如何更改 WordPress 特色圖片大小
已發表: 2022-09-22帖子或頁面的特色圖片應反映其主題、基調或整體概念。 此外,每個帖子或頁面可能有一張特色圖片,許多主題和插件可以使用這些圖片來提高您網站的視覺吸引力。
帖子的特色圖片是 WordPress 中最引人注目的。 它們是主頁上帖子標題旁邊的小框。
您可以使用精選圖片提高用戶互動和網頁瀏覽量。 此外,這些圖片可能會出現在搜索引擎結果和社交媒體提要中。
特色圖片最常見的用途是用於博客文章,但您也可以在頁面和自定義文章類型上使用它們。
特色圖片的好處
特色圖片是改善網站美感並為純文本文章(或博客文章)添加視覺元素的絕佳方式。 圖像有助於交流思想,讓讀者更好地掌握所呈現的材料。
始終如一地使用特色圖片是建立網站視覺形象同時增加流量的好方法; 研究表明,有圖片的帖子比沒有圖片的帖子獲得的瀏覽量高 94%。
此外,在圖像的替代文本和描述中包含關鍵字可能會改善您的 WordPress 網站的搜索引擎優化。
PostX 特色圖片提供什麼?
PostX 的特色圖片是一個有吸引力的古騰堡街區。 與 PostX 的單柱構建器如何讓您訪問更多構建組件相比,這也適用於 PostX。 該框架使開發獨特的單篇文章模板變得容易。 可以從頭開始構建單個帖子模板,您可以在此處找到。 WordPress 特色圖片具有相同的目的,允許您在您的網站上顯示您選擇的特色圖片。
問題在於改變 WordPress 特色圖像的大小,所以讓我們回到這個問題。
如何更改 WordPress 特色圖片大小?
現在我們了解了 WordPress 特色圖片,讓我們知道如何更改其設置。
安裝 PostX
首先,您需要從 WordPress 目錄安裝 PostX 插件。
添加新插件:
- 轉到插件部分,然後單擊添加新的。
- 搜索PostX並單擊立即安裝選項。
- 單擊激活按鈕完成安裝。
- 然後你必須創建一個自定義帖子模板。
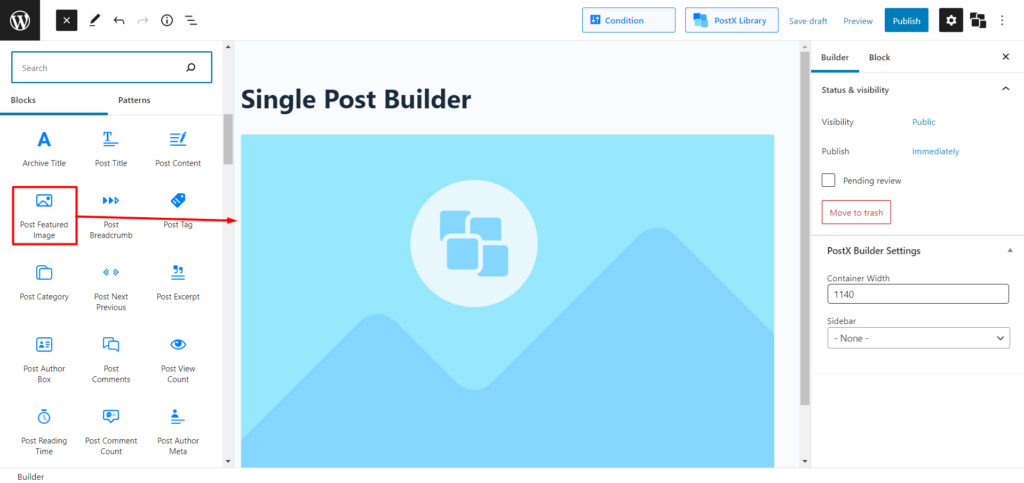
添加特色圖像塊

如果您要從頭開始創建網站並自定義所有內容,該怎麼辦? 因此,現在您需要添加特色圖像塊以繼續該過程。
好吧,PostX 支持你。 您也可以輸入“/”然後寫“特色圖片”來獲取它或點擊“添加塊” (左側的加號圖標)將其添加到您的頁面。
現在我們成功添加了特色圖像塊,請放心,因為接下來我們將分享的是如何更改其設置。
更改 WordPress 特色圖片大小的設置?

PostX 不僅帶來了一些很棒的新塊來從頭開始構建單個帖子模板,而且還讓用戶可以完全控制修改。
這意味著您可以快速輕鬆地更改、修改或製作您的積木。 特色圖像塊也不例外,因為 PostX 為這些特定塊提供了大量的修改設置。
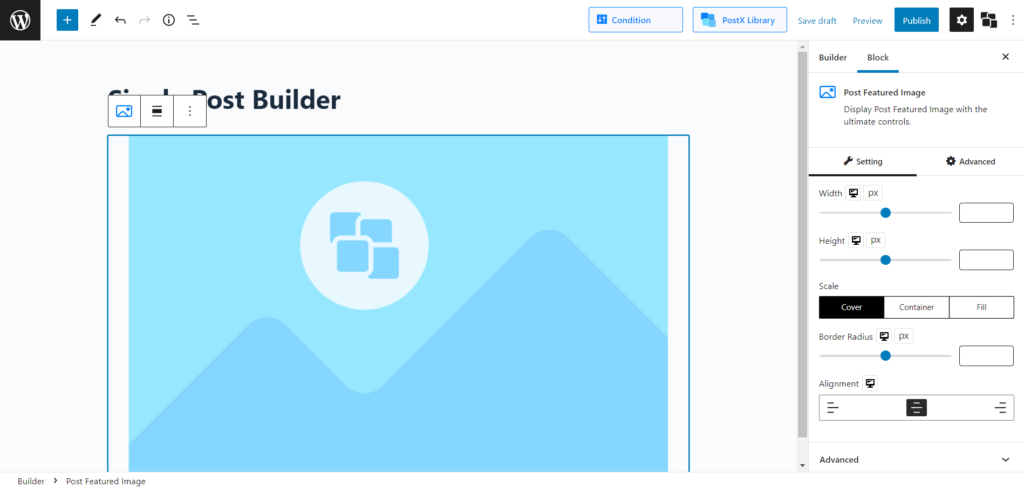
導入/添加塊後,您會在右側欄中看到一些設置。 從那裡,您可以更改 WordPress 特色圖片的大小。
從改變寬度高度到縮放; 並將邊界半徑調整為序列對齊 PostX 涵蓋了所有內容。
如果您使用這個名為 PostX 的出色插件,您還可以更改文本顏色、框顏色、背景顏色等等。
結論
現在我們已經分享瞭如何更改 WordPress 特色圖片大小,您可以輕鬆修改它們。 那你還在等什麼? PostX 讓您可以完全控制更改任何內容。 所以,釋放你內心的畢加索,在 WordPress 中建立很棒的網站和博客頁面。 祝你好運!
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何自定義 WooCommerce 添加到購物車按鈕

![介紹 PostX WordPress 查詢生成器 [對帖子和帖子塊的頁面進行排序] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
介紹 PostX WordPress 查詢生成器 [排序帖子和帖子塊的頁面]

創建完整網站的最佳 WordPress 新聞插件

如何使用 ProductX 添加 WooCommerce 產品滑塊
