這是您需要了解的有關 WordPress 圖像大小以及如何實現它的知識
已發表: 2022-09-06WordPress圖像大小! 哼! 這聽起來很簡單,不是嗎! 但真的是這樣嗎?
好吧,讓我們來談談吧,你認為一個隨機的互聯網用戶在點擊鏈接、博客、文章等之前會尋找什麼? 是標題嗎? 也許,是標題嗎? 標語? 答案大多是否定的,這些都不是。
但是,如果您正在考慮特徵圖像,我們會說,是的。 根據許多流行的研究和期刊,網絡衝浪者傾向於點擊有吸引力和信息豐富的特徵圖像。
他們傾向於在查看標題或元數據之前研究特徵圖像中的內容。
這就是神奇發生的地方,這是網絡衝浪者決定點擊您發布的內容以進一步查看的地方/時間。
能夠用特色圖片吸引觀眾意味著幾乎可以肯定的有機點擊。
當您使用具有競爭力的長尾或短尾關鍵字、流行短語、流行事件、主題、流行文化參考等時,這並不容易。
因此,DroitThemes 開發團隊推薦的 WordPress 特色圖片尺寸為 1200×675 像素。
好形象的重要性
如前所述,WordPress 上有吸引力的特色圖片可以帶來更有條理的景點和點擊,而無需任何額外工作。 不能低估良好圖像的重要性。
博客、文章、帖子、時事通訊等與它可能具有的內容類型無關,實施質量、信息豐富的圖像是成功的關鍵。
人們在開始閱讀之前往往會在視覺上沉迷,而這一切都發生在遇到上述圖像的瞬間。
因此,強烈建議選擇一張出色的圖片作為下一個內容的特色。

高質量的圖像不僅可以吸引更多的眼球,而且對於在各種顯示分辨率下保持穩定的質量也很有幫助。
WordPress 特色圖片:它們是什麼?
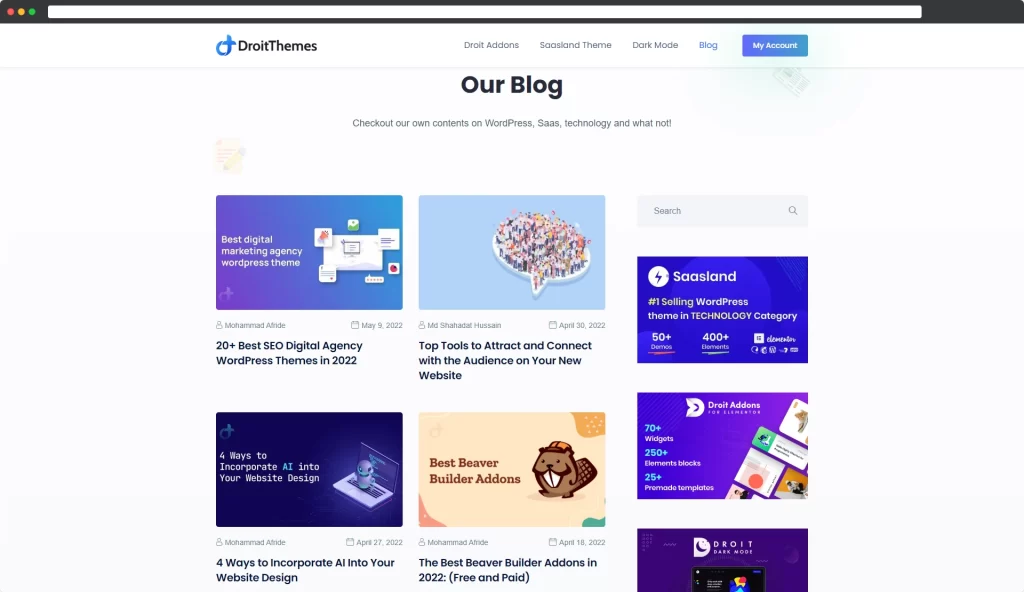
特徵圖像用於直觀地呈現關於一條內容的上下文信息。
這些類型的圖像通常出現在內容的頂部,並與所述內容的元數據一起出現在縮略圖部分中。
特色圖片吸引了訪問者的注意力和想像力,並在視覺上提供了有關您的內容的線索、信息和次要上下文。
例如,此處展示的圖像清楚地表明了談話要點和主題。
該網站的活動 WordPress 主題在確定特徵圖像的顯示方式時也起著關鍵作用。
在構建 WordPress 網站時,請始終嘗試為博客和內容髮布選擇最佳 WordPress 主題。
Developer.WordPress.org 推薦的 WordPress 特色圖片大小
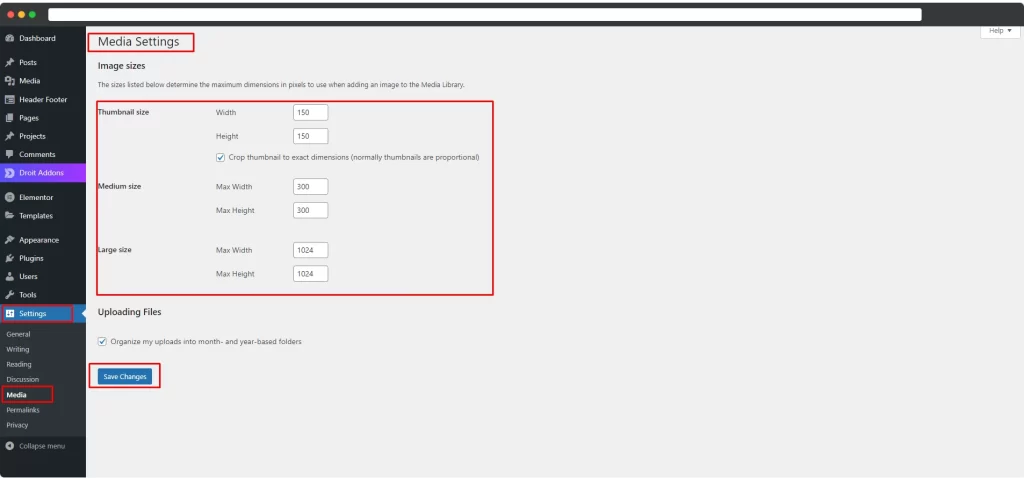
WordPress 默認為以下圖像大小:
WordPress 會自動為您上傳的圖片創建三個版本,它們是:
- 縮略圖大小:150×150 像素
- 中號:300×300 像素
- 大尺寸:1024×1024 像素

這些不同版本的 WordPress 特色圖像大小的目的是什麼
考慮 DroitThemes 開發團隊使用的尺寸圖像 - 1200 像素 x 675 像素。
原始圖像大小可能高達 100KB。
現在考慮將原始圖像尺寸作為縮略圖! 現在,對於縮略圖圖像來說,這看起來不會不正常,不是嗎!
更不用說如果該分辨率與圖像大小一起出現該分辨率對性能的影響。
因此,可以肯定地假設 WordPress 自動轉換的 150×150 像素大小是一個安全可靠的選擇。
WordPress 自動調整圖像大小當然是一個很棒的功能。
但是,這個很棒的功能在某些情況下確實很有效。
例如,如果 WordPress 主題需要特定的圖像尺寸,則默認調整圖像大小可能不是一個合適的解決方案。
在 DroitThemes,當我們使用 1200×675 像素的 WordPress 特色圖像時,可以談論一些事情。
在這種情況下,建議手動添加自定義圖像大小。
那麼它是怎樣工作的!
這是有關如何添加自定義 WordPress 特色圖像大小的簡短教程
WordPress 通過使用三種不同的尺寸和分辨率調整原始特徵圖像的大小,從而在其平台上實現最佳性能自動化您的內容。
添加另一個默認尺寸怎麼樣? 是否可以包含自定義 WordPress 圖像大小?
是的,這是可能的,我們將向您展示如何正確地做到這一點。
使用圖像重新生成和選擇裁剪添加自定義圖像尺寸
Regenerate & Select Crop是一個簡單的插件,它提供的功能不僅僅是重新生成縮略圖。
除了讓用戶更改默認的特色圖像大小外,用戶還可以選擇重新生成所有現有圖像以匹配他們喜歡的圖像大小、設置默認裁剪選項或重新生成縮略圖。

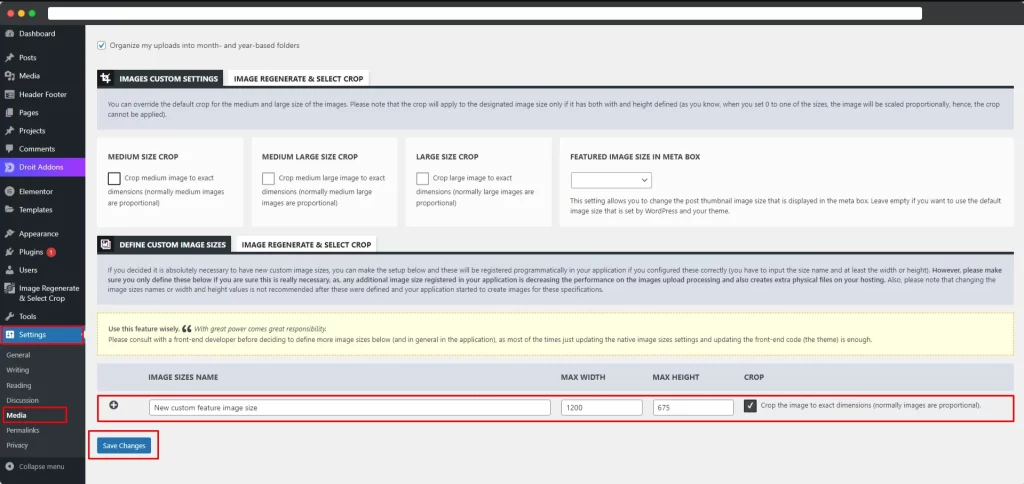
安裝並激活後,前往WordPress Dashboard > Regenerate & Select Crop ,從此處單擊定義自定義圖像尺寸並為您的自定義 WordPress 特色圖像尺寸設置名稱,然後添加尺寸。

對於此示例,我們使用 1200×675 像素的 WordPress 特色圖像。

完成後,請務必點擊Save Changes 。
此特定插件提供了更多選項,我們不會進一步探索,但我們強烈建議您用戶,探索和調整設置。
通過編輯 Functions.PHP 添加自定義 WordPress 圖像大小
為此,您需要調整網站的 functions.php 文件中的一些代碼,但不要擔心,我們會一路陪伴您。
由於我們將調整一些代碼,為了安全起見,您應該備份上述文件。
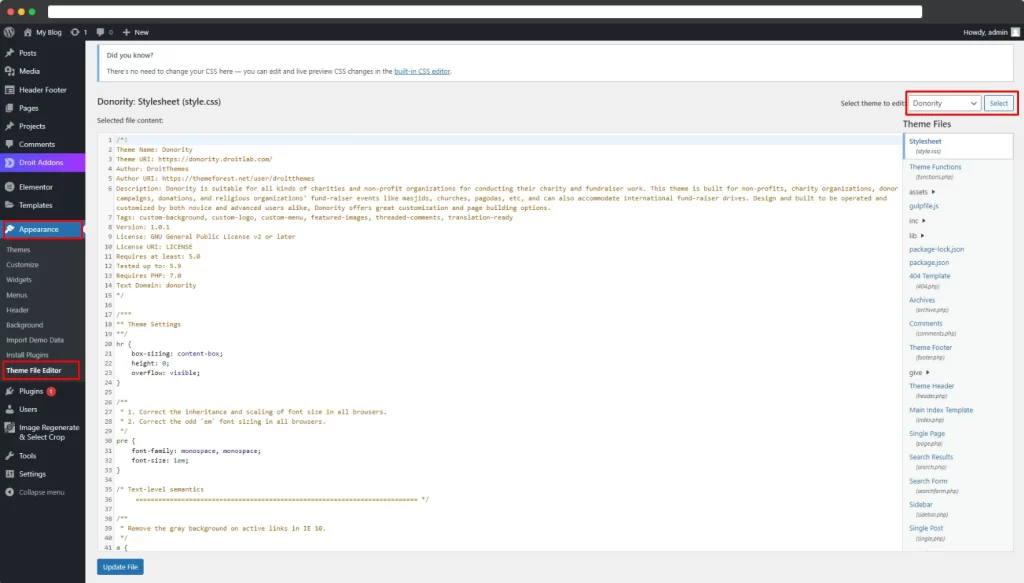
現在前往WordPress 儀表板 > 外觀 > 主題編輯器。

現在單擊主題函數 (functions.php)。 從這裡,通過按 Ctrl + F 使用主題編輯器找到以下代碼。如果代碼已經存在,請保留它並繼續下一步。
如果代碼似乎丟失,請輸入以下字符串-
add_theme_support('後縮略圖');完成後,請確保點擊更新文件按鈕。
現在要添加您的自定義圖像尺寸,在前面提到的代碼(自定義尺寸)下方插入以下代碼 -
add_image_size('我的自定義圖像大小', 1200, 675);特別是,您需要使用新的自定義圖像大小的名稱更新單引號的內容。 我們建議一些簡單和描述性的東西。
第一個值應該是圖像的寬度,第二個值應該是圖像的高度。

遵循最佳 WordPress 特色圖片實踐
僅僅上傳並忘記重要的網站組件(如特色圖片)是不夠的。
在為 WordPress 或任何其他網站創建平台選擇和上傳特色圖片時,我們強烈建議用戶遵循一些簡單的步驟:
高質量圖像
特徵圖像必須是高質量的,並且具有清晰銳利的分辨率。 特色圖片代表您、您的網站和您的內容,因此必須使用高質量的圖片。
用戶應該選擇在縮略圖和帖子中看起來都不錯的東西。
一致的內容
上傳與您網站內容一致的圖片。 上傳與您的品牌一致的功能、內容、徽標等。 保持對視覺設計的一致看法有助於建立您的品牌並使其為訪問者所識別。
相關圖片
人類處理圖像的速度比文本快。 當您認為它是相關的、信息豐富的特色圖片時,可以為您的網站帶來更多關注。
因此,在考慮特徵圖像時,請始終嘗試保持強相關性。
版權
請勿侵犯版權事宜。 始終嘗試確保您製作的內容,如果您從其他內容創建者上傳內容,請確保在這樣做之前獲得他們的法律同意。
從 Unsplash、Pixaby 等網站購買免版稅庫存照片是一個不錯的選擇。
把它包起來,
特色圖片是每個 WordPress 網站不可或缺的一部分。
精心設計和特色的圖片可以使您的網站看起來更專業,並將大大有助於提高您的品牌知名度。 這同樣適用於在線商店。 圖像對於銷售產品很有用。
精心設計且貫穿始終的特色圖片也可以極大地影響訪問者的想像力,幫助您獲得更多的自然點擊和瀏覽量。
話雖如此,我們希望您發現這段內容很有幫助,並會考慮與有需要的人分享。
我們感謝您的光臨,如果您對此主題有任何疑問或疑慮,請隨時在下面的評論部分告訴我們。

