WordPress 特色圖片尺寸:綜合指南 [2024]
已發表: 2024-02-29當您上網時,最吸引您的極少數事物之一就是視覺效果。 這是吸引遊客注意力的第一件事。 而且,當涉及 WordPress 網站時,特色圖片是最重要的視覺元素之一。 它用作內容的預覽,可以顯著影響用戶參與度。 讓我們在這篇文章中討論並探索您想了解的有關WordPress 特色圖像尺寸的所有內容。 我們將討論建議的尺寸,以及如何更改尺寸以最大限度地提高網站的視覺吸引力。

了解優化 WordPress 特色圖尺寸的重要性
特色圖片作為您的 WordPress 網站上的貼文或頁面的視覺表示。 它不僅出現在貼文和貼文存檔頁面的頂部,而且在社群媒體平台上分享時在吸引註意力方面發揮著至關重要的作用。 精心挑選的特色圖像可以吸引用戶,讓用戶一窺內容,並吸引他們點擊並探索更多內容。
為特色圖像選擇正確的尺寸對於獲得最佳顯示和使用者體驗至關重要。 它確保影像在不同裝置和平台上正確顯示,保持其視覺完整性。 此外,特色圖片的大小直接影響網站效能,因為較大的圖片會減慢頁面載入時間。 透過優化尺寸,您可以在視覺吸引力和網站速度之間取得平衡。
️ WordPress 特色圖片尺寸:推薦選項
雖然不同的 WordPress 主題可能有不同的要求,但建議的圖片尺寸的安全選擇是1200 像素 x 628 像素。 此大小得到大多數主題的廣泛支持,並確保不同設備和社交媒體平台之間的兼容性。
透過遵循此尺寸,您可以創建具有視覺吸引力的特色圖像,保持其品質並在各種螢幕上正確顯示。 此大小達到了平衡,提供足夠的解析度以實現引人注目的視覺效果,同時又不會因大檔案大小而讓觀眾感到不知所措。
此外,無論您的 WordPress 網站連結到 Facebook、Twitter 或其他社交平台,此大小對於社交媒體共享都是最佳的。 另外,由於許多主題在設計時都考慮到了這種尺寸,因此您不太可能遇到格式問題或意外裁剪。
如何在 WordPress 中新增特色圖片:指南
在 WordPress 中新增特色圖片非常簡單。 無論您是在新頁面或帖子上,還是編輯現有頁面或帖子,只需點擊幾下,您就可以輕鬆地在 WordPress 中添加特色圖像。

第 1 步:登入您的 WordPress 儀表板。 建立新的貼文/頁面或編輯要新增特色圖像的現有貼文/頁面。
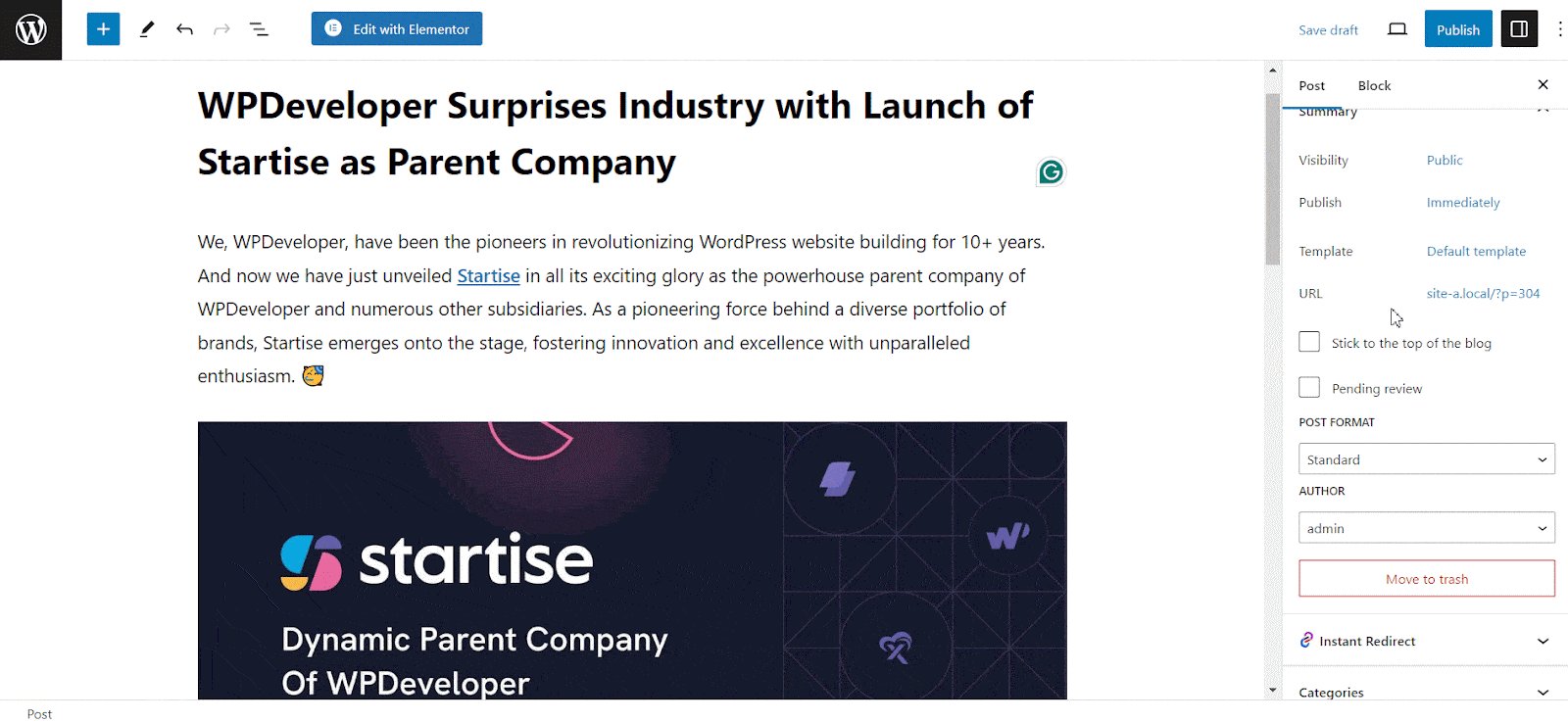
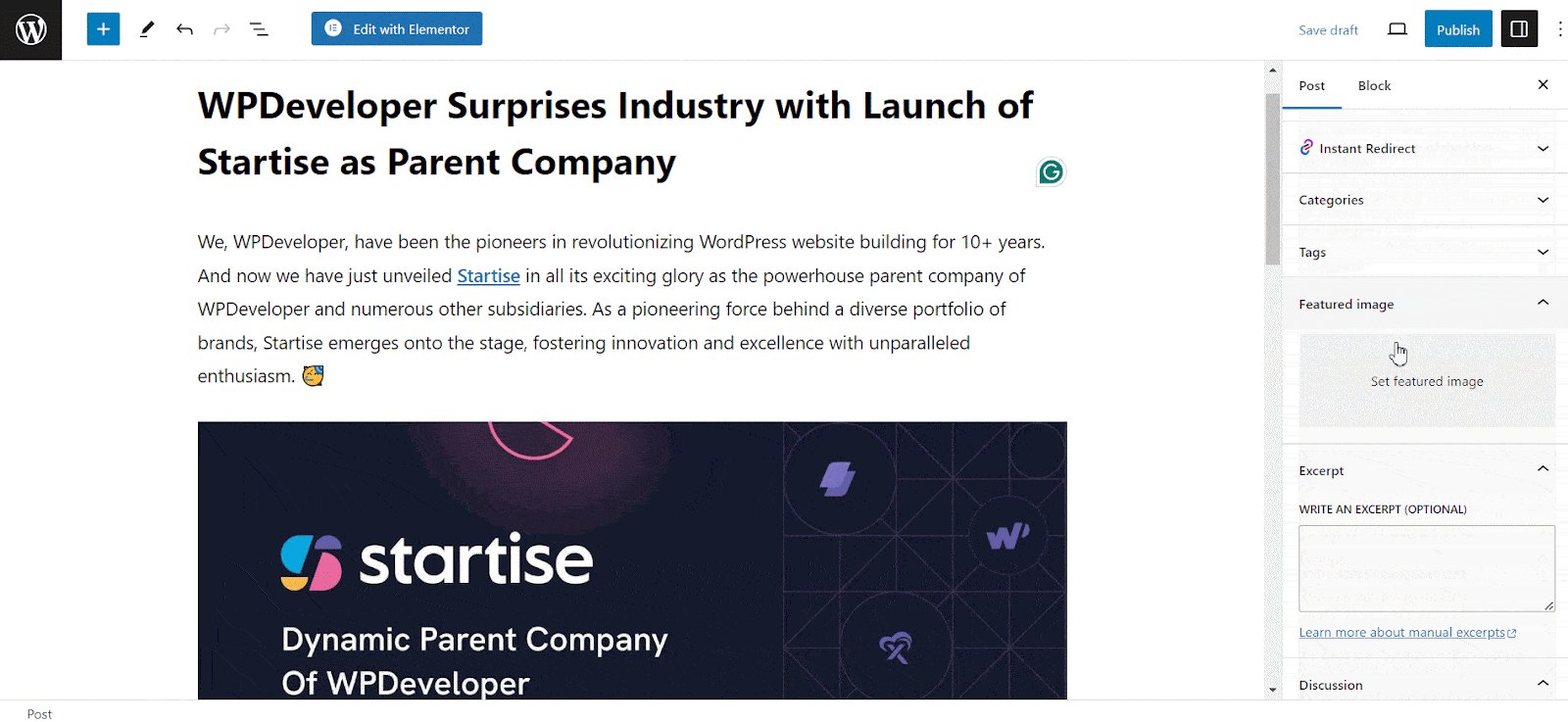
第 2 步:在貼文/頁面編輯器畫面右側尋找「特色圖片」元框。 它通常位於發布設定下方。
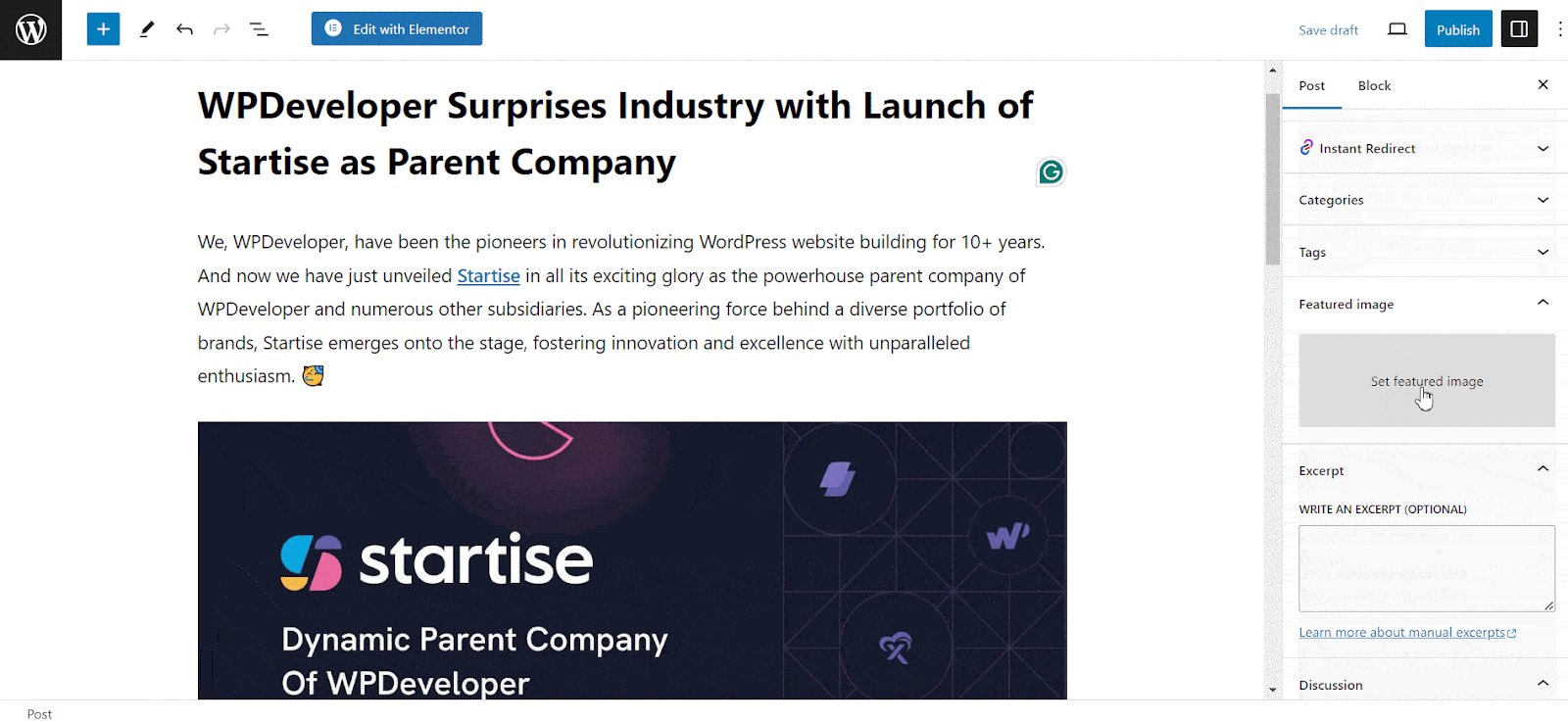
第 3 步:點擊「設定特色圖像」連結/按鈕。 WordPress 媒體上傳器視窗將會開啟。
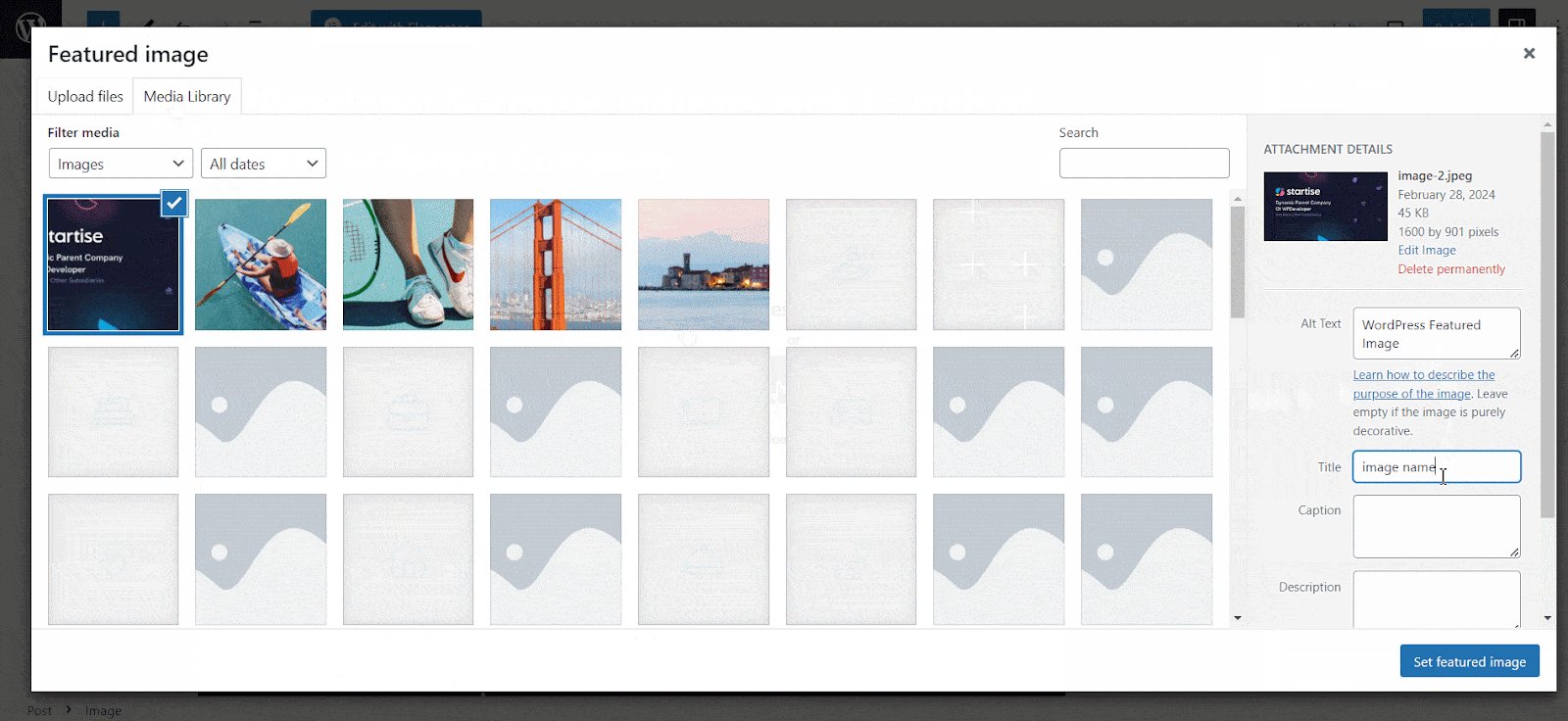
步驟 4:您可以從電腦上傳新圖像,也可以從媒體庫中選擇一張。
步驟5:上傳或選擇圖像後,點選「設定特色圖像」按鈕。
步驟 6:設定特色圖片後,您可以發布新的貼文/頁面或更新現有的貼文/頁面以儲存變更。

這就對了! 您選擇的圖像現在將被設定為該貼文/頁面的特色圖像。 它通常會根據您的主題顯示,通常顯示在貼文的頂部或作為存檔頁面上的縮圖。
如何在 WordPress 中自訂特色圖片尺寸
WordPress 提供內建選項自訂照片並設定為特色圖片以滿足您的特定需求。 透過導覽至 WordPress 儀表板中的「設定」→「媒體」部分,您可以根據需要調整圖片尺寸。
但是,調整特色圖像的大小可能會影響它在主題設計中的顯示方式。 因此,建議在最終確定之前預覽更改。 您可以這樣做:
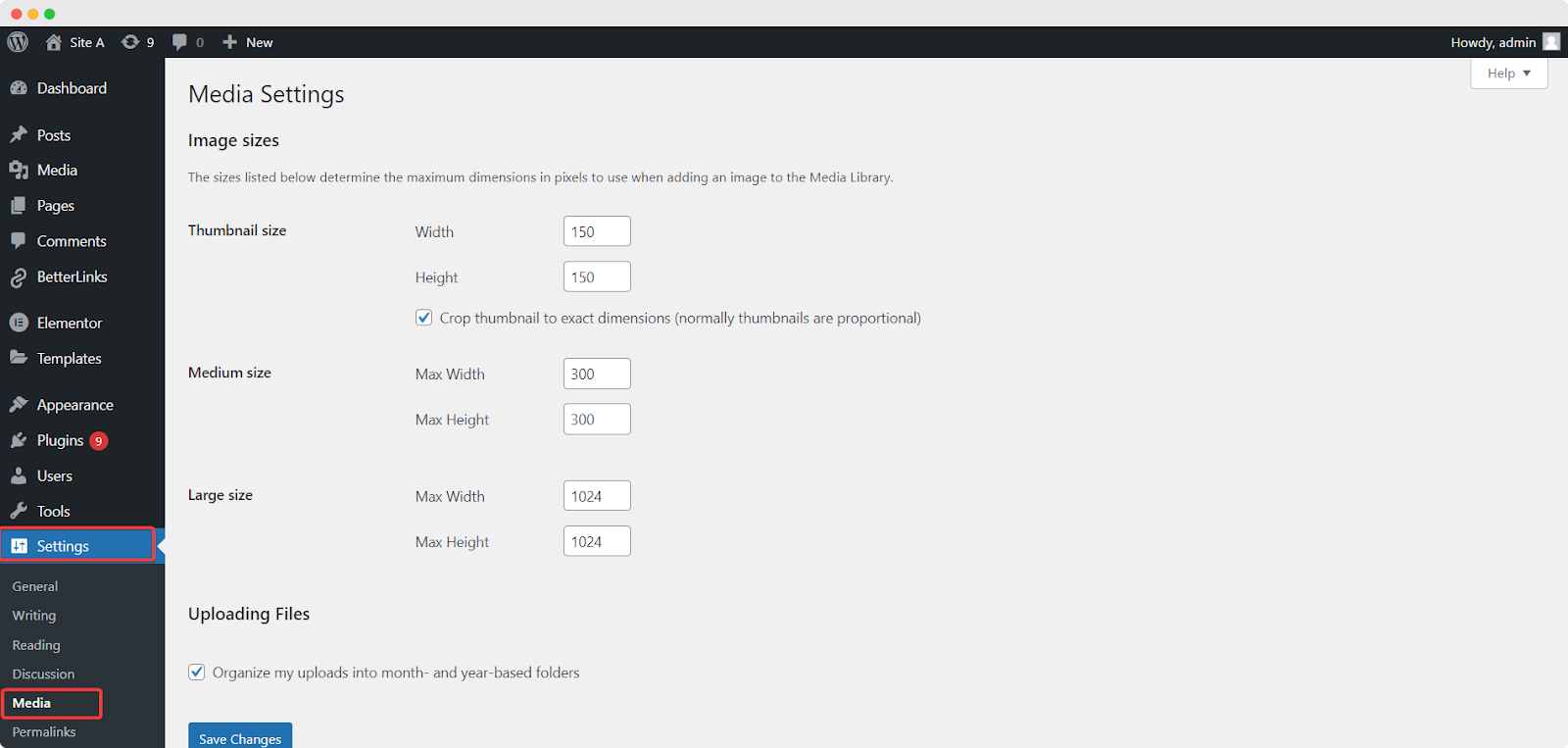
步驟 1:登入 WordPress 儀表板並導覽至「設定」→「媒體」 。
步驟 2:在「媒體設定」頁面上,您將找到「縮圖尺寸」 、 「中尺寸」和「大尺寸」選項。 更改這些設定將影響 WordPress 生成用於各種目的的圖像的方式,包括特色圖像。


縮圖大小設定可能與特色圖片特別相關,因為 WordPress 經常使用縮圖大小在各種上下文中顯示特色圖片。 將縮圖大小調整為您想要的尺寸。 進行調整後,向下捲動並點擊“儲存變更”按鈕以套用新設定。
請記住,更改這些設定可能會影響圖像在整個網站上的顯示方式,而不僅僅是精選圖像。 如果您的主題或外掛程式依賴特定圖像尺寸來實現特定功能,則修改這些設定可能會影響這些功能的工作方式。 因此,最好在進行更改後徹底測試您的網站,以確保一切按預期顯示。
優化 WordPress 特色圖片大小的技巧
雖然選擇 WordPress 特色圖片大小取決於多個標準,但您可以遵循一般準則來充分利用您的特色圖片。 以下是一些提示:
優化影像品質:透過使用清晰且視覺吸引力的高解析度影像來優先考慮影像品質。 避免模糊或像素化的圖像,這可能會降低特色圖像的整體影響。
壓縮圖片大小:較大的圖片檔案大小會對網站效能產生負面影響。 利用插件或圖像壓縮工具來縮小檔案而不犧牲圖像品質。 縮小圖像尺寸將最大限度地縮短載入時間並提供更好的瀏覽體驗。
新增 Alt 標籤: Alt 標籤為圖像提供替代文字描述,對於可訪問性和SEO至關重要。 在 alt 標籤中包含相關關鍵字,以提高搜尋引擎的可見度並確保視障用戶能夠理解圖像內容。
圖像風格的一致性:在您的特色圖像中保持一致的風格和美感,為您的網站創建簡潔的視覺形象。 這種一致性有助於建立品牌認知度並增強用戶參與度。
使用完美的 WordPress 特色圖片尺寸並提高參與度
特色圖像在吸引使用者和傳達內容精髓方面發揮著至關重要的作用。 透過遵循此處分享的推薦的 WordPress 特色圖片尺寸和提示,您可以創建具有視覺吸引力的特色圖像,從而增強用戶參與度並提高網站的整體效能。
請記住定期查看和更新您的特色圖像,以確保它們符合您不斷變化的內容和設計需求。 借助這些見解和指南,您可以有效地利用特色圖像的力量來吸引受眾並增強網站的視覺吸引力。
如果您發現此部落格有幫助,請與我們的Facebook 社群分享您的意見。 您可以訂閱我們的部落格以獲取有價值的教學、指南、知識、技巧和最新更新。
