2023 年 19 個最佳 WordPress 電子商務範例
已發表: 2023-12-22在本文中,我們將深入探討一些最好的 WordPress 電子商務範例。
因此,如果您夢想建立一家線上商店或改造現有的線上商店,歡迎您。
這些不僅僅是任何網站; 它們堪稱精華中的精華,展示出令人驚嘆的設計和巧妙的功能,讓您驚嘆不已:“哇,我的商店裡也想要這樣的東西!”
我們沒有花費數小時在網路上搜尋以獲得靈感,而是代替您完成了所有艱苦的工作。
為了您的方便,我們涵蓋了從簡單到更具創意的電子商務功能網站的所有內容。
無論是銷售一種還是 1,000 種產品,我們都能滿足每個人的需求。
這篇文章涵蓋:
- 令人驚嘆的 WordPress 電子商務範例
- 自行車房
- 泰爾澤托
- 美國馬科屬
- 賴哈薩
- 蒙特維爾
- 創建紋身
- 倫道夫
- 德西達魯
- 進化專業版
- 赤土色
- 令人困惑的事
- 下週五
- 7eme大陸
- 宙斯
- 花園伊甸園
- 睡眠光環
- 卡拉利特
- 羅馬尼奧利
- 酷獵人
- 如何使用 WordPress 製作電子商務網站
- WordPress 電子商務網站常見問題解答
- 如何在 WordPress 上設定電子商務網站?
- 我可以將 WordPress 用於大型線上商店嗎?
- WordPress 電子商務安全嗎?
- WordPress 電子商務網站的可自訂性如何?
- WordPress 支援不同的付款方式嗎?
- 經營 WordPress 電子商務網站涉及哪些成本?
令人驚嘆的 WordPress 電子商務範例
您準備好了解 WordPress 的潛力了嗎?
以下是一些在數位市場中真正脫穎而出的出色電子商務網站。
讓我們來探索一下吧!
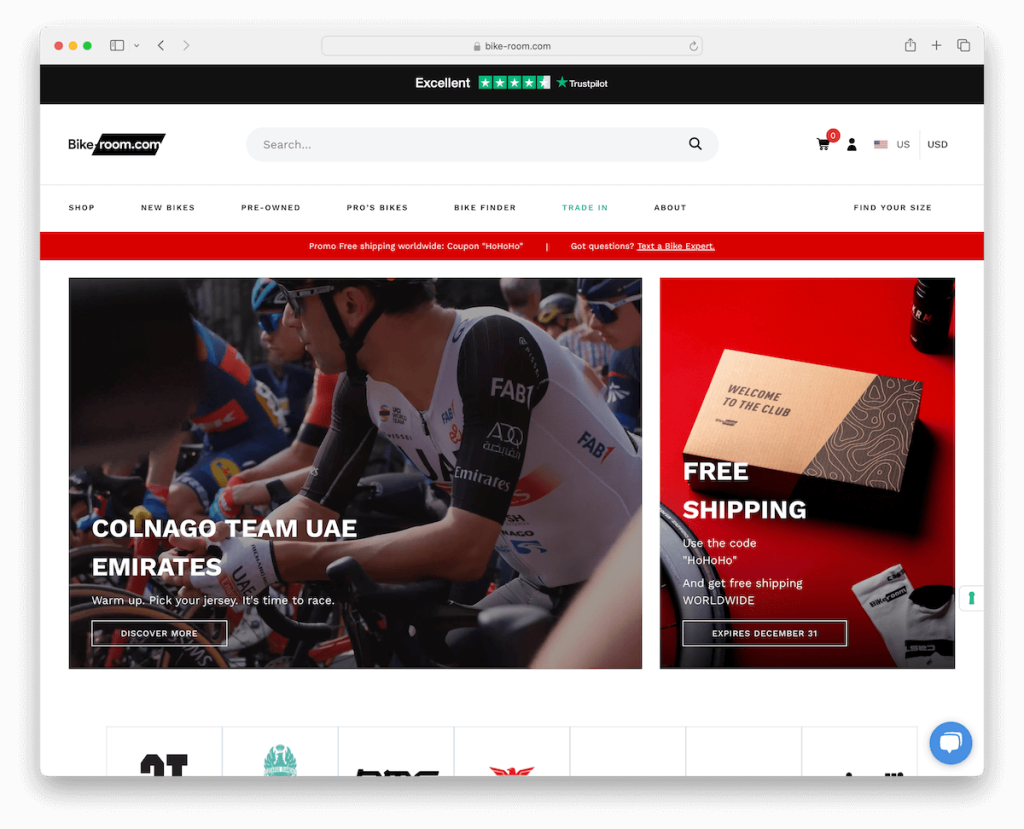
1. 自行車房
建置: WordPress

Bike-Room 網站成為 WordPress 電子商務卓越的光輝典範。 其用戶友好的設計包括主動的新聞通訊訂閱彈出窗口,確保訪客隨時了解最新的優惠和新聞。
頂部醒目的 Trustpilot 橫幅可立即灌輸信任,展現客戶滿意度。
該網站的大型選單可輕鬆導航其廣泛的產品系列,而具有即時結果的搜尋欄使查找特定商品變得輕而易舉。
此外,直覺的國家和貨幣切換器可滿足全球受眾的需求,提供個人化的購物體驗。
這些功能共同使 Bike-Room 成為電子商務成熟度和用戶參與度的典範。
注意:建立電子郵件清單可以將您的電子商務業務提升到一個新的水平 - 因此有策略地使用彈出視窗並獲得更多訂閱者。
我們為什麼選擇它:Bike-Room 憑藉其無縫的用戶體驗、強大的客戶信任功能和先進的全球購物功能,體現了 WordPress 電子商務的最佳典範。
以下是其他精美的 WooCommerce 網站範例,它們突破了 WordPress 的可能性極限。
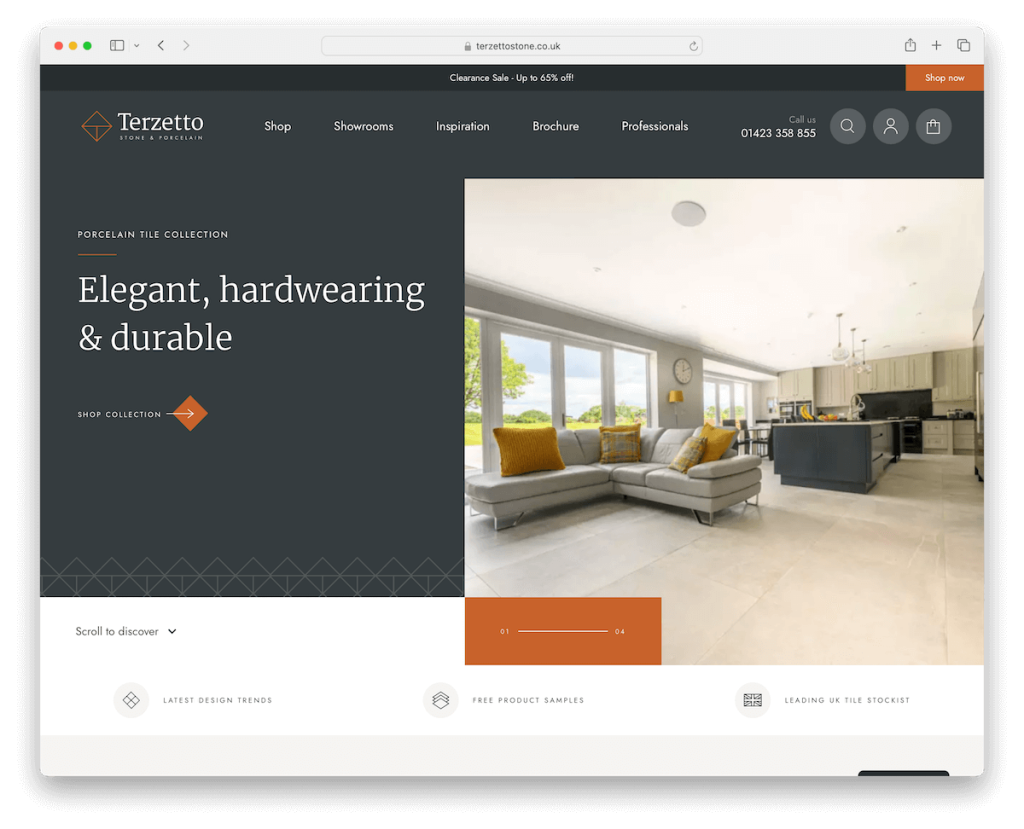
2.泰澤托
建置: WordPress

Terzetto 的網站是現代網頁設計和功能的奇蹟。 其引人注目的分割畫面滑桿立即吸引了人們的注意,引導訪客以時尚的方式瀏覽其產品。
直覺的向下捲動按鈕和重新出現在後捲軸上的巧妙設計的標題增強了用戶導航。
該網站的大型選單提供了廣泛且有組織的瀏覽選項,而全螢幕搜尋則提供了無縫的產品查找體驗。
多個輪播優雅地展示各種產品和內容,組織良好的三部分頁腳有效地呈現了重要訊息。
美學吸引力和功能實力的結合使 Terzetto 的網站成為一個出色的 WordPress 電子商務範例。
注意:透過首屏上方現代且有趣的滑桿立即吸引訪客的注意。
我們為什麼選擇它:Terzetto 以其優雅、用戶友好的設計以及分割畫面滑桿和全螢幕搜尋等創新功能樹立了很高的標準。
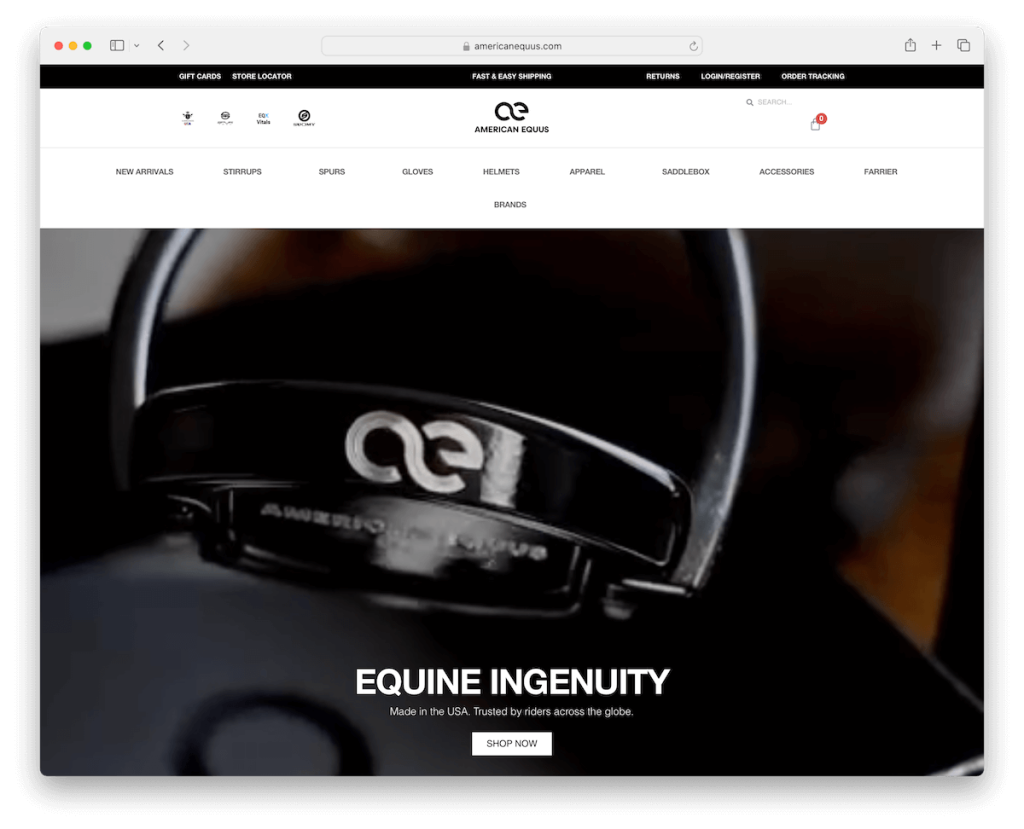
3.美國馬科屬
建置: WordPress

American Equus 的網站以其大型、身臨其境的視訊演示吸引了訪客,生動地展示了他們的產品。
該網站具有多部分浮動標題,提供對重要連結的快速訪問,以及方便的搜尋和購物車圖標,增強了購物體驗。
其全螢幕網站佈局視覺衝擊力強、用戶友好,利用大圖像有效突出產品細節。
設計輔以乾淨、對比鮮明的頁腳,整齊地組織資訊和導航元素。
注意:影片示範可以幫助潛在客戶更了解您的產品並增加銷售量。
為什麼我們選擇它:American Equus 擅長展示沉浸式視訊演示和以用戶為中心的設計,提升用戶在線購物的方式。
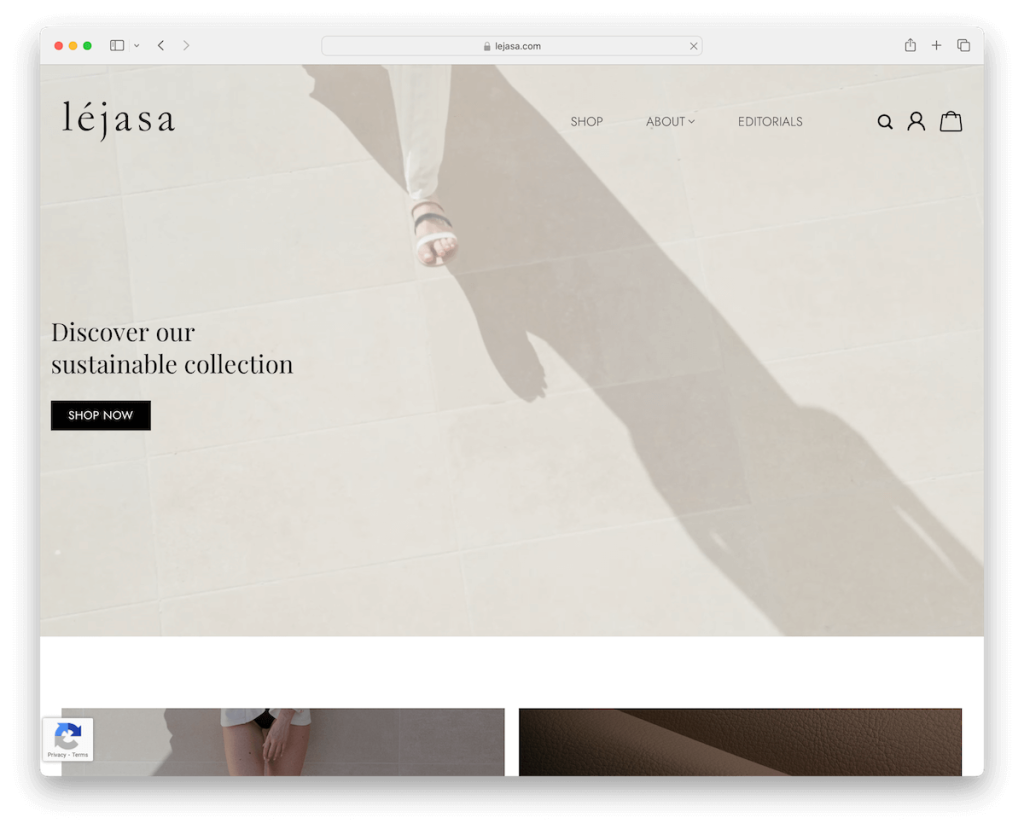
4. 萊哈薩
建置: WordPress

Lejasa 的網站是 WordPress 電子商務正確完成的一個引人注目的例子,其首屏上有一個令人愉快的影片背景,可以立即吸引訪客。
透明的標題與網站的外觀無縫融合,輔以簡單、直覺的下拉式選單。
導航列中易於存取的搜尋、帳戶和購物車圖示進一步增強了使用者體驗。
由於視差效果,遊客可以享受視覺上的動態體驗,在滾動時增加深度和動態。
此外,方便的返回頂部按鈕可確保輕鬆導航,讓使用者輕鬆返回頁面頂部。 (但菜單是浮動的,因此可能沒有必要。)
注意:使用透明標題和簡單選單建立更乾淨的外觀,但確保所有必要的連結和圖示始終可供客戶使用。
我們為什麼選擇它:Lejasa 的網站是一個出色的 WordPress 電子商務範例,因為它具有視覺上令人驚嘆的視訊背景和無縫、以用戶為中心的設計功能。
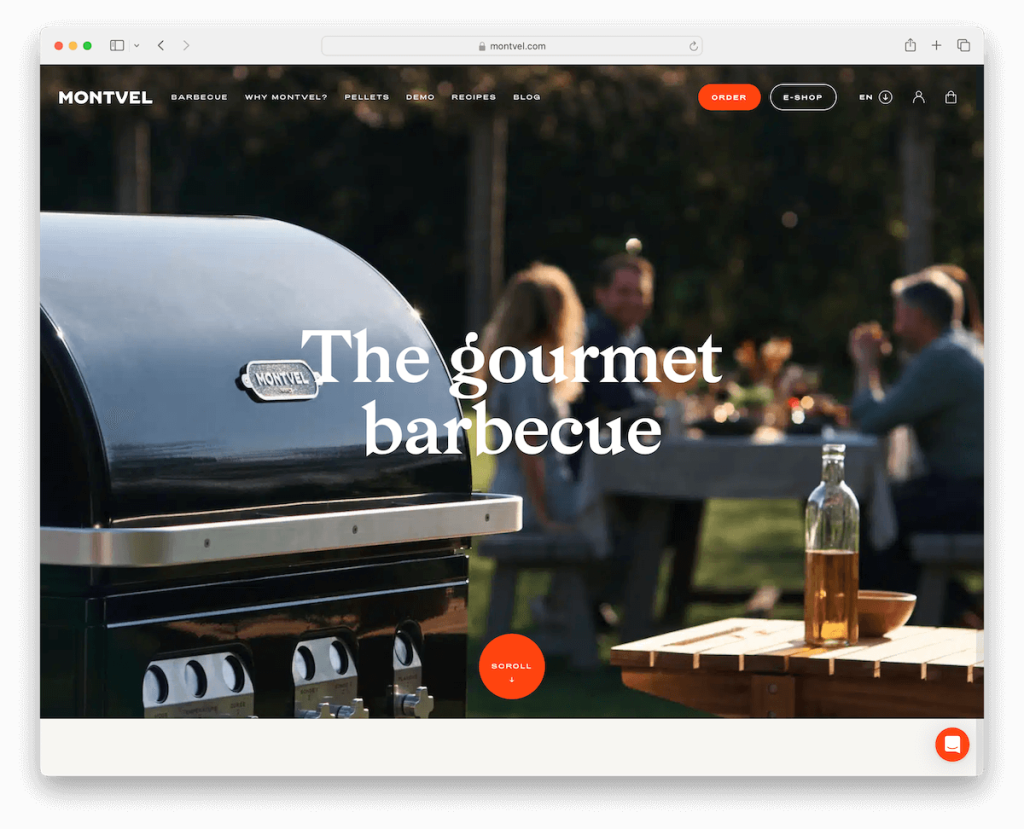
5. 蒙特維爾
建置: WordPress

Montvel 的網站是 WP 電子商務的一個出色的例子,以其深思熟慮的設計元素而聞名。
它在頂部打開一個可操作的通知欄,立即吸引訪客的興趣。
折疊上方的全寬圖像橫幅和透明標題營造出誘人且現代的外觀。
此外,方便的語言選擇器可以滿足不同的受眾,增強可訪問性。 網站擁有充足的空白空間,輔以大而易讀的版式,確保了乾淨整潔的使用者體驗。
引人入勝的視訊演示、即時聊天功能、流暢的滾動動畫和對比鮮明的頁腳有助於打造無縫、互動的購物體驗,使 Montvel 在數位市場中脫穎而出。
注意:帶有對比色/鮮豔背景色的可操作頂部欄可以吸引更多眼球。
我們為什麼選擇它:Montvel 以其簡潔的設計、用戶友好的功能(例如即時聊天和語言選擇器)以及引人入勝的視覺元素給人留下了深刻的印象。
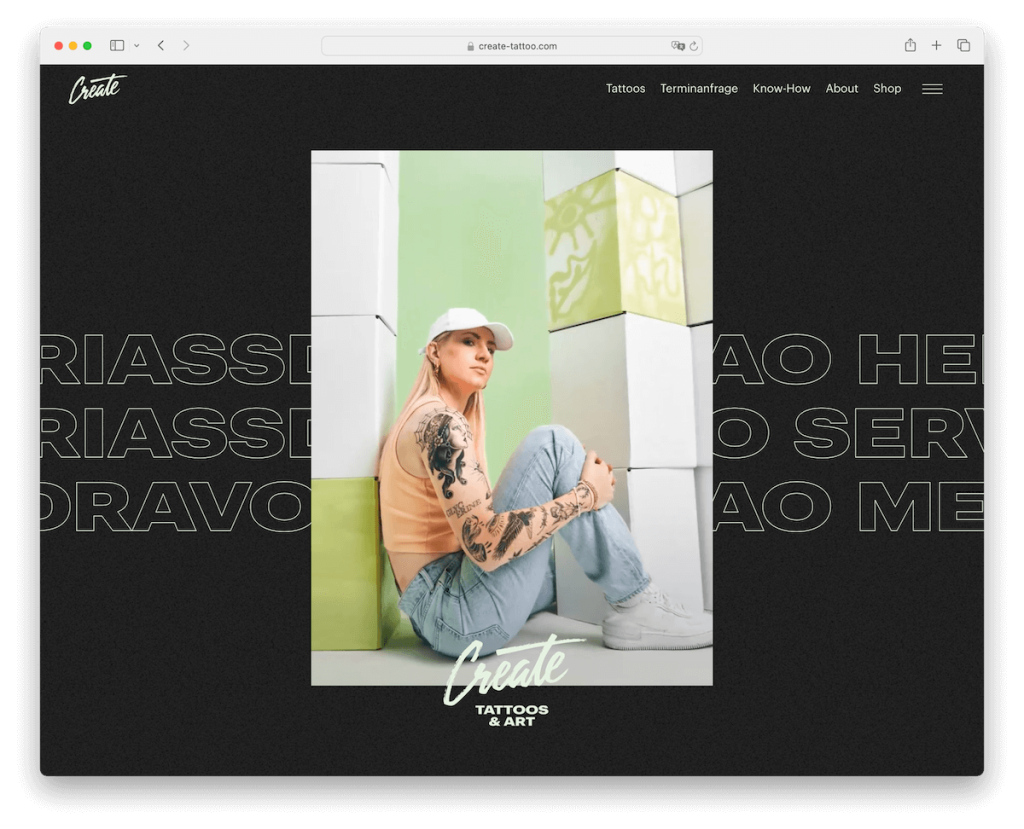
6.創建紋身
建置: WordPress

Create Tattoos 的網站以動畫圖像拼貼迎接訪客,捕捉了紋身藝術固有的創造力和風格的精髓。 背景中滾動的文字增加了視覺吸引力,提供了動態背景。
導航經過簡化,菜單包含基本連結和全螢幕漢堡菜單,具有現代感。
網站的深色設計主題,輔以透明的頁首和頁腳,營造出一種前衛、現代的感覺,與該企業的藝術和大膽本質完美契合。
這種美學與功能的獨特結合使 Create Tattoos 網站成為令人難忘的電子商務目的地。
注意:一種不同的做法是採用深色佈局方法,創造強烈而持久的第一印象。
我們為什麼選擇它:Create Tattoos 的網站獨特地融合了藝術動畫元素和時尚、深色的設計,帶來了磁性的用戶體驗。
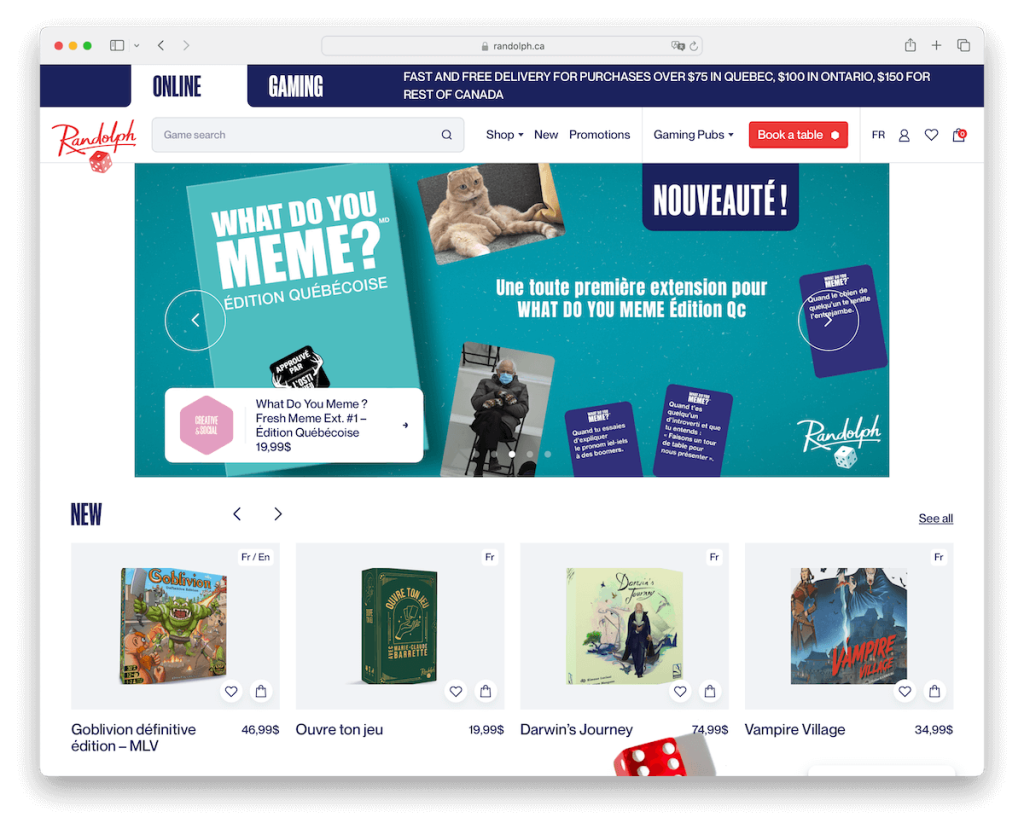
7.蘭多夫
建置: WordPress

Randolph 的網站是 WordPress 電子商務平台的光輝典範,體現了複雜性和易用性。
該網站具有主要和次要的多列下拉式選單,提供廣泛而有組織的導航體驗。
主頁上突出的滑桿突出顯示了關鍵產品和優惠,並輔以導覽列中清晰的號召性用語 (CTA) 按鈕,有效地引導用戶。
產品輪播顯示各種產品,方便瀏覽。
大頁腳是一個資訊寶庫,包括附加連結、社交媒體圖示和時事通訊訂閱表格,確保用戶保持聯繫和了解情況。
注意:為不同類別建立產品輪播,以便客戶可以快速瀏覽最受歡迎的產品。
我們為什麼選擇它:倫道夫的網站是全面導航、引人入勝的視覺元素和易於閱讀的佈局的最佳範例,增強了整體購物體驗。
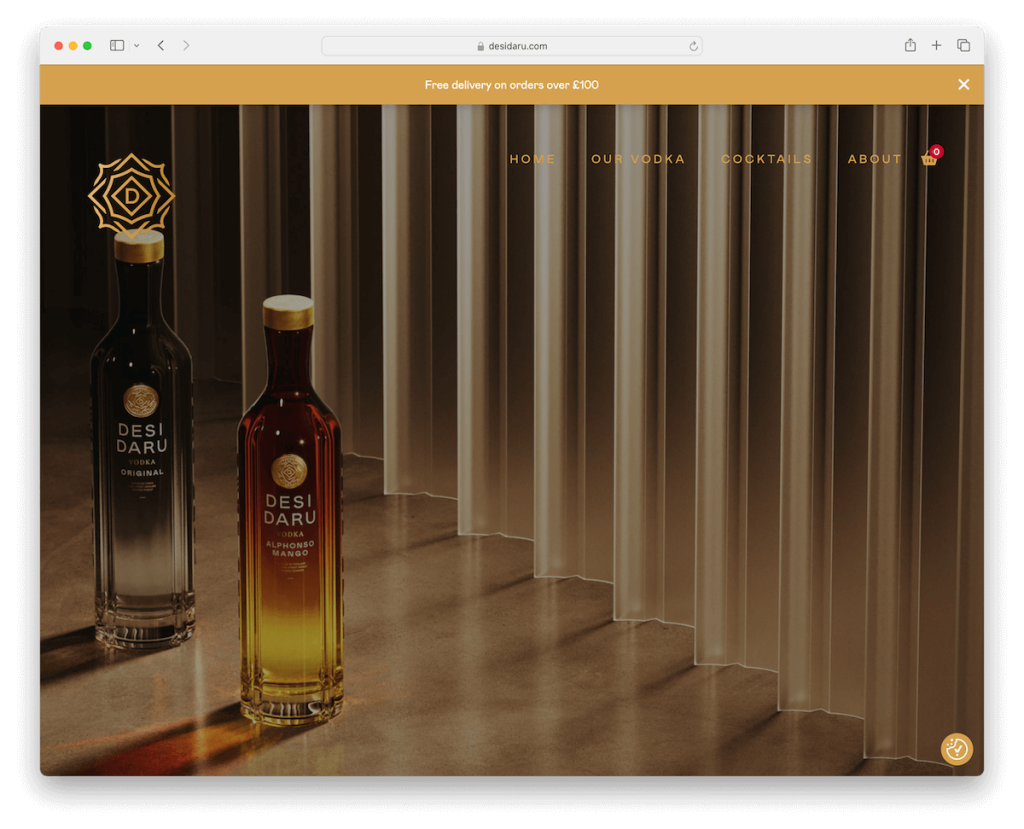
8. 德西達魯
建置: WordPress

Desi Daru 的網站在首屏上採用了迷人的全螢幕圖像背景,沒有任何文字或號召性用語 (CTA) 按鈕,讓視覺效果不言而喻。
帶有四連結菜單和購物車圖標的透明標題增添了時尚、低調的設計。
該網站的深色主題增強了視覺深度,體現了品牌的獨特個性。 值得注意的是,三角形頁腳打破了傳統設計的模式,增添了藝術氣息。
黏性頂欄通知可確保訪客不會錯過它,但如果它擾亂瀏覽,可以將其關閉。
這種獨特的元素組合使 Desi Daru 的網站成為獨特的電子商務體驗。
注意:透過在首屏上建立全螢幕影像背景(或影片),讓您的視覺效果說話。
為什麼我們選擇它:Desi Daru 的網站以其有影響力的全螢幕圖像和優先考慮視覺敘事的創新、黑暗主題設計而脫穎而出。
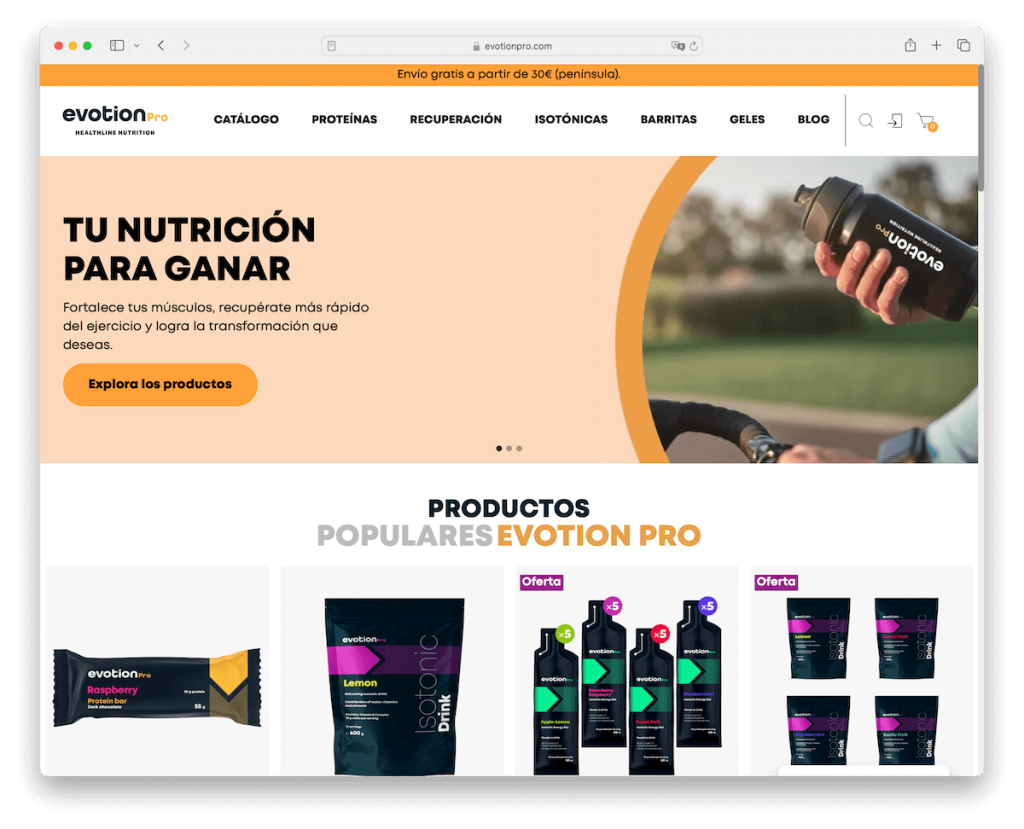
9.進化專業版
建置: WordPress

Evotion Pro 的網站是一個出色的 WordPress 電子商務範例,展示了增強使用者體驗的各種互動功能。
該網站裝飾有引人注目的動畫,可以吸引註意力並為瀏覽增添活力。 一個突出的功能是推薦滑桿,可以提供回饋並與潛在客戶建立信任。
每個產品頁面內容豐富且資訊豐富,提供詳細的見解並鼓勵明智的購買決策。
整合 Ajax 購物車簡化了購物流程,無需重新加載頁面即可無縫添加到購物車。 具有即時即時結果的搜尋欄還使產品發現變得高效且用戶友好。
注意:不要忘記在您的網站上包含客戶回饋並建立信任,這可以增加銷售。
我們為什麼選擇它:Evotion Pro 具有引人入勝的動畫、詳細的產品頁面以及以用戶為中心的功能,例如 Ajax 購物車和即時搜尋。
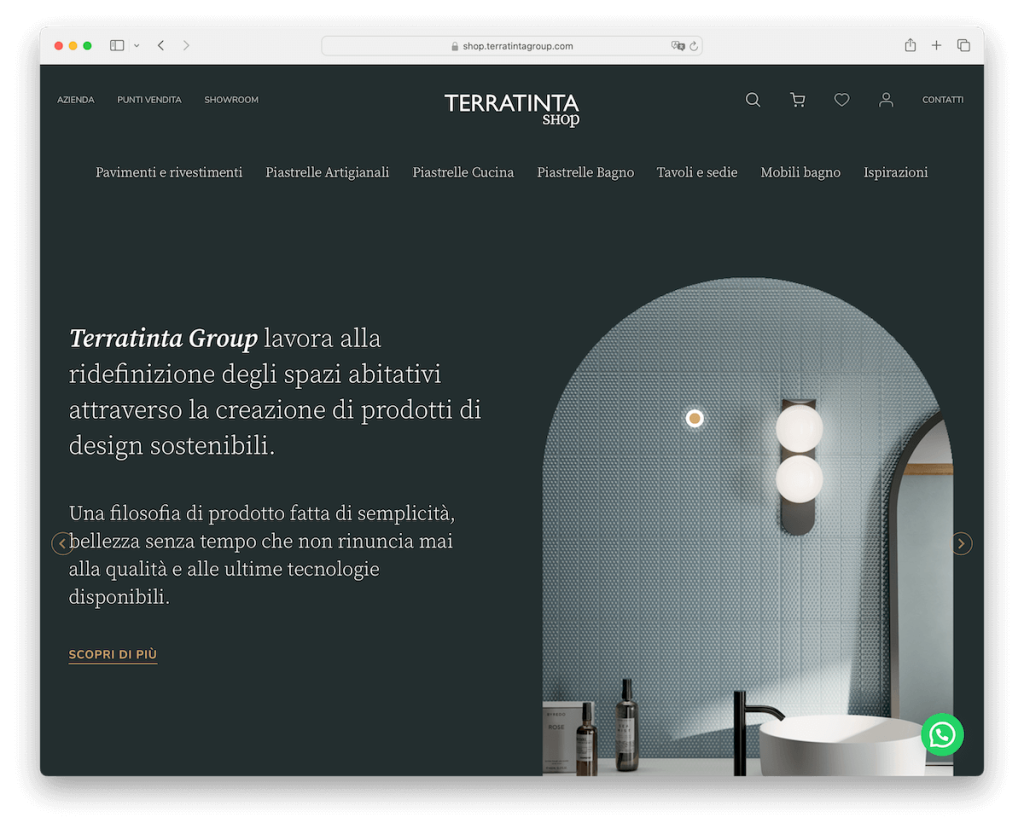
10. 特拉坦塔
建置: WordPress

Terratinta 的網站是一個出色的 WordPress 電子商務範例,以其美觀的綠色主題設計而聞名。
該網站整合了 WhatsApp 聊天功能,提供即時客戶支援並增強用戶參與度。 其時尚的滑塊有效地展示了產品和促銷活動,吸引了訪客的注意。
實施大型菜單有助於輕鬆導航網站的廣泛產品。
值得注意的是,該設計採用了圓角,提供了適合行動裝置的觸感,增強了整體用戶體驗。
此外,網站的頁首、頁尾和底部共享相同的背景顏色(綠色!),創造出無縫且有凝聚力的視覺體驗,體現了品牌對細節的關注。
注意:大型菜單和電子商務網站可以很好地結合在一起,因此請利用它來發揮您的優勢並改善訪客瀏覽您網站的方式。
為什麼我們選擇它:Terratinta 以其和諧的綠色設計、無縫導航和整合的 WhatsApp 聊天功能給人留下了深刻的印象,以實現更好的用戶互動。
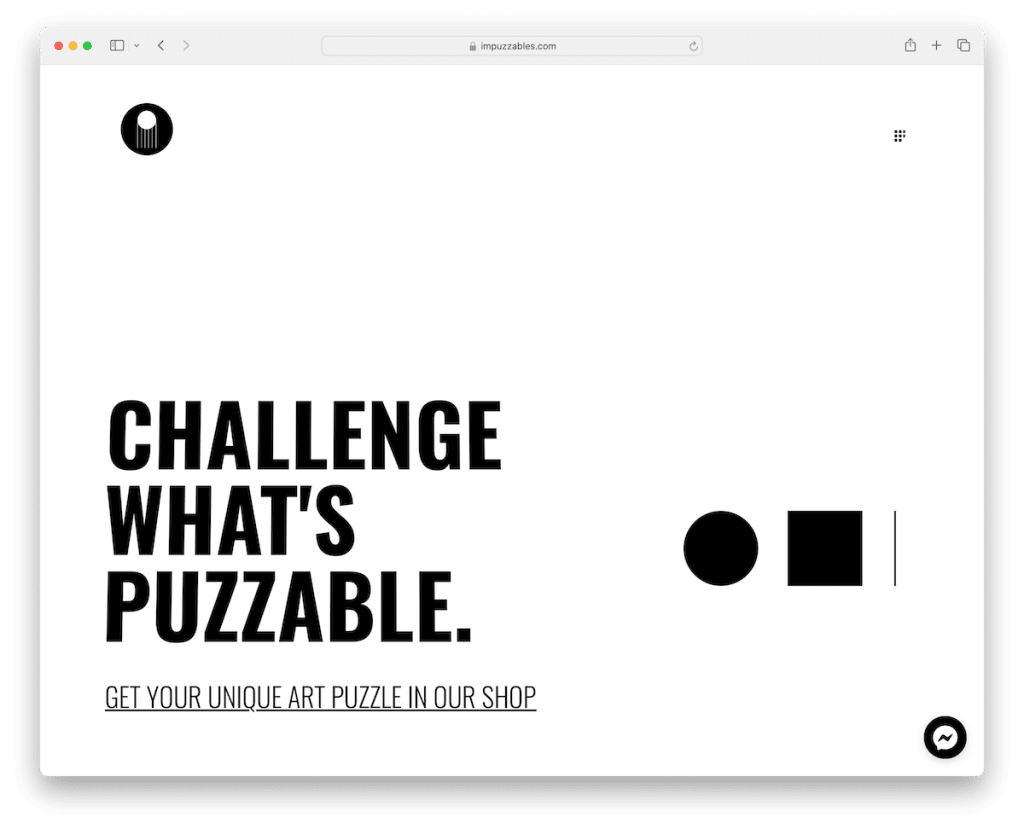
11. 令人困惑的事
建置: WordPress

Impuzzables 的網站採用簡約而大膽的設計風格,尤其是在首頁。

該網站具有簡單的漢堡菜單覆蓋層,提供簡潔的導航。 這種設計輔以充足的白色空間,增強了網站的美感並將注意力集中在產品上。
頁腳透過基本但有效的背景與網站的其他部分形成鮮明對比,為頁面創建了一個獨特的結尾。
此外,Facebook Messenger聊天集成為客戶提供了方便的溝通管道。 此外,整個網站的動畫文字為使用者體驗增添了動態、引人入勝的元素。
注意:當對如何進行網站設計有疑問時,始終有效的方法是簡單而簡約。
我們為什麼選擇它:Imuzzables 具有極簡佈局、有效利用空白以及動畫文字和 Facebook Messenger 整合等引人入勝的功能。
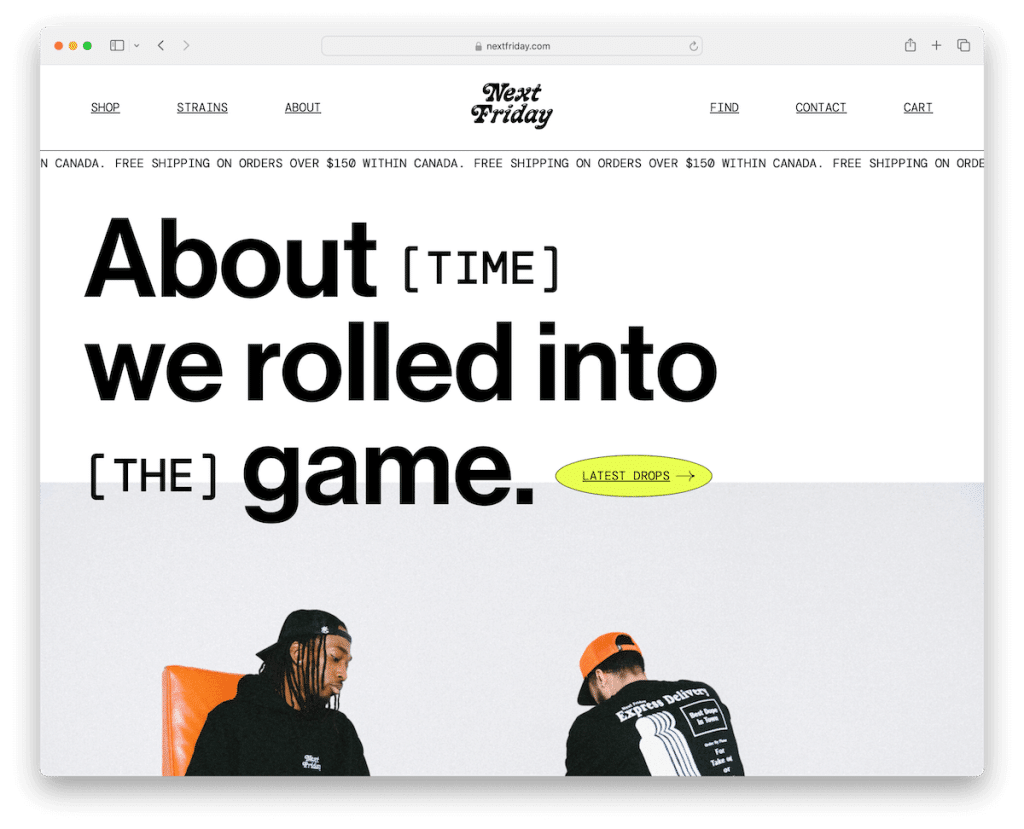
12. 下週五
建置: WordPress

下週五網站透過創新的設計元素和特效脫穎而出。 一個值得注意的功能是自訂滑鼠遊標(您自己看看 - 我不被允許告訴),它增強了用戶互動並為瀏覽體驗增添了原創的觸感。
該網站巧妙地採用了框架元素,例如頁腳周圍的框架元素,創造了視覺上引人注目的設計,使內容和部分更加流行。
產品頁面也經過精心設計,具有黏性產品描述,當使用者滾動並檢查圖像時,該描述仍然可見。
這些創意設計選擇體現了功能性和原創風格的融合,使 Next Friday 網站成為令人難忘的電子商務目的地。
注意:細節很重要,讓訪客和潛在客戶感到驚訝的一種很酷的方法是創建自訂遊標。
我們為什麼選擇它:Next Friday 是一個主要的 WordPress 電子商務範例,因為它創造性地使用了特效、自訂遊標和獨特的設計元素來增強用戶體驗。
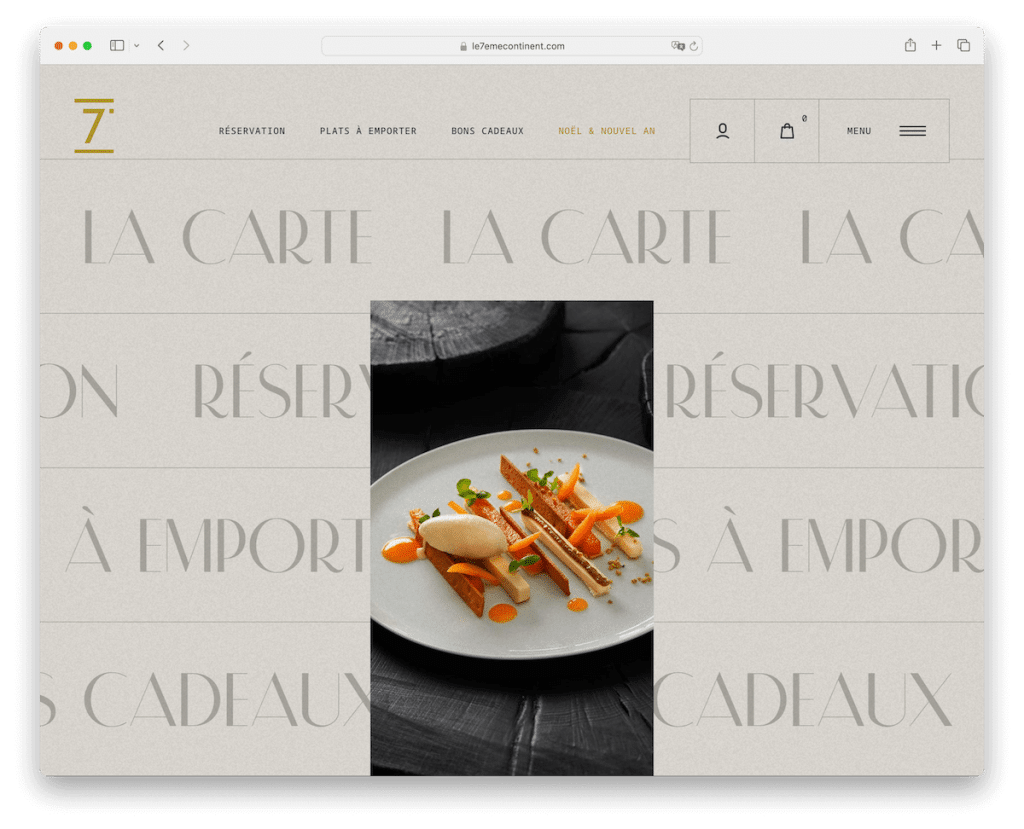
13. 7eme大陸
建置: WordPress

Le 7eme Continent 的網站是一個出色的 WordPress 電子商務範例,以其創新的主頁設計吸引了訪客。
該網站具有獨特的旋轉文字背景,可兼作互動式選單,在懸停時更改中心圖像,從而增加了有吸引力的視覺元素。
此外,它還提供雙重導航選項:傳統的頂部導航欄和現代的漢堡選單,以滿足不同的使用者偏好。
另外值得一提的是創意且令人愉悅的滾動體驗,它將網站導航轉變為發現之旅,使每次訪問都鼓勵更深入地探索網站的產品。
注意:您可以透過使用空白與各種效果相結合來極大地改善網站的滾動效果,讓您的訪客驚嘆不已。
為什麼我們選擇它:Le 7eme Continent 因其巧妙且引人入勝的設計而入選此列表,特別是其獨特的旋轉文字背景和互動式主頁體驗。
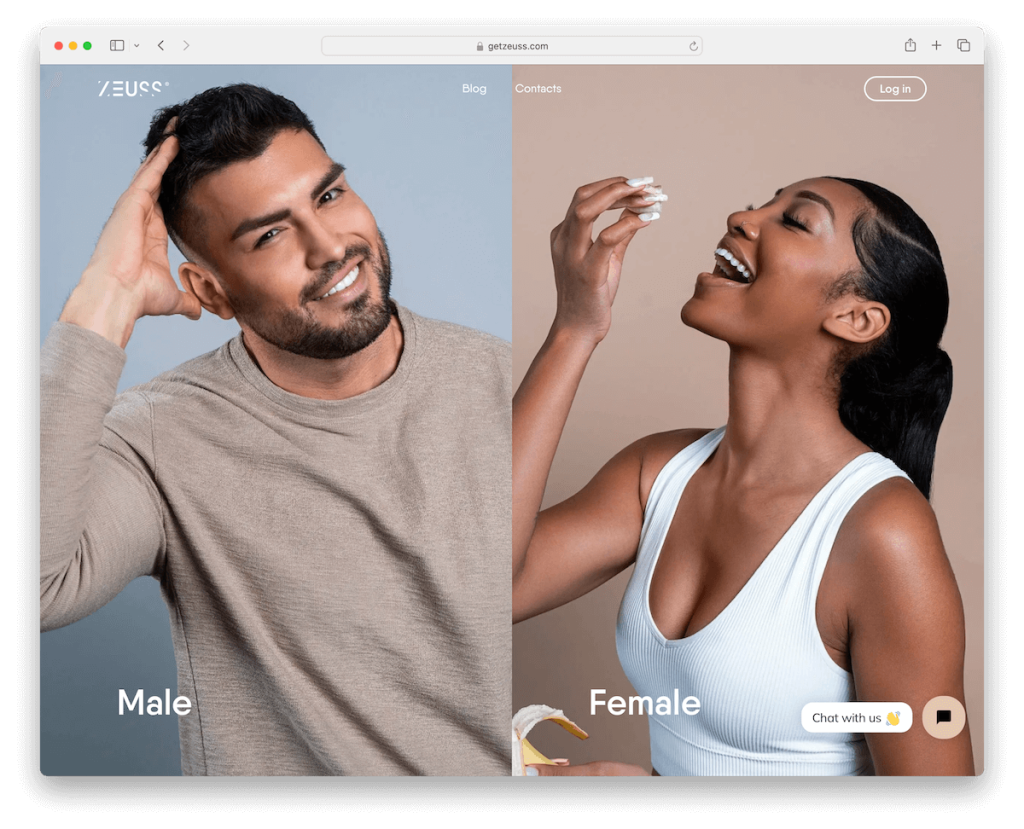
14.宙斯
建置: WordPress

Zeuss 的網站有一個分割畫面主頁,供用戶首先在男性和女性部分之間進行選擇。 這種直觀的方法得到了增強,類別可以在懸停時顯示更多詳細信息,使瀏覽體驗更加基於操作。
該網站底部有一個方便的即時聊天選項,確保輕鬆獲得客戶支援。 頂部顯著位置的登入按鈕方便使用者快速存取。
此外,引人入勝的影片背景增添了動態美感。
其水平和垂直滾動以及滾動時顯示的內容的獨特融合創造了身臨其境且引人入勝的線上購物之旅。
注意:透過將垂直和水平滾動與其他吸引人的效果混合在一起,最大限度地提高訪客與您的網站的互動方式。
為什麼我們選擇它:Zeuss以其巧妙的分割畫面選擇、動態滾動和甜美的視訊背景樹立了高標準,增強了用戶體驗。
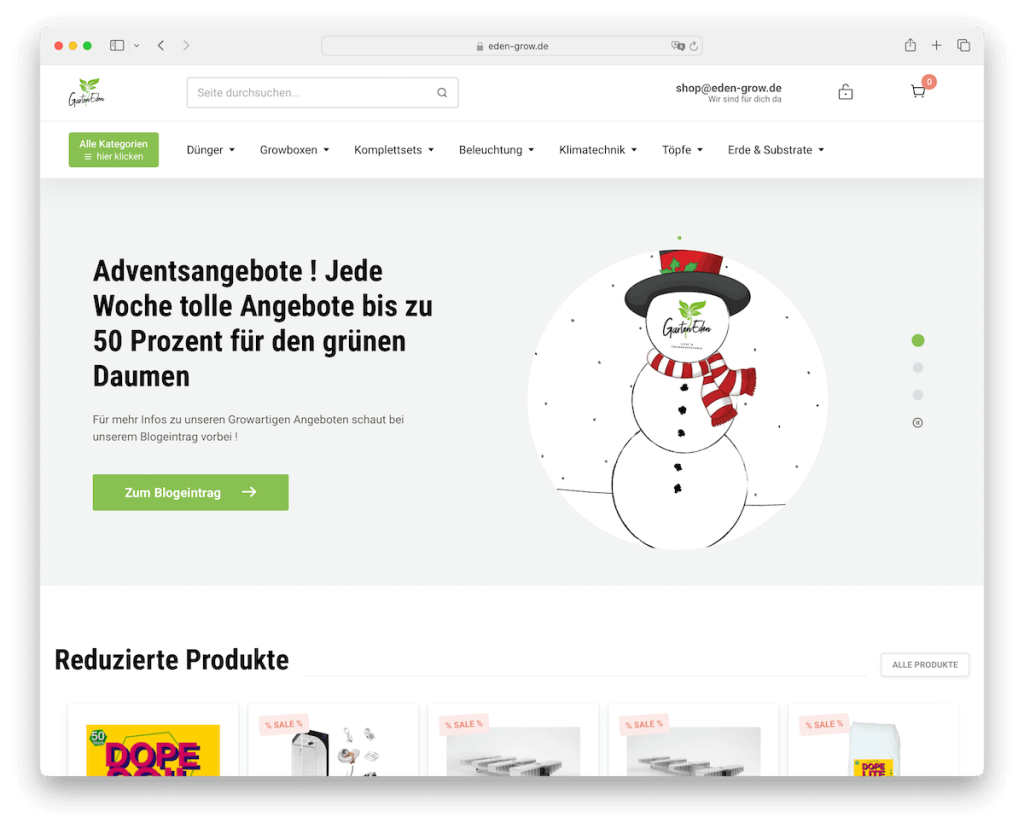
15. 花園伊甸園
建置: WordPress

Garten Eden 的 WordPress 電子商務網站將功能與優雅的設計融為一體。 網站設有一個滑桿,可將文字與號召性用語 (CTA) 按鈕流暢地結合在一起,引導訪客完成整個旅程。
其豐富的巨型菜單提供了廣泛而有組織的產品視圖,增強了導航功能。
此外,全面的漢堡菜單包括多層下拉選項,確保即使是網站最深的部分也可以輕鬆訪問並以用戶為中心。
即時搜尋結果的整合提高了網站的效率和使用者友善性。 產品透過各種類別的結構良好的輪播展示,使瀏覽變得輕鬆且具有視覺吸引力。
注意:如果您的商店有多個類別和部分,請合併多層下拉式選單以進行快速導覽。
我們為什麼選擇它:Garten Eden 憑藉其互動式滑塊、豐富的超級菜單和漢堡菜單、即時搜尋以及組織良好的產品輪播而大放異彩,增強了整體購物體驗。
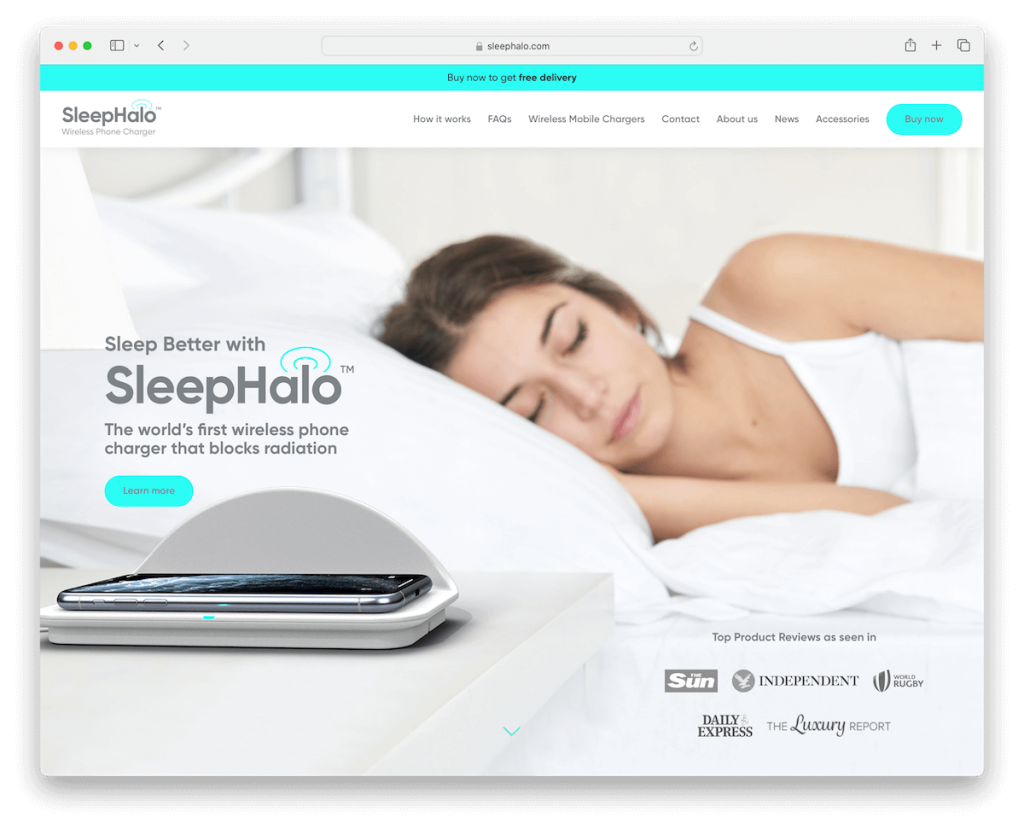
16. 睡眠光環
建置: WordPress

SleepHalo 的網站因其登陸式主頁而與眾不同,可以有效地吸引訪客的注意。
導覽列巧妙地包含一個突出的「立即購買」按鈕,簡化了購買流程並增強了使用者便利性。
當使用者捲動時,右下角會出現一個策略性放置的彈出窗口,提供快速簡單的產品購買路徑,有效提高轉換率。
該網站透過嵌入的宣傳影片進一步增強,提供了引人入勝的產品概述。
此外,酷炫的動畫生動地展示了產品的功能,創造了資訊豐富且具有視覺吸引力的體驗,有效地傳達了產品的獨特價值主張。
注意:將「立即購買」按鈕放入浮動導覽列/標題中,使其始終可用。
為什麼我們選擇它:SleepHalo 因其有效的落地式設計、宣傳影片和直覺的購買功能而脫穎而出,簡化了用戶的購物旅程。
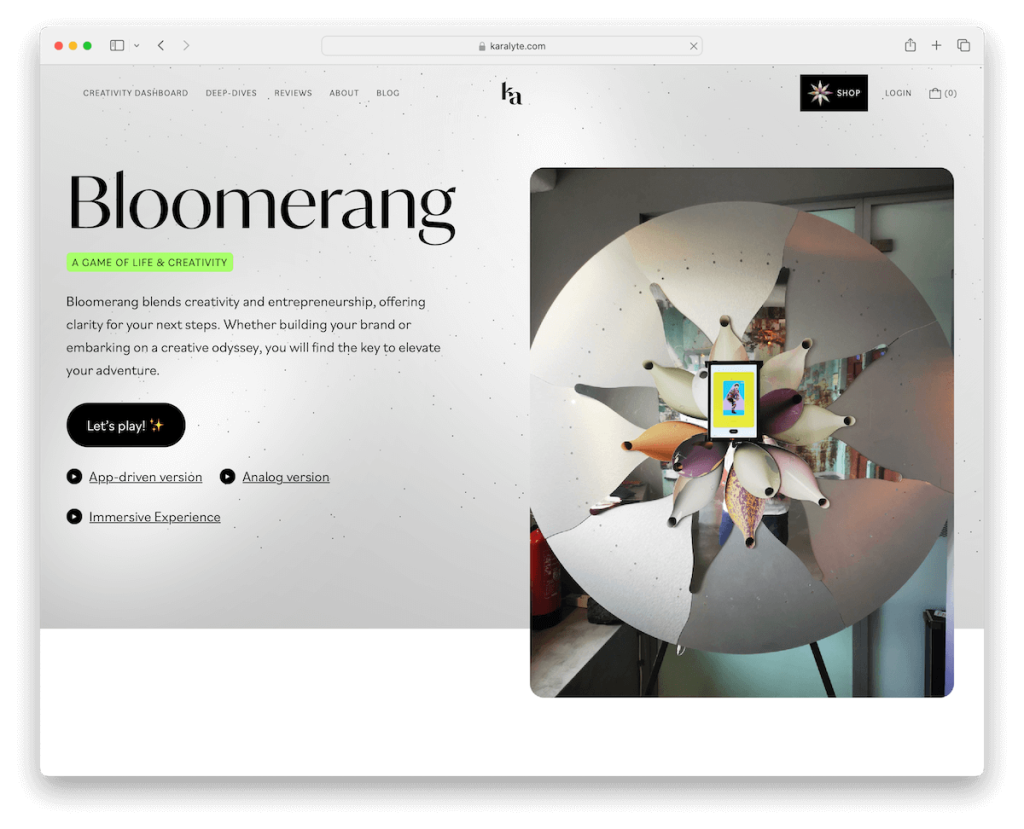
17.卡拉利特
建置: WordPress

Karalyte 的網站因其受行動裝置啟發的設計而引人注目,完美地適應了當前的瀏覽習慣。
該網站具有一個透明的導航欄,向下滾動時巧妙地消失,減少視覺混亂,但向上滾動時又重新出現,以便於訪問。 (這種動態導航方法增強了使用者體驗。)
該網站鮮豔的色彩營造出視覺上引人注目且引人入勝的環境,有效地吸引訪客的注意。
它巧妙地將主選單和輔助選單合併到商店部分,提供全面的導航選項,而不會讓用戶感到不知所措。
獨特的是,該網站選擇放棄傳統的頁腳,採用與其現代、乾淨的美學一致的極簡主義方法。
注意:即使您的網站可能使用純色、單調的顏色,也可以透過生動的插入來增添趣味,以引發興趣和興奮
我們為什麼選擇它:Karalyte 帶來了行動啟發的設計、動態導航、生動的配色方案以及新穎的佈局和菜單方法。
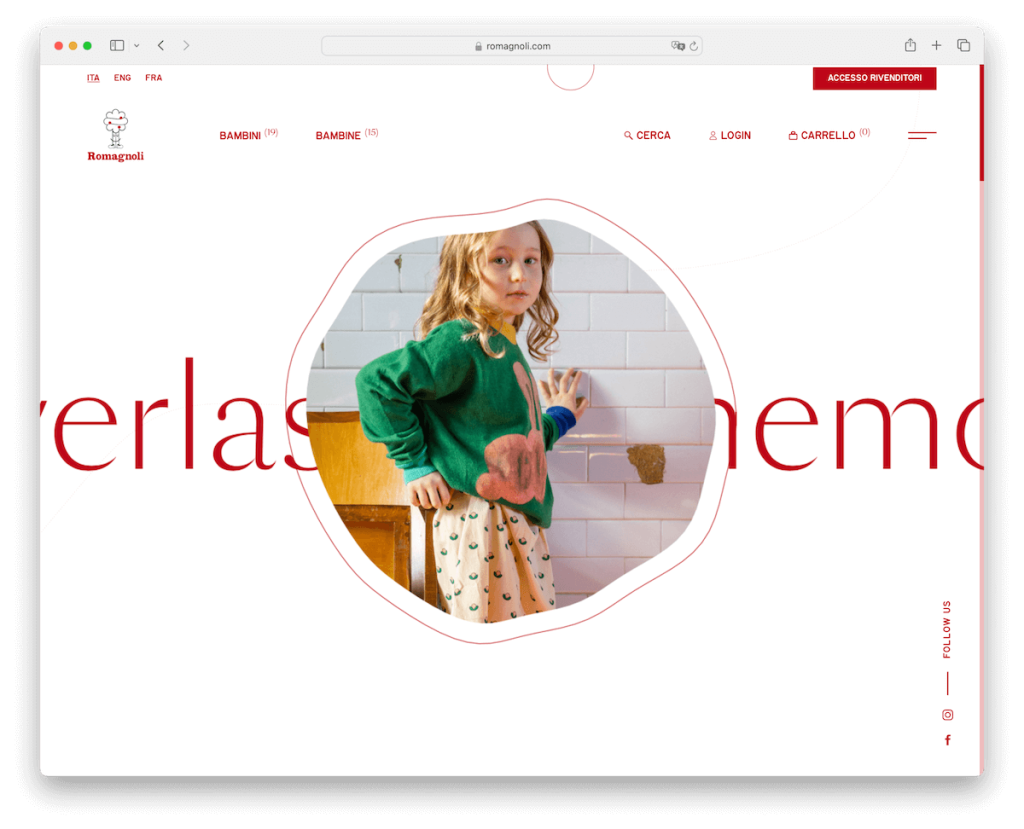
18. 羅馬尼奧利
建置: WordPress

Romagnoli's 對獨特品牌細節的關注給我們留下了深刻的印象。 但還有更多。
該網站透過旋轉的背景文字和動畫吸引訪客,為用戶體驗增添了生動的風格。
整個網站巧妙地使用了視差效果,在用戶滾動瀏覽內容時營造出一種深度感和參與感。
黏性和透明的導覽列確保無縫引導,同時保持網站的時尚外觀。 同樣,簡單的頁腳設計補充了整體簡約的方法。
最後,大膽的漢堡菜單是一個功能元素和聲明特徵,與該網站的現代設計精神完美契合。
注意:確保您的網站透過其設計表達您的品牌,以便訪客有賓至如歸的感覺。
我們為什麼選擇它:Romagnoli 以其獨特的品牌、引人入勝的動畫、視差效果以及時尚、用戶友好的導航設計而蓬勃發展。
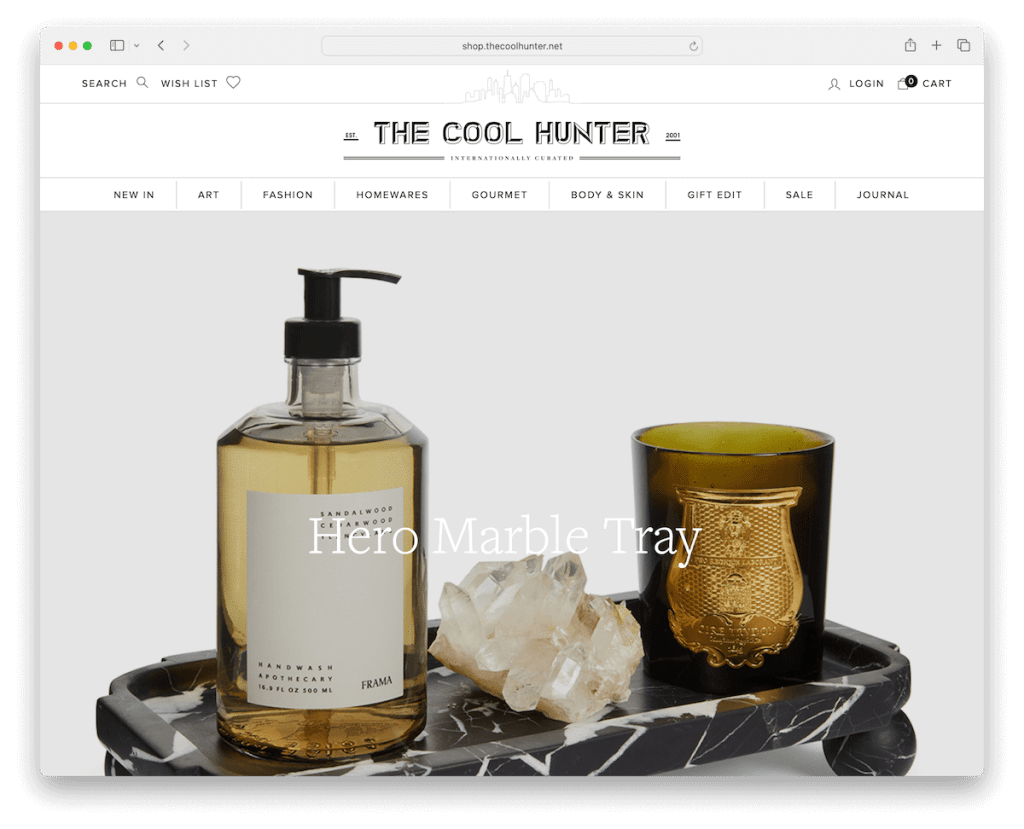
19. 酷獵人
建置: WordPress

Cool Hunter 網站是 WordPress 電子商務卓越的典範,將功能與時尚美學相結合。
其標誌性特徵是一個迷人的大型滑塊,展示可立即吸引訪客的可點擊幻燈片。 網站的設計極為簡約,強調乾淨、整齊的外觀,有效地突出產品。
它包括一個方便導航的大型選單和一個浮動標題,可確保關鍵連結始終可存取。
獨特的搜尋功能,即時顯示結果右側,增強使用者體驗。
此外,其產品展示也透過懸停效果增強,顯示輔助影像,並添加互動元素以提升購物體驗。
注意:具有即時結果的搜尋功能可以顯著改善電子商務網站的使用者體驗。
我們為什麼選擇它:Cool Hunter 代表了一流的 WordPress 電子商務範例,它無縫融合了創新功能、用戶友好的設計和誘人的視覺效果。
如何使用 WordPress 製作電子商務網站
- 選擇網域名稱和主機:選擇一個令人難忘的網域名稱(使用網域名稱產生器)和可靠的託管服務。 對於電子商務,請考慮提供增強的安全性和效能的託管計劃。 (請參閱這些史詩般的 WooCommerce 主機提供者。)
- 安裝 WordPress :大多數託管提供者都提供一鍵式 WordPress 安裝。 按照他們的流程在您的網域上安裝 WordPress。
- 選擇電子商務外掛:WooCommerce 是 WordPress 電子商務最受歡迎的選擇。 從 WordPress 外掛目錄安裝並啟用它。
- 選擇主題:選擇適合您品牌的 WooCommerce WordPress 主題。
- 自訂您的商店:在電子商務外掛程式中配置您的商店設定 - 設定產品類別、稅務詳細資訊、運送選項和支付網關。
- 新增產品:建立包含圖像、描述、價格和其他相關詳細資訊的產品清單。 將它們組織成類別以便於導航。
- 優化 SEO :使用 SEO 外掛程式和最佳實踐來優化您的產品頁面和內容,提高網站在搜尋引擎中的可見度。
- 啟動並行銷您的商店:一切設定完畢後,啟動您的商店。 利用社群媒體、電子郵件行銷和其他數位行銷策略吸引客戶造訪您的新電子商務網站。
但有關更多詳細信息,請參閱我們有關如何製作 WordPress 網站的深入指南。
WordPress 電子商務網站常見問題解答
如何在 WordPress 上設定電子商務網站?
要在 WordPress 上設定電子商務網站,您必須先在您的主機帳戶上安裝 WordPress。 然後,選擇一個電子商務插件,例如 WooCommerce – 安裝並啟動它。 配置您的商店詳細資訊、新增產品、設定付款方式並使用合適的主題設計您的商店。
我可以將 WordPress 用於大型線上商店嗎?
是的,WordPress,尤其是 WooCommerce,可以處理大型線上商店。 它具有可擴展性,可以管理許多產品和高流量。 然而,擁有強大的託管、高效的插件以及可能的客製化主題以確保網站速度和安全性至關重要。
WordPress 電子商務安全嗎?
WordPress 電子商務網站可能非常安全,但安全性很大程度上取決於使用者的做法。 定期更新 WordPress、主題和外掛程式、使用強密碼、使用安全性外掛程式以及擁有可靠的託管服務對於維護安全的線上商店至關重要。
WordPress 電子商務網站的可自訂性如何?
WordPress 提供高水準的客製化。 借助 1,000 個外掛程式和主題,您幾乎可以自訂電子商務網站的各個方面。 從佈局和設計到支付網關、運輸方式和產品管理等功能,一切都可以根據您的需求進行調整。
WordPress 支援不同的付款方式嗎?
是的,WordPress 電子商務網站,尤其是使用 WooCommerce 的網站,支援各種付款方式。 其中包括信用卡/金融卡、PayPal、銀行轉賬,甚至加密貨幣等新興選項。 特定付款方式的可用性可能取決於您使用的外掛程式和擴充功能。
經營 WordPress 電子商務網站涉及哪些成本?
基本成本包括託管和網域。 可選費用可能包括高級主題、外掛程式、支付處理費以及安全、搜尋引擎優化和行銷工具。 雖然 WordPress 和 WooCommerce 是免費的,但總成本取決於您的特定需求和網站的規模。
為了獲得更多靈感,以下是基於 Shopify、Magento 和 BigCommerce 等其他平台的電子商務網站範例。
