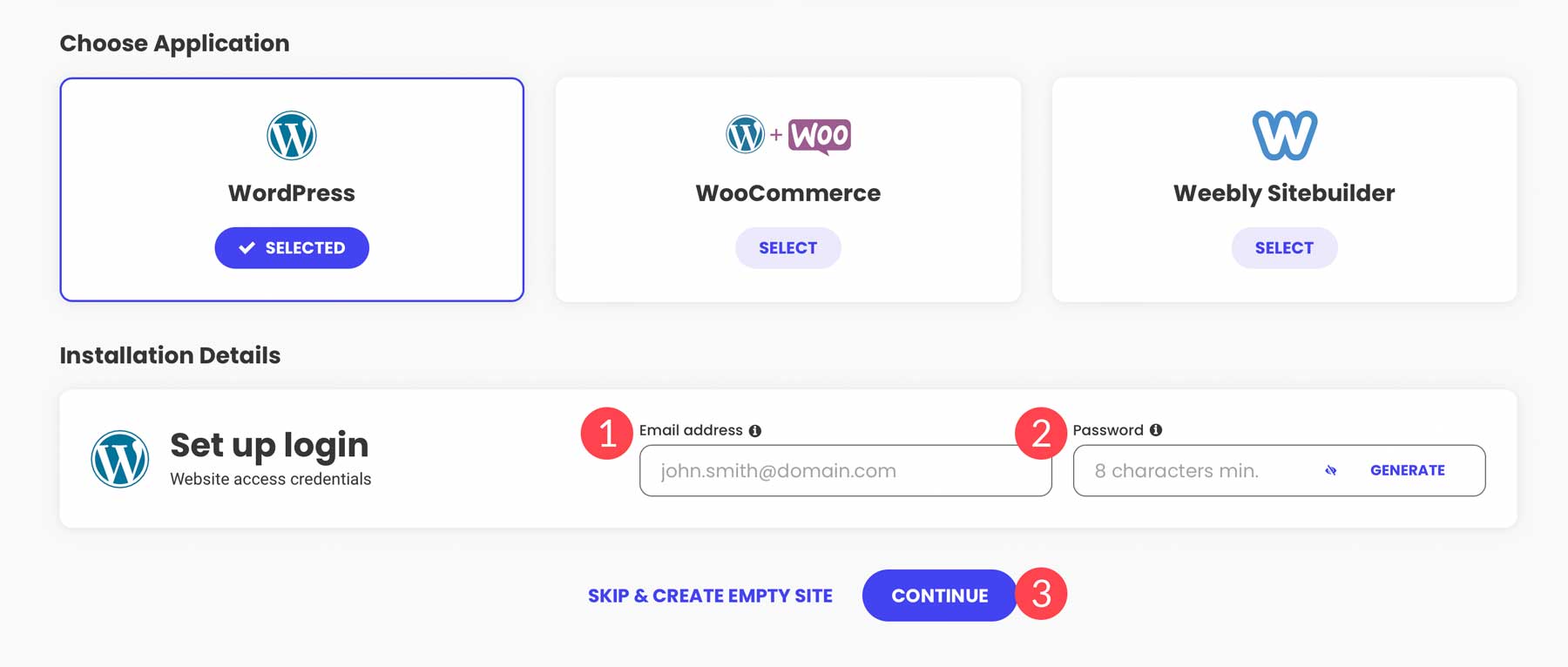
設定您的管理員登入憑證。 請遵循我們的密碼管理提示,確保此資訊的安全。 點選“繼續”繼續。

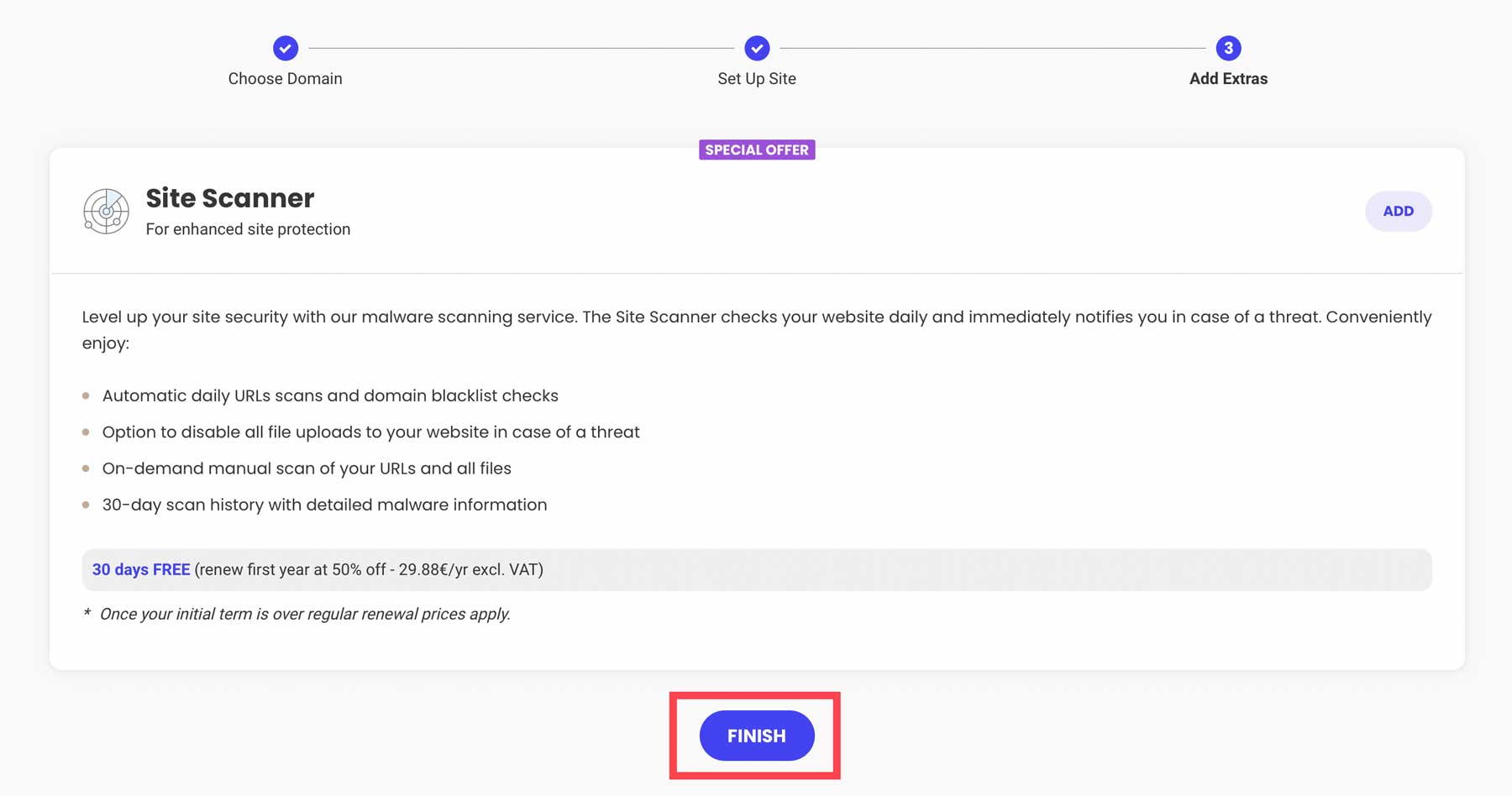
最後,點擊「完成」按鈕為您的新 WordPress 電子商務網站設定 WordPress + WooCommerce。

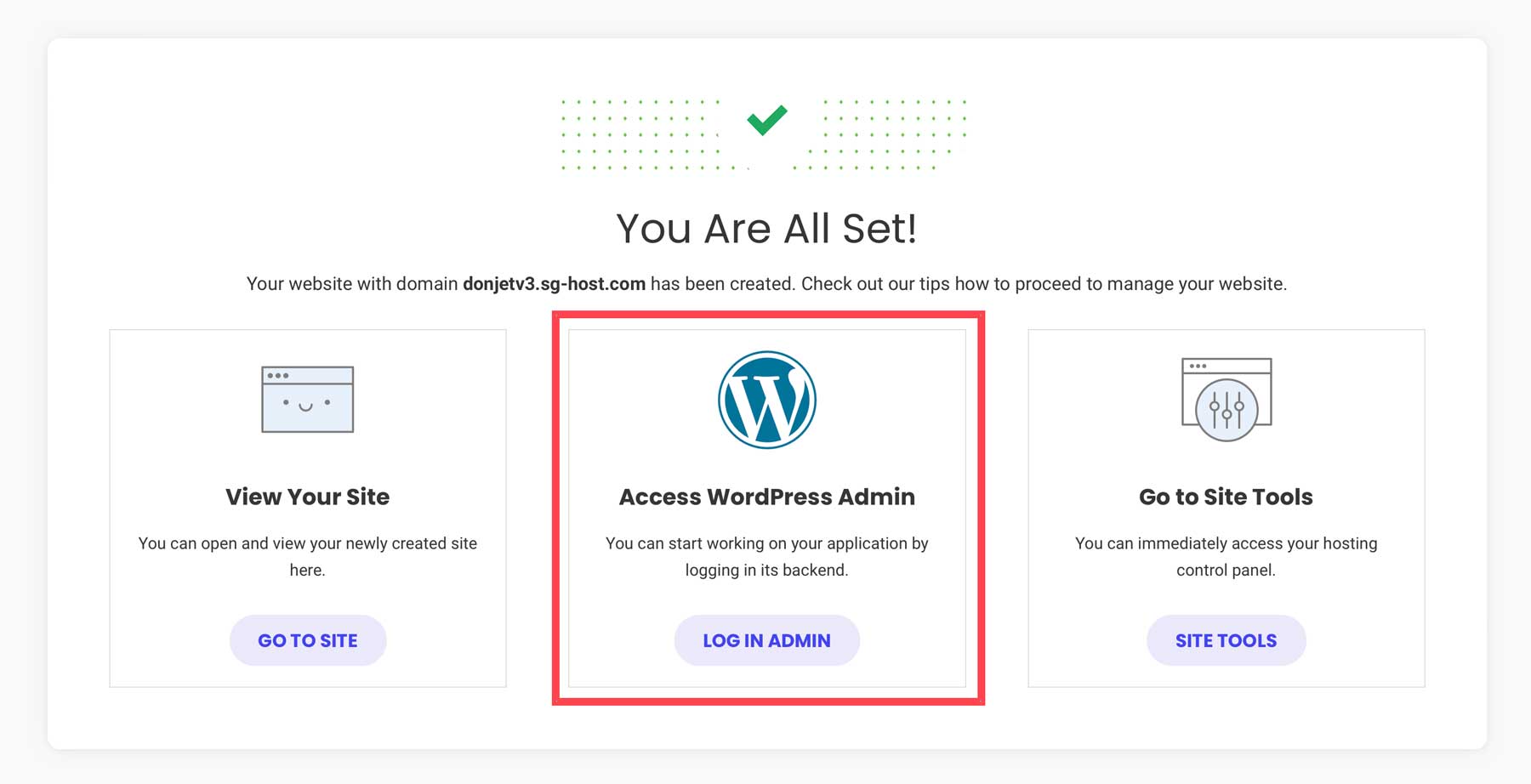
點擊「登入管理員」即可存取新的 WordPress 儀表板。

2.配置WordPress
您已經擁有了託管空間,甚至可能還有一個網域。 現在,讓我們為電子商務設定 WordPress 網站。
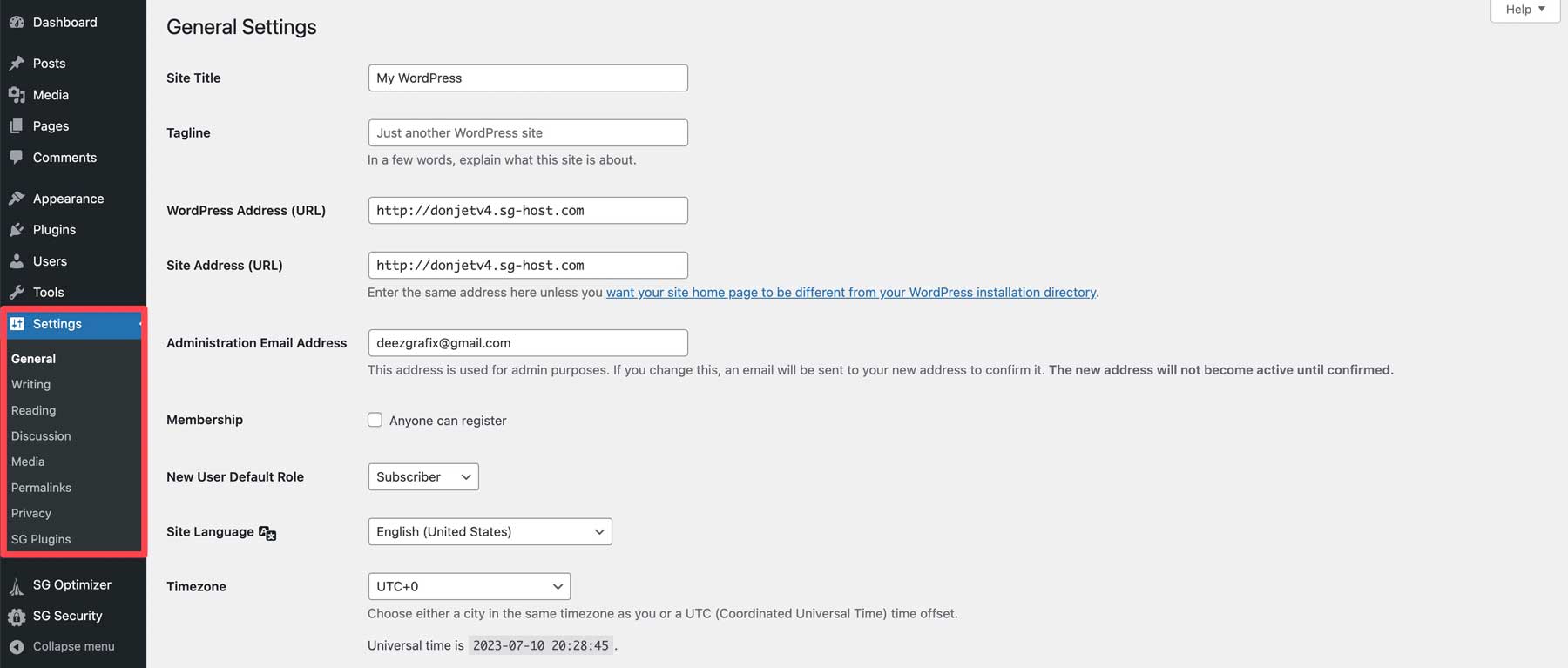
調整 WordPress 設定
您可以在管理儀表板側邊欄中的“設定”下找到所需的設定。

需要更多幫助嗎? 查看每個設定頁面的這些指南,以根據您需要的方式設定您的電子商務網站:
- WordPress 常規設定(開啟 HTTPS)
- 寫入設定
- 閱讀設定(製作靜態首頁的地方)
- 評論設定
- 媒體設定
- 永久連結設定(SEO 技巧 – 永久連結如何幫助 SEO)
- 隱私設定
3. 選擇一個 WordPress 電子商務主題
現在,讓我們選擇一個非常適合電子商務的 WordPress 主題。 我們建議使用我們的 Divi 主題。 Divi 是首選,因為它是一個功能強大的頁面建立器,可以與 WooCommerce 無縫協作。 它易於使用,並使您的商店看起來不錯。
為什麼迪維是個不錯的選擇:
- 擁有原生 WooCommerce 區塊來完全自訂您商店的設計。
- Divi 擁有現成的商店模板
- 使用 Divi 的視覺產生器輕鬆進行設計調整
- 使用 Divi 的行銷工具提升您的商店
- 當您需要幫助時良好的客戶支持
- Divi 和 WooCommerce 合作良好
- 使用 Divi AI 優化產品圖片和描述(單獨收費)
對於其他選項,您可以查看這些頂級 WooCommerce WordPress 主題。
如何將 Divi 加入您的 WordPress 商店
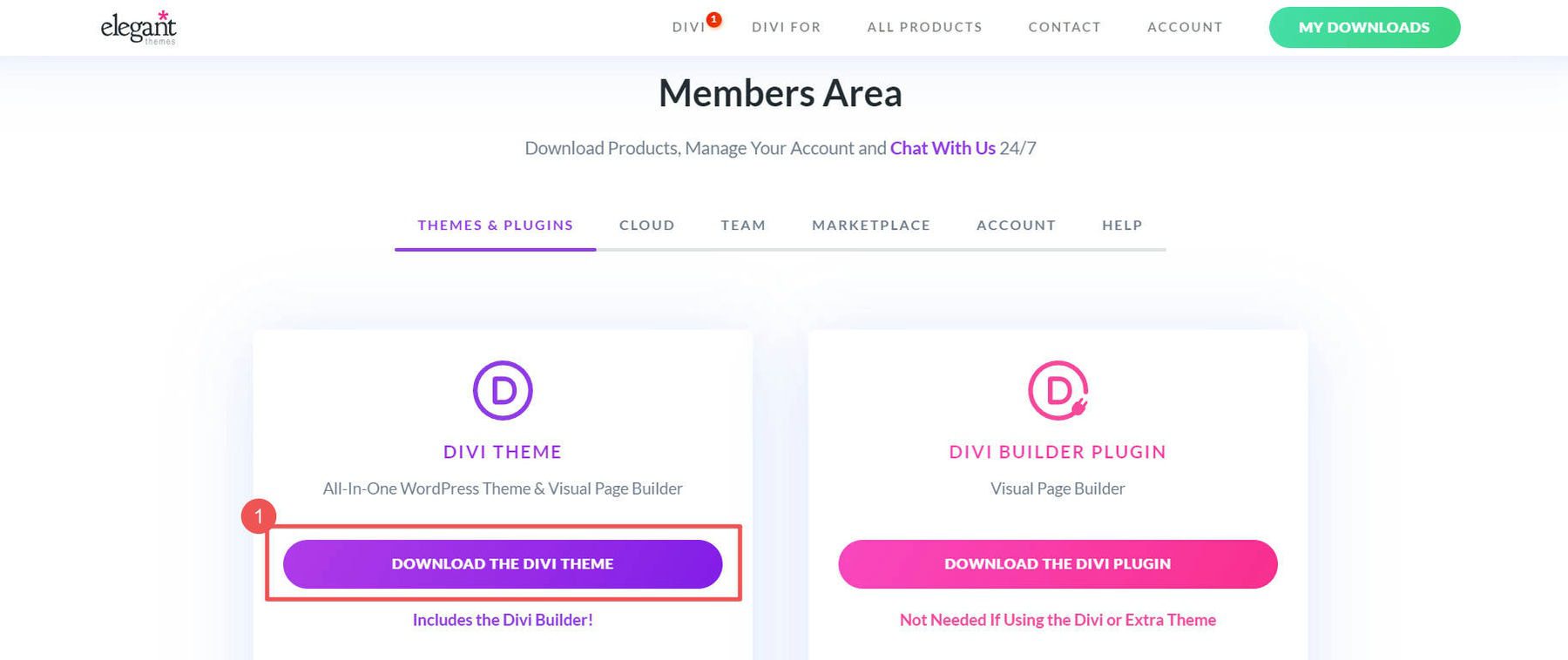
首先,購買會員資格後,請從您的 Elegant Themes 會員帳戶取得 Divi。 登入並進入“主題和外掛”下載Divi。

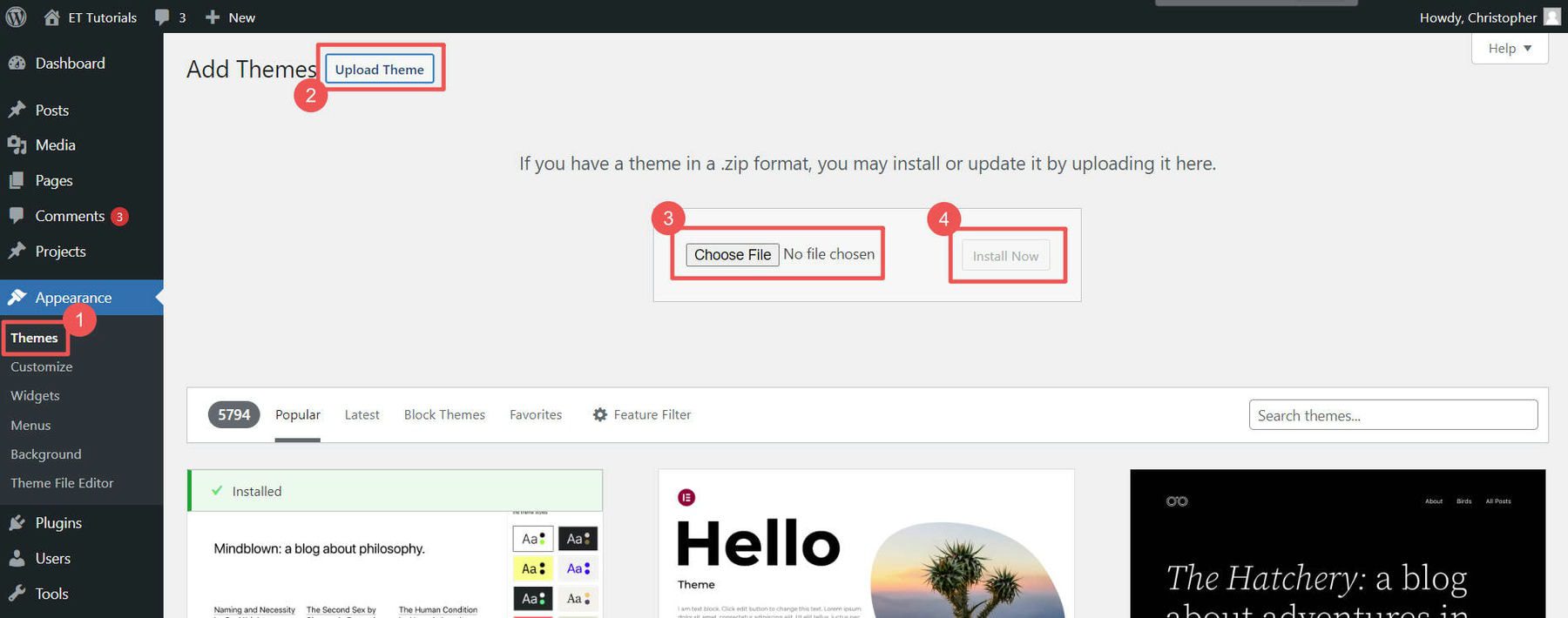
在 WordPress 儀表板中,前往外觀 > 主題。 點擊“上傳主題”並選擇您下載的 Divi 檔案。 然後c“立即安裝”。

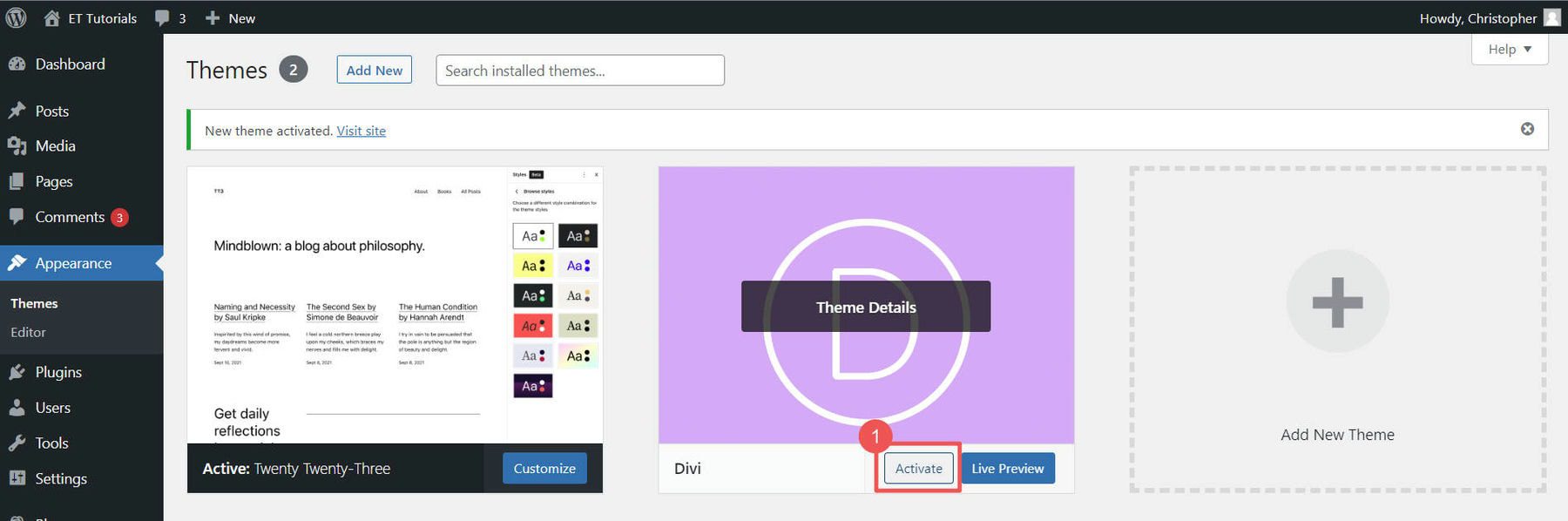
點擊「啟動」使 Divi 成為您的主題。

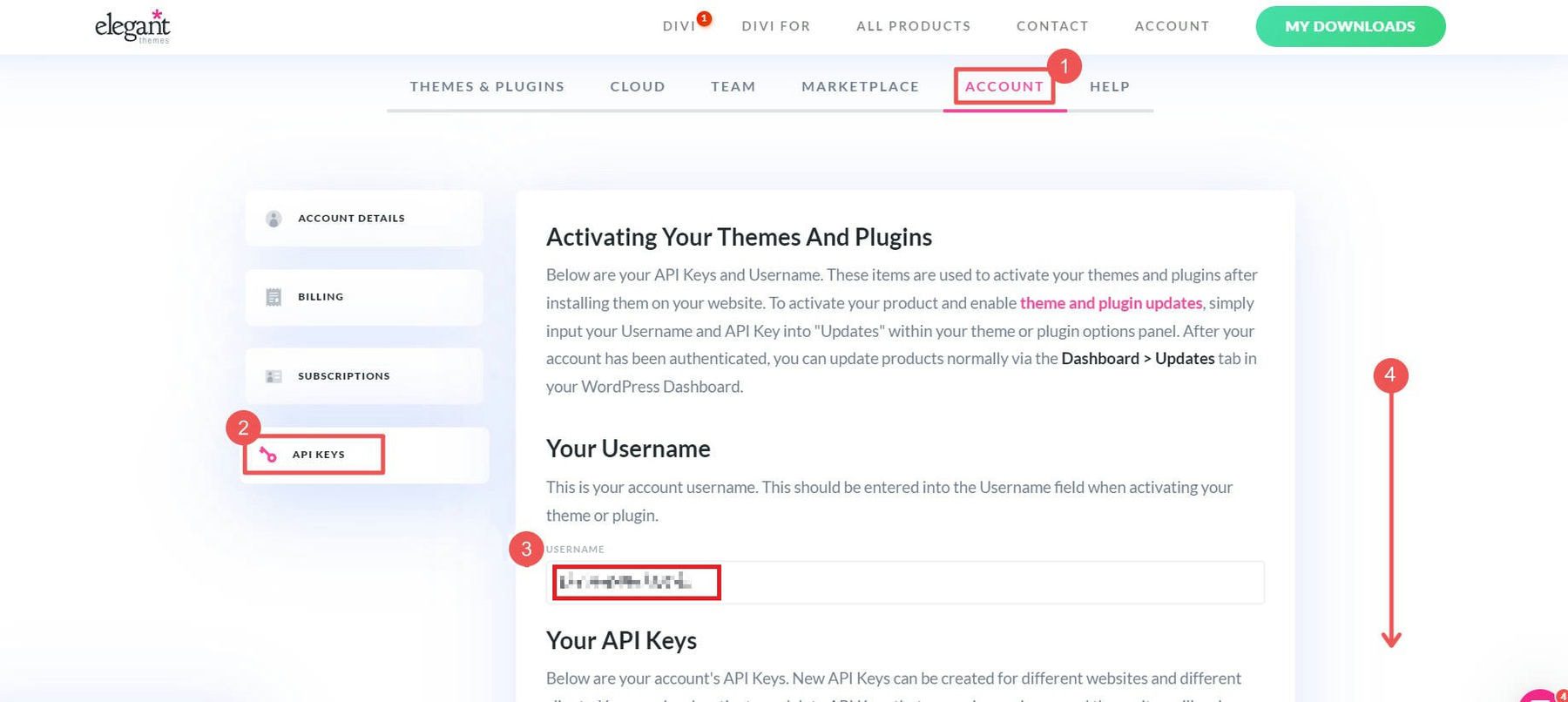
最後一步:新增您的 Elegant Themes API 金鑰。 這使 Divi 能夠不斷更新新功能和安全修復。 在「 API 金鑰」部分中從您的帳戶中取得使用者名稱。


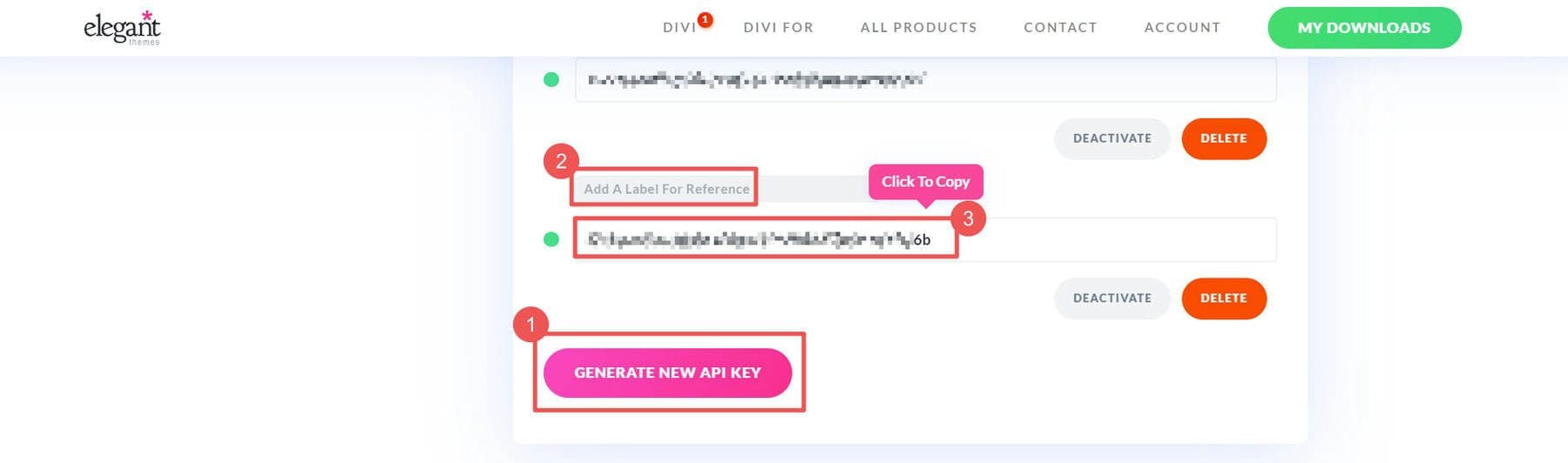
為您的網站「產生新的 API 金鑰」。 給它一個標籤,這樣您就知道它屬於哪個網站。 複製密鑰。

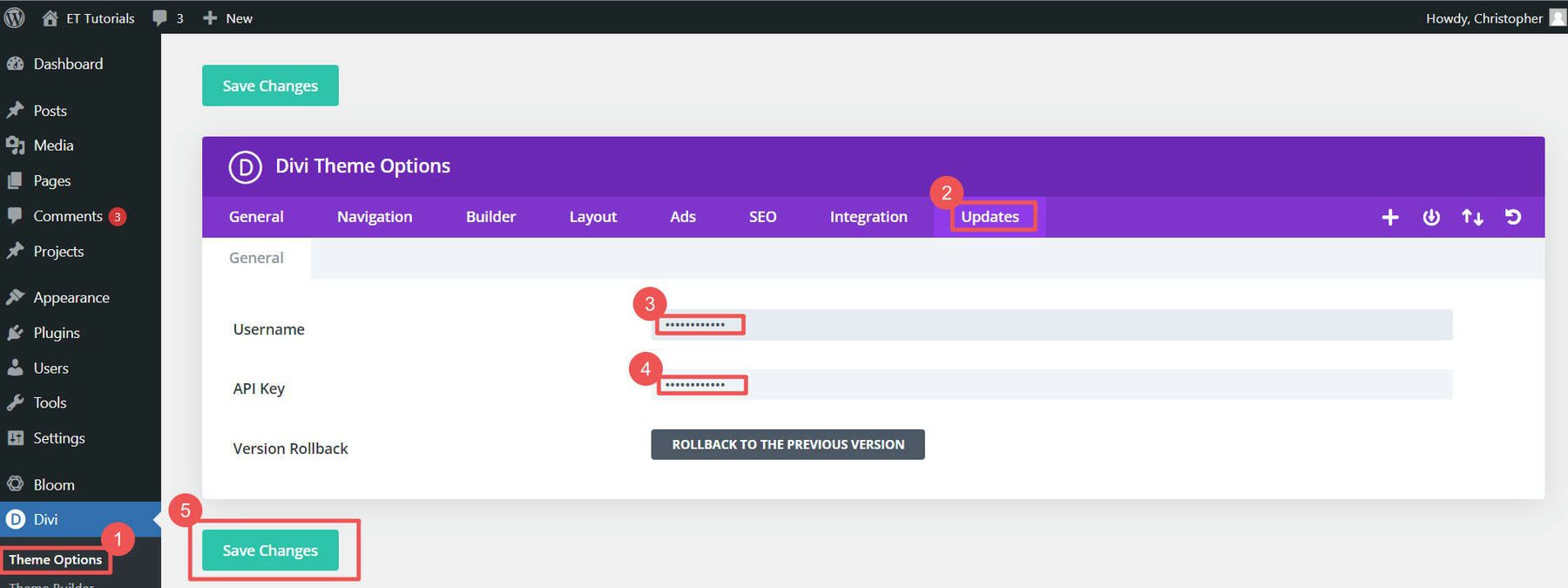
若要新增 API 金鑰,請前往 Divi > 主題選項 >更新。 輸入您的 Elegant Themes API 金鑰(為您建立的每個網站產生新金鑰)和使用者名,然後按一下「儲存變更」。

如果您想了解有關添加主題的更多信息,請查看此主題安裝指南。 但我們認為您會喜歡將 Divi 用於您的 WordPress 電子商務網站。
4. 建立您的 WordPress 電子商務商店
您已經完成了基本設定。 現在,讓我們深入了解如何建立 WordPress 電子商務網站。 這意味著設定 WooCommerce、新增產品以及選擇人們向您付款的方式。
這就是樂趣的開始!
WooCommerce 設定精靈
WooCommerce 設定精靈讓您輕鬆準備好 WordPress 電子商務網站。 如果您的主機沒有為您安裝 WooCommerce(步驟 1),請查看我們的 WooCommerce 設定指南以將其新增至您的網站。
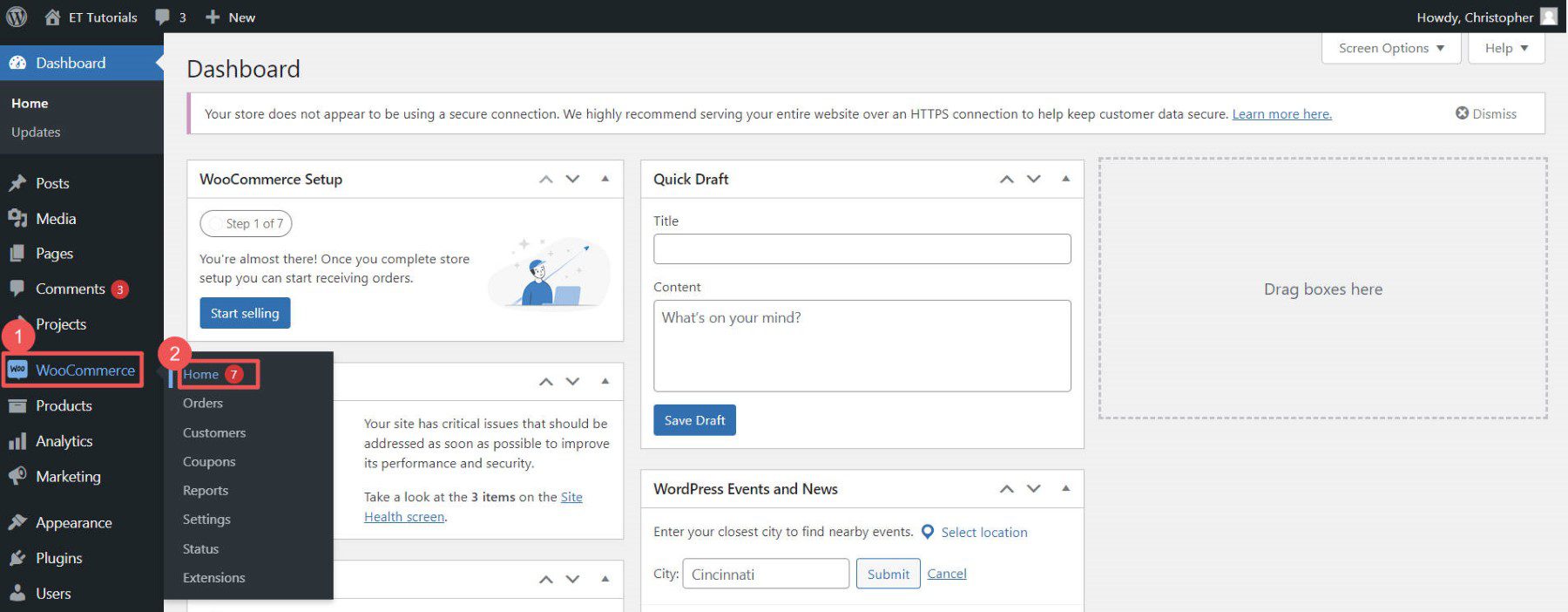
按一下 WooCommerce 下的「首頁」以啟動精靈。

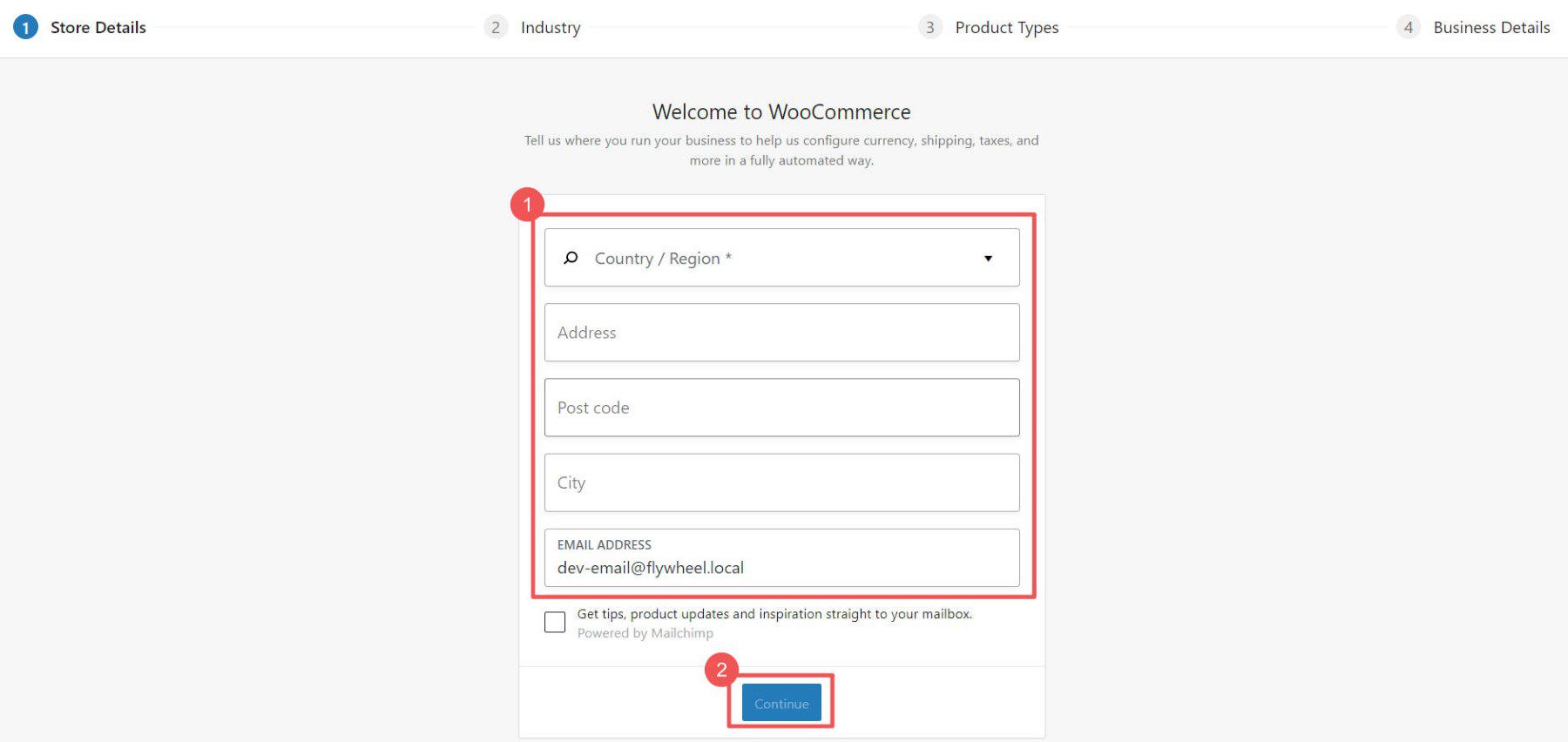
該嚮導將詢問您的商店信息,例如您的地址和電子郵件。

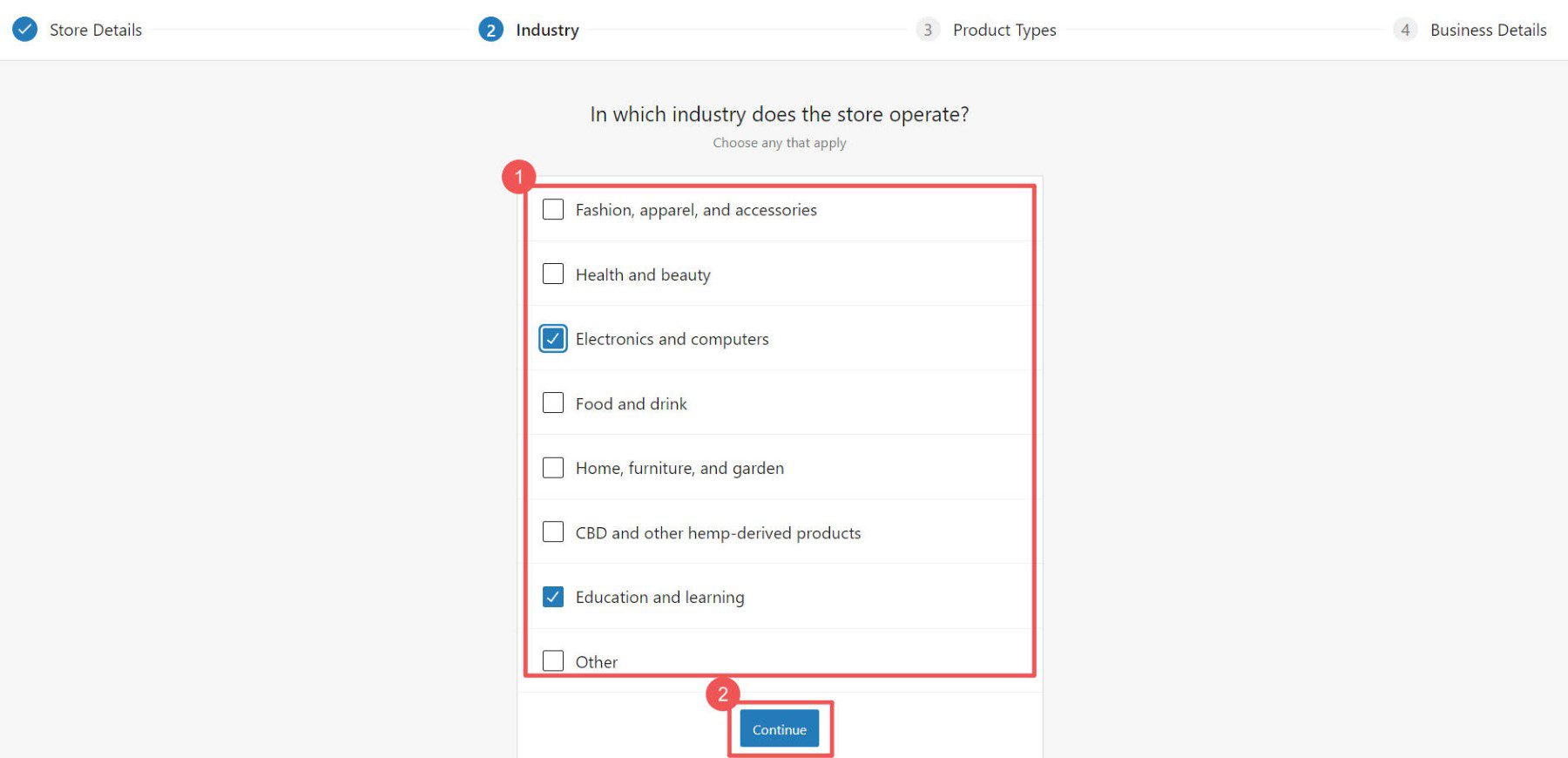
選擇最能描述您商店的行業和產品類型。

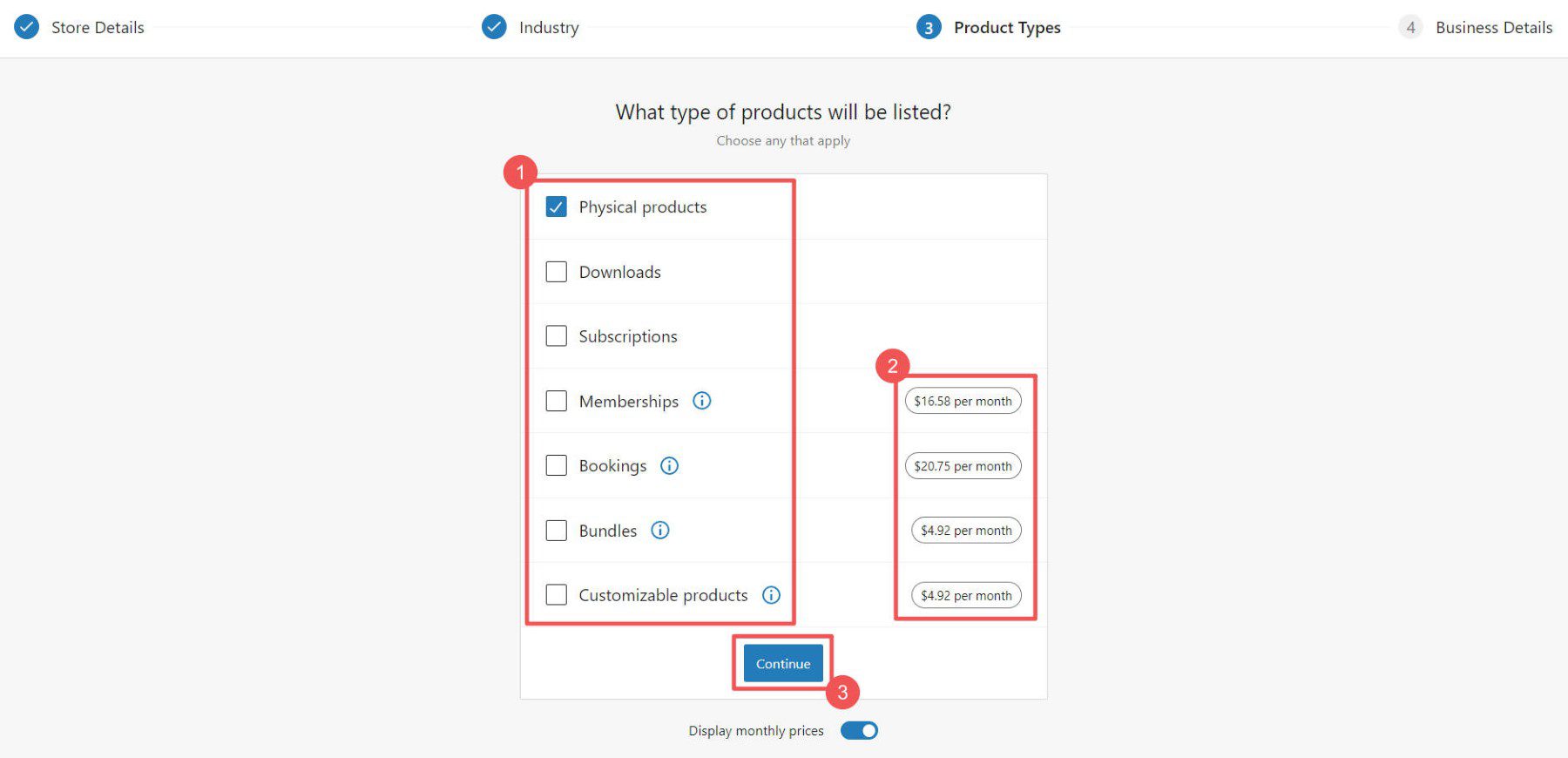
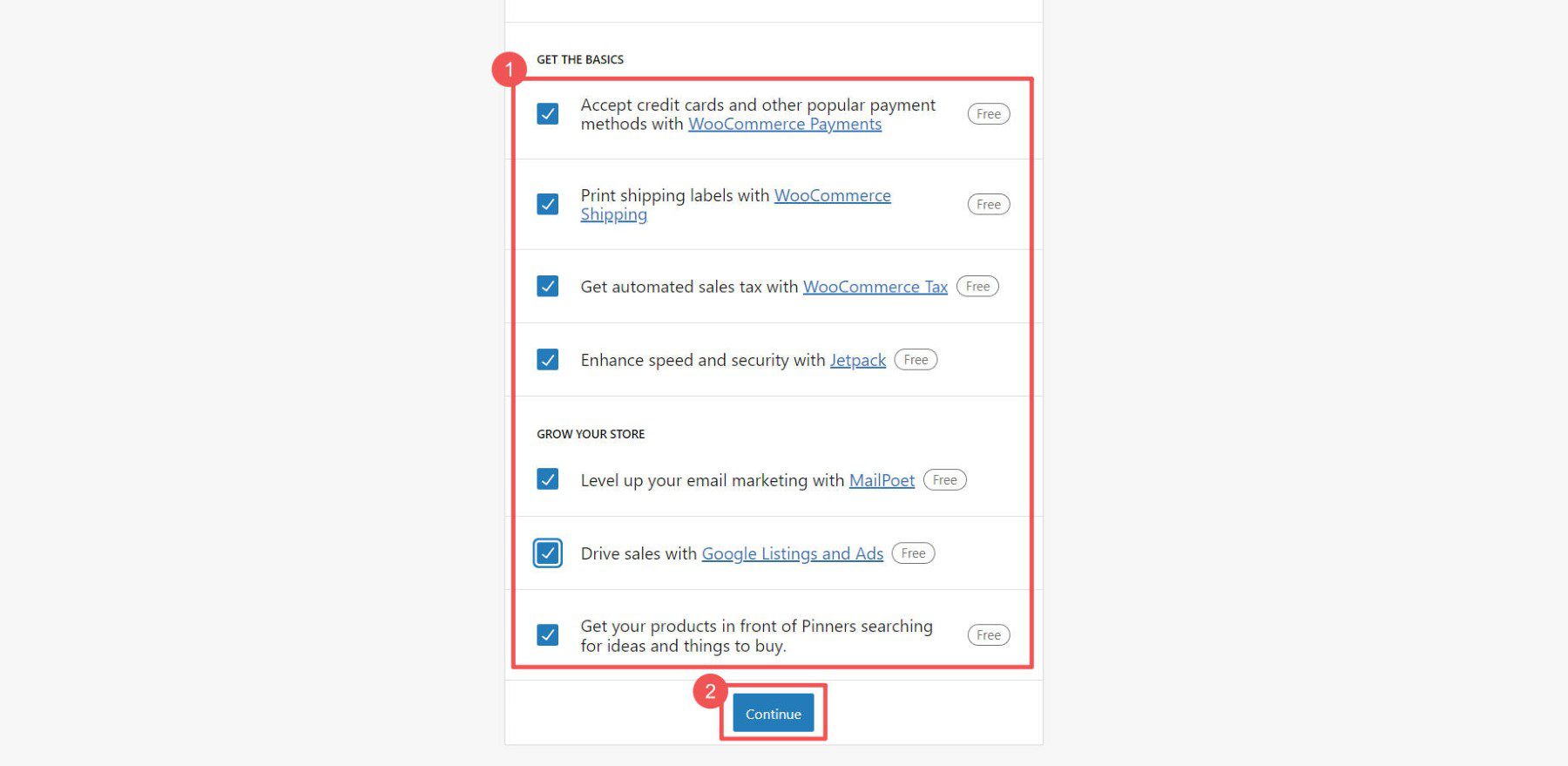
選擇您的商店需要什麼。 選中某些方塊可能會為您的網站添加額外的插件。
注意:有些插件需要花錢。 也有免費的。 查看我們的最佳會員資格、預訂和免費 WooCommerce 外掛程式列表,以了解外掛程式如何擴展您的電子商務網站。

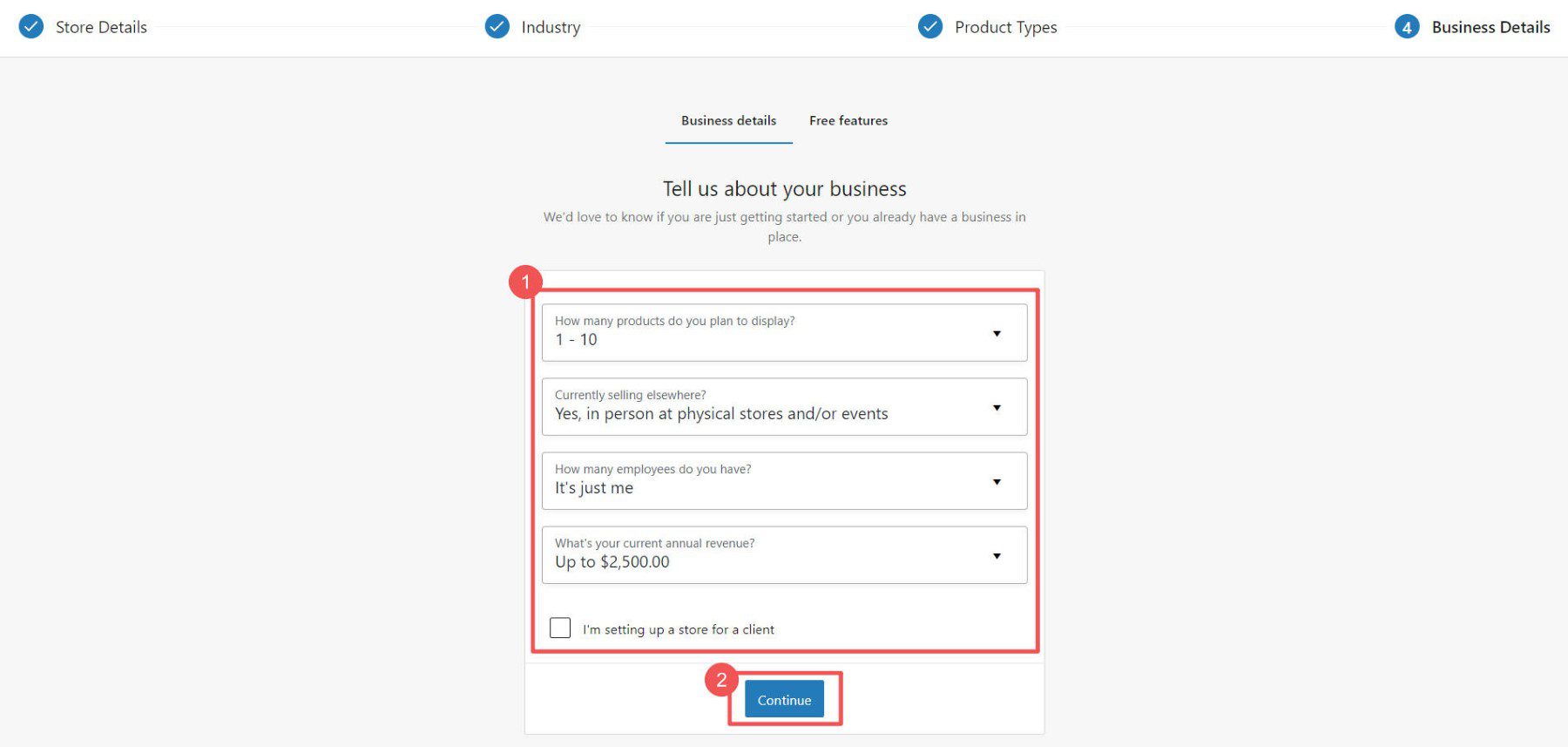
嚮導將詢問一些有關您商店的更多問題。

最後一步:選擇您可能需要的任何額外插件。 請參閱我們的 Jetpack 和 MailPoet 評論,看看這些工具目前是否值得您使用。 但如果您預計需要收稅、獲取信用卡資訊並處理運輸,那麼這些免費插件是值得的。

現在,您可以在 WooCommerce 中調整更多設定。
WooCommerce 設定
電子商務設定可能很棘手。 但 WooCommerce 讓這一切變得更容易。 您可以控制:
- 貨幣、產品和結帳的常規設置
- 關於商品外觀和庫存水準的產品設置
- 運送選擇和費用的運送設置
- 客戶付款方式的付款設置
- 註冊和隱私的帳戶設置
- 來自您商店的訊息的電子郵件設置
- 用於特殊調整的進階設定
如需更多協助,請參閱我們的 WooCommerce 設定指南,它將引導您完成每個重要頁面。
新增產品類別
類別可以幫助人們在您的商店中找到他們想要的東西。 例如,如果您銷售服裝,則可以有「男士」、「女士」和「兒童」等類別。 我們建議您在新增產品之前進行這些操作。
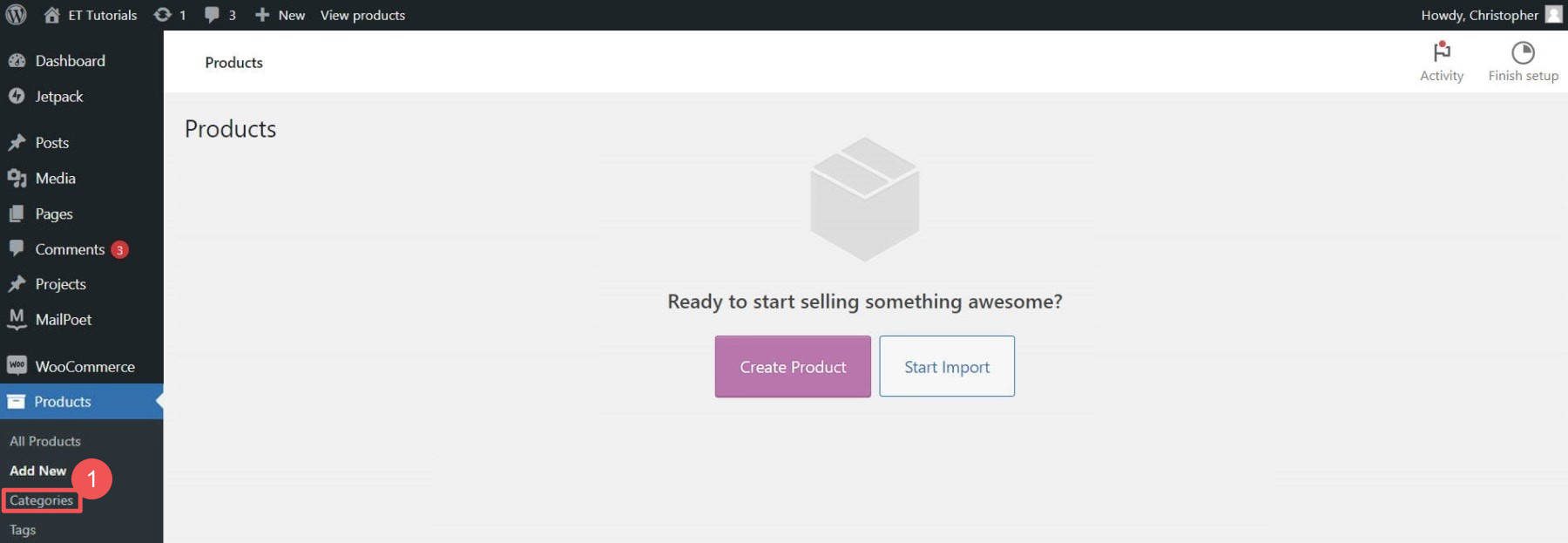
若要新增類別,請前往儀表板中的 WooCommerce > 產品。 然後點選“類別”。 這些功能就像 WordPress 貼文的類別和標籤一樣。

如果佔位符類別存在,您可以編輯或刪除它們。 選擇類別和標籤時,請牢記您的客戶。 使用直觀且易於理解的術語。
將產品新增至您的 WordPress 電子商務商店
您可以使用 CSV 檔案單獨新增或一次新增所有產品。
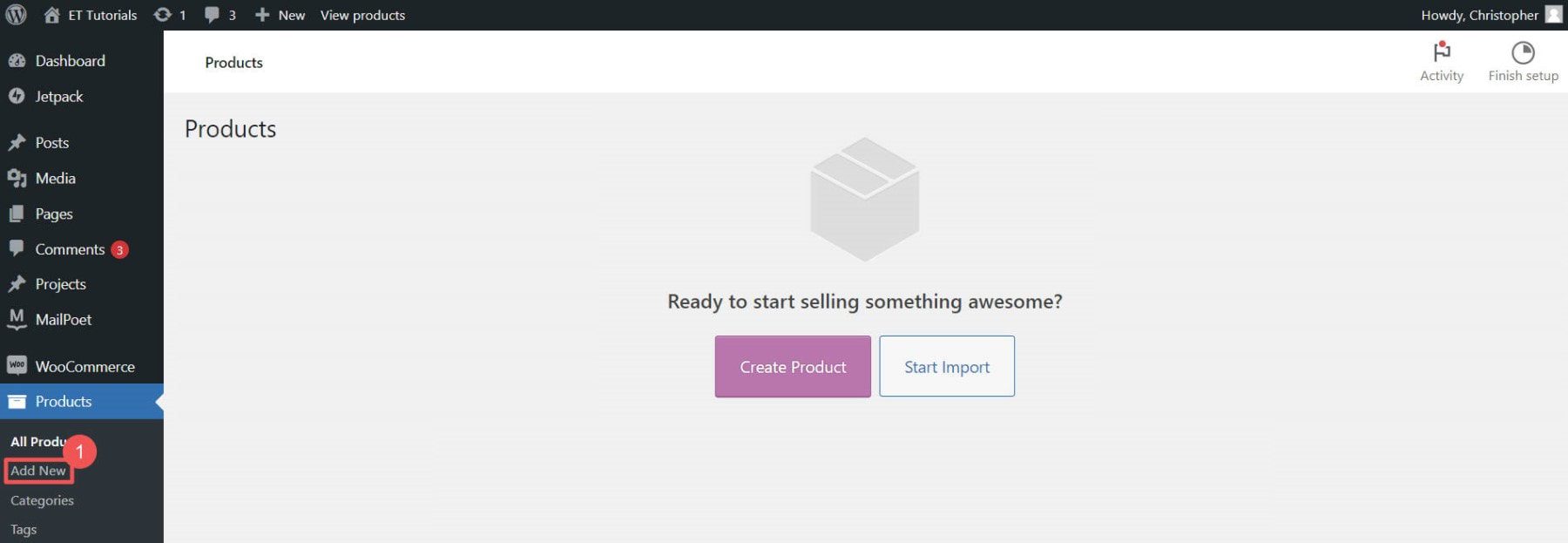
若要單獨新增它們,請前往“產品”>“新增項目”。

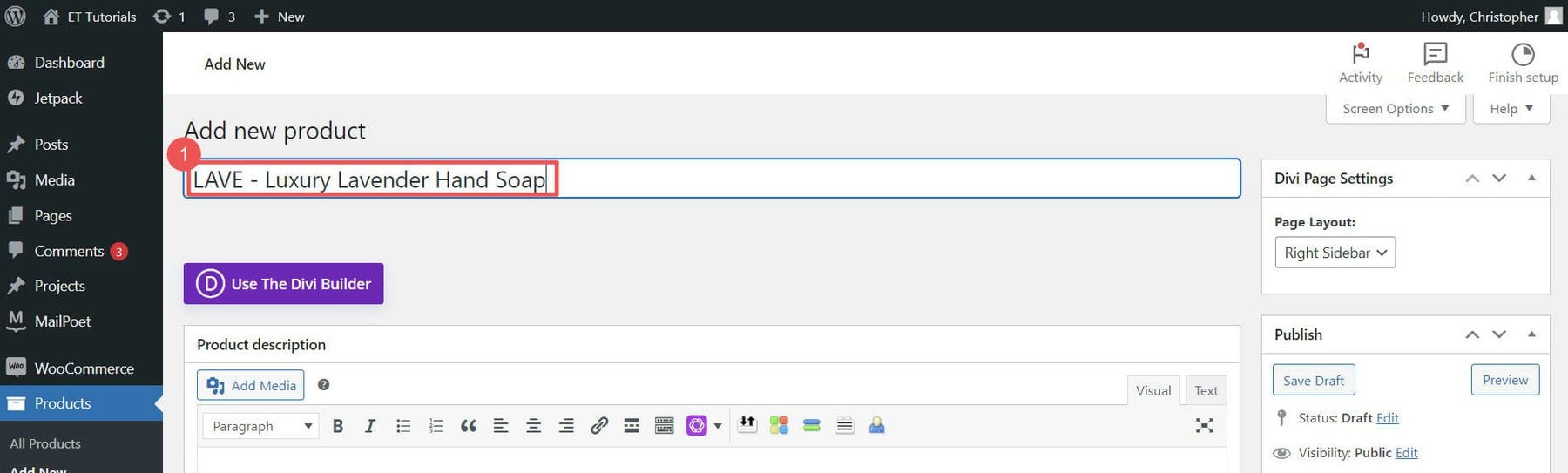
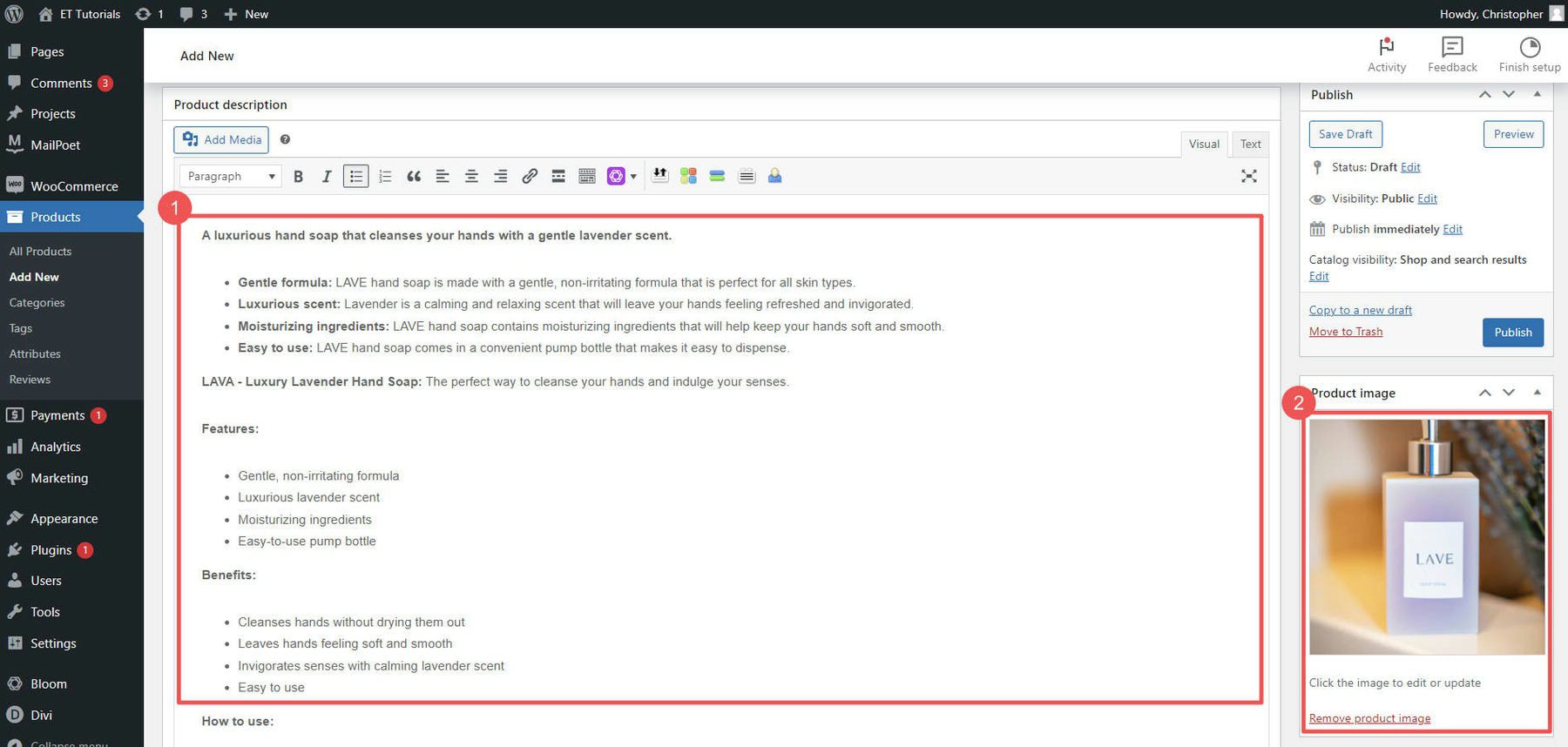
輸入產品名稱。

新增產品描述並上傳您的產品圖片。

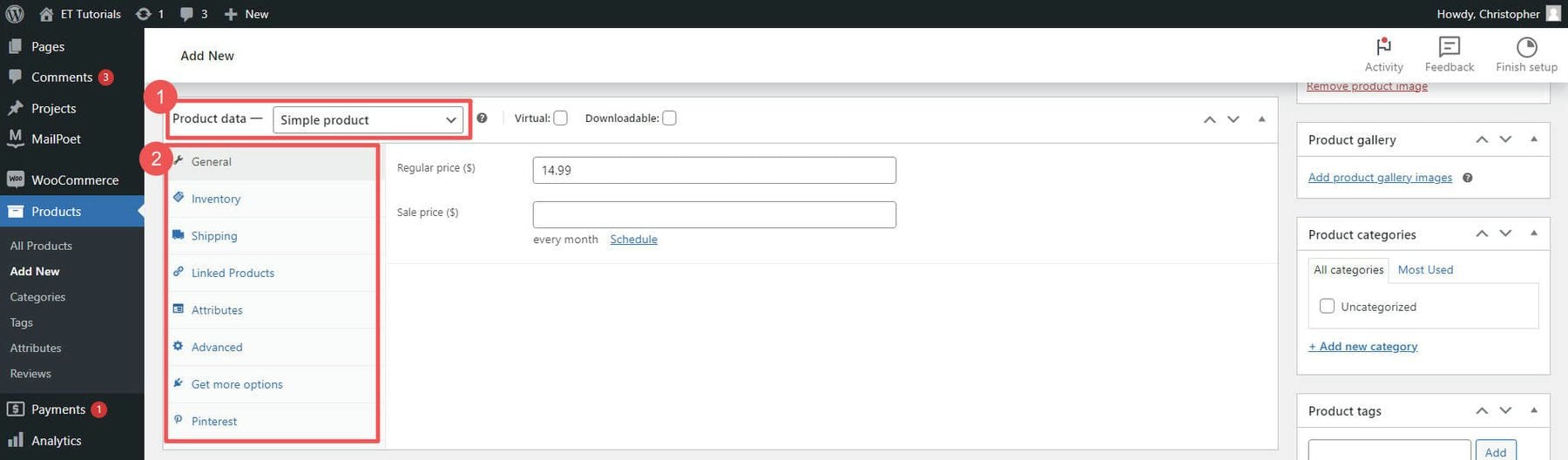
接下來,選擇產品類型。 然後,設定商品的價格並設定庫存水準。 您也可以設定單獨的產品運送選項。 在右側邊欄設定產品類別和標籤。

如果您滿意,請按一下「發布」。 在您的商店中添加任意數量的產品。
使用 WooCommerce 庫存管理追蹤您的產品庫存,並存取我們在 WooCommerce 中設定運輸的詳細指南。
4. 設計你的 WordPress 電子商務網站
既然您已經安裝了 Divi,那麼讓我們開始設計您的 WordPress 電子商務網站。 使用 Divi(WordPress 最好的頁面建立器之一),您可以在不接觸程式碼的情況下設計您的網站。 這包括您的產品頁面、購物車、結帳頁面、主頁和部落格。 Divi 的 WooCommerce 模組是您建立 WordPress 商店頁面的首選工具。
使用 Divi 將產品模組新增至頁面
Divi 擁有 2000 多個預製佈局和 300 多個可供您使用的網站佈局包,可讓您更快地設定 WordPress 電子商務網站。
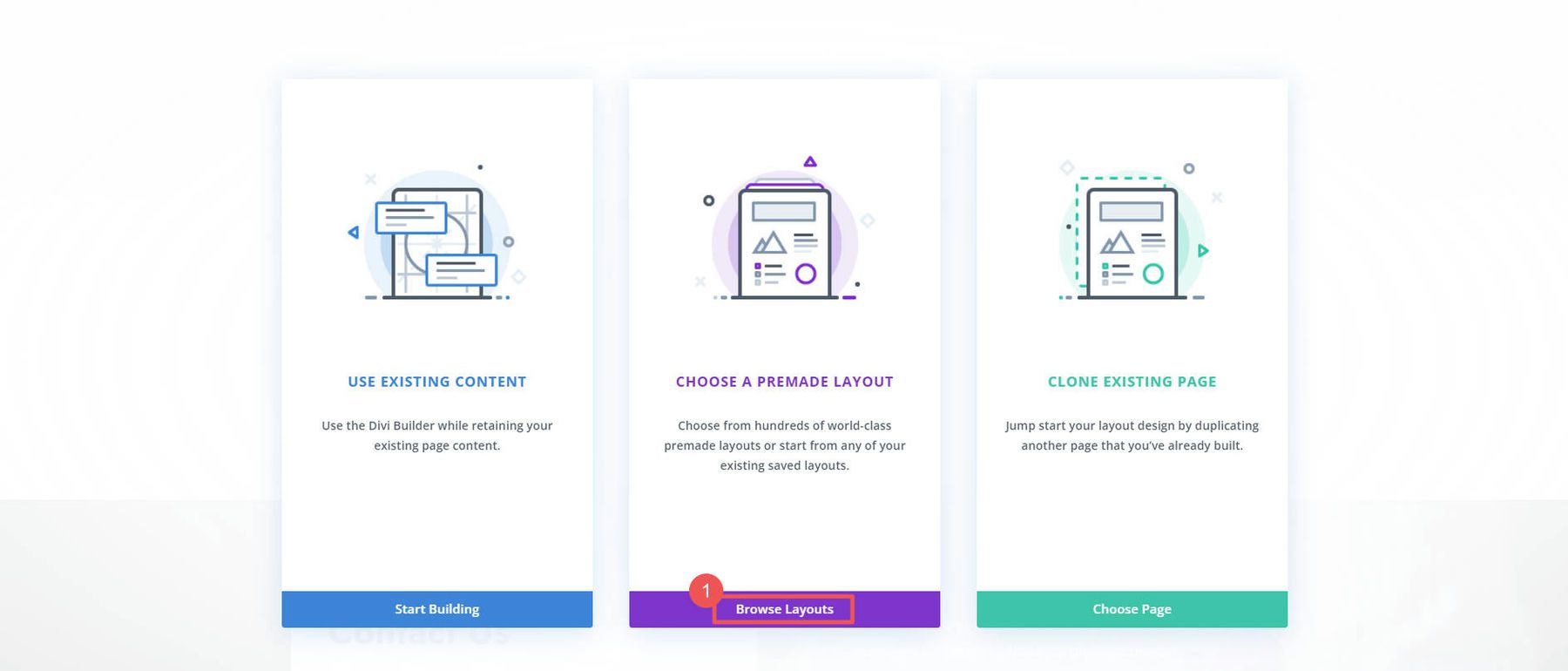
在 Divi 中開啟您的主頁,然後按一下「瀏覽版面配置」以查看您的選項。

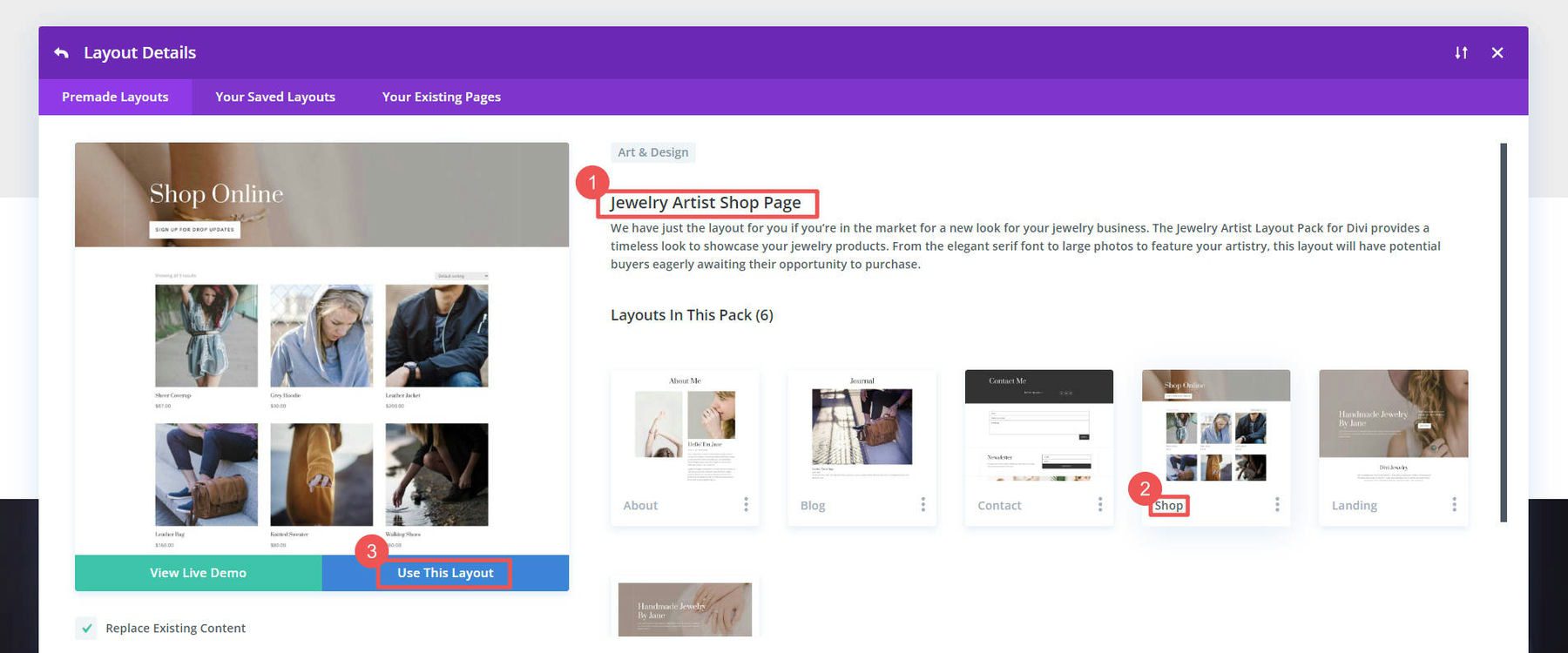
您有數千種佈局可供選擇。 為了方便起見,請尋找標有“商店頁面”的頁面。 點擊“使用此佈局”將其新增至您的頁面。

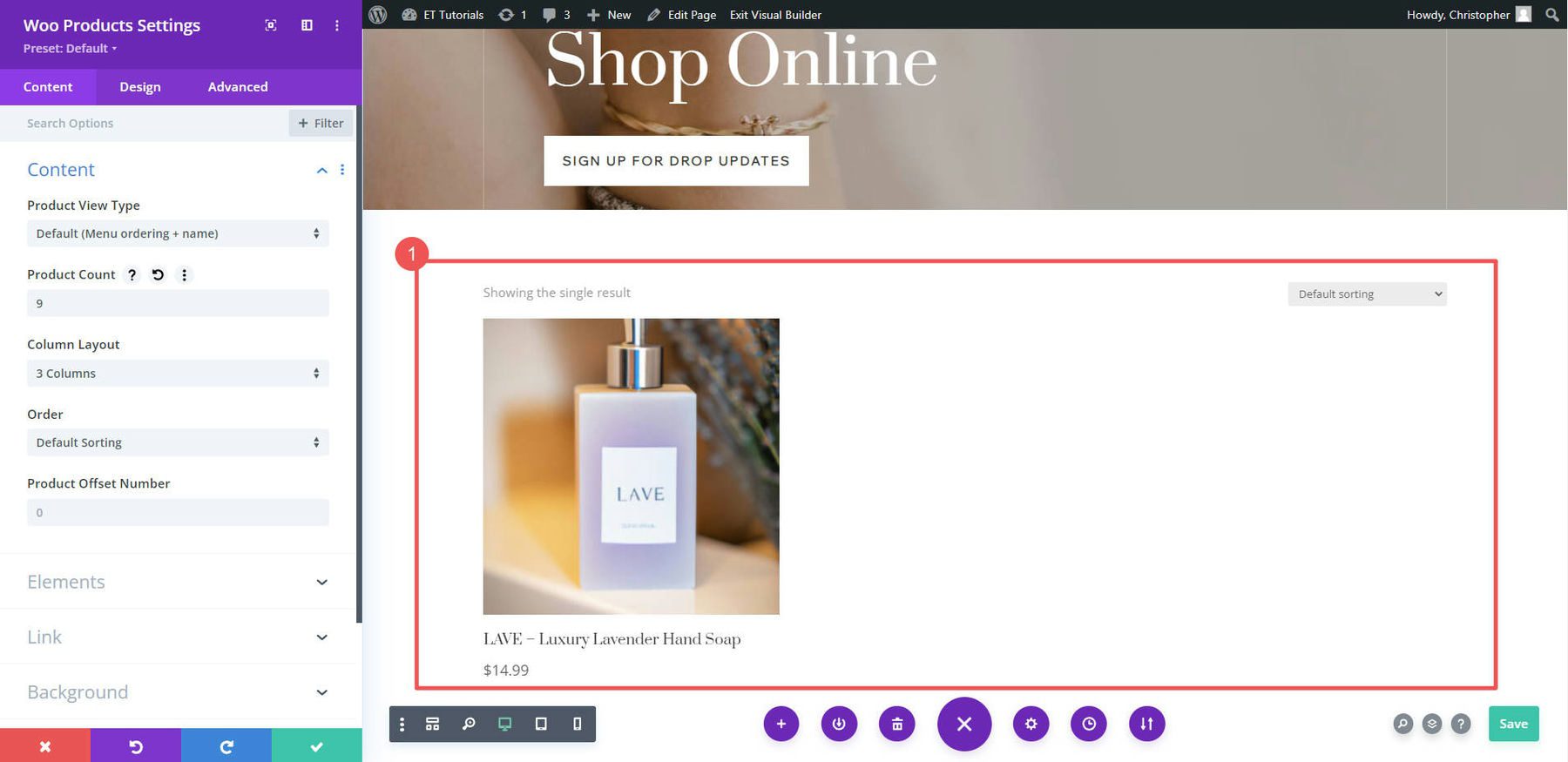
佈局將立即顯示您的產品(在 Woo 產品模組內)。 您可以變更顯示的數量、排序方式等等。

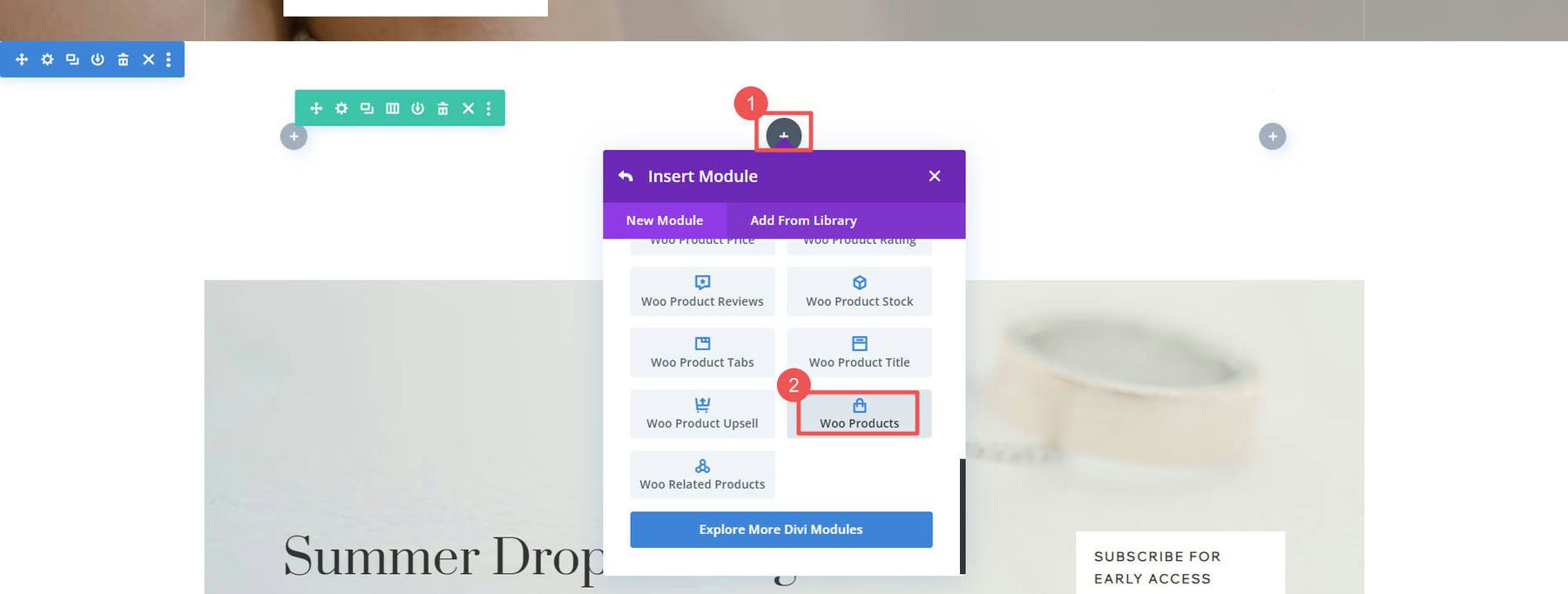
如果您只想展示產品怎麼辦? 新增一行並從 WooCommerce 模組清單中選擇“ Woo Products ”。

設計 WooCommerce 頁面
WooCommerce 為您設定了一些基本頁面,Divi 可以幫助您自訂:
- 商店頁面(顯示您的所有產品)
- 購物車頁面(顯示購物車中的商品)
- 結帳頁面(付款的地方)
- 我的帳戶頁面(管理您的帳戶)
- 還有更多,例如產品類別和標籤頁面
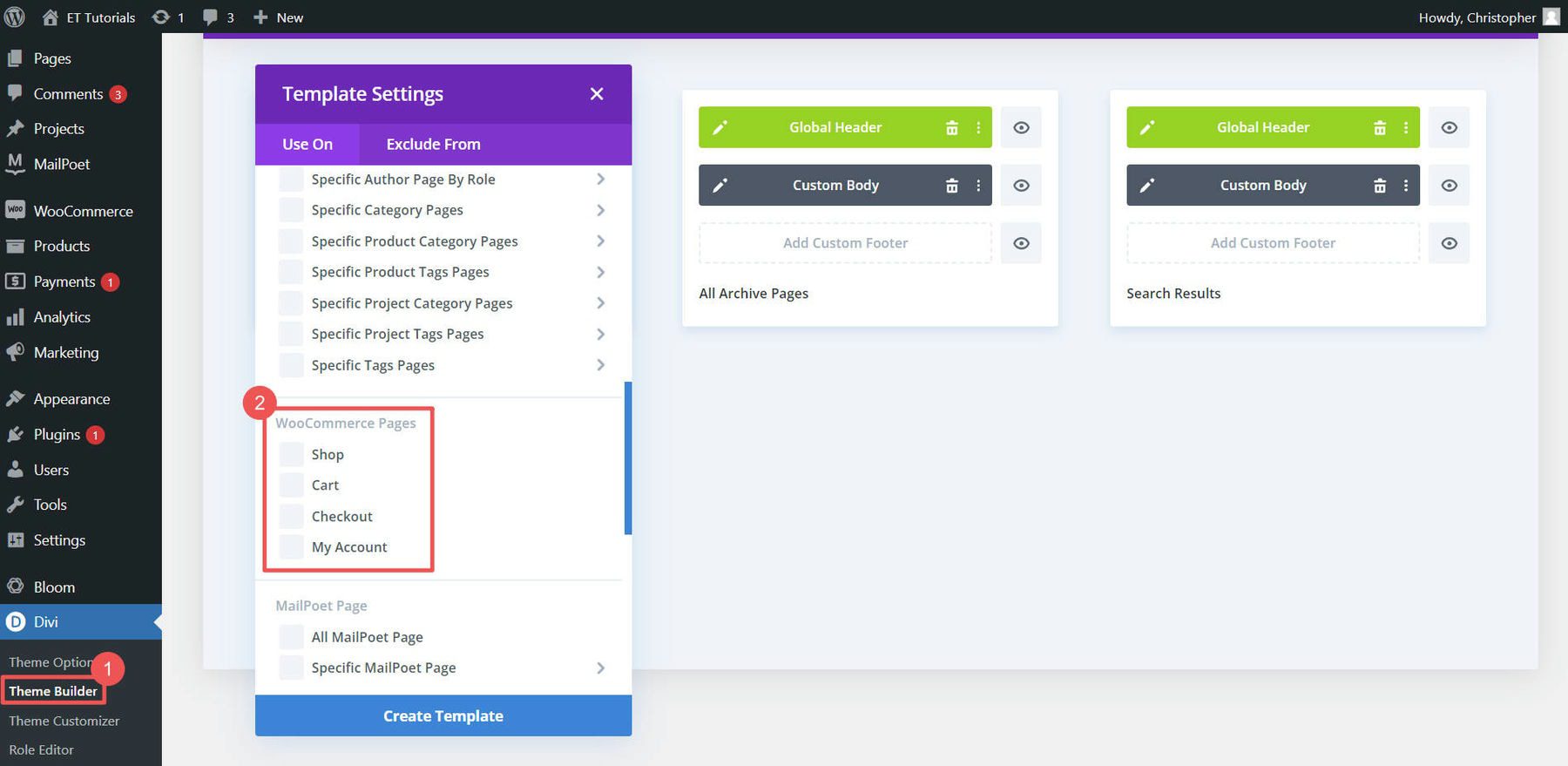
Divi 可讓您使用 Divi 產生器編輯每個頁面上的每個頁面模板,或者您可以使用主題產生器為這些頁面建立自訂模板。

使用 Divi 主題產生器對於為產品頁面、產品類別頁面和其他網站範圍的設計元素設計範本特別有用。
例如,您可以從我們的部落格下載我們的免費產品頁面模板之一(例如此服裝店產品頁面模板)並將其添加到主題生成器,以便為您的所有產品提供令人驚嘆的全域模板。 或者您可以輕鬆地從頭開始建立自己的產品頁面模板
如需更多協助,請查看我們有關製作購物車頁面、設定結帳頁面以及使用 Divi for WooCommerce 頁面的指南。
5. 使用外掛程式和整合來增強您的 WordPress 電子商務網站
想了解 WordPress 和 WooCommerce 的魅力嗎? 您可以使用數千個可能的插件添加數百個功能。 免費和付費外掛程式可以讓您的 WordPress 電子商務網站變得更好。 讓我們來看看一些必須了解的 WooCommerce 外掛程式類別。
搜尋引擎優化插件
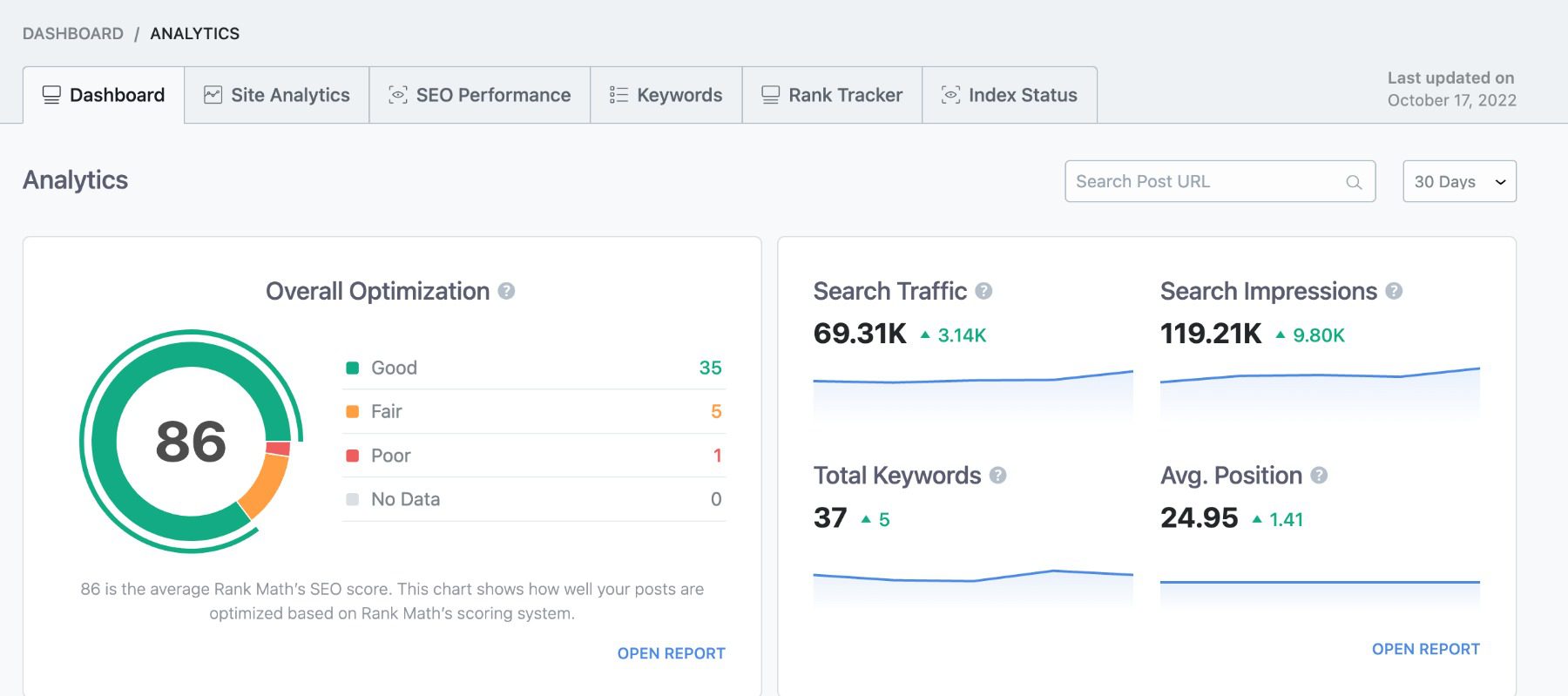
讓人們造訪您的 WordPress 電子商務網站顯然很重要。 這就是 Rank Math SEO 等 SEO 外掛程式的用武之地。它們透過添加架構標記、XML 網站地圖和其他 SEO 最佳實踐,幫助您讓您的網站對搜尋引擎更加友善。 甚至還有 WooCommerce SEO 外掛程式可確保理想的相容性和功能。

如需深入了解,請查看我們的 WooCommerce SEO 指南。 如果您喜歡冒險,請探索這些由人工智慧驅動的 SEO 工具。
電子郵件行銷插件
電子郵件行銷仍然是發展電子商務商店的重要工具。 Mailchimp for WordPress 等外部服務和 MailPoet 等外掛程式可協助您建立和管理電子郵件清單。

使用 Mailchimp 的 WooCommerce 整合來增加銷售額
然後,您可以發送一般電子郵件以及帶有優惠券或廢棄購物車電子郵件的電子商務特定電子郵件。
合約研究組織工具
在電子商務中,轉化為王。 OptinMonster 和 Bloom 等工具可以透過允許電子郵件註冊的替代轉換來幫助您充分利用您的網站。

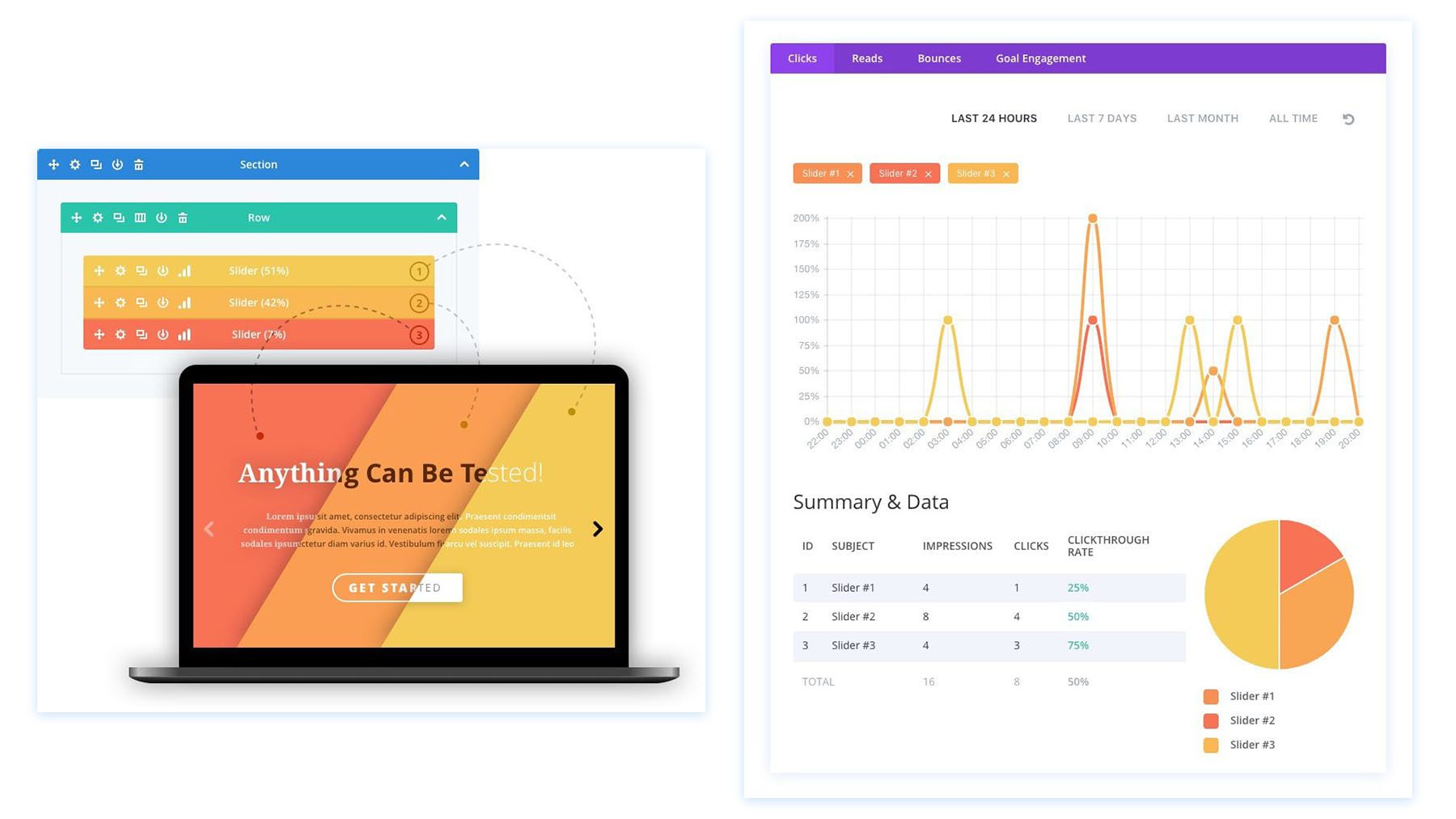
您還可以使用 Divi 的行銷工具在您的網站上建立 A/B 行銷活動,並隨著時間的推移加強每個登陸頁面。
廣告外掛
廣告外掛程式可與 Google Ads 和 Facebook 等平台無縫集成,以吸引更多流量。 查看進階廣告以更好地控制您的廣告活動。
對於更多 WooCommerce 插件,Barn2 和 Yith 提供了許多不錯的選擇。 並且不要忘記檢查 Divi Marketplace,尋找與 Divi 配合良好的解決方案。
結論
您已經了解了設定 WordPress 電子商務網站的細節。 從選擇託管提供者到配置 WooCommerce 以及針對搜尋引擎優化您的網站,您已經為成功的線上商店奠定了基礎。
WordPress 和 WooCommerce 共同為電子商務提供了一個強大、靈活的平台。 它們允許您自訂商店的各個方面,從產品清單到付款選項。 借助各種插件,您商店的功能可以隨著您業務的成長而擴展。
隨著您的業務規模不斷擴大,我們豐富的指南和評論庫將為您的每一步提供支援。 深入了解我們有關如何在線銷售並掌握最佳網站行銷策略的基本指南。 要獲得精通技術的見解,請探索我們對頂級託管公司、主要業務工具和傑出 WordPress 外掛程式的評論。
特色圖片由朱莉婭·蒂姆/shutterstock.com 提供
