WordPress 特色圖尺寸:完整指南
已發表: 2023-12-18您的特色圖片是您網站上所有圖片中最重要的圖片之一。
當與引人入勝的標題相結合時,特色圖像有助於吸引訪客的注意力並為您的頁面和貼文帶來更多點擊。 如果您經營一家線上商店,高品質的圖像確實可以發揮作用!
在本指南中,我們將介紹您需要了解的有關 WordPress 特色圖片尺寸的所有資訊:
- 什麼是特色圖片
- 如何設定特色圖像
- 理想的特色圖像尺寸
- WordPress 預設圖片大小
- 更改 WordPress 中的特色圖片大小
- 優化搜尋精選影像
- WordPress 具有圖片最佳實踐
讓我們開始吧!
什麼是 WordPress 中的特色圖片?
特色圖像是說明您的貼文或頁面內容的圖像。
特色圖像是標題後出現的第一個內容,並且在從目錄或搜尋引擎中選擇帖子或頁面時也會看到。 因此,它直接影響您網站的流量。
它通常被稱為標題圖像,WordPress 使用它來創建縮圖,因此命名可以更改。
特色圖像將出現在除原始貼文或頁面之外的各個位置。 例如,如果您突出顯示最新或最受歡迎的貼文或網站的搜尋結果,它可能會顯示在您的主頁上。

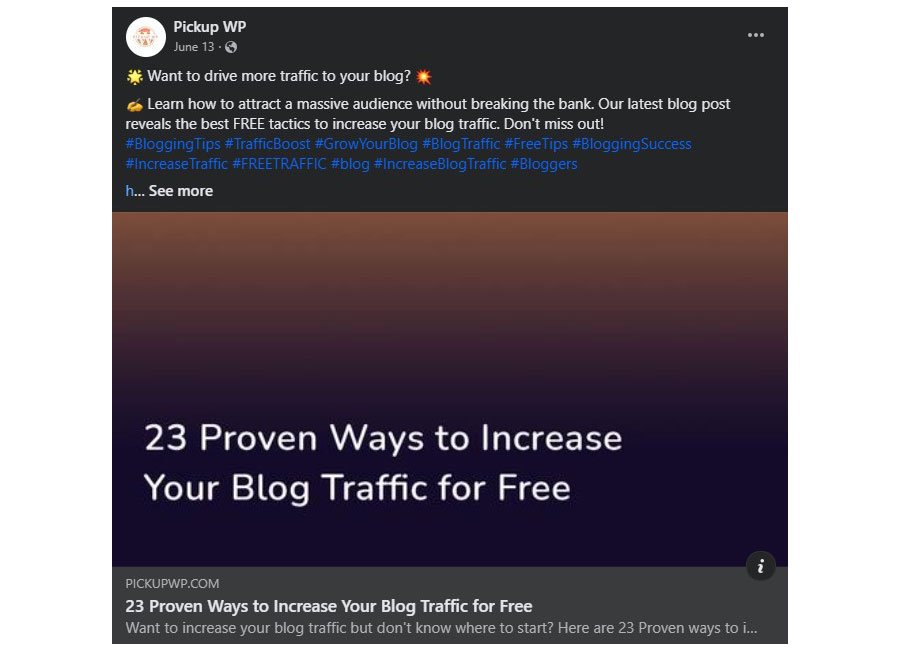
此外,當您在社群媒體上分享貼文時,也會出現特色圖片。

在大多數情況下,您的活動 WordPress 主題決定特色圖片是否以及如何在您的網站上顯示。 由於特色圖片非常重要,因此最有信譽的 WordPress 主題都啟用了它們。
不過,您的特色圖像在不同主題中的顯示方式可能會有所不同,因此請確保您計劃用作特色圖像的文件經過最佳化。
如何在 WordPress 中設定特色圖片
現在,在更改特色圖像的大小之前,您必須先擁有一張特色圖像。 讓我們來看看如何在 WordPress 中新增特色圖片。
若要新增特色圖像,請開啟任何 WordPress 貼文或頁面。 或者,您可以建立一個新的。
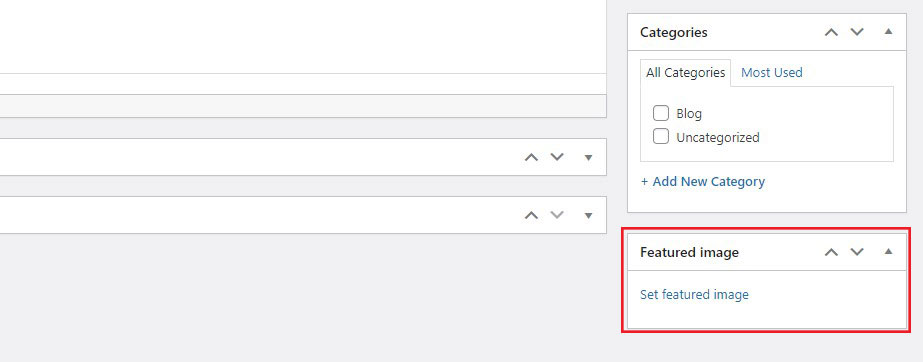
在帖子編輯器上,尋找特色圖像元框。 它通常位於編輯器螢幕的右側。

現在,點擊設定特色圖像連結。 這將開啟 WordPress 媒體庫。
從這裡,您可以使用媒體庫中已有的圖像。 或從您的電腦上傳新圖像。
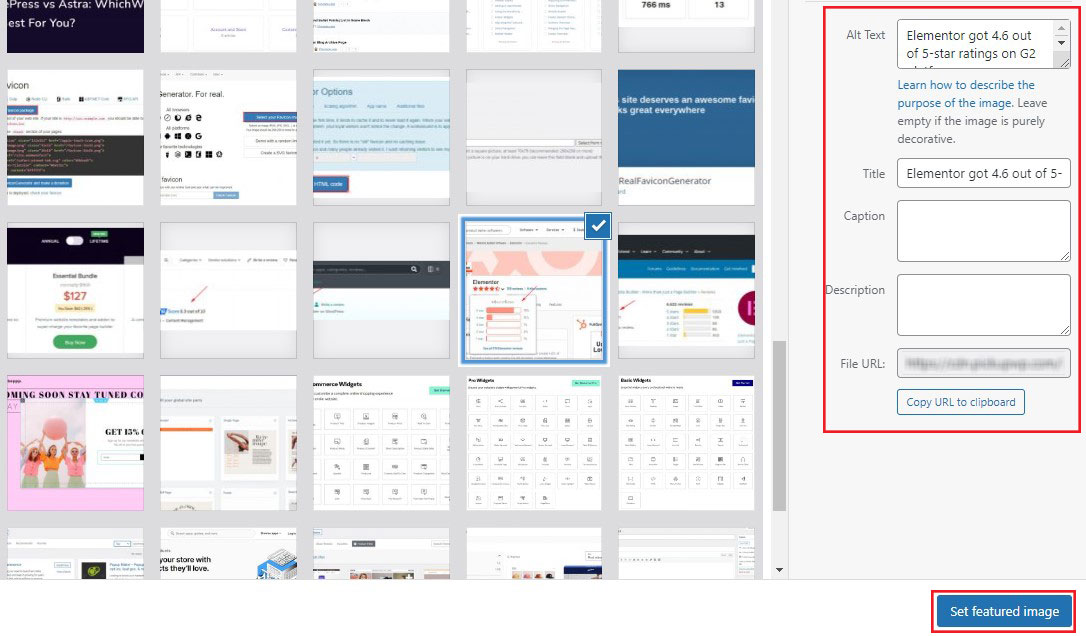
選擇或上傳圖像後,您可以在媒體庫右側添加或編輯圖像詳細信息,例如標題、說明文字、替代文字和說明。 Alt 文字對於 SEO 和可訪問性尤其重要。

完成後,點擊“設定特色圖像”按鈕。 然後,該圖像將被設定為您的貼文或頁面的特色圖像。
您可以預覽您的貼文以查看特色圖像的外觀。 如果您滿意,請繼續發布或更新您的貼文。
WordPress 中理想的特色圖片尺寸
雖然不同主體具有不同的特色影像尺寸,但我們建議使用1200 像素 x 628 像素的影像尺寸。

這應該適用於大多數 WordPress 主題。
此外,您可以輕鬆變更和自訂 WordPress 中的圖片設定。
只需轉到“設定”»“媒體”並更改圖像尺寸。

您有沒有想過為什麼大尺寸的影像在行動裝置上表現得這麼好? 嗯,WordPress 會自動調整圖像的大小,使它們可以在任何螢幕尺寸上工作。
您可以在媒體設定下指定各種圖像尺寸。
WordPress 預設圖片大小
您是否知道當您將圖像上傳到 WordPress 時,它會自動產生三個版本?
這些都是:
- 縮圖尺寸: 150×150像素
- 中尺寸: 300×300像素
- 大尺寸: 1024×1024像素
現在,為什麼要建立這些不同的版本? 讓我們用一個例子來解釋這一點。
考慮尺寸為 1200 像素 x 630 像素的影像。
它的檔案大小為 86KB。
現在,我們建立了尺寸為 150 像素 x 150 像素的相同影像。 檔案大小現已減小至 10KB。

如果您上傳原始圖片(1200 像素 x 630 像素),而 WordPress 沒有自動調整圖片大小,那麼使用縮圖大小為 150 像素的同一張圖片是否有意義?
您會減慢頁面載入速度並增加使用的頻寬。 更不用說,如果您在螢幕尺寸小於桌面的行動裝置上查看圖像,則不需要這麼大的圖像。
WordPress 自動調整圖片大小當然很有用。 然而,它們可能並不總是有效。 例如,如果某個 WordPress 主題需要特定尺寸的圖像,通常的縮放可能不夠。
在這些情況下,您必須自行調整影像大小。
如何更改預設 WordPress 圖片大小
若要變更預設圖片大小,請從 WordPress 儀表板前往設定 » 媒體。
現在,透過設定“最大寬度”和“最大高度”欄位變更為您想要的圖像尺寸。

完成後,按一下「儲存變更」 。
現在,您上傳到 WordPress 的任何新圖片都會自動調整為您輸入的尺寸。
舊圖像怎麼樣?
調整現有影像的大小
若要調整現有 WordPress 圖像的大小,您可以手動重新上傳它們。
但是,如果您的網站有多個圖像,則這是一個耗時的過程。 因此,我們建議使用重新產生縮圖 WordPress 外掛。

該外掛程式可讓您重新產生媒體庫中的縮圖尺寸。 它還可以幫助您刪除舊的和未使用的縮圖。 因此,您可以釋放一些伺服器空間。
優化 WordPress 貼文縮圖以進行社交分享
當一篇文章發佈在社群媒體上時,特色圖片會脫穎而出並受到關注。
如果您想吸引觀眾,您需要擁有正確的特色圖像。 擁有正確的特色圖像意味著擁有高品質的圖像和正確的圖像尺寸。
外掛可以改進 WordPress 網站的功能。 它們也讓許多原本耗時的任務變得更加容易,例如可用的不同 SEO 外掛程式。
SEO 外掛提供了一個清單,您可以遵循該清單來滿足所有頁面 SEO 排名因素。
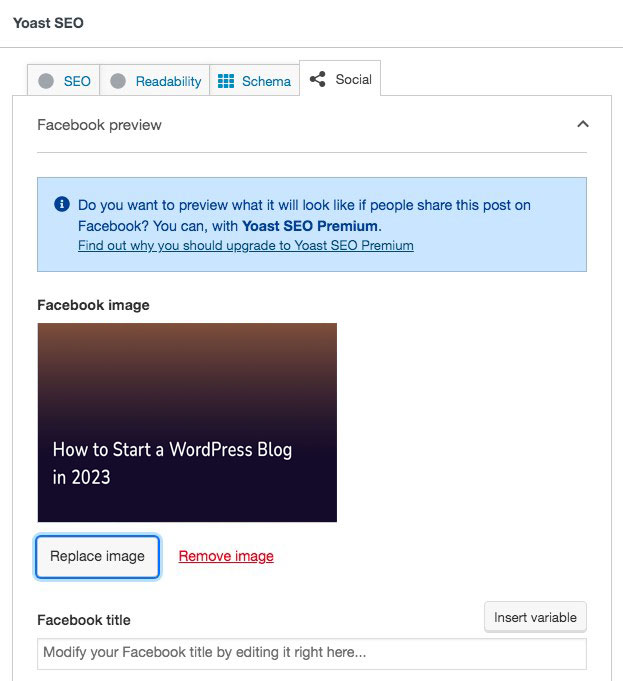
如果您使用 Yoast SEO 插件,它會提供一個選項來為每個社交媒體添加圖像、標題和描述。 它還為每個社交媒體網路提供正確的圖片尺寸。

這樣,您就不必為每個平台建立不同的貼文。 您可以透過 WordPress 儀表板完成這一切。
如何優化 WordPress 精選圖片以進行搜索
精心製作的特色圖像有助於吸引讀者,而精心優化的圖像可以幫助您透過搜尋引擎推動自然流量。
以下是有效優化特色圖片的關鍵步驟:
使用 SEO 友好的 ALT 文本
如果圖像無法載入到網頁上,替代文字將顯示在其位置。 因此,請始終為特色圖像添加替代文字(替代文字)。 這提高了可訪問性並為搜尋引擎提供有關圖像內容的上下文。
在特色圖片中添加關鍵字是一個很好的做法,但要避免關鍵字堆砌。 這有助於您的圖像在搜尋結果頁面上排名更高。
優化圖片檔案名稱
在將圖像檔案上傳到 WordPress 之前,使用描述性且富含關鍵字的名稱重新命名圖像檔案。 例如,使用“best-wordpress-plugins.jpg”而不是“IMG_1234.jpg”。
使用相關影像
使用與您的貼文或頁面內容直接相關的圖像。 圖像應該為您的內容提供上下文或增加價值。
包括說明文字和標題(可選)
雖然不是直接的排名因素,但圖像下的標題可以透過提供額外的上下文來提高用戶參與度。 圖像標題也可用於提供有關圖像的更多資訊。
WordPress 特色圖片最佳實踐
在創建理想的 WordPress 特色圖片時,還需要考慮以下一些最佳實踐。
選擇高品質的圖像
您的精選圖片會在其他社群媒體平台上分享。 因此,在選擇或建立影像時,請考慮一張可擴展、解析度更高、看起來專業且有吸引力的影像。
反映您的品牌
使用與您的品牌美學和配色方案相符的圖像,以保持一致性和品牌認知度。
注意版權和許可
僅使用您擁有或有權使用的影像。 庫存照片可能是一個很好的來源,但請確保它們已獲得您的預期用途許可。
立即變更您的 WordPress 特色圖片大小
WordPress 是最用戶友好的 CMS 平台之一,正如您所看到的,更改特色圖片的大小非常簡單。 這不僅容易,而且很重要。
您選擇的特色圖像將是訪客載入頁面時首先看到的內容。 它必須吸引他們的注意力,代表內容,並且進行 SEO 優化。 如果沒有,這篇文章就不太可能取得好成績。
考慮到這一點,您需要為為 WordPress 創建的每個特色圖片付出相當大的努力。
這是關於 WordPress 特色圖片尺寸的綜合文章中的內容。
有關更多信息,請查看這些其他有用的資源:
- WordPress VIP:它是什麼以及誰需要它
- WordPress Pingbacks:它們是什麼以及如何停用它們
- WordPress 的成本是多少:完整的價格明細
最後,請在 Facebook 和 Twitter 上關注我們,以隨時了解最新的 WordPress 和部落格相關文章。
