如何消除 WordPress 中的渲染阻塞資源
已發表: 2022-08-04當有人嘗試訪問您網站上的頁面時,他們會在瀏覽器中輸入 URL,然後立即開始工作。 要加載頁面,它必須“渲染”構成該頁面的所有元素。
但有時,有 CSS 或 JavaScript 文件會暫停此過程,阻止您的內容呈現 - 這些被稱為呈現阻塞資源。 這意味著訪問者可能會經歷很長的等待時間,這可能會對人們對您的組織的看法以及他們是否採取您想要的行動產生負面影響。
在這篇文章中,我們將解釋什麼是渲染阻止資源,並討論將它們從您的站點中刪除的好處。 然後,我們將向您展示如何以五種不同的方式消除它們。
什麼是渲染阻塞資源?
在我們仔細研究阻止渲染的資源之前,了解網站的正常加載過程很重要。 訪問者單擊指向您網站的鏈接後,他們的瀏覽器需要呈現(或下載)其所有內容。 它從上到下讀取您網站的代碼,包括其所有 HTML、CSS 和 JavaScript。
在瀏覽器完全讀取此腳本隊列之前,訪問者將無法看到您的網站。 如果存在渲染阻塞資源,它們最終可能會等待很長時間。
本質上,渲染阻塞資源是一個 CSS 或 JavaScript 文件,它會導致瀏覽器停止加載其他內容,直到它被處理。 這可能會暫停渲染過程,導致頁面顯示為空白或不完整。
每當您的站點具有渲染阻止資源時,它都會在其代碼頂部加載不必要的文件。 訪問者必須等到這些文件被處理後才能看到該頁面。
以下是一些可能受渲染阻止資源影響的網站性能指標:
- Largest Contentful Paint :這衡量加載頁面主要內容所需的時間。
- First Contentful Paint :這是瀏覽器在您的站點上呈現第一個文檔對像模型 (DOM) 內容所需的時間。
- Total Blocking Time :這測量了第一次內容繪製和交互時間之間的延遲(頁面變為完全交互需要多長時間)。
渲染阻塞資源對於加載並不重要,但它們會延遲渲染過程。 這可能會對您網站的用戶體驗 (UX) 產生負面影響。 因此,為了防止訪問者離開您的頁面,消除這些非常重要。
消除渲染阻塞資源的好處
一般來說,互聯網用戶不喜歡等待頁面加載。 快速網站可以鼓勵訪問者探索您的內容並防止他們轉向競爭對手。
消除渲染阻塞資源可能是提高頁面速度的關鍵,因為您實際上是在使網站的代碼盡可能輕量級。
刪除渲染阻止文件還可以提高您的搜索引擎排名,因為網站性能和用戶參與度是 Google 等公司在評估網站時使用的一些指標。
如何測試您的網站的渲染阻止資源
在開始從站點中刪除文件之前,您需要確定它是否具有渲染阻止資源。 加載時間緩慢也可能是由其他因素導致的,例如未優化的圖像、低質量的託管或插件過多。
要測試您的網站的渲染阻止資源,您可以使用 Google 的 PageSpeed Insights 之類的工具。 這可以為您提供有關頁面性能的詳細報告,並提供幫助您提高分數的建議。

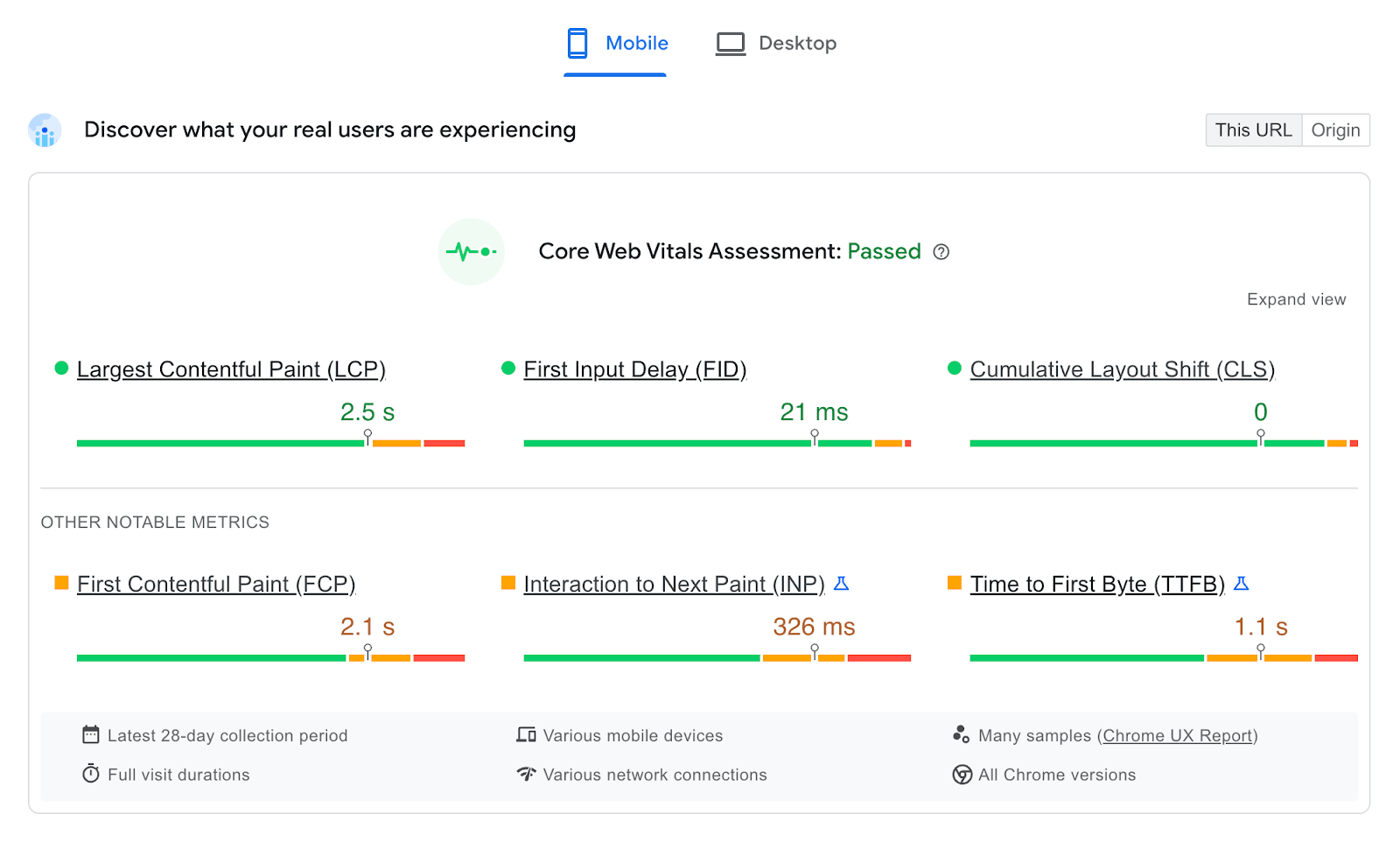
要開始使用,只需在搜索框中輸入您網站的 URL,然後單擊分析。 然後,該工具將測試您網站的性能。 準備就緒後,您將看到對您的核心 Web Vitals 的評估,這是一組關於您的頁面速度的指標。

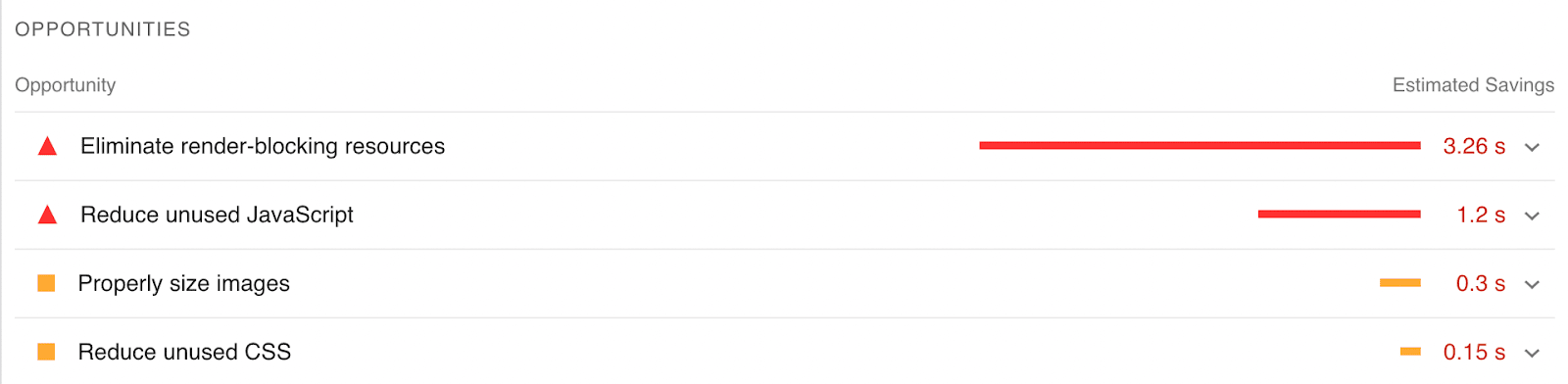
PageSpeed Insights 還可以輕鬆檢查渲染阻塞資源。 為此,您可以向下滾動到“機會”部分。 在這裡,您需要查找標記為Eliminate render-blocking resources的建議。

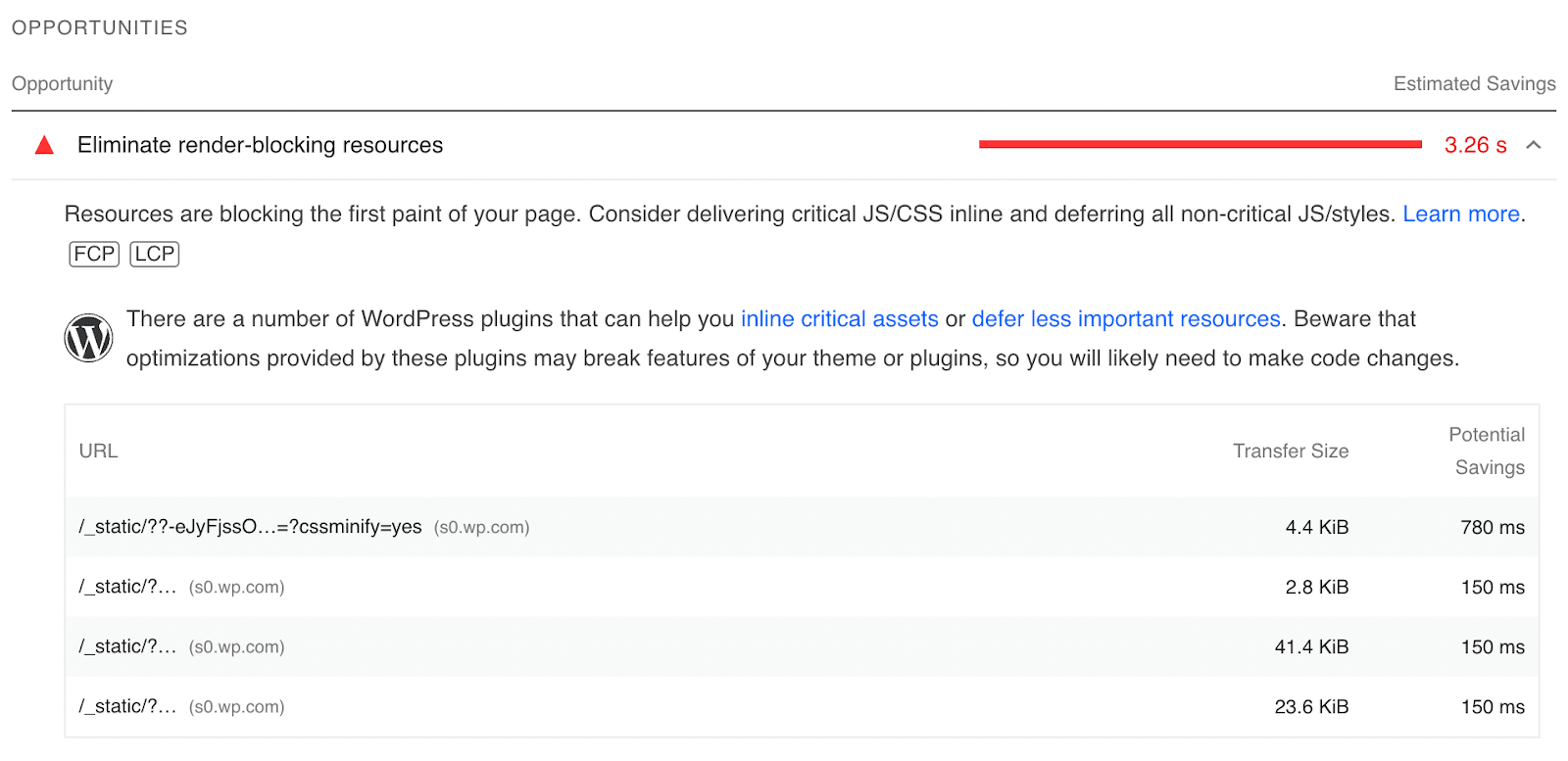
如果您單擊它,PageSpeed Insights 將為您提供它在測試期間識別的渲染阻止資源列表。 如果您刪除或推遲這些文件,您將在頁面右側看到預計節省的費用。

一旦您確定了您的渲染阻止資源,您就可以繼續將它們從您的站點中刪除。 這樣,您可以提高頁面速度和用戶體驗。
如何消除 WordPress 中的渲染阻塞資源
既然您知道如何識別 WordPress 中的渲染阻止資源,您可能想知道如何從您的站點中刪除它們。 幸運的是,我們從最簡單的方法開始,列出了您可以執行此操作的不同方法。
1.優化CSS加載
消除渲染阻塞資源的一種方法是優化網站的 CSS 加載。 如前所述,瀏覽器從上到下加載您的網站。 當它必須處理某些文件時,這可能會延遲加載過程。
需要注意的是,加載只需要特定的 CSS 文件。 因此,在優化 CSS 加載時,可以先顯示最重要的文件。
儘管您可以手動刪除渲染阻止 CSS,但您可以安裝插件來簡化該過程。 Jetpack Boost 使您能夠從 WordPress 儀表板優化您的網站。

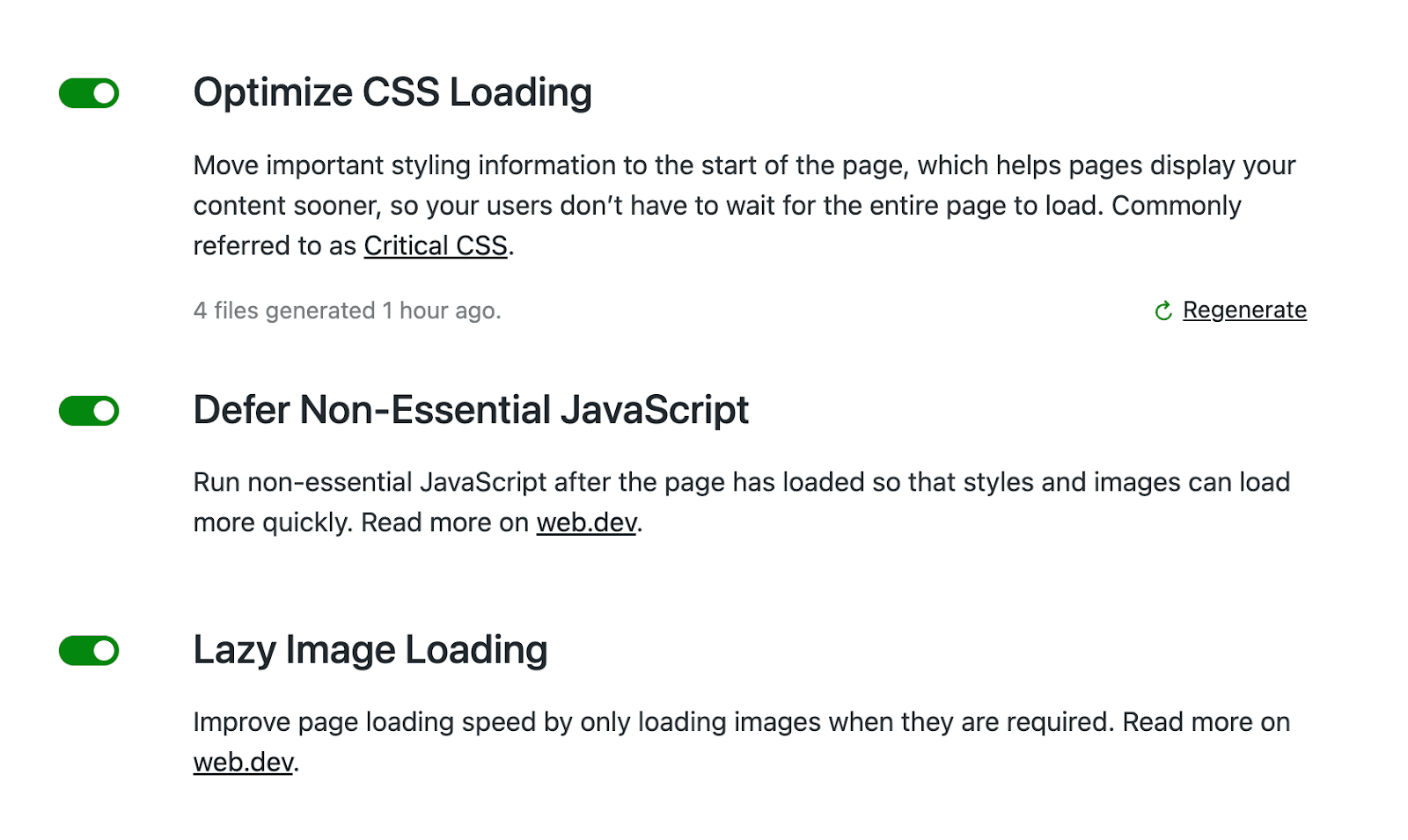
使用這個插件,您可以通過幾個簡單的步驟優化 CSS 加載、延遲非必要的 JavaScript 並實現延遲加載。 這是在 WordPress 中消除渲染阻塞資源的最簡單方法之一。
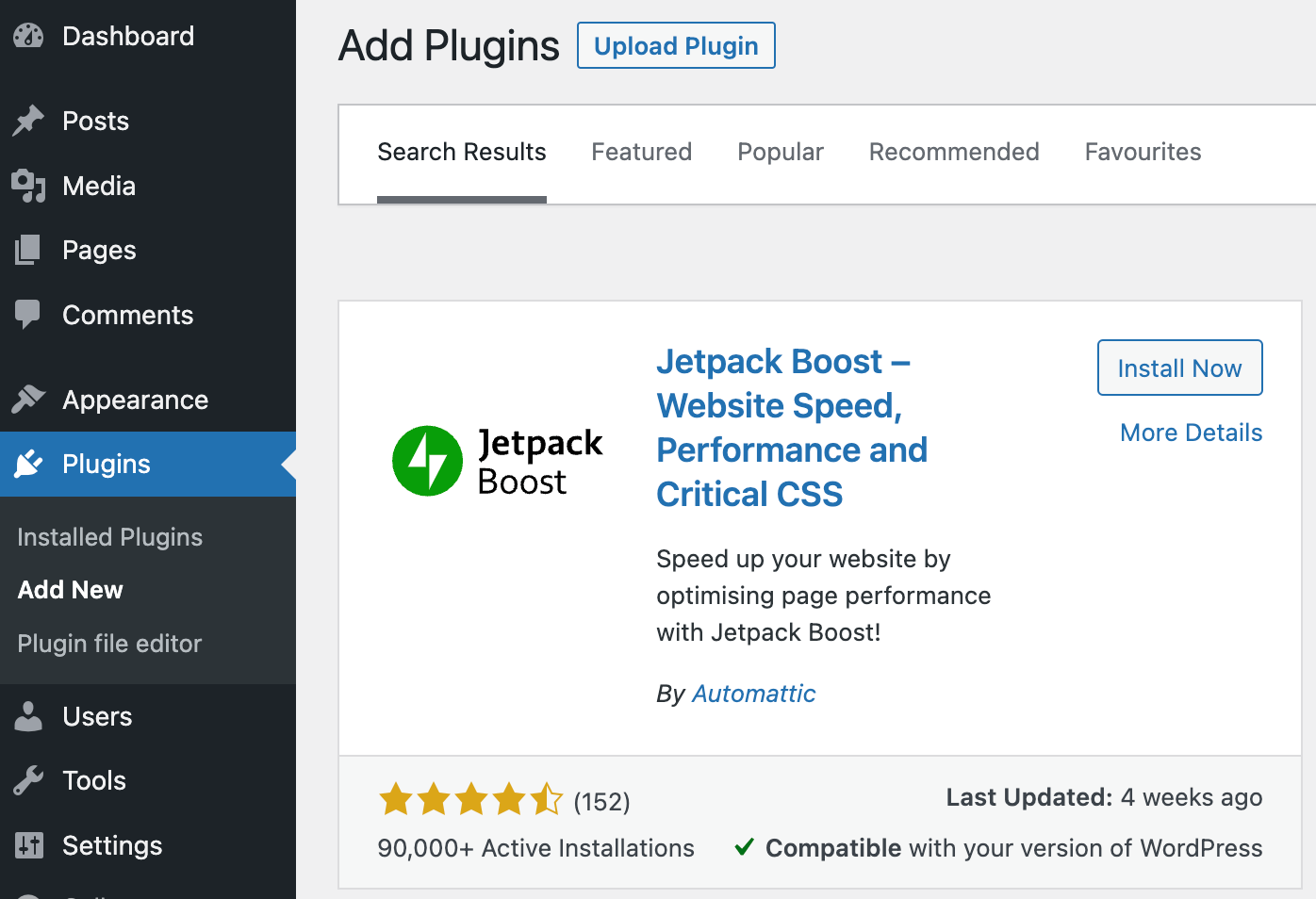
要開始使用,請導航到 WordPress 儀表板中的插件 → 添加新內容,然後搜索 Jetpack Boost。 然後,在您的站點上安裝並激活該插件。

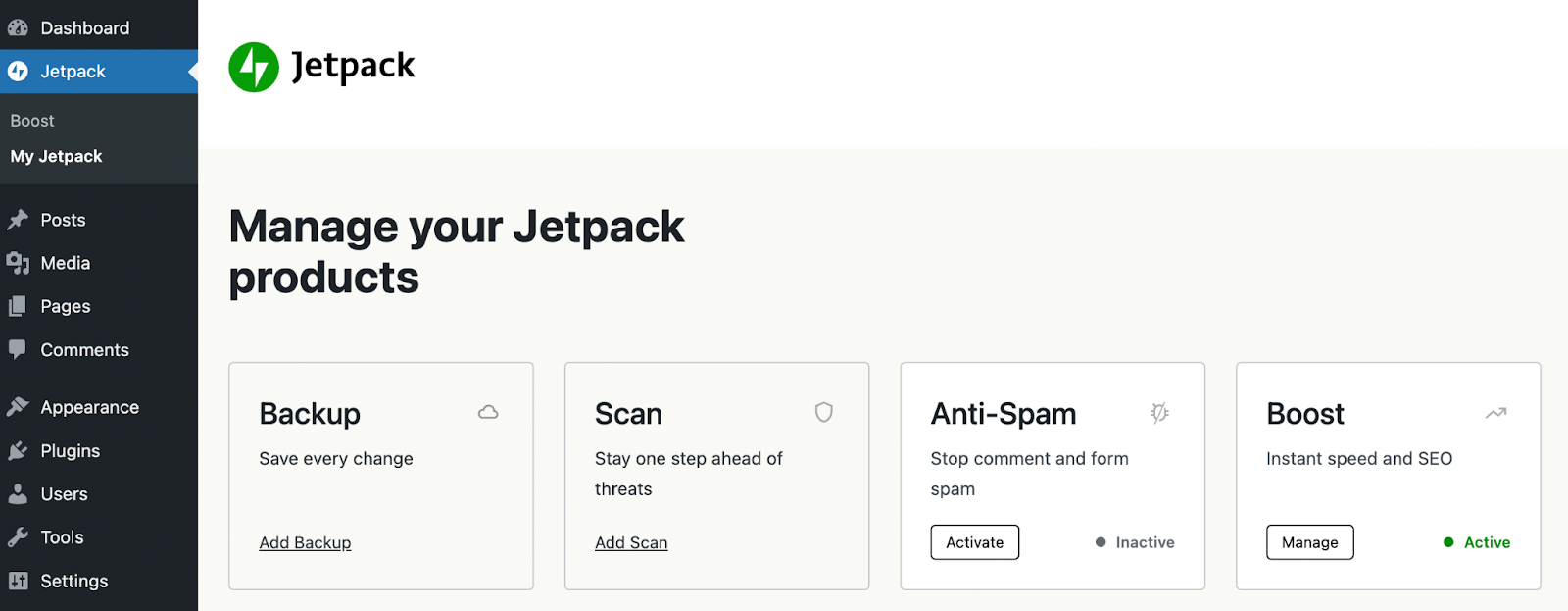
如果您已經安裝了 Jetpack,您可以導航到Jetpack → 我的 Jetpack 。 從 Jetpack 產品列表中,查找Boost並單擊激活。

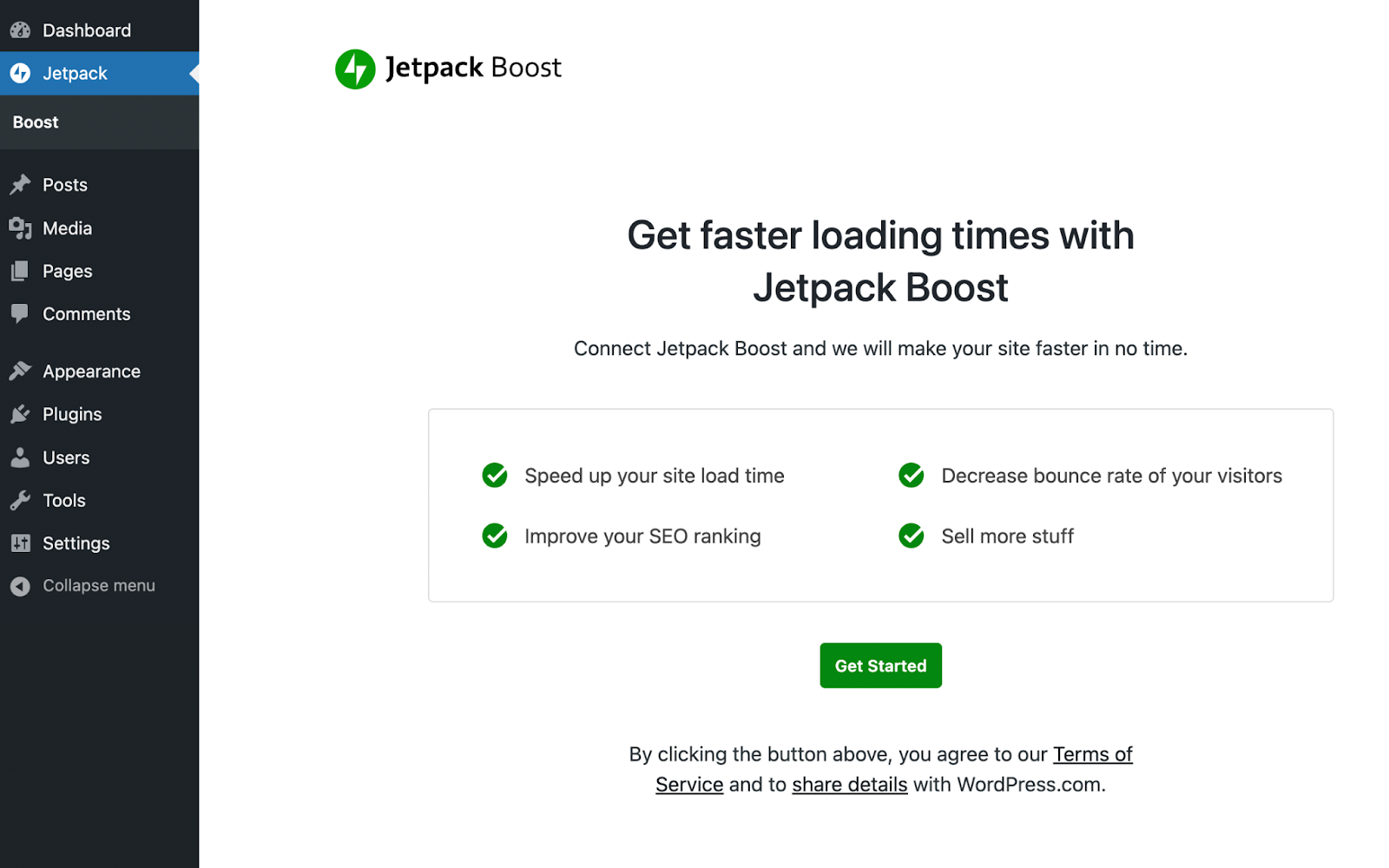
激活插件後,單擊Jetpack Boost選項卡並選擇Get Started 。

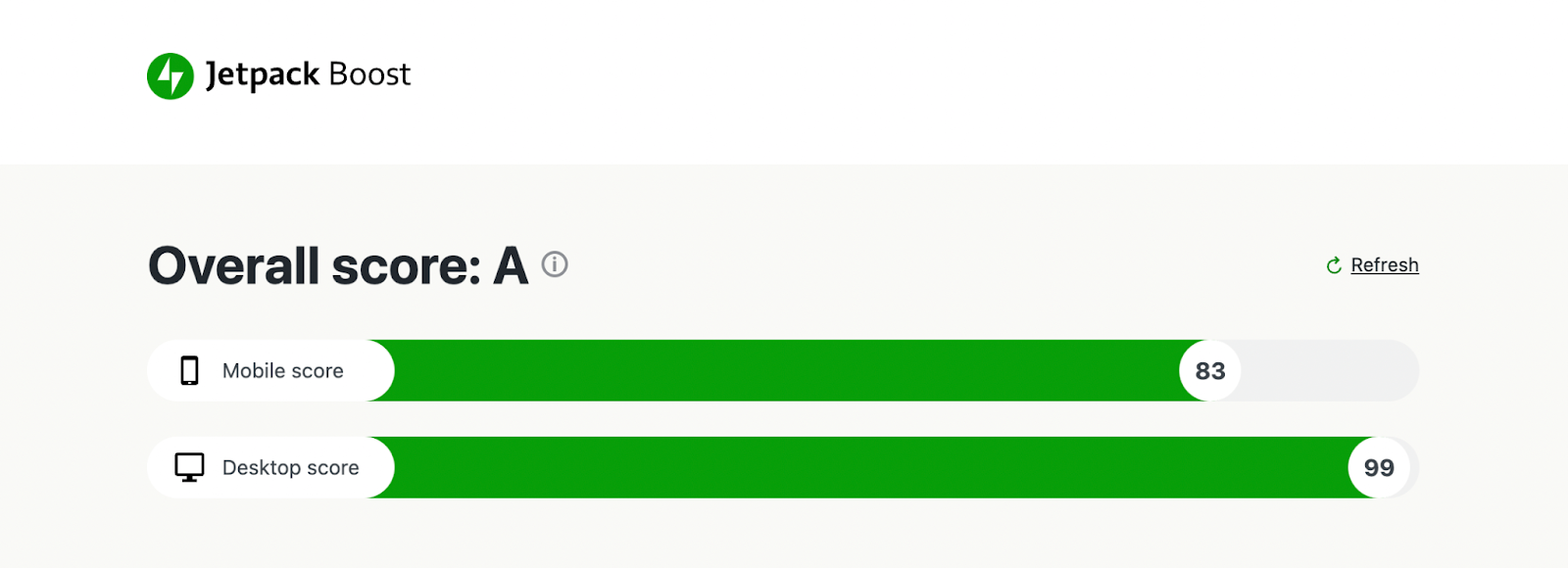
Jetpack 會自動為您的網站提供性能評分。 您會看到一個字母等級,以及有關您的移動和桌面分數的詳細信息。

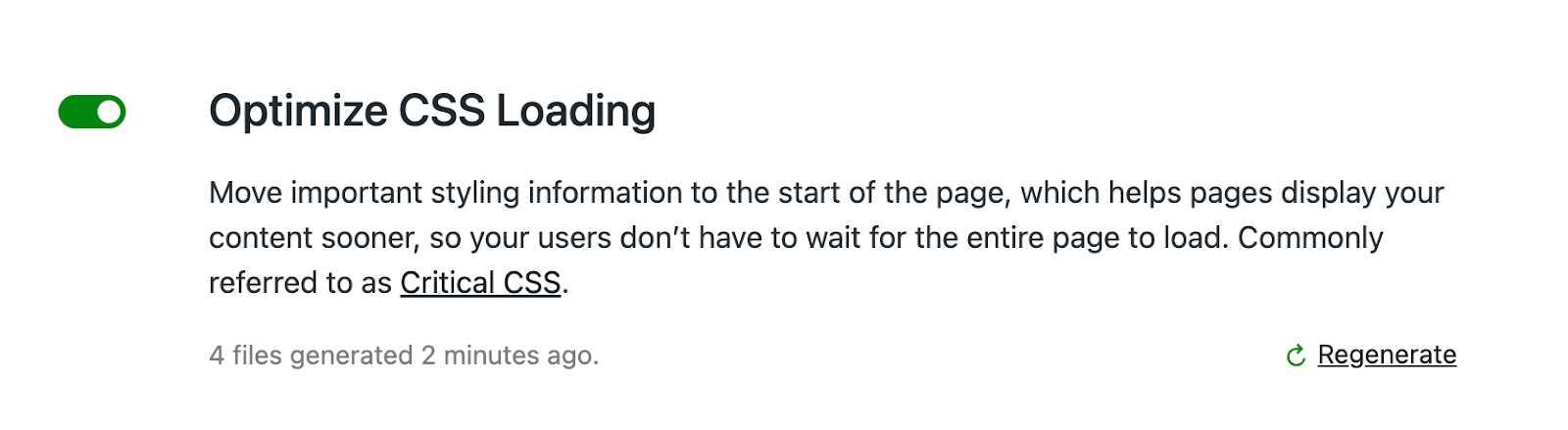
然後,向下滾動到優化 CSS 加載並打開此功能。 激活後,Jetpack Boost 會將您網站的關鍵 CSS 移至頁面頂部,從而加快加載速度。

2.推遲非必要的JavaScript
優化 CSS 加載並不是消除 WordPress 中的渲染阻塞資源的唯一步驟。 您還可以推遲非必要的 JavaScript 以進一步改善您網站的加載時間。
通過推遲非必要的 JavaScript,您可以將某些任務推遲到內容加載之後。 如果某些 JavaScript 文件不是加載頁面所必需的,您可以阻止瀏覽器處理它們。
幸運的是,使用 Jetpack Boost 插件很容易實現。 優化 CSS 加載後,您也可以輕鬆推遲非必要的 JavaScript。
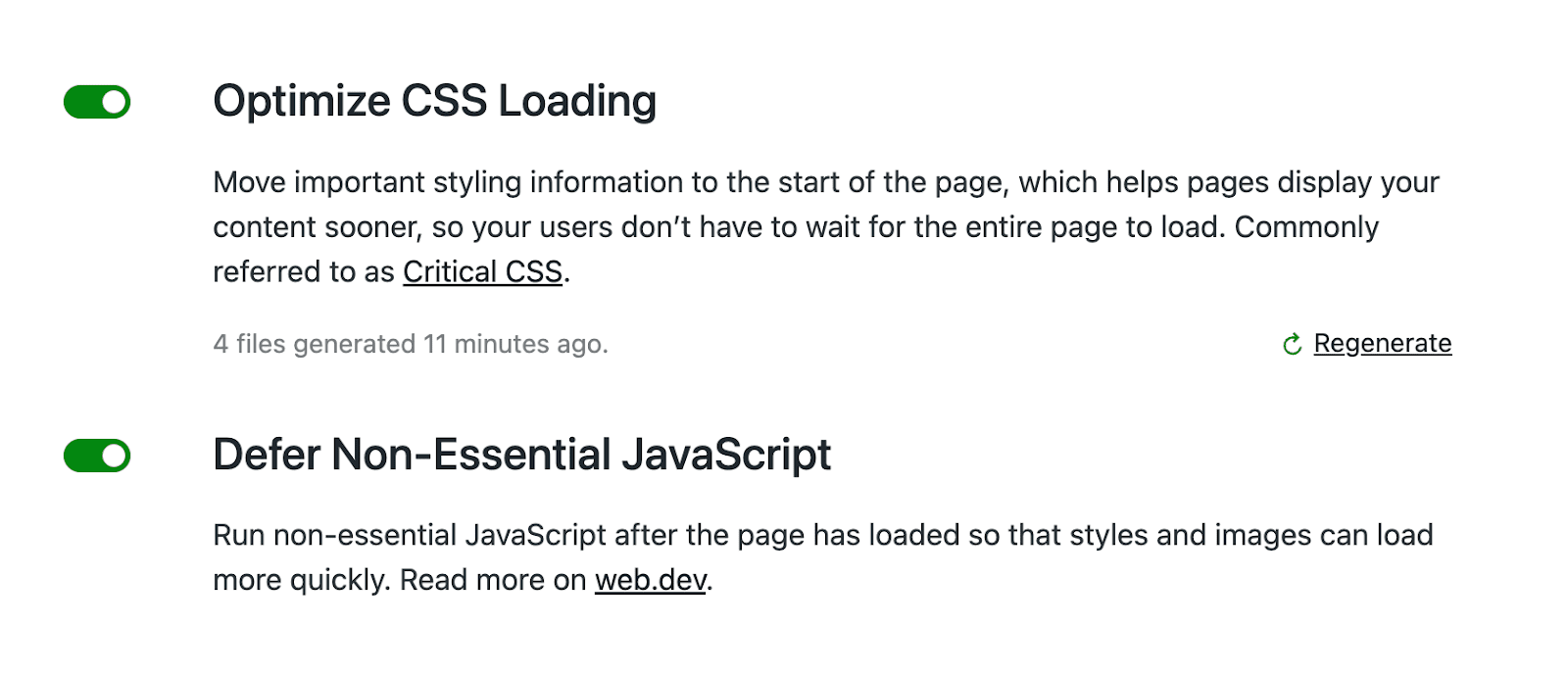
為此,請找到位於Optimize CSS Loading下方的Defer Non-Essential JavaScript部分,然後打開切換開關。

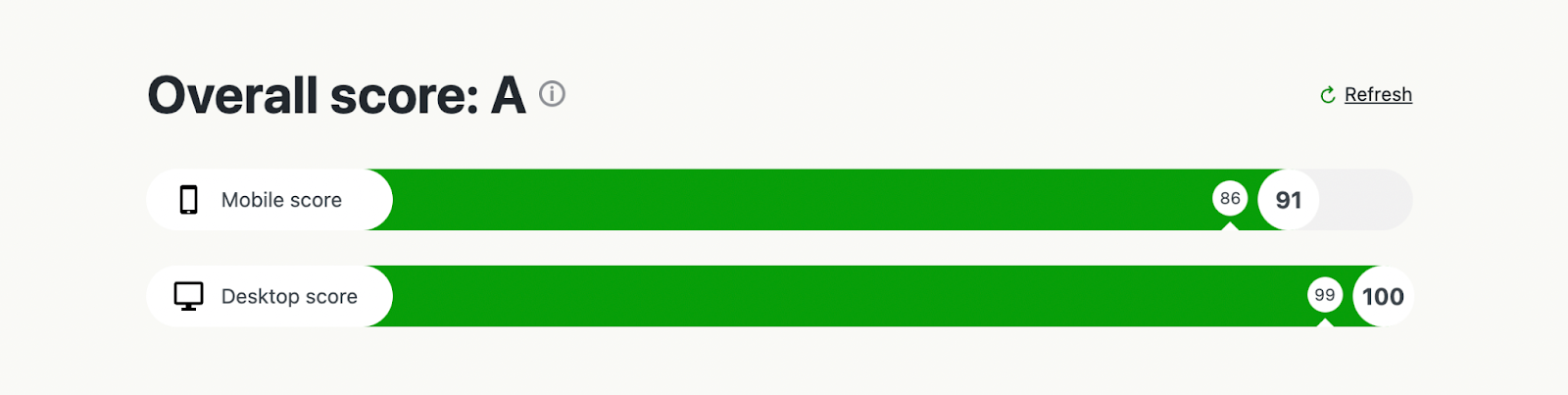
啟用此設置後,插件將重新計算您的整體頁面性能。 您將能夠在使用 Jetpack Boost 之前和之後查看您的分數。


在我們完成這個過程之前和之後比較屏幕截圖中的分數。 您會看到優化 CSS 加載和延遲非必要的 JavaScript 在提高頁面速度方面是有效的。 無需處理龐大的腳本,瀏覽器就能夠更快地加載您的內容。
3.推遲離屏圖像
圖像不是渲染阻塞資源,但您可以考慮優化其加載過程以改善頁面渲染。 通常,網站包含在訪問者進行交互(如滾動)之前不會出現在頁面上的屏幕外圖像。 由於這些對於加載網頁並不重要,因此您可以使用延遲加載來推遲它們。
延遲圖像加載涉及僅加載訪問者可以看到的圖像。 當有人開始滾動時,這些圖像將在它們出現在頁面上之前加載。
如果沒有延遲加載,瀏覽器將嘗試一次加載頁面上的所有圖像。 這意味著加載您的內容需要更長的時間,這可能會促使人們離開您的網站。
如果訪問者使用的是台式計算機,則定期加載可能不是問題。 另一方面,智能手機和平板電腦的屏幕更小,帶寬更小。 如果您的網站一次完全加載所有圖像,這可能會給帶寬帶來更大壓力,並增加手機用戶的加載時間。 延遲加載解決了這個問題。
您可以使用 Jetpack Boost 在您的網站上啟用延遲加載。 只需找到延遲圖像加載功能並將其打開。

通過這樣做,您的網站只會在訪問者向下滾動頁面時加載圖像。 雖然圖像不是渲染阻塞資源,但打開延遲加載有助於提高頁面速度。
4. 手動移除阻止渲染的 JavaScript
儘管安裝優化插件是一個更簡單的解決方案,但您也可以手動刪除渲染阻塞資源。 理想情況下,僅當您是經驗豐富的編碼員時才應考慮此選項。 如果您想減少網站上的插件數量,此過程也可能很有用。
優化 JavaScript 時,您可以向文件添加 async 或 defer 屬性。 這將標記非關鍵腳本並告訴瀏覽器分別呈現它們。 這兩個屬性都可用於加快 HTML 內容的加載速度。
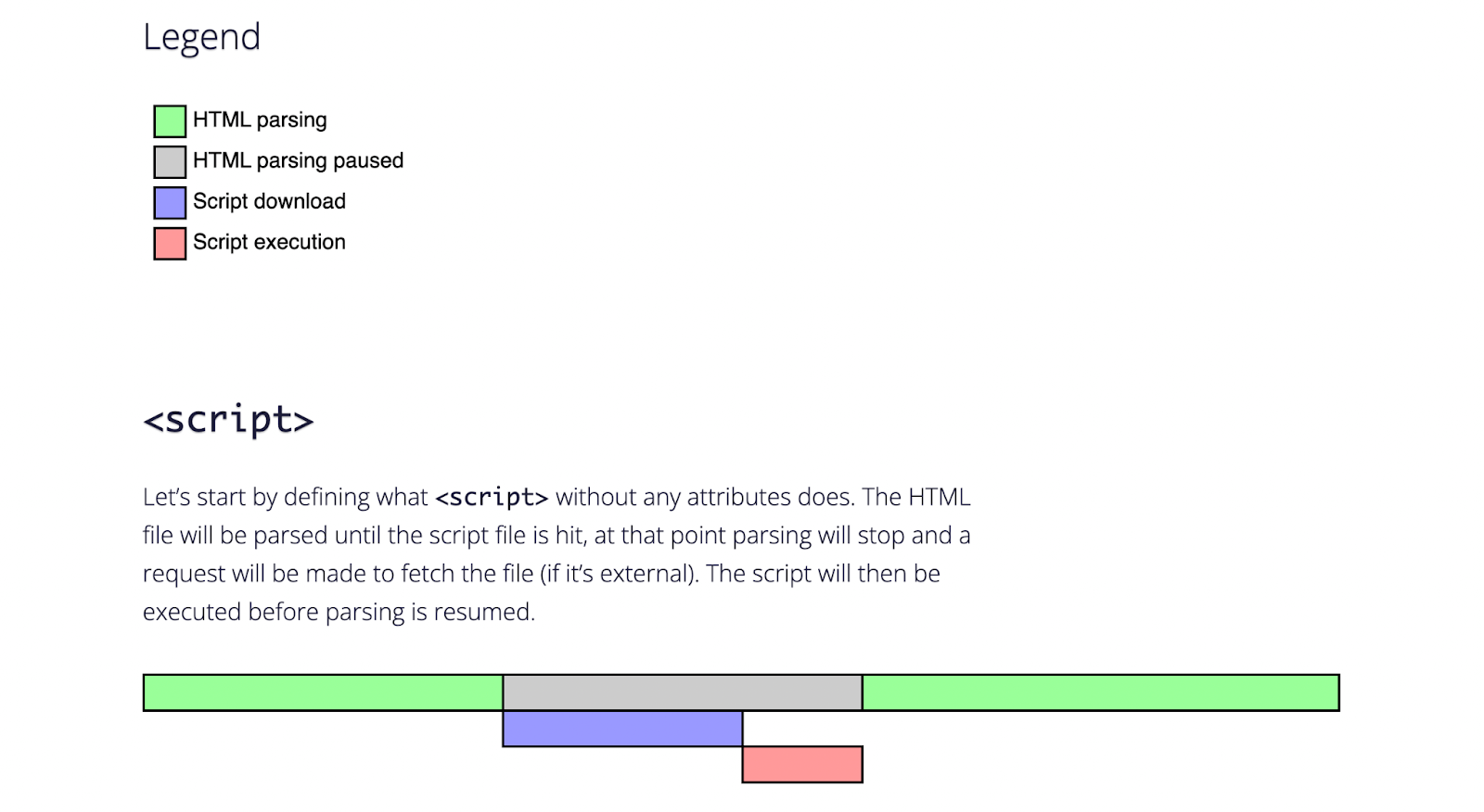
在普通腳本中,HTML 文件被解析,直到它到達一個腳本文件。 然後,解析將在檢索腳本時暫停。 下載並執行後,解析將繼續。

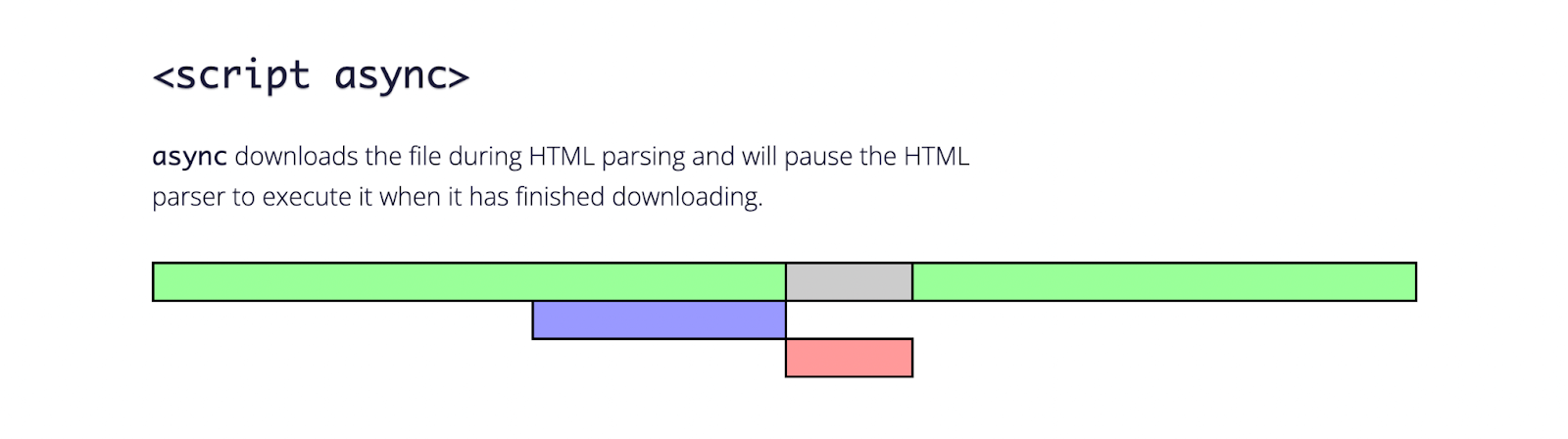
async 屬性允許瀏覽器在解析 HTML 的其餘部分時下載 JavaScript。 下載後,它可以停止 HTML 解析以執行腳本。

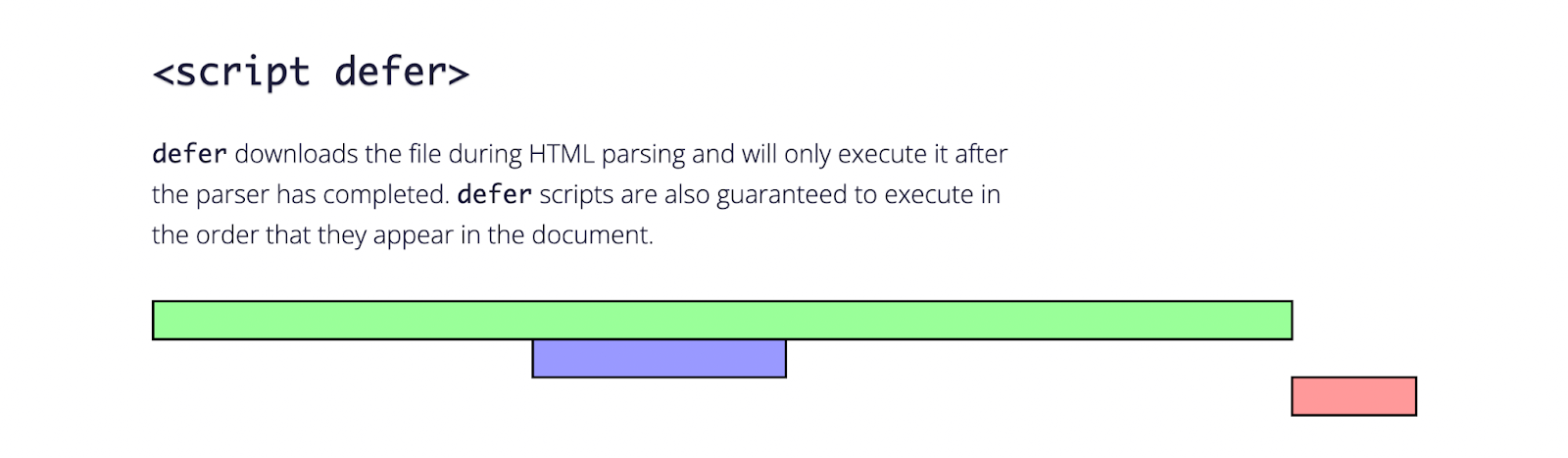
類似地,defer 屬性允許瀏覽器在解析 HTML 時下載腳本。 不同之處在於它也會等到 HTML 解析完成後才執行腳本。

要實現這些屬性中的任何一個,您必須將代碼片段添加到您的functions.php文件中。 首先,您需要找到渲染阻止資源的 <script> 標記。 然後,您可以像這樣添加一個異步屬性:
<script src="resource.js" async></script>或者,下面是帶有 defer 屬性的腳本的樣子:
http://resource.js雖然插件可以為您處理這些屬性,但您可能更願意自己執行此任務。 如果是這樣,重要的是您知道何時使用每個屬性。 對於依賴另一個腳本的非必要腳本,您需要使用 defer 屬性。 對於所有其他腳本,您可以使用異步。
5. 使用插件應用異步或延遲屬性
如果您在手動編輯腳本時遇到問題,可以使用 Async JavaScript 之類的插件。 此工具使您能夠完全控制哪些腳本具有 async 或 defer 屬性。
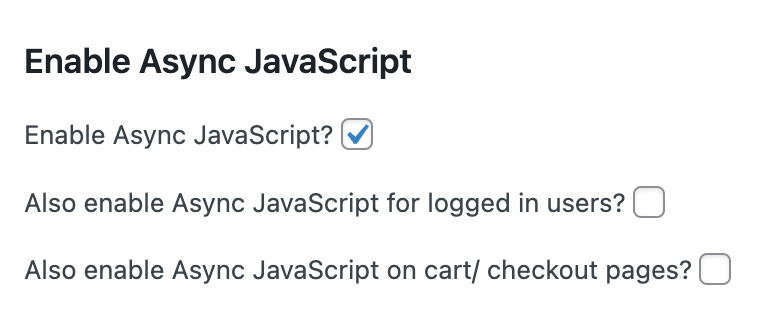
安裝插件後,轉到Settings → Async JavaScript並選擇Enable Async JavaScript 。

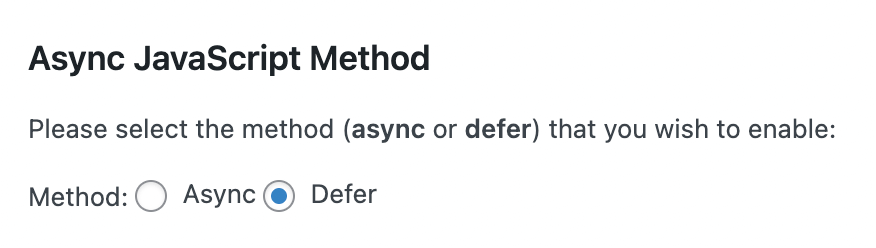
然後,導航到Async JavaScript Method部分。 在這裡,您可以選擇是否要啟用異步或延遲屬性。

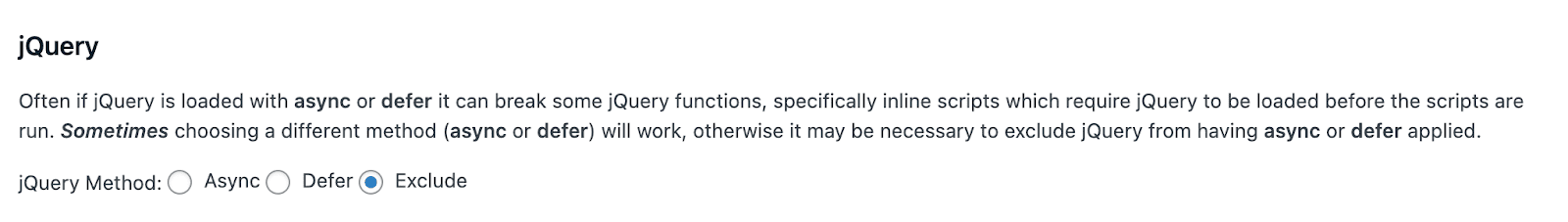
由於許多插件依賴於 jQuery,因此最好排除這些腳本。 如果您嘗試將異步屬性應用於 jQuery,您最終可能會破壞您的網站。
如有疑問,您可以使用 defer 屬性,但最好的做法是完全排除 jQuery。

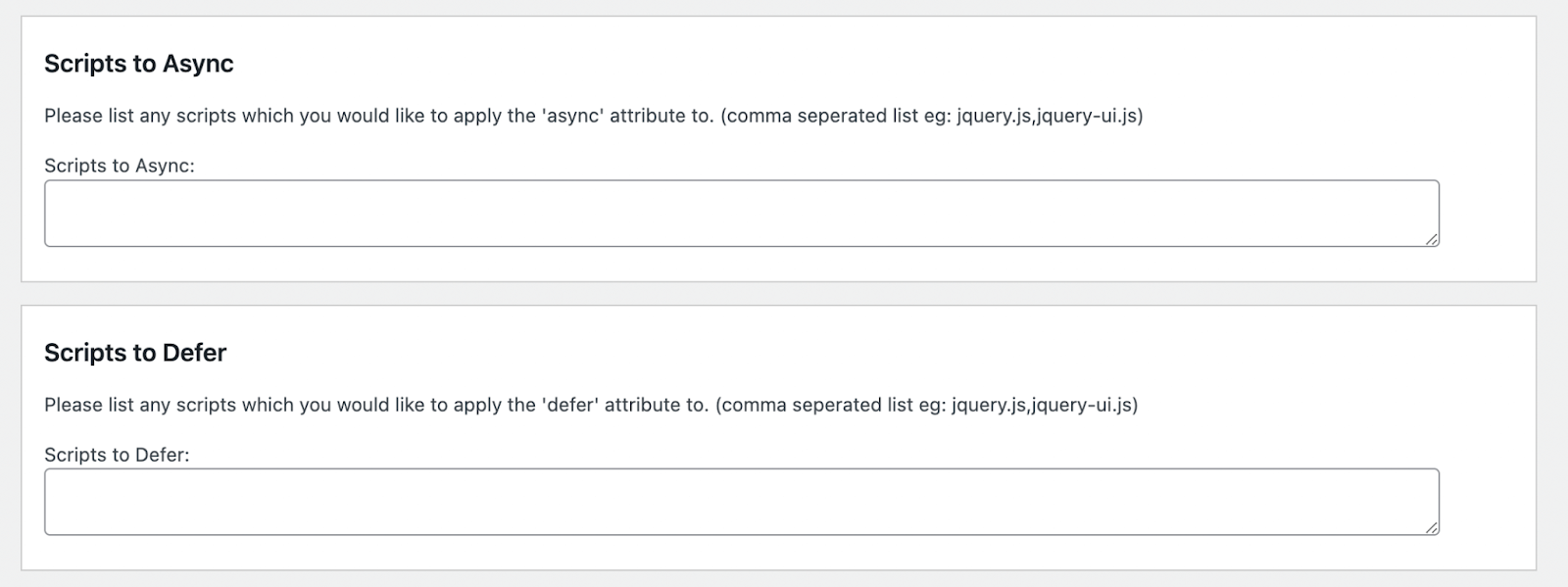
現在,您可以列出要延遲或異步的特定腳本。 確保將每個腳本放在正確的部分很重要。

在腳本排除部分下,您可以列出要從此過程中排除的任何腳本。
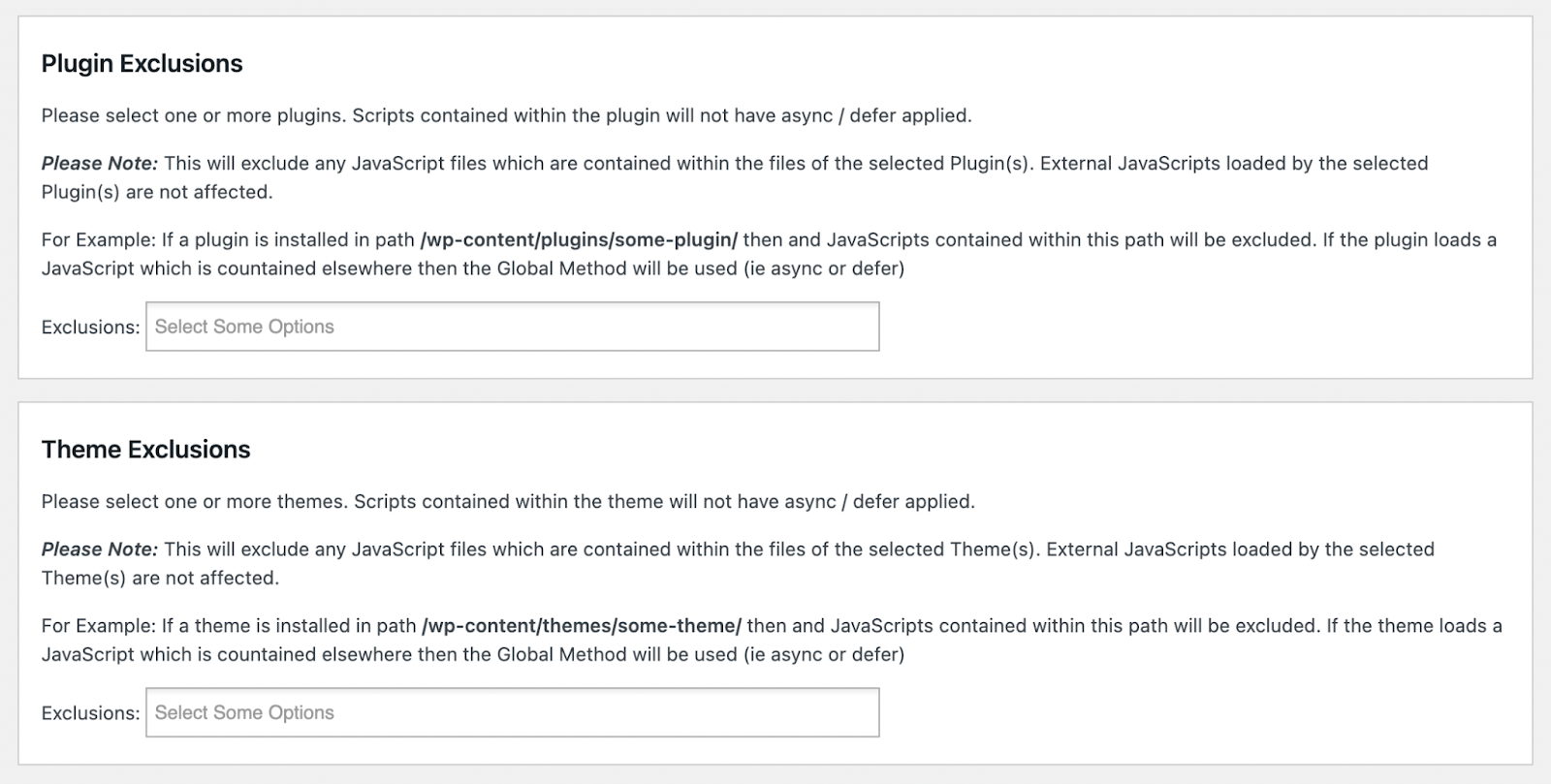
在頁面底部,您還將看到排除插件和主題的選項。 當您在此處列出主題或插件時,它們的腳本將不適用於 async 或 defer 屬性。

自定義這些選項後,您可以繼續並單擊Save Settings 。 此方法可以是手動編輯腳本和允許插件為您執行此過程之間的有效中間立場。 或者,您可以使用像 Jetpack Boost 這樣的一體化工具來刪除這些額外的步驟。
常見問題 (FAQ)
如您所見,有幾種方法可以消除 WordPress 中的渲染阻塞資源。 讓我們看一下有關此過程的一些最常見的問題。
如何測試我的 WordPress 網站的渲染阻止資源?
您可以通過在 PageSpeed Insights 上輸入其 URL 來測試您的 WordPress 網站。 在您的結果中,查找“機會”部分下的任何渲染阻止資源。
渲染阻塞資源是否與 Core Web Vitals 相關?
是的,阻止渲染的資源會對您網站的 Core Web Vitals 分數產生負面影響。 任何未優化的腳本都可能增加最大內容繪製 (LCP)、總阻塞時間 (TBT) 和首次內容繪製 (FCP)。 如果您使用 Core Web Vitals 軟件(例如 PageSpeed Insights)測試您的網站,它可能會建議消除渲染阻止資源以提高您的分數。
HTML 是渲染阻塞資源嗎?
是的,任何延遲頁面呈現過程的 HTML 導入、腳本或樣式表都可能是呈現阻塞資源。
圖像渲染阻塞嗎?
不,圖像不是渲染阻塞資源,但您可能仍希望優化圖像以提高頁面速度。 使用 Jetpack Boost,您可以推遲屏幕外圖像以僅加載屏幕上可見的內容。 然後,圖像將在訪問者向下滾動頁面時加載。
優化您的網站以加快加載時間
當您刪除渲染阻止文件時,您可以縮短網站的加載時間。 這可能有助於改善用戶體驗,從而使訪問者在您的網站上停留更長時間。 因此,消除渲染阻止資源可能是優化網站以更好地實現目標的有效方法。
回顧一下,這裡有五種方法可以消除 WordPress 中的渲染阻塞資源:
- 使用 Jetpack Boost 優化 CSS 加載。
- 推遲非必要的 JavaScript。
- 推遲離屏圖像。
- 手動移除渲染阻塞資源。
- 使用 Async JavaScript 插件應用 async 或 defer 屬性。
刪除渲染阻止資源後,您的訪問者可以享受更快的加載時間!
