如何在 2022 年更改 WordPress 特色圖片大小?
已發表: 2022-05-20特色圖片是大多數人通常忽略的博客中最重要的部分之一。 但事實是,採用正確方法的引人入勝或有吸引力的標題有助於吸引訪問者的注意力並最終提高您的點擊率(點擊率) 。
特色圖片就像您的博客或內容的橫幅或廣告,可吸引訪問者訪問您的內容。 因此,除了考慮其他博客技巧和指南並僅關注博客之外,您還必須遵循一些關於 WordPress 特色圖像大小及其設計的最佳實踐或技巧。
在這篇文章中,我們將讓您了解特色圖片的全部內容、重要性,以及您如何決定 WordPress 特色圖片的大小以使其看起來更具吸引力和吸引力。 所有這些問題都將得到最容易和最全面的回答。 您需要做的就是繼續關注並繼續閱讀這篇文章直到最後。
讓我們開始吧!
什麼是 WordPress 特色圖片?
WordPress 特色圖片是您博客的視覺表示或廣告橫幅,它也會自動變成您博客的縮略圖。 它充當在各種社交媒體頁面或網站上共享的帖子的默認圖像。
因主題而異,您可能會發現這些 WordPress 特色圖片位於內容的頂部,或者您可能需要上傳特色圖片以手動設置顯示在內容的開頭或頂部。
通常,許多個人或博主不喜歡使用 WordPress 特色圖片,而讓 WordPress 使用默認圖片,否則 WordPress 會使用內容的第一張圖片作為縮略圖。
但是,強烈建議您在正確的 WordPress 特徵圖像大小和 WordPress 特徵圖像縱橫比內上傳具有吸引人標題的單獨精選圖像。 如果您要插入特色圖片,插入的最佳位置是在內容頂部或第一段下方。
什麼是完美的 WordPress 特色圖片尺寸?
最推薦或最理想的 WordPress 功能圖像大小為1200 x 628 像素。 這是大多數 WordPress 主題都接受的最常見和廣泛接受的 WordPress 功能圖像縱橫比之一。
但是,一些 WordPress 主題的特色圖片大小不同。 但它們仍然允許您更改設置並根據您的博客自定義特色圖像的大小。 您甚至可以更改特徵圖像設置,以便它可以根據您的喜好自動更改其尺寸或分辨率。
Facebook 的完美 WordPress 特色圖片大小是多少?
Facebook 是最受歡迎的社交媒體之一,人們通常喜歡分享幾乎所有內容。 當您使用社交分享按鈕在 Facebook 上分享您網站上的帖子或博客頁面時,您會發現 Facebook 會自動從您的網站獲取縮略圖作為鏈接的顯示圖像。
為避免 Facebook 對您網站鏈接的縮略圖圖像的任何錯誤或不適當的分辨率,您需要遵循 Facebook 的一些特定尺寸要求。 為了獲得最佳效果,強烈建議您必須遵守其尺寸要求。
為了獲得最佳顯示效果或高分辨率設備,Facebook 建議使用至少1200 x 630 像素的圖像。 但是,如果您想使用較小的分辨率,可接受的最小分辨率為600 x 315 像素,最適合顯示頁面縮略圖或發布鏈接。 圖像文件的大小應最大為 8 MB。
如果您使用的圖像小於推薦尺寸,它們仍會顯示在鏈接頁面上,但質量會不一樣,尺寸會小得多。
要獲得更好的結果並在 Facebook 的新聞提要中顯示完整圖像而不進行裁剪,您必須嘗試將圖像保持在1.91:1的寬高比內。
為什麼需要更改 WordPress 特色圖片大小?
每當您將任何媒體上傳到 WordPress 媒體庫時,WordPress 都會自動創建默認四種不同尺寸的縮略圖。 如,
- 縮略圖:150 像素
- 中號:300 像素
- 中-大:768 像素
- 大:1024 像素
儘管引入了更多 WordPress 特色圖像尺寸,但您無法通過 WordPress 管理儀表板訪問它們。 除此之外,正如我們之前所說,一些 WordPress 主題具有指定大小的 WordPress 特色圖像大小。
例如,如果您使用 WordPress 免費主題二十一二十一,您會在設置頁面中發現它提供了1568 像素的新特色圖像大小變體,並允許您將其插入帖子標題的頂部。
在大多數情況下,您可能還會發現 WordPress 功能圖像尺寸太大,具體取決於您使用的 WordPress 主題。 這是您必須注意的另一個關於特徵圖像大小的問題。
這是因為您使用的文件越大,它將消耗的存儲空間越多,您的資源浪費也會越多。 因此,如果正確更改 WordPress 特色圖像大小,它將節省更多存儲空間,因此頁面加載速度會更快。
如何更改 WordPress 特色圖片大小?
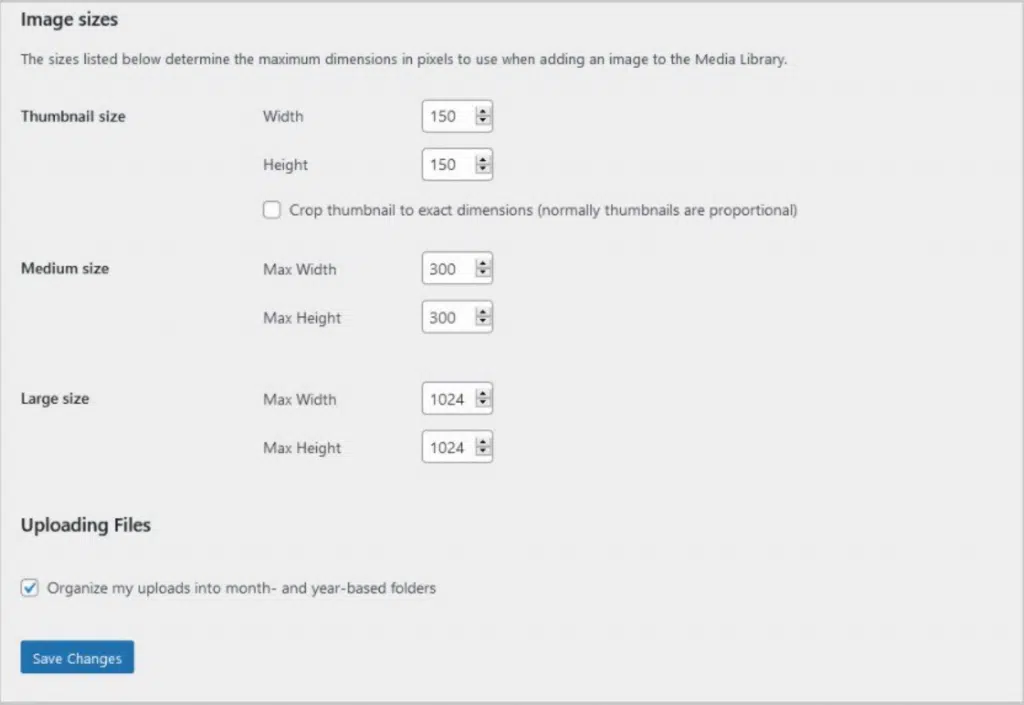
如果您沒有使用任何 WordPress 特徵圖像大小插件,您將在 WordPress 中的Settings > media page下找到三個默認特徵圖像大小。


從上圖中,您可以看到,特色圖像的默認設置可用於三種不同的尺寸選項。 這些是縮略圖大小、中號和大號,您可以根據需要進行更改。
但是,如果您想更改其他圖像變體的大小,則需要更改 WordPress 主題或需要安裝 WordPress 特色圖像大小插件。 讓我們看看如何使用 WordPress 特色圖像大小插件來更改各種圖像變體的大小。
如何使用 WordPress 特色圖片尺寸插件?
如果您想更改更多圖像變體的大小,您可以安裝和使用大量免費和付費的 WordPress 插件。 例如, Regenerate thumbnail和Simple image sizes是兩個最受歡迎的 WordPress 插件,它們的安裝數量和評分更高。
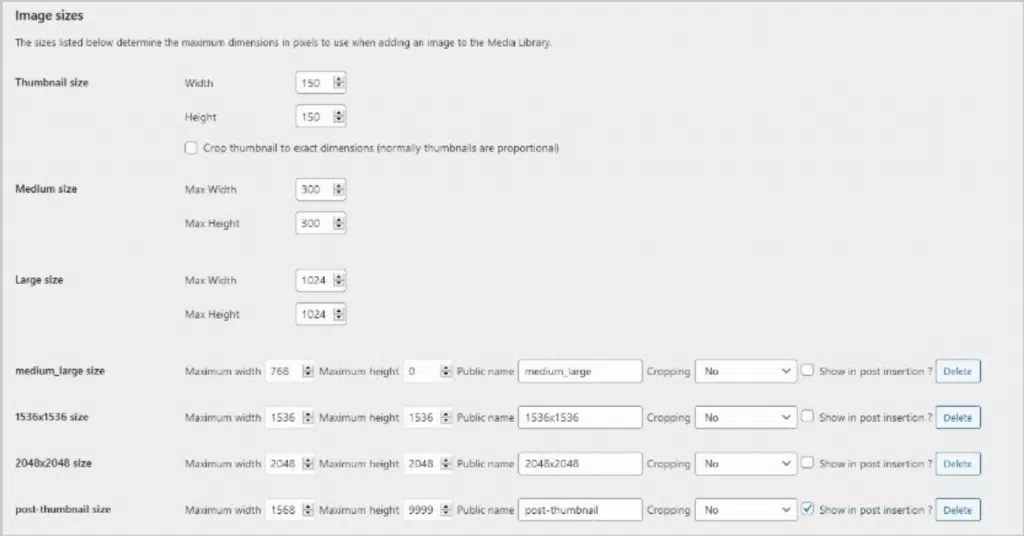
如果您安裝了簡單圖像尺寸,您將有額外的 4 個圖像變體選項以及三個默認選項,如下所示:

借助此插件,您現在可以為不同的圖像類型自定義或指定圖像大小。 您可以將寬度和高度的值設置為 0,以防止 WordPress 生成該特定尺寸的圖像。
設置圖像的寬度大小和高度後,您可以單擊“保存更改”按鈕完成設置。 現在,每當您將任何圖像上傳到媒體庫時,WordPress 都會根據您指定的尺寸生成不同變體的圖像。
如何在 WordPress 中設置 WordPress 特色圖片?
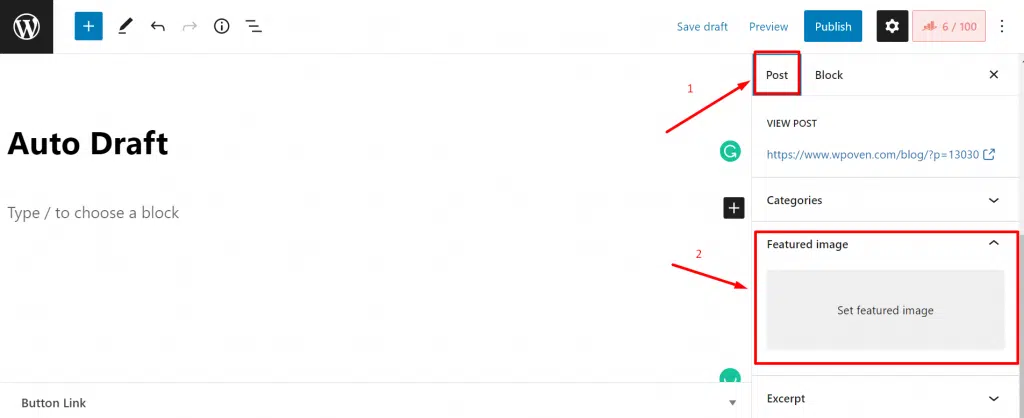
在知道如何為不同的變體輕鬆設置 WordPress 特色圖像大小之後。 現在,讓我們看看如何在 WordPress 中設置 WordPress 特色圖片。 為此,您需要打開要在其上插入特色圖片的帖子,然後在塊中,編輯器單擊帖子鏈接並向下滾動,直到您看到特色圖片。

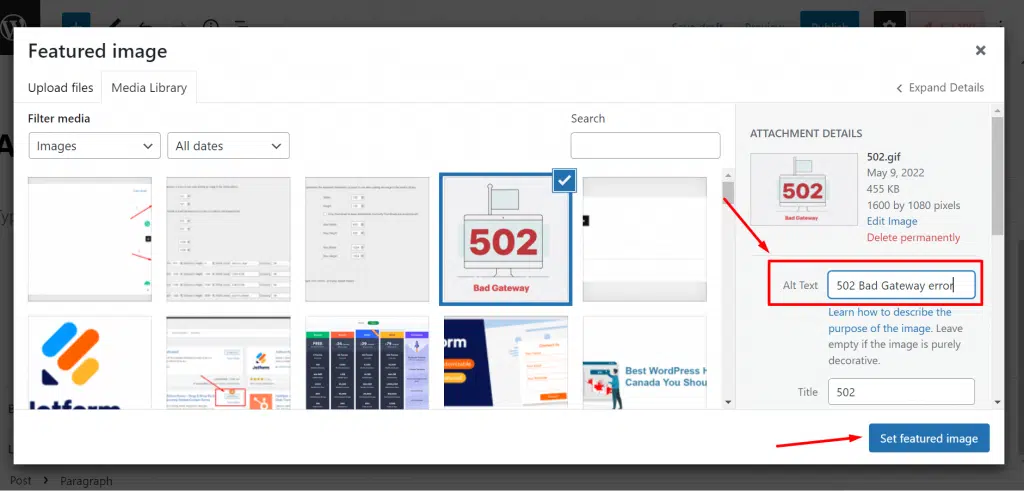
現在,單擊上圖所示的特徵圖像部分,然後從 WordPress 庫中選擇任何圖像或上傳新圖像。 並且不要忘記通過添加 Alt 文本和圖像標題來優化圖像,然後單擊“設置特色圖像”按鈕,您就完成了。

特色圖像將開始顯示在工具欄右側的“特色圖像”框中。 您可以隨時更換或刪除它。
在您的帖子或博客中使用特色圖片有什麼優勢?
對於任何博客或帖子,內容佔據了整個風頭,而特色圖片通常被遺忘或忽略。 但這並不意味著插入特色圖片沒有任何優勢或沒有任何好處。
如果您使用了正確的方法、高質量、大小合適的特色圖片以及吸引人的標題,它可以提高您帖子的點擊率。
首先,在帖子中使用圖形或圖像為您的文本內容增加了額外的優勢,並有助於更好地解釋您的內容的全部內容。
在您的帖子中插入 WordPress 特色圖片可以提高您的知名度,並且在線讀者和瀏覽器可以輕鬆找到適合自己的內容。 除此之外,有吸引力的設計和吸引人的標題可以幫助您在網上聚集更多的訪問者,也有助於提高品牌知名度。
如果您使用了有影響力的特色圖片,瀏覽器或在線讀者最終會了解您的品牌,並開始經常訪問您的網站以獲取更多內容。 例如,如果您為所有帖子的特色圖片選擇了黃色佈局和獨特的字體,在線讀者甚至可以在點擊之前快速回憶起您的品牌或網站名稱。
如何優化您的 WordPress 特色圖片以獲得更好的搜索引擎可見性?
從 SEO 角度考慮時,您可以通過添加替代文本和標題來優化您的特色圖片。 您可以通過在替代文本中使用焦點關鍵字並使用特色圖像的完美尺寸來進一步提升 SEO,而不會影響其質量。
概括
WordPress 特色圖片就像您的博客和帖子的書籍封面,因此您不能簡單地忽略它們。 您還必須像對待帖子內容一樣關注他們。 您不能簡單地將圖像的隨機尺寸或分辨率用於帖子的特色圖像。
花一些時間並遵循推薦的 WordPress 特色圖片大小為您的帖子,並確保圖片必須完美顯示,沒有任何問題或妥協。 除此之外,不要忘記使用有影響力的標題使您的特色圖片更具吸引力,這有助於吸引在線讀者,從而增加您的網站流量。
經常問的問題
你的特色圖片應該是多大的尺寸?
推薦的 WordPress 特色圖片大小應為 1200 x 628 像素。
特色圖片對SEO有好處嗎?
特色圖片增加了在線閱讀器或瀏覽器的視覺興趣。 它們吸引瀏覽器,從而增加您的網站流量和點擊率。 除此之外,如果您通過在替代文本中添加焦點關鍵字來優化您的特色圖片,它會增加搜索引擎的可見性。
圖片大小會影響SEO嗎?
是的,確實如此,如果您使用了不合適的分辨率或文件大小的圖像,它會影響您的頁面加載時間,從而減少整體網絡流量。
