WordPress 特色圖片:它是什麼以及如何添加一張
已發表: 2023-10-28你到處都可以看到它,但你對它了解不多。 這是 WordPress 特色圖片。 讓我們了解更多相關資訊。
毫無疑問,您知道每本實體雜誌都依賴圖像。 在這些雜誌上線之前,編輯們利用視覺媒體來確保吸引人們閱讀這些故事。
現在,在你開始質疑圖像有多重要之前,先問問自己,如果沒有圖像,你最喜歡的雜誌有多喜歡? 如果沒有你最喜歡的汽車、食物或時尚的圖片,你還會像現在一樣感興趣嗎?
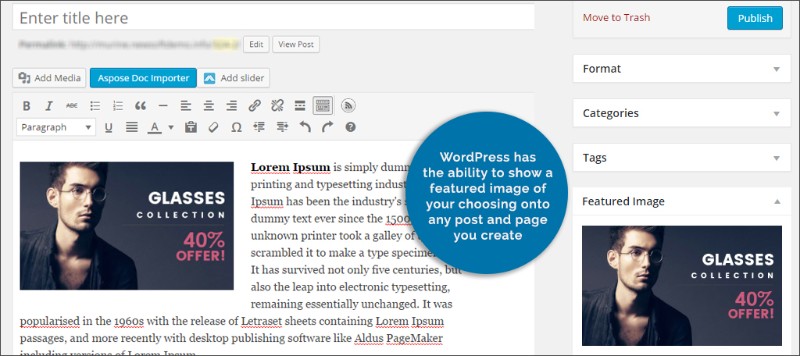
WordPress 特色圖片是一項相當受歡迎的功能,當今大多數主題在新增貼文時都支援縮圖或特色照片。 特色圖像的目標是顯示貼文或頁面的內容或主題。
好的特色圖像有多個變數。 例如,WordPress 中的特色圖片沒有預先定義的最佳尺寸,因此這取決於您的具體情況。 WordPress 縮圖大小也應該足以正確顯示圖像,並且使用者應該能夠從縮圖中看到圖像是什麼。
通常只有一個特色圖像,它用於增強網站的展示效果。 下面您將看到如何新增縮圖或特色圖片,如何在 WordPress 中變更特色圖片大小等。
什麼是特色圖像?
儘管您可能傾向於認為這只是另一個媒體文件,但縮圖貼文的圖像確實值得特別關注,因為這是您用來吸引訪客註意力的內容。 您將用它來吸引人們閱讀您的故事,並提高部落格的視覺品質。 而且,它在社群媒體分享中也發揮著相當重要的作用。 因此,這一形象的重要性不容忽視。
你會發現不久前,許多受歡迎的 WordPress 主題都不支援特色圖片,而且這並不是讓 WordPress 取得你喜歡的特色圖片並將其放在你的貼文上那麼簡單。 即使是少數擁有特色圖片的人,也往往會面臨諸如 WordPress 特色圖片未顯示等問題。然而,時代已經改變,大多數在線可用的主題都已準備好特色圖片。
它們出現在您網站的什麼位置?

特色圖像往往會出現在您主頁的聚光燈下。 它們是代表整個帖子的縮圖,通常直接連結到帖子。 當您選擇特色圖片時,您就為故事的整個基調奠定了基礎。 而且,就像一張好照片可能會吸引訪客閱讀整篇文章一樣,一張糟糕的照片可能會讓他們完全厭煩。
這些相同的特色圖片通常出現在單一文章的頂部,以及 WordPress 中的頁面和自訂貼文類型。 根據您使用的主題,特色圖像可能會出現在標題下方或上方。 WordPress 特色圖片的大小也取決於主題,通常取決於處理細節的開發人員。
現在,再次根據主題,您可能會在其他地方展示特色圖像。 例如,如果您有一個最近的帖子小部件,它可能會顯示一些風格的帖子縮圖,並吸引一些注意力。 有些甚至會在管理頁面中指定的貼文旁邊顯示圖像。
讓我們來看看特色圖像的一些提示和技巧。
如何在單一貼文中顯示特色圖像?
您將需要找到呈現這些單獨的單一貼文的主題檔案。 該檔案通常稱為single.php。 裡面有一個while()循環,加入以下程式碼:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
此程式碼將檢查帖子或頁面是否有圖像,然後使用“get_the_post_thumbnail()”函數列印它。 整合新程式碼後,循環應如下所示:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
如何新增特色圖片?

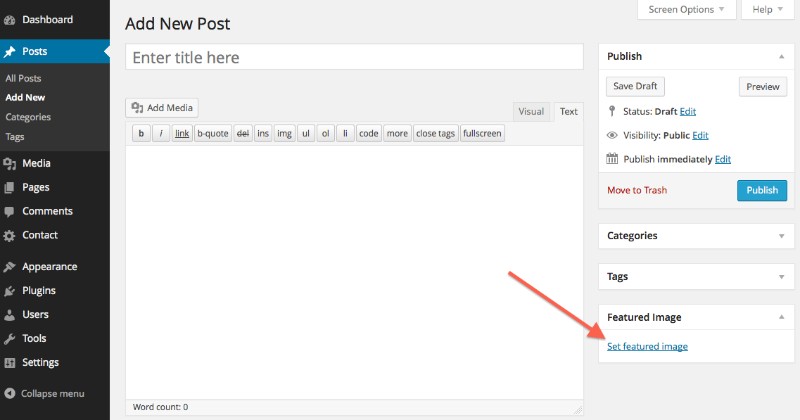
這相當簡單。 有一個內建選項可以讓 WordPress 顯示特色圖像,它位於螢幕的右側。 如果您沒有看到它,請確保您已選取右上角「螢幕選項」標籤中的「特色圖像」方塊。
在新網站上,「特色圖片」標籤位於右側邊欄的底部。 只需單擊“設置特色圖像”鏈接,就會打開一個新窗口,即您的媒體庫。 只需選擇網站上已有的任何圖像,或使用拖放操作從電腦上傳新圖像。 做出選擇後,點擊“設定特色圖像”。
如何刪除特色圖片?
當您想要刪除特色圖像時,只需開啟貼文或圖像編輯器,然後點擊特色圖像模組中的 X 圖示。 如果刪除它,您將顯示自訂標題圖像。
另類特色圖像
除了特色標題圖像之外,您會發現許多主題還提供對替代特色圖像的支援。 這些可能包括貼文縮圖、幻燈片,甚至附加到特色貼文的圖像等內容。
但是,如果您選擇的主題沒有特色圖像選項怎麼辦?
儘管如前所述,大多數主題都已準備好提供特色圖像,但您會到處發現不提供此類功能的奇怪主題。 還有其他方法可以添加一個,可以手動,也可以使用插件。下面您將看到如何使用這些方法中的任何一種來完成此操作。 下面提到的外掛程式非常棒,你甚至可以使用它們讓 WordPress 自動處理特色圖片。
手動進行
如果您想手動執行操作,事情非常簡單。 前往主題中的functions.php文件,並新增以下程式碼:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
你已經完成了。
為此使用插件怎麼樣?
您可以使用的兩個外掛程式是動態特色圖像和快速特色圖像。 我們來看看他們兩個。
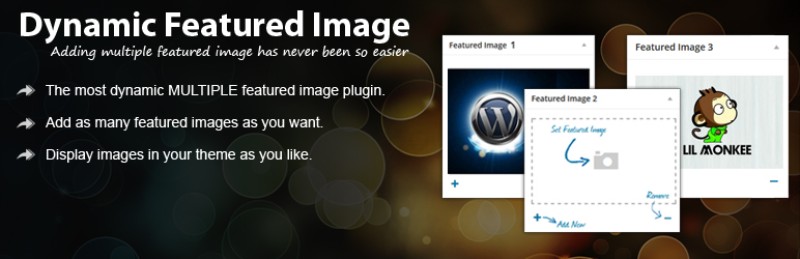
動態特色影像


當您考慮到該插件有超過 7 萬個活躍用戶這一事實時,很明顯,當我們討論帖子縮圖時,許多主題仍然需要額外小心。 該插件允許您添加多個圖像,因此您不必再僅依賴常用的圖像。 該外掛程式將準備圖片,並在必要時讓其他主題功能存取它們,而無需您執行任何操作。
當您需要使用其他需要特色圖像的插件以及向用戶顯示它們的滑桿時,這是一個很好的選擇。 而且,如果您還想添加一些其他功能,還有進階版本。
快速精選圖片

快速精選圖像非常簡單。 從安裝它的那一刻起,您就可以繼續讓一切處於自動駕駛狀態。 它允許您設定預設的特色圖像,因此每當您忘記設定圖像時,它就會恢復為預設的縮圖。 它還允許您一次刪除或替換多個選定帖子中的圖像。
此外,還可以選擇在可排序圖像列、頁面清單、貼文和自訂貼文類型中新增圖片。 您還可以找到過濾器和規則來修改您的網站處理貼文縮圖的方式。 最重要的是──它是免費的!
WordPress 特色圖片常見問題解答
如何為我的 WordPress 貼文設定特色圖片?
好的,現在您已經進入了 WordPress 儀表板,對吧? 深入貼文編輯器,找到右側的「特色圖片」部分。 如果正在玩捉迷藏,請檢查「文件」標籤。
點擊“設定特色圖片”,選擇您的照片,然後,您就成功了! 確保圖像是一流的且相關的; 就像你書的封面一樣!
我的精選圖片看起來很模糊,這是怎麼回事?
好吧,我們來談談像素。 WordPress 對特色圖片有特定的尺寸。 如果你的圖片太小而 WordPress 試圖拉伸它,那麼事情很快就會變得模糊。 您想要做的是檢查主題的建議圖像尺寸。
您可以在主題文件中或透過快速線上搜尋找到此資訊。 上傳前確保您的圖片符合這些尺寸。 專業提示? 如果您要變更圖片尺寸,請使用外掛程式重新產生縮圖。
我可以在貼文中添加多張精選圖片嗎?
所以,事實是這樣的:預設情況下,WordPress 是一種單功能圖像平台。 但是,嘿,我們不是要考慮限制,對吧? 有一些插件可以讓您添加更多。
一種流行的選擇? 「多個貼文縮圖」或「動態特色圖片」。 安裝其中一個壞男孩,您將像專業人士一樣設置多個特色圖像。
為什麼我的 WordPress 特色圖片沒有顯示?
啊,經典的隱形圖像問題! 有些事情可能會欺騙你。 也許您正在使用的主題不支援特色圖像,或者只是未設定在某些區域顯示它們。
深入研究您的主題設定或深入研究程式碼 - 確保「the_post_thumbnail()」在其中。 如果一切都已設定並且仍然在玩捉迷藏,請清除快取。 有時這只是您網站的一個頑固時刻。
如何更改 WordPress 特色圖片的大小?
尺寸很重要,在特色圖像的世界中,您擁有控制權! 打開你的 WordPress 儀表板,跳到「媒體」設置,你會發現「縮圖大小」。
那是你的票。 但是,嘿,請記住:這會改變整個網站的大小。 一篇文章需要一些不同的內容嗎? 您可能需要做一些編碼魔法或找到一個插件來為您提供您渴望的自由。
有沒有辦法在 WordPress 中設定預設特色圖?
你打賭! 有時我們會忘記選擇圖像,對嗎? 沒有汗水。 有一個很酷的插件,“預設特色圖像”。 安裝它,選擇你的首選圖像,如果你跳過設定特色圖像,WordPress 會為你提供支援並拋出預設圖像。 方便吧?
如何讓我的 WordPress 特色圖片具有響應能力?
我們生活在一個行動世界,而我是一個行動…使用者。 您希望特色圖像在所有裝置上看起來都很清晰,對吧? 確保您的主題具有響應能力。
這是第一步。 接下來,確保您的圖像不要太小,因為我們不希望這裡出現模糊。 CSS 可以成為您在這個任務中最好的朋友。 尋找一些教程,深入研究,並確保這些圖像能夠適應每個螢幕。
我可以新增指向我的 WordPress 特色圖片的連結嗎?
我們來談談如何讓內容可點擊。 你得到了這張很酷的圖片,然後你想,“嘿,如果人們可以點擊這個並去其他地方,那不是很好嗎?”
好吧,你可以! 深入研究主題文件,在程式碼中找到“the_post_thumbnail”函數,然後將其包裹在“a”標籤中。 將“href”指向您希望人員著陸的任何位置。 繁榮-您已經獲得了一張可點擊的特色圖像。
為什麼我的 WordPress 特色圖片尺寸不正確?
好吧,我們來解決一下問題。 你已經有了這張圖片,上傳它,WordPress 就會說:“不,我要把它改成不同的尺寸。”
很煩吧?
可能發生的情況是您的主題設定了特定的圖像尺寸,而 WordPress 正在嘗試將您的圖像融入其中。 檢查主題的建議圖像尺寸,並在上傳之前確保您的圖像符合要求。 嘿,如果您需要快速修復,請不要忘記像“重新生成縮圖”這樣的插件。
如何提升 WordPress 特色圖片的品質?
品質是關鍵,我的朋友。 我們想要銳利,我們想要清晰,我們想要哇! 首先,從高解析度影像開始。
但要小心——不要走得太高; 我們不想減慢您的網站速度。 找到那個甜蜜點。
接下來,檢查您的 WordPress 設定。 確保您不會自動過度壓縮影像。 一點點很好,但太多了,你就會陷入模糊的城市。 嘿,有一些插件可以幫助優化而不犧牲品質。
結束對 WordPress 特色圖片的思考
特色圖像是您部落格上最重要的媒體檔案之一。 因此,讓它們看起來漂亮比你想像的更重要。 當然,擁有精美生成的電腦圖像或漂亮的照片是必不可少的,使其看起來盡可能好確實是您應該做的事情。
幸運的是,您不需要成為開發人員,也不需要完全了解 WordPress 的圖片處理。 您所需要的只是一個小程式碼片段或一個簡單的插件,我們希望上面的指南對此有所幫助。
如果您喜歡閱讀這篇關於如何新增 WordPress 特色圖片的文章,您應該查看這篇關於如何重置 WordPress 的文章。
我們也寫了一些相關主題,例如如何編輯 WordPress 使用者角色、如何在 WordPress 中複製頁面、如何在 WordPress 中編輯 HTML、如何在 WordPress 中嵌入影片、如何更改 WordPress URL 以及如何為 WordPress 添加 JavaScript 。
