如何使用 Elementor 創建 WordPress 網站:終極指南
已發表: 2022-04-12一個設計精美的網站可以給人留下很好的第一印象。 然而,建立一個一流的網站並不總是那麼容易——尤其是如果您沒有以前的設計或開發經驗。
這就是 WordPress Elementor 網站構建器的用武之地。通過選擇這個現代的、用戶友好的插件,您可以創建一個令人驚嘆的網站,而無需編寫任何代碼。
這篇文章將涵蓋您需要了解的有關這個廣受歡迎的 WordPress 頁面構建器的所有信息。 然後,我們將向您展示如何導航 Elementor 的一些最重要的任務,例如創建佈局、頁面,甚至自定義 Elementor 模板。 讓我們開始吧!
WordPress Elementor 簡介
在 Internet 的早期,創建網站需要先進的 Web 開發和設計技能,或訪問專家團隊。 這意味著構建網站非常耗時,通常令人沮喪,而且可能很昂貴。
借助現代頁面構建器,您現在無需專業技能即可創建專業設計、高性能的網站。 一旦您的網站啟動並運行,即使您不是編碼人員,您也可以隨時快速輕鬆地添加內容或更改佈局。
有各種 WordPress 頁面構建器,但有超過 500 萬個活動安裝,Elementor 插件是最受歡迎的插件之一。 Elementor 使您能夠通過直觀的拖放編輯器創建從整個網站到單個登錄頁面的所有內容。

使用 Elementor,您可以使用單一平台控製網站設計的各個方面。 這樣,您的網站就可以完美地反映您的品牌。
Elementor 直觀、無代碼的編輯器在沒有設計和開發經驗的網站所有者中特別受歡迎。 它也非常適合有在線創業想法但不一定有資金聘請專門的設計或開發團隊的企業家和小型企業。
即使您是經驗豐富的專業人士,也有很多理由使用 Elementor。 僅僅因為您具有編碼技能並不意味著始終從頭開始創建所有內容是明智的。
Elementor 具有大量功能,可幫助您在更短的時間內構建屢獲殊榮的網站。 這包括 90 多個現成的小部件和專業設計的網頁模板。

通過這種方式,Elementor 可以提高您的生產力和利潤。 如果您定期構建 WordPress 網站(即,為自由開發者和 WordPress 代理機構),這些節省時間的功能可能會特別有利可圖。
Elementor Free 與 Elementor Pro
Elementor 是“免費增值”軟件。 您可以免費下載核心 Elementor 插件或購買 Elementor Pro 許可證。

免費的 WordPress 插件提供了構建具有視覺吸引力的銷售頁面、產品列表、商業網站等所需的一切。 它包括 40 多個小部件、100 個模板和 300 多個塊。 塊是預先設計的部分模板,您可以混合和匹配以創建獨特的設計。

如果您想要更高級的功能,可以購買 Elementor Pro。 這會解鎖一些額外的小部件,以及 Elementor 的 Theme Builder。

使用主題生成器,您幾乎可以編輯每個站點元素,包括頁眉和頁腳。 您還可以創建自定義帖子和存檔頁面設計。
如果您正在開發在線商店,Elementor Pro 還包括一個 WooCommerce Builder。 您可以使用它來自定義您網站的 WooCommerce 內容,包括產品頁面、產品存檔和結帳頁面。 您還可以訪問專門為提高轉化率而設計的小部件,例如自定義添加到購物車、追加銷售和產品相關。

Elementor Pro 還帶有彈出窗口生成器和表單生成器。 儘管有單獨的插件可以幫助您創建表單和彈出窗口,但通過選擇 Elementor,您可以最大限度地減少需要安裝和維護的插件數量。
使用太多插件會使您的網站更容易受到黑客攻擊。 它甚至可能影響您網站的性能。 因此,最好的做法是盡量減少已安裝的數量。 此外,由於您使用同一平台設計所有網站元素,您應該會發現更容易實現一致的外觀和感覺。
Elementor Pro 許可證包括訪問 60 多個專業網站工具包。 這些是可以幫助您創建完整網站的模板、頁面、彈出窗口和其他組件的捆綁包。 如果您購買專家許可證或更高版本,您還可以訪問 20 個專家網站工具包。
此外,每個 Pro 許可證都包含高級支持。 通常,您會在一天內收到 Elementor 專家支持團隊的答复。 但是,如果您選擇 Elementor Pro Studio 或更高版本,您將升級到 VIP 支持。 這使您可以參與與 Elementor 的 VIP 支持團隊的實時聊天。 您還將收到有關您的票的優先回复,這些回复通常會在 30 分鐘內送達。
如果您是代理機構、開發人員或設計師,您可能對專家網絡個人資料感興趣。 在那裡,您可以展示您的作品並吸引潛在客戶的注意。

如果您對通過專家網絡做廣告感興趣,您也可能對 Elementor Pro 的專家、工作室或代理許可證感興趣。 這些許可證授權您在這個受歡迎的市場上創建個人資料。
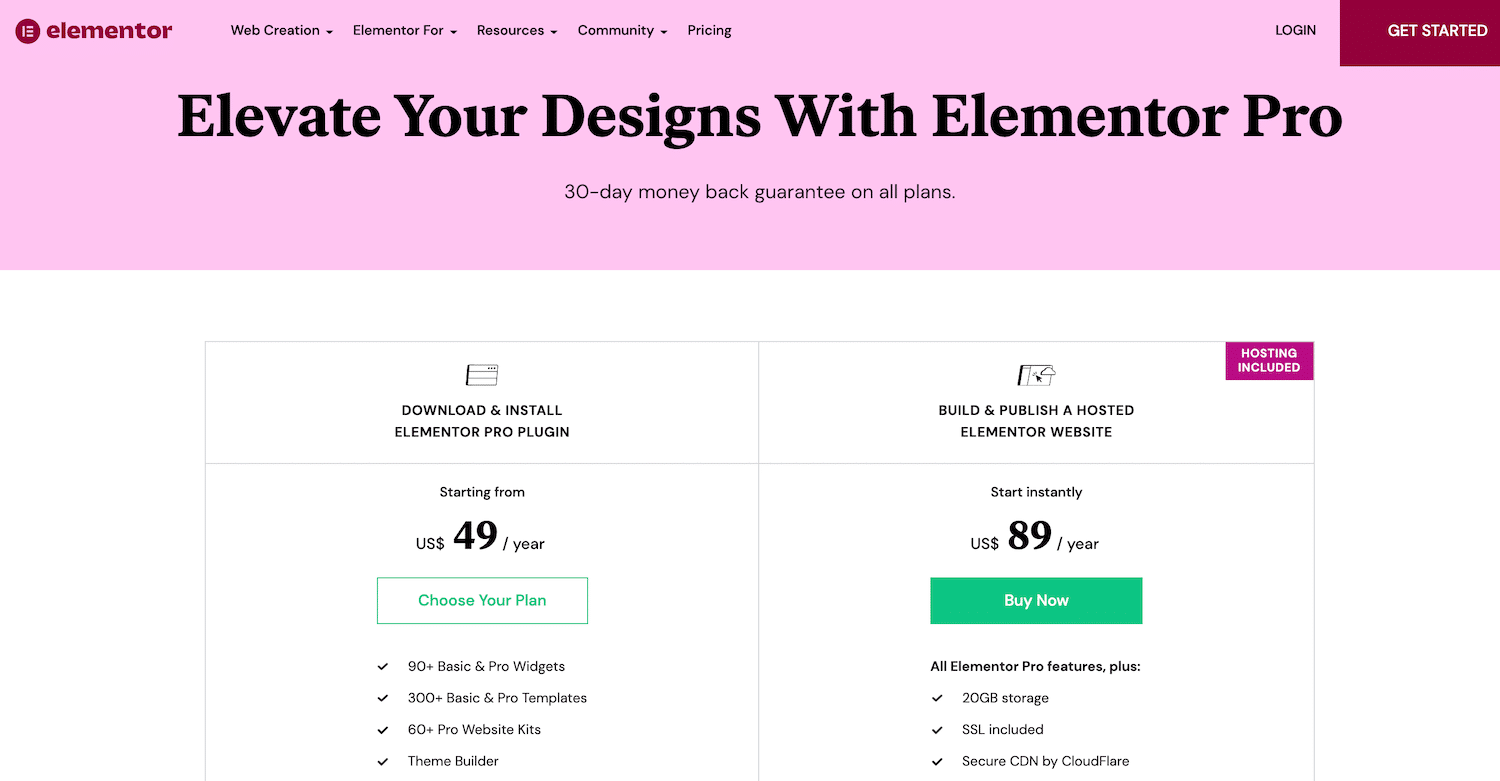
Elementor Pro 計劃每年從 49 美元到 999 美元不等。 該公司還提供 30 天退款保證,因此您可以在購買前試用。
如何安裝 Elementor
由於它是一個 WordPress 插件,因此安裝 Elementor 既快速又簡單。 您可以直接從 WordPress 儀表板下載免費插件。
要下載免費版本,請導航至Plugins > Add New 。 在搜索字段中,輸入Elementor 。 當插件出現時,點擊立即安裝。
出現提示時,單擊激活。 該插件將為您的 WordPress 側邊欄添加一個Elementor選項。

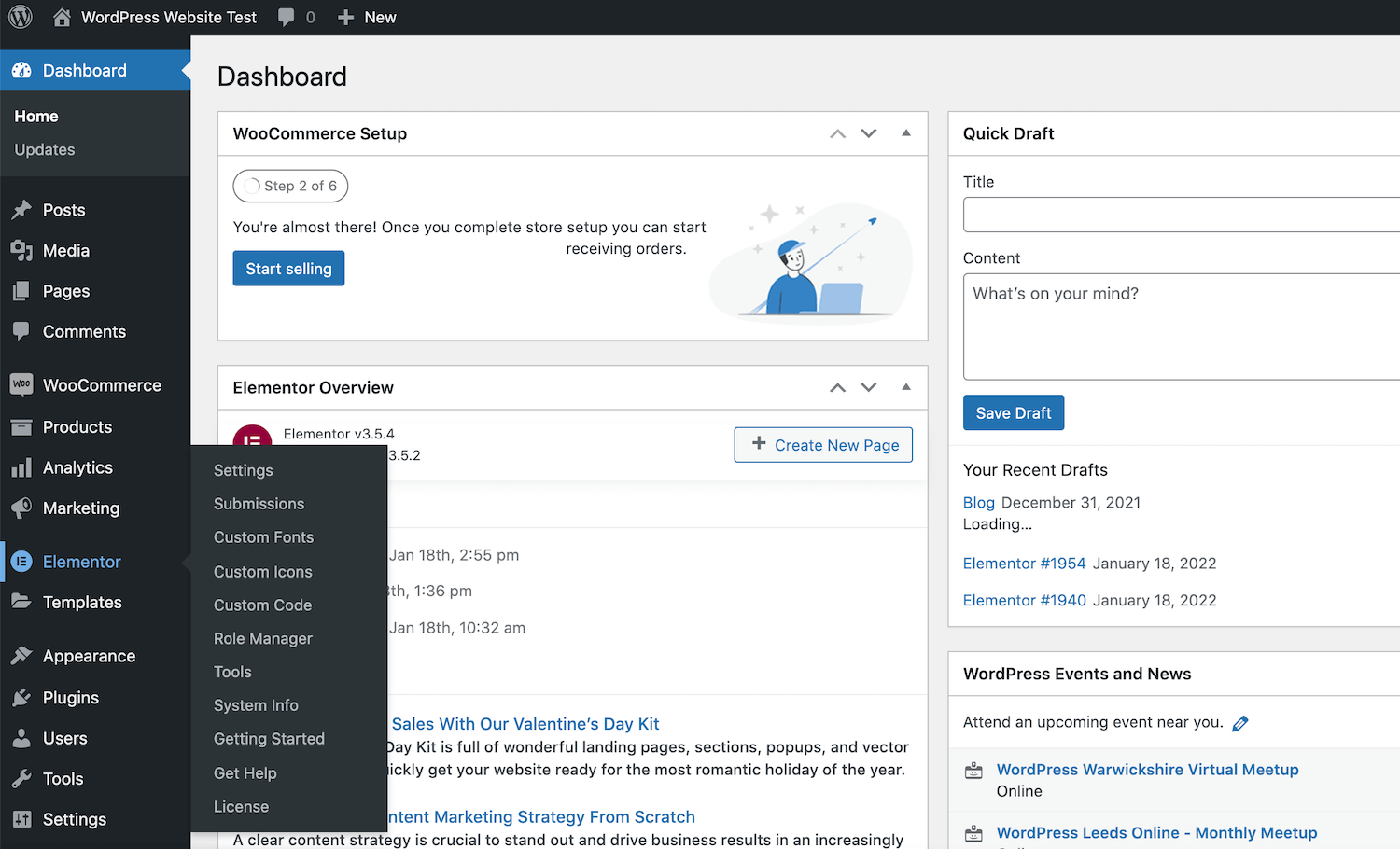
您現在已準備好開始使用 Elementor! 要開始使用,只需單擊側欄中的 Elementor 選項。
或者,您可以直接從 WordPress 存儲庫下載 Elementor 插件。 然後,登錄您的 WordPress 儀表板並導航到Plugins > Add New > Upload Plugin 。 然後,您可以單擊選擇文件,然後選擇剛剛下載的 Elementor .zip文件。
如何將 Elementor Pro 連接到 WordPress
有兩種方法可以將 Elementor Pro 連接到 WordPress。 如果您尚未購買 Elementor Pro 許可證,則需要前往官方網站,然後選擇Get Started 。
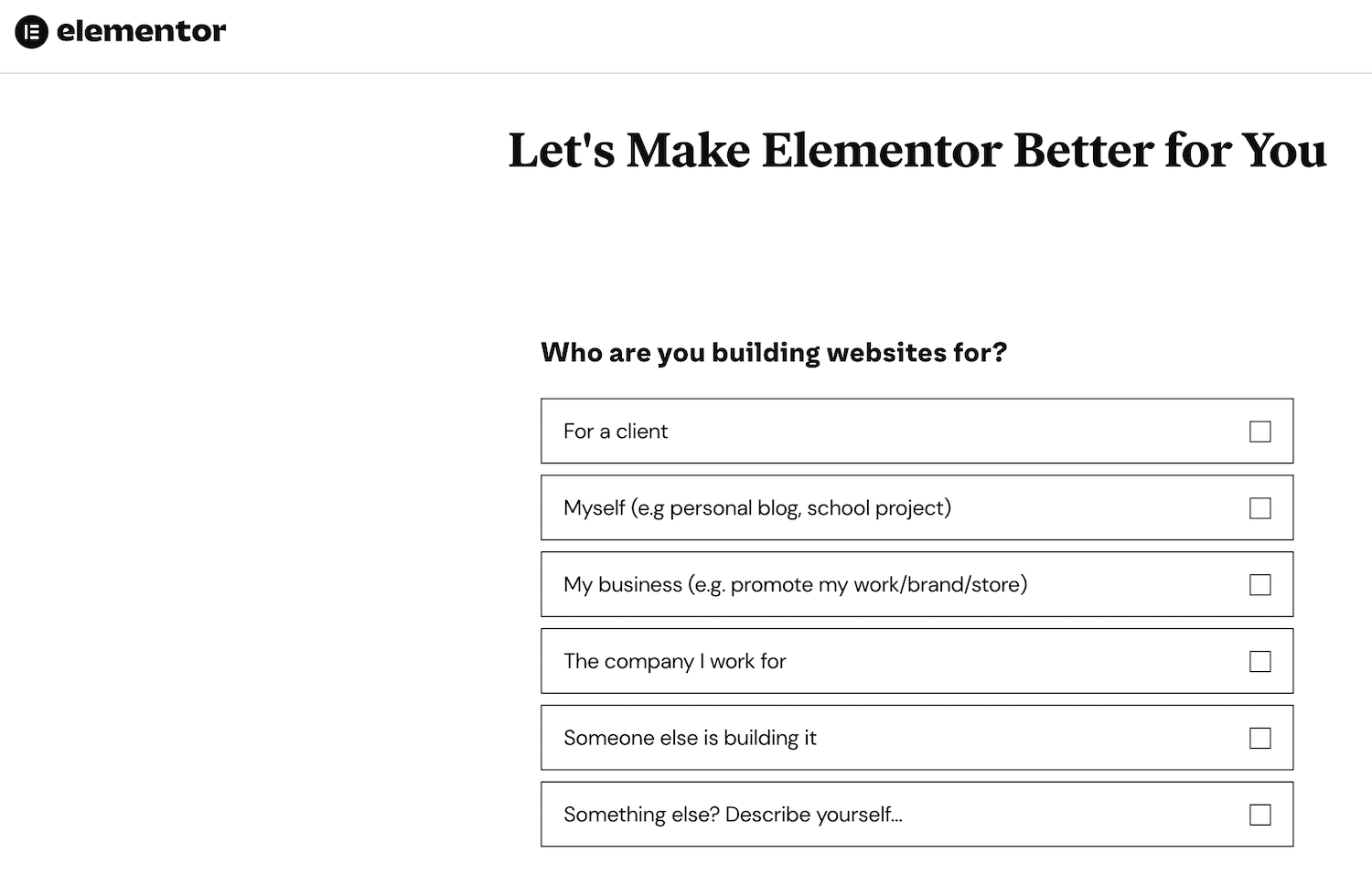
然後,您可以按照屏幕上的說明創建 Elementor 帳戶。 出現提示時,輸入有關您要創建的網站類型的一些信息。

接下來,選擇您要購買的計劃。 由於 Elementor 需要一個活躍的 WordPress 網站,因此您需要輸入您網站的域。 然後 Elementor 將執行檢查以驗證您的網站是否正在使用 WordPress 平台。
假設您有一個活躍的 WordPress 網站,下一步是單擊Install Elementor 。 如果您當前登錄到您的站點,您將自動被重定向到 Elementor 插件頁面。
出現提示時,單擊立即安裝 > 激活。 然後 Elementor 會將頁面構建器插件添加到您的站點。
或者,如果您已經購買了 Elementor Pro 許可證,請前往官方網站並使用您在確認電子郵件中收到的詳細信息登錄。
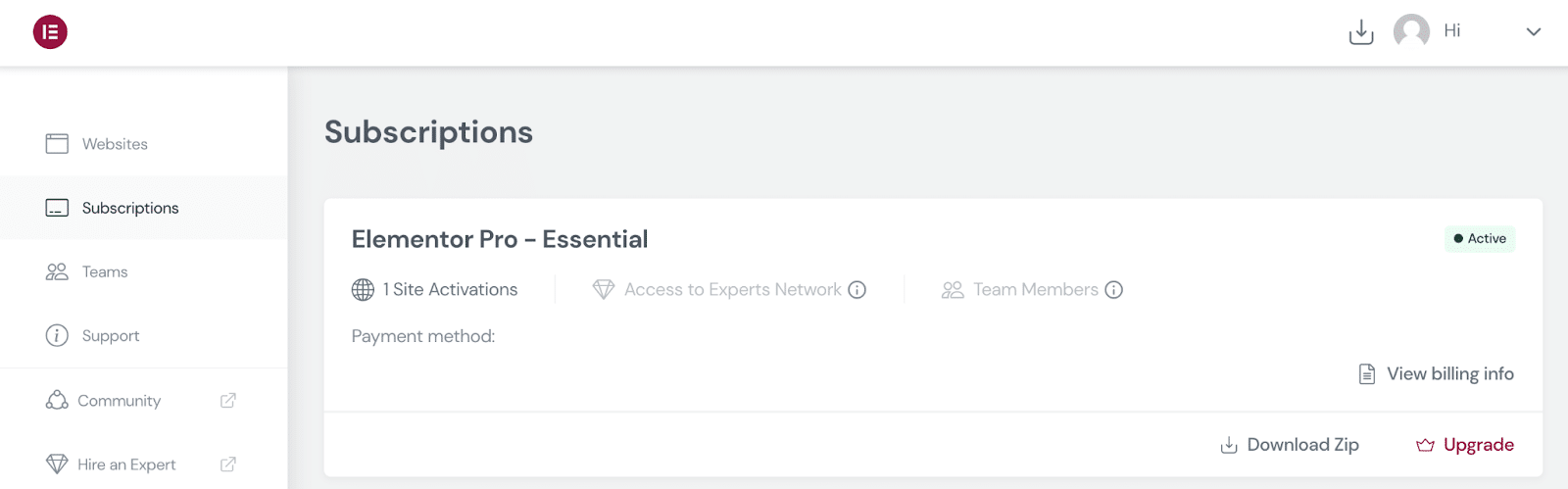
在您的 Elementor 帳戶中,從左側菜單中選擇訂閱。 然後,您可以單擊下載 Zip。

接下來,登錄到您的 WordPress 儀表板並導航到Plugins > Add New 。 然後,您可以上傳剛剛下載的 Elementor Pro .zip文件。
安裝並激活 Elementor Pro 後,WordPress 應提示您輸入許可證密鑰。 或者,您可以導航到Elementor > License > Connect & Activate 。
如果您當前已登錄 Elementor 帳戶,WordPress 應自動驗證您的許可證。 如果不是,請在提示激活許可證時輸入您的 Elementor 用戶名和密碼。
使用 Elementor:要掌握的 4 個基本任務
使用 Elementor,您可以設計獨特的網站,而無需特殊的設計或開發技能。 但是,在構建完整的網站之前熟悉基礎知識會有所幫助。 考慮到這一點,這裡快速介紹了 Elementor 工作流程。
1. 啟動 Elementor 頁面構建器
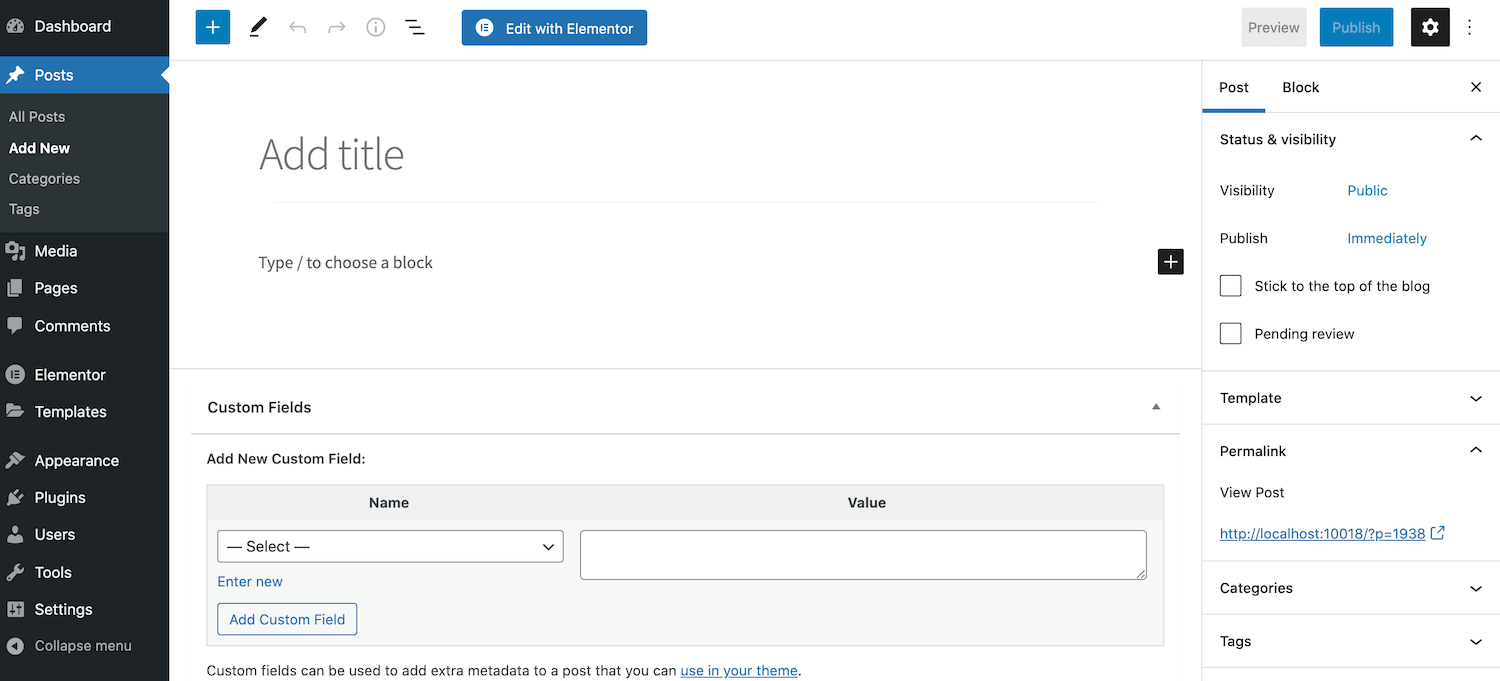
要在 Elementor 頁面構建器中設計新頁面或帖子,請導航到Pages/Posts > Add New 。 您可以通過單擊使用 Elementor 編輯來啟動 Elementor 編輯器。

或者,您可能有一個可以從改造中受益的現有頁面。 在這種情況下,只需導航到相關頁面並打開它進行編輯。 然後,您可以單擊“使用 Elementor 編輯”按鈕。

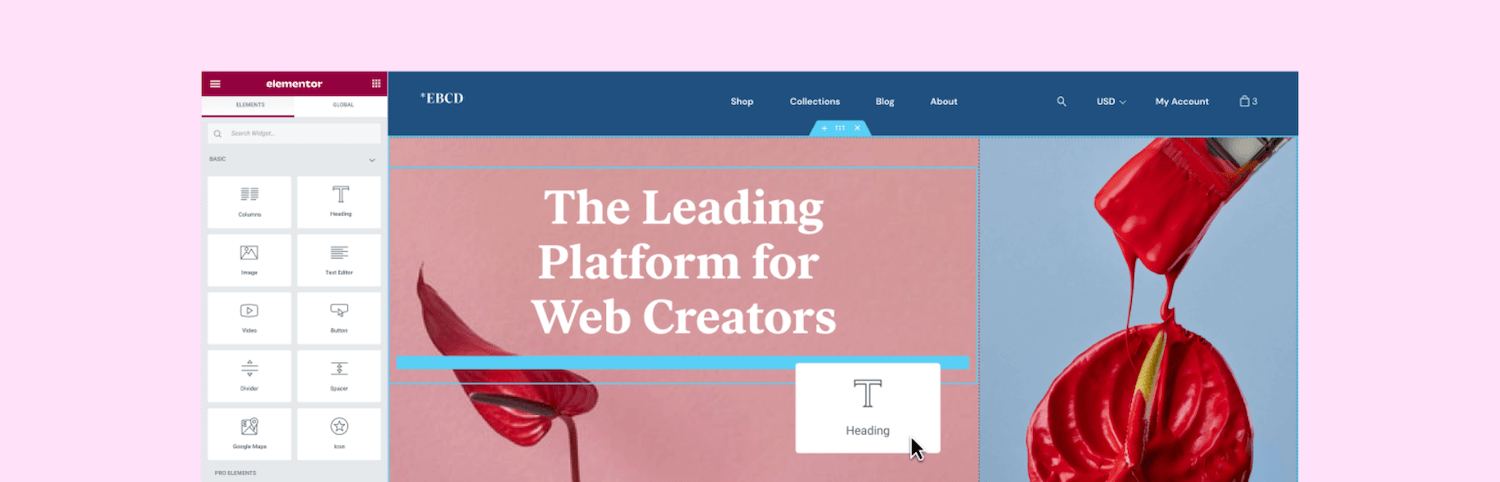
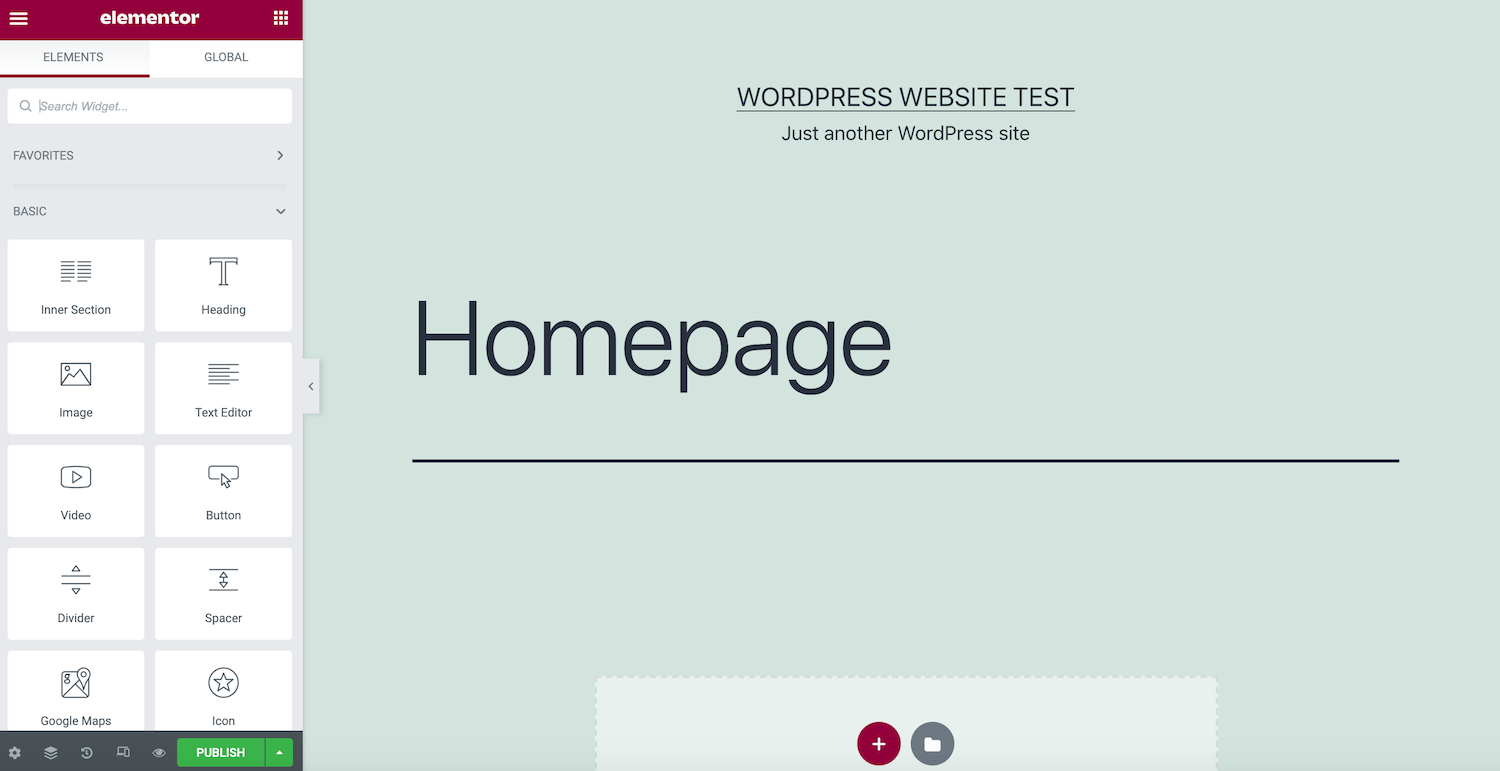
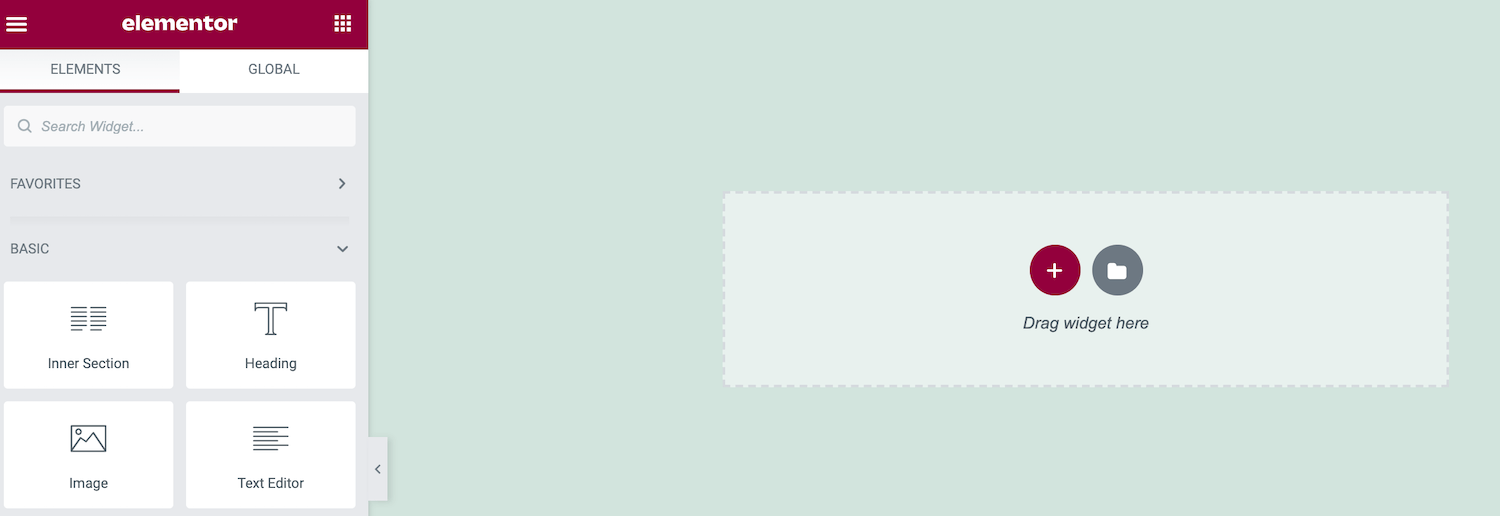
在屏幕左側,您會看到 Elementor 側邊欄。 在這裡您可以找到可以添加到設計中的所有元素,例如按鈕和標題。
Elementor 側邊欄還包含一個全局小部件部分。 如果您計劃在多個設計中重複使用相同的小部件,您可能希望將其保存為全局小部件。 這使您的自定義元素可以隨時輕鬆訪問。 它還提供了一個中心位置,您可以在其中編輯一次小部件以進行通用更改。 然後 Elementor 將在您的整個網站上複製這些更改。
右側是實時預覽畫布,您可以在其中創建設計。 Elementor 將在您進行編輯時自動更新以實時顯示您的更改。
2. 添加部分、列和小部件
Elementor 編輯器提供對三個主要構建塊的訪問:部分、列和小部件。 我們已經接觸過 Elementor 的現成小部件,所以讓我們看看如何將它們添加到您的設計中。
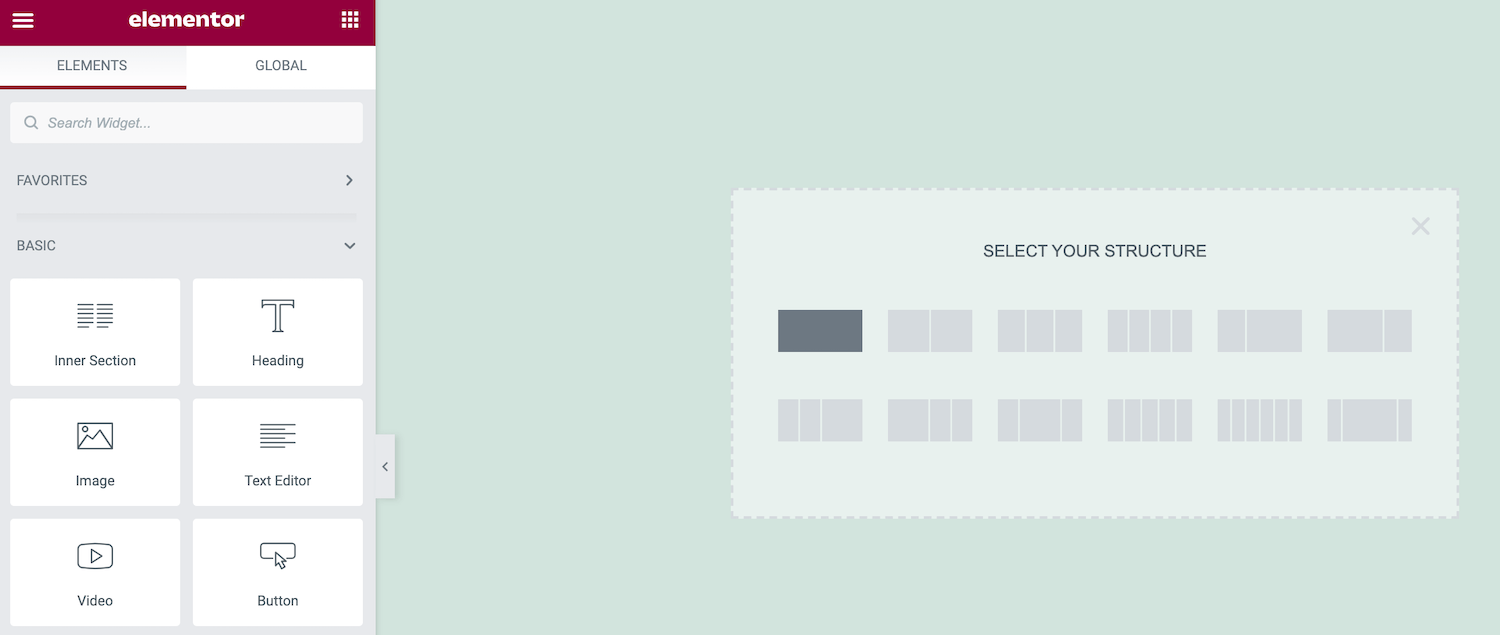
通常,您將首先創建一個部分,方法是單擊主畫布中的+圖標。 Elementor 然後會要求您選擇您的結構。

結構選項由一個或多個列組成。 最終,您會將小部件放置在這些列中。 它們在創建更有條理的佈局方面發揮著重要作用。

做出決定後,Elementor 會將此部分添加到您的佈局中。 要將此部分移動到新位置,請單擊它,然後抓住出現的藍色虛線手柄。
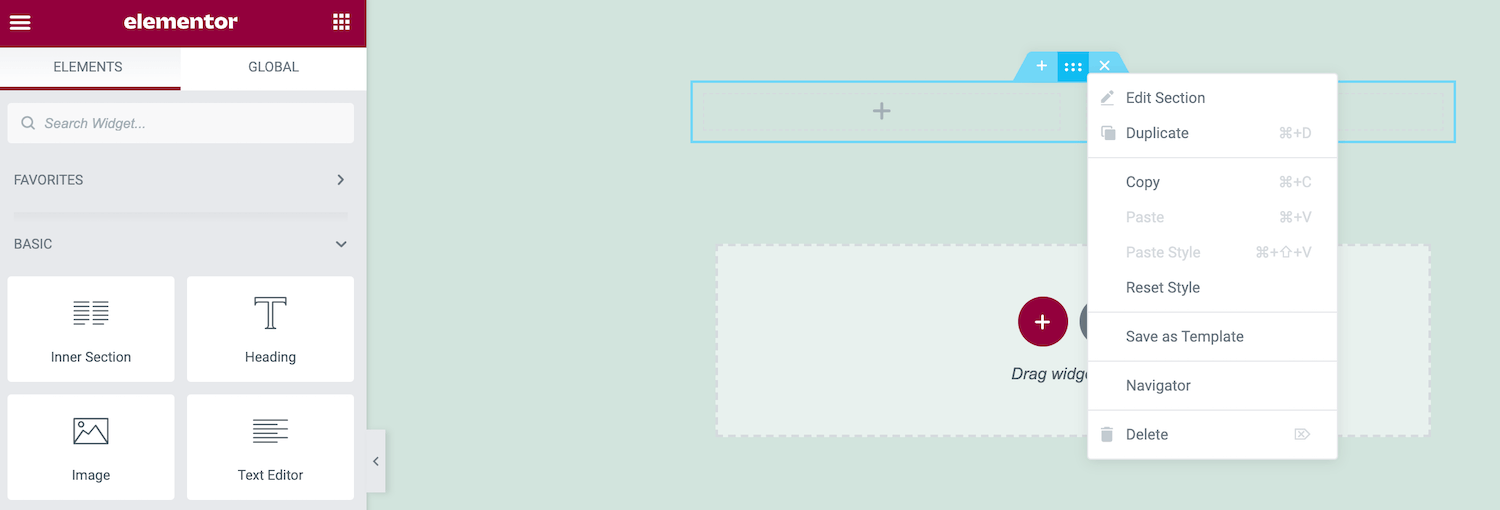
要編輯一個部分,只需按住 Control 鍵並單擊此藍色虛線手柄。 這將啟動一個上下文菜單,您可以在其中進行簡單的更改,例如復製或刪除選定的部分。

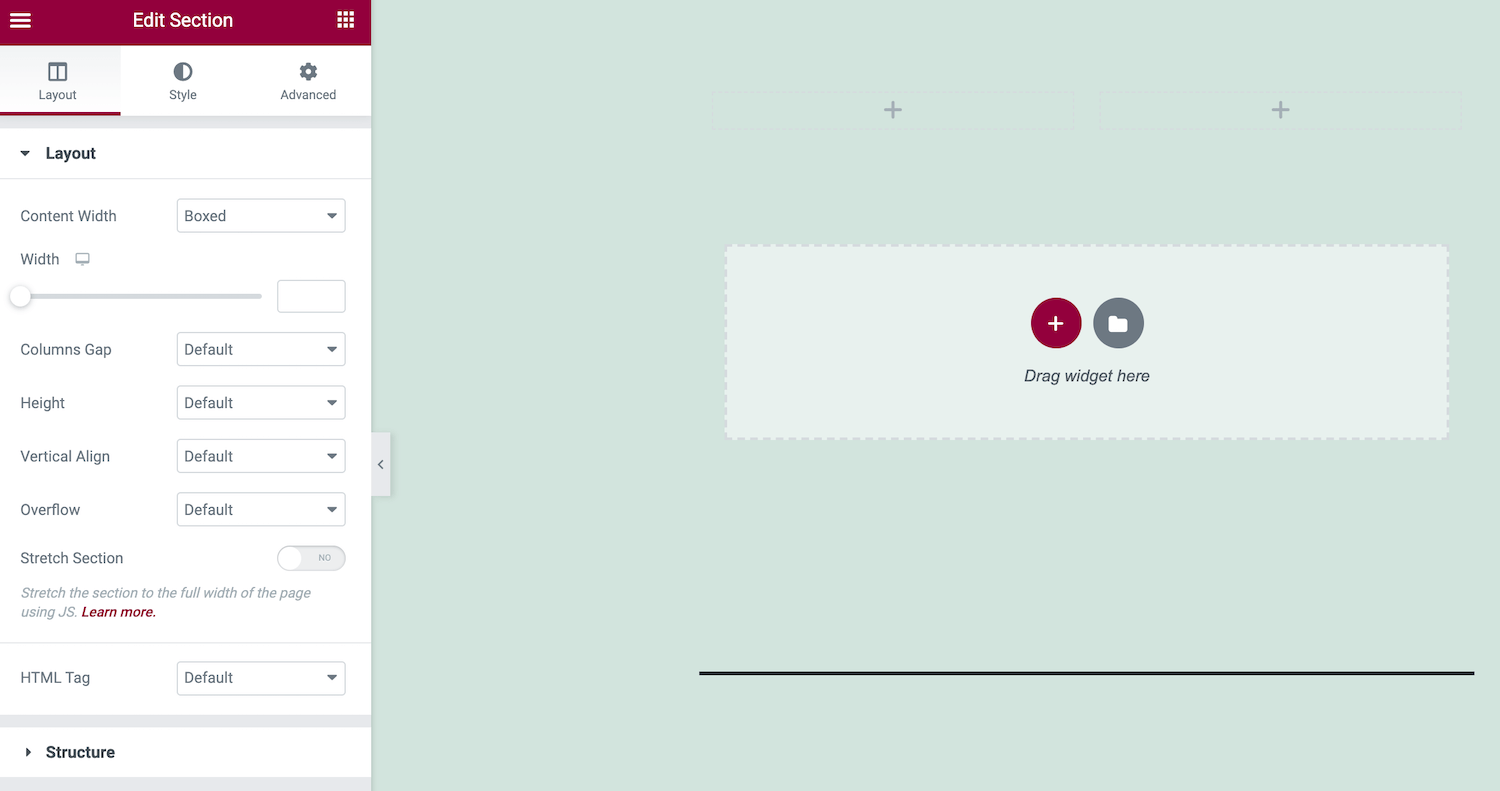
假設您要進行更複雜的編輯,按住 Control 鍵單擊藍色手柄並選擇Edit Section 。 Elementor 側邊欄現在將更新以顯示您可以對此部分進行的所有其他更改。

您還可以將小部件添加到此部分。 在 Elementor 側邊欄中,找到您要使用的小部件並將其拖到主畫布上。
當您拖動小部件時,Elementor 將突出顯示您可以放置此項目的所有不同部分和列。 準備好後,只需鬆開鼠標即可。 Elementor 現在將此小部件添加到您選擇的部分。
3. 編輯您的網站設置
您可以使用 Elementor 編輯站點範圍的設置。 這包括更改默認字體和 HTML 顏色。 您還可以修改 WordPress 添加到站點圖像等元素的邊框和陰影。
通過在站點級別調整這些設置,您可以確保整個 WordPress 網站的外觀和感覺保持一致。 與逐頁應用這些更改相比,此過程也明顯更快、更容易。 要查看可用的站點設置,請單擊 Elementor 側欄中的漢堡菜單。

您現在可以探索您的選擇並進行任何必要的更改。 當您準備好發布新站點設置時,請單擊 Elementor 側邊欄最底部的更新按鈕。
4.檢查您的修訂歷史
在您編輯設計時,Elementor 會悄悄記錄您的更改。 您可以輕鬆地剝離您的編輯,如果您意識到自己犯了錯誤,這可以挽救生命。
Elementor 的歷史日誌還讓您可以自由地進行實驗。 您可以測試各種更改,然後快速刪除它們。 通過鼓勵您進行實驗,Elementor 可以提高您完成設計的質量。
要查看 Elementor 的日誌,請單擊側邊欄底部的歷史記錄圖標。 Actions選項卡記錄了您在 Elementor 中所做的每一項更改。 這可以是從創建新部分到編輯現有文本的任何內容:

每次按Save ,Elementor 都會將頁面的當前版本記錄為新修訂。 您可以在“修訂”選項卡中查看所有這些快照。 如果您想恢復到以前的保存,只需在“修訂”列表中找到它並單擊它。
如何在 Elementor 中構建頁面(2 種方法)
現在您已經熟悉了基本的 Elementor 工作流程,讓我們看看如何使用這些知識來設計一些新頁面。 首先,我們將介紹使用免費的 Elementor 插件創建標準 WordPress 頁面。 然後我們將看看如何使用 WooCommerce 和 Elementor Pro 開發一個高轉化的產品頁面。
1. 如何創建一個標準的 WordPress 頁面
每個網頁都是不同的。 但是,您會在各個站點中找到一些常見元素。 這包括標題、正文和圖像等媒體。 讓我們看看如何創建包含這些關鍵組件的頁面。
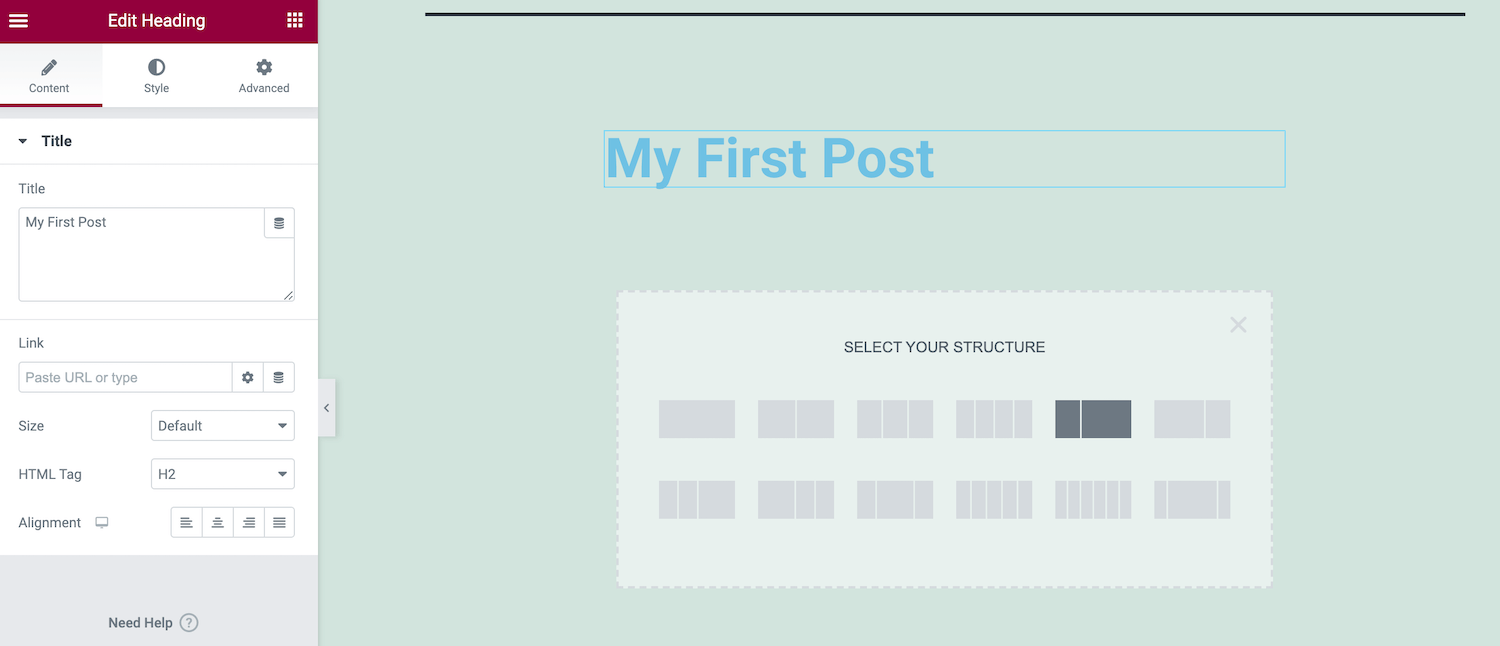
首先,通過導航到Pages > Add New > Edit with Elementor創建一個新頁面。 接下來,通過單擊+圖標為您的設計添加一個部分。 我們將從標題開始,因此我們要選擇單列佈局。

在 Elementor 側邊欄中,找到標題小部件。 現在,將此小部件拖放到您的新部分中。 然後,您可以在 Elementor 側邊欄中輸入標題文本,並使用各種設置來設置標題樣式。

然後,單擊+圖標添加第二個部分。 我們將嵌入圖像,然後提供一些支持文本,所以現在我們將選擇多列佈局。

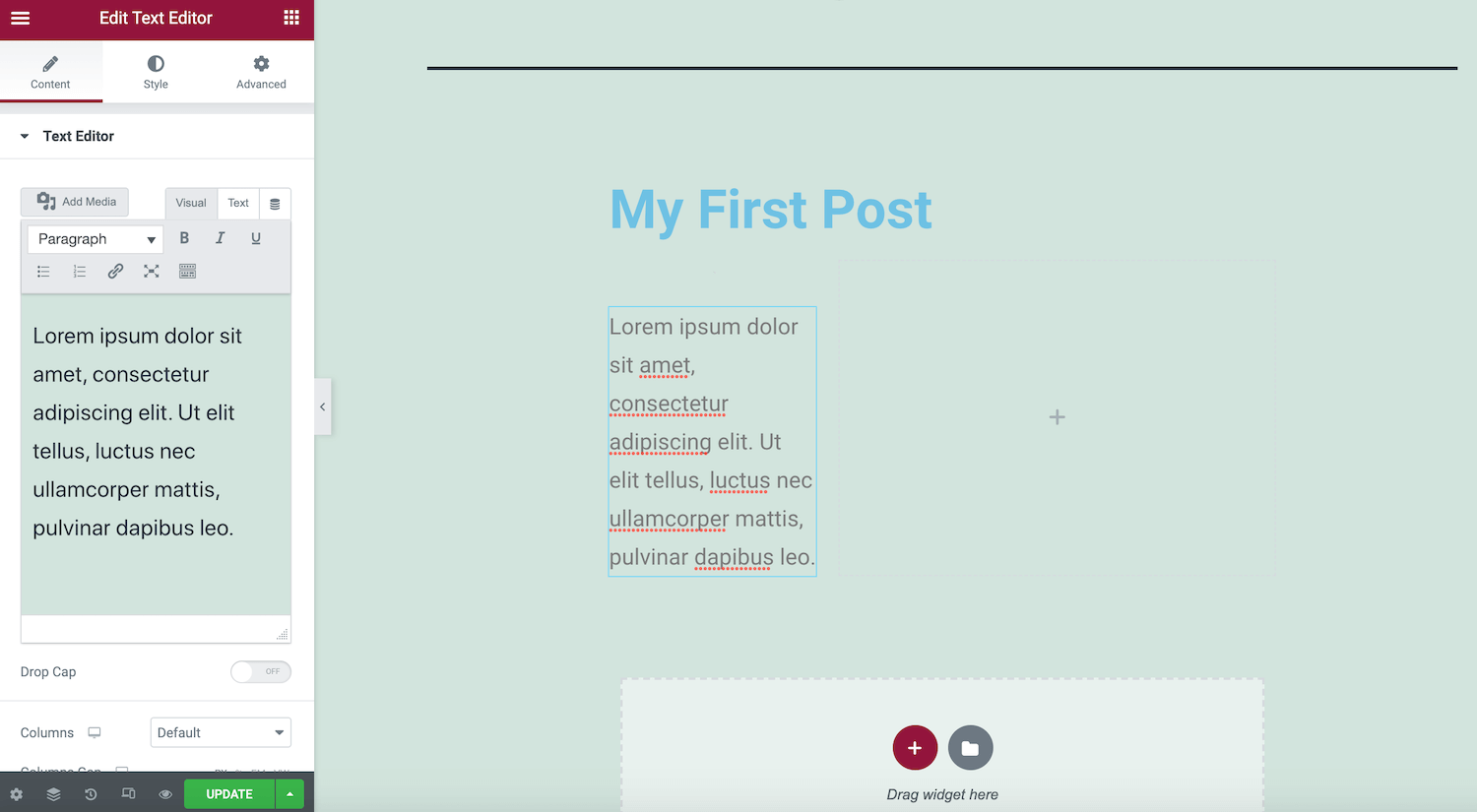
接下來,將 Text Editor 小部件從 Elementor 側邊欄中拖放到這個新的 Section 中。 然後,您可以使用側邊欄設置添加和設置文本樣式。
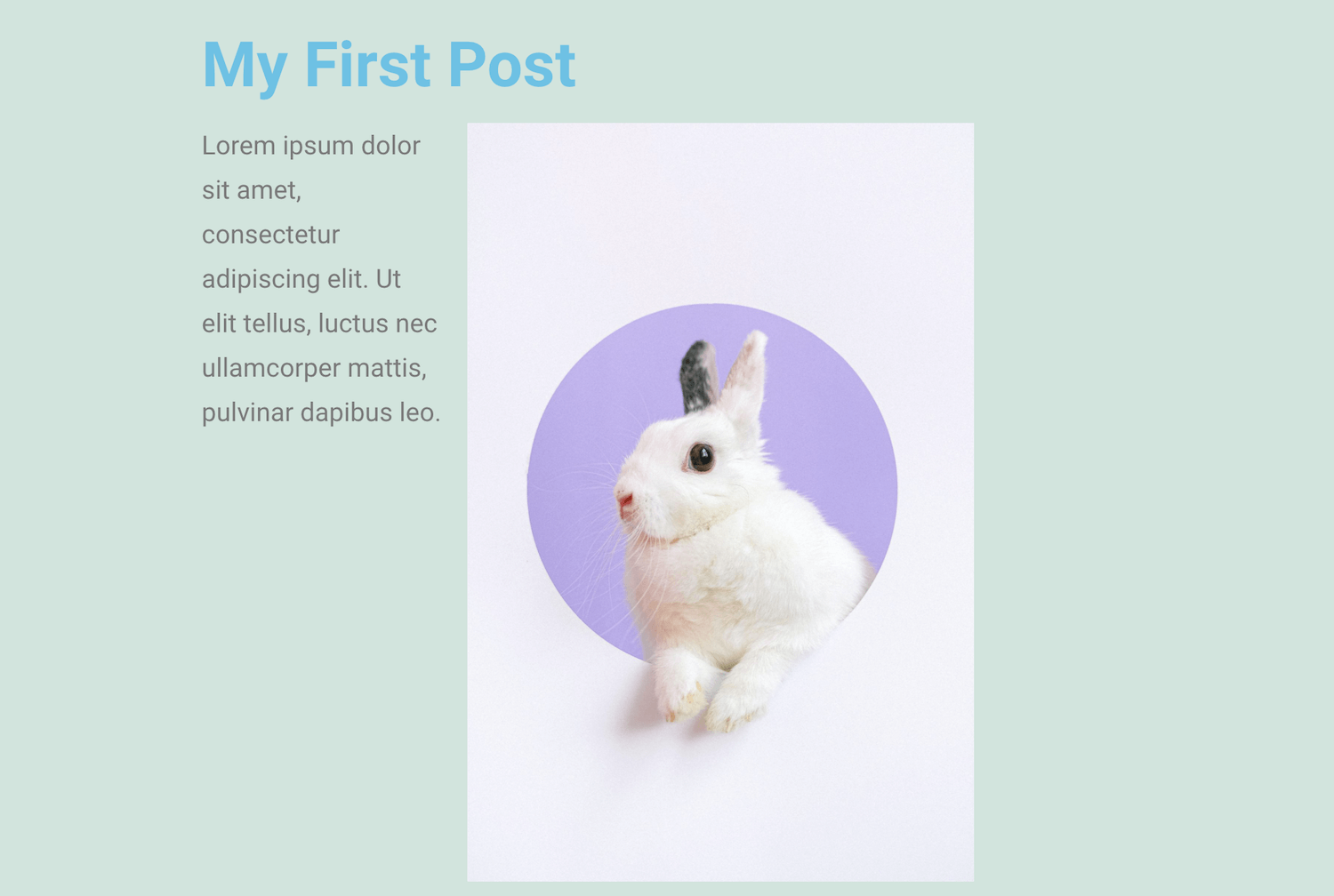
當您對文本感到滿意時,找到圖像小部件。 再一次,使用拖放將此小部件添加到您的部分。

在邊欄中,單擊預覽縮略圖。 您現在可以使用 WordPress 媒體庫上傳新圖片或選擇之前上傳的圖片。
要查看您的設計,請單擊 Elementor 側邊欄底部的眼睛圖標。 這會在新選項卡中顯示頁面佈局的預覽。

當您對自己的設計感到滿意時,請單擊“發布”按鈕。 請注意,如果您的頁面已經上線,則此按鈕將要求您更新。
2. 如何創建 WooCommerce 產品頁面
如果您經營的是 WooCommerce 商店,則可以使用 Elementor Pro 創建自定義產品頁面。 這可能涉及修改庫存 WooCommerce 頁面以更好地反映您網站的品牌。 或者,您可能正在嘗試優化您的頁面以推動更多轉化。
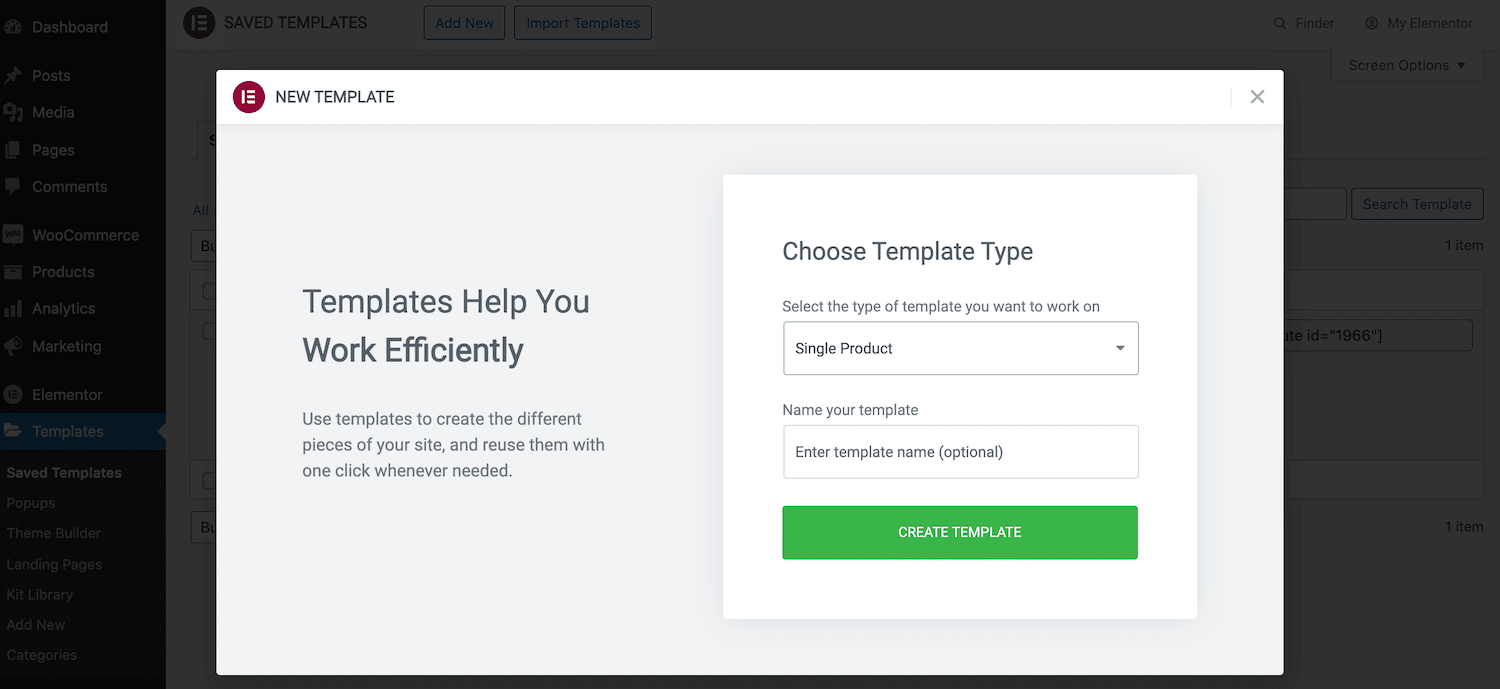
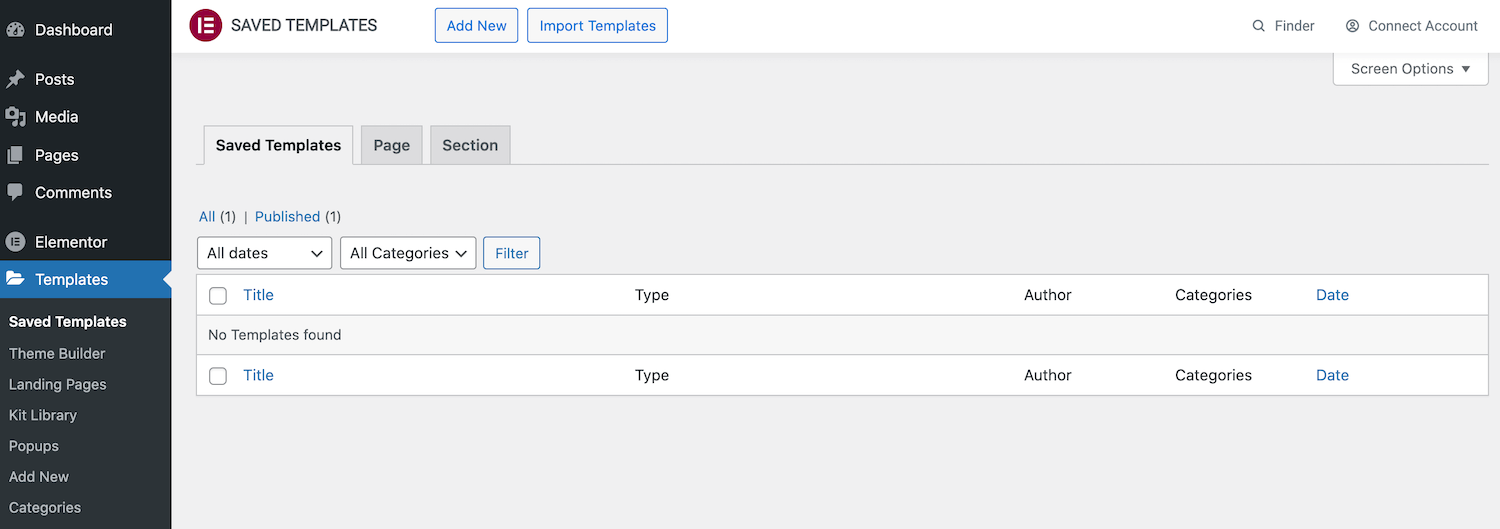
要設計自定義 WooCommerce 產品頁面,請從 WordPress 儀表板中選擇模板。 然後,單擊添加新按鈕。 在下一個窗口中,打開第一個下拉菜單並選擇Single Product 。

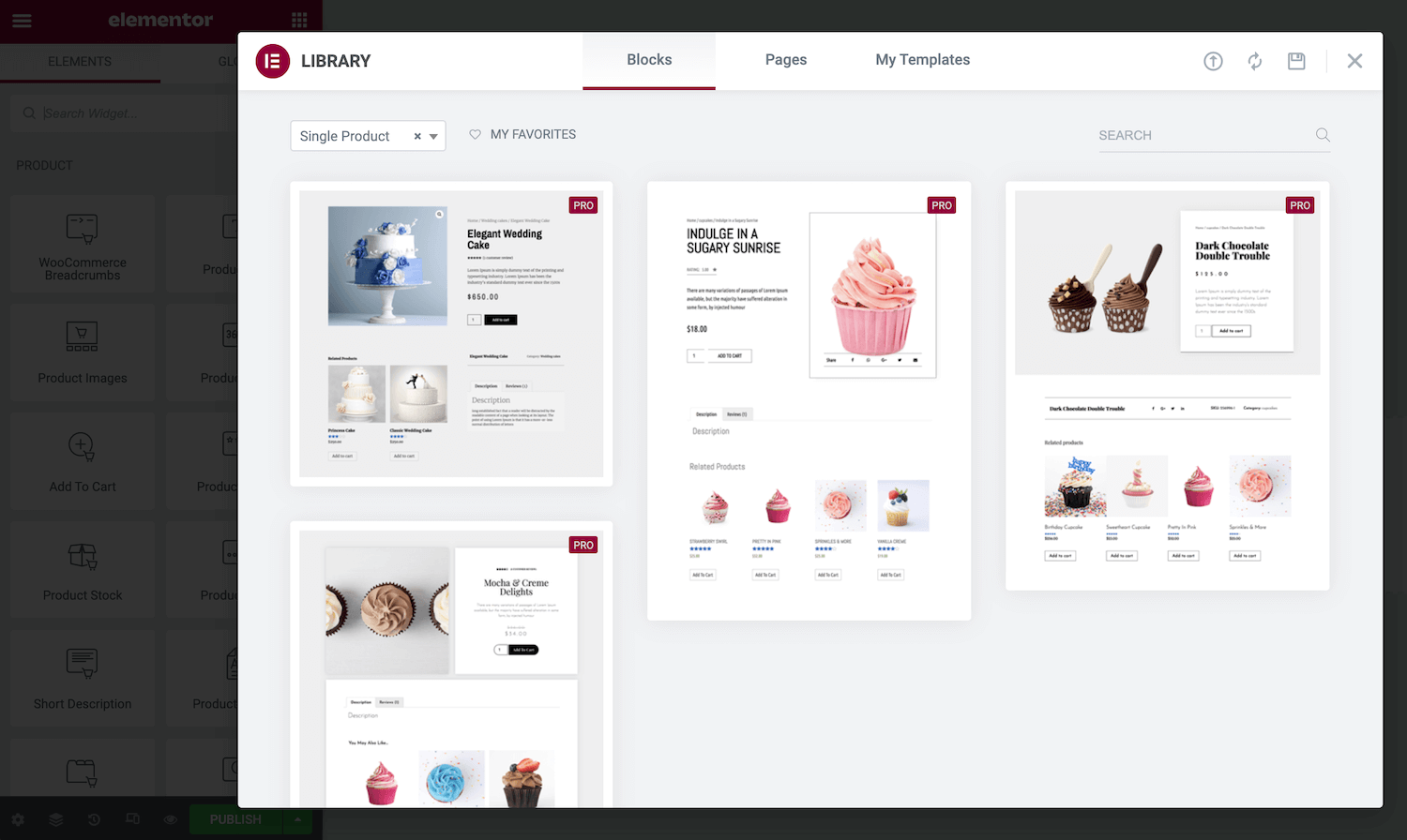
為您的新模板起一個描述性名稱,然後單擊Create Template 。 這將啟動包含所有可用單一產品設計的 Elementor 庫。

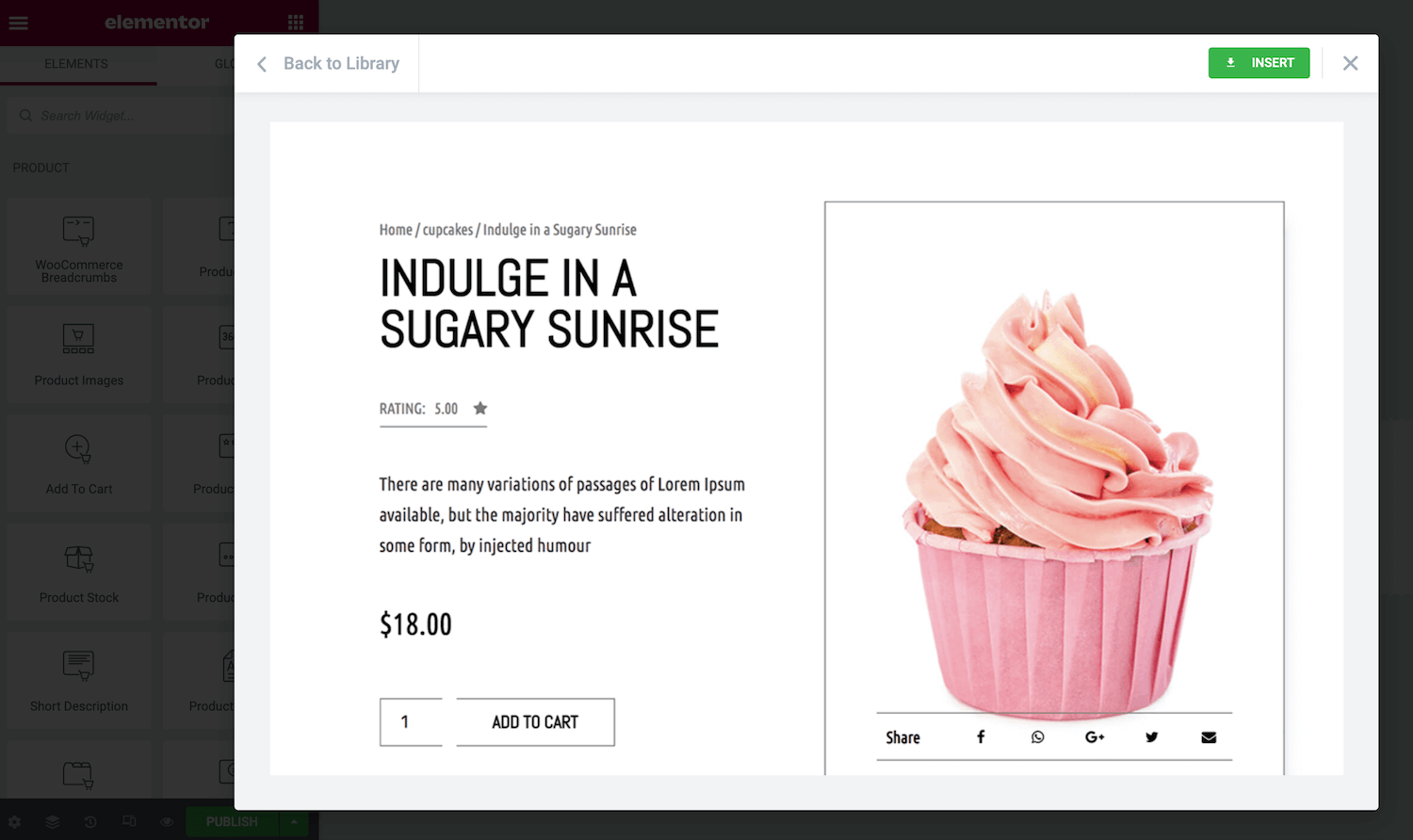
要仔細查看模板,請將鼠標懸停在它上面,然後在它出現時單擊放大鏡圖標。 如果您想將此設計應用到您的商店,請單擊插入。

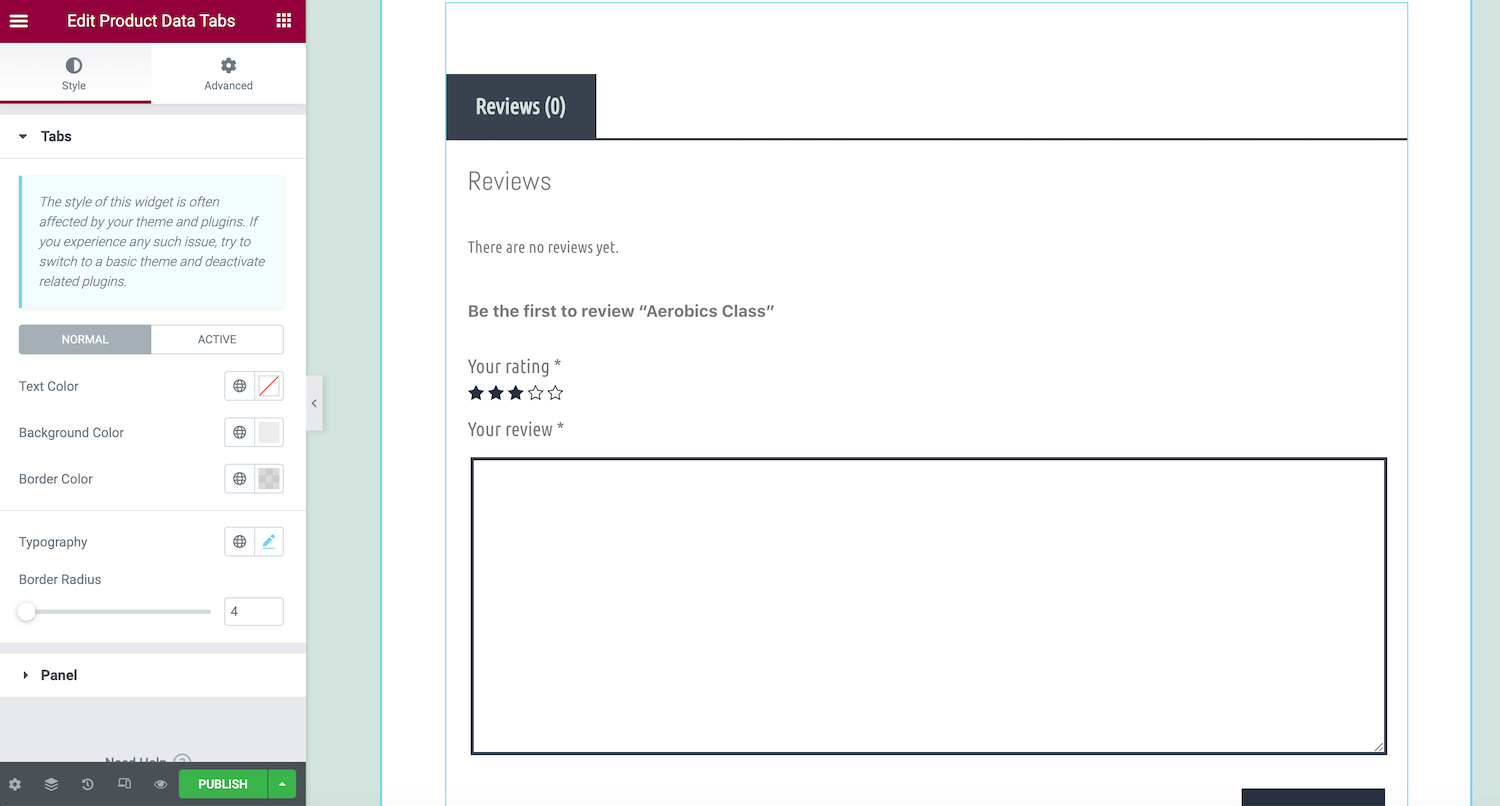
Elementor 的模板具有一系列現成的組件。 要編輯任何這些元素,只需單擊它們。 Elementor 側邊欄將更新以顯示該特定項目的所有設置。

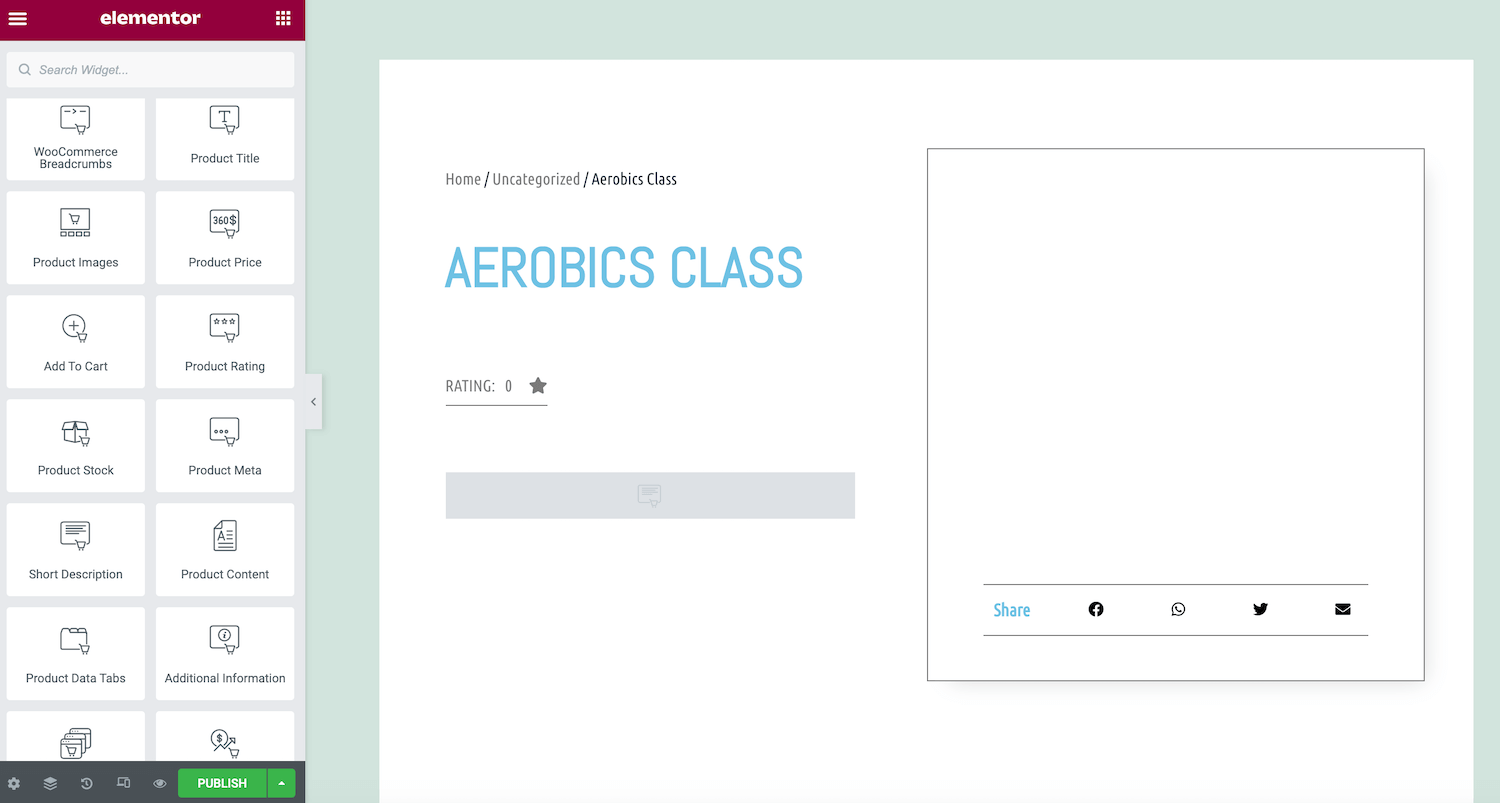
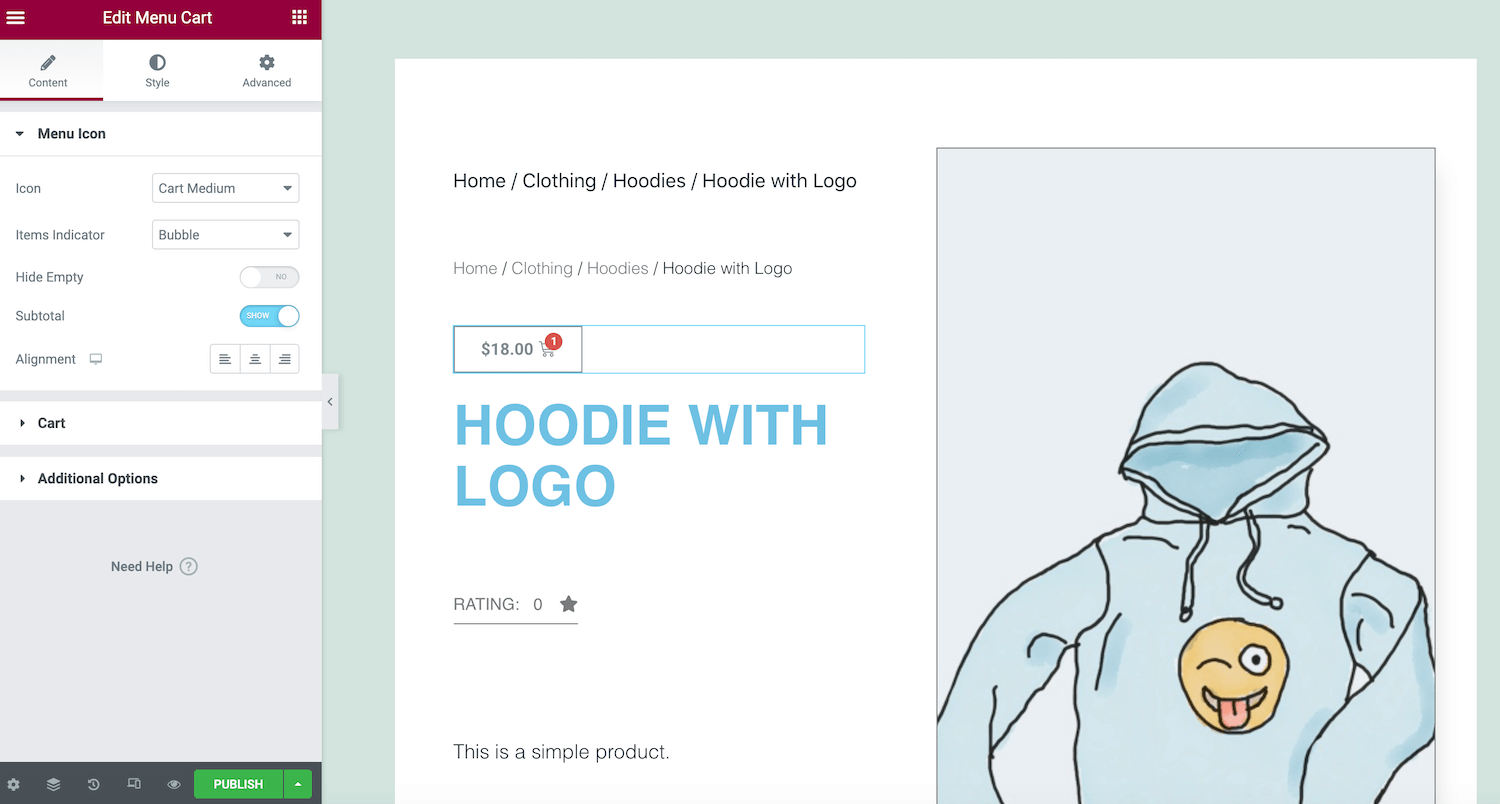
Elementor Pro 提供了一系列 WooCommerce 小部件,您可以將它們添加到您的設計中。 要查看可用的內容,請滾動到 Elementor 側邊欄中的WooCommerce或產品部分。

這些部分包括具有高級內置功能的小部件,例如 WooCommerce 麵包屑、購物車和結帳。 要將這些元素添加到您的設計中,只需將它們拖到 Elementor 畫布中並釋放它們。 然後,您可以將小部件拖放到要顯示此內容的部分中。

當您對自己的設計感到滿意時,點擊Publish 。 然後,您可以選擇添加條件並指定要使用此設計的區域。 例如,您可以將此模板應用於特定產品類別或在您的商店中使用它。
如何查找和安裝預製的 Elementor 模板
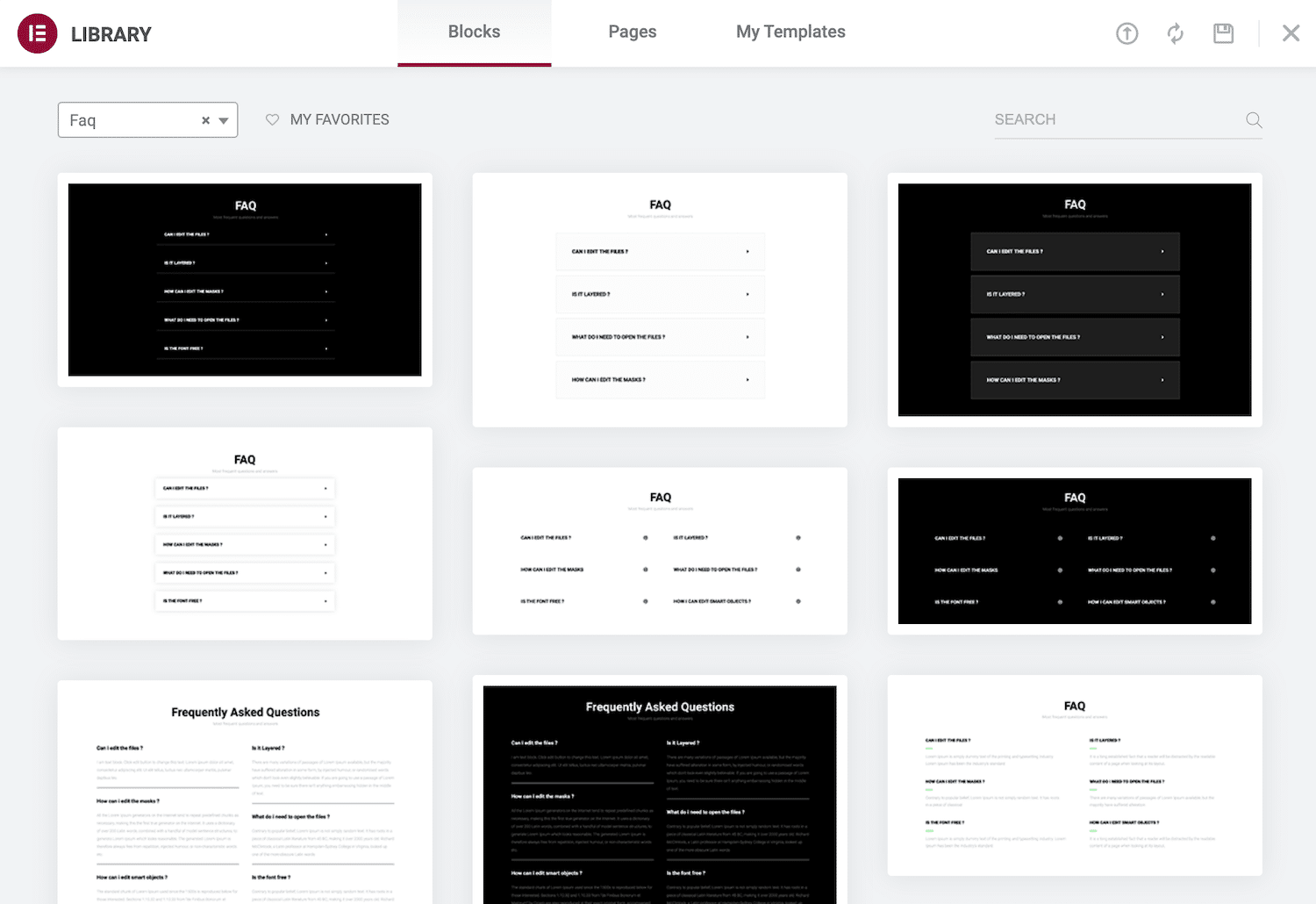
Elementor 模板是預先設計的頁面和塊,可簡化網站創建過程。 頁面是完整的內容佈局,而塊是包含預構建小部件的部分。 塊的一些流行示例包括頁眉、頁腳、評論和推薦以及常見問題 (FAQ)。

免費的 Elementor 插件帶有 100 多個整頁模板和 300 多個塊。 如果您升級到 Elementor Pro,您將可以訪問一些其他選項。
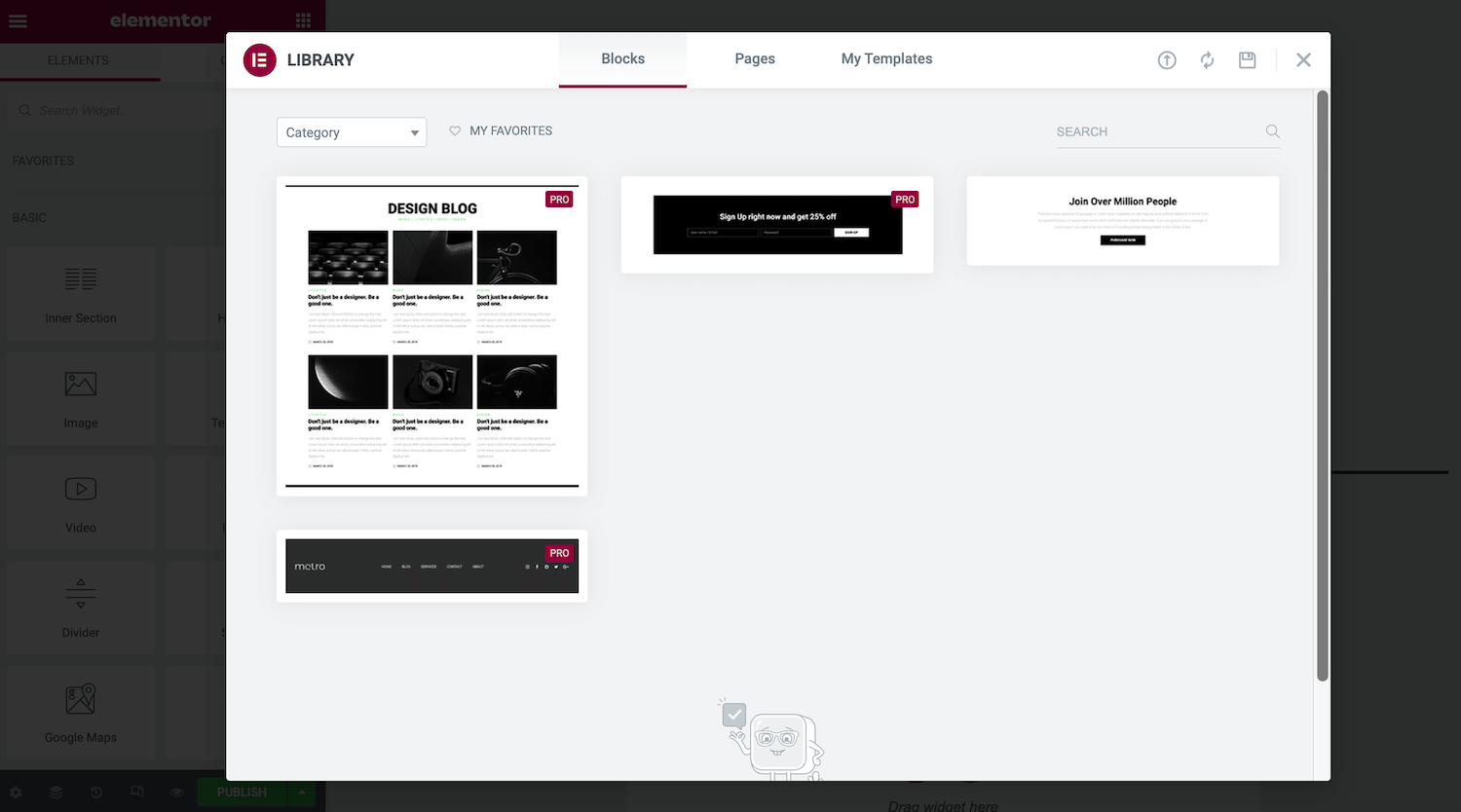
單擊“添加模板”圖標以將模板應用於您當前的設計。 此按鈕應作為每個部分塊的一部分出現,並由一個白色文件夾表示。 這將啟動 Elementor 庫。

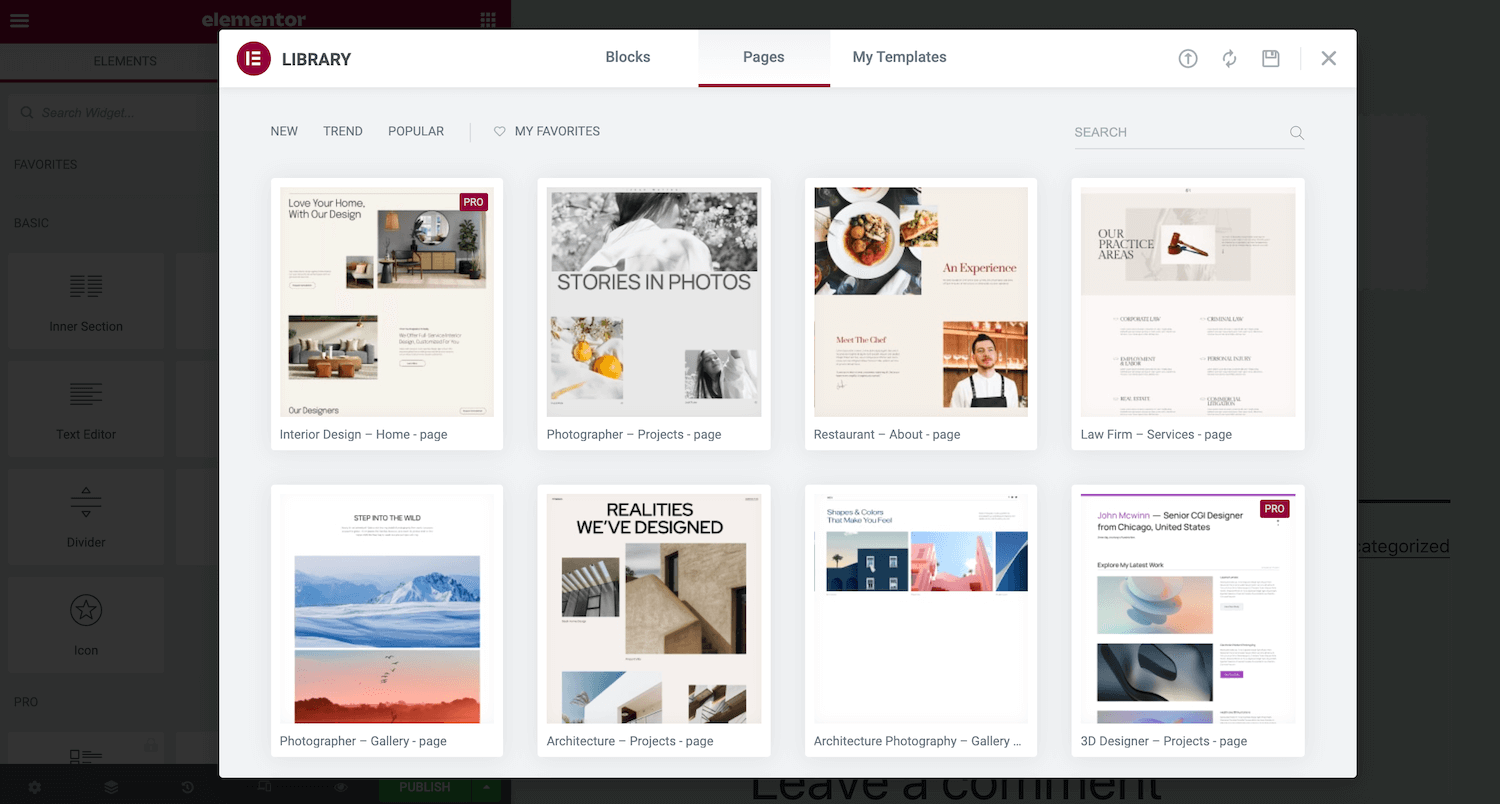
在這裡,您會找到可以應用於您的頁面的所有塊和頁面模板。 您可以通過將鼠標懸停在其上並單擊其放大鏡圖標來預覽任何模板。

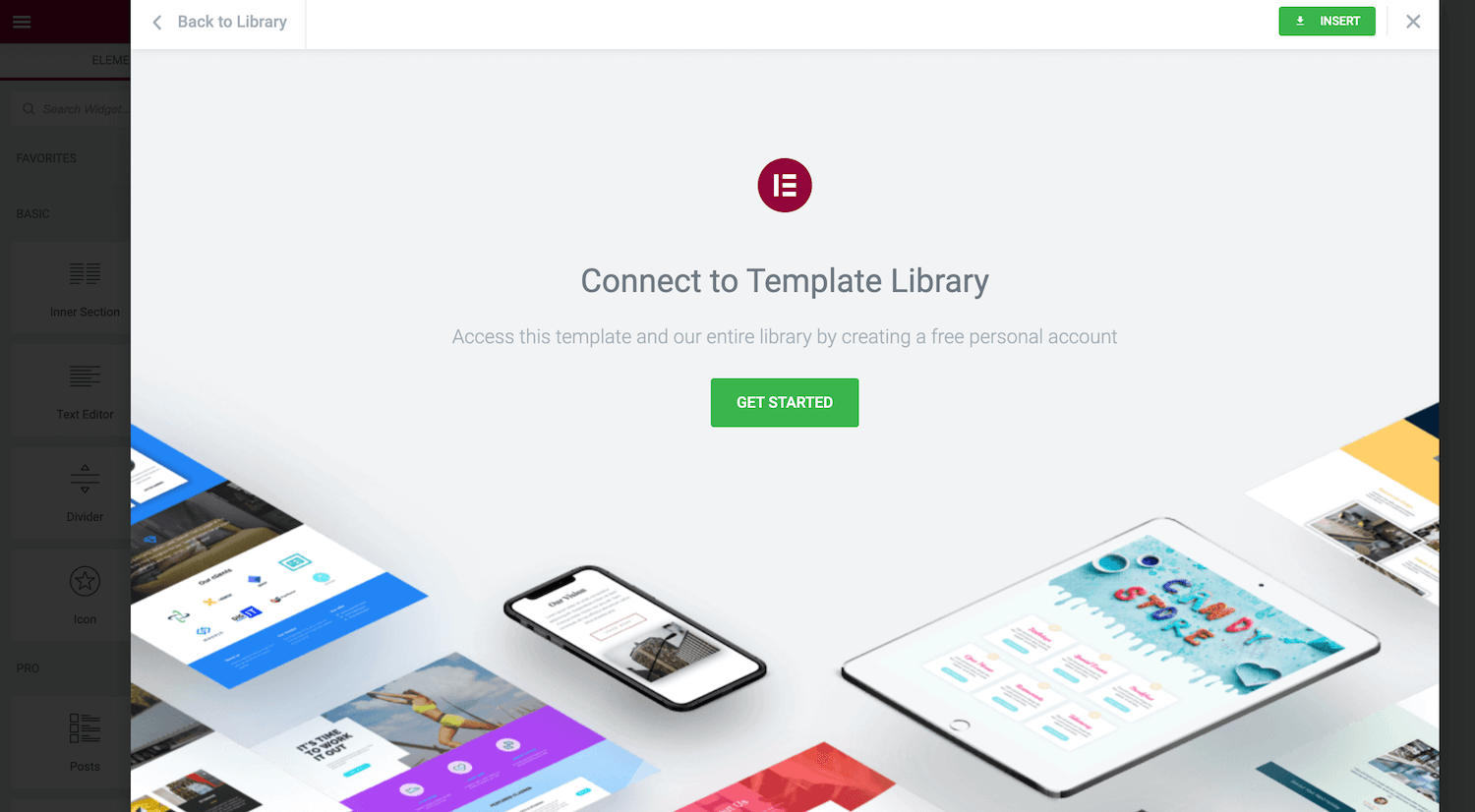
當您找到要使用的模板時,單擊“插入”。 如果您之前沒有連接到 Elementor 的模板庫,彈出窗口會要求您完成該步驟。

建立此連接後,Elementor 將插入您選擇的模板。 您現在可以自定義它。 例如,您可以添加更多小部件或刪除任何占位符內容。
如何使用 Elementor 構建模板
Elementor 附帶了多種現成的模板。 但是,有時您可能會考慮特定的外觀。 在這種情況下,您可能更喜歡設計模板。
創建您的設計可以確保整個站點的一致性。 如果您是 WordPress 代理商,您甚至可以使用模板來加速設計和開發。 例如,您可以構建一個模板庫,其中包含您通常應用於客戶站點的所有內容和設置。 然後,您可以使用這些模板作為所有未來項目的起點。
要開始使用,請從 WordPress 儀表板中選擇模板。 然後,單擊添加新的。

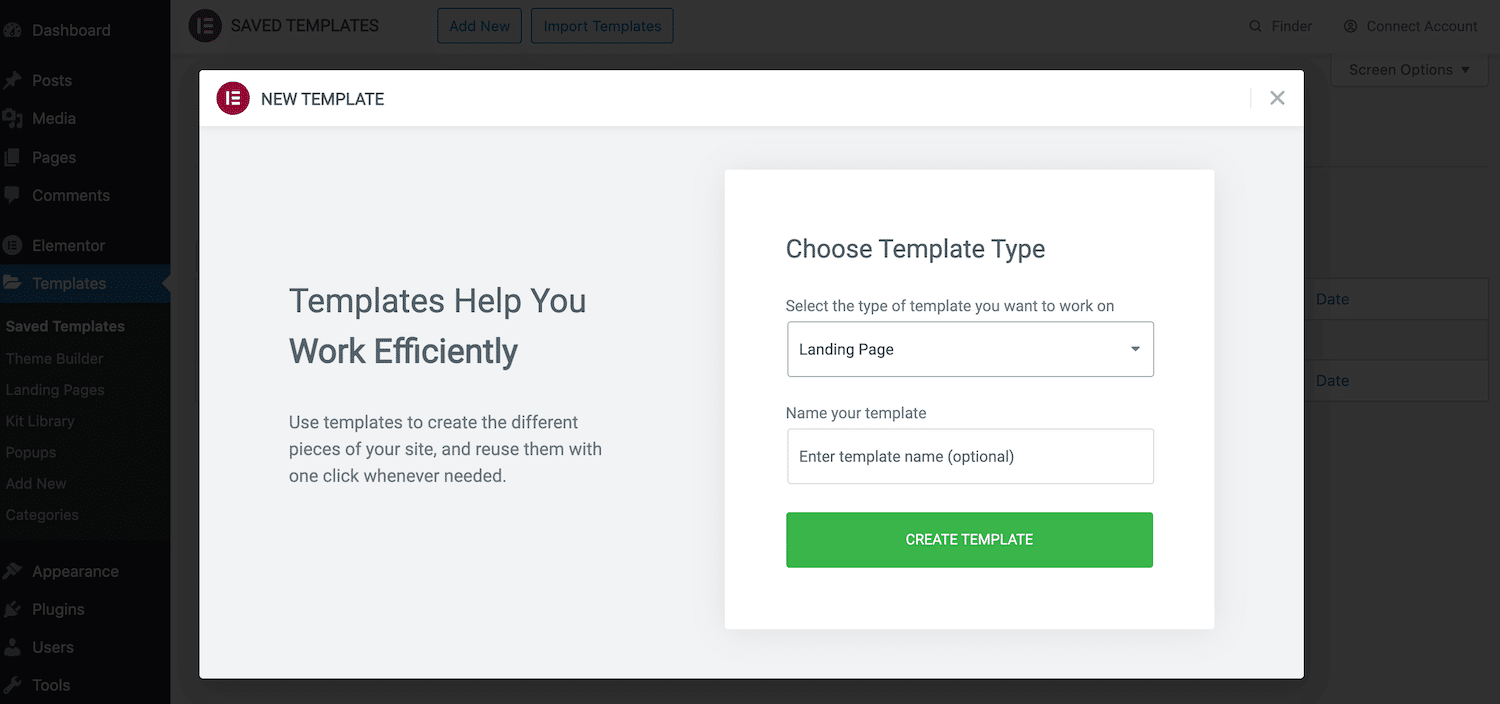
在隨後的彈出窗口中,打開第一個下拉菜單並選擇您要創建的模板類型。 您的選項是Page 、 Section或Landing Page 。

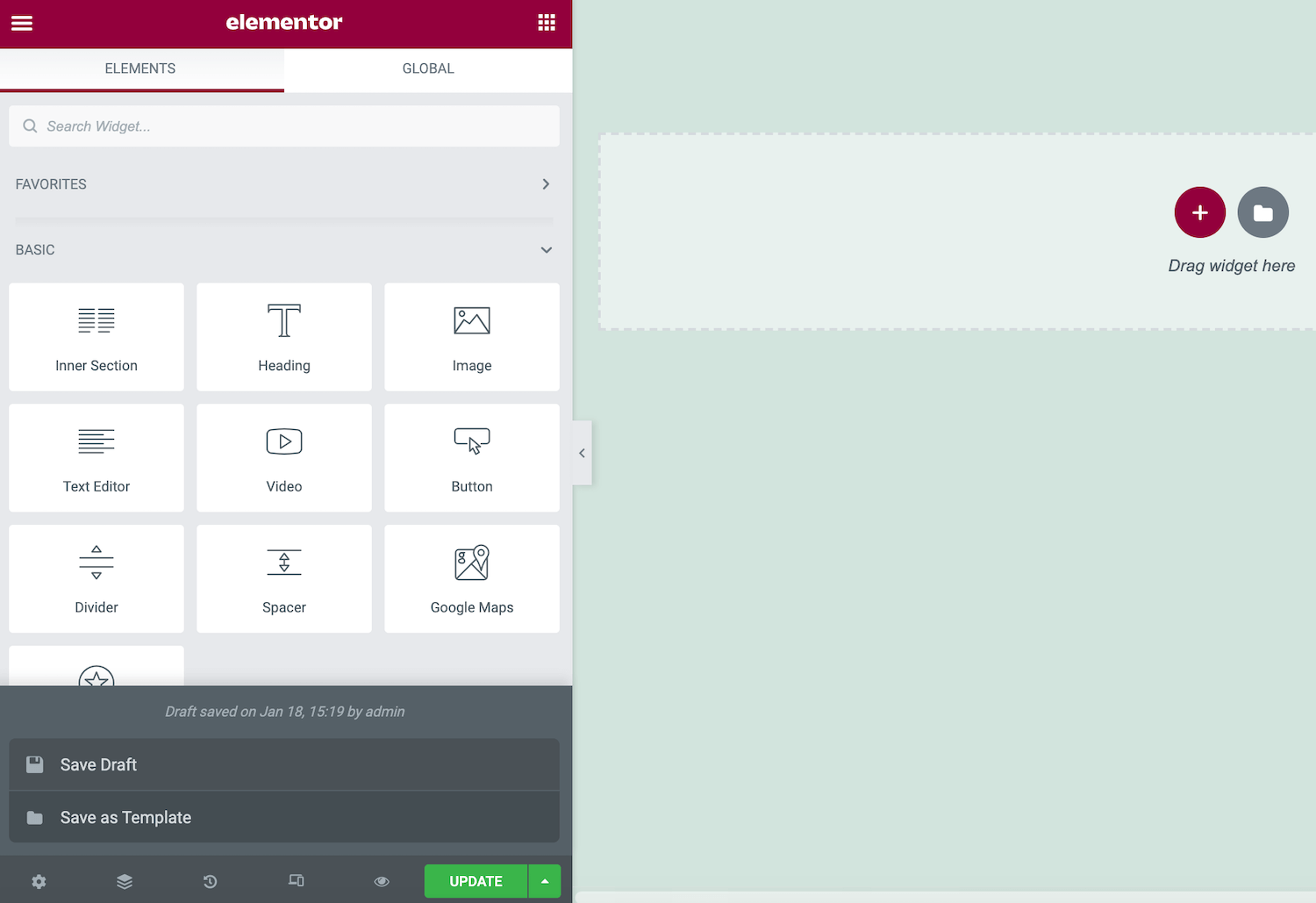
接下來,給這個設計一個描述性的名字,然後點擊Create Template 。 這將啟動標準 Elementor 頁面構建器。 您現在可以像創建常規頁面一樣構建模板。 只需添加部分、列和小部件,直到您對佈局感到滿意。
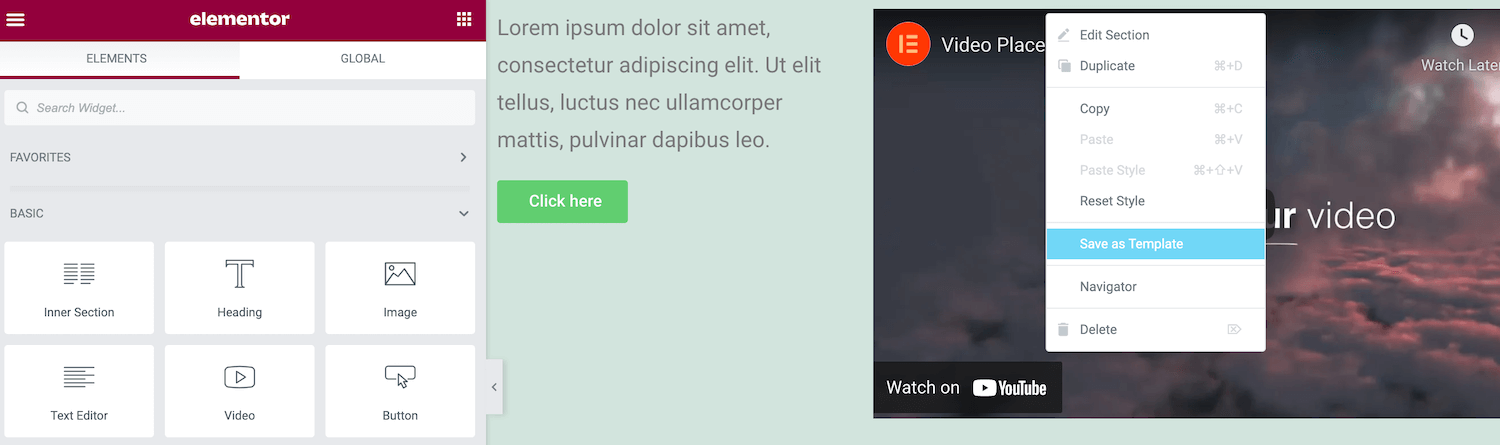
要將此設計保存為模板,請單擊“更新/發布”按鈕旁邊的箭頭。 然後您可以選擇另存為模板。

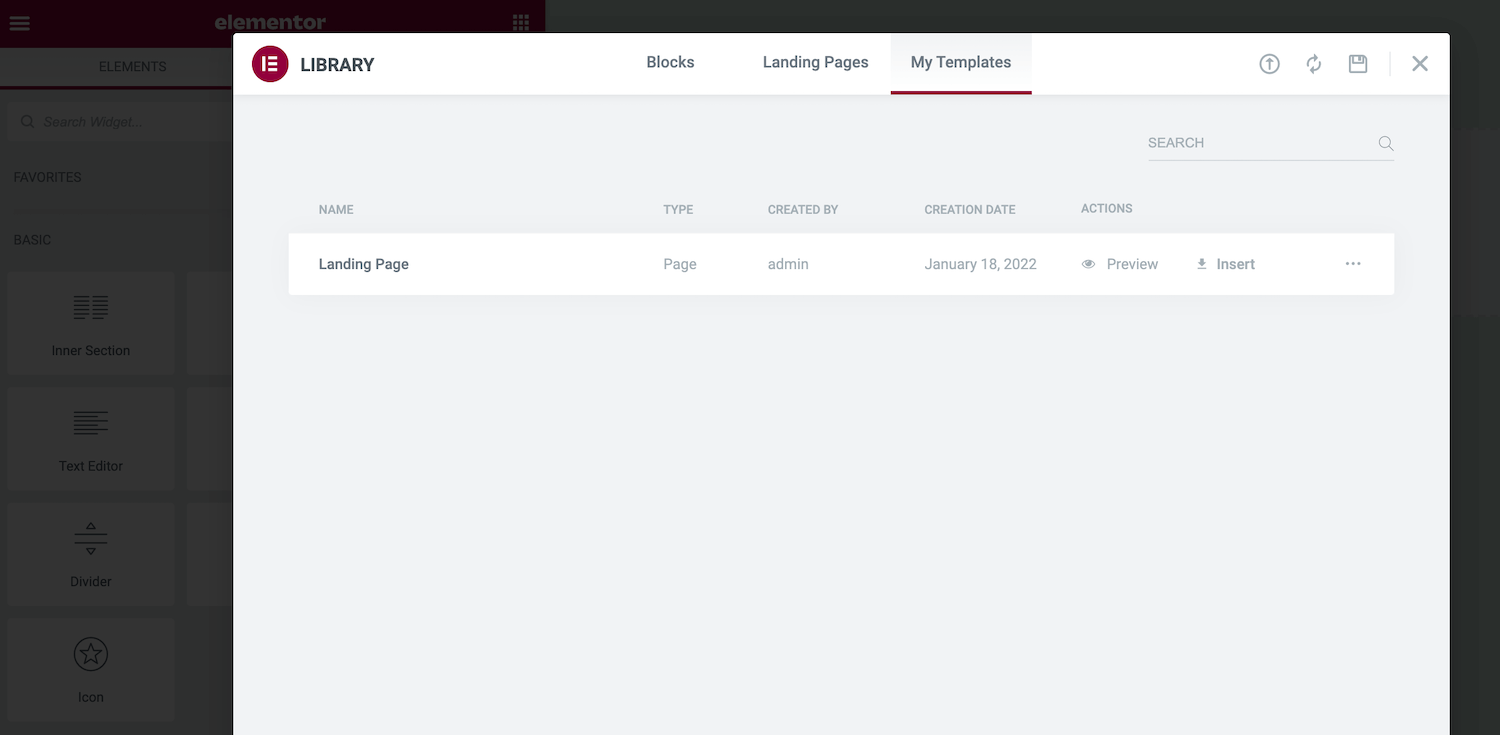
此設計現在將保存到 Elementor 庫中。 您可以通過啟動庫並選擇“我的模板”選項卡來訪問它。

或者,您可以通過導航到 WordPress 儀表板中的模板 > 保存的模板來訪問您的自定義模板。 您還可以打開任何設計並進行任何必要的更改。
開始使用 Elementor 的提示和技巧
Elementor 可以幫助您快速設計和構建開箱即用的 WordPress 網站。 但是,一些節省時間的技巧可以進一步提高您的工作效率。
有時,您可能會構建一個想要在同一頁面中重用的部分。 您可以創建一個副本,而不是手動重新創建此部分。 只需單擊以選擇有問題的部分,然後按住 Control 鍵單擊出現的虛線手柄。
然後選擇複製。 這會在原件正下方創建一個重複的部分。
或者,有時您可能希望在多個頁面甚至不同網站上重複使用相同的部分。 您可以將任何部分保存為塊模板。 這會將您的設計添加到 Elementor 庫中,因此始終觸手可及。
要將塊變成可重複使用的模板,請按住 Control 並單擊其虛線圖標。 然後選擇另存為模板。

您可以通過在畫布上選擇它然後使用 Elementor 側邊欄中的控件來編輯任何小部件。 但是,當您有許多其他小部件時,在不同小部件之間導航可能會變得很尷尬。 對於重疊的小部件或在小空間內添加許多元素時尤其如此。
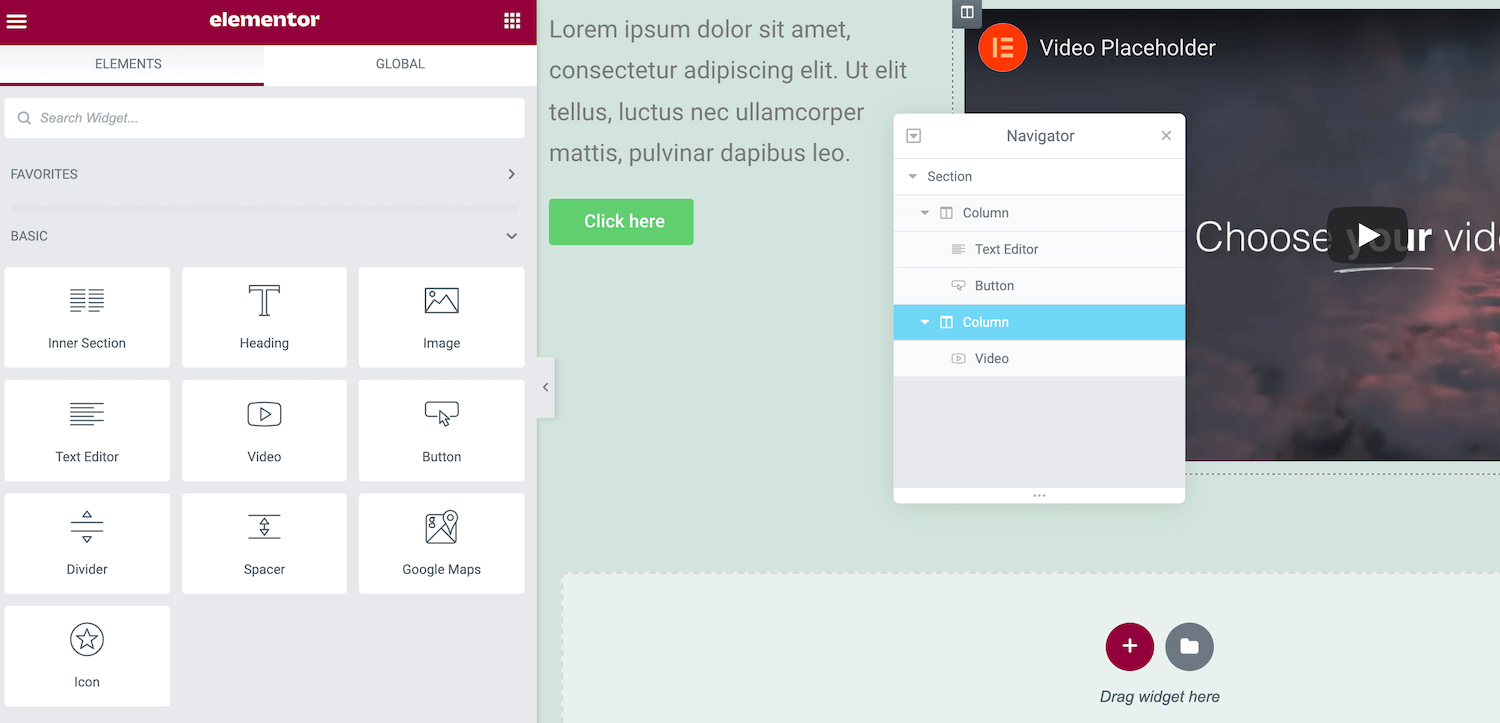
Elementor 的導航器提供了所有頁面小部件的列表視圖,這些小部件被組織成相應的部分和列。 通過在此“樹形面板”中選擇它們,您可以輕鬆地在小部件之間導航。 Elementor 側邊欄將更新以顯示當前選定小部件的所有選項。

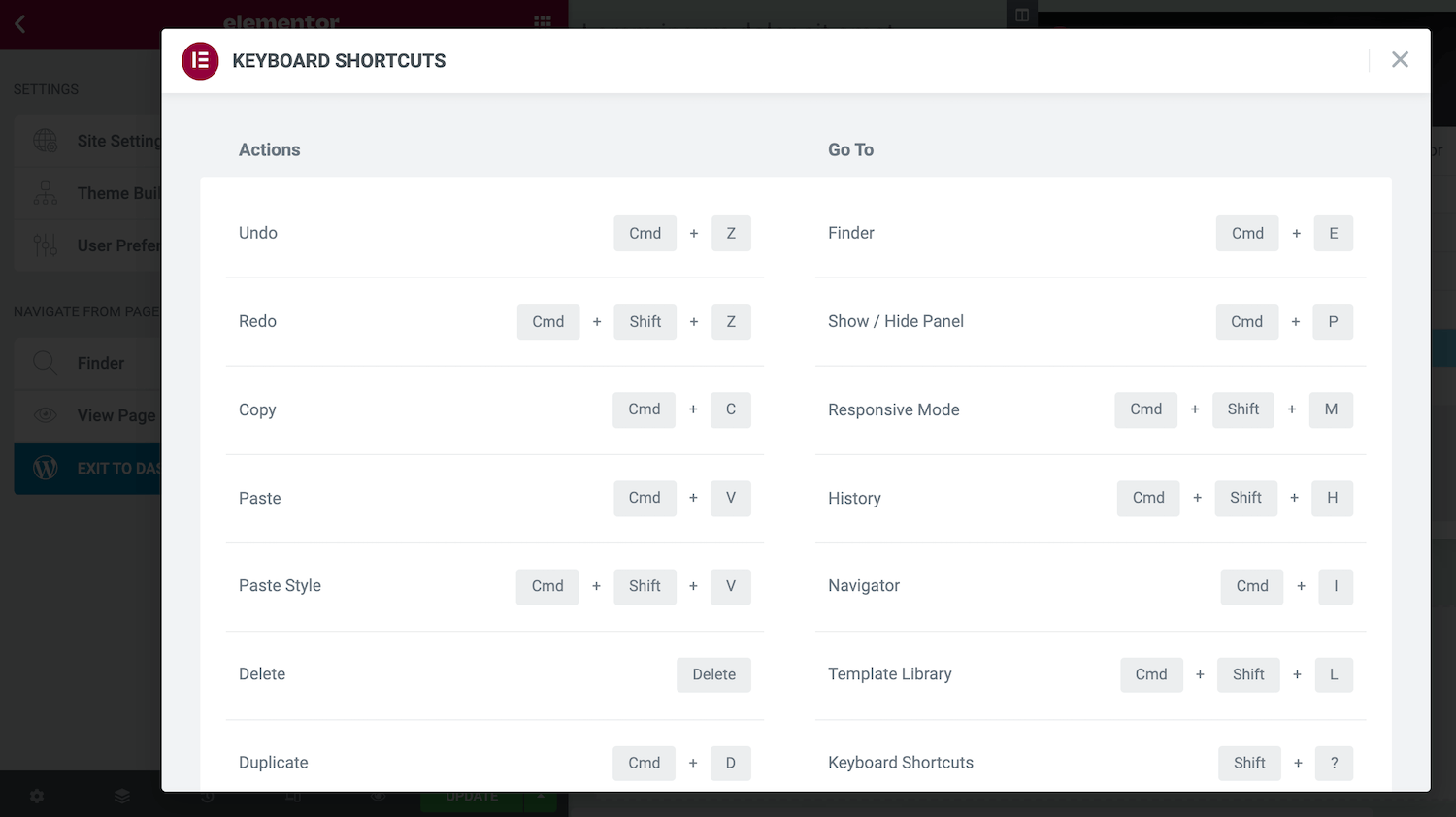
鍵盤快捷鍵是最終的節省時間,Elementor 帶有各種內置熱鍵。 按Cmd/Ctrl + ? 在鍵盤上查看這些快捷方式。

這將啟動一個包含所有可用熱鍵的窗口。 您可以通過熟悉部分或全部這些快捷方式來增強您的網頁設計和開發。
概括
創建 WordPress 網站並不總是那麼容易,尤其是如果您不是經驗豐富的網頁設計師或開發人員。 幸運的是,Elementor 頁面構建器可以消除構建網站的痛苦和復雜性。
無論您選擇免費插件還是高級插件,您都可以使用 Elementor 來設計和構建您需要的任何類型的帖子或頁面。 該構建器還附帶了一系列現成的模板。 或者,您可以創建模板並在多個頁面或多個網站上重複使用它們。
您對如何使用 WordPress Elementor 插件有任何疑問嗎? 在下面的評論部分讓我們知道!

