如何在 2022 年創建 WordPress 電子商務網站
已發表: 2022-05-20電子商務之所以炙手可熱,是因為它可以非常容易地每月賺取 6 位數,而無需以高昂的間接成本開展實體業務。
但對許多人來說,問題是 Shopify 等大多數電子商務平台的月費昂貴。 如果您剛剛起步,您需要一個更實惠的解決方案,以便您可以在營銷和廣告等方面花費更多。
好消息是您無需支付高額月費 Shopify 即可在線銷售產品。 如果您正在尋找 Shopify 替代品或 eBay 替代品,此分步教程將為您免費提供一個很棒的在線商店。
您只需要一個網絡託管帳戶和一點點努力,您就可以立即建立一個電子商務網站。
讓我們開始吧!
- 創建電子商務網站所需的東西
- 第 1 步。購買虛擬主機和域名。
- 步驟 2. 安裝 WordPress。
- 第 3 步。安裝 Astra 主題和 Astra 站點。
- 第 4 步。自定義您的網站。
- 第 5 步。使用 Elementor 自定義您的網站
- 第 5 步。設置 WooCommerce。
- 步驟 6. 添加產品。
- 第 7 步:自定義結帳。
- 第 8 步。留在購物車放棄的頂部。
- 包起來
創建電子商務網站所需的東西
- 託管。 我推薦 SiteGround。
- 一個域名。
- WordPress 主題。 對於本教程,我們使用免費的 Astra 主題。
- WordPress 頁面生成器。 為此,我們使用免費的 Elementor 頁面構建器。
- WooCommerce ,最好的電子商務 WordPress 插件。 它為 WordPress 添加了電子商務功能
第 1 步。購買虛擬主機和域名。
如果您是整個網站建設業務的新手,讓我首先澄清一下網絡託管和域名是什麼以及您需要它們的原因。
什麼是主機和域名?
網絡託管是互聯網上您的網站將存在的地方。 這就像一個可以找到你的東西的實體房子。 另一方面,域名是您網站的地址。 這就像您提供給人們的地址,以便他們可以在家中拜訪您。 “Facebook.com”、“Google.com”和“WordPress.com”都是域名的示例。
您幾乎可以在任何出售域名的網站上購買域名。 你只需要尋找最優惠的價格。 但是對於網站託管,僅從可靠的公司獲得託管是絕對重要的。 因為如果您的主機運行緩慢或不可靠,您的網站速度和正常運行時間將會受到影響,最終會損害您的電子商務業務。
SiteGround,我的首選虛擬主機服務
您可以使用任何高質量的網絡託管服務來創建電子商務網站,但在本教程中,我們將使用 SiteGround。
SiteGround 是一個強烈推薦的在線網絡主機,因為它們迎合了 WordPress 用戶,但價格仍然可以承受。 它們以其快速的性能和同樣快速的支持而聞名。
以下是 SiteGround 的主要功能:
- 免費 SSL 證書
- 快速的知識支持
- WordPress登台環境
- 免費網站遷移
- 30 天備份
SiteGround 是滿足您的網絡託管需求的可靠選擇。 他們迎合 WordPress 網站,提供的資源比競爭對手少,但可靠性更高。
登陸他們的主頁後,您會看到四種不同類型的託管:

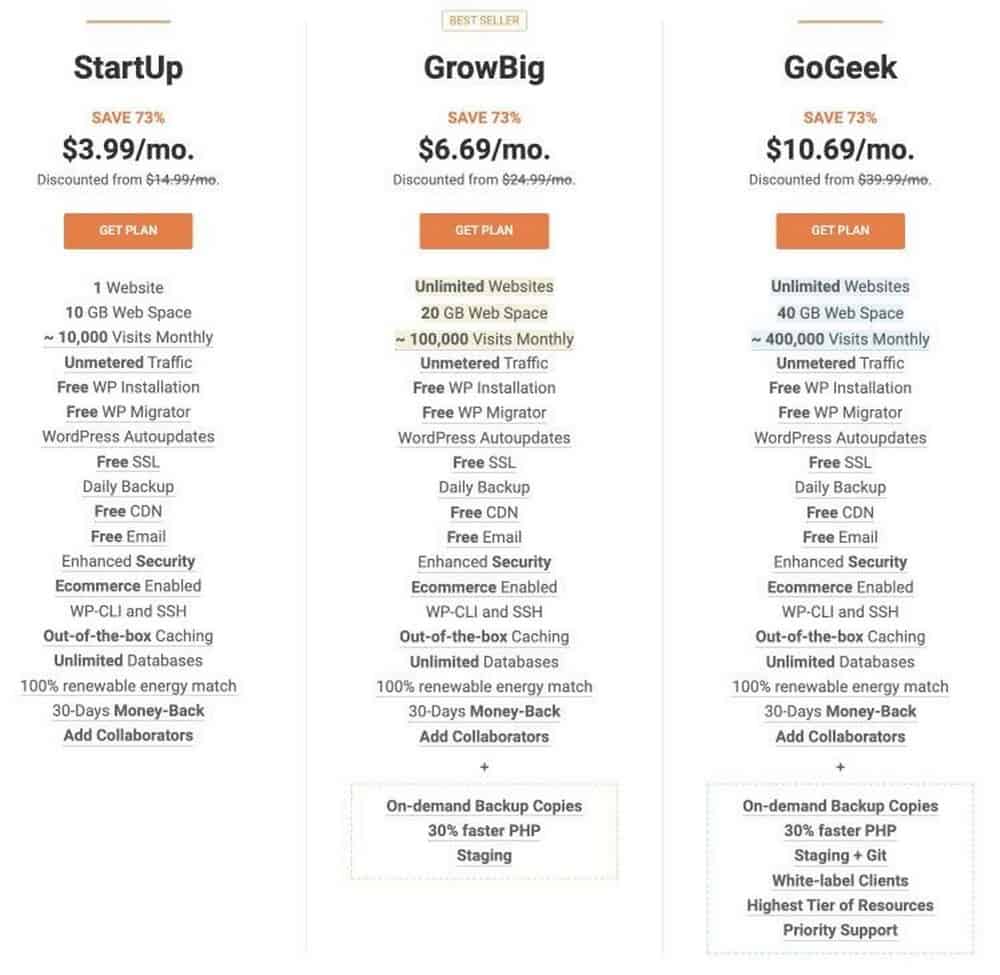
選擇 WordPress 託管,然後單擊開始。 然後,您將看到三個定價計劃:

根據您的需求和預算選擇一種。 您還可以查看他們對每個託管計劃的比較,以更好地了解哪個計劃最適合您的需求。
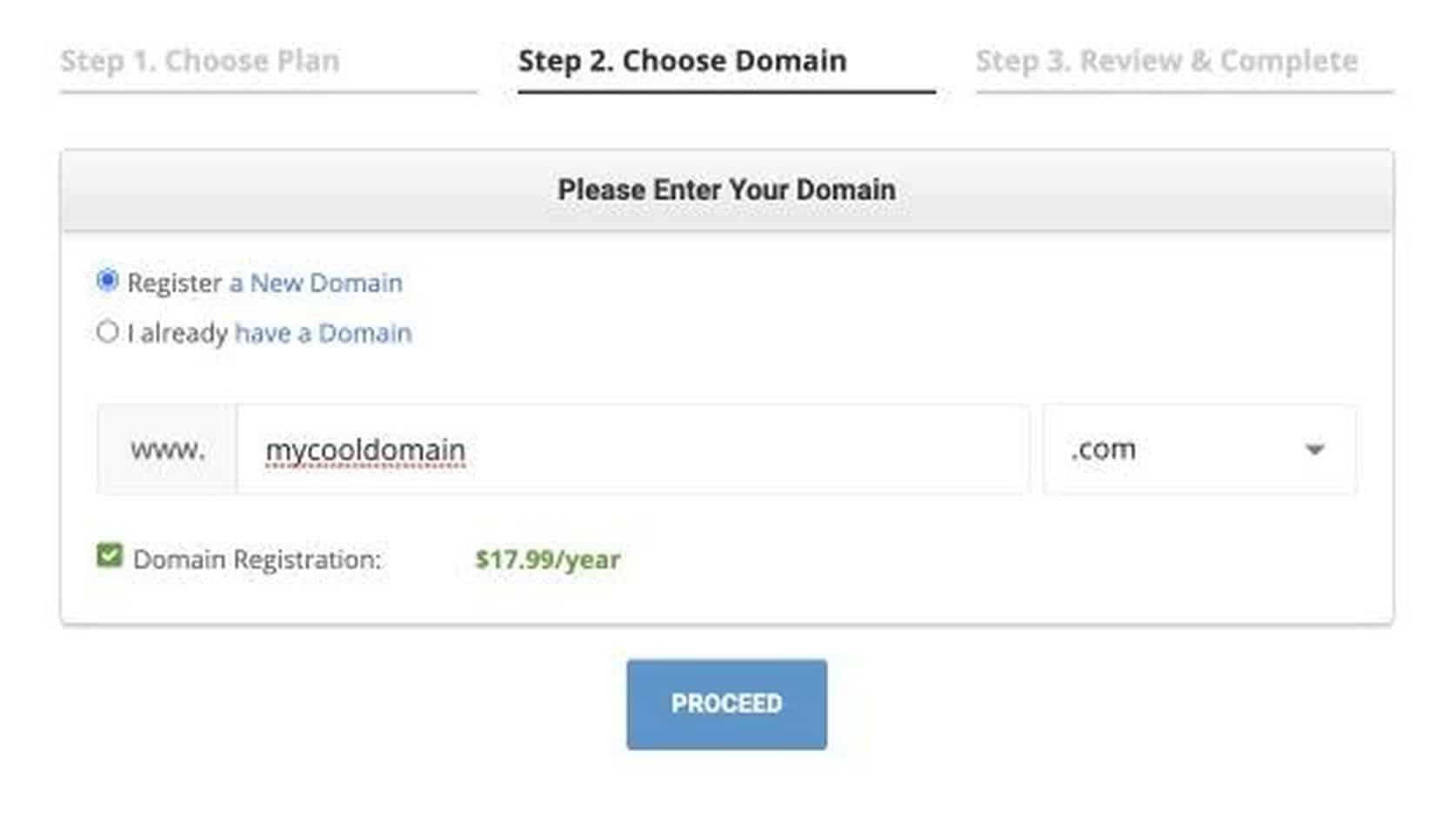
確定計劃後,單擊獲取計劃。 然後,您將被帶到一個頁面,您必須在其中選擇一個域。 如果您已經購買了域名,請選擇“我已經擁有一個域名”。 但是,如果您沒有,請選擇“註冊新域”以在 SiteGround 內購買一個域。

一旦您有一個您喜歡且可用的域名,請單擊繼續。 下一步是提供您的個人和賬單詳細信息以完成購買。 準確提供您的詳細信息,然後單擊立即付款。 您現在擁有可靠的虛擬主機和域名。
步驟 2. 安裝 WordPress。
在本節中,我們將向您展示如何在 WordPress 中創建電子商務網站。
但為什麼是 WordPress?
WordPress 是一個開源的免費工具,即使您對編碼一無所知,也可以讓您構建網站。 它是迄今為止最簡單、最強大的網站內容管理系統。 我喜歡 WordPress 的很多方面,如果您閱讀更多我的教程或觀看我的視頻,您會發現更多關於為什麼我認為 WordPress 是為非技術人員創建網站的最佳工具。
SiteGround 實際上帶有一鍵式 WordPress 安裝程序,它可以為您完成安裝和設置 WordPress 的所有艱苦工作。
購買主機後,您可以選擇在此處安裝 WordPress。
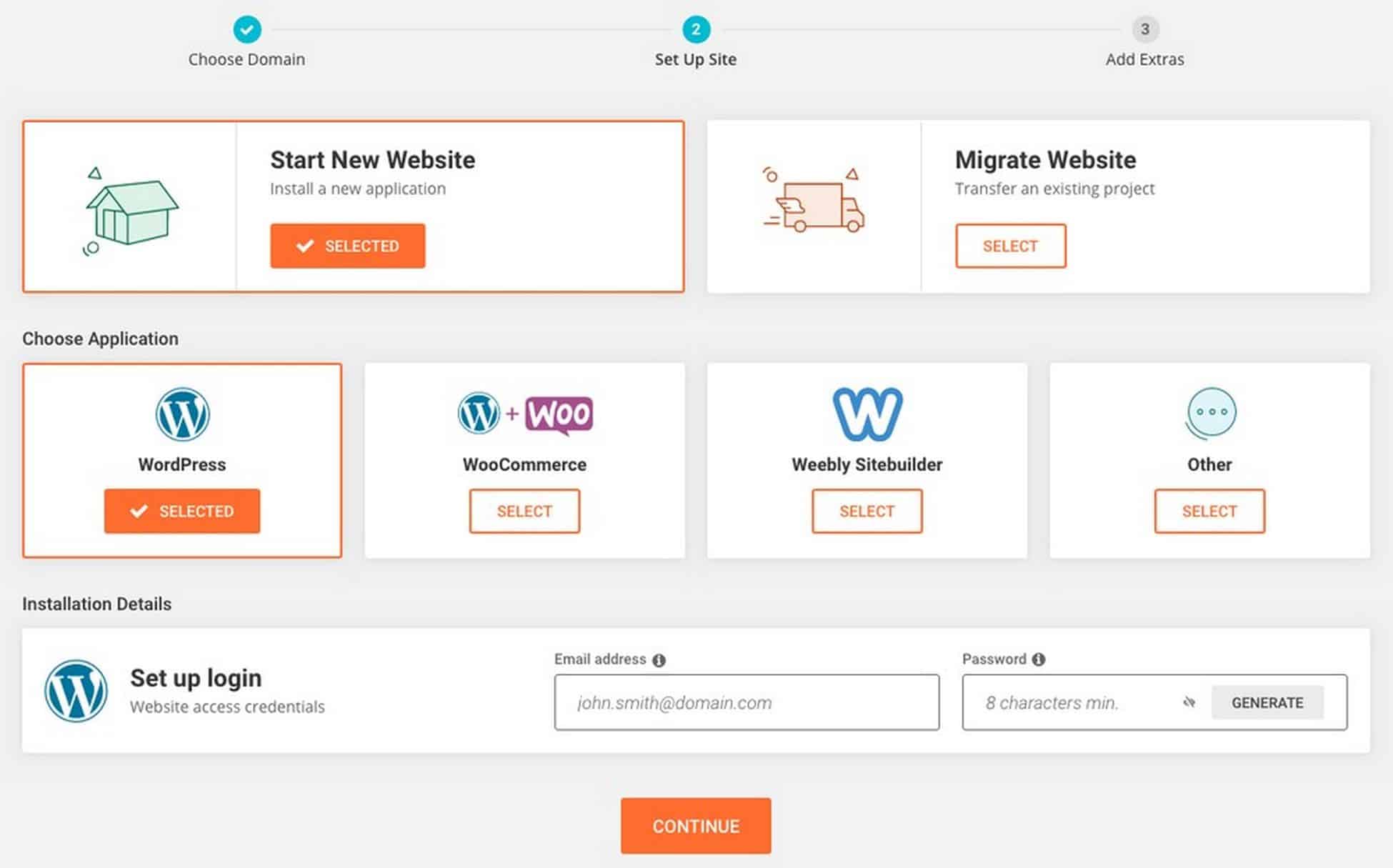
為此,請繼續執行以下步驟:
1.選擇開始新網站

2. 接下來選擇您要使用的 CMS 。 您將有多種選擇,但目前僅使用 WordPress。
3.輸入您要用於登錄 WordPress 的電子郵件地址和密碼
4. 設置過程完成後,您將看到以下屏幕

4.單擊登錄管理員選項登錄您的WordPress儀表板
您也可以通過在 URL 欄中輸入“yourdomain.com/wp-admin”來登錄。
記住您的登錄頁面 URL。 您可以通過在地址欄中輸入 URL 直接訪問您的站點,而無需登錄到 SiteGround。
例如,如果您的域是 onlinestore.com,那麼您的 WordPress 登錄頁面將是 onlinestore.com/wp-admin。
登錄屏幕如下所示:

輸入您設置的用戶名和密碼以登錄 WordPress 管理面板。

第 3 步。安裝 Astra 主題和 Astra 站點。
Astra 是我們將用來讓我們的 WordPress 電子商務網站盡快看起來很棒和專業的主題。 如果您願意,可以使用其他主題,但對於本教程,我們將使用 Astra。
Astra 是一個免費的 WordPress 主題,具有出色的速度和簡單性。 還有一個 Pro 版本,使 Astra 成為完美的選擇。
將它與 Starter Templates 插件配對,您就可以擁有一個漂亮且轉換率高的網站。
最好的部分是您只需單擊幾下即可安裝準備就緒的網站模板!
我們將使用專為電子商務設計的 Astra 入門模板之一,將我們的網站創建時間縮短一半。
安裝導入器插件
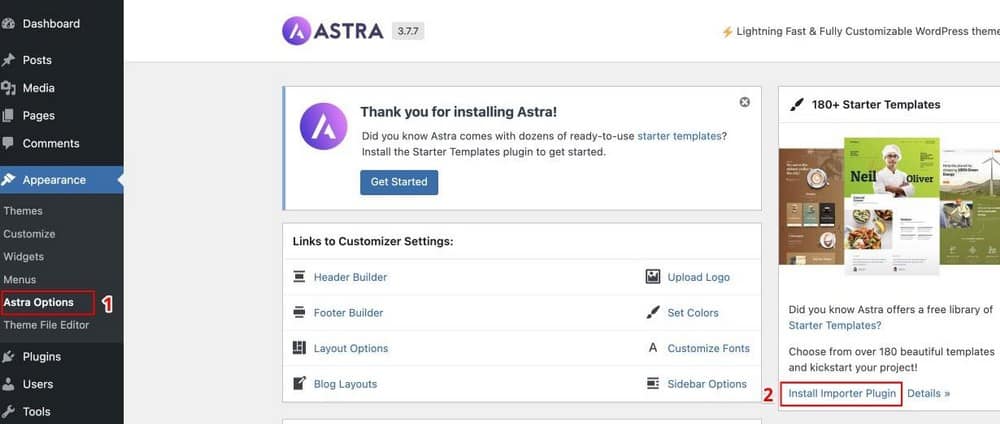
要使用入門模板,請轉到外觀選項卡中的Astra 選項。

從這裡,選擇安裝導入器插件。
您將看到如下所示的頁面。

點擊立即建立您的網站。
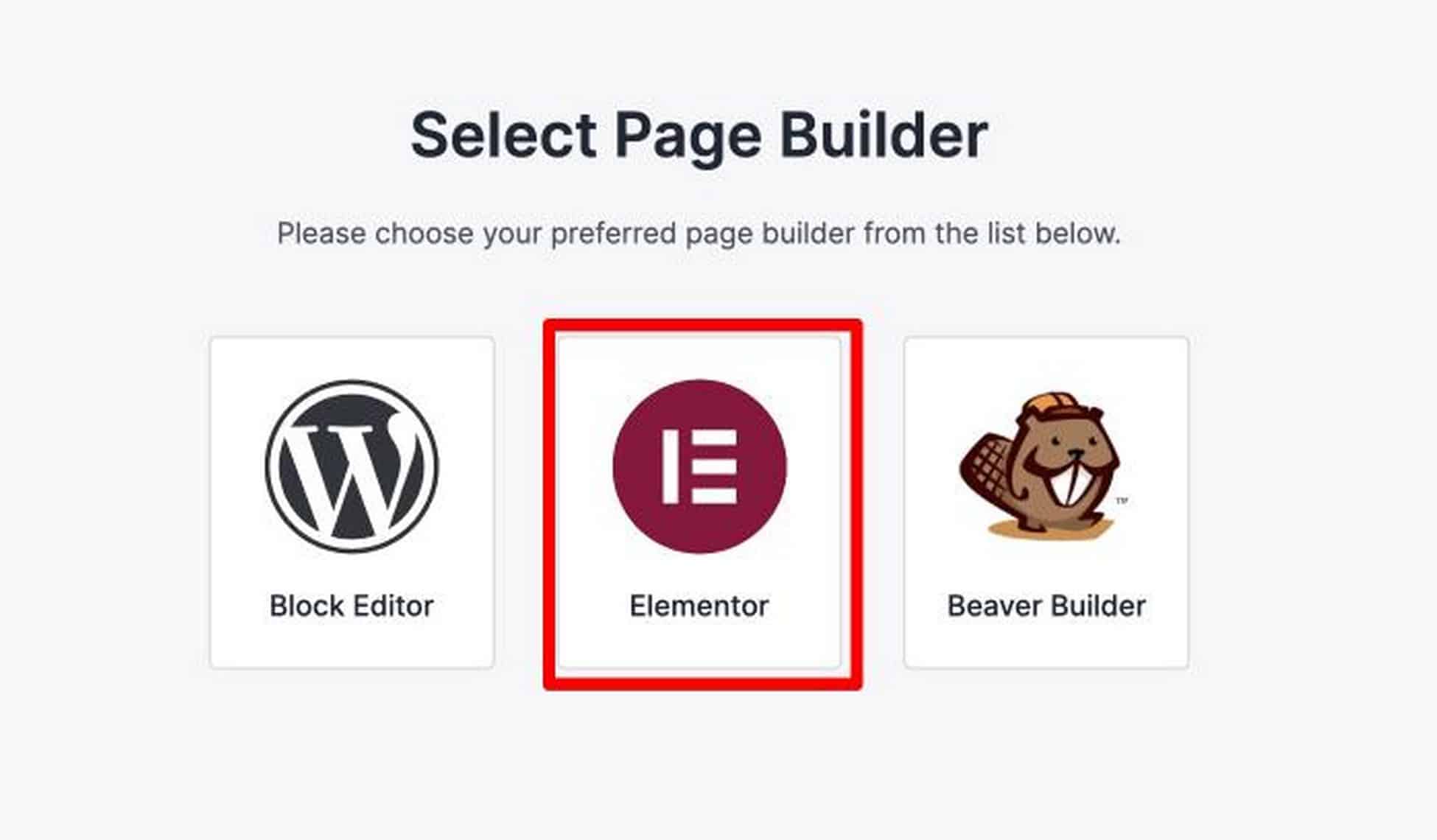
選擇您的頁面構建器
接下來,選擇要使用的頁面構建器。 在這種情況下,讓我們使用 Elementor。

然後你會被問到你喜歡哪個頁面構建器,在本教程中,我將使用 Elementor。 Elementor 是一個 WordPress 頁面構建器,它席捲了 WordPress 網頁設計。 它具有最深入的功能集,但非常易於使用和掌握。 Elementor 是功能最全的免費頁面構建器。 還有一個 Pro 插件來添加額外的開發者功能。
主要元素特點:
- 實時前端頁面編輯器
- 網站個性化功能
- 模板和塊庫
- 廣泛的移動響應選項
- 最強大的彈出窗口生成器
- PRO:創建自定義頁眉/頁腳
- PRO:創建帖子類型佈局
Elementor 是目前可用的最強大的頁面構建器。 他們不斷發布符合當前設計趨勢的新功能。 這意味著您將能夠保持您的網站的相關性。 如果在此過程中,您想要訪問高級功能,您可以升級到 Elementor Pro,考慮到它包含的所有附加模塊和電源功能,我認為這是一個令人難以置信的價值。
選擇您的入門模板網站
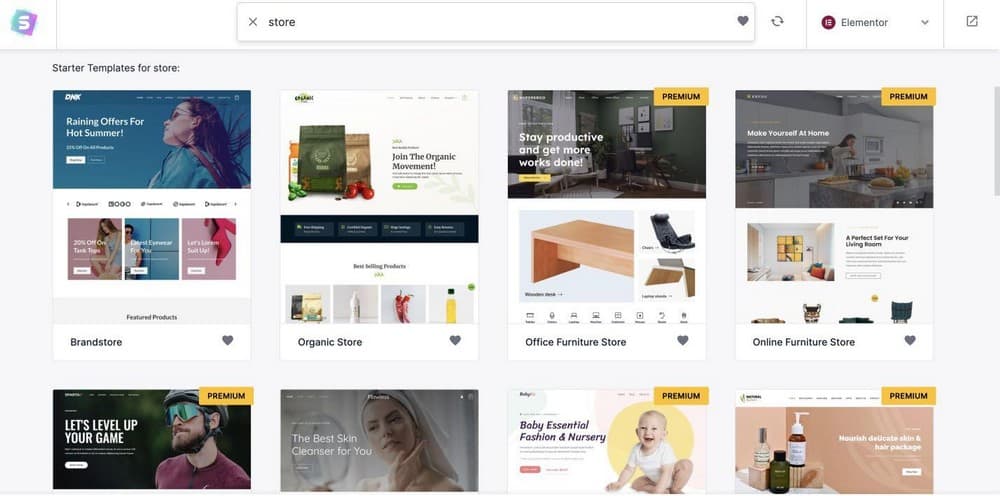
選擇 Elementor 後,您將進入 Starter Template 頁面,如下所示:

您可以使用許多漂亮的模板。 花點時間選擇您想要的模板。
請注意,這些模板完全可以使用您選擇的頁面構建器進行編輯。 這意味著您將能夠自定義網站的每個部分和元素,例如標題、圖像、顏色、徽標等。
對於本教程,我將使用自定義打印模板,因為它看起來很棒並且面向電子商務。
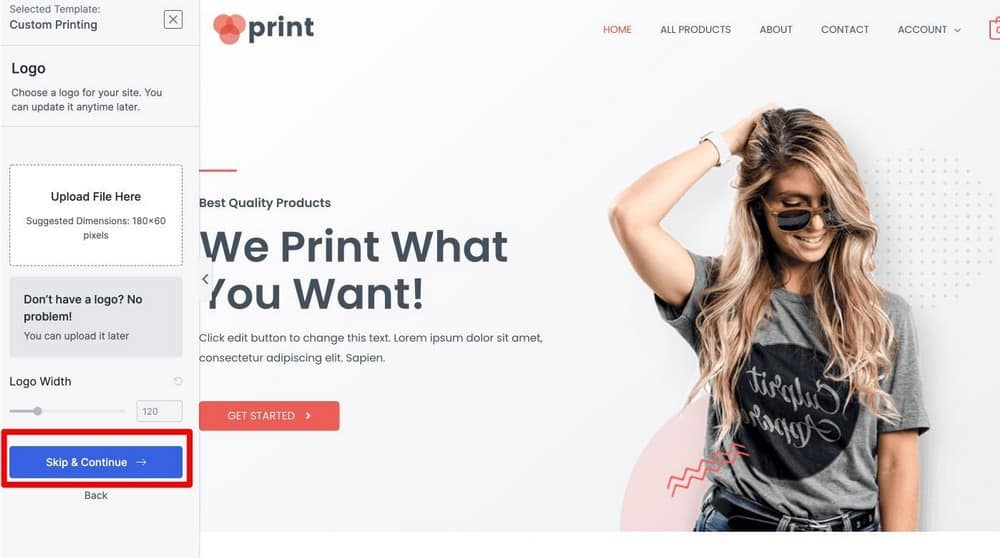
要安裝模板,您只需單擊它。 在這裡,您現在可以選擇自定義顏色和徽標。
但是對於本教程,請單擊Skip & Continue 。

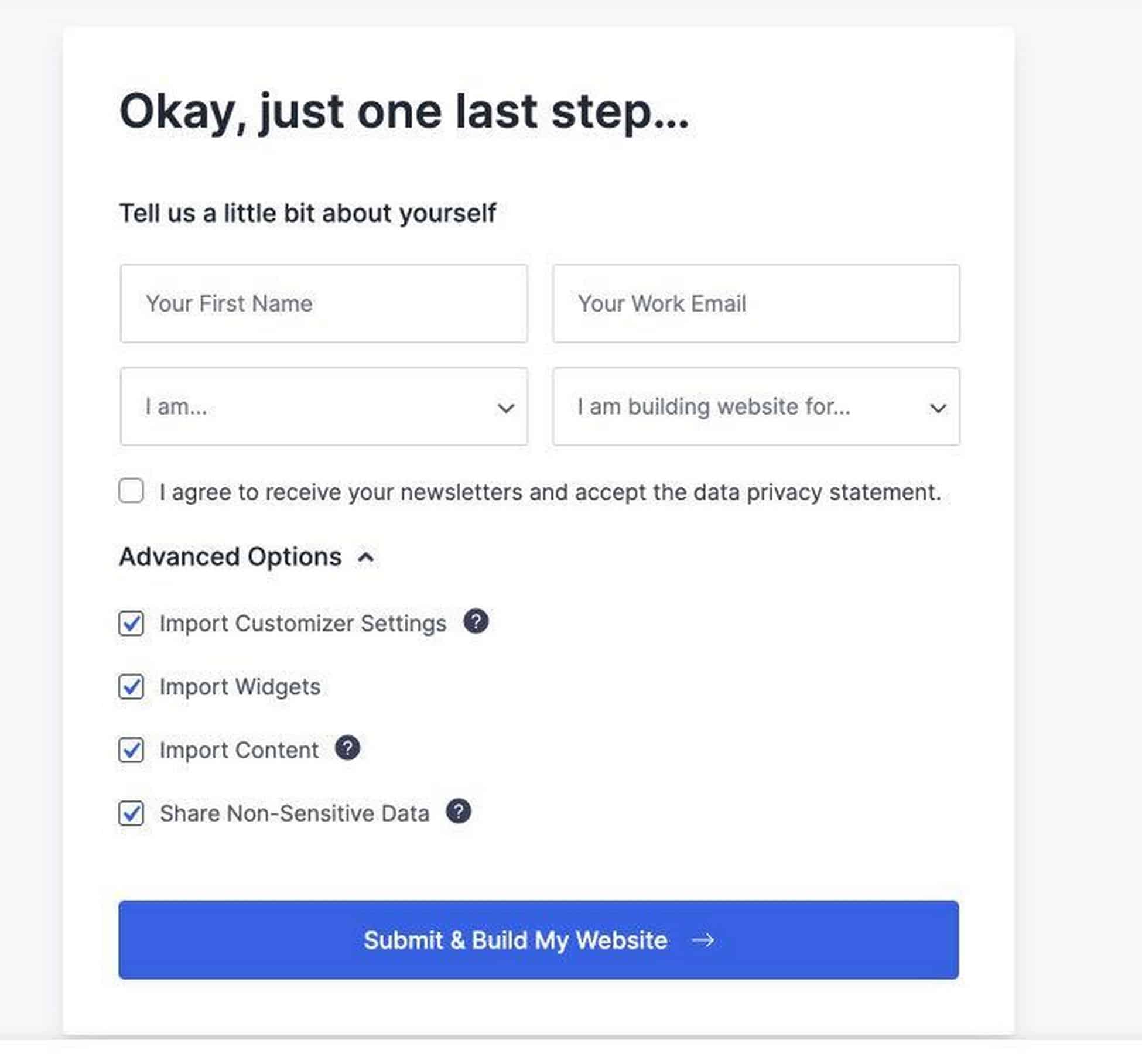
您會看到一個框,要求您填寫詳細信息(您可以選擇留空)並安裝添加到網站的自定義數據。
所以在這一步中,只需點擊提交並建立我的網站。

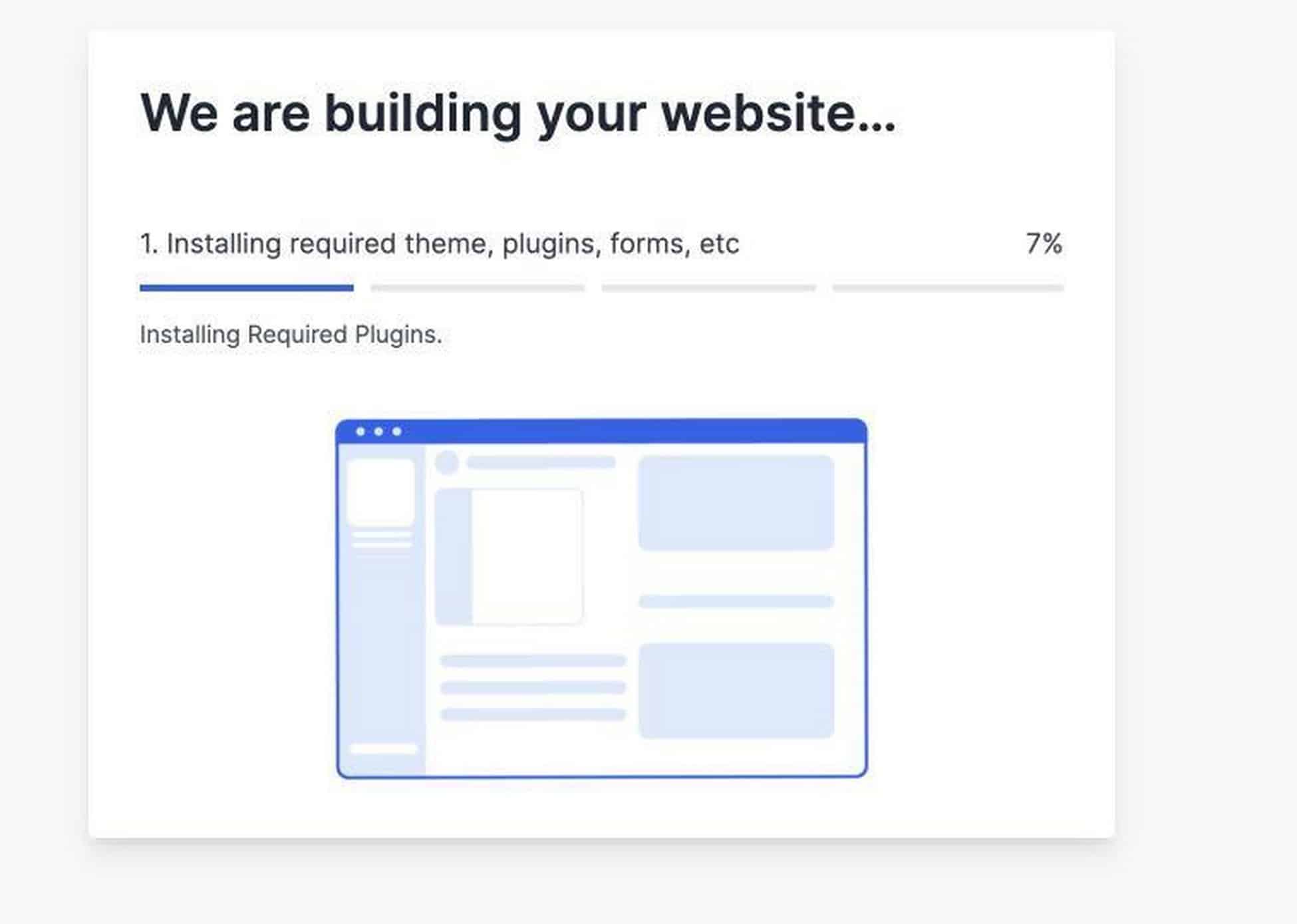
現在 Astra 導入器將安裝主題所需的所有插件,使其看起來完全一樣。

對於自定義打印主題,它將安裝 Elementor、WooCommerce 和 WPForms。 這節省了我很多時間,因為我不必再一個一個地安裝這些插件了。
一切都為我做好了。
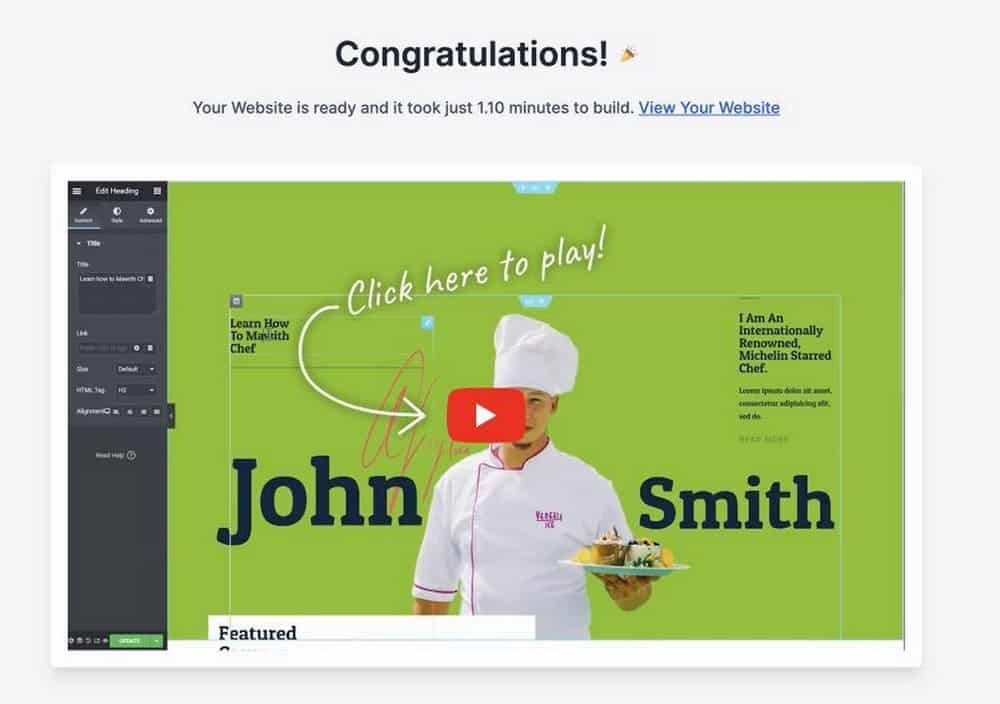
網站準備就緒後,您將看到此消息。

第 4 步。自定義您的網站。
您的網站現在看起來很棒,但您需要自己製作。 您要做的第一件事是選擇您的調色板。 如果你已經有了你的品牌顏色,這會更容易。
選擇調色板
一個網站通常有一組 3 種顏色:主色、強調色和流行色。 原色是您網站的主要顏色,很可能是您的品牌顏色。 如果您希望它們看起來有點不同以吸引註意力,則通常在標題或帖子標題上使用強調色。 最後,流行色應與其他顏色形成對比,以使網站的重要元素(例如號召性用語按鈕)脫穎而出。
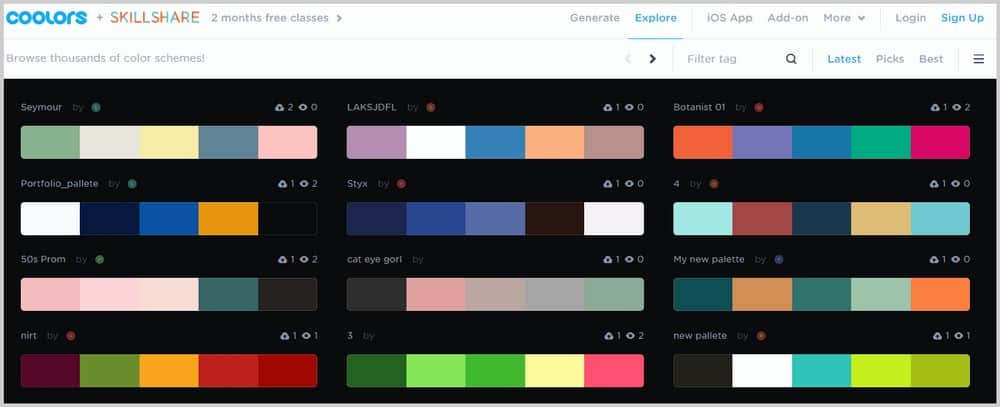
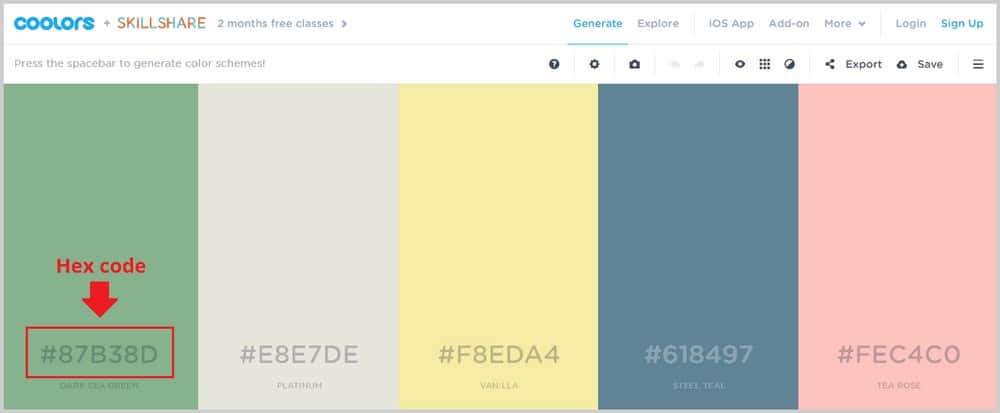
為了選擇網站調色板,我使用了兩個工具。 第一個是 Coolors.co,您可以在其中瀏覽不同的調色板並選擇要在您的網站上使用的內容。

如果您看到您喜歡的調色板,請將鼠標懸停在它上面,單擊查看,您將被帶到一個新窗口,您將在其中看到每種顏色的十六進制代碼。

這些十六進制代碼是您在網站上使用這些顏色所需要的。 稍後我將向您展示如何在 WordPress 後端使用這些十六進制代碼。
另一個很酷的工具是 Colorzilla,它是一個 Google Chrome 擴展程序,它可以讓你獲得你在任何網站上看到的任何顏色的十六進制代碼,這樣你就可以自己使用它了。 如果您想獲得 Colorzilla 擴展,請單擊此處。 然後單擊添加到 Chrome。

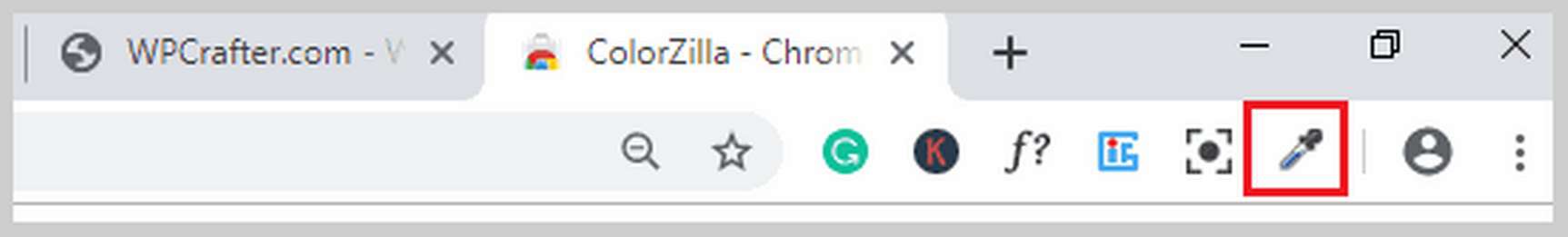
這可能需要一段時間,但一旦完成,您會在工具欄上看到這個圖標:

所以現在,如果您在任何網站上看到想要在自己的網站上嘗試和使用的顏色,您只需單擊此圖標並單擊要復制的顏色。 然後將自動複製十六進制代碼,您可以將其粘貼到網站的後端。 就這麼容易。 這是一個方便的工具,可讓您一鍵使用漂亮的顏色。
自定義排版
您還想使用自己的排版來使您的網站脫穎而出。 網站通常有 2-3 種字體。 您將擁有標題或菜單的字體、正文的字體以及額外的“流行字體”。 像顏色一樣,你不能只使用任何字體。 您需要確保它們看起來很好,並發出有關您的品牌的正確信息。
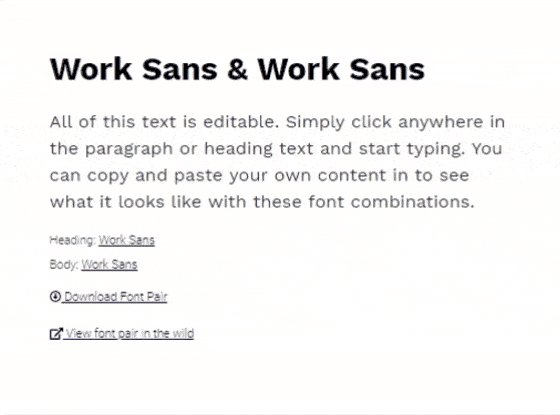
我喜歡使用 Fontpair.co,這是一個向您展示兩種不同字體如何組合在一起的網站。

如果你看到你喜歡的東西,只要記下它的名字,你就可以去 WordPress 並直接在那裡添加它。
我也喜歡使用 WhatFont,這是一個 Google Chrome 擴展程序,它可以告訴您任何網站上使用的字體。 要安裝 WhatFont,請單擊此處,然後單擊添加到 Chrome。 然後你會在你的工具欄上看到這個圖標:

如果您想知道字體的名稱,只需單擊此圖標並將鼠標懸停在文本上即可。 WhatFont 會告訴你這個字體的名稱,如果你點擊它,你還會看到字體大小、顏色、系列、樣式、重量等等。
獲取徽標
您還需要一個品牌徽標來使您的網站與眾不同並建立您的品牌標識。 獲取徽標的方法有很多種。 您可以嘗試使用名為 Canva 的出色設計工具自己動手做。 它非常受歡迎,因為即使對於初學者來說,它也讓設計變得非常容易。
Canva 帶有許多徽標模板,您可以對其進行修改以製作自己的徽標模板。 但是請注意,如果您想導出具有透明背景的徽標,則必須升級到 Pro(有 1 個月的免費試用期)。 你總是可以在 Photoshop 或 Photopea 中刪除背景,但這只是為這個過程增加了一個額外的步驟。

如果您想節省時間,您可以聘請自由標誌設計師為您做這件事。 您可以嘗試 Fiverr.com 或 99design 等網站,但您必鬚根據藝術家的風格、往績記錄、評論、評級等來謹慎選擇藝術家。
自定義您的網站
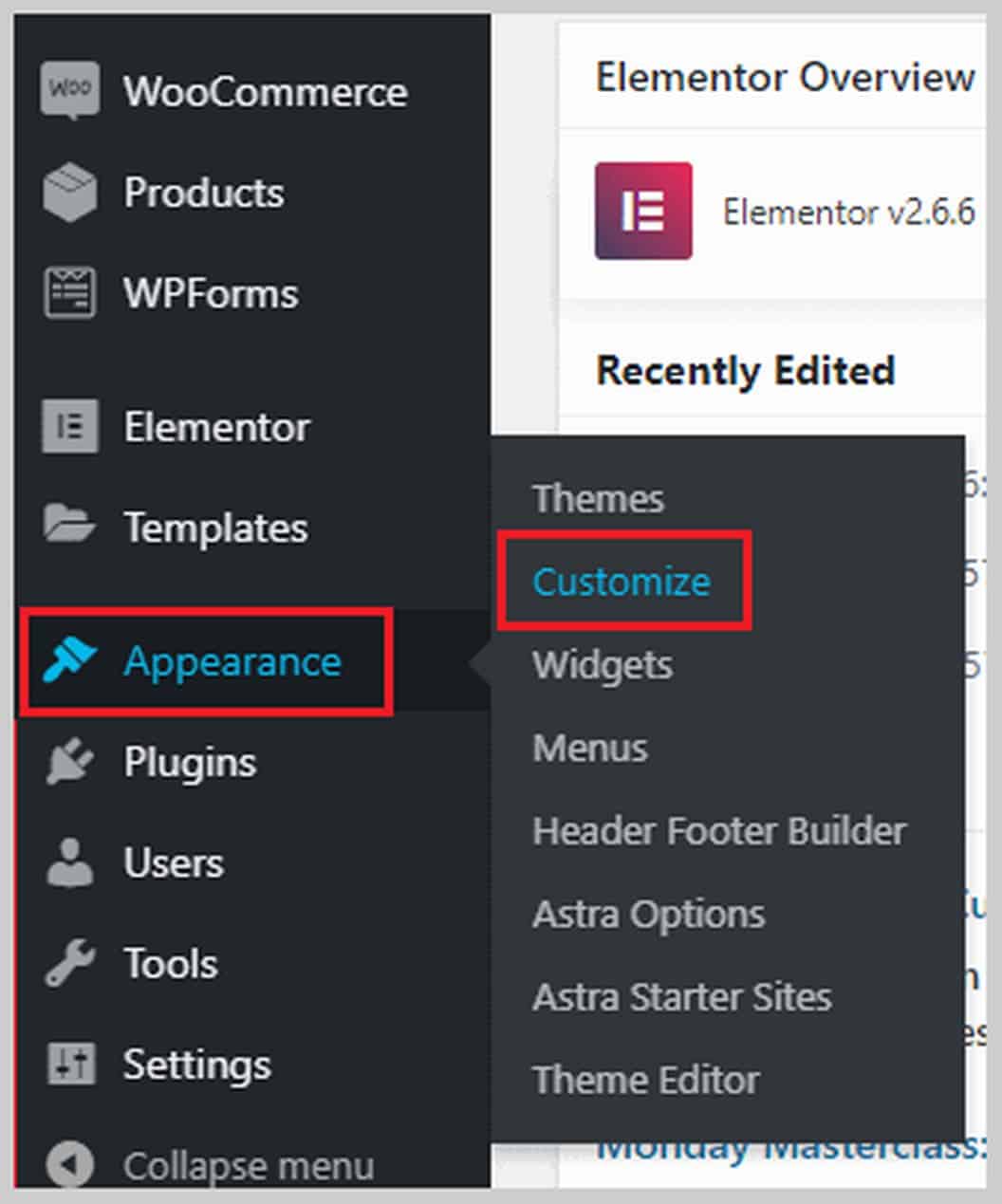
現在是時候在您的網站上使用這些顏色、字體和徽標了。 如果您在 WordPress 後端儀表板中,請轉到外觀>自定義以打開主題定制器。

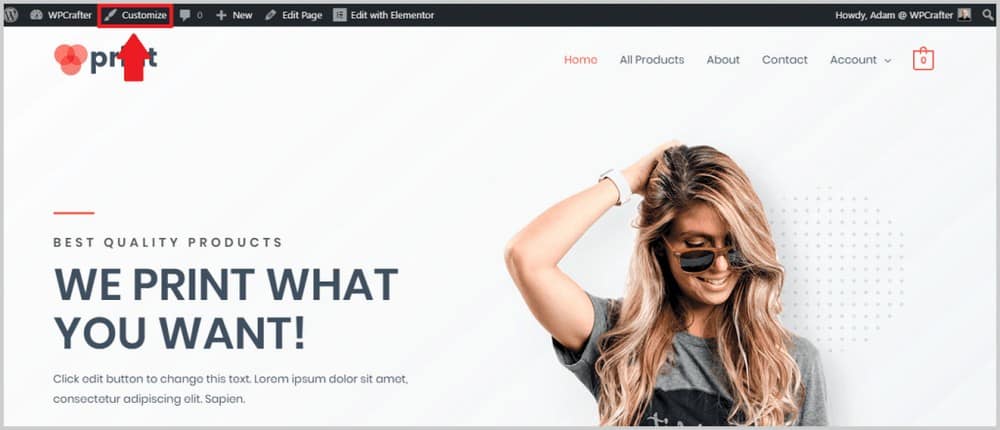
如果您在網站的前端並且頂部有一個黑條,則可以單擊自定義以打開自定義程序。

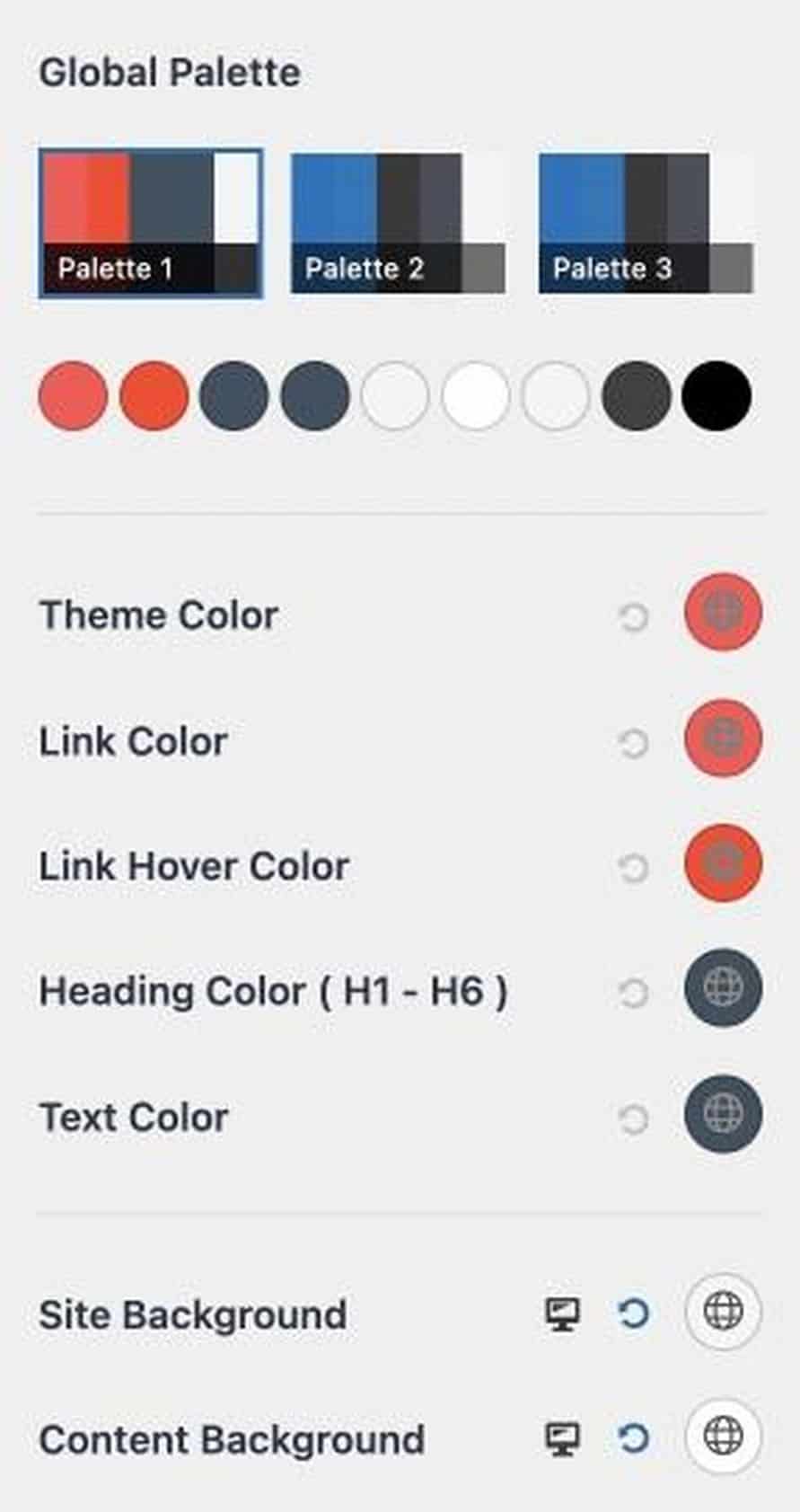
這是主題定制器的樣子:

基色是您網站的主題、鏈接、文本和鏈接懸停顏色。
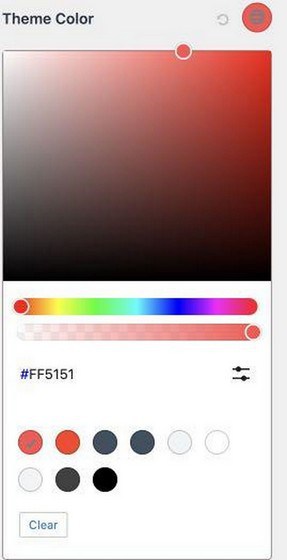
如果要更改主題顏色,請選擇其右側的顏色。
您將看到兩種選擇顏色的方法。
首先,您可以在框中粘貼十六進制代碼。 因此,如果您在 Coolors.co 或任何其他地方找到了一種顏色,您可以在此處粘貼十六進制代碼。
您還可以在內置選擇工具中選擇顏色。

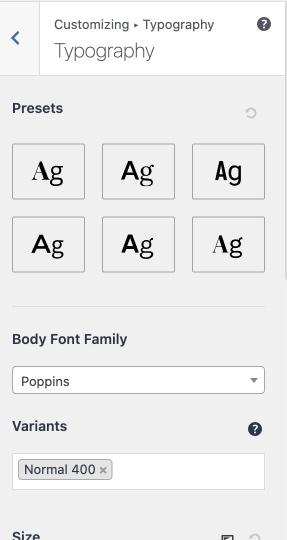
要更改您的網站排版,請轉到Global > Typography 。 您將能夠更改基色、麵包屑、內容和博客排版。

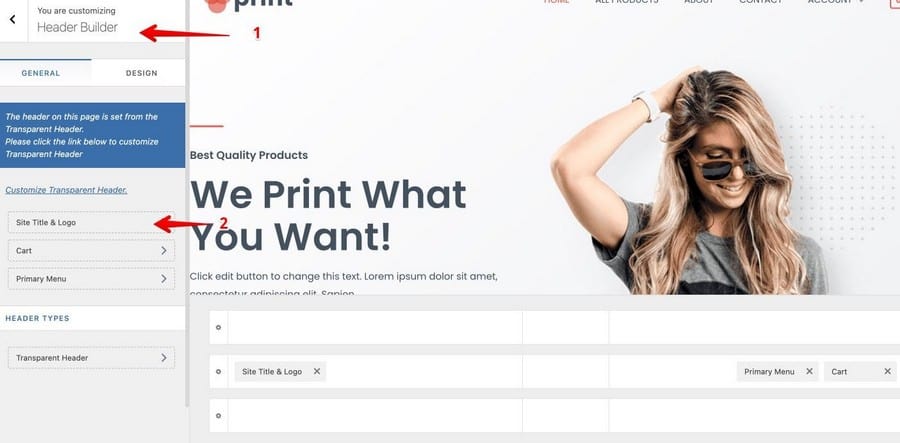
接下來是添加您的徽標。 要上傳您的徽標,請轉到Header Builder > Site Title and Logo 。

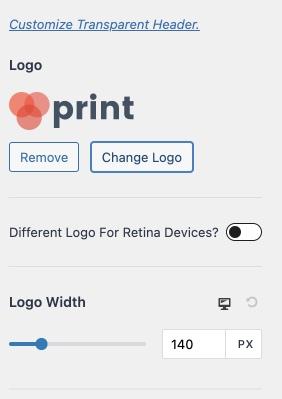
接下來,在徽標部分下,單擊更改徽標按鈕並上傳您的徽標。

Astra 還允許您調整徽標寬度,以便更改您希望它顯示的大小。
如果向下滾動,您還可以更改站點標題、添加站點標語以及站點圖標或網站圖標。
您可以在 Astra 的自定義區域中執行更多操作,例如更改站點內容寬度、更改博客文章結構、自定義頁腳和頁眉等。
在這裡探索您的選擇,看看您最喜歡您的網站。
完成自定義後,不要忘記單擊發布以使您的更改生效。
第 5 步。使用 Elementor 自定義您的網站
至此,您已經掌握了自定義基礎知識,例如更改網站顏色、排版、添加徽標等等。 現在是時候深入了解細節並開始使用 Elementor(或您喜歡的任何頁面構建器)來徹底改變您網站的外觀。
正如我之前提到的,我將在本教程中使用 Elementor,因為我只是認為它是最好的,但您可以使用任何您喜歡的頁面構建器。
在 Elementor 中,您幾乎可以對您的網站做任何事情,而無需編碼或聘請網絡開發人員。 添加元素是一個簡單的拖放過程。
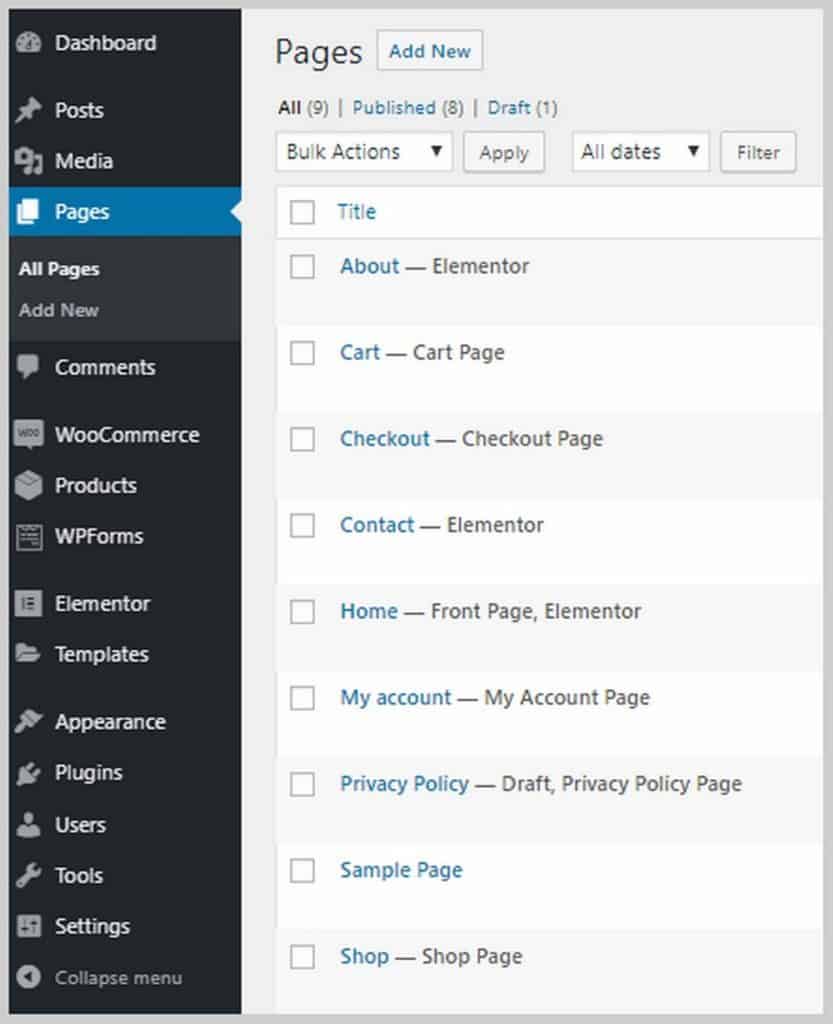
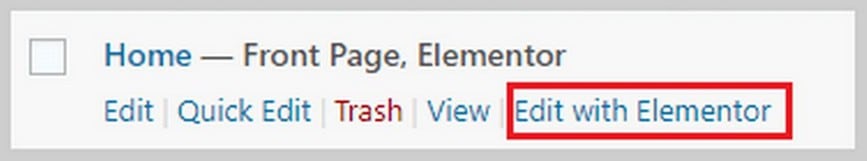
使用 Elementor 編輯頁面有兩種方法。 首先,如果您在 WordPress 後端,請單擊頁面,您應該會看到您網站的所有頁面的列表,包括使用 Astra Site 模板自動創建的頁面。 使用特定頁面構建器(例如 Elementor)製作的頁面將被標記為:

要使用頁面構建器編輯頁面,請將鼠標懸停在該頁面上,然後單擊Edit with (page builder)。 就我而言,它將是使用 Elementor 進行編輯。

單擊該按鈕後,您將進入 Elementor。

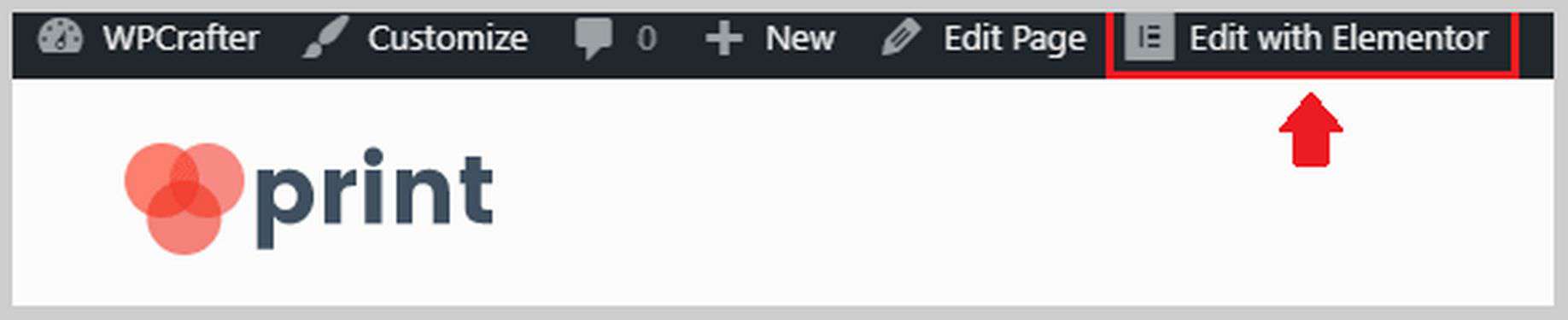
另一種方法是,如果您在網站的前端,請轉到要編輯的頁面,然後單擊頂部黑條上的使用 elementor 編輯:

這些中的任何一個都會讓你進入 Elementor。 進入 Elementor 後,您將能夠為標題使用不同的圖像、更改文本、更改圖標等。 您可以首先更改標題中的文本和圖像以適合您的業務。 您可以對 Elementor 中的文本執行以下操作:
如您所見,您可以直接在內容編輯區域更改文本,更改大小、重量、顏色和排版系列。 您還可以添加簡單的淡入淡出、縮放等動畫。 您可以在這裡做很多事情來為您的網站增添趣味。
您還希望更改您網站的圖像以匹配您的業務性質。 在 Elementor 上更改圖像非常容易。 您只需單擊圖像,選項就會出現在左側邊欄上。 您可以上傳新圖像、更改其大小、添加邊框或陰影、添加動畫等。
在 Elementor 中,您還可以更改按鈕文本、自定義推薦區域、添加更多元素/塊,如文本、圖像、按鈕、視頻等。
Elementor Pro 具有更多功能,例如添加表單(通常需要第三方插件)、上傳自己的字體、添加滑塊、添加價格表和價格表、自定義頁眉和頁腳(這是大多數頁面構建器的禁區)等等。
如果您想購買 Elementor Pro 並同時免費訪問我的 Elementor Pro 課程,請單擊此處的此鏈接。
第 5 步。設置 WooCommerce。
現在是設置 WooCommerce 的時候了。 WooCommerce 有助於將電子商務功能添加到 WordPress 環境。 它基本上將任何網站變成了在線商店。
它可以讓您添加產品、接受在線支付、創建優惠券、設置運費和稅收等等。
自定義打印 Astra 站點主題已經為我安裝了 WooCommerce,所以現在我必須進去進行設置。 如果您尚未安裝 WooCommerce,只需轉到插件>添加新並蒐索 WooCommerce。
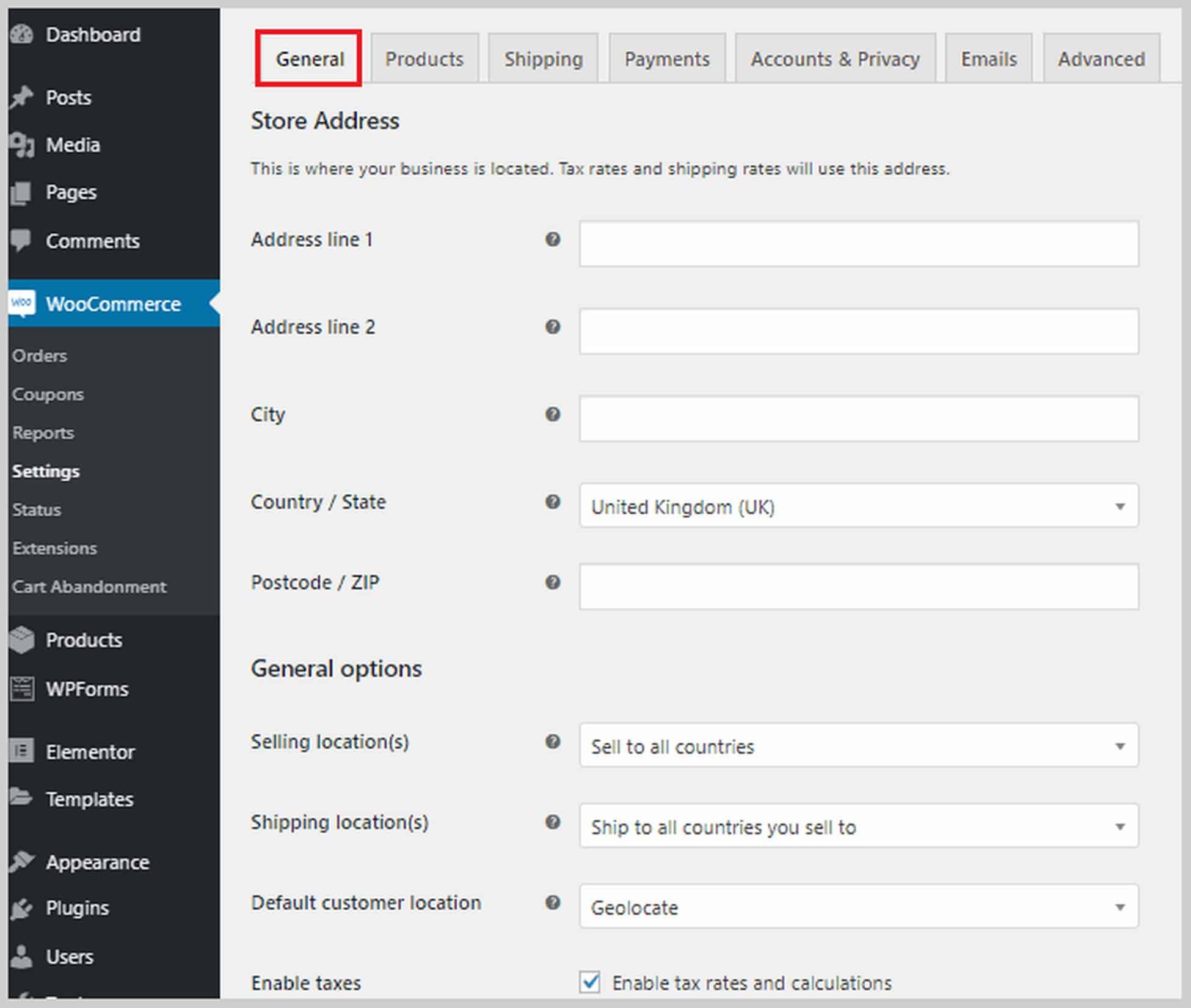
我們要做的第一件事是轉到WooCommerce >設置。 您將看到 7 個選項卡:常規、產品、運輸、付款、帳戶和隱私、電子郵件和高級。
讓我們首先看一下“常規”選項卡。 在此選項卡中,您將能夠設置您的商店地址、您將在哪些國家/地區銷售和發貨,並啟用稅率。

如果向下滾動,您還將看到啟用優惠券和自定義價格在您網站上的顯示方式的選項,包括貨幣、顯示位置等。
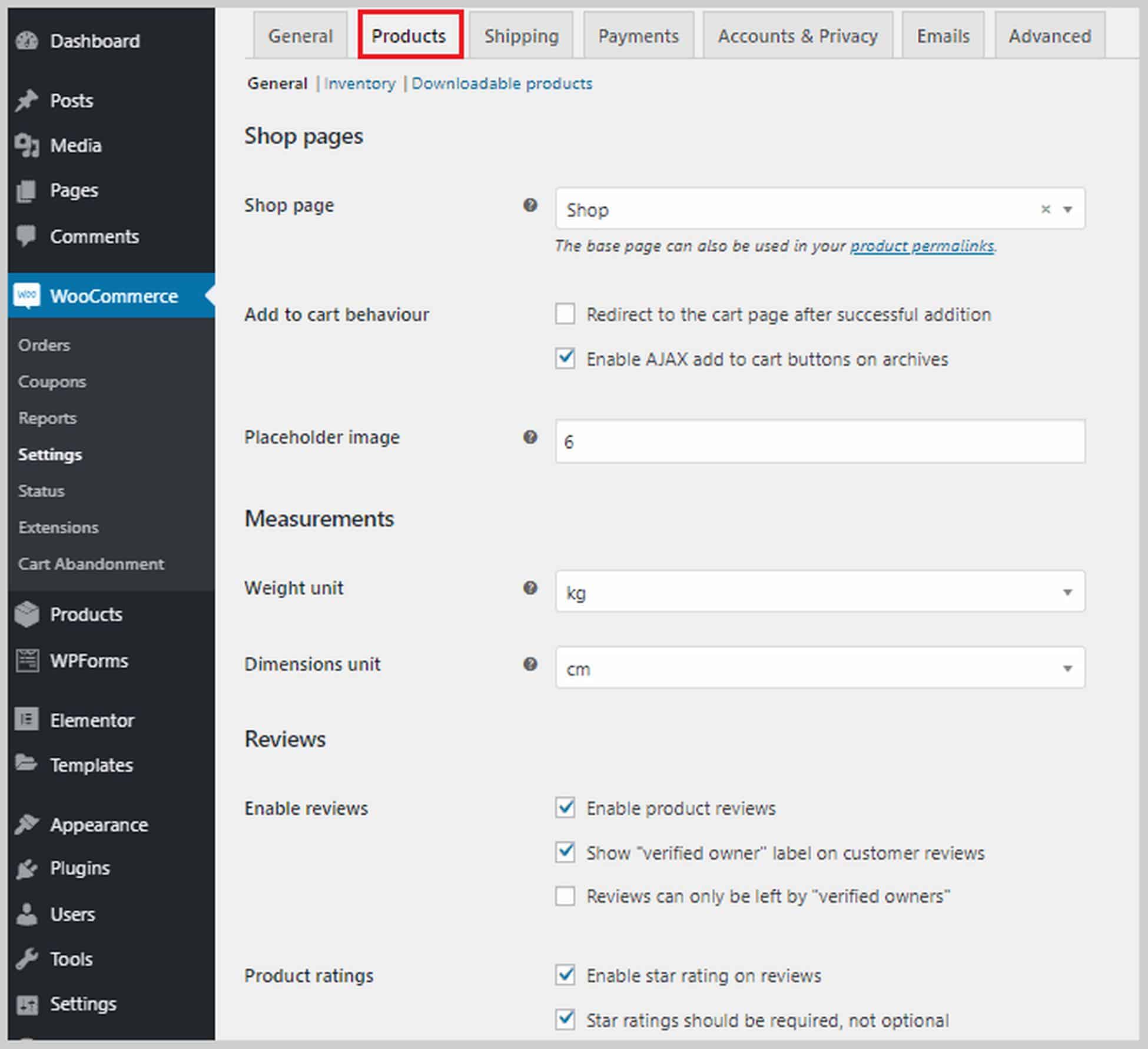
接下來是產品選項卡,您可以在其中設置產品相關選項。 您可以設置哪個頁面將成為您的商店頁面、訪問者將產品添加到購物車時會發生什麼、設置產品尺寸、啟用和配置客戶評論以及啟用星級評分。

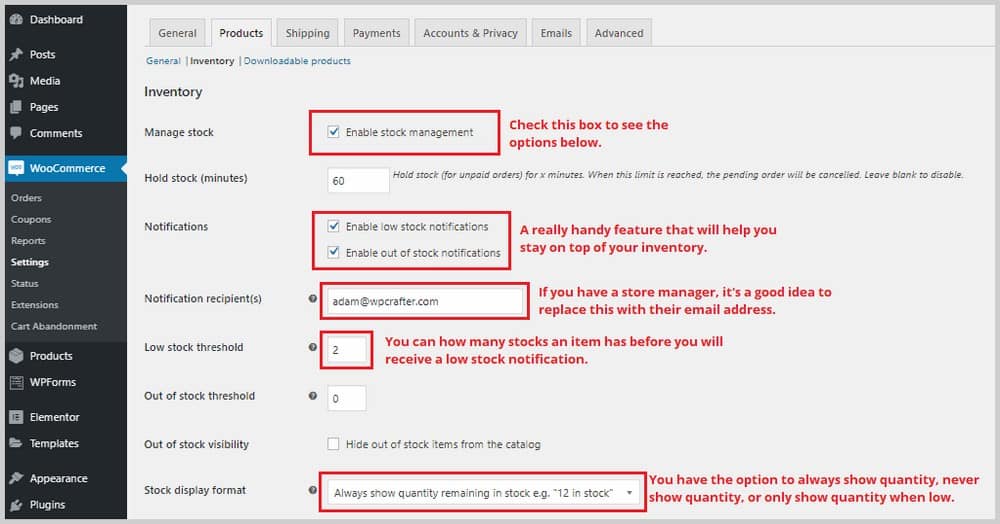
在本節的頂部,您還可以選擇庫存和可下載產品。 在“庫存”部分,如果您選中啟用庫存管理旁邊的框,您將看到有助於您管理庫存的選項列表。 例如,您可以設置低庫存閾值,以便當您的庫存達到該數量時,您將收到通知。 您還可以選擇從您的網站隱藏庫存項目。

至於可下載產品部分,僅當您在網站上銷售可下載內容時才有意義,因此如果您銷售的是純實體產品,則可以跳過此部分。 您可以選擇要求買家登錄後才能下載您的產品。 您還可以在付款後授予下載權限。

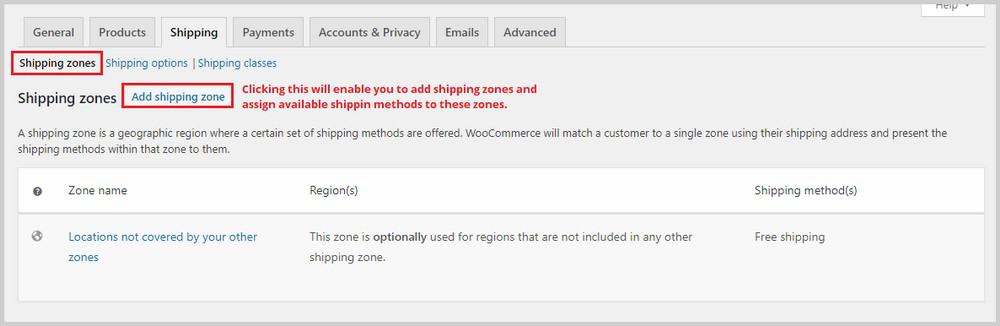
下一個標籤是Shipping 。 這僅在您銷售將運出給買家的實物產品時才相關。 此選項卡內包含三個子部分:運輸區域、運輸選項和運輸類別。
在運輸區域中,您將需要添加運輸區域並將可用的運輸方式分配給這些區域。 如果您要運送到多個國家/地區,這將需要一段時間。

如果您在運輸區域方面需要更多幫助,您可以查看 WooCommerce 的運輸區域文檔。
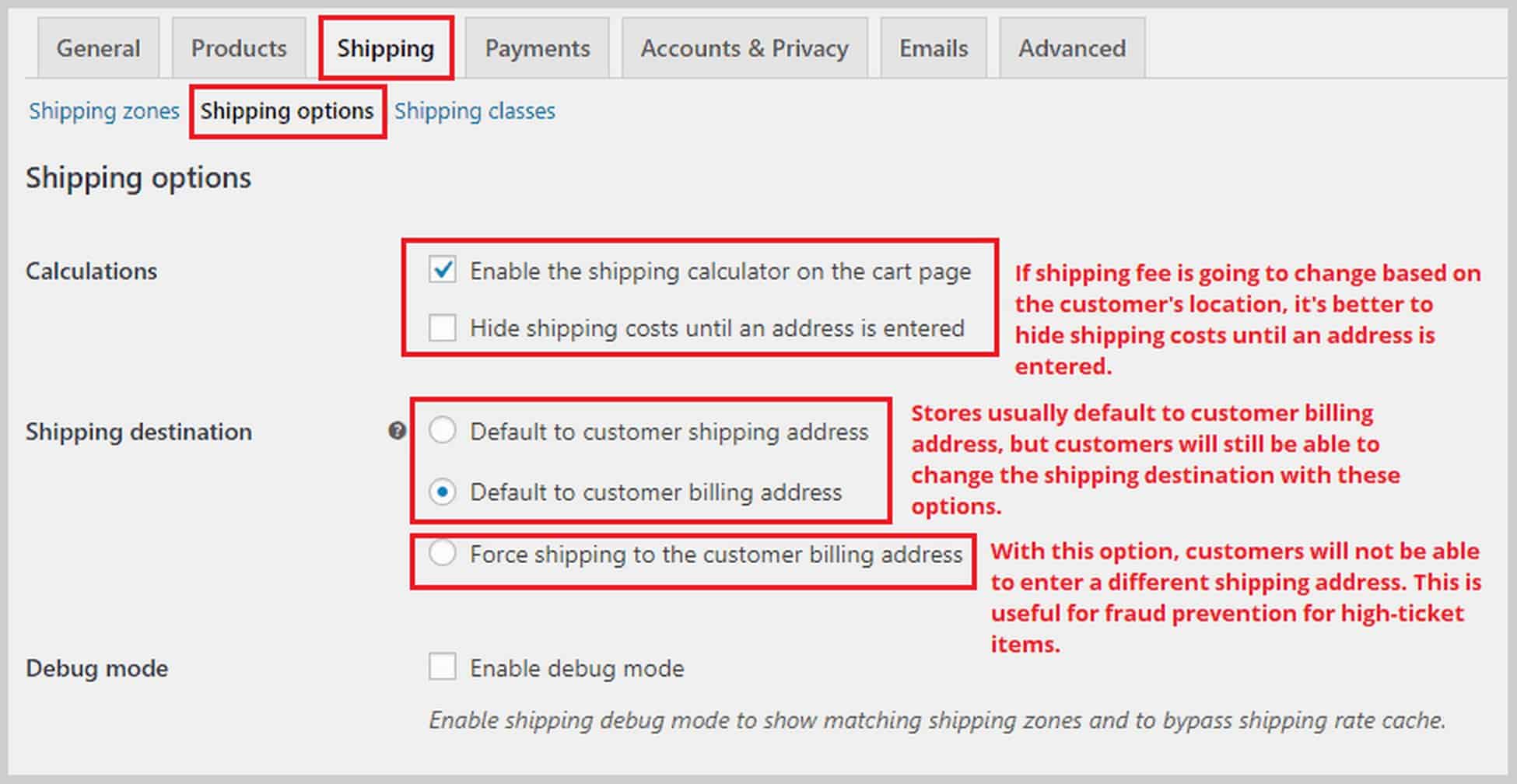
接下來是運輸選項部分。 在此部分中,您可以控制運費在您的網站上的顯示方式,並設置默認或所需的送貨目的地。

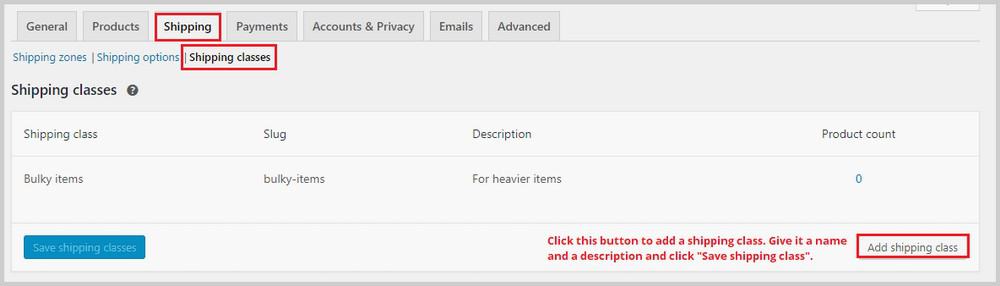
Shipping 的最後一部分是Shipping classes 。 通過運輸類別,您可以為一組產品分配不同的運費,例如需要更多郵費的較重產品。

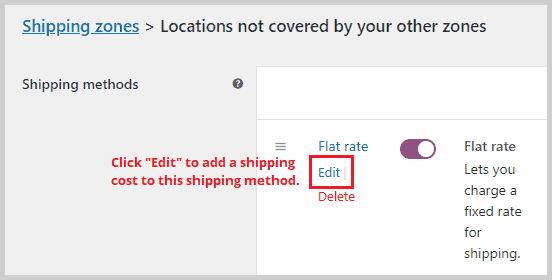
要設置運費,請轉到運輸區並創建或編輯現有運輸方式,如“統一費率”。

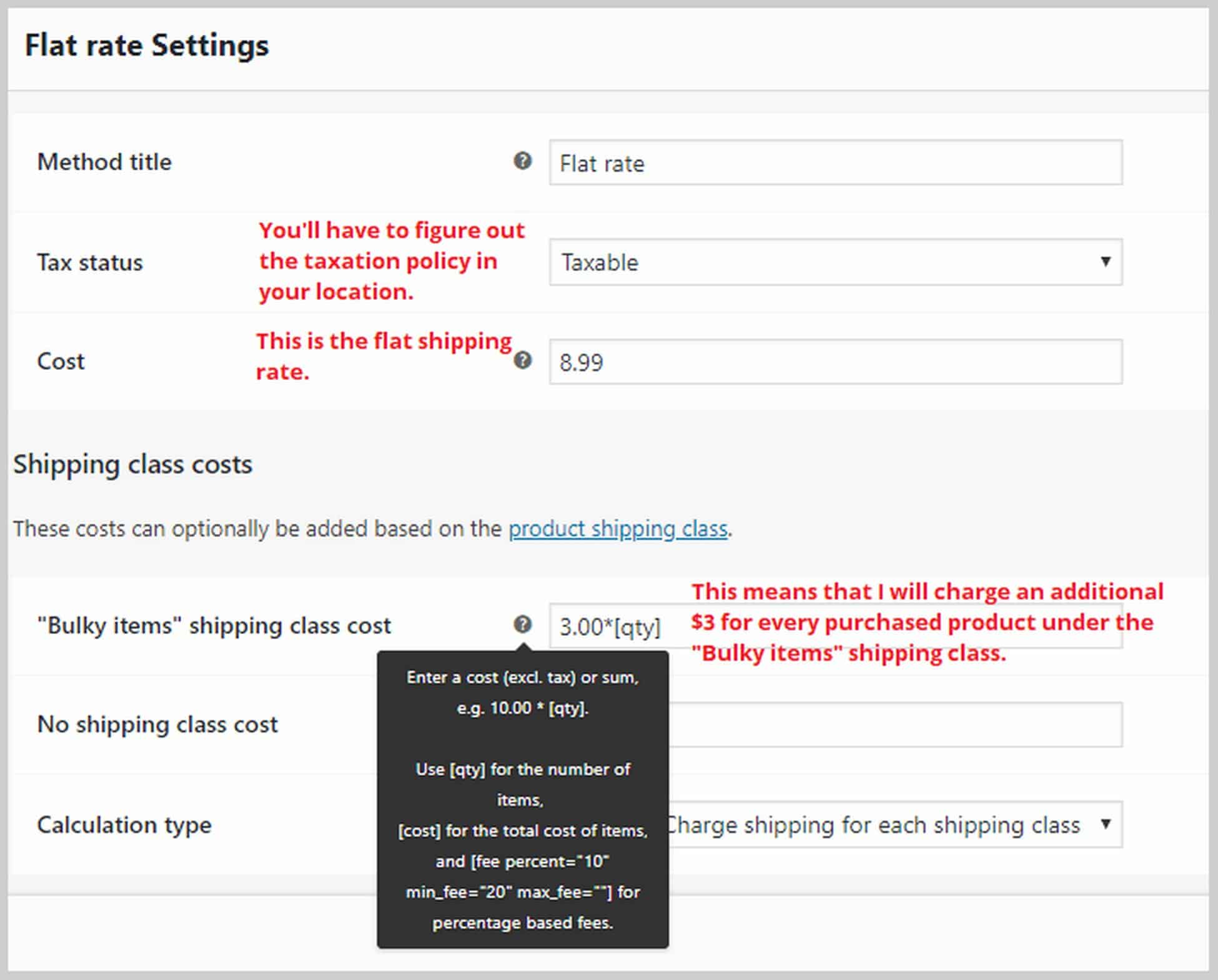
單擊編輯後,將出現一個彈出窗口。 在這裡,您將能夠為剛剛創建的運輸類別添加固定運費和額外費用。

如果您在配置運輸設置方面需要更多幫助,可以查看 WooCommerce 的運輸文檔。
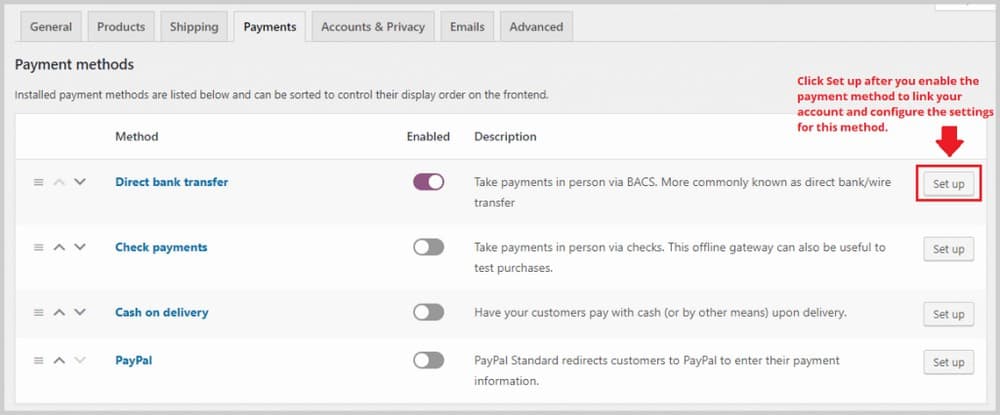
現在讓我們繼續付款。 在此選項卡中,您將能夠啟用或禁用 PayPal、直接銀行轉賬、貨到付款等支付網關。 啟用方法後,單擊設置以鏈接您的帳戶並開始接受付款。

如果您希望能夠接受 Stripe 付款,您可以安裝一個名為 Checkout Plugins – Stripe for WooCommerce 的插件。 只需轉到Plugins > Add New並蒐索插件。 安裝並激活此插件將在 WooCommerce 中啟用 Stripe 付款方式,但您必須進入WooCommerce >設置>付款進行設置。
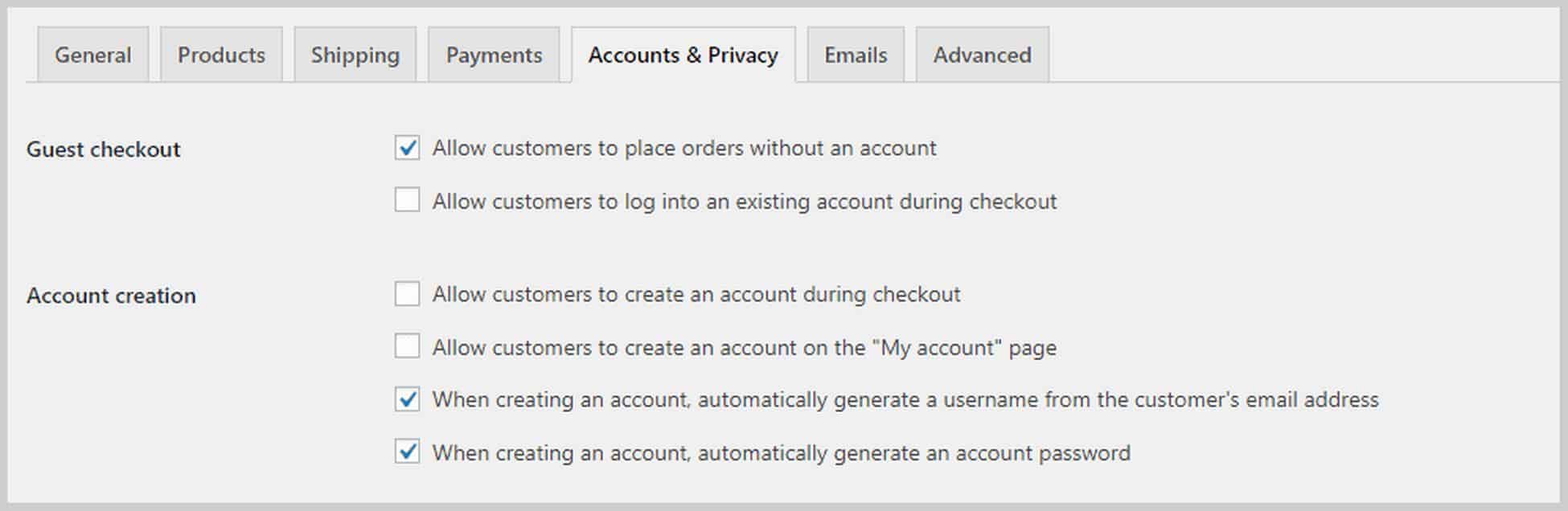
在“帳戶和隱私”選項卡中,您將能夠配置與帳戶創建和用戶隱私相關的設置。 您可以選擇允許客人在不創建帳戶的情況下購買、設置您的隱私頁面和政策頁面,以及選擇用戶數據的保留時間。

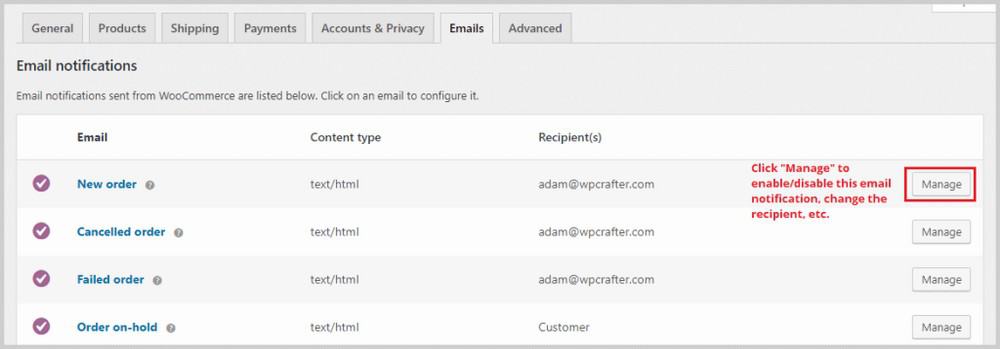
接下來是電子郵件選項卡,您將在其中看到 WooCommerce 根據特定條件自動發送的電子郵件列表。 例如,每當有新訂單時,都可以向您選擇的電子郵件地址發送一封電子郵件。 您還可以查看包含客戶訂單更新的電子郵件,例如已退款或已完成的訂單。

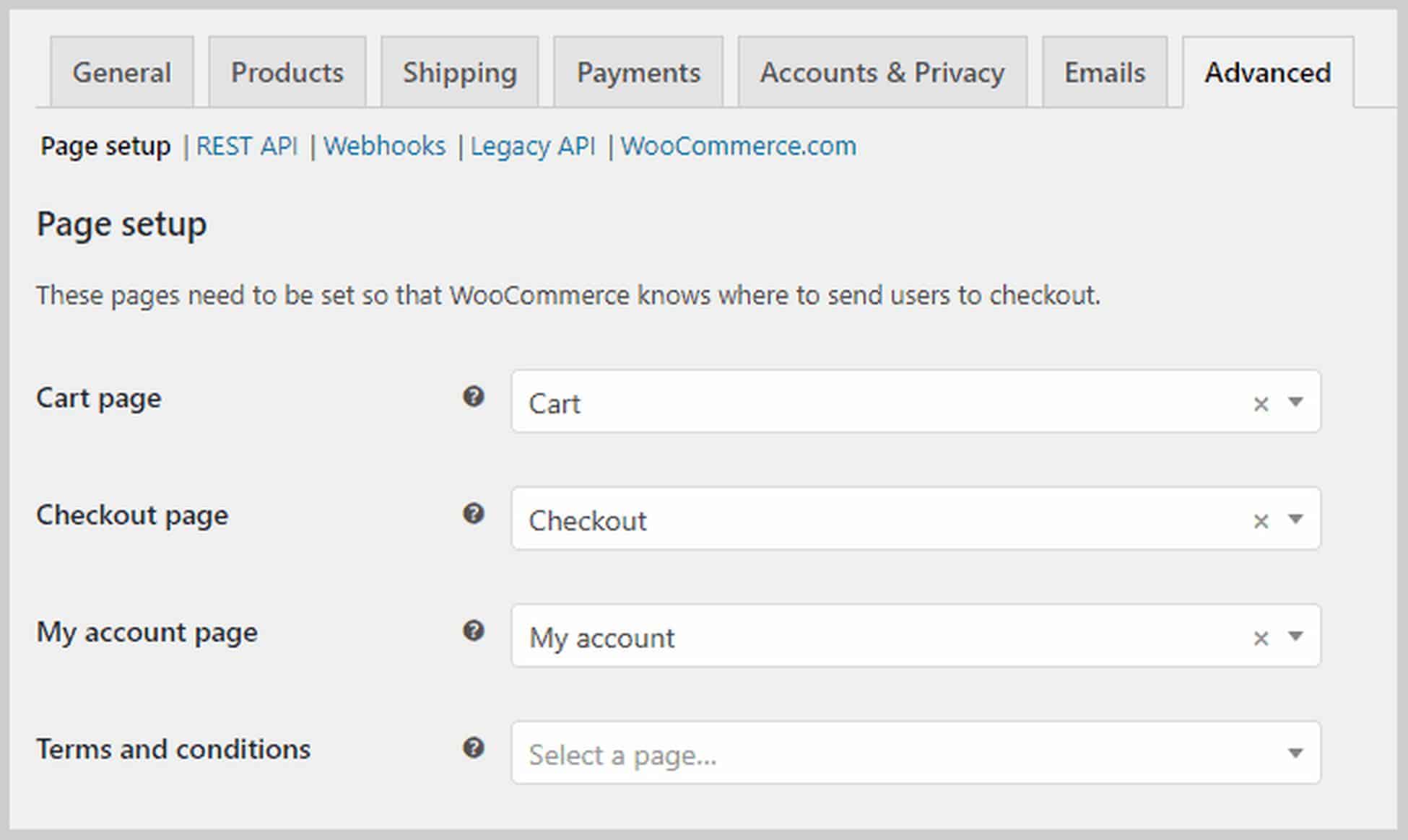
最後,取代 API 選項卡的“高級”選項卡允許您配置更多技術細節,例如頁面設置,您可以在其中告訴 WooCommerce 哪個頁面將作為您的購物車頁面或結帳頁面。

如果向下滾動,您將能夠修改 WooCommerce 所稱的端點,這些端點是 URL 的附件,允許它們顯示不同的內容而無需新頁面。
步驟 6. 添加產品。
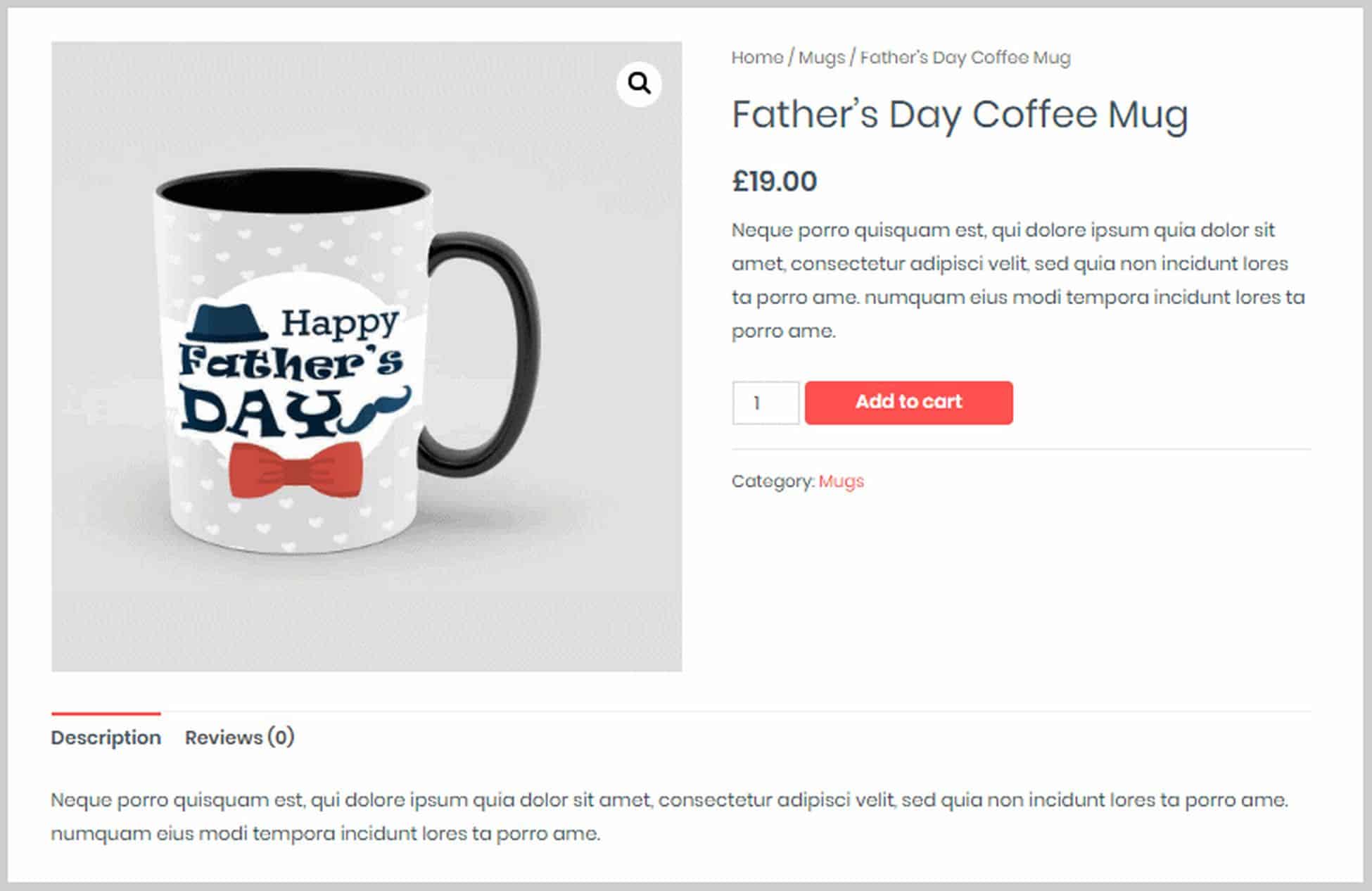
完成基本的 WooCommerce 設置後,就可以添加產品了。 我們在本教程中使用的 Astra Site 主題已經附帶了示例產品,這是產品頁面在前端的樣子:

現在讓我們看看如何改變這一點並在後端添加我們自己的產品。
要添加新產品或編輯現有產品,只需單擊 WordPress 儀表板左側邊欄上的菜單選項產品。 然後,您將看到您擁有的所有產品的列表。 或者,如果您在產品頁面的前端,您可以單擊頁面頂部黑條上的編輯產品。 這將帶您直接進入產品編輯器。

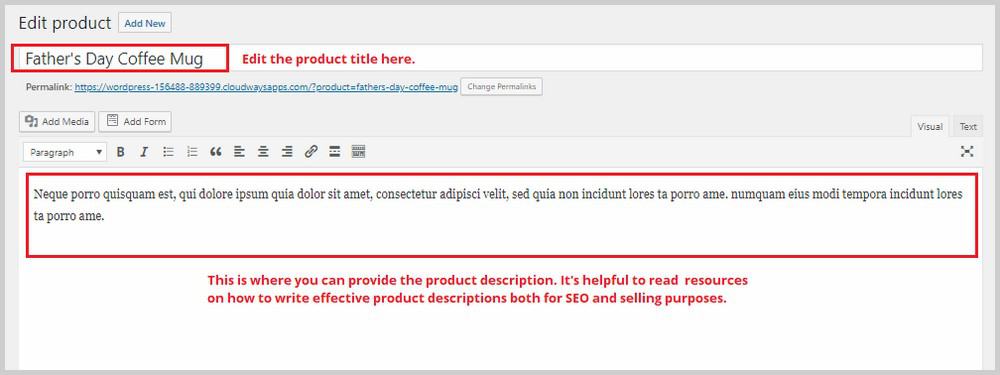
您可以在此處更改產品標題和產品描述。 如果向下滾動,您將看到一個名為產品數據的部分。 這是您將花費大部分時間的地方。 在這裡,您可以選擇產品的類型,然後您可以從那裡配置其他產品設置。
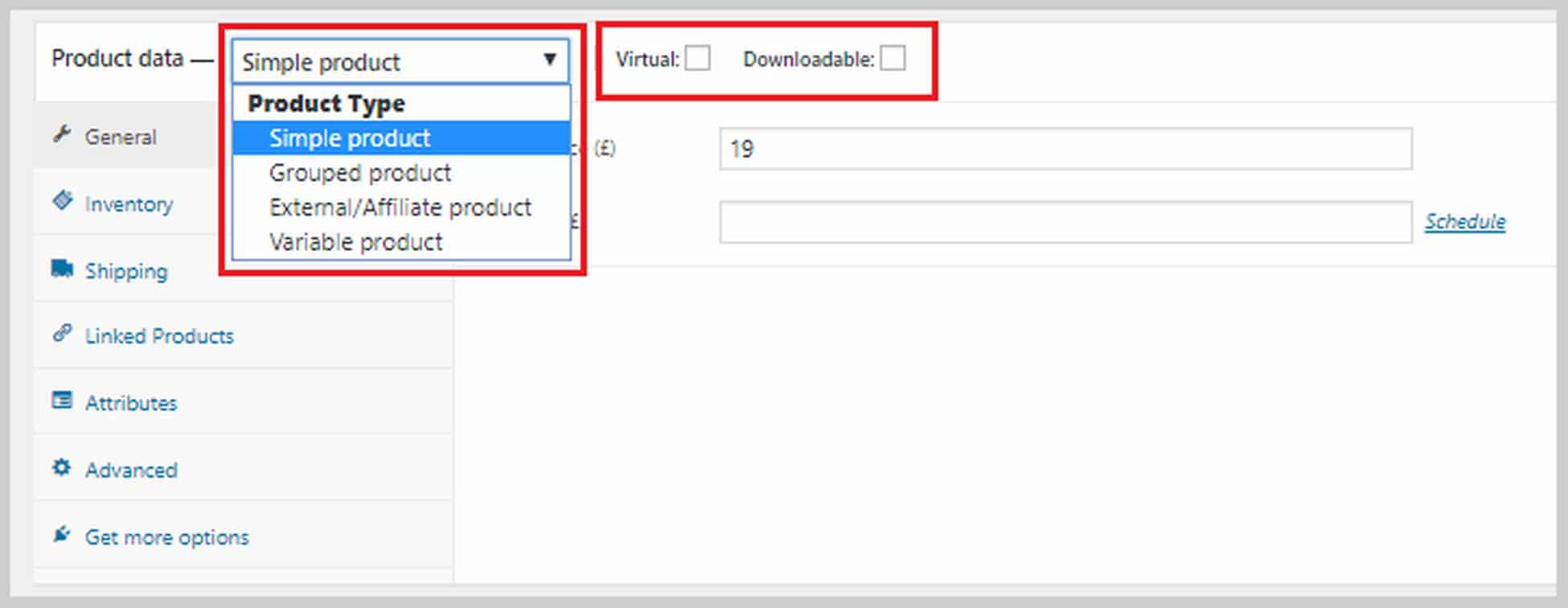
WooCommerce 允許您添加以下類型的產品:
- 物理的,可下載的,虛擬的。 虛擬產品不一定需要下載。 一個例子是約會或一對一的輔導課程。
- 簡單的產品。 這是一個單品產品。
- 分組產品。 這是一組不同的產品。
- 外部產品。 在您的網站之外購買的產品,例如會員鏈接。
- 可變產品。 可變產品具有顏色和尺寸等變化。

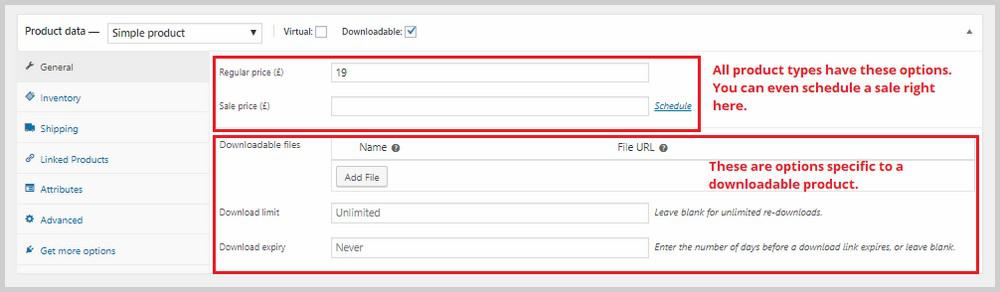
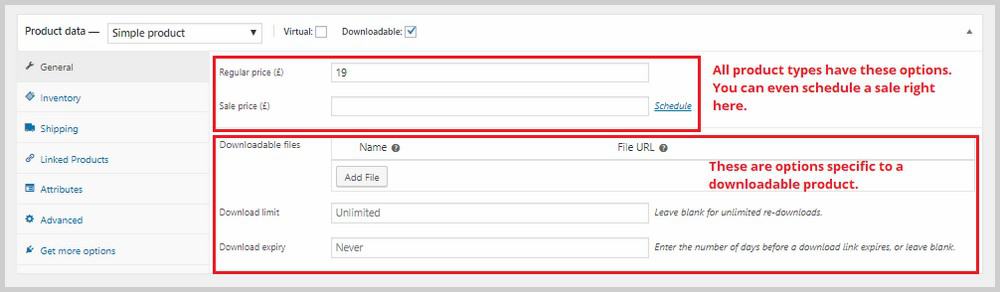
每當您創建新產品時,第一步就是選擇其類型。 每種類型都有一組不同的選項。 例如,可下載產品將具有以下選項:

在本部分的左側,您將看到更多關於庫存、運輸、鏈接產品等的選項。
在庫存中,您將能夠添加 SKU、為此特定產品提供特定數量的庫存、設置庫存狀態等。
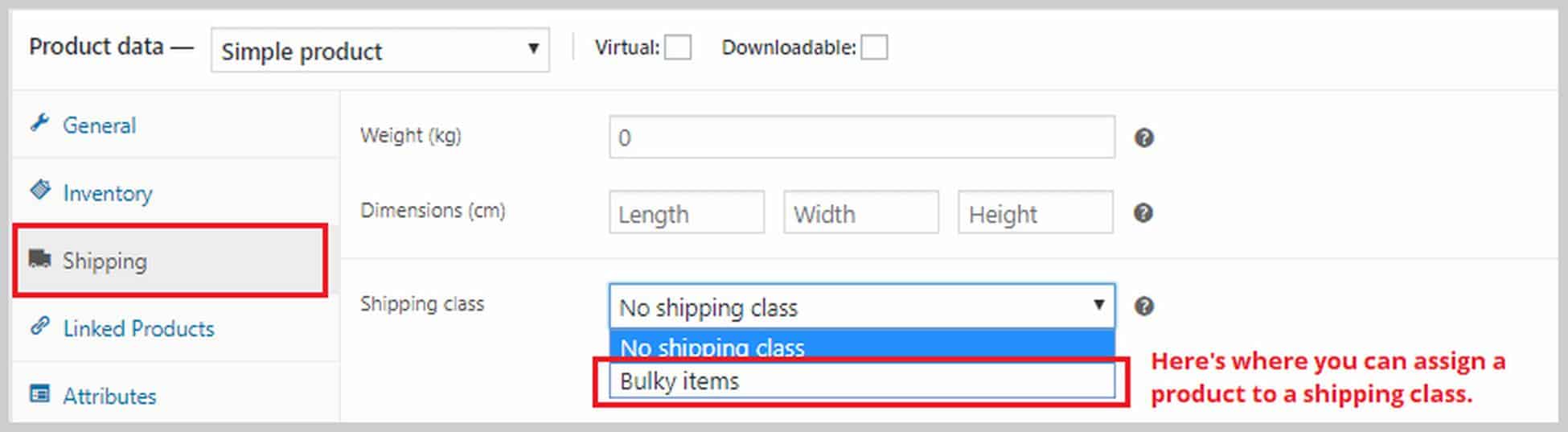
在運輸中,您可以指定產品的重量和尺寸以及分配我們在上一步中創建的運輸類別。

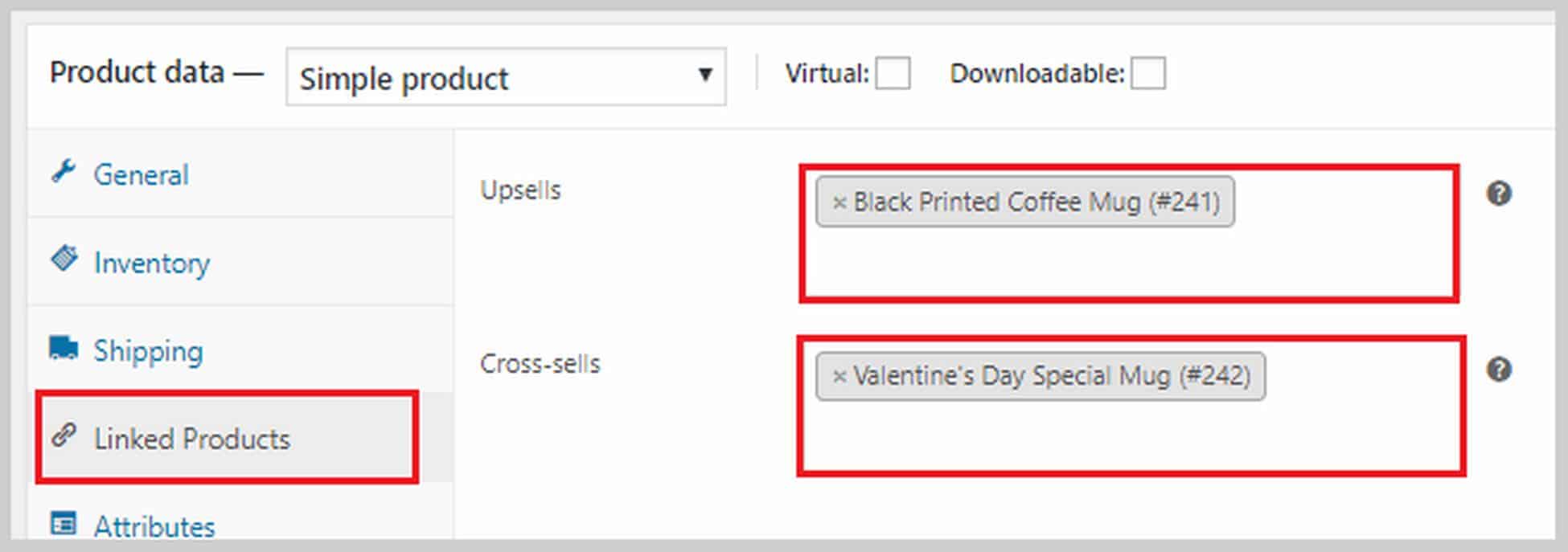
在鏈接產品中,您可以將追加銷售和交叉銷售項目分配給產品。 追加銷售是您推薦的產品,而不是當前產品,因為它的價格更高。 交叉銷售是您根據當前產品在購物車中推薦的產品。 如果要添加追加銷售或交叉銷售,請在相應的框中輸入產品名稱。

您還可以在“屬性”部分為您的產品添加屬性。 它可以是尺寸、顏色、重量等。此外,如果您要創建可變產品,則必須先在此處添加一個屬性。 如果您想了解有關如何創建可變產品的更多信息,請在此處查看 WooCommerce 指南。
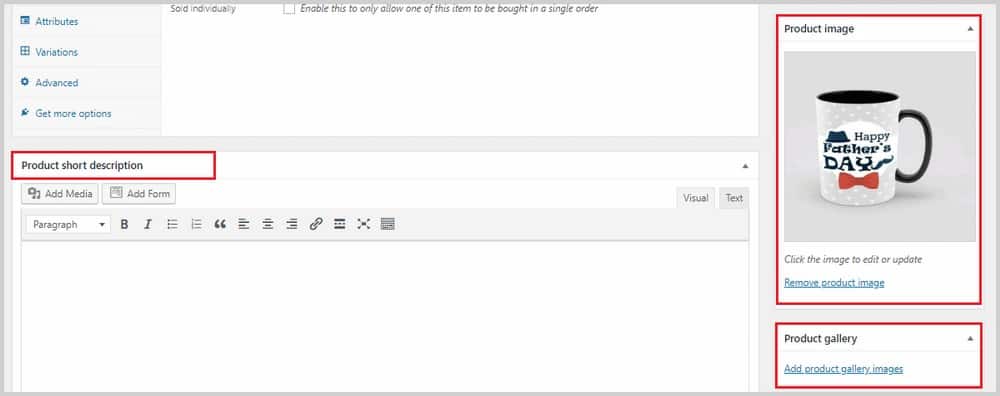
如果您向下滾動“產品數據”框,您將看到一個可以添加簡短產品描述的區域。 此描述將出現在您的產品旁邊和價格附近。 保持簡短和甜蜜。 您可以在右側添加產品圖片。 如果您有更多產品圖片,您可以在產品圖庫部分添加這些圖片。

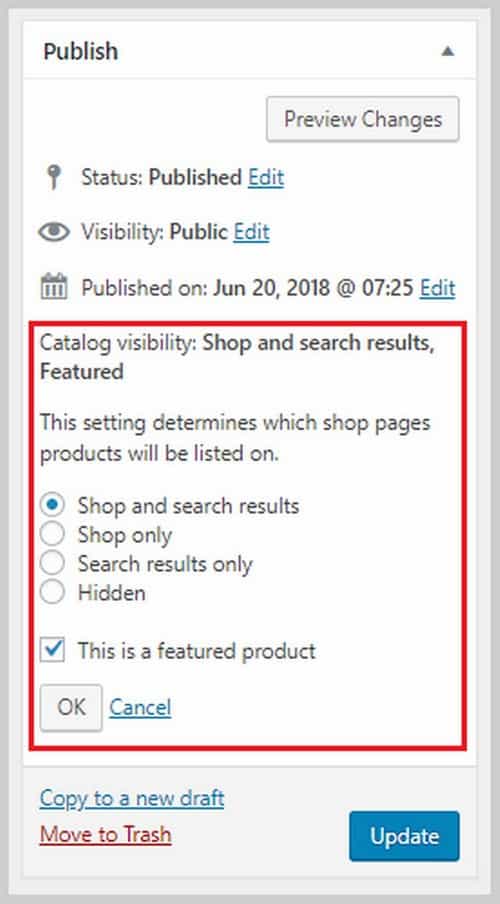
設置目錄可見性也很重要,該可見性可以在頁面頂部的“發布”下找到。 在某些情況下,您可能希望隱藏某些產品,因為您可能以獨家折扣價交叉銷售的形式提供這些產品。 這是你可以做到的地方。

完成此處的所有操作後,單擊更新以保存所有更改。
如果您想了解有關不同產品類型以及如何正確創建它們的更多信息,此 WooCommerce 指南是一個很好的起點。 使用與我在此處向您展示的完全相同的步驟繼續向您的網站添加更多產品,直到您建立產品列表。
第 7 步:自定義結帳。
到目前為止,WooCommerce 是一個很棒的插件,但對它的普遍抱怨是缺少結帳選項。 您將無法更改結帳頁面的外觀,也無法使用它創建銷售渠道。 銷售漏斗是增加客戶購買價值的好方法,所以如果你的網站上沒有它,你真的把錢留在了桌面上。
如果您想為您的 WordPress 電子商務網站創建銷售渠道,可以提供幫助的最佳插件是 CartFlows。 這是一個漏斗構建器 WordPress 插件,可讓您在 WordPress 中創建漂亮且高效的漏斗。

如果您想了解有關如何使用 CartFlows 創建銷售漏斗的更多信息。
第 8 步。留在購物車放棄的頂部。
在結束本教程之前,讓我再補充一點關於放棄購物車的事情。 電子商務中的一個事實是,許多客戶會在沒有完成購買的情況下放棄他們的購物車。
這可能是由於許多原因。 他們可能分心了,電源或連接中斷了,出現了緊急情況。 不管是什麼,如果您不採取任何措施,這些廢棄的推車中的許多都會失去銷售。
幸運的是,有一個名為WooCommerce Cart Abandonment Recovery的插件可以跟踪並自動向廢棄購物車的客戶發送後續電子郵件——所有這些都是免費的!
如果您使用我在這裡使用的 Astra Site 主題,則該插件已經為您安裝好了。 但如果沒有,您可以通過轉到Plugins > Add New並蒐索插件來安裝它。
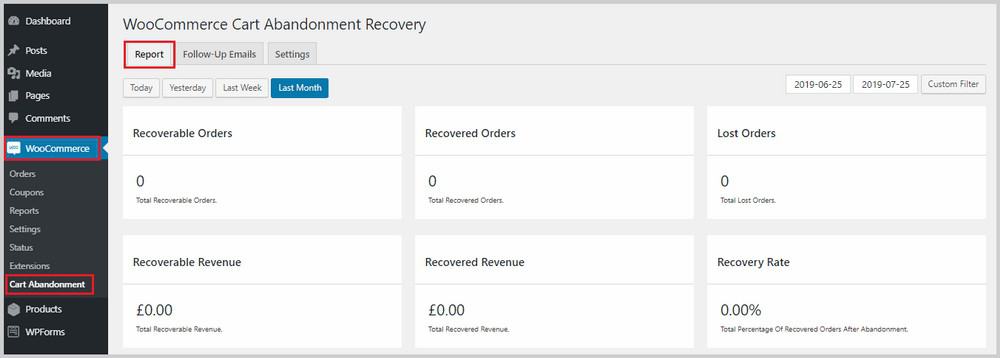
它將在 WooCommerce 下創建一個名為Cart Abandonment 的新選項。 如果單擊此按鈕,您將能夠看到您擁有多少廢棄的購物車、已恢復的數量以及丟失的數量的概覽。

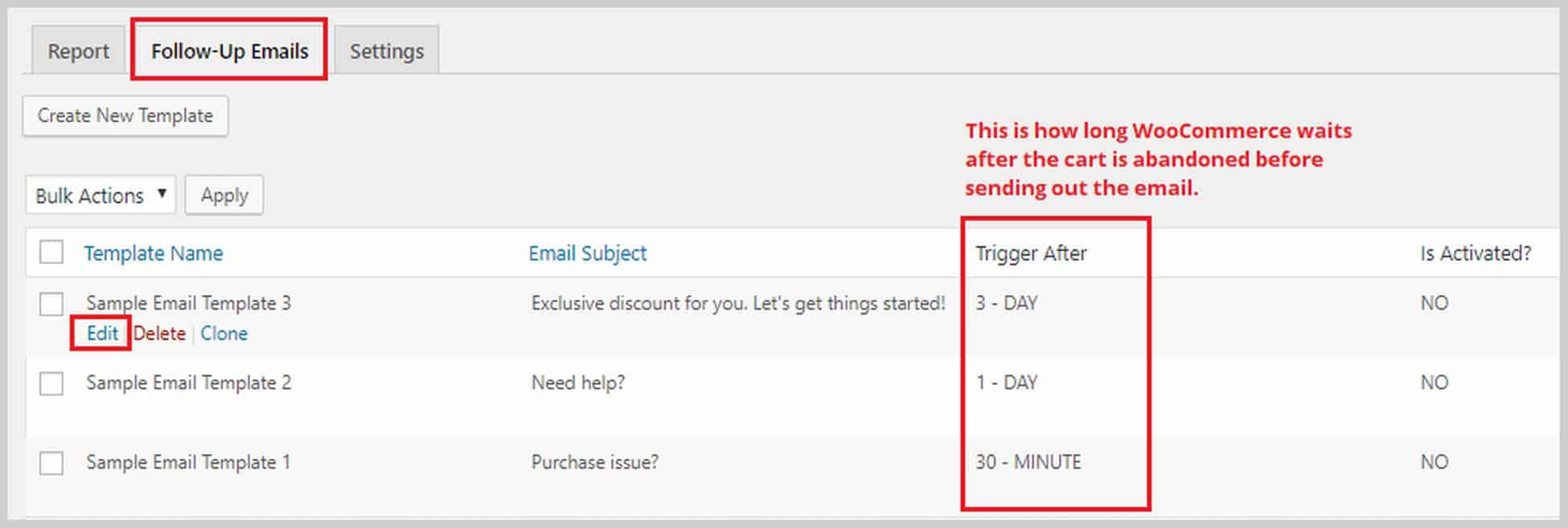
您還可以通過切換到後續電子郵件選項卡,將鼠標懸停在您要編輯的電子郵件上,然後單擊編輯來自定義 WooCommerce 發送的後續電子郵件。

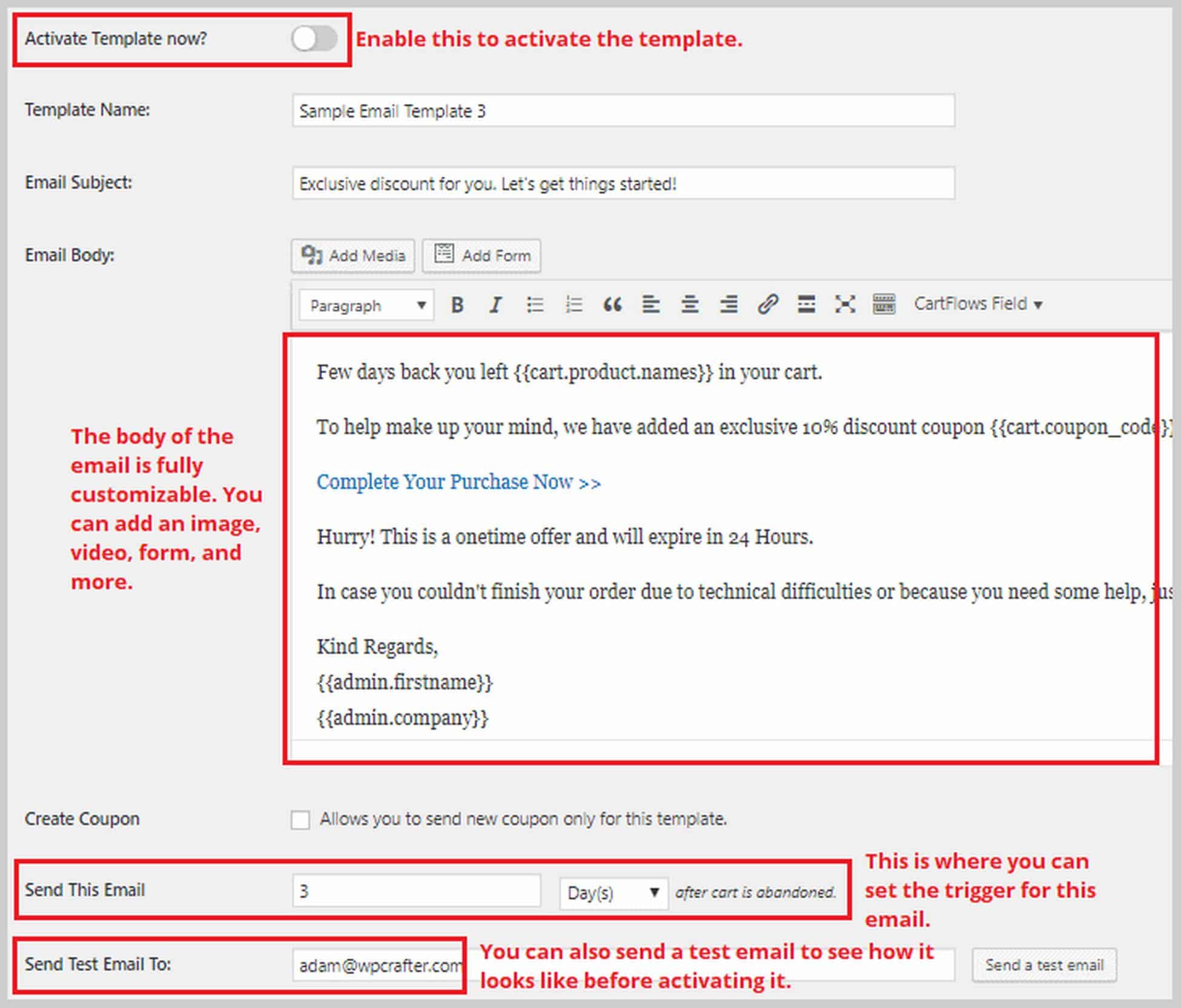
然後您將被帶到電子郵件編輯器:

包起來
創建一個電子商務 WordPress 網站可能看起來很複雜而且勢不可擋,但我希望我能對此有所了解,並展示你如何在一點幫助下自己完成這一切。
在此博客中,我向您展示瞭如何使用 WordPress 構建電子商務網站、如何安裝最佳主題以及如何自定義頁面以獲得最佳用戶體驗。
當然,還有很多東西要學習和實施。 但這就是您開始您的第一個或下一個電子商務企業的方式。
我很高興聽到您的成功故事,如果您需要任何幫助,可以在下面的評論部分與我聯繫。
1. 場地

SiteGround 是一個強烈推薦的在線網絡主機,因為它們迎合了 WordPress 用戶,但價格仍然可以承受。 它們以其快速的性能和同樣快速的支持而聞名。
主要 SiteGround 特點:
- 免費 SSL 證書
- 快速的知識支持
- WordPress 暫存環境
- 免費網站遷移
- 每日備份
SiteGround 是滿足您的網絡託管需求的可靠選擇。 他們迎合 WordPress 網站,提供的資源比競爭對手少,但可靠性更高。
2. 阿斯特拉主題

Astra 是一個專注於速度的免費 WordPress 主題。 您可以選擇以 59 美元的價格購買 Pro 版本,其中增加了一些額外的設置和選項。
主要 Astra 主題特點:
- 快速多用途 WordPress 主題
- 許多免費和付費的演示站點
- 新添加的頁眉/頁腳生成器
- 靈活的超級菜單功能
- 自定義佈局選項
- WooCommerce 支持
Astra Theme 是任何 WordPress 網頁設計項目的公平選擇。 我想最大的問題是這些天您是否甚至需要購買主題,因為頁面構建器正在做所有您需要主題的相同事情。
購買專業主題仍有一些充分的理由,但對於大多數人來說,他們很可能會接受免費主題。
Astra 已經超過 3 歲,在某種意義上,其運作方式與 Apple Computers 類似。 They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3.元素

Elementor 是一個 WordPress 頁面構建器,它席捲了 WordPress 網頁設計。 它具有最深入的功能集,但非常易於使用和掌握。 Elementor 是功能最全的免費頁面構建器。 還有一個 Pro 插件來添加額外的開發者功能。
主要元素特點:
- 實時前端頁面編輯器
- 網站個性化功能
- 模板和塊庫
- 廣泛的移動響應選項
- 最強大的彈出窗口生成器
- PRO 創建自定義頁眉/頁腳
- PRO 創建帖子類型佈局
Elementor 是目前可用的最強大的頁面構建器。 他們不斷發布符合當前設計趨勢的新功能。 這意味著您將能夠保持您的網站的相關性。
考慮到 Elementor Pro 包含的所有附加模塊和電源功能,它的價值令人難以置信。
如果我今天開始一個新的網站項目,Elementor 將是我會選擇的頁面構建器。 我認為它是必備的 WordPress 頁面構建器,使用起來很愉快。
4. 購物車流

CartFlows 是 WordPress 的銷售漏斗構建器。 它允許您使用您選擇的頁面構建器快速輕鬆地構建銷售渠道。
主要 CartFlows 功能:
- 專業設計的模板
- A/B 拆分測試
- 提供訂單顛簸和一鍵加售
- 使用您喜歡的頁面構建器
- 與點擊渠道不同,可擴展
- 一致的每月功能增強
如果您想要 WordPress 的銷售漏斗構建器,並且可以自己託管或使用託管 WordPress 託管,那麼 CartFlows 是一個不錯的選擇,因為它非常易於使用但功能非常強大。
