Prime FSE:全站編輯的全新 WordPress 區塊主題
已發表: 2023-12-11目錄
Prime FSE 是我們全新的 WordPress FSE 入門主題,旨在支援完整的網站編輯。 您可以免費下載並在您的企業網站、作品集或代理商中不受限制地使用它。
這是一個真正的多用途 WordPress FSE 入門主題,您可以將其用作啟動板,不僅可以測試 WordPress 中的 FSE 體驗,還可以使用它啟動專業網站!
憑藉其預製的圖案和模板,您幾乎沒有機會在設計的視覺一致性方面偏離軌道,從而感受到 WordPress 塊解剖的力量。
如果您仍然懷疑是否應該真正使用區塊主題…使用 Prime 等 FSE 主題啟動您的網站最好的一點是什麼?
- 最大的靈活性,無需安裝一堆額外的插件即可存取主題的頁首和頁尾部分。
- 借助預製的圖案和模板,即使非設計師也可以非常準確地進行設計。
- 對其他外掛程式的依賴較少,有時在設計方面甚至是零依賴(閱讀:不再有「頁面建立器」)。
Prime FSE 讓您獲得更多好處,例如:
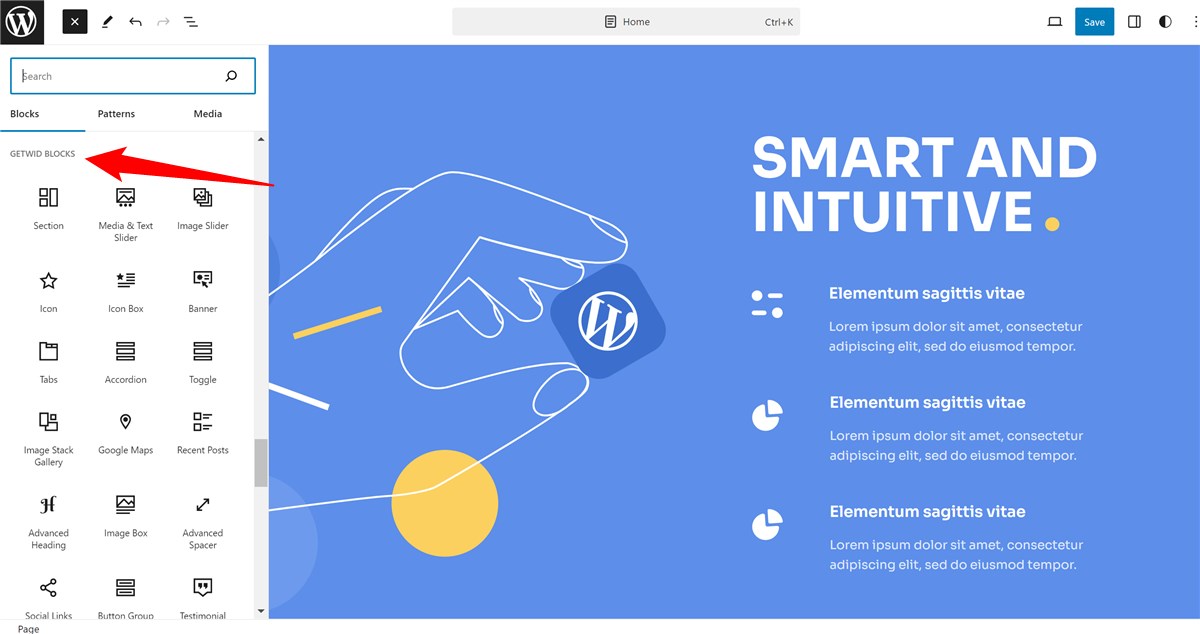
- Getwid 提供的 40 多個創意模組和設計庫。
- 全域和單一區塊/模式層級上的多個自訂層可提供更好的靈活性。
- 不同頁面的多個頁面模板變體。
- 一個巨大的菜單塊。
- Getwid 區塊的創意樣式,例如進階標題區塊的重複標題樣式。
下載 Prime FSE
只需點擊幾下即可匯入演示數據,節省時間
要獲得與 Prime FSE 演示完全相同的出色入門設計,您需要啟動所需的插件並透過「外觀」>「匯入演示資料」匯入演示資料。
透過這樣做,您不需要手動重新建立/建立每個頁面,除非您確實需要空白畫布。
建議使用此 WordPress fse 入門主題安裝哪些外掛?
如果您想充分利用 Prime FSE 的潛力,即使用具有除核心區塊之外的多種設計解決方案的模式,我們建議使用主題推薦的插件:
- Getwid 區塊庫
- 超級菜單塊
- 麵包屑導航 NavXT

它是一個 WordPress 原生區塊庫,包含大量基本和創意區塊,包括內建的生成式 AI 編寫器。

它允許您創建一個功能強大的大型選單,其中包含子選單中的區塊。
平滑的麵包屑導航可實現更好的 SEO。
此外,您還可以獲得所有專為 Prime WordPress FSE 入門主題設計的 Getwid 區塊:時間軸、橫幅等。您可以在主題演示中的「區塊」選單下在野外發現它們。

讓我們再強調一次:上面的所有外掛都是可選的,但它們預設用於建立您在主題演示中看到的自訂解決方案。
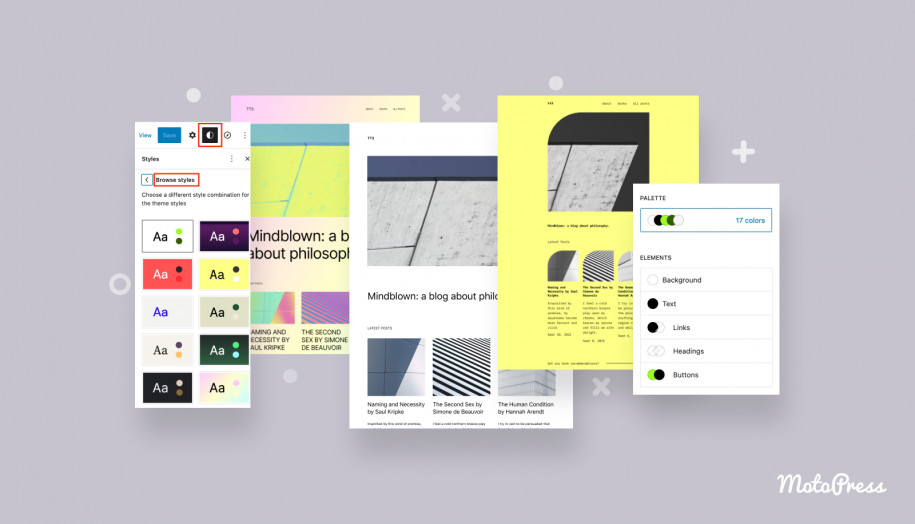
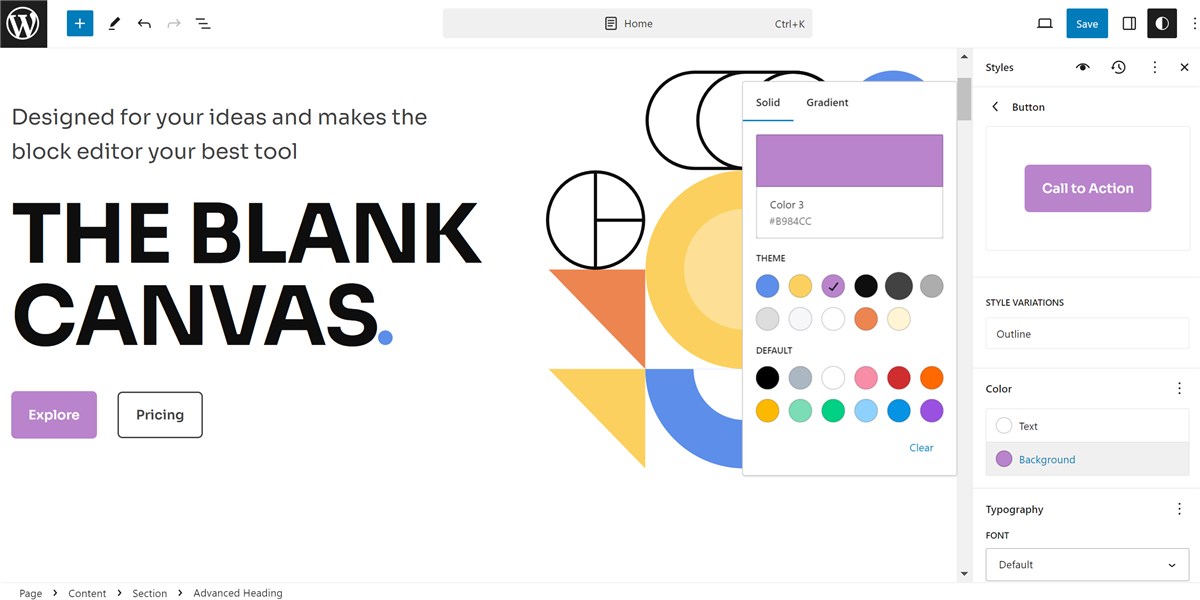
我們新的免費 WordPress 區塊主題提供互補色,您可以單獨使用區塊或透過全域區塊設定進行變更。

至於排版,Prime FSE 使用 Fora 字體,該字體由主題本地託管,這意味著它不使用任何外部程式庫。
Prime FSE 中提供哪些模板零件和塊圖案?
讓我們了解主題結構以及它如何改善您在 WordPress 中的編輯體驗。
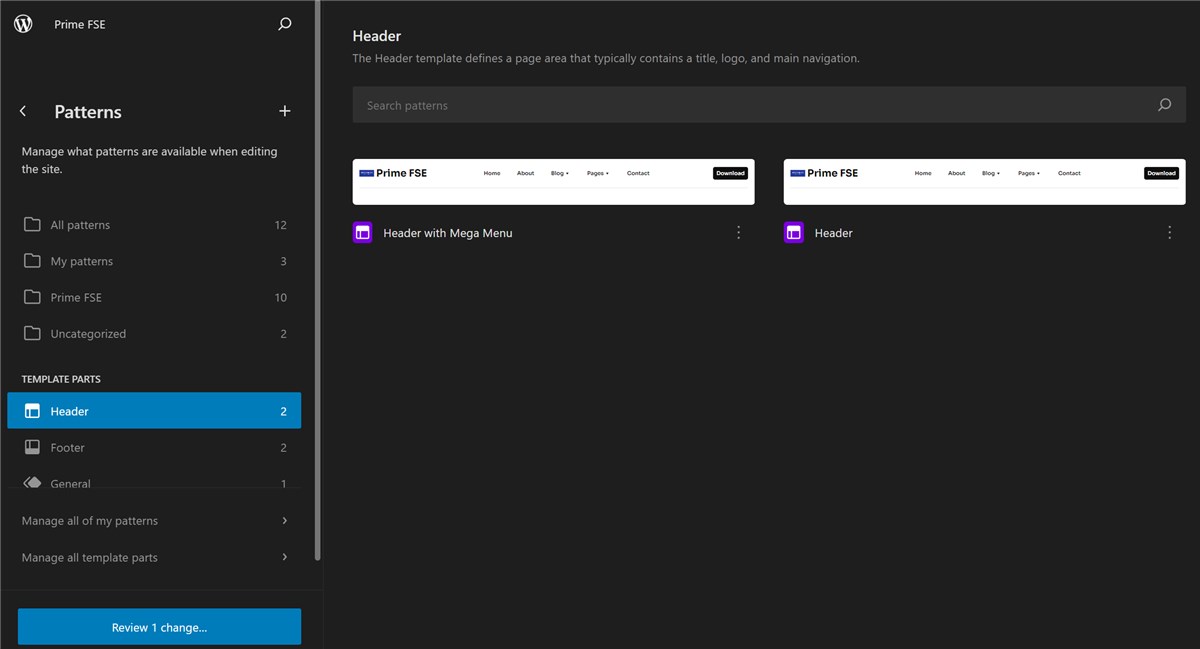
模板零件
部件是可以包含在頂級模板中的較小部分。 通常,這將包括頁首、頁尾和側邊欄等內容。
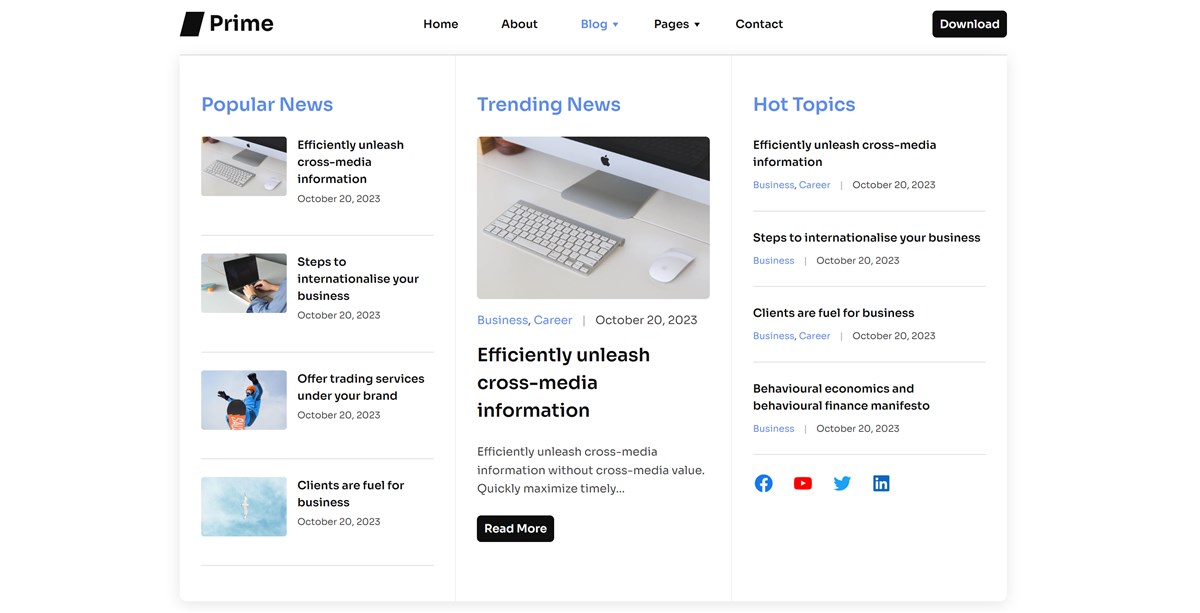
主題還附帶兩種類型的頁首和頁尾。 使用 Prime FSE,您可以選擇使用現成的大型選單,該選單是使用我們自己的 WordPress 大型選單區塊建立的。 
更重要的是,FSE 的優點在於您可以在頁面上使用不同類型的標題,例如,為主頁建立一個大型選單,但為部落格頁面設定無標題的頁面。 無需觸摸代碼或安裝額外的實用程式!
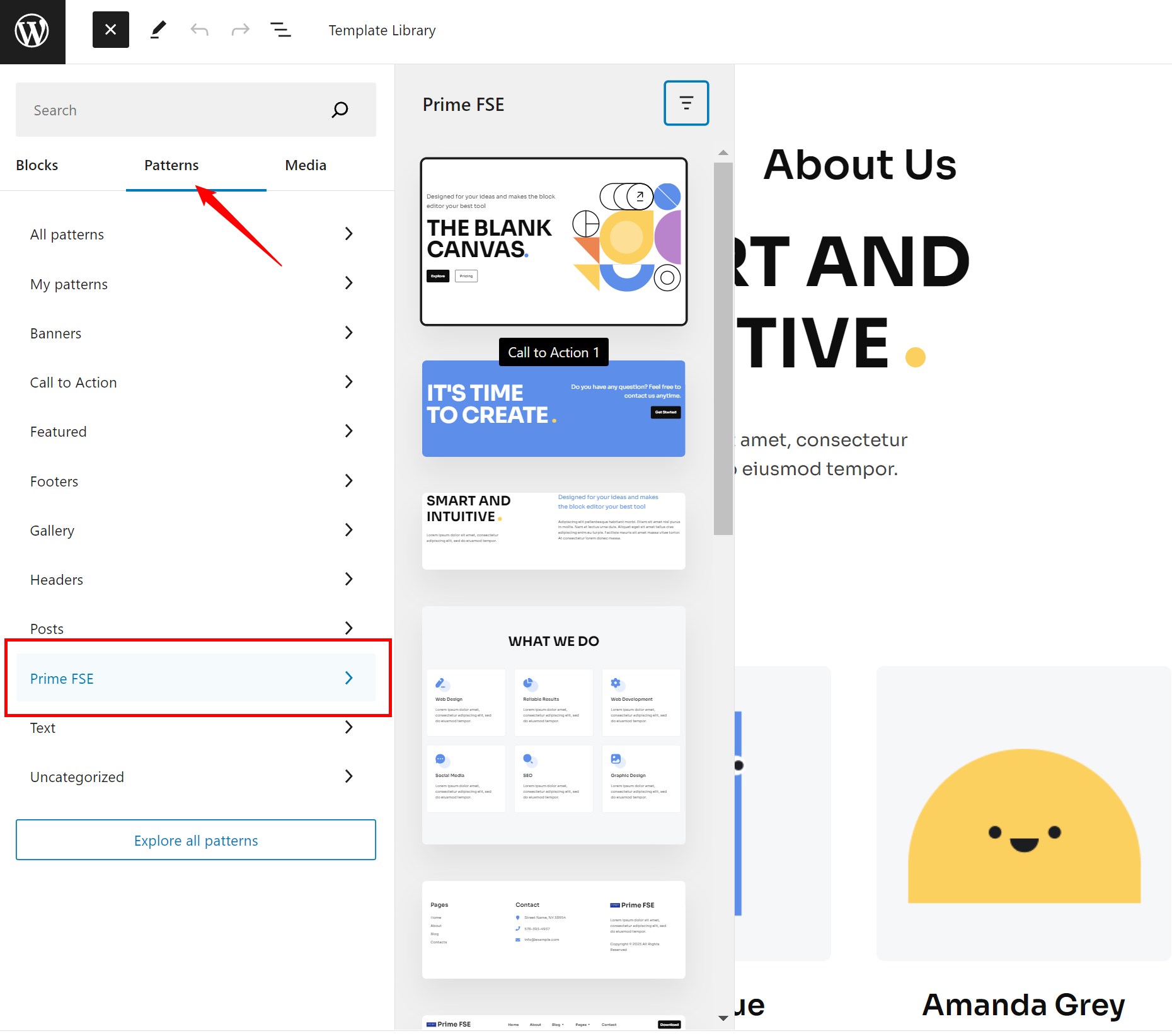
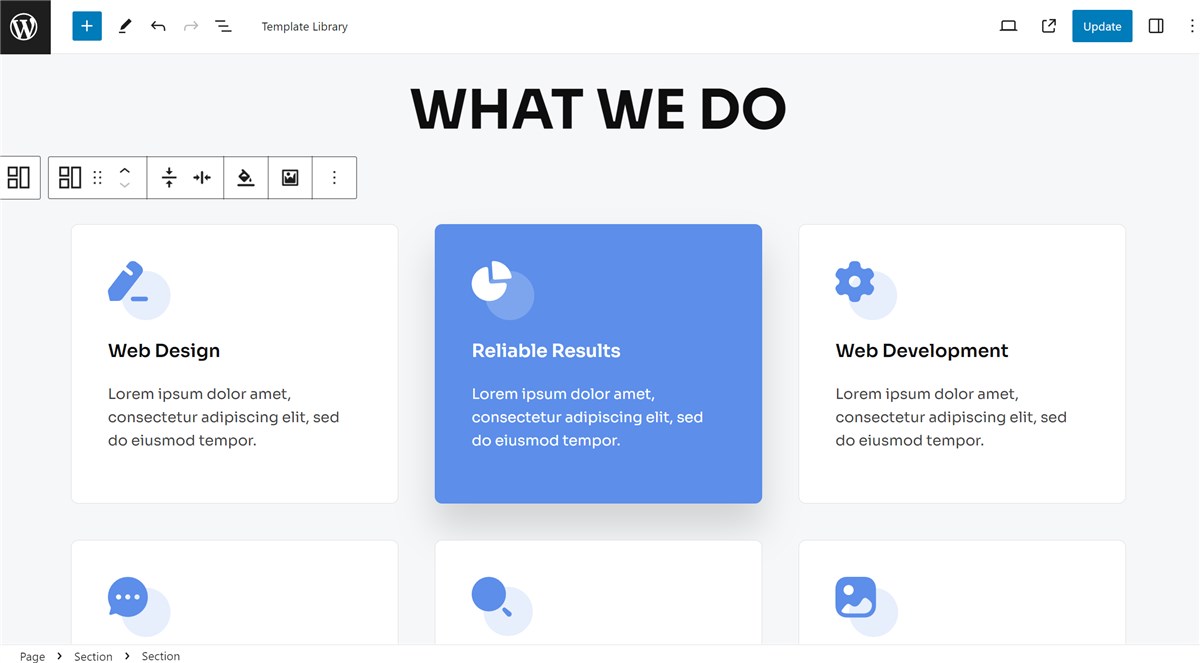
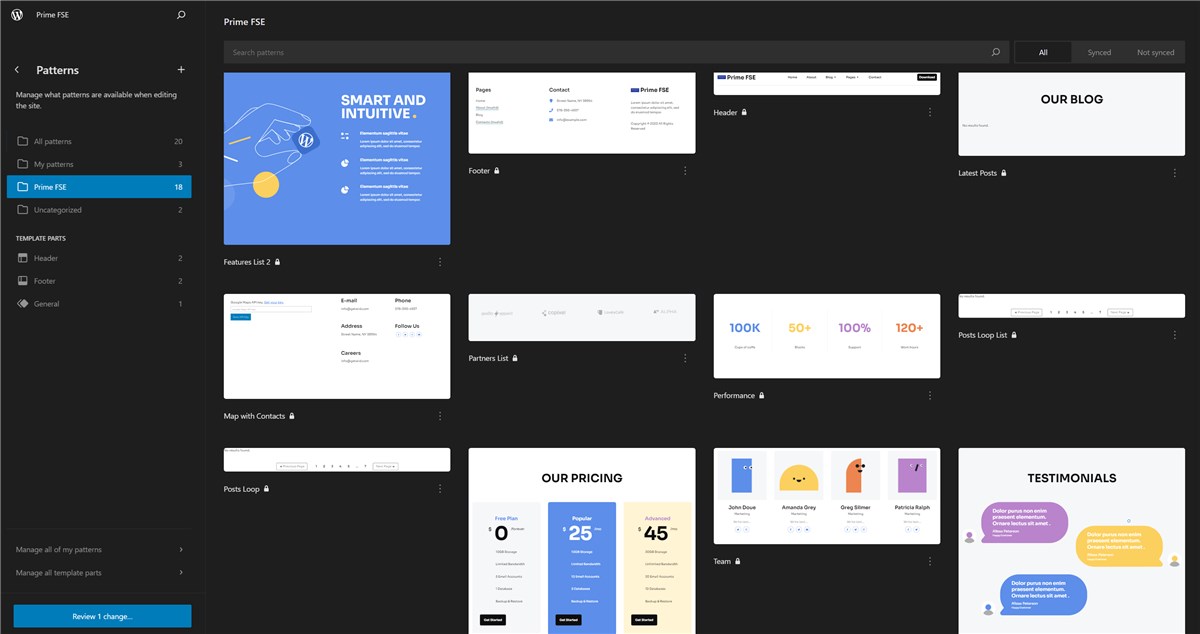
塊圖案
這些是可重複使用的模式,由一個或多個區塊組成,使用者可以透過編輯器介面插入這些區塊。 您的變更適用於您編輯的各個模式,這意味著您可以在整個網站上擁有相同模式的多個自訂變體。
在預設 WordPress 模式清單中,您會發現一組自訂模式,顯然稱為「 Prime FSE 」。 大多數主題模式都是由核心塊與 Getwid 塊結合而成。
只需預覽圖案並選擇需要插入到頁面中的圖案即可。

免費圖案清單包括:
- 大膽的號召性用語部分。
- 客製化欄位。
- 功能列表。
- 頁尾和頁首。
- 徽標列表。
- 帖子循環列表。



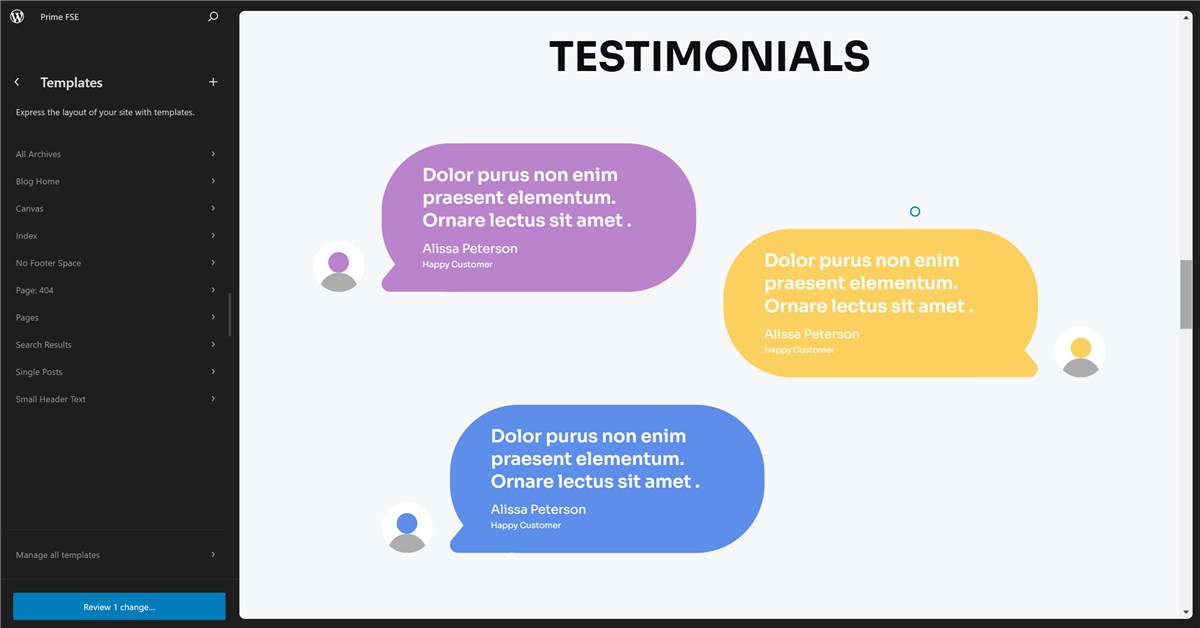
使用 Getwid 時,您還可以插入更多模式,例如推薦、定價表、團隊等。 只要一一插入幾個圖案,你就擁有了一個專業設計的網站頁面!

注意:如果您選擇不將 Getwid 配套外掛程式與 Prime FSE 一起使用,您將看到純粹由 WordPress 核心區塊組成的不同模式。 在 wp.org 上查看這些模式。
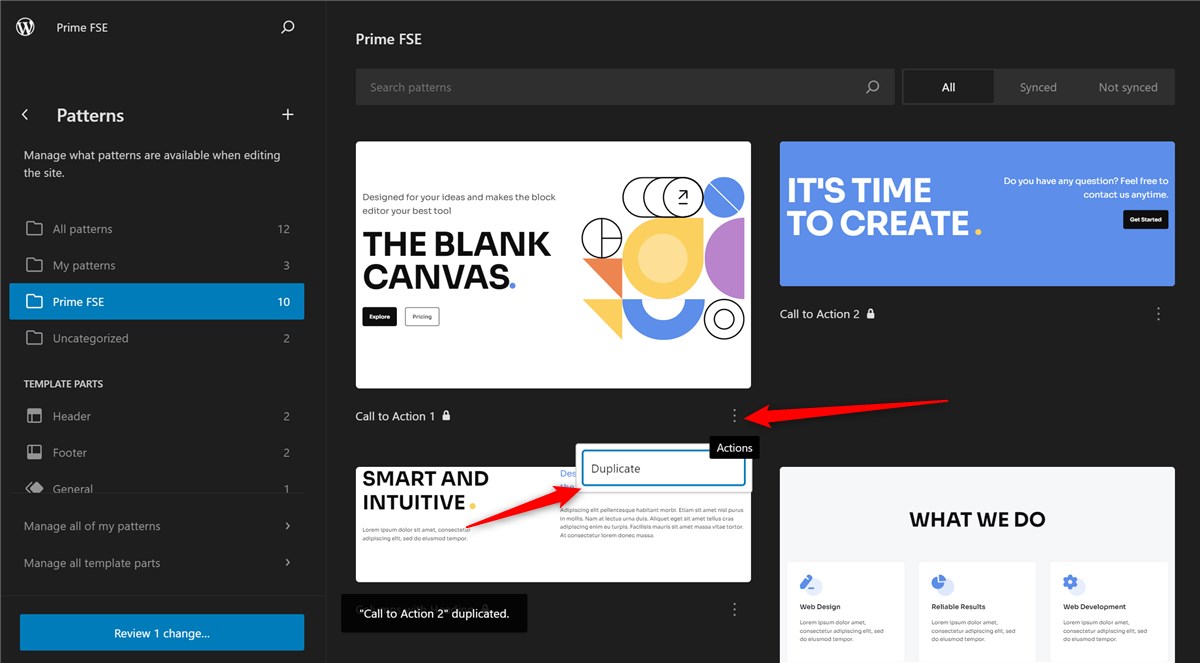
如果您想從 FSE 編輯器的主模式選單複製任何 Prime FSE 模式,請使用「複製」選項。

重複的範本將出現在「我的模式」資料夾中 - 您可以自訂這些模式、儲存並在任何其他頁面上重複使用。 這些將被視為您的定製圖案。
可重複使用模式由一個或多個區塊組成,使用者可以透過編輯器介面插入這些區塊。
範本
與使用 PHP 檔案作為模板的經典主題相比,區塊主題使用由區塊建立的 HTML 檔案來定義網站結構。 與模式不同,對模板所做的修改會全域應用於整個網站,影響該模板的所有實例。 您可以在 Prime FSE 中找到預設的頁面,例如頁面 404、單一貼文等。
總而言之,Prime FSE 對於任何類型的網站來說都是一個絕佳的起點,您可以用它做很多事情。 修改頁面部分、頁首和頁尾的外觀; 插入來自 Getwid 的自訂樣式塊; 免費使用大型菜單…以及我們出色的 FSE WordPress 入門主題。
現在爭論使用基於區塊的主題是否是一個好主意似乎有點晚了,它們已經是 WordPress 不可或缺的一部分。 FSE 最可愛的一點是,無論您使用什麼 WordPress 主題,「遊戲規則」都是相同的,這意味著切換主題時的工作效率會更高。 FSE 快樂!
下載 Prime FSE
常見問題:WordPress FSE 入門主題
什麼是 WordPress 區塊主題?
什麼是FSE?
如何切換到 FSE?